1. Genel Bakış
Bu codelab'de, bir sohbet web uygulamasının performansını ölçmek için Firebase Performance Monitoring'i nasıl kullanacağınızı öğreneceksiniz. Canlı demoyu görmek için https://fireperf-friendlychat.web.app/ adresini ziyaret edin.

Neler öğreneceksiniz?
- Kullanıma hazır metrikler (sayfa yükleme ve ağ istekleri) elde etmek için web uygulamanıza Firebase Performance Monitoring'i nasıl ekleyeceğinizi öğrenin.
- Özel izlerle belirli bir kod parçasını ölçme
- Özel bir izle ilişkili ek özel metrikleri kaydetme
- Performans verilerinizi özel özelliklerle daha ayrıntılı şekilde segmentlere ayırma
- Web uygulamanızın performansını anlamak için performans izleme kontrol panelini kullanma
Gerekenler
2. Örnek kodu alın
Codelab'in GitHub deposunu komut satırından klonlayın:
git clone https://github.com/firebase/codelab-friendlychat-web
Alternatif olarak, git yüklü değilse depoyu zip dosyası olarak indirebilirsiniz.
Başlangıç uygulamasını içe aktarma
IDE'nizi kullanarak klonlanmış depodaki 📁 performance-monitoring-start dizinini açın veya içe aktarın. Bu 📁 performance-monitoring-start dizini, Codelab'in başlangıç kodunu (bir sohbet web uygulaması) içerir.
3. Firebase projesi oluşturma ve ayarlama
Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
FriendlyChat).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Firebase fiyatlandırma planınızı yükseltme
Firebase için Cloud Storage'ı kullanmak istiyorsanız Firebase projenizin kullandıkça öde (Blaze) fiyatlandırma planında olması gerekir. Bu da projenin bir Cloud Faturalandırma Hesabı'na bağlı olduğu anlamına gelir.
- Cloud Faturalandırma hesabı için kredi kartı gibi bir ödeme yöntemi gerekir.
- Firebase ve Google Cloud'u yeni kullanmaya başladıysanız 300 ABD doları değerinde kredi ve ücretsiz deneme Cloud Faturalandırma hesabı için uygun olup olmadığınızı kontrol edin.
- Bu codelab'i bir etkinliğin parçası olarak yapıyorsanız düzenleyicinize Cloud kredisi olup olmadığını sorun.
Projenizi Blaze planına yükseltmek için şu adımları uygulayın:
- Firebase konsolunda planınızı yükseltmeyi seçin.
- Blaze planını seçin. Bir Cloud Faturalandırma hesabını projenize bağlamak için ekrandaki talimatları uygulayın.
Bu yükseltme kapsamında bir Cloud Faturalandırma hesabı oluşturmanız gerekiyorsa yükseltmeyi tamamlamak için Firebase Console'daki yükseltme akışına geri dönmeniz gerekebilir.
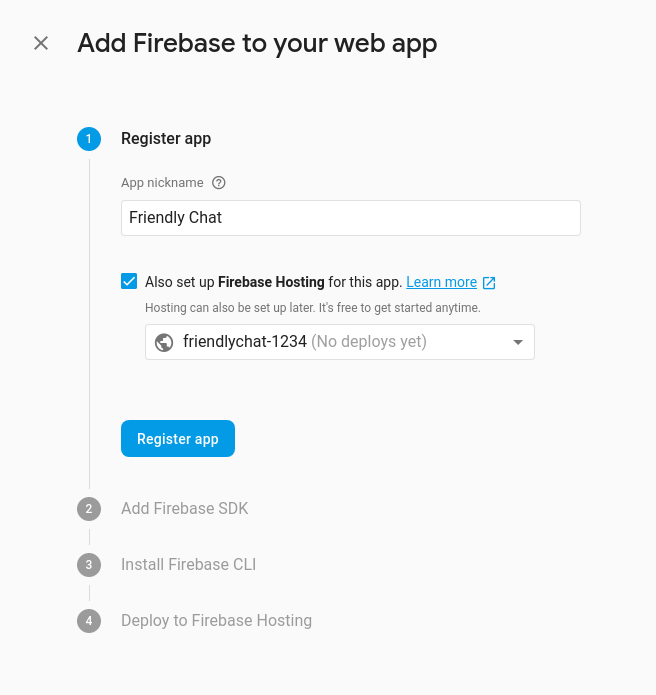
Projeye Firebase web uygulaması ekleme
- Yeni bir Firebase web uygulaması oluşturmak için web simgesini
 tıklayın.
tıklayın. - Uygulamayı
Friendly Chattakma adıyla kaydedin ve Bu uygulama için Firebase Hosting'i de ayarlayın seçeneğinin yanındaki kutuyu işaretleyin. - Uygulamayı kaydet'i tıklayın.
