1. 개요
이 Codelab에서는 Firebase Performance Monitoring을 사용하여 채팅 웹 앱의 성능을 측정하는 방법을 알아봅니다. https://fireperf-friendlychat.web.app/에서 라이브 데모를 확인하세요.

학습 내용
- 웹 앱에 Firebase Performance Monitoring을 추가하여 기본 측정항목 (페이지 로드 및 네트워크 요청)을 가져오는 방법
- 커스텀 트레이스로 특정 코드 부분을 측정하는 방법
- 커스텀 trace에 연결된 추가 커스텀 측정항목을 기록하는 방법
- 맞춤 속성으로 실적 데이터를 추가로 분류하는 방법
- 성능 모니터링 대시보드를 사용하여 웹 앱의 성능을 파악하는 방법
필요한 사항
2. 샘플 코드 가져오기
명령줄에서 Codelab의 GitHub 저장소를 클론합니다.
git clone https://github.com/firebase/codelab-friendlychat-web
또는 git이 설치되어 있지 않은 경우 저장소를 ZIP 파일로 다운로드할 수 있습니다.
시작 앱 가져오기
IDE를 사용하여 클론된 저장소에서 📁 performance-monitoring-start 디렉터리를 열거나 가져옵니다. 이 📁 performance-monitoring-start 디렉터리에는 채팅 웹 앱인 Codelab의 시작 코드가 포함되어 있습니다.
3. Firebase 프로젝트 만들기 및 설정
Firebase 프로젝트 만들기
- Google 계정을 사용하여 Firebase Console에 로그인합니다.
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
FriendlyChat)을 입력합니다.
- 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Google 애널리틱스가 필요하지 않으므로 Google 애널리틱스 옵션을 사용 중지합니다.
- 프로젝트 만들기를 클릭하고 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
Firebase 요금제 업그레이드
Firebase용 Cloud Storage를 사용하려면 Firebase 프로젝트가 사용한 만큼만 지불하는 요금제 (Blaze)를 사용해야 합니다. 즉, Cloud Billing 계정에 연결되어 있어야 합니다.
- Cloud Billing 계정에는 신용카드와 같은 결제 수단이 필요합니다.
- Firebase와 Google Cloud를 처음 사용하는 경우 $300 크레딧과 무료 체험판 Cloud Billing 계정을 받을 자격이 되는지 확인하세요.
- 이 Codelab을 이벤트의 일환으로 진행하는 경우 주최자에게 사용 가능한 Cloud 크레딧이 있는지 문의하세요.
프로젝트를 Blaze 요금제로 업그레이드하려면 다음 단계를 따르세요.
- Firebase Console에서 요금제 업그레이드를 선택합니다.
- Blaze 요금제를 선택합니다. 화면에 표시된 안내에 따라 Cloud Billing 계정을 프로젝트에 연결합니다.
이 업그레이드의 일환으로 Cloud Billing 계정을 만들어야 하는 경우 업그레이드를 완료하기 위해 Firebase Console의 업그레이드 흐름으로 돌아가야 할 수 있습니다.
프로젝트에 Firebase 웹 앱 추가
- 웹 아이콘
 을 클릭하여 새 Firebase 웹 앱을 만듭니다.
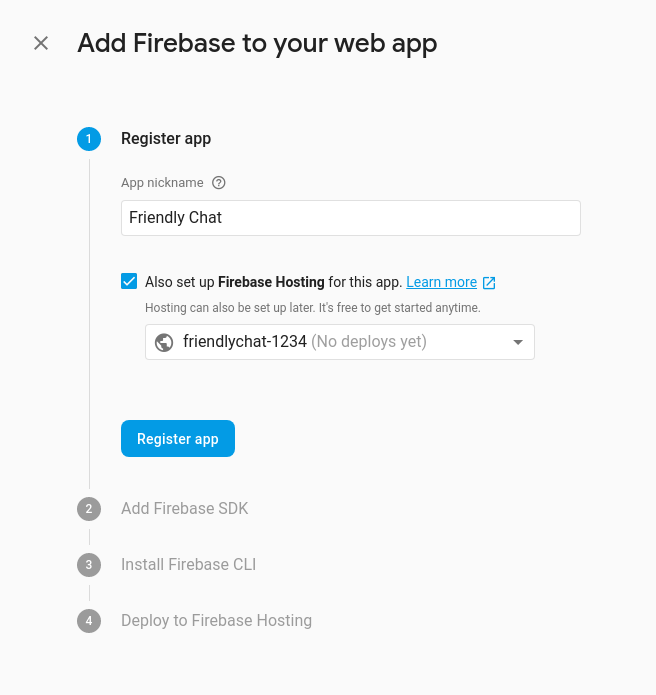
을 클릭하여 새 Firebase 웹 앱을 만듭니다. - 닉네임
Friendly Chat으로 앱을 등록한 다음 이 앱의 Firebase 호스팅도 설정합니다 옆의 체크박스를 선택합니다. - 앱 등록을 클릭합니다.
