1. 概要
この Codelab では、AngularFire を使用して、Firebase のプロダクトとサービスを使用するチャット クライアントを実装およびデプロイすることで、ウェブ アプリケーションを作成する方法を学びます。

学習内容
- Angular と Firebase を使用してウェブアプリを構築します。
- Cloud Firestore と Cloud Storage for Firebase を使用してデータを同期する。
- Firebase Authentication を使用してユーザーを認証する。
- Firebase App Hosting にウェブアプリをデプロイする。
- Firebase Cloud Messaging を使用して通知を送信する。
- ウェブアプリのパフォーマンス データを収集します。
必要なもの
2. サンプルコードを取得する
GitHub リポジトリを作成する
この Codelab のソースは、https://github.com/firebase/codelab-friendlychat-web にあります。このリポジトリには、複数のプラットフォーム用のサンプル プロジェクトが含まれています。ただし、この Codelab では angularfire-start ディレクトリのみを使用します。
angularfire-start フォルダを独自のリポジトリにコピーします。
- ターミナルを使用して、パソコンに新しいフォルダを作成し、新しいディレクトリに移動します。
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - giget npm パッケージを使用して、
angularfire-startフォルダのみを取得します。npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - git を使用してローカルで変更を追跡します。
git init git add . git commit -m "codelab starting point" git branch -M main - 新しい GitHub リポジトリを作成します(https://github.com/new)。任意の名前を付けます。
- GitHub から、
https://github.com/[user-name]/[repository-name].gitまたはgit@github.com:[user-name]/[repository-name].gitのような新しいリポジトリ URL が提供されます。この URL をコピーします。
- GitHub から、
- ローカルの変更を新しい GitHub リポジトリに push します。次のコマンドを実行します。
your-repository-urlプレースホルダは、リポジトリの URL に置き換えてください。git remote add origin your-repository-url git push -u origin main - GitHub リポジトリにスターター コードが表示されます。
3. Firebase プロジェクトを作成して設定する
Firebase プロジェクトを作成する
- Google アカウントを使用して Firebase コンソールにログインします。
- ボタンをクリックして新しいプロジェクトを作成し、プロジェクト名(例:
FriendlyChat)を入力します。
- [続行] をクリックします。
- Firebase の利用規約が表示されたら、内容を読み、同意して [続行] をクリックします。
- (省略可)Firebase コンソールで AI アシスタンス(「Gemini in Firebase」)を有効にします。
- この Codelab では Google アナリティクスは必要ないため、Google アナリティクスのオプションをオフに切り替えます。
- [プロジェクトを作成] をクリックし、プロジェクトのプロビジョニングが完了するまで待ってから、[続行] をクリックします。
Firebase の料金プランをアップグレードする
Firebase App Hosting と Cloud Storage for Firebase を使用するには、Firebase プロジェクトが従量課金制(Blaze)のお支払いプランに登録されている必要があります。つまり、Cloud 請求先アカウントにリンクされている必要があります。
- Cloud 請求先アカウントには、クレジット カードなどの支払い方法が必要です。
- Firebase と Google Cloud を初めて使用する場合は、$300 のクレジットと無料トライアル用 Cloud 請求先アカウントを利用できるかどうかご確認ください。
- この Codelab をイベントの一環として行う場合は、利用可能な Cloud クレジットがあるかどうかを主催者に確認してください。
プロジェクトを Blaze プランにアップグレードする手順は次のとおりです。
- Firebase コンソールで、プランをアップグレードします。
- Blaze プランを選択します。画面の指示に沿って、Cloud 請求先アカウントをプロジェクトにリンクします。
このアップグレードの一環として Cloud 請求先アカウントを作成する必要があった場合は、Firebase コンソールのアップグレード フローに戻ってアップグレードを完了する必要がある場合があります。
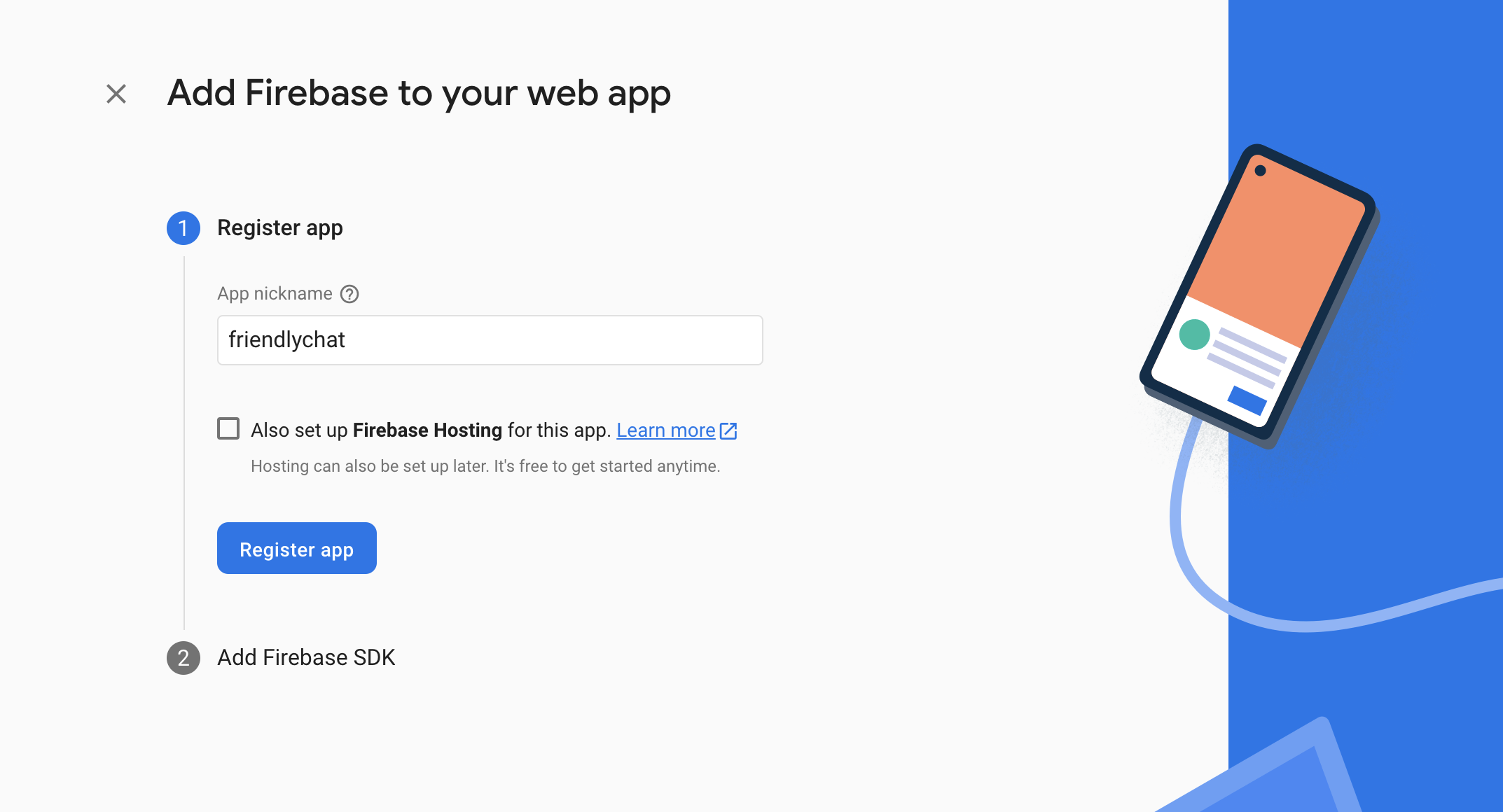
プロジェクトに Firebase ウェブアプリを追加する
- ウェブアイコン
