1. Übersicht
In diesem Codelab lernen Sie, wie Sie den App Prototyping-Agenten zusammen mit dem Firebase MCP-Server in Firebase Studio verwenden, um eine Full-Stack-Web-App zu erstellen, die Firestore nutzt.

Lerninhalte
- Statische Web-App mit dem App Prototyping-Agenten erstellen
- Mit einem Firebase-Projekt verknüpfen
- Firebase-MCP-Server einrichten
- Firestore mit Firebase MCP hinzufügen
Voraussetzungen
- Einen Browser Ihrer Wahl, z. B. Google Chrome
- Ein Google-Konto zum Erstellen und Verwalten Ihres Firebase-Projekts
2. App mit dem Agenten für das Anwendungs-Prototyping generieren
Der App Prototyping-Agent verwendet Gemini in Firebase, um Ihre App zu erstellen. Auch wenn Sie identische Prompts verwenden, können die Ergebnisse variieren.
- Melden Sie sich in Ihrem Google-Konto an, treten Sie dem Google-Entwicklerprogramm bei und öffnen Sie Firebase Studio.
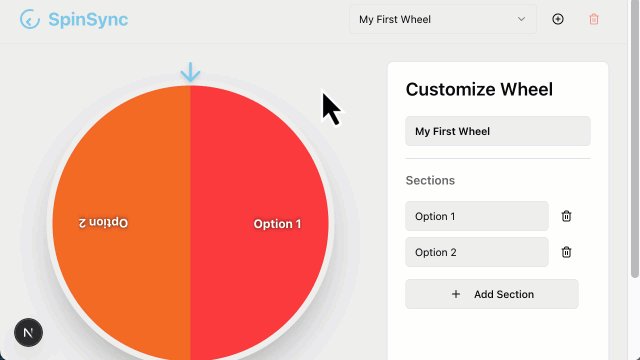
- Geben Sie im Feld Mit KI einen Prototyp einer App erstellen eine Beschreibung der App ein:
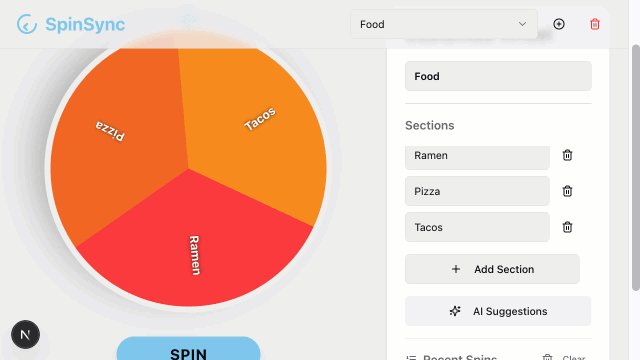
An app for a picker wheel that allows custom input. - Klicken Sie auf Prompt optimieren. Sehen Sie sich den optimierten Prompt an.
- Klicken Sie auf Mit KI Prototypen erstellen.
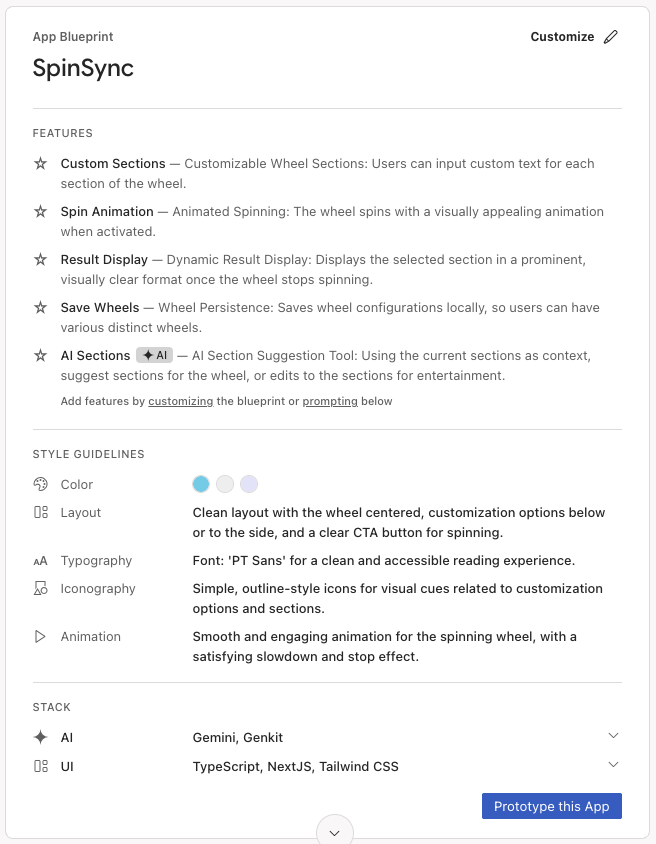
- Sehen Sie sich den vorgeschlagenen App-Blueprint an. Klicken Sie auf
Anpassen, um sie zu bearbeiten.
