1. نظرة عامة
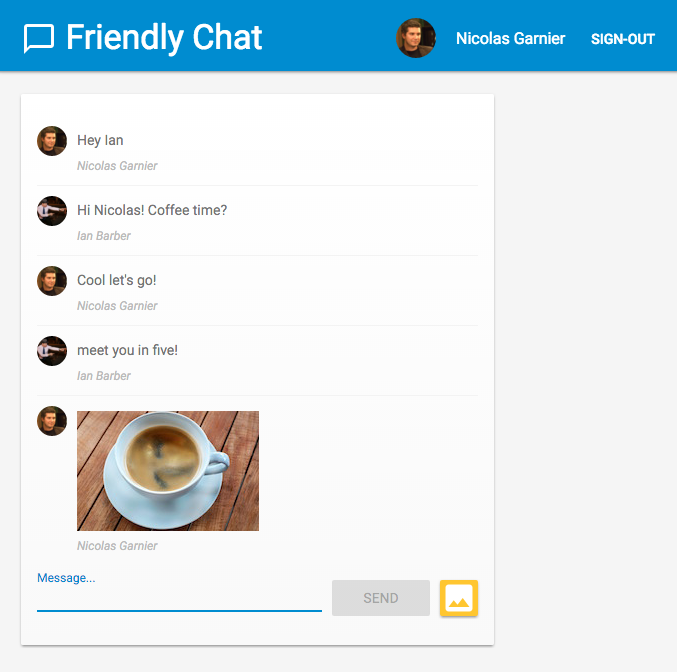
في هذا الدرس العملي، ستتعرّف على كيفية استخدام خدمة "مراقبة الأداء في Firebase" لقياس أداء تطبيق ويب للدردشة. يمكنك الانتقال إلى https://fireperf-friendlychat.web.app/ لمشاهدة عرض توضيحي مباشر.

ما ستتعلمه
- كيفية إضافة خدمة "مراقبة أداء Firebase" إلى تطبيق الويب للحصول على مقاييس جاهزة للاستخدام (تحميل الصفحة وطلبات الشبكة)
- كيفية قياس جزء معيّن من الرمز باستخدام عمليات التتبُّع المخصّصة
- كيفية تسجيل مقاييس مخصّصة إضافية مرتبطة بتتبُّع مخصّص
- كيفية تقسيم بيانات الأداء بشكل أكبر باستخدام سمات مخصّصة
- كيفية استخدام لوحة بيانات مراقبة الأداء للتعرّف على أداء تطبيق الويب
المتطلبات
2. الحصول على الرمز النموذجي
استنسِخ مستودع GitHub الخاص بالدرس العملي من سطر الأوامر:
git clone https://github.com/firebase/codelab-friendlychat-web
بدلاً من ذلك، إذا لم يكن git مثبّتًا لديك، يمكنك تنزيل المستودع كملف zip.
استيراد تطبيق البداية
باستخدام بيئة التطوير المتكاملة (IDE)، افتح الدليل 📁 performance-monitoring-start أو استورِده من المستودع الذي تم استنساخه. يحتوي دليل 📁 performance-monitoring-start هذا على رمز البداية للدرس التطبيقي حول الترميز، وهو تطبيق ويب للدردشة.
3- إنشاء مشروع Firebase وإعداده
إنشاء مشروع على Firebase
- سجِّل الدخول إلى وحدة تحكّم Firebase باستخدام حسابك على Google.
- انقر على الزر لإنشاء مشروع جديد، ثم أدخِل اسم المشروع (على سبيل المثال،
FriendlyChat).
- انقر على متابعة.
- إذا طُلب منك ذلك، راجِع بنود Firebase واقبلها، ثم انقر على متابعة.
- (اختياري) فعِّل ميزة "المساعدة المستندة إلى الذكاء الاصطناعي" في وحدة تحكّم Firebase (المعروفة باسم "Gemini في Firebase").
- في هذا الدرس العملي، لا تحتاج إلى "إحصاءات Google"، لذا أوقِف خيار "إحصاءات Google".
- انقر على إنشاء مشروع، وانتظِر إلى أن يتم توفير مشروعك، ثم انقر على متابعة.
ترقية خطة أسعار Firebase
لاستخدام Cloud Storage for Firebase، يجب أن يكون مشروعك على Firebase ضمن خطة التسعير "الدفع حسب الاستخدام" (Blaze)، ما يعني أنّه مرتبط بحساب فوترة Cloud.
- يتطلّب حساب الفوترة في Cloud طريقة دفع، مثل بطاقة الائتمان.
- إذا كنت حديث العهد باستخدام Firebase وGoogle Cloud، تحقَّق ممّا إذا كنت مؤهَّلاً للحصول على رصيد بقيمة 300 دولار أمريكي وحساب فوترة على Cloud في الفترة التجريبية المجانية.
- إذا كنت تجري هذا الدرس العملي المبرمَج كجزء من حدث، اسأل المنظِّم عمّا إذا كانت هناك أي أرصدة في Cloud متاحة.
لترقية مشروعك إلى خطة Blaze، اتّبِع الخطوات التالية:
- في "وحدة تحكّم Firebase"، اختَر ترقية خطتك.
