1. 概览
在此 Codelab 中,您将练习在 Firebase Studio 中使用应用原型设计代理和 Firebase MCP 服务器,以创建使用 Firestore 的全栈 Web 应用。

学习内容
- 使用应用原型设计代理生成静态 Web 应用
- 关联到 Firebase 项目
- 设置 Firebase MCP 服务器
- 使用 Firebase MCP 添加 Firestore
您需要满足的条件
- 您所选的浏览器(例如 Google Chrome)
- 一个用于创建和管理 Firebase 项目的 Google 账号
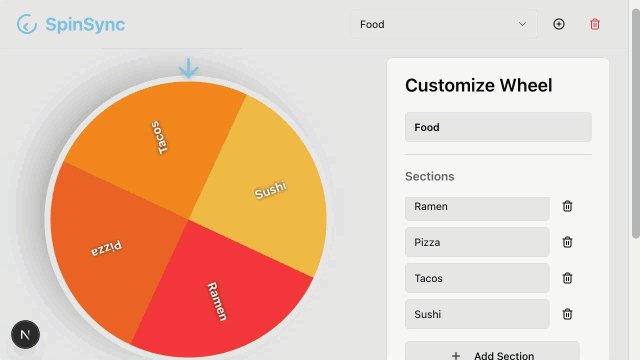
2. 使用应用原型设计代理生成应用
应用原型设计代理会使用 Gemini in Firebase 来构建应用。即使使用相同的提示,结果也可能会有所不同。
- 登录您的 Google 账号,加入 Google 开发者计划,然后打开 Firebase Studio。
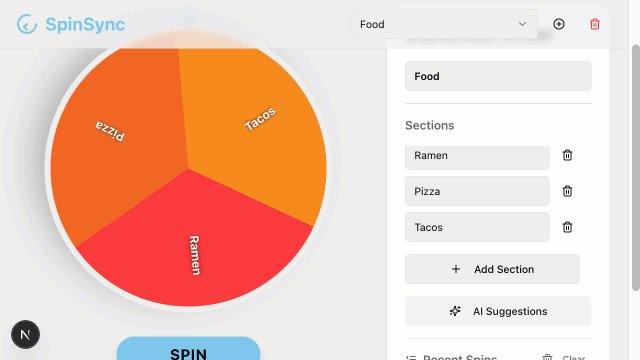
- 在使用 AI 开发应用原型字段中,输入应用说明:
An app for a picker wheel that allows custom input. - 点击改进提示。查看优化后的提示。
- 点击使用 AI 开发原型。
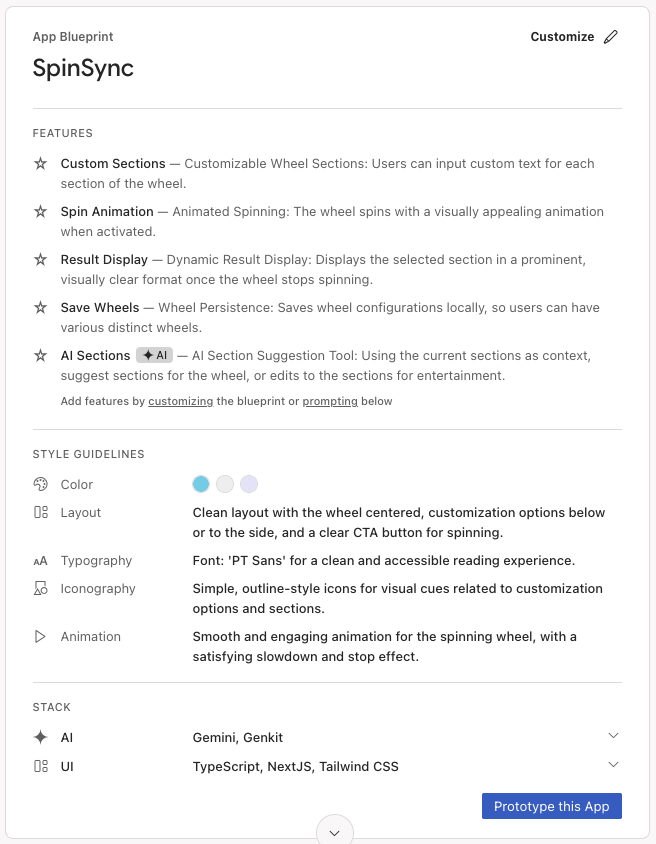
- 查看建议的应用蓝图。点击
自定义即可进行修改。
- 点击保存。
- 当蓝图完成更新后,点击为此应用开发原型。

- 如果蓝图包含 AI 元素,代理会提示您输入 Gemini 密钥。添加您自己的 Gemini API 密钥,或点击自动生成以生成 Gemini API 密钥。如果您点击自动生成,Firebase Studio 会为您创建一个 Firebase 项目并生成一个 Gemini API 密钥。
