1. Présentation
Dans cet atelier de programmation, vous allez apprendre à utiliser AngularFire pour créer des applications Web en mettant en place et en déployant un client de chat à l'aide des produits et services Firebase.

Points abordés
- Créez une application Web à l'aide d'Angular et de Firebase.
- Synchroniser des données en utilisant Cloud Firestore et Cloud Storage for Firebase
- Authentifiez vos utilisateurs à l'aide de Firebase Authentication.
- Déployer votre application Web sur Firebase App Hosting
- Envoyer des notifications avec Firebase Cloud Messaging
- Collectez les données sur les performances de votre application Web.
Prérequis
- Un compte GitHub
- La possibilité de passer à la formule Blaze pour votre projet Firebase
- L'IDE/éditeur de texte de votre choix, tel que WebStorm, Sublime ou VS Code
- Le gestionnaire de packages npm, qui est généralement fourni avec Node.js
- Un terminal/une console
- Un navigateur de votre choix, tel que Chrome
- L'exemple de code de l'atelier de programmation (voir l'étape suivante de l'atelier de programmation pour savoir comment obtenir le code)
2. Obtenir l'exemple de code
Créer un dépôt GitHub
Le code source de l'atelier de programmation est disponible à l'adresse https://github.com/firebase/codelab-friendlychat-web. Le dépôt contient des exemples de projets adaptés à différentes plates-formes. Cependant, cet atelier de programmation n'utilise que le répertoire angularfire-start.
Copiez le dossier angularfire-start dans votre propre dépôt :
- À l'aide d'un terminal, créez un dossier sur votre ordinateur et accédez-y :
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Utilisez le package npm giget pour n'extraire que le dossier
angularfire-start:npx giget@latest gh:firebase/codelab-friendlychat-web/angularfire-start#master . --install - Suivez les modifications en local avec git :
git init git add . git commit -m "codelab starting point" git branch -M main - Créez un dépôt GitHub : https://github.com/new. Donnez-lui le nom de votre choix.
- GitHub vous fournira une nouvelle URL de dépôt qui ressemblera à
https://github.com/[user-name]/[repository-name].gitougit@github.com:[user-name]/[repository-name].git. Copiez cette URL.
- GitHub vous fournira une nouvelle URL de dépôt qui ressemblera à
- Transférez les modifications locales vers votre nouveau dépôt GitHub. Exécutez la commande suivante en remplaçant l'espace réservé
your-repository-urlpar l'URL de votre dépôt.git remote add origin your-repository-url git push -u origin main - Le code de démarrage devrait maintenant s'afficher dans votre dépôt GitHub.
3. Créer et configurer un projet Firebase
Créer un projet Firebase
- Connectez-vous à la console Firebase à l'aide de votre compte Google.
- Cliquez sur le bouton pour créer un projet, puis saisissez un nom de projet (par exemple,
FriendlyChat).
- Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- (Facultatif) Activez l'assistance IA dans la console Firebase (appelée "Gemini dans Firebase").
- Pour cet atelier de programmation, vous n'avez pas besoin de Google Analytics. Désactivez donc l'option Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Passer à un forfait Firebase supérieur
Pour utiliser Firebase App Hosting et Cloud Storage pour Firebase, votre projet Firebase doit être associé à un compte de facturation Cloud et être soumis au forfait Blaze avec paiement à l'usage.
- Un compte de facturation Cloud nécessite un mode de paiement, comme une carte de crédit.
- Si vous débutez avec Firebase et Google Cloud, vérifiez si vous êtes éligible à un crédit de 300$et à un compte de facturation Cloud pour l'essai sans frais.
- Si vous effectuez cet atelier de programmation dans le cadre d'un événement, demandez à l'organisateur si des crédits Cloud sont disponibles.
Pour passer à la formule Blaze, procédez comme suit :
- Dans la console Firebase, sélectionnez Passer à une formule supérieure.
- Sélectionnez le forfait Blaze. Suivez les instructions à l'écran pour associer un compte de facturation Cloud à votre projet.
Si vous avez dû créer un compte de facturation Cloud lors de cette mise à niveau, vous devrez peut-être revenir au processus de mise à niveau dans la console Firebase pour la finaliser.
Ajouter une application Web Firebase au projet
- Cliquez sur l'icône Web
 pour créer une application Web Firebase.
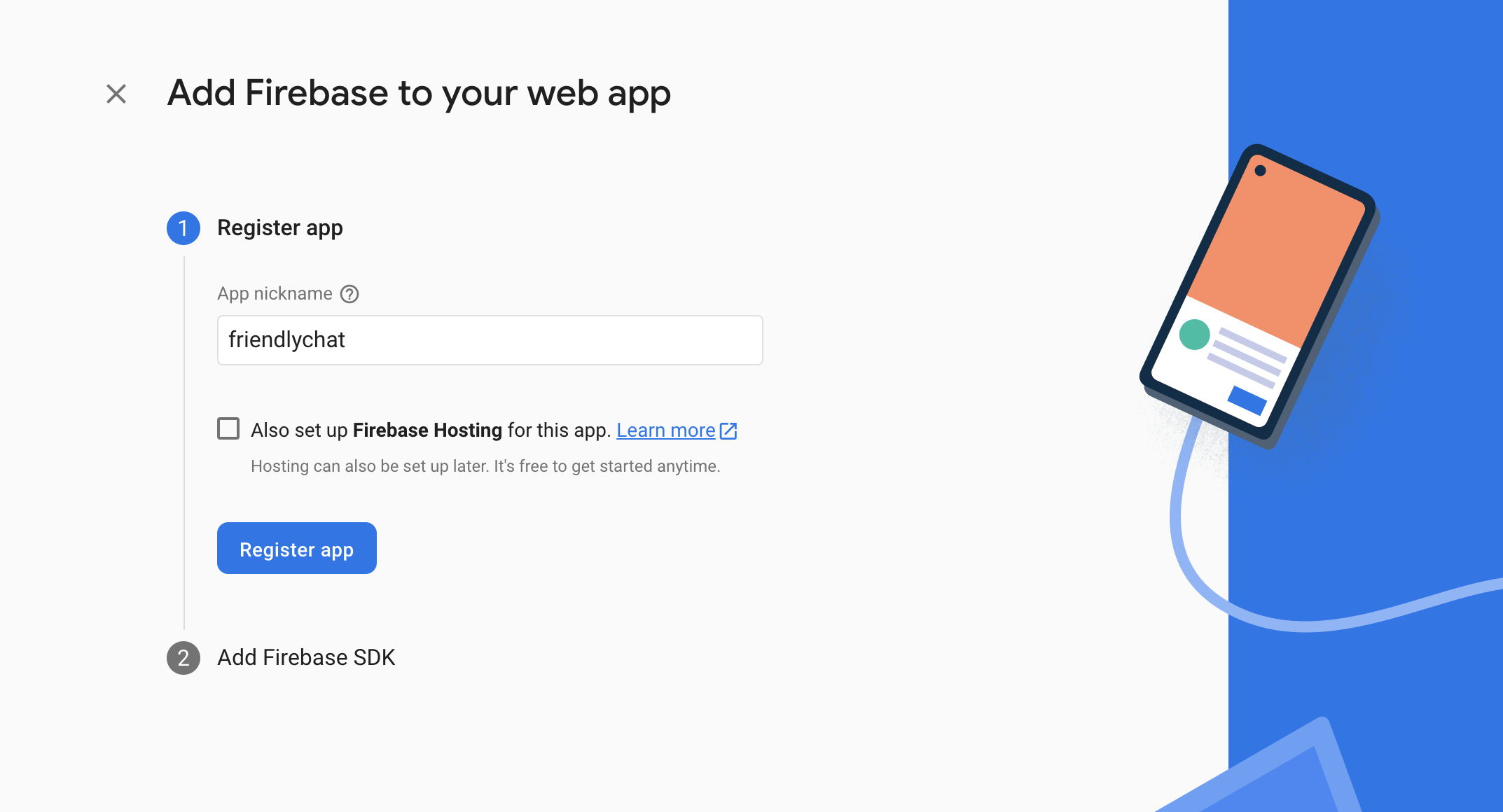
pour créer une application Web Firebase. - Enregistrez l'application sous le nom Friendly Chat. Ne cochez pas la case Configurer également Firebase Hosting pour cette application. Cliquez sur Enregistrer l'application.
- À l'étape suivante, un objet de configuration s'affiche. Vous n'en avez pas besoin pour le moment. Cliquez sur Accéder à la console.

