1. قبل البدء
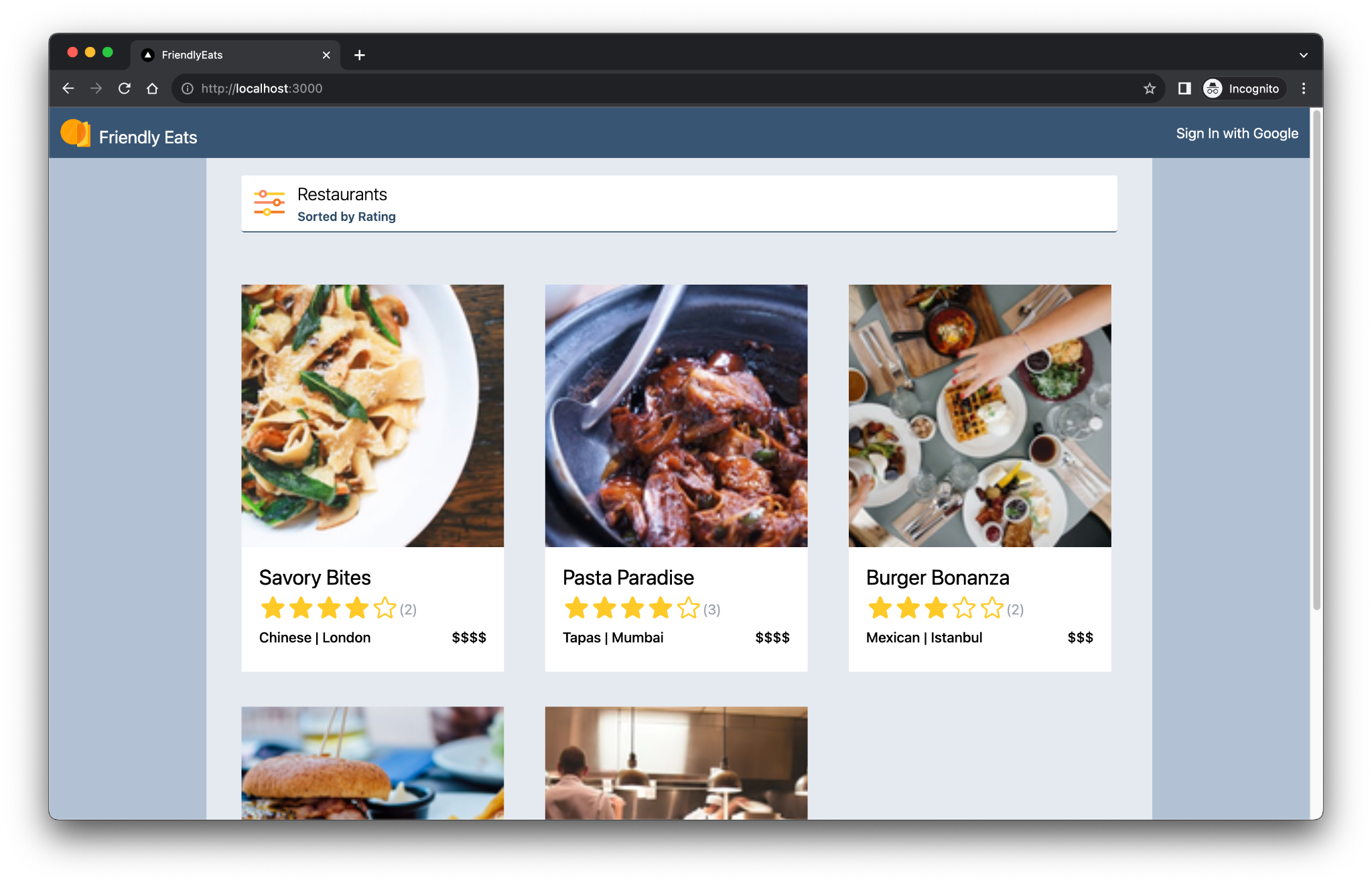
في هذا الدرس التطبيقي حول الترميز، ستتعلّم كيفية دمج Firebase مع تطبيق ويب Next.js يُسمى Friendly Eats، وهو موقع إلكتروني يعرض مراجعات المطاعم.

يوفّر تطبيق الويب المكتمل ميزات مفيدة توضّح كيف يمكن أن تساعدك Firebase في إنشاء تطبيقات Next.js. تشمل هذه الميزات ما يلي:
- الإنشاء والنشر التلقائيان: يستخدم برنامج التدريب العملي هذا Firebase App Hosting لإنشاء رمز Next.js ونشره تلقائيًا في كل مرة يتم فيها إرسال الرمز إلى فرع تم إعداده.
- تسجيل الدخول والخروج: يتيح لك تطبيق الويب المكتمل تسجيل الدخول باستخدام حساب Google والخروج منه. تتم إدارة تسجيل دخول المستخدمين واستمرارهم في تسجيل الدخول بالكامل من خلال Firebase Authentication.
- الصور: يتيح تطبيق الويب المكتمل للمستخدمين الذين سجّلوا الدخول تحميل صور المطاعم. يتم تخزين مواد عرض الصور في Cloud Storage for Firebase. توفّر حزمة تطوير البرامج (SDK) من Firebase JavaScript عنوان URL عامًا للصور التي تم تحميلها. يتم بعد ذلك تخزين عنوان URL العام هذا في مستند المطعم ذي الصلة في Cloud Firestore.
- المراجعات: يتيح تطبيق الويب المكتمل للمستخدمين الذين سجّلوا الدخول نشر مراجعات للمطاعم تتضمّن تقييمًا بالنجوم ورسالة نصية. يتم تخزين معلومات المراجعات في Cloud Firestore.
- الفلاتر: يتيح تطبيق الويب المكتمل للمستخدمين الذين سجّلوا الدخول فلترة قائمة المطاعم حسب الفئة والموقع الجغرافي والسعر. يمكنك أيضًا تخصيص طريقة الترتيب المستخدَمة. يتم الوصول إلى البيانات من Cloud Firestore، ويتم تطبيق طلبات بحث Firestore استنادًا إلى الفلاتر المستخدَمة.
