1. Tổng quan
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách sử dụng AngularFire để tạo các ứng dụng web bằng cách triển khai và phát hành một ứng dụng trò chuyện bằng các sản phẩm và dịch vụ của Firebase.

Kiến thức bạn sẽ học được
- Tạo một ứng dụng web bằng Angular và Firebase.
- Đồng bộ hoá dữ liệu bằng Cloud Firestore và Cloud Storage cho Firebase.
- Xác thực người dùng bằng tính năng Xác thực Firebase.
- Triển khai ứng dụng web của bạn trên dịch vụ Lưu trữ ứng dụng Firebase.
- Gửi thông báo bằng Giải pháp gửi thông báo qua đám mây của Firebase.
- Thu thập dữ liệu hiệu suất của ứng dụng web.
Bạn cần có
- Tài khoản GitHub
- Khả năng nâng cấp dự án Firebase lên Gói giá linh hoạt
- IDE/trình chỉnh sửa văn bản mà bạn chọn, chẳng hạn như WebStorm, Sublime hoặc VS Code
- Trình quản lý gói npm, thường đi kèm với Node.js
- Thiết bị đầu cuối/bảng điều khiển
- Một trình duyệt mà bạn chọn, chẳng hạn như Chrome
- Mã mẫu của lớp học lập trình (Xem bước tiếp theo của lớp học lập trình để biết cách lấy mã.)
2. Nhận mã mẫu
Tạo kho lưu trữ trên GitHub
Bạn có thể tìm thấy nguồn của lớp học lập trình này tại https://github.com/firebase/codelab-friendlychat-web. Kho lưu trữ này chứa các dự án mẫu cho nhiều nền tảng. Tuy nhiên, lớp học lập trình này chỉ sử dụng thư mục angularfire-start.
Sao chép thư mục angularfire-start vào kho lưu trữ của riêng bạn:
- Sử dụng một thiết bị đầu cuối, tạo một thư mục mới trên máy tính của bạn và chuyển sang thư mục mới:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Sử dụng gói npm giget để chỉ tìm nạp thư mục
angularfire-start:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Theo dõi các thay đổi cục bộ bằng git:
git init git add . git commit -m "codelab starting point" git branch -M main - Tạo một kho lưu trữ mới trên GitHub: https://github.com/new. Đặt tên cho tệp theo ý bạn.
- GitHub sẽ cung cấp cho bạn một URL kho lưu trữ mới có dạng
https://github.com/[user-name]/[repository-name].githoặcgit@github.com:[user-name]/[repository-name].git. Sao chép URL này.
- GitHub sẽ cung cấp cho bạn một URL kho lưu trữ mới có dạng
- Đẩy các thay đổi cục bộ lên kho lưu trữ GitHub mới. Chạy lệnh sau, thay thế URL kho lưu trữ của bạn bằng phần giữ chỗ
your-repository-url.git remote add origin your-repository-url git push -u origin main - Giờ đây, bạn sẽ thấy mã khởi đầu trong kho lưu trữ GitHub.
3. Tạo và thiết lập dự án Firebase
Tạo dự án Firebase
- Đăng nhập vào bảng điều khiển của Firebase bằng Tài khoản Google của bạn.
- Nhấp vào nút này để tạo một dự án mới, rồi nhập tên dự án (ví dụ:
FriendlyChat).
- Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (còn gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn không cần Google Analytics, vì vậy hãy tắt lựa chọn Google Analytics.
- Nhấp vào Tạo dự án, đợi dự án được cấp phép rồi nhấp vào Tiếp tục.
Nâng cấp gói giá của Firebase
Để sử dụng tính năng Lưu trữ ứng dụng Firebase và Bộ nhớ đám mây cho Firebase, dự án Firebase của bạn cần phải sử dụng gói giá trả theo mức sử dụng (Blaze), tức là dự án đó được liên kết với một tài khoản Thanh toán trên đám mây.
- Tài khoản thanh toán trên Cloud yêu cầu bạn phải có một phương thức thanh toán, chẳng hạn như thẻ tín dụng.
- Nếu bạn mới sử dụng Firebase và Google Cloud, hãy kiểm tra xem bạn có đủ điều kiện nhận khoản tín dụng trị giá 300 USD và Tài khoản thanh toán trên đám mây dùng thử miễn phí hay không.
- Nếu bạn đang thực hiện lớp học lập trình này trong một sự kiện, hãy hỏi người tổ chức xem có tín dụng Cloud nào không.
Để nâng cấp dự án lên gói Blaze, hãy làm theo các bước sau:
- Trong bảng điều khiển của Firebase, hãy chọn nâng cấp gói.
- Chọn gói Blaze. Làm theo hướng dẫn trên màn hình để liên kết một tài khoản thanh toán trên Cloud với dự án của bạn.
Nếu cần tạo một tài khoản thanh toán trên Cloud trong quá trình nâng cấp này, bạn có thể cần quay lại quy trình nâng cấp trong bảng điều khiển Firebase để hoàn tất quá trình nâng cấp.
Thêm một ứng dụng web Firebase vào dự án
- Nhấp vào biểu tượng web
 để tạo một ứng dụng web Firebase mới.
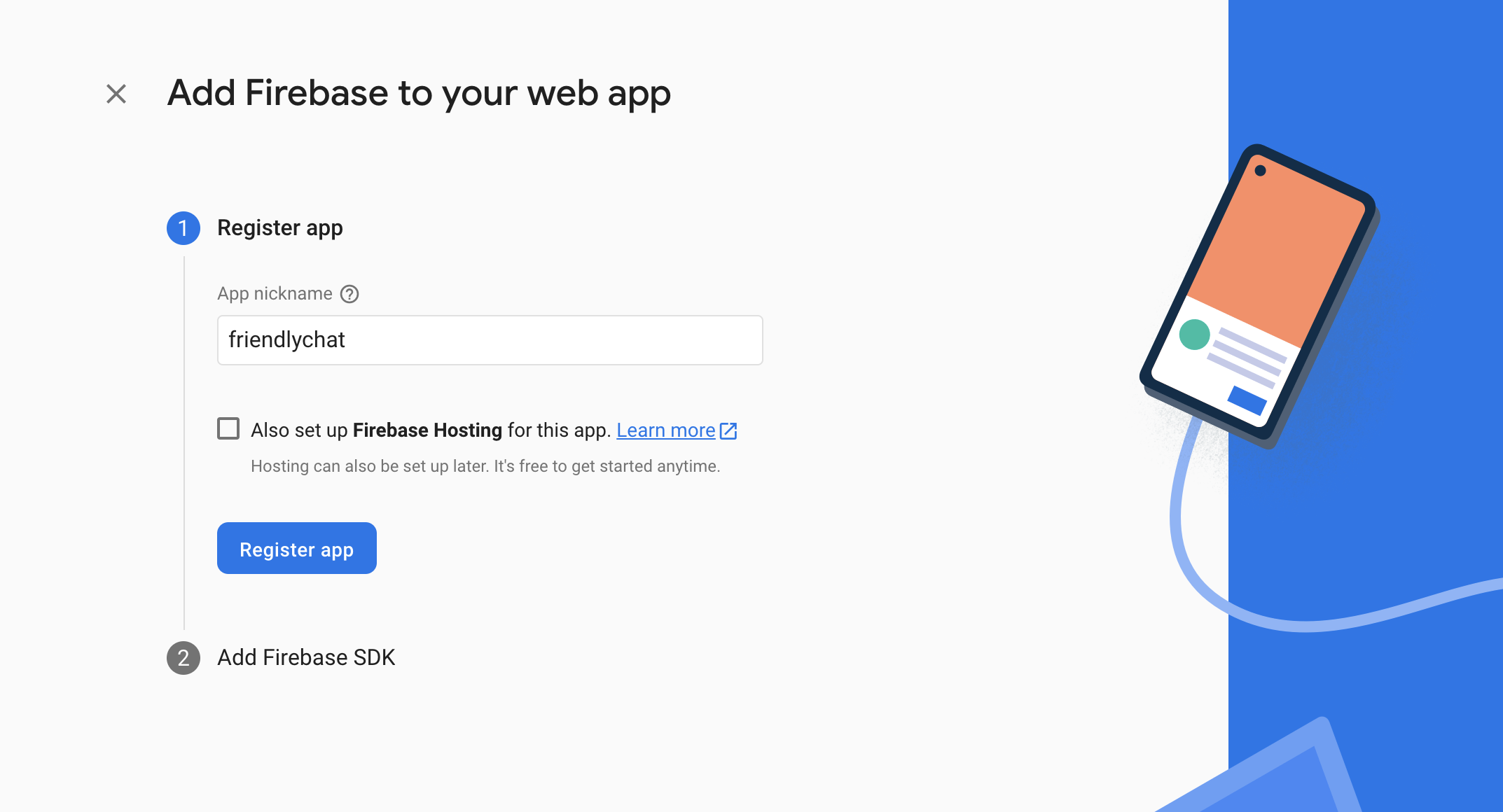
để tạo một ứng dụng web Firebase mới. - Đăng ký ứng dụng bằng biệt hiệu Friendly Chat. Đừng đánh dấu vào hộp bên cạnh Thiết lập cả dịch vụ Lưu trữ Firebase cho ứng dụng này. Nhấp vào Đăng ký ứng dụng.