Configurer les produits Firebase
L'application que vous allez créer utilise des produits Firebase disponibles pour les applications Web :
- Firebase Authentication, pour permettre à vos utilisateurs de se connecter facilement à votre application.
- Cloud Firestore, pour sauvegarder des données structurées sur le cloud et être notifié instantanément en cas de modification des données.
- Cloud Storage for Firebase, pour sauvegarder des fichiers dans le cloud.
- Firebase App Hosting pour créer, héberger et diffuser l'application.
- Firebase Cloud Messaging, pour envoyer des notifications push et afficher les notifications pop-up du navigateur.
- Firebase Performance Monitoring pour collecter les données sur les performances des utilisateurs pour votre application.
Certains de ces produits nécessitent une configuration particulière ou doivent être activés via la console Firebase.
Configurer l'authentification
Pour permettre aux utilisateurs de se connecter à l'application Web avec leur compte Google, vous allez utiliser la méthode de connexion Google.
- Dans la console Firebase, accédez à Authentification.
- Cliquez sur Commencer.
- Dans la colonne Fournisseurs supplémentaires, cliquez sur Google > Activer.
- Dans la zone de texte Nom public du projet, saisissez un nom facile à retenir, par exemple
My Next.js app. - Dans la liste déroulante Adresse e-mail d'assistance pour le projet, sélectionnez votre adresse e-mail.
- Cliquez sur Enregistrer.
Configurer Cloud Firestore
L'application Web utilise Cloud Firestore pour enregistrer des messages de chat et en recevoir.
Voici comment configurer Cloud Firestore dans votre projet Firebase :
- Dans le panneau de gauche de la console Firebase, développez Créer, puis sélectionnez Base de données Firestore.
- Cliquez sur Créer une base de données.
- Laissez le champ Database ID (ID de la base de données) défini sur
(default). - Sélectionnez un emplacement pour votre base de données, puis cliquez sur Suivant.
Pour une application réelle, choisissez un emplacement proche de vos utilisateurs. - Cliquez sur Démarrer en mode test. Lisez la clause de non-responsabilité concernant les règles de sécurité.
Dans cet atelier de programmation, vous ajouterez des règles de sécurité pour protéger vos données. Ne distribuez ni n'exposez publiquement une application sans ajouter de règles de sécurité pour votre base de données. - Cliquez sur Créer.
Configurer Cloud Storage for Firebase
L'application Web utilise Cloud Storage for Firebase pour stocker, importer et partager des photos.
Voici comment configurer Cloud Storage for Firebase dans votre projet Firebase :
- Dans le panneau de gauche de la console Firebase, développez Créer, puis sélectionnez Stockage.
- Cliquez sur Commencer.
- Sélectionnez un emplacement pour votre bucket Storage par défaut.
Les buckets situés dans les régionsUS-WEST1,US-CENTRAL1etUS-EAST1peuvent profiter du niveau"Toujours sans frais" pour Google Cloud Storage. Les buckets situés dans toutes les autres régions sont soumis aux tarifs et à l'utilisation de Google Cloud Storage. - Cliquez sur Démarrer en mode test. Lisez la clause de non-responsabilité concernant les règles de sécurité.
Dans cet atelier de programmation, vous ajouterez des règles de sécurité pour protéger vos données. Ne distribuez ni n'exposez publiquement une application sans ajouter de règles de sécurité pour votre bucket Storage. - Cliquez sur Créer.
4. Installer l'interface de ligne de commande Firebase
L'interface de ligne de commande (CLI) Firebase vous permet d'utiliser Firebase Hosting pour diffuser votre application Web en local, ainsi que pour la déployer dans votre projet Firebase.
- Installez la CLI en exécutant la commande npm suivante :
npm -g install firebase-tools@latest
- Exécutez la commande suivante pour vérifier que la CLI a été installée correctement :
firebase --version
Assurez-vous que la version de la CLI Firebase est la version 13.9.0 ou ultérieure.
- Autorisez la CLI Firebase en exécutant la commande suivante :
firebase login
Vous avez configuré le modèle d'application Web pour extraire la configuration de votre application pour Firebase Hosting à partir du répertoire local de votre application (le dépôt que vous avez cloné précédemment dans l'atelier de programmation). Toutefois, pour extraire la configuration, vous devez associer votre application à votre projet Firebase.
- Assurez-vous que votre ligne de commande accède au répertoire
angularfire-startlocal de votre application. - Pour associer votre application à votre projet Firebase, exécutez la commande suivante :
firebase use --add
- Lorsque vous y êtes invité, sélectionnez votre ID de projet, puis attribuez un alias à votre projet Firebase.
Un alias est utile si vous disposez de plusieurs environnements (production, préproduction, etc.). Cependant, pour cet atelier de programmation, utilisons simplement l'alias default.
- Suivez les instructions restantes dans votre ligne de commande.
5. Installer AngularFire
Avant d'exécuter le projet, assurez-vous d'avoir configuré l'interface de ligne de commande Angular et AngularFire.
- Dans une console, exécutez la commande suivante :
npm install -g @angular/cli
- Ensuite, dans une console du répertoire
angularfire-start, exécutez la commande Angular CLI suivante :
ng add @angular/fire
Cette commande permet d'installer toutes les dépendances nécessaires pour votre projet.
- Lorsque vous y êtes invité, décochez
ng deploy -- hostingà l'aide de la barre d'espace. Sélectionnez les fonctionnalités suivantes à l'aide des touches fléchées et de la barre d'espace :AuthenticationFirestoreCloud MessagingCloud Storage
- Appuyez sur
enteret suivez les autres instructions. - Créez un commit avec le message "Install AngularFire" et transférez-le vers votre dépôt GitHub.
6. Créer un backend App Hosting
Dans cette section, vous allez configurer un backend App Hosting pour surveiller une branche de votre dépôt Git.
À la fin de cette section, vous disposerez d'un backend App Hosting connecté à votre dépôt GitHub. Il reconstruira et déploiera automatiquement une nouvelle version de votre application chaque fois que vous enverrez un nouveau commit à votre branche main.
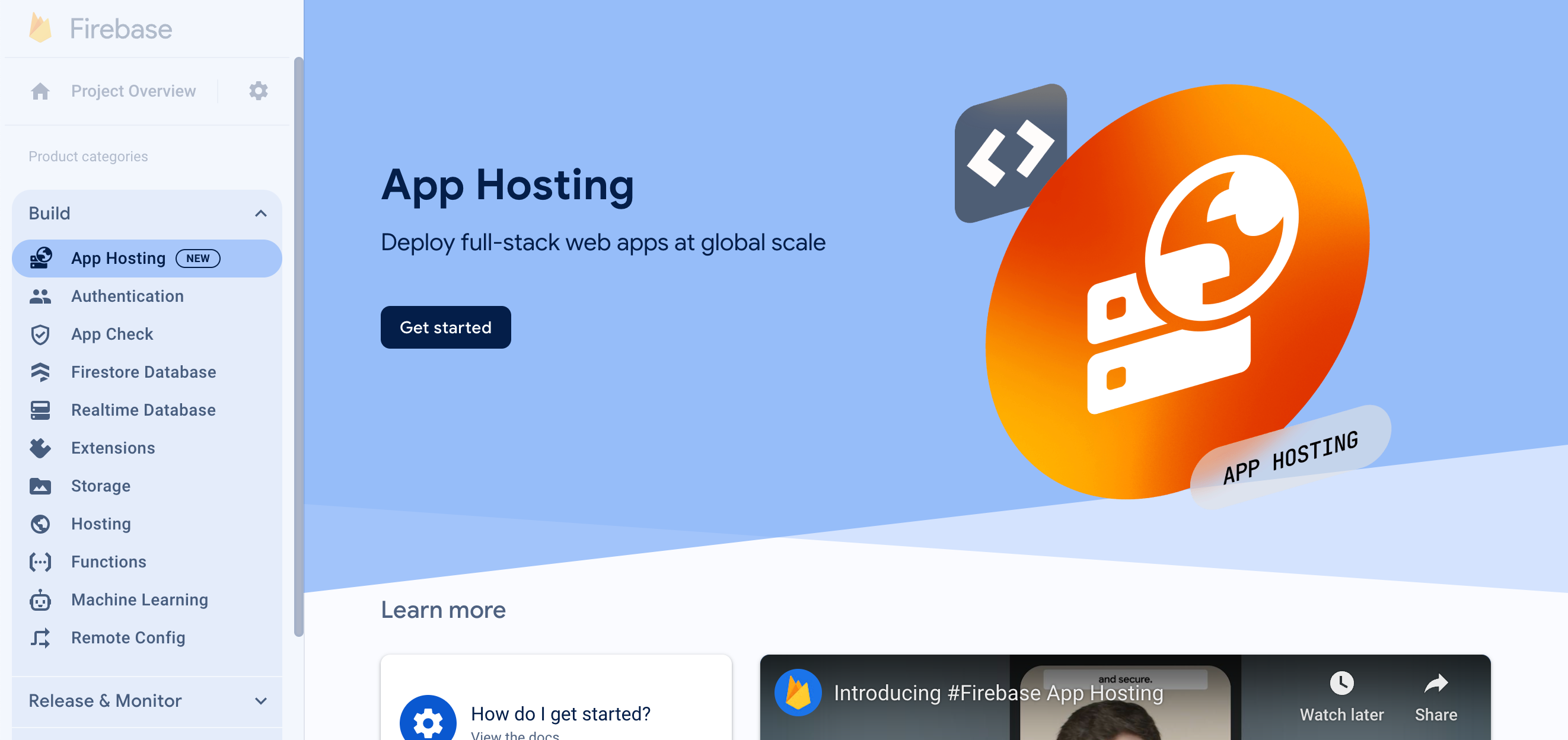
- Accédez à la page App Hosting dans la console Firebase :

- Cliquez sur "Commencer" pour lancer le flux de création du backend. Configurez votre backend comme suit :
- Suivez les instructions de la première étape pour connecter le dépôt GitHub que vous avez créé précédemment.
