1. Descripción general
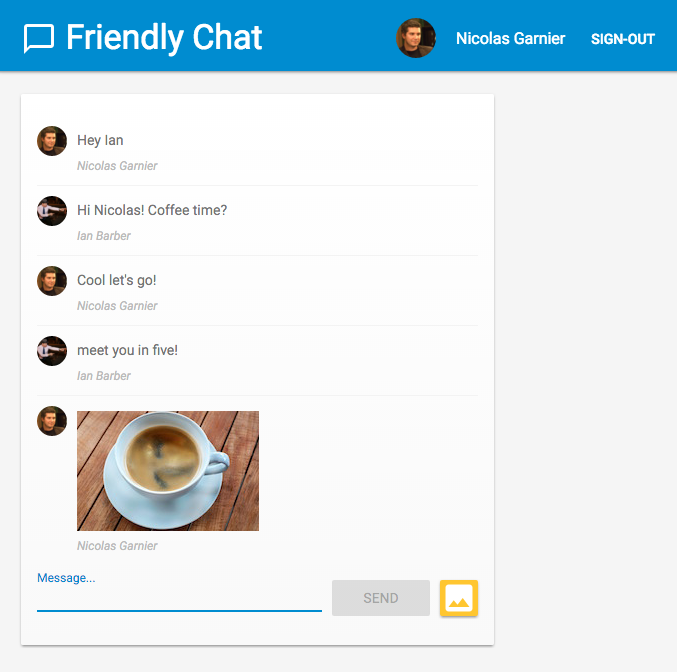
En este codelab, aprenderás a usar Firebase Performance Monitoring para medir el rendimiento de una aplicación web de chat. Visita https://fireperf-friendlychat.web.app/ para ver una demostración en vivo.

Qué aprenderás
- Cómo agregar Firebase Performance Monitoring a tu app web para obtener métricas listas para usar (carga de páginas y solicitudes de red)
- Cómo medir un fragmento de código específico con registros personalizados
- Cómo registrar métricas personalizadas adicionales vinculadas a un registro personalizado
- Cómo segmentar aún más tus datos de rendimiento con atributos personalizados
- Cómo usar el panel de supervisión del rendimiento para comprender el rendimiento de tu app web
Requisitos
2. Obtén el código de muestra
Clona el repositorio de GitHub del codelab desde la línea de comandos:
git clone https://github.com/firebase/codelab-friendlychat-web
Como alternativa, si no tienes instalado git, puedes descargar el repo como un archivo ZIP.
Cómo importar la app de inicio
Con tu IDE, abre o importa el directorio 📁 performance-monitoring-start del repositorio clonado. Este directorio 📁 performance-monitoring-start contiene el código inicial del codelab, que es una app web de chat.
3. Crea y configura un proyecto de Firebase
Crea un proyecto de Firebase
- Accede a la consola de Firebase con tu Cuenta de Google.
- Haz clic en el botón para crear un proyecto nuevo y, luego, ingresa un nombre (por ejemplo,
FriendlyChat).
- Haz clic en Continuar.
- Si se te solicita, revisa y acepta las Condiciones de Firebase y, luego, haz clic en Continuar.
- (Opcional) Habilita la asistencia de IA en Firebase console (llamada "Gemini en Firebase").
- Para este codelab, no necesitas Google Analytics, por lo que debes desactivar la opción de Google Analytics.
- Haz clic en Crear proyecto, espera a que se aprovisione y, luego, haz clic en Continuar.
Actualiza tu plan de precios de Firebase
Para usar Cloud Storage para Firebase, tu proyecto de Firebase debe tener el plan de precios de pago por uso (Blaze), lo que significa que está vinculado a una cuenta de Facturación de Cloud.
- Una cuenta de facturación de Cloud requiere una forma de pago, como una tarjeta de crédito.
- Si es la primera vez que usas Firebase y Google Cloud, verifica si cumples con los requisitos para obtener un crédito de USD 300 y una cuenta de Facturación de Cloud de prueba gratuita.
- Si realizas este codelab como parte de un evento, pregúntale al organizador si hay créditos de Cloud disponibles.
Para actualizar tu proyecto al plan Blaze, sigue estos pasos:
- En Firebase console, selecciona la opción para actualizar tu plan.
