1. 總覽
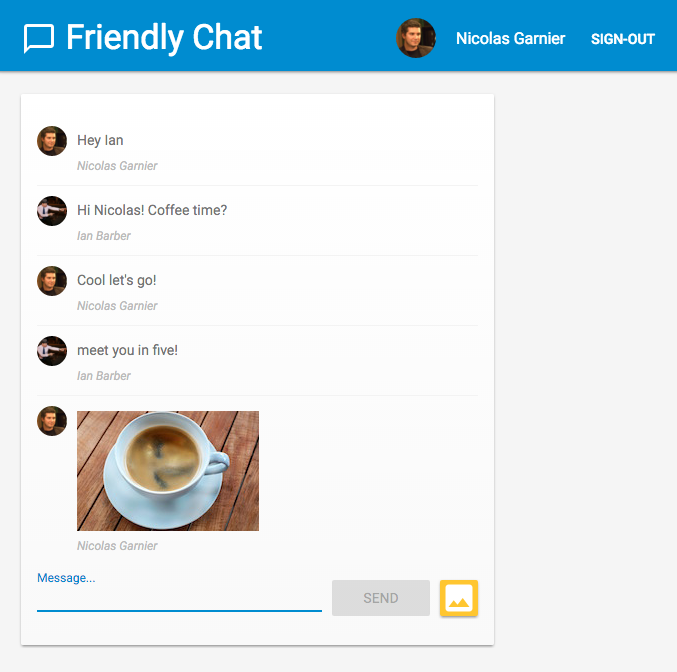
在本程式碼研究室中,您將瞭解如何使用 Firebase 效能監控服務,評估即時通訊網頁應用程式的效能。如要查看即時展示,請前往 https://fireperf-friendlychat.web.app/。

課程內容
- 瞭解如何將 Firebase Performance Monitoring 新增至網頁應用程式,取得網頁載入和網路要求等現成指標。
- 如何使用自訂追蹤記錄測量特定程式碼。
- 如何記錄與自訂追蹤記錄相關聯的其他自訂指標。
- 如何使用自訂屬性進一步區隔成效資料。
- 如何使用效能監控資訊主頁,瞭解網頁應用程式的效能。
事前準備
2. 取得程式碼範例
從指令列複製程式碼研究室的 GitHub 存放區:
git clone https://github.com/firebase/codelab-friendlychat-web
或者,如果您未安裝 Git,可以將存放區下載為 ZIP 檔案。
匯入範例應用程式
使用 IDE 開啟或匯入複製存放區中的 📁 performance-monitoring-start 目錄。這個 📁 performance-monitoring-start 目錄包含本程式碼研究室的範例程式碼,也就是聊天網頁應用程式。
3. 建立及設定 Firebase 專案
建立 Firebase 專案
- 使用 Google 帳戶登入 Firebase 控制台。
- 按一下按鈕建立新專案,然後輸入專案名稱 (例如
FriendlyChat)。
- 按一下「繼續」。
- 如果系統提示,請詳閱並接受 Firebase 條款,然後按一下「繼續」。
- (選用) 在 Firebase 控制台中啟用 AI 輔助功能 (稱為「Gemini in Firebase」)。
- 本程式碼研究室不需要 Google Analytics,因此請關閉 Google Analytics 選項。
- 按一下「建立專案」,等待專案佈建完成,然後按一下「繼續」。
升級 Firebase 定價方案