- 应用原型设计代理会使用蓝图创建应用的第一个版本。完成后,应用预览版会显示在 Gemini 对话界面旁边。请花点时间检查并测试您的应用。如果您遇到错误,请在对话中点击修复错误,以便代理自行修复错误。
3. (可选)获取代码
如果您遇到问题,请使用示例文件,以便从现在开始更密切地跟进示例应用。
- 下载文件夹中的文件。
- 在 Firebase Studio 中,点击
切换到代码以打开代码视图。
- 将下载的文件拖到 Firebase Studio 的“资源管理器”窗格中。允许文件替换任何现有文件。
- 在终端中(按
Shift+Ctrl+C),运行以下命令来安装软件包。npm install - 打开 Firebase Studio 的源代码控制窗格,输入一条消息来描述代码更改,例如“从 GitHub 导入的代码”,然后点击提交。
- 点击切换到 Prototyper 以继续学习 Codelab,并使用应用的示例版本。
4. 关联到 Firebase 项目
恭喜!您的应用可在本地正常运行。如需为其添加后端,您接下来需要将其关联到 Firebase 项目。
- 让应用原型设计代理连接到 Firebase 项目。
Connect to a Firebase project.src/lib/firebase.ts将其集成到您的应用中(如图所示)。import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
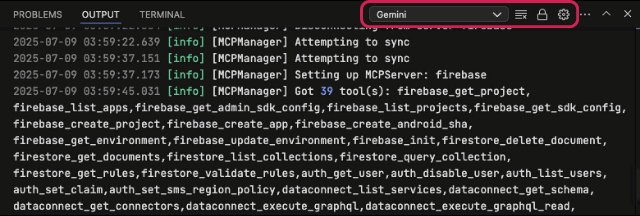
5. 在 Firebase Studio 中设置 Firebase MCP