المتطلبات الأساسية
- حساب على GitHub
- معرفة Next.js وJavaScript
أهداف الدورة التعليمية
- كيفية استخدام Firebase مع App Router في Next.js والعرض على جهة الخادم
- كيفية الاحتفاظ بالصور في Cloud Storage for Firebase
- كيفية قراءة البيانات وكتابتها في قاعدة بيانات Cloud Firestore
- كيفية استخدام ميزة تسجيل الدخول باستخدام Google مع حزمة تطوير البرامج (SDK) في JavaScript من Firebase
المتطلبات
- Git
- إصدار ثابت حديث من Node.js
- متصفّح من اختيارك، مثل Google Chrome
- بيئة تطوير تتضمّن أداة تعديل الرموز البرمجية ونافذة طرفية
- حساب Google لإنشاء مشروعك على Firebase وإدارته
- إمكانية ترقية مشروعك على Firebase إلى خطة أسعار Blaze
2. إعداد بيئة التطوير ومستودع GitHub
يوفر هذا الدرس التطبيقي حول الترميز قاعدة الرموز البرمجية الأولية للتطبيق ويعتمد على Firebase CLI.
إنشاء مستودع GitHub
يمكن العثور على مصدر الدرس العملي على الرابط https://github.com/firebase/friendlyeats-web. يحتوي المستودع على نماذج مشاريع لمنصات متعددة. ومع ذلك، لا يستخدم برنامج التدريب العملي هذا سوى الدليل nextjs-start. يُرجى الانتباه إلى الدليلَين التاليَين:
* `nextjs-start`: contains the starter code upon which you build.
* `nextjs-end`: contains the solution code for the finished web app.
انسخ المجلد nextjs-start إلى المستودع الخاص بك:
- باستخدام نافذة طرفية، أنشئ مجلدًا جديدًا على جهاز الكمبيوتر وانتقِل إلى الدليل الجديد:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - استخدِم حزمة giget npm لاسترداد المجلد
nextjs-startفقط:npx giget@latest "gh:firebase/friendlyeats-web/nextjs-start#master" . --install - تتبُّع التغييرات محليًا باستخدام git:
git init git add . git commit -m "Codelab starting point" git branch -M main - أنشئ مستودع GitHub جديدًا: https://github.com/new. يمكنك تسميته بأي اسم تريده.
- استنادًا إلى طريقة المصادقة على GitHub (HTTPS أو SSH)، انسخ عنوان URL الجديد الذي ينشئه GitHub لك:
https://github.com/<USER_NAME>/<REPOSITORY_NAME>.gitأوgit@github.com:<USER_NAME>/<REPOSITORY_NAME>.git
- أرسِل التغييرات المحلية إلى مستودع GitHub الجديد عن طريق تنفيذ الأمر التالي. استبدِل العنصر النائب
<REPOSITORY_URL>بعنوان URL الفعلي للمستودع.git remote add origin <REPOSITORY_URL> git push -u origin main - من المفترض أن يظهر الرمز البرمجي الأوّلي في مستودع GitHub.
تثبيت Firebase CLI أو تحديثه
نفِّذ الأمر التالي للتأكّد من تثبيت Firebase CLI وأنّه الإصدار 14.1.0 أو إصدار أحدث:
firebase --version
إذا ظهر لك إصدار أقدم أو لم يكن لديك Firebase CLI مثبَّتًا، شغِّل أمر التثبيت:
npm install -g firebase-tools@latest
إذا تعذّر عليك تثبيت Firebase CLI بسبب أخطاء في الأذونات، يمكنك الاطّلاع على مستندات npm أو استخدام خيار تثبيت آخر.
تسجيل الدخول إلى Firebase
- نفِّذ الأمر التالي لتسجيل الدخول إلى Firebase CLI:
firebase login
- استنادًا إلى ما إذا كنت تريد أن يجمع Firebase البيانات، أدخِل
YأوN. - في المتصفّح، اختَر حسابك على Google، ثم انقر على السماح.
3- إعداد مشروعك على Firebase
في هذا القسم، عليك إعداد مشروع على Firebase وربط تطبيق ويب على Firebase به. ستعمل أيضًا على إعداد خدمات Firebase التي يستخدمها تطبيق الويب النموذجي.
إنشاء مشروع على Firebase
- سجِّل الدخول إلى وحدة تحكّم Firebase باستخدام حساب Google نفسه الذي استخدمته في الخطوة السابقة.
- انقر على الزر لإنشاء مشروع جديد، ثم أدخِل اسم المشروع (على سبيل المثال،
FriendlyEats Codelab).
- انقر على متابعة.
- إذا طُلب منك ذلك، راجِع بنود Firebase واقبلها، ثم انقر على متابعة.
- (اختياري) فعِّل ميزة "المساعدة المستندة إلى الذكاء الاصطناعي" في وحدة تحكّم Firebase (المعروفة باسم "Gemini في Firebase").
- في هذا الدرس العملي، لا تحتاج إلى "إحصاءات Google"، لذا أوقِف خيار "إحصاءات Google".
- انقر على إنشاء مشروع، وانتظِر إلى أن يتم توفير مشروعك، ثم انقر على متابعة.
ترقية خطة أسعار Firebase
لاستخدام خدمة "استضافة التطبيقات على Firebase" و"مساحة التخزين السحابية على Firebase"، يجب أن يكون مشروعك على Firebase ضمن خطة التسعير "الدفع حسب الاستخدام" (Blaze)، ما يعني أنّه مرتبط بحساب Cloud Billing.
- يتطلّب حساب الفوترة في Cloud توفُّر طريقة دفع، مثل بطاقة الائتمان.
- إذا كنت حديث العهد باستخدام Firebase وGoogle Cloud، تحقَّق ممّا إذا كنت مؤهَّلاً للحصول على رصيد بقيمة 300 دولار أمريكي وحساب فوترة على Cloud في الفترة التجريبية المجانية.
- إذا كنت تجري هذا الدرس العملي المبرمَج كجزء من حدث، اسأل منظِّم الحدث عمّا إذا كانت هناك أي أرصدة في Cloud متاحة.
لترقية مشروعك إلى خطة Blaze، اتّبِع الخطوات التالية:
- في وحدة تحكّم Firebase، اختَر ترقية خطتك.
- اختَر خطة Blaze. اتّبِع التعليمات الظاهرة على الشاشة لربط حساب فوترة على Cloud بمشروعك.
إذا كان عليك إنشاء حساب فوترة على Cloud كجزء من عملية الترقية هذه، قد تحتاج إلى الرجوع إلى مسار الترقية في وحدة تحكّم Firebase لإكمال عملية الترقية.
إضافة تطبيق ويب إلى مشروع Firebase
- انتقِل إلى نظرة عامة على المشروع في مشروعك على Firebase، ثم انقر على إضافة تطبيق، ثم على تطبيق ويب.
- في مربّع النص اسم التطبيق، أدخِل اسمًا يسهل تذكّره للتطبيق، مثل
My Next.js app. - لا تضع علامة في مربّع الاختيار إعداد ميزة "استضافة Firebase" لهذا التطبيق أيضًا.
