1. Przegląd
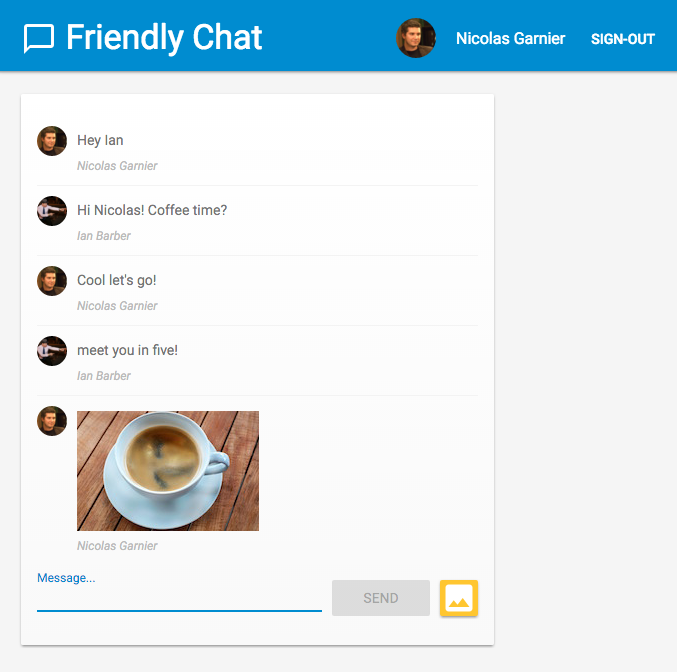
Z tego samouczka dowiesz się, jak używać Monitorowania wydajności Firebase do pomiaru wydajności internetowej aplikacji do czatowania. Aby zobaczyć wersję demonstracyjną, odwiedź stronę https://fireperf-friendlychat.web.app/.

Czego się nauczysz
- Jak dodać do aplikacji internetowej usługę Firebase Performance Monitoring, aby uzyskać gotowe dane (wczytywanie strony i żądania sieciowe).
- Jak mierzyć konkretny fragment kodu za pomocą niestandardowych logów czasu.
- Jak rejestrować dodatkowe dane niestandardowe powiązane ze śledzeniem niestandardowym.
- Jak dodatkowo segmentować dane o skuteczności za pomocą atrybutów niestandardowych.
- Jak korzystać z panelu monitorowania wydajności, aby analizować wydajność aplikacji internetowej.
Czego potrzebujesz
2. Pobieranie przykładowego kodu
Sklonuj repozytorium GitHub z poziomu wiersza poleceń:
git clone https://github.com/firebase/codelab-friendlychat-web
Jeśli nie masz zainstalowanego narzędzia git, możesz pobrać repozytorium jako plik ZIP.
Importowanie aplikacji startowej
W IDE otwórz lub zaimportuj katalog 📁 performance-monitoring-start ze sklonowanego repozytorium. Ten katalog 📁 performance-monitoring-start zawiera kod początkowy do ćwiczeń z programowania, czyli internetowej aplikacji do czatowania.
3. Tworzenie i konfigurowanie projektu Firebase
Tworzenie projektu Firebase
- Zaloguj się w konsoli Firebase, korzystając ze swojego konta Google.
- Kliknij przycisk, aby utworzyć nowy projekt, a potem wpisz jego nazwę (np.
FriendlyChat).
- Kliknij Dalej.
- Po wyświetleniu monitu przeczytaj i zaakceptuj warunki usługi Firebase, a potem kliknij Dalej.
- (Opcjonalnie) Włącz w konsoli Firebase pomoc AI (nazywaną „Gemini w Firebase”).
- W tym samouczku nie potrzebujesz Google Analytics, więc wyłącz opcję Google Analytics.
- Kliknij Utwórz projekt, poczekaj, aż projekt zostanie udostępniony, a następnie kliknij Dalej.
Przejście na wyższy abonament Firebase
Aby korzystać z Cloud Storage dla Firebase, Twój projekt Firebase musi być objęty abonamentem z płatnością według wykorzystania (Blaze), co oznacza, że jest połączony z kontem rozliczeniowym Cloud.
- Konto rozliczeniowe Cloud wymaga formy płatności, np. karty kredytowej.
- Jeśli dopiero zaczynasz korzystać z Firebase i Google Cloud, sprawdź, czy możesz otrzymać środki w wysokości 300 USD i bezpłatne konto rozliczeniowe Cloud.
- Jeśli wykonujesz te ćwiczenia w ramach wydarzenia, zapytaj organizatora, czy są dostępne środki w Google Cloud.