- Kalan adımları uygulayın. Ekrandaki talimatları şimdi uygulamanız gerekmez. Bu talimatlar, bu Codelab'in sonraki adımlarında ele alınacaktır.

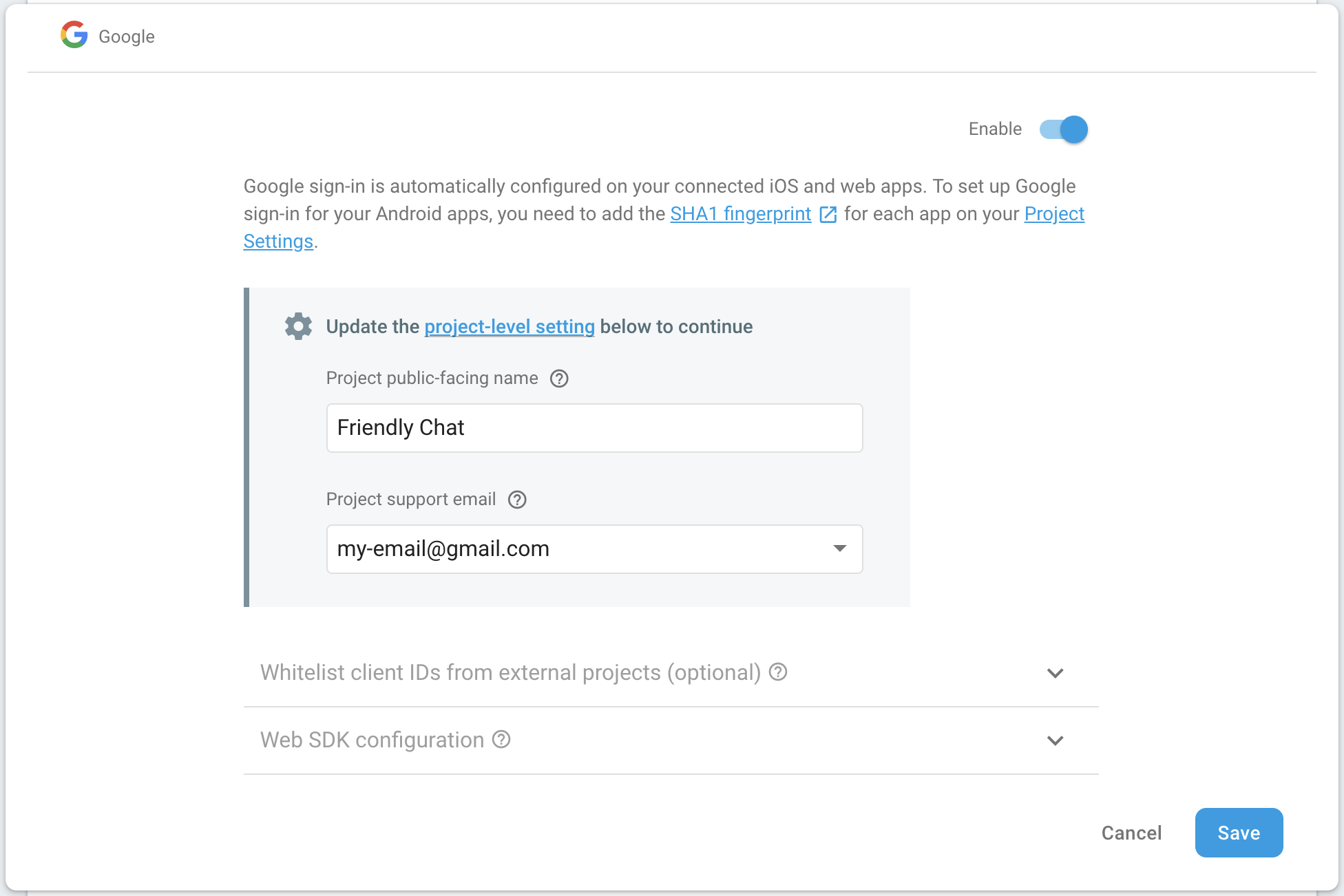
Firebase Authentication için Google ile oturum açmayı etkinleştirme
Kullanıcıların Google Hesaplarıyla sohbet uygulamasında oturum açmasına izin vermek için Google oturum açma yöntemini kullanırız.