- اختَر خطة Blaze. اتّبِع التعليمات الظاهرة على الشاشة لربط حساب فوترة على Cloud بمشروعك.
إذا احتجت إلى إنشاء حساب فوترة على Cloud كجزء من عملية الترقية هذه، قد تحتاج إلى الرجوع إلى مسار الترقية في وحدة تحكّم Firebase لإكمال عملية الترقية.
إضافة تطبيق ويب على Firebase إلى المشروع
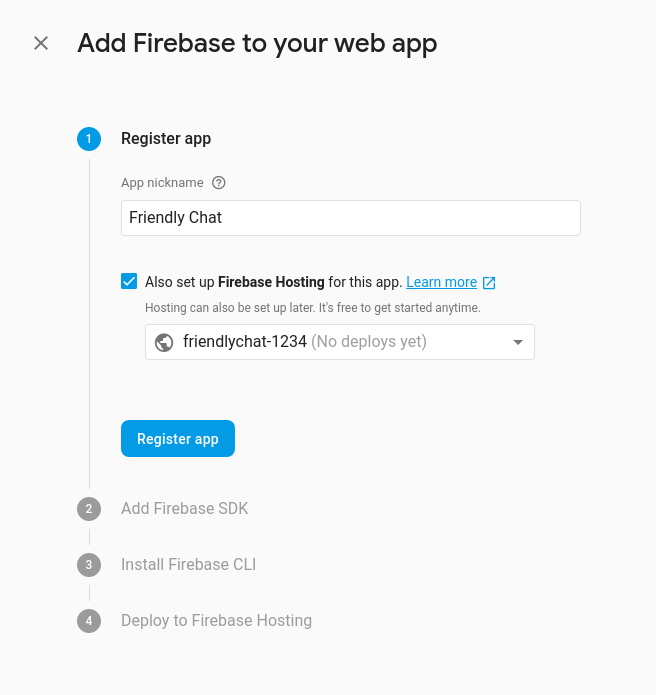
- انقر على رمز الويب
 لإنشاء تطبيق ويب جديد على Firebase.
لإنشاء تطبيق ويب جديد على Firebase. - سجِّل التطبيق بالاسم المستعار
Friendly Chat، ثم ضَع علامة في المربّع بجانب إعداد "استضافة Firebase" لهذا التطبيق أيضًا. - انقر على تسجيل التطبيق.
- انقر على الخطوات المتبقية. لست بحاجة إلى اتّباع التعليمات الظاهرة على الشاشة الآن، إذ سيتم تناولها في خطوات لاحقة من هذا الدرس التطبيقي حول الترميز.

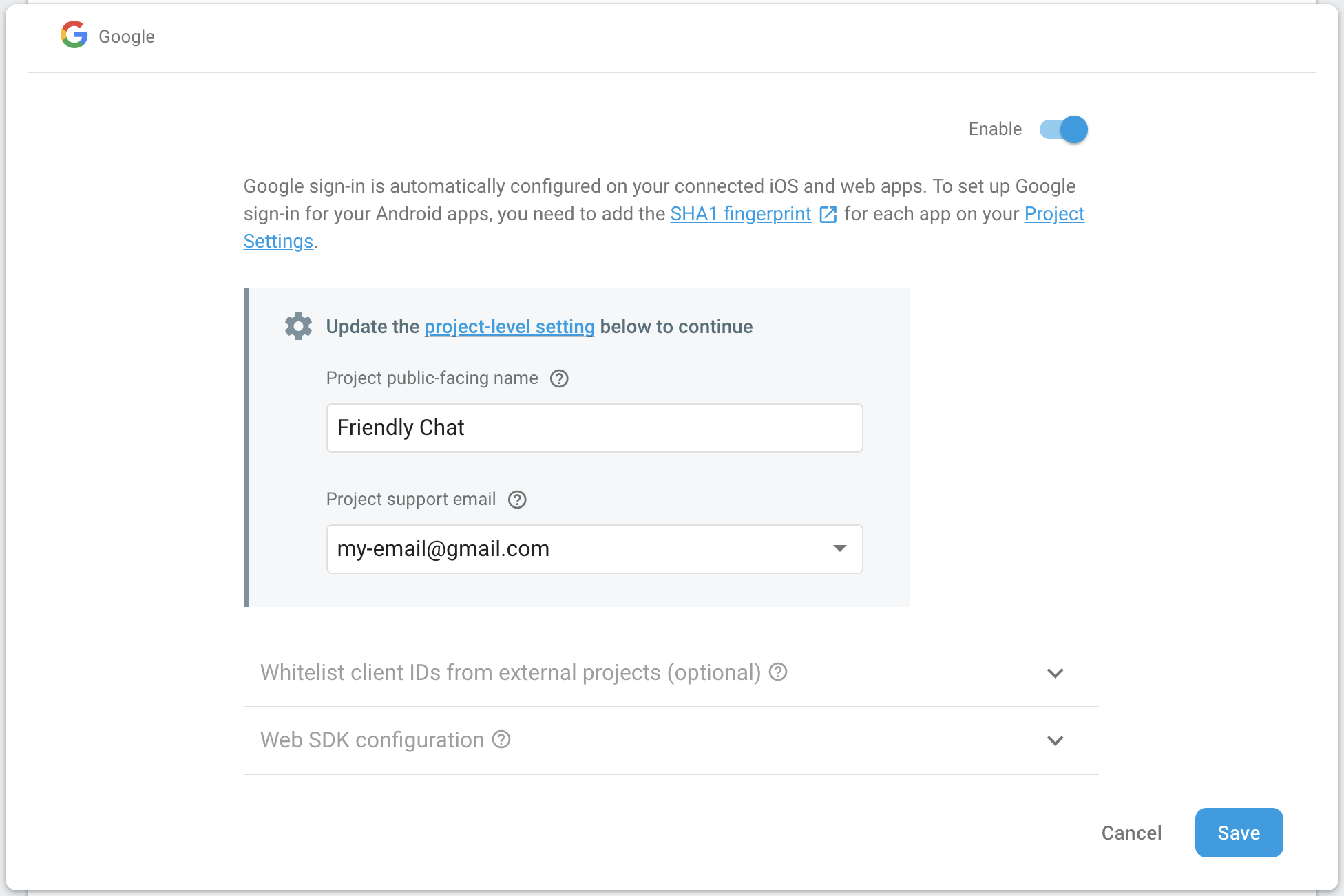
تفعيل ميزة "تسجيل الدخول باستخدام حساب Google" في خدمة "مصادقة Firebase"
للسماح للمستخدمين بتسجيل الدخول إلى تطبيق المحادثة باستخدام حساباتهم على Google، سنستخدم طريقة تسجيل الدخول Google.
عليك تفعيل تسجيل الدخول باستخدام Google باتّباع الخطوات التالية:
- في وحدة تحكّم Firebase، ابحث عن قسم تطوير في اللوحة اليمنى.
- انقر على المصادقة، ثم انقر على علامة التبويب طريقة تسجيل الدخول ( الانتقال إلى وحدة التحكّم).
- فعِّل موفّر تسجيل الدخول Google، ثم انقر على حفظ.

إعداد Cloud Firestore
يستخدم تطبيق الويب Cloud Firestore لحفظ رسائل المحادثات وتلقّي رسائل المحادثات الجديدة.
في ما يلي كيفية إعداد Cloud Firestore في مشروعك على Firebase:
- في اللوحة اليمنى من "وحدة تحكّم Firebase"، وسِّع إنشاء، ثم اختَر قاعدة بيانات Firestore.
- انقر على إنشاء قاعدة بيانات.
- اترك معرّف قاعدة البيانات مضبوطًا على
