1. סקירה כללית
ב-codelab הזה תתאמנו בשימוש בסוכן ליצירת אב טיפוס של אפליקציה יחד עם שרת Firebase MCP ב-Firebase Studio כדי ליצור אפליקציית אינטרנט מלאה שמשתמשת ב-Firestore.

מה תלמדו
- יצירת אפליקציית אינטרנט סטטית באמצעות סוכן יצירת אב טיפוס לאפליקציות
- קישור לפרויקט Firebase
- הגדרת שרת Firebase MCP
- הוספת Firestore באמצעות Firebase MCP
מה צריך להכין
- דפדפן לבחירתכם, כמו Google Chrome
- חשבון Google ליצירה ולניהול של פרויקט Firebase
2. יצירת האפליקציה באמצעות סוכן ליצירת אב טיפוס של אפליקציות
הסוכן ליצירת אב טיפוס של אפליקציה משתמש ב-Gemini ב-Firebase כדי לבנות את האפליקציה. גם כשמשתמשים בהנחיות זהות, התוצאות עשויות להיות שונות.
- מתחברים לחשבון Google, מצטרפים לתוכנית Google למפתחים ופותחים את Firebase Studio.
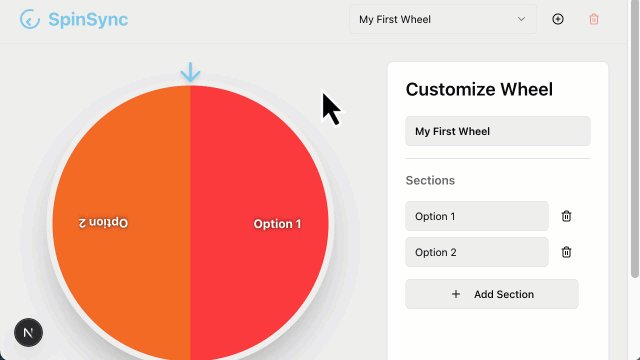
- בשדה Prototype an app with AI (יצירת אב טיפוס של אפליקציה באמצעות AI), מזינים תיאור של האפליקציה:
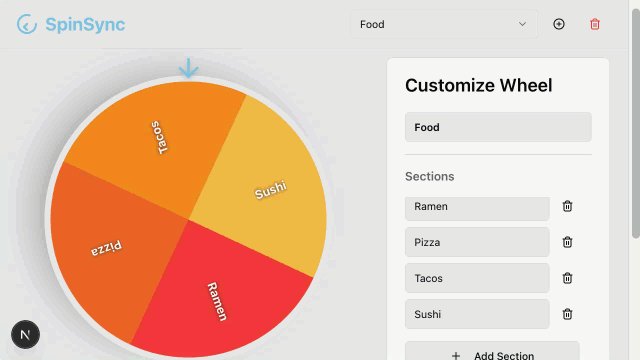
An app for a picker wheel that allows custom input. - לוחצים על שיפור ההנחיה. בודקים את ההנחיה המשופרת.
- לוחצים על אב טיפוס עם AI.
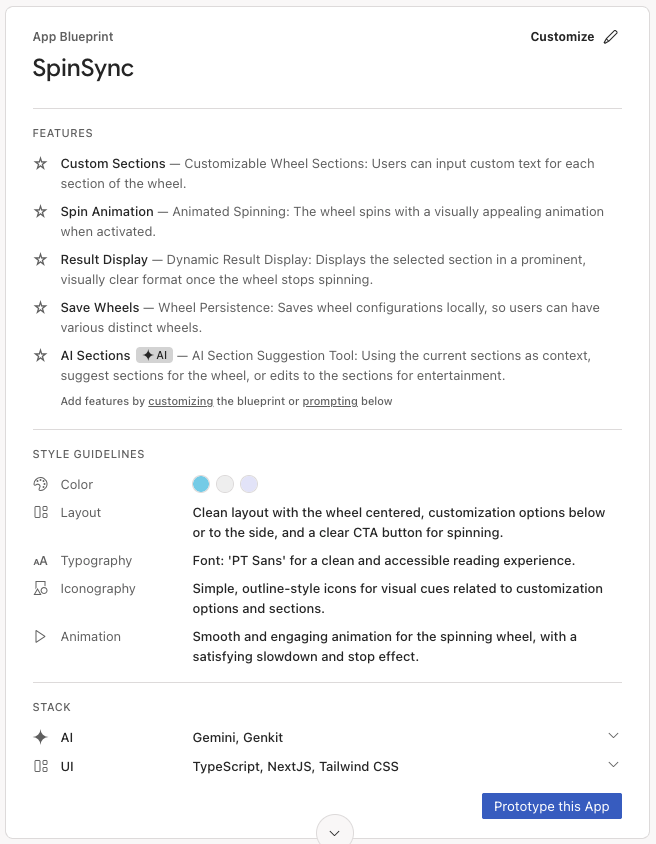
- בודקים את תוכנית האפליקציה המוצעת. לוחצים על
התאמה אישית כדי לערוך אותו.
