1. Tổng quan
Trong lớp học lập trình này, bạn sẽ thực hành sử dụng tác nhân Tạo mẫu ứng dụng cùng với máy chủ Firebase MCP trong Firebase Studio để tạo một ứng dụng web full-stack sử dụng Firestore.

Kiến thức bạn sẽ học được
- Tạo một ứng dụng web tĩnh bằng cách sử dụng tác nhân Tạo mẫu ứng dụng
- Kết nối với một dự án Firebase
- Thiết lập máy chủ MCP của Firebase
- Thêm Firestore bằng Firebase MCP
Bạn cần có
- Một trình duyệt mà bạn chọn, chẳng hạn như Google Chrome
- Một Tài khoản Google để tạo và quản lý dự án Firebase
2. Tạo ứng dụng bằng tác nhân Tạo mẫu ứng dụng
Tác nhân Tạo mẫu ứng dụng sử dụng Gemini trong Firebase để tạo ứng dụng của bạn. Ngay cả khi bạn sử dụng các câu lệnh giống hệt nhau, kết quả có thể khác nhau.
- Đăng nhập vào Tài khoản Google của bạn, tham gia Chương trình Nhà phát triển của Google và mở Firebase Studio.
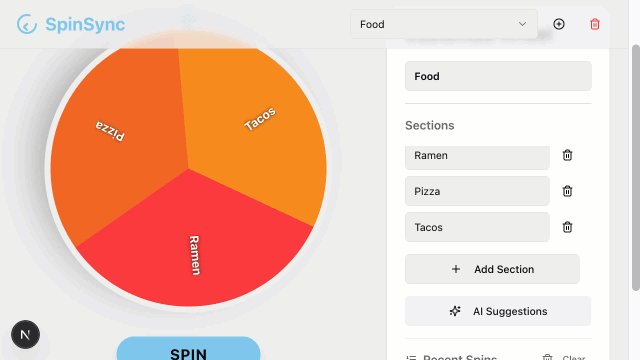
- Trong trường Tạo mẫu ứng dụng bằng AI, hãy nhập nội dung mô tả về ứng dụng:
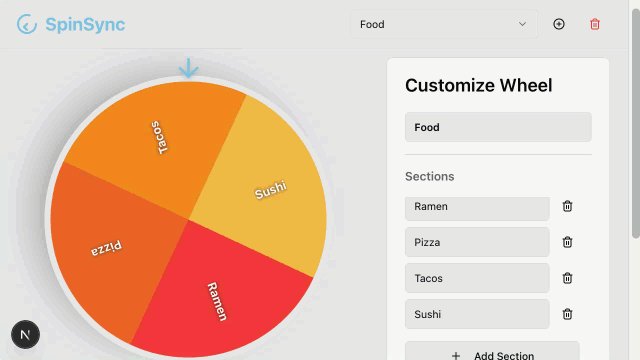
An app for a picker wheel that allows custom input. - Nhấp vào Cải thiện câu lệnh. Xem lại câu lệnh đã được cải thiện.
- Nhấp vào Tạo nguyên mẫu bằng AI.
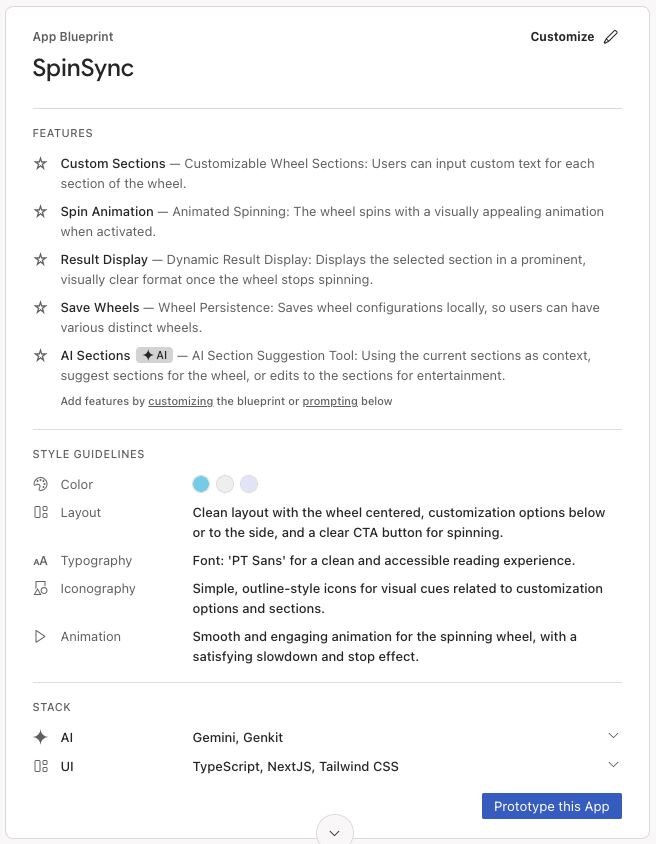
- Xem xét Bản thiết kế ứng dụng được đề xuất. Nhấp vào
Tuỳ chỉnh để chỉnh sửa.