(default). - اختَر موقعًا لقاعدة البيانات، ثم انقر على التالي.
بالنسبة إلى تطبيق حقيقي، عليك اختيار موقع جغرافي قريب من المستخدمين. - انقر على البدء في وضع الاختبار. اقرأ بيان إخلاء المسؤولية عن قواعد الأمان.
في وقت لاحق من هذا الدرس العملي، ستضيف قواعد الأمان لتأمين بياناتك. لا توزِّع تطبيقًا أو تعرضه بشكل علني بدون إضافة "قواعد الأمان" لقاعدة البيانات. - انقر على إنشاء.
إعداد "التخزين في السحابة الإلكترونية لبرنامج Firebase"
يستخدم تطبيق الويب "مساحة تخزين سحابية لـ Firebase" لتخزين الصور وتحميلها ومشاركتها.
في ما يلي كيفية إعداد "التخزين السحابي لبرنامج Firebase" في مشروعك على Firebase:
- في اللوحة اليمنى من وحدة تحكّم Firebase، وسِّع إنشاء، ثم اختَر مساحة التخزين.
- انقر على البدء.
- اختَر موقعًا جغرافيًا لحزمة Storage التلقائية.
يمكن للحِزم فيUS-WEST1وUS-CENTRAL1وUS-EAST1الاستفادة من الفئة"دائمًا مجانية" في Google Cloud Storage. تخضع الحِزم في جميع المواقع الجغرافية الأخرى لأسعار واستخدام Google Cloud Storage. - انقر على البدء في وضع الاختبار. اقرأ بيان إخلاء المسؤولية عن قواعد الأمان.
في وقت لاحق من هذا الدرس العملي، ستضيف قواعد أمان لحماية بياناتك. لا توزّع تطبيقًا أو تعرضه للجميع بدون إضافة "قواعد الأمان" لحزمة Cloud Storage. - انقر على إنشاء.
4. تثبيت واجهة سطر الأوامر في Firebase
تتيح لك واجهة سطر الأوامر (CLI) في Firebase استخدام ميزة "استضافة Firebase" لعرض تطبيق الويب محليًا بالإضافة إلى نشر تطبيق الويب في مشروعك على Firebase.
- ثبِّت واجهة سطر الأوامر باتّباع هذه التعليمات في مستندات Firebase.
- تأكَّد من تثبيت واجهة سطر الأوامر بشكل صحيح عن طريق تنفيذ الأمر التالي في الوحدة الطرفية:
firebase --version
تأكَّد من أنّ إصدار Firebase CLI هو 8.0.0 أو إصدار أحدث.
