1. Ringkasan
Dalam codelab ini, Anda akan mempelajari cara menggunakan AngularFire untuk membuat aplikasi web dengan menerapkan dan men-deploy klien chat menggunakan produk dan layanan Firebase.

Yang akan Anda pelajari
- Bangun aplikasi web menggunakan Angular dan Firebase.
- Sinkronkan data menggunakan Cloud Firestore dan Cloud Storage for Firebase.
- Lakukan autentikasi pengguna Anda menggunakan Firebase Authentication.
- Men-deploy aplikasi web Anda di Firebase App Hosting.
- Kirim notifikasi dengan Firebase Cloud Messaging.
- Kumpulkan data performa aplikasi web Anda.
Yang Anda butuhkan
- Akun GitHub
- Kemampuan untuk mengupgrade project Firebase ke paket harga Blaze
- IDE/editor teks pilihan Anda, seperti WebStorm, Sublime, atau VS Code
- Pengelola paket npm, yang biasanya disertakan dengan Node.js
- Terminal/konsol
- Browser pilihan Anda, seperti Chrome
- Kode contoh codelab (Lihat langkah berikutnya dalam codelab untuk mengetahui cara mendapatkan kode.)
2. Mendapatkan kode contoh
Membuat repositori GitHub
Sumber codelab dapat ditemukan di https://github.com/firebase/codelab-friendlychat-web. Repositori ini berisi project contoh untuk beberapa platform. Namun, codelab ini hanya menggunakan direktori angularfire-start.
Salin folder angularfire-start ke repositori Anda sendiri:
- Dengan menggunakan terminal, buat folder baru di komputer Anda dan pindah ke direktori baru:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Gunakan paket npm giget untuk mengambil hanya folder
angularfire-start:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Melacak perubahan secara lokal dengan git:
git init git add . git commit -m "codelab starting point" git branch -M main - Buat repositori GitHub baru: https://github.com/new. Beri nama sesuai keinginan Anda.
- GitHub akan memberi Anda URL repositori baru yang terlihat seperti
https://github.com/[user-name]/[repository-name].gitataugit@github.com:[user-name]/[repository-name].git. Salin URL ini.
- GitHub akan memberi Anda URL repositori baru yang terlihat seperti
- Kirim perubahan lokal ke repositori GitHub baru Anda. Jalankan perintah berikut, dengan mengganti placeholder
your-repository-urldengan URL repositori Anda.git remote add origin your-repository-url git push -u origin main - Sekarang Anda akan melihat kode awal di repositori GitHub Anda.
3. Membuat dan menyiapkan project Firebase
Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
FriendlyChat).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Mengupgrade paket harga Firebase Anda
Untuk menggunakan Firebase App Hosting dan Cloud Storage for Firebase, project Firebase Anda harus menggunakan paket harga bayar sesuai penggunaan (Blaze), yang berarti project tersebut ditautkan ke akun Penagihan Cloud.
- Akun Penagihan Cloud memerlukan metode pembayaran, seperti kartu kredit.
- Jika Anda baru menggunakan Firebase dan Google Cloud, periksa apakah Anda memenuhi syarat untuk mendapatkan kredit sebesar$300 dan akun Penagihan Cloud Uji Coba Gratis.
- Jika Anda melakukan codelab ini sebagai bagian dari acara, tanyakan kepada penyelenggara apakah ada kredit Cloud yang tersedia.
Untuk mengupgrade project Anda ke paket Blaze, ikuti langkah-langkah berikut:
- Di Firebase console, pilih upgrade your plan.
- Pilih paket Blaze. Ikuti petunjuk di layar untuk menautkan akun Penagihan Cloud ke project Anda.
Jika perlu membuat akun Penagihan Cloud sebagai bagian dari upgrade ini, Anda mungkin perlu kembali ke alur upgrade di Firebase console untuk menyelesaikan upgrade.
Menambahkan aplikasi web Firebase ke project
- Klik ikon web
 untuk membuat aplikasi web Firebase baru.
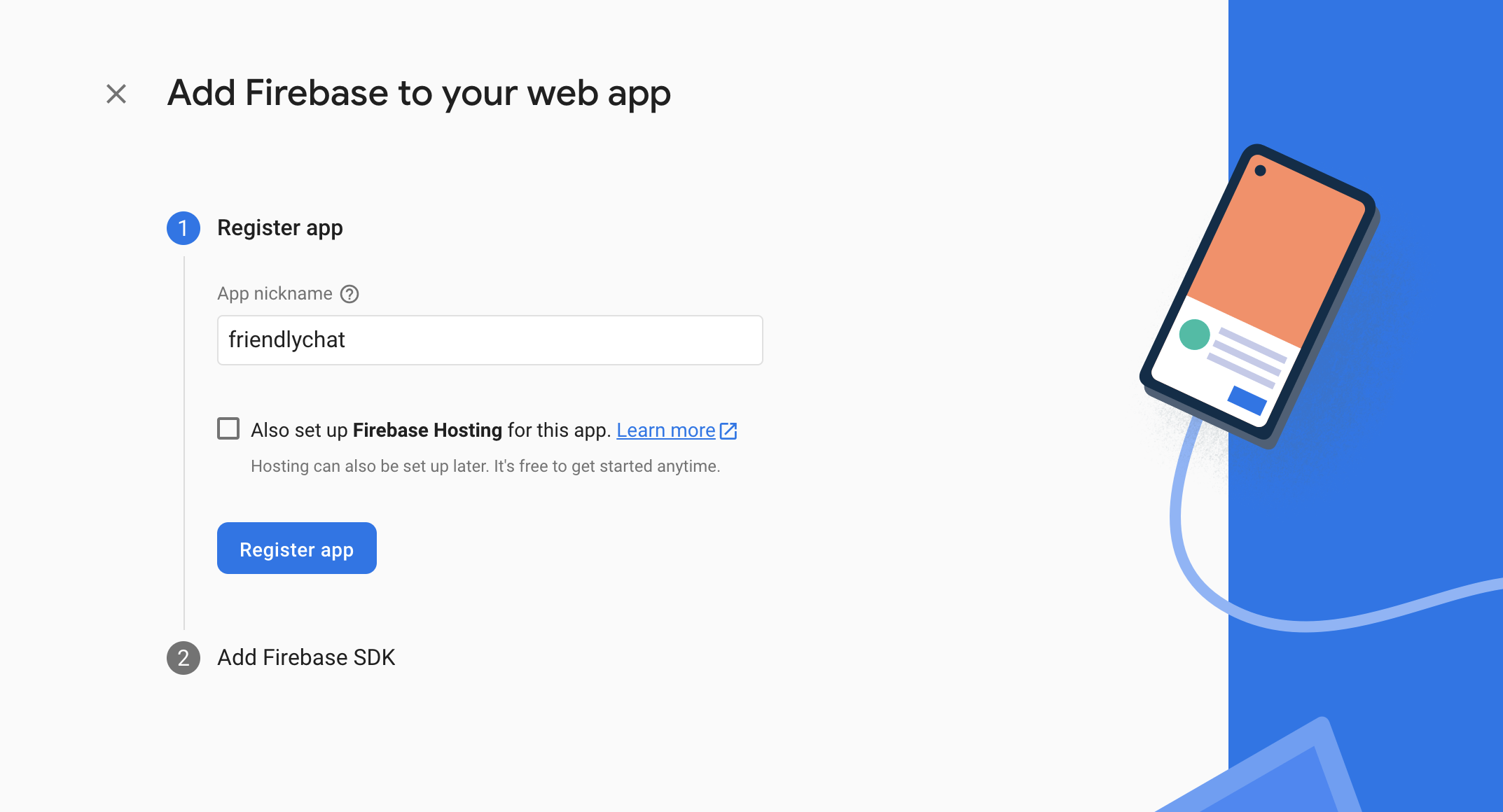
untuk membuat aplikasi web Firebase baru. - Daftarkan aplikasi dengan nama panggilan Friendly Chat. Jangan centang kotak di samping Also set up Firebase Hosting for this app. Klik Register app.
