1. ওভারভিউ
এই কোডল্যাবে, আপনি ইন্টারেক্টিভ ওয়েব অ্যাপ্লিকেশন তৈরি করতে Firebase- এর কিছু মৌলিক বিষয় শিখবেন। আপনি বেশ কয়েকটি Firebase পণ্য ব্যবহার করে একটি ইভেন্ট RSVP এবং গেস্টবুক চ্যাট অ্যাপ তৈরি করবেন।

আপনি কি শিখবেন
- Firebase প্রমাণীকরণ এবং FirebaseUI এর মাধ্যমে ব্যবহারকারীদের প্রমাণীকরণ করুন।
- ক্লাউড ফায়ারস্টোর ব্যবহার করে ডেটা সিঙ্ক করুন।
- একটি ডাটাবেস সুরক্ষিত করতে ফায়ারবেস নিরাপত্তা নিয়ম লিখুন।
আপনি কি প্রয়োজন হবে
- আপনার পছন্দের একটি ব্রাউজার, যেমন Chrome।
- stackblitz.com- এ অ্যাক্সেস (কোন অ্যাকাউন্ট বা সাইন-ইন প্রয়োজন নেই)।
- একটি Google অ্যাকাউন্ট, যেমন একটি জিমেইল অ্যাকাউন্ট। আপনি ইতিমধ্যে আপনার GitHub অ্যাকাউন্টের জন্য যে ইমেল অ্যাকাউন্টটি ব্যবহার করছেন তা আমরা সুপারিশ করছি। এটি আপনাকে স্ট্যাকব্লিটজে উন্নত বৈশিষ্ট্যগুলি ব্যবহার করতে দেয়।
- কোডল্যাবের নমুনা কোড। কোডটি কিভাবে পেতে হয় তার পরবর্তী ধাপ দেখুন।
2. শুরুর কোড পান
এই কোডল্যাবে, আপনি StackBlitz ব্যবহার করে একটি অ্যাপ তৈরি করেন, একটি অনলাইন সম্পাদক যেটিতে একাধিক ফায়ারবেস ওয়ার্কফ্লো সমন্বিত রয়েছে। Stackblitz এর জন্য কোন সফ্টওয়্যার ইনস্টলেশন বা বিশেষ StackBlitz অ্যাকাউন্টের প্রয়োজন নেই।
StackBlitz আপনাকে অন্যদের সাথে প্রকল্প শেয়ার করতে দেয়। আপনার StackBlitz প্রোজেক্ট URL আছে এমন অন্যান্য লোকেরা আপনার কোড দেখতে এবং আপনার প্রোজেক্টকে ফর্ক করতে পারে, কিন্তু তারা আপনার StackBlitz প্রোজেক্ট এডিট করতে পারে না।
- শুরুর কোডের জন্য এই URL এ যান: https://stackblitz.com/edit/firebase-gtk-web-start
- StackBlitz পৃষ্ঠার শীর্ষে, Fork-এ ক্লিক করুন:

আপনার কাছে এখন আপনার নিজস্ব স্ট্যাকব্লিটজ প্রজেক্ট হিসাবে শুরুর কোডের একটি অনুলিপি রয়েছে, যার একটি অনন্য নাম রয়েছে, সাথে একটি অনন্য URL রয়েছে৷ আপনার সমস্ত ফাইল এবং পরিবর্তনগুলি এই StackBlitz প্রকল্পে সংরক্ষিত হয়।