 をクリックして、新しい Firebase ウェブアプリを作成します。
をクリックして、新しい Firebase ウェブアプリを作成します。 - Friendly Chat というニックネームでアプリを登録します。[このアプリの Firebase Hosting も設定します] の横にあるチェックボックスをオフにします。[アプリを登録] をクリックします。
- 次のステップでは、構成オブジェクトが表示されます。現時点では必要ありません。[コンソールに進む] をクリックします。

Firebase プロダクトを設定する
これから構築するアプリでは、ウェブアプリに使用できる Firebase プロダクトを使用します。
- ユーザーがアプリに簡単にログインできるようにする Firebase Authentication。
- 構造化されたデータをクラウドに保存し、データが変更されたときに即座に通知を受け取る Cloud Firestore。
- ファイルをクラウドに保存する Cloud Storage for Firebase。
- アプリをビルド、ホスト、提供する Firebase App Hosting。
- プッシュ通知を送信し、ブラウザのポップアップ通知を表示する Firebase Cloud Messaging。
- Firebase Performance Monitoring を使用して、アプリのユーザー パフォーマンス データを収集します。
この中には、特別な設定が必要になるプロダクトや、Firebase コンソールを使用して有効化する必要があるプロダクトがあります。
Authentication を設定する
ユーザーが Google アカウントでウェブアプリにログインできるようにするには、Google ログインを使用します。
- Firebase コンソールで [認証] に移動します。
- [Get started] をクリックします。
- [追加のプロバイダ] 列で、[Google > 有効にする] をクリックします。
- [プロジェクトの公開名] テキスト ボックスに、
My Next.js appなどの覚えやすい名前を入力します。 - [プロジェクトのサポートメール] プルダウンからメールアドレスを選択します。
- [保存] をクリックします。
Cloud Firestore を設定する
このウェブアプリは Cloud Firestore を使用してチャット メッセージを保存し、新しいチャット メッセージを受信します。
Firebase プロジェクトで Cloud Firestore を設定する方法は次のとおりです。
- Firebase コンソールの左側のパネルで [ビルド] を展開し、[Firestore データベース] を選択します。
- [データベースを作成] をクリックします。
- [データベース ID] は
(default)に設定したままにします。 - データベースの場所を選択し、[次へ] をクリックします。
実際のアプリでは、ユーザーに近い場所を選択します。 - [テストモードで開始] をクリックします。セキュリティ ルールに関する免責条項を確認します。
この Codelab の後半で、データを保護するためのセキュリティ ルールを追加します。データベースのセキュリティ ルールを追加せずに、アプリを配布または公開しないでください。 - [作成] をクリックします。
Cloud Storage for Firebase を設定する
このウェブアプリは Cloud Storage for Firebase を使用して画像ファイルを保存、アップロード、共有します。
Firebase プロジェクトで Cloud Storage for Firebase を設定する手順は次のとおりです。
- Firebase コンソールの左側のパネルで [ビルド] を展開し、[Storage] を選択します。
- [開始] をクリックします。
- デフォルトの Storage バケットのロケーションを選択します。
US-WEST1、US-CENTRAL1、US-EAST1のバケットは、Google Cloud Storage の「無料枠」を利用できます。他のすべてのロケーションのバケットは、Google Cloud Storage の料金と使用量に従います。 - [テストモードで開始] をクリックします。セキュリティ ルールに関する免責条項を確認します。
この Codelab の後半で、データを保護するためのセキュリティ ルールを追加します。Storage バケットのセキュリティ ルールを追加せずに、アプリを配布または公開しないでください。 - [作成] をクリックします。
4. Firebase コマンドライン インターフェースをインストールする
Firebase コマンドライン インターフェース(CLI)を使用すると、Firebase Hosting を使用してウェブアプリをローカルで提供したり、ウェブアプリを Firebase プロジェクトにデプロイしたりできます。
- 次の npm コマンドを実行して、CLI をインストールします。
npm -g install firebase-tools@latest
- 次のコマンドを実行して、CLI が正しくインストールされたことを確認します。
firebase --version
Firebase CLI のバージョンが v13.9.0 以降であることを確認します。
- 次のコマンドを実行して、Firebase CLI を承認します。
firebase login
ウェブアプリ テンプレートを設定して、Firebase Hosting のアプリの構成をアプリのローカル ディレクトリ(この Codelab の前半でクローンを作成したリポジトリ)から取得するようにしました。ただし、構成をプルするには、アプリを Firebase プロジェクトに関連付ける必要があります。
