1. Przegląd
Z tego przewodnika dowiesz się, jak za pomocą AngularFire tworzyć aplikacje internetowe, wdrażając klienta czatu za pomocą usług Firebase.

Czego się nauczysz
- Tworzenie aplikacji internetowej za pomocą Angulara i Firebase.
- Synchronizowanie danych za pomocą Cloud Firestore i Cloud Storage dla Firebase.
- Uwierzytelniaj użytkowników za pomocą Uwierzytelniania Firebase.
- Wdróż aplikację internetową w usłudze Firebase App Hosting.
- wysyłać powiadomienia za pomocą Komunikacji w chmurze Firebase;
- Zbieraj dane o skuteczności aplikacji internetowej.
Czego potrzebujesz
- konto GitHub,
- możliwość przejścia na abonament Blaze w projekcie Firebase;
- Wybrane IDE lub edytor tekstu, np. WebStorm, Sublime lub VS Code.
- Menedżer pakietów npm, który zwykle jest dostarczany z Node.js
- terminal/konsola,
- wybraną przeglądarkę, np. Chrome;
- przykładowy kod z codelabu (instrukcje pobierania kodu znajdziesz w następnym kroku codelabu);
2. Pobieranie przykładowego kodu
Tworzenie repozytorium GitHub
Źródło ćwiczeń z programowania znajdziesz na stronie https://github.com/firebase/codelab-friendlychat-web. Repozytorium zawiera przykładowe projekty na różne platformy. W tym laboratorium używamy jednak tylko katalogu angularfire-start.
Skopiuj folder angularfire-start do własnego repozytorium:
- W terminalu utwórz nowy folder na komputerze i przejdź do nowego katalogu:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Użyj pakietu npm giget, aby pobrać tylko folder
angularfire-start:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Śledź zmiany lokalnie za pomocą Gita:
git init git add . git commit -m "codelab starting point" git branch -M main - Utwórz nowe repozytorium GitHub: https://github.com/new. Nadaj mu dowolną nazwę.
- GitHub poda nowy adres URL repozytorium, który będzie wyglądać jak
https://github.com/[user-name]/[repository-name].gitlubgit@github.com:[user-name]/[repository-name].git. Skopiuj ten adres URL.
- GitHub poda nowy adres URL repozytorium, który będzie wyglądać jak
- Wypchnij lokalne zmiany do nowego repozytorium GitHub. Uruchom to polecenie, zastępując symbol zastępczy
your-repository-urladresem URL repozytorium.git remote add origin your-repository-url git push -u origin main - W repozytorium GitHub powinien pojawić się kod początkowy.
3. Tworzenie i konfigurowanie projektu Firebase
Tworzenie projektu Firebase
- Zaloguj się w konsoli Firebase, korzystając ze swojego konta Google.
- Kliknij przycisk, aby utworzyć nowy projekt, a potem wpisz jego nazwę (np.
FriendlyChat).
- Kliknij Dalej.
- Po wyświetleniu monitu przeczytaj i zaakceptuj warunki usługi Firebase, a potem kliknij Dalej.
- (Opcjonalnie) Włącz w konsoli Firebase pomoc AI (nazywaną „Gemini w Firebase”).
- W tym samouczku nie potrzebujesz Google Analytics, więc wyłącz opcję Google Analytics.
- Kliknij Utwórz projekt, poczekaj, aż projekt zostanie udostępniony, a następnie kliknij Dalej.
Przejście na wyższy abonament Firebase
Aby korzystać z Hostingu aplikacji Firebase i Cloud Storage for Firebase, Twój projekt Firebase musi być objęty abonamentem Blaze (płatność według wykorzystania), co oznacza, że jest połączony z kontem rozliczeniowym Cloud.
- Konto rozliczeniowe Cloud wymaga formy płatności, np. karty kredytowej.
- Jeśli dopiero zaczynasz korzystać z Firebase i Google Cloud, sprawdź, czy możesz otrzymać środki w wysokości 300 USD i bezpłatne konto rozliczeniowe Cloud.
- Jeśli wykonujesz te ćwiczenia w ramach wydarzenia, zapytaj organizatora, czy są dostępne środki w Google Cloud.
Aby przenieść projekt na abonament Blaze:
- W konsoli Firebase wybierz przejście na wyższy abonament.
- Wybierz pakiet Blaze. Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć konto rozliczeniowe Cloud z projektem.
Jeśli w ramach tego przejścia na wyższy abonament konieczne było utworzenie konta rozliczeniowego Cloud, może być konieczne powrócenie do procesu przejścia na wyższy abonament w konsoli Firebase, aby go dokończyć.
Dodawanie aplikacji internetowej Firebase do projektu
- Kliknij ikonę internetu
 , aby utworzyć nową aplikację internetową Firebase.
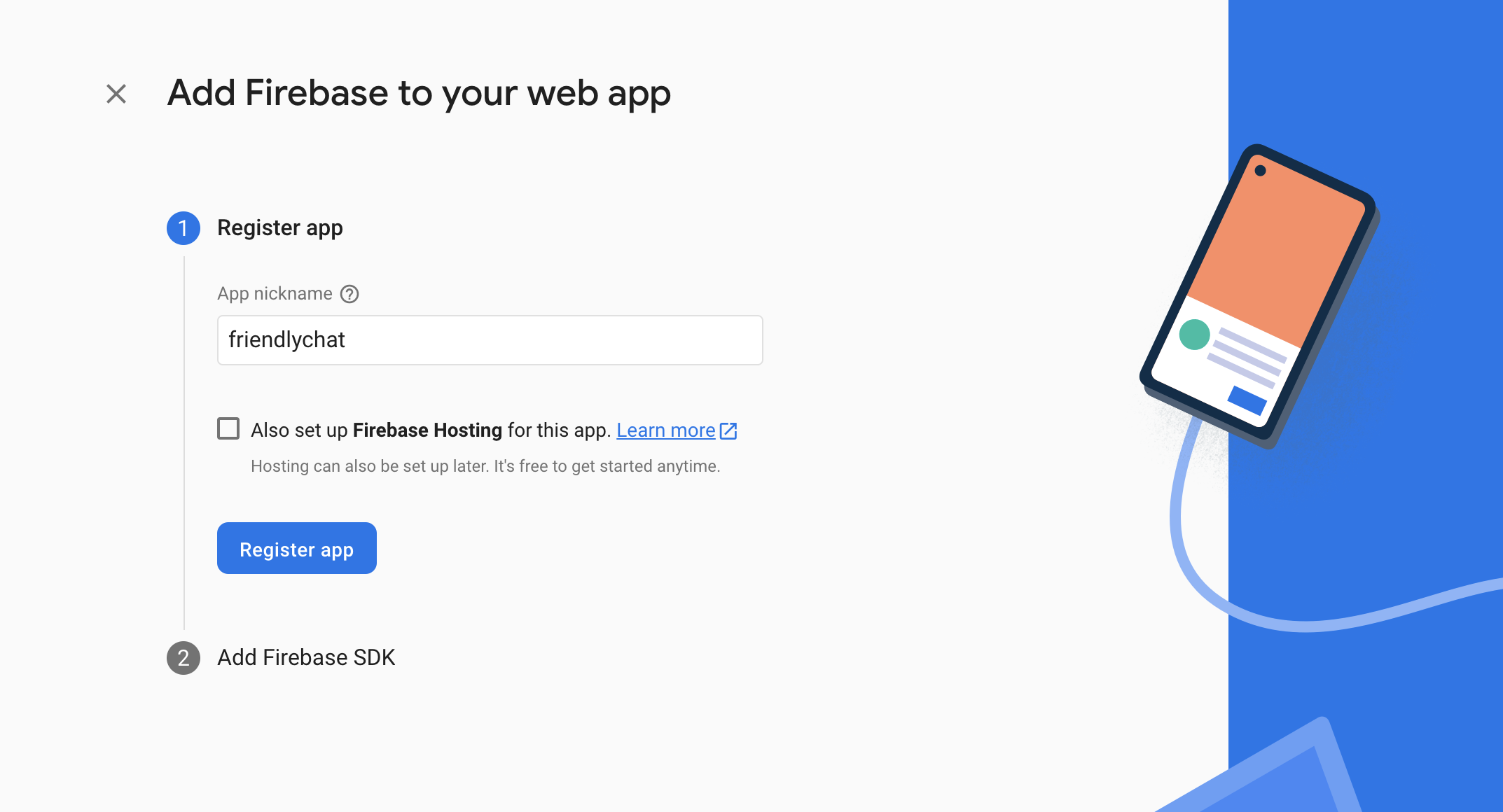
, aby utworzyć nową aplikację internetową Firebase. - Zarejestruj aplikację pod nazwą Friendly Chat. Nie zaznaczaj pola wyboru obok opcji Skonfiguruj również Hosting Firebase dla tej aplikacji. Kliknij Zarejestruj aplikację.
