1. Ringkasan
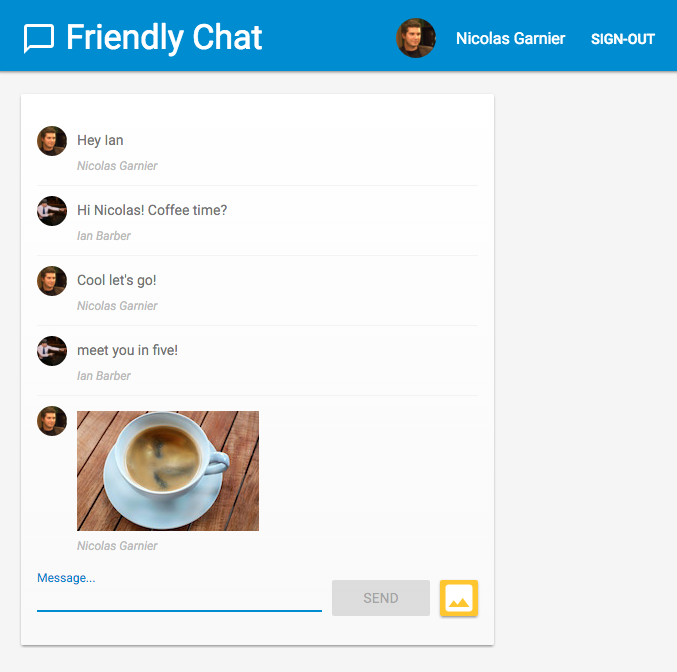
Dalam codelab ini, Anda akan mempelajari cara menggunakan Firebase Performance Monitoring untuk mengukur performa aplikasi web chat. Kunjungi https://fireperf-friendlychat.web.app/ untuk melihat demo langsung.

Hal yang akan Anda pelajari
- Cara menambahkan Firebase Performance Monitoring ke aplikasi web Anda untuk mendapatkan metrik siap pakai (pemuatan halaman dan permintaan jaringan).
- Cara mengukur bagian kode tertentu dengan rekaman aktivitas kustom.
- Cara mencatat metrik kustom tambahan yang terkait dengan rekaman aktivitas kustom.
- Cara menyegmentasikan lebih lanjut data performa Anda dengan atribut kustom.
- Cara menggunakan dasbor pemantauan performa untuk memahami performa aplikasi web Anda.
Yang Anda butuhkan
2. Mendapatkan kode contoh
Clone repositori GitHub codelab dari command line:
git clone https://github.com/firebase/codelab-friendlychat-web
Atau, jika Anda belum menginstal git, Anda dapat mendownload repositori sebagai file ZIP.
Mengimpor aplikasi awal
Menggunakan IDE, buka atau impor direktori 📁 performance-monitoring-start dari repositori yang di-clone. Direktori 📁 performance-monitoring-start ini berisi kode awal untuk codelab, yang merupakan aplikasi web chat.
3. Membuat dan menyiapkan project Firebase
Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
FriendlyChat).
- Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda tidak memerlukan Google Analytics, jadi nonaktifkan opsi Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Mengupgrade paket harga Firebase Anda
Untuk menggunakan Cloud Storage for Firebase, project Firebase Anda harus menggunakan paket harga bayar sesuai penggunaan (Blaze), yang berarti project tersebut ditautkan ke akun Penagihan Cloud.
- Akun Penagihan Cloud memerlukan metode pembayaran, seperti kartu kredit.
- Jika Anda baru menggunakan Firebase dan Google Cloud, periksa apakah Anda memenuhi syarat untuk mendapatkan kredit sebesar$300 dan akun Penagihan Cloud Uji Coba Gratis.
- Jika Anda melakukan codelab ini sebagai bagian dari acara, tanyakan kepada penyelenggara apakah ada kredit Cloud yang tersedia.
Untuk mengupgrade project Anda ke paket Blaze, ikuti langkah-langkah berikut:
- Di Firebase console, pilih upgrade your plan.
- Pilih paket Blaze. Ikuti petunjuk di layar untuk menautkan akun Penagihan Cloud ke project Anda.
Jika perlu membuat akun Penagihan Cloud sebagai bagian dari upgrade ini, Anda mungkin perlu kembali ke alur upgrade di Firebase console untuk menyelesaikan upgrade.
Menambahkan aplikasi web Firebase ke project
- Klik ikon web
 untuk membuat aplikasi web Firebase baru.
