1. Présentation
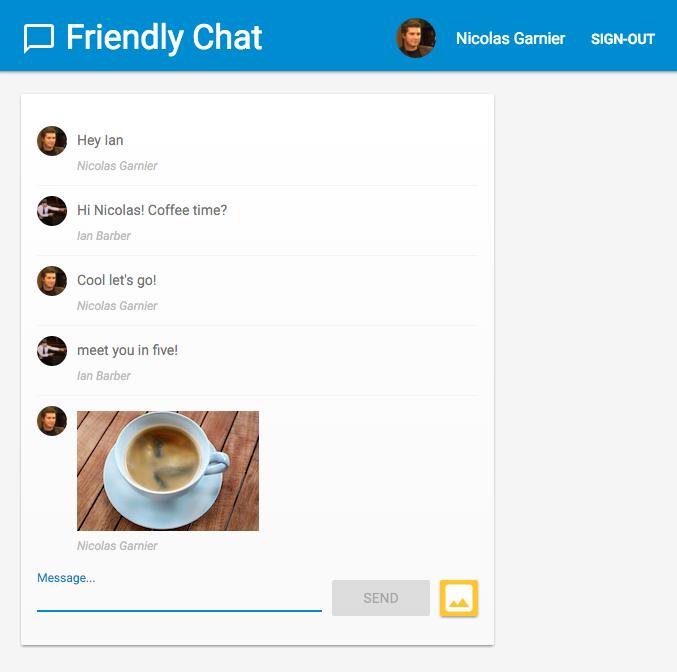
Dans cet atelier de programmation, vous allez apprendre à utiliser Firebase Performance Monitoring pour mesurer les performances d'une application Web de chat. Accédez à https://fireperf-friendlychat.web.app/ pour voir une démonstration en direct.

Points abordés
- Découvrez comment ajouter Firebase Performance Monitoring à votre application Web pour obtenir des métriques prêtes à l'emploi (chargement de page et requêtes réseau).
- Mesurer un élément de code spécifique avec des traces personnalisées.
- Enregistrer des métriques personnalisées supplémentaires associées à une trace personnalisée
- Découvrez comment segmenter davantage vos données de performances à l'aide d'attributs personnalisés.
- Découvrez comment utiliser le tableau de bord de surveillance des performances pour comprendre les performances de votre application Web.
Prérequis
2. Obtenir l'exemple de code
Clonez le dépôt GitHub de l'atelier de programmation à partir de la ligne de commande :
git clone https://github.com/firebase/codelab-friendlychat-web
Si vous n'avez pas installé git, vous pouvez également télécharger le dépôt sous forme de fichier ZIP.
Importer l'application de départ
À l'aide de votre IDE, ouvrez ou importez le répertoire 📁 performance-monitoring-start à partir du dépôt cloné. Ce répertoire 📁 performance-monitoring-start contient le code de démarrage de l'atelier de programmation, qui est une application Web de chat.
3. Créer et configurer un projet Firebase
Créer un projet Firebase
- Connectez-vous à la console Firebase à l'aide de votre compte Google.
- Cliquez sur le bouton pour créer un projet, puis saisissez un nom de projet (par exemple,
FriendlyChat).
- Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- (Facultatif) Activez l'assistance IA dans la console Firebase (appelée "Gemini dans Firebase").
- Pour cet atelier de programmation, vous n'avez pas besoin de Google Analytics. Désactivez donc l'option Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Passer à un forfait Firebase supérieur
Pour utiliser Cloud Storage pour Firebase, votre projet Firebase doit être associé à un compte de facturation Cloud et utiliser le forfait Blaze avec paiement à l'usage.
- Un compte de facturation Cloud nécessite un mode de paiement, comme une carte de crédit.
- Si vous débutez avec Firebase et Google Cloud, vérifiez si vous êtes éligible à un crédit de 300$et à un compte de facturation Cloud pour l'essai sans frais.
- Si vous effectuez cet atelier de programmation dans le cadre d'un événement, demandez à l'organisateur si des crédits Cloud sont disponibles.
Pour passer à la formule Blaze, procédez comme suit :
- Dans la console Firebase, sélectionnez Passer à une formule supérieure.
- Sélectionnez le forfait Blaze. Suivez les instructions à l'écran pour associer un compte de facturation Cloud à votre projet.
Si vous avez dû créer un compte de facturation Cloud lors de cette mise à niveau, vous devrez peut-être revenir au processus de mise à niveau dans la console Firebase pour la finaliser.
