1. Przegląd
W tym laboratorium kodowania przećwiczysz korzystanie z agenta do prototypowania aplikacji wraz z serwerem Firebase MCP w Firebase Studio, aby utworzyć pełną aplikację internetową, która korzysta z Firestore.

Czego się nauczysz
- Generowanie statycznej aplikacji internetowej za pomocą agenta do prototypowania aplikacji
- Łączenie z projektem Firebase
- Konfigurowanie serwera MCP Firebase
- Dodawanie Firestore za pomocą platformy Firebase MCP
Czego potrzebujesz
- wybraną przeglądarkę, np. Google Chrome;
- konto Google do tworzenia projektu Firebase i zarządzania nim;
2. Generowanie aplikacji za pomocą agenta App Prototyping
Agent do prototypowania aplikacji używa Gemini w Firebase do tworzenia aplikacji. Nawet w przypadku użycia identycznych promptów wyniki mogą się różnić.
- Zaloguj się na konto Google, dołącz do Programu dla deweloperów Google i otwórz Firebase Studio.
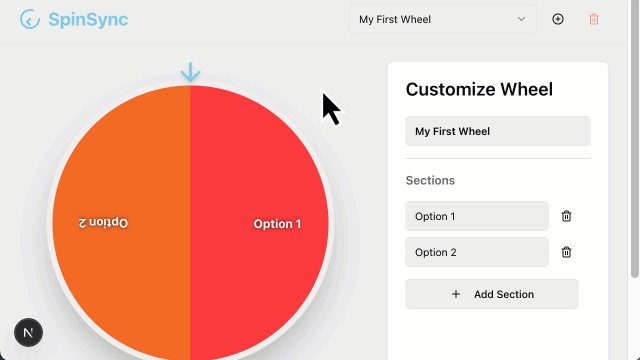
- W polu Prototypowanie aplikacji z AI wpisz opis aplikacji:
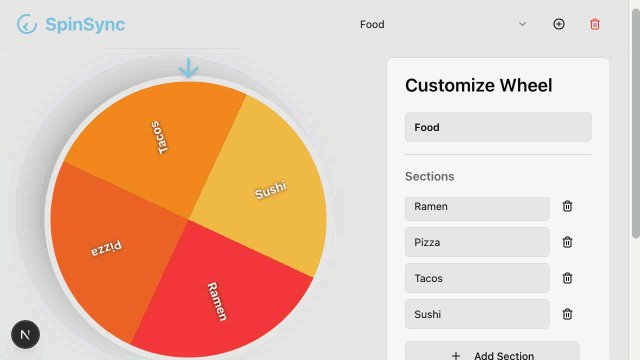
An app for a picker wheel that allows custom input. - Kliknij Ulepsz prompt. Sprawdź ulepszony prompt.
- Kliknij Prototypowanie za pomocą AI.
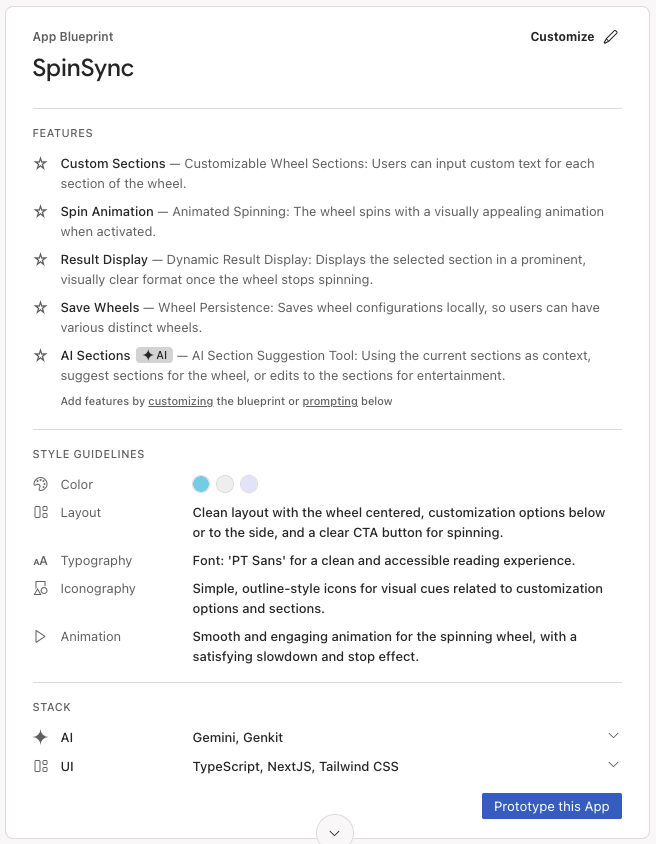
- Sprawdź proponowany plan aplikacji. Aby go edytować, kliknij
Dostosuj.