- Ở bước tiếp theo, bạn sẽ thấy một đối tượng cấu hình. Bạn không cần đến nó ngay bây giờ. Nhấp vào Tiếp tục truy cập vào bảng điều khiển.

Thiết lập các sản phẩm của Firebase
Ứng dụng mà bạn sẽ tạo sử dụng các sản phẩm Firebase có sẵn cho ứng dụng web:
- Xác thực Firebase để dễ dàng cho phép người dùng đăng nhập vào ứng dụng.
- Cloud Firestore để lưu dữ liệu có cấu trúc trên đám mây và nhận thông báo tức thì khi dữ liệu thay đổi.
- Cloud Storage cho Firebase để lưu tệp trên đám mây.
- Firebase App Hosting để tạo, lưu trữ và phân phát ứng dụng.
- Giải pháp gửi thông báo qua đám mây của Firebase để gửi thông báo đẩy và hiển thị thông báo bật lên trên trình duyệt.
- Giám sát hiệu suất Firebase để thu thập dữ liệu về hiệu suất của người dùng cho ứng dụng của bạn.
Một số sản phẩm trong số này cần có cấu hình đặc biệt hoặc cần được bật bằng cách sử dụng bảng điều khiển của Firebase.
Thiết lập tính năng xác thực
Để cho phép người dùng đăng nhập vào ứng dụng web bằng Tài khoản Google, bạn sẽ sử dụng phương thức đăng nhập bằng Google.
- Trong bảng điều khiển của Firebase, hãy chuyển đến mục Xác thực.
- Nhấp vào Bắt đầu.
- Trong cột Nhà cung cấp bổ sung, hãy nhấp vào Google > Bật.
- Trong hộp văn bản Tên dự án công khai, hãy nhập một tên dễ nhớ, chẳng hạn như
My Next.js app. - Trong trình đơn thả xuống Email hỗ trợ cho dự án, hãy chọn địa chỉ email của bạn.
- Nhấp vào Lưu.
Thiết lập Cloud Firestore
Ứng dụng web này sử dụng Cloud Firestore để lưu tin nhắn trò chuyện và nhận tin nhắn trò chuyện mới.
Sau đây là cách thiết lập Cloud Firestore trong dự án Firebase:
- Trong bảng điều khiển bên trái của bảng điều khiển Firebase, hãy mở rộng mục Tạo rồi chọn Cơ sở dữ liệu Firestore.
- Nhấp vào Tạo cơ sở dữ liệu.
- Để nguyên Mã cơ sở dữ liệu được đặt thành
(default). - Chọn một vị trí cho cơ sở dữ liệu của bạn, rồi nhấp vào Tiếp theo.
Đối với một ứng dụng thực tế, bạn nên chọn một vị trí gần với người dùng của mình. - Nhấp vào Bắt đầu ở chế độ thử nghiệm. Đọc tuyên bố từ chối trách nhiệm về các quy tắc bảo mật.
Sau này trong lớp học lập trình này, bạn sẽ thêm Quy tắc bảo mật để bảo mật dữ liệu của mình. Không phân phối hoặc công khai một ứng dụng mà không thêm Quy tắc bảo mật cho cơ sở dữ liệu của bạn. - Nhấp vào Tạo.
Thiết lập Cloud Storage cho Firebase
Ứng dụng web này sử dụng Cloud Storage cho Firebase để lưu trữ, tải lên và chia sẻ ảnh.
Sau đây là cách thiết lập Cloud Storage cho Firebase trong dự án Firebase:
- Trong bảng điều khiển bên trái của bảng điều khiển Firebase, hãy mở rộng Tạo rồi chọn Bộ nhớ.
- Nhấp vào Bắt đầu.
- Chọn một vị trí cho bộ chứa lưu trữ mặc định.
Các bộ chứa ởUS-WEST1,US-CENTRAL1vàUS-EAST1có thể tận dụng cấp"Luôn miễn phí" của Google Cloud Storage. Các bộ chứa ở tất cả những vị trí khác đều tuân theo mức giá và mức sử dụng của Google Cloud Storage. - Nhấp vào Bắt đầu ở chế độ thử nghiệm. Đọc tuyên bố từ chối trách nhiệm về các quy tắc bảo mật.
Sau này trong lớp học lập trình này, bạn sẽ thêm các quy tắc bảo mật để bảo mật dữ liệu của mình. Không phân phối hoặc công khai ứng dụng mà không thêm Quy tắc bảo mật cho Nhóm lưu trữ. - Nhấp vào Tạo.
4. Cài đặt giao diện dòng lệnh của Firebase
Giao diện dòng lệnh (CLI) của Firebase cho phép bạn sử dụng tính năng Lưu trữ Firebase để phân phát ứng dụng web của mình cục bộ, cũng như triển khai ứng dụng web đó cho dự án Firebase.
- Cài đặt CLI bằng cách chạy lệnh npm sau:
npm -g install firebase-tools@latest
- Xác minh rằng bạn đã cài đặt CLI đúng cách bằng cách chạy lệnh sau:
firebase --version
Đảm bảo rằng phiên bản của Firebase CLI là phiên bản 13.9.0 trở lên.
- Uỷ quyền cho Firebase CLI bằng cách chạy lệnh sau:
firebase login
Bạn đã thiết lập mẫu ứng dụng web để kéo cấu hình ứng dụng cho tính năng Lưu trữ Firebase từ thư mục cục bộ của ứng dụng (kho lưu trữ mà bạn đã sao chép trước đó trong lớp học lập trình). Nhưng để kéo cấu hình, bạn cần liên kết ứng dụng với dự án Firebase.
- Đảm bảo rằng dòng lệnh đang truy cập vào thư mục
angularfire-startcục bộ của ứng dụng. - Liên kết ứng dụng với dự án Firebase bằng cách chạy lệnh sau:
firebase use --add
- Khi được nhắc, hãy chọn Mã dự án, sau đó đặt một biệt hiệu cho dự án Firebase của bạn.
Bí danh sẽ hữu ích nếu bạn có nhiều môi trường (phát hành công khai, dàn dựng, v.v.). Tuy nhiên, đối với lớp học lập trình này, chúng ta chỉ cần sử dụng biệt hiệu của default.
- Làm theo các hướng dẫn còn lại trên dòng lệnh.
5. Cài đặt AngularFire
Trước khi chạy dự án, hãy đảm bảo bạn đã thiết lập Angular CLI và AngularFire.
- Trong bảng điều khiển, hãy chạy lệnh sau:
npm install -g @angular/cli
- Sau đó, trong bảng điều khiển của thư mục
angularfire-start, hãy chạy lệnh Angular CLI sau:
ng add @angular/fire
Thao tác này sẽ cài đặt tất cả các phần phụ thuộc cần thiết cho dự án của bạn.
- Khi được nhắc, hãy bỏ đánh dấu
ng deploy -- hostingbằng phím cách. Chọn các tính năng sau bằng phím mũi tên và phím cách:AuthenticationFirestoreCloud MessagingCloud Storage
- Nhấn nút
enterrồi làm theo các lời nhắc còn lại. - Tạo một cam kết có thông báo cam kết "Install AngularFire" (Cài đặt AngularFire) và đẩy cam kết đó lên kho lưu trữ GitHub.
6. Tạo một phần phụ trợ Dịch vụ lưu trữ ứng dụng
Trong phần này, bạn sẽ thiết lập một phần phụ trợ của Dịch vụ lưu trữ ứng dụng để theo dõi một nhánh trên kho lưu trữ git.
Đến cuối phần này, bạn sẽ có một phần phụ trợ Lưu trữ ứng dụng được kết nối với kho lưu trữ của bạn trong GitHub. Phần phụ trợ này sẽ tự động tạo lại và triển khai một phiên bản mới của ứng dụng bất cứ khi nào bạn đẩy một cam kết mới vào nhánh main.