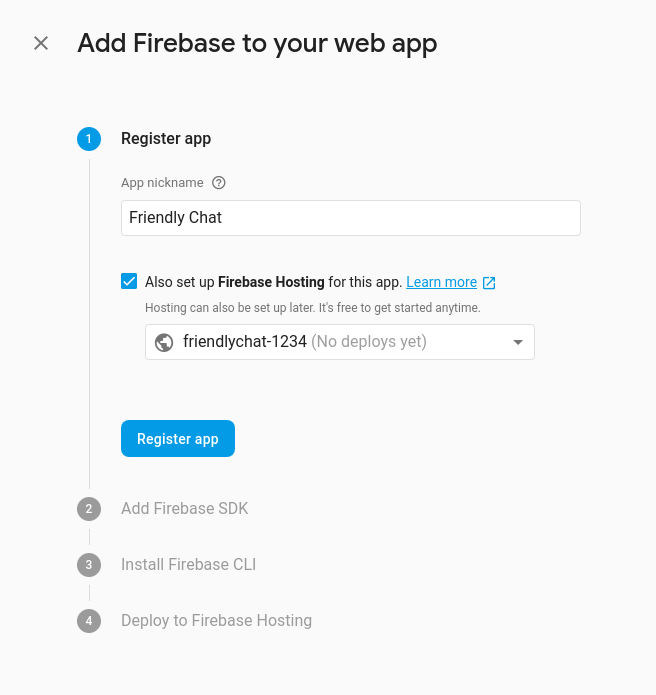
Ajouter une application Web Firebase au projet
- Cliquez sur l'icône Web
 pour créer une application Web Firebase.
pour créer une application Web Firebase. - Enregistrez l'application sous le nom
Friendly Chat, puis cochez la case Also set up Firebase Hosting for this app (Configurer également Firebase Hosting pour cette application). - Cliquez sur Enregistrer l'application.
- Cliquez pour passer les étapes restantes. Vous n'avez pas besoin de suivre les instructions à l'écran maintenant, car elles seront traitées dans les étapes suivantes de cet atelier de programmation.

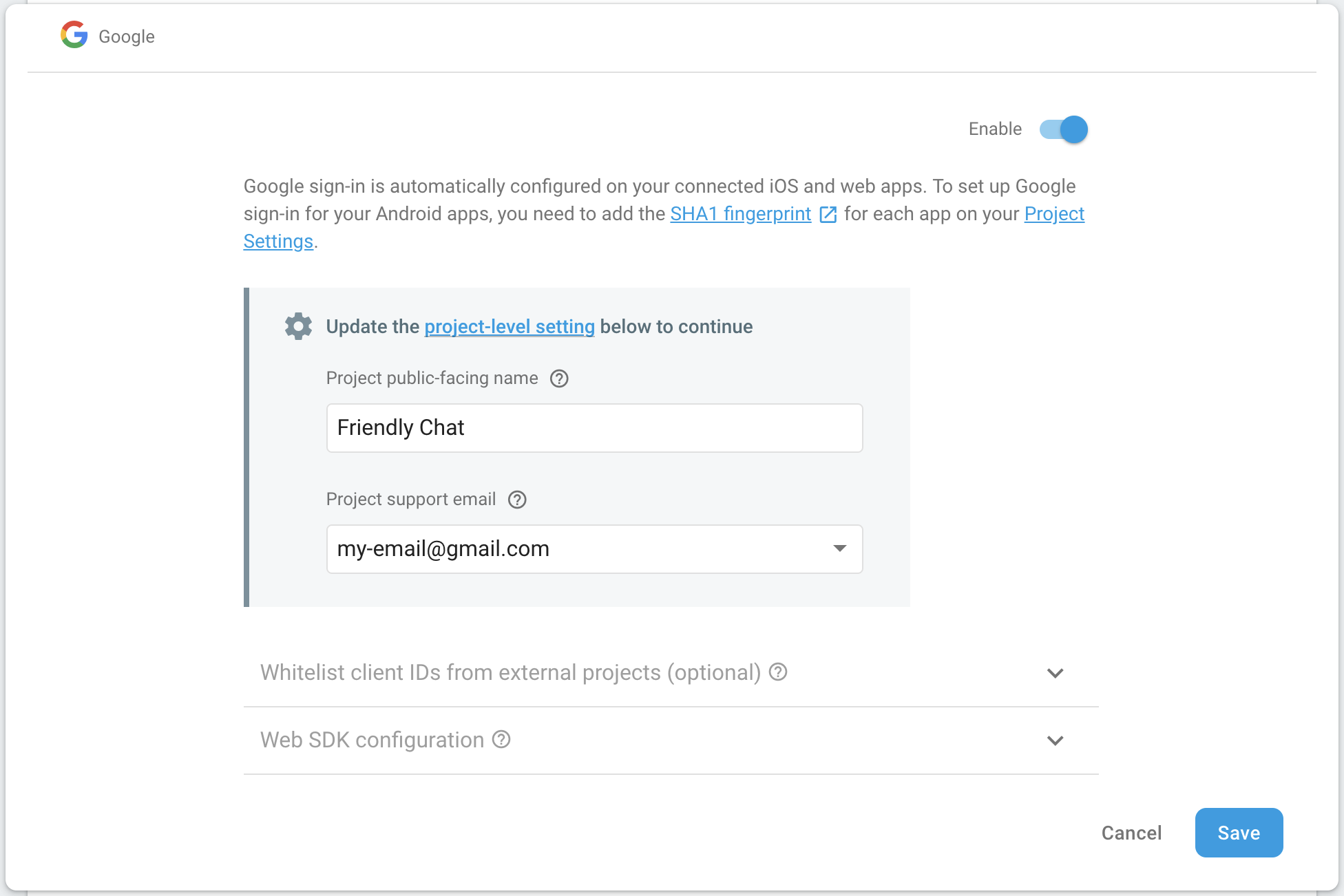
Activer Google Sign-In pour Firebase Authentication
Pour permettre aux utilisateurs de se connecter à l'application de chat avec leur compte Google, nous allons utiliser la méthode de connexion Google.
Vous devez activer la connexion avec Google :
- Dans la console Firebase, localisez la section Développer dans le panneau de gauche.
- Cliquez sur Authentification, puis sur l'onglet Méthode de connexion ( accéder à la console).
- Activez le fournisseur de connexion Google, puis cliquez sur Enregistrer.

Configurer Cloud Firestore
L'application Web utilise Cloud Firestore pour enregistrer des messages de chat et en recevoir.
Voici comment configurer Cloud Firestore dans votre projet Firebase :
- Dans le panneau de gauche de la console Firebase, développez Créer, puis sélectionnez Base de données Firestore.
- Cliquez sur Créer une base de données.
- Laissez le champ Database ID (ID de la base de données) défini sur
(default). - Sélectionnez un emplacement pour votre base de données, puis cliquez sur Suivant.
Pour une application réelle, choisissez un emplacement proche de vos utilisateurs. - Cliquez sur Démarrer en mode test. Lisez la clause de non-responsabilité concernant les règles de sécurité.
Dans cet atelier de programmation, vous ajouterez des règles de sécurité pour protéger vos données. Ne distribuez ni n'exposez publiquement une application sans ajouter de règles de sécurité pour votre base de données. - Cliquez sur Créer.
