1. Başlamadan önce
Bu codelab'de, Firebase'i Friendly Eats adlı bir Next.js web uygulamasıyla (restoran incelemeleri için bir web sitesi) nasıl entegre edeceğinizi öğreneceksiniz.

Tamamlanan web uygulaması, Firebase'in Next.js uygulamaları oluşturmanıza nasıl yardımcı olabileceğini gösteren faydalı özellikler sunar. Bu özellikler şunlardır:
- Otomatik derleme ve dağıtım: Bu codelab, yapılandırılmış bir dala her gönderim yaptığınızda Next.js kodunuzu otomatik olarak derlemek ve dağıtmak için Firebase App Hosting'i kullanır.
- Oturum açma ve kapatma: Tamamlanan web uygulaması, Google ile oturum açmanıza ve oturumu kapatmanıza olanak tanır. Kullanıcı girişi ve kalıcılığı tamamen Firebase Authentication üzerinden yönetilir.
- Resimler: Tamamlanan web uygulaması, oturum açmış kullanıcıların restoran resimlerini yüklemesine olanak tanır. Resim öğeleri Cloud Storage for Firebase'de depolanır. Firebase JavaScript SDK, yüklenen resimler için herkese açık bir URL sağlar. Bu herkese açık URL daha sonra Cloud Firestore'daki ilgili restoran belgesinde depolanır.
- Yorumlar: Tamamlanan web uygulaması, oturum açmış kullanıcıların restoranlar hakkında yıldız puanı ve metin tabanlı mesaj içeren yorumlar yayınlamasına olanak tanır. Yorum bilgileri Cloud Firestore'da depolanır.
- Filtreler: Tamamlanan web uygulaması, oturum açmış kullanıcıların restoran listesini kategoriye, konuma ve fiyata göre filtrelemesine olanak tanır. Kullanılan sıralama yöntemini de özelleştirebilirsiniz. Verilere Cloud Firestore'dan erişilir ve kullanılan filtrelere göre Firestore sorguları uygulanır.
Ön koşullar
- GitHub hesabı
- Next.js ve JavaScript bilgisi
Neler öğreneceksiniz?
- Firebase'i Next.js App Router ve sunucu taraflı oluşturma ile kullanma
- Cloud Storage for Firebase'de görüntüleri kalıcı hale getirme
- Cloud Firestore veritabanında verileri okuma ve yazma
- Firebase JavaScript SDK ile Google ile oturum açma özelliğini kullanma
Gerekenler
- Git
- Node.js'nin son kararlı sürümü
- Google Chrome gibi istediğiniz bir tarayıcı
- Kod düzenleyici ve terminal içeren bir geliştirme ortamı
- Firebase projenizi oluşturmak ve yönetmek için bir Google Hesabı
- Firebase projenizi Blaze fiyatlandırma planına yükseltme
2. Geliştirme ortamınızı ve GitHub deponuzu ayarlama
Bu codelab'de uygulamanın başlangıç kod tabanı sağlanır ve Firebase CLI kullanılır.
GitHub deposu oluşturma
Codelab kaynağını https://github.com/firebase/friendlyeats-web adresinde bulabilirsiniz. Depoda, birden fazla platform için örnek projeler bulunur. Ancak bu codelab'de yalnızca nextjs-start dizini kullanılır. Aşağıdaki dizinlere dikkat edin:
* `nextjs-start`: contains the starter code upon which you build.
* `nextjs-end`: contains the solution code for the finished web app.
nextjs-start klasörünü kendi deponuza kopyalayın:
- Terminali kullanarak bilgisayarınızda yeni bir klasör oluşturun ve yeni dizine geçin:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - Yalnızca
nextjs-startklasörünü getirmek için giget npm paketini kullanın:npx giget@latest "gh:firebase/friendlyeats-web/nextjs-start#master" . --install - Değişiklikleri yerel olarak Git ile izleme:
git init git add . git commit -m "Codelab starting point" git branch -M main - Yeni bir GitHub deposu oluşturun: https://github.com/new. İstediğiniz adı verin.
- GitHub'da kimliğinizi nasıl doğruladığınıza (HTTPS veya SSH) bağlı olarak, GitHub'ın sizin için oluşturduğu yeni URL'yi kopyalayın:
https://github.com/<USER_NAME>/<REPOSITORY_NAME>.gitveyagit@github.com:<USER_NAME>/<REPOSITORY_NAME>.git
- Aşağıdaki komutu çalıştırarak yerel değişiklikleri yeni GitHub deponuza aktarın.
<REPOSITORY_URL>yer tutucusu yerine gerçek depo URL'nizi kullanın.git remote add origin <REPOSITORY_URL> git push -u origin main - Başlangıç kodunu artık GitHub deponuzda görebilirsiniz.
Firebase CLI'yı yükleme veya güncelleme
Firebase CLI'nin yüklendiğini ve sürümünün 14.1.0 veya daha yeni olduğunu doğrulamak için aşağıdaki komutu çalıştırın:
firebase --version
Daha düşük bir sürüm görüyorsanız veya Firebase CLI yüklü değilse yükleme komutunu çalıştırın:
npm install -g firebase-tools@latest
İzin hataları nedeniyle Firebase CLI'yi yükleyemiyorsanız npm belgelerine bakın veya başka bir yükleme seçeneği kullanın.
Firebase'e giriş yapın
- Firebase CLI'ye giriş yapmak için aşağıdaki komutu çalıştırın:
firebase login
- Firebase'in veri toplamasını isteyip istemediğinize bağlı olarak
YveyaNgirin. - Tarayıcınızda Google Hesabınızı seçin ve İzin ver'i tıklayın.
3. Firebase projenizi oluşturma
Bu bölümde bir Firebase projesi oluşturacak ve bir Firebase web uygulamasını bu projeyle ilişkilendireceksiniz. Ayrıca, örnek web uygulaması tarafından kullanılan Firebase hizmetlerini de ayarlayacaksınız.
Firebase projesi oluşturma
- Önceki adımda kullandığınız Google Hesabı ile Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından proje adını girin (örneğin,
FriendlyEats Codelab).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Firebase fiyatlandırma planınızı yükseltme
Firebase App Hosting ve Firebase için Cloud Storage'ı kullanmak istiyorsanız Firebase projenizin kullandıkça öde (Blaze) fiyatlandırma planında olması gerekir. Bu da projenin bir Cloud Faturalandırma hesabı'na bağlı olduğu anlamına gelir.