如要使用 Cloud Storage for Firebase,Firebase 專案必須採用即付即用 (Blaze) 定價方案,也就是連結至 Cloud Billing 帳戶。
- Cloud Billing 帳戶需要付款方式,例如信用卡。
- 如果您剛開始使用 Firebase 和 Google Cloud,請確認是否符合 $300 美元抵免額和免費試用 Cloud Billing 帳戶的資格。
- 如果您是在活動中進行這項程式碼研究室,請詢問主辦單位是否有可用的 Cloud 抵免額。
如要將專案升級至 Blaze 方案,請按照下列步驟操作:
- 在 Firebase 控制台中,選取「升級方案」。
- 選取 Blaze 方案。按照畫面上的指示,將 Cloud Billing 帳戶連結至專案。
如果你在升級過程中需要建立 Cloud Billing 帳戶,可能需要返回 Firebase 控制台的升級流程,才能完成升級。
將 Firebase 網頁應用程式新增至專案
- 按一下網頁圖示
 ,建立新的 Firebase 網頁應用程式。
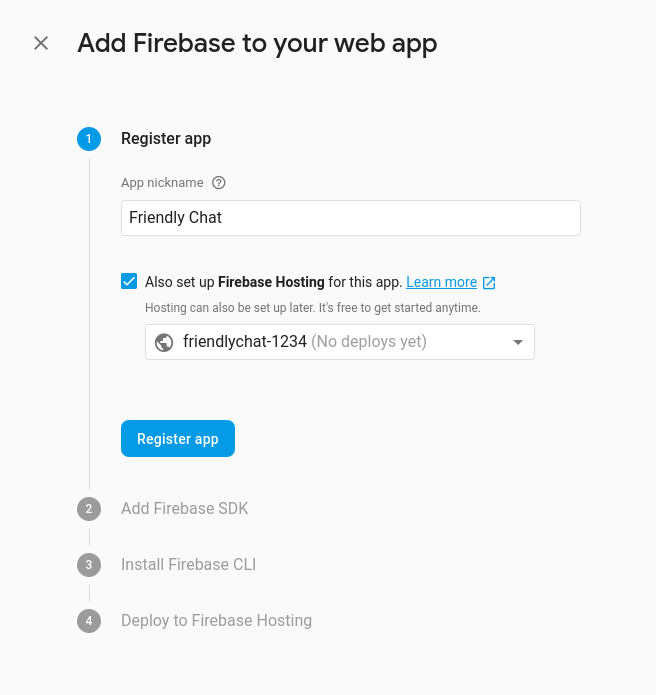
,建立新的 Firebase 網頁應用程式。 - 以暱稱
Friendly Chat註冊應用程式,然後勾選「一併為此應用程式設定 Firebase 託管」旁的方塊。 - 按一下 [Register app] (註冊應用程式)。
- 按過其餘步驟。您現在不必按照畫面上的指示操作,因為本程式碼研究室稍後的步驟會說明這些內容。

為 Firebase 驗證啟用 Google 登入
如要允許使用者透過 Google 帳戶登入即時通訊應用程式,請使用 Google 登入方式。
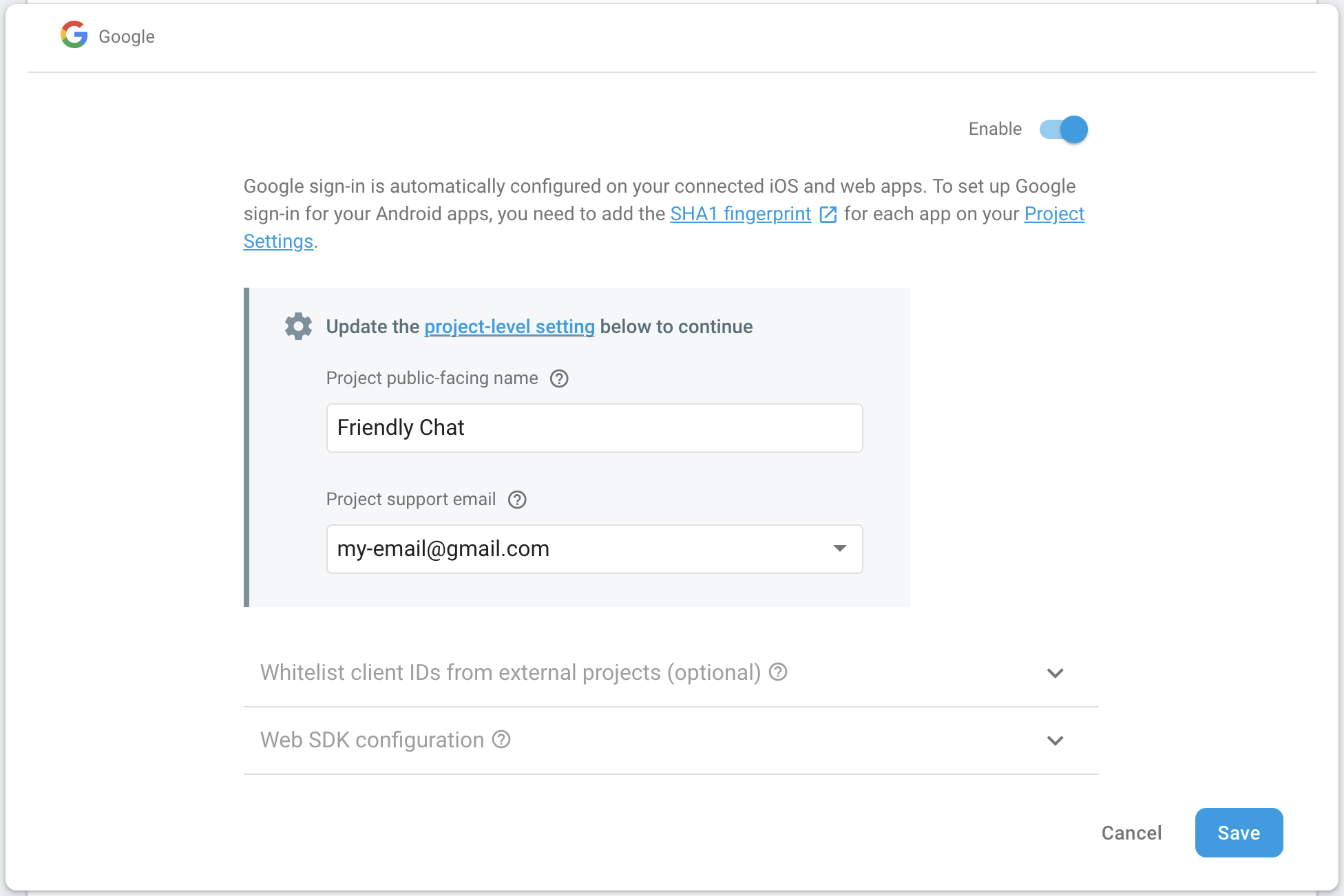
請啟用 Google 登入:
- 在 Firebase 控制台中,找出左側面板的「Develop」部分。
- 依序點選「Authentication」和「Sign-in method」分頁標籤 ( 前往控制台)。
- 啟用「Google」登入供應商,然後按一下「儲存」。

設定 Cloud Firestore
這個網路應用程式使用 Cloud Firestore 儲存及接收即時通訊訊息。