Configurer Cloud Storage for Firebase
L'application Web utilise Cloud Storage for Firebase pour stocker, importer et partager des photos.
Voici comment configurer Cloud Storage for Firebase dans votre projet Firebase :
- Dans le panneau de gauche de la console Firebase, développez Créer, puis sélectionnez Stockage.
- Cliquez sur Commencer.
- Sélectionnez un emplacement pour votre bucket Storage par défaut.
Les buckets situés dans les régionsUS-WEST1,US-CENTRAL1etUS-EAST1peuvent profiter du niveau"Toujours sans frais" pour Google Cloud Storage. Les buckets situés dans toutes les autres régions sont soumis aux tarifs et à l'utilisation de Google Cloud Storage. - Cliquez sur Démarrer en mode test. Lisez la clause de non-responsabilité concernant les règles de sécurité.
Dans cet atelier de programmation, vous ajouterez des règles de sécurité pour protéger vos données. Ne distribuez ni n'exposez publiquement une application sans ajouter de règles de sécurité pour votre bucket Storage. - Cliquez sur Créer.
4. Installer l'interface de ligne de commande Firebase
L'interface de ligne de commande (CLI) Firebase vous permet d'utiliser Firebase Hosting pour diffuser votre application Web en local et de la déployer dans votre projet Firebase.
- Installez la CLI en suivant ces instructions dans la documentation Firebase.
- Pour vérifier que la CLI a bien été installée, exécutez la commande suivante dans un terminal :
firebase --version
Assurez-vous que la version de la CLI Firebase est la version 8.0.0 ou ultérieure.
- Autorisez la CLI Firebase en exécutant la commande suivante :
firebase login
Nous avons configuré le modèle d'application Web pour extraire la configuration de votre application pour Firebase Hosting à partir du répertoire local de votre application (le dépôt que vous avez cloné précédemment dans l'atelier de programmation). Toutefois, pour extraire la configuration, nous devons associer votre application à votre projet Firebase.