- Cloud Faturalandırma hesabı için kredi kartı gibi bir ödeme yöntemi gerekir.
- Firebase ve Google Cloud'u yeni kullanmaya başladıysanız 300 ABD doları değerinde kredi ve ücretsiz deneme Cloud Faturalandırma hesabı için uygun olup olmadığınızı kontrol edin.
- Bu codelab'i bir etkinliğin parçası olarak yapıyorsanız düzenleyicinize Cloud kredisi olup olmadığını sorun.
Projenizi Blaze planına geçirmek için şu adımları uygulayın:
- Firebase konsolunda planınızı yükseltmeyi seçin.
- Blaze planını seçin. Bir Cloud Faturalandırma hesabını projenize bağlamak için ekrandaki talimatları uygulayın.
Bu yükseltme kapsamında bir Cloud Faturalandırma hesabı oluşturmanız gerekiyorsa yükseltmeyi tamamlamak için Firebase Console'daki yükseltme akışına geri dönmeniz gerekebilir.
Firebase projenize web uygulaması ekleme
- Firebase projenizde Proje genel bakış bölümüne gidin, Uygulama ekle'yi ve ardından Web'i tıklayın.
- Uygulama takma adı metin kutusuna
My Next.js appgibi hatırlanabilir bir uygulama takma adı girin. - Bu uygulama için Firebase Hosting'i de ayarlayın onay kutusunu işaretlenmemiş olarak bırakın.
- Uygulamayı kaydet > Konsola git'i tıklayın.
Firebase konsolunda Firebase hizmetlerini ayarlama
Kimlik Doğrulamayı Ayarlama
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Authentication'ı (Kimlik Doğrulama) seçin.
- Başlayın'ı tıklayın.
- Oturum açma sağlayıcıları sütununda Google > Etkinleştir'i tıklayın.
- Projenin herkese açık adı metin kutusuna
My Next.js appgibi akılda kalıcı bir ad girin. - Proje için destek e-postası açılır listesinden e-posta adresinizi seçin.
- Kaydet'i tıklayın.
Cloud Firestore'u ayarlama
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Firestore Database'i (Firestore Veritabanı) seçin.
- Create database'i (Veritabanı oluştur) tıklayın.
- Standart sürüm'ü seçip Sonraki'yi tıklayın.
- Veritabanı kimliğini değiştirmeyin,
(default)olarak ayarlayın. - Veritabanınız için bir konum seçin ve Sonraki'yi tıklayın.
Gerçek bir uygulama için kullanıcılarınıza yakın bir konum seçmeniz gerekir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Veritabanınız için güvenlik kuralları eklemeden uygulamayı herkese açık şekilde dağıtmayın veya herkese açık hale getirmeyin. - Oluştur'u tıklayın.
Cloud Storage for Firebase'i ayarlama
- Firebase Console'un sol panelinde Build'i (Oluştur) genişletin ve Storage'ı (Depolama) seçin.
- Başlayın'ı tıklayın.
- Varsayılan depolama paketinize bir konum seçin.
US-WEST1,US-CENTRAL1veUS-EAST1bölgelerindeki paketler, Google Cloud Storage için "Daima Ücretsiz" katmanından yararlanabilir. Diğer tüm konumlardaki paketler için Google Cloud Storage fiyatlandırması ve kullanımı geçerlidir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Depolamapaketinize güvenlik kuralları eklemeden uygulamayı herkese açık olarak dağıtmayın veya kullanıma sunmayın. - Oluştur'u tıklayın.
Güvenlik kurallarını dağıtma
Kodda Firestore ve Firebase için Cloud Storage'e yönelik güvenlik kuralları zaten mevcut. Güvenlik kurallarını dağıttıktan sonra veritabanınızdaki ve paketinizeki veriler kötüye kullanıma karşı daha iyi korunur.
- Terminalinizde, CLI'yı daha önce oluşturduğunuz Firebase projesini kullanacak şekilde yapılandırın:
firebase use --add
friendlyeats-codelabgirin. - Bu güvenlik kurallarını (ve daha sonra gerekli olacak dizinleri) dağıtmak için terminalinizde şu komutu çalıştırın:
firebase deploy --only firestore,storage
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?"sorusuyla karşılaşırsanız Evet'i seçmek içinEntertuşuna basın.
4. Başlangıç kod tabanını inceleyin
Bu bölümde, bu codelab'de işlev ekleyeceğiniz uygulamanın başlangıç kod tabanının birkaç alanını inceleyeceksiniz.
Klasör ve dosya yapısı
Aşağıdaki tabloda, uygulamanın klasör ve dosya yapısına genel bir bakış sunulmaktadır:
Klasörler ve dosyalar | Açıklama |
| Filtreler, başlıklar, restoran bilgileri ve yorumlar için React bileşenleri |
| Mutlaka React veya Next.js'ye bağlı olmayan yardımcı işlevler |
| Firebase'e özgü kod ve Firebase yapılandırması |
| Web uygulamasındaki simgeler gibi statik öğeler |
| Next.js uygulama yönlendiricisiyle yönlendirme |
| npm ile proje bağımlılıkları |
| Next.js'e özgü yapılandırma (sunucu işlemleri etkinleştirilir) |
| JavaScript dil hizmeti yapılandırması |
Sunucu ve istemci bileşenleri
Uygulama, App Router'ı kullanan bir Next.js web uygulamasıdır. Uygulamanın her yerinde sunucu oluşturma kullanılır. Örneğin, src/app/page.js dosyası ana sayfadan sorumlu bir sunucu bileşenidir. src/components/RestaurantListings.jsx dosyası, dosyanın başında "use client" yönergesiyle belirtilen bir istemci bileşenidir.
Ekstreleri içe aktarma
Aşağıdakilere benzer içe aktarma ifadeleri görebilirsiniz:
import RatingPicker from "@/src/components/RatingPicker.jsx";
Uygulama, hantal göreli içe aktarma yollarını önlemek için @ sembolünü kullanır ve bu, yol takma adları sayesinde mümkün olur.
