1. ภาพรวม
ในโค้ดแล็บนี้ คุณจะได้เรียนรู้วิธีใช้ AngularFire เพื่อสร้างเว็บแอปพลิเคชันโดยการติดตั้งใช้งานและติดตั้งไคลเอ็นต์แชทโดยใช้ผลิตภัณฑ์และบริการของ Firebase

สิ่งที่คุณจะได้เรียนรู้
- สร้างเว็บแอปโดยใช้ Angular และ Firebase
- ซิงค์ข้อมูลโดยใช้ Cloud Firestore และ Cloud Storage สำหรับ Firebase
- ตรวจสอบสิทธิ์ผู้ใช้โดยใช้การตรวจสอบสิทธิ์ Firebase
- ทําให้เว็บแอปใช้งานได้ใน App Hosting ของ Firebase
- ส่งการแจ้งเตือนด้วย Firebase Cloud Messaging
- รวบรวมข้อมูลประสิทธิภาพของเว็บแอป
สิ่งที่ต้องมี
- บัญชี GitHub
- ความสามารถในการอัปเกรดโปรเจ็กต์ Firebase เป็นแพ็กเกจราคา Blaze
- IDE/โปรแกรมแก้ไขข้อความที่คุณเลือก เช่น WebStorm, Sublime หรือ VS Code
- เครื่องมือจัดการแพ็กเกจ npm ซึ่งมักจะมาพร้อมกับ Node.js
- เทอร์มินัล/คอนโซล
- เบราว์เซอร์ที่คุณเลือก เช่น Chrome
- โค้ดตัวอย่างของ Codelab (ดูวิธีรับโค้ดได้ในขั้นตอนถัดไปของ Codelab)
2. รับโค้ดตัวอย่าง
สร้างที่เก็บ GitHub
คุณดูแหล่งที่มาของ Codelab ได้ที่ https://github.com/firebase/codelab-friendlychat-web ที่เก็บมีโปรเจ็กต์ตัวอย่างสำหรับหลายแพลตฟอร์ม อย่างไรก็ตาม Codelab นี้ใช้เฉพาะไดเรกทอรี angularfire-start
คัดลอกโฟลเดอร์ angularfire-start ไปยังที่เก็บของคุณเอง
- ใช้เทอร์มินัลเพื่อสร้างโฟลเดอร์ใหม่ในคอมพิวเตอร์และเปลี่ยนเป็นไดเรกทอรีใหม่โดยทำดังนี้
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - ใช้แพ็กเกจ npm giget เพื่อดึงเฉพาะโฟลเดอร์
angularfire-startnpx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - ติดตามการเปลี่ยนแปลงในเครื่องด้วย Git โดยทำดังนี้
git init git add . git commit -m "codelab starting point" git branch -M main - สร้างที่เก็บ GitHub ใหม่: https://github.com/new ตั้งชื่อตามต้องการ
- GitHub จะให้ URL ที่เก็บข้อมูลใหม่ซึ่งมีลักษณะเป็น
https://github.com/[user-name]/[repository-name].gitหรือgit@github.com:[user-name]/[repository-name].gitคัดลอก URL นี้
- GitHub จะให้ URL ที่เก็บข้อมูลใหม่ซึ่งมีลักษณะเป็น
- พุชการเปลี่ยนแปลงในเครื่องไปยังที่เก็บ GitHub ใหม่ เรียกใช้คำสั่งต่อไปนี้ โดยแทนที่ URL ของที่เก็บด้วยตัวยึดตำแหน่ง
your-repository-urlgit remote add origin your-repository-url git push -u origin main - ตอนนี้คุณควรเห็นโค้ดเริ่มต้นในที่เก็บ GitHub แล้ว
3. สร้างและตั้งค่าโปรเจ็กต์ Firebase
สร้างโปรเจ็กต์ Firebase
- ลงชื่อเข้าใช้คอนโซล Firebase โดยใช้บัญชี Google
- คลิกปุ่มเพื่อสร้างโปรเจ็กต์ใหม่ แล้วป้อนชื่อโปรเจ็กต์ (เช่น
FriendlyChat)
- คลิกต่อไป
- หากได้รับแจ้ง ให้อ่านและยอมรับข้อกำหนดของ Firebase แล้วคลิกต่อไป
- (ไม่บังคับ) เปิดใช้ความช่วยเหลือจาก AI ในคอนโซล Firebase (เรียกว่า "Gemini ใน Firebase")
- สำหรับ Codelab นี้ คุณไม่จำเป็นต้องใช้ Google Analytics ดังนั้นให้ปิดตัวเลือก Google Analytics
- คลิกสร้างโปรเจ็กต์ รอให้ระบบจัดสรรโปรเจ็กต์ แล้วคลิกดำเนินการต่อ
อัปเกรดแพ็กเกจราคาของ Firebase
หากต้องการใช้ Firebase App Hosting และ Cloud Storage สำหรับ Firebase โปรเจ็กต์ Firebase ของคุณต้องอยู่ในแพ็กเกจราคาแบบจ่ายเมื่อใช้ (Blaze) ซึ่งหมายความว่าต้องลิงก์กับบัญชีการเรียกเก็บเงินในระบบคลาวด์
- บัญชีสำหรับการเรียกเก็บเงินของ Cloud ต้องมีวิธีการชำระเงิน เช่น บัตรเครดิต
