1. शुरू करने से पहले
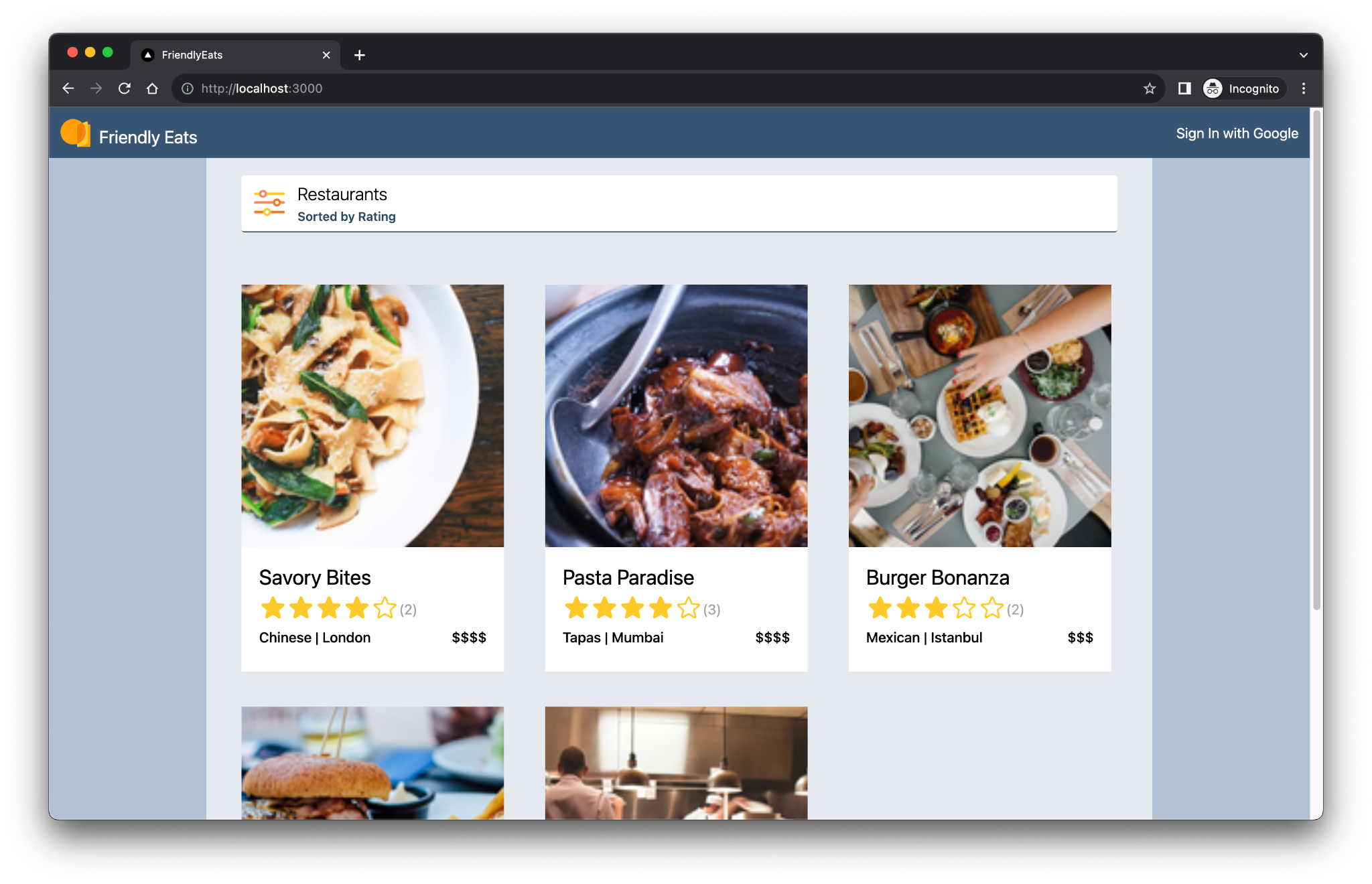
इस कोडलैब में, आपको Firebase को Friendly Eats नाम के Next.js वेब ऐप्लिकेशन के साथ इंटिग्रेट करने का तरीका बताया जाएगा. यह ऐप्लिकेशन, रेस्टोरेंट की समीक्षाओं के लिए एक वेबसाइट है.

पूरा वेब ऐप्लिकेशन, काम की सुविधाएं देता है. इससे पता चलता है कि Firebase, Next.js ऐप्लिकेशन बनाने में आपकी कैसे मदद कर सकता है. इन सुविधाओं में ये शामिल हैं:
- अपने-आप बिल्ड और डिप्लॉय होना: यह कोडलैब, Firebase ऐप्लिकेशन होस्टिंग का इस्तेमाल करता है. इससे, कॉन्फ़िगर की गई ब्रांच में पुश करने पर, आपका Next.js कोड अपने-आप बिल्ड और डिप्लॉय हो जाता है.
- साइन-इन और साइन-आउट करना: तैयार वेब ऐप्लिकेशन की मदद से, Google खाते से साइन इन और साइन आउट किया जा सकता है. उपयोगकर्ता के लॉगिन और उसके बने रहने की प्रोसेस को पूरी तरह से Firebase Authentication के ज़रिए मैनेज किया जाता है.
- इमेज: वेब ऐप्लिकेशन पूरा होने के बाद, साइन इन किए हुए उपयोगकर्ता रेस्टोरेंट की इमेज अपलोड कर सकते हैं. इमेज ऐसेट, Firebase के लिए Cloud Storage में सेव होती हैं. Firebase JavaScript SDK टूल, अपलोड की गई इमेज के लिए सार्वजनिक यूआरएल उपलब्ध कराता है. इसके बाद, इस सार्वजनिक यूआरएल को Cloud Firestore में मौजूद, रेस्टोरेंट के दस्तावेज़ में सेव किया जाता है.
- समीक्षाएं: साइन इन किए हुए उपयोगकर्ता, इस वेब ऐप्लिकेशन का इस्तेमाल करके रेस्टोरेंट की समीक्षाएं पोस्ट कर सकते हैं. इनमें स्टार रेटिंग और टेक्स्ट मैसेज शामिल होता है. समीक्षा की जानकारी, Cloud Firestore में सेव की जाती है.
- फ़िल्टर: वेब ऐप्लिकेशन में साइन इन करने वाले लोग, रेस्टोरेंट की सूची को कैटगरी, जगह, और कीमत के हिसाब से फ़िल्टर कर सकते हैं. सॉर्ट करने के लिए इस्तेमाल किए गए तरीके को भी अपनी पसंद के मुताबिक बनाया जा सकता है. डेटा को Cloud Firestore से ऐक्सेस किया जाता है. साथ ही, इस्तेमाल किए गए फ़िल्टर के आधार पर Firestore क्वेरी लागू की जाती हैं.
ज़रूरी शर्तें
- GitHub खाता
- Next.js और JavaScript की जानकारी
आपको क्या सीखने को मिलेगा
- Next.js ऐप्लिकेशन राउटर और सर्वर-साइड रेंडरिंग के साथ Firebase का इस्तेमाल कैसे करें.
- Firebase के लिए Cloud Storage में इमेज सेव करने का तरीका.
- Cloud Firestore डेटाबेस में डेटा पढ़ने और लिखने का तरीका.
- Firebase JavaScript SDK के साथ Google से साइन इन करें सुविधा का इस्तेमाल करने का तरीका.
आपको इनकी ज़रूरत होगी
- Git
- Node.js का नया स्टेबल वर्शन
- अपनी पसंद का ब्राउज़र, जैसे कि Google Chrome
- कोड एडिटर और टर्मिनल वाला डेवलपमेंट एनवायरमेंट
- Firebase प्रोजेक्ट बनाने और उसे मैनेज करने के लिए Google खाता
- अपने Firebase प्रोजेक्ट को Blaze प्लान पर अपग्रेड करने की सुविधा
2. डेवलपमेंट एनवायरमेंट और GitHub रिपॉज़िटरी सेट अप करना
इस कोडलैब में, ऐप्लिकेशन का स्टार्टर कोडबेस दिया गया है. साथ ही, यह Firebase CLI पर आधारित है.
