1. Ringkasan
Dalam codelab ini, Anda akan berlatih menggunakan agen Pembuatan Prototipe Aplikasi bersama dengan server MCP Firebase di Firebase Studio untuk membuat aplikasi web full-stack yang menggunakan Firestore.

Yang akan Anda pelajari
- Membuat aplikasi web statis menggunakan App Prototyping agent
- Terhubung ke project Firebase
- Menyiapkan server Firebase MCP
- Menambahkan Firestore menggunakan Firebase MCP
Yang Anda butuhkan
- Browser pilihan Anda, seperti Google Chrome
- Akun Google untuk pembuatan dan pengelolaan project Firebase Anda
2. Membuat aplikasi Anda menggunakan agen Pembuatan Prototipe Aplikasi
Agen Pembuatan Prototipe Aplikasi menggunakan Gemini di Firebase untuk membangun aplikasi Anda. Meskipun menggunakan perintah yang identik, hasilnya dapat bervariasi.
- Login ke Akun Google Anda, bergabunglah dengan Program Developer Google, dan buka Firebase Studio.
- Di kolom Buat prototipe aplikasi dengan AI, masukkan deskripsi aplikasi:
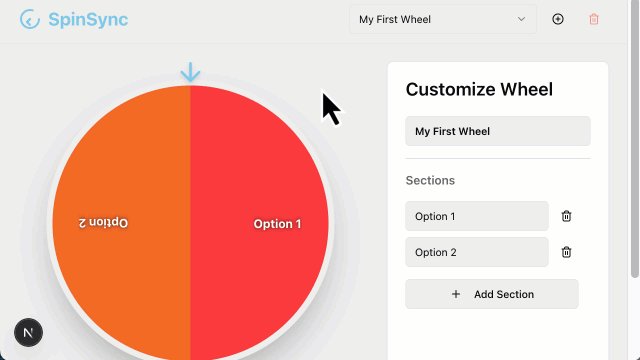
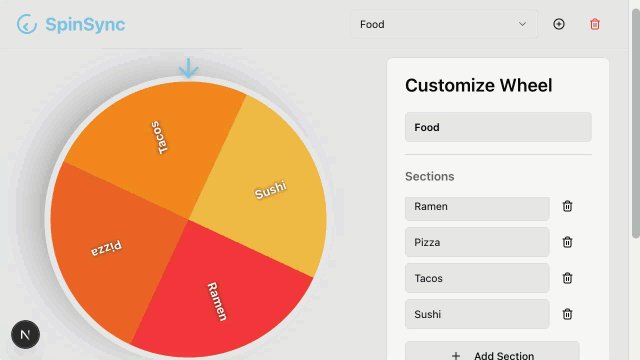
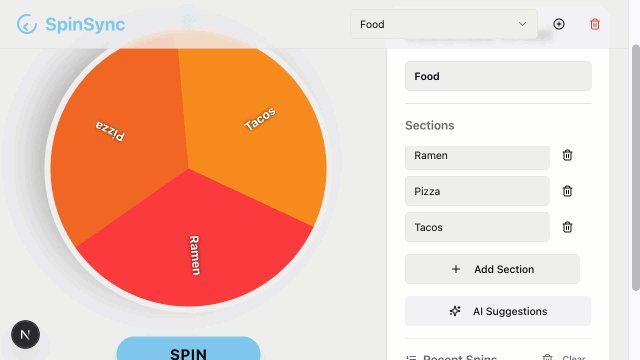
An app for a picker wheel that allows custom input. - Klik Improve Prompt. Tinjau perintah yang ditingkatkan.
- Klik Prototype with AI.