- امنح الإذن لواجهة سطر الأوامر في Firebase من خلال تنفيذ الأمر التالي:
firebase login
لقد أعددنا نموذج تطبيق الويب لاسترداد إعدادات تطبيقك من أجل "استضافة Firebase" من الدليل المحلي لتطبيقك (المستودع الذي نسخته سابقًا في تجربة البرمجة). ولكن لاسترداد الإعدادات، علينا ربط تطبيقك بمشروعك على Firebase.
- تأكَّد من أنّ سطر الأوامر يصل إلى دليل
performance-monitoring-startالمحلي لتطبيقك. - اربط تطبيقك بمشروعك على Firebase من خلال تنفيذ الأمر التالي:
firebase use --add
- عندما يُطلب منك ذلك، اختَر رقم تعريف مشروعك، ثم امنح مشروعك على Firebase اسمًا مستعارًا.
يكون الاسم المستعار مفيدًا إذا كان لديك بيئات متعددة (مثل بيئة الإصدار العلني وبيئة التقسيم المرحلي وما إلى ذلك). ومع ذلك، سنستخدم في هذا الدرس العملي اسم default المستعار.
- اتّبِع التعليمات المتبقية في سطر الأوامر.
5- الدمج مع خدمة "مراقبة أداء Firebase"
هناك طرق مختلفة للتكامل مع حزمة تطوير البرامج (SDK) لخدمة "مراقبة الأداء في Firebase" على الويب (راجِع المستندات للحصول على التفاصيل). في هذا الدرس العملي، سنفعّل ميزة تتبُّع الأداء من عناوين URL المستضافة.
إضافة خدمة "مراقبة الأداء" وإعداد Firebase
- افتح ملف
src/index.js، ثم أضِف السطر التالي أسفلTODOلتضمين حزمة تطوير البرامج (SDK) لخدمة "مراقبة أداء Firebase".
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- علينا أيضًا تهيئة حزمة تطوير البرامج (SDK) لمنصة Firebase باستخدام عنصر إعدادات يحتوي على معلومات حول مشروع Firebase وتطبيق الويب الذي نريد استخدامه. بما أنّنا نستخدم "استضافة Firebase"، يمكنك استيراد نص برمجي خاص سيجري عملية الإعداد هذه نيابةً عنك. في هذا الدرس البرمجي، أضفنا لك السطر التالي في أسفل ملف
public/index.html، ولكن يُرجى التأكّد من وجوده.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- في ملف
src/index.js، أضِف السطر التالي أسفلTODOلبدء تتبُّع الأداء.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
ستجمع ميزة "مراقبة الأداء" الآن تلقائيًا مقاييس تحميل الصفحات وطلبات الشبكة عندما يستخدم المستخدمون موقعك الإلكتروني. راجِع المستندات لمعرفة المزيد عن عمليات التتبُّع التلقائية لتحميل الصفحة.
إضافة مكتبة polyfill الخاصة بمهلة الاستجابة لأوّل إدخال
تُعدّ مهلة الاستجابة لأوّل إدخال مفيدة لأنّ استجابة المتصفّح لتفاعل المستخدم تمنح المستخدمين انطباعاتهم الأولى عن مدى استجابة تطبيقك.
تبدأ مهلة الاستجابة لأوّل إدخال عندما يتفاعل المستخدم لأول مرة مع عنصر في الصفحة، مثل النقر على زر أو رابط تشعّبي. ويتوقف فورًا بعد أن يتمكّن المتصفّح من الاستجابة للإدخال، ما يعني أنّ المتصفّح ليس مشغولاً بتحميل المحتوى أو تحليله.
مكتبة polyfill هذه اختيارية لدمج ميزة مراقبة الأداء.
افتح ملف public/index.html، ثم أزِل التعليق من السطر التالي.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
في هذه المرحلة، تكون قد انتهيت من عملية الدمج مع خدمة "مراقبة أداء Firebase" في الرمز البرمجي.
في الخطوات التالية، ستتعرّف على كيفية إضافة عمليات تتبُّع مخصّصة باستخدام "مراقبة أداء Firebase". إذا كنت تريد جمع عمليات التتبُّع التلقائية فقط، انتقِل إلى قسم "نشر الصور وبدء إرسالها".
6. إضافة عملية تتبُّع مخصّصة إلى تطبيقك
تتيح لك ميزة "مراقبة الأداء" إنشاء عمليات تتبُّع مخصّصة. التتبُّع المخصّص هو تقرير عن مدة تنفيذ جزء من الرمز في تطبيقك. يمكنك تحديد بداية ونهاية عملية التتبُّع المخصّص باستخدام واجهات برمجة التطبيقات التي توفّرها حزمة تطوير البرامج (SDK).
- في الملف
src/index.js، احصل على عنصر أداء، ثم أنشئ عملية تتبُّع مخصّصة لتحميل رسالة صورة.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- لتسجيل عملية تتبُّع مخصّصة، عليك تحديد نقطة البداية ونقطة التوقّف لعملية التتبُّع. يمكنك اعتبار التتبُّع بمثابة مؤقّت.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
لقد حدّدت عملية تتبُّع مخصّصة بنجاح. بعد نشر الرمز، سيتم تسجيل مدة التتبُّع المخصّص إذا أرسل المستخدم رسالة تتضمّن صورة. سيمنحك ذلك فكرة عن المدة التي يستغرقها المستخدمون الفعليون لإرسال الصور في تطبيق الدردشة.