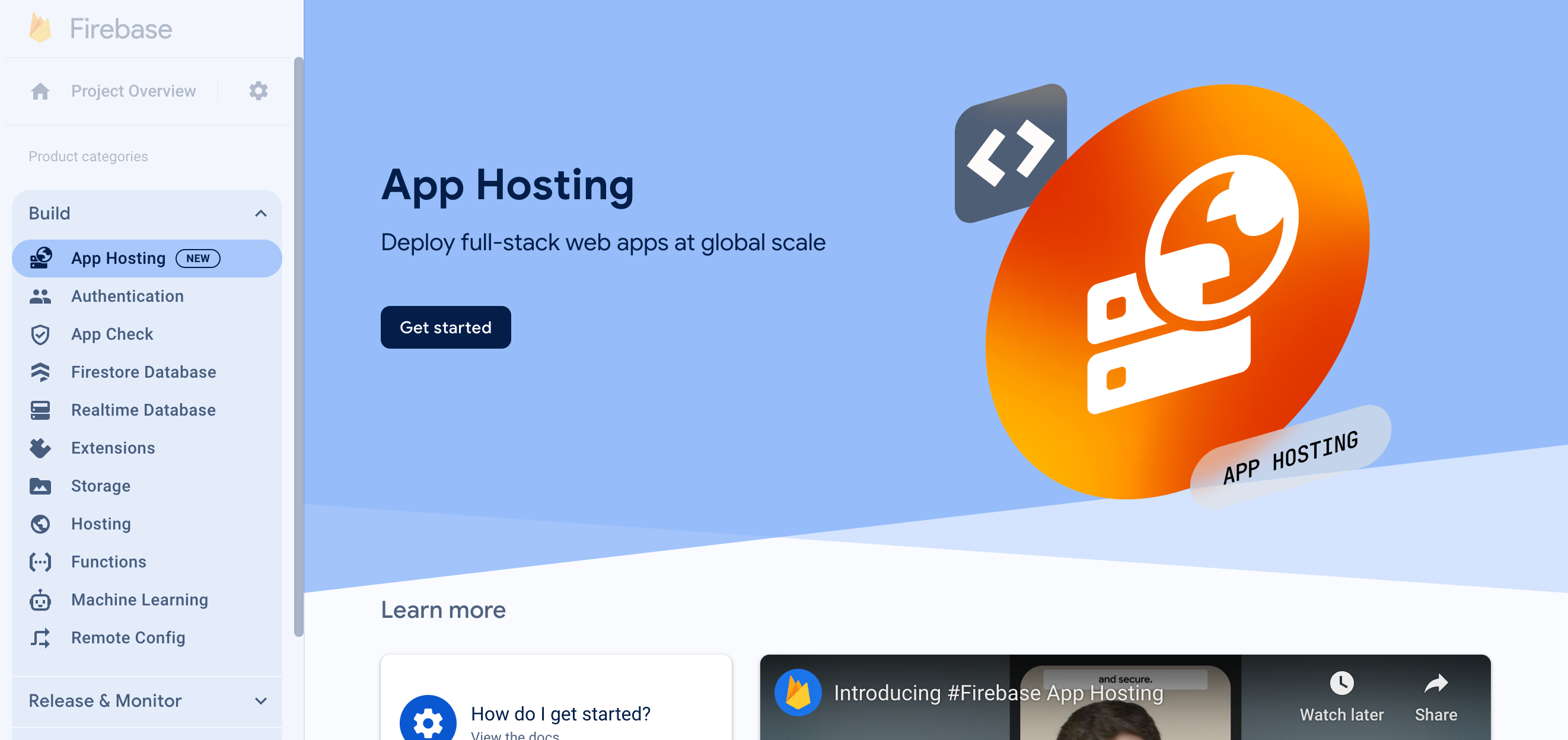
- Chuyển đến trang Lưu trữ ứng dụng trong bảng điều khiển của Firebase:

- Nhấp vào "Bắt đầu" để bắt đầu quy trình tạo phần phụ trợ. Định cấu hình phần phụ trợ như sau:
- Làm theo lời nhắc ở bước đầu tiên để kết nối với kho lưu trữ GitHub mà bạn đã tạo trước đó.
- Đặt chế độ cài đặt triển khai:
- Giữ thư mục gốc là
/ - Đặt nhánh phát hành công khai thành
main - Bật tính năng phát hành tự động
- Giữ thư mục gốc là
- Đặt tên cho phần phụ trợ của bạn
friendlychat-codelab. - Trong phần "Tạo hoặc liên kết một ứng dụng web Firebase", hãy chọn ứng dụng web mà bạn đã định cấu hình trước đó trong trình đơn thả xuống "Chọn một ứng dụng web Firebase hiện có".
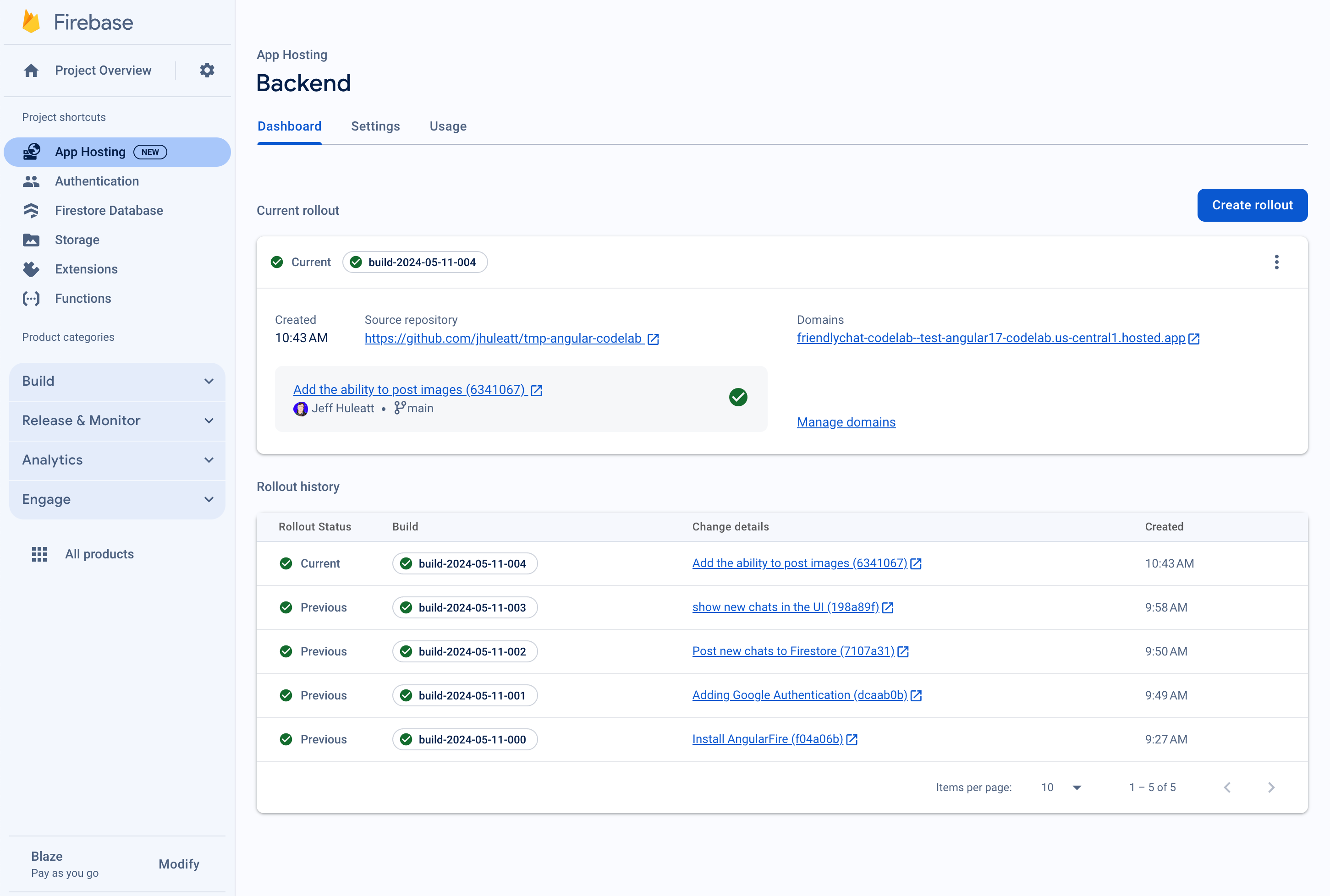
- Nhấp vào "Hoàn tất và triển khai". Sau một lát, bạn sẽ được chuyển đến một trang mới, nơi bạn có thể xem trạng thái của phần phụ trợ mới cho Dịch vụ lưu trữ ứng dụng!
- Sau khi quá trình phát hành hoàn tất, hãy nhấp vào miền miễn phí của bạn trong mục "miền". Do quá trình truyền tin DNS, có thể mất vài phút thì chế độ này mới bắt đầu hoạt động.
Bạn đã triển khai ứng dụng web ban đầu! Mỗi khi đẩy một cam kết mới vào nhánh main của kho lưu trữ GitHub, bạn sẽ thấy một bản dựng và quy trình phát hành mới bắt đầu trong bảng điều khiển Firebase, đồng thời trang web của bạn sẽ tự động cập nhật sau khi quy trình phát hành hoàn tất.