Aby przenieść projekt na abonament Blaze:
- W konsoli Firebase wybierz przejście na wyższy abonament.
- Wybierz pakiet Blaze. Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć konto rozliczeniowe Cloud z projektem.
Jeśli w ramach tego przejścia na wyższy abonament konieczne było utworzenie konta rozliczeniowego Cloud, może być konieczne powrócenie do procesu przejścia na wyższy abonament w konsoli Firebase, aby go dokończyć.
Dodawanie aplikacji internetowej Firebase do projektu
- Kliknij ikonę internetu
 , aby utworzyć nową aplikację internetową Firebase.
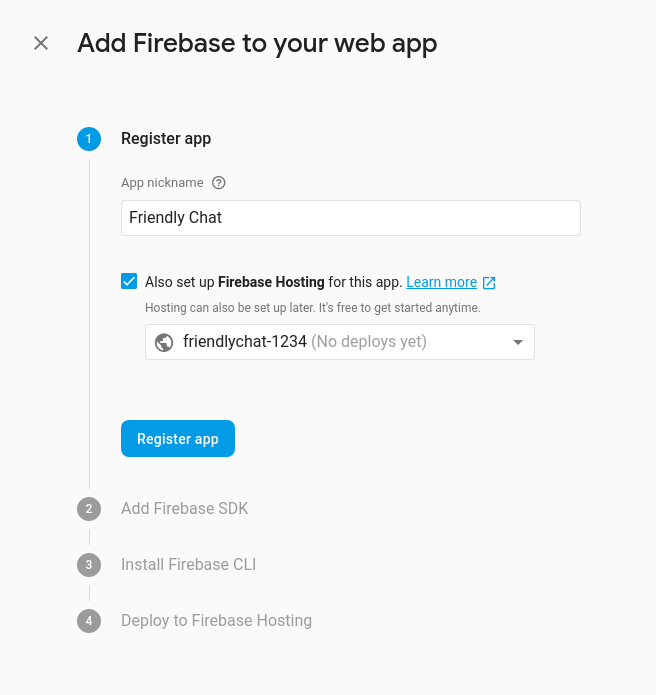
, aby utworzyć nową aplikację internetową Firebase. - Zarejestruj aplikację pod pseudonimem
Friendly Chat, a następnie zaznacz pole wyboru obok opcji Skonfiguruj też Hosting Firebase dla tej aplikacji. - Kliknij Zarejestruj aplikację.
- Wykonaj pozostałe czynności. Nie musisz teraz wykonywać instrukcji wyświetlanych na ekranie. Zostaną one omówione w dalszej części tych ćwiczeń z programowania.

Włączanie logowania przez Google na potrzeby uwierzytelniania w Firebase
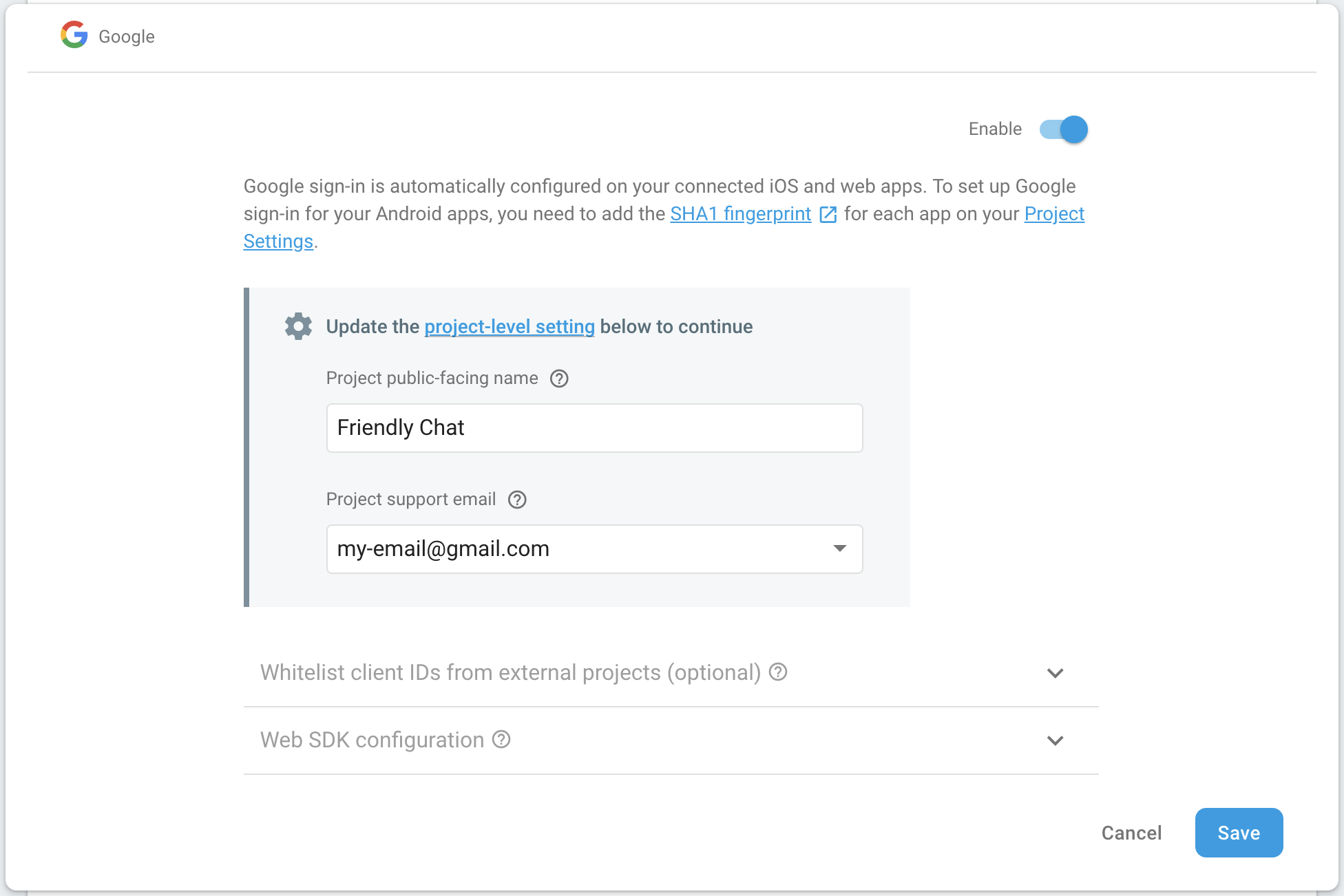
Aby umożliwić użytkownikom logowanie się w aplikacji do czatu za pomocą kont Google, użyjemy metody logowania Google.
Musisz włączyć logowanie Google:
- W konsoli Firebase w panelu po lewej stronie znajdź sekcję Tworzenie.
- Kliknij Uwierzytelnianie, a następnie kartę Metoda logowania ( otwórz konsolę).
- Włącz dostawcę logowania Google, a następnie kliknij Zapisz.

Konfigurowanie Cloud Firestore
Aplikacja internetowa używa Cloud Firestore do zapisywania i odbierania nowych wiadomości na czacie.
