1. Panoramica
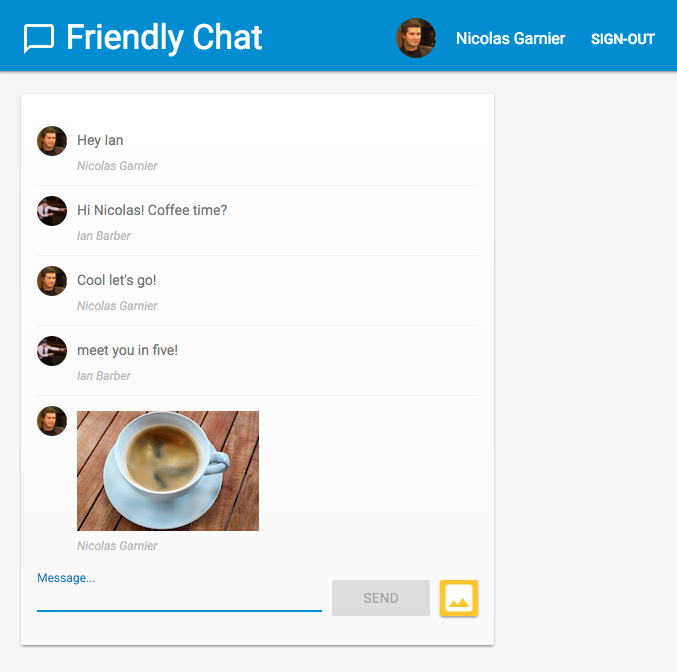
In questo codelab imparerai a utilizzare Firebase Performance Monitoring per misurare il rendimento di un'app web di chat. Visita https://fireperf-friendlychat.web.app/ per vedere una demo dal vivo.

Cosa imparerai a fare
- Come aggiungere Firebase Performance Monitoring alla tua app web per ottenere metriche predefinite (caricamento della pagina e richieste di rete).
- Come misurare un codice specifico con le tracce personalizzate.
- Come registrare metriche personalizzate aggiuntive associate a una traccia personalizzata.
- Come segmentare ulteriormente i dati sul rendimento con attributi personalizzati.
- Come utilizzare la dashboard di monitoraggio delle prestazioni per comprendere le prestazioni della tua app web.
Che cosa ti serve
2. recupera il codice campione
Clona il repository GitHub del codelab dalla riga di comando:
git clone https://github.com/firebase/codelab-friendlychat-web
In alternativa, se non hai installato git, puoi scaricare il repository come file ZIP.
Importare l'app iniziale
Utilizzando il tuo IDE, apri o importa la directory 📁 performance-monitoring-start dal repository clonato. Questa directory 📁 performance-monitoring-start contiene il codice iniziale per il codelab, che è un'app web di chat.
3. Crea e configura un progetto Firebase
Crea un progetto Firebase
- Accedi alla console Firebase utilizzando il tuo Account Google.
- Fai clic sul pulsante per creare un nuovo progetto, quindi inserisci un nome per il progetto (ad esempio
FriendlyChat).
- Fai clic su Continua.
- Se richiesto, leggi e accetta i termini di Firebase, quindi fai clic su Continua.
- (Facoltativo) Attiva l'assistenza AI nella console Firebase (denominata "Gemini in Firebase").
- Per questo codelab non hai bisogno di Google Analytics, quindi disattiva l'opzione Google Analytics.
- Fai clic su Crea progetto, attendi il provisioning del progetto, poi fai clic su Continua.
Esegui l'upgrade del piano tariffario Firebase
Per utilizzare Cloud Storage for Firebase, il tuo progetto Firebase deve essere incluso nel piano tariffario con pagamento a consumo (Blaze), il che significa che è collegato a un account di fatturazione Cloud.
- Un account di fatturazione Cloud richiede un metodo di pagamento, ad esempio una carta di credito.
- Se non hai mai utilizzato Firebase e Google Cloud, verifica se hai diritto a un credito di 300$e a un account Cloud Billing di prova senza costi.
- Se stai svolgendo questo codelab nell'ambito di un evento, chiedi all'organizzatore se sono disponibili crediti Cloud.
Per eseguire l'upgrade del progetto al piano Blaze:
- Nella console Firebase, seleziona l'opzione per eseguire l'upgrade del piano.
- Seleziona il piano Blaze. Segui le istruzioni sullo schermo per collegare un account di fatturazione Cloud al tuo progetto.
Se hai dovuto creare un account di fatturazione Cloud nell'ambito di questo upgrade, potresti dover tornare al flusso di upgrade nella console Firebase per completarlo.