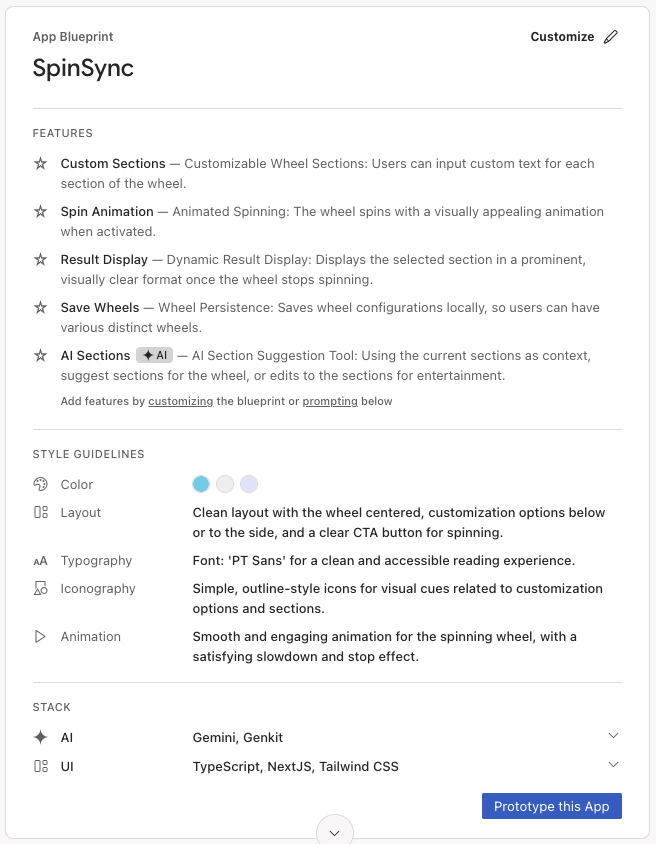
- Tinjau Cetak Biru Aplikasi yang disarankan. Klik
Sesuaikan untuk mengeditnya.
- Klik Save.
- Setelah blueprint selesai menggabungkan pembaruan Anda, klik Prototype this App.

- Jika cetak biru Anda berisi elemen AI, agen akan meminta kunci Gemini Gemini. Tambahkan kunci Gemini API Anda sendiri atau klik Buat otomatis untuk membuat kunci Gemini API. Jika Anda mengklik Auto-generate, Firebase Studio akan membuat project Firebase dan menghasilkan kunci Gemini API untuk Anda.
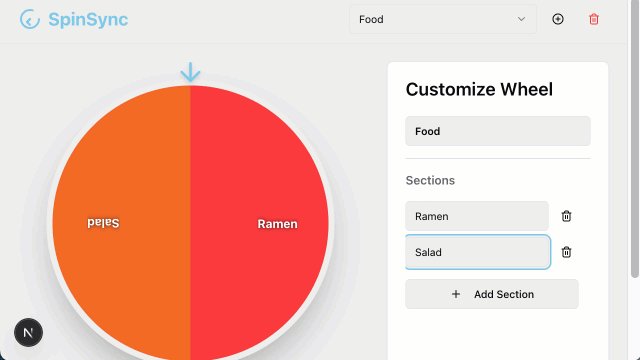
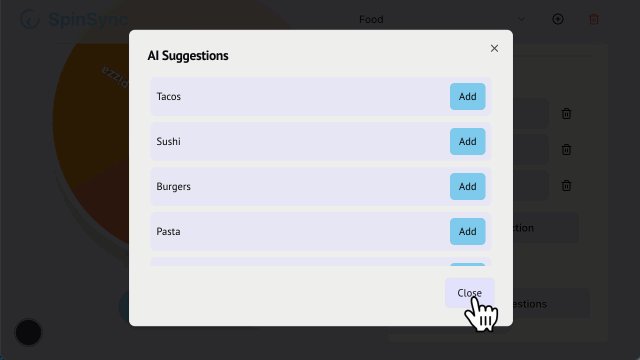
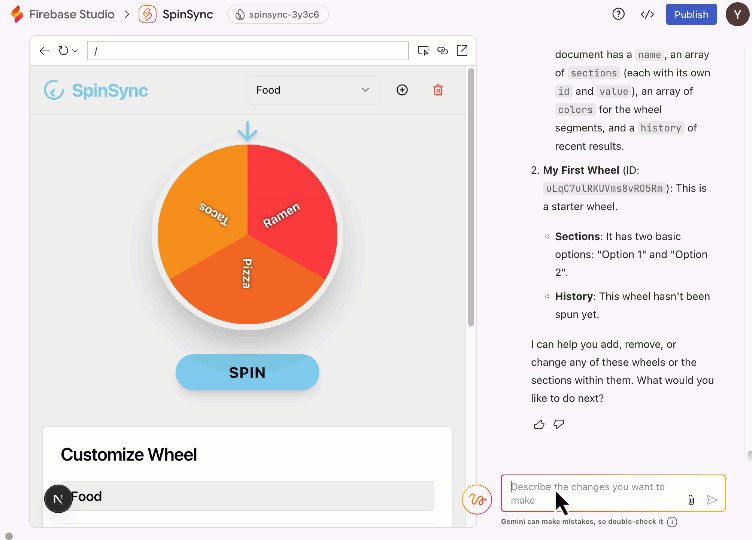
- Agen Pembuatan Prototipe Aplikasi menggunakan cetak biru untuk membuat versi pertama aplikasi Anda. Setelah selesai, pratinjau aplikasi Anda akan muncul bersama antarmuka chat Gemini. Luangkan waktu untuk meninjau dan menguji aplikasi Anda. Jika Anda mengalami error, klik Perbaiki Error dalam chat untuk mengizinkan agen memperbaiki errornya sendiri.