- 나머지 단계를 클릭하여 진행합니다. 지금은 화면에 표시된 안내를 따르지 않아도 됩니다. 이 내용은 이 Codelab의 뒷부분에서 다룹니다.

Firebase 인증에 Google 로그인 사용 설정
사용자가 Google 계정으로 채팅 앱에 로그인할 수 있도록 Google 로그인 방법을 사용합니다.
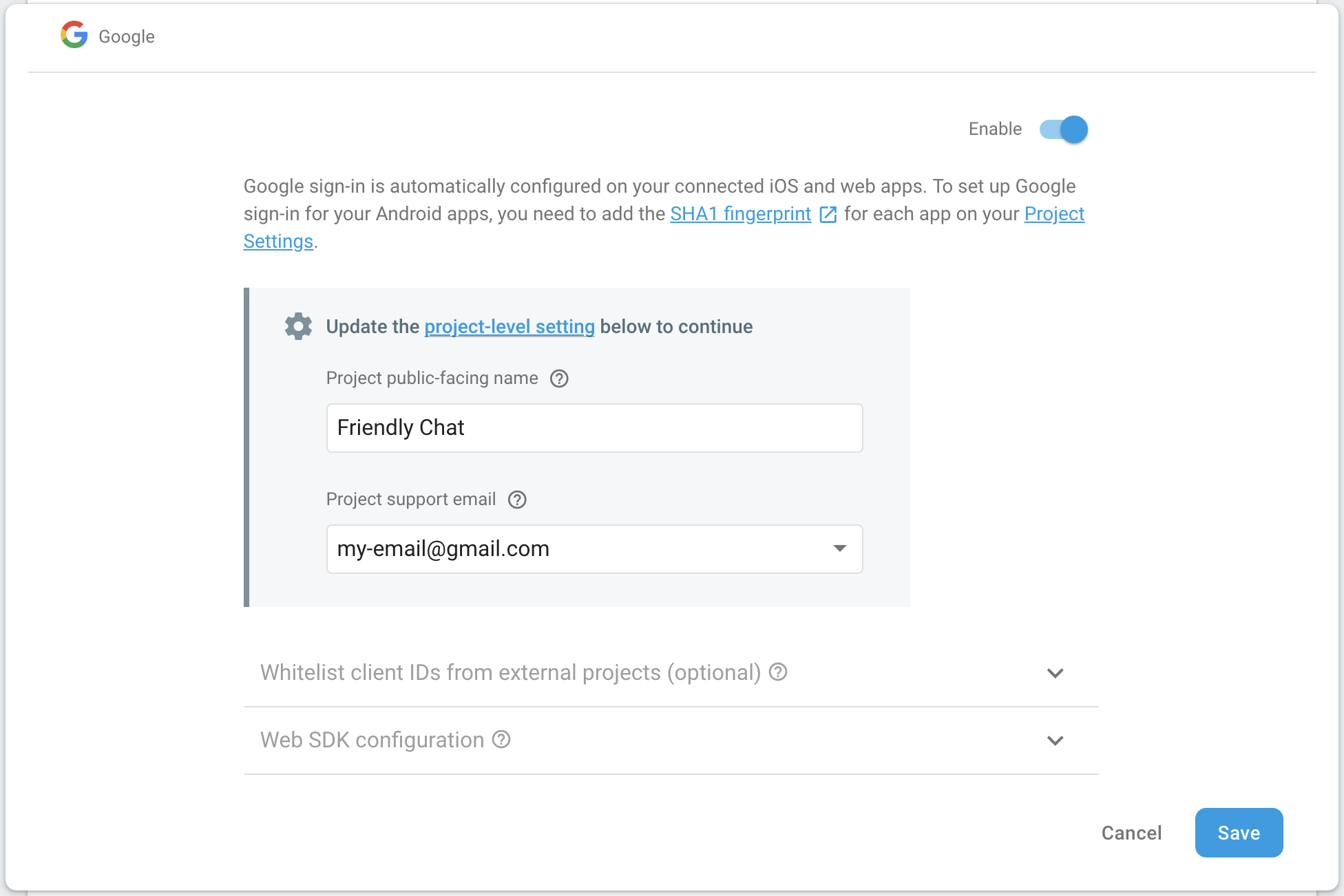
Google 로그인을 사용 설정해야 합니다.
- Firebase Console에서 왼쪽 패널의 개발 섹션을 찾습니다.