- انقر على تسجيل التطبيق > الانتقال إلى وحدة التحكّم.
إعداد خدمات Firebase في وحدة تحكّم Firebase
إعداد المصادقة
- في اللوحة اليمنى من وحدة تحكّم Firebase، وسِّع إنشاء، ثمّ اختَر المصادقة.
- انقر على البدء.
- في عمود مقدّمو خدمة تسجيل الدخول، انقر على Google > تفعيل.
- في مربّع النص الاسم المعروض للجمهور للمشروع، أدخِل اسمًا يسهل تذكّره، مثل
My Next.js app. - من القائمة المنسدلة عنوان البريد الإلكتروني المخصّص للدعم في المشروع، اختَر عنوان بريدك الإلكتروني.
- انقر على حفظ.
إعداد Cloud Firestore
- في اللوحة اليمنى من "وحدة تحكّم Firebase"، وسِّع إنشاء، ثمّ اختَر قاعدة بيانات Firestore.
- انقر على إنشاء قاعدة بيانات.
- اختَر الإصدار العادي وانقر على التالي.
- لا تغيِّر معرّف قاعدة البيانات، واتركه مضبوطًا على
(default). - اختَر موقعًا لقاعدة البيانات، ثم انقر على التالي.
بالنسبة إلى تطبيق حقيقي، عليك اختيار موقع جغرافي قريب من المستخدمين. - انقر على البدء في وضع الاختبار. اقرأ بيان إخلاء المسؤولية عن قواعد الأمان.
في وقت لاحق من هذا الدرس العملي، ستضيف قواعد الأمان لتأمين بياناتك. لا توزِّع تطبيقًا أو تعرضه بشكل علني بدون إضافة "قواعد الأمان" لقاعدة البيانات. - انقر على إنشاء.
إعداد "مساحة تخزين سحابية لـ Firebase"
- في اللوحة اليمنى من وحدة تحكّم Firebase، وسِّع إنشاء، ثم اختَر مساحة التخزين.
- انقر على البدء.
- اختَر موقعًا جغرافيًا لحزمة Storage التلقائية.
يمكن للحِزم فيUS-WEST1وUS-CENTRAL1وUS-EAST1الاستفادة من الفئة"دائمًا مجانية" في Google Cloud Storage. تخضع الحِزم في جميع المواقع الجغرافية الأخرى لأسعار واستخدام Google Cloud Storage. - انقر على البدء في وضع الاختبار. اقرأ بيان إخلاء المسؤولية حول قواعد الأمان.
في وقت لاحق من هذا الدرس العملي، ستضيف قواعد أمان لحماية بياناتك. لا توزّع تطبيقًا أو تعرضه للجميع بدون إضافة "قواعد الأمان" لحزمة Cloud Storage. - انقر على إنشاء.
نشر قواعد الأمان
يتضمّن الرمز مجموعات من قواعد الأمان لكلّ من Firestore وCloud Storage for Firebase. بعد نشر "قواعد الأمان"، تتم حماية البيانات في قاعدة البيانات والحزمة بشكل أفضل من إساءة الاستخدام.
- في نافذة الأوامر، اضبط واجهة سطر الأوامر لاستخدام مشروع Firebase الذي أنشأته سابقًا:
firebase use --add
friendlyeats-codelab. - لنشر قواعد الأمان هذه (بالإضافة إلى الفهارس التي ستحتاج إليها لاحقًا)، شغِّل الأمر التالي في الوحدة الطرفية:
firebase deploy --only firestore,storage
- إذا طُلب منك:
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?"، اضغط علىEnterلاختيار نعم.
4. مراجعة قاعدة الرموز البرمجية الأولية
في هذا القسم، ستراجع بعض أجزاء قاعدة الرموز البرمجية الأولية للتطبيق التي ستضيف إليها وظائف في هذا الدرس التطبيقي حول الترميز.
بنية المجلدات والملفات
يحتوي الجدول التالي على نظرة عامة على بنية المجلدات والملفات في التطبيق:
المجلدات والملفات | الوصف |
| مكوّنات React للفلاتر والعناوين وتفاصيل المطاعم والمراجعات |
| دوال الأدوات المساعدة التي لا تكون مرتبطة بالضرورة بـ React أو Next.js |
| رمز خاص بمنصة Firebase وإعدادات Firebase |
| مواد العرض الثابتة في تطبيق الويب، مثل الرموز |
| التوجيه باستخدام App Router في Next.js |
| تبعيات المشروع باستخدام npm |
| إعدادات خاصة بـ Next.js (تفعيل إجراءات الخادم) |
| إعدادات خدمة لغة JavaScript |
مكوّنات الخادم والعميل
التطبيق هو تطبيق ويب Next.js يستخدم App Router. يتم استخدام العرض على جهة الخادم في جميع أنحاء التطبيق. على سبيل المثال، ملف src/app/page.js هو مكوّن خادم مسؤول عن الصفحة الرئيسية. الملف src/components/RestaurantListings.jsx هو مكوّن من جهة العميل يتم تحديده بواسطة التوجيه "use client" في بداية الملف.
عبارات الاستيراد
قد تلاحظ عبارات استيراد مثل ما يلي:
import RatingPicker from "@/src/components/RatingPicker.jsx";
يستخدم التطبيق الرمز @ لتجنُّب مسارات الاستيراد النسبية المعقّدة، ويتم ذلك من خلال أسماء المسارات المستعارة.
واجهات برمجة التطبيقات الخاصة بمنصة Firebase
يتم تضمين جميع رموز Firebase API في الدليل src/lib/firebase. بعد ذلك، تستورد مكوّنات React الفردية الدوال المغلفة من الدليل src/lib/firebase بدلاً من استيراد دوال Firebase مباشرةً.
بيانات تجريبية
يحتوي الملف src/lib/randomData.js على بيانات وهمية عن المطاعم والمراجعات. يتم تجميع البيانات من هذا الملف في الرمز البرمجي في الملف src/lib/fakeRestaurants.js.
5- إنشاء خلفية App Hosting
في هذا القسم، ستُعدّ الجزء الخلفي من استضافة التطبيق لمراقبة فرع في مستودع git.
في نهاية هذا القسم، سيكون لديك خلفية App Hosting مرتبطة بمستودعك على GitHub، وسيتم تلقائيًا إعادة إنشاء إصدار جديد من تطبيقك وطرحه كلما أرسلت عملية تثبيت جديدة إلى فرع main.
إنشاء نظام خلفي
- انتقِل إلى صفحة استضافة التطبيق في وحدة تحكّم Firebase.
- انقر على البدء لبدء عملية إنشاء الخلفية.
- اختر منطقة. بالنسبة إلى تطبيق حقيقي، عليك اختيار المنطقة الأقرب إلى المستخدمين.