7. أضِف مقياسًا مخصّصًا إلى تطبيقك.
يمكنك ضبط تتبُّع مخصّص إضافي لتسجيل مقاييس مخصّصة للأحداث المتعلّقة بالأداء التي تحدث في نطاقه. على سبيل المثال، يمكنك استخدام مقياس للتحقّق مما إذا كان حجم الصورة يؤثّر في وقت التحميل للتتبُّع المخصّص الذي حدّدناه في الخطوة الأخيرة.
- حدِّد موقع عملية التتبُّع المخصّصة من الخطوة السابقة (المحدّدة في ملف
src/index.js). - أضِف السطر التالي أسفل
TODOلتسجيل حجم الصورة التي تم تحميلها.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
يتيح هذا المقياس مراقبة الأداء لتسجيل مدة التتبُّع المخصّص بالإضافة إلى حجم الصورة التي تم تحميلها.
8. إضافة سمة مخصّصة إلى تطبيقك
استنادًا إلى الخطوات السابقة، يمكنك أيضًا جمع سمات مخصّصة في عمليات التتبُّع المخصّصة. يمكن أن تساعد السمات المخصّصة في تقسيم البيانات حسب الفئات الخاصة بتطبيقك. على سبيل المثال، يمكنك جمع نوع MIME لملف الصورة للتحقّق من كيفية تأثير نوع MIME في الأداء.
- استخدِم التتبُّع المخصّص المحدّد في ملف
src/index.js. - أضِف السطر التالي أسفل
TODOلتسجيل نوع MIME للصورة التي تم تحميلها.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
تتيح هذه السمة مراقبة الأداء لتصنيف مدة التتبُّع المخصّص استنادًا إلى نوع الصورة التي تم تحميلها.
9. [توسيع] إضافة عملية تتبُّع مخصّصة باستخدام User Timing API
تم تصميم حزمة تطوير البرامج (SDK) في خدمة "مراقبة أداء Firebase" بحيث يمكن تحميلها بشكل غير متزامن، وبالتالي لا تؤثّر سلبًا في أداء تطبيقات الويب أثناء تحميل الصفحة. قبل تحميل حزمة تطوير البرامج (SDK)، لا تتوفّر واجهة برمجة التطبيقات الخاصة بخدمة "مراقبة أداء Firebase". في هذا السيناريو، سيظل بإمكانك إضافة عمليات تتبُّع مخصّصة باستخدام User Timing API. ستجمع حزمة تطوير البرامج (SDK) لأداة "أداء Firebase" المدد الزمنية من measure() وستسجّلها كعمليات تتبُّع مخصّصة.
سنقيس مدة تحميل النصوص البرمجية الخاصة بتصميم التطبيق باستخدام User Timing API.
- في ملف
public/index.html، أضِف السطر التالي لوضع علامة على بداية تحميل نصوص برمجة تصميم التطبيق.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- أضِف الأسطر التالية لوضع علامة على نهاية تحميل نصوص برامج تصميم التطبيق، ولقياس المدة بين البداية والنهاية.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
سيتم تلقائيًا جمع الإدخال الذي أنشأته هنا من خلال خدمة "مراقبة أداء Firebase". سيصبح بإمكانك العثور على عملية تتبُّع مخصّصة باسم loadStyling في وحدة تحكّم Firebase Performance لاحقًا.
10. نشر الصور وبدء إرسالها
النشر على Firebase Hosting
بعد إضافة خدمة "مراقبة أداء Firebase" إلى الرمز البرمجي، اتّبِع الخطوات التالية لنشر الرمز البرمجي على Firebase Hosting:
- تأكَّد من أنّ سطر الأوامر يصل إلى دليل
performance-monitoring-startالمحلي لتطبيقك. - انشر ملفاتك في مشروعك على Firebase من خلال تنفيذ الأمر التالي:
firebase deploy
- يجب أن تعرض وحدة التحكّم ما يلي:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- انتقِل إلى تطبيق الويب الذي تتم استضافته الآن بالكامل باستخدام "استضافة Firebase" على اثنين من النطاقات الفرعية الخاصة بك في Firebase:
https://<projectId>.firebaseapp.comوhttps://<projectId>.web.app.