- Définissez les paramètres de déploiement :
- Conserver le répertoire racine sous le nom
/ - Définissez la branche "live" sur
main. - Activer les déploiements automatiques
- Conserver le répertoire racine sous le nom
- Nommez votre backend
friendlychat-codelab. - Dans "Créer ou associer une application Web Firebase", sélectionnez l'application Web que vous avez configurée précédemment dans le menu déroulant "Sélectionner une application Web Firebase existante".
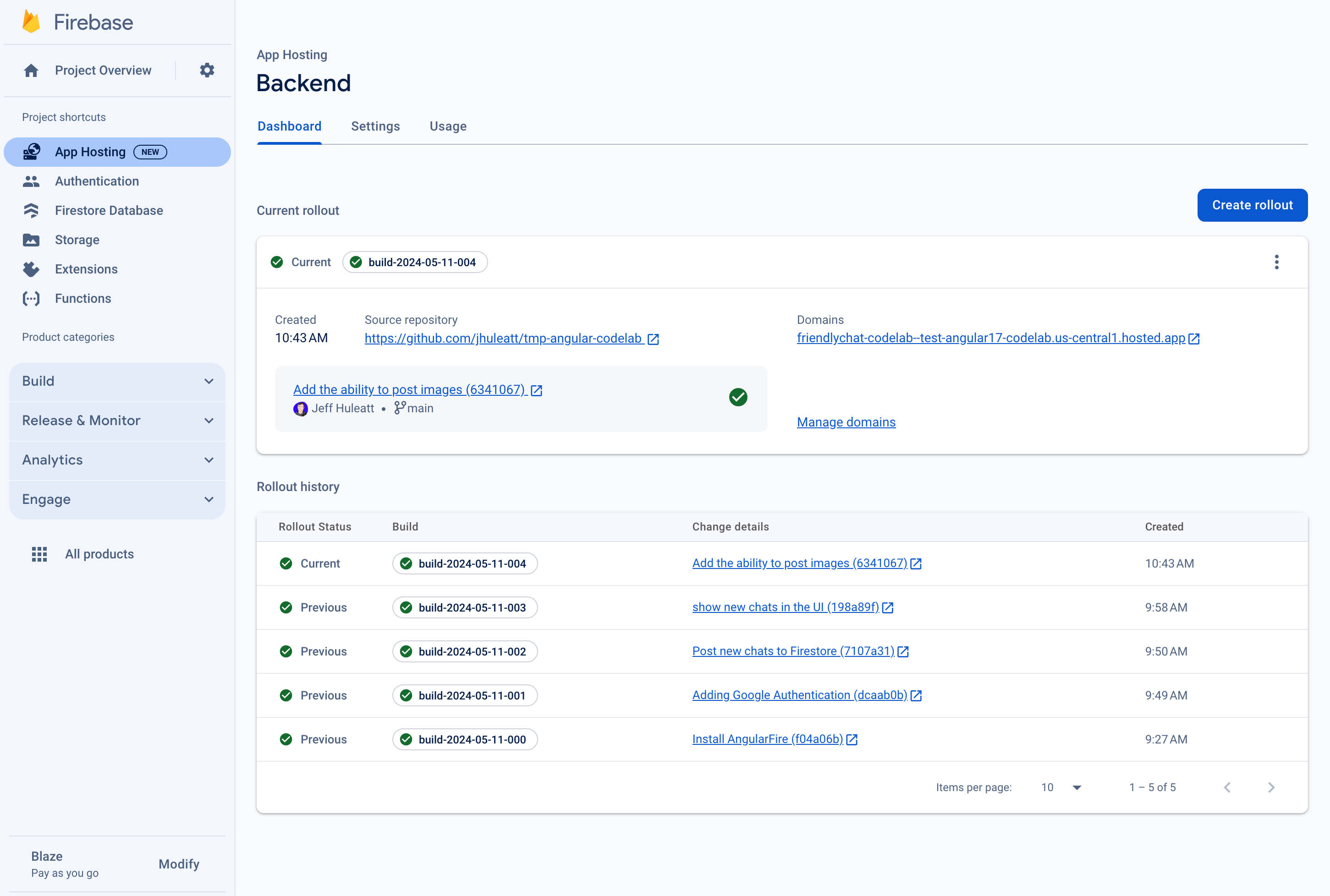
- Cliquez sur "Terminer et déployer". Au bout de quelques instants, vous serez redirigé vers une nouvelle page où vous pourrez consulter l'état de votre nouveau backend App Hosting.
- Une fois le déploiement terminé, cliquez sur votre domaine sans frais sous "Domaines". La propagation DNS peut prendre quelques minutes.
Vous avez déployé l'application Web initiale. Chaque fois que vous envoyez un nouveau commit vers la branche main de votre dépôt GitHub, une nouvelle compilation et un nouveau déploiement démarrent dans la console Firebase. Votre site est automatiquement mis à jour une fois le déploiement terminé.

Vous devriez voir l'écran de connexion de votre application FriendlyChat, qui ne fonctionne pas (pas encore !).
L'application ne peut rien faire pour le moment, mais avec votre aide, elle le pourra bientôt !
Nous allons maintenant créer une application de chat en temps réel.
7. Importer et configurer Firebase
Configurer Firebase
Vous devrez configurer le SDK Firebase pour lui indiquer le projet Firebase que vous utilisez.
- Accédez aux paramètres de votre projet dans la console Firebase.
- Dans la fiche "Vos applications", sélectionnez le nom de l'application pour laquelle vous avez besoin d'un objet de configuration.
- Sélectionnez "Config" dans le volet d'extrait du SDK Firebase.
Vous verrez qu'un fichier d'environnement /angularfire-start/src/environments/environment.ts a été généré pour vous.
- Copiez l'extrait d'objet de configuration, puis ajoutez-le à
angularfire-start/src/firebase-config.js.
environment.ts
export const environment = {
firebase: {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.firebasestorage.app",
messagingSenderId: "SENDER_ID",
appId: "APP_ID",
},
};
Afficher la configuration d'AngularFire
Vous constaterez que les fonctionnalités que vous avez sélectionnées dans la console ont été automatiquement ajoutées au fichier /angularfire-start/src/app/app.config.ts. Cela permet à votre application d'utiliser les fonctionnalités de Firebase.
8. Configurer la connexion des utilisateurs
AngularFire devrait maintenant être prêt à l'emploi, car il est importé et initialisé dans app.config.ts. Vous allez maintenant implémenter la connexion des utilisateurs à l'aide de Firebase Authentication.
Ajouter un domaine autorisé
Firebase Authentication n'autorise les connexions qu'à partir d'une liste de domaines que vous contrôlez. Ajoutez votre domaine App Hosting sans frais à la liste des domaines :
- Accédez à App Hosting.
- Copiez le domaine de votre backend.
- Accédez à Paramètres d'authentification.
- Sélectionnez l'onglet Domaines autorisés.
- Cliquez sur Ajouter un domaine et collez le domaine de votre backend App Hosting.
Authentifier vos utilisateurs avec Google Sign-In
Dans l'application, lorsqu'un utilisateur clique sur le bouton Se connecter avec Google, la fonction login est déclenchée. Dans cet atelier de programmation, vous devez autoriser Firebase à utiliser Google comme fournisseur d'identité. Vous utiliserez un pop-up, mais plusieurs autres méthodes sont disponibles dans Firebase.