- Nhấp vào Lưu.
- Khi bản thiết kế hoàn tất việc kết hợp các nội dung cập nhật của bạn, hãy nhấp vào Tạo mẫu cho ứng dụng này.

- Nếu bản thiết kế của bạn có các phần tử AI, thì tác nhân sẽ nhắc bạn nhập khoá Gemini. Thêm khoá Gemini API của riêng bạn hoặc nhấp vào Tạo tự động để tạo khoá Gemini API. Nếu bạn nhấp vào Tự động tạo, Firebase Studio sẽ tạo một dự án Firebase và tạo khoá Gemini API cho bạn.
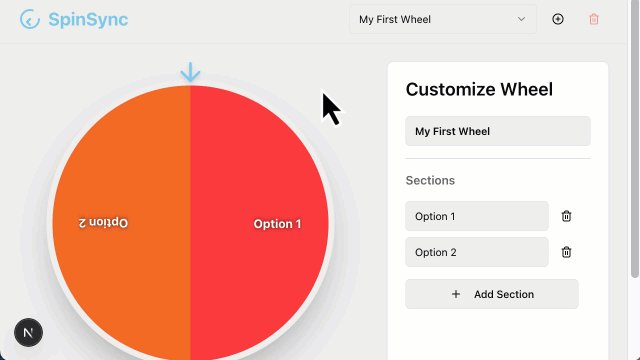
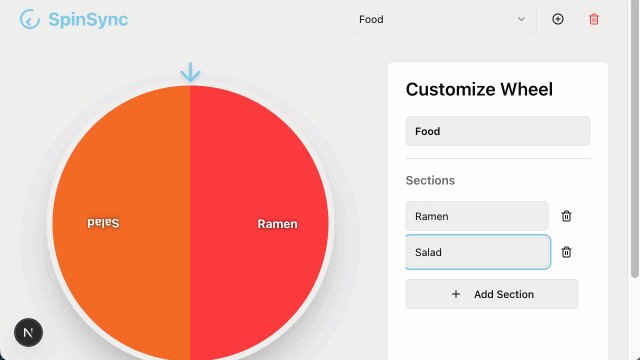
- Tác nhân Tạo mẫu ứng dụng sử dụng bản thiết kế để tạo phiên bản đầu tiên của ứng dụng. Khi hoàn tất, bản xem trước của ứng dụng sẽ xuất hiện cùng với giao diện trò chuyện của Gemini. Dành chút thời gian để xem xét và kiểm thử ứng dụng của bạn. Nếu bạn gặp lỗi, hãy nhấp vào Khắc phục lỗi trong cuộc trò chuyện để cho phép trợ lý khắc phục lỗi của chính mình.
3. (Không bắt buộc) Lấy mã
Nếu bạn gặp khó khăn, hãy sử dụng các tệp mẫu để theo dõi chặt chẽ hơn ứng dụng mẫu từ thời điểm này trở đi.
- Tải các tệp trong thư mục xuống.
- Trong Firebase Studio, hãy nhấp vào
Switch to Code (Chuyển sang mã) để mở chế độ xem Code (Mã).
- Kéo các tệp bạn đã tải xuống vào ngăn Explorer của Firebase Studio. Cho phép các tệp thay thế mọi tệp hiện có.