Google ile oturum açma özelliğini etkinleştirmeniz gerekir:
- Firebase konsolunda, sol paneldeki Geliştirin bölümünü bulun.
- Kimlik doğrulama'yı ve ardından Oturum açma yöntemi sekmesini tıklayın ( konsola gidin).
- Google ile oturum açma sağlayıcısını etkinleştirin ve Kaydet'i tıklayın.

Cloud Firestore'u ayarlama
Web uygulaması, sohbet mesajlarını kaydetmek ve yeni sohbet mesajları almak için Cloud Firestore'u kullanır.
Firebase projenizde Cloud Firestore'u nasıl ayarlayacağınız aşağıda açıklanmıştır:
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Firestore database'i (Firestore veritabanı) seçin.
- Create database'i (Veritabanı oluştur) tıklayın.
- Veritabanı Kimliği'ni
(default)olarak bırakın. - Veritabanınız için bir konum seçin ve Sonraki'yi tıklayın.
Gerçek bir uygulama için kullanıcılarınıza yakın bir konum seçmeniz gerekir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Veritabanınıza güvenlik kuralları eklemeden uygulamayı herkese açık şekilde dağıtmayın veya herkese açık olarak kullanıma sunmayın. - Oluştur'u tıklayın.
Cloud Storage for Firebase'i kurma
Web uygulaması, resimleri depolamak, yüklemek ve paylaşmak için Cloud Storage for Firebase'i kullanır.
Firebase projenizde Cloud Storage for Firebase'i ayarlamak için:
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Storage'ı (Depolama) seçin.
- Başlayın'ı tıklayın.
- Varsayılan depolama paketinize bir konum seçin.
US-WEST1,US-CENTRAL1veUS-EAST1bölgelerindeki paketler, Google Cloud Storage için "Daima Ücretsiz" katmanından yararlanabilir. Diğer tüm konumlardaki paketler için Google Cloud Storage fiyatlandırması ve kullanımı geçerlidir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Depolamapaketinize güvenlik kuralları eklemeden uygulamayı herkese açık olarak dağıtmayın veya kullanıma sunmayın. - Oluştur'u tıklayın.
4. Firebase komut satırı arayüzünü yükleme
Firebase komut satırı arayüzü (CLI), web uygulamanızı yerel olarak sunmak ve Firebase projenize dağıtmak için Firebase Hosting'i kullanmanıza olanak tanır.
- Firebase belgelerindeki bu talimatları uygulayarak CLI'yı yükleyin.
- Aşağıdaki komutu terminalde çalıştırarak CLI'nın doğru şekilde yüklendiğini doğrulayın:
firebase --version
Firebase CLI sürümünüzün v8.0.0 veya sonraki bir sürüm olduğundan emin olun.
- Aşağıdaki komutu çalıştırarak Firebase CLI'yı yetkilendirin:
firebase login
Web uygulaması şablonunu, Firebase Hosting için uygulamanızın yapılandırmasını uygulamanızın yerel dizininden (codelab'de daha önce klonladığınız depo) çekecek şekilde ayarladık. Ancak yapılandırmayı çekmek için uygulamanızı Firebase projenizle ilişkilendirmemiz gerekir.
- Komut satırınızın, uygulamanızın yerel
performance-monitoring-startdizinine eriştiğinden emin olun. - Aşağıdaki komutu çalıştırarak uygulamanızı Firebase projenizle ilişkilendirin:
firebase use --add
- İstendiğinde proje kimliğinizi seçin ve Firebase projenize bir diğer ad verin.
Birden fazla ortamınız (üretim, hazırlık vb.) varsa takma ad kullanışlıdır. Ancak bu codelab'de yalnızca default takma adını kullanalım.
- Komut satırınızdaki diğer talimatları uygulayın.
5. Firebase Performance Monitoring ile entegrasyon
Web için Firebase Performance Monitoring SDK'sı ile entegrasyon yapmanın çeşitli yolları vardır (ayrıntılar için belgelere bakın). Bu codelab'de, barındırma URL'lerinden performans izlemeyi etkinleştireceğiz.