- Klicken Sie auf Speichern.
- Wenn der Entwurf Ihre Änderungen übernommen hat, klicken Sie auf Prototyp dieser App.

- Wenn Ihr Blueprint KI-Elemente enthält, werden Sie vom Agent aufgefordert, einen Gemini-Schlüssel anzugeben. Fügen Sie Ihren eigenen Gemini API-Schlüssel hinzu oder klicken Sie auf Automatisch generieren, um einen Gemini API-Schlüssel zu generieren. Wenn Sie auf Automatisch generieren klicken, wird in Firebase Studio ein Firebase-Projekt erstellt und ein Gemini API-Schlüssel für Sie generiert.
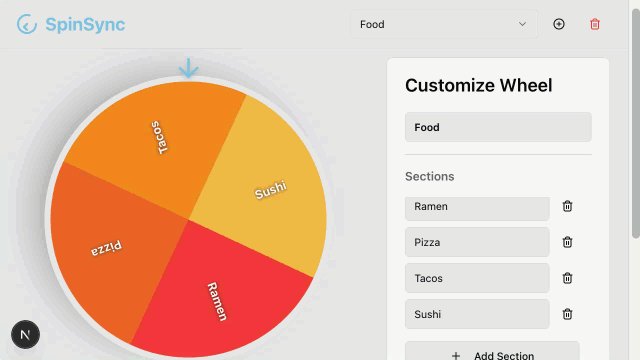
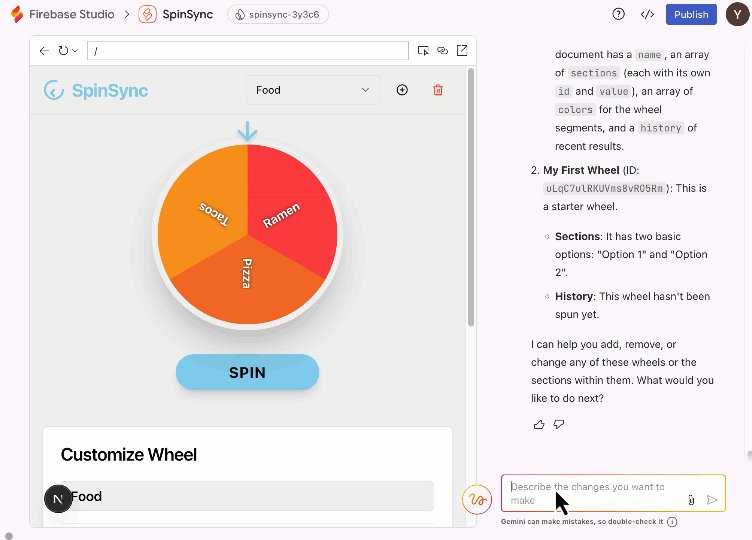
- Der App Prototyping-Agent verwendet den Blueprint, um eine erste Version Ihrer App zu erstellen. Wenn er fertig ist, wird die Vorschau Ihrer App zusammen mit einer Gemini-Chatoberfläche angezeigt. Nehmen Sie sich einen Moment Zeit, um Ihre App zu überprüfen und zu testen. Wenn Sie auf Fehler stoßen, klicken Sie im Chat auf Fehler beheben, damit der Agent seine eigenen Fehler beheben kann.
3. Optional: Code abrufen
Wenn Sie nicht weiterkommen, können Sie ab diesem Punkt die Beispieldateien verwenden, um der Beispiel-App genauer zu folgen.
- Laden Sie die Dateien im Ordner herunter.
- Klicken Sie in Firebase Studio auf
Zu Code wechseln, um die Codeansicht zu öffnen.