Aby skonfigurować Cloud Firestore w projekcie Firebase:
- W panelu po lewej stronie konsoli Firebase rozwiń Kompilacja, a następnie wybierz Baza danych Firestore.
- Kliknij Utwórz bazę danych.
- W polu Identyfikator bazy danych pozostaw wartość
(default). - Wybierz lokalizację bazy danych i kliknij Dalej.
W przypadku prawdziwej aplikacji wybierz lokalizację, która jest blisko użytkowników. - Kliknij Uruchom w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł bezpieczeństwa.
W dalszej części tego laboratorium dodasz reguły bezpieczeństwa, aby zabezpieczyć swoje dane. Nierozpowszechniajani nie udostępniaj publicznie aplikacji bez dodania reguł bezpieczeństwa do bazy danych. - Kliknij Utwórz.
Konfigurowanie Cloud Storage dla Firebase
Aplikacja internetowa używa Cloud Storage dla Firebase do przechowywania, przesyłania i udostępniania zdjęć.
Aby skonfigurować Cloud Storage dla Firebase w projekcie Firebase:
- W panelu po lewej stronie konsoli Firebase rozwiń Kompilacja, a następnie wybierz Storage.
- Kliknij Rozpocznij.
- Wybierz lokalizację domyślnego zasobnika Storage.
Zasobniki w regionachUS-WEST1,US-CENTRAL1iUS-EAST1mogą korzystać z poziomu „Zawsze bezpłatny” w Google Cloud Storage. W przypadku zasobników w innych lokalizacjach obowiązuje cennik i wykorzystanie Google Cloud Storage. - Kliknij Uruchom w trybie testowym. Przeczytaj wyłączenie odpowiedzialności dotyczące reguł bezpieczeństwa.
W dalszej części tego laboratorium dodasz reguły bezpieczeństwa, aby zabezpieczyć swoje dane. Nieudostępniaj aplikacji publicznie bez dodania reguł bezpieczeństwa do zasobnika Storage. - Kliknij Utwórz.