- หากเพิ่งเริ่มใช้ Firebase และ Google Cloud โปรดตรวจสอบว่าคุณมีสิทธิ์รับเครดิต$300 และบัญชีสำหรับการเรียกเก็บเงินในระบบคลาวด์แบบทดลองใช้ฟรีหรือไม่
- หากคุณกำลังทำ Codelab นี้เป็นส่วนหนึ่งของกิจกรรม โปรดสอบถามผู้จัดว่ามีเครดิต Cloud ให้หรือไม่
หากต้องการอัปเกรดโปรเจ็กต์เป็นแพ็กเกจ Blaze ให้ทำตามขั้นตอนต่อไปนี้
- ในคอนโซล Firebase ให้เลือกอัปเกรดแพ็กเกจ
- เลือกแพ็กเกจ Blaze ทำตามวิธีการบนหน้าจอเพื่อลิงก์บัญชีสำหรับการเรียกเก็บเงินใน Cloud กับโปรเจ็กต์
หากคุณต้องสร้างบัญชีสำหรับการเรียกเก็บเงินใน Cloud เป็นส่วนหนึ่งของการอัปเกรดนี้ คุณอาจต้องกลับไปที่ขั้นตอนการอัปเกรดใน Firebase Console เพื่อทำการอัปเกรดให้เสร็จสมบูรณ์
เพิ่มเว็บแอป Firebase ลงในโปรเจ็กต์
- คลิกไอคอนเว็บ
 เพื่อสร้างเว็บแอป Firebase ใหม่
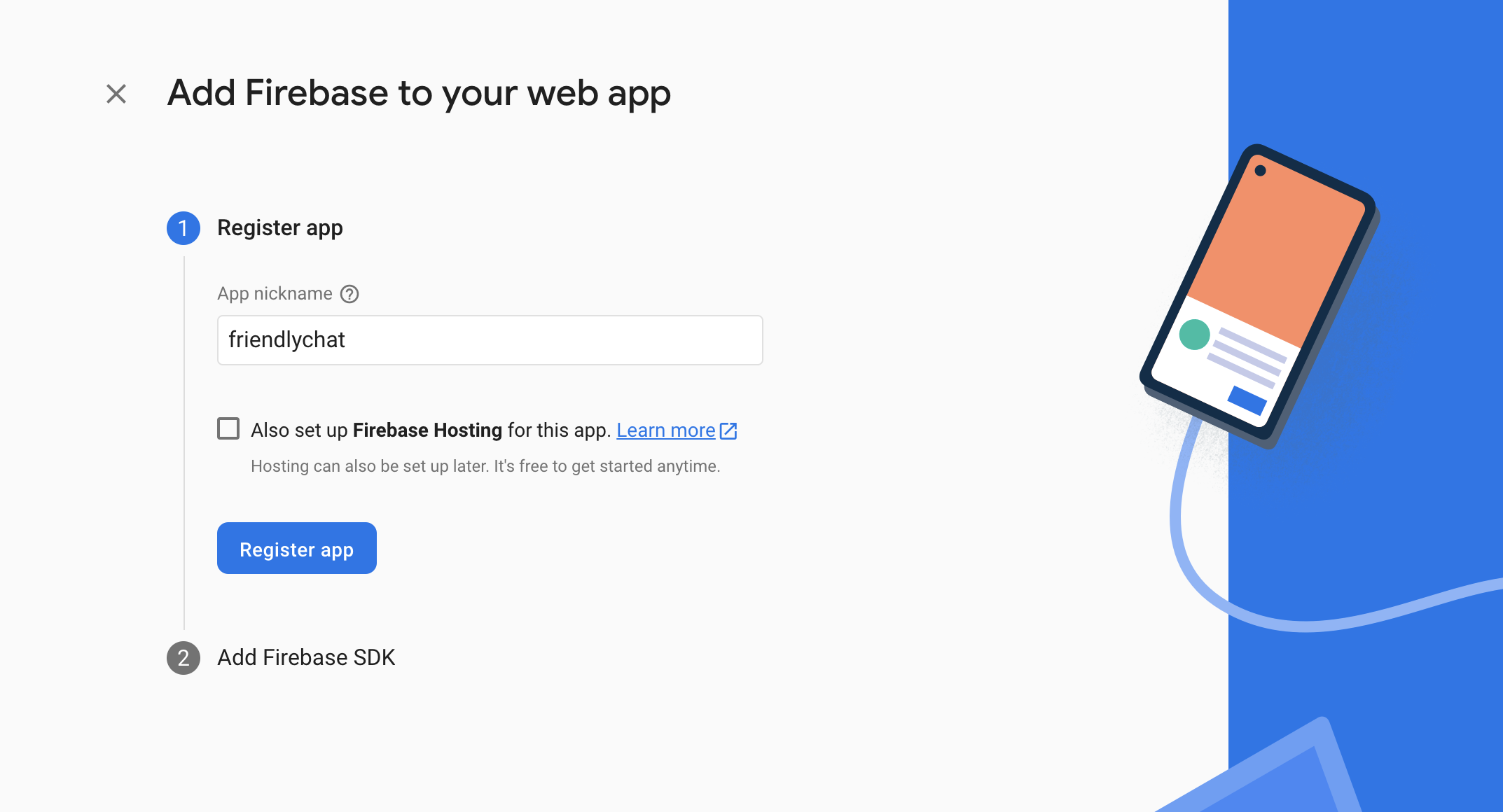
เพื่อสร้างเว็บแอป Firebase ใหม่ - ลงทะเบียนแอปด้วยชื่อเล่น Friendly Chat อย่าเลือกช่องข้างตั้งค่าโฮสติ้งของ Firebase สำหรับแอปนี้ด้วย คลิกลงทะเบียนแอป
- ในขั้นตอนถัดไป คุณจะเห็นออบเจ็กต์การกำหนดค่า คุณไม่จำเป็นต้องใช้ในตอนนี้ คลิกไปยังคอนโซล

ตั้งค่าผลิตภัณฑ์ Firebase
แอปพลิเคชันที่คุณจะสร้างใช้ผลิตภัณฑ์ Firebase ที่พร้อมใช้งานสำหรับเว็บแอป
- การตรวจสอบสิทธิ์ Firebase เพื่อให้ผู้ใช้ลงชื่อเข้าใช้แอปของคุณได้อย่างง่ายดาย
- Cloud Firestore เพื่อบันทึกข้อมูลที่มีโครงสร้างไว้ในระบบคลาวด์และรับการแจ้งเตือนทันทีเมื่อข้อมูลมีการเปลี่ยนแปลง
- Cloud Storage for Firebase เพื่อบันทึกไฟล์ในระบบคลาวด์
- Firebase App Hosting เพื่อสร้าง โฮสต์ และแสดงแอป
- Firebase Cloud Messaging เพื่อส่งข้อความ Push และแสดงการแจ้งเตือนแบบป๊อปอัปของเบราว์เซอร์
- การตรวจสอบประสิทธิภาพ Firebase เพื่อรวบรวมข้อมูลประสิทธิภาพของผู้ใช้สําหรับแอป
ผลิตภัณฑ์บางอย่างเหล่านี้ต้องมีการกำหนดค่าพิเศษหรือต้องเปิดใช้โดยใช้คอนโซล Firebase
ตั้งค่าการตรวจสอบสิทธิ์
หากต้องการอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้เว็บแอปด้วยบัญชี Google คุณจะต้องใช้วิธีการลงชื่อเข้าใช้ของ Google
- ในคอนโซล Firebase ให้ไปที่การตรวจสอบสิทธิ์
- คลิกเริ่มต้นใช้งาน
- ในคอลัมน์ผู้ให้บริการเพิ่มเติม ให้คลิก Google > เปิดใช้
- ในกล่องข้อความชื่อที่เปิดเผยต่อสาธารณะของโปรเจ็กต์ ให้ป้อนชื่อที่จดจำง่าย เช่น
My Next.js app - เลือกอีเมลของคุณจากเมนูแบบเลื่อนลงอีเมลสนับสนุนสำหรับโปรเจ็กต์
- คลิกบันทึก
ตั้งค่า Cloud Firestore
เว็บแอปใช้ Cloud Firestore เพื่อบันทึกข้อความแชทและรับข้อความแชทใหม่
วิธีตั้งค่า Cloud Firestore ในโปรเจ็กต์ Firebase มีดังนี้
- ในแผงด้านซ้ายของคอนโซล Firebase ให้ขยายสร้าง แล้วเลือกฐานข้อมูล Firestore
- คลิกสร้างฐานข้อมูล
- ตั้งค่ารหัสฐานข้อมูลเป็น
(default)ไว้ดังเดิม - เลือกตำแหน่งสำหรับฐานข้อมูล แล้วคลิกถัดไป
สำหรับแอปจริง คุณควรเลือกตำแหน่งที่อยู่ใกล้กับผู้ใช้ - คลิกเริ่มในโหมดทดสอบ อ่านข้อจำกัดความรับผิดเกี่ยวกับกฎความปลอดภัย
ในภายหลังใน Codelab นี้ คุณจะเพิ่มกฎความปลอดภัยเพื่อรักษาความปลอดภัยของข้อมูล อย่าเผยแพร่หรือเปิดเผยแอปต่อสาธารณะโดยไม่ได้เพิ่มกฎความปลอดภัยสำหรับฐานข้อมูล - คลิกสร้าง
ตั้งค่า Cloud Storage for Firebase
เว็บแอปใช้ Cloud Storage for Firebase เพื่อจัดเก็บ อัปโหลด และแชร์รูปภาพ
วิธีตั้งค่า Cloud Storage for Firebase ในโปรเจ็กต์ Firebase มีดังนี้