Aggiungere un'app web Firebase al progetto
- Fai clic sull'icona web
 per creare una nuova app web Firebase.
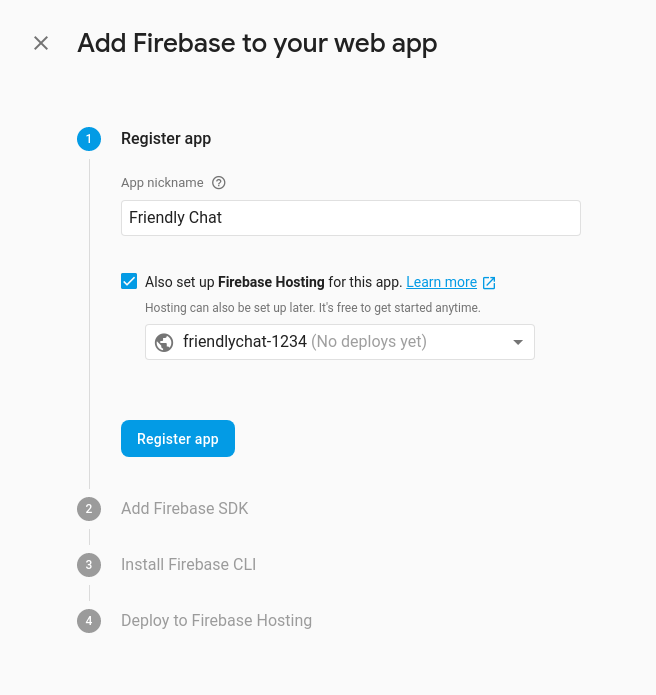
per creare una nuova app web Firebase. - Registra l'app con lo pseudonimo
Friendly Chat, quindi seleziona la casella accanto a Configura anche Firebase Hosting per questa app. - Fai clic su Registra app.
- Fai clic sui passaggi rimanenti. Non è necessario seguire le istruzioni sullo schermo ora, in quanto verranno trattate nei passaggi successivi di questo codelab.

Attivare Accedi con Google per Firebase Authentication
Per consentire agli utenti di accedere all'app di chat con i propri Account Google, utilizzeremo il metodo di accesso Google.
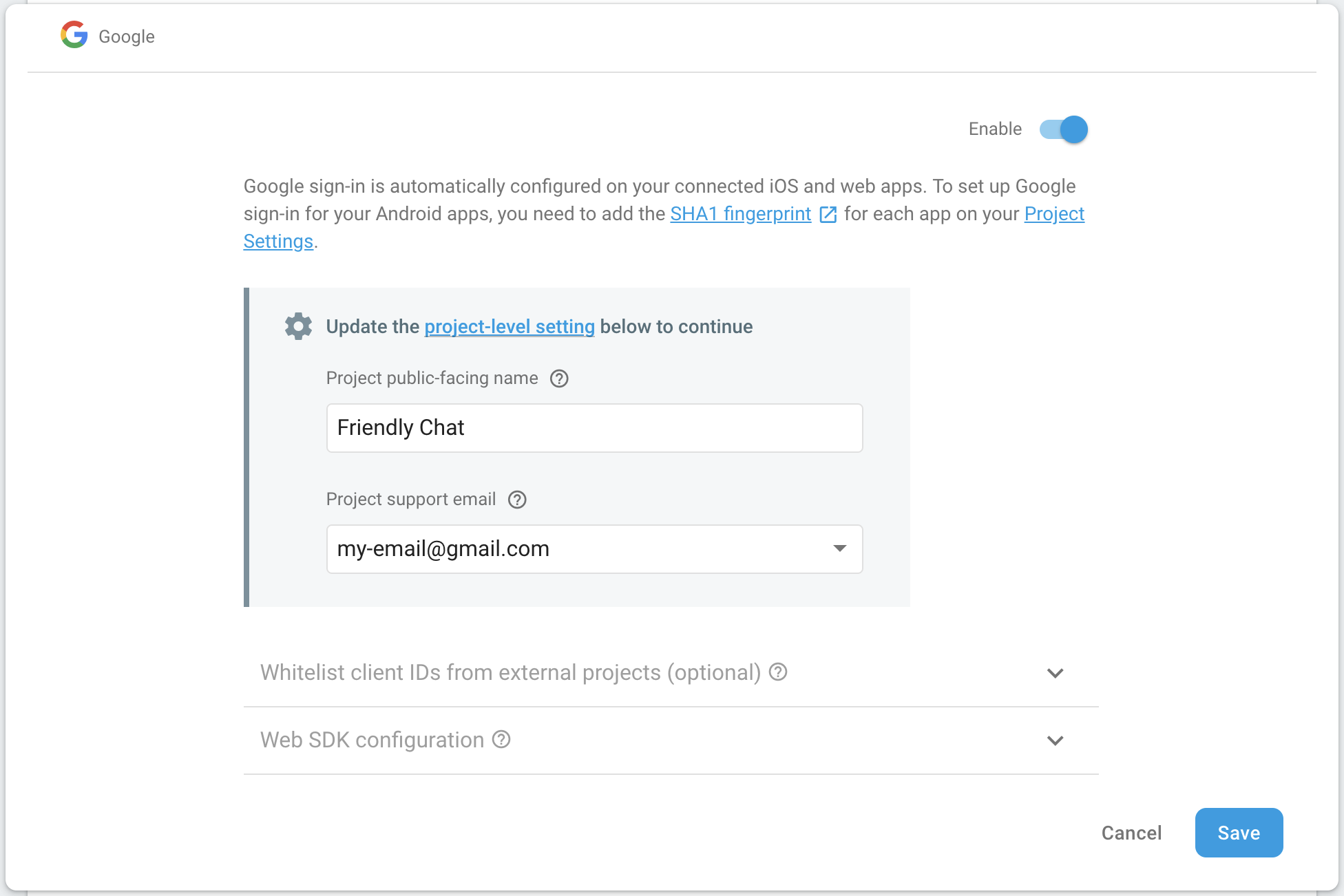
Devi attivare l'accesso con Google:
- Nella console Firebase, individua la sezione Sviluppo nel riquadro a sinistra.
- Fai clic su Autenticazione, quindi sulla scheda Metodo di accesso ( vai alla console).
- Attiva il fornitore di accesso Google, quindi fai clic su Salva.

Configurare Cloud Firestore
L'app web utilizza Cloud Firestore per salvare i messaggi di chat e riceverne di nuovi.
Ecco come configurare Cloud Firestore nel tuo progetto Firebase:
- Nel riquadro a sinistra della console Firebase, espandi Build e seleziona Database Firestore.
- Fai clic su Crea database.
- Lascia l'ID database impostato su
(default). - Seleziona una posizione per il database, poi fai clic su Avanti.
Per un'app reale, devi scegliere una posizione vicina ai tuoi utenti. - Fai clic su Avvia in modalità di test. Leggi l'esclusione di responsabilità relativa alle regole di sicurezza.
Più avanti in questo codelab, aggiungerai regole di sicurezza per proteggere i tuoi dati. Nondistribuire o esporre pubblicamente un'app senza aggiungere regole di sicurezza per il tuo database. - Fai clic su Crea.