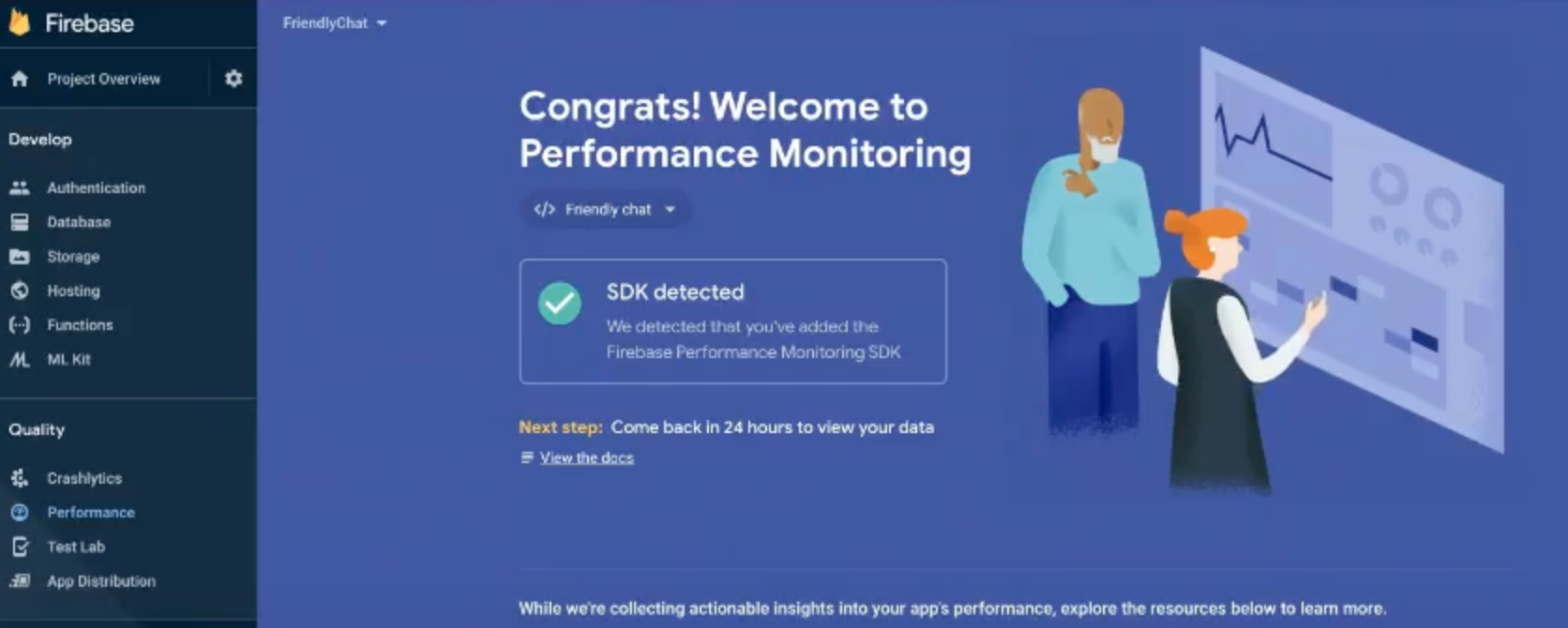
التأكّد من تفعيل ميزة "مراقبة الأداء"
افتح وحدة تحكُّم Firebase وانتقِل إلى علامة التبويب الأداء. إذا ظهرت لك رسالة ترحيبية تعرض "تم رصد حزمة SDK"، يعني ذلك أنّك نجحت في الدمج مع خدمة "مراقبة الأداء في Firebase".

إرسال رسالة صورة
يمكنك إنشاء بعض بيانات الأداء من خلال إرسال صور في تطبيق الدردشة.
- بعد تسجيل الدخول إلى تطبيق المحادثة، انقر على زر تحميل الصورة
 .
. - اختَر ملف صورة باستخدام أداة اختيار الملفات.
- حاوِل إرسال صور متعددة (يتم تخزين بعض النماذج في
public/images/) حتى تتمكّن من اختبار توزيع المقاييس والسمات المخصّصة.
يجب أن تظهر الرسائل الجديدة في واجهة مستخدم التطبيق مع الصور التي اخترتها.
11. مراقبة لوحة البيانات
بعد نشر تطبيق الويب وإرسال رسائل صور كمستخدم، يمكنك مراجعة بيانات الأداء في لوحة بيانات مراقبة الأداء (في وحدة تحكّم Firebase).
الوصول إلى لوحة البيانات
- في وحدة تحكّم Firebase، اختَر المشروع الذي يتضمّن تطبيق
Friendly Chat. - في اللوحة اليمنى، ابحث عن قسم الجودة وانقر على الأداء.
مراجعة البيانات على الجهاز
بعد أن تعالج خدمة "مراقبة الأداء" بيانات تطبيقك، ستظهر لك علامات تبويب في أعلى لوحة البيانات. يُرجى التحقّق مرة أخرى لاحقًا إذا لم تظهر لك أي بيانات أو علامات تبويب بعد.
- انقر على علامة التبويب على الجهاز.
- يعرض جدول عمليات تحميل الصفحة مقاييس الأداء المختلفة التي تجمعها ميزة "مراقبة الأداء" تلقائيًا أثناء تحميل صفحتك.
