1. Tổng quan
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách sử dụng tính năng Giám sát hiệu suất của Firebase để đo lường hiệu suất của một ứng dụng web trò chuyện. Hãy truy cập vào https://fireperf-friendlychat.web.app/ để xem bản minh hoạ trực tiếp.

Kiến thức bạn sẽ học được
- Cách thêm tính năng Giám sát hiệu suất Firebase vào ứng dụng web để nhận các chỉ số có sẵn (tải trang và yêu cầu mạng).
- Cách đo lường một đoạn mã cụ thể bằng dấu vết tuỳ chỉnh.
- Cách ghi lại các chỉ số tuỳ chỉnh bổ sung được liên kết với dấu vết tuỳ chỉnh.
- Cách phân đoạn thêm dữ liệu hiệu suất bằng các thuộc tính tuỳ chỉnh.
- Cách sử dụng trang tổng quan giám sát hiệu suất để nắm được hiệu suất của ứng dụng web.
Bạn cần có
2. Nhận mã mẫu
Sao chép kho lưu trữ GitHub của lớp học lập trình từ dòng lệnh:
git clone https://github.com/firebase/codelab-friendlychat-web
Ngoài ra, nếu chưa cài đặt git, bạn có thể tải kho lưu trữ xuống dưới dạng tệp zip.
Nhập ứng dụng khởi đầu
Bằng cách sử dụng IDE, hãy mở hoặc nhập thư mục 📁 performance-monitoring-start từ kho lưu trữ đã sao chép. Thư mục 📁 performance-monitoring-start này chứa mã khởi đầu cho lớp học lập trình, là một ứng dụng web trò chuyện.
3. Tạo và thiết lập dự án Firebase
Tạo dự án Firebase
- Đăng nhập vào bảng điều khiển của Firebase bằng Tài khoản Google của bạn.
- Nhấp vào nút này để tạo một dự án mới, rồi nhập tên dự án (ví dụ:
FriendlyChat).
- Nhấp vào Tiếp tục.
- Nếu được nhắc, hãy xem xét và chấp nhận các điều khoản của Firebase, rồi nhấp vào Tiếp tục.
- (Không bắt buộc) Bật tính năng hỗ trợ của AI trong bảng điều khiển của Firebase (còn gọi là "Gemini trong Firebase").
- Đối với lớp học lập trình này, bạn không cần Google Analytics, vì vậy hãy tắt lựa chọn Google Analytics.
- Nhấp vào Tạo dự án, đợi dự án được cấp phép rồi nhấp vào Tiếp tục.
Nâng cấp gói giá của Firebase
Để sử dụng Cloud Storage cho Firebase, dự án Firebase của bạn cần phải sử dụng gói giá trả theo mức sử dụng (Blaze), tức là dự án đó được liên kết với một tài khoản thanh toán trên đám mây.
- Tài khoản thanh toán trên Cloud yêu cầu bạn phải có một phương thức thanh toán, chẳng hạn như thẻ tín dụng.
- Nếu bạn mới sử dụng Firebase và Google Cloud, hãy kiểm tra xem bạn có đủ điều kiện nhận khoản tín dụng trị giá 300 USD và Tài khoản thanh toán trên đám mây dùng thử miễn phí hay không.
- Nếu bạn đang thực hiện lớp học lập trình này trong một sự kiện, hãy hỏi người tổ chức xem có tín dụng Cloud nào không.
Để nâng cấp dự án lên gói Blaze, hãy làm theo các bước sau:
- Trong bảng điều khiển của Firebase, hãy chọn nâng cấp gói.
- Chọn gói Blaze. Làm theo hướng dẫn trên màn hình để liên kết một tài khoản thanh toán trên Cloud với dự án của bạn.
Nếu cần tạo một tài khoản thanh toán trên Cloud trong quá trình nâng cấp này, bạn có thể cần quay lại quy trình nâng cấp trong bảng điều khiển Firebase để hoàn tất quá trình nâng cấp.
Thêm một ứng dụng web Firebase vào dự án
- Nhấp vào biểu tượng web
 để tạo một ứng dụng web Firebase mới.
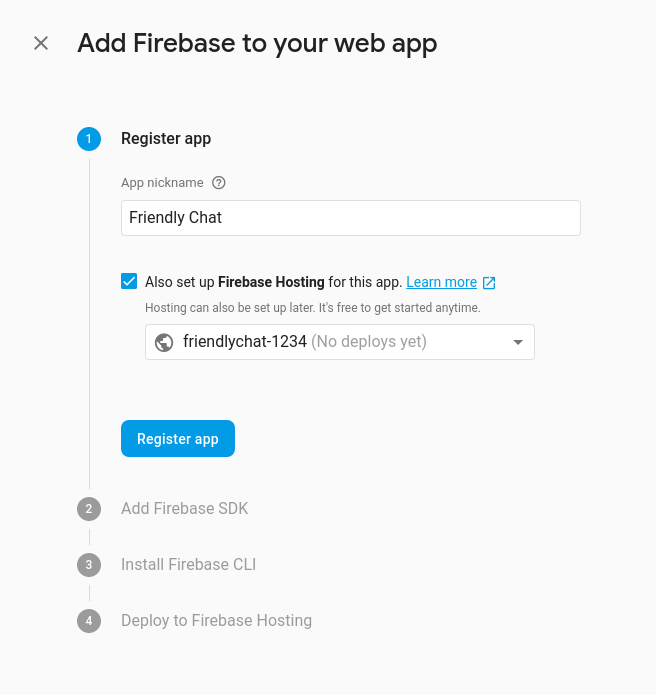
để tạo một ứng dụng web Firebase mới. - Đăng ký ứng dụng bằng biệt hiệu
Friendly Chat, rồi đánh dấu vào hộp bên cạnh Thiết lập cả dịch vụ Lưu trữ Firebase cho ứng dụng này. - Nhấp vào Đăng ký ứng dụng.