- Assurez-vous que votre ligne de commande accède au répertoire
performance-monitoring-startlocal de votre application. - Pour associer votre application à votre projet Firebase, exécutez la commande suivante :
firebase use --add
- Lorsque vous y êtes invité, sélectionnez votre ID de projet, puis attribuez un alias à votre projet Firebase.
Un alias est utile si vous disposez de plusieurs environnements (production, préproduction, etc.). Cependant, pour cet atelier de programmation, utilisons simplement l'alias default.
- Suivez les instructions restantes dans votre ligne de commande.
5. Intégrer à Firebase Performance Monitoring
Il existe différentes façons d'intégrer le SDK Firebase Performance Monitoring pour le Web (pour en savoir plus, consultez la documentation). Dans cet atelier de programmation, nous allons activer le monitoring des performances à partir des URL d'hébergement.
Ajouter le monitoring des performances et initialiser Firebase
- Ouvrez le fichier
src/index.js, puis ajoutez la ligne suivante sousTODOpour inclure le SDK Firebase Performance Monitoring.
index.js
// TODO: Import the Firebase Performance Monitoring library here.
import {
getPerformance,
trace
} from 'firebase/performance';
- Nous devons également initialiser le SDK Firebase avec un objet de configuration contenant des informations sur le projet Firebase et l'application Web que nous souhaitons utiliser. Comme nous utilisons Firebase Hosting, vous pouvez importer un script spécial qui effectuera cette configuration pour vous. Pour cet atelier de programmation, nous avons déjà ajouté la ligne suivante au bas du fichier
public/index.html, mais vérifiez qu'elle est bien présente.
index.html
<!-- This script is created by webpack -->
<script type="module" src="scripts/main.js"></script>
- Dans le fichier
src/index.js, ajoutez la ligne suivante sousTODOpour initialiser la surveillance des performances.
index.js
// TODO: Initialize Firebase Performance Monitoring.
getPerformance();
Performance Monitoring collecte désormais automatiquement les métriques de chargement de page et de requête réseau pour vous lorsque les utilisateurs accèdent à votre site. Pour en savoir plus sur les traces de chargement de page automatiques, consultez la documentation.
Ajouter la bibliothèque polyfill First Input Delay
Le First Input Delay est utile, car la réponse du navigateur à une interaction utilisateur donne aux utilisateurs leur première impression sur la réactivité de votre application.
Le First Input Delay commence lorsque l'utilisateur interagit pour la première fois avec un élément de la page, par exemple en cliquant sur un bouton ou un lien hypertexte. Il s'arrête immédiatement après que le navigateur est en mesure de répondre à l'entrée, ce qui signifie que le navigateur n'est pas occupé à charger ou à analyser votre contenu.
Cette bibliothèque de polyfills est facultative pour l'intégration de la surveillance des performances.
Ouvrez le fichier public/index.html, puis annulez la mise en commentaire de la ligne suivante.
index.html
<!-- TODO: Enable First Input Delay polyfill library. -->
<script type="text/javascript">!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>
À ce stade, vous avez terminé l'intégration à Firebase Performance Monitoring dans votre code.
Dans les étapes suivantes, vous allez découvrir comment ajouter des traces personnalisées à l'aide de Firebase Performance Monitoring. Si vous ne souhaitez collecter que les traces automatiques, accédez à la section "Déployer et commencer à envoyer des images".
6. Ajouter une trace personnalisée à votre application
Performance Monitoring vous permet de créer des traces personnalisées. Une trace personnalisée est un rapport sur la durée d'un bloc d'exécution dans votre application. Vous définissez le début et la fin d'une trace personnalisée à l'aide des API fournies par le SDK.
- Dans le fichier
src/index.js, obtenez un objet de performances, puis créez une trace personnalisée pour l'importation d'un message image.
index.js
// TODO: Create custom trace to monitor image upload.
const t = trace(perf, "saveImageMessage");
- Pour enregistrer une trace personnalisée, vous devez spécifier son point de départ et son point d'arrêt. Vous pouvez considérer une trace comme un minuteur.
index.js
// TODO: Start the "timer" for the custom trace.
t.start();
...
// TODO: Stop the "timer" for the custom trace.
t.stop();
Vous avez défini une trace personnalisée. Une fois votre code déployé, la durée de la trace personnalisée sera enregistrée si un utilisateur envoie un message contenant une image. Cela vous donnera une idée du temps nécessaire aux utilisateurs réels pour envoyer des images dans votre application de chat.