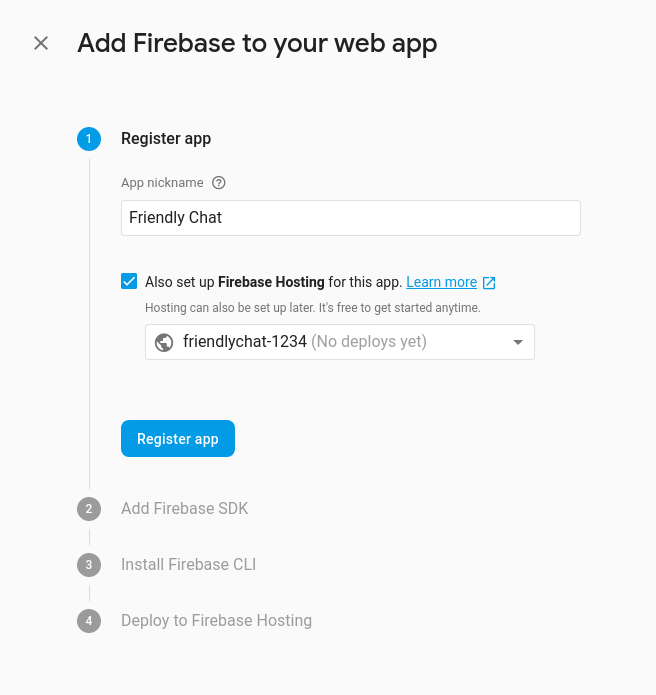
untuk membuat aplikasi web Firebase baru. - Daftarkan aplikasi dengan nama panggilan
Friendly Chat, lalu centang kotak di samping Also set up Firebase Hosting for this app. - Klik Daftarkan aplikasi.
- Klik langkah-langkah berikutnya. Anda tidak perlu mengikuti petunjuk di layar sekarang; petunjuk ini akan dibahas di langkah-langkah selanjutnya dalam codelab ini.

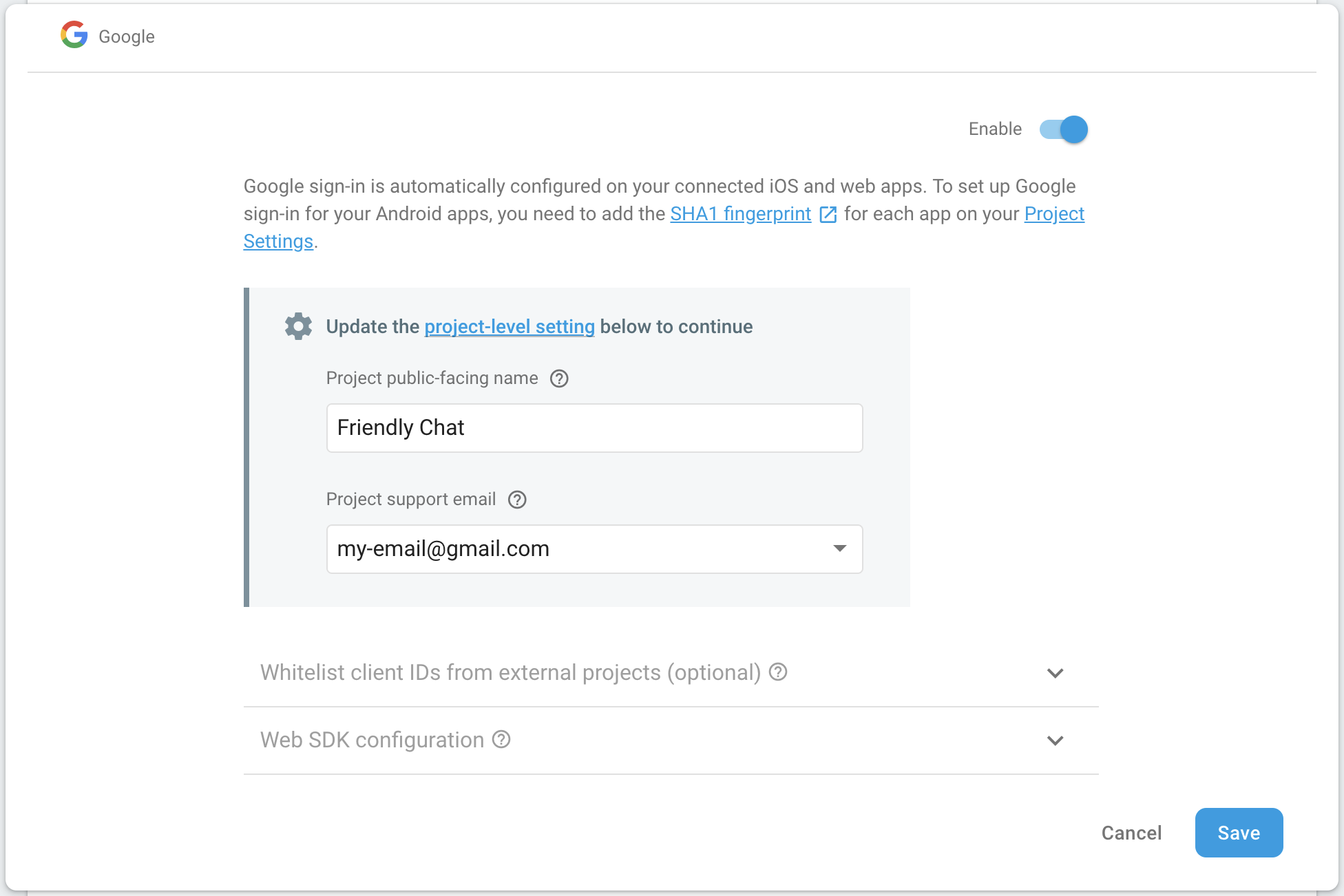
Mengaktifkan login dengan Google untuk Firebase Authentication
Agar pengguna dapat login ke aplikasi chat dengan Akun Google mereka, kita akan menggunakan metode login Google.