- Nhấp vào các bước còn lại. Hiện tại, bạn không cần làm theo hướng dẫn trên màn hình; những hướng dẫn này sẽ được đề cập trong các bước sau của lớp học lập trình này.

Bật tính năng đăng nhập bằng Google cho tính năng xác thực Firebase
Để cho phép người dùng đăng nhập vào ứng dụng trò chuyện bằng Tài khoản Google, chúng ta sẽ sử dụng phương thức đăng nhập bằng Google.
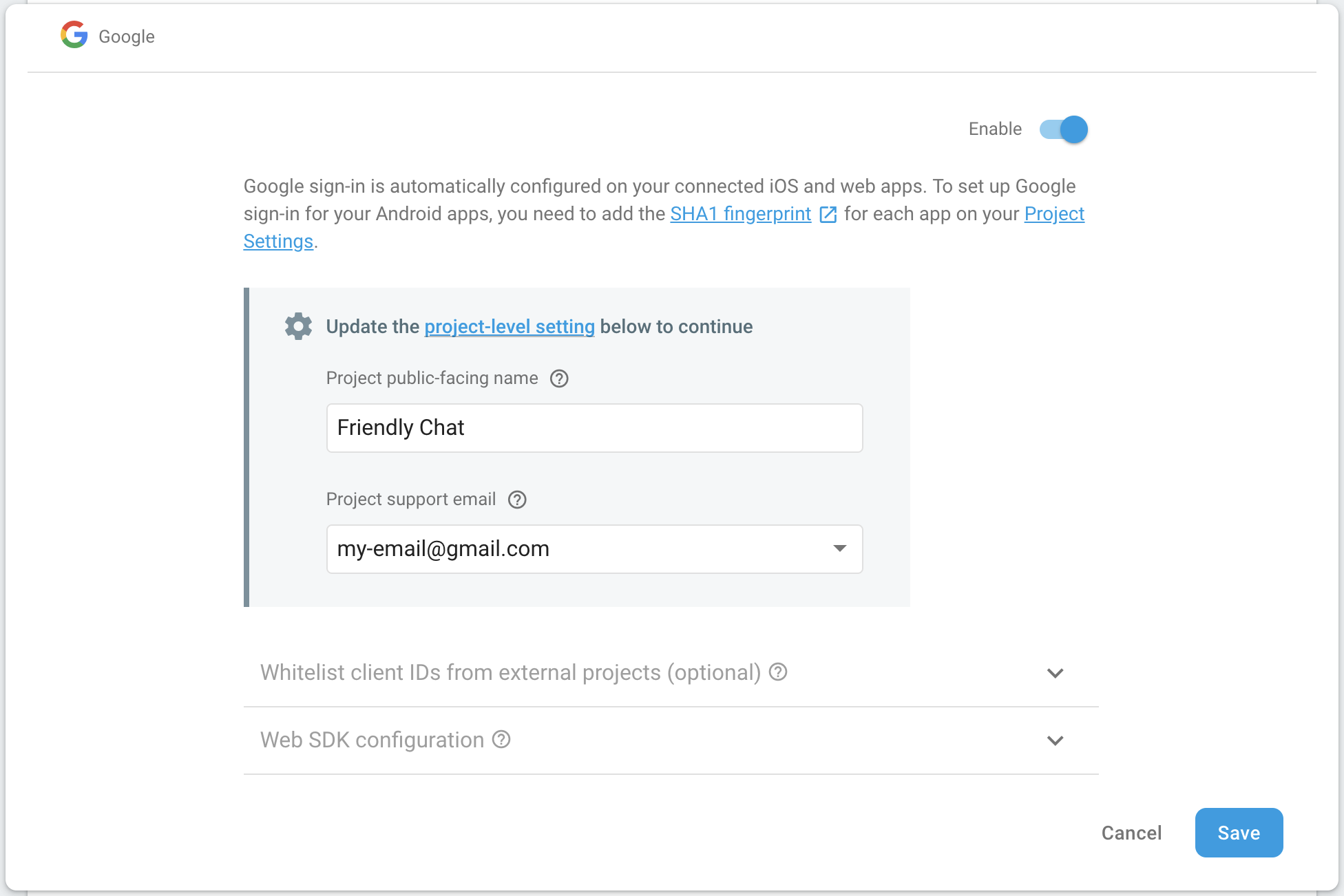
Bạn cần bật tính năng đăng nhập bằng Google:
- Trong bảng điều khiển của Firebase, hãy tìm mục Phát triển ở bảng điều khiển bên trái.