如要在 Firebase 專案中設定 Cloud Firestore,請按照下列步驟操作:
- 在 Firebase 控制台的左側面板中,展開「Build」,然後選取「Firestore database」。
- 按一下 [Create database] (建立資料庫)。
- 將「資料庫 ID」保留為
(default)。 - 選取資料庫位置,然後按一下「下一步」。
如果是實際應用程式,請選擇離使用者較近的位置。 - 按一下「以測試模式啟動」。請詳閱安全性規則免責事項。
在本程式碼研究室的後續步驟中,您將新增安全性規則,確保資料安全。請勿在未為資料庫新增安全性規則的情況下,公開發布或公開應用程式。 - 點選「建立」。
設定 Cloud Storage for Firebase
網頁應用程式會使用 Cloud Storage for Firebase 儲存、上傳及分享圖片。
如要在 Firebase 專案中設定 Cloud Storage for Firebase,請按照下列步驟操作:
- 在 Firebase 主控台的左側面板中,展開「Build」,然後選取「Storage」。
- 按一下「開始使用」。
- 選取預設 Storage bucket 的位置。
位於US-WEST1、US-CENTRAL1和US-EAST1的 bucket 可享有 Google Cloud Storage 的「永久免費」方案。其他所有位置的值區均適用 Google Cloud Storage 定價和用量。 - 按一下「以測試模式啟動」。請詳閱安全性規則免責事項。
在本程式碼研究室的後續步驟中,您將新增安全性規則來保護資料。請勿在未為 Storage 值區新增安全規則的情況下,公開發布或公開應用程式。 - 點選「建立」。
4. 安裝 Firebase 指令列介面
Firebase 指令列介面 (CLI) 可讓您使用 Firebase Hosting 在本機提供網路應用程式,以及將網路應用程式部署至 Firebase 專案。
- 按照 Firebase 說明文件中的這些指示安裝 CLI。
- 在終端機中執行下列指令,確認 CLI 已正確安裝:
firebase --version