- Dans le sous-répertoire
/src/app/services/, ouvrezchat.service.ts. - Recherchez la fonction
login. - Remplacez toute la fonction par le code suivant :
chat.service.ts
// Signs-in Friendly Chat.
login() {
signInWithPopup(this.auth, this.provider).then((result) => {
const credential = GoogleAuthProvider.credentialFromResult(result);
this.router.navigate(['/', 'chat']);
return credential;
})
}
La fonction logout est déclenchée lorsque l'utilisateur clique sur le bouton Log out (Se déconnecter).
- Revenez au fichier
src/app/services/chat.service.ts. - Recherchez la fonction
logout. - Remplacez toute la fonction par le code suivant :
chat.service.ts
// Logout of Friendly Chat.
logout() {
signOut(this.auth).then(() => {
this.router.navigate(['/', 'login'])
console.log('signed out');
}).catch((error) => {
console.log('sign out error: ' + error);
})
}
Suivre l'état d'authentification
Pour mettre à jour notre UI en conséquence, vous devez pouvoir vérifier si l'utilisateur est connecté ou déconnecté. AngularFire fournit une fonction permettant d'obtenir un observable qui se met à jour chaque fois que l'état d'authentification change. Cette fonctionnalité a déjà été implémentée, mais il est intéressant de la consulter.
- Revenez au fichier
src/app/services/chat.service.ts. - Recherchez l'attribution de variable
user$.
chat.service.ts
// observable that is updated when the auth state changes
user$ = user(this.auth);
Le code ci-dessus appelle la fonction AngularFire user, qui renvoie un utilisateur observable. Elle se déclenche chaque fois que l'état d'authentification change (lorsque l'utilisateur se connecte ou se déconnecte). Les composants de modèles Angular dans FriendlyChat utilisent cet observable pour mettre à jour l'UI afin de rediriger l'utilisateur, l'afficher dans la barre de navigation de l'en-tête, etc.
Tester la connexion à l'application
- Créez un commit avec le message "Ajout de l'authentification Google" et transférez-le vers votre dépôt GitHub.
- Ouvrez la page App Hosting dans la console Firebase et attendez que votre nouveau déploiement soit terminé.
- Dans l'application Web, actualisez la page et connectez-vous à l'application à l'aide du bouton de connexion et de votre compte Google. Si le message d'erreur
auth/operation-not-alloweds'affiche, vérifiez que vous avez activé la connexion avec Google comme fournisseur d'authentification dans la console Firebase. - Une fois connecté, votre photo de profil et votre nom d'utilisateur devraient s'afficher :

9. Écrire des messages dans Cloud Firestore
Dans cette section, vous allez écrire des données dans Cloud Firestore pour pouvoir remplir l'UI de l'application. L'opération peut être effectuée manuellement avec la console Firebase, mais dans cet atelier, vous allez travailler dans l'application elle-même et voir sommairement comment écrire dans Cloud Firestore.
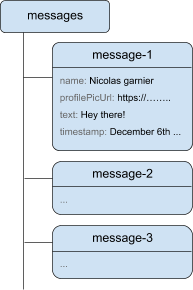
Modèle de données
Les données Cloud Firestore sont divisées en collections, documents, champs et sous-collections. Vous allez stocker chaque message du chat en tant que document dans une collection de premier niveau appelée messages.

Ajouter des messages à Cloud Firestore
Pour stocker les messages de chat écrits par les utilisateurs, vous allez utiliser Cloud Firestore.
Dans cette section, vous allez ajouter la fonctionnalité permettant aux utilisateurs d'écrire des messages dans votre base de données. Un utilisateur cliquant sur le bouton SEND (ENVOYER) déclenchera l'extrait de code ci-dessous. Ce code ajoute un objet message avec le contenu des champs de message à votre instance Cloud Firestore, dans la collection messages. La méthode add() ajoute à la collection un nouveau document avec un ID généré automatiquement.
- Revenez au fichier
src/app/services/chat.service.ts. - Recherchez la fonction
addMessage. - Remplacez toute la fonction par le code suivant :
chat.service.ts
// Adds a text or image message to Cloud Firestore.
addMessage = async (
textMessage: string | null,
imageUrl: string | null,
): Promise<void | DocumentReference<DocumentData>> => {
// ignore empty messages
if (!textMessage && !imageUrl) {
console.log(
"addMessage was called without a message",
textMessage,
imageUrl,
);
return;
}
if (this.currentUser === null) {
console.log("addMessage requires a signed-in user");
return;
}
const message: ChatMessage = {
name: this.currentUser.displayName,
profilePicUrl: this.currentUser.photoURL,
timestamp: serverTimestamp(),
uid: this.currentUser?.uid,
};
textMessage && (message.text = textMessage);
imageUrl && (message.imageUrl = imageUrl);
try {
const newMessageRef = await addDoc(
collection(this.firestore, "messages"),
message,
);
return newMessageRef;
} catch (error) {
console.error("Error writing new message to Firebase Database", error);
return;
}
};
Tester l'envoi de messages
- Créez un commit avec le message "Post new chats to Firestore" (Publier les nouvelles discussions sur Firestore) et transférez-le vers votre dépôt GitHub.
- Ouvrez la page App Hosting dans la console Firebase et attendez que votre nouveau déploiement soit terminé.
- Actualisez FriendlyChat. Après vous être connecté, saisissez un message tel que "Bonjour", puis cliquez sur SEND (ENVOYER). Le message sera écrit dans Cloud Firestore. Toutefois, les données ne s'afficheront pas encore dans votre application Web actuelle, car vous devez toujours mettre en œuvre la récupération des données (la section suivante de l'atelier de programmation y est consacrée).
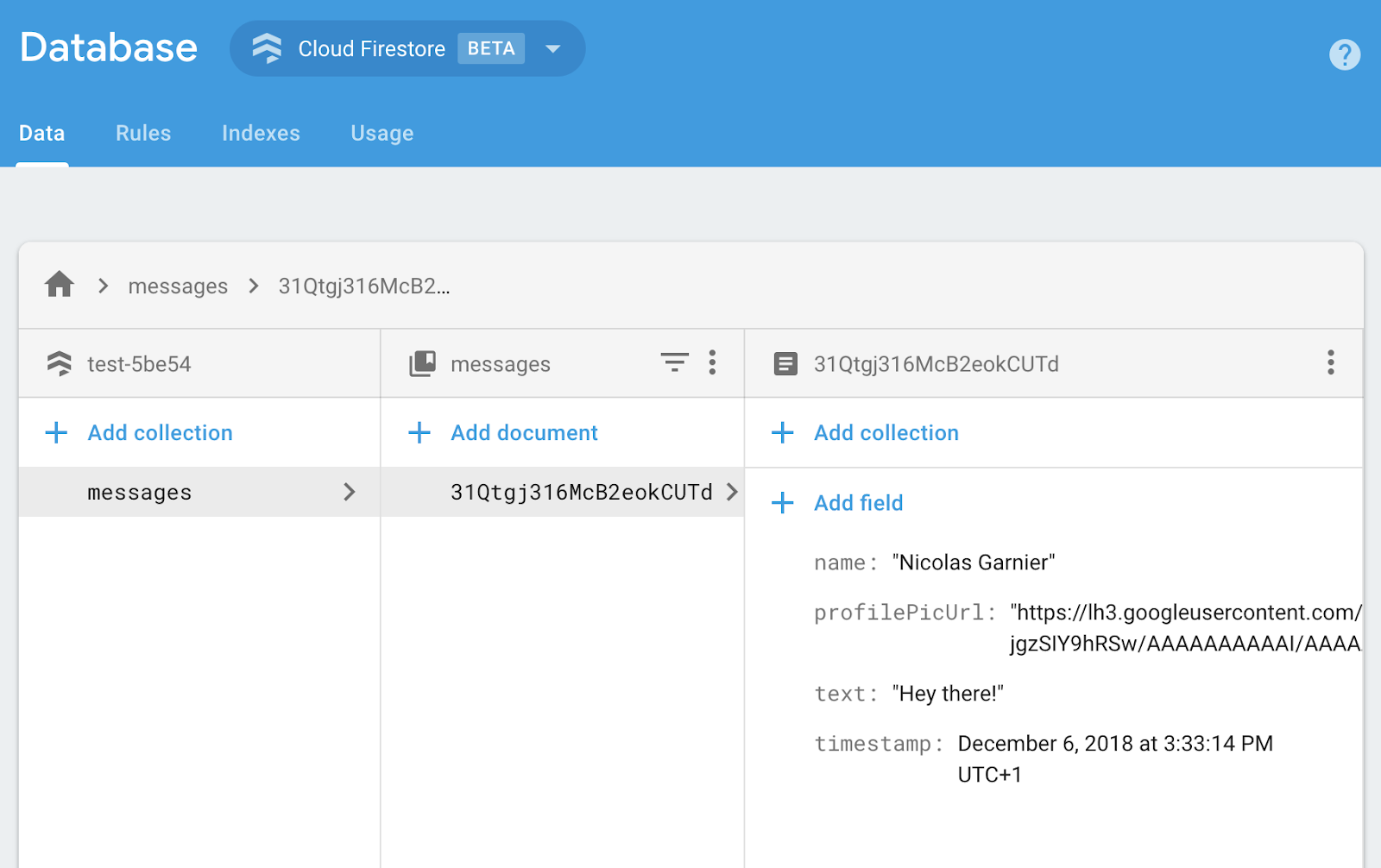
- Vous pouvez voir le nouveau message dans votre console Firebase. Ouvrez l'interface utilisateur de la suite d'émulateurs. Dans la section Build (Créer), cliquez sur Firestore Database (Base de données Firestore) (ou cliquez ici). Vous devriez voir la collection messages (messages) avec votre nouveau message :

10. Lire les messages
Synchroniser les messages
Pour lire les messages dans l'application, vous devez ajouter un observable qui se déclenche lorsque les données changent, puis créer un élément d'UI qui affiche les nouveaux messages.