- ในแผงด้านซ้ายของคอนโซล Firebase ให้ขยายสร้าง แล้วเลือก Storage
- คลิกเริ่มต้นใช้งาน
- เลือกตำแหน่งสำหรับที่เก็บข้อมูลเริ่มต้น
ที่เก็บข้อมูลในUS-WEST1,US-CENTRAL1และUS-EAST1จะใช้ประโยชน์จากระดับ"ใช้งานฟรีเสมอ" สำหรับ Google Cloud Storage ได้ ที่เก็บข้อมูลในตำแหน่งอื่นๆ ทั้งหมดจะเป็นไปตามราคาและการใช้งาน Google Cloud Storage - คลิกเริ่มในโหมดทดสอบ อ่านข้อจำกัดความรับผิดเกี่ยวกับกฎความปลอดภัย
ในภายหลังใน Codelab นี้ คุณจะเพิ่มกฎความปลอดภัยเพื่อรักษาความปลอดภัยของข้อมูล อย่าเผยแพร่หรือแสดงแอปต่อสาธารณะโดยไม่ได้เพิ่มกฎความปลอดภัยสำหรับที่เก็บข้อมูล - คลิกสร้าง
4. ติดตั้งอินเทอร์เฟซบรรทัดคำสั่งของ Firebase
อินเทอร์เฟซบรรทัดคำสั่ง (CLI) ของ Firebase ช่วยให้คุณใช้ Firebase Hosting เพื่อแสดงเว็บแอปในเครื่อง รวมถึงทำให้เว็บแอปใช้งานได้ในโปรเจ็กต์ Firebase
- ติดตั้ง CLI โดยเรียกใช้คำสั่ง npm ต่อไปนี้
npm -g install firebase-tools@latest
- ยืนยันว่าติดตั้ง CLI อย่างถูกต้องแล้วโดยเรียกใช้คำสั่งต่อไปนี้
firebase --version
ตรวจสอบว่า Firebase CLI เป็นเวอร์ชัน v13.9.0 ขึ้นไป
- ให้สิทธิ์ Firebase CLI โดยการเรียกใช้คำสั่งต่อไปนี้
firebase login
คุณได้ตั้งค่าเทมเพลตเว็บแอปเพื่อดึงข้อมูลการกำหนดค่าของแอปสำหรับ Firebase Hosting จากไดเรกทอรีในเครื่องของแอป (ที่เก็บที่คุณโคลนไว้ก่อนหน้านี้ในโค้ดแล็บ) แต่หากต้องการดึงข้อมูลการกำหนดค่า คุณต้องเชื่อมโยงแอปกับโปรเจ็กต์ Firebase
- ตรวจสอบว่าบรรทัดคำสั่งเข้าถึงไดเรกทอรี
angularfire-startในเครื่องของแอป - เชื่อมโยงแอปกับโปรเจ็กต์ Firebase โดยเรียกใช้คำสั่งต่อไปนี้
firebase use --add
- เมื่อได้รับข้อความแจ้ง ให้เลือกรหัสโปรเจ็กต์ แล้วตั้งนามแฝงให้โปรเจ็กต์ Firebase
นามแฝงมีประโยชน์หากคุณมีหลายสภาพแวดล้อม (การใช้งานจริง การทดลองใช้ ฯลฯ) แต่สำหรับ Codelab นี้ ให้เราใช้นามแฝงของ default
- ทำตามวิธีการที่เหลือในบรรทัดคำสั่ง
5. ติดตั้ง AngularFire
ก่อนเรียกใช้โปรเจ็กต์ โปรดตรวจสอบว่าคุณได้ตั้งค่า Angular CLI และ AngularFire แล้ว
- เรียกใช้คำสั่งต่อไปนี้ในคอนโซล
npm install -g @angular/cli
- จากนั้นในคอนโซลจากไดเรกทอรี
angularfire-startให้เรียกใช้คำสั่ง Angular CLI ต่อไปนี้
ng add @angular/fire
ซึ่งจะติดตั้งการขึ้นต่อกันที่จำเป็นทั้งหมดสำหรับโปรเจ็กต์
- เมื่อได้รับแจ้ง ให้ยกเลิกการเลือก
ng deploy -- hostingด้วยแป้นเว้นวรรค เลือกฟีเจอร์ต่อไปนี้ด้วยปุ่มลูกศรและแป้นเว้นวรรคAuthenticationFirestoreCloud MessagingCloud Storage
- กด
enterแล้วทำตามข้อความแจ้งที่เหลือ - สร้างคอมมิตที่มีข้อความคอมมิต "Install AngularFire" แล้วพุชไปยังที่เก็บ GitHub
6. สร้างแบ็กเอนด์ App Hosting
ในส่วนนี้ คุณจะได้ตั้งค่าแบ็กเอนด์การโฮสต์แอปเพื่อดูสาขาในที่เก็บ Git
เมื่อสิ้นสุดส่วนนี้ คุณจะมีแบ็กเอนด์ App Hosting ที่เชื่อมต่อกับที่เก็บใน GitHub ซึ่งจะสร้างใหม่และเปิดตัวแอปเวอร์ชันใหม่โดยอัตโนมัติทุกครั้งที่คุณพุชคอมมิตใหม่ไปยังกิ่ง main
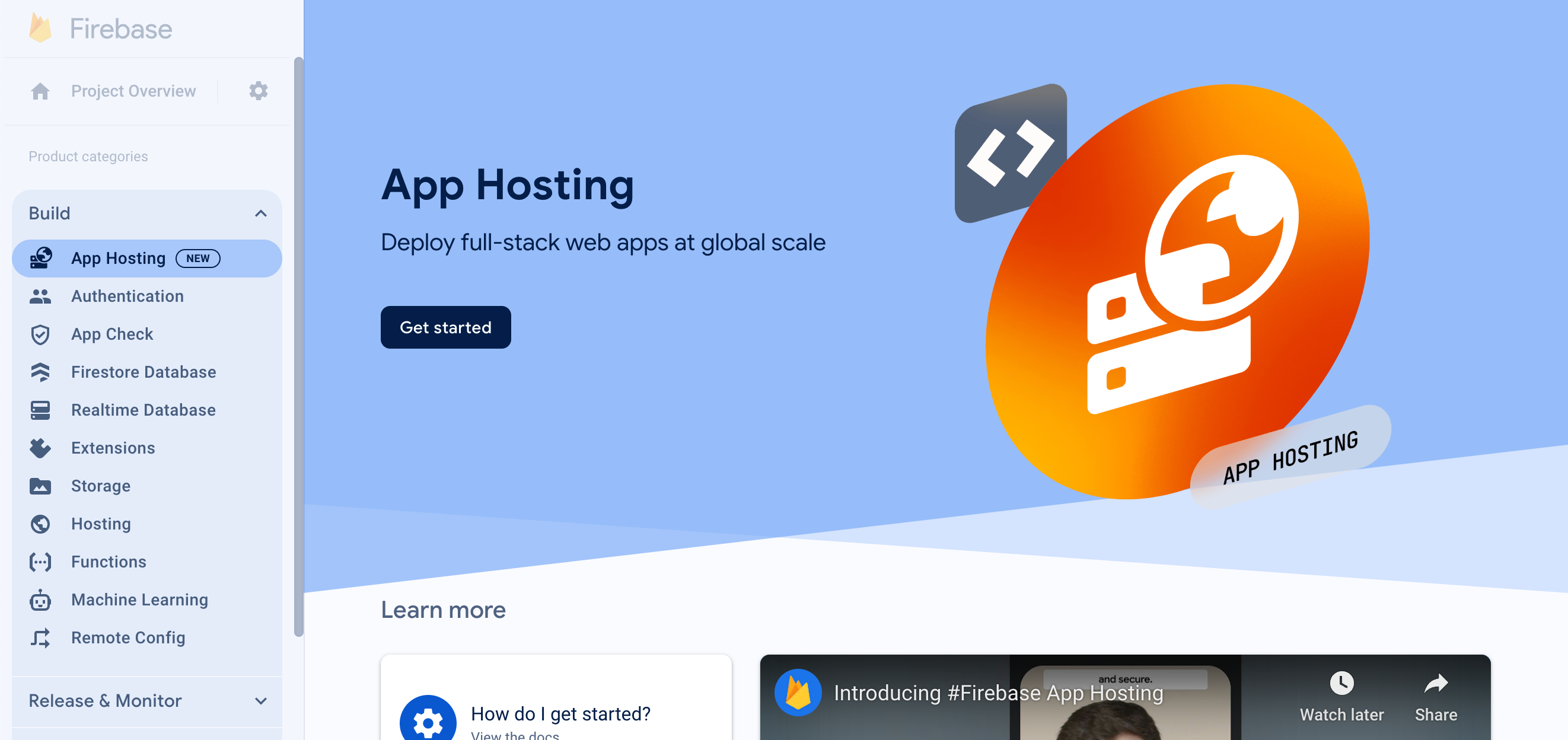
- ไปที่หน้า App Hosting ในคอนโซล Firebase โดยทำดังนี้

- คลิก "เริ่มต้นใช้งาน" เพื่อเริ่มขั้นตอนการสร้างแบ็กเอนด์ กำหนดค่าแบ็กเอนด์ดังนี้
- ทำตามข้อความแจ้งในขั้นตอนแรกเพื่อเชื่อมต่อที่เก็บ GitHub ที่คุณสร้างไว้ก่อนหน้านี้
- ตั้งค่าการทำให้ใช้งานได้
- เก็บไดเรกทอรีรากไว้เป็น
/ - ตั้งค่าสาขาที่ใช้งานจริงเป็น