- 인증을 클릭한 후 로그인 방법 탭을 클릭합니다 ( 콘솔로 이동).
- Google 로그인 제공업체를 사용 설정한 다음 저장을 클릭합니다.

Cloud Firestore 설정
웹 앱은 Cloud Firestore를 사용하여 채팅 메시지를 저장하고 새 채팅 메시지를 수신합니다.
Firebase 프로젝트에서 Cloud Firestore를 설정하는 방법은 다음과 같습니다.
- Firebase Console의 왼쪽 패널에서 빌드를 펼친 다음 Firestore 데이터베이스를 선택합니다.
- 데이터베이스 만들기를 클릭합니다.
- 데이터베이스 ID는
(default)로 설정된 채로 둡니다. - 데이터베이스의 위치를 선택한 다음 다음을 클릭합니다.
실제 앱의 경우 사용자와 가까운 위치를 선택하는 것이 좋습니다. - 테스트 모드로 시작을 클릭합니다. 보안 규칙에 관한 면책조항을 읽습니다.
이 Codelab의 후반부에서 데이터를 보호하는 보안 규칙을 추가합니다. 데이터베이스에 대한 보안 규칙을 추가하지 않은 채 앱을 공개적으로 배포하거나 노출하지 마세요. - 만들기를 클릭합니다.
Firebase용 Cloud Storage 설정
웹 앱은 Firebase용 Cloud Storage를 사용하여 사진을 저장, 업로드, 공유합니다.
Firebase 프로젝트에서 Firebase용 Cloud Storage를 설정하는 방법은 다음과 같습니다.
- Firebase Console의 왼쪽 패널에서 빌드를 펼친 다음 스토리지를 선택합니다.
- 시작하기를 클릭합니다.
- 기본 스토리지 버킷의 위치를 선택합니다.
US-WEST1,US-CENTRAL1,US-EAST1의 버킷은 Google Cloud Storage의 '항상 무료' 등급을 활용할 수 있습니다. 다른 모든 위치의 버킷은 Google Cloud Storage 가격 책정 및 사용량을 따릅니다. - 테스트 모드로 시작을 클릭합니다. 보안 규칙에 관한 면책조항을 읽습니다.
이 Codelab의 후반부에서 데이터를 보호하는 보안 규칙을 추가합니다. 스토리지 버킷에 대한 보안 규칙을 추가하지 않은 채 앱을 공개적으로 배포하거나 노출하지 마세요. - 만들기를 클릭합니다.
4. Firebase 명령줄 인터페이스 설치
Firebase 명령줄 인터페이스 (CLI)를 사용하면 Firebase 호스팅을 사용하여 로컬에서 웹 앱을 제공하고 웹 앱을 Firebase 프로젝트에 배포할 수 있습니다.
- Firebase 문서의 이 안내에 따라 CLI를 설치합니다.
- 터미널에서 다음 명령어를 실행하여 CLI가 올바르게 설치되었는지 확인합니다.
firebase --version
Firebase CLI 버전이 v8.0.0 이상인지 확인합니다.
- 다음 명령어를 실행하여 Firebase CLI를 승인합니다.
firebase login
웹 앱 템플릿은 앱의 로컬 디렉터리 (코드랩 초반에 클론한 저장소)에서 Firebase 호스팅에 대한 앱의 구성을 가져오도록 설정되어 있습니다. 하지만 구성을 가져오려면 앱을 Firebase 프로젝트와 연결해야 합니다.
- 명령줄에서 앱의 로컬
performance-monitoring-start디렉터리에 액세스할 수 있는지 확인합니다. - 다음 명령어를 실행하여 앱을 Firebase 프로젝트와 연결합니다.
firebase use --add
- 메시지가 표시되면 프로젝트 ID를 선택하고 Firebase 프로젝트에 별칭을 지정합니다.
별칭은 여러 환경 (프로덕션, 스테이징 등)이 있는 경우에 유용합니다. 그러나 이 Codelab에서는 default 별칭을 사용하면 됩니다.
- 명령줄에 표시된 나머지 안내를 따릅니다.
5. Firebase Performance Monitoring과 통합
웹용 Firebase Performance Monitoring SDK와 통합하는 방법은 다양합니다 (자세한 내용은 문서 참고). 이 Codelab에서는 호스팅 URL에서 성능 모니터링을 사용 설정합니다.