- Selecciona el plan Blaze. Sigue las instrucciones en pantalla para vincular una cuenta de Facturación de Cloud a tu proyecto.
Si necesitas crear una cuenta de Facturación de Cloud como parte de esta actualización, es posible que debas volver al flujo de actualización en Firebase console para completar la actualización.
Agrega una app web de Firebase al proyecto
- Haz clic en el ícono de Web
 para crear una nueva app web de Firebase.
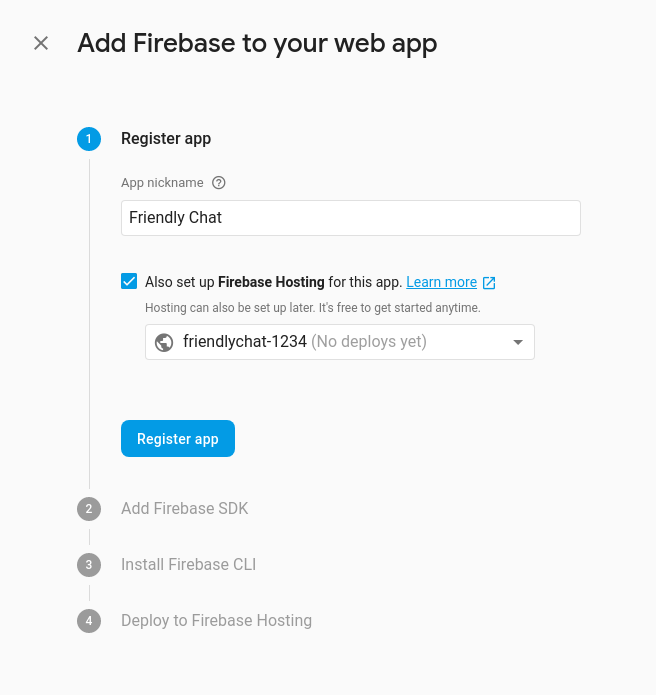
para crear una nueva app web de Firebase. - Registra la app con el sobrenombre
Friendly Chaty, luego, marca la casilla junto a Also set up Firebase Hosting for this app. - Haz clic en Registrar app.
- Haga clic para avanzar por los pasos restantes. No es necesario que sigas las instrucciones en pantalla ahora. Las veremos en los pasos posteriores de este codelab.

Habilita el Acceso con Google para Firebase Authentication
Para permitir que los usuarios accedan a la app de chat con sus Cuentas de Google, usaremos el método de acceso Google.
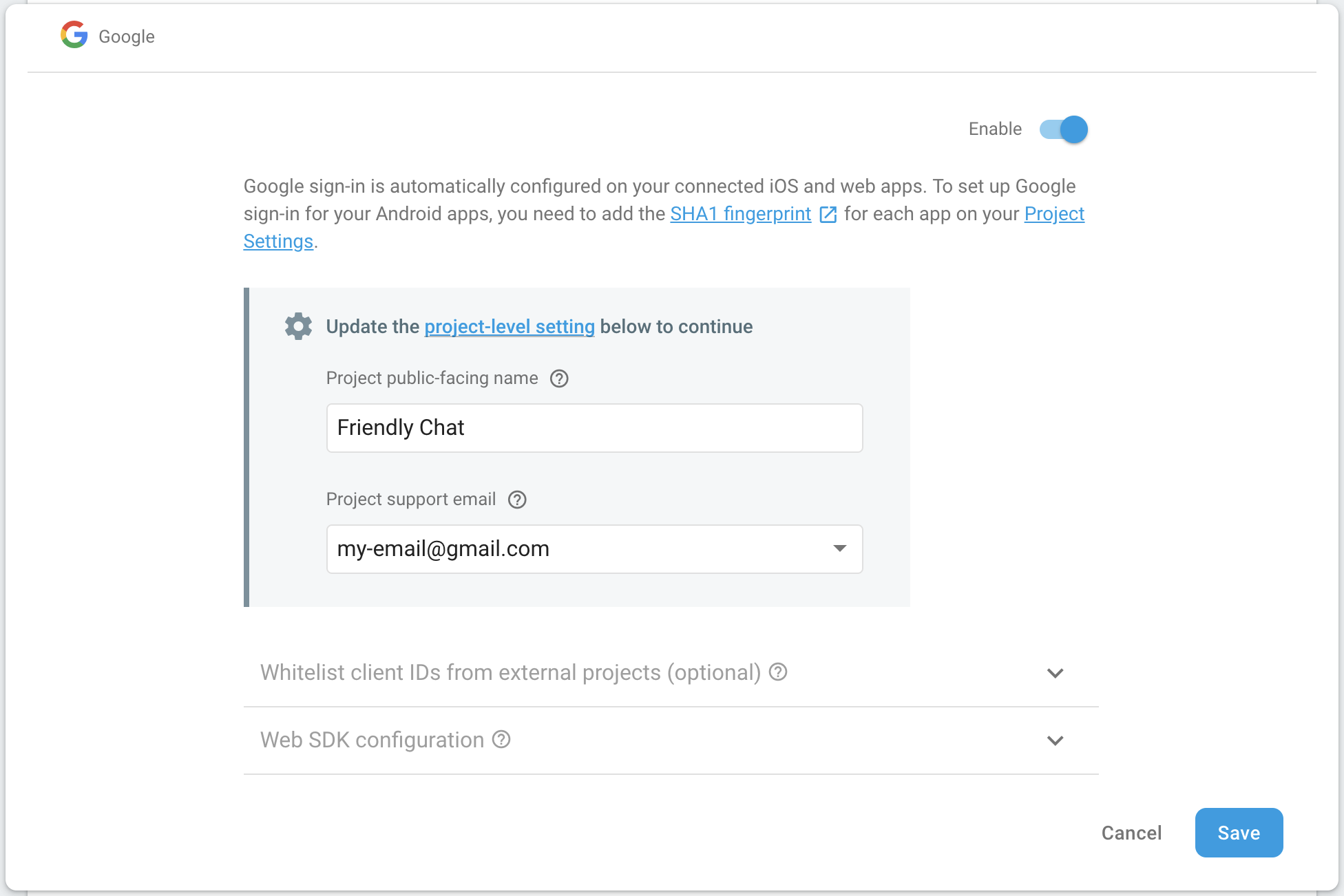
Deberás habilitar el acceso con Google:
- En Firebase console, busca la sección Develop en el panel izquierdo.
- Haz clic en Authentication y, luego, en la pestaña Sign-in method ( ir a la consola).
- Habilita el proveedor de acceso de Google y, luego, haz clic en Guardar.

Configura Cloud Firestore
La app web usa Cloud Firestore para guardar mensajes de chat y recibir mensajes nuevos.