- Nhấp vào Xác thực, sau đó nhấp vào thẻ Phương thức đăng nhập ( chuyển đến bảng điều khiển).
- Bật nhà cung cấp dịch vụ đăng nhập Google, rồi nhấp vào Lưu.

Thiết lập Cloud Firestore
Ứng dụng web này sử dụng Cloud Firestore để lưu tin nhắn trò chuyện và nhận tin nhắn trò chuyện mới.
Sau đây là cách thiết lập Cloud Firestore trong dự án Firebase:
- Trong bảng điều khiển bên trái của bảng điều khiển Firebase, hãy mở rộng mục Tạo rồi chọn Cơ sở dữ liệu Firestore.
- Nhấp vào Tạo cơ sở dữ liệu.
- Để nguyên Mã cơ sở dữ liệu được đặt thành
(default). - Chọn một vị trí cho cơ sở dữ liệu của bạn, rồi nhấp vào Tiếp theo.
Đối với một ứng dụng thực tế, bạn nên chọn một vị trí gần với người dùng của mình. - Nhấp vào Bắt đầu ở chế độ thử nghiệm. Đọc tuyên bố từ chối trách nhiệm về các quy tắc bảo mật.
Sau này trong lớp học lập trình này, bạn sẽ thêm Quy tắc bảo mật để bảo mật dữ liệu của mình. Không phân phối hoặc công khai một ứng dụng mà không thêm Quy tắc bảo mật cho cơ sở dữ liệu của bạn. - Nhấp vào Tạo.
Thiết lập Cloud Storage cho Firebase
Ứng dụng web này sử dụng Cloud Storage cho Firebase để lưu trữ, tải lên và chia sẻ ảnh.
Sau đây là cách thiết lập Cloud Storage cho Firebase trong dự án Firebase:
- Trong bảng điều khiển bên trái của bảng điều khiển Firebase, hãy mở rộng Tạo rồi chọn Bộ nhớ.
- Nhấp vào Bắt đầu.
- Chọn một vị trí cho bộ chứa lưu trữ mặc định.
Các bộ chứa ởUS-WEST1,US-CENTRAL1vàUS-EAST1có thể tận dụng cấp"Luôn miễn phí" của Google Cloud Storage. Các bộ chứa ở tất cả những vị trí khác đều tuân theo mức giá và mức sử dụng của Google Cloud Storage. - Nhấp vào Bắt đầu ở chế độ thử nghiệm. Đọc tuyên bố từ chối trách nhiệm về các quy tắc bảo mật.
Sau này trong lớp học lập trình này, bạn sẽ thêm các quy tắc bảo mật để bảo mật dữ liệu của mình. Không phân phối hoặc công khai ứng dụng mà không thêm Quy tắc bảo mật cho Nhóm lưu trữ. - Nhấp vào Tạo.
4. Cài đặt giao diện dòng lệnh của Firebase
Giao diện dòng lệnh (CLI) của Firebase cho phép bạn sử dụng tính năng Lưu trữ Firebase để phân phát ứng dụng web của mình tại chỗ cũng như triển khai ứng dụng web đó cho dự án Firebase.
- Cài đặt CLI bằng cách làm theo hướng dẫn này trong tài liệu của Firebase.
- Xác minh rằng bạn đã cài đặt CLI đúng cách bằng cách chạy lệnh sau trong một thiết bị đầu cuối:
firebase --version
Đảm bảo rằng phiên bản Firebase CLI của bạn là phiên bản 8.0.0 trở lên.
- Uỷ quyền cho Firebase CLI bằng cách chạy lệnh sau:
firebase login
Chúng ta đã thiết lập mẫu ứng dụng web để kéo cấu hình ứng dụng của bạn cho tính năng Lưu trữ Firebase từ thư mục cục bộ của ứng dụng (kho lưu trữ mà bạn đã sao chép trước đó trong lớp học lập trình). Nhưng để kéo cấu hình, chúng ta cần liên kết ứng dụng của bạn với dự án Firebase.
- Đảm bảo rằng dòng lệnh đang truy cập vào thư mục
performance-monitoring-startcục bộ của ứng dụng. - Liên kết ứng dụng với dự án Firebase bằng cách chạy lệnh sau:
firebase use --add
- Khi được nhắc, hãy chọn mã dự án rồi đặt một bí danh cho dự án Firebase của bạn.
Bí danh sẽ hữu ích nếu bạn có nhiều môi trường (phát hành công khai, dàn dựng, v.v.). Tuy nhiên, đối với lớp học lập trình này, chúng ta chỉ cần sử dụng biệt hiệu của default.
- Làm theo các hướng dẫn còn lại trong dòng lệnh.