3. ইভেন্ট তথ্য সম্পাদনা করুন
এই কোডল্যাবের জন্য প্রারম্ভিক উপকরণগুলি ওয়েব অ্যাপের জন্য কিছু কাঠামো প্রদান করে, কিছু স্টাইলশীট এবং অ্যাপের জন্য কয়েকটি এইচটিএমএল কন্টেনার সহ। পরে এই কোডল্যাবে, আপনি এই কন্টেইনারগুলিকে ফায়ারবেস পর্যন্ত হুক করবেন।
শুরু করার জন্য, আসুন StackBlitz ইন্টারফেসের সাথে আরও একটু পরিচিত হই।
- StackBlitz-এ,
index.htmlফাইলটি খুলুন। -
event-details-containerএবংdescription-containerসনাক্ত করুন, তারপর কিছু ইভেন্ট বিবরণ সম্পাদনা করার চেষ্টা করুন।
আপনি পাঠ্য সম্পাদনা করার সাথে সাথে, StackBlitz-এ স্বয়ংক্রিয় পৃষ্ঠা পুনরায় লোড করা নতুন ইভেন্টের বিবরণ প্রদর্শন করে। শান্ত, হ্যাঁ?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
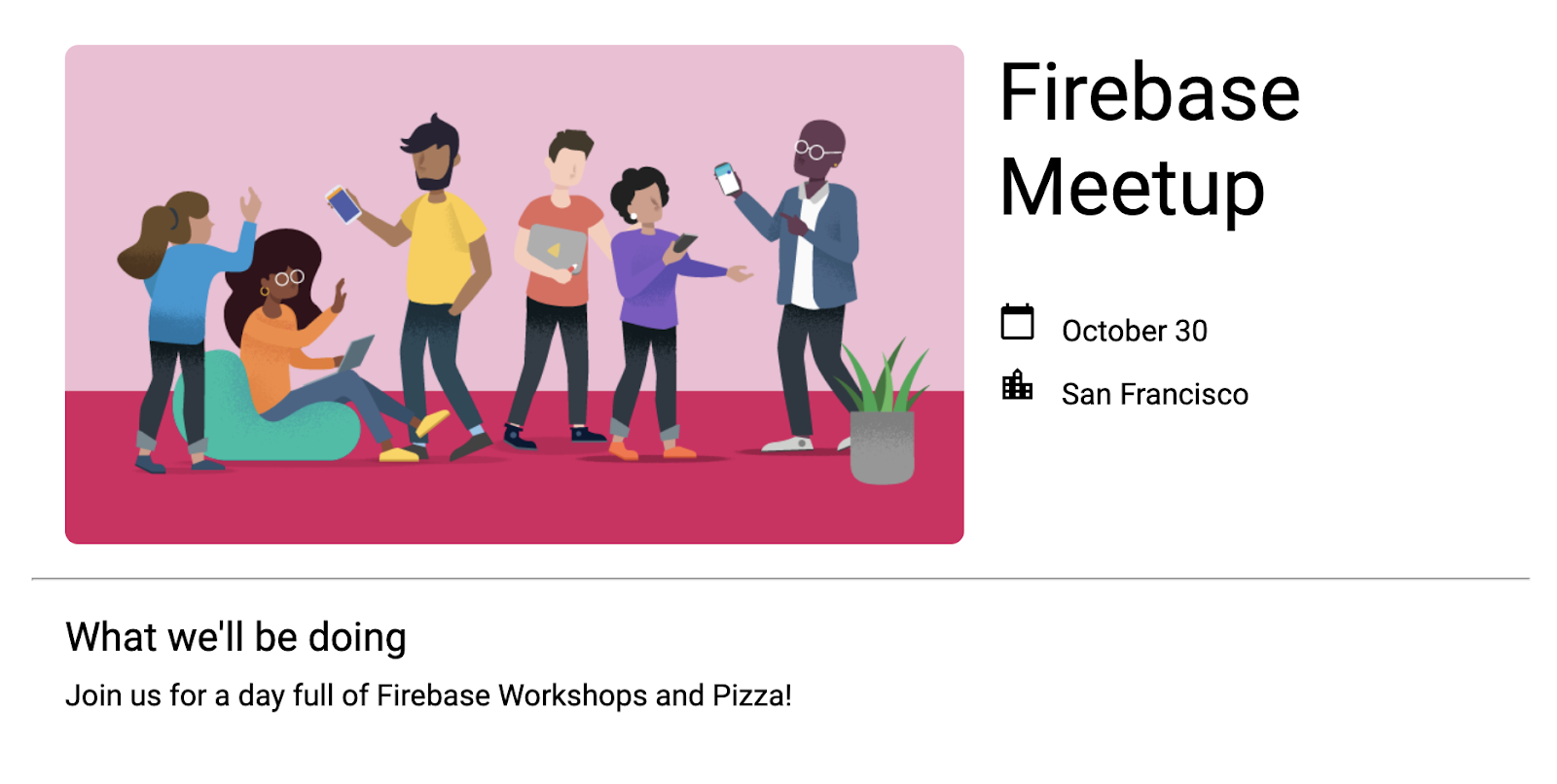
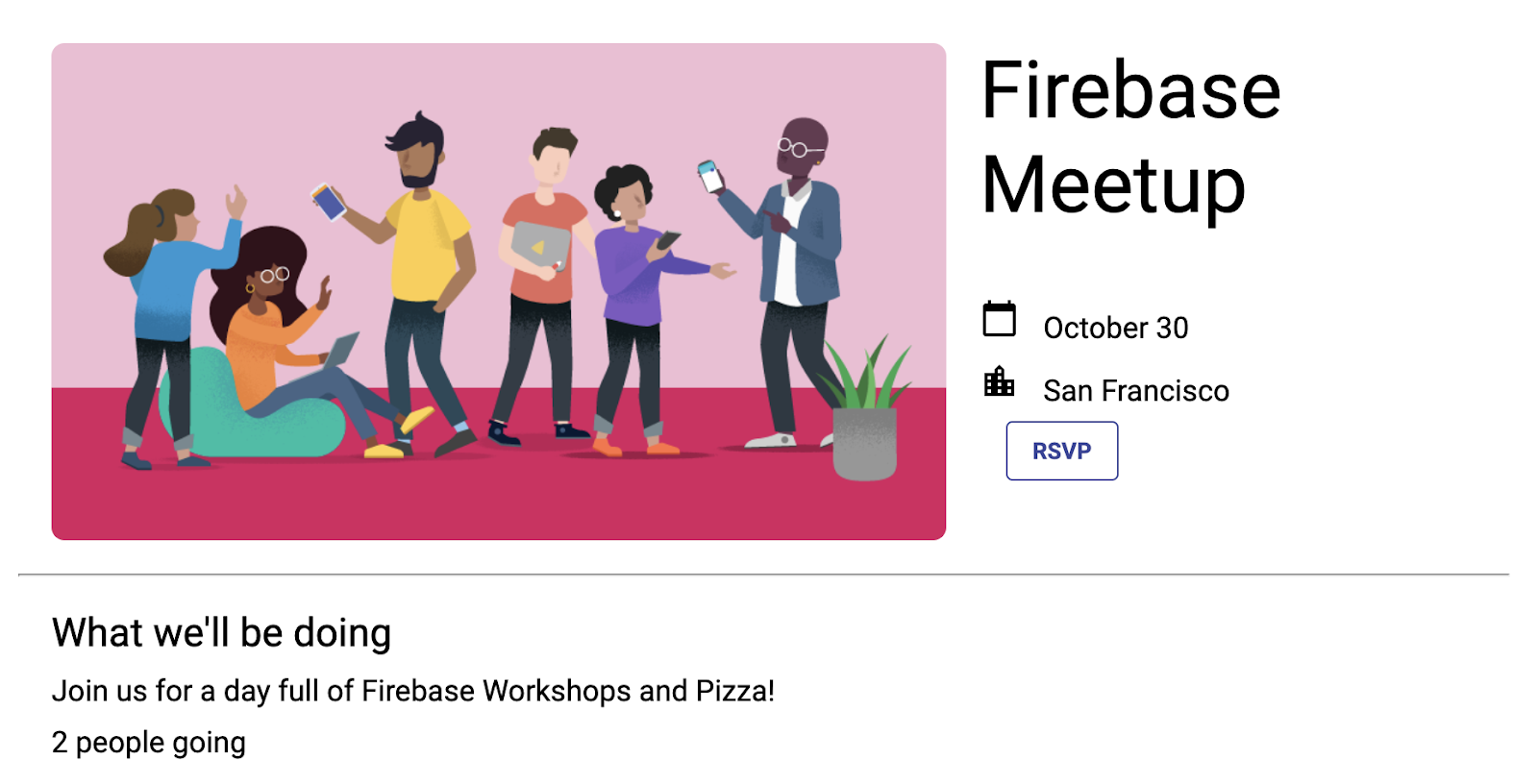
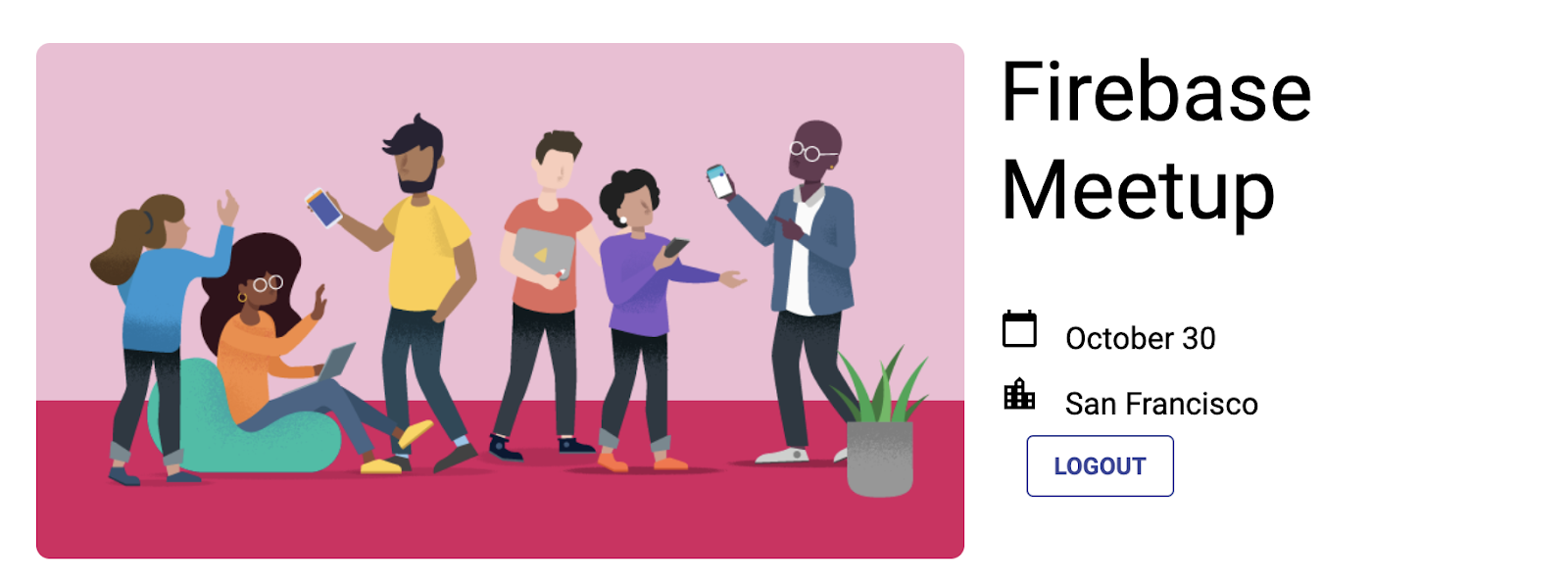
আপনার অ্যাপের পূর্বরূপ দেখতে এইরকম কিছু হওয়া উচিত:
অ্যাপের পূর্বরূপ

4. একটি ফায়ারবেস প্রকল্প তৈরি এবং সেট আপ করুন৷
ইভেন্টের তথ্য প্রদর্শন করা আপনার অতিথিদের জন্য দুর্দান্ত, কিন্তু শুধুমাত্র ইভেন্টগুলি দেখানো কারো জন্য খুব দরকারী নয়। এই অ্যাপটিতে কিছু গতিশীল কার্যকারিতা যোগ করা যাক। এর জন্য, আপনাকে আপনার অ্যাপের সাথে Firebase হুক করতে হবে। Firebase এর সাথে শুরু করার জন্য, আপনাকে একটি Firebase প্রকল্প তৈরি এবং সেট আপ করতে হবে।
একটি ফায়ারবেস প্রকল্প তৈরি করুন
- আপনার Google অ্যাকাউন্ট ব্যবহার করে Firebase কনসোলে সাইন ইন করুন।
- একটি নতুন প্রকল্প তৈরি করতে বোতামটি ক্লিক করুন, এবং তারপর একটি প্রকল্পের নাম লিখুন (উদাহরণস্বরূপ,
Firebase-Web-Codelab)। - অবিরত ক্লিক করুন.