Bạn sẽ thấy màn hình đăng nhập của ứng dụng FriendlyChat, nhưng màn hình này chưa hoạt động.
Ứng dụng này hiện chưa làm được gì, nhưng với sự trợ giúp của bạn, ứng dụng sẽ sớm làm được!
Bây giờ, hãy tạo một ứng dụng trò chuyện theo thời gian thực.
7. Nhập và định cấu hình Firebase
Định cấu hình Firebase
Bạn cần định cấu hình Firebase SDK để cho biết dự án Firebase mà bạn đang sử dụng.
- Chuyển đến phần Cài đặt dự án trong bảng điều khiển của Firebase
- Trong thẻ "Ứng dụng của bạn", hãy chọn biệt hiệu của ứng dụng mà bạn cần đối tượng cấu hình.
- Chọn "Config" (Cấu hình) trong ngăn đoạn mã Firebase SDK.
Bạn sẽ thấy một tệp môi trường /angularfire-start/src/environments/environment.ts được tạo cho bạn.
- Sao chép đoạn mã đối tượng cấu hình, rồi thêm đoạn mã đó vào
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
Xem chế độ thiết lập AngularFire
Bạn sẽ thấy những tính năng mà bạn đã chọn trong bảng điều khiển được tự động thêm vào tệp /angularfire-start/src/app/app.config.ts. Nhờ đó, ứng dụng của bạn có thể sử dụng các tính năng và chức năng của Firebase.
8. Thiết lập quy trình đăng nhập của người dùng
AngularFire hiện đã sẵn sàng để sử dụng vì đã được nhập và khởi chạy trong app.config.ts. Bây giờ, bạn sẽ triển khai tính năng đăng nhập của người dùng bằng Xác thực Firebase.
Thêm miền được uỷ quyền
Tính năng Xác thực Firebase chỉ cho phép đăng nhập từ một danh sách các miền mà bạn kiểm soát. Thêm miền Lưu trữ ứng dụng miễn phí vào danh sách miền:
- Chuyển đến phần Lưu trữ ứng dụng.
- Sao chép miền của phần phụ trợ.
- Chuyển đến phần Cài đặt xác thực.
- Chọn thẻ Miền được uỷ quyền.
- Nhấp vào Thêm miền rồi dán miền của phần phụ trợ Dịch vụ lưu trữ ứng dụng.
Xác thực người dùng bằng tính năng Đăng nhập bằng Google
Trong ứng dụng, khi người dùng nhấp vào nút Đăng nhập bằng Google, hàm login sẽ được kích hoạt. Trong lớp học lập trình này, bạn muốn cho phép Firebase sử dụng Google làm nhà cung cấp danh tính. Bạn sẽ sử dụng một cửa sổ bật lên, nhưng Firebase cung cấp một số phương thức khác.
- Trong thư mục con
/src/app/services/, hãy mởchat.service.ts. - Tìm hàm
login. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
Hàm logout sẽ được kích hoạt khi người dùng nhấp vào nút Đăng xuất.
- Quay lại tệp
src/app/services/chat.service.ts. - Tìm hàm
logout. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Theo dõi trạng thái xác thực
Để cập nhật giao diện người dùng cho phù hợp, bạn cần có cách kiểm tra xem người dùng đã đăng nhập hay đăng xuất. AngularFire cung cấp một hàm để nhận một đối tượng có thể quan sát được, đối tượng này sẽ cập nhật mỗi khi trạng thái xác thực thay đổi. Tính năng này đã được triển khai, nhưng bạn nên xem xét.
- Quay lại tệp
src/app/services/chat.service.ts. - Tìm phép gán biến
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
Đoạn mã trên gọi hàm user của AngularFire, hàm này trả về một người dùng có thể quan sát. Sự kiện này sẽ kích hoạt mỗi khi trạng thái xác thực thay đổi (khi người dùng đăng nhập hoặc đăng xuất). Các thành phần mẫu Angular trong FriendlyChat sử dụng đối tượng có thể quan sát này để cập nhật giao diện người dùng nhằm chuyển hướng, hiển thị người dùng trong điều hướng tiêu đề, v.v.
Kiểm thử việc đăng nhập vào ứng dụng
- Tạo một cam kết có thông báo cam kết "Thêm xác thực bằng Google" và đẩy cam kết đó vào kho lưu trữ GitHub của bạn.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển của Firebase và đợi quá trình triển khai mới hoàn tất.
- Trong ứng dụng web, hãy làm mới trang rồi đăng nhập vào ứng dụng bằng nút đăng nhập và Tài khoản Google của bạn. Nếu bạn thấy thông báo lỗi
auth/operation-not-allowed, hãy kiểm tra để đảm bảo rằng bạn đã bật tính năng Đăng nhập bằng Google làm nhà cung cấp dịch vụ xác thực trong bảng điều khiển Firebase. - Sau khi đăng nhập, ảnh hồ sơ và tên người dùng của bạn sẽ xuất hiện:

9. Ghi thông báo vào Cloud Firestore
Trong phần này, bạn sẽ ghi một số dữ liệu vào Cloud Firestore để có thể điền sẵn dữ liệu vào giao diện người dùng của ứng dụng. Bạn có thể thực hiện việc này theo cách thủ công bằng bảng điều khiển của Firebase, nhưng bạn sẽ thực hiện trong chính ứng dụng để minh hoạ một thao tác ghi cơ bản vào Cloud Firestore.
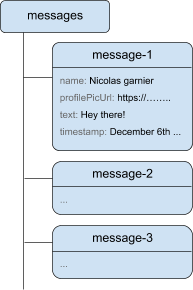
Mô hình dữ liệu
Dữ liệu Cloud Firestore được chia thành các bộ sưu tập, tài liệu, trường và bộ sưu tập con. Bạn sẽ lưu trữ từng tin nhắn của cuộc trò chuyện dưới dạng một tài liệu trong một tập hợp cấp cao nhất có tên là messages.

Thêm thông báo vào Cloud Firestore
Để lưu trữ các tin nhắn trò chuyện do người dùng viết, bạn sẽ sử dụng Cloud Firestore.
Trong phần này, bạn sẽ thêm chức năng để người dùng viết tin nhắn mới vào cơ sở dữ liệu của bạn. Người dùng nhấp vào nút GỬI sẽ kích hoạt đoạn mã bên dưới. Thao tác này sẽ thêm một đối tượng thông báo có nội dung của các trường thông báo vào phiên bản Cloud Firestore của bạn trong bộ sưu tập messages. Phương thức add() sẽ thêm một tài liệu mới có mã nhận dạng được tạo tự động vào bộ sưu tập.
- Quay lại tệp
src/app/services/chat.service.ts. - Tìm hàm
addMessage. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Kiểm thử việc gửi tin nhắn
- Tạo một cam kết có thông báo cam kết "Post new chats to Firestore" (Đăng tin nhắn trò chuyện mới lên Firestore) và đẩy cam kết đó lên kho lưu trữ GitHub của bạn.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển của Firebase và đợi quá trình triển khai mới hoàn tất.
- Làm mới FriendlyChat. Sau khi đăng nhập, hãy nhập một tin nhắn, chẳng hạn như "Chào bạn!", rồi nhấp vào GỬI. Thao tác này sẽ ghi thông báo vào Cloud Firestore. Tuy nhiên, bạn sẽ chưa thấy dữ liệu trong ứng dụng web thực tế của mình vì bạn vẫn cần triển khai việc truy xuất dữ liệu (phần tiếp theo của lớp học lập trình).