GitHub रिपॉज़िटरी बनाना
कोडलैब का सोर्स, https://github.com/firebase/friendlyeats-web पर देखा जा सकता है. इस रिपॉज़िटरी में, कई प्लैटफ़ॉर्म के लिए सैंपल प्रोजेक्ट मौजूद हैं. हालांकि, इस कोडलैब में सिर्फ़ nextjs-start डायरेक्ट्री का इस्तेमाल किया गया है. इन डायरेक्ट्री के बारे में ध्यान रखें:
* `nextjs-start`: contains the starter code upon which you build.
* `nextjs-end`: contains the solution code for the finished web app.
nextjs-start फ़ोल्डर को अपनी रिपॉज़िटरी में कॉपी करें:
- टर्मिनल का इस्तेमाल करके, अपने कंप्यूटर पर एक नया फ़ोल्डर बनाएं और नई डायरेक्ट्री में जाएं:
mkdir codelab-friendlyeats-web cd codelab-friendlyeats-web - सिर्फ़
nextjs-startफ़ोल्डर को फ़ेच करने के लिए, giget npm पैकेज का इस्तेमाल करें:npx giget@latest "gh:firebase/friendlyeats-web/nextjs-start#master" . --install - git की मदद से, लोकल तौर पर बदलावों को ट्रैक करें:
git init git add . git commit -m "Codelab starting point" git branch -M main - नई GitHub रिपॉज़िटरी बनाएं: https://github.com/new. इसे अपनी पसंद के मुताबिक कोई भी नाम दें.
- आपने GitHub पर पुष्टि करने के लिए एचटीटीपीएस या एसएसएच में से कौनसे तरीके का इस्तेमाल किया है, इसके आधार पर, GitHub की ओर से बनाए गए नए यूआरएल को कॉपी करें:
https://github.com/<USER_NAME>/<REPOSITORY_NAME>.gitयाgit@github.com:<USER_NAME>/<REPOSITORY_NAME>.git
- नीचे दी गई कमांड चलाकर, लोकल बदलावों को अपनी नई GitHub रिपॉज़िटरी में पुश करें.
<REPOSITORY_URL>प्लेसहोल्डर की जगह, अपनी रिपॉज़िटरी का असली यूआरएल डालें.git remote add origin <REPOSITORY_URL> git push -u origin main - अब आपको अपनी GitHub रिपॉज़िटरी में स्टार्टर कोड दिखेगा.
Firebase CLI को इंस्टॉल या अपडेट करना
यह पुष्टि करने के लिए कि आपने Firebase CLI इंस्टॉल किया है और यह v14.1.0 या उसके बाद का वर्शन है, यह निर्देश चलाएं:
firebase --version
अगर आपको कोई पुराना वर्शन दिखता है या आपने Firebase CLI इंस्टॉल नहीं किया है, तो इंस्टॉल करने का यह निर्देश चलाएं:
npm install -g firebase-tools@latest
अगर अनुमति से जुड़ी गड़बड़ियों की वजह से Firebase CLI इंस्टॉल नहीं किया जा सकता, तो npm का दस्तावेज़ देखें या इंस्टॉल करने का कोई दूसरा विकल्प इस्तेमाल करें.
Firebase में लॉग इन करना
- Firebase CLI में लॉग इन करने के लिए, यह कमांड चलाएं:
firebase login
- अगर आपको Firebase से डेटा इकट्ठा करना है, तो
Yडालें. अगर नहीं करना है, तोNडालें. - अपने ब्राउज़र में, अपना Google खाता चुनें. इसके बाद, अनुमति दें पर क्लिक करें.
3. अपना Firebase प्रोजेक्ट सेट अप करना
इस सेक्शन में, आपको Firebase प्रोजेक्ट सेट अप करना होगा. साथ ही, Firebase वेब ऐप्लिकेशन को इससे जोड़ना होगा. आपको सैंपल वेब ऐप्लिकेशन के लिए इस्तेमाल की जाने वाली Firebase सेवाओं को भी सेट अप करना होगा.
Firebase प्रोजेक्ट बनाना
- उसी Google खाते का इस्तेमाल करके Firebase कंसोल में साइन इन करें जिसका इस्तेमाल आपने पिछले चरण में किया था.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
FriendlyEats Codelab.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
Firebase का प्राइसिंग प्लान अपग्रेड करना
Firebase App Hosting और Cloud Storage for Firebase का इस्तेमाल करने के लिए, आपके Firebase प्रोजेक्ट का इस्तेमाल के हिसाब से शुल्क चुकाने वाला (ब्लेज़) प्लान होना चाहिए. इसका मतलब है कि यह Cloud Billing खाते से लिंक होना चाहिए.
- Cloud Billing खाते के लिए, पेमेंट का कोई तरीका जोड़ना ज़रूरी है. जैसे, क्रेडिट कार्ड.
- अगर आपने हाल ही में Firebase और Google Cloud का इस्तेमाल शुरू किया है, तो देखें कि क्या आपको 300 डॉलर का क्रेडिट और मुफ़्त में आज़माने के लिए Cloud Billing खाता मिल सकता है.
- अगर आपको यह कोडलैब किसी इवेंट के हिस्से के तौर पर करना है, तो इवेंट के आयोजक से पूछें कि क्या Cloud क्रेडिट उपलब्ध हैं.
अपने प्रोजेक्ट को Blaze प्लान में अपग्रेड करने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में जाकर, अपने प्लान को अपग्रेड करें को चुनें.
- Blaze प्लान चुनें. किसी क्लाउड बिलिंग खाते को अपने प्रोजेक्ट से लिंक करने के लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें.
अगर आपको इस अपग्रेड के दौरान कोई क्लाउड बिलिंग खाता बनाना पड़ा है, तो अपग्रेड पूरा करने के लिए, आपको Firebase कंसोल में अपग्रेड करने की प्रोसेस पर वापस जाना पड़ सकता है.
अपने Firebase प्रोजेक्ट में कोई वेब ऐप्लिकेशन जोड़ना
- अपने Firebase प्रोजेक्ट में प्रोजेक्ट की खास जानकारी पर जाएं. इसके बाद, ऐप्लिकेशन जोड़ें पर क्लिक करें. इसके बाद, वेब पर क्लिक करें.
- ऐप्लिकेशन का प्रचलित नाम टेक्स्ट बॉक्स में, ऐप्लिकेशन का कोई ऐसा प्रचलित नाम डालें जिसे आसानी से याद रखा जा सके. जैसे,
My Next.js app. - इस ऐप्लिकेशन के लिए Firebase होस्टिंग भी सेट अप करें चेकबॉक्स से सही का निशान हटाएं.
- ऐप्लिकेशन रजिस्टर करें > Console पर जाएं पर क्लिक करें.
Firebase कंसोल में Firebase सेवाएं सेट अप करना
पुष्टि करने की सुविधा सेट अप करना
- Firebase कंसोल के बाएं पैनल में, Build को बड़ा करें. इसके बाद, Authentication को चुनें.
- शुरू करें पर क्लिक करें.
- साइन-इन करने की सुविधा देने वाली कंपनियां कॉलम में, Google > चालू करें पर क्लिक करें.
- प्रोजेक्ट का सार्वजनिक नाम टेक्स्ट बॉक्स में, कोई ऐसा नाम डालें जिसे आसानी से याद रखा जा सके. जैसे,
My Next.js app. - प्रोजेक्ट के लिए सहायता ईमेल ड्रॉप-डाउन से, अपना ईमेल पता चुनें.