- Trong cửa sổ dòng lệnh (
Shift+Ctrl+C), hãy chạy lệnh sau để cài đặt các gói.npm install - Mở ngăn Source Control (Kiểm soát nguồn) của Firebase Studio, nhập một thông báo để mô tả thay đổi về mã, ví dụ: "imported code from GitHub" (nhập mã từ GitHub), rồi nhấn vào Commit (Xác nhận).
- Nhấp vào Chuyển sang Prototyper để tiếp tục lớp học lập trình này bằng phiên bản mẫu của ứng dụng.
4. Kết nối với một dự án Firebase
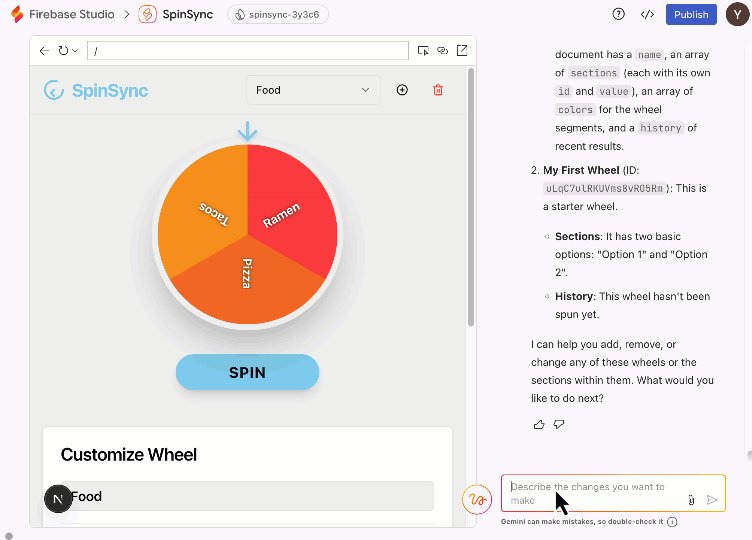
Xin chúc mừng! Ứng dụng của bạn đang hoạt động trên thiết bị. Để cung cấp cho ứng dụng một phần phụ trợ, bạn sẽ kết nối ứng dụng đó với một dự án Firebase.
- Yêu cầu tác nhân Tạo mẫu ứng dụng kết nối với một dự án Firebase.
Connect to a Firebase project.src/lib/firebase.ts(như minh hoạ).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Thiết lập MCP Firebase trong Firebase Studio
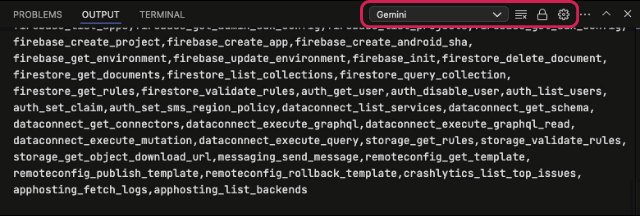
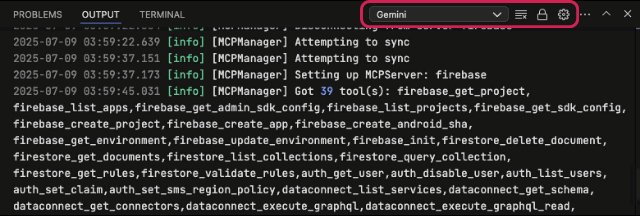
Máy chủ MCP của Firebase mở rộng các chức năng của tác nhân Tạo mẫu ứng dụng bằng cách cung cấp những công cụ mà tác nhân có thể gọi để thiết lập, quản lý và kéo dữ liệu từ các dịch vụ của Firebase, bao gồm cả Xác thực Firebase, Cloud Firestore và Firebase Data Connect. Sau đây là cách thiết lập.
- Nhấp vào
Chuyển sang chế độ xem mã để mở chế độ xem Mã.