- অনুরোধ করা হলে, Firebase শর্তাবলী পর্যালোচনা করুন এবং স্বীকার করুন এবং তারপর চালিয়ে যান এ ক্লিক করুন।
- (ঐচ্ছিক) Firebase কনসোলে AI সহায়তা সক্ষম করুন ("Firebase-এ Gemini" বলা হয়)।
- এই কোডল্যাবের জন্য, আপনার Google Analytics এর প্রয়োজন নেই , তাই Google Analytics বিকল্পটি টগল করুন ।
- প্রকল্প তৈরি করুন ক্লিক করুন, আপনার প্রকল্পের বিধানের জন্য অপেক্ষা করুন এবং তারপরে অবিরত ক্লিক করুন।
ফায়ারবেস প্রকল্পগুলি সম্পর্কে আরও জানতে, ফায়ারবেস প্রকল্পগুলি বুঝতে দেখুন।
কনসোলে Firebase পণ্যগুলিকে সক্ষম করুন এবং সেট আপ করুন৷
আপনি যে অ্যাপটি তৈরি করছেন সেটি বেশ কয়েকটি Firebase পণ্য ব্যবহার করে যা ওয়েব অ্যাপের জন্য উপলব্ধ:
- Firebase প্রমাণীকরণ এবং Firebase UI সহজেই আপনার ব্যবহারকারীদের আপনার অ্যাপে সাইন ইন করার অনুমতি দেয়।
- ক্লাউড ফায়ারস্টোর ক্লাউডে স্ট্রাকচার্ড ডেটা সংরক্ষণ করতে এবং ডেটা পরিবর্তন হলে তাৎক্ষণিক বিজ্ঞপ্তি পেতে।
- আপনার ডাটাবেস সুরক্ষিত করতে ফায়ারবেস নিরাপত্তা নিয়ম ।
এই পণ্যগুলির মধ্যে কিছু বিশেষ কনফিগারেশন প্রয়োজন বা Firebase কনসোল ব্যবহার করে সক্ষম করা প্রয়োজন।
Firebase প্রমাণীকরণের জন্য ইমেল সাইন-ইন সক্ষম করুন
ব্যবহারকারীদের ওয়েব অ্যাপে সাইন ইন করার অনুমতি দিতে, আপনি এই কোডল্যাবের জন্য ইমেল/পাসওয়ার্ড সাইন-ইন পদ্ধতি ব্যবহার করবেন:
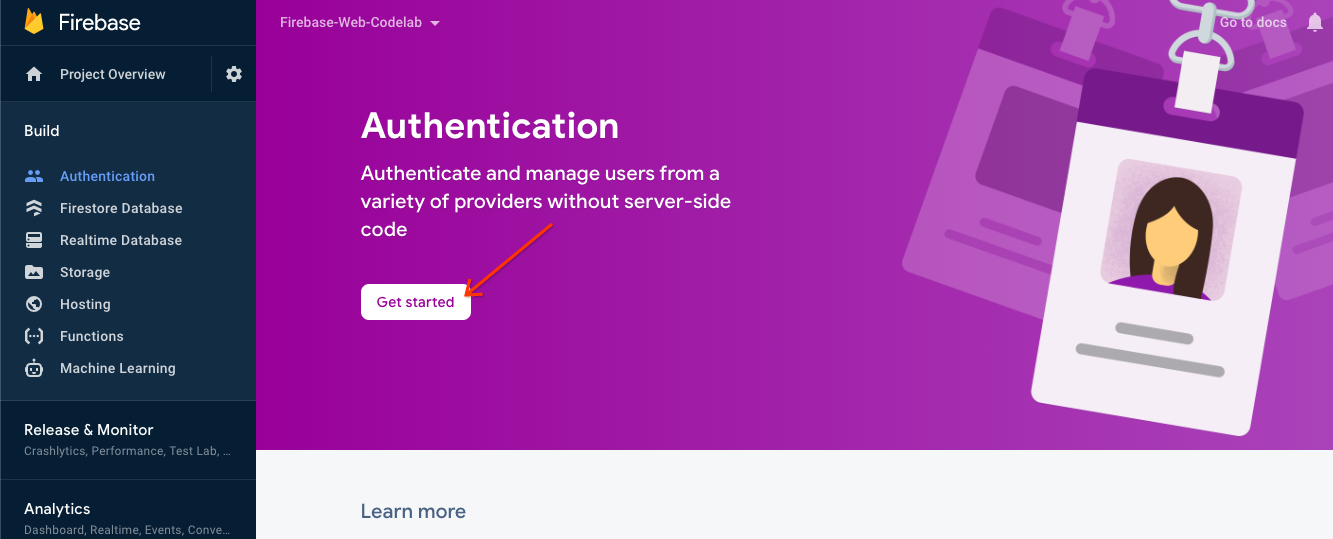