- W następnym kroku zobaczysz obiekt konfiguracji. Nie potrzebujesz go w tej chwili. Kliknij Przejdź do konsoli.

Konfigurowanie usług Firebase
Aplikacja, którą zamierzasz utworzyć, korzysta z usług Firebase dostępnych w przypadku aplikacji internetowych:
- Uwierzytelnianie Firebase, aby umożliwić użytkownikom łatwe logowanie się w aplikacji.
- Cloud Firestore – zapisywanie danych strukturalnych w chmurze i otrzymywanie natychmiastowych powiadomień o zmianach danych.
- Cloud Storage dla Firebase do zapisywania plików w chmurze.
- Firebase App Hosting do tworzenia, hostowania i obsługi aplikacji.
- Komunikacja w chmurze Firebase do wysyłania powiadomień push i wyświetlania wyskakujących powiadomień w przeglądarce.
- Wydajność Firebase do zbierania danych o wydajności użytkowników w Twojej aplikacji.
Niektóre z tych usług wymagają specjalnej konfiguracji lub włączenia w konsoli Firebase.
Konfigurowanie uwierzytelniania
Aby umożliwić użytkownikom logowanie się w aplikacji internetowej za pomocą kont Google, użyj metody logowania Google.
- W konsoli Firebase otwórz Uwierzytelnianie.
- Kliknij Rozpocznij.
- W kolumnie Dodatkowi dostawcy kliknij Google > Włącz.
- W polu tekstowym Nazwa projektu widoczna publicznie wpisz łatwą do zapamiętania nazwę, np.
My Next.js app. - W menu Adres e-mail pomocy dotyczący projektu wybierz swój adres e-mail.
- Kliknij Zapisz.
Konfigurowanie Cloud Firestore
Aplikacja internetowa używa Cloud Firestore do zapisywania i odbierania nowych wiadomości na czacie.
Aby skonfigurować Cloud Firestore w projekcie Firebase:
- W panelu po lewej stronie konsoli Firebase rozwiń Kompilacja, a następnie wybierz Baza danych Firestore.
- Kliknij Utwórz bazę danych.
- W polu Identyfikator bazy danych pozostaw wartość
(default). - Wybierz lokalizację bazy danych i kliknij Dalej.
W przypadku prawdziwej aplikacji wybierz lokalizację, która jest blisko użytkowników. - Kliknij Uruchom w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł bezpieczeństwa.
W dalszej części tego laboratorium dodasz reguły bezpieczeństwa, aby zabezpieczyć swoje dane. Nierozpowszechniajani nie udostępniaj publicznie aplikacji bez dodania reguł bezpieczeństwa do bazy danych. - Kliknij Utwórz.
Konfigurowanie Cloud Storage dla Firebase
Aplikacja internetowa używa Cloud Storage dla Firebase do przechowywania, przesyłania i udostępniania zdjęć.
Aby skonfigurować Cloud Storage dla Firebase w projekcie Firebase:
- W panelu po lewej stronie konsoli Firebase rozwiń Kompilacja, a następnie wybierz Storage.
- Kliknij Rozpocznij.
- Wybierz lokalizację domyślnego zasobnika Storage.
Zasobniki w regionachUS-WEST1,US-CENTRAL1iUS-EAST1mogą korzystać z poziomu „Zawsze bezpłatny” w Google Cloud Storage. W przypadku zasobników w innych lokalizacjach obowiązuje cennik i wykorzystanie Google Cloud Storage. - Kliknij Uruchom w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł bezpieczeństwa.
W dalszej części tego laboratorium dodasz reguły bezpieczeństwa, aby zabezpieczyć swoje dane. Nieudostępniaj aplikacji publicznie bez dodania reguł bezpieczeństwa do zasobnika Storage. - Kliknij Utwórz.
4. Instalowanie interfejsu wiersza poleceń Firebase
Interfejs wiersza poleceń Firebase umożliwia korzystanie z Hostingu Firebase do lokalnego udostępniania aplikacji internetowej, a także wdrażanie aplikacji internetowej w projekcie Firebase.
- Zainstaluj interfejs wiersza poleceń, uruchamiając to polecenie npm:
npm -g install firebase-tools@latest
- Sprawdź, czy interfejs CLI został zainstalowany prawidłowo, uruchamiając to polecenie:
firebase --version
Upewnij się, że wersja interfejsu Firebase CLI to 13.9.0 lub nowsza.
- Autoryzuj wiersz poleceń Firebase, uruchamiając to polecenie:
firebase login
Szablon aplikacji internetowej został skonfigurowany tak, aby pobierać konfigurację aplikacji dla Hostingu Firebase z lokalnego katalogu aplikacji (repozytorium sklonowanego wcześniej w tym laboratorium). Aby jednak pobrać konfigurację, musisz powiązać aplikację z projektem Firebase.
- Sprawdź, czy wiersz poleceń ma dostęp do lokalnego katalogu
angularfire-startaplikacji. - Powiąż aplikację z projektem Firebase, uruchamiając to polecenie:
firebase use --add
- Gdy pojawi się prośba, wybierz identyfikator projektu, a potem nadaj projektowi Firebase alias.
Alias jest przydatny, jeśli masz wiele środowisk (produkcyjne, przejściowe itp.). W tym ćwiczeniu użyjemy aliasu default.
- Postępuj zgodnie z pozostałymi instrukcjami w wierszu poleceń.
5. Instalowanie AngularFire
Zanim uruchomisz projekt, upewnij się, że masz skonfigurowane Angular CLI i AngularFire.
- W konsoli uruchom to polecenie:
npm install -g @angular/cli
- Następnie w konsoli w katalogu
angularfire-starturuchom to polecenie interfejsu wiersza poleceń Angular:
ng add @angular/fire
Spowoduje to zainstalowanie wszystkich niezbędnych zależności projektu.
- Gdy pojawi się odpowiedni komunikat, odznacz
ng deploy -- hostingza pomocą spacji. Za pomocą klawiszy strzałek i spacji wybierz te funkcje:AuthenticationFirestoreCloud MessagingCloud Storage
- Naciśnij
enteri postępuj zgodnie z pozostałymi instrukcjami. - Utwórz zatwierdzenie z komunikatem „Install AngularFire” i prześlij je do repozytorium GitHub.
6. Tworzenie backendu hostingu aplikacji
W tej sekcji skonfigurujesz backend usługi App Hosting, aby obserwować gałąź w repozytorium Git.