- اتّبِع التعليمات في خطوة استيراد مستودع GitHub لإعداد مصادقة GitHub.
- من المستودع، اختَر منح إذن الوصول إلى مستودع جديد في GitHub واتّبِع التعليمات لتفعيل إذن الوصول إلى مستودع GitHub الذي أنشأته سابقًا.
- انقر على إعادة تحميل القائمة لإعادة تحميل القائمة، ثم اختَر المستودع وانقر على التالي.
- ضبط إعدادات النشر:
- اضبط الفرع النشط على
main. - اترك الدليل الجذر على النحو التالي:
/. - فعِّل عمليات الطرح التلقائي.
- اضبط الفرع النشط على
- أدخِل اسمًا لخادمك الخلفي
friendlyeats-codelabوانقر على التالي. - من ربط تطبيق ويب في Firebase، اختَر اختيار تطبيق ويب حالي في Firebase واختَر التطبيق الذي أضفته من القائمة.
- انقر على إنهاء ونشر. ستتم إعادة توجيهك إلى صفحة جديدة يمكنك فيها الاطّلاع على حالة الخلفية الجديدة لميزة "استضافة التطبيق".
- انقر على عرض للاطّلاع على مزيد من المعلومات حول عملية نشر App Hosting، بما في ذلك حالة الطرح والسجلات وتفاصيل الاستخدام.
- بعد اكتمال عملية الطرح، انقر لفتح عنوان URL الخاص بموقعك الإلكتروني ضمن النطاقات. قد يستغرق بدء العمل بضع دقائق بسبب نشر نظام أسماء النطاقات.
- عذرًا عند تحميل الصفحة، ستظهر لك رسالة خطأ تفيد بأنّه "حدث خطأ في التطبيق: حدث استثناء من جهة الخادم (راجِع سجلات الخادم للحصول على مزيد من المعلومات)".
- في "وحدة تحكّم Firebase"، اطّلِع على علامة التبويب السجلات لخادم App Hosting الخلفي. سيظهر لك سجلّ "خطأ: لم يتم التنفيذ". سنحلّ هذه المشكلة في الخطوة التالية عند إضافة المصادقة.
لقد نشرت تطبيق الويب الأوّلي. في كل مرة تدفع فيها عملية تثبيت جديدة إلى فرع main في مستودع GitHub، سيظهر لك إصدار جديد ويبدأ طرحه في وحدة تحكّم Firebase، وسيتم تعديل موقعك الإلكتروني تلقائيًا بعد اكتمال عملية الطرح.
6. إضافة مصادقة إلى تطبيق الويب
في هذا القسم، ستضيف عملية مصادقة إلى تطبيق الويب لتتمكّن من تسجيل الدخول إليه.
إضافة نطاق معتمَد
لن تقبل خدمة مصادقة Firebase طلبات تسجيل الدخول إلا من النطاقات التي تسمح بها. سنضيف هنا نطاق الخلفية في App Hosting إلى قائمة النطاقات الموافَق عليها في مشروعك.
- افتح صفحة استضافة التطبيقات وانقر على عرض أسفل موقعك الإلكتروني الذي تم نشره للوصول إلى صفحة نظرة عامة. انسخ اسم نطاق الخلفية في App Hosting.
- انتقِل إلى علامة التبويب "إعدادات المصادقة" واختَر المشروع الذي تريد إضافة نطاق معتمَد إليه. بعد ذلك، ابحث عن قسم النطاقات المعتمَدة وانقر عليه.
- انقر على الزر إضافة نطاق.
- أدخِل نطاق الخلفية في App Hosting.
- انقر على إضافة.
تنفيذ وظائف تسجيل الدخول وتسجيل الخروج
في الملف src/lib/firebase/auth.js، استبدِل الدوال onAuthStateChanged وonIdTokenChanged وsignInWithGoogle وsignOut بالرمز التالي:
export function onAuthStateChanged(cb) {
return _onAuthStateChanged(auth, cb);
}
export function onIdTokenChanged(cb) {
return _onIdTokenChanged(auth, cb);
}
export async function signInWithGoogle() {
const provider = new GoogleAuthProvider();
try {
await signInWithPopup(auth, provider);
} catch (error) {
console.error("Error signing in with Google", error);
}
}
export async function signOut() {
try {
return auth.signOut();
} catch (error) {
console.error("Error signing out with Google", error);
}
}
يستخدم هذا الرمز واجهات برمجة تطبيقات Firebase التالية:
Firebase API | الوصف |
تضيف هذه الطريقة مراقبًا للتغييرات التي تطرأ على حالة تسجيل الدخول للمستخدم. | |
تضيف هذه الطريقة مراقبًا للتغييرات التي تطرأ على الرمز المميّز لتعريف المستخدم. | |
تنشئ هذه الدالة مثيلاً لموفّر مصادقة Google. | |
يبدأ مسار مصادقة مستندًا إلى مربّع حوار. | |
تسجيل خروج المستخدم |
في الملف src/components/Header.jsx، تستدعي التعليمة البرمجية الدالتَين signInWithGoogle وsignOut.
إرسال حالة المصادقة إلى الخادم
من أجل تمرير حالة المصادقة إلى الخادم، سنستخدم ملفات تعريف الارتباط. عندما تتغيّر حالة المصادقة في العميل، سنعدّل ملف تعريف الارتباط __session.
في src/components/Header.jsx، استبدِل الدالة useUserSession بالرمز التالي:
function useUserSession(initialUser) {
useEffect(() => {
return onIdTokenChanged(async (user) => {
if (user) {
const idToken = await user.getIdToken();
await setCookie("__session", idToken);
} else {
await deleteCookie("__session");
}
if (initialUser?.uid === user?.uid) {
return;
}
window.location.reload();
});
}, [initialUser]);
return initialUser;
}
قراءة حالة المصادقة على الخادم
سنستخدم FirebaseServerApp لعكس حالة مصادقة العميل على الخادم.
افتح src/lib/firebase/serverApp.js، واستبدِل الدالة getAuthenticatedAppForUser بما يلي:
export async function getAuthenticatedAppForUser() {
const authIdToken = (await cookies()).get("__session")?.value;
// Firebase Server App is a new feature in the JS SDK that allows you to
// instantiate the SDK with credentials retrieved from the client & has
// other affordances for use in server environments.
const firebaseServerApp = initializeServerApp(
// https://github.com/firebase/firebase-js-sdk/issues/8863#issuecomment-2751401913
initializeApp(),
{
authIdToken,
}
);
const auth = getAuth(firebaseServerApp);
await auth.authStateReady();
return { firebaseServerApp, currentUser: auth.currentUser };
}
التحقّق من التغييرات
يعرض تنسيق الجذر في الملف src/app/layout.js العنوان ويُدخل المستخدم، إذا كان متاحًا، كخاصية.
