1. Обзор
В этой лабораторной работе вы попрактикуетесь в использовании агента App Prototyping вместе с сервером Firebase MCP в Firebase Studio для создания полнофункционального веб-приложения, использующего Firestore .

Чему вы научитесь
- Создайте статическое веб-приложение с помощью агента App Prototyping
- Подключиться к проекту Firebase
- Настройте сервер Firebase MCP
- Добавить Firestore с помощью Firebase MCP
Что вам понадобится
- Браузер по вашему выбору, например Google Chrome
- Учетная запись Google для создания и управления вашим проектом Firebase
2. Создайте свое приложение с помощью агента App Prototyping.
Агент App Prototyping использует Gemini в Firebase для сборки вашего приложения. Даже при использовании одинаковых запросов результаты могут различаться.
- Войдите в свою учетную запись Google, присоединитесь к программе разработчиков Google и откройте Firebase Studio .
- В поле «Прототип приложения с ИИ» введите описание приложения:
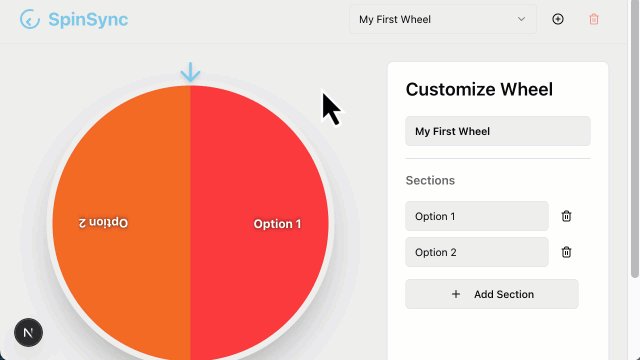
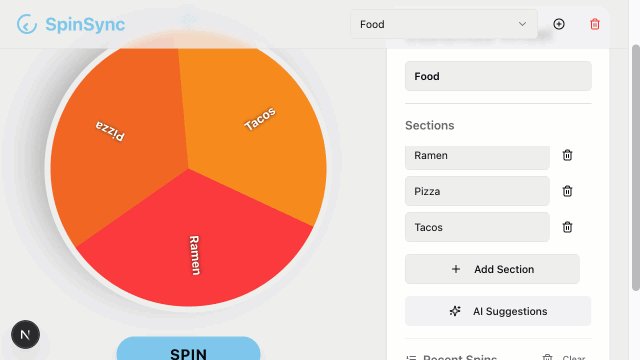
An app for a picker wheel that allows custom input. - Нажмите «Улучшить подсказку» . Просмотрите улучшенную подсказку.
- Нажмите «Прототип с ИИ» .
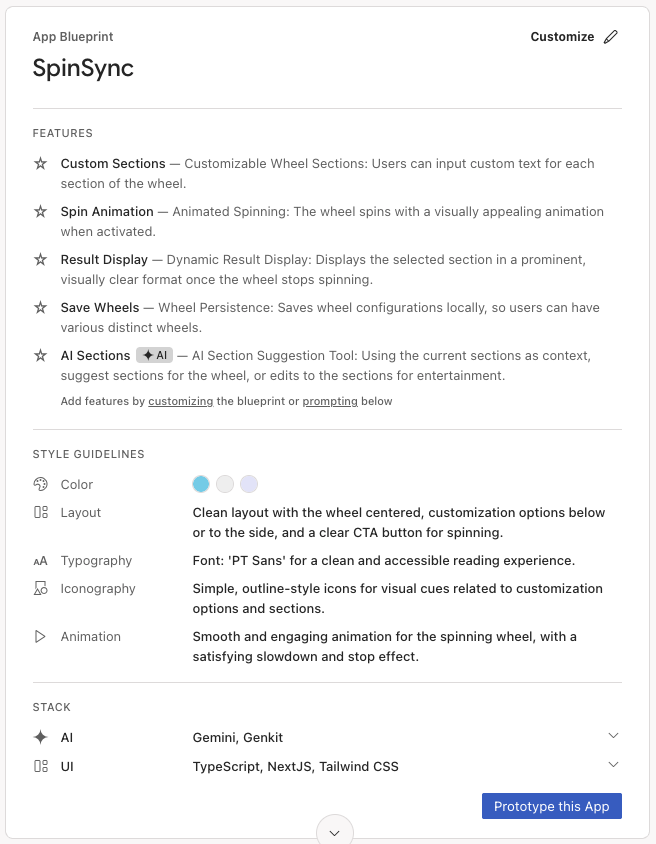
- Ознакомьтесь с предложенным планом приложения. Нажмите
Настройте его, чтобы редактировать.