Anda harus mengaktifkan login dengan Google:
- Di Firebase console, temukan bagian Develop di panel kiri.
- Klik Authentication, lalu klik tab Sign-in method ( buka konsol).
- Aktifkan penyedia login Google, lalu klik Simpan.

Menyiapkan Cloud Firestore
Aplikasi web menggunakan Cloud Firestore untuk menyimpan pesan chat dan menerima pesan chat baru.
Berikut cara menyiapkan Cloud Firestore di project Firebase Anda:
- Di panel kiri Firebase console, luaskan Build, lalu pilih Firestore database.
- Klik Create database.
- Biarkan Database ID ditetapkan ke
(default). - Pilih lokasi untuk database Anda, lalu klik Berikutnya.
Untuk aplikasi yang sebenarnya, Anda harus memilih lokasi yang dekat dengan pengguna. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Di codelab ini, Anda akan menambahkan Aturan Keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk database Anda. - Klik Buat.
Menyiapkan Cloud Storage for Firebase
Aplikasi web menggunakan Cloud Storage for Firebase untuk menyimpan, mengupload, dan membagikan gambar.
Berikut cara menyiapkan Cloud Storage for Firebase di project Firebase Anda:
- Di panel kiri Firebase console, luaskan Build, lalu pilih Storage.
- Klik Get started.
- Pilih lokasi untuk bucket Storage default Anda.
Bucket diUS-WEST1,US-CENTRAL1, danUS-EAST1dapat memanfaatkan paket"Selalu Gratis" untuk Google Cloud Storage. Bucket di semua lokasi lainnya mengikuti harga dan penggunaan Google Cloud Storage. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Di codelab ini, Anda akan menambahkan aturan keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk bucket Storage Anda. - Klik Buat.
4. Menginstal antarmuka command line Firebase
Antarmuka command line (CLI) Firebase memungkinkan Anda menggunakan Firebase Hosting untuk menyalurkan aplikasi web secara lokal serta men-deploy aplikasi web ke project Firebase Anda.
- Instal CLI dengan mengikuti petunjuk ini di dokumentasi Firebase.
- Pastikan bahwa CLI telah diinstal dengan benar dengan menjalankan perintah berikut di terminal:
firebase --version
Pastikan versi Firebase CLI Anda adalah v8.0.0 atau yang lebih baru.
- Beri otorisasi Firebase CLI dengan menjalankan perintah berikut:
firebase login
Kami telah menyiapkan template aplikasi web untuk menarik konfigurasi aplikasi Anda untuk Firebase Hosting dari direktori lokal aplikasi Anda (repositori yang Anda clone sebelumnya dalam codelab). Namun, untuk menarik konfigurasi, kita perlu mengaitkan aplikasi Anda dengan project Firebase Anda.
- Pastikan command line Anda mengakses direktori
performance-monitoring-startlokal aplikasi Anda. - Jalankan perintah berikut untuk mengaitkan aplikasi dengan project Firebase:
firebase use --add
- Jika diminta, pilih project ID Anda, lalu berikan alias untuk project Firebase Anda.
Alias berguna jika Anda memiliki beberapa lingkungan (produksi, staging, dll.). Namun, untuk codelab ini, cukup gunakan alias default.