main - เปิดใช้การเปิดตัวอัตโนมัติ
- เก็บไดเรกทอรีรากไว้เป็น
- ตั้งชื่อแบ็กเอนด์
friendlychat-codelab - ในส่วน "สร้างหรือเชื่อมโยงเว็บแอป Firebase" ให้เลือกเว็บแอปที่คุณกำหนดค่าไว้ก่อนหน้านี้จากเมนูแบบเลื่อนลง "เลือกเว็บแอป Firebase ที่มีอยู่"
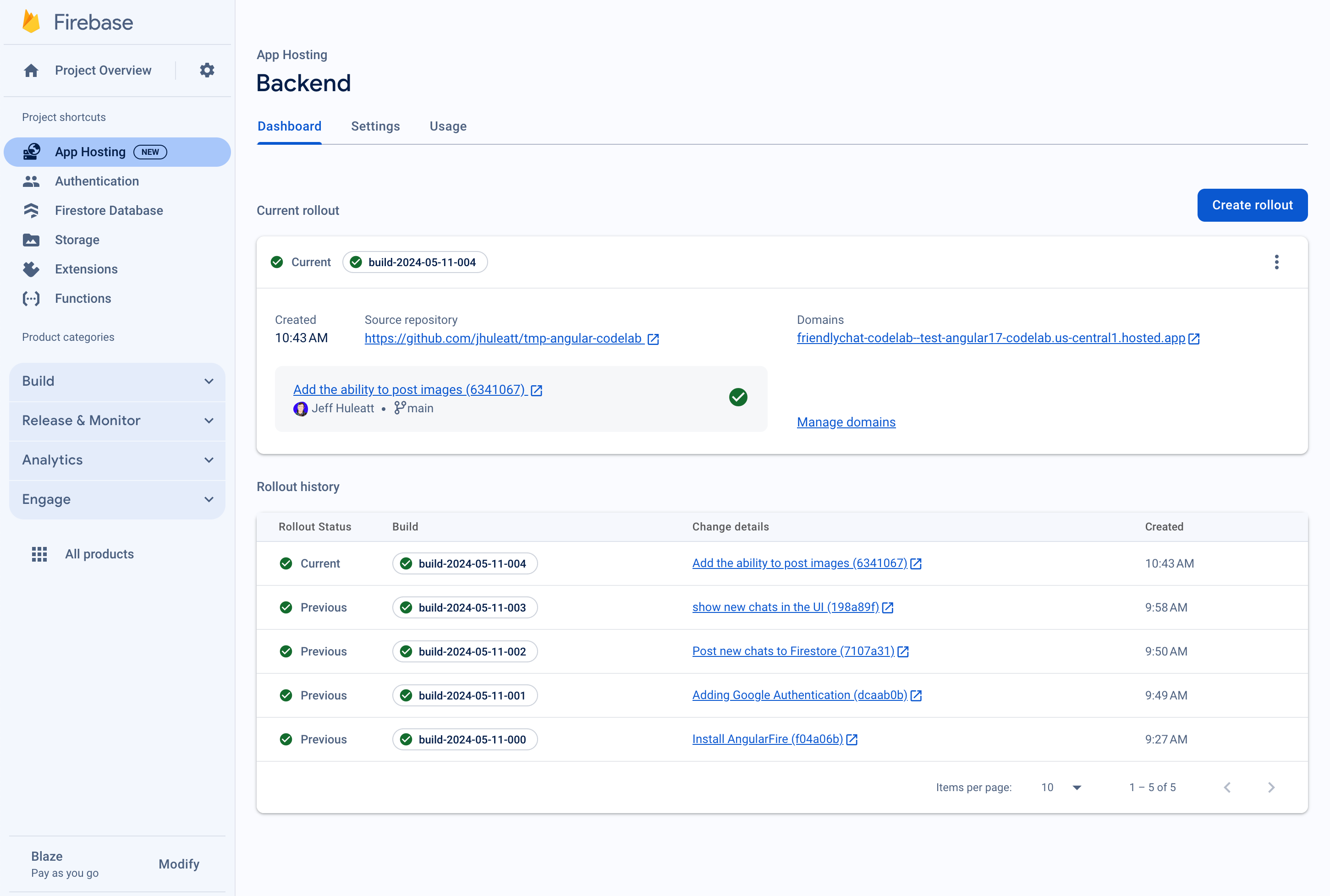
- คลิก "เสร็จสิ้นและทำให้ใช้งานได้" หลังจากนั้น ระบบจะนำคุณไปยังหน้าใหม่ซึ่งคุณจะเห็นสถานะของแบ็กเอนด์ App Hosting ใหม่
- เมื่อการเปิดตัวเสร็จสมบูรณ์แล้ว ให้คลิกโดเมนฟรีในส่วน "โดเมน" การดำเนินการนี้อาจใช้เวลาสักครู่จึงจะเริ่มทำงานเนื่องจากการเผยแพร่ DNS
คุณได้ติดตั้งใช้งานเว็บแอปเริ่มต้นแล้ว ทุกครั้งที่คุณพุชคอมมิตใหม่ไปยังกิ่ง main ของที่เก็บ GitHub คุณจะเห็นว่ามีการเริ่มบิลด์และการเปิดตัวใหม่ในคอนโซล Firebase และเว็บไซต์จะอัปเดตโดยอัตโนมัติเมื่อการเปิดตัวเสร็จสมบูรณ์

คุณควรเห็นหน้าจอลงชื่อเข้าใช้ของแอป FriendlyChat ซึ่งยังใช้งานไม่ได้
ตอนนี้แอปยังทำอะไรไม่ได้ แต่จะทำได้ในเร็วๆ นี้หากคุณช่วยเรา
ตอนนี้เรามาสร้างแอปแชทแบบเรียลไทม์กัน
7. นำเข้าและกำหนดค่า Firebase
กำหนดค่า Firebase
คุณจะต้องกำหนดค่า Firebase SDK เพื่อบอกว่าคุณใช้โปรเจ็กต์ Firebase ใด
- ไปที่การตั้งค่าโปรเจ็กต์ในคอนโซล Firebase
- ในการ์ด "แอปของคุณ" ให้เลือกชื่อเล่นของแอปที่คุณต้องการออบเจ็กต์การกำหนดค่า
- เลือก "Config" จากแผงข้อมูลโค้ด Firebase SDK
คุณจะเห็นว่าระบบสร้างไฟล์สภาพแวดล้อม /angularfire-start/src/environments/environment.ts ให้คุณแล้ว
- คัดลอกข้อมูลโค้ดออบเจ็กต์การกำหนดค่า แล้วเพิ่มลงใน
angularfire-start/src/firebase-config.js
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
ดูการตั้งค่า AngularFire
คุณจะเห็นว่าระบบได้เพิ่มฟีเจอร์ที่คุณเลือกไว้ในคอนโซลลงในไฟล์ /angularfire-start/src/app/app.config.ts โดยอัตโนมัติ ซึ่งจะช่วยให้แอปใช้ฟีเจอร์และฟังก์ชันการทำงานของ Firebase ได้
8. ตั้งค่าการลงชื่อเข้าใช้ของผู้ใช้
ตอนนี้ AngularFire น่าจะพร้อมใช้งานแล้วเนื่องจากมีการนำเข้าและเริ่มต้นใน app.config.ts ตอนนี้คุณจะใช้การลงชื่อเข้าใช้ของผู้ใช้โดยใช้การตรวจสอบสิทธิ์ Firebase
เพิ่มโดเมนที่ได้รับอนุญาต
การตรวจสอบสิทธิ์ Firebase อนุญาตให้ลงชื่อเข้าใช้จากรายการโดเมนที่คุณควบคุมเท่านั้น เพิ่มโดเมน App Hosting ฟรีลงในรายการโดเมนโดยทำดังนี้
- ไปที่การโฮสต์แอป
- คัดลอกโดเมนของแบ็กเอนด์
- ไปที่การตั้งค่าการตรวจสอบสิทธิ์
- เลือกแท็บโดเมนที่ได้รับอนุญาต
- คลิกเพิ่มโดเมน แล้ววางโดเมนของแบ็กเอนด์ App Hosting
ตรวจสอบสิทธิ์ผู้ใช้ด้วยการลงชื่อเข้าใช้ด้วย Google
ในแอป เมื่อผู้ใช้คลิกปุ่มลงชื่อเข้าใช้ด้วย Google ระบบจะเรียกใช้ฟังก์ชัน login สําหรับโค้ดแล็บนี้ คุณต้องให้สิทธิ์ Firebase ในการใช้ Google เป็นผู้ให้บริการข้อมูลประจำตัว คุณจะใช้ป๊อปอัป แต่ Firebase มีวิธีอื่นๆ อีกหลายวิธี
- ในไดเรกทอรีย่อย
/src/app/services/ให้เปิดchat.service.ts - ค้นหาฟังก์ชัน
login - แทนที่ฟังก์ชันทั้งหมดด้วยโค้ดต่อไปนี้
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
ฟังก์ชัน logout จะทริกเกอร์เมื่อผู้ใช้คลิกปุ่มออกจากระบบ
- กลับไปที่ไฟล์
src/app/services/chat.service.ts - ค้นหาฟังก์ชัน
logout - แทนที่ฟังก์ชันทั้งหมดด้วยโค้ดต่อไปนี้
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
ติดตามสถานะการตรวจสอบสิทธิ์