- Pada langkah berikutnya, Anda akan melihat objek konfigurasi. Anda tidak membutuhkannya saat ini. Klik Lanjutkan ke konsol.

Menyiapkan produk Firebase
Aplikasi yang akan Anda buat menggunakan produk Firebase yang tersedia untuk aplikasi web:
- Firebase Authentication untuk memudahkan pengguna login ke aplikasi Anda.
- Cloud Firestore untuk menyimpan data terstruktur di cloud dan mendapatkan notifikasi instan saat data berubah.
- Cloud Storage for Firebase untuk menyimpan file di cloud.
- Firebase App Hosting untuk membangun, menghosting, dan menayangkan aplikasi.
- Firebase Cloud Messaging untuk mengirim notifikasi push dan menampilkan notifikasi pop-up browser.
- Firebase Performance Monitoring untuk mengumpulkan data performa pengguna untuk aplikasi Anda.
Beberapa produk ini memerlukan konfigurasi khusus atau perlu diaktifkan menggunakan Firebase console.
Menyiapkan Authentication
Untuk mengizinkan pengguna login ke aplikasi web dengan Akun Google mereka, Anda akan menggunakan metode login Google.
- Di Firebase console, buka Authentication.
- Klik Get started.
- Di kolom Additional providers, klik Google > Enable.
- Di kotak teks Public-facing name for project, masukkan nama yang mudah diingat, seperti
My Next.js app. - Dari drop-down Support email for project, pilih alamat email Anda.
- Klik Save.
Menyiapkan Cloud Firestore
Aplikasi web menggunakan Cloud Firestore untuk menyimpan pesan chat dan menerima pesan chat baru.
Berikut cara menyiapkan Cloud Firestore di project Firebase Anda:
- Di panel kiri Firebase console, luaskan Build, lalu pilih Firestore database.
- Klik Create database.
- Biarkan Database ID ditetapkan ke
(default). - Pilih lokasi untuk database Anda, lalu klik Berikutnya.
Untuk aplikasi yang sebenarnya, Anda harus memilih lokasi yang dekat dengan pengguna. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Di codelab ini, Anda akan menambahkan Aturan Keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk database Anda. - Klik Buat.
Menyiapkan Cloud Storage for Firebase
Aplikasi web menggunakan Cloud Storage for Firebase untuk menyimpan, mengupload, dan membagikan gambar.
Berikut cara menyiapkan Cloud Storage for Firebase di project Firebase Anda:
- Di panel kiri Firebase console, luaskan Build, lalu pilih Storage.
- Klik Get started.
- Pilih lokasi untuk bucket Storage default Anda.
Bucket diUS-WEST1,US-CENTRAL1, danUS-EAST1dapat memanfaatkan paket"Selalu Gratis" untuk Google Cloud Storage. Bucket di semua lokasi lainnya mengikuti harga dan penggunaan Google Cloud Storage. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Di codelab ini, Anda akan menambahkan aturan keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk bucket Storage Anda. - Klik Buat.
4. Menginstal antarmuka command line Firebase
Antarmuka command line (CLI) Firebase memungkinkan Anda menggunakan Firebase Hosting untuk menyalurkan aplikasi web secara lokal, serta men-deploy aplikasi web ke project Firebase Anda.
- Instal CLI dengan menjalankan perintah npm berikut:
npm -g install firebase-tools@latest
- Pastikan bahwa CLI telah diinstal dengan benar dengan menjalankan perintah berikut:
firebase --version
Pastikan bahwa versi Firebase CLI adalah v13.9.0 atau yang lebih baru.
- Beri otorisasi Firebase CLI dengan menjalankan perintah berikut:
firebase login
Anda telah menyiapkan template aplikasi web untuk menarik konfigurasi aplikasi untuk Firebase Hosting dari direktori lokal aplikasi (repositori yang Anda clone sebelumnya dalam codelab). Namun, untuk menarik konfigurasi, Anda harus mengaitkan aplikasi dengan project Firebase.
- Pastikan command line Anda mengakses direktori
angularfire-startlokal aplikasi Anda. - Jalankan perintah berikut untuk mengaitkan aplikasi dengan project Firebase:
firebase use --add
- Jika diminta, pilih Project ID, lalu berikan alias untuk project Firebase Anda.
Alias berguna jika Anda memiliki beberapa lingkungan (produksi, staging, dll.). Namun, untuk codelab ini, cukup gunakan alias default.
- Ikuti petunjuk selanjutnya di command line.
5. Instal AngularFire
Sebelum menjalankan project, pastikan Anda telah menyiapkan Angular CLI dan AngularFire.
- Di konsol, jalankan perintah berikut:
npm install -g @angular/cli
- Kemudian, di konsol dari direktori
angularfire-start, jalankan perintah Angular CLI berikut:
ng add @angular/fire
Tindakan ini akan menginstal semua dependensi yang diperlukan untuk project Anda.
- Saat diminta, hapus centang
ng deploy -- hostingdengan tombol spasi. Pilih fitur berikut dengan tombol panah dan tombol spasi:AuthenticationFirestoreCloud MessagingCloud Storage
- Tekan
enterdan ikuti perintah yang tersisa. - Buat commit dengan pesan commit "Install AngularFire" dan kirim ke repositori GitHub Anda.
6. Membuat backend App Hosting
Di bagian ini, Anda akan menyiapkan backend App Hosting untuk memantau cabang di repositori git Anda.
Di akhir bagian ini, Anda akan memiliki backend App Hosting yang terhubung ke repositori Anda di GitHub yang akan otomatis membangun ulang dan meluncurkan versi baru aplikasi Anda setiap kali Anda mengirim commit baru ke cabang main.