- Ikuti petunjuk selanjutnya di command line.
5. Mengintegrasikan dengan Firebase Performance Monitoring
Ada berbagai cara untuk berintegrasi dengan Firebase Performance Monitoring SDK untuk web (lihat dokumentasi untuk mengetahui detailnya). Dalam codelab ini, kita akan mengaktifkan pemantauan performa dari URL Hosting.
Tambahkan Performance Monitoring dan lakukan inisialisasi Firebase
- Buka file
src/index.js, lalu tambahkan baris berikut di bawahTODOuntuk menyertakan Firebase Performance Monitoring SDK.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Kita juga perlu melakukan inisialisasi Firebase SDK dengan objek konfigurasi yang berisi informasi tentang project Firebase dan aplikasi web yang ingin kita gunakan. Karena kita menggunakan Firebase Hosting, Anda dapat mengimpor skrip khusus yang akan melakukan konfigurasi ini untuk Anda. Untuk codelab ini, kami telah menambahkan baris berikut untuk Anda di bagian bawah file
public/index.html, tetapi periksa kembali apakah baris tersebut ada.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- Dalam file
src/index.js, tambahkan baris berikut di bawahTODOuntuk menginisialisasi Performance Monitoring.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
Performance Monitoring kini akan otomatis mengumpulkan metrik pemuatan halaman dan permintaan jaringan untuk Anda saat pengguna menggunakan situs Anda. Lihat dokumentasi untuk mempelajari lebih lanjut rekaman aktivitas pemuatan halaman otomatis.
Tambahkan library polyfill penundaan input pertama
First input delay berguna karena browser yang merespons interaksi pengguna memberikan kesan pertama kepada pengguna tentang tingkat respons aplikasi Anda.
First input delay dimulai saat pengguna pertama kali berinteraksi dengan elemen di halaman, seperti mengklik tombol atau hyperlink. Berhenti tepat setelah browser dapat merespons input, yang berarti bahwa browser tidak sibuk memuat atau menguraikan konten Anda.
Library polyfill ini bersifat opsional untuk integrasi pemantauan performa.
Buka file public/index.html, lalu hapus komentar pada baris berikut.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
Pada tahap ini, Anda telah menyelesaikan integrasi dengan Firebase Performance Monitoring dalam kode Anda.
Pada langkah-langkah berikut, Anda akan mempelajari cara menambahkan rekaman aktivitas kustom menggunakan Firebase Performance Monitoring. Jika Anda hanya ingin mengumpulkan rekaman aktivitas otomatis, buka bagian "Deploy dan mulai mengirim gambar".
6. Menambahkan rekaman aktivitas kustom ke aplikasi Anda
Dengan Performance Monitoring, Anda dapat membuat pelacakan kustom. Trace kustom adalah laporan durasi blok eksekusi di aplikasi Anda. Anda dapat menentukan awal dan akhir trace kustom menggunakan API yang disediakan oleh SDK.
- Dalam file
src/index.js, dapatkan objek performa, lalu buat rekaman aktivitas kustom untuk mengupload pesan gambar.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Untuk merekam rekaman aktivitas kustom, Anda harus menentukan titik awal dan titik penghentian untuk rekaman aktivitas. Anda dapat menganggap rekaman aktivitas sebagai pewaktu.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Anda telah berhasil menentukan rekaman aktivitas kustom. Setelah men-deploy kode, durasi rekaman aktivitas kustom akan dicatat jika pengguna mengirim pesan gambar. Hal ini akan memberi Anda gambaran tentang berapa lama waktu yang dibutuhkan pengguna di dunia nyata untuk mengirim gambar di aplikasi chat Anda.
7. Tambahkan metrik kustom ke aplikasi Anda.
Anda dapat mengonfigurasi pelacakan kustom lebih lanjut untuk mencatat metrik kustom peristiwa terkait performa yang terjadi dalam ruang lingkupnya. Misalnya, Anda dapat menggunakan metrik untuk menyelidiki apakah waktu upload dipengaruhi oleh ukuran gambar untuk rekaman aktivitas kustom yang kita tentukan pada langkah terakhir.
- Cari rekaman aktivitas kustom dari langkah sebelumnya (ditentukan dalam file
src/index.jsAnda). - Tambahkan baris berikut di bawah
TODOuntuk mencatat ukuran gambar yang diupload.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Metrik ini memungkinkan pemantauan performa mencatat durasi rekaman aktivitas kustom serta ukuran gambar yang diupload.