- לוחצים על שמירה.
- אחרי שהתוכנית מסיימת לשלב את העדכונים, לוחצים על יצירת אב טיפוס של האפליקציה הזו.

- אם התוכנית שלכם מכילה רכיבי AI, הסוכן יבקש מכם מפתח Gemini. מוסיפים מפתח Gemini API משלכם או לוחצים על יצירה אוטומטית כדי ליצור מפתח Gemini API. אם לוחצים על יצירה אוטומטית, Firebase Studio יוצר פרויקט Firebase ומפיק בשבילכם מפתח Gemini API.
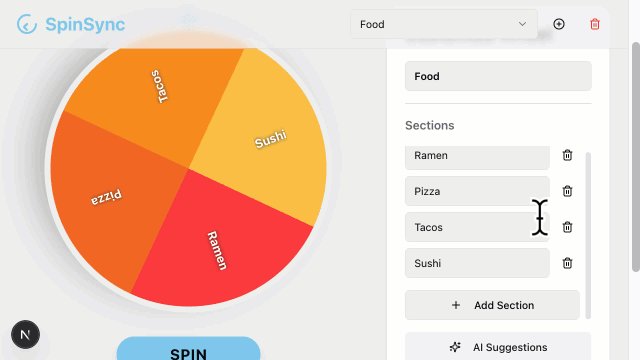
- סוכן יצירת אב טיפוס של אפליקציות משתמש בתוכנית כדי ליצור גרסה ראשונה של האפליקציה. בסיום, התצוגה המקדימה של האפליקציה מופיעה לצד ממשק צ'אט של Gemini. כדאי להקדיש רגע לבדיקה של האפליקציה. אם נתקלתם בשגיאות, לחצו על תיקון שגיאה בצ'אט כדי לאפשר לנציג לתקן את השגיאות בעצמו.
3. (אופציונלי) קבלת הקוד
אם נתקעתם, תוכלו להשתמש בקובצי הדוגמה כדי לעקוב מקרוב יותר אחרי אפליקציית הדוגמה מהשלב הזה ואילך.
- מורידים את הקבצים בתיקייה.
- ב-Firebase Studio, לוחצים על
מעבר לתצוגת קוד כדי לפתוח את תצוגת הקוד.
- גוררים את הקבצים שהורדתם לחלונית Explorer ב-Firebase Studio. מאפשרים לקבצים להחליף קבצים קיימים.
- בטרמינל (
Shift+Ctrl+C), מריצים את הפקודה הבאה כדי להתקין חבילות.npm install - פותחים את החלונית Source Control ב-Firebase Studio, מקלידים הודעה לתיאור שינוי הקוד, למשל, "imported code from GitHub" (ייבאתי קוד מ-GitHub), ואז לוחצים על Commit (שמירה).
- כדי להמשיך את ה-codelab באמצעות גרסת הדוגמה של האפליקציה, לוחצים על מעבר ל-Prototyper.
4. קישור לפרויקט Firebase
כל הכבוד! האפליקציה פועלת באופן מקומי. כדי להוסיף לו קצה עורפי, תצטרכו לקשר אותו לפרויקט Firebase.
- מבקשים מסוכן יצירת אב טיפוס של אפליקציות להתחבר לפרויקט Firebase.
Connect to a Firebase project.src/lib/firebase.ts(כפי שמוצג).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. הגדרת Firebase MCP ב-Firebase Studio
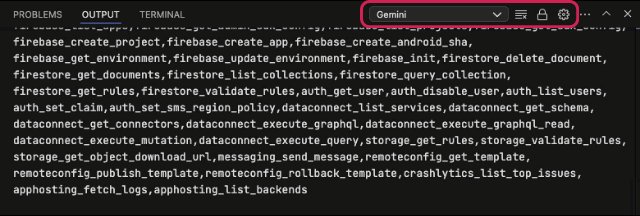
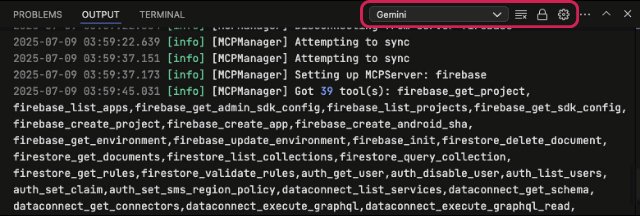
שרת ה-MCP של Firebase מרחיב את היכולות של סוכן יצירת אב טיפוס לאפליקציות, ומספק כלים שהסוכן יכול להפעיל כדי להגדיר, לנהל ולשלוף נתונים משירותי Firebase, כולל Firebase Authentication, Cloud Firestore ו-Firebase Data Connect. כך מגדירים את ההפניה.