4. Instalowanie interfejsu wiersza poleceń Firebase
Interfejs wiersza poleceń Firebase umożliwia korzystanie z Hostingu Firebase do lokalnego udostępniania aplikacji internetowej, a także wdrażanie jej w projekcie Firebase.
- Zainstaluj interfejs CLI, postępując zgodnie z tymi instrukcjami w dokumentacji Firebase.
- Aby sprawdzić, czy interfejs CLI został zainstalowany prawidłowo, uruchom w terminalu to polecenie:
firebase --version
Upewnij się, że używasz wiersza poleceń Firebase w wersji 8.0.0 lub nowszej.
- Autoryzuj wiersz poleceń Firebase, uruchamiając to polecenie:
firebase login
Szablon aplikacji internetowej jest skonfigurowany tak, aby pobierać konfigurację aplikacji dla Hostingu Firebase z lokalnego katalogu aplikacji (repozytorium sklonowanego wcześniej w tym laboratorium). Aby jednak pobrać konfigurację, musimy powiązać Twoją aplikację z projektem Firebase.
- Sprawdź, czy wiersz poleceń ma dostęp do lokalnego katalogu
performance-monitoring-startaplikacji. - Powiąż aplikację z projektem Firebase, uruchamiając to polecenie:
firebase use --add
- Gdy pojawi się prośba, wybierz identyfikator projektu, a potem nadaj projektowi Firebase alias.
Alias jest przydatny, jeśli masz wiele środowisk (produkcyjne, przejściowe itp.). W tym ćwiczeniu użyjemy aliasu default.
- Postępuj zgodnie z pozostałymi instrukcjami w wierszu poleceń.
5. Integracja z Monitorowaniem wydajności Firebase
Istnieją różne sposoby integracji z pakietem SDK Firebase Performance Monitoring dla internetu (szczegółowe informacje znajdziesz w dokumentacji). W tym ćwiczeniu z programowania włączymy monitorowanie wydajności z adresów URL hostingu.
Dodaj monitorowanie wydajności i zainicjuj Firebase
- Otwórz plik
src/index.js, a następnie dodaj ten wiersz poniżejTODO, aby uwzględnić pakiet SDK Firebase Performance Monitoring.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Musimy też zainicjować pakiet SDK Firebase za pomocą obiektu konfiguracji, który zawiera informacje o projekcie Firebase i aplikacji internetowej, której chcemy używać. Ponieważ używamy Hostingu Firebase, możesz zaimportować specjalny skrypt, który przeprowadzi tę konfigurację za Ciebie. W tym laboratorium już dodaliśmy ten wiersz na dole pliku
public/index.html, ale sprawdź, czy tam jest.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- W pliku
src/index.jsdodaj ten wiersz podTODO, aby zainicjować monitorowanie wydajności.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
Monitorowanie wydajności będzie teraz automatycznie zbierać dane o wczytywaniu stron i żądaniach sieciowych, gdy użytkownicy będą korzystać z Twojej witryny. Więcej informacji o automatycznych śladach wczytywania stron znajdziesz w dokumentacji.
Dodaj bibliotekę polyfill opóźnienia przy pierwszym działaniu
Opóźnienie przy pierwszym działaniu jest przydatne, ponieważ reakcja przeglądarki na interakcję użytkownika wywołuje pierwsze wrażenie na temat szybkości działania aplikacji.
Opóźnienie przy pierwszym działaniu zaczyna się, gdy użytkownik po raz pierwszy wejdzie w interakcję z elementem na stronie, np. kliknie przycisk lub hiperlink. Zatrzymuje się natychmiast po tym, jak przeglądarka może odpowiedzieć na dane wejściowe, co oznacza, że nie jest zajęta wczytywaniem ani analizowaniem treści.
Ta biblioteka polyfill jest opcjonalna w przypadku integracji monitorowania wydajności.
Otwórz plik public/index.html i usuń znacznik komentarza w tym wierszu:
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
W tym momencie integracja z Firebase Performance Monitoring w Twoim kodzie jest zakończona.
Z poniższych instrukcji dowiesz się, jak dodawać ślady niestandardowe za pomocą Monitorowania wydajności Firebase. Jeśli chcesz zbierać tylko ślady automatyczne, przejdź do sekcji „Wdrażanie i rozpoczynanie wysyłania obrazów”.
6. Dodawanie niestandardowego śledzenia do aplikacji
Usługa Performance Monitoring umożliwia tworzenie niestandardowych logów czasu. Ślad niestandardowy to raport dotyczący czasu trwania bloku wykonania w aplikacji. Początek i koniec śladu niestandardowego określasz za pomocą interfejsów API udostępnianych przez pakiet SDK.