Po przeczytaniu tej sekcji będziesz mieć backend App Hosting połączony z repozytorium w GitHubie, który będzie automatycznie ponownie kompilować i wdrażać nową wersję aplikacji za każdym razem, gdy przeniesiesz nowe zatwierdzenie do gałęzi main.
- Otwórz stronę hostingu aplikacji w konsoli Firebase:

- Aby rozpocząć proces tworzenia backendu, kliknij „Rozpocznij”. Skonfiguruj backend w ten sposób:
- Postępuj zgodnie z instrukcjami w pierwszym kroku, aby połączyć utworzone wcześniej repozytorium GitHub.
- Ustawienia wdrażania:
- Pozostaw katalog główny jako
/ - Ustaw gałąź na żywo na
main - Włącz automatyczne wdrażanie
- Pozostaw katalog główny jako
- Nazwij backend
friendlychat-codelab. - W sekcji „Utwórz lub powiąż aplikację internetową Firebase” wybierz skonfigurowaną wcześniej aplikację internetową z menu „Wybierz istniejącą aplikację internetową Firebase”.
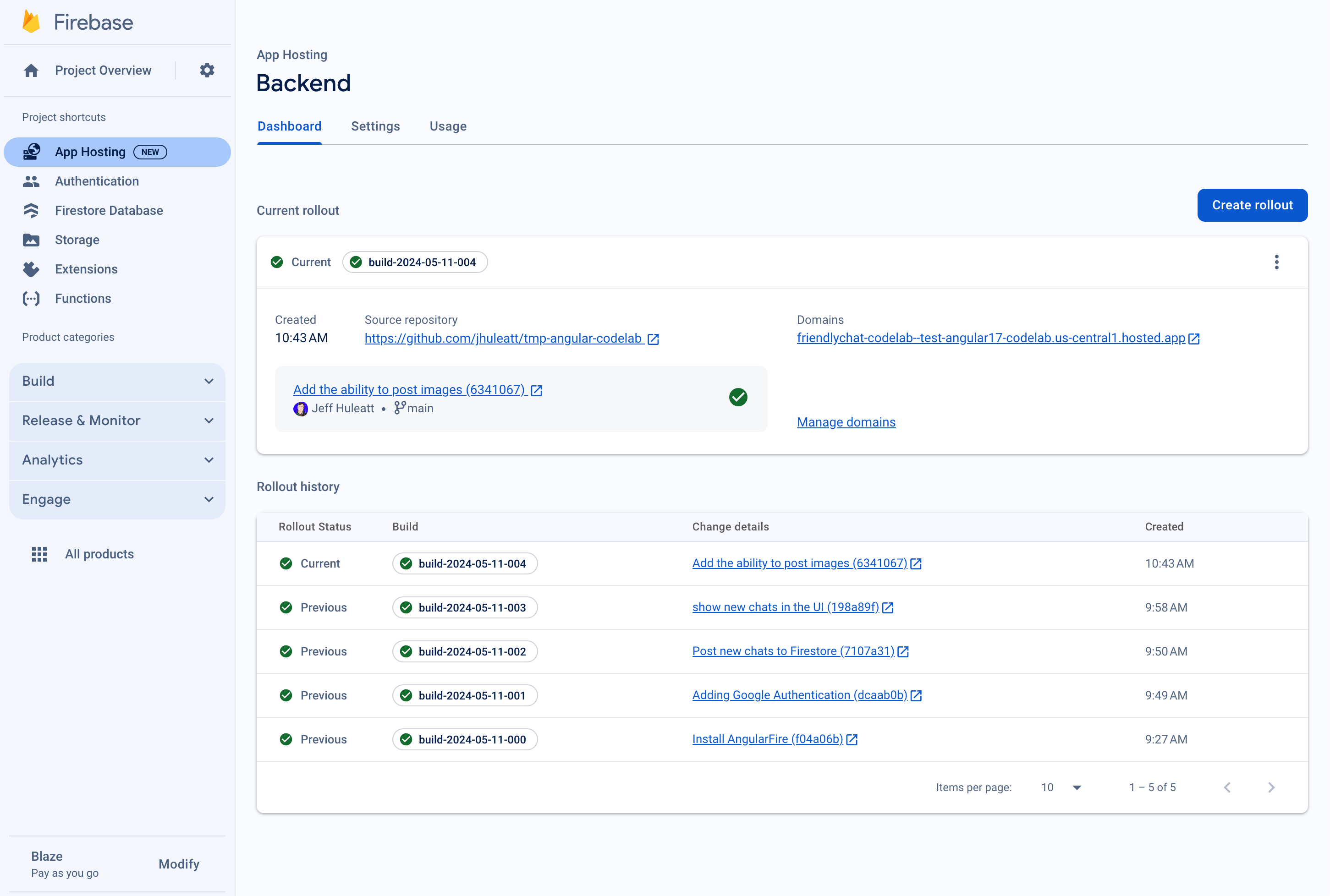
- Kliknij „Zakończ i wdroż”. Po chwili przejdziesz na nową stronę, na której zobaczysz stan nowego backendu usługi App Hosting.
- Po zakończeniu wdrażania kliknij bezpłatną domenę w sekcji „Domeny”. Zanim zacznie działać, może minąć kilka minut ze względu na propagację DNS.
Udało Ci się wdrożyć początkową aplikację internetową. Za każdym razem, gdy przeniesiesz nowe zatwierdzenie do gałęzi main w repozytorium GitHub, w konsoli Firebase zobaczysz nową kompilację i rozpocznie się wdrażanie. Po zakończeniu wdrażania Twoja witryna zostanie automatycznie zaktualizowana.

Powinien pojawić się ekran logowania aplikacji FriendlyChat, który (jeszcze!) nie działa.
Aplikacja nie może teraz nic zrobić, ale z Twoją pomocą wkrótce będzie to możliwe.
Teraz utworzymy aplikację do czatu w czasie rzeczywistym.
7. Importowanie i konfigurowanie Firebase
Konfigurowanie Firebase
Musisz skonfigurować pakiet SDK Firebase, aby określić, którego projektu Firebase używasz.
- Otwórz ustawienia projektu w konsoli Firebase.
- Na karcie „Twoje aplikacje” wybierz pseudonim aplikacji, dla której potrzebujesz obiektu konfiguracji.
- W panelu fragmentu kodu pakietu Firebase SDK kliknij „Config” (Konfiguracja).
Zobaczysz, że wygenerowano dla Ciebie plik środowiska /angularfire-start/src/environments/environment.ts.
- Skopiuj fragment kodu obiektu konfiguracji, a potem dodaj go do
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
Wyświetlanie konfiguracji AngularFire
Zobaczysz, że funkcje wybrane w konsoli zostały automatycznie dodane w pliku /angularfire-start/src/app/app.config.ts. Dzięki temu aplikacja może korzystać z funkcji Firebase.
8. Konfigurowanie logowania użytkowników
AngularFire powinien być teraz gotowy do użycia, ponieważ został zaimportowany i zainicjowany w app.config.ts. Teraz zaimplementujesz logowanie użytkowników za pomocą Uwierzytelniania Firebase.
Dodaj autoryzowaną domenę
Usługa Uwierzytelnianie Firebase zezwala na logowanie tylko z określonej listy domen, które kontrolujesz. Dodaj bezpłatną domenę hostingu aplikacji do listy domen:
- Otwórz Hosting aplikacji.
- Skopiuj domenę backendu.
- Otwórz Ustawienia uwierzytelniania.
- Kliknij kartę Autoryzowane domeny.
- Kliknij Dodaj domenę i wklej domenę backendu hostingu aplikacji.