Configurare Cloud Storage for Firebase
L'app web utilizza Cloud Storage per Firebase per archiviare, caricare e condividere immagini.
Ecco come configurare Cloud Storage for Firebase nel tuo progetto Firebase:
- Nel riquadro a sinistra della console Firebase, espandi Build e seleziona Storage.
- Fai clic su Inizia.
- Seleziona una posizione per il bucket di archiviazione predefinito.
I bucket inUS-WEST1,US-CENTRAL1eUS-EAST1possono usufruire del livello"Sempre senza costi" per Google Cloud Storage. I bucket in tutte le altre località seguono i prezzi e l'utilizzo di Google Cloud Storage. - Fai clic su Avvia in modalità di test. Leggi l'esclusione di responsabilità relativa alle regole di sicurezza.
Più avanti in questo codelab, aggiungerai regole di sicurezza per proteggere i tuoi dati. Nondistribuire o esporre pubblicamente un'app senza aggiungere regole di sicurezza per il bucket Storage. - Fai clic su Crea.
4. Installa l'interfaccia a riga di comando di Firebase
L'interfaccia a riga di comando (CLI) di Firebase ti consente di utilizzare Firebase Hosting per pubblicare la tua app web localmente e di eseguirne il deployment nel tuo progetto Firebase.
- Installa l'interfaccia a riga di comando seguendo queste istruzioni nella documentazione di Firebase.
- Verifica che la CLI sia stata installata correttamente eseguendo il seguente comando in un terminale:
firebase --version
Assicurati che la versione dell'interfaccia a riga di comando di Firebase sia la v8.0.0 o successive.
- Autorizza la CLI Firebase eseguendo il seguente comando:
firebase login
Abbiamo configurato il modello di app web in modo da estrarre la configurazione dell'app per Firebase Hosting dalla directory locale dell'app (il repository che hai clonato in precedenza nel codelab). Tuttavia, per estrarre la configurazione, dobbiamo associare la tua app al tuo progetto Firebase.