<Header initialUser={currentUser?.toJSON()} />
وهذا يعني أنّ مكوّن <Header> يعرض بيانات المستخدم، إذا كانت متاحة، أثناء وقت تشغيل الخادم. إذا كانت هناك أي تعديلات على المصادقة خلال دورة حياة الصفحة بعد تحميل الصفحة الأولي، سيتولّى المعالج onAuthStateChanged التعامل معها.
حان الوقت الآن لطرح إصدار جديد والتحقّق من صحة ما أنشأته.
- أنشئ عملية إيداع مع رسالة الإيداع "إضافة مصادقة" وادفعها إلى مستودع GitHub.
git add . git commit -m "Add authentication" git push - افتح صفحة استضافة التطبيق، وعند اكتمال عملية الطرح الجديدة، انقر على عنوان URL للموقع الإلكتروني لفتحه.
- اختبار المصادقة:
- سجِّل الدخول باستخدام حسابك على Google وتأكَّد من ظهور اسمك المعروض في العنوان بعد تسجيل الدخول.
- سجِّل الخروج ثم سجِّل الدخول مرة أخرى. يمكنك تكرار هذه الخطوة مع مستخدمين مختلفين.
- اختياري: انقر بزر الماوس الأيمن على تطبيق الويب، واختَر عرض مصدر الصفحة، ثم ابحث عن الاسم المعروض. يظهر في مصدر HTML الأولي الذي يعرضه الخادم.
7. عرض معلومات المطعم
يتضمّن تطبيق الويب بيانات تجريبية للمطاعم والمراجعات.
إضافة مطعم واحد أو أكثر
لإدراج بيانات مطاعم وهمية في قاعدة بيانات Cloud Firestore المحلية، اتّبِع الخطوات التالية:
- سجِّل الدخول إلى تطبيق الويب إذا لم يسبق لك إجراء ذلك. بعد ذلك، انقر على
 > إضافة مطاعم نموذجية. يُرجى العِلم أنّنا لا نرى أي مطاعم تظهر في تطبيق Friendly Eats على الويب لأنّنا لم نضبط رمز جلب البيانات بعد. سنحلّ هذه المشكلة في الخطوة التالية.
> إضافة مطاعم نموذجية. يُرجى العِلم أنّنا لا نرى أي مطاعم تظهر في تطبيق Friendly Eats على الويب لأنّنا لم نضبط رمز جلب البيانات بعد. سنحلّ هذه المشكلة في الخطوة التالية. - في صفحة قاعدة بيانات Firestore ضِمن وحدة تحكّم Firebase، اختَر restaurants. يمكنك الاطّلاع على المستندات ذات المستوى الأعلى في مجموعة المطاعم، ويمثّل كل مستند مطعمًا.
- انقر على بعض المستندات لاستكشاف خصائص مستند خاص بمطعم.
عرض قائمة المطاعم
تتضمّن قاعدة بيانات Cloud Firestore الآن مطاعم يمكن لتطبيق الويب Next.js عرضها.
لتحديد رمز استرجاع البيانات، اتّبِع الخطوات التالية:
- في الملف
src/app/page.js، ابحث عن مكوّن الخادم<Home />، وراجِع استدعاء الدالةgetRestaurantsالتي تسترد قائمة بالمطاعم في وقت تشغيل الخادم. يمكنك تنفيذ الدالةgetRestaurantsباتّباع الخطوات التالية. - في الملف
src/lib/firebase/firestore.js، استبدِل الدالتَينapplyQueryFiltersوgetRestaurantsبالرمز البرمجي التالي:
function applyQueryFilters(q, { category, city, price, sort }) {
if (category) {
q = query(q, where("category", "==", category));
}
if (city) {
q = query(q, where("city", "==", city));
}
if (price) {
q = query(q, where("price", "==", price.length));
}
if (sort === "Rating" || !sort) {
q = query(q, orderBy("avgRating", "desc"));
} else if (sort === "Review") {
q = query(q, orderBy("numRatings", "desc"));
}
return q;
}
export async function getRestaurants(db = db, filters = {}) {
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
const results = await getDocs(q);
return results.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
}
- أنشئ عملية تأكيد مع رسالة التأكيد "قراءة قائمة المطاعم من Firestore" وادفعها إلى مستودع GitHub.
git add . git commit -m "Read the list of restaurants from Firestore" git push - افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
- في تطبيق الويب، أعِد تحميل الصفحة. تظهر صور المطاعم على شكل مربّعات في الصفحة.
التأكّد من تحميل بيانات المطاعم في وقت تشغيل الخادم
باستخدام إطار عمل Next.js، قد لا يكون من الواضح متى يتم تحميل البيانات في وقت تشغيل الخادم أو وقت تشغيل العميل.
للتأكّد من تحميل بيانات المطاعم في وقت تشغيل الخادم، اتّبِع الخطوات التالية:
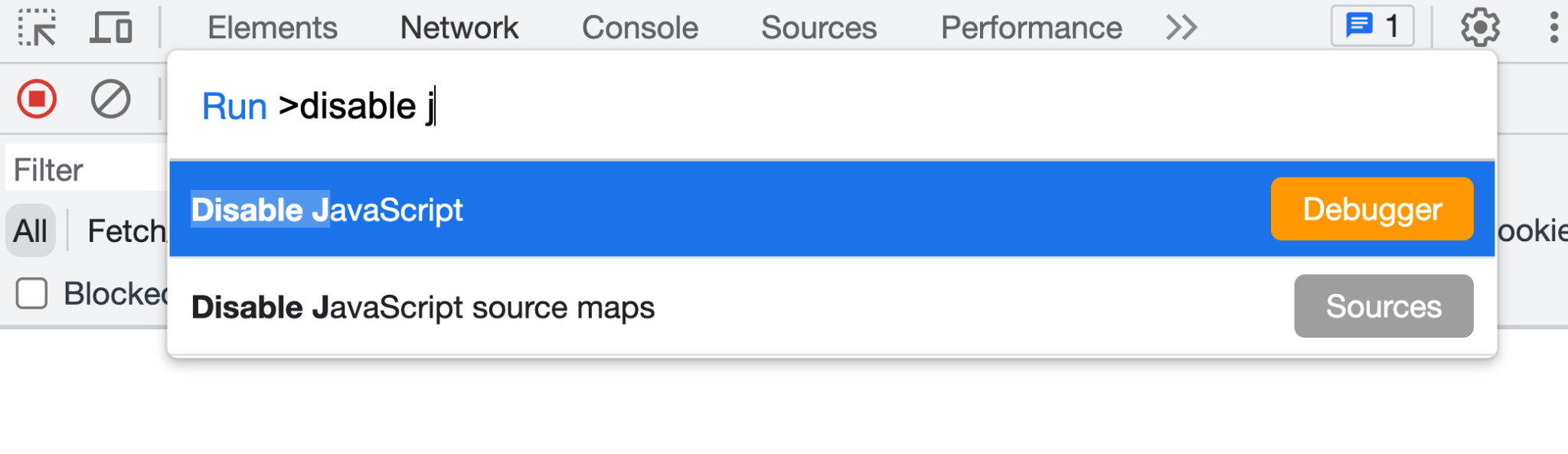
- في تطبيق الويب، افتح "أدوات مطوّري البرامج" وأوقِف JavaScript.