- Kliknij Zapisz.
- Gdy plan uwzględni Twoje zmiany, kliknij Utwórz prototyp tej aplikacji.

- Jeśli Twój projekt zawiera elementy AI, agent poprosi Cię o klucz Gemini. Dodaj własny klucz interfejsu Gemini API lub kliknij Wygeneruj automatycznie, aby wygenerować klucz interfejsu Gemini API. Jeśli klikniesz Wygeneruj automatycznie, Firebase Studio utworzy projekt Firebase i wygeneruje dla Ciebie klucz interfejsu Gemini API.
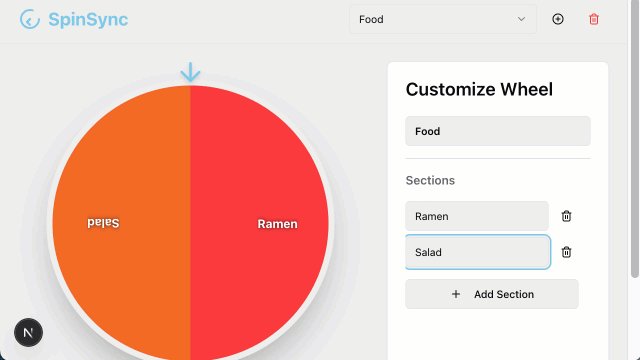
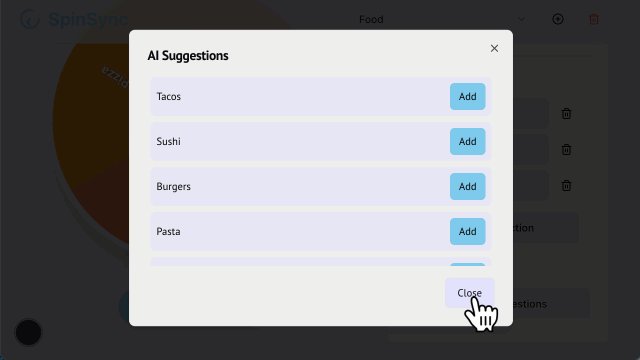
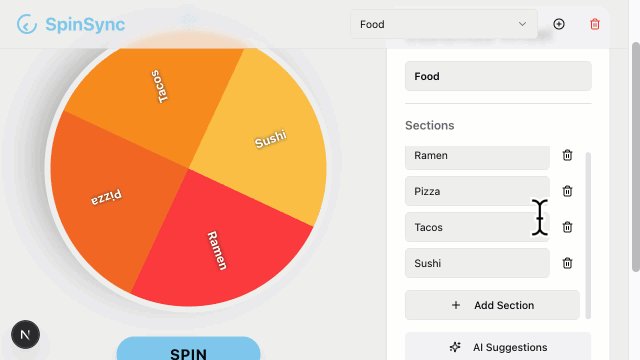
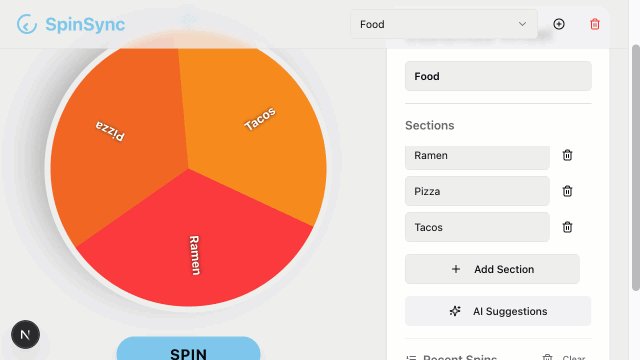
- Agent do prototypowania aplikacji używa planu, aby utworzyć pierwszą wersję aplikacji. Gdy to zrobi, obok interfejsu czatu Gemini pojawi się podgląd aplikacji. Poświęć chwilę na sprawdzenie i przetestowanie aplikacji. Jeśli napotkasz błędy, kliknij Napraw błąd w czacie, aby umożliwić agentowi naprawienie własnych błędów.
