1. Visão geral
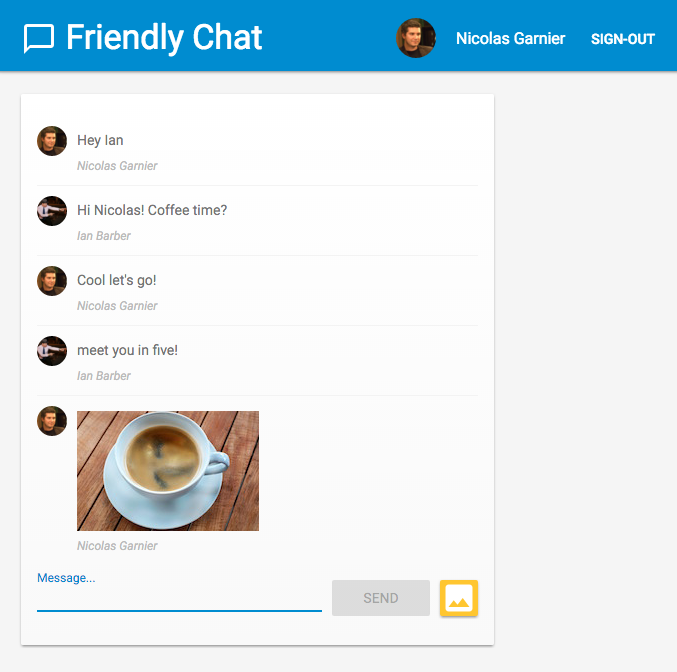
Neste codelab, você vai aprender a usar o Monitoramento de desempenho do Firebase para medir o desempenho de um app da Web com chat. Acesse https://fireperf-friendlychat.web.app/ para conferir uma demonstração ao vivo.

O que você aprenderá
- Como adicionar o Monitoramento de desempenho do Firebase ao seu app da Web para receber métricas prontas para uso (carregamento de página e solicitações de rede).
- Como medir um trecho de código específico com traces personalizados.
- Como registrar métricas personalizadas adicionais vinculadas a um trace personalizado.
- Como segmentar ainda mais seus dados de performance com atributos personalizados.
- Como usar o painel de monitoramento de desempenho para entender o desempenho do seu app da Web.
Pré-requisitos
2. Acessar o exemplo de código
Clone o repositório do GitHub (link em inglês) do codelab na linha de comando:
git clone https://github.com/firebase/codelab-friendlychat-web
Se preferir, e se o git não estiver instalado, baixe o repositório como um arquivo ZIP.
Importar o app inicial
Usando seu ambiente de desenvolvimento integrado, abra ou importe o diretório 📁 performance-monitoring-start do repositório clonado. O diretório 📁 performance-monitoring-start contém o código inicial do codelab, que é um app de chat da Web.
3. Criar e configurar um projeto do Firebase
Criar um projeto do Firebase
- Faça login no console do Firebase usando sua Conta do Google.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
FriendlyChat).
- Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você não precisa do Google Analytics. Portanto, desative a opção do Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Fazer upgrade do plano de preços do Firebase
Para usar o Cloud Storage para Firebase, seu projeto do Firebase precisa estar no plano de preços de pagamento por uso (Blaze), o que significa que ele está vinculado a uma conta do Cloud Billing.
- Uma conta do Cloud Billing exige uma forma de pagamento, como cartão de crédito.
- Se você ainda não conhece o Firebase e o Google Cloud, confira se tem qualificação para receber um crédito de US$300 e uma conta de teste sem custos financeiros do Cloud Billing.
- Se você estiver fazendo este codelab como parte de um evento, pergunte ao organizador se há créditos do Cloud disponíveis.
Para fazer upgrade do seu projeto para o plano Blaze, siga estas etapas:
- No console do Firebase, selecione Fazer upgrade do seu plano.
- Selecione o plano Blaze. Siga as instruções na tela para vincular uma conta do Cloud Billing ao seu projeto.
Se você precisou criar uma conta do Cloud Billing como parte desse upgrade, talvez seja necessário voltar para o fluxo de upgrade no console do Firebase para concluir o processo.
Adicionar um app da Web do Firebase ao projeto
- Clique no ícone da Web
 para criar um app da Web do Firebase.