Performans izlemeyi ekleme ve Firebase'i başlatma
src/index.jsdosyasını açın, ardından Firebase Performance Monitoring SDK'sını eklemek içinTODOsatırının altına aşağıdaki satırı ekleyin.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Ayrıca, Firebase SDK'sını Firebase projesi ve kullanmak istediğimiz web uygulaması hakkında bilgi içeren bir yapılandırma nesnesiyle başlatmamız gerekir. Firebase Hosting'i kullandığımız için bu yapılandırmayı sizin için yapacak özel bir komut dosyası içe aktarabilirsiniz. Bu codelab için
public/index.htmldosyasının en altına aşağıdaki satırı sizin için ekledik ancak bu satırın orada olduğundan emin olmak için tekrar kontrol edin.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- Performans izlemeyi başlatmak için
src/index.jsdosyasındaTODOsatırının altına aşağıdaki satırı ekleyin.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
Performans İzleme, kullanıcılar sitenizi kullandığında artık sayfa yükleme ve ağ isteği metriklerini sizin için otomatik olarak toplayacak. Otomatik sayfa yükleme izleri hakkında daha fazla bilgi edinmek için belgelere bakın.
İlk giriş gecikmesi polyfill kitaplığını ekleyin
Tarayıcının bir kullanıcı etkileşimine yanıt vermesi, kullanıcılara uygulamanızın duyarlılığı hakkında ilk izlenimlerini kazandırdığı için ilk giriş gecikmesi yararlıdır.
İlk giriş gecikmesi, kullanıcının sayfadaki bir öğeyle ilk kez etkileşime girmesiyle (ör. bir düğmeyi veya köprüyü tıklamasıyla) başlar. Tarayıcı girişe yanıt verebildikten hemen sonra durur. Bu, tarayıcının içeriğinizi yüklemek veya ayrıştırmakla meşgul olmadığı anlamına gelir.
Bu polyfill kitaplığı, performans izleme entegrasyonu için isteğe bağlıdır.
public/index.html dosyasını açın ve aşağıdaki satırın yorum işaretini kaldırın.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
Bu noktada, kodunuzda Firebase Performance Monitoring ile entegrasyonu tamamlamış olursunuz.
Aşağıdaki adımlarda, Firebase Performance Monitoring'i kullanarak özel izler ekleme hakkında bilgi edineceksiniz. Yalnızca otomatik izleri toplamak istiyorsanız "Dağıtın ve görüntü göndermeye başlayın" bölümüne gidin.
6. Uygulamanıza özel izleme ekleme
Performans İzleme, özel izler oluşturmanıza olanak tanır. Özel iz, uygulamanızdaki bir yürütme bloğunun süresine ilişkin bir rapordur. Özel izin başlangıç ve bitişini belirlemek için SDK'nın sağladığı API'lerden yararlanırsınız.
src/index.jsdosyasında bir performans nesnesi alın, ardından resim mesajı yüklemek için özel bir izleme oluşturun.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Özel bir iz kaydetmek için izin başlangıç ve bitiş noktasını belirtmeniz gerekir. İzlemeyi bir zamanlayıcı olarak düşünebilirsiniz.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Özel izlemeyi başarıyla tanımladınız. Kodunuzu dağıttıktan sonra, kullanıcı bir resim mesajı gönderirse özel izlemenin süresi kaydedilir. Bu sayede, gerçek dünyadaki kullanıcıların sohbet uygulamanızda resim göndermesi ne kadar sürdüğü hakkında fikir edinebilirsiniz.
7. Uygulamanıza özel bir metrik ekleyin.
Bir özel izi daha da yapılandırarak kendi kapsamında gerçekleşen performansla ilgili etkinliklere ait özel metrikleri kaydetmesini sağlayabilirsiniz. Örneğin, son adımda tanımladığımız özel izleme için yükleme süresinin resmin boyutundan etkilenip etkilenmediğini araştırmak üzere bir metrik kullanabilirsiniz.
- Önceki adımdaki özel izlemeyi (
src/index.jsdosyanızda tanımlanır) bulun. - Yüklenen resmin boyutunu kaydetmek için
TODOsimgesinin altına aşağıdaki satırı ekleyin.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Bu metrik, performans izlemenin özel izleme süresini ve yüklenen resim boyutunu kaydetmesini sağlar.
8. Uygulamanıza özel özellik ekleme
Önceki adımlara ek olarak, özel izlerinizde özel özellikler de toplayabilirsiniz. Özel özellikler, verileri uygulamanıza özgü kategorilere göre segmentlere ayırmanıza yardımcı olabilir. Örneğin, MIME türünün performansı nasıl etkileyebileceğini araştırmak için resim dosyasının MIME türünü toplayabilirsiniz.
src/index.jsdosyanızda tanımlanan özel izi kullanın.- Yüklenen resmin MIME türünü kaydetmek için
TODOişaretinin altına aşağıdaki satırı ekleyin.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Bu özellik, performans izlemenin yüklenen resim türüne göre özel izleme süresini sınıflandırmasına olanak tanır.