Performance Monitoring 추가 및 Firebase 초기화
src/index.js파일을 열고TODO아래에 다음 줄을 추가하여 Firebase Performance Monitoring SDK를 포함합니다.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- 또한 Firebase 프로젝트와 사용하려는 웹 앱에 관한 정보가 포함된 구성 객체로 Firebase SDK를 초기화해야 합니다. Firebase 호스팅을 사용하므로 이 구성을 실행하는 특수 스크립트를 가져올 수 있습니다. 이 Codelab에서는
public/index.html파일 하단에 다음 줄이 이미 추가되어 있지만, 다시 한번 확인하세요.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
src/index.js파일에서TODO아래에 다음 줄을 추가하여 성능 모니터링을 초기화합니다.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
이제 사용자가 사이트를 사용할 때 Performance Monitoring에서 페이지 로드 및 네트워크 요청 측정항목을 자동으로 수집합니다. 자동 페이지 로드 트레이스에 대해 자세히 알아보려면 문서를 참고하세요.
최초 입력 반응 시간(FID) polyfill 라이브러리 추가
최초 입력 반응 시간은 사용자 상호작용에 반응하는 브라우저에 따라 앱 반응에 대한 첫인상이 결정되기 때문에 유용합니다.
첫 입력 지연은 사용자가 버튼이나 하이퍼링크를 클릭하는 등 페이지의 요소와 처음 상호작용할 때 시작됩니다. 브라우저에서 입력에 반응한 직후에 중지됩니다. 즉, 브라우저에서 콘텐츠를 로드하거나 파싱하지 않는다는 의미입니다.
이 polyfill 라이브러리는 성능 모니터링 통합에 선택사항입니다.
public/index.html 파일을 열고 다음 줄의 주석 처리를 삭제합니다.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
이제 코드에서 Firebase Performance Monitoring과의 통합이 완료되었습니다.
다음 단계에서는 Firebase Performance Monitoring을 사용하여 맞춤 trace를 추가하는 방법을 알아봅니다. 자동 추적만 수집하려면 '이미지 배포 및 전송 시작' 섹션으로 이동하세요.
6. 앱에 맞춤 트레이스 추가
Performance Monitoring을 사용하면 맞춤 트레이스를 만들 수 있습니다. 맞춤 trace는 앱의 실행 블록 기간에 대한 보고서입니다. SDK에서 제공하는 API를 사용하여 맞춤 trace의 시작과 끝을 정의합니다.
src/index.js파일에서 성능 객체를 가져온 다음 이미지 메시지 업로드를 위한 맞춤 트레이스를 만듭니다.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- 맞춤 트레이스를 기록하려면 트레이스의 시작점과 중지점을 지정해야 합니다. 트레이스를 타이머로 생각하면 됩니다.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
맞춤 트레이스를 정의했습니다. 코드를 배포한 후 사용자가 이미지 메시지를 보내면 맞춤 트레이스의 기간이 기록됩니다. 이를 통해 실제 사용자가 채팅 앱에서 이미지를 전송하는 데 걸리는 시간을 파악할 수 있습니다.
7. 앱에 맞춤 측정항목을 추가합니다.
맞춤 trace를 상세하게 구성하여 범위 내에서 발생하는 성능 관련 이벤트에 대한 맞춤 측정항목을 기록할 수 있습니다. 예를 들어 측정항목을 사용하여 마지막 단계에서 정의한 맞춤 트레이스의 이미지 크기가 업로드 시간에 영향을 미치는지 조사할 수 있습니다.
- 이전 단계의 맞춤 추적 (
src/index.js파일에 정의됨)을 찾습니다. - 업로드된 이미지의 크기를 기록하려면
TODO아래에 다음 줄을 추가합니다.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
이 측정항목을 사용하면 성능 모니터링을 통해 맞춤 추적 기간과 업로드된 이미지 크기를 기록할 수 있습니다.
8. 앱에 맞춤 속성 추가
이전 단계에 따라 커스텀 trace에서 커스텀 속성을 수집할 수도 있습니다. 맞춤 속성을 사용하면 앱에 해당하는 카테고리별로 데이터를 세분화할 수 있습니다. 예를 들어 이미지 파일의 MIME 유형을 수집하여 MIME 유형이 실적에 미치는 영향을 조사할 수 있습니다.
src/index.js파일에 정의된 맞춤 트레이스를 사용합니다.- 업로드된 이미지의 MIME 유형을 기록하기 위해
TODO아래에 다음 줄을 추가합니다.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
이 속성을 사용하면 성능 모니터링에서 업로드된 이미지 유형에 따라 맞춤 트레이스 기간을 분류할 수 있습니다.
9. [확장] User Timing API를 사용하여 맞춤 trace 추가
Firebase Performance Monitoring SDK는 비동기식으로 로드할 수 있도록 설계되었으므로 페이지 로드 중에 웹 앱의 성능에 부정적인 영향을 미치지 않습니다. SDK가 로드되기 전에는 Firebase Performance Monitoring API를 사용할 수 없습니다. 이 시나리오에서는 User Timing API를 사용하여 커스텀 trace를 추가할 수 있습니다. Firebase 성능 SDK는 measure()에서 지속 시간을 가져와 맞춤 트레이스로 로깅합니다.