Firebase'e özgü API'ler
Tüm Firebase API kodu src/lib/firebase dizinine yerleştirilir. Daha sonra tek tek React bileşenleri, Firebase işlevlerini doğrudan içe aktarmak yerine sarmalanmış işlevleri src/lib/firebase dizininden içe aktarır.
Sahte veriler
Sahte restoran ve yorum verileri src/lib/randomData.js dosyasında yer alır. Bu dosyadaki veriler, src/lib/fakeRestaurants.js dosyasındaki kodda bir araya getirilir.
5. App Hosting arka ucu oluşturma
Bu bölümde, git deponuzdaki bir dalı izlemek için App Hosting arka ucu ayarlayacaksınız.
Bu bölümün sonunda, GitHub'daki deponuza bağlı bir App Hosting arka ucunuz olacak. Bu arka uç, main dalınıza yeni bir taahhüt gönderdiğinizde uygulamanızın yeni bir sürümünü otomatik olarak yeniden oluşturup kullanıma sunacak.
Arka uç oluşturma
- Firebase konsolunda App Hosting sayfasına gidin.
- Arka uç oluşturma akışını başlatmak için Başlayın'ı tıklayın.
- Bölge seçin. Gerçek bir uygulama için kullanıcılarınıza en yakın bölgeyi seçersiniz.
- GitHub kimlik doğrulamasını ayarlamak için GitHub deposunu içe aktarma adımındaki istemleri uygulayın.
- Repository (Depo) bölümünde Grant access to a new repository in GitHub'u (GitHub'da yeni bir depoya erişim izni ver) seçin ve daha önce oluşturduğunuz GitHub deposuna erişimi etkinleştirmek için istemleri uygulayın.
- Listeyi yenilemek için Listeyi yenile'yi tıklayın, ardından deponuzu seçip Sonraki'yi tıklayın.
- Dağıtım ayarlarını belirleyin:
- Canlı dalı
mainolarak ayarlayın. - Kök dizini
/olarak tutun. - Otomatik kullanıma sunma işlemlerini etkinleştirin.
- Canlı dalı
- Arka uçunuza ad verin
friendlyeats-codelabve İleri'yi tıklayın. - Firebase web uygulaması ilişkilendirme bölümünde Mevcut bir Firebase web uygulaması seçin'i belirleyin ve listeden eklediğiniz uygulamayı seçin.
- Bitir ve dağıt'ı tıklayın. Yeni uygulama barındırma arka uçunuzun durumunu görebileceğiniz yeni bir sayfaya yönlendirilirsiniz.
- Dağıtım durumu, günlükler ve kullanım ayrıntıları da dahil olmak üzere App Hosting dağıtımınız hakkında daha fazla bilgi görüntülemek için Görüntüle'yi tıklayın.
- Dağıtımınız tamamlandıktan sonra Alanlar bölümünde site URL'nizi açmak için tıklayın. DNS yayılımı nedeniyle bu özelliğin çalışmaya başlaması birkaç dakika sürebilir.
- Hata oluştu. Sayfayı yüklediğinizde "Uygulama hatası: Sunucu tarafında bir istisna oluştu (daha fazla bilgi için sunucu günlüklerine bakın)." hata mesajını görürsünüz.
- Firebase konsolunda, App Hosting arka uçunuzun Günlükler sekmesini kontrol edin. "Error: not implemented" (Hata: uygulanmadı) günlüğü gösterilir. Kimlik doğrulama eklediğimizde bu sorunu sonraki adımda düzelteceğiz.
İlk web uygulamanızı dağıttınız. GitHub deponuzun main dalına her yeni kaydetme işlemi gönderdiğinizde Firebase konsolunda yeni bir derleme ve dağıtımın başladığını görürsünüz. Dağıtım tamamlandıktan sonra siteniz otomatik olarak güncellenir.
6. Web uygulamasına kimlik doğrulama ekleme
Bu bölümde, web uygulamasına kimlik doğrulama ekleyerek uygulamaya giriş yapabilirsiniz.
Yetkilendirilen alan ekleyin
Firebase Authentication yalnızca izin verdiğiniz alanlardan gelen oturum açma isteklerini kabul eder. Burada, App Hosting arka uçunuzun alanını projenizdeki onaylı alanlar listesine ekleyeceğiz.
- Uygulama Barındırma sayfasını açın ve Genel Bakış sayfasına erişmek için dağıtılan sitenizin altındaki Görüntüle'yi tıklayın. Uygulama barındırma arka uçunuzun alan adını kopyalayın.
- Yetkilendirme Ayarları sekmesine gidin ve yetkilendirilmiş bir alan eklemek istediğiniz projeyi seçin. Ardından, Yetkili Alanlar bölümünü bulup tıklayın.
- Alan ekle düğmesini tıklayın.
- Uygulama barındırma arka uçunuzun alanını girin.
- Ekle'yi tıklayın.
Oturum açma ve kapatma işlevlerini uygulama
src/lib/firebase/auth.js dosyasında onAuthStateChanged, onIdTokenChanged, signInWithGoogle ve signOut işlevlerini aşağıdaki kodla değiştirin:
export function onAuthStateChanged(cb) {
return _onAuthStateChanged(auth, cb);
}
export function onIdTokenChanged(cb) {
return _onIdTokenChanged(auth, cb);
}
export async function signInWithGoogle() {
const provider = new GoogleAuthProvider();
try {
await signInWithPopup(auth, provider);
} catch (error) {
console.error("Error signing in with Google", error);
}
}
export async function signOut() {
try {
return auth.signOut();
} catch (error) {
console.error("Error signing out with Google", error);
}
}
Bu kod aşağıdaki Firebase API'lerini kullanır:
Firebase API | Açıklama |
Kullanıcının oturum açma durumundaki değişiklikler için bir gözlemci ekler. | |
Kullanıcının kimlik jetonunda yapılan değişiklikler için bir gözlemci ekler. | |
Google kimlik doğrulama sağlayıcı örneği oluşturur. | |
Diyaloğa dayalı bir kimlik doğrulama akışı başlatır. | |
Kullanıcının oturumunu kapatır. |
src/components/Header.jsx dosyasındaki kod, signInWithGoogle ve signOut işlevlerini zaten çağırır.