8. Menambahkan atribut kustom ke aplikasi Anda
Dengan melanjutkan langkah-langkah sebelumnya, Anda juga dapat mengumpulkan atribut kustom pada pelacakan kustom. Atribut kustom dapat membantu menyegmentasikan data menurut kategori khusus untuk aplikasi Anda. Misalnya, Anda dapat mengumpulkan jenis MIME file gambar untuk menyelidiki pengaruh jenis MIME terhadap performa.
- Gunakan rekaman aktivitas kustom yang ditentukan dalam file
src/index.jsAnda. - Tambahkan baris berikut di bawah
TODOuntuk merekam jenis MIME gambar yang diupload.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Atribut ini memungkinkan pemantauan performa mengategorikan durasi rekaman aktivitas kustom berdasarkan jenis gambar yang diupload.
9. [Perluasan] Menambahkan trace kustom dengan User Timing API
Firebase Performance Monitoring SDK dirancang agar dapat dimuat secara asinkron, sehingga tidak berdampak negatif pada performa aplikasi web selama pemuatan halaman. Sebelum SDK dimuat, Firebase Performance Monitoring API tidak tersedia. Dalam skenario ini, Anda tetap dapat menambahkan rekaman aktivitas kustom menggunakan User Timing API. Firebase Performance SDK akan mengambil durasi dari measure() dan mencatatnya sebagai pelacakan kustom.
Kita akan mengukur durasi pemuatan skrip gaya aplikasi menggunakan User Timing API.
- Di file
public/index.html, tambahkan baris berikut untuk menandai awal pemuatan skrip gaya aplikasi.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Tambahkan baris berikut untuk menandai akhir pemuatan skrip gaya aplikasi, dan untuk mengukur durasi antara awal dan akhir.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
Entri yang Anda buat di sini akan otomatis dikumpulkan oleh Firebase Performance Monitoring. Anda akan dapat menemukan rekaman aktivitas kustom bernama loadStyling di konsol Firebase Performance nanti.
10. Men-deploy dan mulai mengirim gambar
Men-deploy ke Firebase Hosting
Setelah menambahkan Firebase Performance Monitoring ke kode Anda, ikuti langkah-langkah berikut untuk men-deploy kode Anda ke Firebase Hosting:
- Pastikan command line Anda mengakses direktori