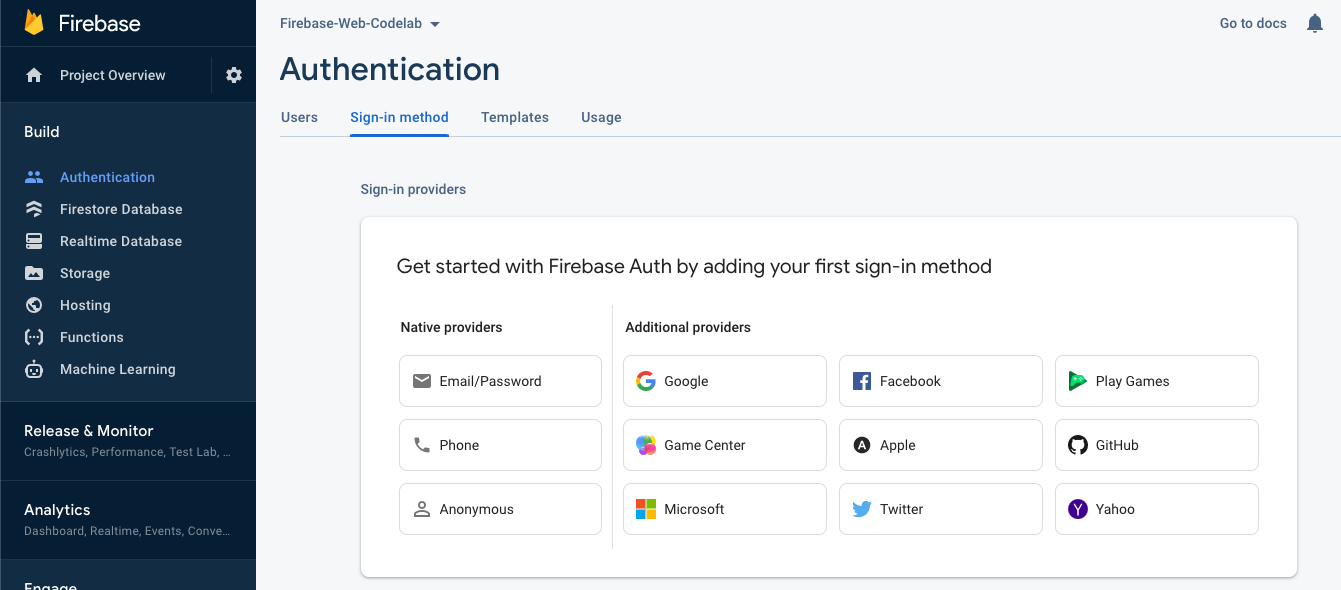
- Firebase কনসোলের বাম পাশের প্যানেলে, Build > Authentication-এ ক্লিক করুন। তারপর Get Started এ ক্লিক করুন। আপনি এখন প্রমাণীকরণ ড্যাশবোর্ডে আছেন, যেখানে আপনি সাইন-আপ করা ব্যবহারকারীদের দেখতে পারবেন, সাইন-ইন প্রদানকারী কনফিগার করতে পারবেন এবং সেটিংস পরিচালনা করতে পারবেন।

- সাইন-ইন পদ্ধতি ট্যাবটি নির্বাচন করুন (বা সরাসরি ট্যাবে যেতে এখানে ক্লিক করুন )।

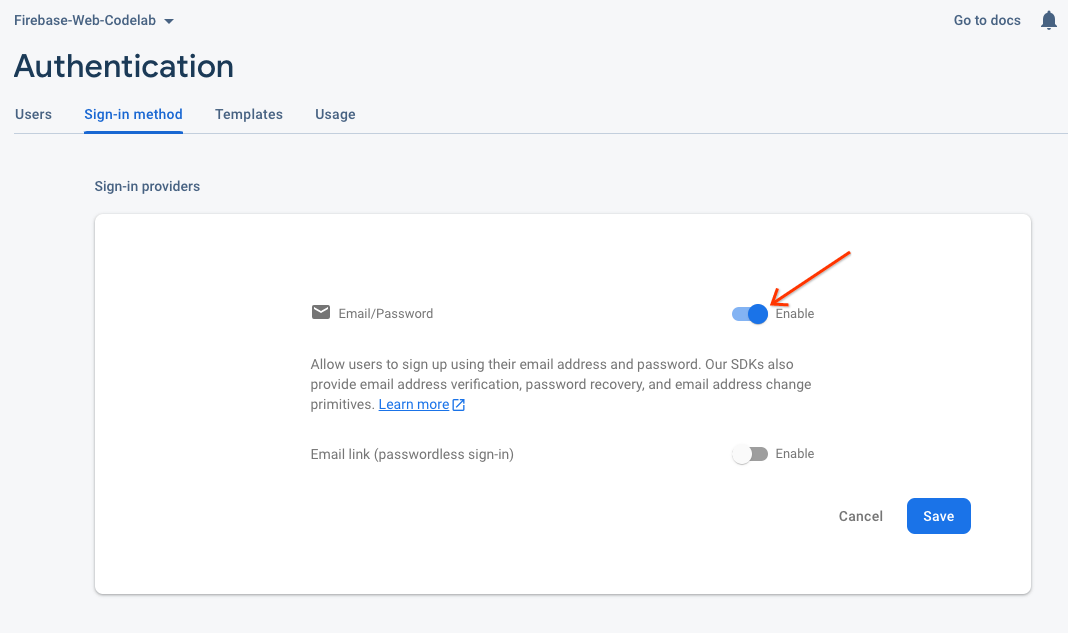
- প্রদানকারীর বিকল্পগুলি থেকে ইমেল/পাসওয়ার্ডে ক্লিক করুন, সক্রিয় করতে সুইচটি টগল করুন এবং তারপরে সংরক্ষণ করুন ক্লিক করুন।

ক্লাউড ফায়ারস্টোর সেট আপ করুন
ওয়েব অ্যাপ ক্লাউড ফায়ারস্টোর ব্যবহার করে চ্যাট মেসেজ সেভ করতে এবং নতুন চ্যাট মেসেজ পেতে।
আপনার ফায়ারবেস প্রকল্পে ক্লাউড ফায়ারস্টোর কীভাবে সেট আপ করবেন তা এখানে:
- Firebase কনসোলের বাম-প্যানেলে, বিল্ড প্রসারিত করুন এবং তারপর Firestore ডাটাবেস নির্বাচন করুন।
- ডাটাবেস তৈরি করুন ক্লিক করুন।
- ডাটাবেস আইডি
(default)এ সেট করুন। - আপনার ডাটাবেসের জন্য একটি অবস্থান নির্বাচন করুন, তারপর পরবর্তী ক্লিক করুন।
একটি বাস্তব অ্যাপের জন্য, আপনি এমন একটি অবস্থান বেছে নিতে চান যা আপনার ব্যবহারকারীদের কাছাকাছি। - স্টার্ট ইন টেস্ট মোডে ক্লিক করুন। নিরাপত্তা নিয়ম সম্পর্কে দাবিত্যাগ পড়ুন.