Uwierzytelnianie użytkowników za pomocą logowania przez Google
Gdy użytkownik kliknie w aplikacji przycisk Zaloguj się przez Google, zostanie wywołana funkcja login. W tym laboratorium kodowym chcesz zezwolić Firebase na używanie Google jako dostawcy tożsamości. Użyjesz wyskakującego okienka, ale w Firebase dostępnych jest też kilka innych metod.
- W podkatalogu
/src/app/services/otwórzchat.service.ts. - Znajdź funkcję
login. - Zastąp całą funkcję tym kodem.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
Funkcja logout jest wywoływana, gdy użytkownik kliknie przycisk Wyloguj się.
- Wróć do pliku
src/app/services/chat.service.ts. - Znajdź funkcję
logout. - Zastąp całą funkcję tym kodem.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Śledzenie stanu uwierzytelniania
Aby odpowiednio zaktualizować interfejs, musisz mieć możliwość sprawdzenia, czy użytkownik jest zalogowany czy wylogowany. AngularFire udostępnia funkcję pobierania obiektu observable, który jest aktualizowany za każdym razem, gdy zmienia się stan uwierzytelniania. Zostało to już wdrożone, ale warto się temu przyjrzeć.
- Wróć do pliku
src/app/services/chat.service.ts. - Znajdź przypisanie zmiennej
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
Powyższy kod wywołuje funkcję AngularFire user, która zwraca obserwowanego użytkownika. Będzie się uruchamiać za każdym razem, gdy zmieni się stan uwierzytelniania (gdy użytkownik się zaloguje lub wyloguje). Komponenty szablonów Angular w FriendlyChat używają tego obiektu obserwowalnego do aktualizowania interfejsu, aby przekierowywać użytkowników, wyświetlać ich w nagłówku nawigacyjnym itp.
Testowanie logowania w aplikacji
- Utwórz zatwierdzenie z komunikatem „Adding Google Authentication” (Dodawanie uwierzytelniania Google) i prześlij je do repozytorium GitHub.
- Otwórz stronę hostingu aplikacji w konsoli Firebase i poczekaj, aż nowe wdrożenie się zakończy.
- W aplikacji internetowej odśwież stronę i zaloguj się w aplikacji za pomocą przycisku logowania i konta Google. Jeśli zobaczysz komunikat o błędzie
auth/operation-not-allowed, sprawdź, czy w konsoli Firebase masz włączone logowanie przez Google jako dostawcę uwierzytelniania. - Po zalogowaniu powinny być widoczne Twoje zdjęcie profilowe i nazwa użytkownika:

9. Zapisywanie wiadomości w Cloud Firestore
W tej sekcji zapiszesz dane w Cloud Firestore, aby wypełnić interfejs aplikacji. Możesz to zrobić ręcznie w konsoli Firebase, ale w tym ćwiczeniu wykonasz to w samej aplikacji, aby zademonstrować podstawową operację zapisu w Cloud Firestore.
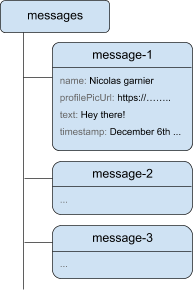
Model danych
Dane Cloud Firestore są podzielone na kolekcje, dokumenty, pola i podkolekcje. Każda wiadomość z czatu będzie przechowywana jako dokument w kolekcji najwyższego poziomu o nazwie messages.

Dodawanie wiadomości do Cloud Firestore
Do przechowywania wiadomości na czacie pisanych przez użytkowników użyjesz Cloud Firestore.
W tej sekcji dodasz funkcję, która umożliwi użytkownikom pisanie nowych wiadomości do bazy danych. Kliknięcie przez użytkownika przycisku WYŚLIJ spowoduje uruchomienie poniższego fragmentu kodu. Dodaje do instancji Cloud Firestore w kolekcji messages obiekt wiadomości z zawartością pól wiadomości. Metoda add() dodaje do kolekcji nowy dokument z automatycznie wygenerowanym identyfikatorem.
- Wróć do pliku
src/app/services/chat.service.ts. - Znajdź funkcję
addMessage. - Zastąp całą funkcję tym kodem.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Testowanie wysyłania wiadomości
- Utwórz zatwierdzenie z komunikatem „Post new chats to Firestore” i prześlij je do repozytorium GitHub.
- Otwórz stronę hostingu aplikacji w konsoli Firebase i poczekaj, aż nowe wdrożenie się zakończy.
- Odśwież aplikację FriendlyChat. Po zalogowaniu się wpisz wiadomość, np. „Cześć!”, a potem kliknij WYŚLIJ. Spowoduje to zapisanie wiadomości w Cloud Firestore. Nie zobaczysz jeszcze danych w aplikacji internetowej, ponieważ musisz jeszcze zaimplementować pobieranie danych (następna sekcja codelabu).
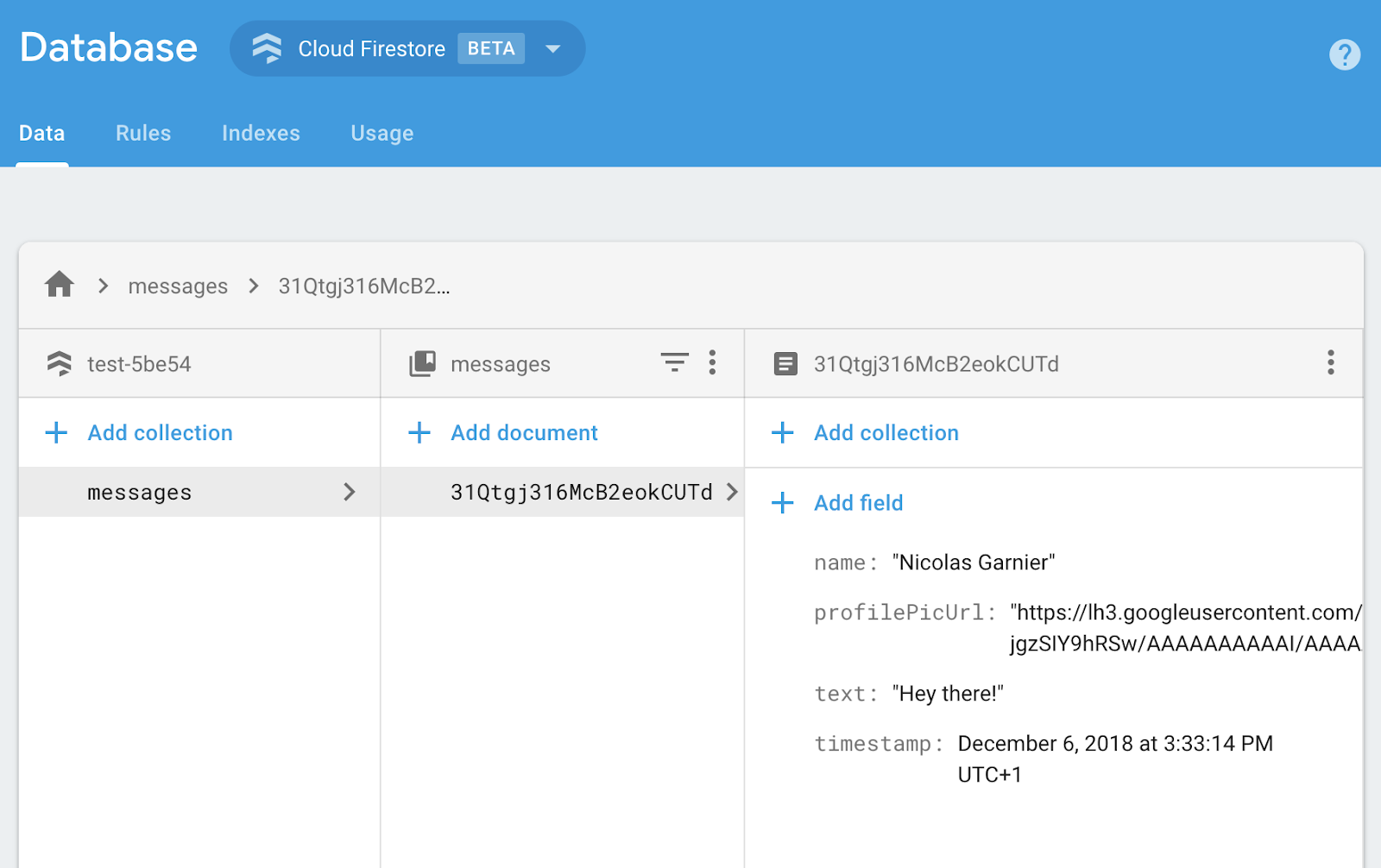
- Nowo dodaną wiadomość możesz zobaczyć w konsoli Firebase. Otwórz interfejs Pakietu emulatorów. W sekcji Build (Kompilacja) kliknij Firestore Database (Baza danych Firestore) lub kliknij tutaj. Powinna się wyświetlić kolekcja messages z nowo dodaną wiadomością:

10. Czytanie wiadomości
Synchronizowanie wiadomości
Aby odczytywać wiadomości w aplikacji, musisz dodać obiekt obserwowany, który będzie wywoływany, gdy zmienią się dane, a potem utworzyć element interfejsu, który będzie wyświetlać nowe wiadomości.