- सेव करें पर क्लिक करें.
Cloud Firestore सेट अप करना
- Firebase कंसोल के बाईं ओर मौजूद पैनल में, बनाएं को बड़ा करें. इसके बाद, Firestore डेटाबेस को चुनें.
- डेटाबेस बनाएं पर क्लिक करें.
- Standard edition चुनें और आगे बढ़ें पर क्लिक करें.
- डेटाबेस आईडी न बदलें. इसे
(default)पर सेट रहने दें. - अपने डेटाबेस के लिए कोई जगह चुनें. इसके बाद, आगे बढ़ें पर क्लिक करें.
किसी असली ऐप्लिकेशन के लिए, आपको ऐसी जगह चुननी चाहिए जो आपके उपयोगकर्ताओं के आस-पास हो. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित करने के लिए सुरक्षा नियम जोड़े जाएंगे. अपने डेटाबेस के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
Firebase के लिए Cloud Storage सेट अप करना
- Firebase कंसोल के बाएं पैनल में, Build को बड़ा करें. इसके बाद, Storage को चुनें.
- शुरू करें पर क्लिक करें.
- अपने डिफ़ॉल्ट स्टोरेज बकेट के लिए कोई जगह चुनें.
US-WEST1,US-CENTRAL1, औरUS-EAST1में मौजूद बकेट, Google Cloud Storage के लिए "हमेशा के लिए मुफ़्त" टियर का फ़ायदा ले सकते हैं. अन्य सभी जगहों पर मौजूद बकेट के लिए, Google Cloud Storage की कीमत और इस्तेमाल से जुड़े नियम लागू होते हैं. - टेस्ट मोड में शुरू करें पर क्लिक करें. सुरक्षा के नियमों के बारे में डिसक्लेमर पढ़ें.
इस कोडलैब में बाद में, अपने डेटा को सुरक्षित रखने के लिए सुरक्षा के नियम जोड़े जाएंगे. अपने स्टोरेज बकेट के लिए सुरक्षा के नियम जोड़े बिना, सार्वजनिक तौर पर किसी ऐप्लिकेशन को डिस्ट्रिब्यूट या उपलब्ध न करें. - बनाएं पर क्लिक करें.
सुरक्षा के नियमों को डिप्लॉय करना
कोड में, Firestore और Cloud Storage for Firebase के लिए सुरक्षा नियमों के सेट पहले से मौजूद हैं. सुरक्षा के नियमों को लागू करने के बाद, आपके डेटाबेस और बकेट में मौजूद डेटा को गलत इस्तेमाल से बेहतर तरीके से सुरक्षित रखा जाता है.
- अपने टर्मिनल में, CLI को उस Firebase प्रोजेक्ट का इस्तेमाल करने के लिए कॉन्फ़िगर करें जिसे आपने पहले बनाया था:
firebase use --add
friendlyeats-codelabडालें. - इन सुरक्षा नियमों को डिप्लॉय करने के लिए, अपने टर्मिनल में यह कमांड चलाएं. साथ ही, बाद में इस्तेमाल किए जाने वाले इंडेक्स को भी डिप्लॉय करें:
firebase deploy --only firestore,storage
- अगर आपसे पूछा जाए:
"Cloud Storage for Firebase needs an IAM Role to use cross-service rules. Grant the new role?", तो हां चुनने के लिएEnterदबाएं.
4. स्टार्टर कोडबेस की समीक्षा करना
इस सेक्शन में, ऐप्लिकेशन के स्टार्टर कोडबेस के कुछ हिस्सों की समीक्षा की जाएगी. इस कोडलैब में, आपको इन हिस्सों में फ़ंक्शन जोड़ने हैं.
फ़ोल्डर और फ़ाइल का स्ट्रक्चर
नीचे दी गई टेबल में, ऐप्लिकेशन के फ़ोल्डर और फ़ाइल स्ट्रक्चर की खास जानकारी दी गई है:
फ़ोल्डर और फ़ाइलें | ब्यौरा |
| फ़िल्टर, हेडर, रेस्टोरेंट की जानकारी, और समीक्षाओं के लिए React कॉम्पोनेंट |
| ऐसे यूटिलिटी फ़ंक्शन जो ज़रूरी तौर पर React या Next.js से जुड़े नहीं होते |
| Firebase के लिए कोड और Firebase कॉन्फ़िगरेशन |
| वेब ऐप्लिकेशन में मौजूद स्टैटिक ऐसेट, जैसे कि आइकॉन |
| Next.js App Router की मदद से रूटिंग करना |
| npm के साथ प्रोजेक्ट डिपेंडेंसी |
| Next.js के लिए खास कॉन्फ़िगरेशन (सर्वर ऐक्शन चालू हैं) |
| JavaScript भाषा सेवा का कॉन्फ़िगरेशन |
सर्वर और क्लाइंट कॉम्पोनेंट
ऐप्लिकेशन, Next.js का एक वेब ऐप्लिकेशन है, जो ऐप्लिकेशन राउटर का इस्तेमाल करता है. पूरे ऐप्लिकेशन में सर्वर रेंडरिंग का इस्तेमाल किया जाता है. उदाहरण के लिए, src/app/page.js फ़ाइल एक सर्वर कॉम्पोनेंट है, जो मुख्य पेज के लिए ज़िम्मेदार है. src/components/RestaurantListings.jsx फ़ाइल एक क्लाइंट कॉम्पोनेंट है. इसे फ़ाइल की शुरुआत में "use client" डायरेक्टिव से दिखाया जाता है.
स्टेटमेंट इंपोर्ट करना
आपको इस तरह के इंपोर्ट स्टेटमेंट दिख सकते हैं:
import RatingPicker from "@/src/components/RatingPicker.jsx";
यह ऐप्लिकेशन, @ सिंबल का इस्तेमाल करता है, ताकि रिलेटिव इंपोर्ट पाथ को आसानी से समझा जा सके. ऐसा पाथ एलियास की मदद से किया जाता है.
Firebase के लिए खास तौर पर बनाए गए एपीआई
सभी Firebase API कोड, src/lib/firebase डायरेक्ट्री में रैप किए जाते हैं. इसके बाद, अलग-अलग React कॉम्पोनेंट, रैप किए गए फ़ंक्शन को सीधे Firebase फ़ंक्शन से इंपोर्ट करने के बजाय, src/lib/firebase डायरेक्ट्री से इंपोर्ट करते हैं.
मॉक डेटा
src/lib/randomData.js फ़ाइल में, नकली रेस्टोरेंट और समीक्षा का डेटा शामिल है. उस फ़ाइल का डेटा, src/lib/fakeRestaurants.js फ़ाइल में मौजूद कोड में इकट्ठा किया जाता है.
5. ऐप्लिकेशन होस्ट करने के लिए बैकएंड बनाना
इस सेक्शन में, आपको ऐप्लिकेशन होस्टिंग बैकएंड सेट अप करना होगा, ताकि आपकी Git रिपॉज़िटरी की किसी ब्रांच को देखा जा सके.
इस सेक्शन के आखिर तक, आपके पास GitHub में मौजूद रिपॉज़िटरी से कनेक्ट किया गया App Hosting बैकएंड होगा. जब भी main ब्रांच में कोई नया कमिट पुश किया जाएगा, तब यह बैकएंड आपके ऐप्लिकेशन के नए वर्शन को अपने-आप फिर से बनाएगा और उसे रोल आउट करेगा.
बैकएंड बनाना
- Firebase कंसोल में, App Hosting पेज पर जाएं.
- बैकएंड बनाने की प्रोसेस शुरू करने के लिए, शुरू करें पर क्लिक करें.
- कोई क्षेत्र चुनें. असली ऐप्लिकेशन के लिए, आपको अपने उपयोगकर्ताओं के सबसे नज़दीकी इलाके को चुनना होगा.