- コマンドラインがアプリのローカル
angularfire-startディレクトリにアクセスしていることを確認します。 - 次のコマンドを実行して、アプリを Firebase プロジェクトに関連付けます。
firebase use --add
- プロンプトが表示されたら、プロジェクト ID を選択して、Firebase プロジェクトにエイリアスを指定します。
エイリアスは、複数の環境(本番環境、ステージング環境など)を使用する場合に役立ちます。ただし、この Codelab では、default というエイリアスのみを使用します。
- コマンドラインに表示される残りの手順に沿って操作します。
5. AngularFire をインストールする
プロジェクトを実行する前に、Angular CLI と AngularFire が設定されていることを確認してください。
- コンソールで次のコマンドを実行します。
npm install -g @angular/cli
- 次に、
angularfire-startディレクトリのコンソールで、次の Angular CLI コマンドを実行します。
ng add @angular/fire
これにより、プロジェクトに必要な依存関係がすべてインストールされます。
- プロンプトが表示されたら、Space キーで
ng deploy -- hostingのチェックを外します。矢印キーとスペースバーを使用して、次の機能を選択します。AuthenticationFirestoreCloud MessagingCloud Storage
enterを押し、残りの手順に沿って操作します。- コミット メッセージ「Install AngularFire」を含むコミットを作成し、GitHub リポジトリに push します。
6. App Hosting バックエンドを作成する
このセクションでは、git リポジトリのブランチを監視するように App Hosting バックエンドを設定します。
このセクションの最後では、GitHub のリポジトリに接続された App Hosting バックエンドが作成されます。このバックエンドは、新しい commit を main ブランチに push するたびに、アプリの新しいバージョンを自動的に再ビルドしてロールアウトします。
- Firebase コンソールの [App Hosting] ページに移動します。
![App Hosting コンソールのゼロ状態。[スタートガイド] ボタンが表示されている](https://firebase.google.cn/static/codelabs/firebase-web/img/app_hosting_console_zero_state.webp?authuser=4&hl=ja)
- [始める] をクリックして、バックエンド作成フローを開始します。バックエンドを次のように構成します。
- 最初の手順のプロンプトに沿って、先ほど作成した GitHub リポジトリを接続します。
- デプロイ設定を行います。
- ルート ディレクトリを
/のままにする - ライブブランチを
mainに設定する - 自動ロールアウトを有効にする
- ルート ディレクトリを
- バックエンドに
friendlychat-codelabという名前を付けます。 - [Firebase ウェブアプリを作成または関連付ける] で、[既存の Firebase ウェブアプリを選択] プルダウンから、先ほど設定したウェブアプリを選択します。
- [完了してデプロイ] をクリックします。しばらくすると、新しいページに移動し、新しい App Hosting バックエンドのステータスを確認できます。
- ロールアウトが完了したら、[ドメイン] で無料ドメインをクリックします。DNS 伝播のため、動作を開始するまでに数分かかることがあります。
これで最初のウェブアプリがデプロイされました。GitHub リポジトリの main ブランチに新しい commit を push するたびに、Firebase コンソールで新しいビルドとロールアウトが開始されます。ロールアウトが完了すると、サイトは自動的に更新されます。
![App Hosting コンソールのゼロ状態。[スタートガイド] ボタンが表示されている](https://firebase.google.cn/static/codelabs/firebase-web/img/app_hosting_with_rollouts.webp?authuser=4&hl=ja)
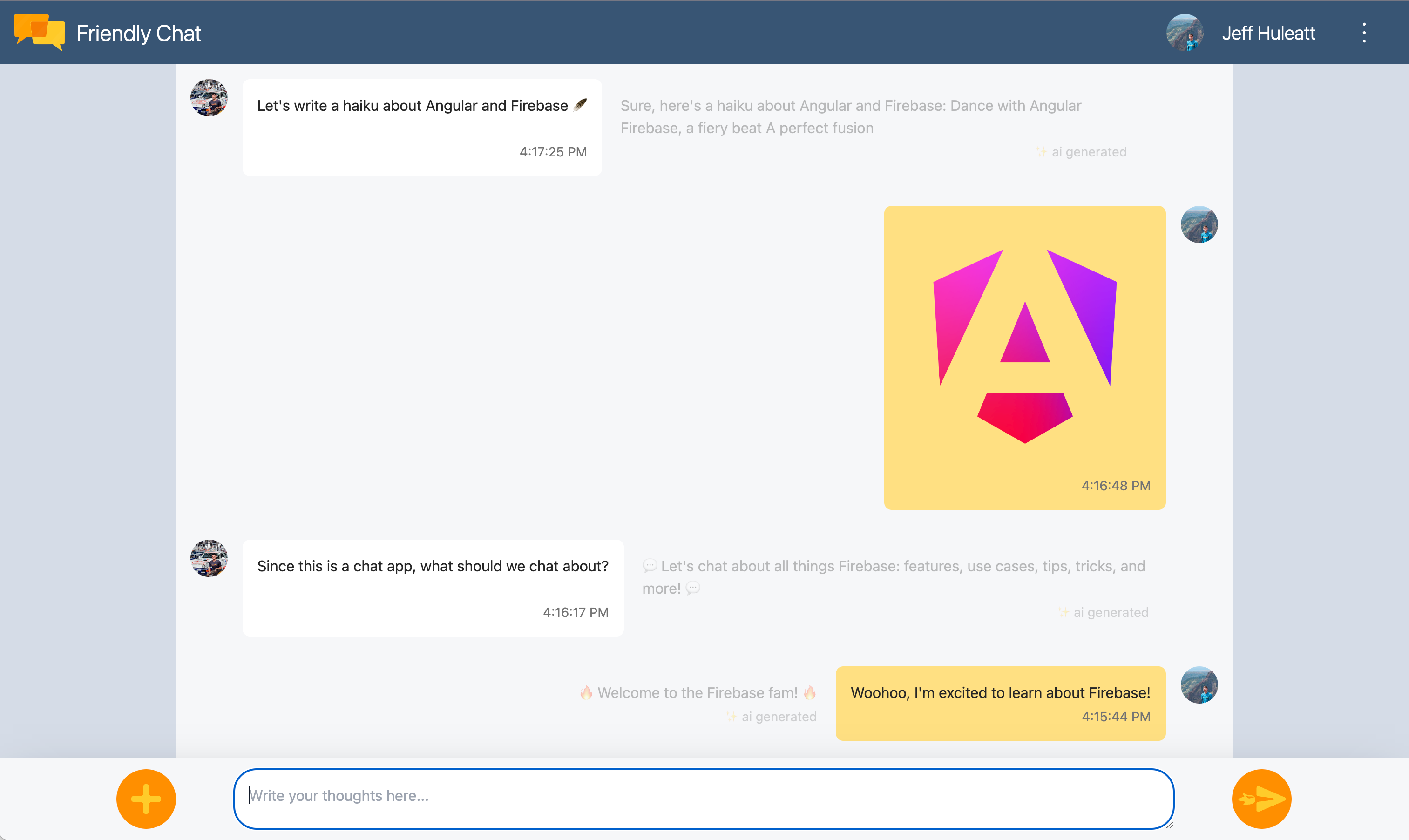
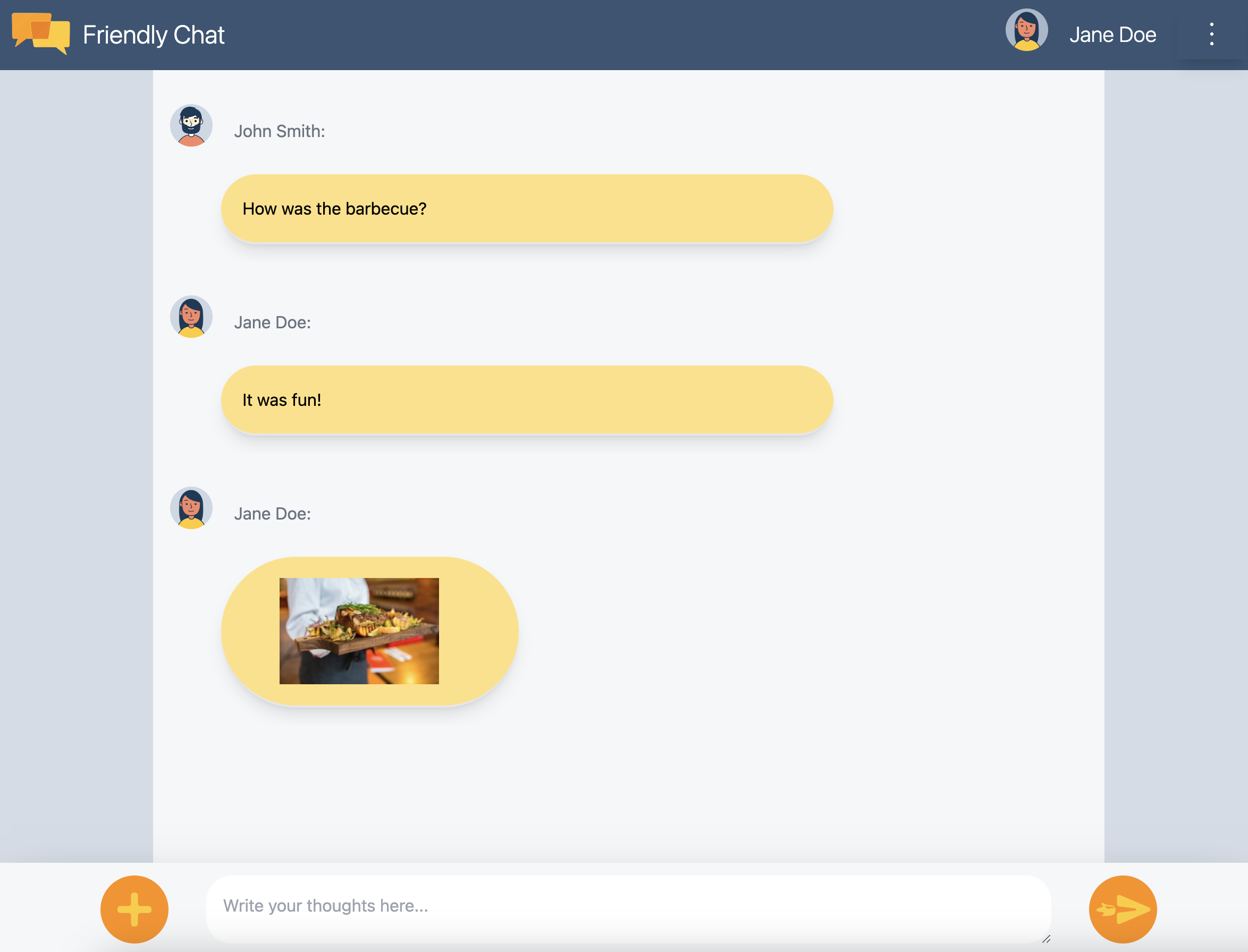
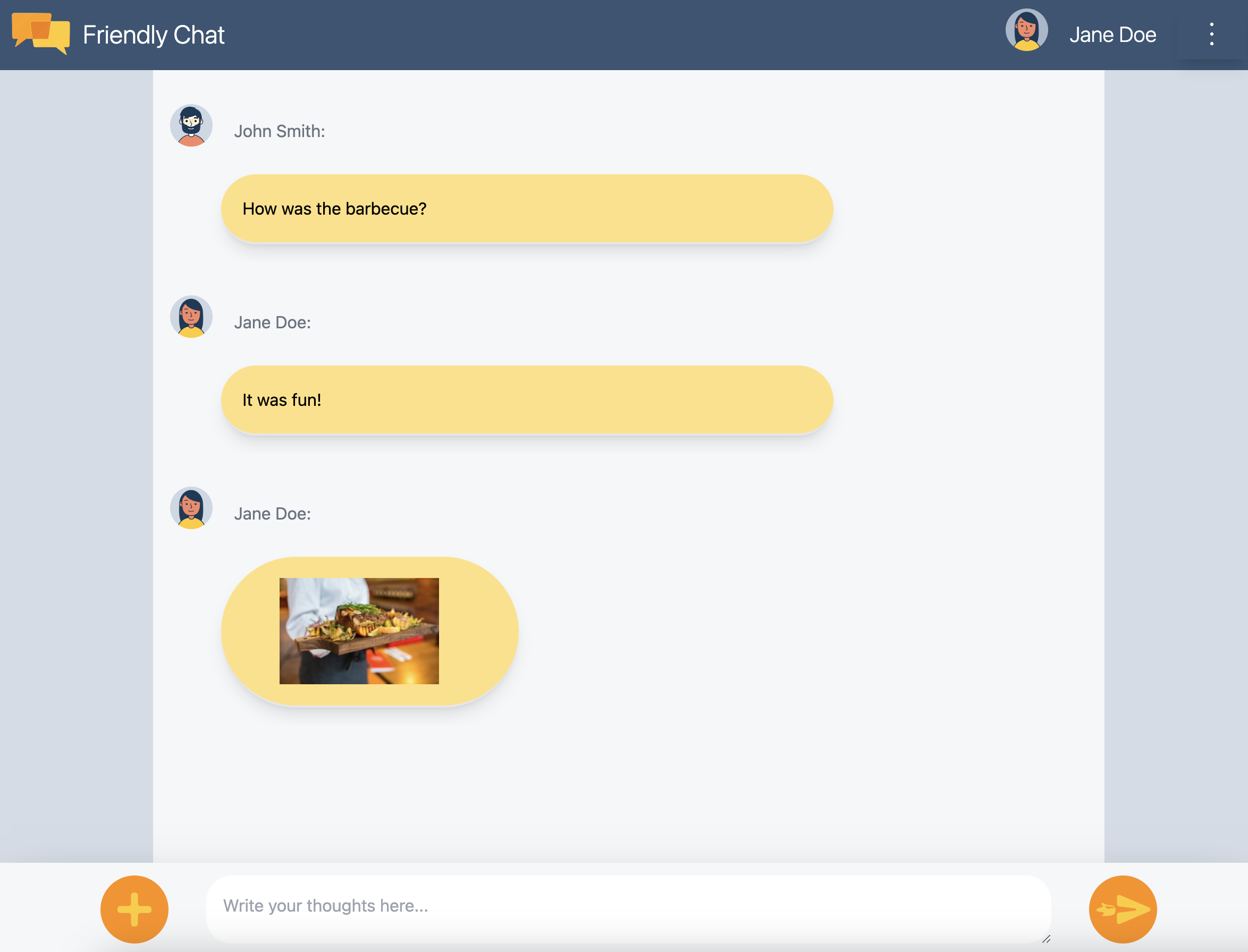
FriendlyChat アプリのログイン画面が表示されますが、まだ機能していません。
このアプリは現在何もできませんが、皆様のご協力により、まもなく利用できるようになります。
では、リアルタイム チャットアプリを構築してみましょう。
7. Firebase をインポートして構成する
Firebase を構成する
使用している Firebase プロジェクトを Firebase SDK に通知するように構成する必要があります。
- Firebase コンソールのプロジェクト設定に移動します。
- [アプリ] カードで、構成オブジェクトが必要なアプリのニックネームを選択します。