- לוחצים על
אל הקוד כדי לפתוח את תצוגת הקוד.
- במסוף (
Shift+Ctrl+C), מריצים את הפקודה הבאה כדי להיכנס לחשבון Firebase, פועלים לפי ההוראות במסך ומשאירים את כל אפשרויות ברירת המחדל:firebase login --no-localhost - בסייר (
Ctrl+Shift+E), לוחצים לחיצה ימנית על התיקייה .idx ובוחרים באפשרות New file (קובץ חדש). נותנים לקובץ את השםmcp.jsonומקישים על Enter. - מוסיפים את הגדרות השרת אל
.idx/mcp.json.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. הוספת Firestore באמצעות Firebase MCP
יעד 1: הוספת Firestore
- עוברים אל Prototyper. בממשק הצ'אט, מבקשים מהסוכן להשתמש ב-Firestore באפליקציה.
Use Firestore for user entries. Give anyone read and write access.- מאתחלים את Firestore על ידי קריאה לכלי Firebase MCP
firebase_init, שיוצר כללי Firestore (כפי שמוצג) ומבצע שינויים בקובצי אינדקס ובשינויים אחרים בהגדרות - עדכון קוד האפליקציה לשימוש ב-Firestore במקום באחסון מקומי
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - מאתחלים את Firestore על ידי קריאה לכלי Firebase MCP
- מעבר לקוד. בטרמינל (
Shift+Ctrl+C), מאתחלים את Firestore אם אף פעם לא הפעלתם את Firestore API בפרויקט Firebase הנוכחי.firebase init firestorefirebase deploy --only firestore
יעד 2: בדיקה
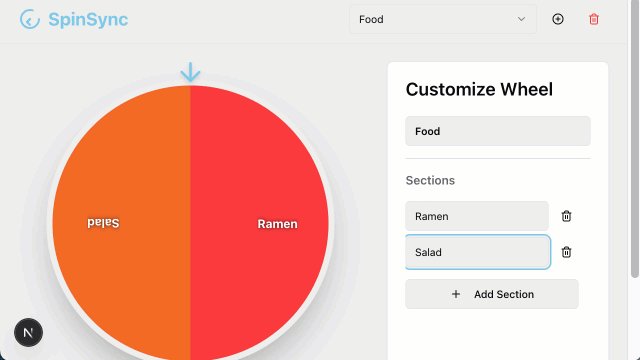
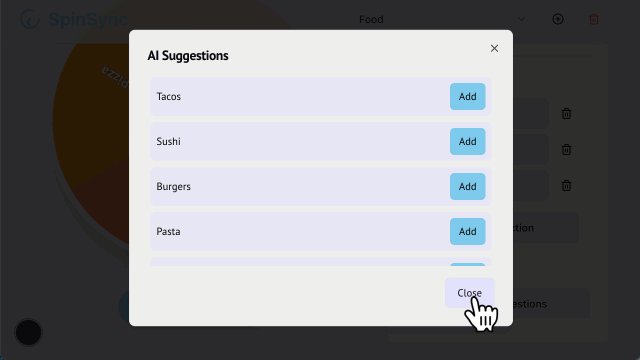
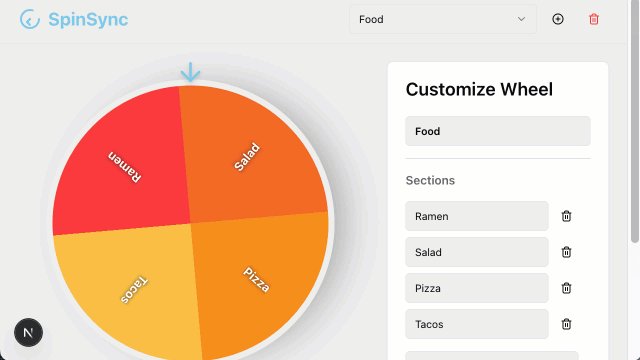
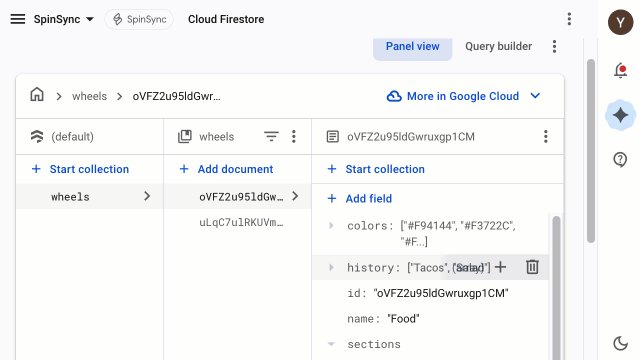
- טוענים מחדש את האפליקציה, יוצרים ומוחקים רשומות בגלגל הבחירה וצופים בעדכונים האלה בדף Firestore ב-Firebase Console.