5. Tích hợp với tính năng Giám sát hiệu suất Firebase
Có nhiều cách để tích hợp với SDK Giám sát hiệu suất của Firebase cho web (hãy tham khảo tài liệu để biết thông tin chi tiết). Trong lớp học lập trình này, chúng ta sẽ bật tính năng giám sát hiệu suất từ URL lưu trữ.
Thêm tính năng giám sát hiệu suất và khởi động Firebase
- Mở tệp
src/index.js, sau đó thêm dòng sau bên dướiTODOđể thêm SDK Giám sát hiệu suất Firebase.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Chúng ta cũng cần khởi động Firebase SDK bằng một đối tượng cấu hình chứa thông tin về dự án Firebase và ứng dụng web mà chúng ta muốn sử dụng. Vì đang sử dụng tính năng Lưu trữ Firebase, nên bạn có thể nhập một tập lệnh đặc biệt để thực hiện cấu hình này cho bạn. Đối với lớp học lập trình này, chúng tôi đã thêm dòng sau cho bạn ở cuối tệp
public/index.html, nhưng hãy kiểm tra kỹ để đảm bảo dòng này có trong tệp.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- Trong tệp
src/index.js, hãy thêm dòng sau bên dướiTODOđể khởi động tính năng giám sát hiệu suất.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
Giờ đây, tính năng Giám sát hiệu suất sẽ tự động thu thập các chỉ số về thời gian tải trang và yêu cầu mạng cho bạn khi người dùng sử dụng trang web của bạn! Tham khảo tài liệu để tìm hiểu thêm về tính năng theo dõi tự động quá trình tải trang.
Thêm thư viện polyfill thời gian phản hồi lần tương tác đầu tiên
Thời gian phản hồi lần tương tác đầu tiên rất hữu ích vì trình duyệt phản hồi một lượt tương tác của người dùng sẽ mang đến cho người dùng ấn tượng đầu tiên về khả năng phản hồi của ứng dụng.
Thời gian phản hồi lần tương tác đầu tiên bắt đầu khi người dùng tương tác lần đầu với một phần tử trên trang, chẳng hạn như nhấp vào một nút hoặc siêu liên kết. Thao tác này sẽ dừng ngay sau khi trình duyệt có thể phản hồi dữ liệu đầu vào, nghĩa là trình duyệt không bận tải hoặc phân tích cú pháp nội dung của bạn.
Thư viện polyfill này không bắt buộc đối với hoạt động tích hợp tính năng giám sát hiệu suất.
Mở tệp public/index.html, sau đó xoá dấu chú thích ở dòng sau.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
Đến đây, bạn đã hoàn tất việc tích hợp với tính năng Giám sát hiệu suất Firebase trong mã của mình!
Trong các bước sau, bạn sẽ tìm hiểu về cách thêm dấu vết tuỳ chỉnh bằng tính năng Giám sát hiệu suất của Firebase. Nếu bạn chỉ muốn thu thập các dấu vết tự động, hãy chuyển đến phần "Triển khai và bắt đầu gửi hình ảnh".
6. Thêm dấu vết tuỳ chỉnh vào ứng dụng
Tính năng Giám sát hiệu suất cho phép bạn tạo dấu vết tuỳ chỉnh. Dấu vết tuỳ chỉnh là một báo cáo về thời lượng của một khối thực thi trong ứng dụng. Bạn xác định điểm bắt đầu và điểm kết thúc của dấu vết tuỳ chỉnh bằng cách sử dụng các API do SDK cung cấp.
- Trong tệp
src/index.js, hãy lấy một đối tượng hiệu suất, sau đó tạo một dấu vết tuỳ chỉnh để tải thông báo hình ảnh lên.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Để ghi lại một dấu vết tuỳ chỉnh, bạn cần chỉ định điểm bắt đầu và điểm dừng cho dấu vết. Bạn có thể coi dấu vết là một bộ hẹn giờ.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Bạn đã xác định thành công một dấu vết tuỳ chỉnh! Sau khi triển khai mã, thời lượng của dấu vết tuỳ chỉnh sẽ được ghi lại nếu người dùng gửi một tin nhắn hình ảnh. Điều này sẽ giúp bạn hình dung được thời gian người dùng thực tế gửi hình ảnh trong ứng dụng trò chuyện của bạn.
7. Thêm chỉ số tuỳ chỉnh vào ứng dụng của bạn.
Bạn có thể định cấu hình thêm một dấu vết tuỳ chỉnh để ghi lại các chỉ số tuỳ chỉnh cho các sự kiện liên quan đến hiệu suất xảy ra trong phạm vi của dấu vết đó. Ví dụ: bạn có thể sử dụng một chỉ số để kiểm tra xem thời gian tải lên có bị ảnh hưởng bởi kích thước của hình ảnh cho dấu vết tuỳ chỉnh mà chúng ta đã xác định ở bước cuối cùng hay không.