9. [Genişletme] User Timing API ile özel izleme ekleme
Firebase Performance Monitoring SDK, eşzamansız olarak yüklenebilecek ve sayfa yükleme sırasında web uygulamalarının performansını olumsuz etkilemeyecek şekilde tasarlanmıştır. SDK yüklenmeden önce Firebase Performance Monitoring API kullanılamaz. Bu senaryoda, User Timing API'yi kullanarak özel izlemeler eklemeye devam edebilirsiniz. Firebase Performance SDK'sı, süreleri measure() işlevinden alır ve bunları özel izlemeler olarak kaydeder.
Uygulama stil komut dosyalarının yüklenme süresini Kullanıcı Zamanlaması API'si ile ölçeceğiz.
public/index.htmldosyasında, uygulama stil komut dosyalarının yüklenmesinin başlangıcını işaretlemek için aşağıdaki satırı ekleyin.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Uygulama stil oluşturma komut dosyası yüklemesinin sonunu işaretlemek ve başlangıç ile bitiş arasındaki süreyi ölçmek için aşağıdaki satırları ekleyin.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
Burada oluşturduğunuz giriş, Firebase Performance Monitoring tarafından otomatik olarak toplanır. Daha sonra Firebase Performance Console'da loadStyling adlı özel bir izleme bulabilirsiniz.
10. Dağıtma ve görüntü göndermeye başlama
Firebase Hosting'e dağıtma
Firebase Performance Monitoring'i kodunuza ekledikten sonra, kodunuzu Firebase Hosting'e dağıtmak için aşağıdaki adımları uygulayın:
- Komut satırınızın, uygulamanızın yerel
performance-monitoring-startdizinine eriştiğinden emin olun. - Aşağıdaki komutu çalıştırarak dosyalarınızı Firebase projenize dağıtın:
firebase deploy
- Konsolda aşağıdakiler gösterilmelidir:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Artık Firebase Hosting kullanılarak tamamen barındırılan web uygulamanızı, size ait iki Firebase alt alan adında (
https://<projectId>.firebaseapp.comvehttps://<projectId>.web.app) ziyaret edin.
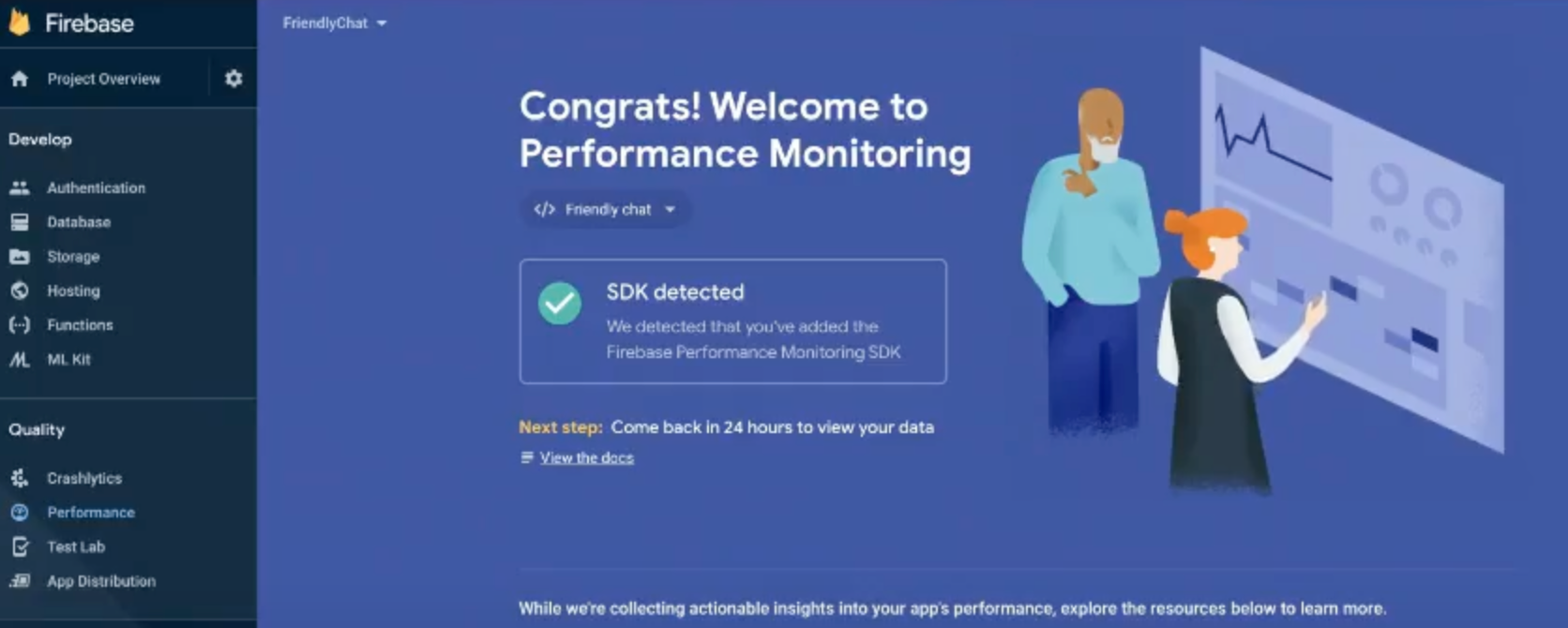
Performans izlemenin etkinleştirildiğini doğrulama
Firebase konsolunu açın ve Performans sekmesine gidin. "SDK algılandı" mesajını içeren bir karşılama mesajı görüyorsanız Firebase Performance Monitoring ile entegrasyonu başarıyla tamamlamışsınızdır.