Dodasz kod, który będzie nasłuchiwać nowo dodanych wiadomości z aplikacji. W tym kodzie pobierzesz migawkę kolekcji messages. Wyświetlaj tylko 12 ostatnich wiadomości na czacie, aby uniknąć wyświetlania bardzo długiej historii podczas wczytywania.
- Wróć do pliku
src/app/services/chat.service.ts. - Znajdź funkcję
loadMessages. - Zastąp całą funkcję tym kodem.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Aby odsłuchiwać wiadomości w bazie danych, utwórz zapytanie dotyczące kolekcji, używając funkcji collection, aby określić, w której kolekcji znajdują się dane, które chcesz odsłuchiwać. W powyższym kodzie nasłuchujesz zmian w kolekcji messages, w której przechowywane są wiadomości na czacie. Ograniczasz też liczbę wiadomości, nasłuchując tylko 12 ostatnich wiadomości za pomocą limit(12) i sortując je według daty za pomocą orderBy('timestamp', 'desc'), aby uzyskać 12 najnowszych wiadomości.
Funkcja collectionData korzysta z migawek. Funkcja wywołania zwrotnego zostanie wywołana, gdy w dokumentach pasujących do zapytania zostaną wprowadzone jakiekolwiek zmiany. Może to nastąpić, jeśli wiadomość zostanie usunięta, zmodyfikowana lub dodana. Więcej informacji na ten temat znajdziesz w dokumentacji Cloud Firestore.
Testowanie synchronizacji wiadomości
- Utwórz zatwierdzenie z komunikatem „Show new chats in the UI” (Wyświetl nowe czaty w interfejsie) i prześlij je do repozytorium GitHub.
- Otwórz stronę hostingu aplikacji w konsoli Firebase i poczekaj, aż nowe wdrożenie się zakończy.
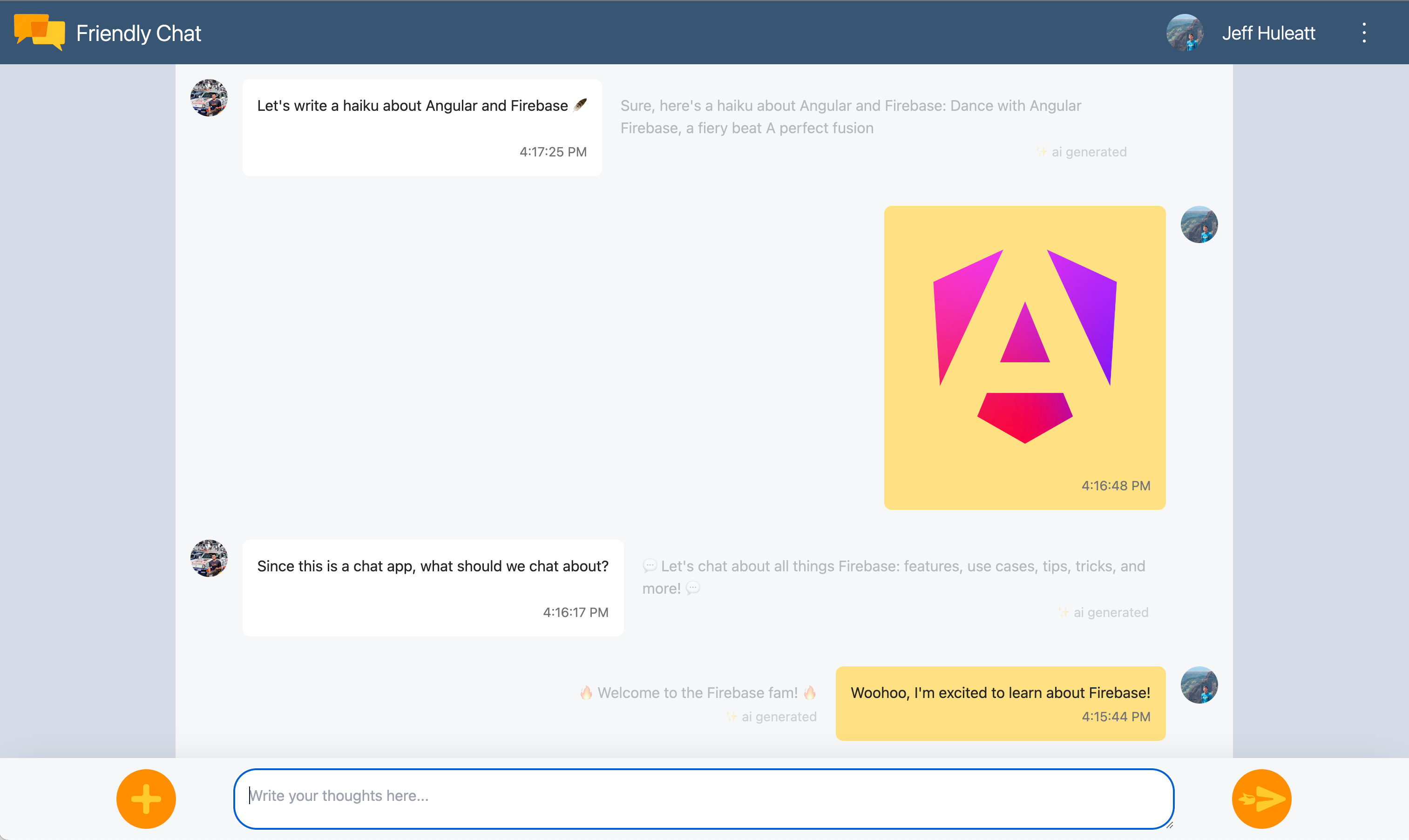
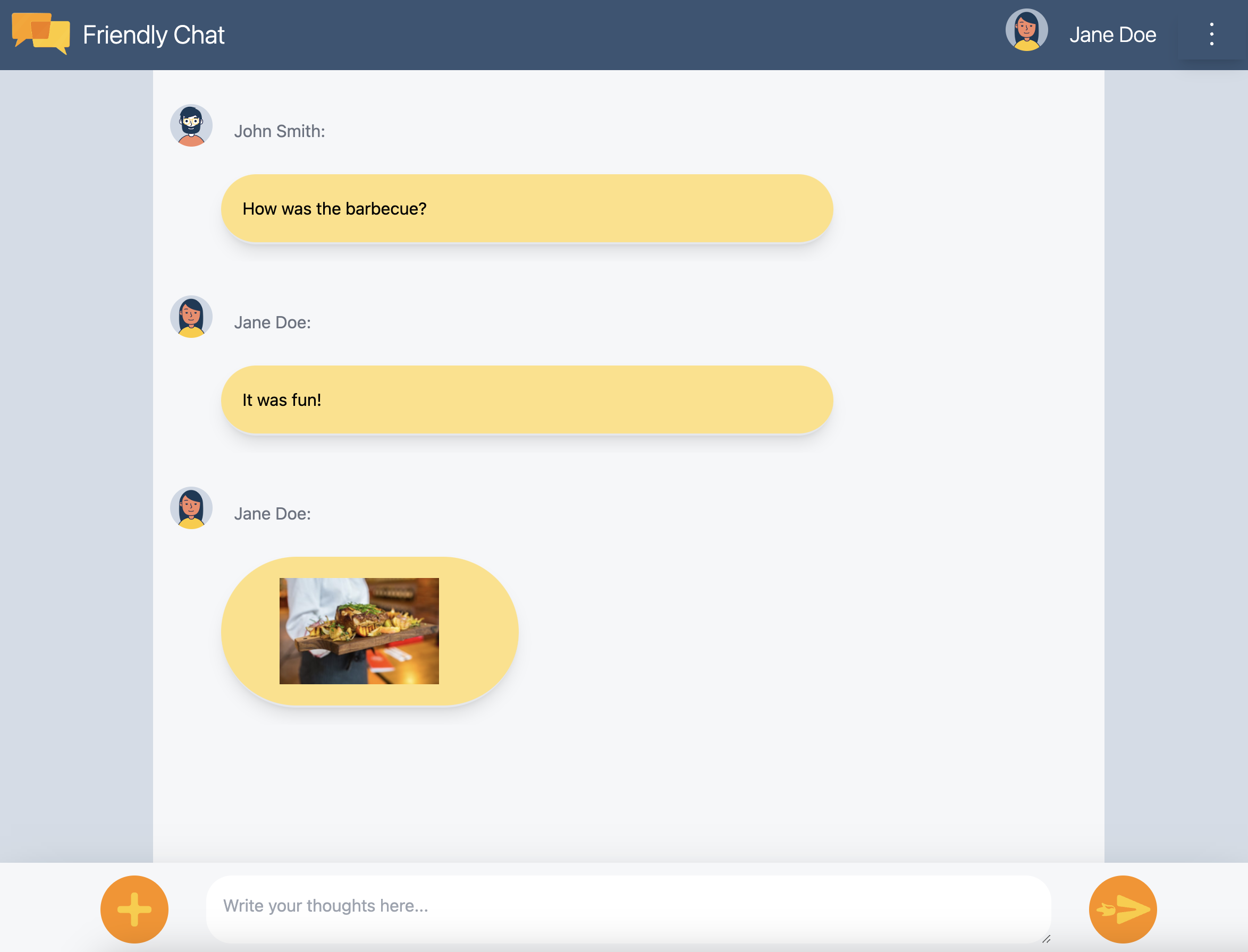
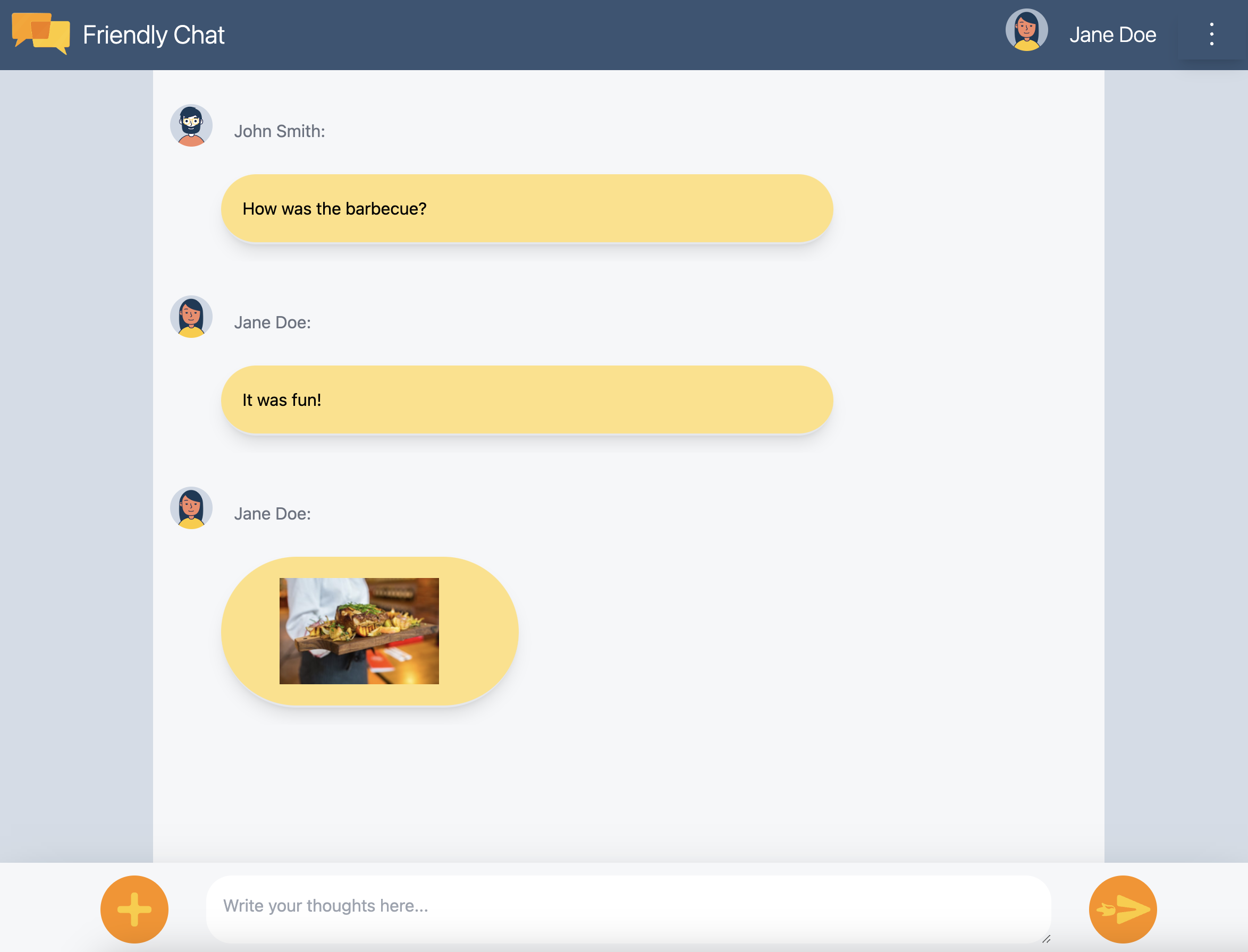
- Odśwież aplikację FriendlyChat. Wiadomości utworzone wcześniej w bazie danych powinny być widoczne w interfejsie FriendlyChat (patrz poniżej). Możesz pisać nowe wiadomości – powinny pojawić się od razu.
- (Opcjonalnie) Możesz spróbować ręcznie usunąć, zmodyfikować lub dodać nowe wiadomości bezpośrednio w sekcji Firestore pakietu Emulator Suite. Wszelkie zmiany powinny być widoczne w interfejsie.