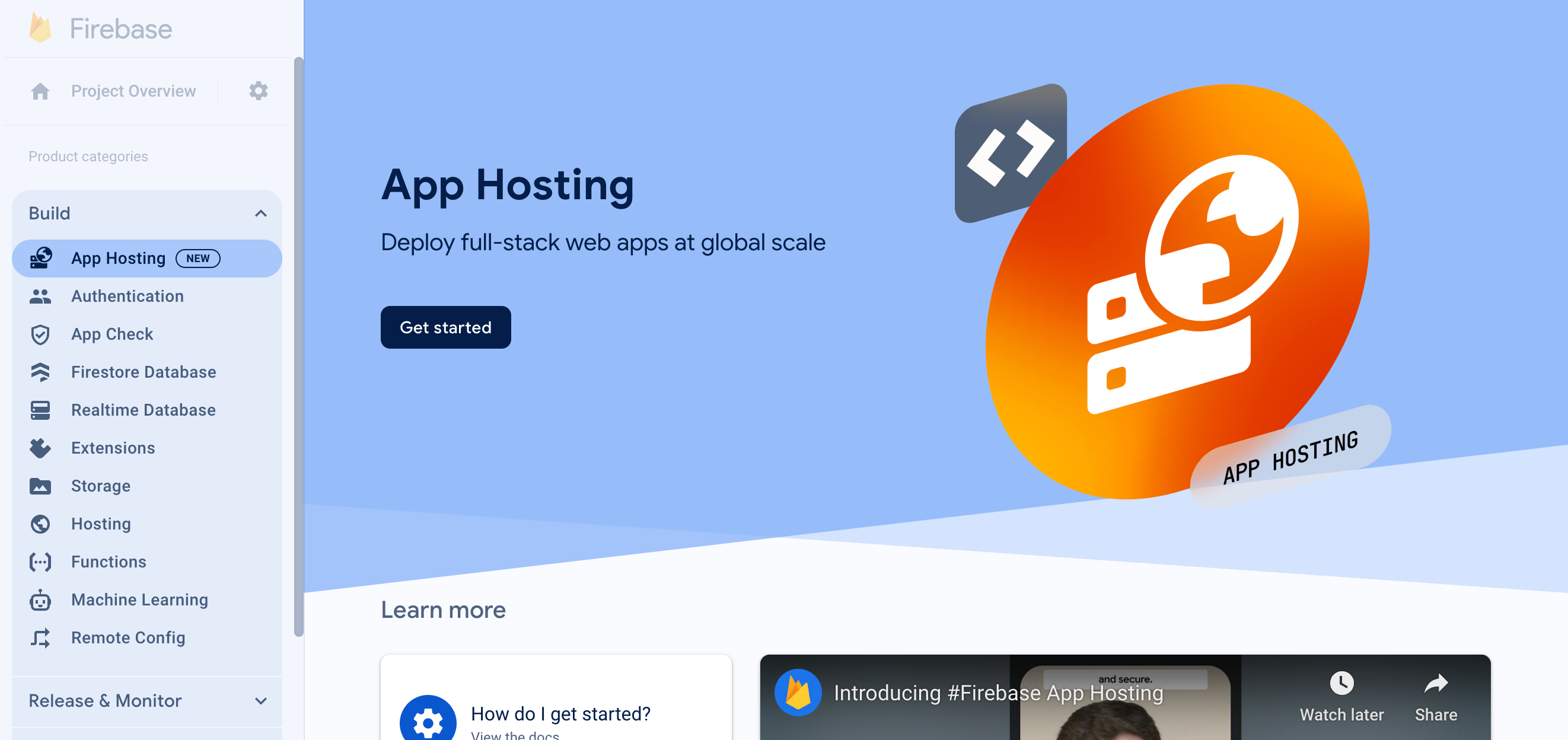
- Buka halaman App Hosting di Firebase console:

- Klik "Mulai" untuk memulai alur pembuatan backend. Konfigurasi backend Anda sebagai berikut:
- Ikuti perintah pada langkah pertama untuk menghubungkan repositori GitHub yang Anda buat sebelumnya.
- Tetapkan setelan deployment:
- Pertahankan direktori root sebagai
/ - Tetapkan cabang aktif ke
main - Mengaktifkan peluncuran otomatis
- Pertahankan direktori root sebagai
- Beri nama backend Anda
friendlychat-codelab. - Di "Buat atau kaitkan aplikasi web Firebase", pilih aplikasi web yang Anda konfigurasi sebelumnya dari dropdown "Pilih aplikasi web Firebase yang ada".
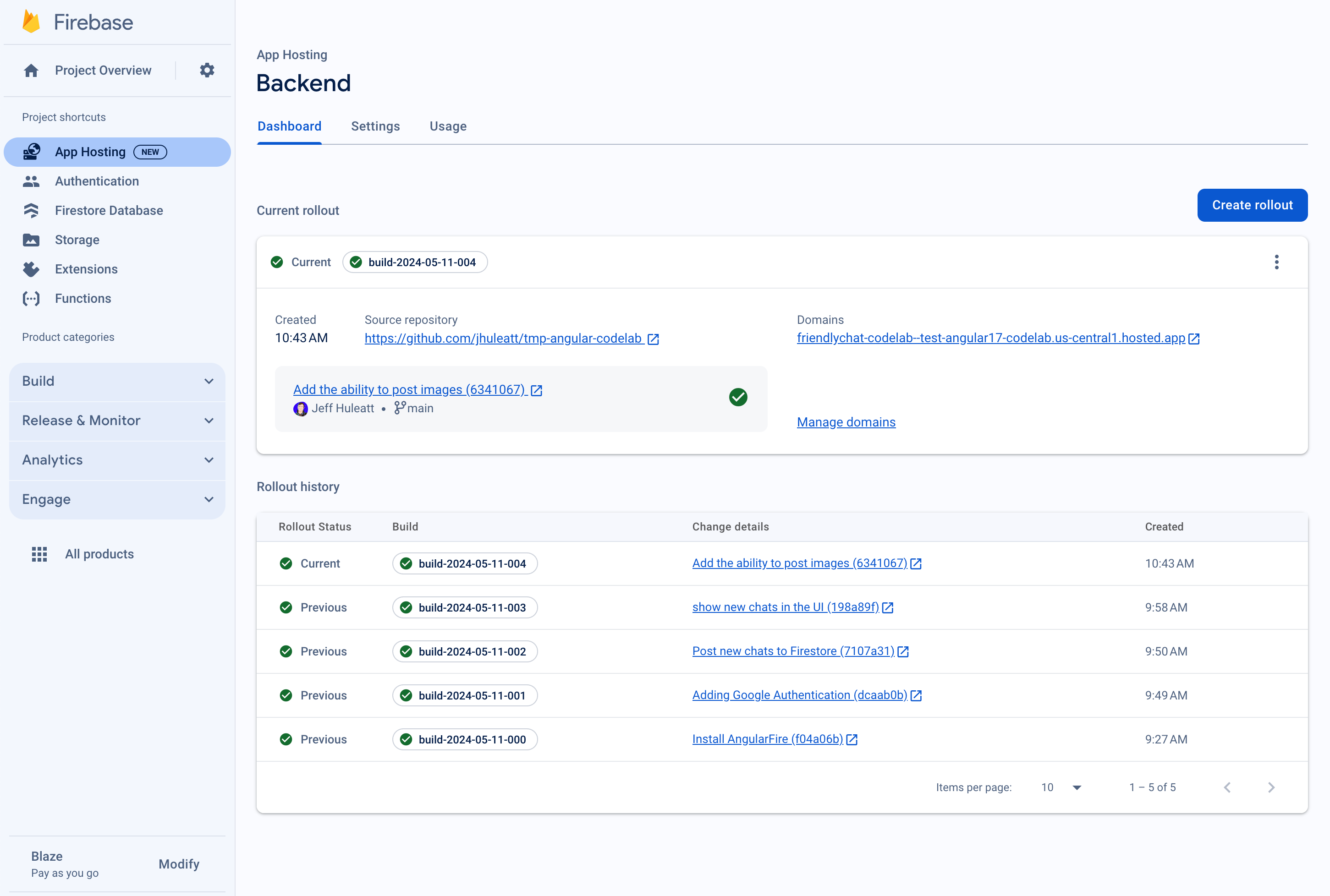
- Klik "Selesaikan dan deploy". Setelah beberapa saat, Anda akan diarahkan ke halaman baru tempat Anda dapat melihat status backend App Hosting baru.