7. Ajoutez une métrique personnalisée à votre application.
Vous pouvez configurer plus précisément une trace personnalisée pour enregistrer des métriques personnalisées pour les événements liés aux performances qui se produisent dans son champ d'application. Par exemple, vous pouvez utiliser une métrique pour déterminer si le temps d'importation est affecté par la taille d'une image pour la trace personnalisée que nous avons définie à la dernière étape.
- Localisez la trace personnalisée de l'étape précédente (définie dans votre fichier
src/index.js). - Ajoutez la ligne suivante sous
TODOpour enregistrer la taille de l'image importée.
index.js
...
// TODO: Record image size.
t.putMetric('imageSize', file.size);
...
Cette métrique permet à la surveillance des performances d'enregistrer la durée de la trace personnalisée ainsi que la taille de l'image importée.
8. Ajouter un attribut personnalisé à votre application
En complément des étapes précédentes, vous pouvez également collecter des attributs personnalisés sur vos traces personnalisées. Les attributs personnalisés peuvent vous aider à segmenter les données par catégories spécifiques à votre application. Par exemple, vous pouvez collecter le type MIME du fichier image pour déterminer son impact potentiel sur les performances.
- Utilisez la trace personnalisée définie dans votre fichier
src/index.js. - Ajoutez la ligne suivante sous
TODOpour enregistrer le type MIME de l'image importée.
index.js
...
// TODO: Record image MIME type.
t.putAttribute('imageType', file.type);
...
Cet attribut permet à la surveillance des performances de catégoriser la durée de la trace personnalisée en fonction du type d'image importée.
9. [Extend] Ajouter une trace personnalisée avec l'API User Timing
Le SDK Firebase Performance Monitoring a été conçu pour pouvoir être chargé de manière asynchrone et ne pas impacter négativement les performances des applications Web lors du chargement de la page. Avant le chargement du SDK, l'API Firebase Performance Monitoring n'est pas disponible. Dans ce scénario, vous pouvez toujours ajouter des traces personnalisées à l'aide de l'API User Timing. Le SDK Firebase Performance récupère les durées de measure() et les enregistre en tant que traces personnalisées.
Nous allons mesurer la durée de chargement des scripts de style de l'application à l'aide de l'API User Timing.
- Dans le fichier
public/index.html, ajoutez la ligne suivante pour marquer le début du chargement des scripts de style de l'application.
index.html
<!-- TODO: Mark the starting of `timer` for loading App Styling script. -->
<script type="text/javascript">performance && performance.mark('loadStylingStart');</script>
- Ajoutez les lignes suivantes pour marquer la fin du chargement des scripts de style de l'application et pour mesurer la durée entre le début et la fin.
index.html
<!-- TODO: Mark the ending of `timer` for loading App Styling script. Measure the duration from start to end. -->
<script type="text/javascript">
performance && performance.mark('loadStylingEnd');
performance && performance.measure('loadStyling', 'loadStylingStart', 'loadStylingEnd');
</script>
L'entrée que vous avez créée ici sera automatiquement collectée par Firebase Performance Monitoring. Vous pourrez trouver une trace personnalisée appelée loadStyling dans la console Firebase Performance ultérieurement.
10. Déployer et commencer à envoyer des images
Déployer sur Firebase Hosting
Après avoir ajouté Firebase Performance Monitoring à votre code, suivez ces étapes pour déployer votre code sur Firebase Hosting :
- Assurez-vous que votre ligne de commande accède au répertoire
performance-monitoring-startlocal de votre application. - Déployez vos fichiers dans votre projet Firebase en exécutant la commande suivante :
firebase deploy
- La console doit afficher ce qui suit :
=== Deploying to 'friendlychat-1234'...
i deploying firestore, storage, hosting
i storage: checking storage.rules for compilation errors...
✔ storage: rules file storage.rules compiled successfully
i firestore: checking firestore.rules for compilation errors...
✔ firestore: rules file firestore.rules compiled successfully
i storage: uploading rules storage.rules...
i firestore: uploading rules firestore.rules...
i hosting[friendlychat-1234]: beginning deploy...
i hosting[friendlychat-1234]: found 8 files in ./public
✔ hosting[friendlychat-1234]: file upload complete
✔ storage: released rules storage.rules to firebase.storage/friendlychat-1234.firebasestorage.app
✔ firestore: released rules firestore.rules to cloud.firestore
i hosting[friendlychat-1234]: finalizing version...
✔ hosting[friendlychat-1234]: version finalized
i hosting[friendlychat-1234]: releasing new version...