- أعِد تحميل تطبيق الويب، وسيستمر تحميل بيانات المطاعم. يتم عرض معلومات المطعم في ردّ الخادم. عند تفعيل JavaScript، يتم ترطيب معلومات المطعم من خلال رمز JavaScript من جهة العميل.
- في "أدوات مطوّري البرامج"، أعِد تفعيل JavaScript.
الاستماع إلى إشعارات المطاعم باستخدام أدوات الاستماع إلى اللقطات في Cloud Firestore
في القسم السابق، رأيت كيف تم تحميل المجموعة الأولية من المطاعم من ملف src/app/page.js. ملف src/app/page.js هو أحد مكونات الخادم ويتم عرضه على الخادم، بما في ذلك رمز استرجاع البيانات من Firebase.
الملف src/components/RestaurantListings.jsx هو أحد مكوّنات العميل ويمكن ضبطه لترطيب الترميز الذي يتم عرضه من جهة الخادم.
لضبط ملف src/components/RestaurantListings.jsx من أجل ترطيب الترميز الذي يتم عرضه من جهة الخادم، اتّبِع الخطوات التالية:
- في ملف
src/components/RestaurantListings.jsx، لاحظ الرمز التالي الذي تمت كتابته لك مسبقًا:
useEffect(() => {
return getRestaurantsSnapshot((data) => {
setRestaurants(data);
}, filters);
}, [filters]);
يستدعي هذا الرمز الدالة getRestaurantsSnapshot()، وهي تشبه الدالة getRestaurants() التي نفّذتها في خطوة سابقة. ومع ذلك، توفّر دالة اللقطة هذه آلية رد اتصال يتم استدعاؤها في كل مرة يتم فيها إجراء تغيير على مجموعة المطاعم.
- في ملف
src/lib/firebase/firestore.js، استبدِل الدالةgetRestaurantsSnapshot()بالرمز التالي:
export function getRestaurantsSnapshot(cb, filters = {}) {
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
return onSnapshot(q, (querySnapshot) => {
const results = querySnapshot.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
cb(results);
});
}
- في ملف
src/lib/firebase/firestore.js، استبدِل الدالةgetRestaurantSnapshotById()بالرمز التالي:
export function getRestaurantSnapshotById(restaurantId, cb) {
if (!restaurantId) {
console.log("Error: Invalid ID received: ", restaurantId);
return;
}
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
const docRef = doc(db, "restaurants", restaurantId);
return onSnapshot(docRef, (docSnap) => {
cb({
...docSnap.data(),
timestamp: docSnap.data().timestamp.toDate(),
});
});
}
تظهر الآن التغييرات التي يتم إجراؤها من خلال صفحة قاعدة بيانات Firestore في تطبيق الويب في الوقت الفعلي.
- أنشئ عملية حفظ مع رسالة عملية الحفظ "الاستماع إلى آخر المعلومات عن المطاعم في الوقت الفعلي" وادفعها إلى مستودع GitHub.
git add . git commit -m "Listen for realtime restaurant updates" git push - افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
- في تطبيق الويب، انقر على
 > إضافة مطاعم نموذجية. إذا تم تنفيذ وظيفة اللقطة بشكلٍ صحيح، ستظهر المطاعم في الوقت الفعلي بدون إعادة تحميل الصفحة.
> إضافة مطاعم نموذجية. إذا تم تنفيذ وظيفة اللقطة بشكلٍ صحيح، ستظهر المطاعم في الوقت الفعلي بدون إعادة تحميل الصفحة.
8. حفظ المراجعات التي أرسلها المستخدمون من تطبيق الويب
- في ملف
src/lib/firebase/firestore.js، استبدِل الدالةupdateWithRating()بالرمز التالي:
const updateWithRating = async (
transaction,
docRef,
newRatingDocument,
review
) => {
const restaurant = await transaction.get(docRef);
const data = restaurant.data();
const newNumRatings = data?.numRatings ? data.numRatings + 1 : 1;
const newSumRating = (data?.sumRating || 0) + Number(review.rating);
const newAverage = newSumRating / newNumRatings;
transaction.update(docRef, {
numRatings: newNumRatings,
sumRating: newSumRating,
avgRating: newAverage,
});
transaction.set(newRatingDocument, {
...review,
timestamp: Timestamp.fromDate(new Date()),
});
};
يُدرِج هذا الرمز مستند Firestore جديدًا يمثّل المراجعة الجديدة. تعدّل التعليمة البرمجية أيضًا مستند Firestore الحالي الذي يمثّل المطعم بأرقام معدَّلة لعدد التقييمات ومتوسط التقييم المحسوب.
- استبدِل الدالة
addReviewToRestaurant()بالرمز التالي:
export async function addReviewToRestaurant(db, restaurantId, review) {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!review) {
throw new Error("A valid review has not been provided.");
}
try {
const docRef = doc(collection(db, "restaurants"), restaurantId);
const newRatingDocument = doc(
collection(db, `restaurants/${restaurantId}/ratings`),
);
// corrected line
await runTransaction(db, (transaction) =>
updateWithRating(transaction, docRef, newRatingDocument, review),
);
} catch (error) {
console.error(
"There was an error adding the rating to the restaurant",
error,
);
throw error;
}
}
تنفيذ إجراء خادم Next.js
توفّر "إجراءات الخادم" في Next.js واجهة برمجة تطبيقات ملائمة للوصول إلى بيانات النموذج، مثل data.get("text") للحصول على قيمة النص من حمولة إرسال النموذج.
لاستخدام Next.js Server Action لمعالجة نموذج إرسال المراجعة، اتّبِع الخطوات التالية:
- في ملف
src/components/ReviewDialog.jsx، ابحث عن السمةactionفي العنصر<form>.