- Setelah peluncuran selesai, klik domain gratis Anda di bagian "domain". Mungkin perlu waktu beberapa menit agar mulai berfungsi karena propagasi DNS.
Anda telah men-deploy aplikasi web awal. Setiap kali Anda mengirim commit baru ke cabang main repositori GitHub, Anda akan melihat build dan peluncuran baru dimulai di Firebase console, dan situs Anda akan otomatis diupdate setelah peluncuran selesai.

Anda akan melihat layar login aplikasi FriendlyChat, yang belum berfungsi.
Saat ini aplikasi tidak dapat melakukan apa pun, tetapi dengan bantuan Anda, aplikasi akan segera dapat melakukan banyak hal.
Sekarang mari kita buat aplikasi chat real-time.
7. Mengimpor dan mengonfigurasi Firebase
Mengonfigurasi Firebase
Anda harus mengonfigurasi Firebase SDK untuk memberi tahu project Firebase mana yang Anda gunakan.
- Buka Project settings di Firebase console
- Di kartu "Aplikasi Anda", pilih nama panggilan aplikasi yang memerlukan objek konfigurasi.
- Pilih "Config" dari panel cuplikan Firebase SDK.
Anda akan melihat bahwa file lingkungan /angularfire-start/src/environments/environment.ts telah dibuat untuk Anda.
- Salin cuplikan objek config, lalu tambahkan ke
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
Lihat penyiapan AngularFire
Anda akan melihat bahwa fitur yang telah dipilih di konsol telah otomatis ditambahkan dalam file /angularfire-start/src/app/app.config.ts. Hal ini memungkinkan aplikasi Anda menggunakan fitur dan fungsi Firebase.
8. Menyiapkan login pengguna
AngularFire kini siap digunakan karena diimpor dan diinisialisasi di app.config.ts. Sekarang Anda akan menerapkan login pengguna menggunakan Firebase Authentication.
Tambahkan domain resmi
Firebase Authentication hanya mengizinkan login dari daftar domain yang Anda kontrol. Tambahkan domain App Hosting gratis Anda ke daftar domain:
- Buka App Hosting.
- Salin domain backend Anda.
- Buka Setelan autentikasi.
- Pilih tab Domain yang diotorisasi.
- Klik Tambahkan domain dan tempel domain backend App Hosting Anda.
Mengautentikasi pengguna Anda dengan Login dengan Google
Di aplikasi, saat pengguna mengklik tombol Login dengan Google, fungsi login akan dipicu. Untuk codelab ini, Anda ingin mengizinkan Firebase menggunakan Google sebagai penyedia identitas. Anda akan menggunakan pop-up, tetapi beberapa metode lainnya tersedia dari Firebase.
- Di subdirektori
/src/app/services/, bukachat.service.ts. - Temukan fungsi
login. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
Fungsi logout dipicu saat pengguna mengklik tombol Log out.
- Kembali ke file
src/app/services/chat.service.ts. - Temukan fungsi
logout. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Melacak status autentikasi
Untuk memperbarui UI kami dengan tepat, Anda memerlukan cara untuk memeriksa apakah pengguna login atau logout. AngularFire menyediakan fungsi untuk mendapatkan observable yang diperbarui setiap kali status autentikasi berubah. Fitur ini sudah diterapkan, tetapi patut untuk dilihat.
- Kembali ke file
src/app/services/chat.service.ts. - Temukan penetapan variabel
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
Kode di atas memanggil fungsi AngularFire user yang menampilkan pengguna yang dapat diamati. Fungsi ini akan dipicu setiap kali status autentikasi berubah (saat pengguna login atau logout). Komponen template Angular di FriendlyChat menggunakan observable ini untuk mengupdate UI guna mengalihkan, menampilkan pengguna di header nav, dan sebagainya.
Menguji login ke aplikasi
- Buat commit dengan pesan commit "Adding Google Authentication" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
- Di aplikasi web, muat ulang halaman dan login ke aplikasi menggunakan tombol login dan Akun Google Anda. Jika Anda melihat pesan error yang menyatakan
auth/operation-not-allowed, periksa untuk memastikan bahwa Anda telah mengaktifkan Login dengan Google sebagai penyedia autentikasi di Firebase console. - Setelah login, foto profil dan nama pengguna Anda akan ditampilkan:

9. Menulis pesan ke Cloud Firestore
Di bagian ini, Anda akan menulis beberapa data ke Cloud Firestore sehingga Anda dapat mengisi UI aplikasi. Tindakan ini dapat diselesaikan secara manual dengan Firebase console, tetapi Anda akan melakukannya di aplikasi itu sendiri untuk mendemonstrasikan penulisan Cloud Firestore dasar.
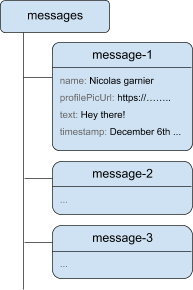
Model data
Data Cloud Firestore dibagi menjadi beberapa bagian: koleksi, dokumen, kolom, dan subkoleksi. Anda akan menyimpan setiap pesan dalam percakapan sebagai dokumen dalam koleksi tingkat teratas yang disebut messages.

Menambahkan pesan ke Cloud Firestore
Untuk menyimpan pesan chat yang ditulis oleh pengguna, Anda akan menggunakan Cloud Firestore.
Di bagian ini, Anda akan menambahkan fungsi bagi pengguna untuk menulis pesan baru ke database Anda. Pengguna yang mengklik tombol SEND akan memicu cuplikan kode di bawah. Fungsi ini menambahkan objek pesan dengan isi kolom pesan ke instance Cloud Firestore Anda di koleksi messages. Metode add() menambahkan dokumen baru dengan ID yang dibuat secara otomatis ke koleksi.
- Kembali ke file
src/app/services/chat.service.ts. - Temukan fungsi
addMessage. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Menguji pengiriman pesan
- Buat commit dengan pesan commit "Post new chats to Firestore" dan kirimkan ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
- Muat ulang FriendlyChat. Setelah login, masukkan pesan seperti "Halo!", lalu klik KIRIM. Tindakan ini akan menulis pesan ke Cloud Firestore. Namun, Anda belum akan melihat data di aplikasi web yang sebenarnya karena Anda masih perlu mengimplementasikan pengambilan data (bagian codelab yang berikutnya).