- Assicurati che la riga di comando acceda alla directory locale
performance-monitoring-startdella tua app. - Associa la tua app al progetto Firebase eseguendo questo comando:
firebase use --add
- Quando richiesto, seleziona l'ID progetto e poi assegna un alias al tuo progetto Firebase.
Un alias è utile se hai più ambienti (produzione, gestione temporanea e così via). Tuttavia, per questo codelab, utilizziamo l'alias default.
- Segui le istruzioni rimanenti nella riga di comando.
5. Integrare con Firebase Performance Monitoring
Esistono vari modi per eseguire l'integrazione con l'SDK Firebase Performance Monitoring per il web (consulta la documentazione per maggiori dettagli). In questo codelab, attiveremo il monitoraggio del rendimento dagli URL di hosting.
Aggiungi il monitoraggio delle prestazioni e inizializza Firebase
- Apri il file
src/index.js, quindi aggiungi la seguente riga sottoTODOper includere l'SDK Firebase Performance Monitoring.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Dobbiamo anche inizializzare l'SDK Firebase con un oggetto di configurazione che contiene informazioni sul progetto Firebase e sull'app web che vogliamo utilizzare. Poiché utilizziamo Firebase Hosting, puoi importare uno script speciale che esegue questa configurazione per te. Per questo codelab, abbiamo già aggiunto la seguente riga in fondo al file
public/index.html, ma verifica che sia presente.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- Nel file
src/index.js, aggiungi la seguente riga sottoTODOper inizializzare il monitoraggio del rendimento.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
Performance Monitoring ora raccoglie automaticamente le metriche di caricamento della pagina e delle richieste di rete quando gli utenti utilizzano il tuo sito. Consulta la documentazione per scoprire di più sulle tracce di caricamento pagina automatiche.
Aggiungi la libreria polyfill First Input Delay
Il ritardo prima interazione è utile perché la risposta del browser a un'interazione dell'utente fornisce a quest'ultimo le prime impressioni sulla reattività della tua app.
Il ritardo prima interazione inizia quando l'utente interagisce per la prima volta con un elemento della pagina, ad esempio facendo clic su un pulsante o un collegamento ipertestuale. Si interrompe immediatamente dopo che il browser è in grado di rispondere all'input, il che significa che il browser non è occupato a caricare o analizzare i tuoi contenuti.
Questa libreria polyfill è facoltativa per l'integrazione del monitoraggio delle prestazioni.
Apri il file public/index.html, quindi rimuovi il commento dalla riga seguente.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
A questo punto, hai completato l'integrazione con Firebase Performance Monitoring nel tuo codice.
Nei passaggi successivi, scoprirai come aggiungere tracce personalizzate utilizzando Firebase Performance Monitoring. Se vuoi raccogliere solo le tracce automatiche, vai alla sezione "Esegui il deployment e inizia a inviare immagini".
6. Aggiungere una traccia personalizzata alla tua app
Performance Monitoring ti consente di creare tracce personalizzate. Una traccia personalizzata è un report sulla durata di un blocco di esecuzione nella tua app. Definisci l'inizio e la fine di una traccia personalizzata utilizzando le API fornite dall'SDK.
- Nel file
src/index.js, ottieni un oggetto di rendimento, quindi crea una traccia personalizzata per caricare un messaggio con immagine.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Per registrare una traccia personalizzata, devi specificare il punto di partenza e il punto di arresto della traccia. Puoi pensare a una traccia come a un timer.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Hai definito correttamente una traccia personalizzata. Dopo aver implementato il codice, la durata della traccia personalizzata verrà registrata se un utente invia un messaggio con immagine. In questo modo, potrai farti un'idea di quanto tempo impiegano gli utenti reali a inviare immagini nella tua app di chat.
7. Aggiungi una metrica personalizzata alla tua app.
Puoi configurare ulteriormente una traccia personalizzata per registrare metriche personalizzate per gli eventi correlati al rendimento che si verificano nel suo ambito. Ad esempio, puoi utilizzare una metrica per verificare se il tempo di caricamento è influenzato dalle dimensioni di un'immagine per la traccia personalizzata che abbiamo definito nel passaggio precedente.
- Individua la traccia personalizzata del passaggio precedente (definita nel file
src/index.js). - Aggiungi la seguente riga sotto
TODOper registrare le dimensioni dell'immagine caricata.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Questa metrica consente al monitoraggio delle prestazioni di registrare la durata della traccia personalizzata e le dimensioni dell'immagine caricata.