পরে এই কোডল্যাবে, আপনি আপনার ডেটা সুরক্ষিত করতে নিরাপত্তা নিয়ম যোগ করবেন। আপনার ডাটাবেসের জন্য নিরাপত্তা বিধি যোগ না করে সর্বজনীনভাবে কোনো অ্যাপ বিতরণ বা প্রকাশ করবেন না । - তৈরি করুন ক্লিক করুন।
5. Firebase যোগ করুন এবং কনফিগার করুন
এখন যেহেতু আপনার ফায়ারবেস প্রজেক্ট তৈরি করা হয়েছে এবং কিছু পরিষেবা চালু করা হয়েছে, আপনি যে কোডটি ফায়ারবেস ব্যবহার করতে চান, সেইসাথে কোন ফায়ারবেস প্রোজেক্টটি ব্যবহার করতে চান তা জানাতে হবে।
Firebase লাইব্রেরি যোগ করুন
আপনার অ্যাপ Firebase ব্যবহার করতে, আপনাকে অ্যাপে Firebase লাইব্রেরি যোগ করতে হবে। এটি করার একাধিক উপায় রয়েছে, যেমনটি Firebase ডকুমেন্টেশনে বর্ণিত হয়েছে । উদাহরণস্বরূপ, আপনি Google এর CDN থেকে লাইব্রেরিগুলি যোগ করতে পারেন, অথবা আপনি npm ব্যবহার করে স্থানীয়ভাবে সেগুলি ইনস্টল করতে পারেন এবং তারপরে আপনি যদি Browserify ব্যবহার করেন তবে সেগুলিকে আপনার অ্যাপে প্যাকেজ করতে পারেন৷
StackBlitz স্বয়ংক্রিয় বান্ডলিং প্রদান করে, যাতে আপনি আমদানি বিবৃতি ব্যবহার করে Firebase লাইব্রেরি যোগ করতে পারেন। আপনি লাইব্রেরিগুলির মডুলার (v9) সংস্করণগুলি ব্যবহার করবেন, যা ওয়েবপৃষ্ঠার সামগ্রিক আকার কমাতে সাহায্য করে যদিও "বৃক্ষ কাঁপানো" নামক একটি প্রক্রিয়া। আপনি ডক্সে মডুলার SDK সম্পর্কে আরও জানতে পারেন৷
এই অ্যাপটি তৈরি করতে, আপনি Firebase প্রমাণীকরণ, FirebaseUI এবং ক্লাউড ফায়ারস্টোর লাইব্রেরি ব্যবহার করেন। এই কোডল্যাবের জন্য, নিম্নলিখিত আমদানি বিবৃতিগুলি ইতিমধ্যেই index.js ফাইলের শীর্ষে অন্তর্ভুক্ত করা হয়েছে এবং আমরা প্রতিটি ফায়ারবেস লাইব্রেরি থেকে আরও পদ্ধতি আমদানি করব:
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
আপনার Firebase প্রকল্পে একটি Firebase ওয়েব অ্যাপ যোগ করুন
- Firebase কনসোলে ফিরে, উপরের বাম দিকে প্রজেক্ট ওভারভিউ- এ ক্লিক করে আপনার প্রকল্পের ওভারভিউ পৃষ্ঠায় নেভিগেট করুন।
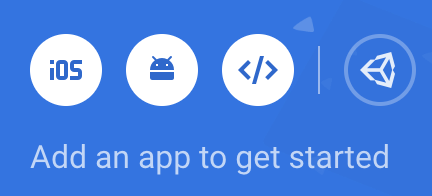
- আপনার প্রকল্পের ওভারভিউ পৃষ্ঠার কেন্দ্রে, ওয়েব আইকনে ক্লিক করুন
 একটি নতুন Firebase ওয়েব অ্যাপ তৈরি করতে।
একটি নতুন Firebase ওয়েব অ্যাপ তৈরি করতে। 
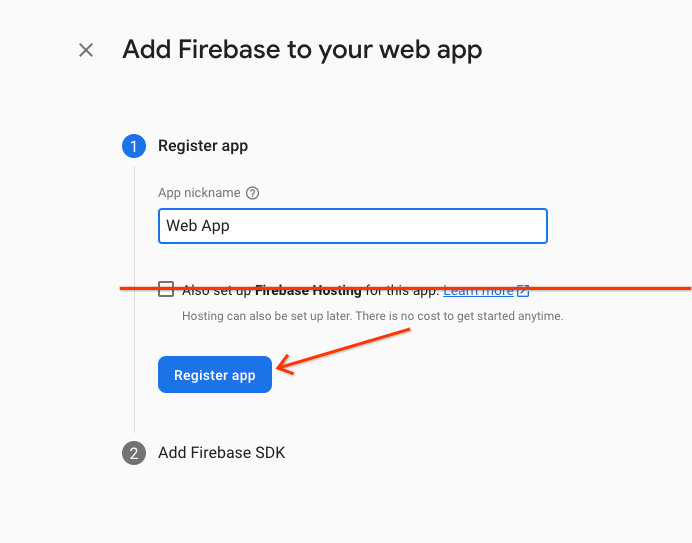
- ওয়েব অ্যাপ ডাকনাম দিয়ে অ্যাপটি নিবন্ধন করুন।