確認 Firebase CLI 版本為 8.0.0 以上。
- 執行下列指令,授權 Firebase CLI:
firebase login
我們已設定網頁應用程式範本,從應用程式的本機目錄 (您在程式碼研究室中稍早複製的存放區),為 Firebase Hosting 提取應用程式的設定。不過,如要擷取設定,我們需要將應用程式與 Firebase 專案建立關聯。
- 請確認指令列正在存取應用程式的本機
performance-monitoring-start目錄。 - 執行下列指令,將應用程式與 Firebase 專案建立關聯:
firebase use --add
- 系統顯示提示訊息時,請選取專案 ID,然後為 Firebase 專案指定別名。
如果您有多個環境 (正式版、預先發布版等),別名就非常實用。不過,在本程式碼研究室中,我們只會使用 default 的別名。
- 按照指令列中的後續指示操作。
5. 與 Firebase Performance Monitoring 整合
您可以透過多種方式整合 Firebase Performance Monitoring SDK for web (詳情請參閱說明文件)。在本程式碼研究室中,我們將從代管網址啟用效能監控功能。
新增效能監控並初始化 Firebase
- 開啟
src/index.js檔案,然後在TODO下方新增下列程式碼,加入 Firebase Performance Monitoring SDK。
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- 我們也需要使用設定物件初始化 Firebase SDK,該物件包含 Firebase 專案和要使用的網頁應用程式相關資訊。由於我們使用 Firebase Hosting,因此可以匯入特殊指令碼,自動完成這項設定。在本程式碼研究室中,我們已在
public/index.html檔案底部為您新增下列程式碼,但請務必再次確認。
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- 在
src/index.js檔案中,於TODO下方新增下列程式碼,初始化效能監控功能。