User Timing API를 사용하여 앱 스타일 지정 스크립트의 로드 시간을 측정할 예정입니다.
public/index.html파일에서 다음 줄을 추가하여 앱 스타일 지정 스크립트 로드의 시작을 표시합니다.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- 다음 줄을 추가하여 앱 스타일 지정 스크립트 로드의 끝을 표시하고 시작과 끝 사이의 기간을 측정합니다.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
여기에서 만든 항목은 Firebase Performance Monitoring에서 자동으로 수집됩니다. 나중에 Firebase 성능 콘솔에서 loadStyling이라는 맞춤 트레이스를 확인할 수 있습니다.
10. 이미지 배포 및 전송 시작
Firebase 호스팅에 배포
코드에 Firebase Performance Monitoring을 추가한 후 다음 단계에 따라 코드를 Firebase 호스팅에 배포합니다.
- 명령줄에서 앱의 로컬
performance-monitoring-start디렉터리에 액세스할 수 있는지 확인합니다. - 다음 명령어를 실행하여 파일을 Firebase 프로젝트에 배포합니다.
firebase deploy
- 콘솔에 다음이 표시됩니다.
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- 이제 Firebase 호스팅을 사용하여 완전히 호스팅되는 웹 앱을 자체 Firebase 하위 도메인(
https://<projectId>.firebaseapp.com및https://<projectId>.web.app)에서 방문합니다.
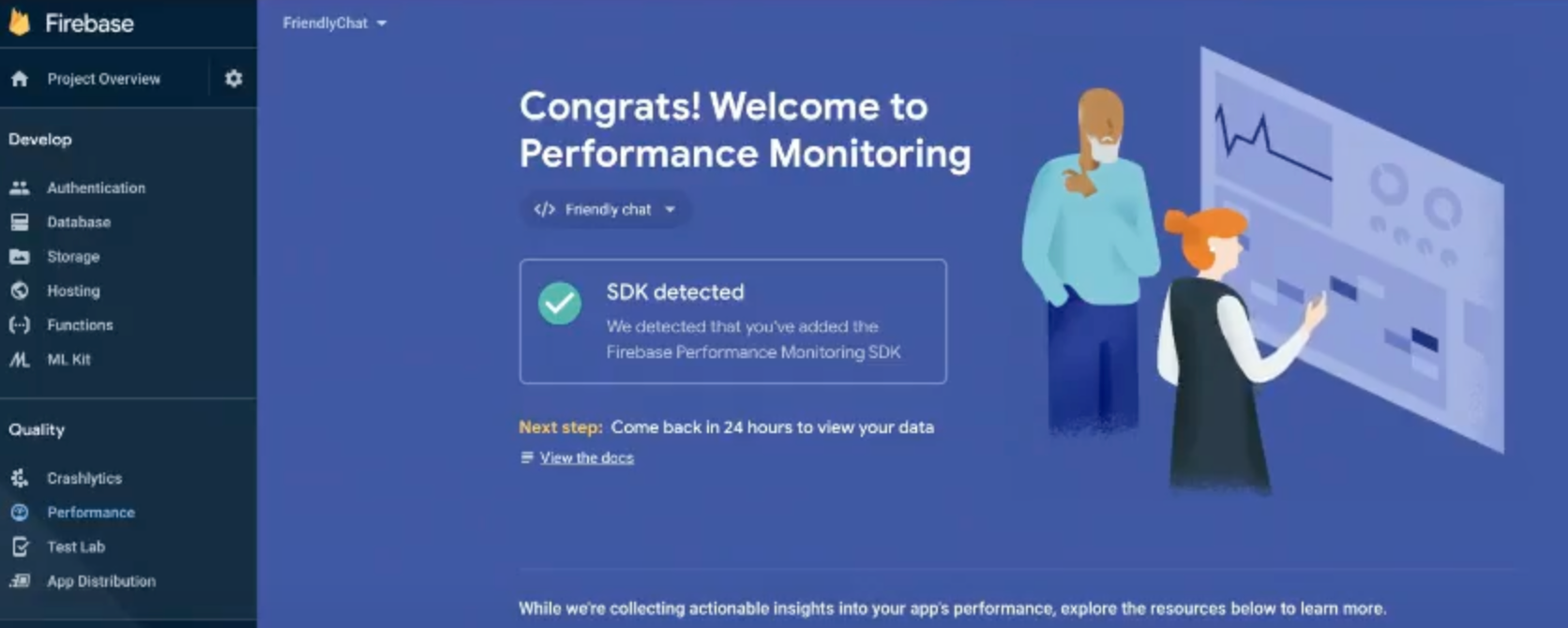
성능 모니터링이 사용 설정되어 있는지 확인
Firebase Console을 열고 성능 탭으로 이동합니다. 'SDK 감지됨'이라는 환영 메시지가 표시되면 Firebase Performance Monitoring과 성공적으로 통합된 것입니다.