- এই কোডল্যাবের জন্য, এই অ্যাপের জন্য Firebase হোস্টিং সেট আপ করুন এর পাশের বাক্সটি চেক করবেন না। আপনি এখন জন্য StackBlitz এর পূর্বরূপ ফলক ব্যবহার করবেন।
- রেজিস্টার অ্যাপে ক্লিক করুন।

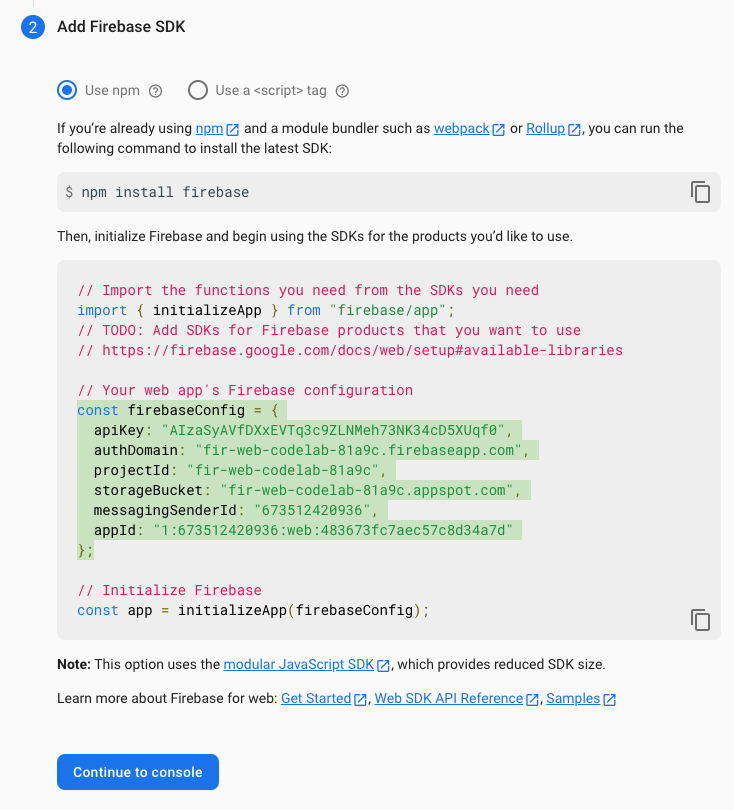
- আপনার ক্লিপবোর্ডে Firebase কনফিগারেশন অবজেক্ট কপি করুন।

- কনসোল করতে অবিরত ক্লিক করুন। আপনার অ্যাপে Firebase কনফিগারেশন অবজেক্ট যোগ করুন:
- StackBlitz-এ ফিরে,
index.jsফাইলে যান। -
Add Firebase project configuration object hereমন্তব্য লাইন সনাক্ত করুন, তারপর মন্তব্যের ঠিক নীচে আপনার কনফিগারেশন স্নিপেট পেস্ট করুন। - আপনার অনন্য Firebase প্রকল্প কনফিগারেশন ব্যবহার করে Firebase সেট আপ করতে
initializeAppফাংশন কল যোগ করুন।// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.firebasestorage.app", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. ব্যবহারকারী সাইন-ইন যোগ করুন (RSVP)
এখন যেহেতু আপনি অ্যাপটিতে Firebase যোগ করেছেন, আপনি একটি RSVP বোতাম সেট আপ করতে পারেন যা Firebase প্রমাণীকরণ ব্যবহার করে লোকেদের নিবন্ধন করে।
ইমেল সাইন-ইন এবং FirebaseUI এর মাধ্যমে আপনার ব্যবহারকারীদের প্রমাণীকরণ করুন
আপনার একটি RSVP বোতামের প্রয়োজন হবে যা ব্যবহারকারীকে তাদের ইমেল ঠিকানা দিয়ে সাইন ইন করতে অনুরোধ করে৷ আপনি FirebaseUI কে একটি RSVP বোতামের সাথে সংযুক্ত করে এটি করতে পারেন৷FirebaseUI হল একটি লাইব্রেরি যা আপনাকে Firebase Auth-এর উপরে একটি পূর্ব-নির্মিত UI দেয়৷
FirebaseUI-এর জন্য একটি কনফিগারেশন প্রয়োজন ( ডকুমেন্টেশনের বিকল্পগুলি দেখুন) যা দুটি জিনিস করে:
- FirebaseUI কে বলে যে আপনি ইমেল/পাসওয়ার্ড সাইন-ইন পদ্ধতি ব্যবহার করতে চান।
- একটি সফল সাইন-ইন করার জন্য কলব্যাক পরিচালনা করে এবং একটি পুনঃনির্দেশ এড়াতে মিথ্যা ফেরত দেয়। আপনি পৃষ্ঠাটি রিফ্রেশ করতে চান না কারণ আপনি একটি একক-পৃষ্ঠা ওয়েব অ্যাপ তৈরি করছেন৷
FirebaseUI প্রমাণ শুরু করতে কোড যোগ করুন
- StackBlitz-এ,
index.jsফাইলে যান। - শীর্ষে,
firebase/authimport স্টেটমেন্ট খুঁজুন, তারপরgetAuthএবংEmailAuthProviderযোগ করুন, যেমন:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; initializeAppঠিক পরেই auth অবজেক্টের একটি রেফারেন্স সংরক্ষণ করুন, যেমন:initializeApp(firebaseConfig); auth = getAuth();- লক্ষ্য করুন যে ফায়ারবেসইউআই কনফিগারেশনটি ইতিমধ্যেই প্রারম্ভিক কোডে সরবরাহ করা হয়েছে। ইমেল প্রমাণীকরণ প্রদানকারী ব্যবহার করার জন্য এটি ইতিমধ্যেই সেট আপ করা হয়েছে৷