Gratulacje! Odczytujesz dokumenty Cloud Firestore w aplikacji.

11. Dodawanie funkcji AI
Będziesz używać AI od Google, aby dodawać do aplikacji do czatu przydatne funkcje pomocnicze.
Uzyskiwanie klucza interfejsu API Google AI
- Otwórz Google AI Studio i kliknij Utwórz klucz interfejsu API.
- Wybierz projekt Firebase utworzony na potrzeby tego laboratorium. Pojawi się prośba o wybranie projektu Google Cloud, ale każdy projekt Firebase jest projektem Google Cloud.
- Kliknij Utwórz klucz interfejsu API w istniejącym projekcie.
- Skopiuj uzyskany klucz interfejsu API.
Instalowanie rozszerzenia
To rozszerzenie wdroży funkcję w Cloud Functions, która będzie aktywowana za każdym razem, gdy do kolekcji messages w Firestore zostanie dodany nowy dokument. Funkcja wywoła Gemini i zapisze odpowiedź w polu response w dokumencie.
- Na stronie rozszerzenia Tworzenie chatbota za pomocą interfejsu Gemini API kliknij Zainstaluj w konsoli Firebase.
- Postępuj zgodnie z wyświetlanymi instrukcjami. Gdy przejdziesz do kroku Skonfiguruj rozszerzenie, ustaw te wartości parametrów:
- Dostawca Gemini API:
Google AI - Klucz interfejsu Google AI API: wklej utworzony wcześniej klucz i kliknij Utwórz klucz obiektu tajnego.
- Ścieżka kolekcji Firestore:
messages - Pole prompta:
text - Pole odpowiedzi:
response - Pole zamówienia:
timestamp - Kontekst:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Dostawca Gemini API:
- Kliknij zainstaluj rozszerzenie.
- Poczekaj na zakończenie instalacji rozszerzenia.
Testowanie funkcji AI
Aplikacja FriendlyChat ma już kod do odczytywania odpowiedzi z rozszerzenia AI. Wystarczy, że wyślesz nową wiadomość na czacie, aby ją przetestować.
- Otwórz FriendlyChat i wyślij wiadomość.
- Po chwili obok Twojej wiadomości powinna pojawić się odpowiedź. Na końcu znajduje się
✨ ai generatednotatka, która informuje, że został on utworzony za pomocą generatywnej AI, a nie przez prawdziwego użytkownika.
12. Wysyłanie zdjęć
Teraz dodasz funkcję udostępniania obrazów.
Cloud Firestore dobrze sprawdza się w przypadku przechowywania danych strukturalnych, ale Cloud Storage lepiej nadaje się do przechowywania plików. Cloud Storage for Firebase to usługa przechowywania plików i obiektów blob, której będziesz używać do przechowywania obrazów udostępnianych przez użytkowników za pomocą aplikacji.
Zapisywanie obrazów w Cloud Storage
W tym laboratorium już dodaliśmy przycisk, który wywołuje okno wyboru plików. Po wybraniu pliku wywoływana jest funkcja saveImageMessage, dzięki czemu możesz uzyskać odniesienie do wybranego pliku. Funkcja saveImageMessage wykonuje te czynności:
- Tworzy w oknie czatu „wypełniacz” wiadomości, dzięki czemu użytkownicy widzą animację „Wczytywanie” podczas przesyłania obrazu.
- Przesyła plik obrazu do Cloud Storage w tej ścieżce:
/<uid>/<file_name> - Generuje publicznie dostępny URL pliku obrazu.
- Aktualizuje wiadomość na czacie, zastępując tymczasowy obraz wczytywania adresem URL nowo przesłanego pliku obrazu.
Teraz dodasz funkcję wysyłania obrazu:
- Wróć do pliku
src/chat.service.ts. - Znajdź funkcję
saveImageMessage. - Zastąp całą funkcję tym kodem.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Testowanie wysyłania obrazów
- Utwórz zatwierdzenie z komunikatem „Add the ability to post images” (Dodaj możliwość publikowania obrazów) i prześlij je do repozytorium GitHub.
- Otwórz stronę hostingu aplikacji w konsoli Firebase i poczekaj, aż nowe wdrożenie się zakończy.
- Odśwież aplikację FriendlyChat. Po zalogowaniu się kliknij przycisk przesyłania obrazu w lewym dolnym rogu
 i wybierz plik obrazu za pomocą selektora plików. Jeśli szukasz obrazu, możesz użyć tego ładnego zdjęcia filiżanki kawy.
i wybierz plik obrazu za pomocą selektora plików. Jeśli szukasz obrazu, możesz użyć tego ładnego zdjęcia filiżanki kawy. - W interfejsie aplikacji powinna pojawić się nowa wiadomość z wybranym obrazem:

Jeśli spróbujesz dodać obraz bez zalogowania się, zobaczysz komunikat o błędzie z informacją, że musisz się zalogować, aby dodać obrazy.
13. Show notifications (Pokaż powiadomienia)
Teraz dodasz obsługę powiadomień w przeglądarce. Aplikacja będzie powiadamiać użytkowników o nowych wiadomościach opublikowanych na czacie. Komunikacja w chmurze Firebase (FCM) to wieloplatformowe rozwiązanie do przesyłania wiadomości, które umożliwia niezawodne dostarczanie wiadomości i powiadomień.
Dodawanie instancji roboczej usługi FCM
Aplikacja internetowa potrzebuje skryptu service worker, który będzie odbierać i wyświetlać powiadomienia internetowe.
Dostawca wiadomości powinien być już skonfigurowany po dodaniu AngularFire. Upewnij się, że w sekcji importów pliku /angularfire-start/src/app/app.config.ts znajduje się ten kod:
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Service worker musi tylko wczytać i zainicjować pakiet SDK Komunikacji w chmurze Firebase, który zajmie się wyświetlaniem powiadomień.
Uzyskiwanie tokenów urządzeń FCM
Gdy włączysz powiadomienia na urządzeniu lub w przeglądarce, otrzymasz token urządzenia. Ten token urządzenia służy do wysyłania powiadomień na konkretne urządzenie lub do konkretnej przeglądarki.
Gdy użytkownik się zaloguje, wywołujesz funkcję saveMessagingDeviceToken. W tym miejscu uzyskasz token urządzenia FCM z przeglądarki i zapiszesz go w Cloud Firestore.
chat.service.ts
- Znajdź funkcję
saveMessagingDeviceToken. - Zastąp całą funkcję tym kodem.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Ten kod nie będzie jednak początkowo działać. Aby aplikacja mogła pobrać token urządzenia, użytkownik musi przyznać jej uprawnienia do wyświetlania powiadomień (następny krok w tym samouczku).
Prośba o uprawnienia do wyświetlania powiadomień
Jeśli użytkownik nie przyznał jeszcze Twojej aplikacji uprawnień do wyświetlania powiadomień, nie otrzymasz tokena urządzenia. W takim przypadku wywołujesz metodę requestPermission(), która wyświetli okno przeglądarki z prośbą o przyznanie tego uprawnienia ( w obsługiwanych przeglądarkach).

- Wróć do pliku
src/app/services/chat.service.ts. - Znajdź funkcję
requestNotificationsPermissions. - Zastąp całą funkcję tym kodem.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Uzyskiwanie tokena urządzenia
- Utwórz zatwierdzenie z komunikatem „Add the ability to post images” (Dodaj możliwość publikowania obrazów) i prześlij je do repozytorium GitHub.
- Otwórz stronę hostingu aplikacji w konsoli Firebase i poczekaj, aż nowe wdrożenie się zakończy.