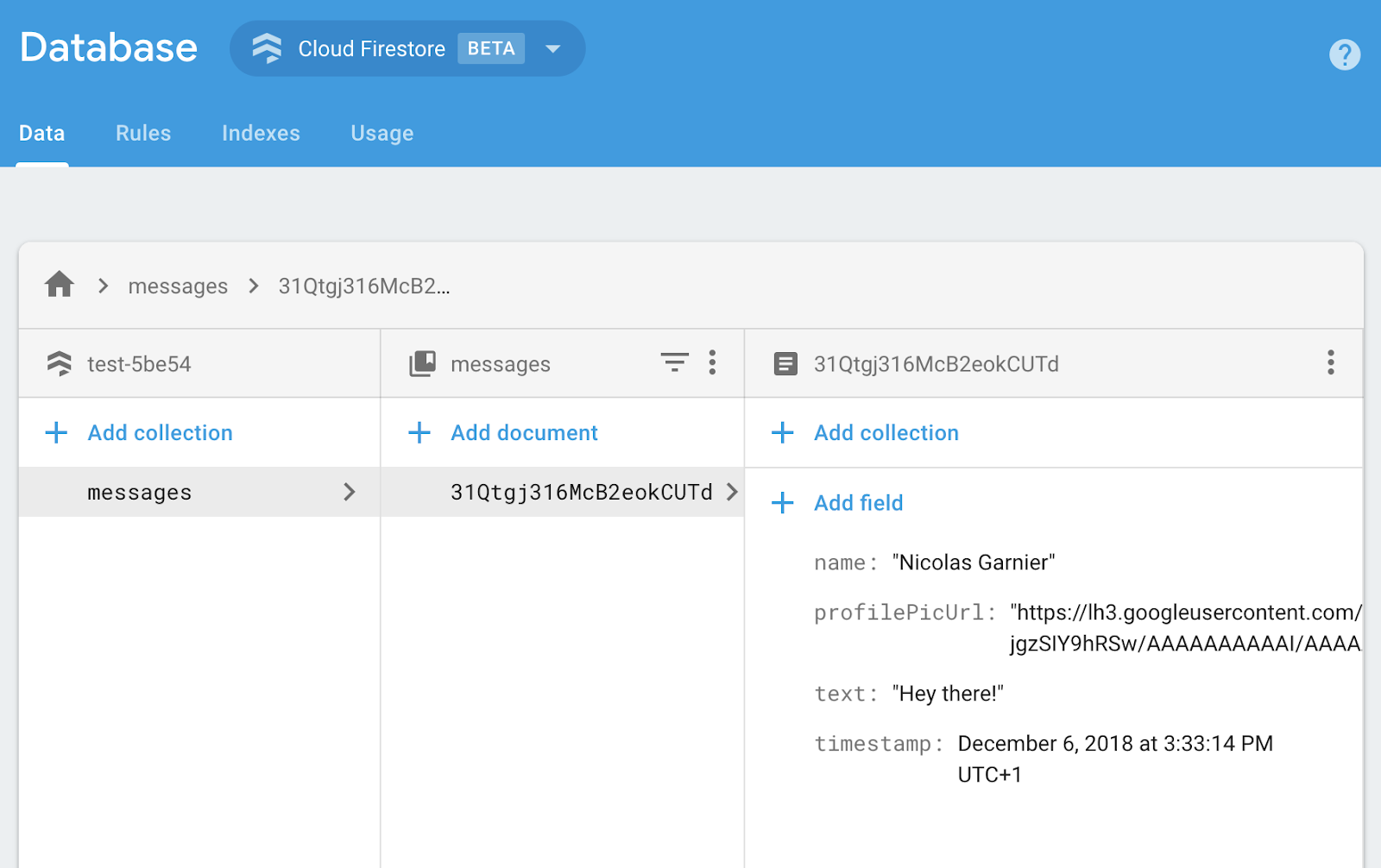
- Anda dapat melihat pesan yang baru ditambahkan di Konsol Firebase. Buka UI Emulator Suite. Di bagian Build, klik Firestore Database (atau klik di sini dan Anda akan melihat koleksi messages dengan pesan yang baru ditambahkan:

10. Membaca pesan
Menyinkronkan pesan
Untuk membaca pesan di aplikasi, Anda harus menambahkan observable yang akan dipicu saat data berubah, lalu membuat elemen UI yang menampilkan pesan baru.
Anda akan menambahkan kode yang memproses pesan yang baru ditambahkan dari aplikasi. Dalam kode ini, Anda akan mengambil snapshot koleksi messages. Anda hanya akan menampilkan 12 pesan terakhir dari chat untuk menghindari tampilan histori yang sangat panjang saat memuat.
- Kembali ke file
src/app/services/chat.service.ts. - Temukan fungsi
loadMessages. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Untuk memproses pesan di database, Anda membuat kueri pada koleksi menggunakan fungsi collection untuk menentukan koleksi tempat data yang ingin Anda proses berada. Dalam kode di atas, Anda memproses perubahan dalam koleksi messages, tempat pesan chat disimpan. Anda juga menerapkan batas dengan hanya mendengarkan 12 pesan terakhir menggunakan limit(12) dan mengurutkan pesan berdasarkan tanggal menggunakan orderBy('timestamp', 'desc') untuk mendapatkan 12 pesan terbaru.
Fungsi collectionData menggunakan snapshot di balik layar. Fungsi callback akan dipicu jika ada perubahan pada dokumen yang cocok dengan kueri. Hal ini dapat terjadi jika pesan dihapus, diubah, atau ditambahkan. Anda dapat membaca selengkapnya tentang hal ini di dokumentasi Cloud Firestore.
Menguji sinkronisasi pesan