<form
action={handleReviewFormSubmission}
onSubmit={() => {
handleClose();
}}
>
تشير قيمة السمة action إلى دالة عليك تنفيذها في الخطوة التالية.
- في ملف
src/app/actions.js، استبدِل الدالةhandleReviewFormSubmission()بالرمز التالي:
export async function handleReviewFormSubmission(data) {
const { firebaseServerApp } = await getAuthenticatedAppForUser();
const db = getFirestore(firebaseServerApp);
await addReviewToRestaurant(db, data.get("restaurantId"), {
text: data.get("text"),
rating: data.get("rating"),
// This came from a hidden form field.
userId: data.get("userId"),
});
}
إضافة مراجعات عن مطعم
لقد نفّذت دعمًا لعمليات إرسال المراجعات، لذا يمكنك الآن التأكّد من إدراج مراجعاتك في Cloud Firestore بشكلٍ صحيح.
لإضافة مراجعة والتأكّد من إدراجها في Cloud Firestore، اتّبِع الخطوات التالية:
- أنشئ عملية إيداع مع رسالة الإيداع "السماح للمستخدمين بإرسال مراجعات للمطاعم" وادفعها إلى مستودع GitHub.
git add . git commit -m "Allow users to submit restaurant reviews" git push - افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
- أعِد تحميل تطبيق الويب، واختَر مطعمًا من الصفحة الرئيسية.
- في صفحة المطعم، انقر على
 .
. - اختَر تقييمًا بالنجوم.
- كتابة مراجعة
- انقر على إرسال. يظهر تعليقك في أعلى قائمة المراجعات.
- في Cloud Firestore، ابحث في لوحة إضافة مستند عن مستند المطعم الذي كتبت عنه مراجعة واختَره.
- في لوحة بدء عملية جمع البيانات، انقر على التقييمات.
- في لوحة إضافة مستند، ابحث عن المستند الذي تريد مراجعته للتأكّد من أنّه تم إدراجه على النحو المتوقّع.
9. حفظ الملفات التي حمّلها المستخدمون من تطبيق الويب
في هذا القسم، ستضيف وظيفة تتيح لك استبدال الصورة المرتبطة بمطعم معيّن عندما تكون مسجّلاً الدخول. تحمّل الصورة إلى Firebase Storage، وتعدّل عنوان URL الخاص بالصورة في مستند Cloud Firestore الذي يمثّل المطعم.
لحفظ الملفات التي حمّلها المستخدمون من تطبيق الويب، اتّبِع الخطوات التالية:
- في ملف
src/components/Restaurant.jsx، راقِب الرمز الذي يتم تنفيذه عندما يحمّل المستخدم ملفًا:
async function handleRestaurantImage(target) {
const image = target.files ? target.files[0] : null;
if (!image) {
return;
}
const imageURL = await updateRestaurantImage(id, image);
setRestaurantDetails({ ...restaurantDetails, photo: imageURL });
}
لا يلزم إجراء أي تغييرات على هذه الدالة، ولكن يمكنك تنفيذ سلوك الدالة updateRestaurantImage() في الخطوات التالية.
- في الملف
src/lib/firebase/storage.js، استبدِل الدالتَينupdateRestaurantImage()وuploadImage()بالرمز البرمجي التالي:
export async function updateRestaurantImage(restaurantId, image) {
try {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!image || !image.name) {
throw new Error("A valid image has not been provided.");
}
const publicImageUrl = await uploadImage(restaurantId, image);
await updateRestaurantImageReference(restaurantId, publicImageUrl);
return publicImageUrl;
} catch (error) {
console.error("Error processing request:", error);
}
}
async function uploadImage(restaurantId, image) {
const filePath = `images/${restaurantId}/${image.name}`;
const newImageRef = ref(storage, filePath);
await uploadBytesResumable(newImageRef, image);
return await getDownloadURL(newImageRef);
}
تمّ تنفيذ الدالة updateRestaurantImageReference() لك من قبل. تعدّل هذه الدالة مستند مطعم حالي في Cloud Firestore باستخدام عنوان URL معدَّل للصورة.
التحقّق من وظيفة تحميل الصور
للتأكّد من أنّ عملية تحميل الصورة تتم على النحو المتوقّع، اتّبِع الخطوات التالية:
- أنشئ عملية دمج مع رسالة الدمج "السماح للمستخدمين بتغيير صورة كل مطعم" وادفعها إلى مستودع GitHub.
git add . git commit -m "Allow users to change each restaurants' photo" git push - افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
- في تطبيق الويب، تأكَّد من تسجيل الدخول واختَر مطعمًا.
- انقر على
 وحمِّل صورة من نظام الملفات. تتم مغادرة صورتك لبيئتك المحلية وتحميلها إلى Cloud Storage. تظهر الصورة فور تحميلها.
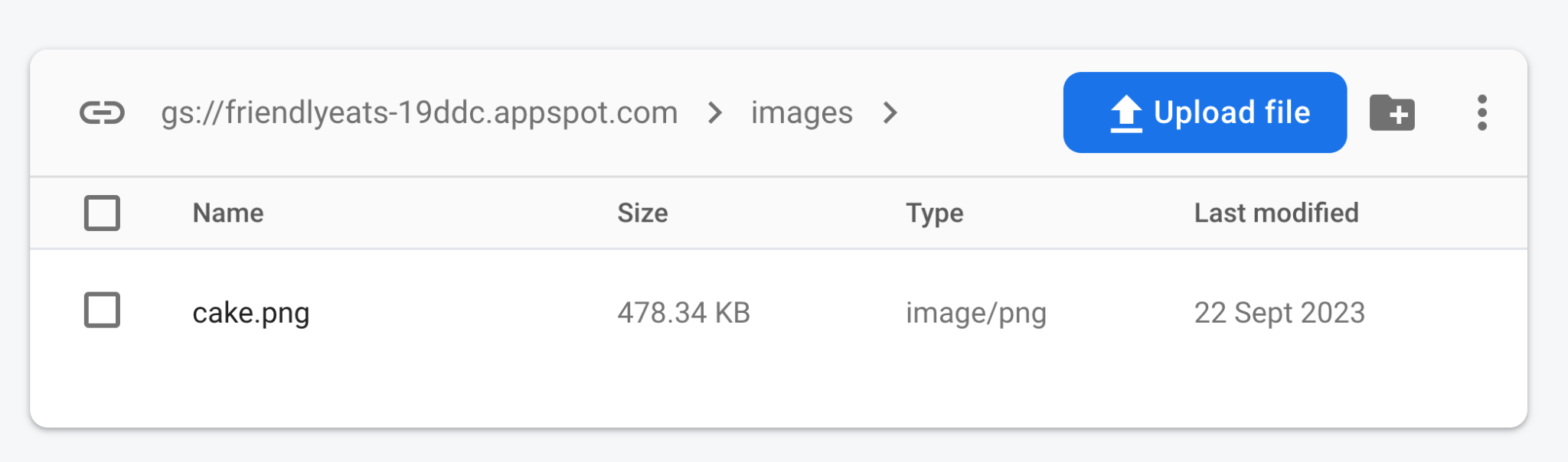
وحمِّل صورة من نظام الملفات. تتم مغادرة صورتك لبيئتك المحلية وتحميلها إلى Cloud Storage. تظهر الصورة فور تحميلها. - انتقِل إلى Cloud Storage لبرنامج Firebase.