- Xác định vị trí dấu vết tuỳ chỉnh từ bước trước (được xác định trong tệp
src/index.js). - Thêm dòng sau bên dưới
TODOđể ghi lại kích thước của hình ảnh được tải lên.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Chỉ số này cho phép tính năng giám sát hiệu suất ghi lại thời lượng dấu vết tuỳ chỉnh cũng như kích thước hình ảnh được tải lên.
8. Thêm một thuộc tính tuỳ chỉnh vào ứng dụng
Dựa trên các bước trước, bạn cũng có thể thu thập thuộc tính tuỳ chỉnh trên dấu vết tuỳ chỉnh. Thuộc tính tuỳ chỉnh có thể giúp phân đoạn dữ liệu theo các danh mục dành riêng cho ứng dụng của bạn. Ví dụ: bạn có thể thu thập loại MIME của tệp hình ảnh để tìm hiểu xem loại MIME có thể ảnh hưởng đến hiệu suất như thế nào.
- Sử dụng dấu vết tuỳ chỉnh được xác định trong tệp
src/index.js. - Thêm dòng sau bên dưới
TODOđể ghi lại loại MIME của hình ảnh được tải lên.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Thuộc tính này cho phép tính năng giám sát hiệu suất phân loại thời lượng dấu vết tuỳ chỉnh dựa trên loại hình ảnh được tải lên.
9. [Mở rộng] Thêm dấu vết tuỳ chỉnh bằng User Timing API
SDK Giám sát hiệu suất Firebase được thiết kế để có thể tải không đồng bộ, do đó, SDK này sẽ không ảnh hưởng tiêu cực đến hiệu suất của các ứng dụng web trong quá trình tải trang. Trước khi SDK được tải, API Giám sát hiệu suất Firebase sẽ không hoạt động. Trong trường hợp này, bạn vẫn có thể thêm dấu vết tuỳ chỉnh bằng cách sử dụng User Timing API. SDK hiệu suất của Firebase sẽ lấy các khoảng thời gian từ measure() và ghi nhật ký các khoảng thời gian đó dưới dạng dấu vết tuỳ chỉnh.
Chúng tôi sẽ đo lường thời lượng tải tập lệnh tạo kiểu cho ứng dụng bằng User Timing API.
- Trong tệp
public/index.html, hãy thêm dòng sau để đánh dấu điểm bắt đầu tải tập lệnh tạo kiểu cho ứng dụng.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Thêm các dòng sau để đánh dấu thời điểm kết thúc quá trình tải tập lệnh tạo kiểu cho ứng dụng và để đo khoảng thời gian giữa thời điểm bắt đầu và kết thúc.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
Firebase Performance Monitoring sẽ tự động thu thập mục mà bạn đã tạo ở đây. Sau đó, bạn sẽ có thể tìm thấy một dấu vết tuỳ chỉnh có tên là loadStyling trong bảng điều khiển Hiệu suất của Firebase.
10. Triển khai và bắt đầu gửi hình ảnh
Triển khai cho Firebase Hosting
Sau khi thêm tính năng Giám sát hiệu suất Firebase vào mã, hãy làm theo các bước sau để triển khai mã của bạn lên Firebase Hosting:
- Đảm bảo rằng dòng lệnh đang truy cập vào thư mục
performance-monitoring-startcục bộ của ứng dụng. - Triển khai các tệp vào dự án Firebase bằng cách chạy lệnh sau:
firebase deploy
- Bảng điều khiển sẽ hiển thị những nội dung sau:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Truy cập vào ứng dụng web hiện được lưu trữ hoàn toàn bằng tính năng Lưu trữ Firebase tại hai miền con Firebase của riêng bạn:
https://<projectId>.firebaseapp.comvàhttps://<projectId>.web.app.