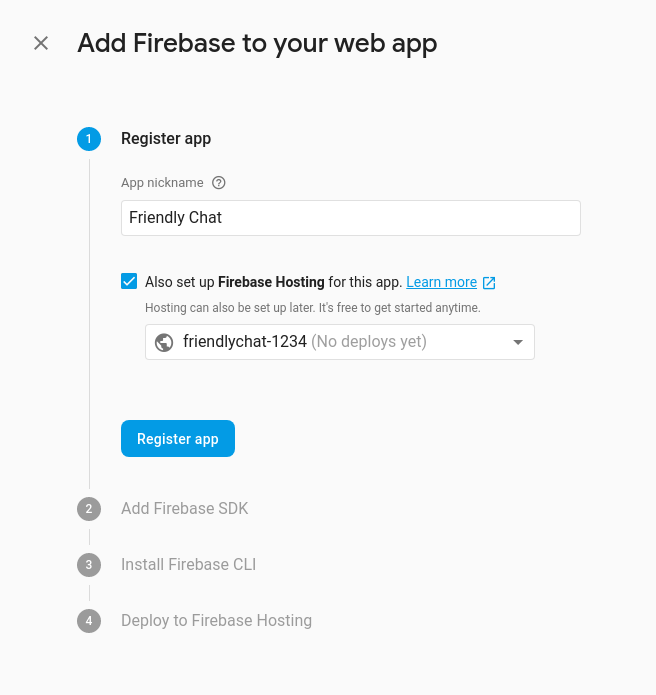
para criar um app da Web do Firebase. - Registre o app com o apelido
Friendly Chate marque a caixa ao lado de Também configurar o Firebase Hosting para este app. - Clique em Registrar app.
- Clique nas etapas restantes. Não é necessário seguir as instruções na tela agora, porque você vai realizar essas etapas mais adiante neste codelab.

Ativar o Login do Google para o Firebase Authentication
Para permitir que os usuários façam login no app de chat com as Contas do Google, vamos usar o método de login do Google.
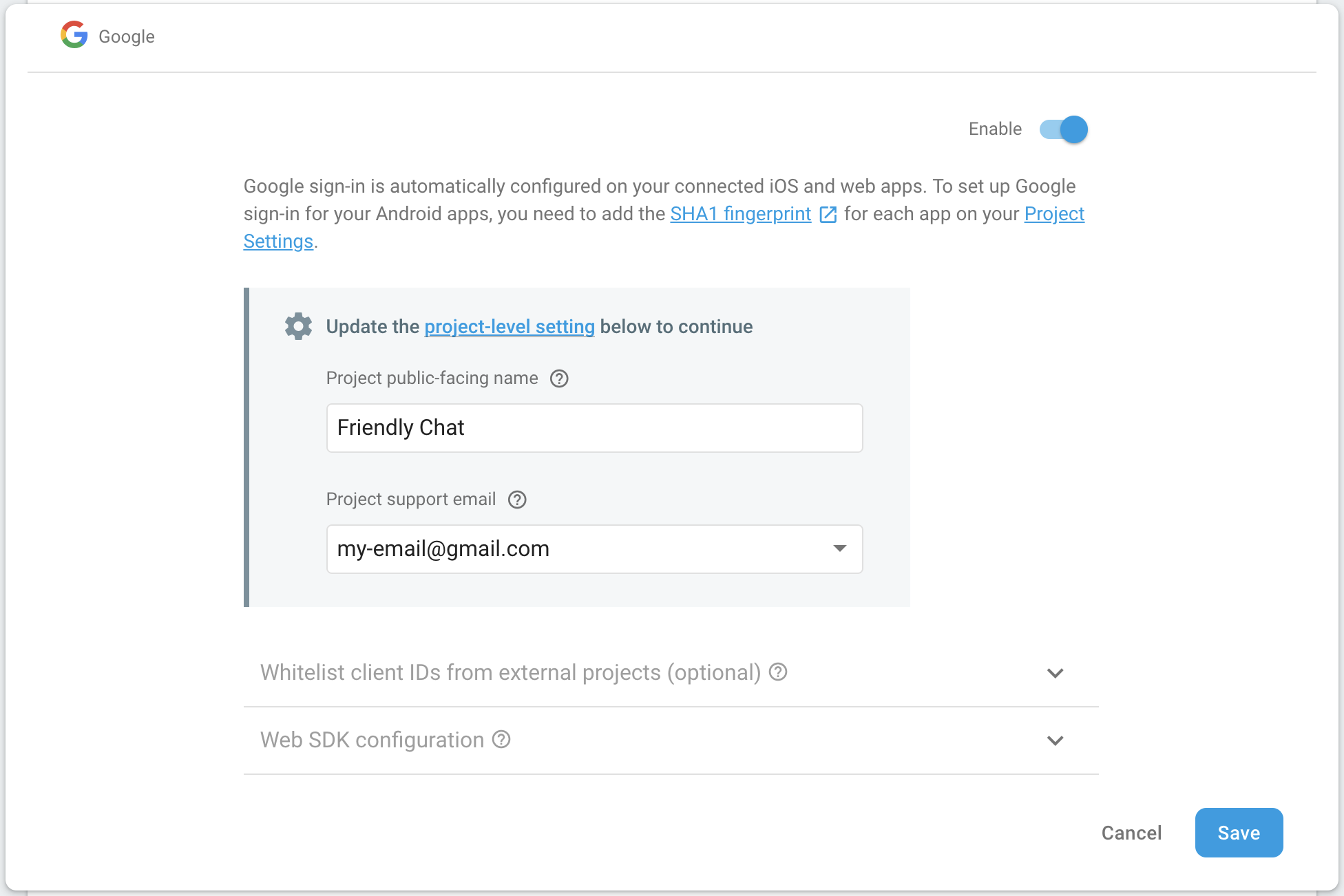
Você precisa ativar o Login do Google:
- No Console do Firebase, localize a seção Desenvolver no painel à esquerda.
- Clique em Autenticação e depois na guia Método de login ( acessar o console).
- Ative o provedor de login do Google e clique em Salvar.

Configurar o Cloud Firestore
O app da Web usa o Cloud Firestore para salvar e receber mensagens de chat.
Veja como configurar o Cloud Firestore no seu projeto do Firebase:
- No painel à esquerda do console do Firebase, expanda Build e selecione Banco de dados do Firestore.
- Clique em Criar banco de dados.
- Deixe o ID do banco de dados definido como
(default). - Selecione um local para o banco de dados e clique em Próxima.
No caso de apps reais, escolha um local próximo aos usuários. - Clique em Iniciar no modo de teste. Leia o aviso sobre as regras de segurança.
Mais adiante neste codelab, você vai adicionar regras de segurança para proteger seus dados. Não distribua ou exponha um aplicativo publicamente sem adicionar regras de segurança ao seu banco de dados. - Clique em Criar.
Configurar o Cloud Storage para Firebase