- Buat commit dengan pesan commit "Show new chats in the UI" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
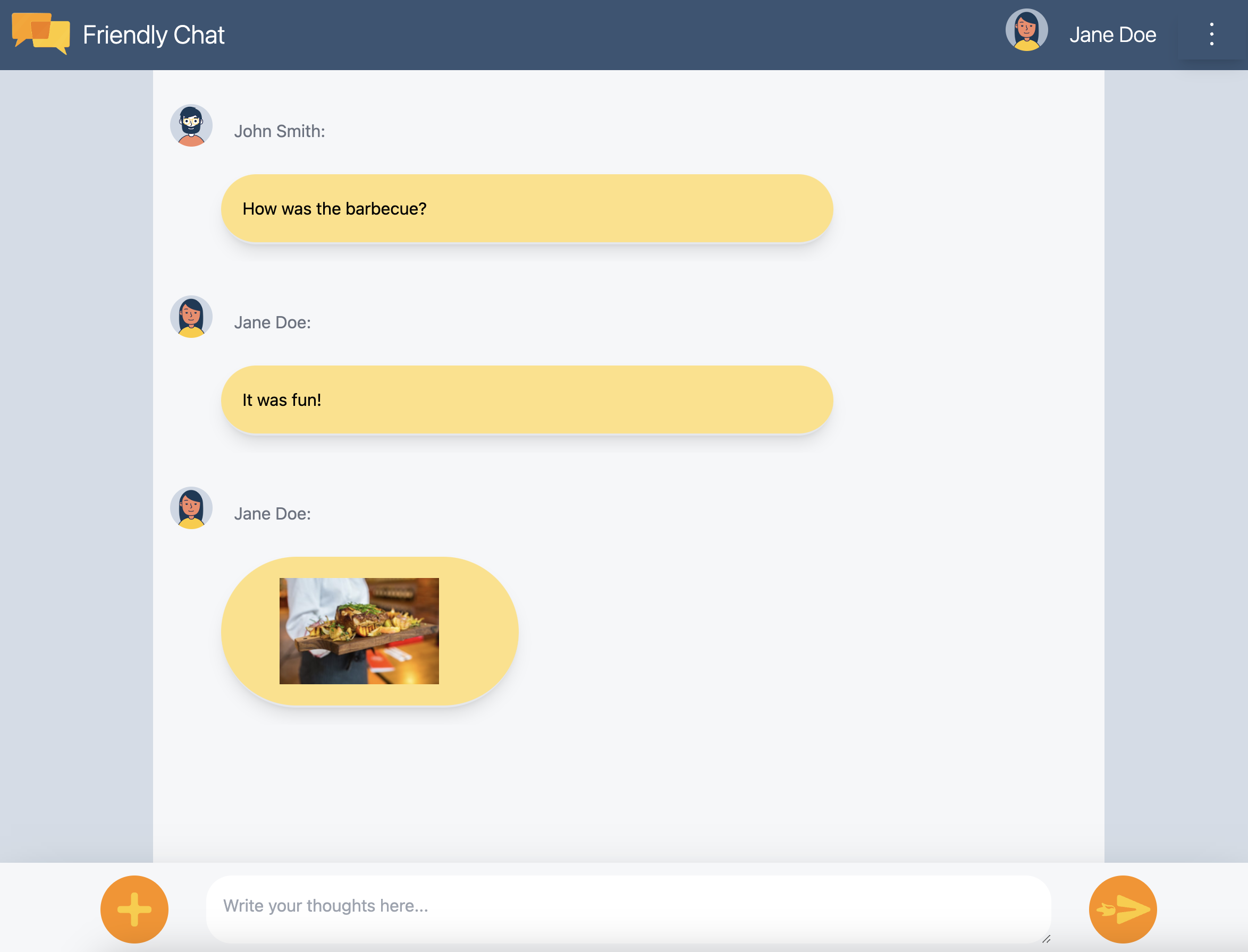
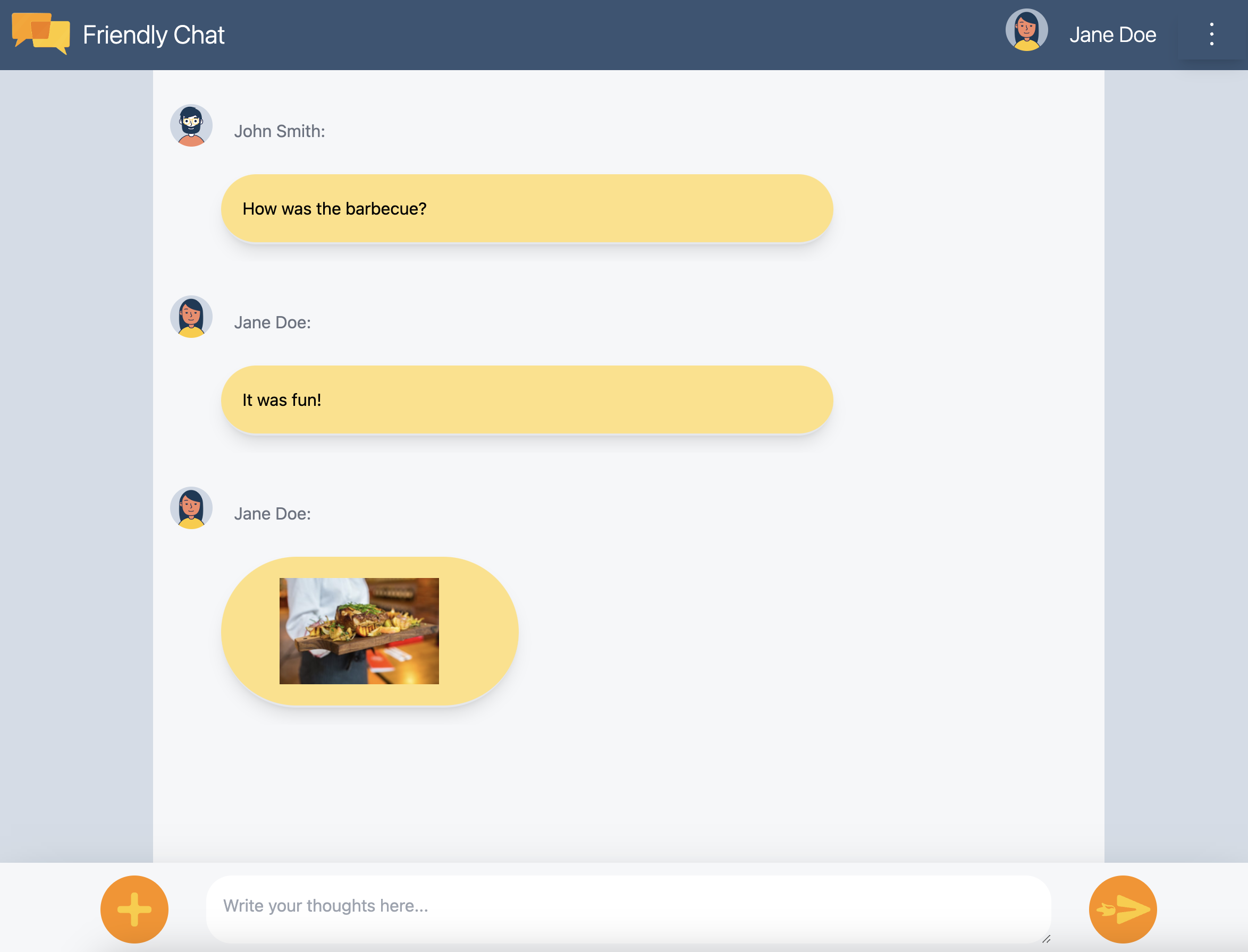
- Muat ulang FriendlyChat. Pesan yang Anda buat sebelumnya di database akan ditampilkan di UI FriendlyChat (lihat di bawah). Anda dapat menulis pesan baru; pesan tersebut akan langsung muncul.
- (Opsional) Anda dapat mencoba menghapus, mengubah, atau menambahkan pesan baru secara manual langsung di bagian Firestore pada rangkaian Emulator; setiap perubahan akan ditampilkan di UI.
Selamat! Anda sedang membaca dokumen Cloud Firestore di aplikasi Anda.

11. Menambahkan fitur AI
Anda akan menggunakan AI Google untuk menambahkan fitur pendukung yang berguna ke aplikasi chat.
Mendapatkan kunci Google AI API
- Buka Google AI Studio, lalu klik Buat kunci API
- Pilih project Firebase yang Anda buat untuk codelab ini. Perintahnya adalah untuk project Google Cloud, tetapi setiap project Firebase adalah project Google Cloud.
- Klik Buat kunci API di project yang sudah ada
- Salin kunci API yang dihasilkan
Menginstal ekstensi
Ekstensi ini akan men-deploy fungsi cloud yang dipicu setiap kali dokumen baru ditambahkan ke koleksi messages di Firestore. Fungsi ini akan memanggil Gemini, dan menuliskan responsnya kembali ke kolom response dalam dokumen.
- Klik Install in Firebase console di halaman ekstensi Build Chatbot with the Gemini API.
- Ikuti petunjuknya. Setelah Anda mencapai langkah Konfigurasi ekstensi, tetapkan nilai parameter berikut:
- Penyedia Gemini API:
Google AI - Kunci Google AI API: Tempelkan kunci yang Anda buat sebelumnya, lalu klik Create secret.