✔ hosting[friendlychat-1234]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
- Accédez à votre application Web désormais entièrement hébergée à l'aide de Firebase Hosting sur deux de vos propres sous-domaines Firebase :
https://<projectId>.firebaseapp.comethttps://<projectId>.web.app.
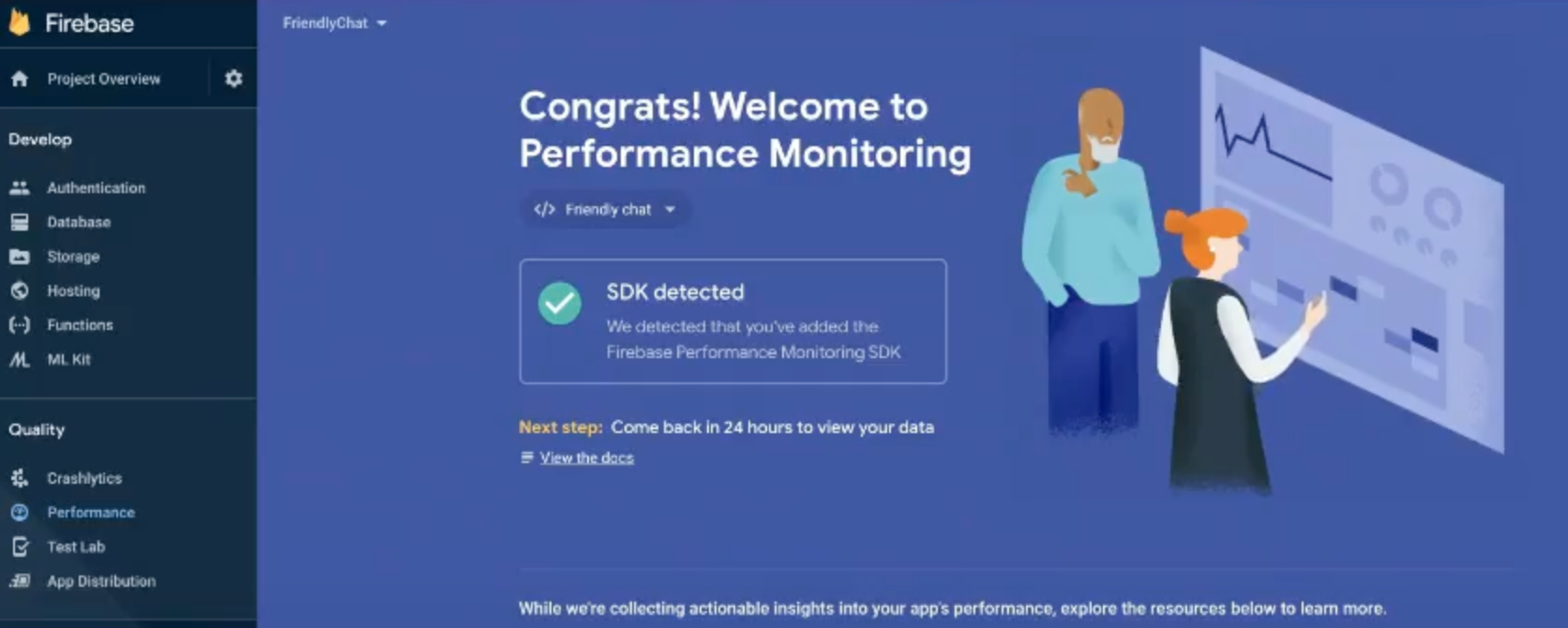
Vérifier que la surveillance des performances est activée
Ouvrez la console Firebase et accédez à l'onglet Performances. Si un message de bienvenue indiquant "SDK détecté" s'affiche, cela signifie que vous avez bien effectué l'intégration avec Firebase Performance Monitoring.

Envoyer un message image
Générez des données de performances en envoyant des images dans votre application de chat.
- Une fois connecté à votre application de chat, cliquez sur le bouton d'importation d'image
 .
. - Sélectionnez un fichier image à l'aide du sélecteur de fichier.
- Essayez d'envoyer plusieurs images (quelques exemples sont stockés dans
public/images/) pour pouvoir tester la distribution des métriques et des attributs personnalisés.
De nouveaux messages devraient s'afficher dans l'UI de l'application, avec les images que vous avez sélectionnées.
11. Surveiller le tableau de bord
Après avoir déployé votre application Web et envoyé des messages contenant des images en tant qu'utilisateur, vous pouvez examiner les données de performances dans le tableau de bord Performance Monitoring (dans la console Firebase).