-
index.jsএmain()ফাংশনের নীচে, FirebaseUI প্রারম্ভিক বিবৃতি যোগ করুন, যেমন:async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
HTML এ একটি RSVP বোতাম যোগ করুন
- StackBlitz-এ,
index.htmlফাইলে যান। - নীচের উদাহরণে দেখানো হিসাবে
event-details-containerভিতরে একটি RSVP বোতামের জন্য HTML যোগ করুন।
নীচে দেখানোidমানগুলি ব্যবহার করতে সতর্ক থাকুন কারণ এই কোডল্যাবের জন্য,index.jsফাইলে এই নির্দিষ্ট আইডিগুলির জন্য ইতিমধ্যেই হুক রয়েছে৷
মনে রাখবেন যেindex.htmlফাইলে, আইডিfirebaseui-auth-containerসহ একটি ধারক রয়েছে। এটি সেই আইডি যা আপনি আপনার লগইন ধরে রাখতে FirebaseUI-তে পাস করবেন।<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->

- RSVP বোতামে একজন শ্রোতা সেট আপ করুন এবং FirebaseUI স্টার্ট ফাংশনে কল করুন। এটি FirebaseUI কে বলে যে আপনি সাইন-ইন উইন্ডো দেখতে চান৷
index.jsএmain()ফাংশনের নীচে নিম্নলিখিত কোড যোগ করুন:async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
অ্যাপে সাইন ইন করার পরীক্ষা করুন
- StackBlitz এর প্রিভিউ উইন্ডোতে, অ্যাপে সাইন ইন করতে RSVP বোতামে ক্লিক করুন।
- এই কোডল্যাবের জন্য, আপনি যেকোন ইমেল ঠিকানা ব্যবহার করতে পারেন, এমনকি একটি জাল ইমেল ঠিকানাও, যেহেতু আপনি এই কোডল্যাবের জন্য একটি ইমেল যাচাইকরণ ধাপ সেট আপ করছেন না৷
- আপনি যদি এই ফায়ারবেস প্রকল্পের জন্য
auth/operation-not-allowedবাThe given sign-in provider is disabled for this Firebase projectএমন একটি ত্রুটি বার্তা দেখতে পান, তাহলে নিশ্চিত করুন যে আপনি Firebase কনসোলে সাইন-ইন প্রদানকারী হিসেবে ইমেল/পাসওয়ার্ড সক্ষম করেছেন কিনা।

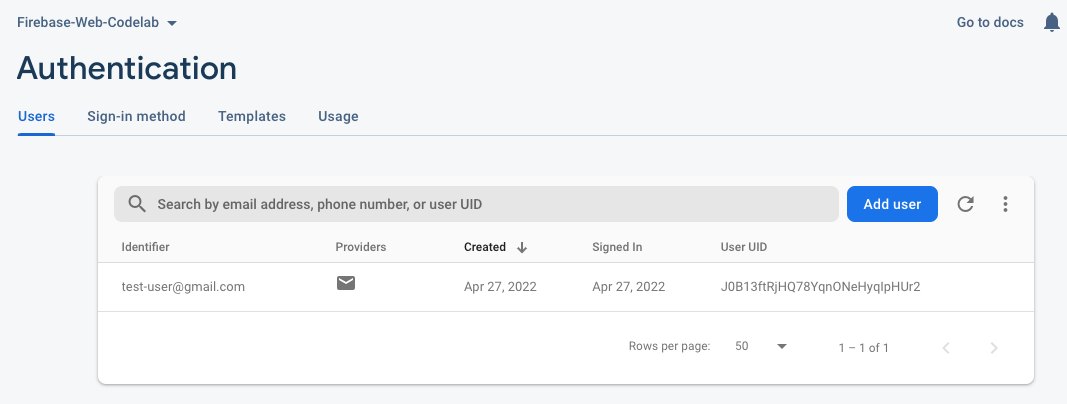
- Firebase কনসোলে প্রমাণীকরণ ড্যাশবোর্ডে যান। ব্যবহারকারী ট্যাবে, আপনি অ্যাপে সাইন ইন করতে যে অ্যাকাউন্ট তথ্য প্রবেশ করেছেন তা দেখতে হবে।

UI-তে প্রমাণীকরণের অবস্থা যোগ করুন
এরপরে, নিশ্চিত করুন যে UI আপনি সাইন ইন করেছেন তা প্রতিফলিত করে৷
আপনি ফায়ারবেস প্রমাণীকরণ স্টেট লিসেনার কলব্যাক ব্যবহার করবেন, যা ব্যবহারকারীর সাইন-ইন স্থিতি পরিবর্তিত হলেই বিজ্ঞপ্তি পাওয়া যায়। যদি বর্তমানে একজন সাইন-ইন করা ব্যবহারকারী থাকে, তাহলে আপনার অ্যাপটি "RSVP" বোতামটিকে একটি "লগআউট" বোতামে স্যুইচ করবে।