Sigue estos pasos para configurar Cloud Firestore en tu proyecto de Firebase:
- En el panel izquierdo de Firebase console, expande Compilación y, luego, selecciona Base de datos de Firestore.
- Haz clic en Crear base de datos.
- Deja el ID de la base de datos establecido en
(default). - Selecciona una ubicación para tu base de datos y, luego, haz clic en Siguiente.
Para una app real, debes elegir una ubicación cercana a tus usuarios. - Haz clic en Comenzar en modo de prueba. Lee la renuncia de responsabilidad sobre las reglas de seguridad.
Más adelante en este codelab, agregarás reglas de seguridad para proteger tus datos. No distribuyas ni expongas una app de forma pública sin agregar reglas de seguridad para tu base de datos. - Haz clic en Crear.
Configura Cloud Storage para Firebase
La app web utiliza Cloud Storage para Firebase para almacenar, subir y compartir fotos.
Sigue estos pasos para configurar Cloud Storage para Firebase en tu proyecto de Firebase:
- En el panel izquierdo de Firebase console, expande Compilación y, luego, selecciona Storage.
- Haz clic en Comenzar.
- Selecciona una ubicación para tu bucket de Storage predeterminado.
Los buckets enUS-WEST1,US-CENTRAL1yUS-EAST1pueden aprovechar el nivel “Siempre gratuito” para Google Cloud Storage. Los buckets de todas las demás ubicaciones siguen los precios y el uso de Google Cloud Storage. - Haz clic en Comenzar en modo de prueba. Lee la renuncia de responsabilidad sobre las reglas de seguridad.