O app da Web usa o Cloud Storage para Firebase para armazenar, fazer upload e compartilhar fotos.
Veja como configurar o Cloud Storage para Firebase no seu projeto do Firebase:
- No painel à esquerda do console do Firebase, expanda Build e selecione Storage.
- Clique em Começar.
- Selecione um local para seu bucket de armazenamento padrão.
Os buckets emUS-WEST1,US-CENTRAL1eUS-EAST1podem aproveitar o nível"Sempre sem custo financeiro" do Google Cloud Storage. Os buckets em todos os outros locais seguem os preços e usos do Google Cloud Storage. - Clique em Iniciar no modo de teste. Leia o aviso sobre as regras de segurança.
Mais adiante neste codelab, você vai adicionar regras de segurança para proteger seus dados. Não distribua ou exponha um aplicativo publicamente sem adicionar regras de segurança ao bucket do Storage. - Clique em Criar.
4. Instalar a interface de linha de comando do Firebase
A interface de linha de comando (CLI) do Firebase permite usar o Firebase Hosting para disponibilizar seu app da Web localmente e implantá-lo no seu projeto do Firebase.
- Siga estas instruções na documentação do Firebase para instalar a CLI.
- Verifique se a CLI foi instalada corretamente executando o seguinte comando em um terminal:
firebase --version
Verifique se a versão da CLI do Firebase é v8.0.0 ou mais recente.
- Autorize a CLI do Firebase executando o seguinte comando:
firebase login
Configuramos o modelo de app da Web para extrair a configuração do Firebase Hosting do diretório local do app (o repositório que você clonou anteriormente no codelab). Mas, para extrair a configuração, precisamos associar o app ao projeto do Firebase.