이미지 메시지 보내기
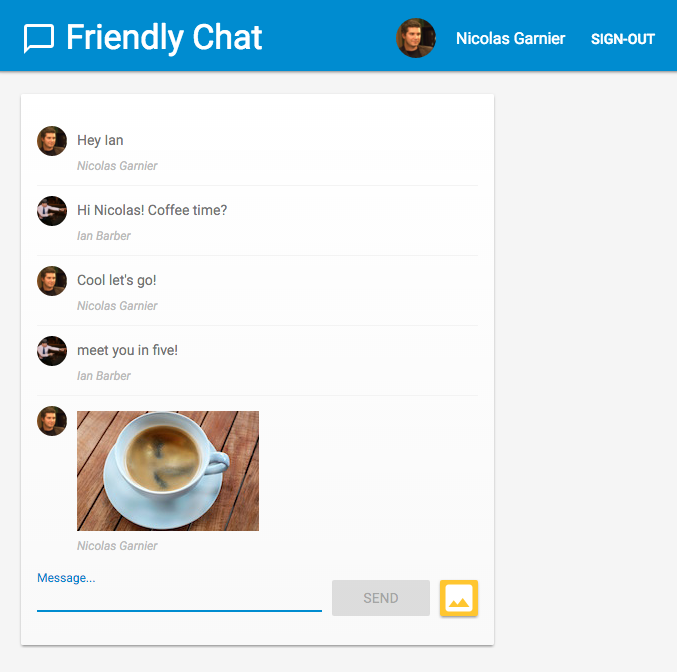
채팅 앱에서 이미지를 전송하여 성능 데이터를 생성합니다.
- 채팅 앱에 로그인한 후 이미지 업로드 버튼
 을 클릭합니다.
을 클릭합니다. - 파일 선택 도구를 사용하여 이미지 파일을 선택합니다.
- 맞춤 측정항목과 맞춤 속성의 분포를 테스트할 수 있도록 여러 이미지를 전송해 보세요 (샘플 몇 개가
public/images/에 저장됨).
새 메시지가 선택한 이미지와 함께 앱의 UI에 표시됩니다.
11. 대시보드 모니터링
웹 앱을 배포하고 사용자로 이미지 메시지를 보낸 후 성능 모니터링 대시보드 (Firebase Console)에서 성능 데이터를 검토할 수 있습니다.
대시보드 액세스
- Firebase Console에서
Friendly Chat앱이 있는 프로젝트를 선택합니다. - 왼쪽 패널에서 품질 섹션을 찾아 성능을 클릭합니다.
온디바이스 데이터 검토
성능 모니터링에서 앱의 데이터를 처리하면 대시보드 상단에 탭이 표시됩니다. 아직 데이터나 탭이 표시되지 않으면 나중에 다시 확인하세요.
- 기기별 탭을 클릭합니다.
- 페이지 로드 표에는 페이지가 로드되는 동안 성능 모니터링에서 자동으로 수집하는 다양한 성능 측정항목이 표시됩니다.
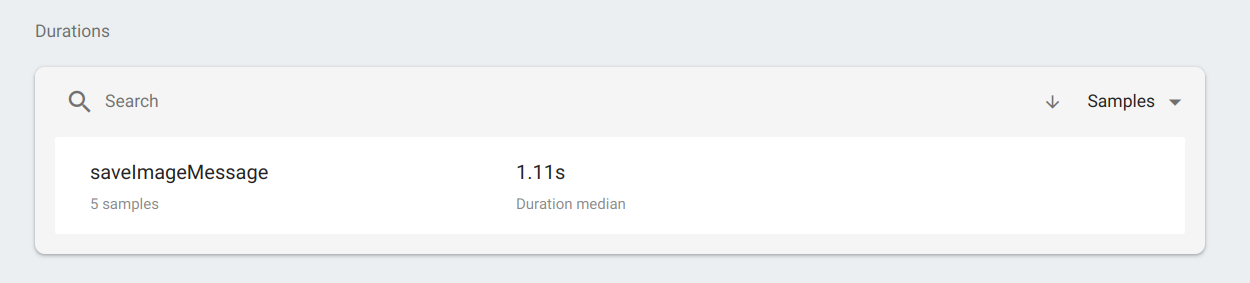
- 기간 표에는 앱 코드에 정의된 맞춤 트레이스가 표시됩니다.