คุณต้องมีวิธีตรวจสอบว่าผู้ใช้เข้าสู่ระบบหรือออกจากระบบแล้วเพื่ออัปเดต UI ของเราตามนั้น AngularFire มีฟังก์ชันในการรับ Observable ที่อัปเดตทุกครั้งที่สถานะการตรวจสอบสิทธิ์เปลี่ยนแปลง เราได้ดำเนินการตามข้อเสนอแนะนี้แล้ว แต่ก็ยังควรพิจารณา
- กลับไปที่ไฟล์
src/app/services/chat.service.ts - ค้นหาการกำหนดตัวแปร
user$
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
โค้ดด้านบนเรียกฟังก์ชัน AngularFire user ซึ่งจะแสดงผลผู้ใช้ที่สังเกตได้ โดยจะทริกเกอร์ทุกครั้งที่สถานะการตรวจสอบสิทธิ์เปลี่ยนแปลง (เมื่อผู้ใช้ลงชื่อเข้าใช้หรือออกจากระบบ) คอมโพเนนต์เทมเพลต Angular ใน FriendlyChat ใช้ Observable นี้เพื่ออัปเดต UI เพื่อเปลี่ยนเส้นทาง แสดงผู้ใช้ในแถบนำทางส่วนหัว และอื่นๆ
ทดสอบการเข้าสู่ระบบแอป
- สร้างคอมมิตที่มีข้อความคอมมิตว่า "Adding Google Authentication" แล้วพุชไปยังที่เก็บ GitHub
- เปิดหน้า App Hosting ในคอนโซล Firebase แล้วรอให้การเปิดตัวใหม่เสร็จสมบูรณ์
- ในเว็บแอป ให้รีเฟรชหน้าเว็บและเข้าสู่ระบบแอปโดยใช้ปุ่มลงชื่อเข้าใช้และบัญชี Google หากเห็นข้อความแสดงข้อผิดพลาดที่ระบุว่า
auth/operation-not-allowedให้ตรวจสอบว่าคุณได้เปิดใช้การลงชื่อเข้าใช้ด้วย Google เป็นผู้ให้บริการการตรวจสอบสิทธิ์ในคอนโซล Firebase แล้ว - หลังจากเข้าสู่ระบบแล้ว รูปโปรไฟล์และชื่อผู้ใช้ของคุณควรจะแสดงขึ้น

9. เขียนข้อความไปยัง Cloud Firestore
ในส่วนนี้ คุณจะได้เขียนข้อมูลบางอย่างลงใน Cloud Firestore เพื่อให้สามารถป้อนข้อมูลลงใน UI ของแอปได้ คุณทำได้ด้วยตนเองในคอนโซล Firebase แต่คุณจะทำในแอปเองเพื่อสาธิตการเขียน Cloud Firestore ขั้นพื้นฐาน
โมเดลข้อมูล
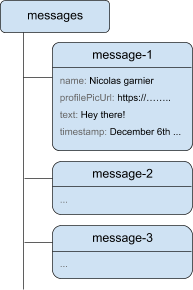
ระบบจะแบ่งข้อมูล Cloud Firestore ออกเป็นคอลเล็กชัน เอกสาร ฟิลด์ และคอลเล็กชันย่อย คุณจะจัดเก็บข้อความแต่ละรายการของแชทเป็นเอกสารในคอลเล็กชันระดับบนสุดที่ชื่อ messages

เพิ่มข้อความไปยัง Cloud Firestore
หากต้องการจัดเก็บข้อความแชทที่ผู้ใช้เขียน คุณจะต้องใช้ Cloud Firestore
ในส่วนนี้ คุณจะเพิ่มฟังก์ชันการทำงานเพื่อให้ผู้ใช้เขียนข้อความใหม่ลงในฐานข้อมูลได้ ผู้ใช้ที่คลิกปุ่มส่งจะทริกเกอร์ข้อมูลโค้ดด้านล่าง โดยจะเพิ่มออบเจ็กต์ข้อความที่มีเนื้อหาของฟิลด์ข้อความลงในอินสแตนซ์ Cloud Firestore ในคอลเล็กชัน messages เมธอด add() จะเพิ่มเอกสารใหม่ที่มีรหัสที่สร้างขึ้นโดยอัตโนมัติลงในคอลเล็กชัน
- กลับไปที่ไฟล์
src/app/services/chat.service.ts - ค้นหาฟังก์ชัน
addMessage - แทนที่ฟังก์ชันทั้งหมดด้วยโค้ดต่อไปนี้
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
ทดสอบการส่งข้อความ
- สร้างคอมมิตที่มีข้อความคอมมิตว่า "โพสต์แชทใหม่ไปยัง Firestore" แล้วพุชไปยังที่เก็บ GitHub
- เปิดหน้า App Hosting ในคอนโซล Firebase แล้วรอให้การเปิดตัวใหม่เสร็จสมบูรณ์
- รีเฟรช FriendlyChat หลังจากเข้าสู่ระบบแล้ว ให้ป้อนข้อความ เช่น "สวัสดี" แล้วคลิกส่ง ซึ่งจะเขียนข้อความลงใน Cloud Firestore อย่างไรก็ตาม คุณจะยังไม่เห็นข้อมูลในเว็บแอปจริง เนื่องจากคุณยังต้องติดตั้งใช้งานการดึงข้อมูล (ส่วนถัดไปของ Codelab)
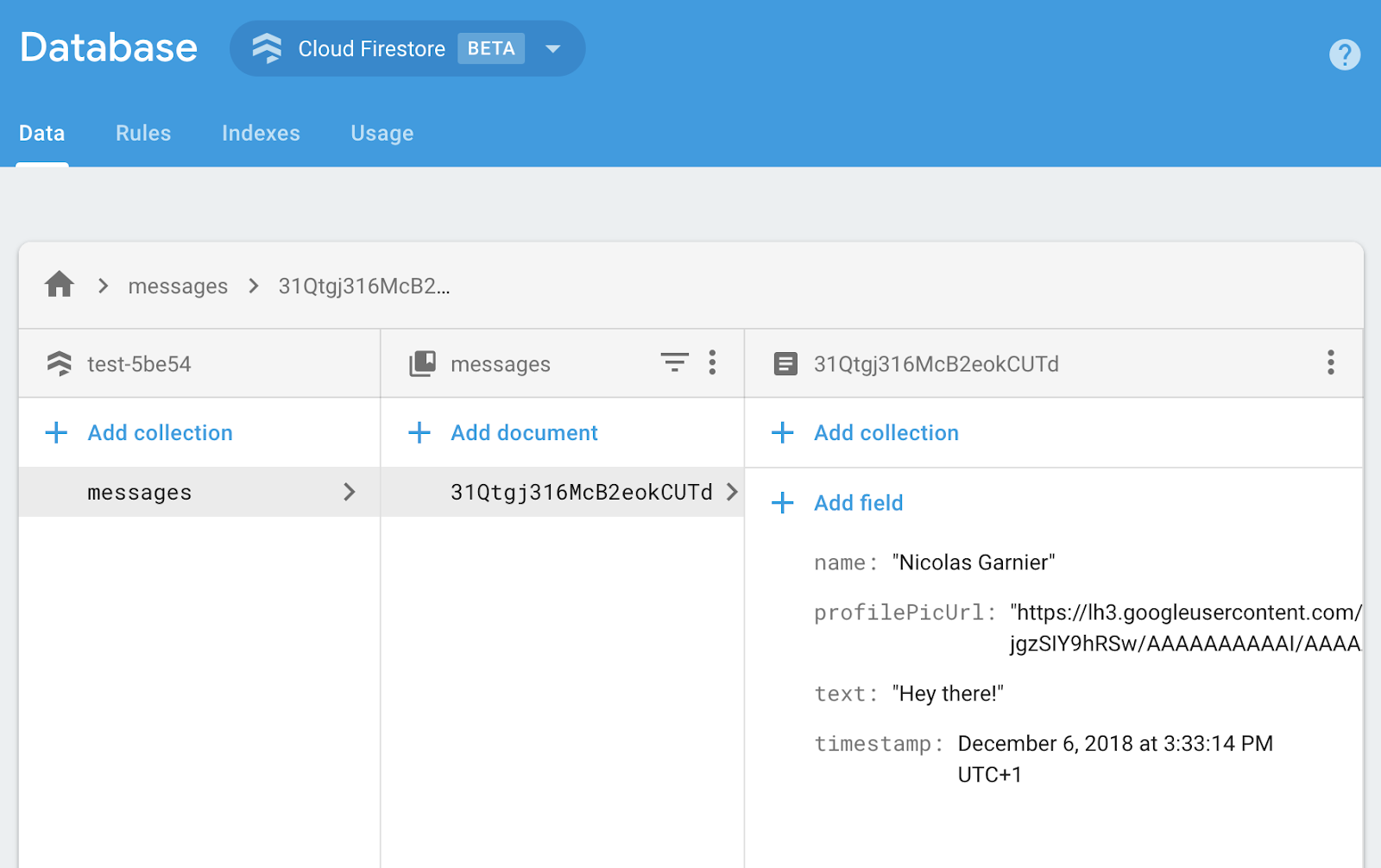
- คุณจะเห็นข้อความที่เพิ่มใหม่ในคอนโซล Firebase เปิด UI ของชุดโปรแกรมจำลอง ในส่วนสร้าง ให้คลิกฐานข้อมูล Firestore (หรือคลิกที่นี่ แล้วคุณจะเห็นคอลเล็กชัน messages พร้อมข้อความที่เพิ่มใหม่

10. อ่านข้อความ
ซิงค์ข้อความ