- Firebase SDK スニペット ペインで [Config] を選択します。
環境ファイル /angularfire-start/src/environments/environment.ts が生成されていることがわかります。
- 構成オブジェクト スニペットをコピーして、
angularfire-start/src/firebase-config.jsに追加します。
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
AngularFire の設定を表示する
コンソールで選択した機能が /angularfire-start/src/app/app.config.ts ファイルに自動的に追加されていることがわかります。これにより、アプリで Firebase の機能を使用できるようになります。
8. ユーザー ログインを設定する
app.config.ts でインポートして初期化されているため、AngularFire を使用できるようになりました。次に、Firebase Authentication を使用してユーザー ログインを実装します。
承認済みドメインを追加します
Firebase Authentication では、ユーザーが制御するドメインのリストからのみログインを許可します。無料の App Hosting ドメインをドメインのリストに追加します。
- [App Hosting] に移動します。
- バックエンドのドメインをコピーします。
- [認証設定] に移動します。
- [承認済みドメイン] タブを選択します。
- [ドメインを追加] をクリックして、App Hosting バックエンドのドメインを貼り付けます。
Google ログインでユーザーを認証する
アプリでユーザーが [Google でログイン] ボタンをクリックすると、login 関数がトリガーされます。この Codelab では、Google を ID プロバイダとして使用することを Firebase に許可します。ここではポップアップを使用しますが、Firebase では他のいくつかの方法も利用できます。
- サブディレクトリ
/src/app/services/で、chat.service.tsを開きます。 - 関数
loginを見つけます。 - 関数全体を次のコードに置き換えます。
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
logout 関数は、ユーザーが [ログアウト] ボタンをクリックするとトリガーされます。
- ファイル
src/app/services/chat.service.tsに戻ります。 - 関数
logoutを見つけます。 - 関数全体を次のコードに置き換えます。
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
認証状態をトラッキングする
UI を適宜更新するには、ユーザーがログインしているか、ログアウトしているかを確認する方法が必要です。AngularFire には、認証状態が変化するたびに更新されるオブザーバブルを取得する関数が用意されています。これはすでに実装されていますが、確認する価値はあります。
- ファイル
src/app/services/chat.service.tsに戻ります。 - 変数割り当て
user$を見つけます。
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
上記のコードは、オブザーバブル ユーザーを返す AngularFire 関数 user を呼び出します。認証状態が変化するたびに(ユーザーがログインまたはログアウトするたびに)トリガーされます。FriendlyChat の Angular テンプレート コンポーネントは、このオブザーバブルを使用して UI を更新し、リダイレクトしたり、ヘッダー ナビゲーションにユーザーを表示したりします。
アプリへのログインをテストする
- コミット メッセージ「Adding Google Authentication」でコミットを作成し、GitHub リポジトリに push します。
- Firebase コンソールの [App Hosting] ページを開き、新しいロールアウトが完了するまで待ちます。
- ウェブアプリでページを更新し、ログイン ボタンと Google アカウントを使用してアプリにログインします。
auth/operation-not-allowedというエラー メッセージが表示された場合は、Firebase コンソールで Google ログインを認証プロバイダとして有効にしていることを確認してください。 - ログインすると、プロフィール写真とユーザー名が表示されます。

9. Cloud Firestore にメッセージを書き込む
このセクションでは、アプリの UI に入力されるデータを作成して、Cloud Firestore に書き込みます。これは Firebase コンソールを使用して手動で行うこともできますが、アプリ自体で行うと、基本的な Cloud Firestore の書き込みのデモが表示されます。
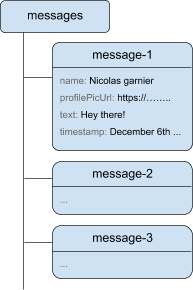
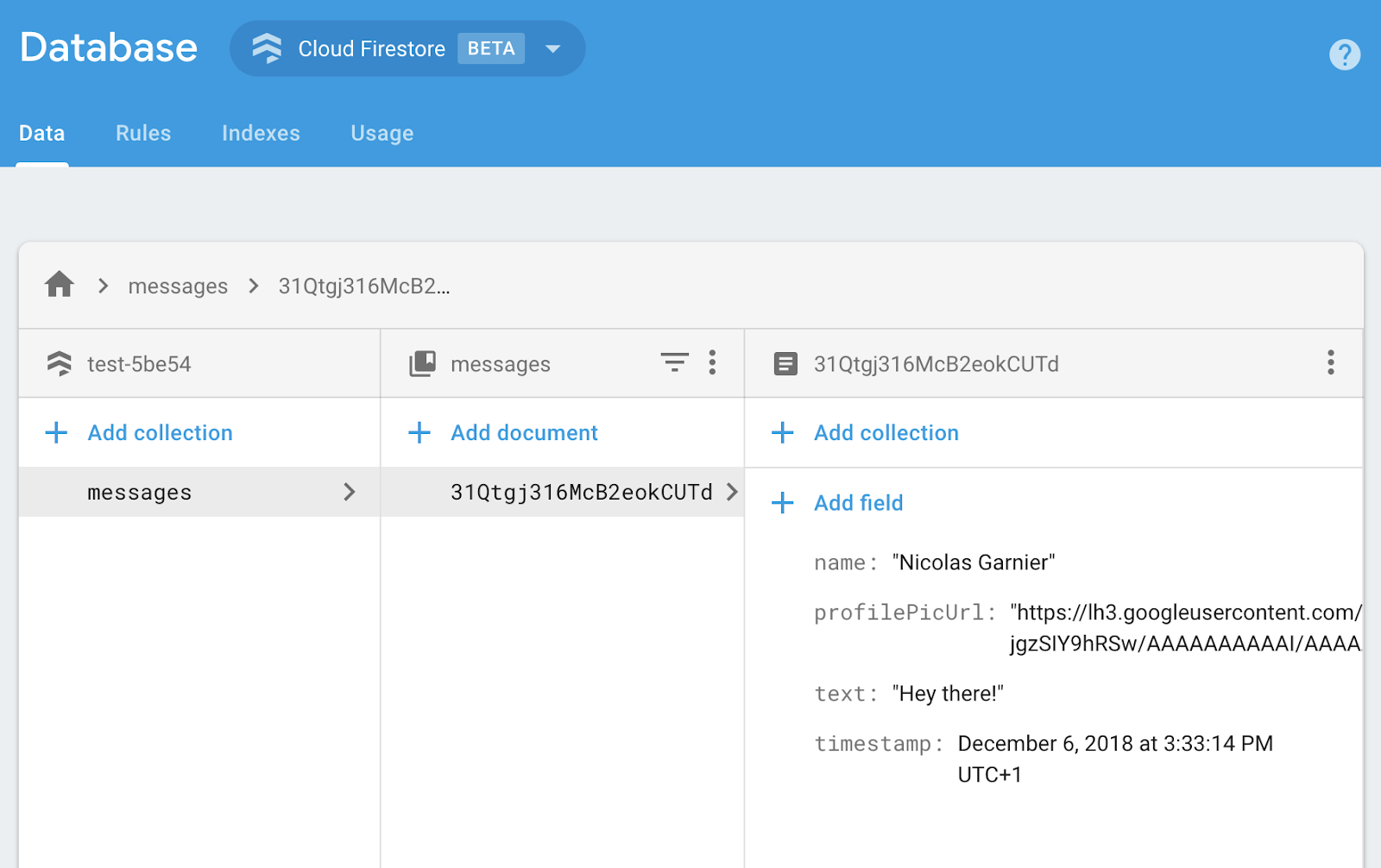
データモデル
Cloud Firestore データは、コレクション、ドキュメント、フィールド、サブコレクションに分割されます。チャットの各メッセージは、messages というトップレベルのコレクションにドキュメントとして保存されます。

Cloud Firestore にメッセージを追加する