- W pliku
src/index.jsuzyskaj obiekt wydajności, a następnie utwórz niestandardowy ślad do przesłania wiadomości z obrazem.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Aby zarejestrować niestandardowy ślad, musisz określić jego punkt początkowy i końcowy. Ślad można traktować jako licznik czasu.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Udało Ci się zdefiniować ślad niestandardowy. Po wdrożeniu kodu czas trwania niestandardowego śledzenia zostanie zarejestrowany, jeśli użytkownik wyśle wiadomość z obrazem. Dzięki temu dowiesz się, ile czasu zajmuje użytkownikom wysyłanie obrazów w Twojej aplikacji do czatowania.
7. Dodaj do aplikacji dane niestandardowe.
Możesz dodatkowo skonfigurować niestandardowe śledzenie, aby rejestrować niestandardowe dane dotyczące zdarzeń związanych z wydajnością, które występują w jego zakresie. Możesz na przykład użyć wskaźnika, aby sprawdzić, czy czas przesyłania zależy od rozmiaru obrazu w przypadku śledzenia niestandardowego zdefiniowanego w ostatnim kroku.
- Odszukaj ślad niestandardowy z poprzedniego kroku (zdefiniowany w pliku
src/index.js). - Pod symbolem
TODOdodaj ten wiersz, aby zapisać rozmiar przesłanego obrazu.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Ten rodzaj danych umożliwia monitorowanie wydajności, rejestrowanie czasu trwania śledzenia niestandardowego oraz rozmiaru przesłanego obrazu.
8. Dodawanie atrybutu niestandardowego do aplikacji
W oparciu o poprzednie kroki możesz też zbierać atrybuty niestandardowe w niestandardowych śladach. Atrybuty niestandardowe mogą pomóc w segmentowaniu danych według kategorii specyficznych dla Twojej aplikacji. Możesz na przykład zbierać typ MIME pliku obrazu, aby sprawdzić, jak może on wpływać na skuteczność.
- Użyj niestandardowego śledzenia zdefiniowanego w pliku
src/index.js. - Dodaj ten wiersz poniżej
TODO, aby zapisać typ MIME przesłanego obrazu.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Ten atrybut umożliwia monitorowanie wydajności, aby kategoryzować czas trwania niestandardowego śledzenia na podstawie typu przesłanego obrazu.
9. [Extend] Dodawanie niestandardowego logu czasu za pomocą interfejsu User Timing API
Pakiet SDK Monitorowania wydajności Firebase został zaprojektowany tak, aby można go było wczytywać asynchronicznie i aby nie wpływał negatywnie na wydajność aplikacji internetowych podczas wczytywania strony. Zanim pakiet SDK zostanie wczytany, interfejs Firebase Performance Monitoring API nie jest dostępny. W takim przypadku nadal możesz dodawać niestandardowe logi czasu za pomocą User Timing API. Pakiet SDK Firebase Performance będzie pobierać czasy trwania z funkcji measure() i rejestrować je jako ślady niestandardowe.
Będziemy mierzyć czas ładowania skryptów stylów aplikacji za pomocą interfejsu User Timing API.
- W pliku
public/index.htmldodaj ten wiersz, aby oznaczyć początek wczytywania skryptów stylów aplikacji.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Dodaj te wiersze, aby oznaczyć koniec wczytywania skryptów stylów aplikacji i zmierzyć czas od początku do końca.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
Utworzony tu wpis będzie automatycznie zbierany przez Monitorowanie wydajności Firebase. W konsoli Firebase Performance znajdziesz później ślad niestandardowy o nazwie loadStyling.
10. Wdrażanie i rozpoczynanie wysyłania obrazów
Wdrażanie w Hostingu Firebase
Po dodaniu do kodu monitorowania wydajności Firebase wykonaj te czynności, aby wdrożyć kod w Firebase Hosting:
- Sprawdź, czy wiersz poleceń ma dostęp do lokalnego katalogu
performance-monitoring-startaplikacji. - Wdróż pliki w projekcie Firebase, uruchamiając to polecenie:
firebase deploy
- Konsola powinna wyświetlić te informacje:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Odwiedź aplikację internetową, która jest teraz w pełni hostowana w Hostingu Firebase w 2 subdomenach Firebase:
https://<projectId>.firebaseapp.comihttps://<projectId>.web.app.