8. Aggiungere un attributo personalizzato all'app
Sulla base dei passaggi precedenti, puoi anche raccogliere attributi personalizzati nelle tue tracce personalizzate. Gli attributi personalizzati possono aiutarti a segmentare i dati in base a categorie specifiche per la tua app. Ad esempio, puoi raccogliere il tipo MIME del file immagine per esaminare in che modo potrebbe influire sul rendimento.
- Utilizza la traccia personalizzata definita nel file
src/index.js. - Aggiungi la seguente riga sotto
TODOper registrare il tipo MIME dell'immagine caricata.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Questo attributo consente al monitoraggio del rendimento di classificare la durata della traccia personalizzata in base al tipo di immagine caricata.
9. [Estendi] Aggiungi una traccia personalizzata con l'API User Timing
L'SDK Firebase Performance Monitoring è stato progettato per essere caricato in modo asincrono e per non influire negativamente sulle prestazioni delle app web durante il caricamento della pagina. Prima del caricamento dell'SDK, l'API Firebase Performance Monitoring non è disponibile. In questo scenario, puoi comunque aggiungere tracce personalizzate utilizzando l'API User Timing. L'SDK Firebase Performance raccoglierà le durate da measure() e le registrerà come tracce personalizzate.
Misureremo la durata del caricamento degli script di stile dell'app utilizzando l'API User Timing.
- Nel file
public/index.html, aggiungi la seguente riga per contrassegnare l'inizio del caricamento degli script di stile dell'app.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Aggiungi le seguenti righe per contrassegnare la fine del caricamento degli script di stile dell'app e per misurare la durata tra l'inizio e la fine.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
La voce che hai creato qui verrà raccolta automaticamente da Firebase Performance Monitoring. In un secondo momento, nella console Firebase Performance potrai trovare una traccia personalizzata chiamata loadStyling.
10. Esegui il deployment e inizia a inviare immagini
Esegui il deployment in Firebase Hosting
Dopo aver aggiunto Firebase Performance Monitoring al tuo codice, segui questi passaggi per eseguire il deployment del codice su Firebase Hosting:
- Assicurati che la riga di comando acceda alla directory locale