3. (Opsional) Dapatkan kode
Jika Anda mengalami kesulitan, gunakan file contoh untuk mengikuti contoh aplikasi dengan lebih cermat mulai saat ini.
- Download file di folder.
- Di Firebase Studio, klik
Switch to Code untuk membuka tampilan Code.
- Tarik file yang Anda download ke panel Explorer di Firebase Studio. Izinkan file menggantikan file yang ada.
- Di terminal (
Shift+Ctrl+C), jalankan perintah berikut untuk menginstal paket.npm install - Buka panel Source Control Firebase Studio, ketik pesan untuk menjelaskan perubahan kode, misalnya, "imported code from GitHub", lalu tekan Commit.
- Klik Beralih ke Prototyper untuk melanjutkan codelab, menggunakan contoh versi aplikasi.
4. Terhubung ke project Firebase
Selamat! Aplikasi Anda berfungsi secara lokal. Untuk memberikan backend, Anda akan menghubungkannya ke project Firebase berikutnya.
- Minta agen Pembuatan Prototipe Aplikasi untuk terhubung ke project Firebase.
Connect to a Firebase project.src/lib/firebase.ts(seperti yang ditunjukkan).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Menyiapkan Firebase MCP di Firebase Studio
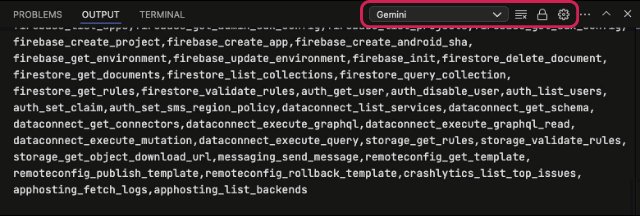
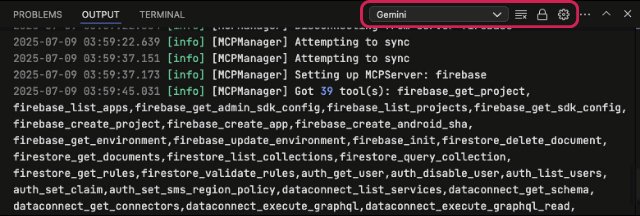
Server MCP Firebase memperluas kemampuan agen Pembuatan Prototipe Aplikasi dengan menyediakan alat yang dapat dipanggil agen untuk menyiapkan, mengelola, dan menarik data dari layanan Firebase, termasuk Firebase Authentication, Cloud Firestore, dan Firebase Data Connect. Berikut cara menyiapkannya.
- Klik
Switch to Code untuk membuka tampilan Kode.