- Нажмите «Сохранить» .
- Когда в проект будут внесены все необходимые изменения, нажмите кнопку «Создать прототип этого приложения» .

- Если ваш проект содержит элементы ИИ, агент запросит ключ Gemini Gemini. Добавьте свой собственный ключ API Gemini или нажмите кнопку «Автоматическая генерация» , чтобы сгенерировать ключ API Gemini. Если нажать кнопку «Автоматическая генерация» , Firebase Studio создаст проект Firebase и сгенерирует ключ API Gemini.
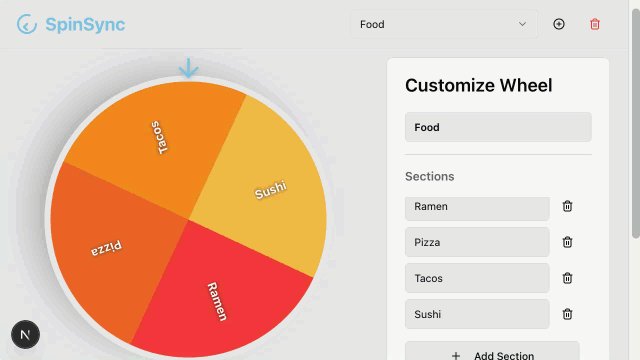
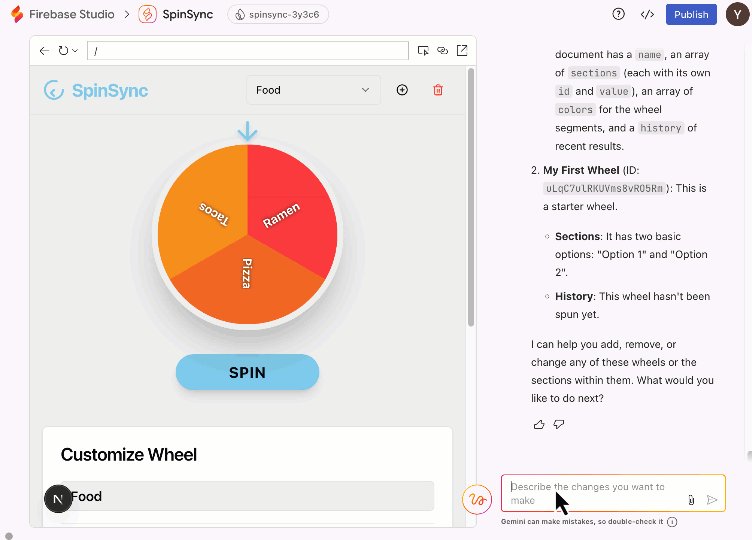
- Агент прототипирования приложений использует схему для создания первой версии вашего приложения. После завершения предварительный просмотр вашего приложения появится рядом с интерфейсом чата Gemini. Уделите немного времени проверке и тестированию вашего приложения. Если вы обнаружите ошибки, нажмите «Исправить ошибку» в чате, чтобы агент мог исправить их самостоятельно.
3. (Необязательно) Получите код
Если у вас возникнут затруднения, используйте примеры файлов , чтобы более точно следовать примеру приложения с этого момента.
- Загрузите файлы в папке .
- В Firebase Studio нажмите
Переключитесь в режим Код , чтобы открыть представление кода.