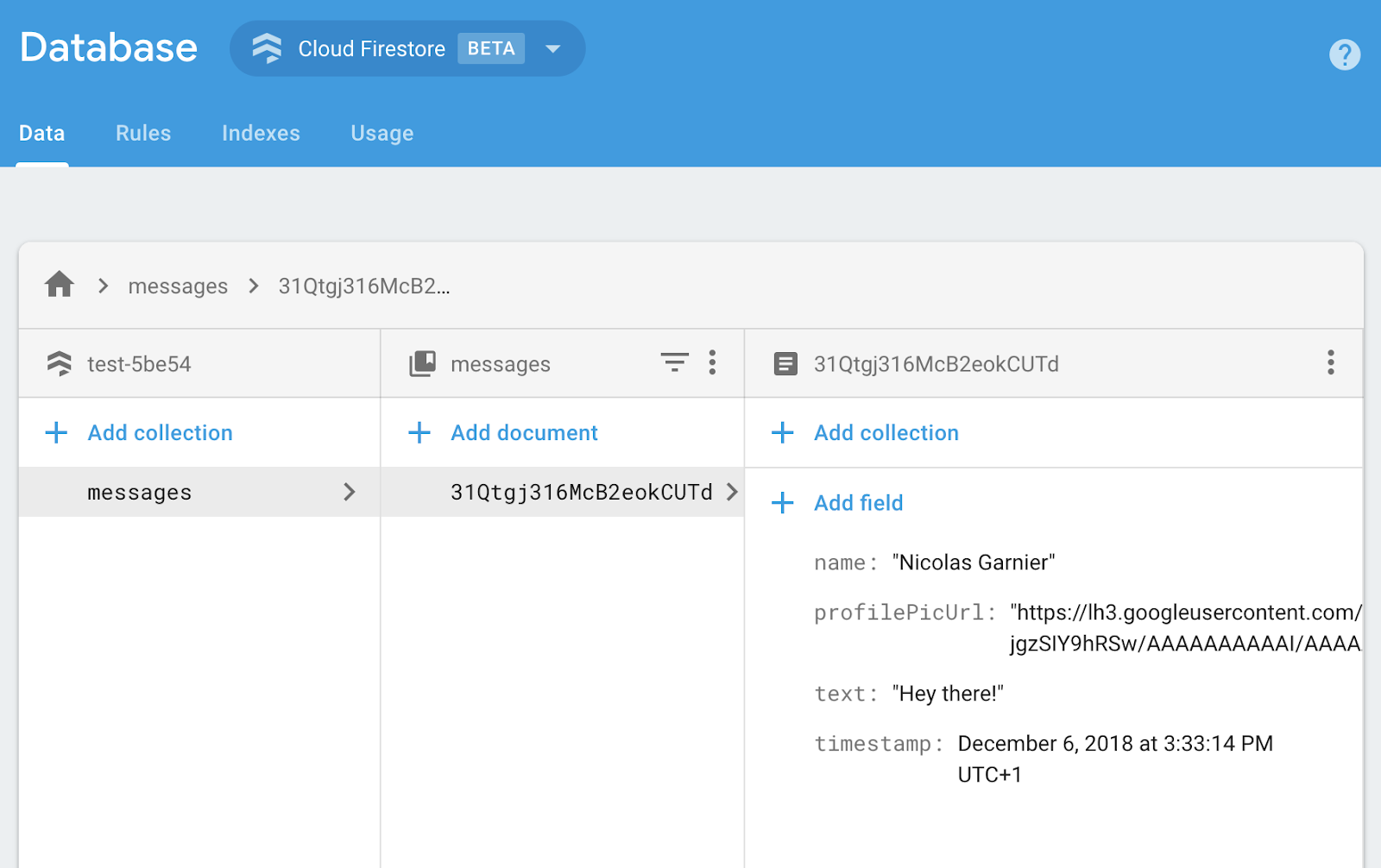
- Bạn có thể thấy thông báo mới được thêm trong Bảng điều khiển của Firebase. Mở giao diện người dùng Emulator Suite. Trong mục Tạo, hãy nhấp vào Cơ sở dữ liệu Firestore (hoặc nhấp vào đây và bạn sẽ thấy bộ sưu tập messages (tin nhắn) cùng với tin nhắn mới thêm:

10. Đọc tin nhắn
Đồng bộ hoá tin nhắn
Để đọc tin nhắn trong ứng dụng, bạn cần thêm một đối tượng có thể quan sát sẽ kích hoạt khi dữ liệu thay đổi, sau đó tạo một phần tử trên giao diện người dùng hiển thị tin nhắn mới.
Bạn sẽ thêm mã để theo dõi các thông báo mới được thêm vào ứng dụng. Trong mã này, bạn sẽ truy xuất ảnh chụp nhanh của tập hợp messages. Bạn chỉ hiển thị 12 tin nhắn gần đây nhất của cuộc trò chuyện để tránh hiển thị một nhật ký rất dài khi tải.
- Quay lại tệp
src/app/services/chat.service.ts. - Tìm hàm
loadMessages. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Để nghe các thông báo trong cơ sở dữ liệu, bạn tạo một truy vấn trên một tập hợp bằng cách sử dụng hàm collection để chỉ định tập hợp chứa dữ liệu mà bạn muốn nghe. Trong đoạn mã trên, bạn đang theo dõi các thay đổi trong bộ sưu tập messages. Đây là nơi lưu trữ các tin nhắn trò chuyện. Bạn cũng đang áp dụng một giới hạn bằng cách chỉ nghe 12 tin nhắn gần đây nhất bằng cách sử dụng limit(12) và sắp xếp các tin nhắn theo ngày bằng cách sử dụng orderBy('timestamp', 'desc') để nhận được 12 tin nhắn mới nhất.