3. (Opcjonalnie) Pobierz kod
Jeśli napotkasz problemy, skorzystaj z przykładowych plików, aby dokładniej śledzić przykład aplikacji od tego momentu.
- Pobierz pliki z folderu.
- W Firebase Studio kliknij
Przełącz na kod, aby otworzyć widok kodu.
- Przeciągnij pobrane pliki do okienka Eksplorator w Firebase Studio. Zezwól na zastąpienie istniejących plików.
- W terminalu (
Shift+Ctrl+C) uruchom to polecenie, aby zainstalować pakiety.npm install - Otwórz panel Kontrola źródła w Firebase Studio, wpisz wiadomość opisującą zmianę kodu, np. „zaimportowano kod z GitHuba”, a następnie kliknij Zatwierdź.
- Aby kontynuować codelab, korzystając z przykładowej wersji aplikacji, kliknij Przejdź do Prototypera.
4. Łączenie z projektem Firebase
Gratulacje! Aplikacja działa lokalnie. Aby zapewnić jej backend, połącz ją z projektem Firebase.
- Poproś agenta App Prototyping o połączenie z projektem Firebase.
Connect to a Firebase project.src/lib/firebase.ts(jak pokazano).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Konfigurowanie Firebase MCP w Firebase Studio
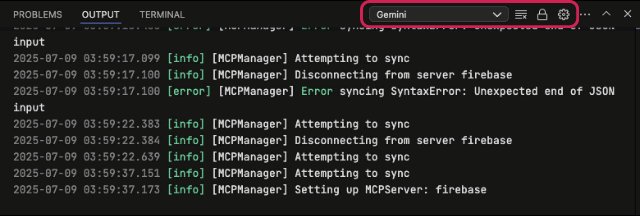
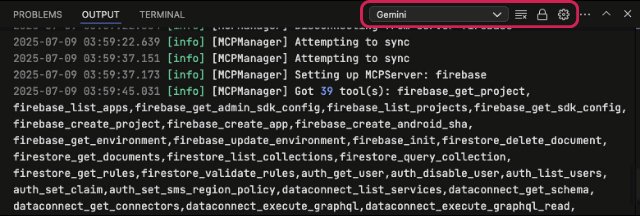
Serwer Firebase MCP rozszerza możliwości agenta do prototypowania aplikacji, udostępniając narzędzia, których agent może używać do konfigurowania usług Firebase, zarządzania nimi i pobierania z nich danych. Dotyczy to m.in. Uwierzytelniania Firebase, Cloud Firestore i Firebase Data Connect. Oto jak to zrobić.
- Kliknij
Przełącz na kod, aby otworzyć widok kodu.