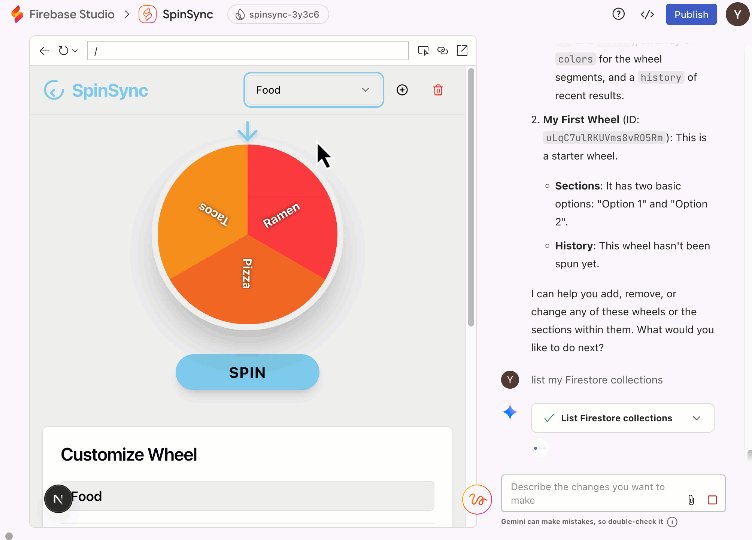
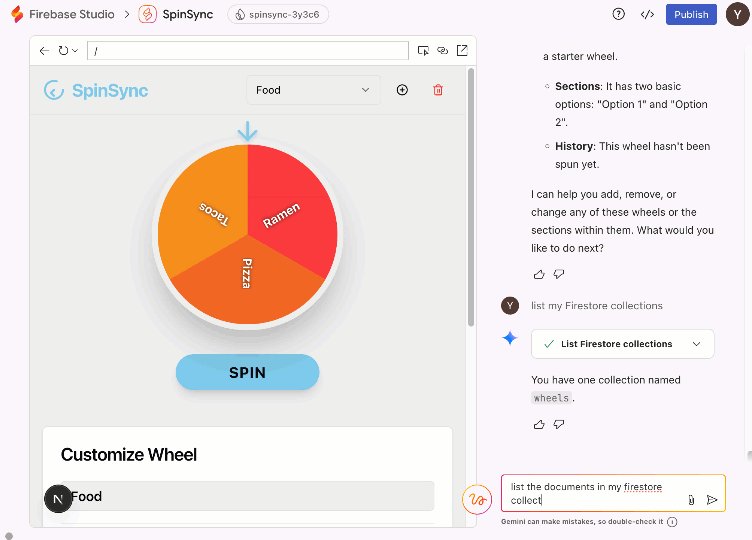
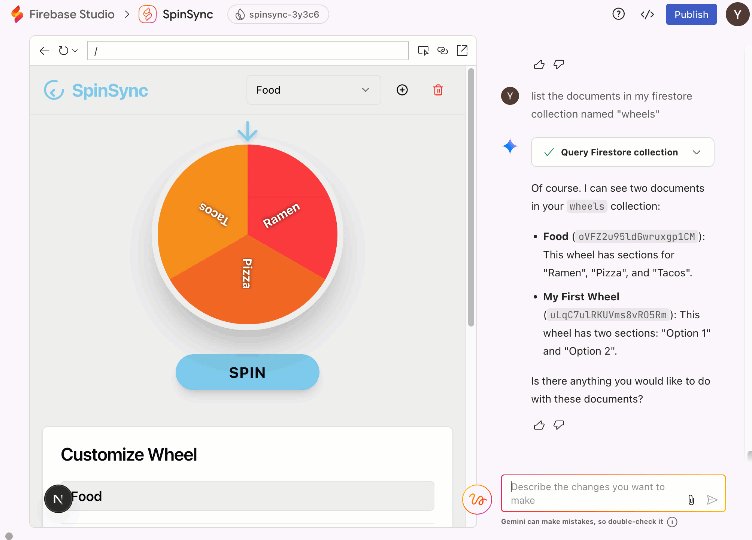
- אפשר גם לשוחח עם Firestore כדי לשלוח שאילתות למסד הנתונים.
List my Firestore collections.firestore_list_collections.

7. סיכום
כל הכבוד! יצרתם בהצלחה אפליקציית אינטרנט מלאה באמצעות סוכן יצירת אב טיפוס של אפליקציות עם Firebase MCP. אתם מוזמנים לנסות כלים אחרים שמוצעים על ידי שרת ה-MCP של Firebase ולהרחיב את היכולות של האפליקציה.