- Jalur koleksi Firestore:
messages - Kolom perintah:
text - Kolom respons:
response - Kolom pesanan:
timestamp - Konteks:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Penyedia Gemini API:
- Klik instal ekstensi
- Tunggu hingga penginstalan ekstensi selesai
Fitur AI pengujian
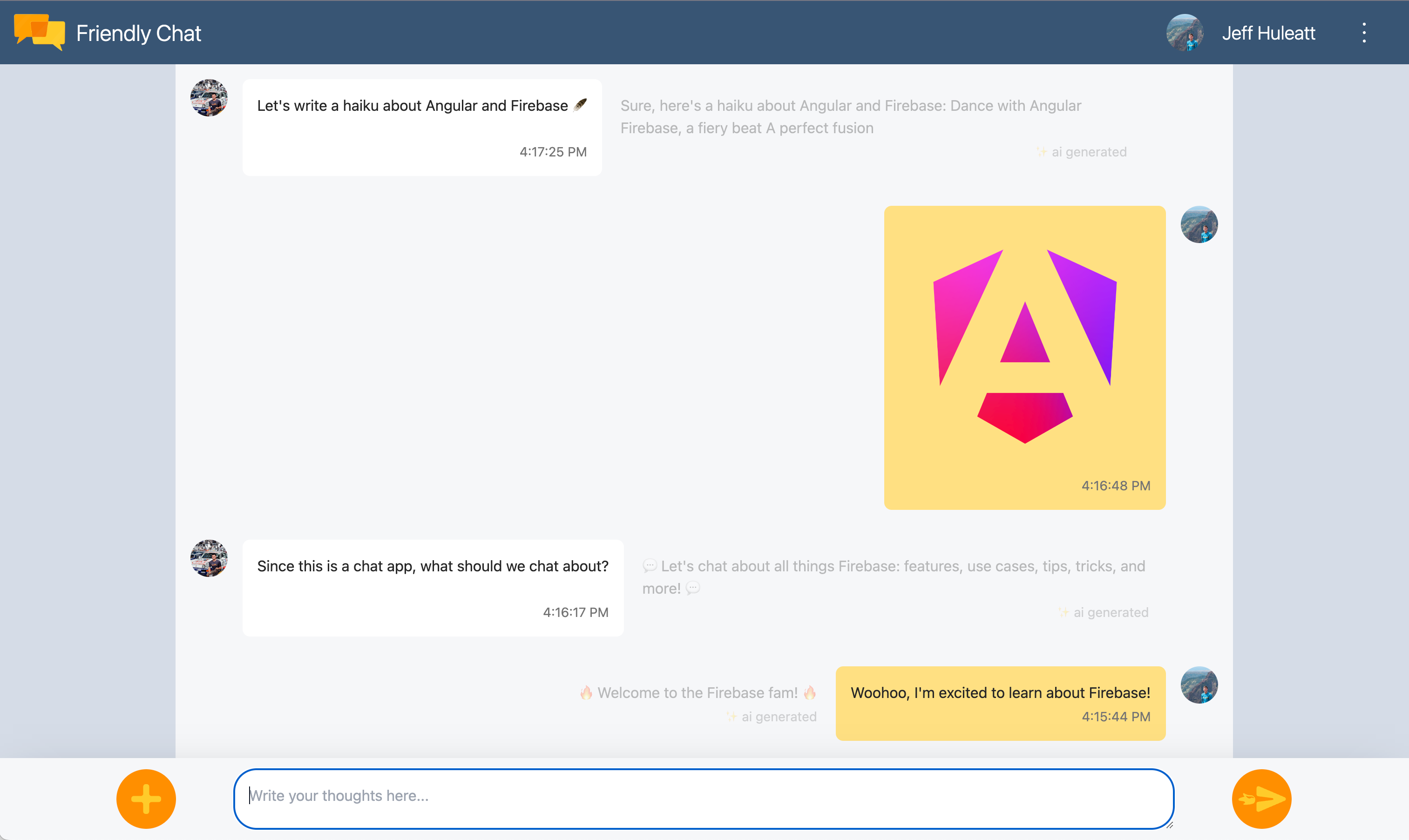
FriendlyChat sudah memiliki kode untuk membaca respons dari ekstensi AI. Anda hanya perlu mengirim pesan chat baru untuk mengujinya.
- Buka FriendlyChat dan kirim pesan.
- Setelah beberapa saat, Anda akan melihat respons muncul bersama pesan Anda. Di bagian akhirnya terdapat catatan
✨ ai generateduntuk memperjelas bahwa konten tersebut dibuat dengan AI generatif, bukan oleh pengguna sungguhan.
12. Mengirim gambar
Sekarang Anda akan menambahkan fitur yang membagikan gambar.
Meskipun Cloud Firestore cocok untuk menyimpan data terstruktur, Cloud Storage lebih cocok untuk menyimpan file. Cloud Storage for Firebase adalah layanan penyimpanan file/blob, dan Anda akan menggunakannya untuk menyimpan gambar apa pun yang dibagikan pengguna menggunakan aplikasi kami.
Menyimpan gambar ke Cloud Storage
Untuk codelab ini, Anda telah menambahkan tombol yang memicu dialog pemilih file. Setelah memilih file, fungsi saveImageMessage dipanggil, dan Anda bisa mendapatkan referensi ke file yang dipilih. Fungsi saveImageMessage melakukan hal berikut:
- Membuat pesan chat "placeholder" di feed chat, sehingga pengguna melihat animasi "Memuat" saat Anda mengupload gambar.
- Mengupload file gambar ke Cloud Storage di jalur ini:
/<uid>/<file_name> - Membuat URL yang dapat dibaca oleh publik untuk file gambar.
- Memperbarui pesan chat dengan URL file gambar yang baru diupload, bukan gambar pemuatan sementara.
Sekarang Anda akan menambahkan fungsi untuk mengirim gambar:
- Kembali ke file
src/chat.service.ts. - Temukan fungsi
saveImageMessage. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Menguji pengiriman gambar
- Buat commit dengan pesan commit "Add the ability to post images" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
- Muat ulang FriendlyChat. Setelah login, klik tombol upload gambar di kiri bawah
 , lalu pilih file gambar menggunakan pemilih file. Jika Anda sedang mencari gambar, silakan gunakan gambar cangkir kopi yang bagus ini.
, lalu pilih file gambar menggunakan pemilih file. Jika Anda sedang mencari gambar, silakan gunakan gambar cangkir kopi yang bagus ini. - Pesan baru akan muncul di UI aplikasi dengan gambar yang Anda pilih:

Jika Anda mencoba menambahkan gambar saat tidak login, Anda akan melihat pesan error yang memberi tahu bahwa Anda harus login untuk menambahkan gambar.
13. Tampilkan notifikasi
Sekarang Anda akan menambahkan dukungan untuk notifikasi browser. Aplikasi akan memberi tahu pengguna saat pesan baru diposting di chat. Firebase Cloud Messaging (FCM) adalah solusi pengiriman pesan lintas platform yang memungkinkan Anda mengirim pesan dan notifikasi secara tepercaya.
Tambahkan pekerja layanan FCM
Aplikasi web memerlukan pekerja layanan yang akan menerima dan menampilkan notifikasi web.
Penyedia pesan seharusnya sudah disiapkan saat AngularFire ditambahkan, pastikan kode berikut ada di bagian impor /angularfire-start/src/app/app.config.ts
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Service worker hanya perlu memuat dan melakukan inisialisasi Firebase Cloud Messaging SDK, yang akan menangani tampilan notifikasi.
Mendapatkan token perangkat FCM
Jika notifikasi telah diaktifkan di perangkat atau browser, Anda akan diberi token perangkat. Token perangkat ini adalah yang Anda gunakan untuk mengirim notifikasi ke perangkat atau browser tertentu.
Saat pengguna login, Anda memanggil fungsi saveMessagingDeviceToken. Di sana Anda akan mendapatkan token perangkat FCM dari browser dan menyimpannya ke Cloud Firestore.
chat.service.ts
- Temukan fungsi
saveMessagingDeviceToken. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Namun, kode ini tidak akan berfungsi pada awalnya. Agar aplikasi Anda dapat mengambil token perangkat, pengguna harus memberikan izin kepada aplikasi Anda untuk menampilkan notifikasi (langkah berikutnya dalam codelab).