Más adelante en este codelab, agregarás reglas de seguridad para proteger tus datos. No distribuyas ni expongas una app de forma pública sin agregar reglas de seguridad para tu bucket de Storage. - Haz clic en Crear.
4. Cómo instalar la interfaz de línea de comandos de Firebase
La interfaz de línea de comandos (CLI) de Firebase te permite usar Firebase Hosting para entregar tu app web de forma local y para implementarla en tu proyecto de Firebase.
- Sigue estas instrucciones en la documentación de Firebase para instalar la CLI.
- Para verificar que la CLI se haya instalado correctamente, ejecuta el siguiente comando en una terminal:
firebase --version
Asegúrate de que tu versión de Firebase CLI sea la v8.0.0 o una posterior.
- Ejecuta el siguiente comando para autorizar Firebase CLI:
firebase login
Configuramos la plantilla de la app web para extraer la configuración de Firebase Hosting de tu app desde el directorio local de la app (el repositorio que clonaste anteriormente en el codelab). Sin embargo, para extraer la configuración, debemos asociar tu app con tu proyecto de Firebase.
- Asegúrate de que la línea de comandos acceda al directorio
performance-monitoring-startlocal de la app. - Ejecuta el siguiente comando para asociar tu app con el proyecto de Firebase:
firebase use --add
- Cuando se te solicite, selecciona el ID de tu proyecto y, luego, asígnale un alias a tu proyecto de Firebase.
Un alias es útil si tienes varios entornos (producción, etapa de pruebas, etc.). Sin embargo, en este codelab, solo usaremos el alias de default.
- Sigue las instrucciones restantes en la línea de comandos.
5. Integración con Firebase Performance Monitoring
Existen varias formas de realizar la integración con el SDK de Firebase Performance Monitoring para la Web (consulta la documentación para obtener más detalles). En este codelab, habilitaremos la supervisión del rendimiento desde las URLs de Hosting.
Agrega Performance Monitoring e inicializa Firebase
- Abre el archivo
src/index.jsy, luego, agrega la siguiente línea debajo deTODOpara incluir el SDK de Firebase Performance Monitoring.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- También debemos inicializar el SDK de Firebase con un objeto de configuración que contenga información sobre el proyecto de Firebase y la app web que queremos usar. Como usamos Firebase Hosting, puedes importar una secuencia de comandos especial que realizará esta configuración por ti. Para este codelab, ya agregamos la siguiente línea al final del archivo
public/index.html, pero verifica que esté allí.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- En el archivo
src/index.js, agrega la siguiente línea debajo deTODOpara inicializar Performance Monitoring.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
Performance Monitoring ahora recopilará automáticamente las métricas de carga de página y de solicitudes de red cuando los usuarios utilicen tu sitio. Consulta la documentación para obtener más información sobre los seguimientos automáticos de carga de páginas.
Agrega la biblioteca de polyfills del retraso de primera entrada
El retraso de primera entrada es útil, ya que cuando el navegador responde a la interacción de los usuarios, les da las primeras impresiones sobre la capacidad de respuesta de tu app.
El retraso de primera entrada comienza cuando el usuario interactúa por primera vez con un elemento de la página, como cuando hace clic en un botón o un hipervínculo. Se detiene inmediatamente después de que el navegador puede responder a la entrada, lo que significa que ya no está ocupado cargando ni analizando tu contenido.
Esta biblioteca de polyfills es opcional para la integración de Performance Monitoring.
Abre el archivo public/index.html y, luego, quita el comentario de la siguiente línea.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
En este punto, terminaste la integración con Firebase Performance Monitoring en tu código.
En los siguientes pasos, aprenderás a agregar registros personalizados con Firebase Performance Monitoring. Si solo quieres recopilar los registros automáticos, ve a la sección "Implementa y comienza a enviar imágenes".
6. Agrega un registro personalizado a tu app
Performance Monitoring te permite crear registros personalizados. Un seguimiento personalizado es un informe sobre la duración de un bloque de ejecución en tu app. Tú defines el inicio y el final de un seguimiento personalizado con las APIs que proporciona el SDK.