Resim mesajı gönderme
Chat uygulamanızda resim göndererek performans verileri oluşturun.
- Sohbet uygulamanızda oturum açtıktan sonra resim yükleme düğmesini
 tıklayın.
tıklayın. - Dosya seçiciyi kullanarak bir resim dosyası seçin.
- Özel metriklerin ve özel özelliklerin dağıtımını test edebilmek için birden fazla resim göndermeyi deneyin (
public/images/içinde birkaç örnek saklanır).
Yeni mesajlar, seçtiğiniz resimlerle birlikte uygulamanın kullanıcı arayüzünde gösterilmelidir.
11. Kontrol panelini izleme
Web uygulamanızı dağıtıp kullanıcı olarak resim mesajları gönderdikten sonra performans verilerini performans izleme kontrol panelinde (Firebase konsolunda) inceleyebilirsiniz.
Kontrol panelinize erişme
- Firebase konsolunda
Friendly Chatuygulamanızın bulunduğu projeyi seçin. - Sol panelde Kalite bölümünü bulup Performans'ı tıklayın.
Cihazdaki verileri inceleme
Performans izleme, uygulamanızın verilerini işledikten sonra kontrol panelinin üst kısmında sekmeler görürsünüz. Henüz herhangi bir veri veya sekme görmüyorsanız daha sonra tekrar kontrol etmeyi unutmayın.
- Cihazda sekmesini tıklayın.
- Sayfa yüklemeleri tablosunda, sayfanız yüklenirken performans izleme tarafından otomatik olarak toplanan çeşitli performans metrikleri gösterilir.
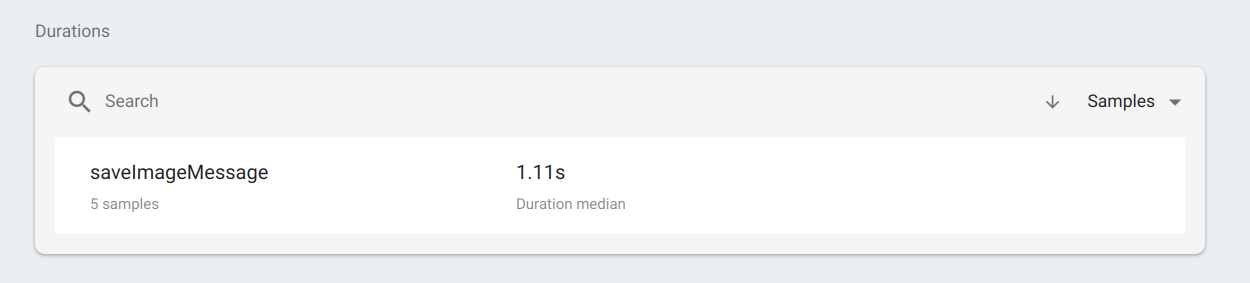
- Süreler tablosunda, uygulamanızın kodunda tanımladığınız tüm özel izlemeler gösterilir.
- İzlemeyle ilgili belirli metrikleri incelemek için Süreler tablosunda saveImageMessage'ı tıklayın.