- Confira se a linha de comando está acessando o diretório
performance-monitoring-startlocal do seu app. - Associe o app ao projeto do Firebase executando o seguinte comando:
firebase use --add
- Quando solicitado, selecione o ID do projeto e atribua um alias ao projeto do Firebase.
O alias é útil se você tiver vários ambientes (produção, preparo etc.). Neste codelab, vamos usar apenas o alias default.
- Siga as instruções restantes na linha de comando.
5. Integrar com o Monitoramento de desempenho do Firebase
Há várias maneiras de fazer a integração com o SDK do Monitoramento de desempenho do Firebase para Web. Consulte a documentação para mais detalhes. Neste codelab, vamos ativar o monitoramento de performance nos URLs de hospedagem.
Adicionar o Monitoramento de desempenho e inicializar o Firebase
- Abra o arquivo
src/index.jse adicione a seguinte linha abaixo deTODOpara incluir o SDK do Monitoramento de desempenho do Firebase.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Também precisamos inicializar o SDK do Firebase com um objeto de configuração que contém informações sobre o projeto do Firebase e o app da Web que queremos usar. Como estamos usando o Firebase Hosting, é possível importar um script especial que fará essa configuração para você. Neste codelab, já adicionamos a seguinte linha para você na parte de baixo do arquivo
public/index.html. Confira se ela está lá.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- No arquivo
src/index.js, adicione a seguinte linha abaixo deTODOpara inicializar o Monitoramento de desempenho.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
O Monitoramento de desempenho agora coleta automaticamente métricas de carregamento de página e solicitação de rede para você quando os usuários acessam seu site. Consulte a documentação para saber mais sobre os traces automáticos de carregamento de página.
Adicionar a biblioteca de polyfill de First Input Delay
O atraso na primeira interação é útil porque o navegador que responde a uma interação fornece aos usuários as primeiras impressões deles sobre a capacidade de resposta do seu app.
O atraso na primeira interação começa quando o usuário interage com um elemento na página, como clicar em um botão ou hiperlink. Ela é interrompida imediatamente quando o navegador fica disponível para responder à entrada, já que isso significa que ele não está ocupado carregando ou analisando seu conteúdo.
Essa biblioteca de polyfill é opcional para a integração do Monitoramento de desempenho.
Abra o arquivo public/index.html e remova a marca de comentário da seguinte linha.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
Neste ponto, você concluiu a integração com o Monitoramento de desempenho do Firebase no seu código.
Nas etapas a seguir, você vai aprender a adicionar traces personalizados usando o Monitoramento de desempenho do Firebase. Se você quiser coletar apenas os rastreamentos automáticos, acesse a seção "Implantar e começar a enviar imagens".
6. Adicionar um rastreamento personalizado ao app
Com o Performance Monitoring, é possível criar traces personalizados. Um trace personalizado é um relatório da duração de um bloco de execução no app. Você define o início e o fim de um trace personalizado usando as APIs fornecidas pelo SDK.
- No arquivo
src/index.js, receba um objeto de performance e crie um rastreamento personalizado para fazer upload de uma mensagem de imagem.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Para gravar um rastreamento personalizado, especifique o ponto de início e de parada. Pense em um rastreamento como um timer.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Você definiu um rastreamento personalizado. Depois de implantar o código, a duração do rastreamento personalizado será registrada se um usuário enviar uma mensagem com imagem. Isso vai dar uma ideia de quanto tempo leva para os usuários reais enviarem imagens no seu app de chat.
7. Adicione uma métrica personalizada ao seu app.
É possível configurar um trace personalizado para registrar métricas personalizadas de eventos relacionados ao desempenho que ocorrem no escopo. Por exemplo, é possível usar uma métrica para investigar se o tempo de upload é afetado pelo tamanho de uma imagem para o rastreamento personalizado que definimos na última etapa.
- Localize o rastreamento personalizado da etapa anterior (definido no arquivo
src/index.js). - Adicione a seguinte linha abaixo de
TODOpara registrar o tamanho da imagem enviada.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Essa métrica permite que o monitoramento de desempenho registre a duração do rastreamento personalizado e o tamanho da imagem enviada.