- GitHub ऑथेंटिकेशन सेट अप करने के लिए, GitHub रिपॉज़िटरी इंपोर्ट करें चरण में दिए गए निर्देशों का पालन करें.
- Repository में जाकर, Grant access to a new repository in GitHub चुनें. इसके बाद, पहले बनाई गई GitHub रिपॉज़िटरी का ऐक्सेस चालू करने के लिए दिए गए निर्देशों का पालन करें.
- सूची को रीफ़्रेश करने के लिए, सूची रीफ़्रेश करें पर क्लिक करें. इसके बाद, अपनी रिपॉज़िटरी चुनें और आगे बढ़ें पर क्लिक करें.
- डिप्लॉयमेंट सेटिंग सेट करें:
- लाइव ब्रांच को
mainपर सेट करें. - रूट डायरेक्ट्री को
/के तौर पर सेव करें. - अपने-आप रोल आउट होने की सुविधा चालू करें.
- लाइव ब्रांच को
- अपने बैकएंड
friendlyeats-codelabको नाम दें और आगे बढ़ें पर क्लिक करें. - Firebase वेब ऐप्लिकेशन को जोड़ें में जाकर, मौजूदा Firebase वेब ऐप्लिकेशन चुनें को चुनें. इसके बाद, सूची में से वह ऐप्लिकेशन चुनें जिसे आपने जोड़ा है
- खत्म करें और लागू करें पर क्लिक करें. आपको एक नए पेज पर रीडायरेक्ट किया जाएगा. यहां आपको ऐप्लिकेशन होस्टिंग के नए बैकएंड का स्टेटस दिखेगा!
- ऐप्लिकेशन होस्टिंग की सुविधा का इस्तेमाल करके किए गए डिप्लॉयमेंट के बारे में ज़्यादा जानकारी देखने के लिए, देखें पर क्लिक करें. इसमें रोलआउट का स्टेटस, लॉग, और इस्तेमाल की जानकारी शामिल है.
- रोल आउट पूरा होने के बाद, डोमेन में जाकर अपनी साइट का यूआरएल खोलें. डीएनएस प्रोपगेशन की वजह से, इसे काम करना शुरू करने में कुछ मिनट लग सकते हैं.
- ओह! पेज लोड करने पर, आपको गड़बड़ी का यह मैसेज दिखेगा: "ऐप्लिकेशन में गड़बड़ी: सर्वर-साइड में अपवाद हुआ है (ज़्यादा जानकारी के लिए, सर्वर लॉग देखें)."
- Firebase कंसोल में, App Hosting के बैकएंड के लॉग टैब पर जाएं. आपको "गड़बड़ी: लागू नहीं किया गया" लॉग दिखेगा. हम पुष्टि करने की सुविधा जोड़ते समय, अगले चरण में इस समस्या को ठीक कर देंगे.
आपने शुरुआती वेब ऐप्लिकेशन को डिप्लॉय कर दिया है! जब भी GitHub रिपॉज़िटरी की main ब्रांच में कोई नई कमिट पुश की जाएगी, तब आपको Firebase कंसोल में नया बिल्ड और रोलआउट शुरू होता दिखेगा. साथ ही, रोलआउट पूरा होने के बाद आपकी साइट अपने-आप अपडेट हो जाएगी.
6. वेब ऐप्लिकेशन में पुष्टि करने की सुविधा जोड़ना
इस सेक्शन में, वेब ऐप्लिकेशन में पुष्टि करने की सुविधा जोड़ी जाती है, ताकि उसमें लॉग इन किया जा सके.
अनुमति वाला डोमेन जोड़ना
Firebase Authentication, सिर्फ़ उन डोमेन से साइन इन करने के अनुरोध स्वीकार करेगा जिन्हें आपने अनुमति दी है. यहां हम आपके प्रोजेक्ट में, मंज़ूरी पा चुके डोमेन की सूची में आपके ऐप्लिकेशन होस्टिंग बैकएंड का डोमेन जोड़ेंगे.
- ऐप्लिकेशन होस्टिंग पेज खोलें. इसके बाद, डिप्लॉय की गई साइट के नीचे मौजूद देखें पर क्लिक करके, खास जानकारी पेज पर जाएं. App Hosting के बैकएंड का डोमेन नेम कॉपी करें.
- अनुमति सेटिंग टैब पर जाएं. इसके बाद, वह प्रोजेक्ट चुनें जिसमें आपको अनुमति दिया गया डोमेन जोड़ना है. इसके बाद, Authorized Domains सेक्शन ढूंढें और उस पर क्लिक करें.
- डोमेन जोड़ें बटन पर क्लिक करें.
- ऐप्लिकेशन होस्टिंग के बैकएंड का डोमेन डालें.
- जोड़ें पर क्लिक करें.
साइन-इन और साइन-आउट करने के फ़ंक्शन लागू करना
src/lib/firebase/auth.js फ़ाइल में, onAuthStateChanged, onIdTokenChanged, signInWithGoogle, और signOut फ़ंक्शन को इस कोड से बदलें:
export function onAuthStateChanged(cb) {
return _onAuthStateChanged(auth, cb);
}
export function onIdTokenChanged(cb) {
return _onIdTokenChanged(auth, cb);
}
export async function signInWithGoogle() {
const provider = new GoogleAuthProvider();
try {
await signInWithPopup(auth, provider);
} catch (error) {
console.error("Error signing in with Google", error);
}
}
export async function signOut() {
try {
return auth.signOut();
} catch (error) {
console.error("Error signing out with Google", error);
}
}
इस कोड में, Firebase के इन एपीआई का इस्तेमाल किया गया है:
Firebase API | ब्यौरा |
उपयोगकर्ता की साइन-इन स्थिति में होने वाले बदलावों के लिए, एक ऑब्ज़र्वर जोड़ता है. | |
यह फ़ंक्शन, उपयोगकर्ता के आईडी टोकन में हुए बदलावों के लिए एक ऑब्ज़र्वर जोड़ता है. | |
यह फ़ंक्शन, Google की पुष्टि करने वाली सेवा का इंस्टेंस बनाता है. | |
यह डायलॉग बॉक्स पर आधारित पुष्टि करने की प्रोसेस शुरू करता है. | |
इससे उपयोगकर्ता साइन आउट हो जाता है. |
src/components/Header.jsx फ़ाइल में, कोड पहले से ही signInWithGoogle और signOut फ़ंक्शन को कॉल करता है.
पुष्टि की स्थिति को सर्वर पर भेजें
हम कुकी का इस्तेमाल करेंगे, ताकि पुष्टि करने की स्थिति को सर्वर पर भेजा जा सके. क्लाइंट में पुष्टि करने की स्थिति में बदलाव होने पर, हम __session कुकी को अपडेट करेंगे.
src/components/Header.jsx में, useUserSession फ़ंक्शन को इस कोड से बदलें:
function useUserSession(initialUser) {
useEffect(() => {
return onIdTokenChanged(async (user) => {
if (user) {
const idToken = await user.getIdToken();
await setCookie("__session", idToken);
} else {
await deleteCookie("__session");
}
if (initialUser?.uid === user?.uid) {
return;
}
window.location.reload();
});
}, [initialUser]);
return initialUser;
}
सर्वर पर पुष्टि की स्थिति को पढ़ना
हम सर्वर पर क्लाइंट की पुष्टि करने की स्थिति को मिरर करने के लिए, FirebaseServerApp का इस्तेमाल करेंगे.
src/lib/firebase/serverApp.js खोलें और getAuthenticatedAppForUser फ़ंक्शन को बदलें:
export async function getAuthenticatedAppForUser() {
const authIdToken = (await cookies()).get("__session")?.value;
// Firebase Server App is a new feature in the JS SDK that allows you to
// instantiate the SDK with credentials retrieved from the client & has
// other affordances for use in server environments.
const firebaseServerApp = initializeServerApp(
// https://github.com/firebase/firebase-js-sdk/issues/8863#issuecomment-2751401913
initializeApp(),
{
authIdToken,
}
);
const auth = getAuth(firebaseServerApp);
await auth.authStateReady();
return { firebaseServerApp, currentUser: auth.currentUser };
}
बदलावों की पुष्टि करना
src/app/layout.js फ़ाइल में मौजूद रूट लेआउट, हेडर को रेंडर करता है और उपयोगकर्ता को प्रॉप के तौर पर पास करता है.