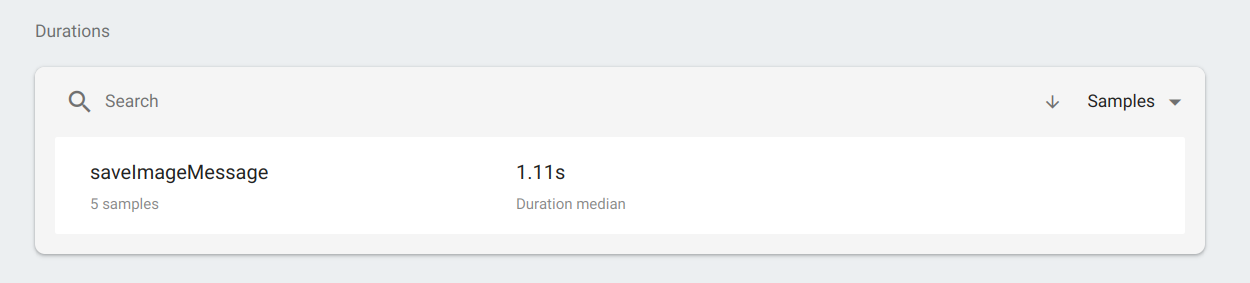
- يعرِض جدول المدد أي عمليات تتبُّع مخصّصة حدّدتها في الرمز البرمجي لتطبيقك.
- انقر على saveImageMessage في جدول المدد لمراجعة مقاييس معيّنة للتتبُّع.

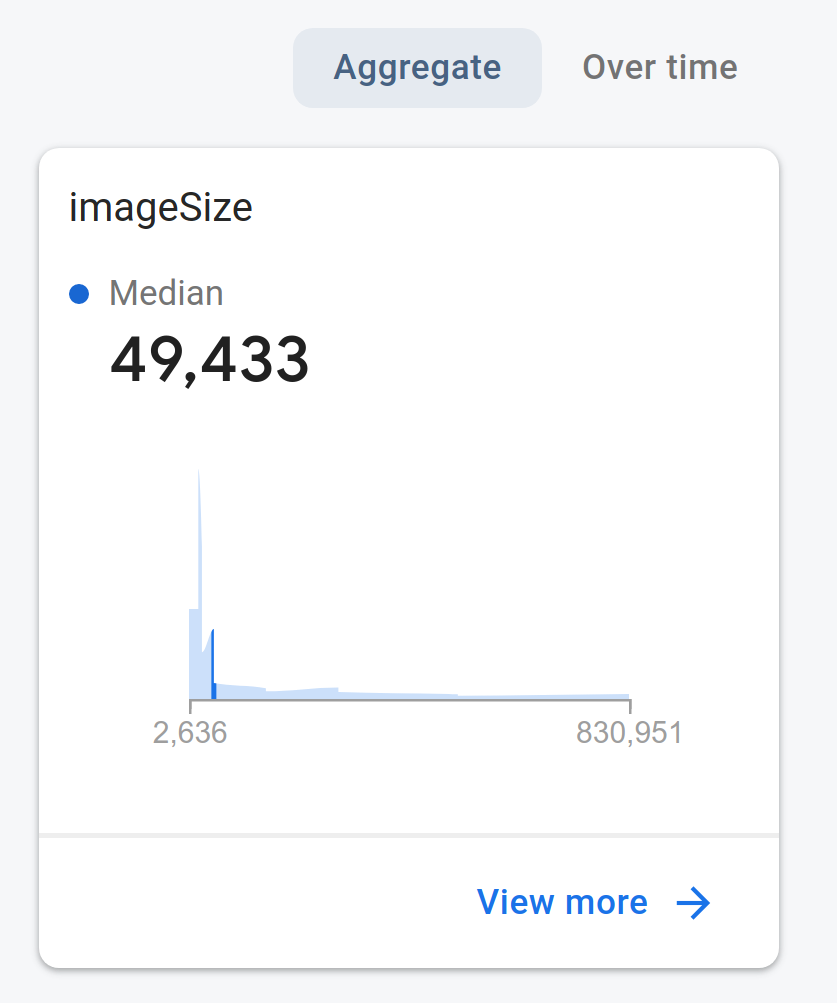
- انقر على تجميع لمراجعة توزيع أحجام الصور. يمكنك الاطّلاع على المقياس الذي أضفته لقياس حجم الصورة في هذا التتبُّع المخصّص.

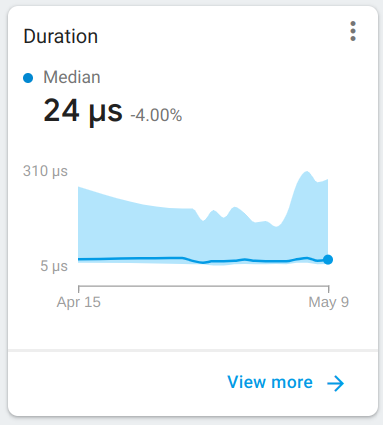
- انقر على بمرور الوقت بجانب إجمالي في الخطوة السابقة. يمكنك أيضًا الاطّلاع على مدة التتبُّع المخصّص. انقر على عرض المزيد لمراجعة البيانات التي تم جمعها بتفصيل أكبر.