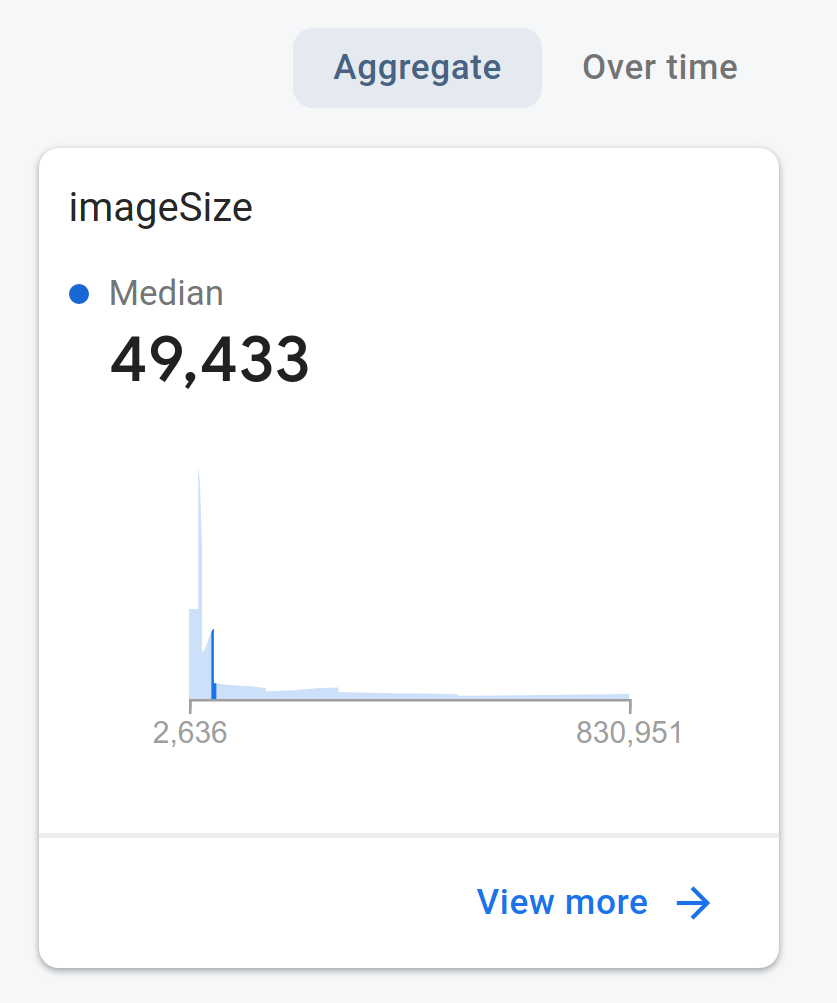
- Resim boyutlarının dağılımını incelemek için Topla'yı tıklayın. Bu özel iz için resim boyutunu ölçmek üzere eklediğiniz metriği görebilirsiniz.

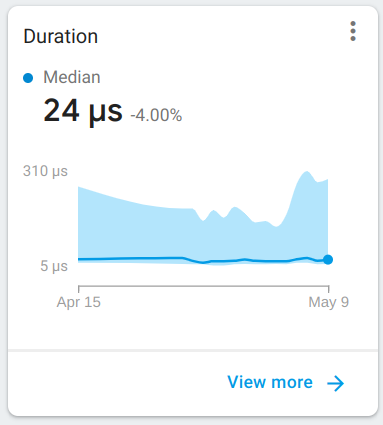
- Önceki adımda Topla'nın yanındaki Zaman içinde'yi tıklayın. Özel izlemenin Süresini de görüntüleyebilirsiniz. Toplanan verileri daha ayrıntılı olarak incelemek için Daha fazla göster'i tıklayın.