performance-monitoring-startlokal aplikasi Anda. - Deploy file ke project Firebase Anda dengan menjalankan perintah berikut:
firebase deploy
- Konsol akan menampilkan berikut ini:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Buka aplikasi web Anda yang kini dihosting sepenuhnya menggunakan Firebase Hosting di dua subdomain Firebase Anda sendiri:
https://<projectId>.firebaseapp.comdanhttps://<projectId>.web.app.
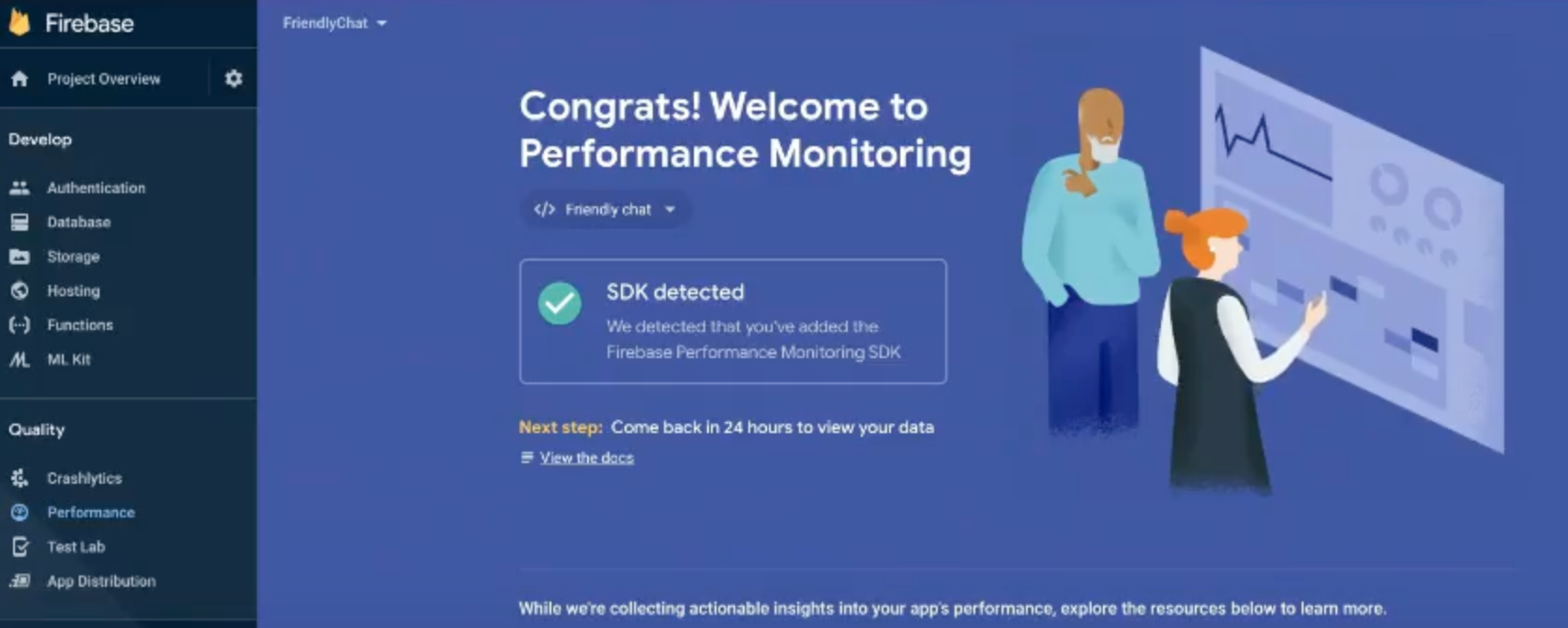
Memastikan bahwa pemantauan performa diaktifkan
Buka Firebase console dan buka tab Performance. Jika Anda melihat pesan selamat datang yang menampilkan "SDK terdeteksi", berarti Anda telah berhasil terintegrasi dengan Firebase Performance Monitoring.

Mengirim pesan gambar
Buat beberapa data performa dengan mengirim gambar di aplikasi chat Anda.
- Setelah login ke aplikasi chat, klik tombol upload gambar
 .
. - Pilih file gambar menggunakan pemilih file.
- Coba kirim beberapa gambar (beberapa sampel disimpan di
public/images/) agar Anda dapat menguji distribusi metrik kustom dan atribut kustom.
Pesan baru akan ditampilkan di UI aplikasi bersama dengan gambar yang Anda pilih.
11. Memantau dasbor
Setelah men-deploy aplikasi web dan mengirim pesan gambar sebagai pengguna, Anda dapat meninjau data performa di dasbor pemantauan performa (di Firebase console).
Mengakses dasbor
- Di Firebase console, pilih project yang memiliki aplikasi
Friendly ChatAnda. - Di panel kiri, temukan bagian Kualitas, lalu klik Performa.
Meninjau data di perangkat
Setelah pemantauan performa memproses data aplikasi Anda, Anda akan melihat tab di bagian atas dasbor. Pastikan untuk memeriksa kembali nanti jika Anda belum melihat data atau tab.
- Klik tab Di perangkat.
- Tabel Pemuatan halaman menampilkan berbagai metrik performa yang dikumpulkan secara otomatis oleh pemantauan performa saat halaman Anda dimuat.
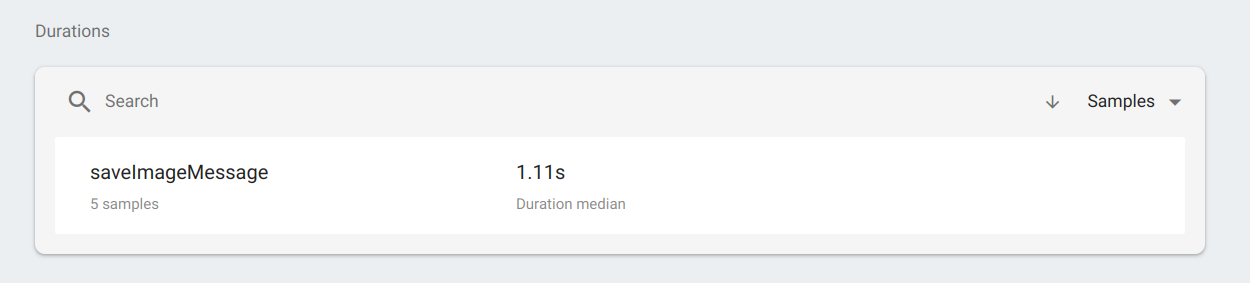
- Tabel Durasi menampilkan semua rekaman aktivitas kustom yang telah Anda tentukan dalam kode aplikasi Anda.
- Klik saveImageMessage di tabel Durasi untuk meninjau metrik tertentu untuk rekaman aktivitas.