หากต้องการอ่านข้อความในแอป คุณจะต้องเพิ่ม Observable ที่จะทริกเกอร์เมื่อข้อมูลเปลี่ยนแปลง แล้วสร้างองค์ประกอบ UI ที่แสดงข้อความใหม่
คุณจะเพิ่มโค้ดที่รอรับข้อความที่เพิ่มใหม่จากแอป ในโค้ดนี้ คุณจะเรียกข้อมูลสแนปชอตของคอลเล็กชัน messages คุณจะแสดงเฉพาะข้อความ 12 รายการล่าสุดของแชทเพื่อหลีกเลี่ยงการแสดงประวัติที่ยาวมากเมื่อโหลด
- กลับไปที่ไฟล์
src/app/services/chat.service.ts - ค้นหาฟังก์ชัน
loadMessages - แทนที่ฟังก์ชันทั้งหมดด้วยโค้ดต่อไปนี้
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
หากต้องการฟังข้อความในฐานข้อมูล คุณต้องสร้างการค้นหาในคอลเล็กชันโดยใช้ฟังก์ชัน collection เพื่อระบุคอลเล็กชันที่มีข้อมูลที่คุณต้องการฟัง ในโค้ดด้านบน คุณกำลังฟังการเปลี่ยนแปลงภายในคอลเล็กชัน messages ซึ่งเป็นที่จัดเก็บข้อความแชท นอกจากนี้ คุณยังใช้การจำกัดโดยการฟังเฉพาะข้อความ 12 รายการล่าสุดโดยใช้ limit(12) และจัดเรียงข้อความตามวันที่โดยใช้ orderBy('timestamp', 'desc') เพื่อรับข้อความ 12 รายการล่าสุด
collectionData ฟังก์ชันใช้สแนปชอตเบื้องหลัง ระบบจะทริกเกอร์ฟังก์ชันเรียกกลับเมื่อมีการเปลี่ยนแปลงเอกสารที่ตรงกับคำค้นหา ซึ่งอาจเกิดขึ้นเมื่อมีการลบ แก้ไข หรือเพิ่มข้อความ อ่านข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ได้ในเอกสารประกอบ Cloud Firestore
ทดสอบการซิงค์ข้อความ
- สร้างคอมมิตที่มีข้อความคอมมิตว่า "แสดงแชทใหม่ใน UI" แล้วพุชไปยังที่เก็บ GitHub
- เปิดหน้า App Hosting ในคอนโซล Firebase แล้วรอให้การเปิดตัวใหม่เสร็จสมบูรณ์
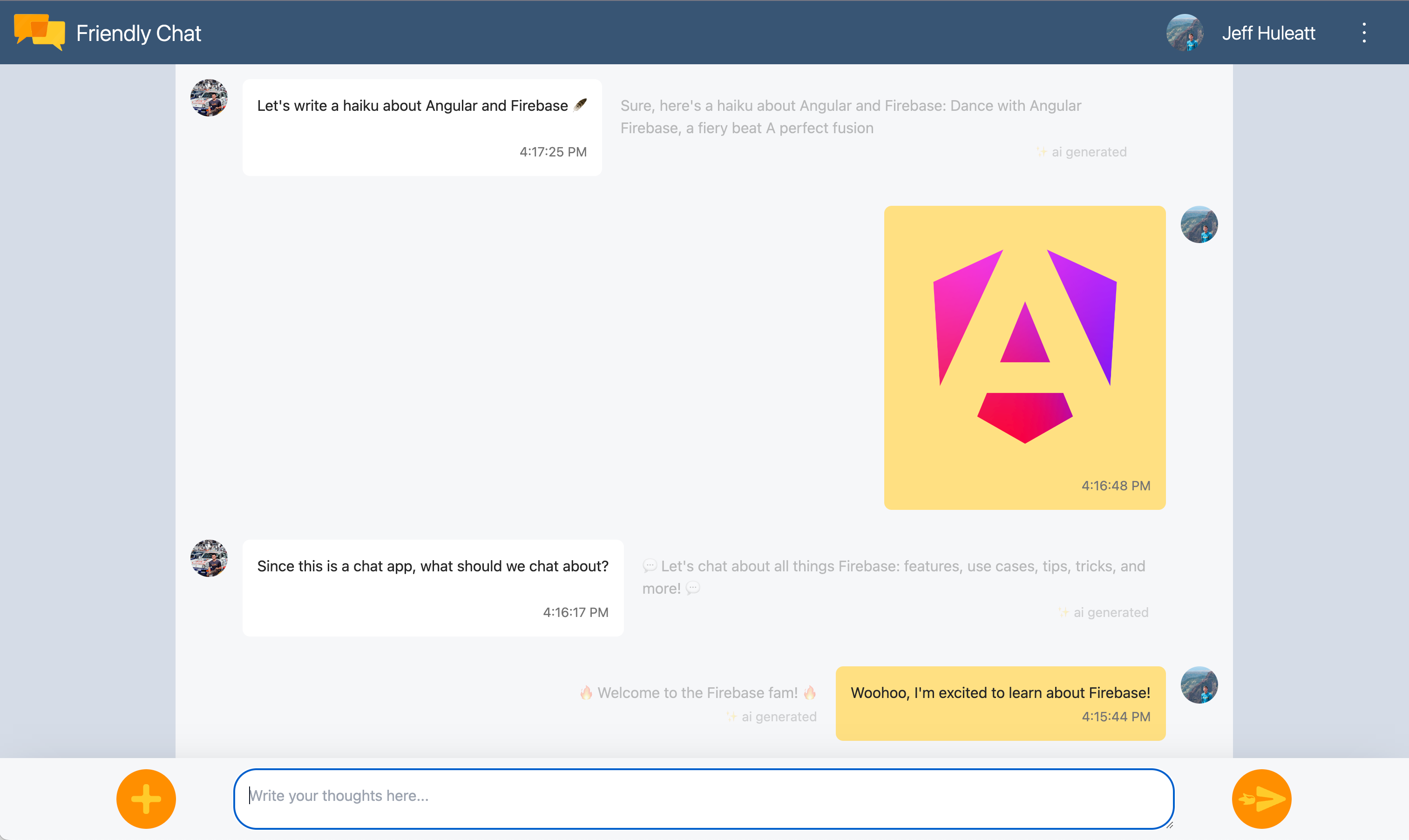
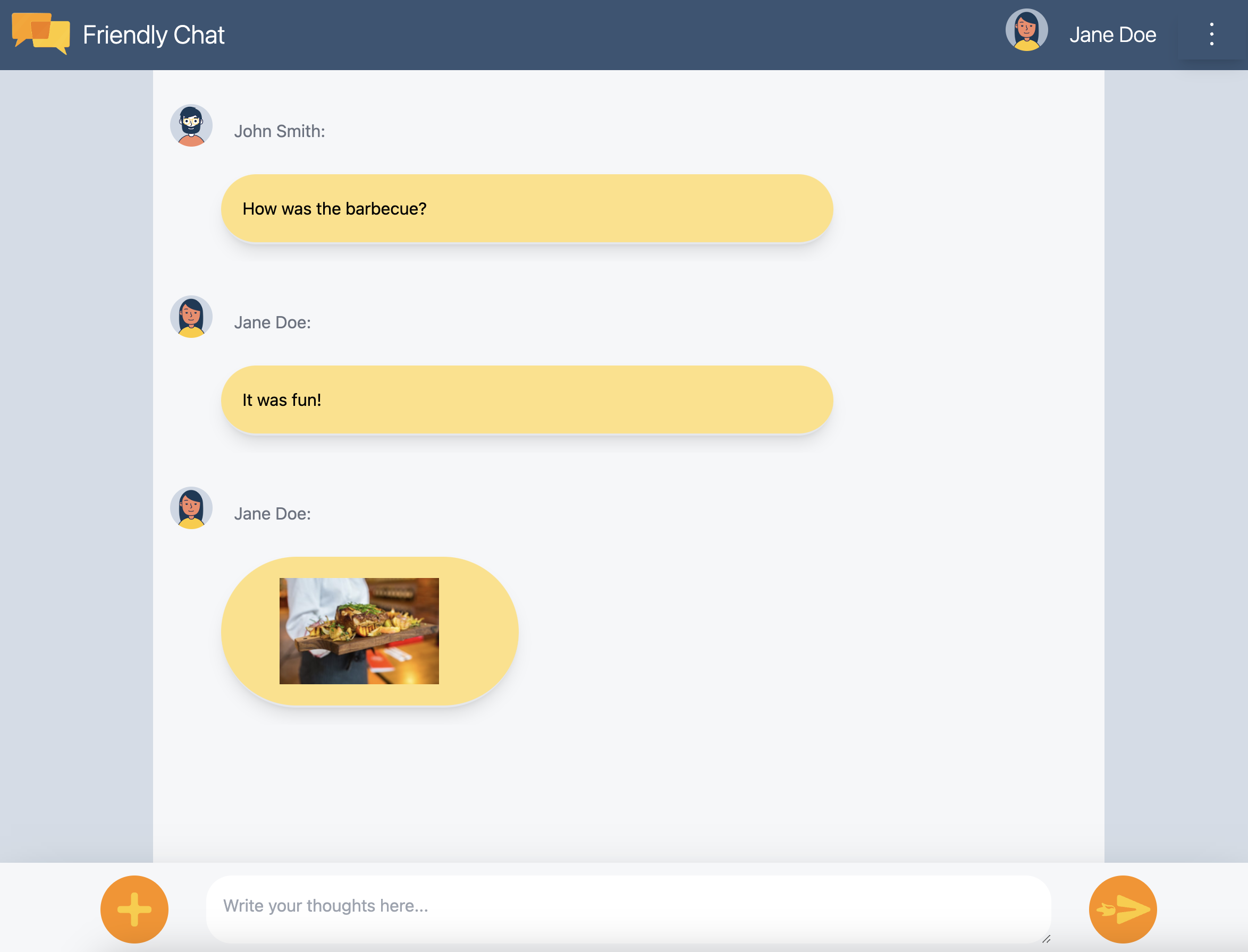
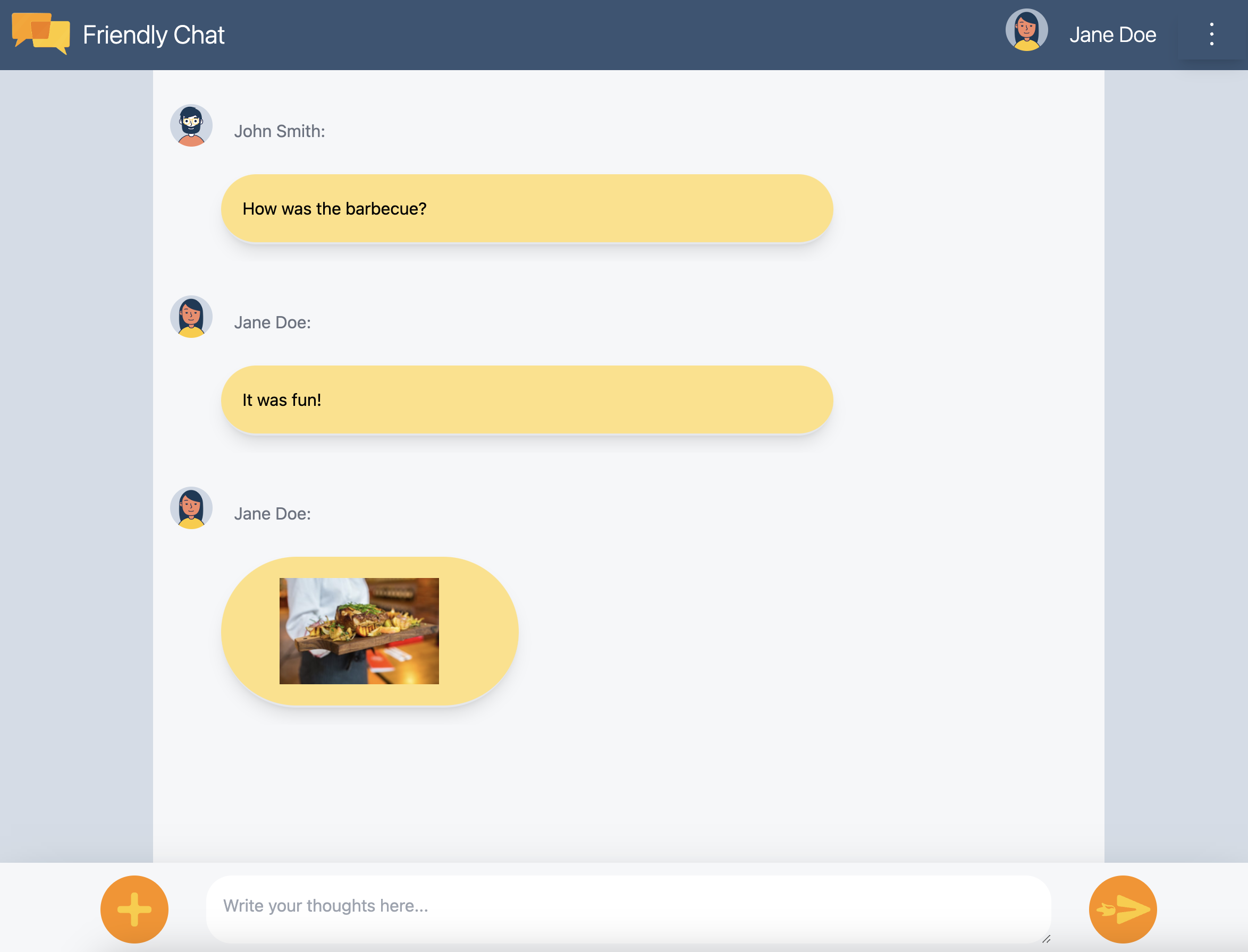
- รีเฟรช FriendlyChat ข้อความที่คุณสร้างไว้ก่อนหน้านี้ในฐานข้อมูลควรแสดงใน UI ของ FriendlyChat (ดูด้านล่าง) คุณเขียนข้อความใหม่ได้เลย ข้อความควรจะปรากฏขึ้นทันที
- (ไม่บังคับ) คุณสามารถลองลบ แก้ไข หรือเพิ่มข้อความใหม่ด้วยตนเองได้โดยตรงในส่วน Firestore ของ Emulator Suite โดยการเปลี่ยนแปลงใดๆ ควรแสดงใน UI
ยินดีด้วย คุณกำลังอ่านเอกสาร Cloud Firestore ในแอป

11. เพิ่มฟีเจอร์ AI
คุณจะใช้ AI ของ Google เพื่อเพิ่มฟีเจอร์ความช่วยเหลือที่เป็นประโยชน์ลงในแอปแชท
รับคีย์ Google AI API
- ไปที่ Google AI Studio แล้วคลิกสร้างคีย์ API
- เลือกโปรเจ็กต์ Firebase ที่คุณสร้างขึ้นสำหรับโค้ดแล็บนี้ ข้อความแจ้งนี้มีไว้สำหรับโปรเจ็กต์ Google Cloud แต่โปรเจ็กต์ Firebase ทุกโปรเจ็กต์ก็เป็นโปรเจ็กต์ Google Cloud
- คลิกสร้างคีย์ API ในโปรเจ็กต์ที่มีอยู่
- คัดลอกคีย์ API ที่ได้
ติดตั้งส่วนขยาย
ส่วนขยายนี้จะติดตั้งใช้งาน Cloud Functions ที่จะทริกเกอร์ทุกครั้งที่มีการเพิ่มเอกสารใหม่ลงในคอลเล็กชัน messages ใน Firestore ฟังก์ชันจะเรียกใช้ Gemini และเขียนคำตอบกลับไปยังฟิลด์ response ในเอกสาร
- คลิกติดตั้งในคอนโซล Firebase ในหน้าส่วนขยายสร้างแชทบอทด้วย Gemini API
- ทำตามข้อความแจ้ง เมื่อไปถึงขั้นตอนกำหนดค่าส่วนขยาย ให้ตั้งค่าพารามิเตอร์ต่อไปนี้
- ผู้ให้บริการ Gemini API:
Google AI - คีย์ API ของ Google AI: วางคีย์ที่คุณสร้างไว้ก่อนหน้านี้ แล้วคลิกสร้างข้อมูลลับ
- เส้นทางของคอลเล็กชัน Firestore:
messages - ฟิลด์พรอมต์:
text - ฟิลด์การตอบกลับ:
response - ฟิลด์คำสั่งซื้อ:
timestamp - บริบท:
Keep your answers short, informal, and helpful. Use emojis when possible.