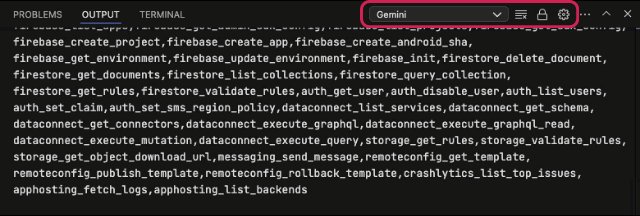
Firebase MCP 服务器通过提供代理可以调用的工具来扩展应用原型设计代理的功能,以便设置、管理和从 Firebase 服务(包括 Firebase Authentication、Cloud Firestore 和 Firebase Data Connect)提取数据。以下是设置方法。
- 点击
Switch to Code(切换到代码)以打开代码视图。
- 在终端 (
Shift+Ctrl+C) 中,运行以下命令以登录您的 Firebase 账号,然后按照屏幕上的说明操作并保留所有默认选项:firebase login --no-localhost - 在“探索器”中(按
Ctrl+Shift+E),右键点击 .idx 文件夹,然后选择新建文件。将文件命名为mcp.json,然后按 Enter 键。 - 将服务器配置添加到
.idx/mcp.json。{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. 使用 Firebase MCP 添加 Firestore
目标 1:添加 Firestore
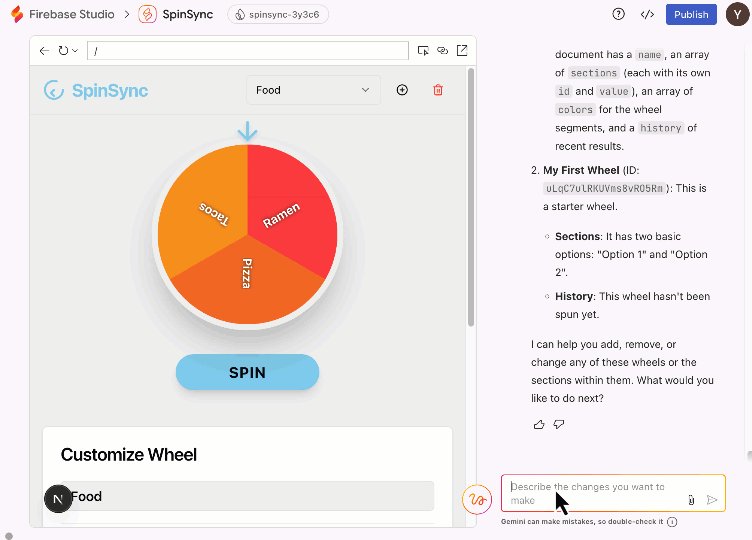
- 切换到 Prototyper。在聊天界面中,要求代理在您的应用中使用 Firestore。
Use Firestore for user entries. Give anyone read and write access.- 通过调用 Firebase MCP 工具
firebase_init初始化 Firestore,该工具会创建 Firestore 规则(如所示)和索引文件,以及其他配置更改 - 更新应用代码以使用 Firestore 而不是本地存储空间