ユーザーが書き込んだチャット メッセージを保存するには、Cloud Firestore を使用します。
このセクションでは、ユーザーがデータベースに新しいメッセージを書き込めるようにする機能を追加します。ユーザーが [送信] ボタンをクリックすると、以下のコード スニペットがトリガーされます。メッセージ フィールドの内容を含むメッセージ オブジェクトが、messages コレクション内の Cloud Firestore インスタンスに追加されます。add() メソッドは、自動生成された ID を持つ新しいドキュメントをコレクションに追加します。
- ファイル
src/app/services/chat.service.tsに戻ります。 - 関数
addMessageを見つけます。 - 関数全体を次のコードに置き換えます。
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
メッセージの送信をテストする
- 「Post new chats to Firestore」という commit メッセージで commit を作成し、GitHub リポジトリに push します。
- Firebase コンソールの [App Hosting] ページを開き、新しいロールアウトが完了するまで待ちます。
- FriendlyChat を更新します。ログイン後、「Hey there!」などのメッセージを入力し、[送信] をクリックします。これによりメッセージが Cloud Firestore に書き込まれます。ただし、データの「取得」を実装する必要があるため(Codelab の次のセクションで行います)、実際のウェブアプリにデータは表示されません。
- Firebase コンソールで新しく追加されたメッセージを確認できます。Emulator Suite UI を開きます。[構築] セクションで [Firestore データベース] をクリックします(または、こちらをクリックすると、新しくメッセージが追加されたメッセージ コレクションが表示されます)。

10. メッセージを読む
メッセージを同期する
アプリでメッセージを読み取るには、データが変更されたときにトリガーするオブザーバブルを追加し、新しいメッセージを表示する UI 要素を作成する必要があります。
アプリから新しく追加されたメッセージをリッスンするコードを追加します。このコードでは、messages コレクションのスナップショットを取得します。読み込み時に非常に長い履歴が表示されないように、チャットの最後の 12 件のメッセージのみを表示します。
- ファイル
src/app/services/chat.service.tsに戻ります。 - 関数
loadMessagesを見つけます。 - 関数全体を次のコードに置き換えます。
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
データベース内のメッセージをリッスンするには、collection 関数を使用してコレクションにクエリを作成し、リッスンするデータがどのコレクションにあるかを指定します。上記のコードでは、チャット メッセージが保存されている messages コレクション内の変更をリッスンします。また、limit(12) を使用して最後の 12 件のメッセージのみをリッスンするよう制限を適用し、orderBy('timestamp', 'desc') を使用して日付順にメッセージを並べ替え、最新の 12 件のメッセージを取得します。
collectionData 関数は内部でスナップショットを使用します。クエリに一致するドキュメントに変更があると、コールバック関数がトリガーされます。これは、メッセージが削除、変更、追加された場合のいずれかです。詳細については、Cloud Firestore のドキュメントをご覧ください。
メッセージの同期をテストする
- 「Show new chats in the UI」という commit メッセージで commit を作成し、GitHub リポジトリに push します。
- Firebase コンソールの [App Hosting] ページを開き、新しいロールアウトが完了するまで待ちます。
- FriendlyChat を更新します。先ほどデータベースで作成したメッセージが、FriendlyChat UI に表示されます(下記参照)。新しいメッセージを書き込んでみてください。すぐに表示されるはずです。
- (省略可)Emulator Suite の [Firestore] で直接、メッセージを手動で削除、変更したり新しいメッセージを追加したりしてみてください。これらの変更も UI に反映されるはずです。
これで完了です。アプリで Cloud Firestore ドキュメントを読み取っています。

11. AI 機能を追加する
Google AI を使用して、チャットアプリに便利な補助機能を追加します。
Google AI API キーを取得する
- Google AI Studio に移動し、[API キーを作成] をクリックします。
- この Codelab 用に作成した Firebase プロジェクトを選択します。このプロンプトは Google Cloud プロジェクト用ですが、すべての Firebase プロジェクトは Google Cloud プロジェクトです。
- [既存のプロジェクトで API キーを作成] をクリックします。
- 結果の API キーをコピーする
拡張機能をインストールする
