1. نظرة عامة
في هذا الدرس العملي، ستتدرب على استخدام أداة "نماذج أوّلية للتطبيقات" مع خادم MCP في Firebase ضمن Firebase Studio لإنشاء تطبيق ويب متكامل يستخدم Firestore.

أهداف الدورة التعليمية
- إنشاء تطبيق ويب ثابت باستخدام وكيل "نماذج التطبيقات الأولية"
- الربط بمشروع على Firebase
- إعداد خادم MCP في Firebase
- إضافة Firestore باستخدام Firebase MCP
المتطلبات
- متصفّح من اختيارك، مثل Google Chrome
- حساب Google لإنشاء مشروعك على Firebase وإدارته
2. إنشاء تطبيقك باستخدام وكيل "نماذج أولية للتطبيقات"
يستخدم وكيل "نماذج التطبيقات الأولية" Gemini في Firebase لإنشاء تطبيقك. وحتى عند استخدام طلبات مماثلة، قد تختلف النتائج.
- سجِّل الدخول إلى حسابك على Google، وانضم إلى برنامج مطوّري Google، ثم افتح استوديو Firebase.
- في حقل إنشاء نموذج أولي لتطبيق باستخدام الذكاء الاصطناعي، أدخِل وصفًا للتطبيق:
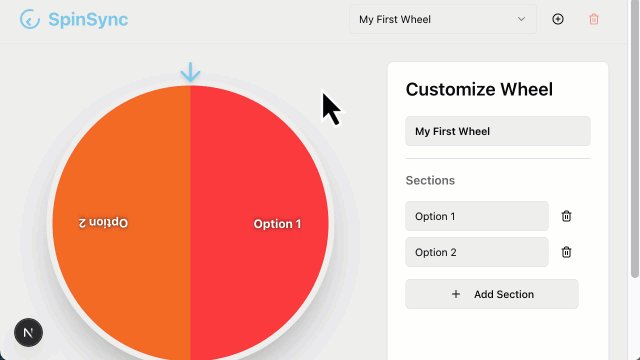
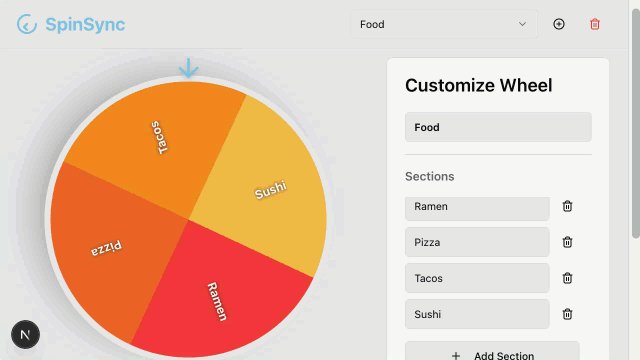
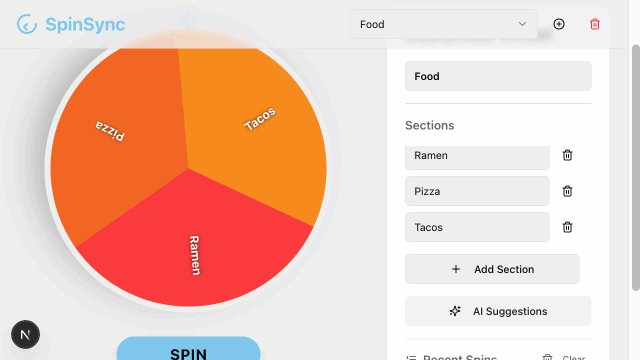
An app for a picker wheel that allows custom input. - انقر على تحسين الطلب. راجِع الطلب المحسّن.
- انقر على إنشاء نموذج أوّلي باستخدام الذكاء الاصطناعي.