- انتقِل إلى المجلد الذي يمثّل المطعم. الصورة التي حمّلتها موجودة في المجلد.

10. تلخيص مراجعات المطاعم باستخدام الذكاء الاصطناعي التوليدي
في هذا القسم، ستضيف ميزة "ملخّص المراجعات" ليتمكّن المستخدم من معرفة آراء الآخرين حول مطعم معيّن بسرعة بدون الحاجة إلى قراءة كل مراجعة.
تخزين مفتاح Gemini API في Cloud Secret Manager
- لاستخدام Gemini API، ستحتاج إلى مفتاح واجهة برمجة التطبيقات. انتقِل إلى Google AI Studio وانقر على إنشاء مفتاح واجهة برمجة التطبيقات.
- اختَر اسمًا للمفتاح كما تريد. إذا لم يكن مشروعك مُدرَجًا ضمن اختيار مشروع مستورَد، انقر على استيراد مشروع، وضَع علامة في المربّع بجانب مشروعك في القائمة، ثم انقر على استيراد. أخيرًا، اختَر المشروع ضمن اختيار مشروع مستورَد وانقر على إنشاء مفتاح.
- تتكامل خدمة App Hosting مع Cloud Secret Manager لتتيح لك تخزين القيم الحسّاسة، مثل مفاتيح واجهة برمجة التطبيقات، بشكل آمن:
- في الوحدة الطرفية، شغِّل الأمر لإنشاء سر جديد:
firebase apphosting:secrets:set GEMINI_API_KEY- عندما يُطلب منك إدخال القيمة السرية، انسخ مفتاح Gemini API والصِقه من Google AI Studio.
- عندما يُطلب منك تحديد ما إذا كان السر الجديد مخصّصًا للإصدار العلني أو الاختبار المحلي، اختَر "الإصدار العلني".
- عندما يُطلب منك تحديد ما إذا كنت تريد منح إذن الوصول إلى حساب الخدمة في الخلفية كي يتمكّن من الوصول إلى كلمة المرور، اختَر "نعم".
- عندما يُطلب منك تحديد ما إذا كان يجب إضافة السر الجديد إلى
apphosting.yaml، أدخِلYللموافقة.
يتم الآن تخزين مفتاح Gemini API بشكل آمن في Cloud Secret Manager، ويمكن الوصول إليه من خلفية App Hosting.
تنفيذ مكوّن ملخّص المراجعات
- في
src/components/Reviews/ReviewSummary.jsx، استبدِل الدالةGeminiSummaryبالرمز التالي:export async function GeminiSummary({ restaurantId }) { const { firebaseServerApp } = await getAuthenticatedAppForUser(); const reviews = await getReviewsByRestaurantId( getFirestore(firebaseServerApp), restaurantId ); const reviewSeparator = "@"; const prompt = ` Based on the following restaurant reviews, where each review is separated by a '${reviewSeparator}' character, create a one-sentence summary of what people think of the restaurant. Here are the reviews: ${reviews.map((review) => review.text).join(reviewSeparator)} `; try { if (!process.env.GEMINI_API_KEY) { // Make sure GEMINI_API_KEY environment variable is set: // https://genkit.dev/docs/get-started/ throw new Error( 'GEMINI_API_KEY not set. Set it with "firebase apphosting:secrets:set GEMINI_API_KEY"' ); } // Configure a Genkit instance. const ai = genkit({ plugins: [googleAI()], model: gemini20Flash, // set default model }); const { text } = await ai.generate(prompt); return ( <div className="restaurant__review_summary"> <p>{text}</p> <p>✨ Summarized with Gemini</p> </div> ); } catch (e) { console.error(e); return <p>Error summarizing reviews.</p>; } } - أنشئ عملية تأكيد مع رسالة التأكيد "استخدام الذكاء الاصطناعي لتلخيص المراجعات" وادفعها إلى مستودع GitHub.
git add . git commit -m "Use AI to summarize reviews" git push - افتح صفحة "استضافة التطبيقات" في وحدة تحكّم Firebase وانتظِر إلى أن يكتمل طرح الإصدار الجديد.
- افتح صفحة مطعم. في أعلى الصفحة، من المفترض أن يظهر ملخّص من جملة واحدة لجميع المراجعات في الصفحة.
- أضِف مراجعة جديدة وأعِد تحميل الصفحة. من المفترض أن يظهر لك التغيير في الملخّص.
11. إلغاء نشر موقعك الإلكتروني على App Hosting
بعد إكمال هذا الدرس العملي، إذا كنت لن تواصل استخدام التطبيق، يمكنك إلغاء نشره لضمان عدم وصول أي شخص إلى موارد Firestore وStorage وGemini. يمكنك إعادة النشر في أي وقت.
لإلغاء نشر موقع إلكتروني على "استضافة التطبيقات"، اتّبِع الخطوات التالية:
- افتح App Hosting في وحدة تحكّم Firebase.
- ابحث عن الخلفية البرمجية لتطبيقك وانقر على عرض.
- في قسم معلومات الخلفية، انقر على إدارة بجانب النطاقات. سيؤدي ذلك إلى تحميل صفحة النطاقات.
- بجانب نطاقك، انقر على رمز المزيد (ثلاث نقاط عمودية)، واختَر إيقاف النطاق، ثم انقر على إيقاف للتأكيد.
12. الخاتمة
تهانينا! تعرّفت على كيفية استخدام Firebase لإضافة ميزات ووظائف إلى تطبيق Next.js، وتحديدًا استخدمت ما يلي:
- Firebase App Hosting لإنشاء رمز Next.js ونشره تلقائيًا في كل مرة يتم فيها إرسال الرمز إلى فرع تم إعداده
- مصادقة Firebase لتفعيل وظيفة تسجيل الدخول وتسجيل الخروج
- Cloud Firestore لبيانات المطاعم وبيانات مراجعات المطاعم
- مساحة تخزين سحابية لـ Firebase لتخزين صور المطاعم