8. Adicionar um atributo personalizado ao seu app
Com base nas etapas anteriores, também é possível coletar atributos personalizados nos seus traces personalizados. Os atributos personalizados ajudam a segmentar dados por categorias específicas do seu app. Por exemplo, você pode coletar o tipo MIME do arquivo de imagem para investigar como ele pode afetar a performance.
- Use o rastreamento personalizado definido no arquivo
src/index.js. - Adicione a seguinte linha abaixo de
TODOpara registrar o tipo MIME da imagem enviada.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Esse atributo permite que o Monitoramento de desempenho categorize a duração do rastreamento personalizado com base no tipo de imagem enviada.
9. [Extensão] Adicionar um trace personalizado com a API User Timing
O SDK do Monitoramento de desempenho do Firebase foi projetado para ser carregado de forma assíncrona e não afetar negativamente o desempenho dos apps da Web durante o carregamento da página. Antes do carregamento do SDK, a API do Monitoramento de desempenho do Firebase não está disponível. Nesse cenário, ainda é possível adicionar traces personalizados usando a API User Timing. O SDK de desempenho do Firebase vai coletar as durações de measure() e registrar como traces personalizados.
Vamos medir a duração do carregamento de scripts de estilização de apps usando a API User Timing.
- No arquivo
public/index.html, adicione a seguinte linha para marcar o início do carregamento dos scripts de estilização do app.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Adicione as seguintes linhas para marcar o fim do carregamento dos scripts de estilização do app e medir a duração entre o início e o fim.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
A entrada criada aqui será coletada automaticamente pelo Monitoramento de desempenho do Firebase. Depois, você vai encontrar um trace personalizado chamado loadStyling no console do Firebase Performance.
10. Implante e comece a enviar imagens
Implantar no Firebase Hosting
Depois de adicionar o Monitoramento de desempenho do Firebase ao seu código, siga estas etapas para implantá-lo no Firebase Hosting:
- Confira se a linha de comando está acessando o diretório