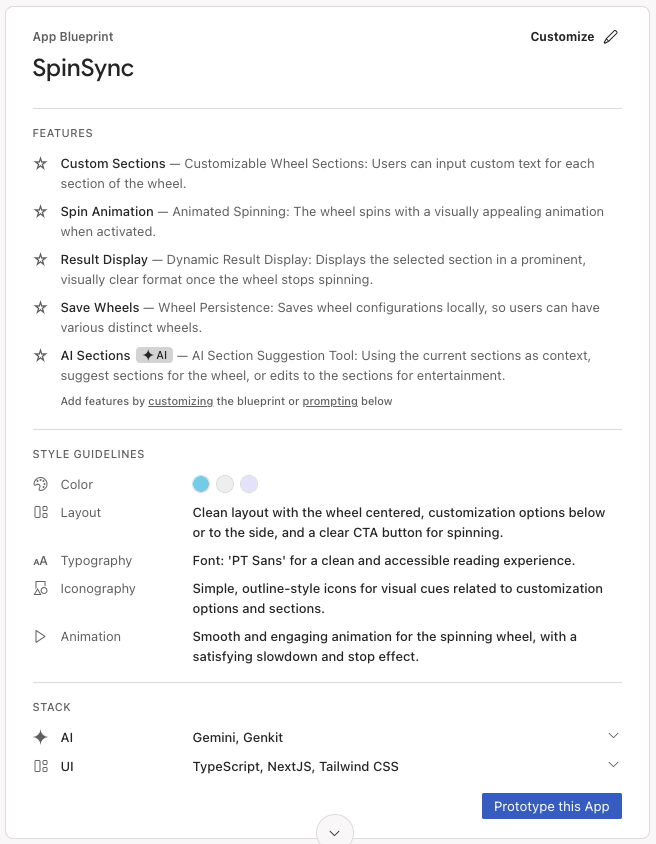
- راجِع "مخطط التطبيق" المقترَح. انقر على
تخصيص لتعديلها.
- انقر على حفظ.
- عندما ينتهي المخطط من دمج التعديلات، انقر على إنشاء نموذج أولي لهذا التطبيق.

- إذا كان المخطط يتضمّن عناصر مستندة إلى الذكاء الاصطناعي، سيطلب منك الوكيل إدخال مفتاح Gemini API. أضِف مفتاح واجهة برمجة تطبيقات Gemini الخاص بك أو انقر على إنشاء تلقائي لإنشاء مفتاح واجهة برمجة تطبيقات Gemini. إذا نقرت على إنشاء تلقائيًا، سينشئ Firebase Studio مشروعًا على Firebase ويُنشئ لك مفتاح Gemini API.
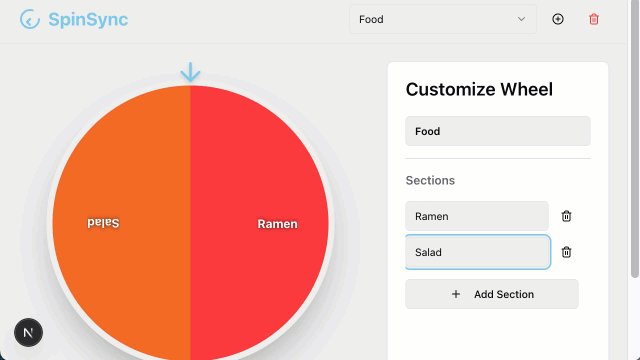
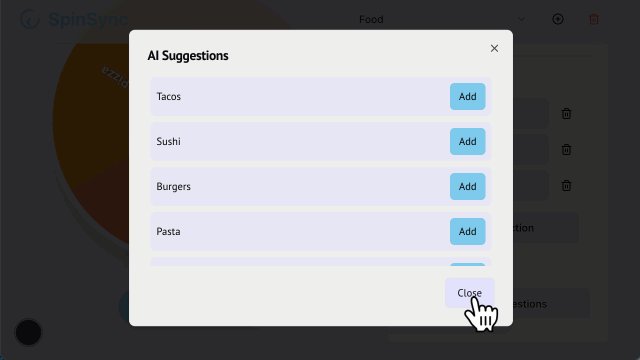
- يستخدم وكيل "نماذج التطبيقات الأولية" المخطط لإنشاء الإصدار الأول من تطبيقك. وعند الانتهاء، ستظهر معاينة لتطبيقك إلى جانب واجهة محادثة Gemini. يُرجى تخصيص بعض الوقت لمراجعة تطبيقك واختباره. إذا واجهتك أخطاء، انقر على إصلاح الخطأ في المحادثة للسماح للوكيل بإصلاح أخطائه.
3- (اختياري) الحصول على الرمز
إذا واجهت أي صعوبة، استخدِم ملفات العيّنات لمتابعة المثال على التطبيق بشكل أوثق من هذه النقطة فصاعدًا.