- En el archivo
src/index.js, obtén un objeto de rendimiento y, luego, crea un registro personalizado para subir un mensaje de imagen.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Para registrar un seguimiento personalizado, debes especificar el punto de inicio y el punto de detención del seguimiento. Puedes considerar un registro como un temporizador.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Definiste correctamente un registro personalizado. Después de implementar tu código, se registrará la duración del registro personalizado si un usuario envía un mensaje con una imagen. Esto te dará una idea de cuánto tiempo les lleva a los usuarios reales enviar imágenes en tu app de chat.
7. Agrega una métrica personalizada a tu app.
Además, puedes configurar un seguimiento personalizado para que registre métricas personalizadas de los eventos relacionados con el rendimiento que ocurren dentro de su alcance. Por ejemplo, puedes usar una métrica para investigar si el tiempo de carga se ve afectado por el tamaño de una imagen para el registro personalizado que definimos en el último paso.
- Ubica el registro personalizado del paso anterior (definido en tu archivo
src/index.js). - Agrega la siguiente línea debajo de
TODOpara registrar el tamaño de la imagen subida.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Esta métrica permite que el monitoreo del rendimiento registre la duración del registro personalizado y el tamaño de la imagen subida.
8. Agrega un atributo personalizado a tu app
Además de los pasos anteriores, también puedes recopilar atributos personalizados en tus seguimientos personalizados. Los atributos personalizados pueden ayudarte a segmentar los datos por categorías específicas de tu app. Por ejemplo, puedes recopilar el tipo de MIME del archivo de imagen para investigar cómo podría afectar el rendimiento.
- Usa el registro personalizado definido en tu archivo
src/index.js. - Agrega la siguiente línea debajo de
TODOpara registrar el tipo de MIME de la imagen subida.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Este atributo permite que el monitoreo del rendimiento categorice la duración del registro personalizado según el tipo de imagen subida.
9. [Extender] Agrega un seguimiento personalizado con la API de User Timing
El SDK de Firebase Performance Monitoring se diseñó para que se pudiera cargar de forma asíncrona y no afectara negativamente el rendimiento de las apps web durante la carga de la página. La API de Firebase Performance Monitoring no está disponible antes de que se cargue el SDK. En este caso, aún puedes agregar seguimientos personalizados con la API de User Timing. El SDK de Firebase Performance Monitoring tomará las duraciones de measure() y las registrará como seguimientos personalizados.
Mediremos la duración de la carga de las secuencias de comandos de diseño de la app con la API de User Timing.
- En el archivo
public/index.html, agrega la siguiente línea para marcar el inicio de la carga de las secuencias de comandos de diseño de la app.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Agrega las siguientes líneas para marcar el final de la carga de las secuencias de comandos de diseño de la app y para medir la duración entre el inicio y el final.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
Firebase Performance Monitoring recopilará automáticamente la entrada que creaste aquí. Más adelante, podrás encontrar un registro personalizado llamado loadStyling en la consola de Firebase Performance.
10. Implementa y comienza a enviar imágenes
Realiza la implementación en Firebase Hosting
Después de agregar Firebase Performance Monitoring a tu código, sigue estos pasos para implementarlo en Firebase Hosting:
- Asegúrate de que la línea de comandos acceda al directorio
performance-monitoring-startlocal de la app. - Ejecuta el siguiente comando para implementar tus archivos en tu proyecto de Firebase:
firebase deploy
- La consola debería mostrar lo siguiente:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Visita tu app web, que ahora está completamente alojada con Firebase Hosting, en dos de tus propios subdominios de Firebase:
https://<projectId>.firebaseapp.comyhttps://<projectId>.web.app.