この拡張機能は、Firestore の messages コレクションに新しいドキュメントが追加されるたびにトリガーされる Cloud Functions の関数をデプロイします。この関数は Gemini を呼び出し、そのレスポンスをドキュメントの response フィールドに書き込みます。
- Build Chatbot with the Gemini API 拡張機能のページで、[Firebase コンソールにインストール] をクリックします。
- 画面の指示に従います。[拡張機能を構成する] ステップに進んだら、次のパラメータ値を設定します。
- Gemini API プロバイダ:
Google AI - Google AI API キー: 前に作成したキーを貼り付けて、[シークレットを作成] をクリックします。
- Firestore コレクションのパス:
messages - プロンプト フィールド:
text - レスポンス フィールド:
response - 注文フィールド:
timestamp - コンテキスト:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Gemini API プロバイダ:
- [拡張機能をインストール] をクリックします。
- 拡張機能のインストールが完了するまで待つ
AI 機能のテスト
FriendlyChat には、AI 拡張機能からのレスポンスを読み取るコードがすでに含まれています。新しいチャット メッセージを送信して、テストするだけです。
- FriendlyChat を開いてメッセージを送信します。
- しばらくすると、メッセージの横に返信が表示されます。最後に
✨ ai generatedというメモがあり、実際のユーザーではなく生成 AI によって作成されたことが明示されています。
12. 画像を送信する
次に、画像を共有する機能を追加します。
Cloud Firestore は構造化データの保存に適していますが、Cloud Storage はファイルの保存に適しています。Cloud Storage for Firebase はファイル/blob ストレージ サービスです。これを使用して、ユーザーがアプリで共有した画像を保存します。
画像を Cloud Storage に保存する
この Codelab では、ファイル選択ツール ダイアログをトリガーするボタンがすでに追加されています。ファイルを選択すると、saveImageMessage 関数が呼び出され、選択したファイルへの参照を取得できます。saveImageMessage 関数は次の処理を行います。
- 「プレースホルダ」チャット メッセージをチャット フィードに作成して、画像のアップロード中に「読み込み中」のアニメーションがユーザーに表示されるようにします。
- 画像ファイルを Cloud Storage の次のパスにアップロードします。
/<uid>/<file_name> - 画像ファイルの一般公開 URL を生成します。
- 一時的に読み込まれる画像の代わりに、新しくアップロードされた画像ファイルの URL でチャット メッセージを更新します。
次に、画像を送信する機能を追加します。
- ファイル
src/chat.service.tsに戻ります。 - 関数
saveImageMessageを見つけます。 - 関数全体を次のコードに置き換えます。
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
画像の送信をテストする
- commit メッセージ「Add the ability to post images」で commit を作成し、GitHub リポジトリに push します。
- Firebase コンソールの [App Hosting] ページを開き、新しいロールアウトが完了するまで待ちます。
- FriendlyChat を更新します。ログインしたら、左下の画像アップロード ボタン
 をクリックし、ファイル選択ツールを使用して画像ファイルを選択します。画像をお探しの場合は、こちらのコーヒーカップの素敵な写真を自由にご利用ください。
をクリックし、ファイル選択ツールを使用して画像ファイルを選択します。画像をお探しの場合は、こちらのコーヒーカップの素敵な写真を自由にご利用ください。 - 選択した画像が新しいメッセージとしてアプリの UI に表示されます。

ログインしていないときに画像を追加しようとすると、画像を追加するにはログインする必要があることを通知するエラーが表示されます。
13. 通知を表示する
ブラウザ通知のサポートを追加します。チャットに新しいメッセージが投稿されると、アプリからユーザーに通知が届きます。Firebase Cloud Messaging(FCM)は、メッセージや通知を確実に配信するためのクロス プラットフォーム メッセージング ソリューションです。
FCM Service Worker を追加する
ウェブアプリには、ウェブ通知を受信して表示する Service Worker が必要です。
AngularFire を追加したときにメッセージング プロバイダがすでに設定されているはずです。/angularfire-start/src/app/app.config.ts の imports セクションに次のコードが存在することを確認してください。
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Service Worker が Firebase Cloud Messaging SDK を読み込んで初期化することで、通知が表示されるようになります。
FCM デバイス トークンを取得する