performance-monitoring-startdella tua app. - Esegui il deployment dei file nel progetto Firebase eseguendo questo comando:
firebase deploy
- La console dovrebbe mostrare quanto segue:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Visita la tua app web ora completamente ospitata utilizzando Firebase Hosting in due dei tuoi sottodomini Firebase:
https://<projectId>.firebaseapp.comehttps://<projectId>.web.app.
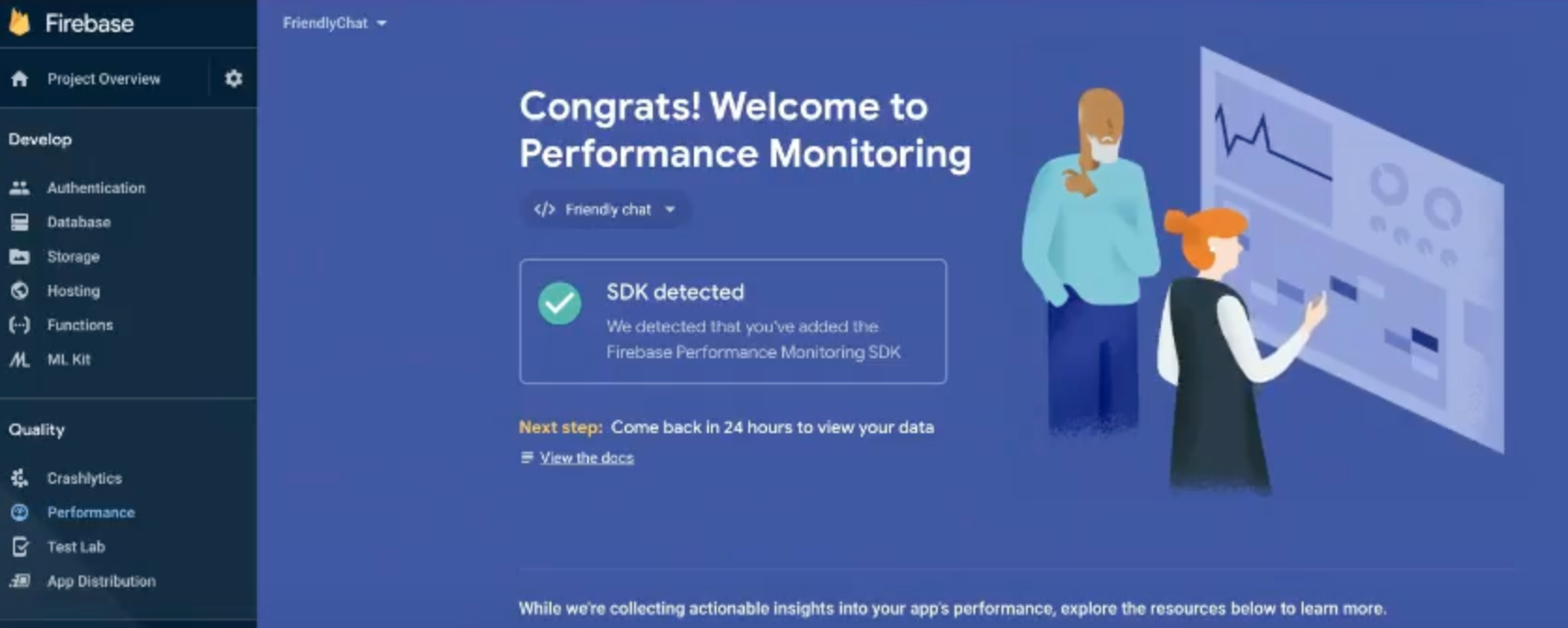
Verificare che il monitoraggio delle prestazioni sia attivato
Apri la console Firebase e vai alla scheda Rendimento. Se visualizzi il messaggio di benvenuto "SDK rilevato", l'integrazione con Firebase Performance Monitoring è stata eseguita correttamente.

Inviare un messaggio con immagine
Genera alcuni dati sul rendimento inviando immagini nell'app di chat.
- Dopo aver eseguito l'accesso all'app di messaggistica, fai clic sul pulsante di caricamento delle immagini
 .
. - Seleziona un file immagine utilizzando il selettore di file.
- Prova a inviare più immagini (alcuni esempi sono memorizzati in
public/images/) in modo da poter testare la distribuzione di metriche e attributi personalizzati.
I nuovi messaggi dovrebbero essere visualizzati nell'interfaccia utente dell'app insieme alle immagini selezionate.
11. Monitorare la dashboard
Dopo aver eseguito il deployment dell'app web e inviato messaggi con immagini come utente, puoi esaminare i dati sul rendimento nella dashboard di monitoraggio del rendimento (nella console Firebase).
Accedere alla dashboard
- Nella console Firebase, seleziona il progetto con la tua app
Friendly Chat. - Nel riquadro a sinistra, individua la sezione Qualità e fai clic su Rendimento.
Controllare i dati sul dispositivo
Una volta che il monitoraggio del rendimento ha elaborato i dati della tua app, vedrai le schede nella parte superiore della dashboard. Se non vedi ancora dati o schede, ricontrolla più tardi.
- Fai clic sulla scheda Sul dispositivo.
- La tabella Caricamenti di pagina mostra le varie metriche sul rendimento che il monitoraggio del rendimento raccoglie automaticamente durante il caricamento della pagina.
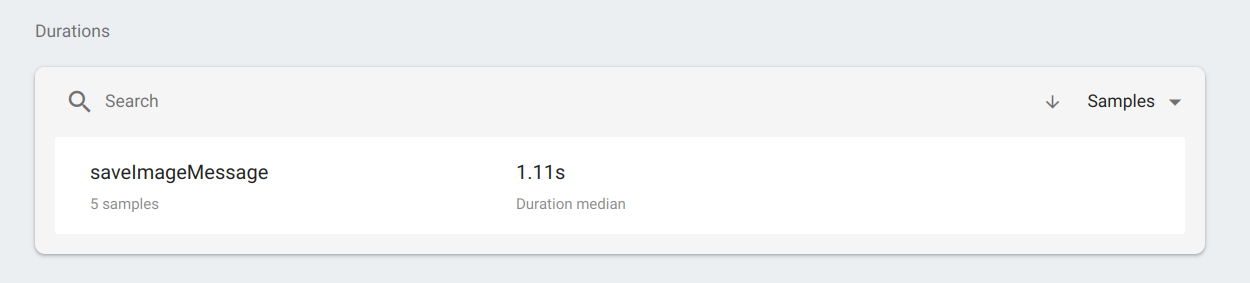
- La tabella Durate mostra tutte le tracce personalizzate che hai definito nel codice della tua app.
- Fai clic su saveImageMessage nella tabella Durate per esaminare metriche specifiche per la traccia.