Vous allez ajouter du code qui écoute les messages nouvellement ajoutés à l'application. Dans ce code, vous allez récupérer l'instantané de la collection messages. Vous n'afficherez que les 12 derniers messages de la discussion pour éviter d'afficher un historique très long lors du chargement.
- Revenez au fichier
src/app/services/chat.service.ts. - Recherchez la fonction
loadMessages. - Remplacez toute la fonction par le code suivant :
chat.service.ts
// Loads chat message history and listens for upcoming ones.
loadMessages = () => {
// Create the query to load the last 12 messages and listen for new ones.
const recentMessagesQuery = query(collection(this.firestore, 'messages'), orderBy('timestamp', 'desc'), limit(12));
// Start listening to the query.
return collectionData(recentMessagesQuery);
}
Pour écouter les messages dans la base de données, créez une requête sur une collection en utilisant la fonction collection pour spécifier dans quelle collection se trouvent les données que vous voulez écouter. Dans le code ci-dessus, vous écoutez les modifications apportées à la collection messages, qui est l'endroit où les messages du chat sont stockés. Vous appliquez également une limite en n'écoutant que les 12 derniers messages à l'aide de limit(12) et en classant les messages par date à l'aide de orderBy('timestamp', 'desc') pour obtenir les 12 messages les plus récents.
La fonction collectionData utilise des instantanés en arrière-plan. La fonction de rappel est déclenchée en cas de modification des documents correspondant à la requête. Cela peut être le cas si un message est supprimé, modifié ou ajouté. Pour en savoir plus, consultez la documentation Cloud Firestore.
Tester la synchronisation des messages
- Créez un commit avec le message "Afficher les nouvelles discussions dans l'UI" et transférez-le vers votre dépôt GitHub.
- Ouvrez la page App Hosting dans la console Firebase et attendez que votre nouveau déploiement soit terminé.
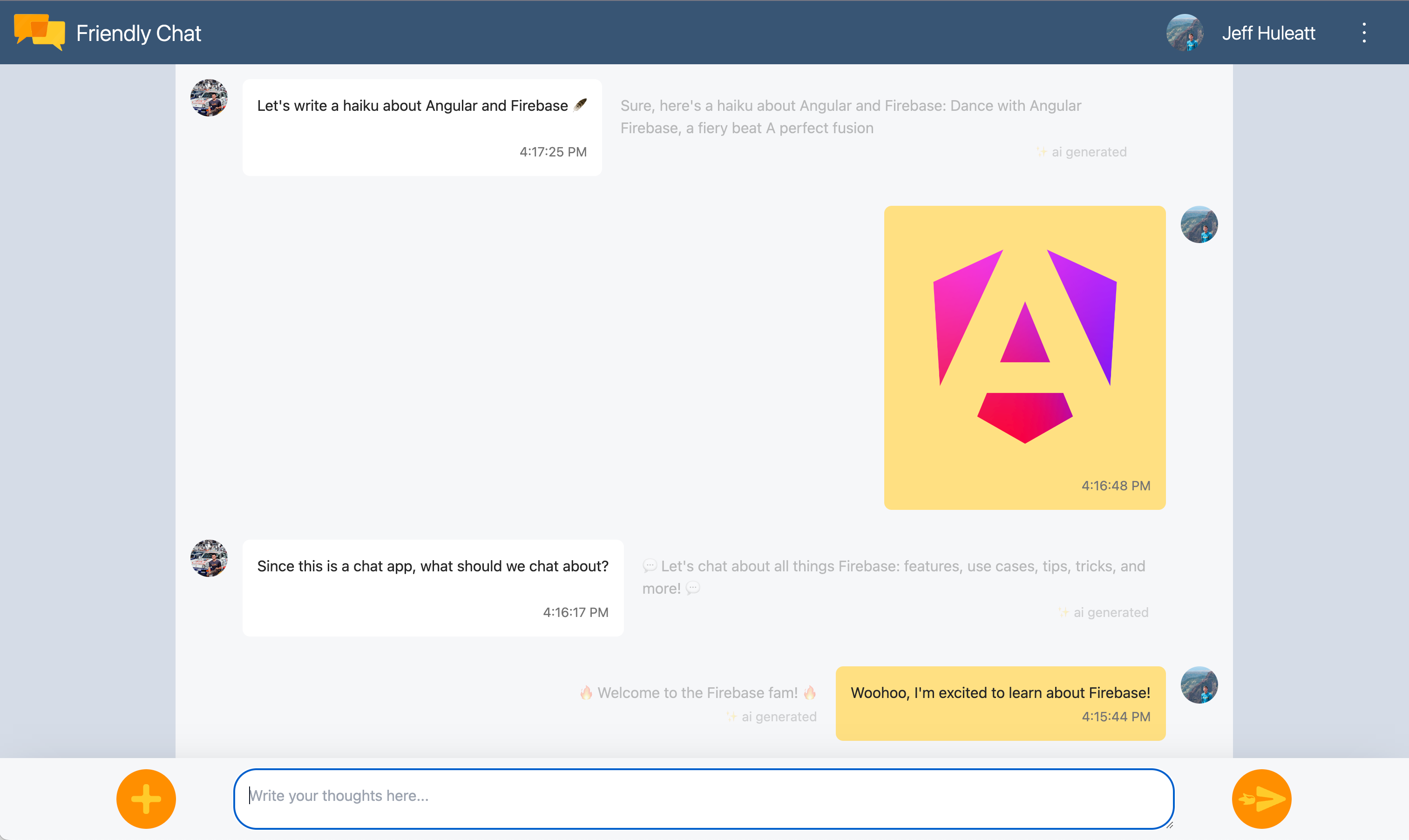
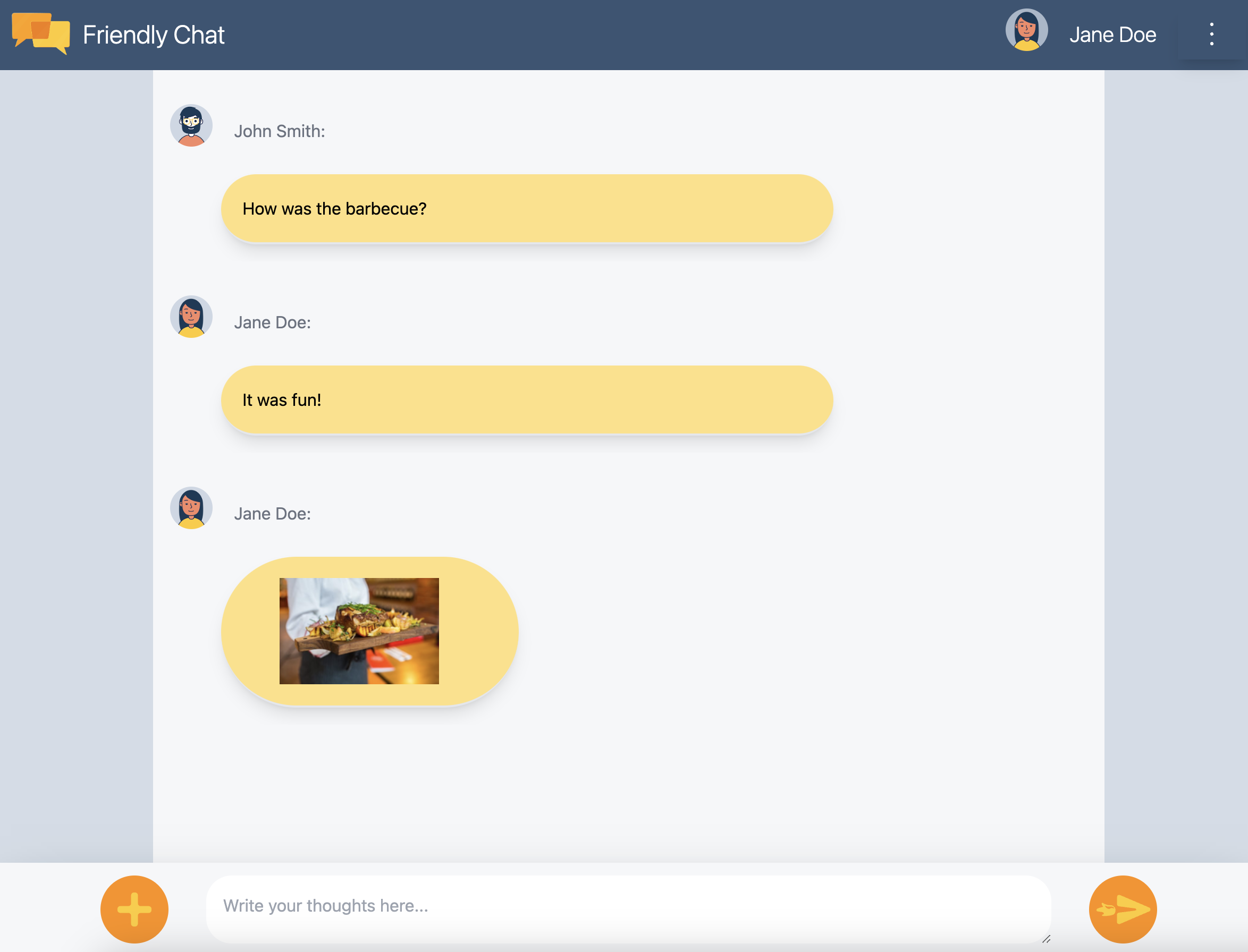
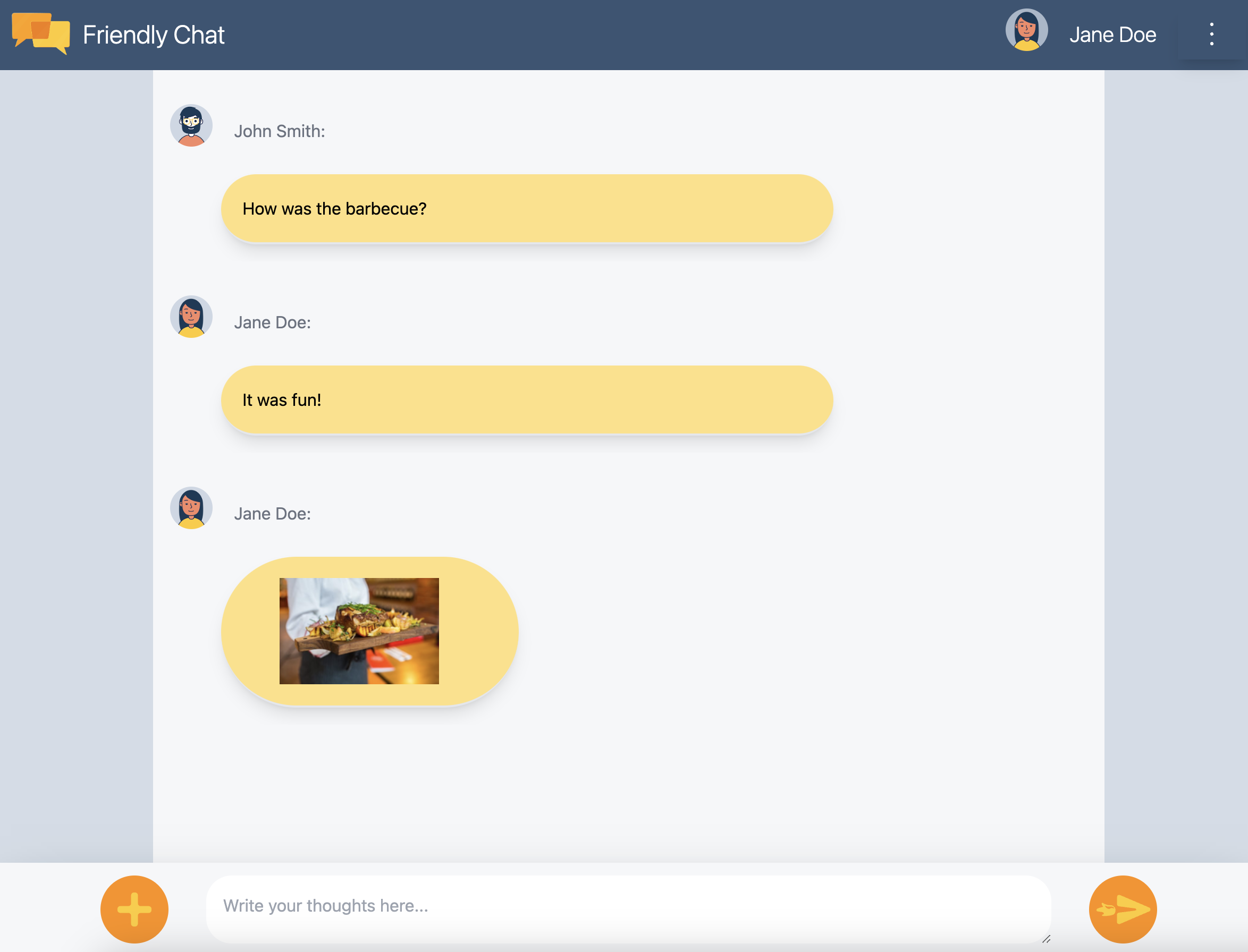