デバイスまたはブラウザで通知を有効にすると、デバイス トークンが付与されます。このデバイス トークンは、特定のデバイスまたは特定のブラウザに通知を送信するために使用されます。
ユーザーがログインすると、saveMessagingDeviceToken 関数を呼び出します。ここで、ブラウザから FCM デバイス トークンを取得し、Cloud Firestore に保存します。
chat.service.ts
- 関数
saveMessagingDeviceTokenを見つけます。 - 関数全体を次のコードに置き換えます。
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
ただし、このコードは最初は機能しません。アプリがデバイス トークンを取得できるようにするには、ユーザーがアプリに通知を表示する権限を付与する必要があります(Codelab の次のステップ)。
通知を表示する権限をリクエストする
ユーザーがアプリに通知を表示する権限をまだ付与していない場合、デバイス トークンは提供されません。この場合、requestPermission() メソッドを呼び出すと、この権限を求めるブラウザ ダイアログが(サポートされているブラウザで)表示されます。

- ファイル
src/app/services/chat.service.tsに戻ります。 - 関数
requestNotificationsPermissionsを見つけます。 - 関数全体を次のコードに置き換えます。
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
デバイス トークンを取得する
- commit メッセージ「Add the ability to post images」で commit を作成し、GitHub リポジトリに push します。
- Firebase コンソールの [App Hosting] ページを開き、新しいロールアウトが完了するまで待ちます。
- FriendlyChat を更新します。ログインすると、通知に関する権限を求めるダイアログが表示されます。

- [許可] をクリックします。
- ブラウザの JavaScript コンソールを開きます。次のメッセージが表示されます。
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - デバイス トークンをコピーします。これは Codelab の次のステージで必要になります。
デバイスに通知を送信する
デバイス トークンを取得したら、通知を送信できます。
- Firebase コンソールの [Cloud Messaging] タブを開きます。
- [New Notification](新しい通知)をクリックします。
- 通知のタイトルと通知のテキストを入力します。
- 画面の右側にある [テスト メッセージを送信] をクリックします。
- ブラウザの JavaScript コンソールからコピーしたデバイス トークンを入力し、プラス(+)記号をクリックします。
- [テスト] をクリックします。
アプリがフォアグラウンドで動作している場合は、JavaScript コンソールに通知が表示されます。
アプリがバックグラウンドで動作している場合は、次の例のように、ブラウザに通知が表示されます。

14. Cloud Firestore セキュリティ ルール
データベース セキュリティ ルールを表示する
Cloud Firestore は、特定のルール言語を使用して、アクセス権、セキュリティ、およびデータの妥当性を定義します。
この Codelab の開始時に Firebase プロジェクトを設定したときに、データストアへのアクセスを制限しない「テストモード」のデフォルトのセキュリティ ルールを使用することを選択しました。Firebase コンソールの [Database] セクションの [ルール] タブで、これらのルールを確認および変更できます。
現時点では、デフォルトのルールが表示されます。このルールでは、データストアへのアクセスは制限されません。つまり、すべてのユーザーがデータストア内の任意のコレクションに対して読み取りと書き込みを行うことができます。
ルールを更新して、次のルールを使用して制限します。
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
セキュリティ ルールは Emulator Suite に自動的に更新されます。
Cloud Storage セキュリティ ルールを表示する
Cloud Storage for Firebase は、特定のルール言語を使用して、アクセス権、セキュリティ、データの妥当性を定義します。
この Codelab の開始時に Firebase プロジェクトを設定したときに、認証されたユーザーのみに Cloud Storage の使用を許可するデフォルトの Cloud Storage セキュリティ ルールを使用することを選択しました。Firebase コンソールの [Storage] セクションの [ルール] タブで、ルールを確認および変更できます。ログインしているすべてのユーザーがストレージ バケット内の任意のファイルを読み書きできるデフォルト ルールが表示されます。
ルールは次の目的で更新します。
- 各ユーザーが自分の特定のフォルダにのみ書き込むことを許可する
- Cloud Storage からの読み取りを誰にでも許可する
- アップロードしたファイルが画像であることを確認する
- アップロードできる画像のサイズを最大 5 MB に制限する
これは、次のルールを使用して実装できます。
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. 完了