performance-monitoring-startlocal do seu app. - Implante os arquivos no projeto do Firebase executando o seguinte comando:
firebase deploy
- O console vai mostrar o seguinte:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Acesse o app da Web, agora totalmente hospedado usando o Firebase Hosting, em dois dos seus subdomínios do Firebase:
https://<projectId>.firebaseapp.comehttps://<projectId>.web.app.
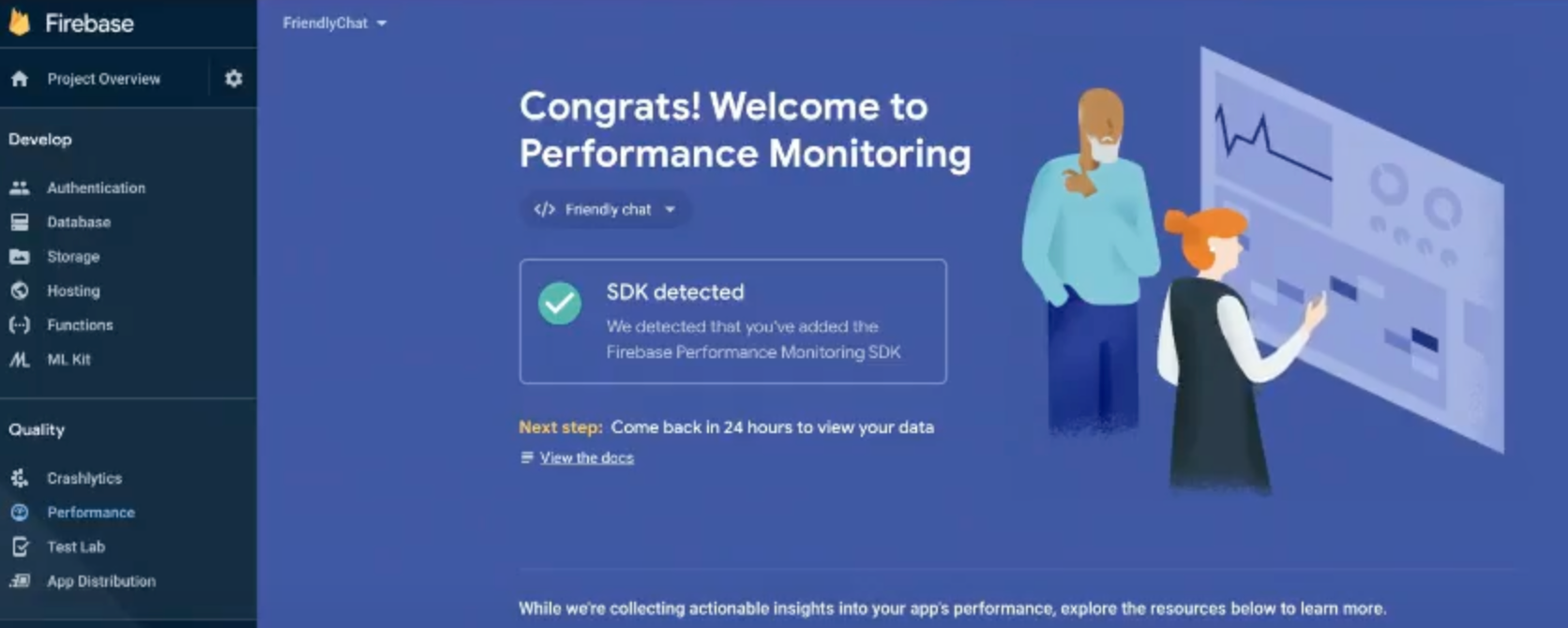
Verifique se o monitoramento de desempenho está ativado
Abra o Console do Firebase e acesse a guia Desempenho. Se você vir uma mensagem de boas-vindas com a indicação "SDK detectado", a integração com o Monitoramento de desempenho do Firebase foi concluída.

Enviar mensagem de imagem
Gere alguns dados de performance enviando imagens no app de chat.
- Depois de fazer login no app de chat, clique no botão de upload de imagem
 .
. - Selecione um arquivo de imagem usando o seletor de arquivos.
- Tente enviar várias imagens (alguns exemplos são armazenados em
public/images/) para testar a distribuição de métricas e atributos personalizados.
As novas mensagens vão aparecer na interface do app com as imagens selecionadas.
11. Monitore o painel
Depois de implantar o app da Web e enviar mensagens de imagem como usuário, você pode analisar os dados de performance no painel de monitoramento de performance (no Console do Firebase).
Acessar seu painel
- No console do Firebase, selecione o projeto que tem seu app
Friendly Chat. - No painel à esquerda, localize a seção Qualidade e clique em Performance.
Revisar dados no dispositivo
Depois que o monitoramento de performance processar os dados do app, você vai encontrar guias na parte de cima do painel. Volte mais tarde se ainda não houver dados ou guias.
- Clique na guia No dispositivo.
- A tabela Carregamentos de página mostra as várias métricas de performance que o monitoramento de performance coleta automaticamente enquanto a página está sendo carregada.
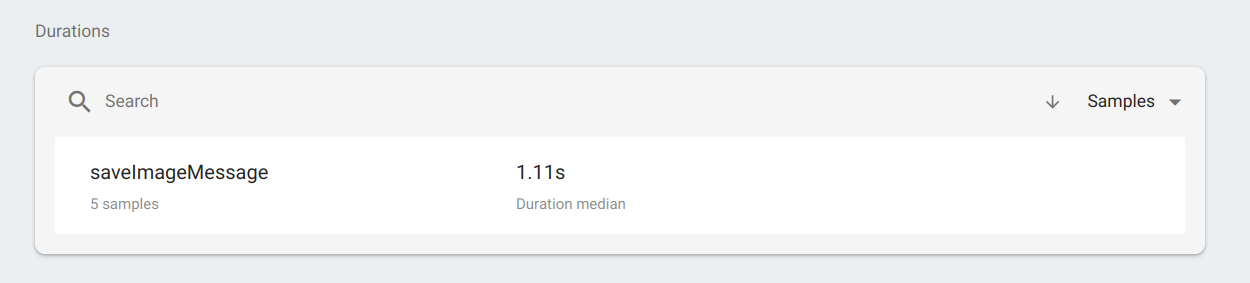
- A tabela Durações mostra todos os rastreamentos personalizados definidos no código do app.
- Clique em saveImageMessage na tabela Durações para analisar métricas específicas do trace.