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
現在,當使用者瀏覽您的網站時,Performance Monitoring 會自動收集網頁載入和網路要求指標!如要進一步瞭解自動網頁載入追蹤記錄,請參閱說明文件。
新增首次輸入延遲時間 Polyfill 程式庫
首次輸入延遲時間很有用,因為瀏覽器回應使用者互動時,使用者會對應用程式的回應速度留下第一印象。
當使用者首次與網頁上的元素互動時 (例如點選按鈕或超連結),系統就會開始計算首次輸入延遲時間。瀏覽器能夠回應輸入內容後,就會立即停止,也就是說,瀏覽器不會忙於載入或剖析內容。
這項 Polyfill 程式庫是選用項目,可與效能監控功能整合。
開啟 public/index.html 檔案,然後取消註解下列程式碼行。
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
此時,您已完成程式碼與 Firebase 效能監控的整合!
在接下來的步驟中,您將瞭解如何使用 Firebase 效能監控新增自訂追蹤記錄。如果只想收集自動追蹤記錄,請前往「部署並開始傳送圖片」一節。
6. 在應用程式中新增自訂追蹤記錄
您可以透過 Performance Monitoring 建立自訂追蹤記錄。自訂追蹤記錄是應用程式中執行區塊的執行時間報告。您可以使用 SDK 提供的 API 定義自訂追蹤記錄的開始和結束時間。
- 在
src/index.js檔案中取得成效物件,然後建立自訂追蹤記錄,用於上傳圖片訊息。
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- 如要記錄自訂追蹤記錄,您必須指定追蹤記錄的起點和終點。您可以將追蹤記錄視為計時器。
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
您已成功定義自訂追蹤!部署程式碼後,如果使用者傳送圖片訊息,系統就會記錄自訂追蹤的持續時間。這樣您就能瞭解實際使用者在聊天應用程式中傳送圖片所需的時間。
7. 在應用程式中新增自訂指標。