Firebase を使用してリアルタイム チャット ウェブ アプリケーションを作成しました。
学習した内容
- Firebase App Hosting
- Firebase Authentication
- Cloud Firestore
- Firebase SDK for Cloud Storage
- Firebase Cloud Messaging
- Firebase Performance Monitoring
次のステップ
詳細
16. [省略可] App Check で適用する
Firebase App Check は、不要なトラフィックからサービスを保護し、バックエンドを不正使用から保護します。このステップでは、App Check と reCAPTCHA Enterprise を使用して、認証情報の検証を追加し、承認されていないクライアントをブロックします。
まず、App Check と reCaptcha を有効にする必要があります。
reCaptcha Enterprise を有効にする
- Cloud コンソールで、[セキュリティ] の [reCaptcha Enterprise] を見つけて選択します。
- プロンプトが表示されたらサービスを有効にして、[キーを作成] をクリックします。
- 表示名を入力し、プラットフォーム タイプとして [ウェブサイト] を選択します。
- デプロイした URL を [ドメインリスト] に追加し、[チェックボックスによる本人確認を使用する] オプションがオフになっていることを確認します。
- [Create Key] をクリックし、生成されたキーを安全な場所に保存します。この値は、この手順の後半で必要になります。
App Check を有効にする
- Firebase コンソールの左側のパネルで、[構築] セクションを見つけます。
- [App Check] をクリックし、[ログイン方法] タブをクリックして App Check に移動します。
- [登録] をクリックし、メッセージが表示されたら reCaptcha Enterprise キーを入力して、[保存] をクリックします。
- [API] ビューで [ストレージ] を選択し、[適用] をクリックします。Cloud Firestore についても同様に操作します。
これで App Check が適用されるようになります。アプリを更新して、チャット メッセージの表示または送信を試します。次のエラー メッセージが表示されます。
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
つまり、App Check はデフォルトで未検証のリクエストをブロックします。それでは、アプリに検証を追加しましょう。
environment.ts ファイルに移動し、environment オブジェクトに reCAPTCHAEnterpriseKey を追加します。
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
key の値を reCaptcha Enterprise トークンに置き換えます。
次に、app.config.ts ファイルに移動して、次のインポートを追加します。
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
同じ app.config.ts ファイルに、次のグローバル変数宣言を追加します。
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
インポートで、ReCaptchaEnterpriseProvider を使用して App Check の初期化を追加し、isTokenAutoRefreshEnabled を true に設定して、トークンの自動更新を許可します。
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
ローカルテストを許可するには、self.FIREBASE_APPCHECK_DEBUG_TOKEN を true に設定します。localhost でアプリを更新すると、次のようなデバッグ トークンがコンソールに記録されます。
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
次に、Firebase コンソールの App Check の [アプリビュー] に移動します。
オーバーフロー メニューをクリックし、[デバッグ トークンを管理] を選択します。
次に、[デバッグ トークンを追加] をクリックし、プロンプトが表示されたらコンソールからデバッグ トークンを貼り付けます。
chat.service.ts ファイルに移動し、次のインポートを追加します。
import { AppCheck } from '@angular/fire/app-check';
同じ chat.service.ts ファイルで、他の Firebase サービスとともに App Check を挿入します。
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- コミット メッセージ「Block unauthorized clients with App Check」でコミットを作成し、GitHub リポジトリに push します。
- Firebase コンソールの [App Hosting] ページを開き、新しいロールアウトが完了するまで待ちます。
これで完了です。これで、アプリで App Check が動作するようになります。