Kimlik doğrulama durumunu sunucuya gönderme
Kimlik doğrulama durumunu sunucuya iletmek için çerezleri kullanırız. İstemcide kimlik doğrulama durumu her değiştiğinde __session çerezini güncelleriz.
src/components/Header.jsx içinde useUserSession işlevini aşağıdaki kodla değiştirin:
function useUserSession(initialUser) {
useEffect(() => {
return onIdTokenChanged(async (user) => {
if (user) {
const idToken = await user.getIdToken();
await setCookie("__session", idToken);
} else {
await deleteCookie("__session");
}
if (initialUser?.uid === user?.uid) {
return;
}
window.location.reload();
});
}, [initialUser]);
return initialUser;
}
Sunucudaki kimlik doğrulama durumunu okuma
İstemcinin kimlik doğrulama durumunu sunucuda yansıtmak için FirebaseServerApp'i kullanacağız.
src/lib/firebase/serverApp.js dosyasını açın ve getAuthenticatedAppForUser işlevini değiştirin:
export async function getAuthenticatedAppForUser() {
const authIdToken = (await cookies()).get("__session")?.value;
// Firebase Server App is a new feature in the JS SDK that allows you to
// instantiate the SDK with credentials retrieved from the client & has
// other affordances for use in server environments.
const firebaseServerApp = initializeServerApp(
// https://github.com/firebase/firebase-js-sdk/issues/8863#issuecomment-2751401913
initializeApp(),
{
authIdToken,
}
);
const auth = getAuth(firebaseServerApp);
await auth.authStateReady();
return { firebaseServerApp, currentUser: auth.currentUser };
}
Değişiklikleri doğrulama
src/app/layout.js dosyasındaki kök düzen, başlığı oluşturur ve varsa kullanıcıyı bir özellik olarak geçirir.
<Header initialUser={currentUser?.toJSON()} />
Bu, <Header> bileşeninin, varsa kullanıcı verilerini sunucu çalışma zamanında oluşturduğu anlamına gelir. Sayfa ilk yüklendikten sonra sayfa yaşam döngüsü sırasında kimlik doğrulama güncellemeleri olursa onAuthStateChanged işleyici bunları işler.
Şimdi yeni bir derleme yayınlamanın ve oluşturduklarınızı doğrulamanın zamanı.
- "Add authentication" (Kimlik doğrulama ekle) mesajıyla bir commit oluşturun ve bunu GitHub deponuza gönderin.
git add . git commit -m "Add authentication" git push - Uygulama barındırma sayfasını açın ve yeni dağıtımınız tamamlandığında site URL'sini tıklayarak açın.
- Kimlik doğrulama testi:
- Google Hesabınızla oturum açın ve oturum açtıktan sonra görünen adınızın üstbilgide göründüğünü doğrulayın.
- Oturumu kapatıp tekrar açın. Bu adımı farklı kullanıcılarla tekrarlayabilirsiniz.
- İsteğe bağlı: Web uygulamasını sağ tıklayın, Sayfa kaynağını görüntüle'yi seçin ve görünen adı arayın. Sunucudan döndürülen ham HTML kaynağında görünür.
7. Restoran bilgilerini görüntüleme
Web uygulamasında restoranlar ve yorumlar için örnek veriler yer alır.
Bir veya daha fazla restoran ekleme
Yerel Cloud Firestore veritabanınıza sahte restoran verileri eklemek için aşağıdaki adımları uygulayın:
- Henüz yapmadıysanız web uygulamasında oturum açın. Ardından
 > Örnek restoranlar ekle'yi seçin. Henüz veri getirme kodu ayarlamadığımız için Friendly Eats web uygulamasında herhangi bir restoranın görünmediğini unutmayın. Bu sorunu bir sonraki adımda düzelteceğiz.
> Örnek restoranlar ekle'yi seçin. Henüz veri getirme kodu ayarlamadığımız için Friendly Eats web uygulamasında herhangi bir restoranın görünmediğini unutmayın. Bu sorunu bir sonraki adımda düzelteceğiz. - Firebase konsolundaki Firestore Veritabanı sayfasında restaurants'ı (restoranlar) seçin. Restoran koleksiyonundaki üst düzey dokümanları görürsünüz. Bu dokümanların her biri bir restoranı temsil eder.
- Bir restoran dokümanının özelliklerini keşfetmek için birkaç dokümanı tıklayın.
Restoran listesini görüntüleme
Cloud Firestore veritabanınızda artık Next.js web uygulamasının gösterebileceği restoranlar var.
Veri getirme kodunu tanımlamak için aşağıdaki adımları uygulayın:
src/app/page.jsdosyasında<Home />sunucu bileşenini bulun ve sunucu çalışma zamanında restoran listesini alangetRestaurantsişlevine yapılan çağrıyı inceleyin.getRestaurantsişlevini aşağıdaki adımlarda uygulayacaksınız.src/lib/firebase/firestore.jsdosyasında,applyQueryFiltersvegetRestaurantsişlevlerini aşağıdaki kodla değiştirin:
function applyQueryFilters(q, { category, city, price, sort }) {
if (category) {
q = query(q, where("category", "==", category));
}
if (city) {
q = query(q, where("city", "==", city));
}
if (price) {
q = query(q, where("price", "==", price.length));
}
if (sort === "Rating" || !sort) {
q = query(q, orderBy("avgRating", "desc"));
} else if (sort === "Review") {
q = query(q, orderBy("numRatings", "desc"));
}
return q;
}
export async function getRestaurants(db = db, filters = {}) {
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
const results = await getDocs(q);
return results.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
}
- "Read the list of restaurants from Firestore" (Firestore'dan restoran listesini oku) commit mesajıyla bir commit oluşturun ve bunu GitHub deponuza gönderin.