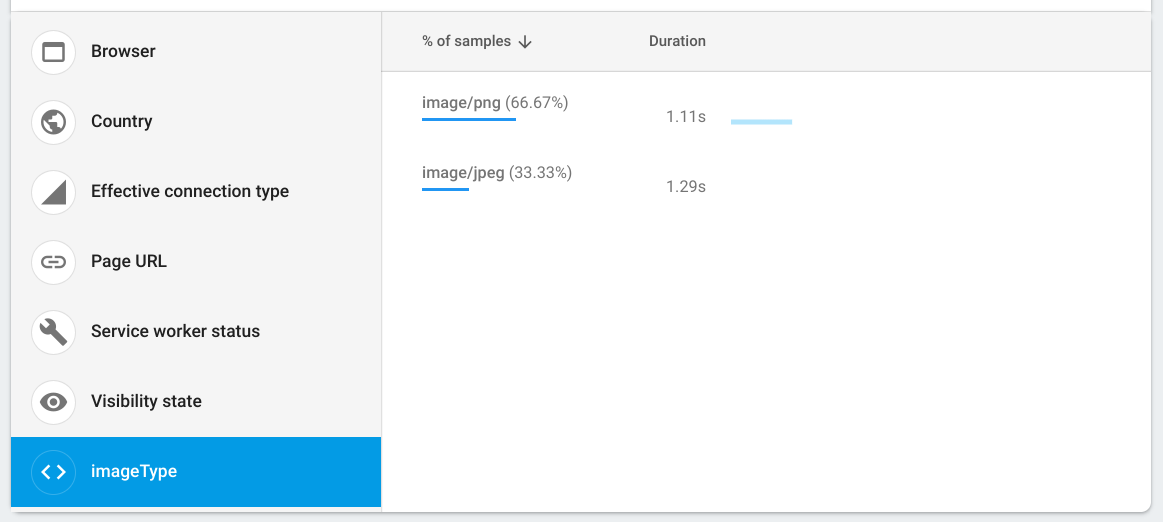
- في الصفحة التي تفتح، يمكنك تقسيم بيانات المدة حسب نوع MIME الخاص بالصورة من خلال النقر على imageType. تم تسجيل هذه البيانات المحدّدة بسبب السمة imageType التي أضفتها إلى التتبُّع المخصّص.

مراجعة بيانات الشبكة
طلب شبكة HTTP/S هو تقرير يسجّل وقت الاستجابة وحجم الحمولة لمكالمات الشبكة.
- ارجع إلى الشاشة الرئيسية للوحة بيانات مراقبة الأداء.
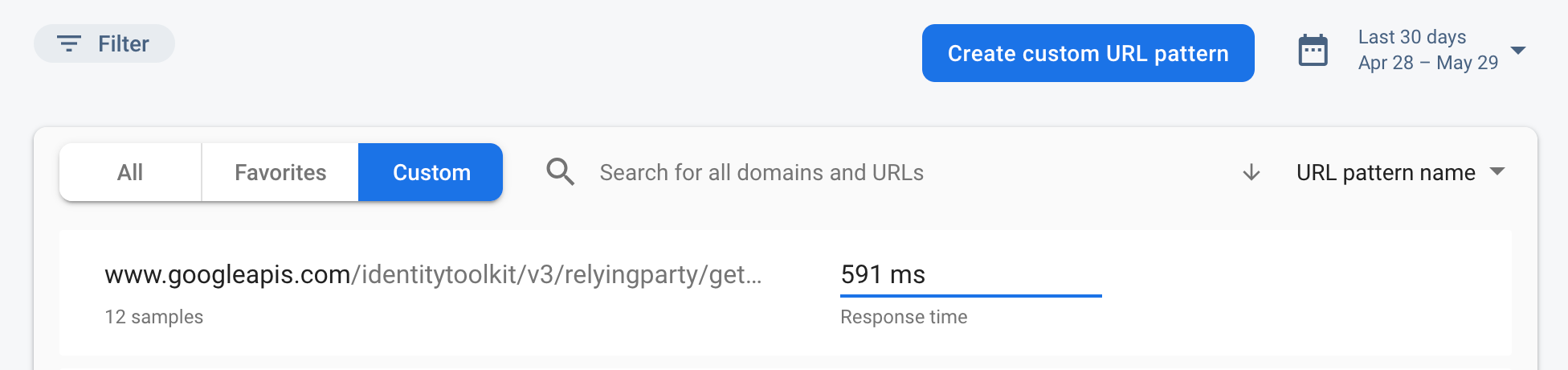
- انقر على علامة التبويب الشبكة للاطّلاع على قائمة بإدخالات طلبات الشبكة لتطبيق الويب.
- تصفَّح هذه الطلبات لتحديد الطلبات البطيئة وابدأ العمل على إصلاحها لتحسين أداء تطبيقك.

12. تهانينا!
لقد فعّلت حزمة تطوير البرامج (SDK) لبرنامج Firebase من أجل مراقبة الأداء وجمعت عمليات تتبُّع تلقائية ومخصّصة لقياس الأداء الفعلي لتطبيق الدردشة.
المواضيع التي تناولناها:
- إضافة حزمة تطوير البرامج (SDK) لخدمة "مراقبة أداء Firebase" إلى تطبيق الويب
- إضافة عمليات تتبُّع مخصّصة إلى الرمز
- تسجيل المقاييس المخصّصة المرتبطة بالتتبُّع المخصّص
- تقسيم بيانات الأداء باستخدام سمات مخصّصة
- التعرّف على كيفية استخدام لوحة بيانات مراقبة الأداء للحصول على إحصاءات حول أداء تطبيقك