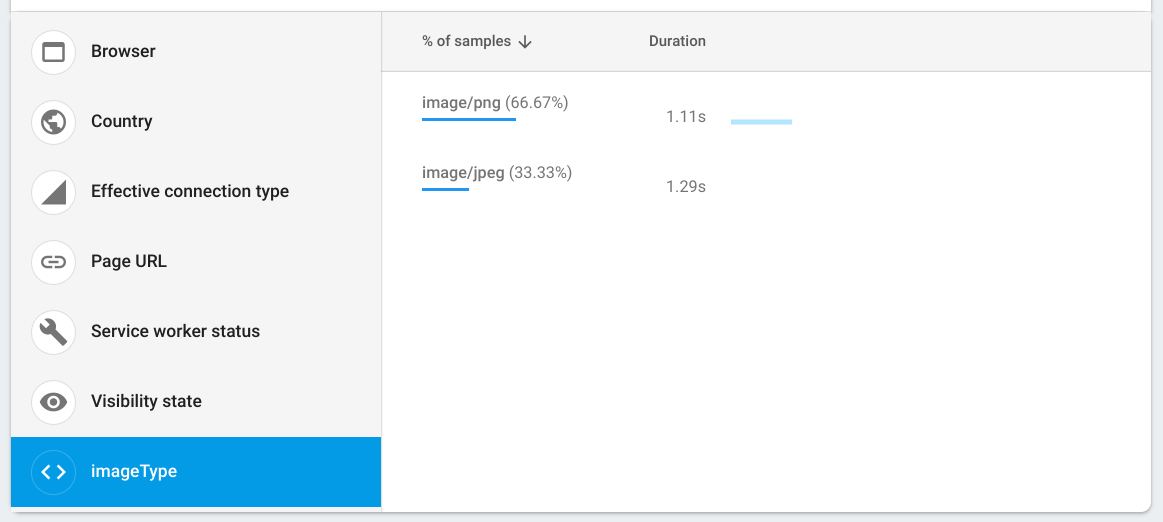
- Açılan sayfada imageType'ı tıklayarak süre verilerini resim MIME türüne göre segmentlere ayırabilirsiniz. Bu özel veriler, özel izlemenize eklediğiniz imageType özelliği nedeniyle kaydedildi.

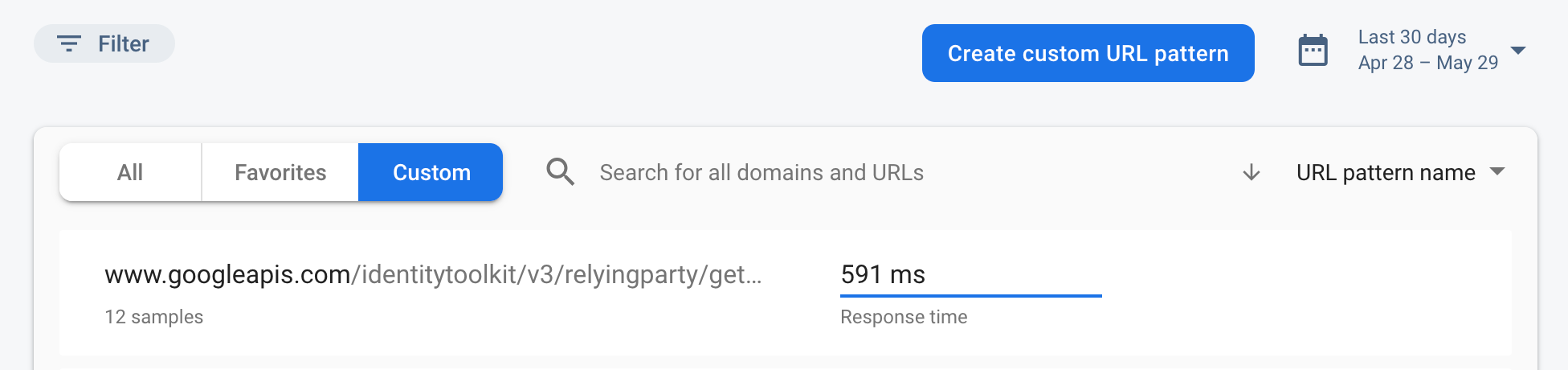
Ağ verilerini inceleme
HTTP/S ağ isteği, ağ çağrılarının yanıt süresini ve yük boyutunu yakalayan bir rapordur.
- Performans izleme kontrol panelinin ana ekranına geri dönün.
- Web uygulamanızla ilgili ağ isteği girişlerinin listesini görmek için Ağ sekmesini tıklayın.
- Yavaş istekleri belirlemek için bu istekleri inceleyin ve uygulamanızın performansını artıracak bir düzeltme üzerinde çalışmaya başlayın.

12. Tebrikler!
Performans izleme için Firebase SDK'sını etkinleştirdiniz ve sohbet uygulamanızın gerçek dünya performansını ölçmek için otomatik izlemeler ve özel izlemeler topladınız.
İşlediğimiz konular:
- Firebase Performance Monitoring SDK'sını web uygulamanıza ekleme
- Kodunuza özel izler ekleme.
- Özel izlemeyle ilişkili özel metrikleri kaydetme.
- Performans verilerini özel özellikler kullanarak segmentlere ayırma.
- Uygulamanızın performansı hakkında bilgi edinmek için performans izleme kontrol panelini kullanmayı öğrenin.