您還可以進一步設定自訂追蹤記錄,記錄範圍內發生的效能相關事件的自訂指標。舉例來說,您可以運用指標,調查上傳時間是否受到上一個步驟中定義的自訂追蹤記錄圖片大小影響。
- 找出上一步的自訂追蹤記錄 (在
src/index.js檔案中定義)。 - 在
TODO下方新增下列程式碼,記錄上傳圖片的大小。
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
這項指標可讓效能監控功能記錄自訂追蹤記錄時間長度,以及上傳的圖片大小。
8. 為應用程式新增自訂屬性
以先前的步驟為基礎,您也可以在自訂追蹤記錄中收集自訂屬性。自訂屬性可協助您依應用程式專屬類別區隔資料。舉例來說,您可以收集圖片檔案的 MIME 類型,調查 MIME 類型對成效的影響。
- 使用
src/index.js檔案中定義的自訂追蹤記錄。 - 在
TODO下方新增下列程式碼,記錄上傳圖片的 MIME 類型。
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
這項屬性可讓效能監控功能根據上傳的圖片類型,將自訂追蹤記錄時間長度分類。
9. [Extend] Add a custom trace with User Timing API
Firebase 效能監控 SDK 的設計可支援非同步載入,因此不會在網頁載入期間對網頁應用程式的效能造成負面影響。載入 SDK 前,Firebase Performance Monitoring API 無法使用。在這種情況下,您仍可使用 User Timing API 新增自訂追蹤記錄。Firebase Performance SDK 會從 measure() 擷取時間長度,並將其記錄為自訂追蹤記錄。
我們將使用 User Timing API 測量載入應用程式樣式指令碼的時間長度。
- 在
public/index.html檔案中新增下列程式碼,標示應用程式樣式指令碼載入作業的開始位置。
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- 新增下列幾行,標記應用程式樣式指令碼載入的結尾,並測量開始和結束之間的時間長度。