- نزِّل الملفات في المجلد.
- في Firebase Studio، انقر على
التبديل إلى "عرض الرمز" لفتح "عرض الرمز".
- اسحب الملفات التي نزّلتها إلى جزء "المستكشف" في Firebase Studio. السماح للملفات باستبدال أي ملفات حالية
- في الوحدة الطرفية (
Shift+Ctrl+C)، شغِّل الأمر التالي لتثبيت الحِزم.npm install - افتح لوحة التحكّم بالمصدر في Firebase Studio، واكتب رسالة لوصف تغيير الرمز، مثل "تم استيراد الرمز من GitHub"، ثم انقر على تنفيذ.
- انقر على التبديل إلى Prototyper لمتابعة الدرس العملي باستخدام الإصدار التجريبي من التطبيق.
4. الربط بمشروع على Firebase
تهانينا! يعمل تطبيقك على الجهاز فقط. ولإضافة خلفية برمجية إليه، عليك ربطه بمشروع على Firebase.
- اطلب من وكيل App Prototyping الربط بمشروع على Firebase.
Connect to a Firebase project.src/lib/firebase.ts(كما هو موضّح).import { initializeApp, getApp, getApps } from 'firebase/app'; const firebaseConfig = { "projectId": "foo-bar-baz", "appId": "1:630673270654:web:3eda41879acd38fa96ce14", "storageBucket": "foo-bar-baz.firebasestorage.app", "apiKey": "AIzaSyDGoMZQia334izw8JedslMTUD0fNpmFca0", "authDomain": "foo-bar-baz.firebaseapp.com", "measurementId": "", "messagingSenderId": "630673270654" }; // Initialize Firebase const app = !getApps().length ? initializeApp(firebaseConfig) : getApp(); export default app;Create a new Firebase project.
5- إعداد ميزة "القياس المتعدّد الأطراف" في Firebase Studio
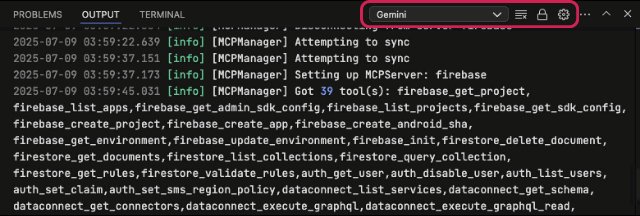
يوسّع خادم MCP في Firebase إمكانات وكيل "إنشاء نماذج أولية للتطبيقات" من خلال توفير أدوات يمكن للوكيل استخدامها لإعداد البيانات وإدارتها واستردادها من خدمات Firebase، بما في ذلك Firebase Authentication وCloud Firestore وFirebase Data Connect. إليك كيفية إعدادها.
- انقر على
التبديل إلى "الرمز" لفتح "عرض الرمز".
- في نافذة الجهاز (
Shift+Ctrl+C)، نفِّذ الأمر التالي لتسجيل الدخول إلى حسابك على Firebase، واتّبِع التعليمات الظاهرة على الشاشة واترك جميع الخيارات التلقائية:firebase login --no-localhost - من "المستكشف" (
Ctrl+Shift+E)، انقر بزر الماوس الأيمن على مجلد .idx، ثم اختَر ملف جديد. أدخِل اسم الملفmcp.jsonواضغط على Enter. - أضِف إعدادات الخادم إلى
.idx/mcp.json.{ "mcpServers": { "firebase": { "command": "npx", "args": [ "-y", "firebase-tools@latest", "experimental:mcp" ] } } }
6. إضافة Firestore باستخدام Firebase MCP
الهدف 1: إضافة Firestore
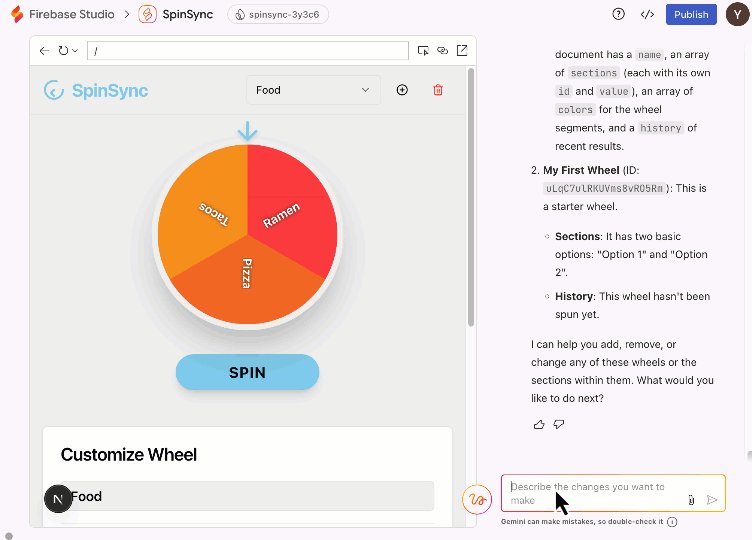
- التبديل إلى Prototyper في واجهة المحادثة، اطلب من الوكيل استخدام Firestore في تطبيقك.