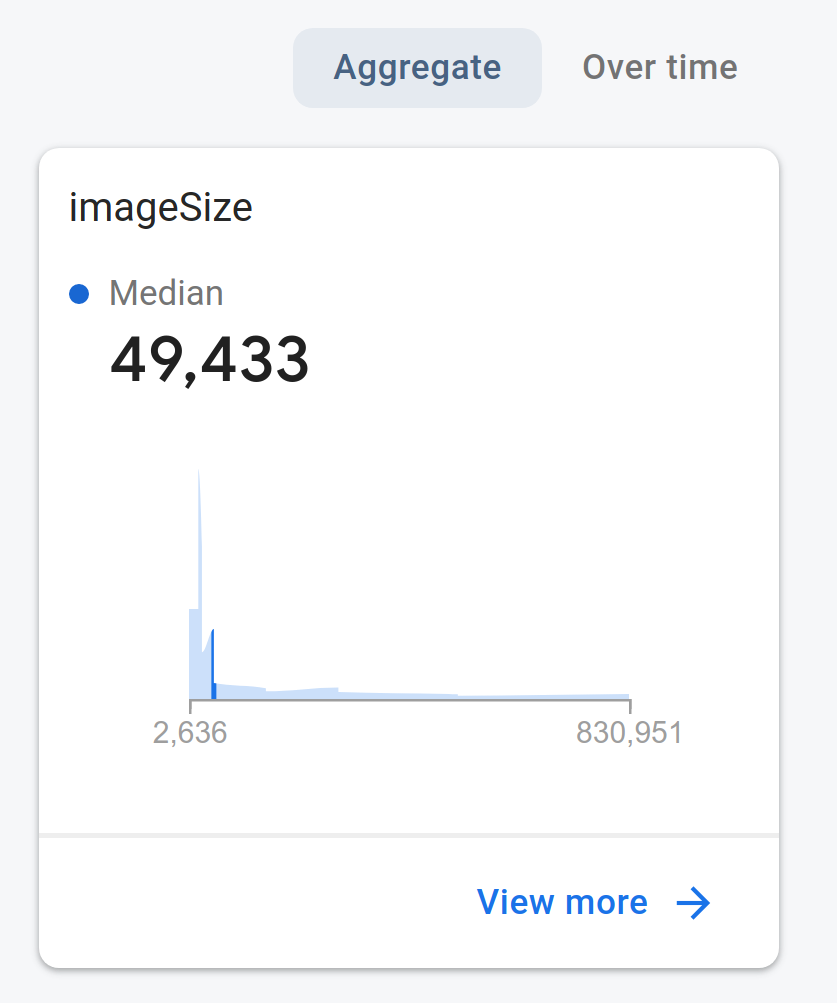
- Klik Gabungkan untuk meninjau distribusi ukuran gambar. Anda dapat melihat metrik yang ditambahkan untuk mengukur ukuran gambar untuk rekaman aktivitas kustom ini.

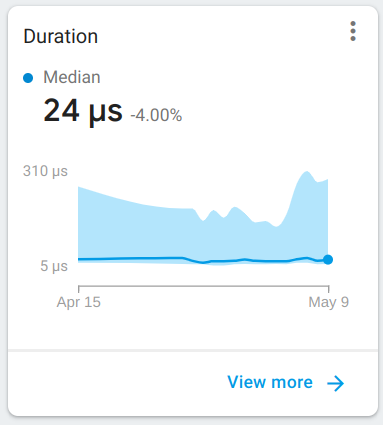
- Klik Seiring waktu yang berada di samping Gabungkan di langkah sebelumnya. Anda juga dapat melihat Durasi rekaman aktivitas kustom. Klik Lihat lainnya untuk meninjau data yang dikumpulkan secara lebih mendetail.