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - 通过调用 Firebase MCP 工具
- 切换到代码。在终端 (
Shift+Ctrl+C) 中,如果您从未在当前 Firebase 项目中启用 Firestore API,请初始化 Firestore。firebase init firestorefirebase deploy --only firestore
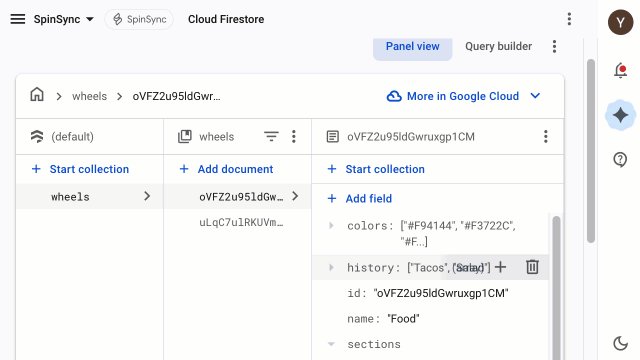
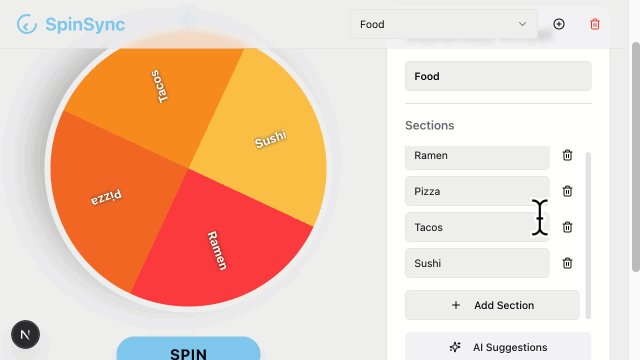
目标 2:试用
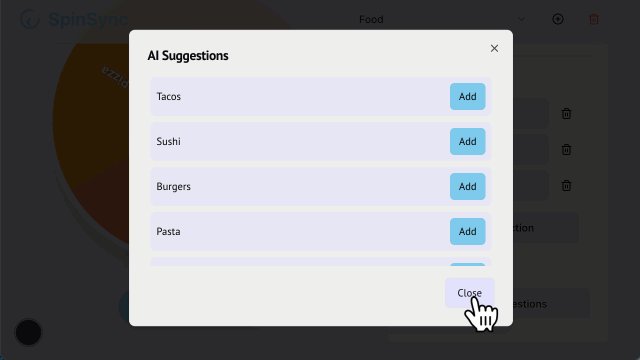
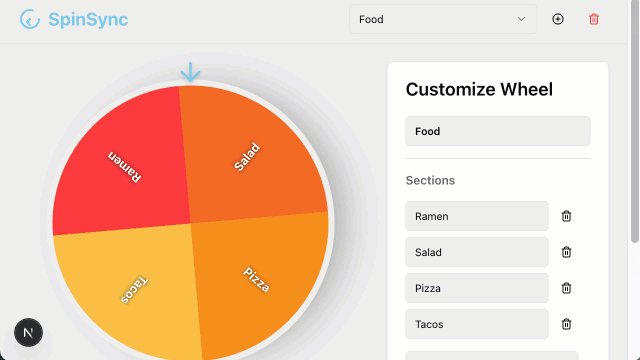
- 重新加载应用,在选择器轮上创建和删除条目,然后在 Firebase 控制台的 Firestore 页面上查看这些更新。

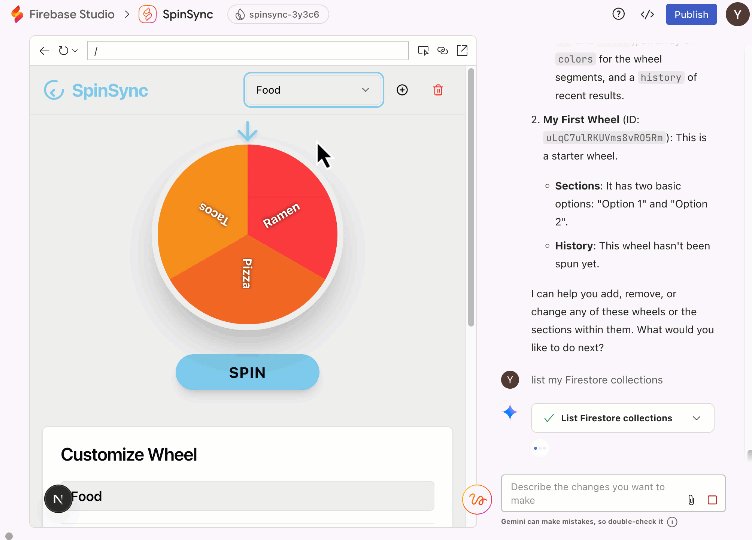
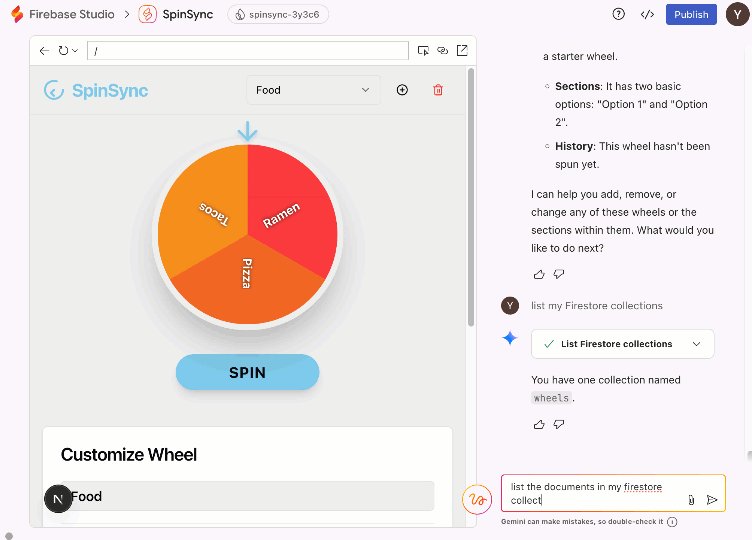
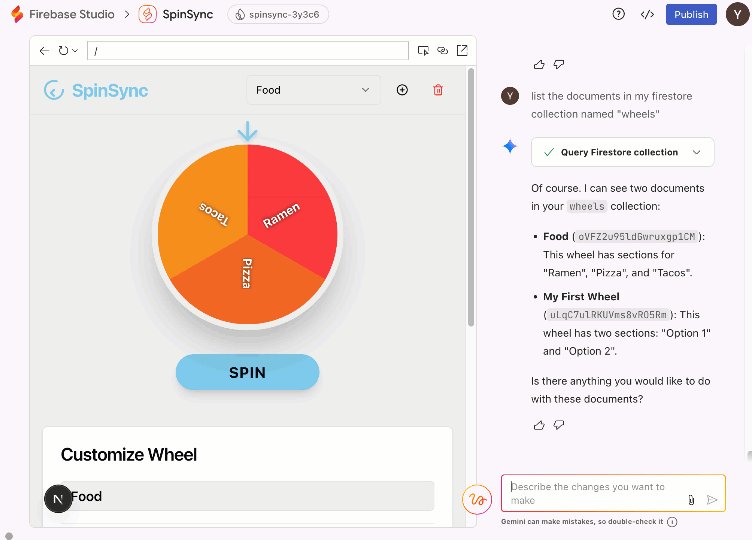
- 您还可以与 Firestore 对话,以查询数据库。
List my Firestore collections.firestore_list_collections。

7. 总结
恭喜!您已成功使用应用原型设计代理和 Firebase MCP 创建了一个全栈 Web 应用。您可以随意尝试 Firebase MCP 服务器提供的其他工具,并扩展应用的功能。