- Перетащите загруженные файлы в панель проводника Firebase Studio. Разрешите файлам заменить любые существующие файлы.
- В терминале (
Shift+Ctrl+C) выполните следующую команду для установки пакетов.npm install - Откройте панель управления исходным кодом в Firebase Studio, введите сообщение, описывающее изменение кода, например, «импортированный код из GitHub», затем нажмите кнопку «Зафиксировать» .
- Нажмите «Переключиться на Prototyper» , чтобы продолжить выполнение кодовой лабораторной работы, используя пример версии приложения.
4. Подключитесь к проекту Firebase
Поздравляем! Ваше приложение работает локально. Чтобы обеспечить ему бэкенд, вам нужно подключить его к проекту Firebase.
- Попросите агента App Prototyping подключиться к проекту Firebase.
Connect to a Firebase project.src/lib/firebase.ts(как показано).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Настройте Firebase MCP в Firebase Studio
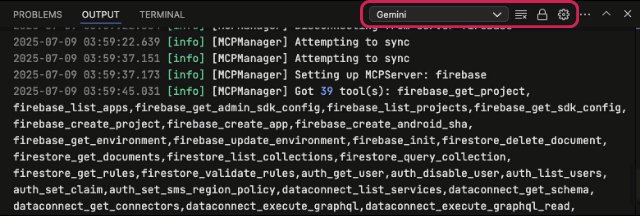
Сервер Firebase MCP расширяет возможности агента App Prototyping, предоставляя инструменты, которые агент может вызывать для настройки, управления и извлечения данных из сервисов Firebase, включая Firebase Authentication, Cloud Firestore и Firebase Data Connect. Вот как это настроить.
- Щелкните
Переключитесь на Код , чтобы открыть представление кода.
- В терминале (
Shift+Ctrl+C) выполните следующую команду, чтобы войти в свою учетную запись Firebase, следуя инструкциям на экране и оставив все параметры по умолчанию:firebase login --no-localhost - В проводнике (
Ctrl+Shift+E) щёлкните правой кнопкой мыши по папке .idx и выберите «Новый файл» . Назовите файлmcp.jsonи нажмите Enter . - Добавьте конфигурации сервера в
.idx/mcp.json.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Добавьте Firestore с помощью Firebase MCP
Цель 1: Добавить Firestore
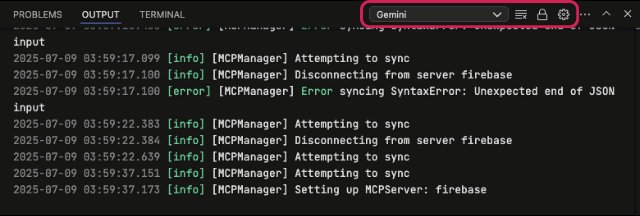
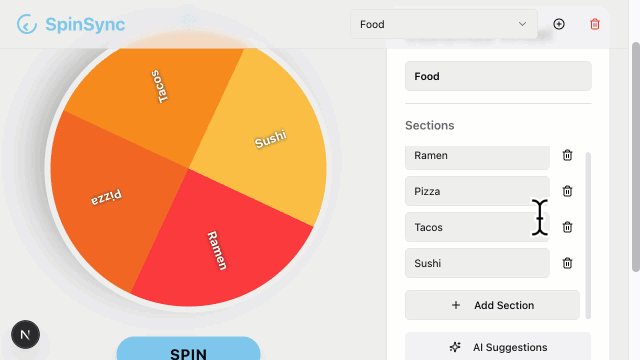
- Переключитесь на Prototyper . В интерфейсе чата попросите агента использовать Firestore в вашем приложении.