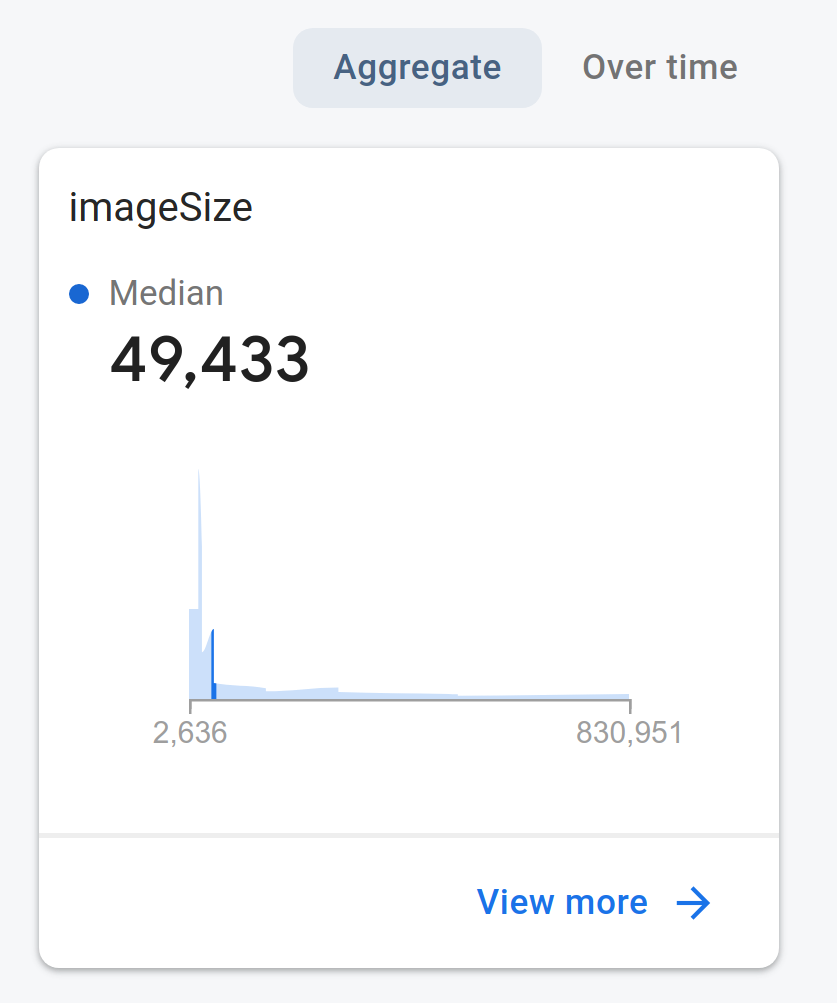
- Fai clic su Aggrega per esaminare la distribuzione delle dimensioni delle immagini. Puoi visualizzare la metrica che hai aggiunto per misurare le dimensioni dell'immagine per questa traccia personalizzata.

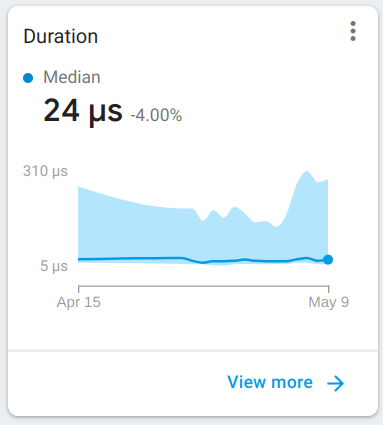
- Fai clic su Nel tempo accanto ad Aggrega nel passaggio precedente. Puoi anche visualizzare la Durata della traccia personalizzata. Fai clic su Visualizza altro per esaminare i dati raccolti in modo più dettagliato.