Accéder à votre tableau de bord
- Dans la console Firebase, sélectionnez le projet qui contient votre application
Friendly Chat. - Dans le panneau de gauche, recherchez la section Qualité, puis cliquez sur Performances.
Examiner les données sur l'appareil
Une fois que le monitoring des performances a traité les données de votre application, des onglets s'affichent en haut du tableau de bord. Si vous ne voyez pas encore de données ni d'onglets, revenez plus tard.
- Cliquez sur l'onglet Sur l'appareil.
- Le tableau Chargements de page affiche les différentes métriques de performances que le contrôle des performances collecte automatiquement pendant le chargement de votre page.
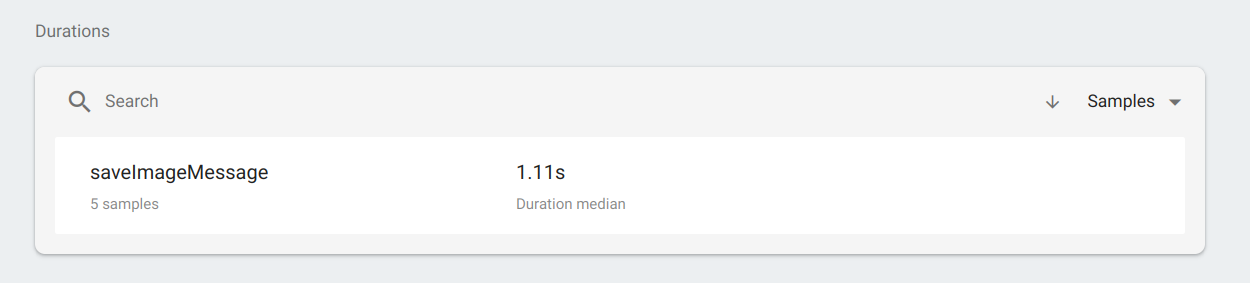
- Le tableau Durées affiche toutes les traces personnalisées que vous avez définies dans le code de votre application.
- Cliquez sur saveImageMessage dans le tableau Durations pour examiner des métriques spécifiques à la trace.

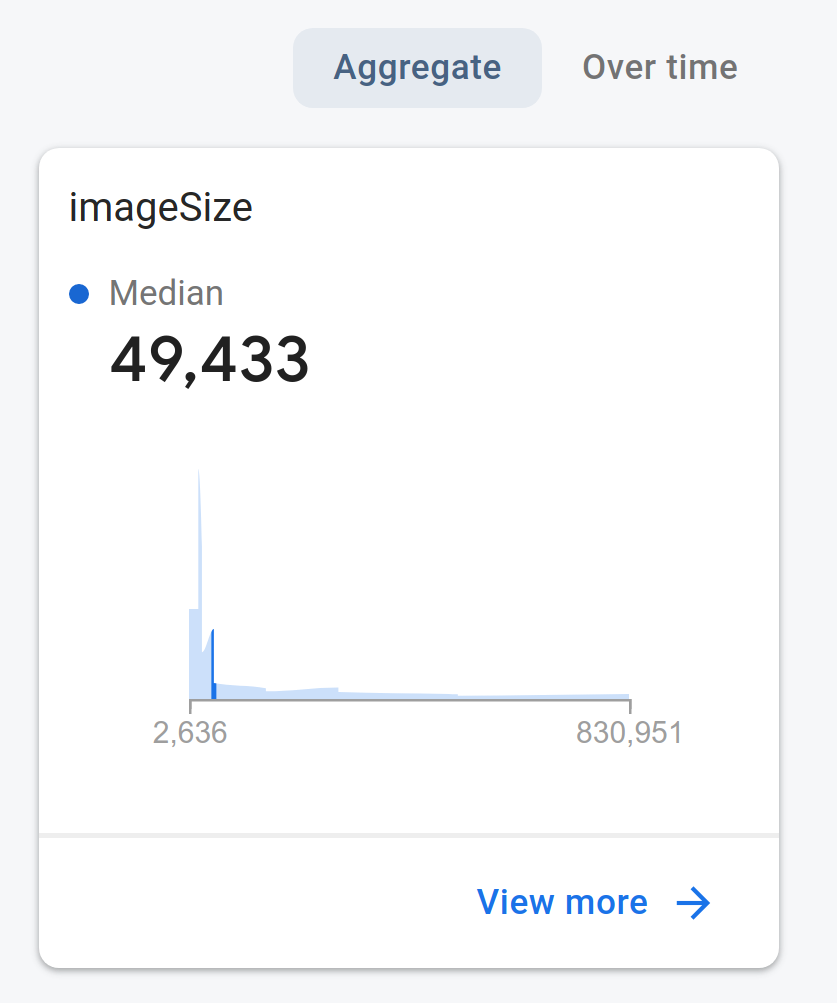
- Cliquez sur Regrouper pour examiner la distribution des tailles d'image. Vous pouvez voir la métrique que vous avez ajoutée pour mesurer la taille de l'image pour cette trace personnalisée.