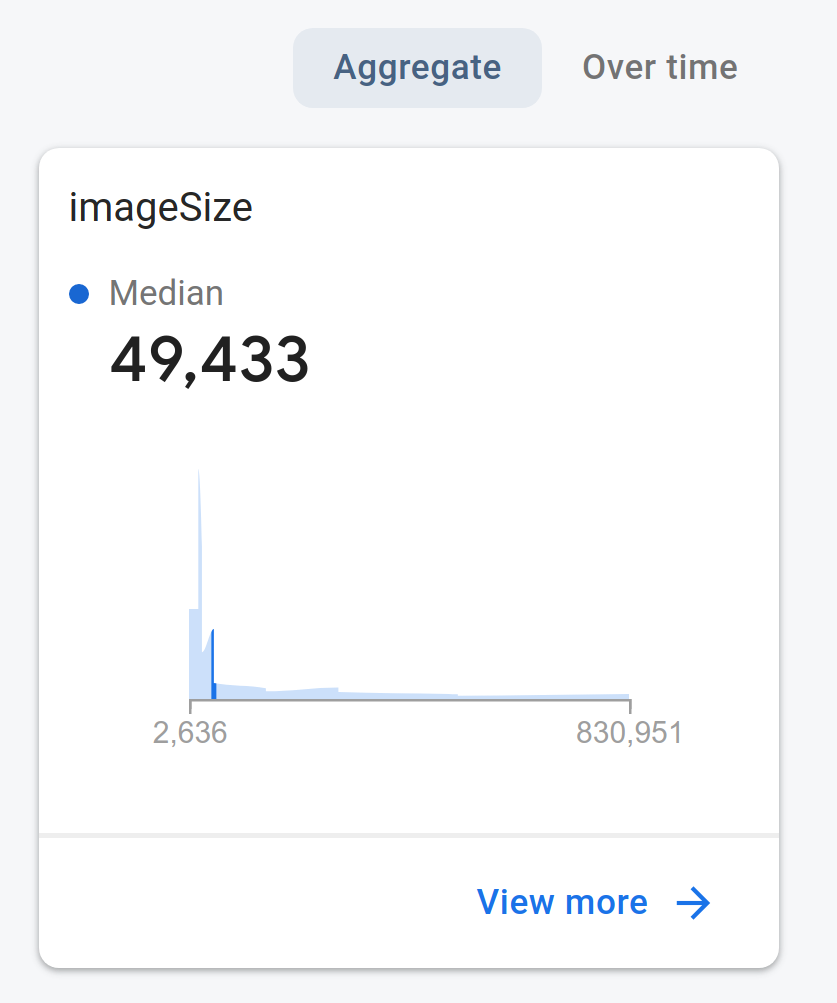
- Clique em Agregar para analisar a distribuição dos tamanhos de imagem. Você pode conferir a métrica adicionada para medir o tamanho da imagem desse trace personalizado.

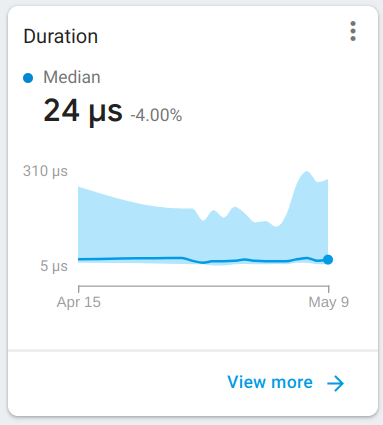
- Clique em Ao longo do tempo, ao lado de Agregar na etapa anterior. Também é possível conferir a Duração do trace personalizado. Clique em Ver mais para analisar os dados coletados com mais detalhes.