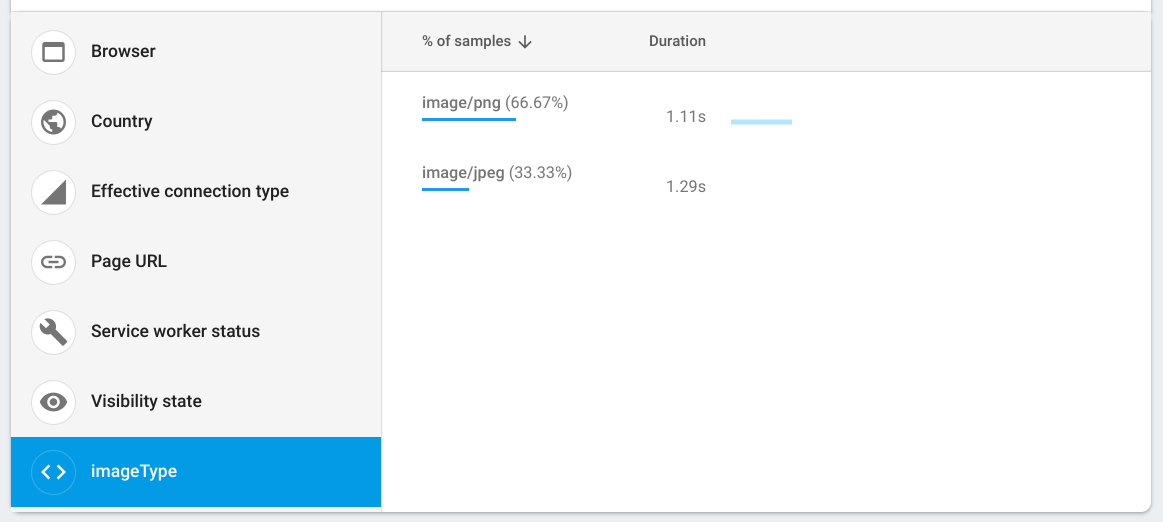
- Di halaman yang terbuka, Anda dapat menyegmentasikan data durasi menurut jenis MIME gambar dengan mengklik imageType. Data spesifik ini dicatat karena atribut imageType yang Anda tambahkan ke rekaman aktivitas kustom.

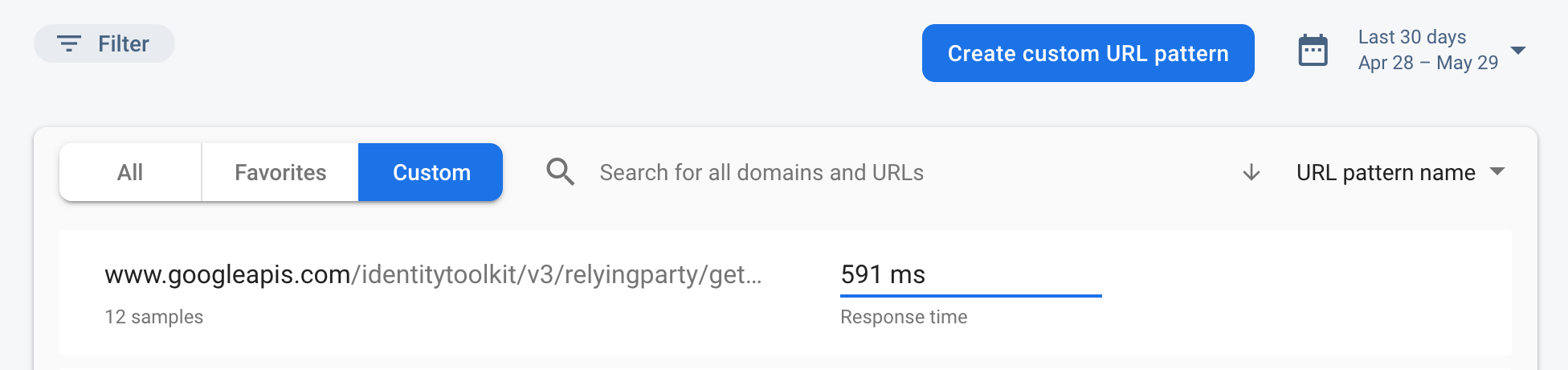
Meninjau data jaringan
Permintaan jaringan HTTP/S adalah laporan yang merekam waktu respons dan ukuran payload panggilan jaringan.
- Kembali ke layar utama dasbor pemantauan performa.
- Klik tab Jaringan untuk melihat daftar entri permintaan jaringan untuk aplikasi web Anda.
- Jelajahi untuk mengidentifikasi permintaan yang lambat dan mulai mengerjakan perbaikan untuk meningkatkan performa aplikasi Anda.

12. Selamat!
Anda telah mengaktifkan Firebase SDK untuk pemantauan performa dan mengumpulkan trace otomatis serta trace kustom untuk mengukur performa aplikasi chat Anda di dunia nyata.
Yang telah kita bahas:
- Menambahkan Firebase Performance Monitoring SDK ke aplikasi web Anda.
- Menambahkan rekaman aktivitas kustom ke kode Anda.
- Mencatat metrik kustom yang terkait dengan trace kustom.
- Menyegmentasikan data performa menggunakan atribut kustom.
- Memahami cara menggunakan dasbor pemantauan performa untuk mendapatkan insight tentang performa aplikasi Anda.