- Ziehen Sie die heruntergeladenen Dateien in den Explorer-Bereich von Firebase Studio. Erlauben Sie, dass die Dateien vorhandene Dateien ersetzen.
- Führen Sie im Terminal (
Shift+Ctrl+C) den folgenden Befehl aus, um Pakete zu installieren.npm install - Öffnen Sie den Bereich Quellcodeverwaltung in Firebase Studio, geben Sie eine Nachricht ein, um die Codeänderung zu beschreiben, z. B. „Code von GitHub importiert“, und klicken Sie dann auf Commit.
- Klicken Sie auf Zu Prototyper wechseln, um das Codelab mit der Beispielversion der App fortzusetzen.
4. Mit einem Firebase-Projekt verknüpfen
Glückwunsch! Ihre App funktioniert lokal. Als Nächstes verbinden Sie sie mit einem Firebase-Projekt, um ihr ein Backend zu geben.
- Bitten Sie den App Prototyping-Agent, eine Verbindung zu einem Firebase-Projekt herzustellen.
Connect to a Firebase project.src/lib/firebase.tsin Ihre App (siehe Abbildung).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5. Firebase MCP in Firebase Studio einrichten
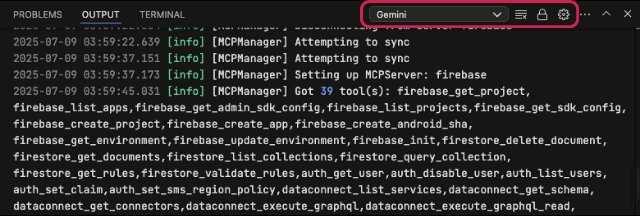
Der Firebase-MCP-Server erweitert die Funktionen des App Prototyping-Agents, indem er Tools bereitstellt, die der Agent aufrufen kann, um Daten aus Firebase-Diensten wie Firebase Authentication, Cloud Firestore und Firebase Data Connect einzurichten, zu verwalten und abzurufen. So richten Sie die Funktion ein:
- Klicken Sie auf
Zum Code wechseln, um die Codeansicht zu öffnen.
- Führen Sie im Terminal (
Shift+Ctrl+C) den folgenden Befehl aus, um sich in Ihrem Firebase-Konto anzumelden. Folgen Sie der Anleitung auf dem Bildschirm und behalten Sie alle Standardoptionen bei:firebase login --no-localhost - Klicken Sie im Explorer (
Ctrl+Shift+E) mit der rechten Maustaste auf den Ordner „.idx“ und wählen Sie Neue Datei aus. Benennen Sie die Dateimcp.jsonund drücken Sie die Eingabetaste. - Fügen Sie die Serverkonfigurationen zu
.idx/mcp.jsonhinzu.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. Firestore mit Firebase MCP hinzufügen
Ziel 1: Firestore hinzufügen
- Zu Prototyper wechseln Bitten Sie den Agenten in der Chatoberfläche, Firestore in Ihrer App zu verwenden.