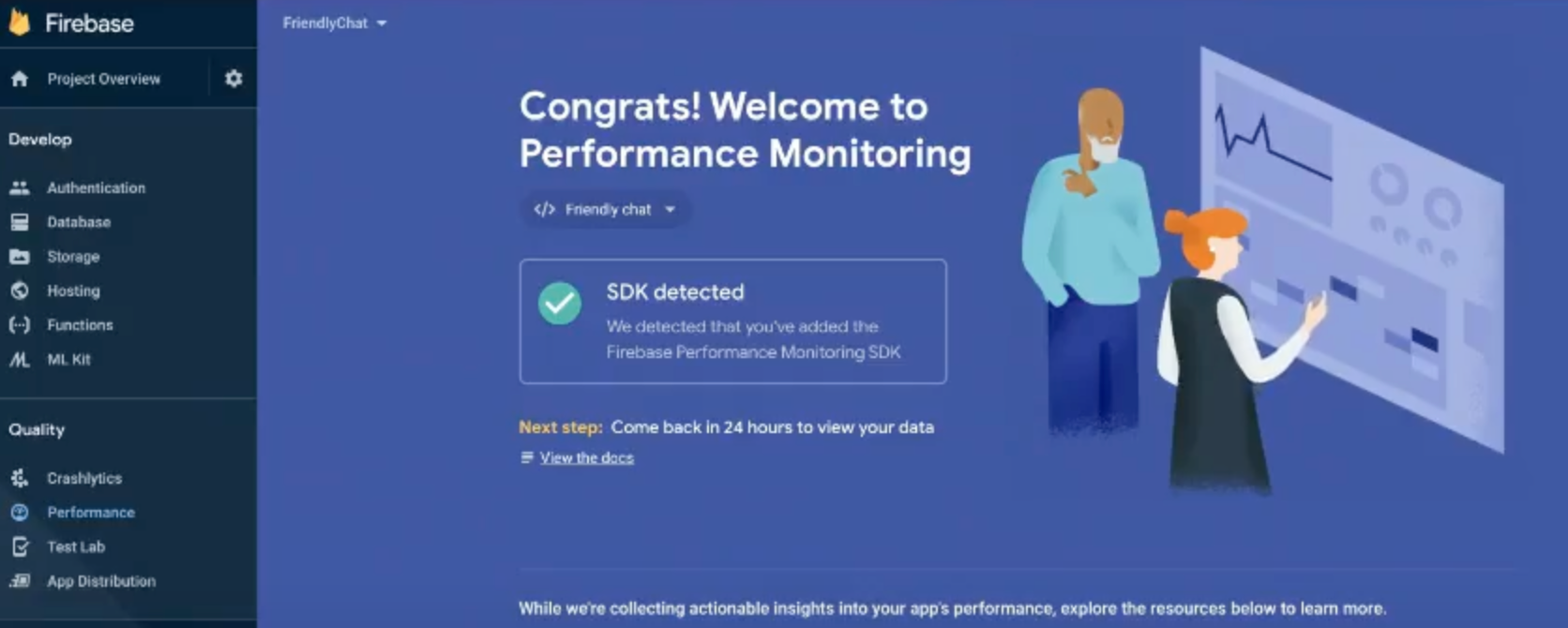
Verifica que la supervisión del rendimiento esté habilitada
Abre Firebase console y ve a la pestaña Rendimiento. Si ves un mensaje de bienvenida que indica que se detectó el SDK, significa que realizaste la integración con Firebase Performance Monitoring correctamente.

Enviar mensaje con imagen
Genera algunos datos de rendimiento enviando imágenes en tu app de chat.
- Después de acceder a la app de chat, haz clic en el botón para subir imágenes
 .
. - Selecciona un archivo de imagen con el selector de archivos.
- Intenta enviar varias imágenes (algunas muestras se almacenan en
public/images/) para que puedas probar la distribución de las métricas y los atributos personalizados.
Los mensajes nuevos deberían mostrarse en la IU de la app junto con las imágenes que seleccionaste.
11. Supervisa el panel
Después de implementar tu app web y enviar mensajes de imágenes como usuario, puedes revisar los datos de rendimiento en el panel de supervisión del rendimiento (en Firebase console).
Accede a tu panel
- En Firebase console, selecciona el proyecto que tiene tu app de
Friendly Chat. - En el panel izquierdo, busca la sección Calidad y haz clic en Rendimiento.
Revisa los datos en el dispositivo
Una vez que el monitoreo del rendimiento haya procesado los datos de tu app, verás pestañas en la parte superior del panel. Si aún no ves datos ni pestañas, asegúrate de volver a consultar más tarde.
- Haz clic en la pestaña En el dispositivo.
- En la tabla Cargas de página, se muestran las distintas métricas de rendimiento que Performance Monitoring recopila automáticamente mientras se carga la página.