- Actualisez FriendlyChat. Les messages que vous avez créés précédemment dans la base de données devraient s'afficher dans l'UI FriendlyChat (voir ci-dessous). N'hésitez pas à écrire de nouveaux messages. Ils devraient apparaître instantanément.
- (Facultatif) Vous pouvez essayer de supprimer, de modifier ou d'ajouter manuellement de nouveaux messages directement dans la section Firestore de la suite Emulator. Les changements devraient apparaître dans l'UI.
Félicitations ! Vous lisez des documents Cloud Firestore dans votre application.

11. Ajouter des fonctionnalités d'IA
Vous utiliserez l'IA de Google pour ajouter des fonctionnalités d'assistance utiles à l'application de chat.
Obtenir une clé API Google AI
- Accédez à Google AI Studio, puis cliquez sur Créer une clé API.
- Sélectionnez le projet Firebase que vous avez créé pour cet atelier de programmation. L'invite concerne un projet Google Cloud, mais chaque projet Firebase est un projet Google Cloud.
- Cliquez sur Créer une clé API dans un projet existant.
- Copiez la clé API obtenue.
Installer une extension
Cette extension déploie une fonction Cloud qui est déclenchée chaque fois qu'un document est ajouté à la collection messages dans Firestore. La fonction appellera Gemini et écrira sa réponse dans le champ response du document.
- Cliquez sur Installer dans la console Firebase sur la page de l'extension Build Chatbot with the Gemini API.
- Suivez les invites. Une fois que vous avez atteint l'étape Configurer l'extension, définissez les valeurs de paramètre suivantes :
- Fournisseur de l'API Gemini :
Google AI - Clé API Google IA : collez la clé que vous avez créée précédemment, puis cliquez sur Créer un secret.
- Chemin d'accès à la collection Firestore :
messages - Champ de requête :
text - Champ de réponse :
response - Champ de commande :
timestamp - Contexte :
Keep your answers short, informal, and helpful. Use emojis when possible.
- Fournisseur de l'API Gemini :
- Cliquez sur Installer l'extension.
- Attendez que l'extension ait fini de s'installer.
Tester la fonctionnalité d'IA
FriendlyChat dispose déjà d'un code permettant de lire les réponses de l'extension d'IA. Il vous suffit d'envoyer un nouveau message dans le chat pour le tester.
- Ouvrez FriendlyChat et envoyez un message.