- Di terminal (
Shift+Ctrl+C), jalankan perintah berikut untuk login ke akun Firebase Anda, ikuti petunjuk di layar, dan biarkan semua opsi default:firebase login --no-localhost - Dari Explorer (
Ctrl+Shift+E), klik kanan folder .idx, lalu pilih New file. Beri nama filemcp.json, lalu tekan Enter. - Tambahkan konfigurasi server ke
.idx/mcp.json.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Menambahkan Firestore menggunakan Firebase MCP
Sasaran 1: Tambahkan Firestore
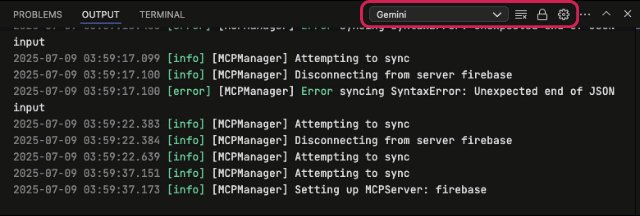
- Beralih ke Prototyper. Di antarmuka chat, minta agen untuk menggunakan Firestore di aplikasi Anda.
Use Firestore for user entries. Give anyone read and write access.- menginisialisasi Firestore dengan memanggil alat Firebase MCP
firebase_init, yang membuat aturan Firestore (seperti yang ditunjukkan) dan mengindeks file di antara perubahan konfigurasi lainnya - perbarui kode aplikasi Anda untuk menggunakan Firestore, bukan penyimpanan lokal
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - menginisialisasi Firestore dengan memanggil alat Firebase MCP
- Beralih ke Kode. Di terminal (
Shift+Ctrl+C), inisialisasi Firestore jika Anda belum pernah mengaktifkan Firestore API di project Firebase saat ini.firebase init firestorefirebase deploy --only firestore
Sasaran 2: Uji
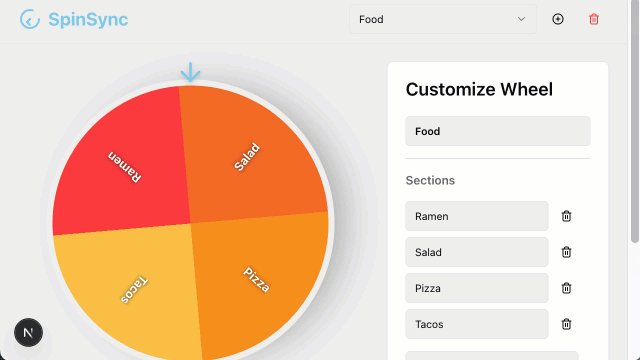
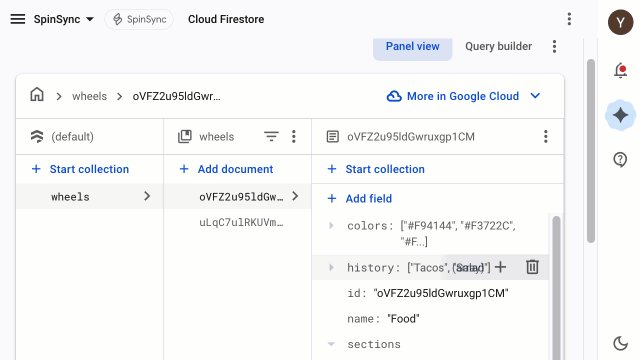
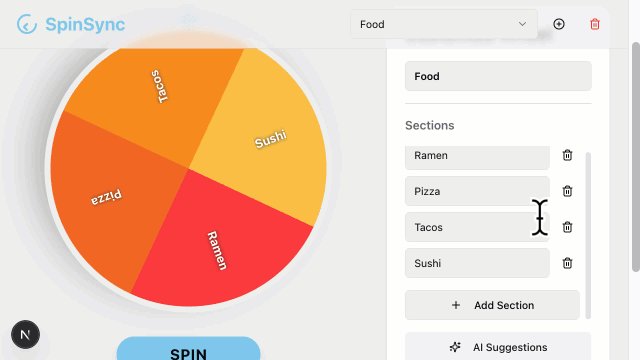
- Muat ulang aplikasi Anda, buat dan hapus entri pada roda pemilih, dan amati pembaruan ini di halaman Firestore di Firebase Console.