- ผู้ให้บริการ Gemini API:
- คลิกติดตั้งส่วนขยาย
- รอให้ส่วนขยายติดตั้งเสร็จ
ทดสอบฟีเจอร์ AI
FriendlyChat มีโค้ดสำหรับอ่านคำตอบจากส่วนขยาย AI อยู่แล้ว คุณเพียงแค่ต้องส่งข้อความแชทใหม่เพื่อทดสอบ
- เปิด FriendlyChat แล้วส่งข้อความ
- หลังจากนั้นไม่นาน คุณจะเห็นคำตอบปรากฏขึ้นข้างข้อความ โดยมี
✨ ai generatedหมายเหตุที่ท้ายข้อความเพื่อระบุให้ชัดเจนว่าข้อความนี้สร้างขึ้นด้วย Generative AI ไม่ใช่ผู้ใช้จริง
12. ส่งรูปภาพ
ตอนนี้คุณจะเพิ่มฟีเจอร์ที่แชร์รูปภาพ
แม้ว่า Cloud Firestore จะเหมาะสำหรับการจัดเก็บข้อมูลที่มีโครงสร้าง แต่ Cloud Storage เหมาะสำหรับการจัดเก็บไฟล์มากกว่า Cloud Storage สำหรับ Firebase เป็นบริการพื้นที่เก็บข้อมูลไฟล์/Blob และคุณจะใช้บริการนี้เพื่อจัดเก็บรูปภาพที่ผู้ใช้แชร์โดยใช้แอปของเรา
บันทึกรูปภาพไปยัง Cloud Storage
สำหรับ Codelab นี้ เราได้เพิ่มปุ่มที่จะทริกเกอร์กล่องโต้ตอบเครื่องมือเลือกไฟล์ให้คุณแล้ว หลังจากเลือกไฟล์แล้ว ระบบจะเรียกใช้ฟังก์ชัน saveImageMessage และคุณจะได้รับข้อมูลอ้างอิงถึงไฟล์ที่เลือก ฟังก์ชัน saveImageMessage จะทำสิ่งต่อไปนี้
- สร้างข้อความแชท "ตัวยึดตำแหน่ง" ในฟีดแชทเพื่อให้ผู้ใช้เห็นภาพเคลื่อนไหว "กำลังโหลด" ขณะที่คุณอัปโหลดรูปภาพ
- อัปโหลดไฟล์รูปภาพไปยัง Cloud Storage ไปยังเส้นทางนี้:
/<uid>/<file_name> - สร้าง URL ที่อ่านได้แบบสาธารณะสำหรับไฟล์รูปภาพ
- อัปเดตข้อความแชทด้วย URL ของไฟล์รูปภาพที่อัปโหลดใหม่แทนรูปภาพการโหลดชั่วคราว
ตอนนี้คุณจะเพิ่มฟังก์ชันการทำงานเพื่อส่งรูปภาพ
- กลับไปที่ไฟล์
src/chat.service.ts - ค้นหาฟังก์ชัน
saveImageMessage - แทนที่ฟังก์ชันทั้งหมดด้วยโค้ดต่อไปนี้
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
ทดสอบการส่งรูปภาพ
- สร้างคอมมิตที่มีข้อความคอมมิตว่า "เพิ่มความสามารถในการโพสต์รูปภาพ" แล้วพุชไปยังที่เก็บ GitHub
- เปิดหน้า App Hosting ในคอนโซล Firebase แล้วรอให้การเปิดตัวใหม่เสร็จสมบูรณ์
- รีเฟรช FriendlyChat หลังจากเข้าสู่ระบบแล้ว ให้คลิกปุ่มอัปโหลดรูปภาพที่ด้านล่างซ้าย
 แล้วเลือกไฟล์รูปภาพโดยใช้เครื่องมือเลือกไฟล์ หากคุณกำลังมองหารูปภาพ สามารถใช้รูปถ้วยกาแฟสวยๆ นี้ได้
แล้วเลือกไฟล์รูปภาพโดยใช้เครื่องมือเลือกไฟล์ หากคุณกำลังมองหารูปภาพ สามารถใช้รูปถ้วยกาแฟสวยๆ นี้ได้ - ข้อความใหม่ควรปรากฏใน UI ของแอปพร้อมรูปภาพที่คุณเลือก

หากพยายามเพิ่มรูปภาพขณะที่ไม่ได้ลงชื่อเข้าใช้ คุณควรเห็นข้อผิดพลาดที่แจ้งว่าคุณต้องลงชื่อเข้าใช้เพื่อเพิ่มรูปภาพ
13. แสดงการแจ้งเตือน
ตอนนี้คุณจะเพิ่มการรองรับการแจ้งเตือนในเบราว์เซอร์ แอปจะแจ้งเตือนผู้ใช้เมื่อมีการโพสต์ข้อความใหม่ในแชท Firebase Cloud Messaging (FCM) เป็นโซลูชันการรับส่งข้อความข้ามแพลตฟอร์มที่ช่วยให้คุณส่งข้อความและการแจ้งเตือนได้อย่างน่าเชื่อถือ
เพิ่ม Service Worker ของ FCM
เว็บแอปต้องมี Service Worker ที่จะรับและแสดงการแจ้งเตือนบนเว็บ
ควรตั้งค่าผู้ให้บริการรับส่งข้อความไว้แล้วเมื่อเพิ่ม AngularFire โปรดตรวจสอบว่ามีโค้ดต่อไปนี้อยู่ในส่วนการนำเข้าของ /angularfire-start/src/app/app.config.ts
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Service Worker เพียงแค่ต้องโหลดและเริ่มต้น Firebase Cloud Messaging SDK ซึ่งจะจัดการการแสดงการแจ้งเตือน
รับโทเค็นอุปกรณ์ FCM
เมื่อเปิดใช้การแจ้งเตือนในอุปกรณ์หรือเบราว์เซอร์แล้ว คุณจะได้รับโทเค็นอุปกรณ์ โทเค็นอุปกรณ์นี้คือสิ่งที่คุณใช้เพื่อส่งการแจ้งเตือนไปยังอุปกรณ์หรือเบราว์เซอร์ที่เฉพาะเจาะจง
เมื่อผู้ใช้ลงชื่อเข้าใช้ ให้เรียกใช้ฟังก์ชัน saveMessagingDeviceToken ซึ่งเป็นตำแหน่งที่คุณจะได้รับโทเค็นอุปกรณ์ FCM จากเบราว์เซอร์และบันทึกลงใน Cloud Firestore
chat.service.ts
- ค้นหาฟังก์ชัน
saveMessagingDeviceToken - แทนที่ฟังก์ชันทั้งหมดด้วยโค้ดต่อไปนี้
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
อย่างไรก็ตาม รหัสนี้จะใช้ไม่ได้ในตอนแรก หากต้องการให้แอปดึงโทเค็นอุปกรณ์ได้ ผู้ใช้ต้องให้สิทธิ์แอปของคุณเพื่อแสดงการแจ้งเตือน (ขั้นตอนถัดไปของ Codelab)
ขอสิทธิ์เพื่อแสดงการแจ้งเตือน
เมื่อผู้ใช้ยังไม่ได้ให้สิทธิ์แอปของคุณในการแสดงการแจ้งเตือน คุณจะไม่ได้รับโทเค็นอุปกรณ์ ในกรณีนี้ คุณจะเรียกใช้เมธอด requestPermission() ซึ่งจะแสดงกล่องโต้ตอบของเบราว์เซอร์ที่ขอสิทธิ์นี้ ( ในเบราว์เซอร์ที่รองรับ)

- กลับไปที่ไฟล์
src/app/services/chat.service.ts - ค้นหาฟังก์ชัน
requestNotificationsPermissions - แทนที่ฟังก์ชันทั้งหมดด้วยโค้ดต่อไปนี้
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
รับโทเค็นอุปกรณ์
- สร้างคอมมิตที่มีข้อความคอมมิตว่า "เพิ่มความสามารถในการโพสต์รูปภาพ" แล้วพุชไปยังที่เก็บ GitHub
- เปิดหน้า App Hosting ในคอนโซล Firebase แล้วรอให้การเปิดตัวใหม่เสร็จสมบูรณ์
- รีเฟรช FriendlyChat หลังจากเข้าสู่ระบบแล้ว กล่องโต้ตอบสิทธิ์การแจ้งเตือนควรปรากฏขึ้น

- คลิกอนุญาต
- เปิดคอนโซล JavaScript ของเบราว์เซอร์ คุณควรเห็นข้อความต่อไปนี้
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - คัดลอกโทเค็นอุปกรณ์ เนื่องจากคุณจะต้องใช้รหัสนี้ในขั้นตอนถัดไปของโค้ดแล็บ
ส่งการแจ้งเตือนไปยังอุปกรณ์
เมื่อมีโทเค็นอุปกรณ์แล้ว คุณจะส่งการแจ้งเตือนได้
- เปิดแท็บ Cloud Messaging ของคอนโซล Firebase
- คลิก "การแจ้งเตือนใหม่"
- ป้อนชื่อการแจ้งเตือนและข้อความการแจ้งเตือน
- คลิก "ส่งข้อความทดสอบ" ที่ด้านขวาของหน้าจอ
- ป้อนโทเค็นอุปกรณ์ที่คุณคัดลอกจากคอนโซล JavaScript ของเบราว์เซอร์ แล้วคลิกเครื่องหมายบวก ("+")
- คลิก "ทดสอบ"
หากแอปทำงานอยู่เบื้องหน้า คุณจะเห็นการแจ้งเตือนในคอนโซล JavaScript