Use Firestore for user entries. Give anyone read and write access.- Initialisieren Sie Firestore, indem Sie das Firebase MCP-Tool
firebase_initaufrufen. Dadurch werden unter anderem Firestore-Regeln (wie unten dargestellt) erstellt und Dateien indexiert. - Anwendungscode aktualisieren, um Firestore anstelle des lokalen Speichers zu verwenden
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - Initialisieren Sie Firestore, indem Sie das Firebase MCP-Tool
- Zur Codeansicht wechseln Initialisieren Sie Firestore im Terminal (
Shift+Ctrl+C), wenn Sie die Firestore API im aktuellen Firebase-Projekt noch nie aktiviert haben.firebase init firestorefirebase deploy --only firestore
Ziel 2: Testen
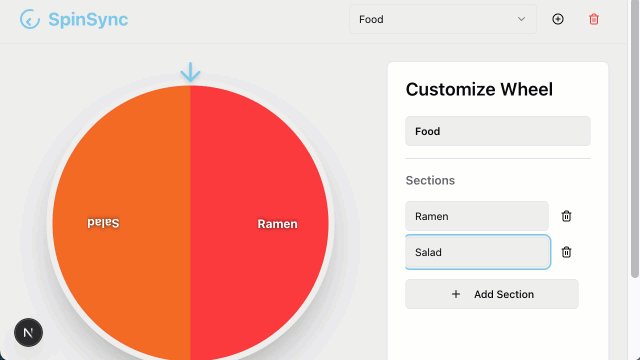
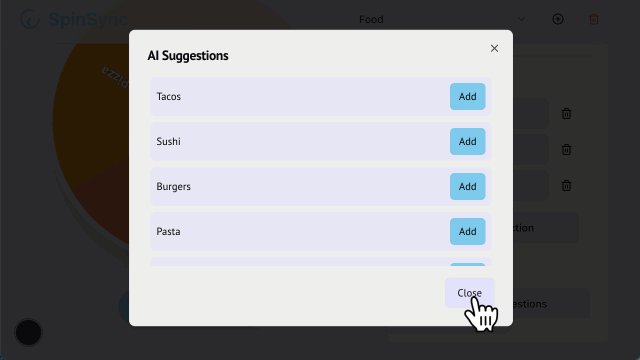
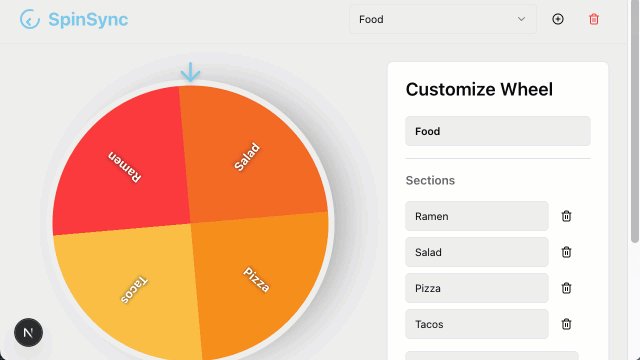
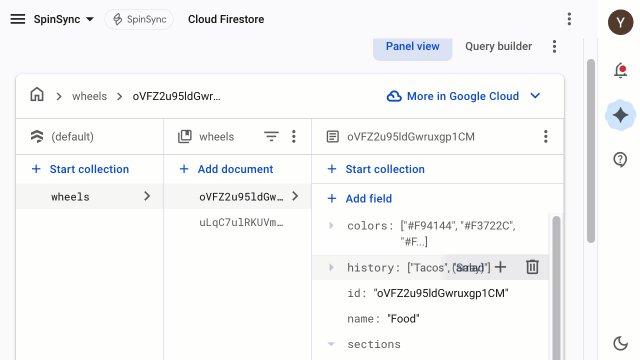
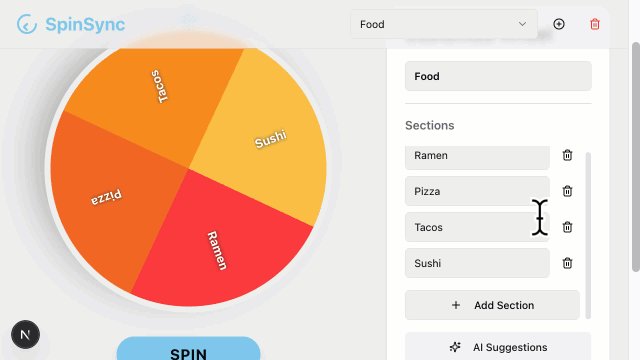
- Laden Sie Ihre App neu, erstellen und löschen Sie Einträge auf dem Auswahlrad und sehen Sie sich diese Aktualisierungen auf der Firestore-Seite in der Firebase Console an.