Hàm collectionData sử dụng các ảnh chụp nhanh nâng cao. Hàm gọi lại sẽ được kích hoạt khi có bất kỳ thay đổi nào đối với những tài liệu khớp với truy vấn. Điều này có thể xảy ra nếu một tin nhắn bị xoá, sửa đổi hoặc thêm. Bạn có thể đọc thêm về nội dung này trong tài liệu về Cloud Firestore.
Kiểm thử tính năng đồng bộ hoá tin nhắn
- Tạo một cam kết có thông báo cam kết "Show new chats in the UI" (Hiện các cuộc trò chuyện mới trong giao diện người dùng) rồi đẩy cam kết đó lên kho lưu trữ GitHub của bạn.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển của Firebase và đợi quá trình triển khai mới hoàn tất.
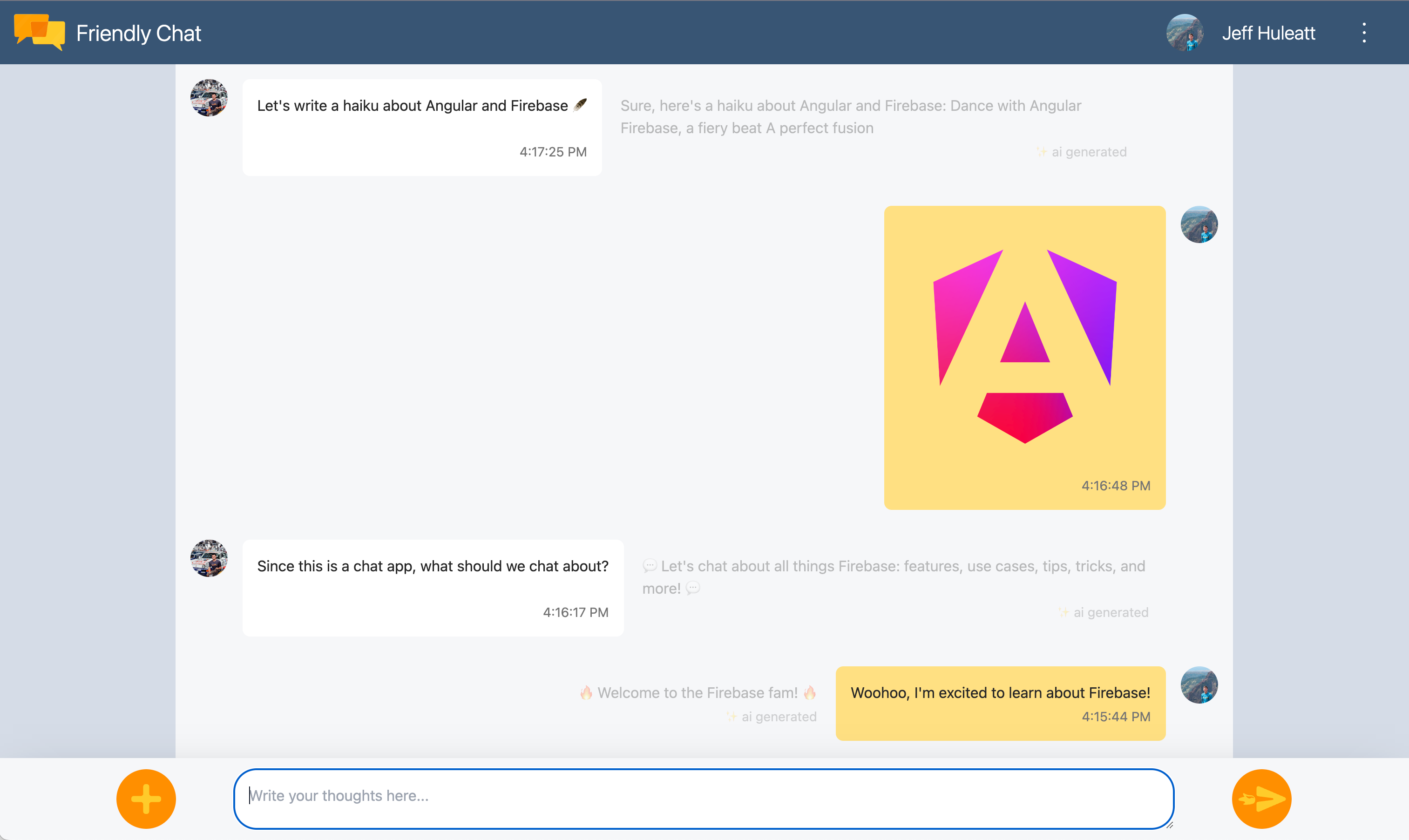
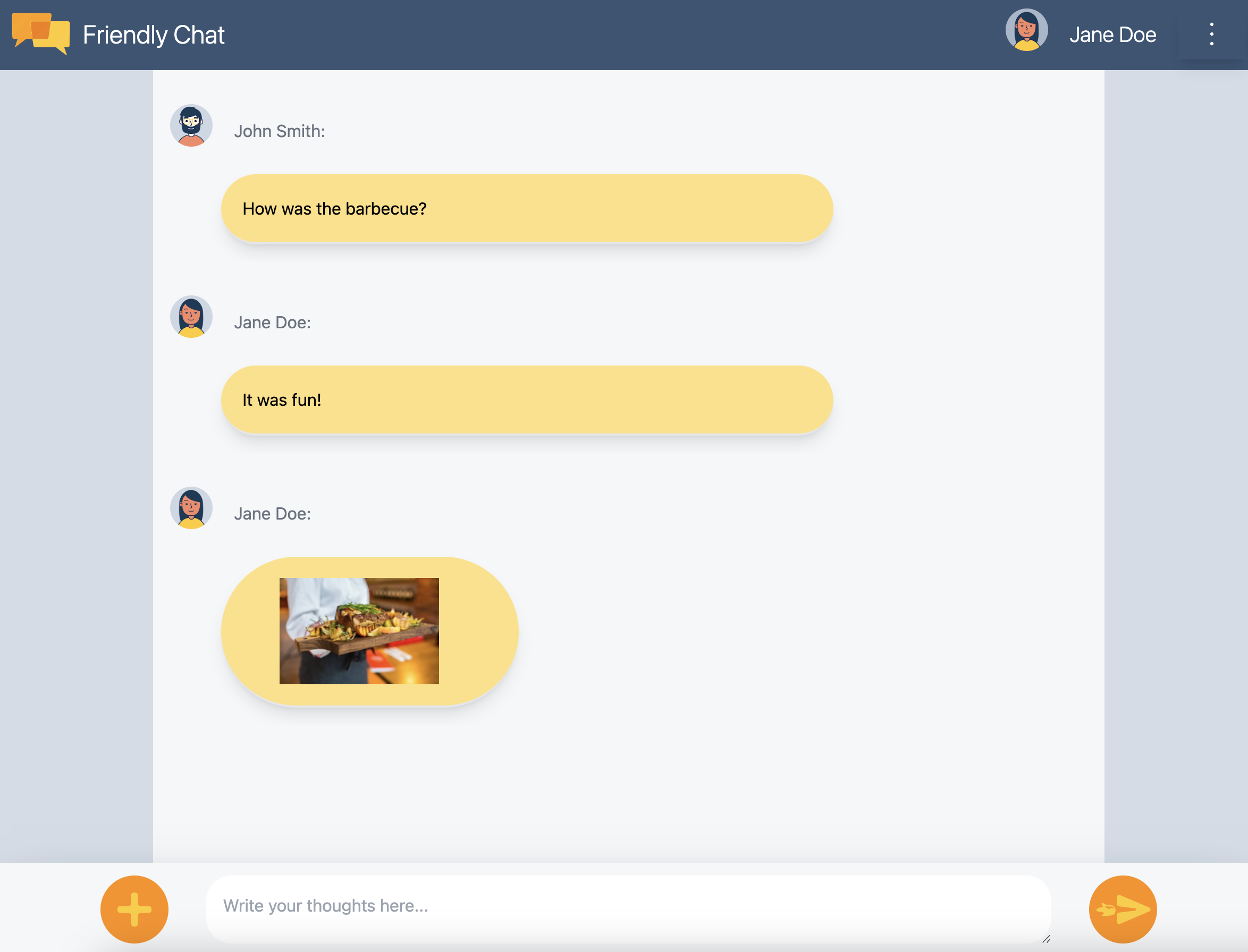
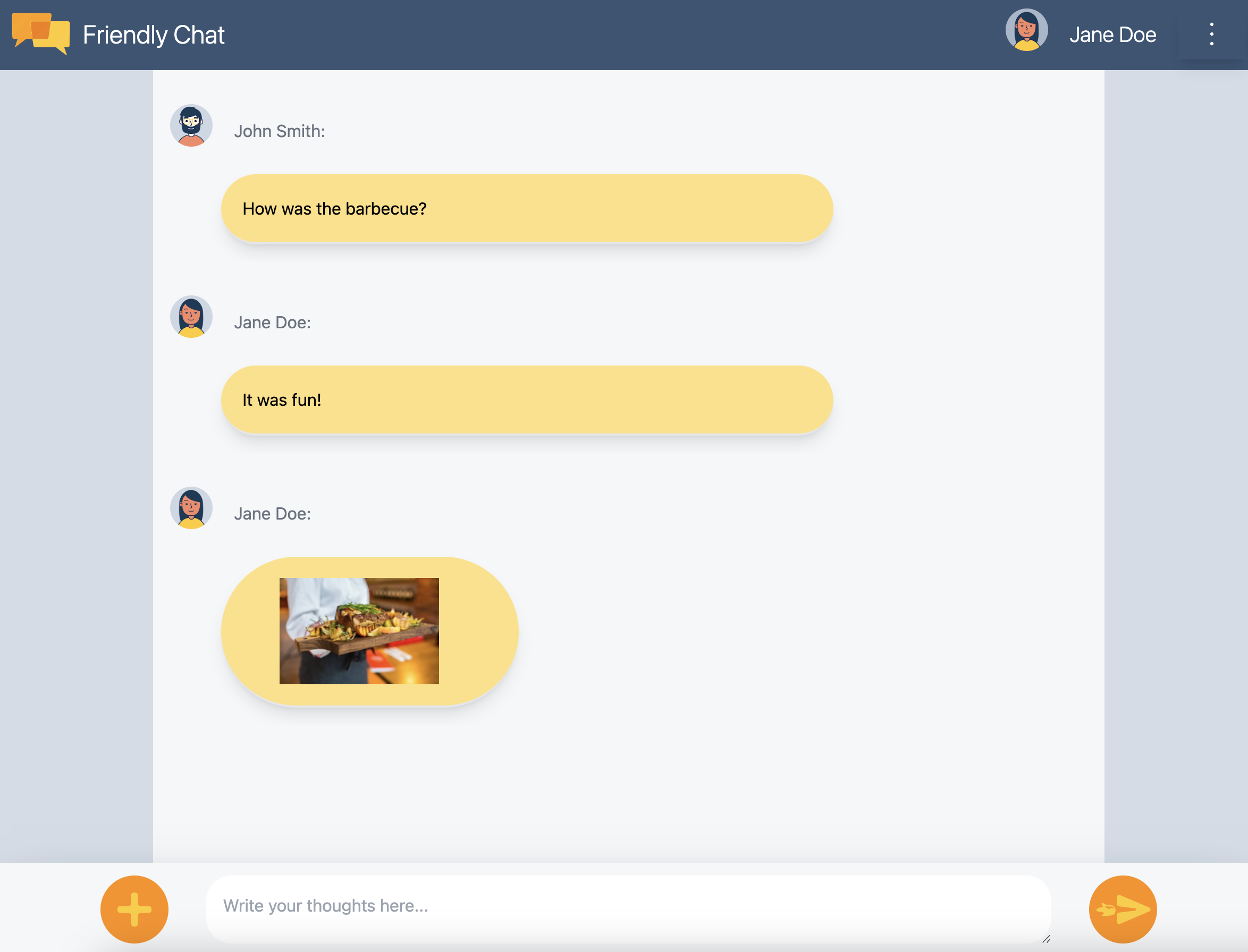
- Làm mới FriendlyChat. Các thông báo mà bạn đã tạo trước đó trong cơ sở dữ liệu sẽ xuất hiện trong giao diện người dùng FriendlyChat (xem bên dưới). Bạn có thể viết tin nhắn mới và tin nhắn sẽ xuất hiện ngay lập tức.
- (Không bắt buộc) Bạn có thể thử xoá, sửa đổi hoặc thêm thông báo mới theo cách thủ công ngay trong mục Firestore của Bộ công cụ mô phỏng; mọi thay đổi sẽ được phản ánh trong giao diện người dùng.
Xin chúc mừng! Bạn đang đọc tài liệu Cloud Firestore trong ứng dụng của mình!

11. Thêm các tính năng AI
Bạn sẽ sử dụng AI của Google để thêm các tính năng hỗ trợ hữu ích vào ứng dụng trò chuyện.