- Durations 표에서 saveImageMessage를 클릭하여 트레이스의 특정 측정항목을 검토합니다.

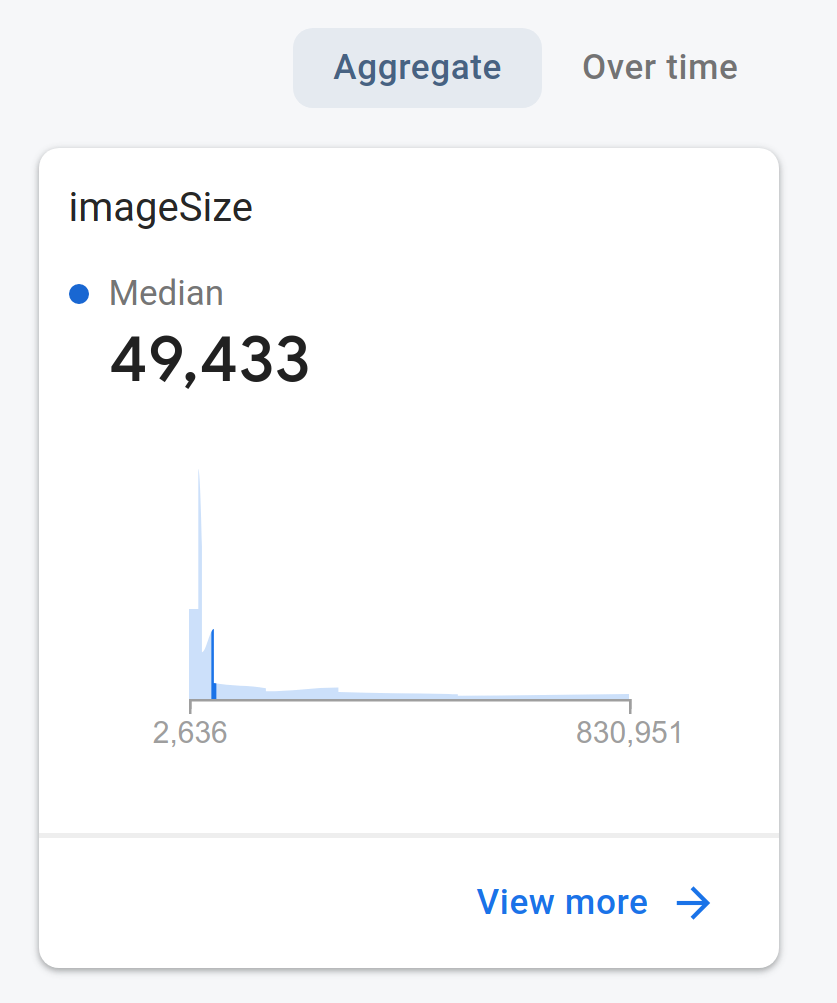
- 집계를 클릭하여 이미지 크기 분포를 검토합니다. 이 맞춤 trace의 이미지 크기를 측정하기 위해 추가한 측정항목을 확인할 수 있습니다.

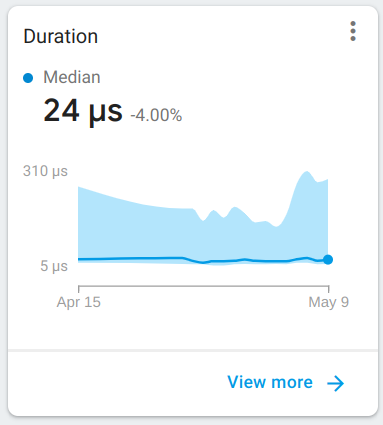
- 이전 단계에서 집계 옆에 있는 시간 경과를 클릭합니다. 맞춤 trace의 기간도 확인할 수 있습니다. 수집된 데이터를 자세히 검토하려면 더보기를 클릭하세요.