git add . git commit -m "Read the list of restaurants from Firestore" git push - Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
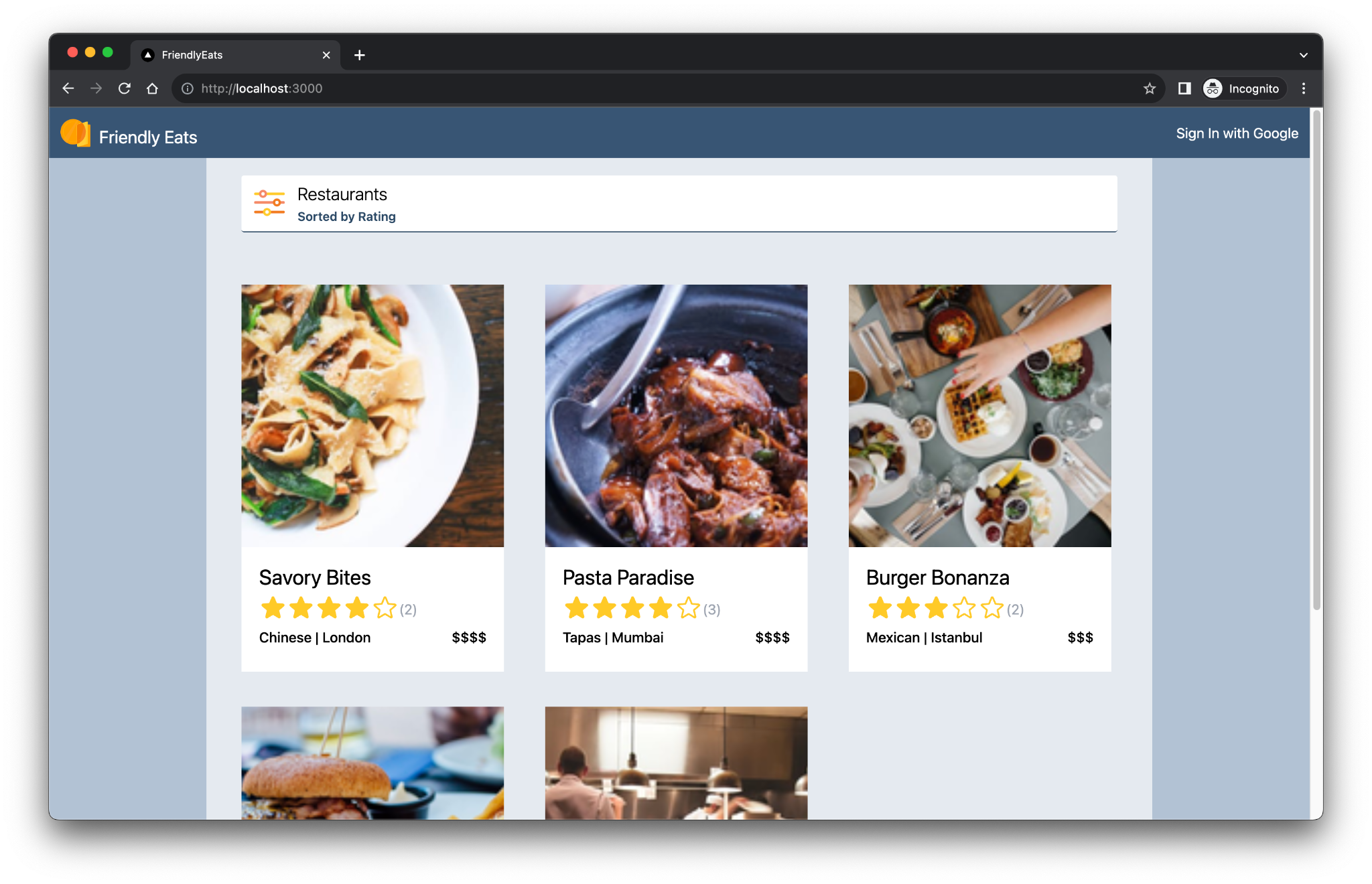
- Web uygulamasında sayfayı yenileyin. Restoran resimleri sayfada bloklar halinde gösterilir.
Restoran listelemelerinin sunucu çalışma zamanında yüklendiğini doğrulayın.
Next.js çerçevesi kullanılırken verilerin sunucu çalışma zamanında mı yoksa istemci tarafı çalışma zamanında mı yüklendiği anlaşılmayabilir.
Restoran girişlerinin sunucu çalışma zamanında yüklendiğini doğrulamak için aşağıdaki adımları uygulayın:
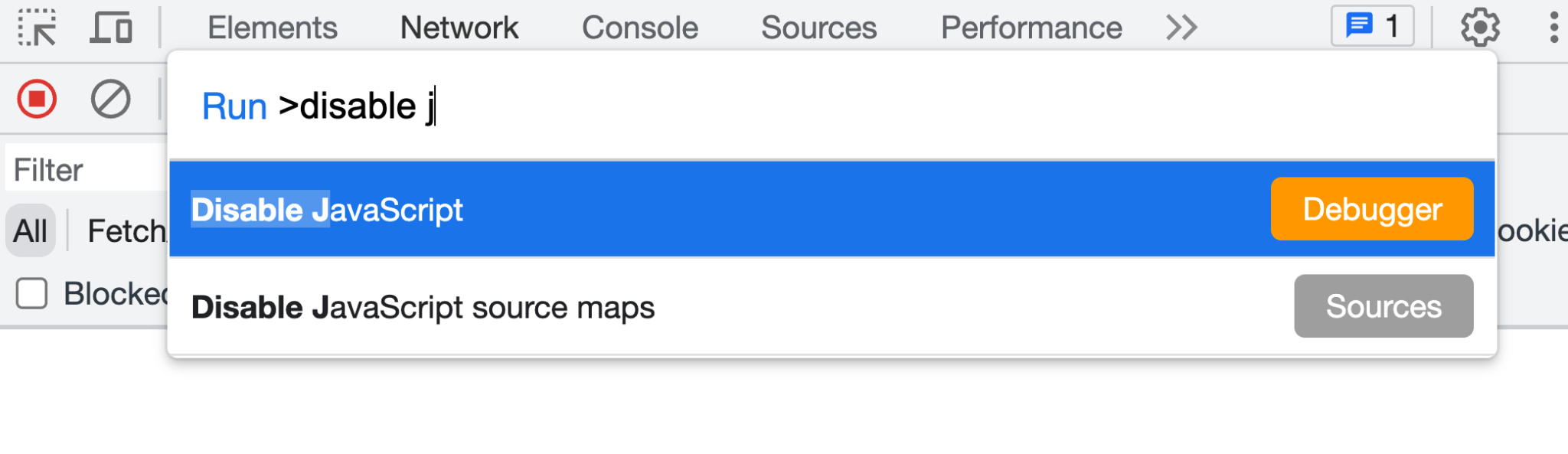
- Web uygulamasında Geliştirici Araçları'nı açın ve JavaScript'i devre dışı bırakın.