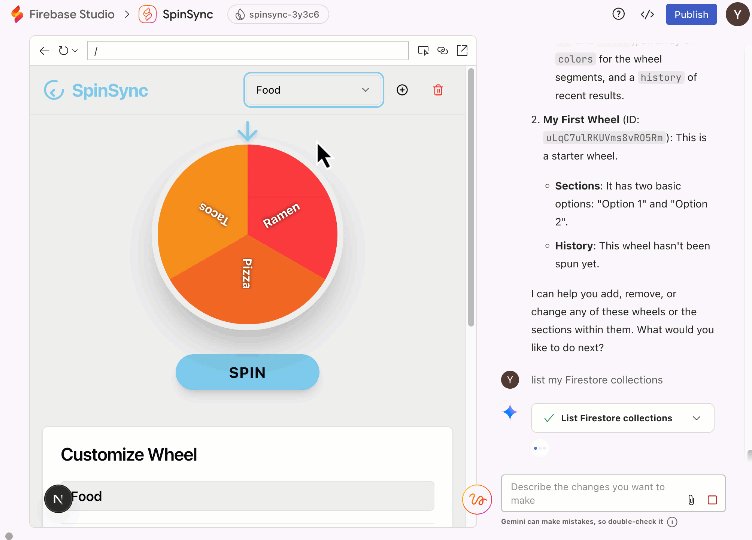
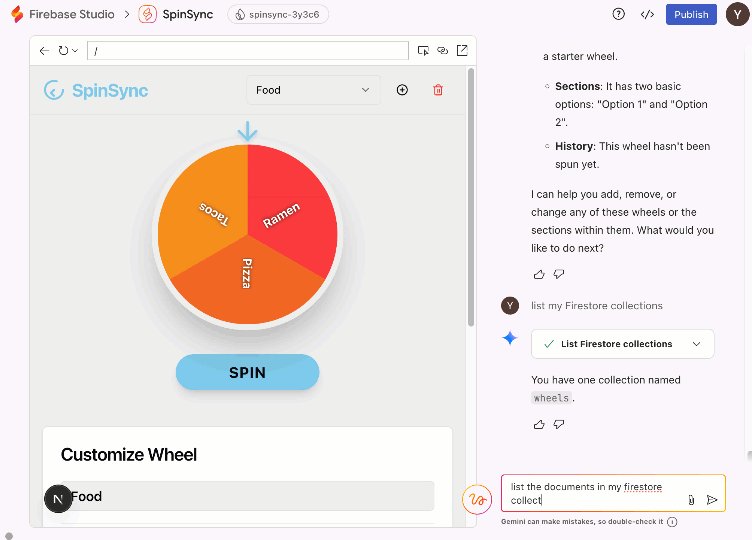
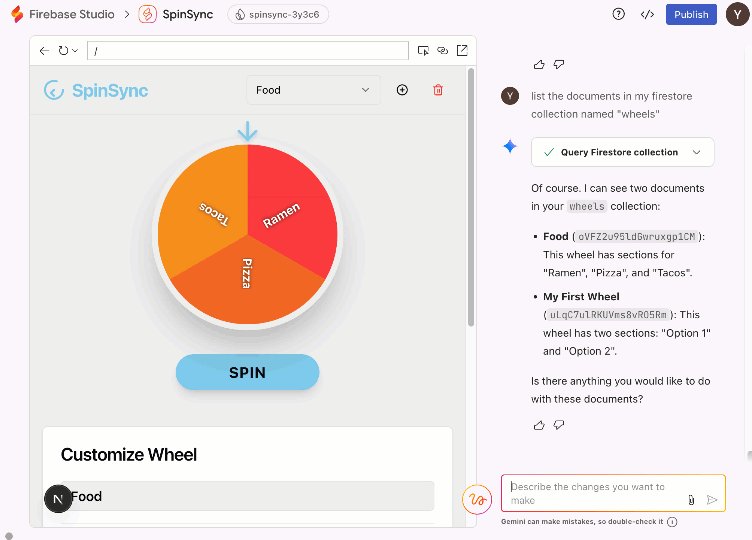
- Sie können auch mit Firestore chatten, um Ihre Datenbank abzufragen.
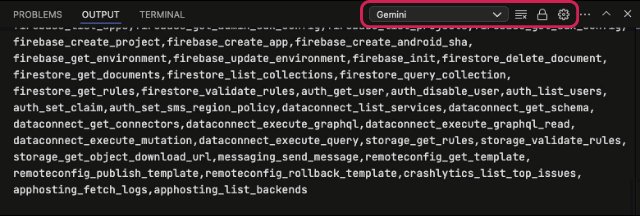
List my Firestore collections.firestore_list_collectionsauf.

7. Fazit
Glückwunsch! Sie haben mit dem App Prototyping-Agenten und Firebase MCP erfolgreich eine Full-Stack-Web-App erstellt. Probieren Sie ruhig andere Tools aus, die vom Firebase-MCP-Server angeboten werden, und erweitern Sie die Funktionen Ihrer App.