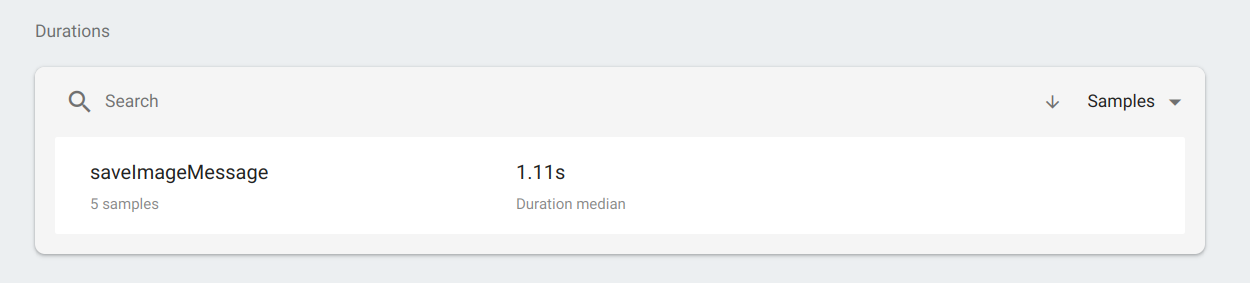
- En la tabla Durations, se muestran los seguimientos personalizados que definiste en el código de tu app.
- Haz clic en saveImageMessage en la tabla Durations para revisar métricas específicas del registro.

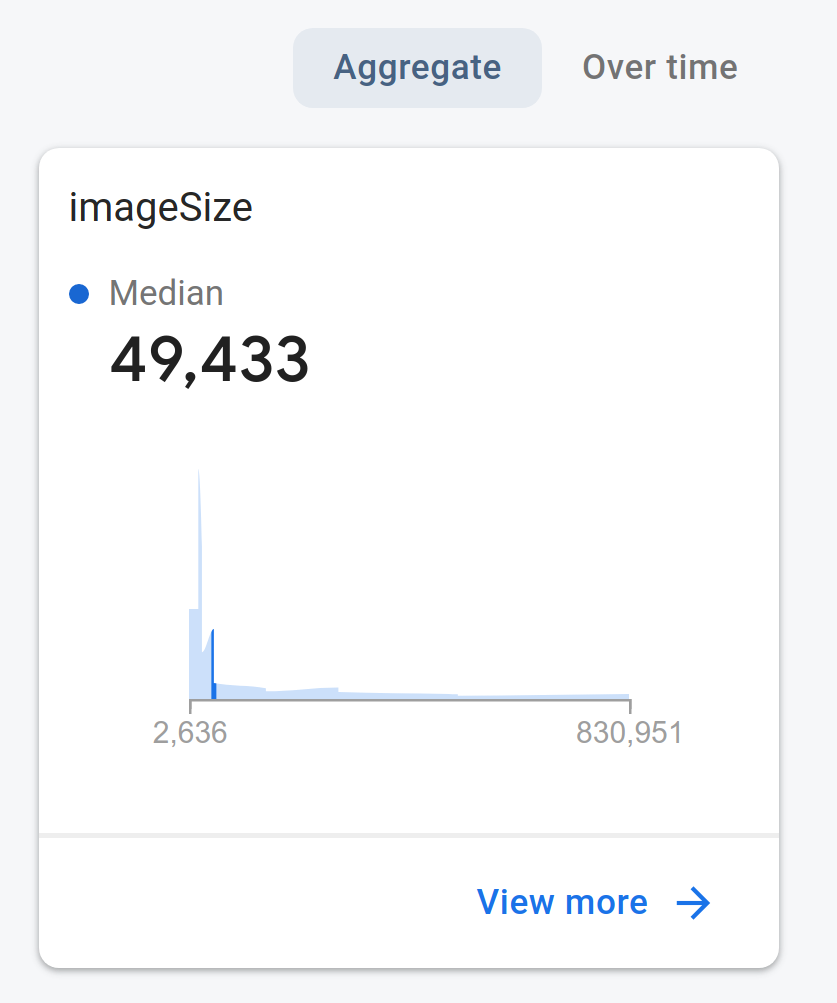
- Haz clic en Aggregate para revisar la distribución de los tamaños de las imágenes. Puedes ver la métrica que agregaste para medir el tamaño de la imagen en este registro personalizado.