Meminta izin untuk menampilkan notifikasi
Jika pengguna belum memberikan izin kepada aplikasi Anda untuk menampilkan notifikasi, Anda tidak akan diberi token perangkat. Dalam hal ini, Anda memanggil metode requestPermission(), yang akan menampilkan dialog browser yang meminta izin ini ( di browser yang didukung).

- Kembali ke file
src/app/services/chat.service.ts. - Temukan fungsi
requestNotificationsPermissions. - Ganti seluruh fungsi dengan kode berikut.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Mendapatkan token perangkat Anda
- Buat commit dengan pesan commit "Add the ability to post images" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
- Muat ulang FriendlyChat. Setelah login, dialog izin notifikasi akan muncul:

- Klik Izinkan.
- Buka konsol JavaScript browser Anda. Anda akan melihat pesan berikut:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Salin token perangkat Anda. Anda akan memerlukannya untuk tahap codelab berikutnya.
Mengirim notifikasi ke perangkat Anda
Setelah mendapatkan token perangkat, Anda dapat mengirim notifikasi.
- Buka tab Cloud Messaging di Firebase console.
- Klik "Notifikasi Baru"
- Masukkan judul notifikasi dan teks notifikasi.
- Di sisi kanan layar, klik "kirim pesan uji"
- Masukkan token perangkat yang Anda salin dari konsol JavaScript browser Anda, lalu klik tanda plus ("+")
- Klik "uji"
Jika aplikasi Anda berada di latar depan, Anda akan melihat notifikasi di konsol JavaScript.
Jika aplikasi Anda berada di latar belakang, notifikasi akan muncul di browser Anda, seperti dalam contoh ini:

14. Aturan keamanan Cloud Firestore
Melihat aturan keamanan database
Cloud Firestore menggunakan bahasa aturan tertentu untuk menentukan hak akses, keamanan, dan validasi data.
Saat menyiapkan project Firebase di awal codelab ini, Anda memilih untuk menggunakan aturan keamanan default "Mode pengujian" sehingga Anda tidak membatasi akses ke datastore. Di Firebase console, di tab Rules bagian Database, Anda dapat melihat dan mengubah aturan ini.
Saat ini, Anda akan melihat aturan default, yang tidak membatasi akses ke datastore. Artinya, setiap pengguna dapat membaca dan menulis ke koleksi apa pun di penyimpanan data Anda.
Anda akan memperbarui aturan untuk membatasi hal-hal dengan menggunakan aturan berikut:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Aturan keamanan akan diperbarui secara otomatis ke Emulator Suite Anda.
Melihat aturan keamanan Cloud Storage
Cloud Storage for Firebase menggunakan bahasa aturan tertentu untuk menentukan hak akses, keamanan, dan validasi data.
Saat menyiapkan project Firebase di awal codelab ini, Anda memilih untuk menggunakan aturan keamanan Cloud Storage default yang hanya mengizinkan pengguna terautentikasi menggunakan Cloud Storage. Di Firebase console, pada tab Rules di bagian Storage, Anda dapat melihat dan mengubah aturan. Anda akan melihat aturan default yang memungkinkan setiap pengguna yang login membaca dan menulis file apa pun di bucket penyimpanan Anda.
Anda akan memperbarui aturan untuk melakukan hal berikut:
- Mengizinkan setiap pengguna menulis hanya ke folder spesifik mereka sendiri
- Mengizinkan siapa saja membaca dari Cloud Storage
- Pastikan file yang diupload adalah gambar
- Membatasi ukuran gambar yang dapat diupload hingga maksimum 5 MB
Hal ini dapat diterapkan menggunakan aturan berikut:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Selamat!
Anda telah menggunakan Firebase untuk membangun aplikasi web chat real-time.
Yang telah Anda pelajari
- Firebase App Hosting
- Firebase Authentication
- Cloud Firestore
- Firebase SDK untuk Cloud Storage
- Firebase Cloud Messaging
- Firebase Performance Monitoring
Langkah berikutnya
Pelajari lebih lanjut
16. [Opsional] Menerapkan dengan App Check
App Check Firebase membantu mengamankan layanan Anda dari traffic yang tidak diinginkan dan membantu melindungi backend Anda dari penyalahgunaan. Pada langkah ini, Anda akan menambahkan validasi kredensial dan memblokir klien yang tidak sah dengan App Check dan reCAPTCHA Enterprise.
Pertama, Anda harus mengaktifkan App Check dan reCaptcha.
Mengaktifkan reCaptcha Enterprise
- Di Konsol Cloud, temukan dan pilih reCaptcha Enterprise di bagian Security.
- Aktifkan layanan seperti yang diminta, lalu klik Create Key.
- Masukkan nama tampilan seperti yang diminta, lalu pilih Situs sebagai jenis platform Anda.
- Tambahkan URL yang di-deploy ke Daftar domain, dan pastikan opsi "Use checkbox challenge" tidak dipilih.
- Klik Create Key, lalu simpan kunci yang dihasilkan di suatu tempat yang aman. Anda akan membutuhkannya nanti di langkah ini.
Mengaktifkan App Check
- Di Firebase console, temukan bagian Build di panel kiri.
- Klik App Check, lalu klik tab Sign-in method untuk membuka App Check.
- Klik Daftar dan masukkan kunci reCaptcha Enterprise Anda saat diminta, lalu klik Simpan.
- Di Tampilan API, pilih Storage, lalu klik Enforce. Lakukan hal yang sama untuk Cloud Firestore.
App Check kini akan diterapkan. Muat ulang aplikasi Anda dan coba lihat atau kirim pesan chat. Anda akan mendapatkan pesan error:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Artinya, App Check memblokir permintaan yang tidak divalidasi secara default. Sekarang, mari tambahkan validasi ke aplikasi Anda.
Buka file environment.ts Anda dan tambahkan reCAPTCHAEnterpriseKey ke objek environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Ganti nilai key dengan token reCaptcha Enterprise Anda.
Kemudian, buka file app.config.ts dan tambahkan impor berikut:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
Dalam file app.config.ts yang sama, tambahkan deklarasi variabel global berikut:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
Di impor, tambahkan inisialisasi App Check dengan ReCaptchaEnterpriseProvider, dan tetapkan isTokenAutoRefreshEnabled ke true agar token dapat di-refresh otomatis.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Untuk mengizinkan pengujian lokal, tetapkan self.FIREBASE_APPCHECK_DEBUG_TOKEN ke true. Saat Anda memuat ulang aplikasi di localhost, token debug akan dicatat di konsol yang mirip dengan:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Sekarang, buka Tampilan Aplikasi App Check di Firebase console.
Klik menu tambahan, lalu pilih Kelola token debug.
Kemudian, klik Tambahkan token debug dan tempelkan token debug dari konsol Anda seperti yang diminta.
Buka file chat.service.ts, lalu tambahkan impor berikut:
import { AppCheck } from '@angular/fire/app-check';
Dalam file chat.service.ts yang sama, masukkan App Check bersama layanan Firebase lainnya.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Buat commit dengan pesan commit "Block unauthorized clients with App Check" dan kirim ke repositori GitHub Anda.
- Buka halaman App Hosting di Firebase console dan tunggu hingga peluncuran baru Anda selesai.
Selamat! App Check kini akan berfungsi di aplikasi Anda.