- Au bout de quelques instants, une réponse devrait s'afficher à côté de votre message. Une note
✨ ai generatedà la fin indique clairement qu'il a été créé avec l'IA générative et non par un véritable utilisateur.
12. Envoyer des images
Vous allez maintenant ajouter une fonctionnalité qui permet de partager des images.
Bien que Cloud Firestore soit efficace pour stocker des données structurées, Cloud Storage est plus adapté au stockage de fichiers. Cloud Storage for Firebase est un service de stockage de fichiers/blobs. Vous l'utiliserez pour stocker les images qu'un utilisateur partage à l'aide de notre application.
Enregistrer les images dans Cloud Storage
Pour cet atelier de programmation, nous avons déjà ajouté un bouton qui ouvre une boîte de dialogue de sélecteur de fichier. Une fois un fichier sélectionné, la fonction saveImageMessage est appelée et vous pouvez obtenir une référence au fichier sélectionné. La fonction saveImageMessage effectue les opérations suivantes :
- crée un message de chat "placeholder" (espace réservé) dans le flux de chat, de sorte que les utilisateurs voient une animation "Loading" (Chargement) pendant que vous importez l'image ;
- importe le fichier image dans Cloud Storage, dans
/<uid>/<file_name>; - génère une URL lisible par le public pour le fichier image ;
- met à jour le message de chat avec l'URL du fichier image importé au lieu de l'image de chargement temporaire.
Vous allez maintenant ajouter la fonctionnalité permettant d'envoyer une image :
- Revenez au fichier
src/chat.service.ts. - Recherchez la fonction
saveImageMessage. - Remplacez toute la fonction par le code suivant :
chat.service.ts
// Saves a new message containing an image in Firestore.
// This first saves the image in Firebase storage.
saveImageMessage = async(file: any) => {
try {
// 1 - Add a message with a loading icon that will get updated with the shared image.
const messageRef = await this.addMessage(null, this.LOADING_IMAGE_URL);
// 2 - Upload the image to Cloud Storage.
const filePath = `${this.auth.currentUser?.uid}/${file.name}`;
const newImageRef = ref(this.storage, filePath);
const fileSnapshot = await uploadBytesResumable(newImageRef, file);
// 3 - Generate a public URL for the file.
const publicImageUrl = await getDownloadURL(newImageRef);
// 4 - Update the chat message placeholder with the image's URL.
messageRef ?
await updateDoc(messageRef, {
imageUrl: publicImageUrl,
storageUri: fileSnapshot.metadata.fullPath
}): null;
} catch (error) {
console.error('There was an error uploading a file to Cloud Storage:', error);
}
}
Tester l'envoi d'images
- Créez un commit avec le message "Ajouter la possibilité de publier des images" et transférez-le vers votre dépôt GitHub.
- Ouvrez la page App Hosting dans la console Firebase et attendez que votre nouveau déploiement soit terminé.
- Actualisez FriendlyChat. Après vous être connecté, cliquez sur le bouton d'importation d'image en bas à gauche
 , puis sélectionnez un fichier image à l'aide du sélecteur de fichier. Si vous cherchez une image, n'hésitez pas à utiliser cette jolie photo de tasse de café.
, puis sélectionnez un fichier image à l'aide du sélecteur de fichier. Si vous cherchez une image, n'hésitez pas à utiliser cette jolie photo de tasse de café. - Un nouveau message devrait apparaître dans l'UI de l'application, avec l'image que vous avez sélectionnée :

Si vous essayez d'ajouter une image alors que vous n'êtes pas connecté, un message d'erreur devrait s'afficher pour vous indiquer que vous devez vous connecter pour ajouter des images.
13. Afficher les notifications
Vous allez maintenant ajouter la prise en charge des notifications du navigateur. L'application enverra une notification aux utilisateurs lorsqu'un nouveau message sera publié dans le chat. Firebase Cloud Messaging (FCM) est une solution de messagerie multiplate-forme qui vous permet de transmettre des messages et des notifications de manière fiable.
Ajouter le service worker FCM
L'application Web a besoin d'un service worker qui reçoit et affiche les notifications Web.
Le fournisseur de messagerie doit déjà avoir été configuré lors de l'ajout d'AngularFire. Assurez-vous que le code suivant existe dans la section des importations de /angularfire-start/src/app/app.config.ts.
provideMessaging(() => {
return getMessaging();
}),
app/app.config.ts
Le service worker doit simplement charger et initialiser le SDK Firebase Cloud Messaging, qui se chargera d'afficher les notifications.
Obtenir les jetons d'appareil FCM
Lorsque les notifications sont activées sur un appareil ou un navigateur, un jeton d'appareil vous est attribué. Ce jeton d'appareil est utilisé pour envoyer une notification à un appareil ou un navigateur particulier.
Lorsque l'utilisateur se connecte, vous appelez la fonction saveMessagingDeviceToken. C'est là que vous obtiendrez le jeton d'appareil FCM du navigateur et que vous l'enregistrerez dans Cloud Firestore.
chat.service.ts
- Recherchez la fonction
saveMessagingDeviceToken. - Remplacez toute la fonction par le code suivant :
chat.service.ts
// Saves the messaging device token to Cloud Firestore.
saveMessagingDeviceToken= async () => {
try {
const currentToken = await getToken(this.messaging);
if (currentToken) {
console.log('Got FCM device token:', currentToken);
// Saving the Device Token to Cloud Firestore.
const tokenRef = doc(this.firestore, 'fcmTokens', currentToken);
await setDoc(tokenRef, { uid: this.auth.currentUser?.uid });
// This will fire when a message is received while the app is in the foreground.
// When the app is in the background, firebase-messaging-sw.js will receive the message instead.
onMessage(this.messaging, (message) => {
console.log(
'New foreground notification from Firebase Messaging!',
message.notification
);
});
} else {
// Need to request permissions to show notifications.
this.requestNotificationsPermissions();
}
} catch(error) {
console.error('Unable to get messaging token.', error);
};
}
Toutefois, ce code ne fonctionnera pas au début. Pour que votre application puisse récupérer le jeton d'appareil, l'utilisateur doit accorder à votre application l'autorisation d'afficher des notifications (prochaine étape de l'atelier de programmation).
Demander l'autorisation d'afficher les notifications
Lorsque l'utilisateur n'a pas encore accordé à votre application l'autorisation d'afficher des notifications, vous ne recevez pas de jeton d'appareil. Dans ce cas, vous appelez la méthode requestPermission(), qui affichera une boîte de dialogue de navigateur demandant cette autorisation ( dans les navigateurs compatibles).

- Revenez au fichier
src/app/services/chat.service.ts. - Recherchez la fonction
requestNotificationsPermissions. - Remplacez toute la fonction par le code suivant :
chat.service.ts
// Requests permissions to show notifications.
requestNotificationsPermissions = async () => {
console.log('Requesting notifications permission...');
const permission = await Notification.requestPermission();
if (permission === 'granted') {
console.log('Notification permission granted.');
// Notification permission granted.
await this.saveMessagingDeviceToken();
} else {
console.log('Unable to get permission to notify.');
}
}
Obtenir votre jeton d'appareil
- Créez un commit avec le message "Ajouter la possibilité de publier des images" et transférez-le vers votre dépôt GitHub.
- Ouvrez la page App Hosting dans la console Firebase et attendez que votre nouveau déploiement soit terminé.
- Actualisez FriendlyChat. Une fois connecté, la boîte de dialogue d'autorisation des notifications devrait s'afficher :

- Cliquez sur Autoriser.
- Ouvrez la console JavaScript de votre navigateur. Le message suivant doit s'afficher :
Got FCM device token: cWL6w:APA91bHP...4jDPL_A-wPP06GJp1OuekTaTZI5K2Tu - Copiez le jeton de votre appareil. Vous en aurez besoin pour la prochaine étape de l'atelier de programmation.
Envoyer une notification sur votre appareil
Maintenant que vous avez votre jeton d'appareil, vous pouvez envoyer une notification.
- Ouvrez l'onglet Cloud Messaging de la console Firebase.
- Cliquez sur "Nouvelle notification".
- Saisissez un titre et un texte pour la notification.
- Sur le côté droit de l'écran, cliquez sur "Envoyer un message de test".
- Saisissez le jeton de l'appareil que vous avez copié depuis la console JavaScript de votre navigateur, puis cliquez sur le signe plus ("+").
- Cliquez sur "Tester".
Si votre application est au premier plan, la notification s'affiche dans la console JavaScript.
Si votre application est en arrière-plan, une notification devrait s'afficher dans votre navigateur, comme dans cet exemple :

14. Règles de sécurité Cloud Firestore
Afficher les règles de sécurité des bases de données
Cloud Firestore utilise un langage de règles spécifique pour définir les droits d'accès, la sécurité et la validation des données.