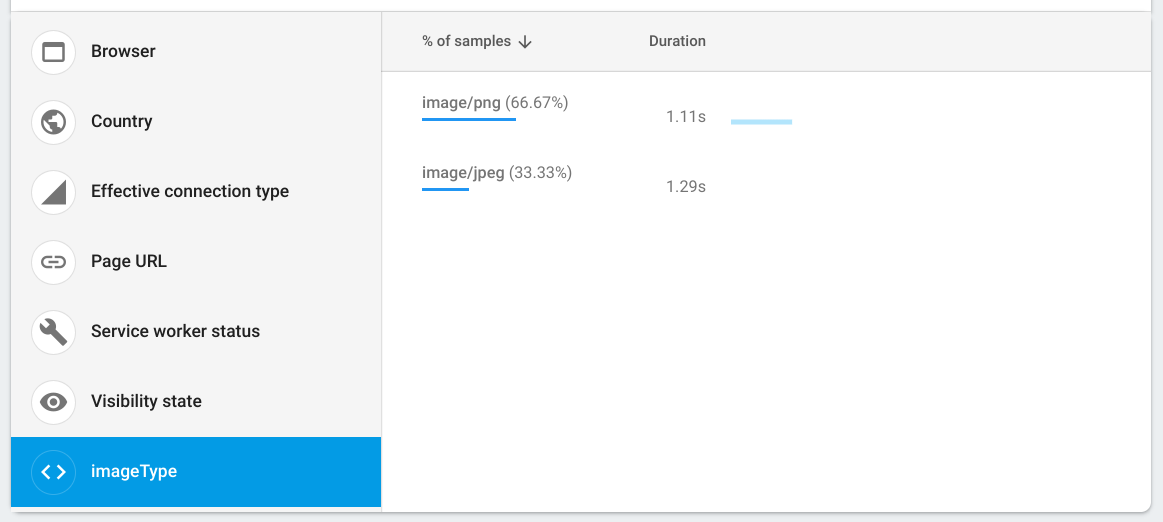
- Nella pagina che si apre, puoi segmentare i dati sulla durata in base al tipo MIME dell'immagine facendo clic su imageType. Questi dati specifici sono stati registrati a causa dell'attributo imageType che hai aggiunto alla traccia personalizzata.

Esaminare i dati di rete
Una richiesta di rete HTTP/S è un report che acquisisce il tempo di risposta e le dimensioni del payload delle chiamate di rete.
- Torna alla schermata principale della dashboard di monitoraggio del rendimento.
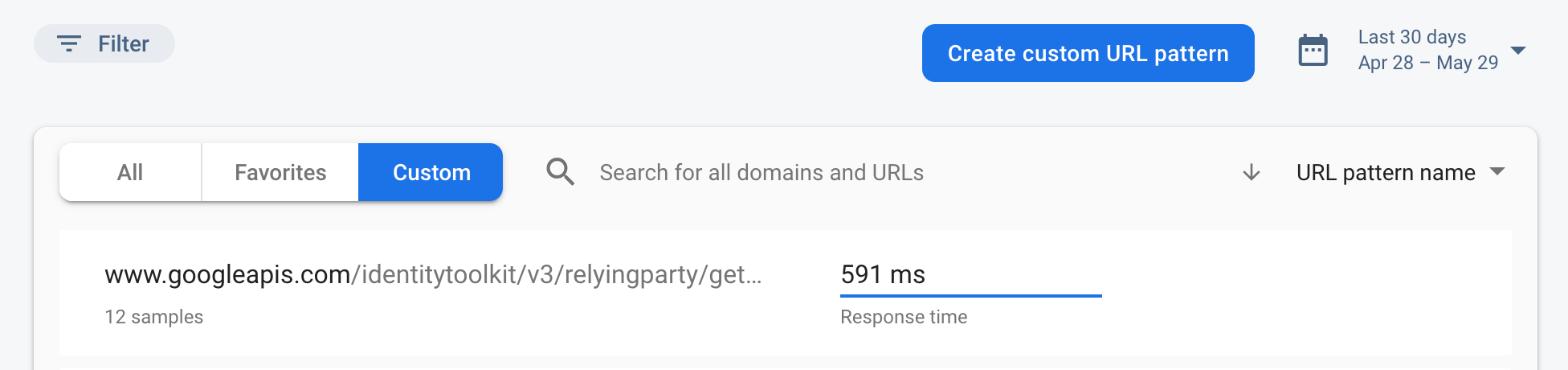
- Fai clic sulla scheda Rete per visualizzare un elenco di voci di richieste di rete per la tua app web.
- Sfogliali per identificare le richieste lente e iniziare a lavorare a una correzione per migliorare le prestazioni della tua app.

12. Complimenti!
Hai attivato l'SDK Firebase per il monitoraggio delle prestazioni e hai raccolto tracce automatiche e personalizzate per misurare le prestazioni reali della tua app di chat.
Argomenti trattati:
- Aggiunta dell'SDK Firebase Performance Monitoring alla tua app web.
- Aggiunta di tracce personalizzate al codice.
- Registrazione di metriche personalizzate associate alla traccia personalizzata.
- Segmentare i dati sul rendimento utilizzando attributi personalizzati.
- Comprendere come utilizzare la dashboard di monitoraggio del rendimento per ottenere informazioni dettagliate sul rendimento della tua app.