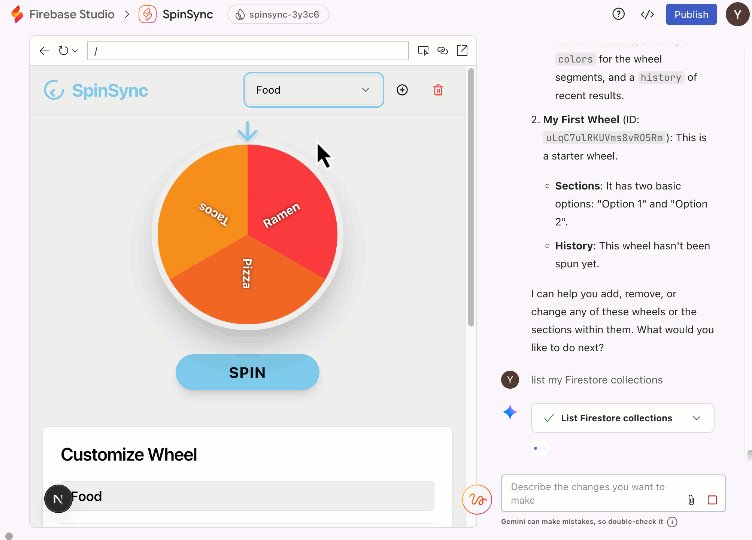
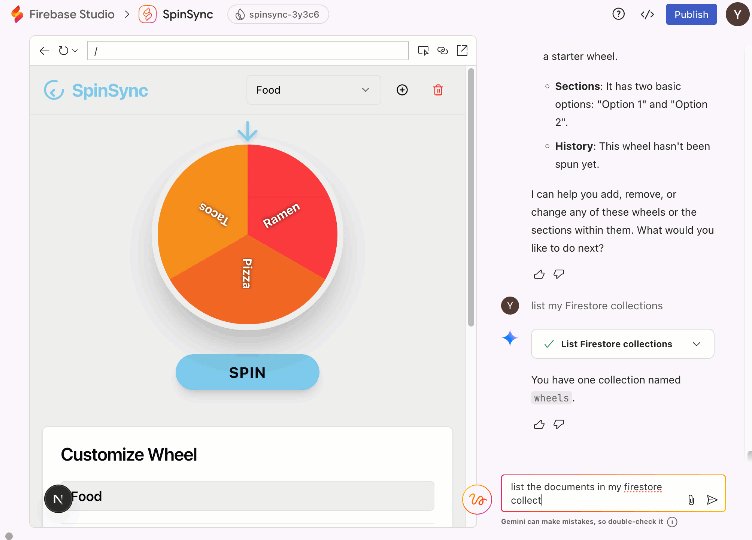
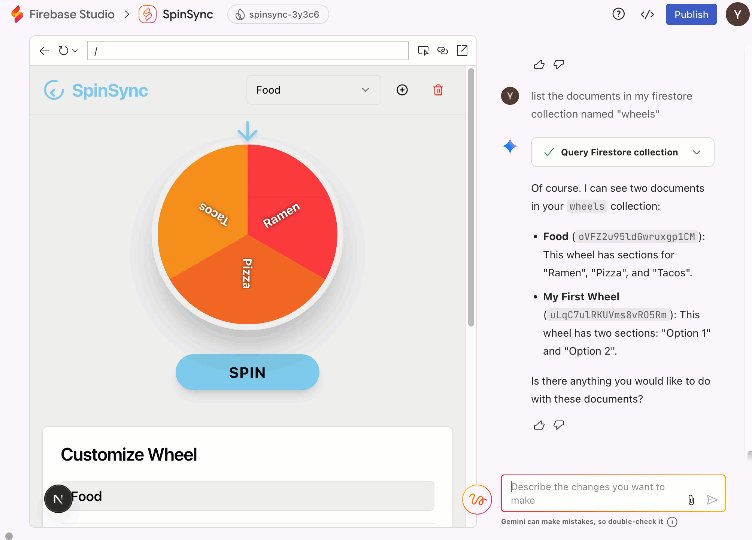
- Anda juga dapat melakukan chat dengan Firestore untuk membuat kueri database Anda.
List my Firestore collections.firestore_list_collections.

7. Kesimpulan
Selamat! Anda telah berhasil membuat aplikasi web full-stack menggunakan agen App Prototyping dengan Firebase MCP. Jangan ragu untuk mencoba alat lain yang ditawarkan oleh server Firebase MCP dan memperluas kemampuan aplikasi Anda.