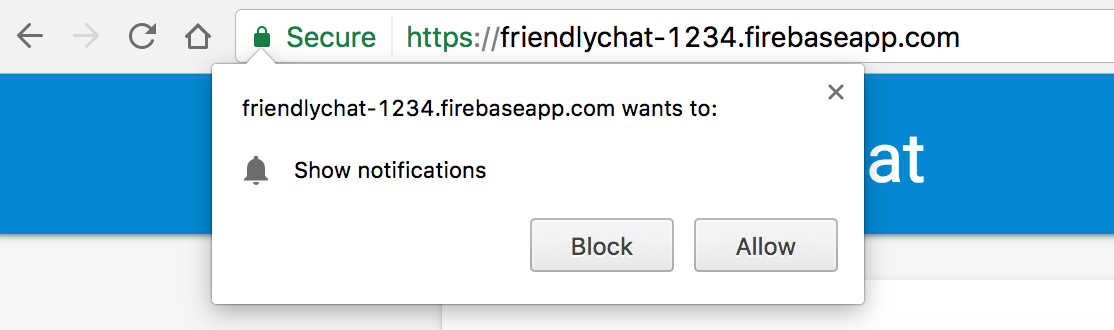
หากแอปทำงานในเบื้องหลัง การแจ้งเตือนควรปรากฏในเบราว์เซอร์ ดังตัวอย่างนี้

14. กฎความปลอดภัยของ Cloud Firestore
ดูกฎความปลอดภัยของฐานข้อมูล
Cloud Firestore ใช้ภาษาของกฎที่เฉพาะเจาะจงเพื่อกำหนดสิทธิ์การเข้าถึง ความปลอดภัย และการตรวจสอบข้อมูล
เมื่อตั้งค่าโปรเจ็กต์ Firebase ในช่วงต้นของโค้ดแล็บนี้ คุณเลือกใช้กฎความปลอดภัยเริ่มต้นของ "โหมดทดสอบ" เพื่อไม่ให้จำกัดการเข้าถึง Datastore ในคอนโซล Firebase คุณจะดูและแก้ไขกฎเหล่านี้ได้ในแท็บกฎของส่วนฐานข้อมูล
ตอนนี้คุณควรเห็นกฎเริ่มต้นซึ่งไม่ได้จำกัดการเข้าถึง Datastore ซึ่งหมายความว่าผู้ใช้ทุกคนสามารถอ่านและเขียนไปยังคอลเล็กชันใดก็ได้ใน Datastore
คุณจะอัปเดตกฎเพื่อจำกัดสิ่งต่างๆ ได้โดยใช้กฎต่อไปนี้
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
กฎความปลอดภัยควรอัปเดตโดยอัตโนมัติไปยัง Emulator Suite
ดูกฎด้านความปลอดภัยของ Cloud Storage
Cloud Storage for Firebase ใช้ภาษาของกฎที่เฉพาะเจาะจงเพื่อกำหนดสิทธิ์การเข้าถึง ความปลอดภัย และการตรวจสอบข้อมูล
เมื่อตั้งค่าโปรเจ็กต์ Firebase ในช่วงต้นของโค้ดแล็บนี้ คุณเลือกใช้กฎความปลอดภัยของ Cloud Storage เริ่มต้นที่อนุญาตให้เฉพาะผู้ใช้ที่ได้รับการตรวจสอบสิทธิ์ใช้ Cloud Storage ในคอนโซล Firebase คุณจะดูและแก้ไขกฎได้ในแท็บกฎของส่วน Storage คุณควรเห็นกฎเริ่มต้นที่อนุญาตให้ผู้ใช้ที่ลงชื่อเข้าใช้ทุกคนอ่านและเขียนไฟล์ใดก็ได้ในที่เก็บข้อมูล
คุณจะอัปเดตกฎเพื่อทำสิ่งต่อไปนี้
- อนุญาตให้ผู้ใช้แต่ละรายเขียนได้เฉพาะในโฟลเดอร์ของตนเอง
- อนุญาตให้ทุกคนอ่านจาก Cloud Storage
- ตรวจสอบว่าไฟล์ที่อัปโหลดเป็นรูปภาพ
- จำกัดขนาดของรูปภาพที่อัปโหลดได้ไม่เกิน 5 MB
ซึ่งทำได้โดยใช้กฎต่อไปนี้
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. ยินดีด้วย
คุณใช้ Firebase สร้างเว็บแอปพลิเคชันแชทแบบเรียลไทม์แล้ว
สิ่งที่คุณได้เรียนรู้
- Firebase App Hosting
- การตรวจสอบสิทธิ์ Firebase
- Cloud Firestore
- Firebase SDK สำหรับ Cloud Storage
- Firebase Cloud Messaging
- การตรวจสอบประสิทธิภาพ Firebase
ขั้นตอนถัดไป
ดูข้อมูลเพิ่มเติม
16. [ไม่บังคับ] บังคับใช้ด้วย App Check
App Check ของ Firebase ช่วยรักษาความปลอดภัยของบริการจากปริมาณการเข้าชมที่ไม่ต้องการ และช่วยปกป้องแบ็กเอนด์จากการละเมิด ในขั้นตอนนี้ คุณจะเพิ่มการตรวจสอบความถูกต้องของข้อมูลเข้าสู่ระบบและบล็อกไคลเอ็นต์ที่ไม่ได้รับอนุญาตด้วย App Check และ reCAPTCHA Enterprise
ก่อนอื่น คุณจะต้องเปิดใช้ App Check และ reCaptcha
การเปิดใช้ reCAPTCHA Enterprise
- ใน Cloud Console ให้ค้นหาและเลือก reCAPTCHA Enterprise ในส่วนความปลอดภัย
- เปิดใช้บริการตามที่ได้รับแจ้ง แล้วคลิกสร้างคีย์
- ป้อนชื่อที่แสดงตามที่ได้รับแจ้ง แล้วเลือกเว็บไซต์เป็นประเภทแพลตฟอร์ม
- เพิ่ม URL ที่ติดตั้งใช้งานลงในรายการโดเมน และตรวจสอบว่าได้ยกเลิกการเลือกตัวเลือก "ใช้การท้าทายแบบช่องทําเครื่องหมาย" แล้ว
- คลิกสร้างคีย์ แล้วจัดเก็บคีย์ที่สร้างขึ้นไว้ในที่ปลอดภัย เนื่องจากคุณจะต้องใช้ในภายหลังในขั้นตอนนี้
การเปิดใช้ App Check
- ในคอนโซล Firebase ให้หาส่วนสร้างในแผงด้านซ้าย
- คลิก App Check แล้วคลิกแท็บวิธีการลงชื่อเข้าใช้เพื่อไปยัง App Check
- คลิกลงทะเบียน แล้วป้อนคีย์ reCAPTCHA Enterprise เมื่อมีข้อความแจ้ง จากนั้นคลิกบันทึก
- ในมุมมอง API ให้เลือก Storage แล้วคลิก Enforce ทำเช่นเดียวกันกับ Cloud Firestore
ตอนนี้ควรมีการบังคับใช้ App Check แล้ว รีเฟรชแอปแล้วลองดูหรือส่งข้อความแชท คุณควรได้รับข้อความแสดงข้อผิดพลาดต่อไปนี้
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
ซึ่งหมายความว่า App Check จะบล็อกคำขอที่ยังไม่ได้รับการตรวจสอบโดยค่าเริ่มต้น ตอนนี้มาเพิ่มการตรวจสอบความถูกต้องลงในแอปกัน
ไปที่ไฟล์ environment.ts แล้วเพิ่ม reCAPTCHAEnterpriseKey ลงในออบเจ็กต์ environment
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
แทนที่ค่าของ key ด้วยโทเค็น reCAPTCHA Enterprise
จากนั้นไปที่ไฟล์ app.config.ts แล้วเพิ่มการนำเข้าต่อไปนี้
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
ในไฟล์ app.config.ts เดียวกัน ให้เพิ่มการประกาศตัวแปรส่วนกลางต่อไปนี้
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
ในการนำเข้า ให้เพิ่มการเริ่มต้น App Check ด้วย ReCaptchaEnterpriseProvider และตั้งค่า isTokenAutoRefreshEnabled เป็น true เพื่ออนุญาตให้รีเฟรชโทเค็นโดยอัตโนมัติ
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
หากต้องการอนุญาตการทดสอบในเครื่อง ให้ตั้งค่า self.FIREBASE_APPCHECK_DEBUG_TOKEN เป็น true เมื่อรีเฟรชแอปใน localhost ระบบจะบันทึกโทเค็นการแก้ไขข้อบกพร่องในคอนโซลในลักษณะที่คล้ายกับตัวอย่างต่อไปนี้
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
ตอนนี้ ให้ไปที่มุมมองแอปของ App Check ในคอนโซล Firebase
คลิกเมนูที่ซ่อนอยู่ แล้วเลือกจัดการโทเค็นการแก้ไขข้อบกพร่อง
จากนั้นคลิกเพิ่มโทเค็นการแก้ไขข้อบกพร่อง แล้ววางโทเค็นการแก้ไขข้อบกพร่องจากคอนโซลตามที่ได้รับแจ้ง
ไปที่ไฟล์ chat.service.ts แล้วเพิ่มการนำเข้าต่อไปนี้
import { AppCheck } from '@angular/fire/app-check';
ในไฟล์ chat.service.ts เดียวกัน ให้แทรก App Check พร้อมกับบริการอื่นๆ ของ Firebase
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- สร้างคอมมิตพร้อมข้อความคอมมิต "Block unauthorized clients with App Check" แล้วพุชไปยังที่เก็บ GitHub
- เปิดหน้า App Hosting ในคอนโซล Firebase แล้วรอให้การเปิดตัวใหม่เสร็จสมบูรณ์
ยินดีด้วย ตอนนี้ App Check ควรใช้งานได้ในแอปแล้ว