<Header initialUser={currentUser?.toJSON()} />
इसका मतलब है कि अगर उपयोगकर्ता का डेटा उपलब्ध है, तो <Header> कॉम्पोनेंट, सर्वर रन टाइम के दौरान उसे रेंडर करता है. अगर पेज के शुरुआती लोड के बाद, पेज के लाइफ़साइकल के दौरान पुष्टि से जुड़े कोई अपडेट होते हैं, तो onAuthStateChanged हैंडलर उन्हें मैनेज करता है.
अब नई बिल्ड को रोल आउट करने और यह पुष्टि करने का समय है कि आपने क्या बनाया है.
- "Add authentication" मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
git add . git commit -m "Add authentication" git push - ऐप्लिकेशन होस्टिंग पेज खोलें. इसके बाद, जब नया रोलआउट पूरा हो जाए, तो साइट का यूआरएल खोलने के लिए उस पर क्लिक करें.
- पुष्टि करने की सुविधा की जांच करना:
- अपने Google खाते से साइन इन करें. इसके बाद, पुष्टि करें कि साइन इन करने के बाद, हेडर में आपका डिसप्ले नेम दिख रहा हो.
- साइन आउट करके, फिर से साइन इन करें. इस चरण को अलग-अलग उपयोगकर्ताओं के लिए दोहराया जा सकता है.
- ज़रूरी नहीं: वेब ऐप्लिकेशन पर राइट-क्लिक करें. इसके बाद, पेज का सोर्स देखें को चुनें और डिसप्ले नेम खोजें. यह सर्वर से मिले रॉ एचटीएमएल सोर्स में दिखता है.
7. रेस्टोरेंट की जानकारी देखना
वेब ऐप्लिकेशन में, रेस्टोरेंट और समीक्षाओं के लिए मॉक डेटा शामिल होता है.
एक या उससे ज़्यादा रेस्टोरेंट जोड़ना
अपने लोकल Cloud Firestore डेटाबेस में रेस्टोरेंट का मॉक डेटा डालने के लिए, यह तरीका अपनाएं:
- अगर आपने पहले से साइन इन नहीं किया है, तो वेब ऐप्लिकेशन में साइन इन करें. इसके बाद,
 > रेस्टोरेंट के सैंपल जोड़ें को चुनें. ध्यान दें कि हमें Friendly Eats के वेब ऐप्लिकेशन में कोई भी रेस्टोरेंट नहीं दिख रहा है, क्योंकि हमने अभी तक डेटा फ़ेच करने वाला कोड सेट अप नहीं किया है. हम अगले चरण में इसे ठीक करेंगे.
> रेस्टोरेंट के सैंपल जोड़ें को चुनें. ध्यान दें कि हमें Friendly Eats के वेब ऐप्लिकेशन में कोई भी रेस्टोरेंट नहीं दिख रहा है, क्योंकि हमने अभी तक डेटा फ़ेच करने वाला कोड सेट अप नहीं किया है. हम अगले चरण में इसे ठीक करेंगे. - Firebase कंसोल में Firestore डेटाबेस पेज पर, restaurants को चुनें. आपको रेस्टोरेंट कलेक्शन में टॉप-लेवल के दस्तावेज़ दिखते हैं. इनमें से हर दस्तावेज़, एक रेस्टोरेंट को दिखाता है.
- रेस्टोरेंट के दस्तावेज़ की प्रॉपर्टी एक्सप्लोर करने के लिए, कुछ दस्तावेज़ों पर क्लिक करें.
रेस्टोरेंट की सूची दिखाओ
आपके Cloud Firestore डेटाबेस में अब ऐसे रेस्टोरेंट हैं जिन्हें Next.js वेब ऐप्लिकेशन दिखा सकता है.
डेटा फ़ेच करने वाले कोड को तय करने के लिए, यह तरीका अपनाएं:
src/app/page.jsफ़ाइल में,<Home />सर्वर कॉम्पोनेंट ढूंढें. इसके बाद,getRestaurantsफ़ंक्शन को किए गए कॉल की समीक्षा करें. यह फ़ंक्शन, सर्वर रन टाइम पर रेस्टोरेंट की सूची को वापस लाता है.getRestaurantsफ़ंक्शन को लागू करने के लिए, यह तरीका अपनाएं.src/lib/firebase/firestore.jsफ़ाइल में,applyQueryFiltersऔरgetRestaurantsफ़ंक्शन को इस कोड से बदलें:
function applyQueryFilters(q, { category, city, price, sort }) {
if (category) {
q = query(q, where("category", "==", category));
}
if (city) {
q = query(q, where("city", "==", city));
}
if (price) {
q = query(q, where("price", "==", price.length));
}
if (sort === "Rating" || !sort) {
q = query(q, orderBy("avgRating", "desc"));
} else if (sort === "Review") {
q = query(q, orderBy("numRatings", "desc"));
}
return q;
}
export async function getRestaurants(db = db, filters = {}) {
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
const results = await getDocs(q);
return results.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
}
- "Read the list of restaurants from Firestore" मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
git add . git commit -m "Read the list of restaurants from Firestore" git push - Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
- वेब ऐप्लिकेशन में, पेज को रीफ़्रेश करें. रेस्टोरेंट की इमेज, पेज पर टाइल के तौर पर दिखती हैं.
पुष्टि करें कि रेस्टोरेंट की लिस्टिंग, सर्वर रन टाइम पर लोड होती हैं
Next.js फ़्रेमवर्क का इस्तेमाल करने पर, यह पता नहीं चल पाता कि डेटा को सर्वर रन टाइम या क्लाइंट-साइड रन टाइम पर कब लोड किया जाता है.
यह पुष्टि करने के लिए कि रेस्टोरेंट की लिस्टिंग, सर्वर रन टाइम पर लोड होती हैं, यह तरीका अपनाएं:
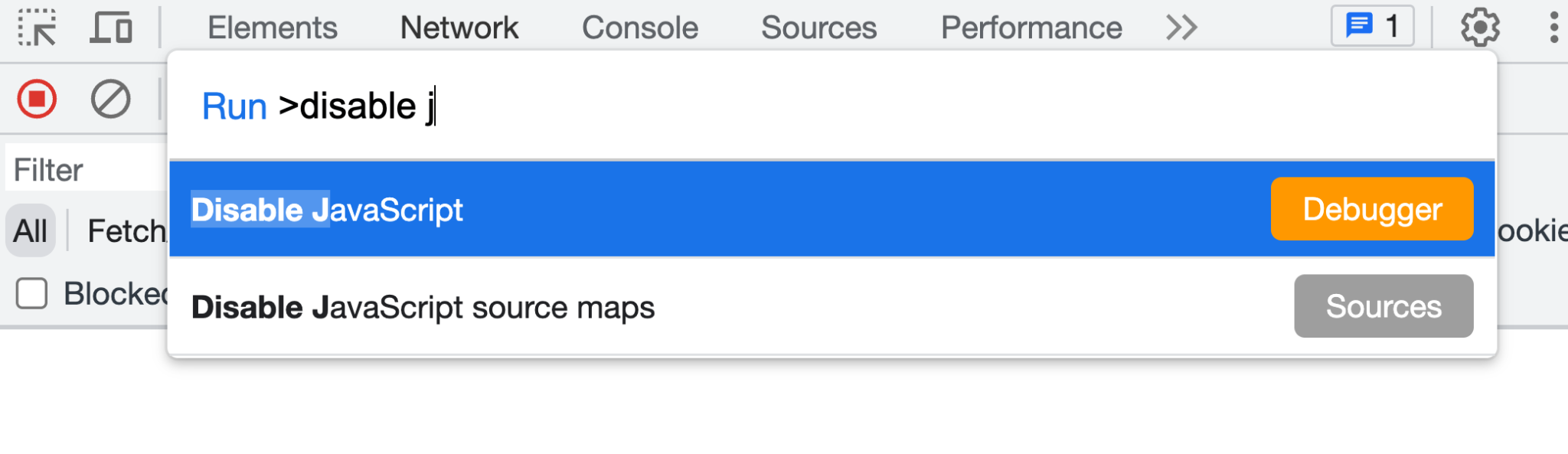
- वेब ऐप्लिकेशन में, DevTools खोलें और JavaScript बंद करें.