- Web uygulamasını yenileyin. Restoran listelemeleri yüklenmeye devam eder. Restoran bilgileri, sunucu yanıtında döndürülür. JavaScript etkinleştirildiğinde restoran bilgileri, istemci tarafındaki JavaScript kodu aracılığıyla doldurulur.
- Geliştirici Araçları'nda JavaScript'i yeniden etkinleştirin.
Cloud Firestore anlık görüntü dinleyicileriyle restoran güncellemelerini dinleme
Önceki bölümde, ilk restoran grubunun src/app/page.js dosyasından nasıl yüklendiğini görmüştünüz. src/app/page.js dosyası bir sunucu bileşenidir ve Firebase veri getirme kodu da dahil olmak üzere sunucuda oluşturulur.
src/components/RestaurantListings.jsx dosyası bir istemci bileşenidir ve sunucuda oluşturulan işaretlemeyi dolduracak şekilde yapılandırılabilir.
Sunucuda oluşturulan işaretlemeyi doldurmak için src/components/RestaurantListings.jsx dosyasını yapılandırmak üzere aşağıdaki adımları uygulayın:
src/components/RestaurantListings.jsxdosyasında, sizin için önceden yazılmış olan aşağıdaki kodu inceleyin:
useEffect(() => {
return getRestaurantsSnapshot((data) => {
setRestaurants(data);
}, filters);
}, [filters]);
Bu kod, önceki bir adımda uyguladığınız getRestaurants() işlevine benzer olan getRestaurantsSnapshot() işlevini çağırır. Ancak bu anlık görüntü işlevi, geri çağırma mekanizması sağlar. Böylece, restoranın koleksiyonunda her değişiklik yapıldığında geri çağırma işlemi başlatılır.
src/lib/firebase/firestore.jsdosyasında,getRestaurantsSnapshot()işlevini aşağıdaki kodla değiştirin:
export function getRestaurantsSnapshot(cb, filters = {}) {
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
return onSnapshot(q, (querySnapshot) => {
const results = querySnapshot.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
cb(results);
});
}
src/lib/firebase/firestore.jsdosyasında,getRestaurantSnapshotById()işlevini aşağıdaki kodla değiştirin:
export function getRestaurantSnapshotById(restaurantId, cb) {
if (!restaurantId) {
console.log("Error: Invalid ID received: ", restaurantId);
return;
}
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
const docRef = doc(db, "restaurants", restaurantId);
return onSnapshot(docRef, (docSnap) => {
cb({
...docSnap.data(),
timestamp: docSnap.data().timestamp.toDate(),
});
});
}
Firestore Database sayfası üzerinden yapılan değişiklikler artık web uygulamasına gerçek zamanlı olarak yansıtılıyor.
- "Listen for realtime restaurant updates" (Anlık restoran güncellemelerini dinle) mesajıyla bir commit oluşturun ve bunu GitHub deponuza gönderin.
git add . git commit -m "Listen for realtime restaurant updates" git push - Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
- Web uygulamasında
 > Örnek restoranlar ekle'yi seçin. Anlık görüntü işleviniz doğru şekilde uygulanmışsa restoranlar, sayfa yenilenmeden anlık olarak gösterilir.
> Örnek restoranlar ekle'yi seçin. Anlık görüntü işleviniz doğru şekilde uygulanmışsa restoranlar, sayfa yenilenmeden anlık olarak gösterilir.
8. Web uygulamasından gönderilen kullanıcı yorumlarını kaydetme
src/lib/firebase/firestore.jsdosyasında,updateWithRating()işlevini aşağıdaki kodla değiştirin:
const updateWithRating = async (
transaction,
docRef,
newRatingDocument,
review
) => {
const restaurant = await transaction.get(docRef);
const data = restaurant.data();
const newNumRatings = data?.numRatings ? data.numRatings + 1 : 1;
const newSumRating = (data?.sumRating || 0) + Number(review.rating);
const newAverage = newSumRating / newNumRatings;
transaction.update(docRef, {
numRatings: newNumRatings,
sumRating: newSumRating,
avgRating: newAverage,
});
transaction.set(newRatingDocument, {
...review,
timestamp: Timestamp.fromDate(new Date()),
});
};
Bu kod, yeni incelemeyi temsil eden yeni bir Firestore dokümanı ekler. Kod, restoranı temsil eden mevcut Firestore belgesini de puan sayısı ve hesaplanan ortalama puanla ilgili güncellenmiş rakamlarla günceller.
addReviewToRestaurant()işlevini aşağıdaki kodla değiştirin:
export async function addReviewToRestaurant(db, restaurantId, review) {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!review) {
throw new Error("A valid review has not been provided.");
}
try {
const docRef = doc(collection(db, "restaurants"), restaurantId);
const newRatingDocument = doc(
collection(db, `restaurants/${restaurantId}/ratings`),
);
// corrected line
await runTransaction(db, (transaction) =>
updateWithRating(transaction, docRef, newRatingDocument, review),
);
} catch (error) {
console.error(
"There was an error adding the rating to the restaurant",
error,
);
throw error;
}
}
Next.js sunucu işlemi uygulama
Next.js sunucu işlemi, form verilerine erişmek için kullanışlı bir API sağlar. Örneğin, form gönderimi yükünden metin değerini almak için data.get("text") kullanılır.
Yorum formu gönderimini işlemek için Next.js Server Action kullanmak istiyorsanız aşağıdaki adımları uygulayın:
src/components/ReviewDialog.jsxdosyasında,<form>öğesindekiactionözelliğini bulun.
<form
action={handleReviewFormSubmission}
onSubmit={() => {
handleClose();
}}
>
action özellik değeri, bir sonraki adımda uygulayacağınız bir işlevi ifade eder.
src/app/actions.jsdosyasında,handleReviewFormSubmission()işlevini aşağıdaki kodla değiştirin:
export async function handleReviewFormSubmission(data) {
const { firebaseServerApp } = await getAuthenticatedAppForUser();
const db = getFirestore(firebaseServerApp);
await addReviewToRestaurant(db, data.get("restaurantId"), {
text: data.get("text"),
rating: data.get("rating"),
// This came from a hidden form field.
userId: data.get("userId"),
});
}
Bir restoran için yorum ekleme
Yorum gönderimleriyle ilgili destek uyguladınız. Artık yorumlarınızın Cloud Firestore'a doğru şekilde eklendiğini doğrulayabilirsiniz.