Xác minh rằng tính năng giám sát hiệu suất đã được bật
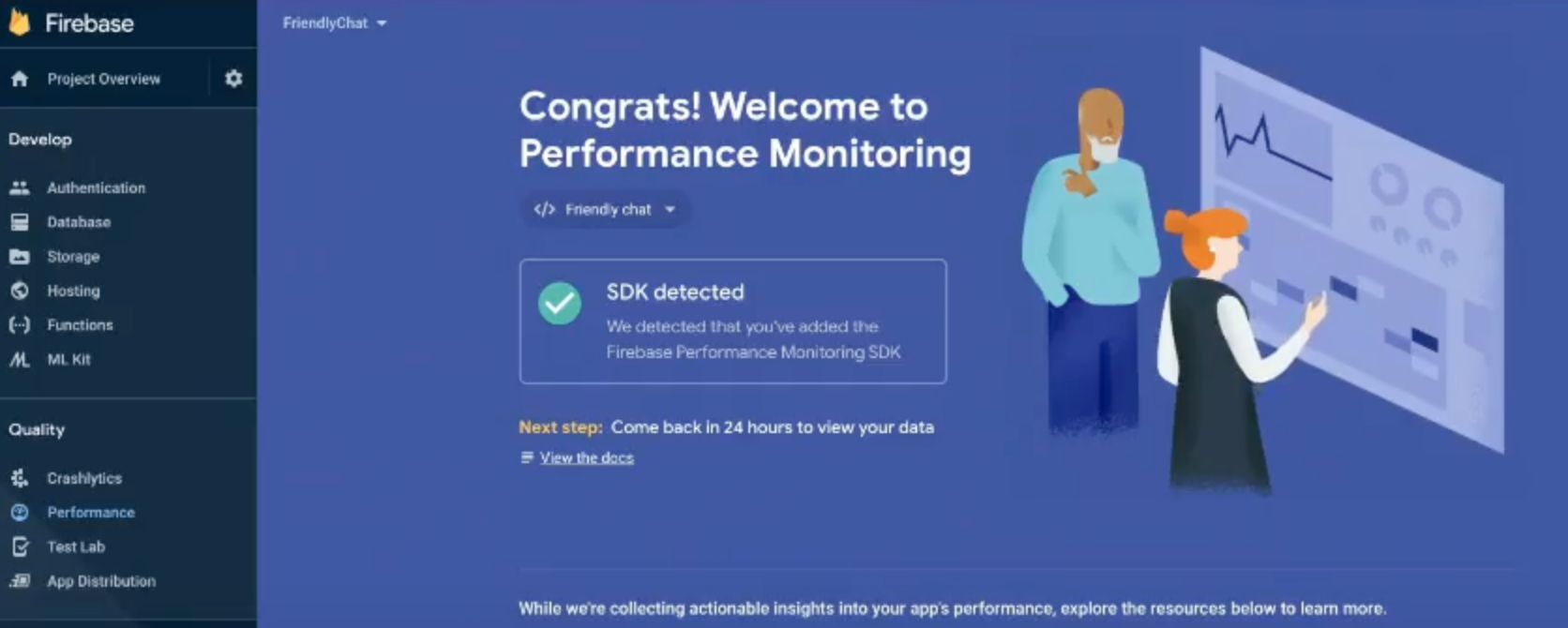
Mở bảng điều khiển của Firebase rồi chuyển đến thẻ Hiệu suất. Nếu thấy thông báo chào mừng có nội dung "Đã phát hiện SDK", thì tức là bạn đã tích hợp thành công với dịch vụ Giám sát hiệu suất Firebase!

Gửi tin nhắn hình ảnh
Tạo một số dữ liệu hiệu suất bằng cách gửi hình ảnh trong ứng dụng trò chuyện.
- Sau khi đăng nhập vào ứng dụng nhắn tin, hãy nhấp vào nút tải ảnh lên
 .
. - Chọn một tệp hình ảnh bằng bộ chọn tệp.
- Hãy thử gửi nhiều hình ảnh (một số mẫu được lưu trữ trong
public/images/) để bạn có thể kiểm tra mức phân phối chỉ số tuỳ chỉnh và thuộc tính tuỳ chỉnh.
Thông báo mới sẽ xuất hiện trong giao diện người dùng của ứng dụng cùng với những hình ảnh bạn chọn.
11. Theo dõi trang tổng quan
Sau khi triển khai ứng dụng web và gửi tin nhắn hình ảnh với tư cách là người dùng, bạn có thể xem xét dữ liệu về hiệu suất trong trang tổng quan giám sát hiệu suất (trong bảng điều khiển của Firebase).
Truy cập trang tổng quan
- Trong bảng điều khiển của Firebase, hãy chọn dự án có ứng dụng
Friendly Chatcủa bạn. - Trong bảng điều khiển bên trái, hãy tìm mục Chất lượng rồi nhấp vào Hiệu suất.
Xem dữ liệu trên thiết bị
Sau khi tính năng giám sát hiệu suất xử lý dữ liệu của ứng dụng, bạn sẽ thấy các thẻ ở đầu trang tổng quan. Hãy nhớ kiểm tra lại sau nếu bạn chưa thấy dữ liệu hoặc thẻ nào.
- Nhấp vào thẻ Trên thiết bị.
- Bảng Tải trang cho biết nhiều chỉ số hiệu suất mà tính năng giám sát hiệu suất tự động thu thập trong khi trang của bạn đang tải.
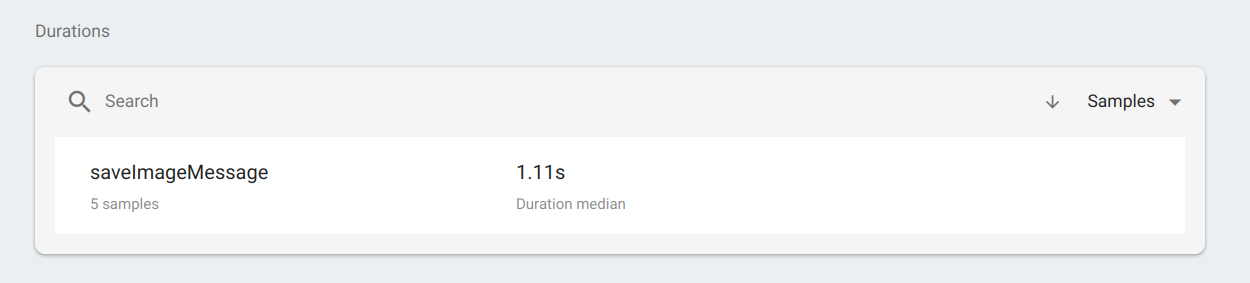
- Bảng Durations (Thời lượng) cho biết mọi dấu vết tuỳ chỉnh mà bạn đã xác định trong mã của ứng dụng.