- वेब ऐप्लिकेशन को रीफ़्रेश करें. रेस्टोरेंट की लिस्टिंग अब भी लोड होती हैं. सर्वर के जवाब में रेस्टोरेंट की जानकारी मिलती है. JavaScript चालू होने पर, रेस्टोरेंट की जानकारी को क्लाइंट-साइड JavaScript कोड के ज़रिए हाइड्रेट किया जाता है.
- DevTools में, JavaScript को फिर से चालू करें.
Cloud Firestore स्नैपशॉट लिसनर की मदद से, रेस्टोरेंट के अपडेट सुनना
पिछले सेक्शन में, आपने देखा कि src/app/page.js फ़ाइल से रेस्टोरेंट का शुरुआती सेट कैसे लोड हुआ. src/app/page.js फ़ाइल एक सर्वर कॉम्पोनेंट है और इसे सर्वर पर रेंडर किया जाता है. इसमें Firebase से डेटा फ़ेच करने का कोड भी शामिल है.
src/components/RestaurantListings.jsx फ़ाइल, क्लाइंट कॉम्पोनेंट है. इसे सर्वर पर रेंडर किए गए मार्कअप को हाइड्रेट करने के लिए कॉन्फ़िगर किया जा सकता है.
सर्वर पर रेंडर किए गए मार्कअप को हाइड्रेट करने के लिए, src/components/RestaurantListings.jsx फ़ाइल को कॉन्फ़िगर करने के लिए, यह तरीका अपनाएं:
src/components/RestaurantListings.jsxफ़ाइल में, यहां दिया गया कोड देखें. यह कोड आपके लिए पहले से लिखा गया है:
useEffect(() => {
return getRestaurantsSnapshot((data) => {
setRestaurants(data);
}, filters);
}, [filters]);
यह कोड, getRestaurantsSnapshot() फ़ंक्शन को शुरू करता है. यह getRestaurants() फ़ंक्शन की तरह ही है, जिसे आपने पिछले चरण में लागू किया था. हालांकि, स्नैपशॉट फ़ंक्शन एक कॉलबैक मैकेनिज़्म उपलब्ध कराता है, ताकि रेस्टोरेंट के कलेक्शन में बदलाव होने पर हर बार कॉलबैक शुरू हो जाए.
src/lib/firebase/firestore.jsफ़ाइल में,getRestaurantsSnapshot()फ़ंक्शन को इस कोड से बदलें:
export function getRestaurantsSnapshot(cb, filters = {}) {
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
let q = query(collection(db, "restaurants"));
q = applyQueryFilters(q, filters);
return onSnapshot(q, (querySnapshot) => {
const results = querySnapshot.docs.map((doc) => {
return {
id: doc.id,
...doc.data(),
// Only plain objects can be passed to Client Components from Server Components
timestamp: doc.data().timestamp.toDate(),
};
});
cb(results);
});
}
src/lib/firebase/firestore.jsफ़ाइल में,getRestaurantSnapshotById()फ़ंक्शन को इस कोड से बदलें:
export function getRestaurantSnapshotById(restaurantId, cb) {
if (!restaurantId) {
console.log("Error: Invalid ID received: ", restaurantId);
return;
}
if (typeof cb !== "function") {
console.log("Error: The callback parameter is not a function");
return;
}
const docRef = doc(db, "restaurants", restaurantId);
return onSnapshot(docRef, (docSnap) => {
cb({
...docSnap.data(),
timestamp: docSnap.data().timestamp.toDate(),
});
});
}
Firestore डेटाबेस पेज पर किए गए बदलाव, अब वेब ऐप्लिकेशन में रीयल टाइम में दिखते हैं.
- "Listen for realtime restaurant updates" मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
git add . git commit -m "Listen for realtime restaurant updates" git push - Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
- वेब ऐप्लिकेशन में,
 > सैंपल रेस्टोरेंट जोड़ें को चुनें. अगर स्नैपशॉट फ़ंक्शन को सही तरीके से लागू किया गया है, तो पेज को रीफ़्रेश किए बिना ही रेस्टोरेंट रीयल-टाइम में दिखते हैं.
> सैंपल रेस्टोरेंट जोड़ें को चुनें. अगर स्नैपशॉट फ़ंक्शन को सही तरीके से लागू किया गया है, तो पेज को रीफ़्रेश किए बिना ही रेस्टोरेंट रीयल-टाइम में दिखते हैं.
8. यह कुकी, वेब ऐप्लिकेशन पर उपयोगकर्ता की सबमिट की गई समीक्षाओं को सेव करती है
src/lib/firebase/firestore.jsफ़ाइल में,updateWithRating()फ़ंक्शन को इस कोड से बदलें:
const updateWithRating = async (
transaction,
docRef,
newRatingDocument,
review
) => {
const restaurant = await transaction.get(docRef);
const data = restaurant.data();
const newNumRatings = data?.numRatings ? data.numRatings + 1 : 1;
const newSumRating = (data?.sumRating || 0) + Number(review.rating);
const newAverage = newSumRating / newNumRatings;
transaction.update(docRef, {
numRatings: newNumRatings,
sumRating: newSumRating,
avgRating: newAverage,
});
transaction.set(newRatingDocument, {
...review,
timestamp: Timestamp.fromDate(new Date()),
});
};
यह कोड, नई समीक्षा को दिखाने वाला एक नया Firestore दस्तावेज़ डालता है. यह कोड, रेस्टोरेंट की जानकारी देने वाले मौजूदा Firestore दस्तावेज़ को भी अपडेट करता है. इसमें रेटिंग की संख्या और औसत रेटिंग के अपडेट किए गए आंकड़े शामिल होते हैं.
addReviewToRestaurant()फ़ंक्शन की जगह यह कोड डालें:
export async function addReviewToRestaurant(db, restaurantId, review) {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!review) {
throw new Error("A valid review has not been provided.");
}
try {
const docRef = doc(collection(db, "restaurants"), restaurantId);
const newRatingDocument = doc(
collection(db, `restaurants/${restaurantId}/ratings`),
);
// corrected line
await runTransaction(db, (transaction) =>
updateWithRating(transaction, docRef, newRatingDocument, review),
);
} catch (error) {
console.error(
"There was an error adding the rating to the restaurant",
error,
);
throw error;
}
}
Next.js सर्वर ऐक्शन लागू करना
Next.js सर्वर ऐक्शन, फ़ॉर्म का डेटा ऐक्सेस करने के लिए एक आसान एपीआई उपलब्ध कराता है. जैसे, data.get("text") का इस्तेमाल करके, फ़ॉर्म सबमिट करने के पेलोड से टेक्स्ट वैल्यू मिलती है.
समीक्षा फ़ॉर्म सबमिट करने की प्रोसेस के लिए, Next.js Server Action का इस्तेमाल करने के लिए, यह तरीका अपनाएं:
src/components/ReviewDialog.jsxफ़ाइल में,<form>एलिमेंट में मौजूदactionएट्रिब्यूट ढूंढें.