Yorum eklemek ve Cloud Firestore'a eklendiğini doğrulamak için aşağıdaki adımları uygulayın:
- "Allow users to submit restaurant reviews" (Kullanıcıların restoran yorumu göndermesine izin ver) mesajını içeren bir commit oluşturun ve bunu GitHub deponuza gönderin.
git add . git commit -m "Allow users to submit restaurant reviews" git push - Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
- Web uygulamasını yenileyin ve ana sayfadan bir restoran seçin.
- Restoranın sayfasında
 simgesini tıklayın.
simgesini tıklayın. - Yıldız puanı seçin.
- Yorum yazın.
- Gönder'i tıklayın. Yorumunuz, yorum listesinin en üstünde görünür.
- Cloud Firestore'da, incelediğiniz restorana ait dokümanı Add document (Doküman ekle) panelinde arayın ve seçin.
- Koleksiyonu başlat panelinde puanlar'ı seçin.
- Belge ekle panelinde, beklendiği gibi eklenip eklenmediğini doğrulamak için inceleyeceğiniz belgeyi bulun.
9. Web uygulamasından kullanıcı tarafından yüklenen dosyaları kaydetme
Bu bölümde, oturum açtığınızda bir restoranla ilişkili resmi değiştirebilmeniz için işlevsellik ekleyeceksiniz. Resmi Firebase Storage'a yüklersiniz ve restoranı temsil eden Cloud Firestore belgesindeki resim URL'sini güncellersiniz.
Web uygulamasında kullanıcı tarafından yüklenen dosyaları kaydetmek için aşağıdaki adımları uygulayın:
src/components/Restaurant.jsxdosyasında, kullanıcı bir dosya yüklediğinde çalışan kodu inceleyin:
async function handleRestaurantImage(target) {
const image = target.files ? target.files[0] : null;
if (!image) {
return;
}
const imageURL = await updateRestaurantImage(id, image);
setRestaurantDetails({ ...restaurantDetails, photo: imageURL });
}
Bu işlevde herhangi bir değişiklik yapmanız gerekmez ancak updateRestaurantImage() işlevinin davranışını aşağıdaki adımlarda uygulayabilirsiniz.
src/lib/firebase/storage.jsdosyasında,updateRestaurantImage()veuploadImage()işlevlerini aşağıdaki kodla değiştirin:
export async function updateRestaurantImage(restaurantId, image) {
try {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!image || !image.name) {
throw new Error("A valid image has not been provided.");
}
const publicImageUrl = await uploadImage(restaurantId, image);
await updateRestaurantImageReference(restaurantId, publicImageUrl);
return publicImageUrl;
} catch (error) {
console.error("Error processing request:", error);
}
}
async function uploadImage(restaurantId, image) {
const filePath = `images/${restaurantId}/${image.name}`;
const newImageRef = ref(storage, filePath);
await uploadBytesResumable(newImageRef, image);
return await getDownloadURL(newImageRef);
}
updateRestaurantImageReference() işlevi sizin için zaten uygulanmış durumda. Bu işlev, Cloud Firestore'daki mevcut bir restoran dokümanını güncellenmiş bir resim URL'siyle günceller.
Resim yükleme işlevini doğrulama
Resmin beklendiği gibi yüklendiğini doğrulamak için aşağıdaki adımları uygulayın:
- "Allow users to change each restaurants' photo" (Kullanıcıların her restoranın fotoğrafını değiştirmesine izin ver) mesajını içeren bir commit oluşturun ve bunu GitHub deponuza aktarın.
git add . git commit -m "Allow users to change each restaurants' photo" git push - Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
- Web uygulamasında giriş yaptığınızı doğrulayın ve bir restoran seçin.
 simgesini tıklayın ve dosya sisteminizden bir resim yükleyin. Resminiz yerel ortamınızdan ayrılır ve Cloud Storage'a yüklenir. Resim, yükledikten hemen sonra görünür.
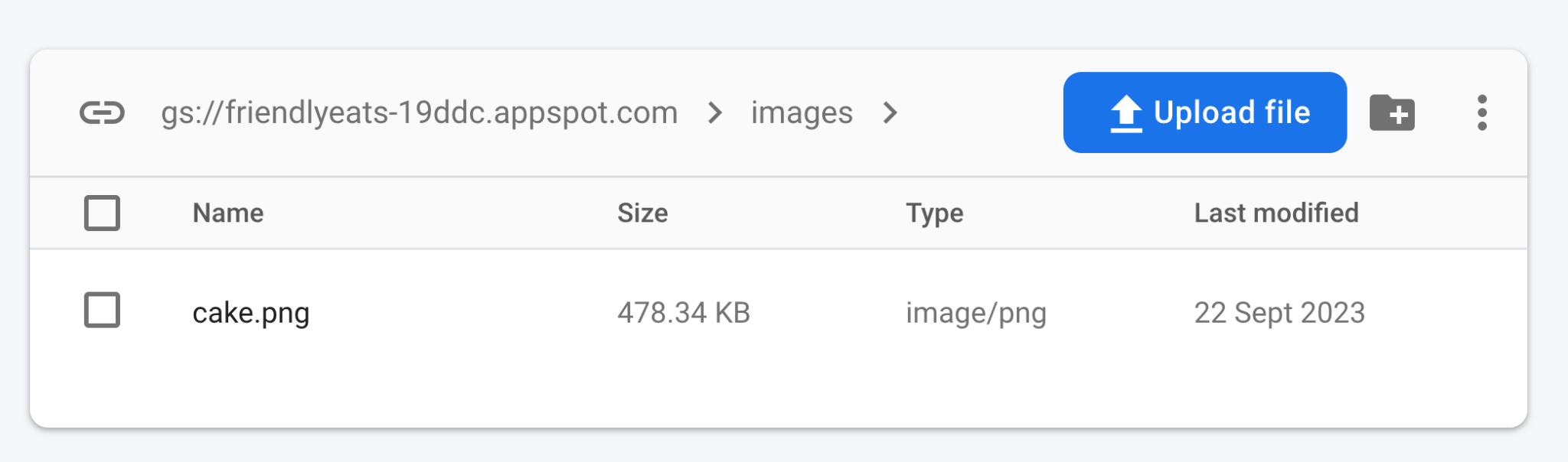
simgesini tıklayın ve dosya sisteminizden bir resim yükleyin. Resminiz yerel ortamınızdan ayrılır ve Cloud Storage'a yüklenir. Resim, yükledikten hemen sonra görünür.- Firebase için Cloud Storage'a gidin.