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
您在此建立的項目會由 Firebase Performance Monitoring 自動收集。稍後您會在 Firebase 效能控制台中看到名為 loadStyling 的自訂追蹤記錄。
10. 部署並開始傳送圖片
部署至 Firebase 託管
將 Firebase 效能監控新增至程式碼後,請按照下列步驟將程式碼部署至 Firebase Hosting:
- 請確認指令列正在存取應用程式的本機
performance-monitoring-start目錄。 - 執行下列指令,將檔案部署至 Firebase 專案:
firebase deploy
- 控制台應顯示下列內容:
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- 現在,您可以使用兩個專屬的 Firebase 子網域 (
https://<projectId>.firebaseapp.com和https://<projectId>.web.app),造訪完全由 Firebase 託管的網頁應用程式。
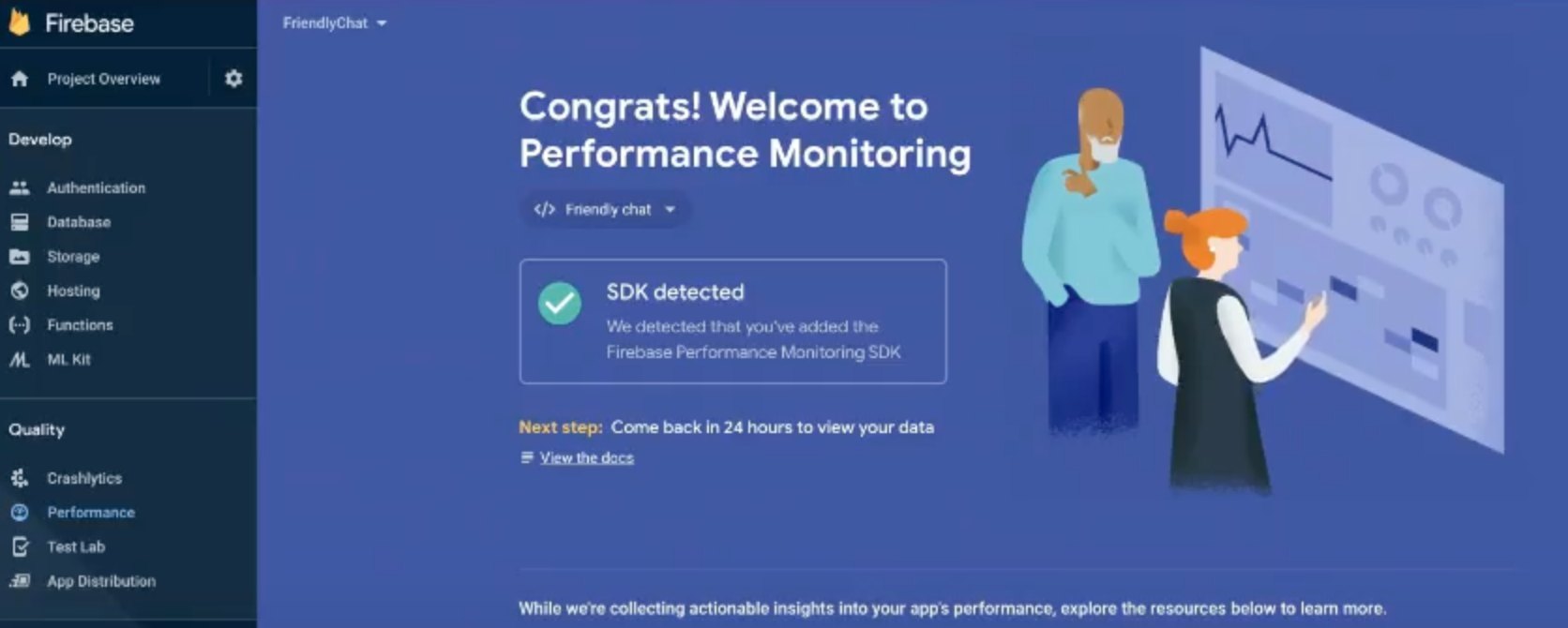
確認已啟用效能監控功能
開啟 Firebase 控制台,然後前往「效能」分頁標籤。如果看到「已偵測到 SDK」的歡迎訊息,表示您已成功整合 Firebase 效能監控!

傳送圖片訊息
在即時通訊應用程式中傳送圖片,產生一些效能資料。
- 登入即時通訊應用程式後,按一下圖片上傳按鈕
 。
。 - 使用檔案選擇器選取圖片檔。
- 請嘗試傳送多張圖片 (
public/images/中儲存了幾個樣本),以便測試自訂指標和自訂屬性的分配情形。
應用程式的 UI 應會顯示新訊息和您選取的圖片。
11. 監控資訊主頁
部署網頁應用程式並以使用者身分傳送圖片訊息後,您可以在效能監控資訊主頁 (位於 Firebase 控制台) 中查看效能資料。
前往資訊主頁
- 在 Firebase 控制台中,選取含有
Friendly Chat應用程式的專案。 - 在左側面板中找到「品質」部分,然後按一下「效能」。
查看裝置端資料