- Trong thiết bị đầu cuối (
Shift+Ctrl+C), hãy chạy lệnh sau để đăng nhập vào tài khoản Firebase của bạn, làm theo hướng dẫn trên màn hình và giữ nguyên tất cả các lựa chọn mặc định:firebase login --no-localhost - Trong Explorer (
Ctrl+Shift+E), hãy nhấp chuột phải vào thư mục .idx rồi chọn Tệp mới. Đặt tên cho tệp làmcp.jsonrồi nhấn phím Enter. - Thêm cấu hình máy chủ vào
.idx/mcp.json.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Thêm Firestore bằng Firebase MCP
Mục tiêu 1: Thêm Firestore
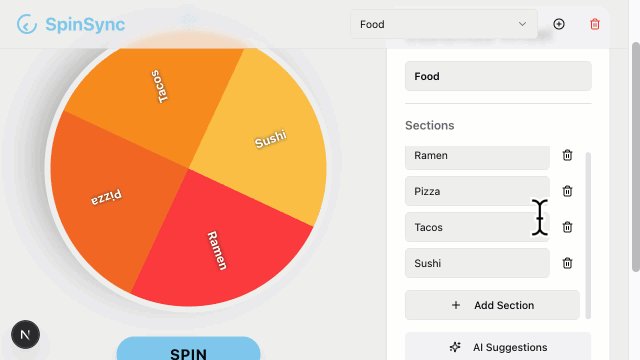
- Chuyển sang Prototyper. Trong giao diện trò chuyện, hãy yêu cầu tác nhân sử dụng Firestore trong ứng dụng của bạn.
Use Firestore for user entries. Give anyone read and write access.- khởi chạy Firestore bằng cách gọi công cụ Firebase MCP
firebase_init. Công cụ này sẽ tạo các quy tắc Firestore (như minh hoạ) và lập chỉ mục các tệp trong số những thay đổi khác về cấu hình - cập nhật mã ứng dụng để sử dụng Firestore thay vì bộ nhớ cục bộ
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - khởi chạy Firestore bằng cách gọi công cụ Firebase MCP
- Chuyển sang chế độ xem mã. Trong thiết bị đầu cuối (
Shift+Ctrl+C), hãy khởi chạy Firestore nếu bạn chưa bao giờ bật API Firestore trong dự án Firebase hiện tại.firebase init firestorefirebase deploy --only firestore
Mục tiêu 2: Dùng thử
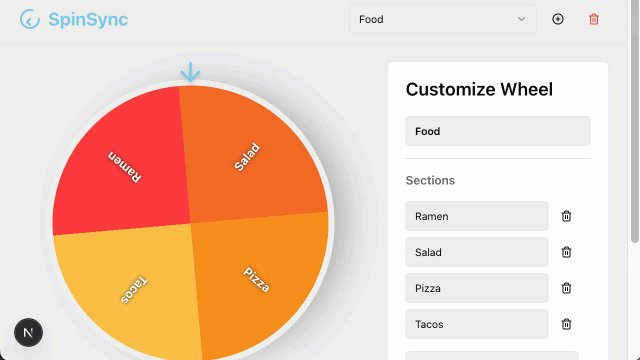
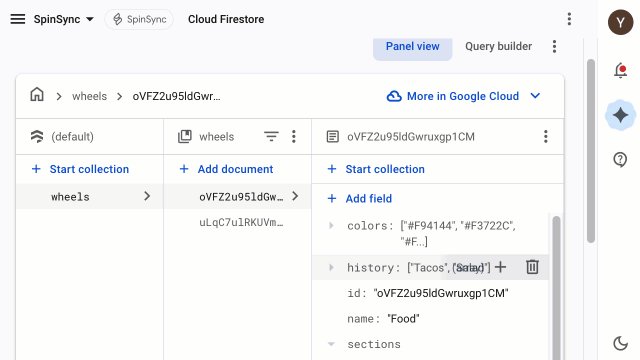
- Tải lại ứng dụng, tạo và xoá các mục trên bánh xe chọn, đồng thời xem những nội dung cập nhật này trên trang Firestore trong Bảng điều khiển Firebase.