- Restoranı temsil eden klasöre gidin. Yüklediğiniz resim klasörde mevcut.

10. Üretken yapay zeka ile restoran yorumlarını özetleme
Bu bölümde, kullanıcıların her yorumu okumak zorunda kalmadan bir restoran hakkındaki genel görüşleri hızlıca anlaması için yorum özeti özelliği ekleyeceksiniz.
Cloud Secret Manager'da Gemini API anahtarı depolama
- Gemini API'yi kullanmak için API anahtarına ihtiyacınız vardır. Google AI Studio'yu ziyaret edin ve API anahtarı oluştur'u tıklayın.
- Anahtarı istediğiniz gibi adlandırın. Projeniz İçe aktarılan bir proje seçin bölümünde listelenmiyorsa Proje içe aktar'ı tıklayın, listede projenizi işaretleyin ve İçe aktar'ı tıklayın. Son olarak, İçe aktarılan bir proje seçin bölümünde projeyi seçin ve Anahtar oluştur'u tıklayın.
- Uygulama Barındırma, API anahtarları gibi hassas değerleri güvenli bir şekilde depolamanıza olanak tanımak için Cloud Secret Manager ile entegre olur:
- Terminalde yeni bir gizli anahtar oluşturma komutunu çalıştırın:
firebase apphosting:secrets:set GEMINI_API_KEY- Gizli değer istendiğinde Google AI Studio'daki Gemini API anahtarınızı kopyalayıp yapıştırın.
- Yeni gizli dizinin üretim veya yerel test için olup olmadığı sorulduğunda "Üretim"i seçin.
- Arka uçtaki hizmet hesabınızın gizli bilgiye erişebilmesi için erişim izni vermek isteyip istemediğiniz sorulduğunda "Evet"i seçin.
- Yeni gizli anahtarın
apphosting.yamlöğesine eklenip eklenmeyeceği sorulduğunda kabul etmek içinYyazın.
Gemini API anahtarınız artık Cloud Secret Manager'da güvenli bir şekilde saklanıyor ve App Hosting arka ucunuz tarafından erişilebiliyor.
Yorum özeti bileşenini uygulama
src/components/Reviews/ReviewSummary.jsxiçindeGeminiSummaryişlevini aşağıdaki kodla değiştirin:export async function GeminiSummary({ restaurantId }) { const { firebaseServerApp } = await getAuthenticatedAppForUser(); const reviews = await getReviewsByRestaurantId( getFirestore(firebaseServerApp), restaurantId ); const reviewSeparator = "@"; const prompt = ` Based on the following restaurant reviews, where each review is separated by a '${reviewSeparator}' character, create a one-sentence summary of what people think of the restaurant. Here are the reviews: ${reviews.map((review) => review.text).join(reviewSeparator)} `; try { if (!process.env.GEMINI_API_KEY) { // Make sure GEMINI_API_KEY environment variable is set: // https://genkit.dev/docs/get-started/ throw new Error( 'GEMINI_API_KEY not set. Set it with "firebase apphosting:secrets:set GEMINI_API_KEY"' ); } // Configure a Genkit instance. const ai = genkit({ plugins: [googleAI()], model: gemini20Flash, // set default model }); const { text } = await ai.generate(prompt); return ( <div className="restaurant__review_summary"> <p>{text}</p> <p>✨ Summarized with Gemini</p> </div> ); } catch (e) { console.error(e); return <p>Error summarizing reviews.</p>; } }- "Use AI to summarize reviews" (Yorumları özetlemek için yapay zekayı kullan) yorum mesajıyla bir commit oluşturun ve bunu GitHub deponuza gönderin.
git add . git commit -m "Use AI to summarize reviews" git push - Firebase konsolunda Uygulama Barındırma sayfasını açın ve yeni dağıtımınızın tamamlanmasını bekleyin.
- Bir restoranın sayfasını açın. En üstte, sayfadaki tüm yorumların tek cümlelik özetini görürsünüz.
- Yeni bir yorum ekleyin ve sayfayı yenileyin. Özet değişikliğini görmeniz gerekir.
11. App Hosting sitenizi yayından kaldırma
Bu codelab'i tamamladıktan sonra uygulamayı kullanmaya devam etmeyecekseniz Firestore, Storage ve Gemini kaynaklarınıza kimsenin erişmemesi için uygulamayı yayından kaldırabilirsiniz. Bunu istediğiniz zaman yeniden yayınlayabilirsiniz.
App Hosting sitesini yayından kaldırmak için:
- Firebase konsolunda App Hosting'i açın.
- Uygulamanızın arka ucunu bulup Görüntüle'yi tıklayın.
- Backend information (Arka uç bilgileri) bölümünde, Domains'in (Alanlar) yanındaki Manage'i (Yönet) tıklayın. Bu işlem, Alanlar sayfasını yükler.
- Alanınızın yanındaki Diğer simgesini (üç dikey nokta) tıklayın, Alanı devre dışı bırak'ı seçin ve onaylamak için Devre dışı bırak'ı tıklayın.
12. Sonuç
Tebrikler! Firebase'i kullanarak Next.js uygulamasına özellik ve işlev eklemeyi öğrendiniz. Özellikle şunları kullandınız:
- Yapılandırılmış bir dala her aktarma yaptığınızda Next.js kodunuzu otomatik olarak oluşturup dağıtmak için Firebase App Hosting.
- Oturum açma ve kapatma işlevini etkinleştirmek için Firebase Authentication.
- Restoran verileri ve restoran yorumu verileri için Cloud Firestore.
- Restoran resimleri için Cloud Storage for Firebase.