- Odśwież aplikację FriendlyChat. Po zalogowaniu powinno pojawić się okno z prośbą o przyznanie uprawnień do wysyłania powiadomień:

- Kliknij Zezwól.
- Otwórz konsolę JavaScript w przeglądarce. Powinien wyświetlić się ten komunikat:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Skopiuj token urządzenia. Będzie on potrzebny w kolejnym etapie ćwiczenia.
Wysyłanie powiadomienia na urządzenie
Teraz, gdy masz token urządzenia, możesz wysłać powiadomienie.
- Otwórz kartę Cloud Messaging w konsoli Firebase.
- Kliknij „Nowe powiadomienie”.
- Wpisz tytuł i tekst powiadomienia.
- Po prawej stronie ekranu kliknij „Wyślij wiadomość testową”.
- Wpisz token urządzenia skopiowany z konsoli JavaScriptu przeglądarki, a potem kliknij znak plusa („+”).
- Kliknij „test”.
Jeśli aplikacja jest na pierwszym planie, powiadomienie zobaczysz w konsoli JavaScript.
Jeśli aplikacja działa w tle, w przeglądarce powinno pojawić się powiadomienie, jak w tym przykładzie:

14. Reguły zabezpieczeń Cloud Firestore
Wyświetlanie reguł zabezpieczeń bazy danych
Cloud Firestore używa specjalnego języka reguł do definiowania praw dostępu, zabezpieczeń i weryfikacji danych.
Podczas konfigurowania projektu Firebase na początku tego laboratorium kodowania wybrano domyślne reguły zabezpieczeń „Tryb testowy”, aby nie ograniczać dostępu do magazynu danych. W konsoli Firebase w sekcji Baza danych na karcie Reguły możesz wyświetlać i modyfikować te reguły.
Obecnie powinny być widoczne reguły domyślne, które nie ograniczają dostępu do bazy danych. Oznacza to, że każdy użytkownik może odczytywać i zapisywać dane w dowolnych kolekcjach w Twoim magazynie danych.
Zaktualizujesz reguły, aby ograniczyć pewne działania, korzystając z tych reguł:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Reguły zabezpieczeń powinny zostać automatycznie zaktualizowane w Pakiecie emulatorów.
Wyświetlanie reguł zabezpieczeń Cloud Storage
Cloud Storage dla Firebase używa specjalnego języka reguł do definiowania praw dostępu, zabezpieczeń i weryfikacji danych.
Podczas konfigurowania projektu Firebase na początku tego laboratorium wybrałeś(-aś) domyślną regułę bezpieczeństwa Cloud Storage, która zezwala na korzystanie z Cloud Storage tylko uwierzytelnionym użytkownikom. Reguły możesz wyświetlać i modyfikować w konsoli Firebase na karcie Reguły w sekcji Storage. Powinna być widoczna reguła domyślna, która zezwala każdemu zalogowanemu użytkownikowi na odczytywanie i zapisywanie dowolnych plików w zasobniku pamięci.
Zaktualizujesz reguły, aby:
- Zezwalaj każdemu użytkownikowi na zapisywanie danych tylko we własnych folderach
- Zezwalanie wszystkim na odczytywanie danych z Cloud Storage
- upewnić się, że przesłane pliki to obrazy;
- ograniczyć rozmiar przesyłanych obrazów do maksymalnie 5 MB;
Można to zrobić za pomocą tych reguł:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Gratulacje!
Udało Ci się utworzyć aplikację internetową do czatu w czasie rzeczywistym za pomocą Firebase.
Omówione zagadnienia
- Firebase App Hosting
- Uwierzytelnianie Firebase
- Cloud Firestore
- Pakiet SDK Firebase dla Cloud Storage
- Komunikacja w chmurze Firebase
- Monitorowanie wydajności Firebase
Dalsze kroki
Więcej informacji
16. [Opcjonalnie] Wymuszanie za pomocą Sprawdzania aplikacji
Usługa Sprawdzanie aplikacji w Firebase pomaga chronić usługi przed niepożądanym ruchem i zapobiegać nadużyciom w backendzie. W tym kroku dodasz weryfikację danych logowania i zablokujesz nieautoryzowanych klientów za pomocą Sprawdzania aplikacji i reCAPTCHA Enterprise.
Najpierw musisz włączyć App Check i reCAPTCHA.
Włączanie reCAPTCHA Enterprise
- W konsoli Cloud w sekcji Zabezpieczenia znajdź i wybierz reCAPTCHA Enterprise.
- Włącz usługę zgodnie z instrukcjami i kliknij Utwórz klucz.
- Wpisz wyświetlaną nazwę zgodnie z instrukcjami i jako typ platformy wybierz Witryna.
- Dodaj wdrożone adresy URL do listy domen i upewnij się, że opcja „Użyj wyzwania z polem wyboru” jest odznaczona.
- Kliknij Utwórz klucz i zapisz wygenerowany klucz w bezpiecznym miejscu. Będzie Ci potrzebny w dalszej części tego kroku.
Włączanie Sprawdzania aplikacji
- W konsoli Firebase w panelu po lewej stronie znajdź sekcję Kompilacja.
- Kliknij App Check, a potem kliknij kartę Metoda logowania, aby przejść do App Check.
- Kliknij Zarejestruj i wpisz klucz reCaptcha Enterprise, gdy pojawi się prośba, a następnie kliknij Zapisz.
- W widoku interfejsów API wybierz Storage (Pamięć) i kliknij Enforce (Wymuś). Zrób to samo w przypadku Cloud Firestore.
Sprawdzanie aplikacji powinno być teraz wymuszane. Odśwież aplikację i spróbuj wyświetlić lub wysłać wiadomości na czacie. Powinien pojawić się komunikat o błędzie:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Oznacza to, że Sprawdzanie aplikacji domyślnie blokuje niezweryfikowane żądania. Teraz dodajmy do aplikacji weryfikację.
Otwórz plik environment.ts i dodaj reCAPTCHAEnterpriseKey do obiektu environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Zastąp wartość key tokenem reCAPTCHA Enterprise.
Następnie otwórz plik app.config.ts i dodaj te instrukcje importu:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
W tym samym pliku app.config.ts dodaj tę deklarację zmiennej globalnej:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
W importach dodaj inicjowanie App Check za pomocą ReCaptchaEnterpriseProvider i ustaw isTokenAutoRefreshEnabled na true, aby umożliwić automatyczne odświeżanie tokenów.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Aby zezwolić na testowanie lokalne, ustaw self.FIREBASE_APPCHECK_DEBUG_TOKEN na true. Gdy odświeżysz aplikację w localhost, w konsoli zostanie zarejestrowany token debugowania podobny do tego:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Teraz otwórz widok aplikacji w usłudze App Check w konsoli Firebase.
Kliknij menu przepełnienia i wybierz Zarządzaj tokenami debugowania.
Następnie kliknij Dodaj token debugowania i wklej token debugowania z konsoli zgodnie z wyświetlonymi instrukcjami.
Otwórz plik chat.service.ts i dodaj ten import:
import { AppCheck } from '@angular/fire/app-check';
W tym samym pliku chat.service.ts wstrzyknij App Check wraz z innymi usługami Firebase.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Utwórz zatwierdzenie z komunikatem „Block unauthorized clients with App Check” (Blokuj nieautoryzowanych klientów za pomocą App Check) i prześlij je do repozytorium GitHub.
- Otwórz stronę hostingu aplikacji w konsoli Firebase i poczekaj, aż nowe wdrożenie się zakończy.
Gratulacje! Usługa App Check powinna teraz działać w Twojej aplikacji.