Lấy khoá API Google AI
- Chuyển đến Google AI Studio rồi nhấp vào Tạo khoá API
- Chọn dự án Firebase mà bạn đã tạo cho lớp học lập trình này. Lời nhắc này dành cho dự án Google Cloud, nhưng mọi dự án Firebase đều là dự án Google Cloud.
- Nhấp vào Tạo khoá API trong dự án hiện có
- Sao chép khoá API nhận được
Cài đặt tiện ích
Tiện ích này sẽ triển khai một hàm trên đám mây được kích hoạt mỗi khi một tài liệu mới được thêm vào bộ sưu tập messages trong Firestore. Hàm này sẽ gọi Gemini và ghi câu trả lời của Gemini vào trường response trong tài liệu.
- Nhấp vào Cài đặt trong bảng điều khiển của Firebase trên trang tiện ích Tạo chatbot bằng Gemini API.
- Làm theo lời nhắc. Khi bạn chuyển đến bước Định cấu hình tiện ích, hãy đặt các giá trị tham số sau:
- Nhà cung cấp Gemini API:
Google AI - Khoá API của AI của Google: Dán khoá bạn đã tạo trước đó rồi nhấp vào Tạo khoá bí mật.
- Đường dẫn đến bộ sưu tập trên Firestore:
messages - Trường câu lệnh:
text - Trường phản hồi:
response - Trường sắp xếp:
timestamp - Bối cảnh:
Keep your answers short, informal, and helpful. Use emojis when possible.
- Nhà cung cấp Gemini API:
- Nhấp vào cài đặt tiện ích
- Chờ tiện ích cài đặt xong
Thử nghiệm tính năng AI
FriendlyChat đã có mã để đọc các câu trả lời từ tiện ích AI. Bạn chỉ cần gửi một tin nhắn trò chuyện mới để dùng thử!
- Mở FriendlyChat rồi gửi tin nhắn.
- Sau một lát, bạn sẽ thấy một câu trả lời bật lên cùng với tin nhắn của bạn. Nội dung này có một
✨ ai generatedở cuối để nêu rõ rằng nội dung được tạo bằng AI tạo sinh chứ không phải do người dùng thực tạo ra.
12. Gửi ảnh
Bây giờ, bạn sẽ thêm một tính năng chia sẻ hình ảnh.
Mặc dù Cloud Firestore phù hợp để lưu trữ dữ liệu có cấu trúc, nhưng Cloud Storage phù hợp hơn để lưu trữ tệp. Cloud Storage cho Firebase là một dịch vụ lưu trữ tệp/blob và bạn sẽ dùng dịch vụ này để lưu trữ mọi hình ảnh mà người dùng chia sẻ bằng ứng dụng của chúng tôi.
Lưu hình ảnh vào Cloud Storage
Trong lớp học lập trình này, bạn đã thêm một nút kích hoạt hộp thoại chọn tệp. Sau khi chọn một tệp, hàm saveImageMessage sẽ được gọi và bạn có thể nhận được một tham chiếu đến tệp đã chọn. Hàm saveImageMessage thực hiện những việc sau:
- Tạo một tin nhắn trò chuyện "phần giữ chỗ" trong ô trò chuyện để người dùng thấy ảnh động "Đang tải" trong khi bạn tải hình ảnh lên.
- Tải tệp hình ảnh lên Cloud Storage theo đường dẫn sau:
/<uid>/<file_name> - Tạo một URL có thể đọc công khai cho tệp hình ảnh.
- Cập nhật tin nhắn trò chuyện bằng URL của tệp hình ảnh mới tải lên thay cho hình ảnh tải tạm thời.
Bây giờ, bạn sẽ thêm chức năng gửi hình ảnh:
- Quay lại tệp
src/chat.service.ts. - Tìm hàm
saveImageMessage. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Thử gửi hình ảnh
- Tạo một cam kết có thông báo cam kết "Add the ability to post images" (Thêm khả năng đăng ảnh) rồi đẩy cam kết đó vào kho lưu trữ GitHub của bạn.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển của Firebase và đợi quá trình triển khai mới hoàn tất.
- Làm mới FriendlyChat. Sau khi đăng nhập, hãy nhấp vào nút tải ảnh lên ở dưới cùng bên trái
 rồi chọn một tệp ảnh bằng trình chọn tệp. Nếu bạn đang tìm kiếm hình ảnh, bạn có thể sử dụng hình ảnh đẹp về một tách cà phê này.
rồi chọn một tệp ảnh bằng trình chọn tệp. Nếu bạn đang tìm kiếm hình ảnh, bạn có thể sử dụng hình ảnh đẹp về một tách cà phê này. - Một thông báo mới sẽ xuất hiện trong giao diện người dùng của ứng dụng cùng với hình ảnh bạn đã chọn:

Nếu tìm cách thêm hình ảnh khi chưa đăng nhập, bạn sẽ thấy một thông báo lỗi cho biết bạn phải đăng nhập để thêm hình ảnh.
13. Show notifications (Hiện thông báo)
Bây giờ, bạn sẽ thêm tính năng hỗ trợ cho thông báo của trình duyệt. Ứng dụng sẽ thông báo cho người dùng khi có tin nhắn mới được đăng trong cuộc trò chuyện. Giải pháp gửi thông báo qua đám mây của Firebase (FCM) là một giải pháp nhắn tin đa nền tảng giúp bạn gửi thông điệp và thông báo một cách đáng tin cậy.
Thêm worker dịch vụ FCM
Ứng dụng web cần một trình chạy dịch vụ để nhận và hiển thị thông báo trên web.
Nhà cung cấp dịch vụ nhắn tin phải được thiết lập khi bạn thêm AngularFire, hãy đảm bảo rằng đoạn mã sau đây có trong phần nhập của /angularfire-start/src/app/app.config.ts
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Service worker chỉ cần tải và khởi chạy SDK Giải pháp gửi thông báo qua đám mây của Firebase, SDK này sẽ đảm nhiệm việc hiển thị thông báo.
Lấy mã thông báo thiết bị FCM
Khi bật thông báo trên một thiết bị hoặc trình duyệt, bạn sẽ nhận được một mã thông báo thiết bị. Mã thông báo thiết bị này là mã thông báo mà bạn dùng để gửi thông báo đến một thiết bị hoặc trình duyệt cụ thể.
Khi người dùng đăng nhập, bạn sẽ gọi hàm saveMessagingDeviceToken. Đó là nơi bạn sẽ nhận được mã thông báo thiết bị FCM từ trình duyệt và lưu mã thông báo đó vào Cloud Firestore.
chat.service.ts
- Tìm hàm
saveMessagingDeviceToken. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Tuy nhiên, mã này sẽ không hoạt động ban đầu. Để ứng dụng của bạn có thể truy xuất mã thông báo thiết bị, người dùng cần cấp cho ứng dụng của bạn quyền hiển thị thông báo (bước tiếp theo của lớp học lập trình).
Yêu cầu cấp quyền hiển thị thông báo
Khi người dùng chưa cấp cho ứng dụng của bạn quyền hiển thị thông báo, bạn sẽ không nhận được mã thông báo thiết bị. Trong trường hợp này, bạn gọi phương thức requestPermission(). Phương thức này sẽ cho thấy một hộp thoại trình duyệt yêu cầu cấp quyền này ( trong các trình duyệt được hỗ trợ).

- Quay lại tệp
src/app/services/chat.service.ts. - Tìm hàm
requestNotificationsPermissions. - Thay thế toàn bộ hàm bằng mã sau.
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Lấy mã thông báo thiết bị
- Tạo một cam kết có thông báo cam kết "Add the ability to post images" (Thêm khả năng đăng ảnh) rồi đẩy cam kết đó vào kho lưu trữ GitHub của bạn.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển của Firebase và đợi quá trình triển khai mới hoàn tất.
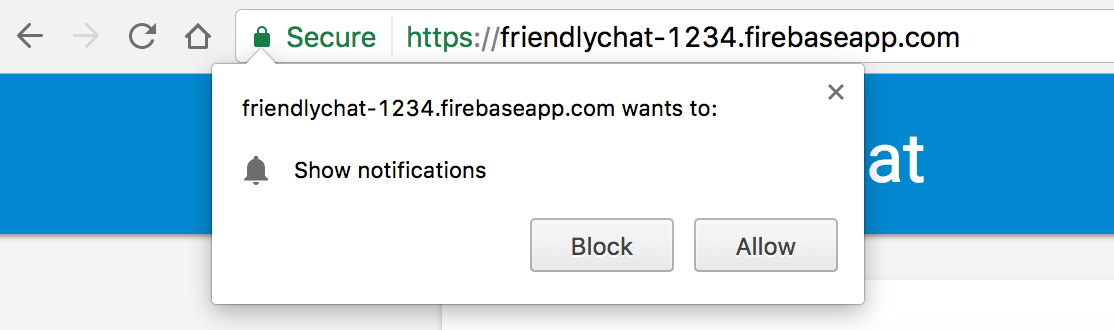
- Làm mới FriendlyChat. Sau khi đăng nhập, hộp thoại cấp quyền nhận thông báo sẽ xuất hiện:

- Nhấp vào Cho phép.