Use Firestore for user entries. Give anyone read and write access.- инициализируйте Firestore, вызвав инструмент Firebase MCP
firebase_init, который создает правила Firestore (как показано) и индексирует файлы среди других изменений конфигурации. - обновите код приложения, чтобы использовать Firestore вместо локального хранилища
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - инициализируйте Firestore, вызвав инструмент Firebase MCP
- Переключитесь в режим «Код» . В терминале (
Shift+Ctrl+C) инициализируйте Firestore, если вы ещё не включили Firestore API в текущем проекте Firebase.firebase init firestorefirebase deploy --only firestore
Цель 2: протестировать
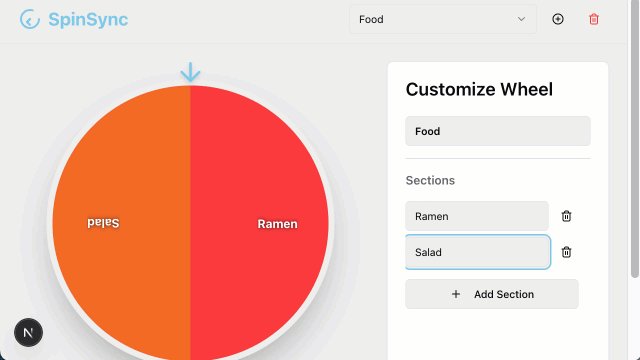
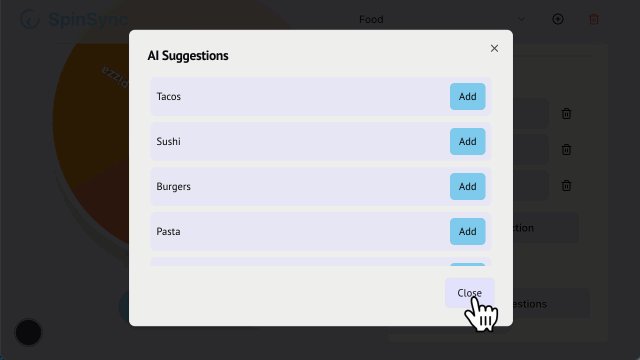
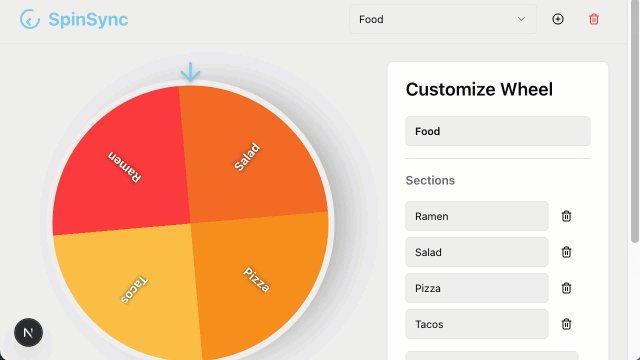
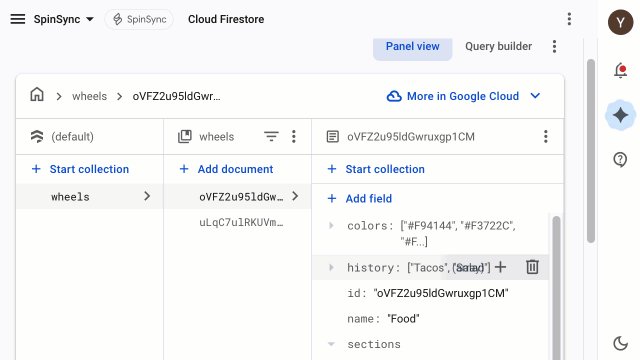
- Перезагрузите приложение, создайте и удалите записи на колесе выбора и просмотрите эти обновления на странице Firestore в консоли Firebase .