- W terminalu (
Shift+Ctrl+C) uruchom to polecenie, aby zalogować się na konto Firebase. Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie i pozostaw wszystkie opcje domyślne:firebase login --no-localhost - W Eksploratorze (
Ctrl+Shift+E) kliknij prawym przyciskiem myszy folder .idx i wybierz Nowy plik. Nazwij plikmcp.jsoni naciśnij Enter. - Dodaj konfiguracje serwera do pliku
.idx/mcp.json.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Dodawanie Firestore za pomocą platformy Firebase MCP
Cel 1. Dodaj Firestore
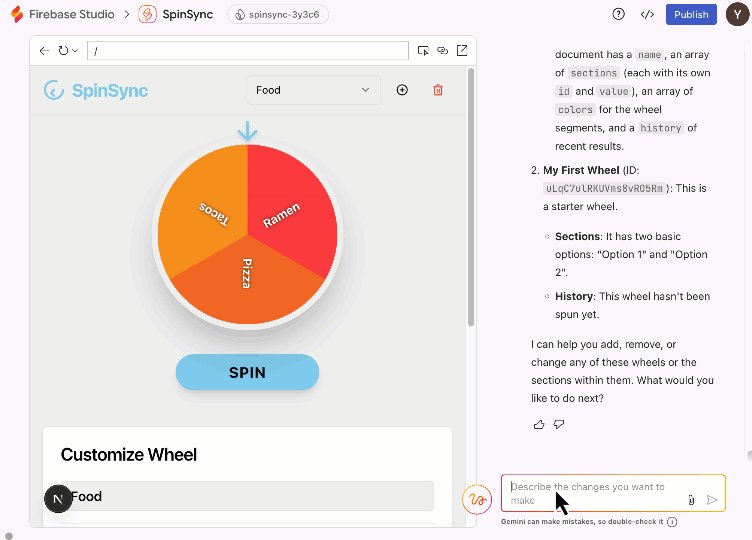
- Przełącz na Prototyper. W interfejsie czatu poproś agenta o użycie Firestore w Twojej aplikacji.
Use Firestore for user entries. Give anyone read and write access.- zainicjować Firestore, wywołując narzędzie Firebase MCP
firebase_init, które tworzy reguły Firestore (jak pokazano) i pliki indeksów oraz wprowadza inne zmiany konfiguracji; - zaktualizujesz kod aplikacji, aby korzystać z Firestore zamiast z pamięci lokalnej.
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - zainicjować Firestore, wywołując narzędzie Firebase MCP
- Przełącz na kod W terminalu (
Shift+Ctrl+C) zainicjuj Firestore, jeśli interfejs Firestore API nie został jeszcze włączony w bieżącym projekcie Firebase.firebase init firestorefirebase deploy --only firestore
Cel 2. Wypróbuj
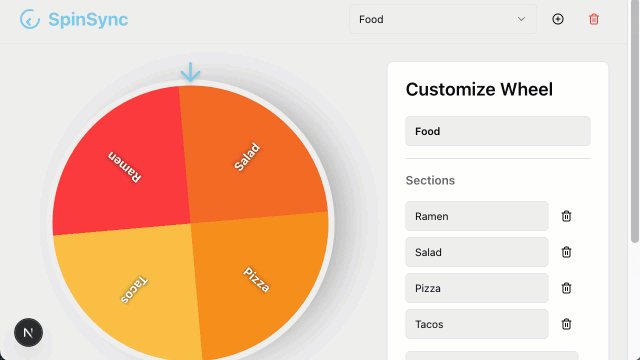
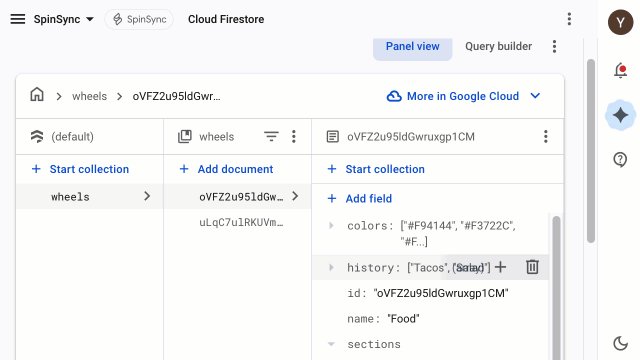
- Ponownie załaduj aplikację, utwórz i usuń wpisy na kole do losowania, a następnie sprawdź te aktualizacje na stronie Firestore w konsoli Firebase.