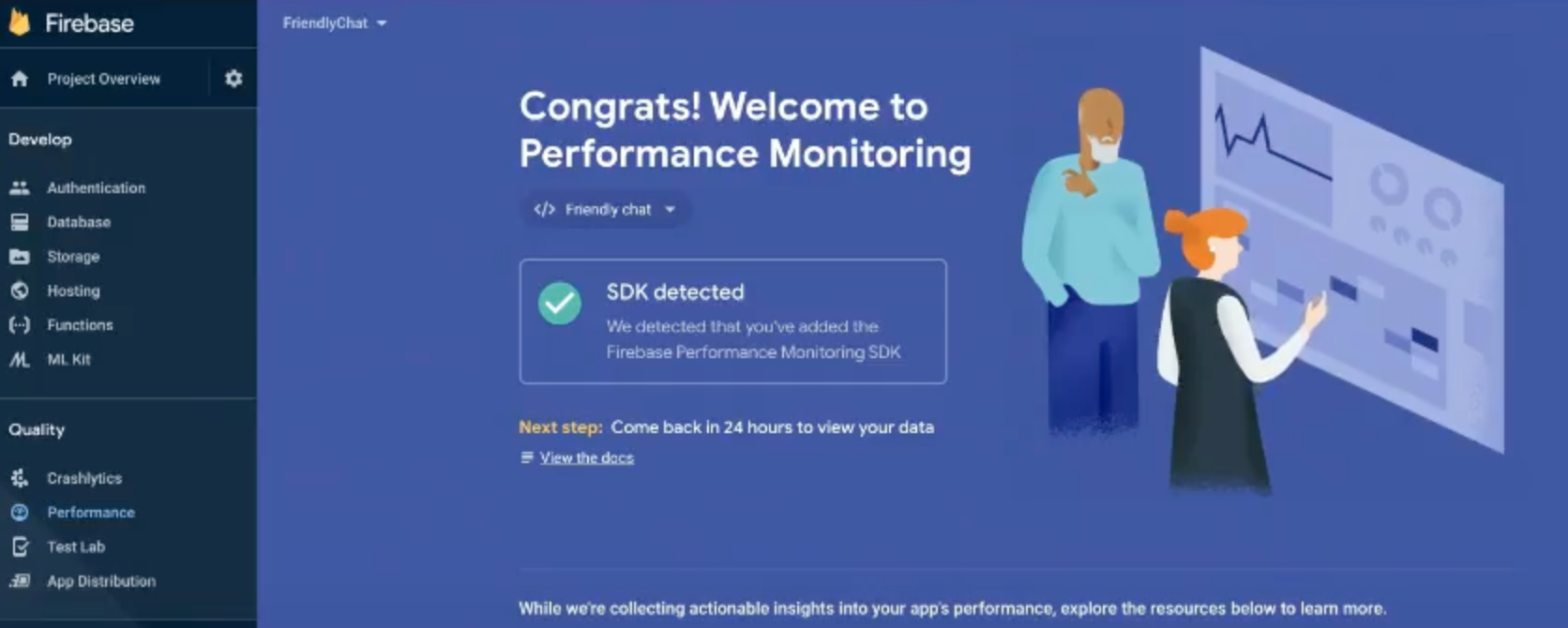
Sprawdź, czy monitorowanie wydajności jest włączone
Otwórz konsolę Firebase i kliknij kartę Skuteczność. Jeśli zobaczysz komunikat powitalny z informacją „Wykryto pakiet SDK”, oznacza to, że integracja z Firebase Performance Monitoring została przeprowadzona prawidłowo.

Wysyłanie wiadomości z obrazem
Wygeneruj dane o wydajności, wysyłając obrazy w aplikacji do obsługi czatu.
- Po zalogowaniu się w aplikacji do czatowania kliknij przycisk przesyłania obrazu
 .
. - Wybierz plik obrazu za pomocą selektora plików.
- Spróbuj wysłać kilka obrazów (kilka próbek jest przechowywanych w
public/images/), aby przetestować rozkład danych niestandardowych i atrybutów niestandardowych.
Nowe wiadomości powinny wyświetlać się w interfejsie aplikacji wraz z wybranymi obrazami.
11. Monitorowanie panelu
Po wdrożeniu aplikacji internetowej i wysłaniu wiadomości z obrazami jako użytkownik możesz sprawdzić dane o skuteczności w panelu monitorowania skuteczności (w konsoli Firebase).
Otwieranie panelu
- W konsoli Firebase wybierz projekt, w którym jest aplikacja
Friendly Chat. - W panelu po lewej stronie znajdź sekcję Jakość i kliknij Skuteczność.