Lors de la configuration du projet Firebase au début de cet atelier de programmation, vous avez choisi d'utiliser les règles de sécurité par défaut du "Mode test" afin de ne pas restreindre l'accès au datastore. Dans la console Firebase, dans l'onglet Règles de la section Base de données, vous pouvez consulter et modifier ces règles.
Pour le moment, vous devriez voir les règles par défaut, qui ne restreignent pas l'accès au datastore. Cela signifie que n'importe quel utilisateur peut lire et écrire dans n'importe quelle collection de votre data store.
Vous allez modifier les règles pour restreindre les éléments à l'aide des règles suivantes :
firestore.rules
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// Messages:
// - Anyone can read.
// - Authenticated users can add and edit messages.
// - Validation: Check name is same as auth token and text length below 300 char or that imageUrl is a URL.
// - Deletes are not allowed.
match /messages/{messageId} {
allow read;
allow create, update: if request.auth != null
&& request.resource.data.name == request.auth.token.name
&& (request.resource.data.text is string
&& request.resource.data.text.size() <= 300
|| request.resource.data.imageUrl is string
&& request.resource.data.imageUrl.matches('https?://.*'));
allow delete: if false;
}
// FCM Tokens:
// - Anyone can write their token.
// - Reading list of tokens is not allowed.
match /fcmTokens/{token} {
allow read: if false;
allow write;
}
}
}
Les règles de sécurité devraient être mises à jour automatiquement dans la suite d'émulateurs.
Afficher les règles de sécurité Cloud Storage
Cloud Storage for Firebase utilise un langage de règles spécifique pour définir les droits d'accès, la sécurité et la validation des données.
Lors de la configuration du projet Firebase au début de cet atelier de programmation, vous avez choisi d'utiliser la règle de sécurité Cloud Storage par défaut qui n'autorise que les utilisateurs authentifiés à utiliser Cloud Storage. Dans la console Firebase, dans l'onglet Règles de la section Stockage, vous pouvez afficher et modifier les règles. Vous devriez voir la règle par défaut qui autorise tout utilisateur connecté à lire et à écrire des fichiers dans votre bucket de stockage.
Vous allez modifier les règles pour :
- permettre à chaque utilisateur d'écrire uniquement dans ses propres dossiers spécifiques ;
- permettre à n'importe qui de lire à partir de Cloud Storage ;
- vous assurer que les fichiers importés sont des images ;
- limiter la taille des images qui peuvent être importées à un maximum de 5 Mo.
Pour l'implémenter, vous pouvez utiliser les règles suivantes :
storage.rules
rules_version = '2';
// Returns true if the uploaded file is an image and its size is below the given number of MB.
function isImageBelowMaxSize(maxSizeMB) {
return request.resource.size < maxSizeMB * 1024 * 1024
&& request.resource.contentType.matches('image/.*');
}
service firebase.storage {
match /b/{bucket}/o {
match /{userId}/{messageId}/{fileName} {
allow write: if request.auth != null && request.auth.uid == userId && isImageBelowMaxSize(5);
allow read;
}
}
}
15. Félicitations !
Vous avez utilisé Firebase pour créer une application Web de chat en temps réel.
Points abordés
- Firebase App Hosting
- Firebase Authentication
- Cloud Firestore
- SDK Firebase pour Cloud Storage
- Firebase Cloud Messaging
- Firebase Performance Monitoring
Étapes suivantes
En savoir plus
16. [Facultatif] Appliquer avec App Check
Firebase App Check vous aide à protéger vos services contre le trafic indésirable et votre backend contre les utilisations abusives. Au cours de cette étape, vous allez ajouter la validation des identifiants et bloquer les clients non autorisés avec App Check et reCAPTCHA Enterprise.
Vous devez d'abord activer App Check et reCAPTCHA.
Activer reCAPTCHA Enterprise
- Dans la console Cloud, recherchez et sélectionnez reCAPTCHA Enterprise sous "Sécurité".
- Activez le service comme demandé, puis cliquez sur Créer une clé.
- Saisissez un nom à afficher lorsque vous y êtes invité, puis sélectionnez Site Web comme type de plate-forme.
- Ajoutez vos URL déployées à la liste de domaines et assurez-vous que l'option "Utiliser la validation par case à cocher" est désélectionnée.
- Cliquez sur Créer une clé et conservez la clé générée dans un endroit sûr. Vous en aurez besoin plus tard dans cette étape.
Activer App Check
- Dans la console Firebase, localisez la section Créer dans le panneau de gauche.
- Cliquez sur App Check, puis sur l'onglet Méthode de connexion pour accéder à App Check.
- Cliquez sur Enregistrer, saisissez votre clé reCaptcha Enterprise lorsque vous y êtes invité, puis cliquez sur Enregistrer.
- Dans la vue "API", sélectionnez Stockage, puis cliquez sur Appliquer. Faites de même pour Cloud Firestore.
App Check devrait maintenant être appliqué. Actualisez votre application et essayez d'afficher ou d'envoyer des messages instantanés. Le message d'erreur suivant doit s'afficher :
Uncaught Error in snapshot listener: FirebaseError: [code=permission-denied]: Missing or insufficient permissions.
Cela signifie qu'App Check bloque les requêtes non validées par défaut. Ajoutons maintenant la validation à votre application.
Accédez à votre fichier environment.ts et ajoutez reCAPTCHAEnterpriseKey à l'objet environment.
export const environment = {
firebase: {
apiKey: 'API_KEY',
authDomain: 'PROJECT_ID.firebaseapp.com',
databaseURL: 'https://PROJECT_ID.firebaseio.com',
projectId: 'PROJECT_ID',
storageBucket: 'PROJECT_ID.firebasestorage.app',
messagingSenderId: 'SENDER_ID',
appId: 'APP_ID',
measurementId: 'G-MEASUREMENT_ID',
},
reCAPTCHAEnterpriseKey: {
key: "Replace with your recaptcha enterprise site key"
},
};
Remplacez la valeur de key par votre jeton reCAPTCHA Enterprise.
Accédez ensuite au fichier app.config.ts et ajoutez les importations suivantes :
import { getApp } from '@angular/fire/app';
import {
ReCaptchaEnterpriseProvider,
initializeAppCheck,
provideAppCheck,
} from '@angular/fire/app-check';
Dans le même fichier app.config.ts, ajoutez la déclaration de variable globale suivante :
declare global {
var FIREBASE_APPCHECK_DEBUG_TOKEN: boolean;
}
@NgModule({ ...
Dans les importations, ajoutez l'initialisation d'App Check avec ReCaptchaEnterpriseProvider et définissez isTokenAutoRefreshEnabled sur true pour autoriser l'actualisation automatique des jetons.
imports: [
BrowserModule,
AppRoutingModule,
CommonModule,
FormsModule,
provideFirebaseApp(() => initializeApp(environment.firebase)),
provideAppCheck(() => {
const appCheck = initializeAppCheck(getApp(), {
provider: new ReCaptchaEnterpriseProvider(
environment.reCAPTCHAEnterpriseKey.key
),
isTokenAutoRefreshEnabled: true,
});
if (location.hostname === 'localhost') {
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true;
}
return appCheck;
}),
Pour autoriser les tests locaux, définissez self.FIREBASE_APPCHECK_DEBUG_TOKEN sur true. Lorsque vous actualisez votre application dans localhost, un jeton de débogage est enregistré dans la console, comme suit :
App Check debug token: CEFC0C76-7891-494B-B764-349BDFD00D00. You will need to add it to your app's App Check settings in the Firebase console for it to work.
Accédez à la vue Applications d'App Check dans la console Firebase.
Cliquez sur le menu à développer, puis sélectionnez Gérer les jetons de débogage.
Cliquez ensuite sur Ajouter un jeton de débogage et collez le jeton de débogage de votre console comme indiqué.
Accédez au fichier chat.service.ts, puis ajoutez l'importation suivante :
import { AppCheck } from '@angular/fire/app-check';
Dans le même fichier chat.service.ts, injectez App Check avec les autres services Firebase.
export class ChatService {
appCheck: AppCheck = inject(AppCheck);
...
- Créez un commit avec le message "Block unauthorized clients with App Check" (Bloquer les clients non autorisés avec App Check) et déployez-le dans votre dépôt GitHub.
- Ouvrez la page App Hosting dans la console Firebase et attendez que votre nouveau déploiement soit terminé.
Félicitations ! App Check devrait maintenant fonctionner dans votre application.