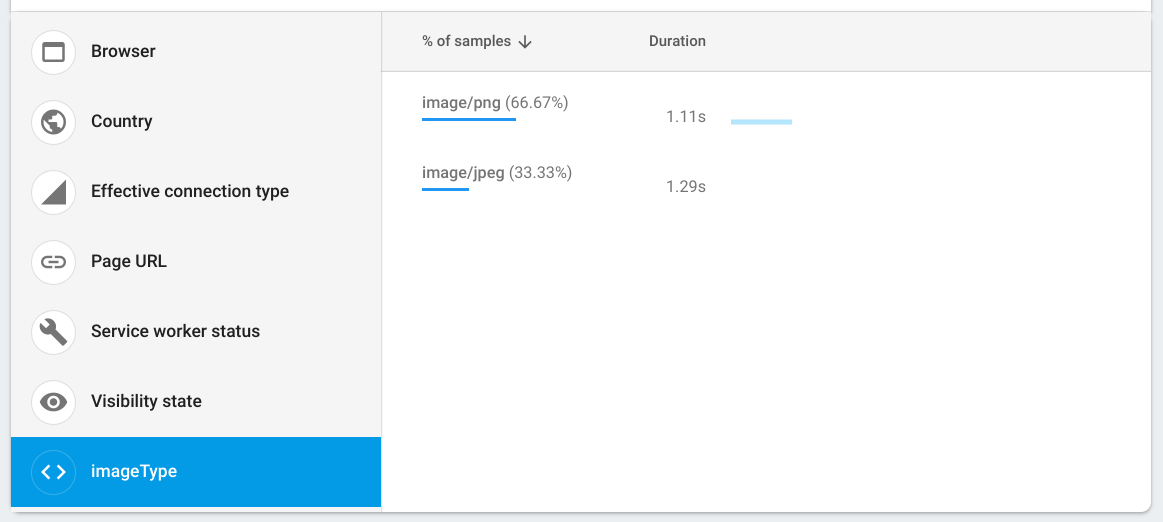
- 열린 페이지에서 imageType를 클릭하여 이미지 MIME 유형별로 기간 데이터를 분류할 수 있습니다. 이 특정 데이터는 맞춤 트레이스에 추가한 imageType 속성 때문에 로깅되었습니다.

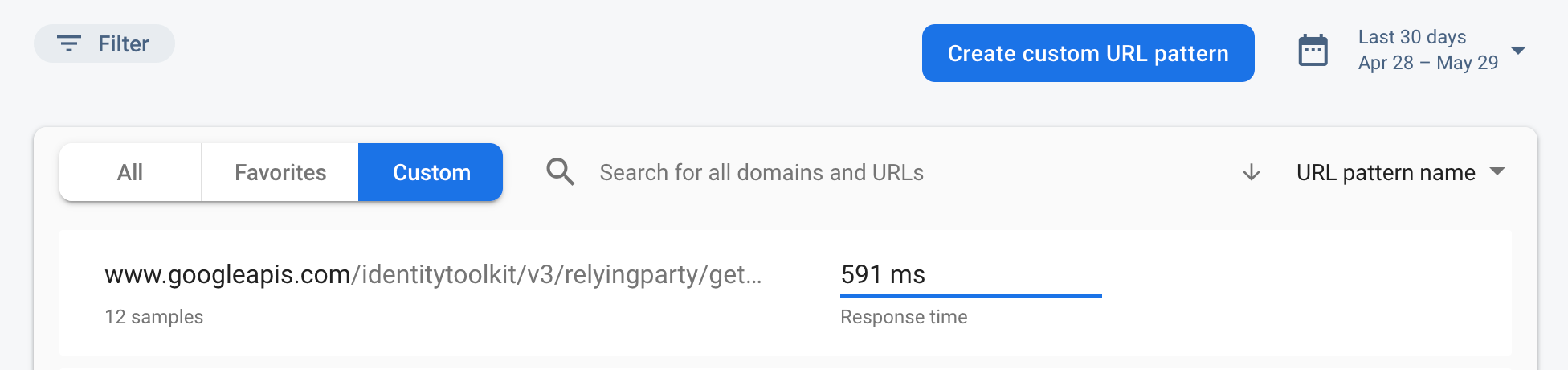
네트워크 데이터 검토
HTTP/S 네트워크 요청은 네트워크 호출의 응답 시간과 페이로드 크기를 캡처하는 보고서입니다.
- 실적 모니터링 대시보드의 기본 화면으로 돌아갑니다.
- 네트워크 탭을 클릭하여 웹 앱의 네트워크 요청 항목 목록을 확인합니다.
- 이를 살펴보고 느린 요청을 식별한 후 앱 성능을 개선하기 위한 수정 작업을 시작하세요.

12. 수고하셨습니다.
성능 모니터링을 위해 Firebase SDK를 사용 설정하고 자동 trace와 맞춤 trace를 수집하여 채팅 앱의 실제 성능을 측정했습니다.
학습한 내용:
- 웹 앱에 Firebase Performance Monitoring SDK를 추가합니다.
- 코드에 맞춤 트레이스를 추가합니다.
- 맞춤 트레이스에 연결된 맞춤 측정항목을 기록합니다.
- 맞춤 속성을 사용하여 실적 데이터를 분류합니다.
- 성능 모니터링 대시보드를 사용하여 앱 성능에 대한 통계를 파악하는 방법을 이해합니다.