成效監控處理完應用程式資料後,資訊主頁頂端會顯示分頁。如果目前沒有看到任何資料或分頁,請稍後再回來查看。
- 按一下「在裝置上」分頁標籤。
- 「網頁載入」表格會顯示效能監控功能在網頁載入時自動收集的各種效能指標。
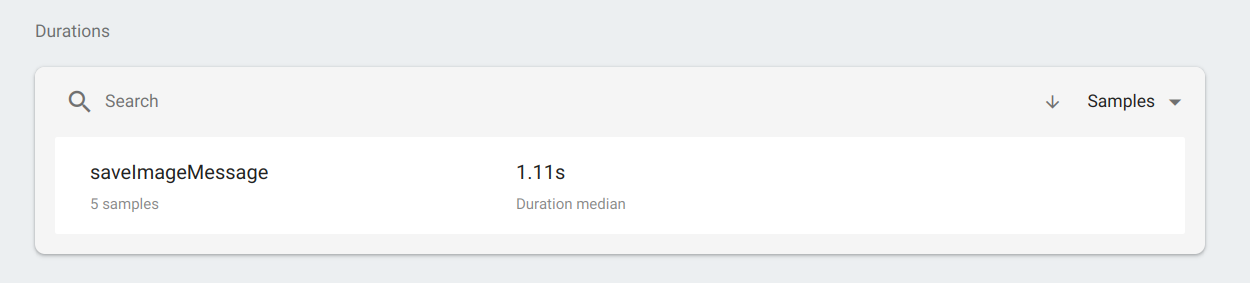
- 「時間長度」表格會顯示您在應用程式程式碼中定義的所有自訂追蹤記錄。
- 按一下「Durations」(時間長度) 表格中的「saveImageMessage」,即可查看追蹤記錄的特定指標。

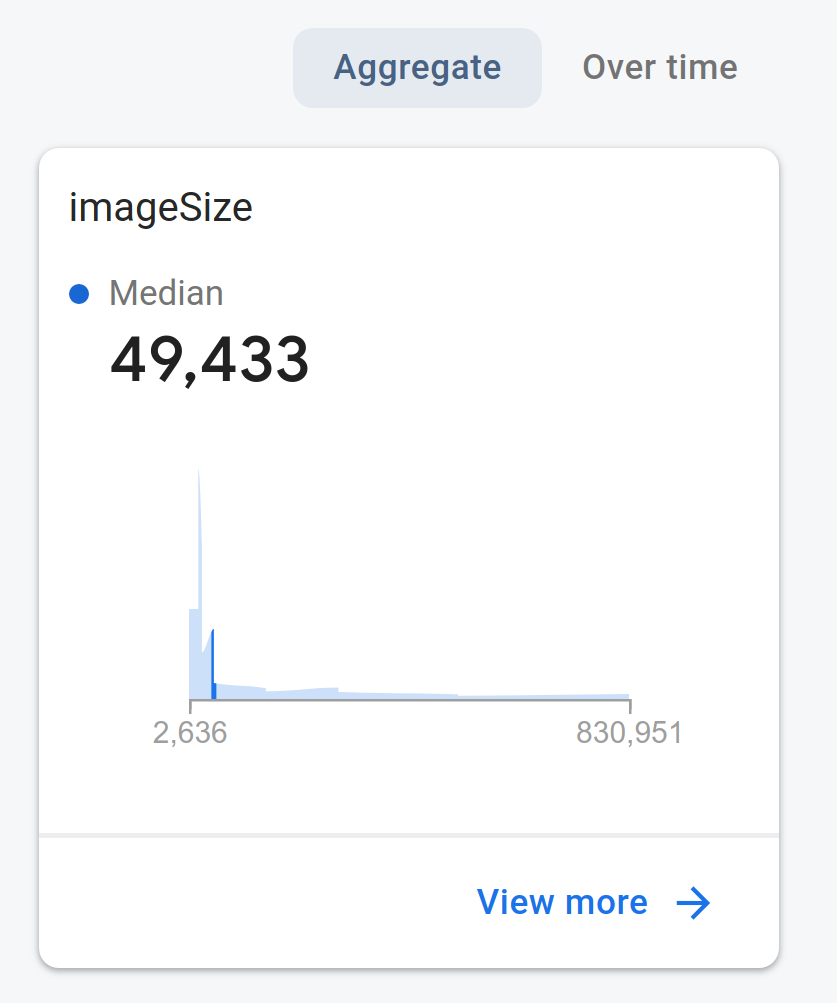
- 按一下「匯總」,即可查看圖片大小的分布情形。您會看到新增的指標,用於測量這個自訂追蹤記錄的圖片大小。

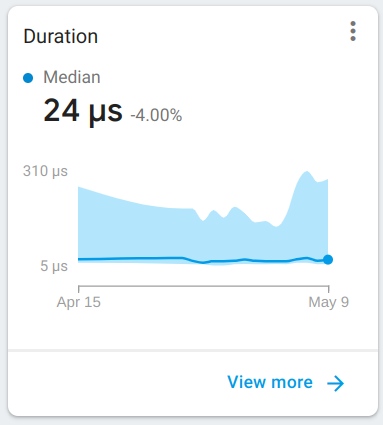
- 按一下上一個步驟中「匯總」旁的「隨時間變化」。您也可以查看自訂追蹤的「時間長度」。按一下「查看更多」,即可查看更詳細的收集資料。

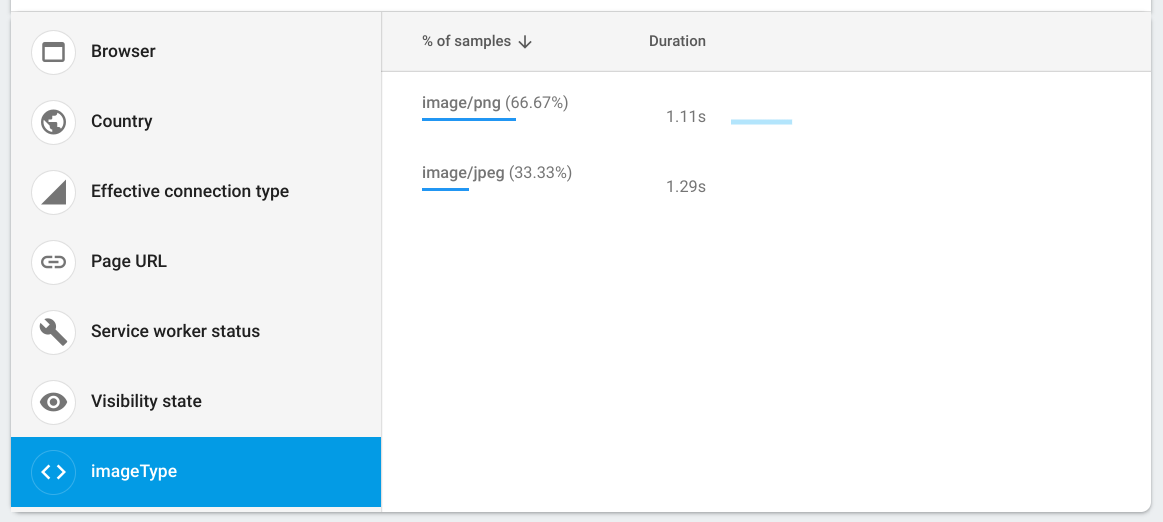
- 在開啟的頁面中,按一下「imageType」,即可依圖片 MIME 類型區隔時間長度資料。由於您已將 imageType 屬性新增至自訂追蹤記錄,因此系統記錄了這項特定資料。

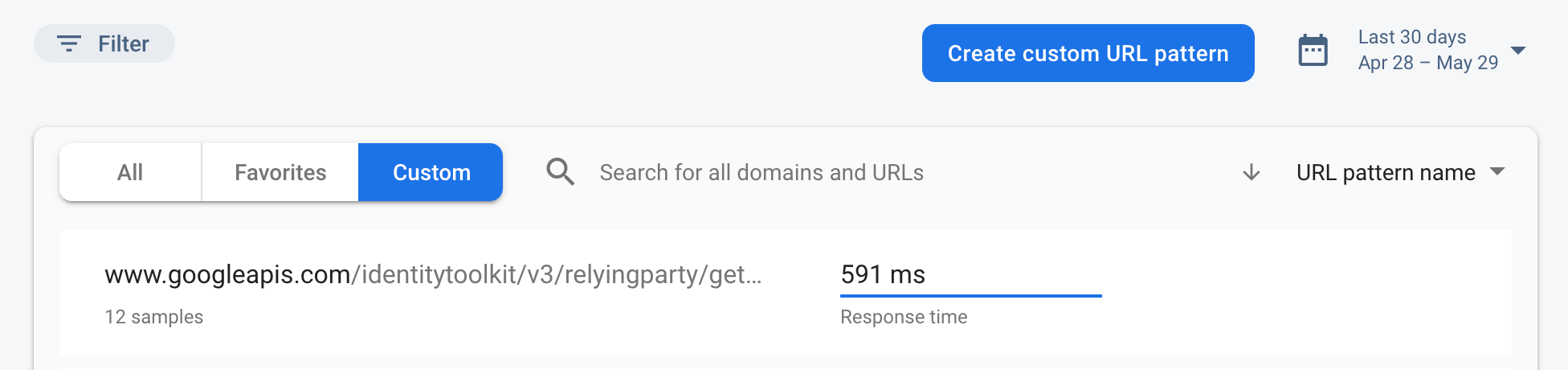
查看網路資料
HTTP/S 網路要求報表會擷取網路呼叫的回應時間和有效負載大小。
- 返回成效監控資訊主頁。
- 按一下「網路」分頁標籤,查看網頁應用程式的網路要求項目清單。
- 瀏覽這些要求,找出執行速度緩慢的要求,然後開始修正問題,提升應用程式效能!

12. 恭喜!
您已啟用 Firebase SDK 進行效能監控,並收集自動追蹤和自訂追蹤資料,以評估即時通訊應用程式的實際效能!
涵蓋內容:
- 在網頁應用程式中新增 Firebase Performance Monitoring SDK。
- 在程式碼中新增自訂追蹤記錄。
- 記錄與自訂追蹤記錄相關聯的自訂指標。
- 使用自訂屬性區隔成效資料。
- 瞭解如何使用效能監控資訊主頁,深入瞭解應用程式效能。