Use Firestore for user entries. Give anyone read and write access.- إعداد Firestore من خلال استدعاء أداة Firebase MCP
firebase_init، التي تنشئ قواعد Firestore (كما هو موضّح) وتفهرس الملفات من بين تغييرات الإعداد الأخرى - تعديل رمز التطبيق لاستخدام Firestore بدلاً من وحدة التخزين المحلية
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if true; } } } - إعداد Firestore من خلال استدعاء أداة Firebase MCP
- التبديل إلى "الرمز" في نافذة Terminal (
Shift+Ctrl+C)، ابدأ Firestore إذا لم يسبق لك تفعيل واجهة برمجة التطبيقات Firestore API في مشروع Firebase الحالي.firebase init firestorefirebase deploy --only firestore
الهدف 2: تجربة الميزة
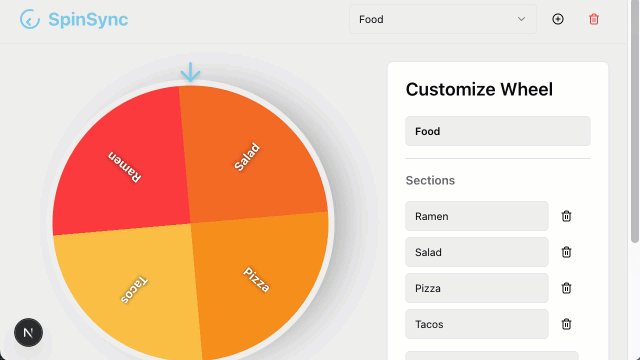
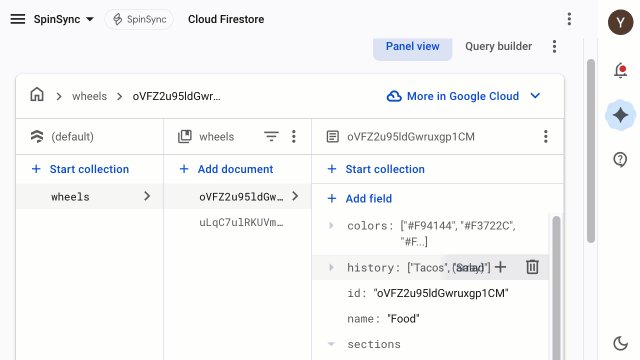
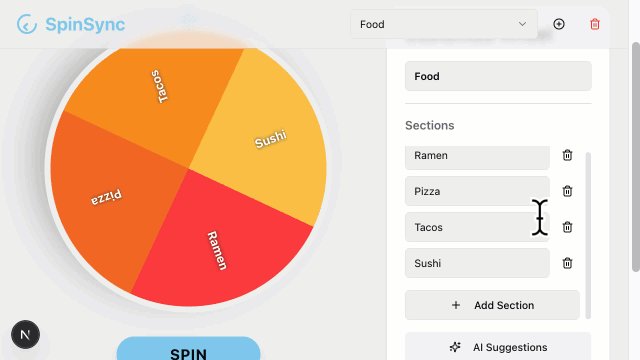
- أعِد تحميل تطبيقك، وأنشئ إدخالات واحذفها على عجلة الاختيار، واطّلِع على هذه التعديلات في صفحة Firestore في Firebase Console.