- Nhấp vào saveImageMessage trong bảng Durations (Thời lượng) để xem các chỉ số cụ thể cho dấu vết.

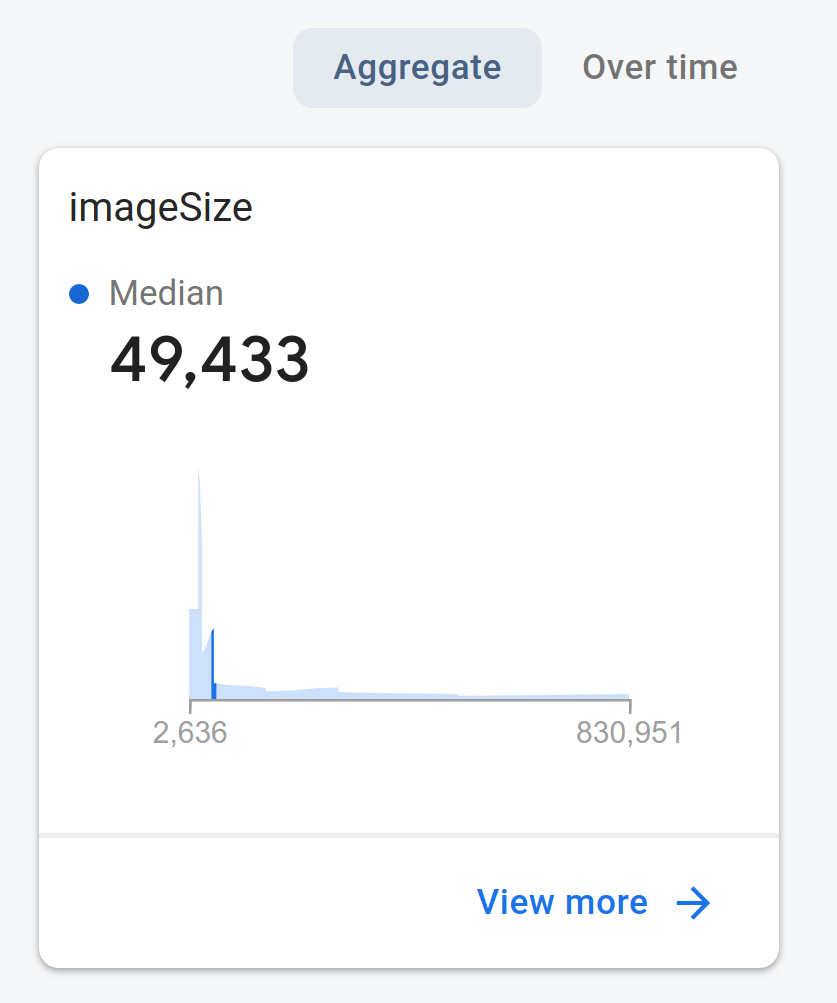
- Nhấp vào Tổng hợp để xem phân phối kích thước hình ảnh. Bạn có thể thấy chỉ số mà bạn đã thêm để đo kích thước hình ảnh cho dấu vết tuỳ chỉnh này.

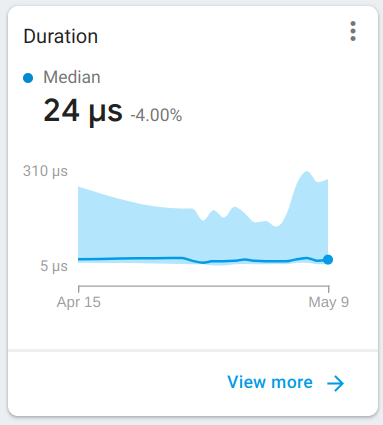
- Nhấp vào Theo thời gian bên cạnh Tổng hợp ở bước trước. Bạn cũng có thể xem Thời lượng của dấu vết tuỳ chỉnh. Nhấp vào Xem thêm để xem dữ liệu đã thu thập chi tiết hơn.