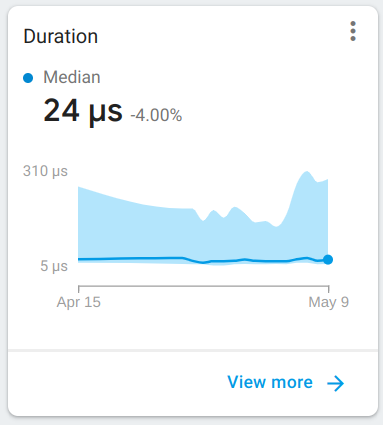
- Haz clic en A lo largo del tiempo, que se encuentra junto a Agregado en el paso anterior. También puedes ver la duración del registro personalizado. Haz clic en Ver más para revisar los datos recopilados con más detalle.

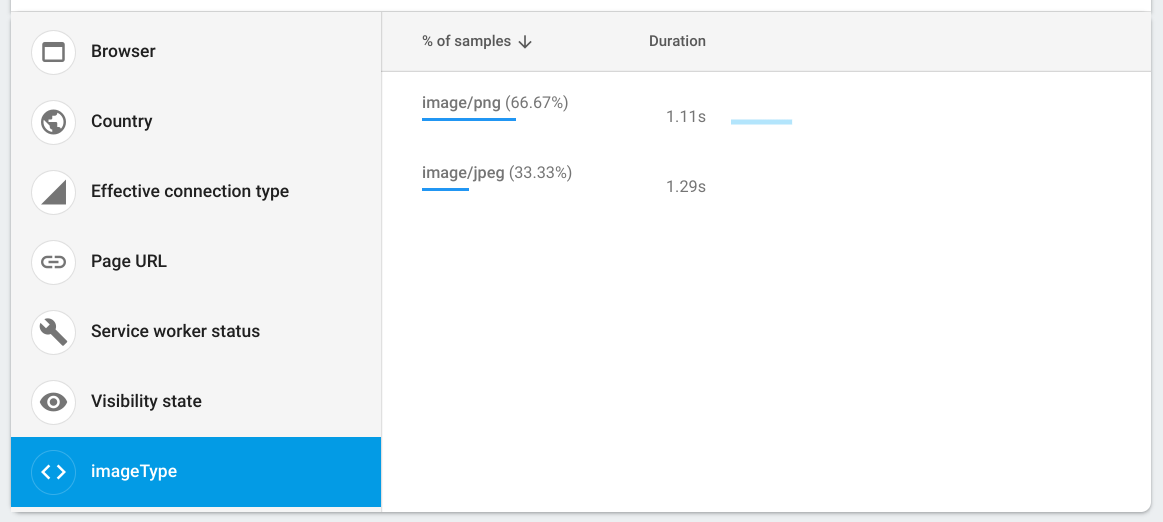
- En la página que se abre, puedes segmentar los datos de duración por tipo de MIME de la imagen haciendo clic en imageType. Estos datos específicos se registraron debido al atributo imageType que agregaste a tu registro personalizado.

Revisa los datos de la red
Una solicitud de red HTTP/S es un informe que capta el tiempo de respuesta y el tamaño de la carga útil de las llamadas de red.
- Regresa a la pantalla principal del panel de supervisión del rendimiento.
- Haz clic en la pestaña Red para ver una lista de las entradas de solicitudes de red de tu app web.
- Navega por ellos para identificar las solicitudes lentas y comienza a trabajar en una solución para mejorar el rendimiento de tu app.

12. ¡Felicitaciones!
Habilitaste el SDK de Firebase para la supervisión del rendimiento y recopilaste seguimientos automáticos y personalizados para medir el rendimiento real de tu app de chat.
Temas abordados:
- Agrega el SDK de Firebase Performance Monitoring a tu app web.
- Agrega registros personalizados a tu código.
- Registra las métricas personalizadas vinculadas al registro personalizado.
- Segmentar los datos de rendimiento con atributos personalizados
- Comprender cómo usar el panel de supervisión del rendimiento para obtener estadísticas sobre el rendimiento de tu app