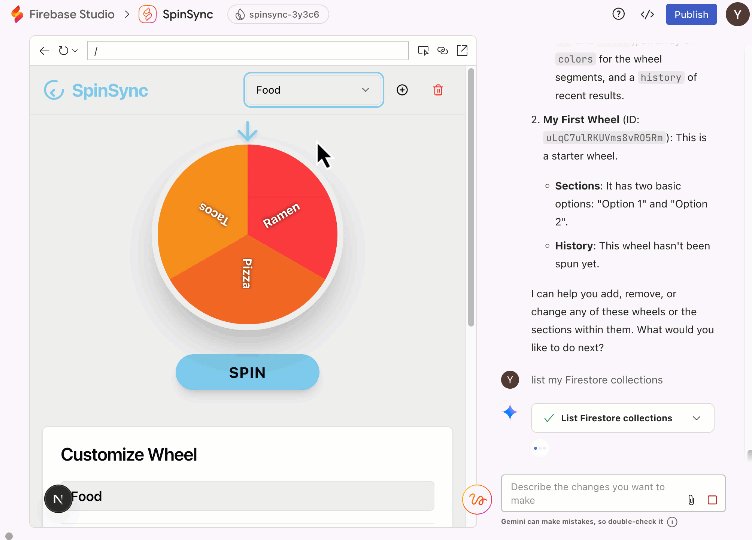
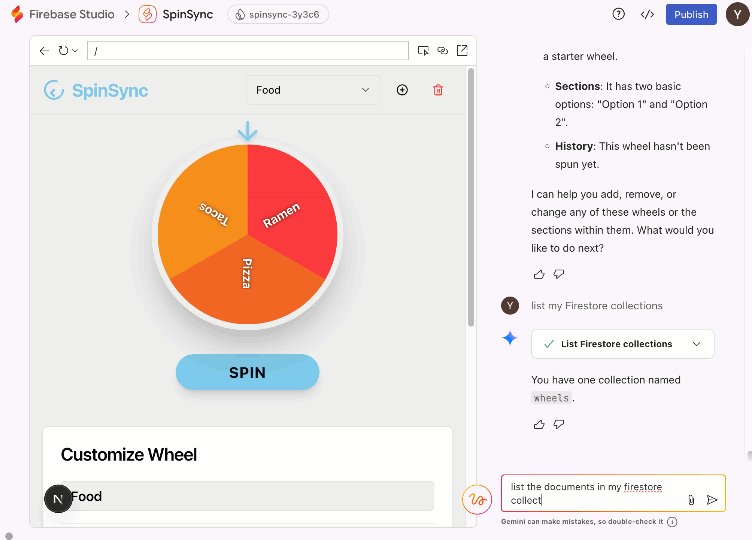
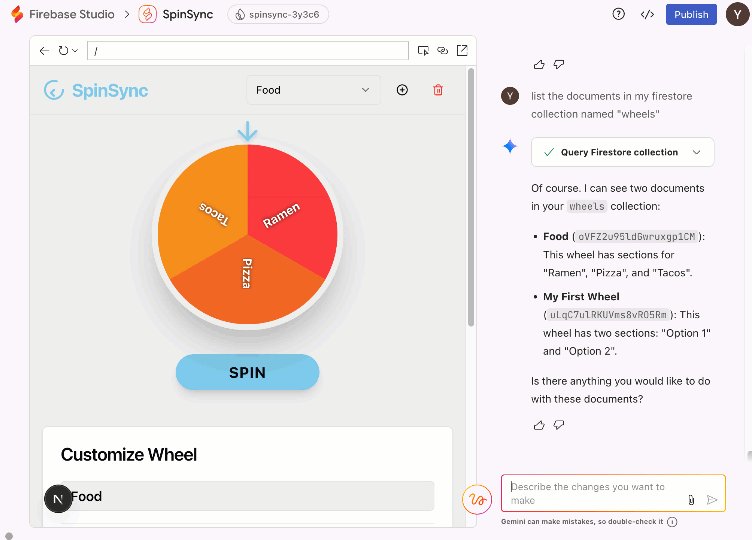
- يمكنك أيضًا الدردشة مع Firestore للاستعلام عن قاعدة البيانات.
List my Firestore collections.firestore_list_collections.

7. الخاتمة
تهانينا! لقد نجحت في إنشاء تطبيق ويب متكامل باستخدام وكيل "نماذج أولية للتطبيقات" مع Firebase MCP. يمكنك تجربة الأدوات الأخرى التي يقدّمها خادم MCP في Firebase وتوسيع نطاق إمكانات تطبيقك.