<form
action={handleReviewFormSubmission}
onSubmit={() => {
handleClose();
}}
>
action एट्रिब्यूट की वैल्यू, उस फ़ंक्शन को रेफ़र करती है जिसे आपको अगले चरण में लागू करना है.
src/app/actions.jsफ़ाइल में,handleReviewFormSubmission()फ़ंक्शन को इस कोड से बदलें:
export async function handleReviewFormSubmission(data) {
const { firebaseServerApp } = await getAuthenticatedAppForUser();
const db = getFirestore(firebaseServerApp);
await addReviewToRestaurant(db, data.get("restaurantId"), {
text: data.get("text"),
rating: data.get("rating"),
// This came from a hidden form field.
userId: data.get("userId"),
});
}
किसी रेस्टोरेंट के लिए समीक्षाएं जोड़ना
आपने समीक्षा सबमिट करने की सुविधा लागू की है. इसलिए, अब यह पुष्टि की जा सकती है कि आपकी समीक्षाएं Cloud Firestore में सही तरीके से डाली गई हैं.
समीक्षा जोड़ने और यह पुष्टि करने के लिए कि इसे Cloud Firestore में डाला गया है, यह तरीका अपनाएं:
- "Allow users to submit restaurant reviews" मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
git add . git commit -m "Allow users to submit restaurant reviews" git push - Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
- वेब ऐप्लिकेशन को रीफ़्रेश करें. इसके बाद, होम पेज पर जाकर कोई रेस्टोरेंट चुनें.
- रेस्टोरेंट के पेज पर,
 पर क्लिक करें.
पर क्लिक करें. - कोई स्टार रेटिंग चुनें.
- समीक्षा लिखें.
- सबमिट करें पर क्लिक करें. आपकी समीक्षा, समीक्षाओं की सूची में सबसे ऊपर दिखती है.
- Cloud Firestore में, दस्तावेज़ जोड़ें पैनल में जाकर, उस रेस्टोरेंट का दस्तावेज़ खोजें जिसकी आपने समीक्षा की है. इसके बाद, उसे चुनें.
- कलेक्शन शुरू करें पैनल में, रेटिंग चुनें.
- दस्तावेज़ जोड़ें पैनल में, समीक्षा के लिए दस्तावेज़ ढूंढें. इससे यह पुष्टि की जा सकेगी कि दस्तावेज़ को उम्मीद के मुताबिक डाला गया है.
9. वेब ऐप्लिकेशन से उपयोगकर्ता की अपलोड की गई फ़ाइलें सेव करना
इस सेक्शन में, आपको फ़ंक्शन जोड़ने का तरीका बताया गया है. इससे, लॉग इन करने पर रेस्टोरेंट से जुड़ी इमेज को बदला जा सकता है. इमेज को Firebase Storage में अपलोड करें. इसके बाद, Cloud Firestore के उस दस्तावेज़ में इमेज का यूआरएल अपडेट करें जो रेस्टोरेंट को दिखाता है.
उपयोगकर्ता की ओर से वेब ऐप्लिकेशन पर अपलोड की गई फ़ाइलों को सेव करने के लिए, यह तरीका अपनाएं:
src/components/Restaurant.jsxफ़ाइल में, उस कोड को देखें जो उपयोगकर्ता के फ़ाइल अपलोड करने पर चलता है:
async function handleRestaurantImage(target) {
const image = target.files ? target.files[0] : null;
if (!image) {
return;
}
const imageURL = await updateRestaurantImage(id, image);
setRestaurantDetails({ ...restaurantDetails, photo: imageURL });
}
इस फ़ंक्शन में कोई बदलाव करने की ज़रूरत नहीं है. हालांकि, updateRestaurantImage() फ़ंक्शन के व्यवहार को लागू करने के लिए, यह तरीका अपनाएं.
src/lib/firebase/storage.jsफ़ाइल में,updateRestaurantImage()औरuploadImage()फ़ंक्शन को इस कोड से बदलें:
export async function updateRestaurantImage(restaurantId, image) {
try {
if (!restaurantId) {
throw new Error("No restaurant ID has been provided.");
}
if (!image || !image.name) {
throw new Error("A valid image has not been provided.");
}
const publicImageUrl = await uploadImage(restaurantId, image);
await updateRestaurantImageReference(restaurantId, publicImageUrl);
return publicImageUrl;
} catch (error) {
console.error("Error processing request:", error);
}
}
async function uploadImage(restaurantId, image) {
const filePath = `images/${restaurantId}/${image.name}`;
const newImageRef = ref(storage, filePath);
await uploadBytesResumable(newImageRef, image);
return await getDownloadURL(newImageRef);
}
आपके लिए updateRestaurantImageReference() फ़ंक्शन पहले से लागू किया गया है. यह फ़ंक्शन, Cloud Firestore में मौजूद रेस्टोरेंट के दस्तावेज़ को अपडेट करता है. इसमें अपडेट किया गया इमेज यूआरएल शामिल होता है.
इमेज अपलोड करने की सुविधा की पुष्टि करना
यह पुष्टि करने के लिए कि इमेज उम्मीद के मुताबिक अपलोड हो रही है, यह तरीका अपनाएं:
- "Allow users to change each restaurants' photo" मैसेज के साथ एक कमिट बनाएं और उसे GitHub रिपॉज़िटरी में पुश करें.
git add . git commit -m "Allow users to change each restaurants' photo" git push - Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
- वेब ऐप्लिकेशन में, पुष्टि करें कि आपने लॉग इन किया हुआ है. इसके बाद, कोई रेस्टोरेंट चुनें.
 पर क्लिक करें और अपने फ़ाइल सिस्टम से कोई इमेज अपलोड करें. आपकी इमेज, आपके लोकल एनवायरमेंट से बाहर निकल जाती है और Cloud Storage पर अपलोड हो जाती है. इमेज अपलोड करने के बाद, वह तुरंत दिखने लगती है.
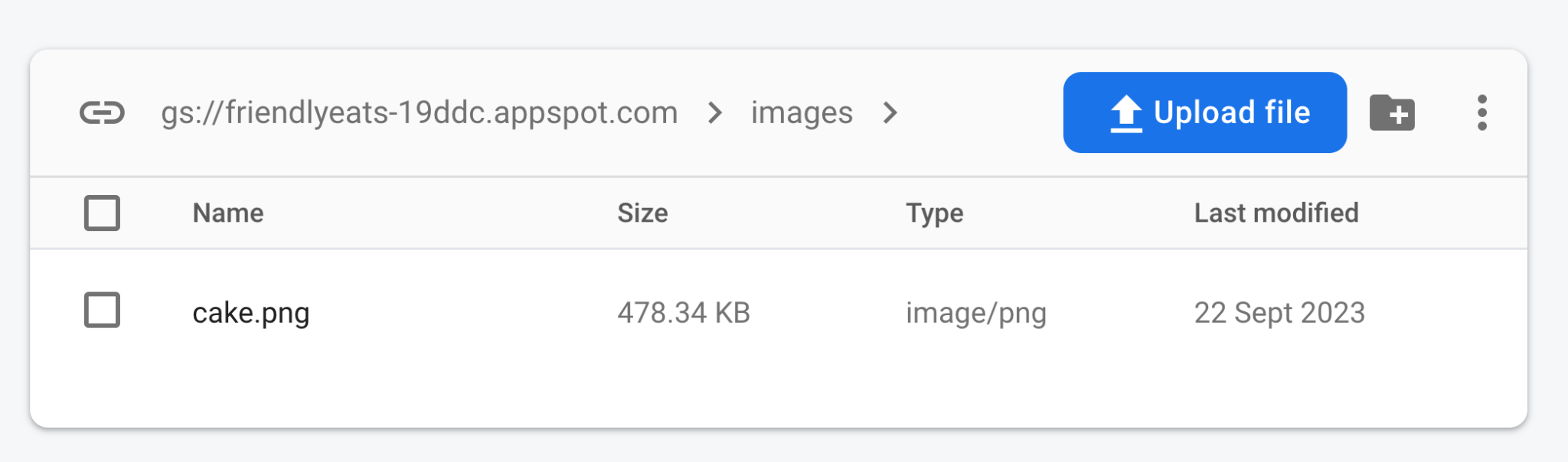
पर क्लिक करें और अपने फ़ाइल सिस्टम से कोई इमेज अपलोड करें. आपकी इमेज, आपके लोकल एनवायरमेंट से बाहर निकल जाती है और Cloud Storage पर अपलोड हो जाती है. इमेज अपलोड करने के बाद, वह तुरंत दिखने लगती है.- Firebase के लिए Cloud Storage पर जाएं.