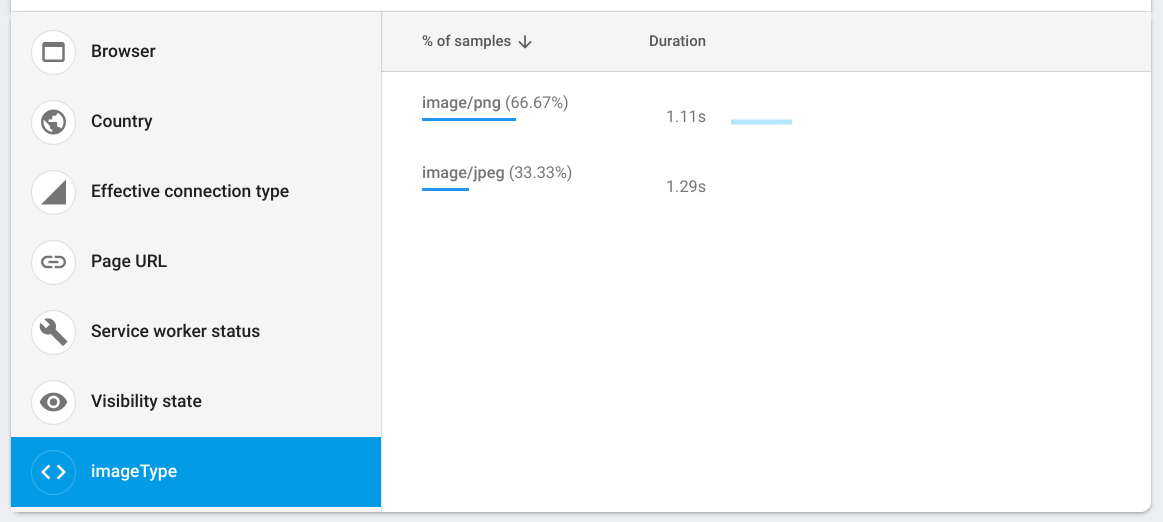
- Trong trang mở ra, bạn có thể phân đoạn dữ liệu về thời lượng theo loại MIME của hình ảnh bằng cách nhấp vào imageType. Dữ liệu cụ thể này được ghi lại do thuộc tính imageType mà bạn đã thêm vào dấu vết tuỳ chỉnh.

Xem xét dữ liệu mạng
Yêu cầu mạng HTTP/S là một báo cáo ghi lại thời gian phản hồi và kích thước tải trọng của các lệnh gọi mạng.
- Quay lại màn hình chính của trang tổng quan giám sát hiệu suất.
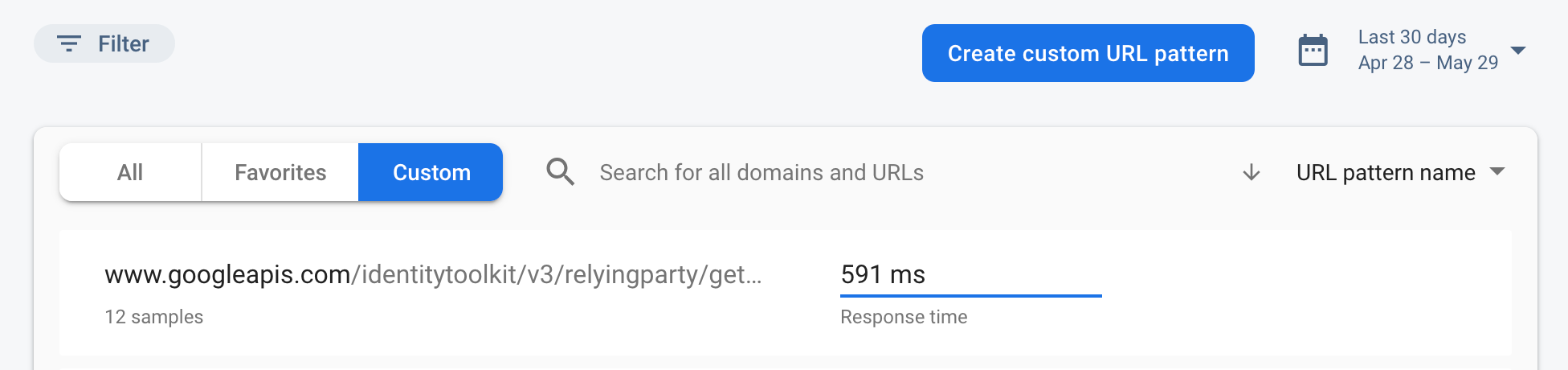
- Nhấp vào thẻ Mạng để xem danh sách các mục yêu cầu mạng cho ứng dụng web của bạn.
- Duyệt qua các yêu cầu này để xác định yêu cầu chậm và bắt đầu khắc phục để cải thiện hiệu suất của ứng dụng!

12. Xin chúc mừng!
Bạn đã bật SDK Firebase để giám sát hiệu suất và thu thập các dấu vết tự động cũng như dấu vết tuỳ chỉnh để đo lường hiệu suất thực tế của ứng dụng trò chuyện!
Nội dung đã đề cập:
- Thêm SDK Giám sát hiệu suất Firebase vào ứng dụng web của bạn.
- Thêm dấu vết tuỳ chỉnh vào mã của bạn.
- Ghi lại các chỉ số tuỳ chỉnh được liên kết với dấu vết tuỳ chỉnh.
- Phân đoạn dữ liệu hiệu suất bằng thuộc tính tuỳ chỉnh.
- Tìm hiểu cách sử dụng trang tổng quan giám sát hiệu suất để nắm bắt thông tin chi tiết về hiệu suất của ứng dụng.