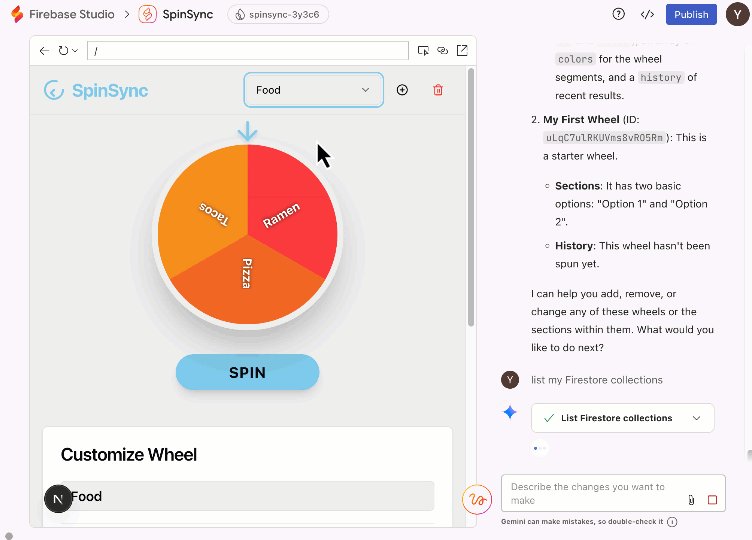
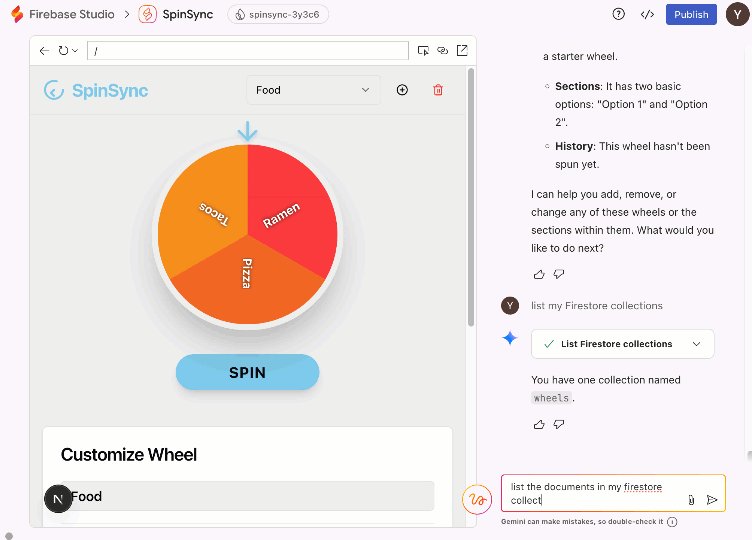
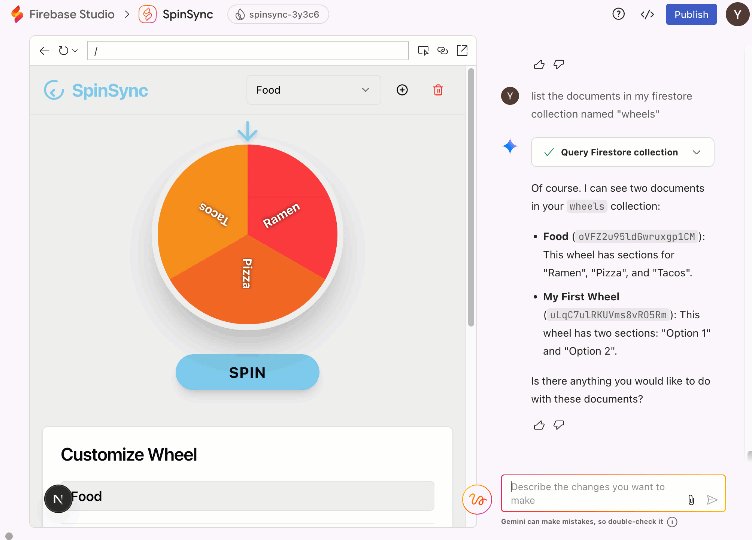
- Bạn cũng có thể trò chuyện với Firestore để truy vấn cơ sở dữ liệu của mình.
List my Firestore collections.firestore_list_collections.

7. Kết luận
Xin chúc mừng! Bạn đã tạo thành công một ứng dụng web toàn diện bằng cách sử dụng tác nhân Tạo mẫu ứng dụng với Firebase MCP. Bạn có thể dùng thử các công cụ khác do máy chủ MCP của Firebase cung cấp và mở rộng những việc mà ứng dụng của bạn có thể làm.