- उस फ़ोल्डर पर जाएं जो रेस्टोरेंट को दिखाता है. अपलोड की गई इमेज, फ़ोल्डर में मौजूद है.

10. जनरेटिव एआई की मदद से, रेस्टोरेंट की समीक्षाओं की खास जानकारी पाना
इस सेक्शन में, समीक्षा की खास जानकारी देने वाली सुविधा जोड़ी जाएगी. इससे कोई व्यक्ति, हर समीक्षा को पढ़े बिना यह जान पाएगा कि किसी रेस्टोरेंट के बारे में लोगों की क्या राय है.
Cloud Secret Manager में Gemini API पासकोड सेव करना
- Gemini API का इस्तेमाल करने के लिए, आपको एक एपीआई पासकोड की ज़रूरत होगी. Google AI Studio पर जाएं और एपीआई पासकोड बनाएं पर क्लिक करें.
- कुंजी को अपनी पसंद के मुताबिक कोई भी नाम दें. अगर आपका प्रोजेक्ट, इंपोर्ट किया गया प्रोजेक्ट चुनें में नहीं दिख रहा है, तो प्रोजेक्ट इंपोर्ट करें पर क्लिक करें. इसके बाद, सूची में अपना प्रोजेक्ट ढूंढें और इंपोर्ट करें पर क्लिक करें. आखिर में, इंपोर्ट किया गया कोई प्रोजेक्ट चुनें में जाकर उसे चुनें. इसके बाद, कुंजी बनाएं पर क्लिक करें.
- App Hosting, Cloud Secret Manager के साथ इंटिग्रेट होता है. इससे आपको एपीआई कुंजियों जैसी संवेदनशील वैल्यू को सुरक्षित तरीके से सेव करने की सुविधा मिलती है:
- टर्मिनल में, नया सीक्रेट बनाने के लिए यह कमांड चलाएं:
firebase apphosting:secrets:set GEMINI_API_KEY- जब सीक्रेट वैल्यू डालने के लिए कहा जाए, तब Google AI Studio से Gemini API पासकोड को कॉपी करके चिपकाएं.
- जब आपसे पूछा जाए कि नया सीक्रेट, प्रोडक्शन या लोकल टेस्टिंग के लिए है, तो "Production" चुनें.
- जब आपसे पूछा जाए कि क्या आपको ऐक्सेस देना है, ताकि आपके बैकएंड का सेवा खाता सीक्रेट को ऐक्सेस कर सके, तो "हां" चुनें.
- जब आपसे पूछा जाए कि क्या नए सीक्रेट को
apphosting.yamlमें जोड़ना है, तो स्वीकार करने के लिएYडालें.
आपका Gemini API पासकोड अब Cloud Secret Manager में सुरक्षित तरीके से सेव किया गया है. साथ ही, इसे App Hosting के बैकएंड से ऐक्सेस किया जा सकता है.
समीक्षा की खास जानकारी देने वाले कॉम्पोनेंट को लागू करना
src/components/Reviews/ReviewSummary.jsxमें,GeminiSummaryफ़ंक्शन को इस कोड से बदलें:export async function GeminiSummary({ restaurantId }) { const { firebaseServerApp } = await getAuthenticatedAppForUser(); const reviews = await getReviewsByRestaurantId( getFirestore(firebaseServerApp), restaurantId ); const reviewSeparator = "@"; const prompt = ` Based on the following restaurant reviews, where each review is separated by a '${reviewSeparator}' character, create a one-sentence summary of what people think of the restaurant. Here are the reviews: ${reviews.map((review) => review.text).join(reviewSeparator)} `; try { if (!process.env.GEMINI_API_KEY) { // Make sure GEMINI_API_KEY environment variable is set: // https://genkit.dev/docs/get-started/ throw new Error( 'GEMINI_API_KEY not set. Set it with "firebase apphosting:secrets:set GEMINI_API_KEY"' ); } // Configure a Genkit instance. const ai = genkit({ plugins: [googleAI()], model: gemini20Flash, // set default model }); const { text } = await ai.generate(prompt); return ( <div className="restaurant__review_summary"> <p>{text}</p> <p>✨ Summarized with Gemini</p> </div> ); } catch (e) { console.error(e); return <p>Error summarizing reviews.</p>; } }- "Use AI to summarize reviews" कमिट मैसेज के साथ एक कमिट बनाएं और उसे अपनी GitHub रिपॉज़िटरी में पुश करें.
git add . git commit -m "Use AI to summarize reviews" git push - Firebase कंसोल में App Hosting पेज खोलें और नए रोलआउट के पूरा होने का इंतज़ार करें.
- किसी रेस्टोरेंट का पेज खोलें. सबसे ऊपर, आपको पेज पर मौजूद सभी समीक्षाओं की एक वाक्य में खास जानकारी दिखेगी.
- नई समीक्षा जोड़ें और पेज को रीफ़्रेश करें. आपको खास जानकारी में बदलाव दिखेगा.
11. App Hosting साइट को अनपब्लिश करना
इस कोडलैब को पूरा करने के बाद, अगर आपको ऐप्लिकेशन का इस्तेमाल जारी नहीं रखना है, तो इसे अनपब्लिश किया जा सकता है. इससे यह पक्का किया जा सकेगा कि कोई भी व्यक्ति आपके Firestore, Storage, और Gemini संसाधनों को ऐक्सेस न कर पाए. इसे जब चाहें, तब फिर से पब्लिश किया जा सकता है.
App Hosting की किसी साइट को अनपब्लिश करने के लिए:
- Firebase कंसोल में App Hosting खोलें.
- अपने ऐप्लिकेशन का बैकएंड ढूंढें और देखें पर क्लिक करें.
- बैकएंड की जानकारी सेक्शन में, डोमेन के बगल में मौजूद, मैनेज करें पर क्लिक करें. इससे डोमेन पेज लोड होता है.
- अपने डोमेन के बगल में मौजूद, ज़्यादा आइकॉन (तीन वर्टिकल बिंदु) पर क्लिक करें. इसके बाद, डोमेन बंद करें को चुनें. पुष्टि करने के लिए, बंद करें पर क्लिक करें.
12. नतीजा
बधाई हो! आपने Next.js ऐप्लिकेशन में सुविधाएं और फ़ंक्शन जोड़ने के लिए, Firebase का इस्तेमाल करने का तरीका सीखा. आपने खास तौर पर इनका इस्तेमाल किया:
- Firebase App Hosting की मदद से, कॉन्फ़िगर की गई ब्रांच में पुश करने पर, Next.js कोड अपने-आप बनाया और डिप्लॉय किया जा सकता है.
- साइन-इन और साइन-आउट करने की सुविधा चालू करने के लिए, Firebase Authentication का इस्तेमाल करें.
- रेस्टोरेंट के डेटा और रेस्टोरेंट की समीक्षा के डेटा के लिए, Cloud Firestore का इस्तेमाल किया जाता है.
- रेस्टोरेंट की इमेज के लिए, Firebase के लिए Cloud Storage का इस्तेमाल करें.