Sprawdzanie danych na urządzeniu
Gdy monitorowanie wydajności przetworzy dane aplikacji, u góry panelu zobaczysz karty. Jeśli nie widzisz jeszcze żadnych danych ani kart, sprawdź ponownie później.
- Kliknij kartę Na urządzeniu.
- Tabela Ładowanie strony zawiera różne dane o skuteczności, które monitorowanie skuteczności automatycznie zbiera podczas ładowania strony.
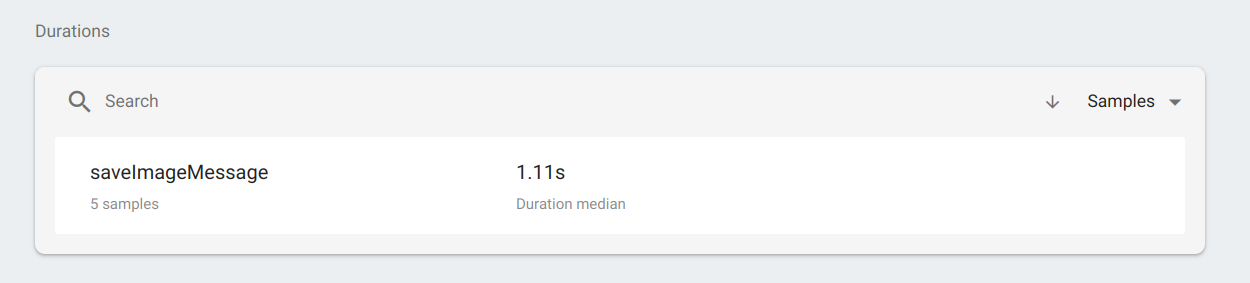
- Tabela Czasy trwania zawiera wszystkie ślady niestandardowe zdefiniowane w kodzie aplikacji.
- W tabeli Czasy trwania kliknij saveImageMessage, aby sprawdzić konkretne dane dotyczące logu.

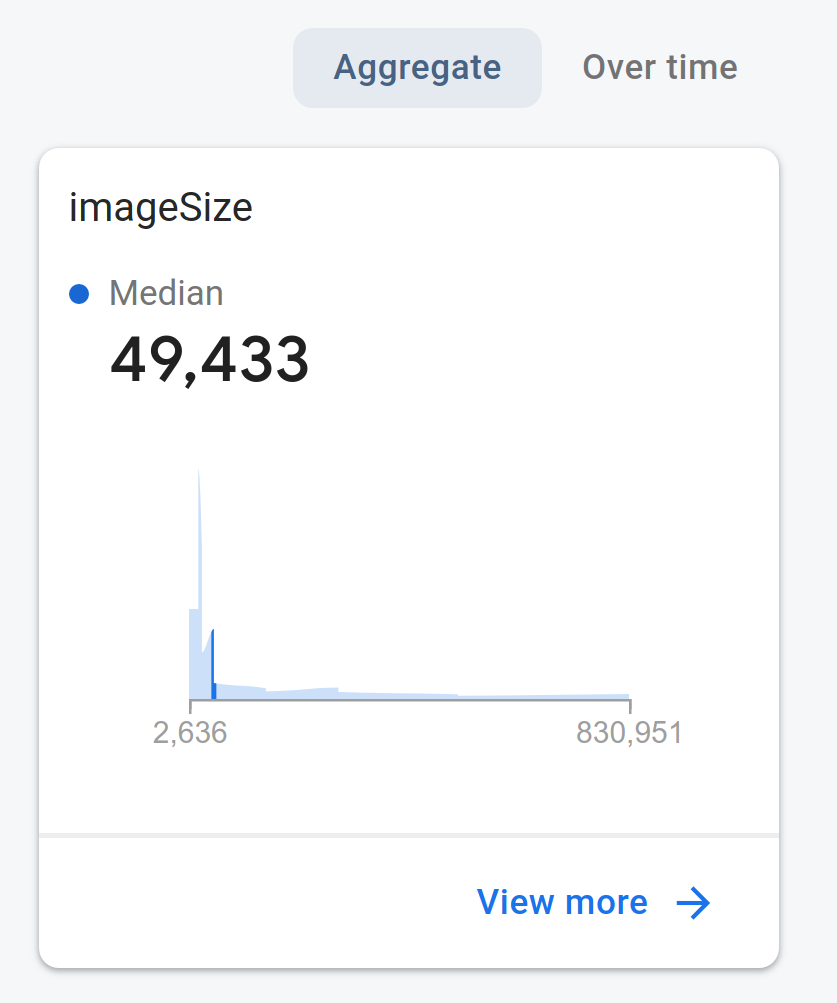
- Aby sprawdzić rozkład rozmiarów obrazów, kliknij Zbiorcze. Możesz zobaczyć dodane dane, które służą do pomiaru rozmiaru obrazu w tym śledzeniu niestandardowym.