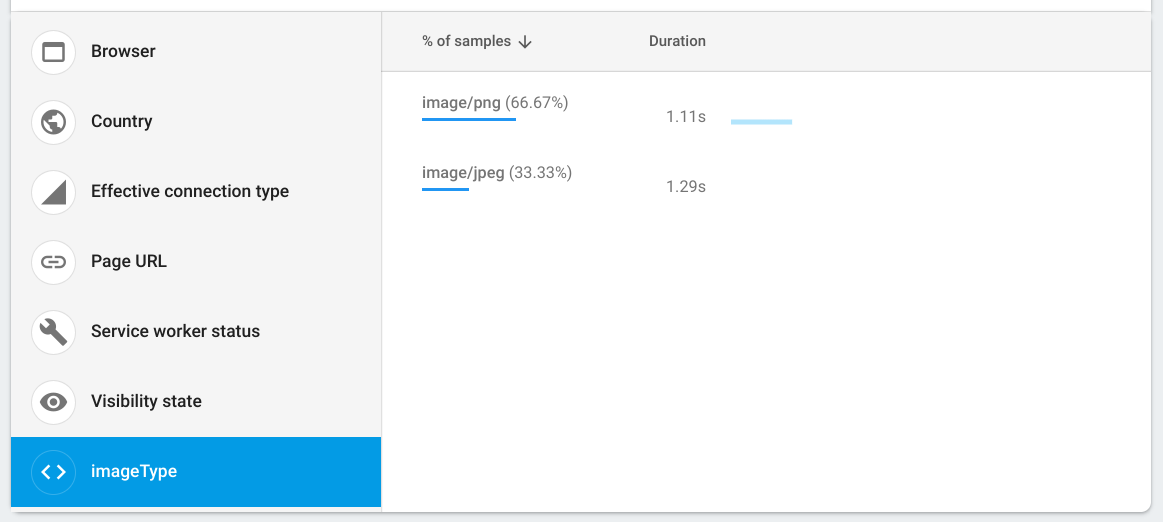
- Na página que abrir, clique em imageType para segmentar os dados de duração por tipo MIME da imagem. Esses dados específicos foram registrados devido ao atributo imageType que você adicionou ao trace personalizado.

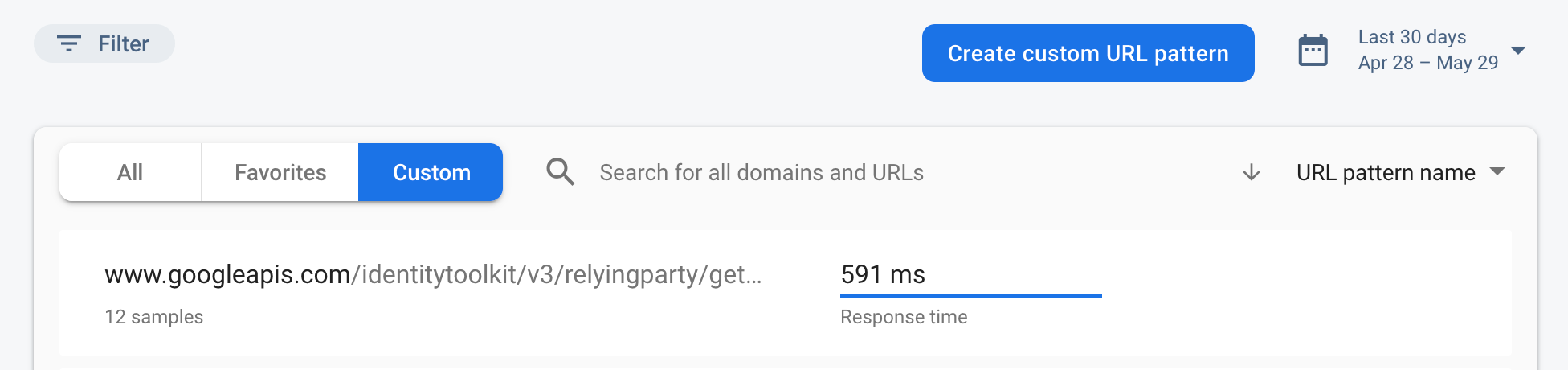
Analisar dados de rede
Uma solicitação de rede HTTP/S é um relatório que captura o tempo de resposta e o tamanho do payload das chamadas de rede.
- Volte para a tela principal do painel de monitoramento de performance.
- Clique na guia Rede para ver uma lista de entradas de solicitações de rede do seu app da Web.
- Navegue por eles para identificar solicitações lentas e comece a trabalhar em uma correção para melhorar o desempenho do seu app.

12. Parabéns!
Você ativou o SDK do Firebase para monitoramento de desempenho e coletou traces automáticos e personalizados para medir o desempenho real do seu app de chat.
O que vimos:
- Adicionar o SDK do Firebase Performance Monitoring ao seu web app.
- Adicionar rastreamentos personalizados ao seu código.
- Gravar métricas personalizadas vinculadas ao trace personalizado.
- Segmentar dados de performance usando atributos personalizados.
- Entender como usar o painel de monitoramento de desempenho para gerar insights sobre a performance do app.