- Mở bảng điều khiển JavaScript của trình duyệt. Bạn sẽ thấy thông báo sau:
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Sao chép mã thông báo thiết bị. Bạn sẽ cần đến khoá này cho giai đoạn tiếp theo của lớp học lập trình.
Gửi thông báo đến thiết bị của bạn
Giờ đây, bạn có thể gửi thông báo vì đã có mã thông báo thiết bị.
- Mở thẻ Cloud Messaging trên bảng điều khiển của Firebase.
- Nhấp vào "Thông báo mới"
- Nhập tiêu đề và nội dung thông báo.
- Ở bên phải màn hình, hãy nhấp vào "gửi tin nhắn kiểm thử"
- Nhập mã thông báo thiết bị mà bạn đã sao chép từ bảng điều khiển JavaScript của trình duyệt, sau đó nhấp vào dấu cộng ("+")
- Nhấp vào "kiểm thử"
Nếu ứng dụng của bạn đang ở nền trước, bạn sẽ thấy thông báo trong bảng điều khiển JavaScript.
Nếu ứng dụng của bạn ở chế độ nền, thì một thông báo sẽ xuất hiện trong trình duyệt, như trong ví dụ này:

14. Quy tắc bảo mật Cloud Firestore
Xem các quy tắc bảo mật cơ sở dữ liệu
Cloud Firestore sử dụng một ngôn ngữ quy tắc cụ thể để xác định quyền truy cập, tính bảo mật và việc xác thực dữ liệu.
Khi thiết lập dự án Firebase ở đầu lớp học lập trình này, bạn đã chọn sử dụng các quy tắc bảo mật mặc định "Chế độ kiểm thử" để không hạn chế quyền truy cập vào kho dữ liệu. Trong bảng điều khiển Firebase, trong thẻ Quy tắc của mục Cơ sở dữ liệu, bạn có thể xem và sửa đổi các quy tắc này.
Hiện tại, bạn sẽ thấy các quy tắc mặc định, không hạn chế quyền truy cập vào kho dữ liệu. Điều này có nghĩa là mọi người dùng đều có thể đọc và ghi vào mọi tập hợp trong kho dữ liệu của bạn.
Bạn sẽ cập nhật các quy tắc để hạn chế mọi thứ bằng cách sử dụng các quy tắc sau:
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Các quy tắc bảo mật sẽ tự động cập nhật cho Emulator Suite.
Xem các quy tắc bảo mật của Cloud Storage
Cloud Storage cho Firebase sử dụng một ngôn ngữ quy tắc cụ thể để xác định quyền truy cập, tính bảo mật và việc xác thực dữ liệu.
Khi thiết lập dự án Firebase ở đầu lớp học lập trình này, bạn đã chọn sử dụng quy tắc bảo mật mặc định của Cloud Storage. Quy tắc này chỉ cho phép người dùng đã xác thực sử dụng Cloud Storage. Trong bảng điều khiển Firebase, trong thẻ Quy tắc của mục Storage, bạn có thể xem và sửa đổi các quy tắc. Bạn sẽ thấy quy tắc mặc định cho phép mọi người dùng đã đăng nhập đọc và ghi mọi tệp trong bộ chứa lưu trữ của bạn.
Bạn sẽ cập nhật các quy tắc để thực hiện những việc sau:
- Cho phép mỗi người dùng chỉ ghi vào các thư mục cụ thể của riêng họ
- Cho phép mọi người đọc dữ liệu từ Cloud Storage
- Đảm bảo rằng các tệp được tải lên là hình ảnh
- Hạn chế kích thước của hình ảnh có thể tải lên tối đa 5 MB
Bạn có thể triển khai việc này bằng các quy tắc sau:
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Xin chúc mừng!
Bạn đã sử dụng Firebase để tạo một ứng dụng web trò chuyện theo thời gian thực!
Nội dung bạn đã học
- Firebase App Hosting
- Xác thực Firebase
- Cloud Firestore
- Firebase SDK cho Cloud Storage
- Giải pháp gửi thông báo qua đám mây của Firebase
- Giám sát hiệu suất Firebase
Các bước tiếp theo
Tìm hiểu thêm
16. [Không bắt buộc] Thực thi bằng tính năng Kiểm tra ứng dụng
Tính năng Kiểm tra ứng dụng của Firebase giúp bảo vệ các dịch vụ của bạn khỏi lưu lượng truy cập không mong muốn và giúp bảo vệ phần phụ trợ của bạn khỏi hành vi sử dụng sai cách. Ở bước này, bạn sẽ thêm quy trình xác thực thông tin đăng nhập và chặn các ứng dụng trái phép bằng App Check và reCAPTCHA Enterprise.
Trước tiên, bạn cần bật App Check và reCAPTCHA.
Bật reCAPTCHA Enterprise
- Trong Cloud Console, hãy tìm và chọn reCAPTCHA Enterprise trong mục Bảo mật.
- Bật dịch vụ theo lời nhắc rồi nhấp vào Tạo khoá.
- Nhập tên hiển thị theo lời nhắc và chọn Trang web làm loại nền tảng.
- Thêm các URL đã triển khai vào Danh sách miền và đảm bảo rằng bạn bỏ chọn lựa chọn "Sử dụng thử thách bằng hộp đánh dấu".
- Nhấp vào Tạo khoá rồi lưu trữ khoá đã tạo ở một nơi an toàn. Bạn sẽ cần đến khoá này ở bước sau.
Bật tính năng Kiểm tra ứng dụng
- Trong bảng điều khiển của Firebase, hãy tìm mục Tạo ở bảng điều khiển bên trái.
- Nhấp vào App Check, sau đó nhấp vào thẻ Phương thức đăng nhập để chuyển đến App Check.
- Nhấp vào Đăng ký rồi nhập khoá reCaptcha Enterprise khi được nhắc, sau đó nhấp vào Lưu.
- Trong chế độ xem API, hãy chọn Bộ nhớ rồi nhấp vào Thực thi. Làm tương tự cho Cloud Firestore.
Giờ đây, App Check sẽ được thực thi! Làm mới ứng dụng rồi thử xem hoặc gửi tin nhắn trò chuyện. Bạn sẽ nhận được thông báo lỗi:
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Điều này có nghĩa là App Check sẽ chặn các yêu cầu chưa được xác thực theo mặc định. Bây giờ, hãy thêm quy trình xác thực vào ứng dụng của bạn.
Chuyển đến tệp environment.ts rồi thêm reCAPTCHAEnterpriseKey vào đối tượng environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Thay thế giá trị của key bằng mã thông báo reCAPTCHA Enterprise của bạn.
Sau đó, chuyển đến tệp app.config.ts rồi thêm các lệnh nhập sau:
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
Trong cùng tệp app.config.ts, hãy thêm phần khai báo biến chung sau:
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
Trong các lệnh nhập, hãy thêm quy trình khởi tạo App Check bằng ReCaptchaEnterpriseProvider và đặt isTokenAutoRefreshEnabled thành true để cho phép mã thông báo tự động làm mới.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Để cho phép kiểm thử cục bộ, hãy đặt self.FIREBASE_APPCHECK_DEBUG_TOKEN thành true. Khi bạn làm mới ứng dụng trong localhost, thao tác này sẽ ghi một mã thông báo gỡ lỗi vào bảng điều khiển, tương tự như:
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Bây giờ, hãy chuyển đến Chế độ xem ứng dụng của tính năng Kiểm tra ứng dụng trong bảng điều khiển của Firebase.
Nhấp vào trình đơn tràn rồi chọn Quản lý mã thông báo gỡ lỗi.
Sau đó, hãy nhấp vào Add debug token (Thêm mã gỡ lỗi) rồi dán mã gỡ lỗi từ bảng điều khiển khi được nhắc.
Chuyển đến tệp chat.service.ts rồi thêm nội dung nhập sau:
import { AppCheck } from '@angular/fire/app-check';
Trong cùng một tệp chat.service.ts, hãy chèn App Check cùng với các dịch vụ Firebase khác.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Tạo một cam kết có thông báo cam kết "Block unauthorized clients with App Check" (Chặn các ứng dụng trái phép bằng App Check) rồi đẩy cam kết đó vào kho lưu trữ GitHub của bạn.
- Mở trang Lưu trữ ứng dụng trong bảng điều khiển của Firebase và đợi quá trình triển khai mới hoàn tất.
Xin chúc mừng! Lúc này, App Check sẽ hoạt động trong ứng dụng của bạn.