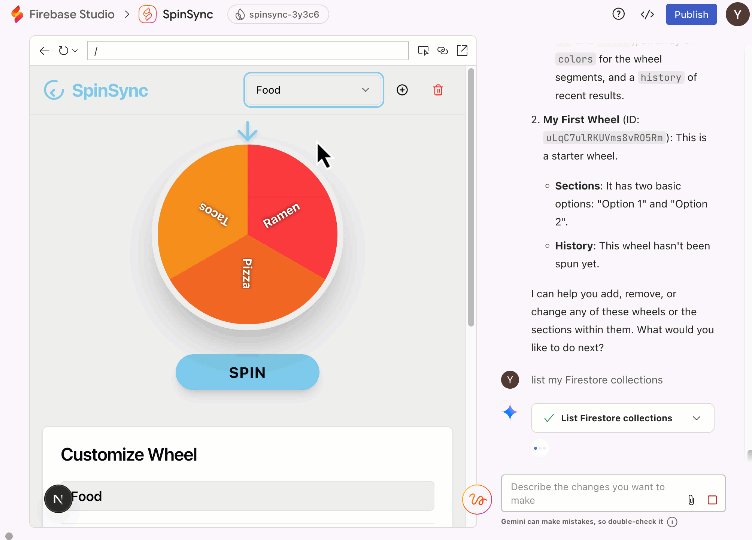
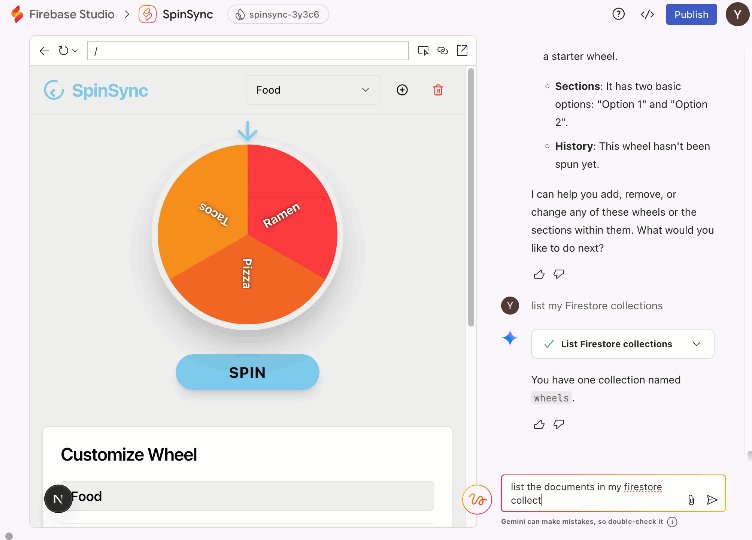
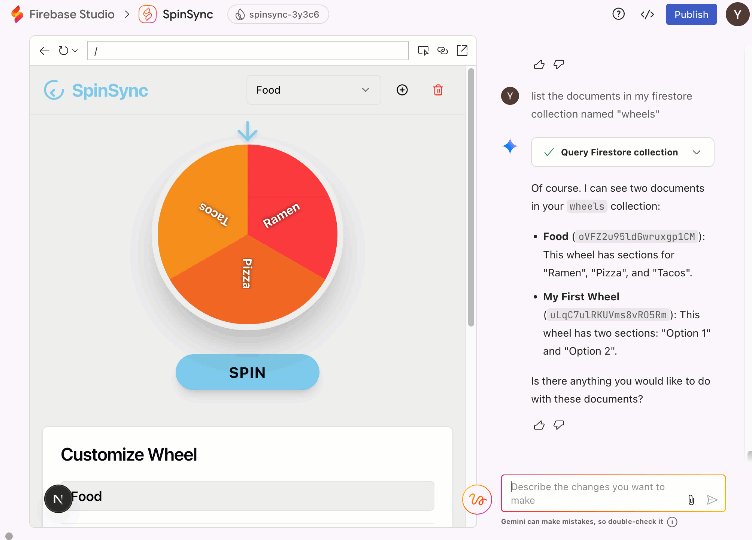
- Вы также можете связаться с Firestore по чату и запросить свою базу данных.
List my Firestore collections.firestore_list_collections.

7. Заключение
Поздравляем! Вы успешно создали полнофункциональное веб-приложение с помощью агента App Prototyping в Firebase MCP. Вы можете попробовать другие инструменты сервера Firebase MCP и расширить возможности своего приложения.