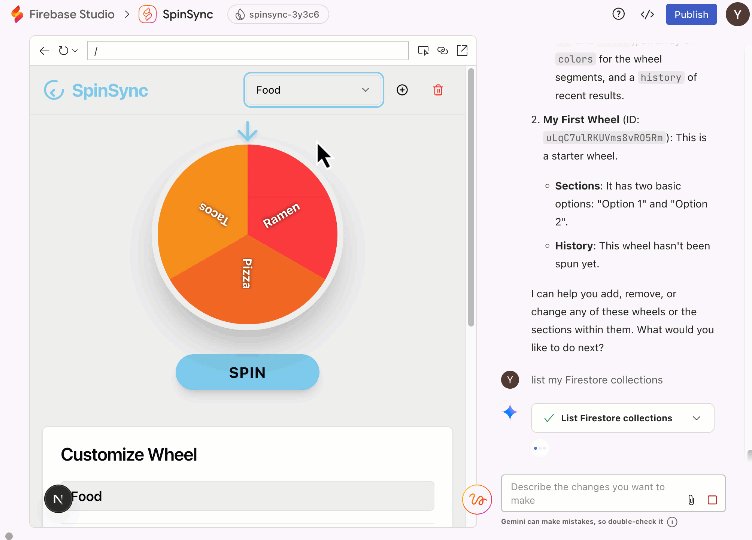
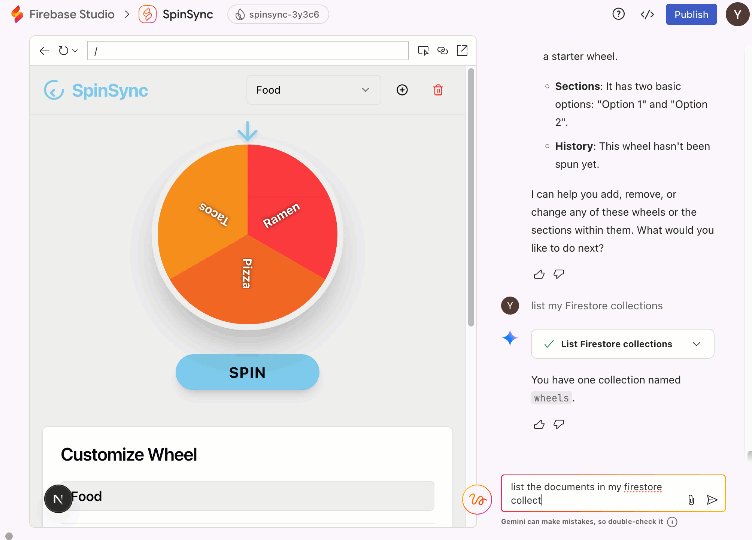
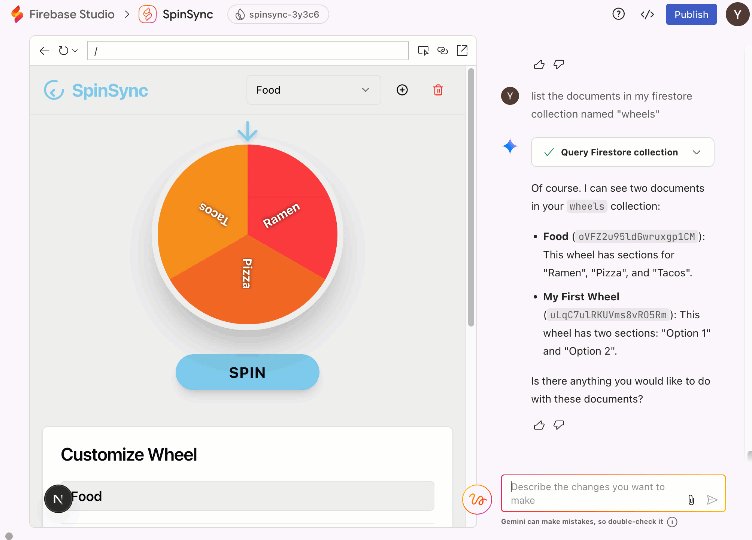
- Możesz też porozmawiać z Firestore, aby wysłać zapytanie do bazy danych.
List my Firestore collections.firestore_list_collections.

7. Podsumowanie
Gratulacje! Udało Ci się utworzyć pełną aplikację internetową za pomocą agenta do prototypowania aplikacji z Firebase MCP. Wypróbuj inne narzędzia oferowane przez serwer MCP Firebase i rozszerz możliwości swojej aplikacji.