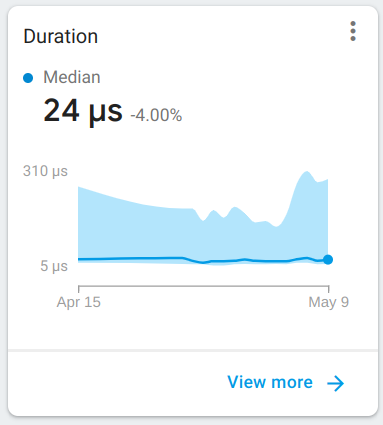
- Cliquez sur Au fil du temps à côté de Agrégat à l'étape précédente. Vous pouvez également afficher la durée de la trace personnalisée. Cliquez sur Afficher plus pour examiner plus en détail les données collectées.

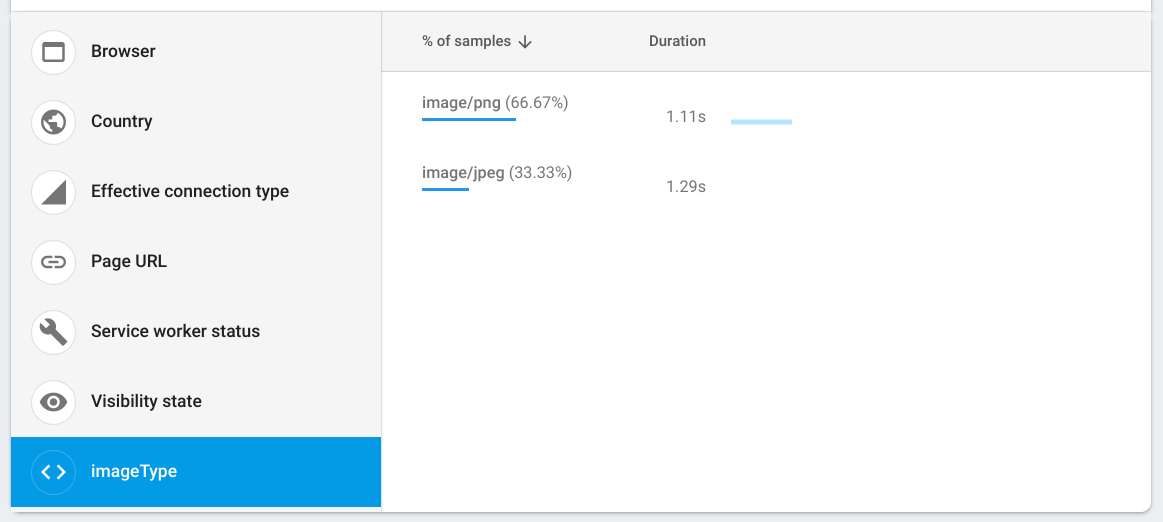
- Sur la page qui s'ouvre, vous pouvez segmenter les données de durée par type MIME d'image en cliquant sur imageType. Ces données spécifiques ont été enregistrées en raison de l'attribut imageType que vous avez ajouté à votre trace personnalisée.

Examiner les données du réseau
Une requête réseau HTTP/S est un rapport qui capture le temps de réponse et la taille de la charge utile des appels réseau.
- Revenez à l'écran principal du tableau de bord de surveillance des performances.
- Cliquez sur l'onglet Réseau pour afficher la liste des entrées de requêtes réseau pour votre application Web.
- Parcourez-les pour identifier les requêtes lentes et commencez à travailler sur une solution pour améliorer les performances de votre application.

12. Félicitations !
Vous avez activé le SDK Firebase pour le monitoring des performances et collecté des traces automatiques et personnalisées pour mesurer les performances réelles de votre application de chat.
Points abordés :
- Ajouter le SDK Firebase Performance Monitoring à votre application Web
- Ajouter des traces personnalisées à votre code.
- Enregistrement des métriques personnalisées associées à la trace personnalisée.
- Segmenter les données sur les performances à l'aide d'attributs personnalisés.
- Comprendre comment utiliser le tableau de bord de surveillance des performances pour obtenir des insights sur les performances de votre application.