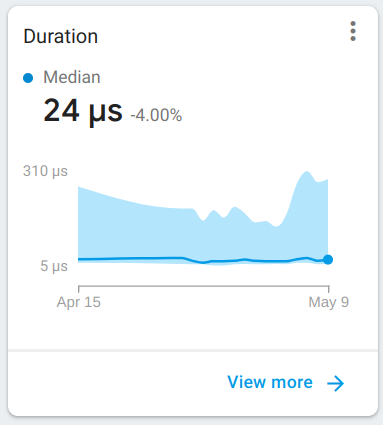
- W poprzednim kroku kliknij Z upływem czasu obok opcji Agreguj. Możesz też sprawdzić czas trwania śledzenia niestandardowego. Aby wyświetlić zebrane dane w bardziej szczegółowy sposób, kliknij Wyświetl więcej.

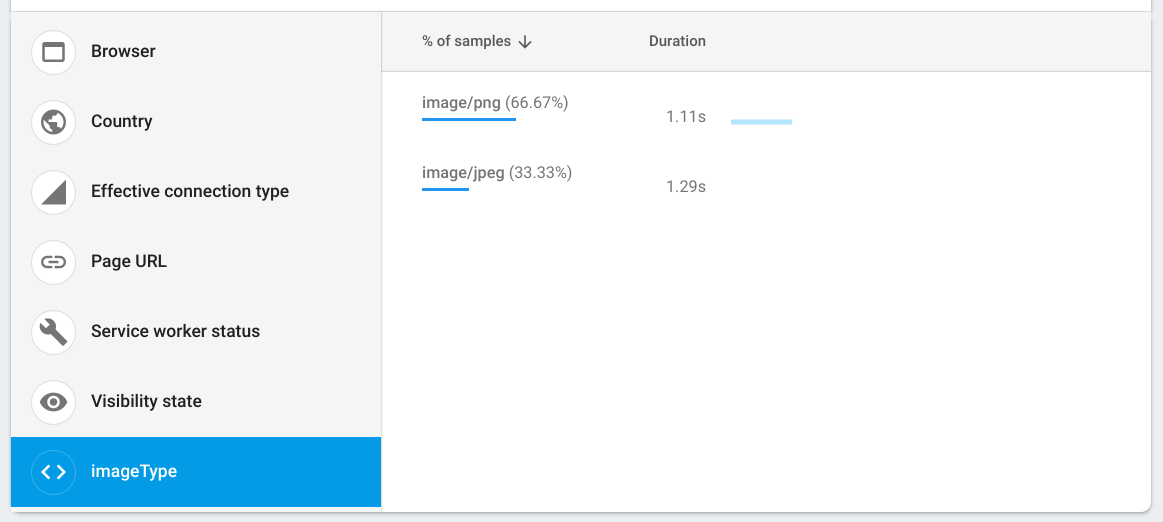
- Na stronie, która się otworzy, możesz podzielić dane o czasie trwania na segmenty według typu MIME obrazu, klikając imageType. Te konkretne dane zostały zarejestrowane z powodu atrybutu imageType dodanego do śledzenia niestandardowego.

Sprawdzanie danych sieciowych
Żądanie sieciowe HTTP/S to raport, który rejestruje czas odpowiedzi i rozmiar ładunku wywołań sieciowych.
- Wróć do ekranu głównego panelu monitorowania skuteczności.
- Kliknij kartę Sieć, aby wyświetlić listę wpisów żądań sieciowych dotyczących Twojej aplikacji internetowej.
- Przejrzyj je, aby zidentyfikować powolne żądania i zacząć pracować nad rozwiązaniem, które poprawi wydajność aplikacji.

12. Gratulacje!
Masz włączony pakiet SDK Firebase do monitorowania wydajności i zbierasz automatyczne oraz niestandardowe ślady, aby mierzyć rzeczywistą wydajność aplikacji do czatowania.
Omówione zagadnienia:
- Dodanie pakietu SDK Firebase Performance Monitoring do aplikacji internetowej.
- Dodawanie do kodu niestandardowych logów czasu.
- rejestrowanie danych niestandardowych powiązanych ze śladem niestandardowym.
- segmentować dane o skuteczności za pomocą atrybutów niestandardowych;
- Dowiedz się, jak korzystać z panelu monitorowania wydajności, aby uzyskiwać statystyki dotyczące wydajności aplikacji.