- StackBlitz-এ,
index.jsফাইলে যান। - শীর্ষে,
firebase/authimport স্টেটমেন্টটি সনাক্ত করুন, তারপরsignOutএবংonAuthStateChangedযোগ করুন, যেমন:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; main()ফাংশনের নীচে নিম্নলিখিত কোড যোগ করুন:async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main();- বোতাম লিসেনারে, বর্তমান ব্যবহারকারী আছে কিনা তা পরীক্ষা করুন এবং তাদের লগ আউট করুন। এটি করার জন্য, বর্তমান
startRsvpButton.addEventListenerনিম্নলিখিত দিয়ে প্রতিস্থাপন করুন:// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
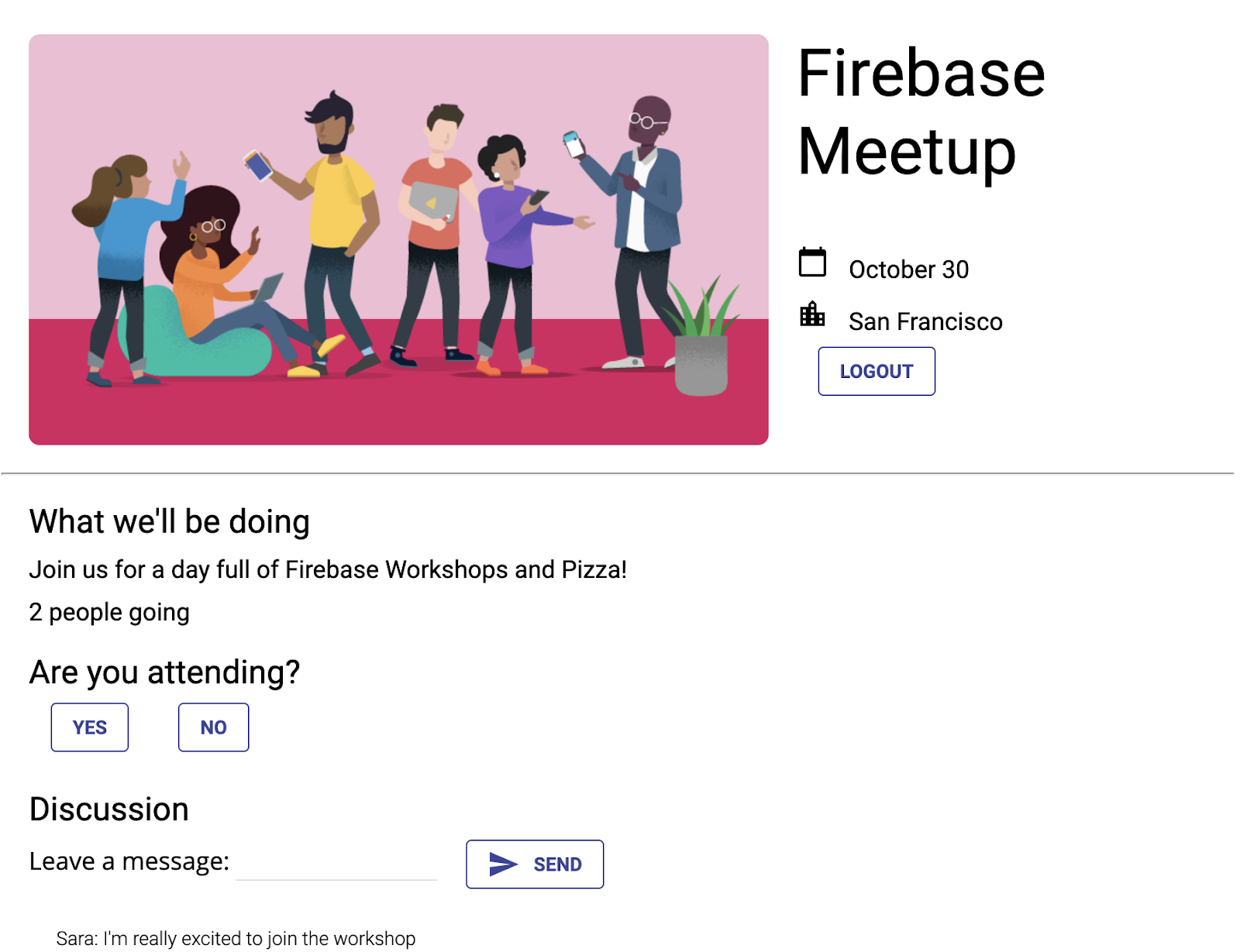
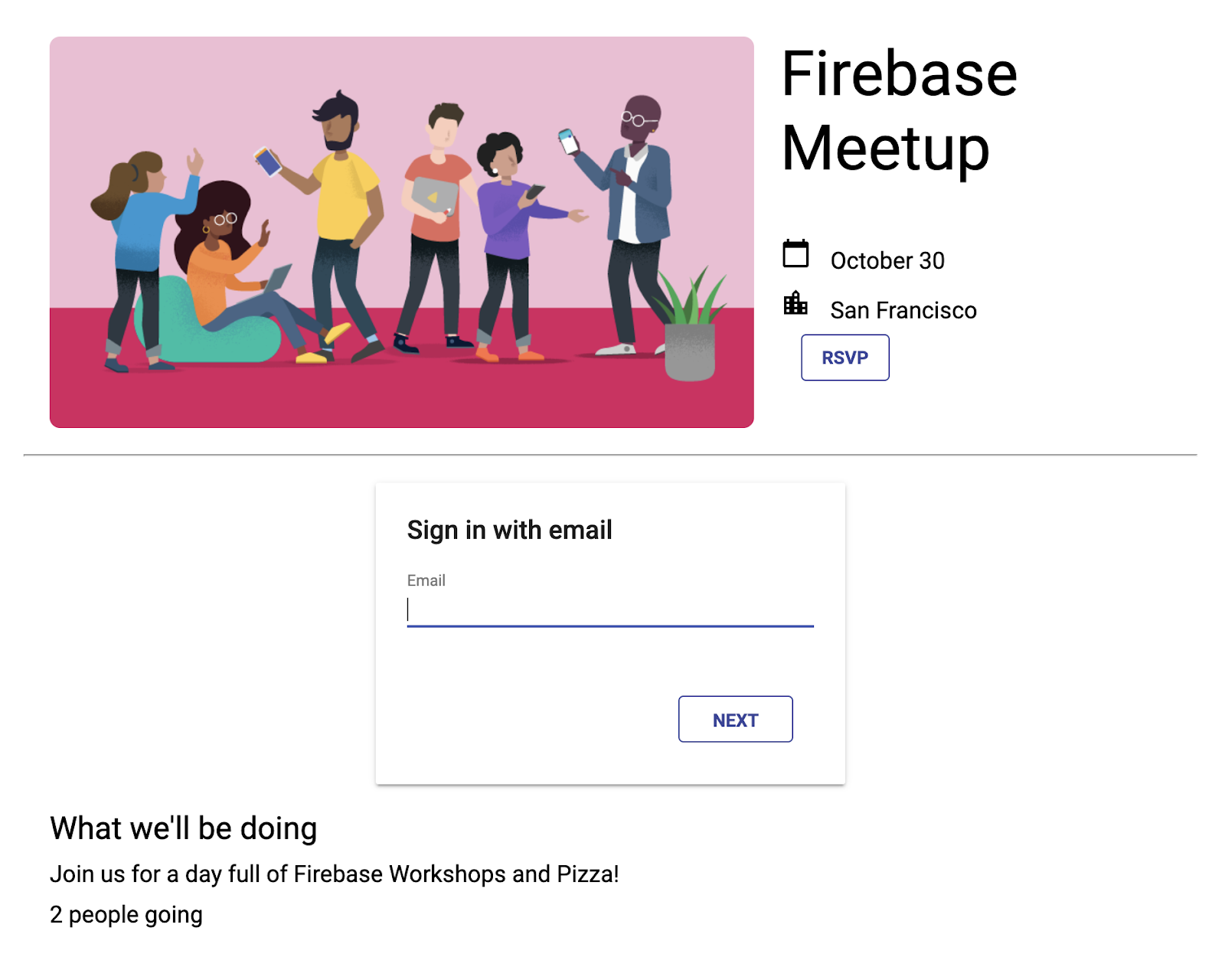
এখন, আপনার অ্যাপ্লিকেশানের বোতামটি LOGOUT দেখাতে হবে, এবং এটি ক্লিক করার পরে এটি RSVP- এ ফিরে যেতে হবে৷
অ্যাপের পূর্বরূপ

7. ক্লাউড ফায়ারস্টোরে বার্তা লিখুন
ব্যবহারকারীরা আসছেন জেনে দারুণ, কিন্তু অ্যাপটিতে অতিথিদের অন্য কিছু করার সুযোগ দেওয়া যাক। যদি তারা একটি গেস্টবুকে বার্তা রেখে যেতে পারে? তারা ভাগ করে নিতে পারে কেন তারা আসতে আগ্রহী বা তারা কার সাথে দেখা করতে চায়।
ব্যবহারকারীরা অ্যাপে যে চ্যাট বার্তাগুলি লেখেন তা সংরক্ষণ করতে, আপনি Cloud Firestore ব্যবহার করবেন।
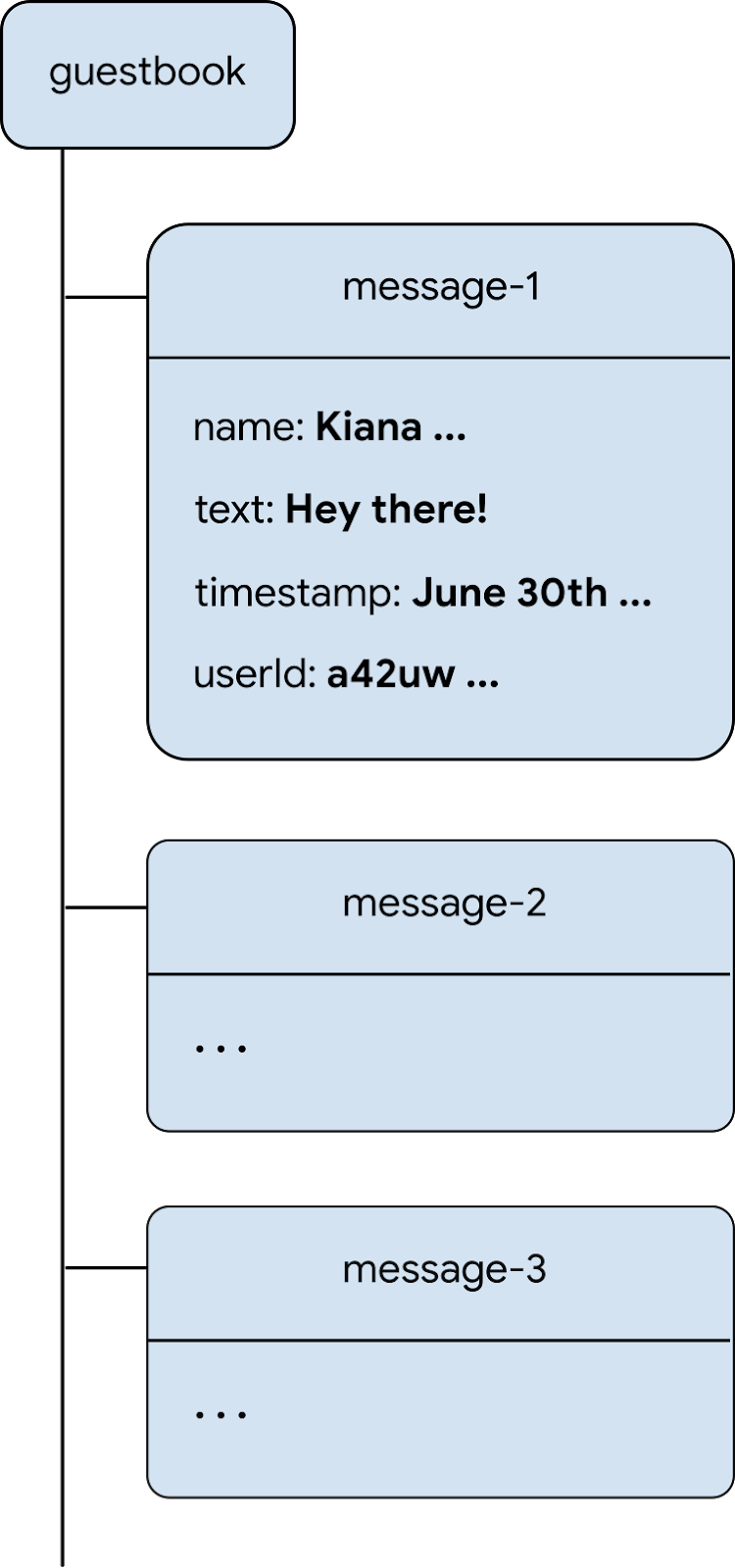
ডেটা মডেল
ক্লাউড ফায়ারস্টোর হল একটি NoSQL ডাটাবেস, এবং ডাটাবেসে সংরক্ষিত ডেটা সংগ্রহ, নথি, ক্ষেত্র এবং উপ-সংগ্রহে বিভক্ত। আপনি চ্যাটের প্রতিটি বার্তা একটি নথি হিসাবে সংরক্ষণ করবেন guestbook নামক একটি শীর্ষ-স্তরের সংগ্রহে।

Firestore এ বার্তা যোগ করুন
এই বিভাগে, আপনি ডাটাবেসে নতুন বার্তা লিখতে ব্যবহারকারীদের জন্য কার্যকারিতা যোগ করবেন। প্রথমে, আপনি UI উপাদানগুলির জন্য HTML যোগ করুন (বার্তা ক্ষেত্র এবং পাঠান বোতাম)। তারপর, আপনি কোড যোগ করুন যা এই উপাদানগুলিকে ডাটাবেসের সাথে সংযুক্ত করে।
একটি বার্তা ক্ষেত্রের UI উপাদান এবং একটি পাঠান বোতাম যোগ করতে:
- StackBlitz-এ,
index.htmlফাইলে যান। -
guestbook-containerসনাক্ত করুন, তারপর বার্তা ইনপুট ক্ষেত্র এবং পাঠান বোতাম সহ একটি ফর্ম তৈরি করতে নিম্নলিখিত HTML যোগ করুন।<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
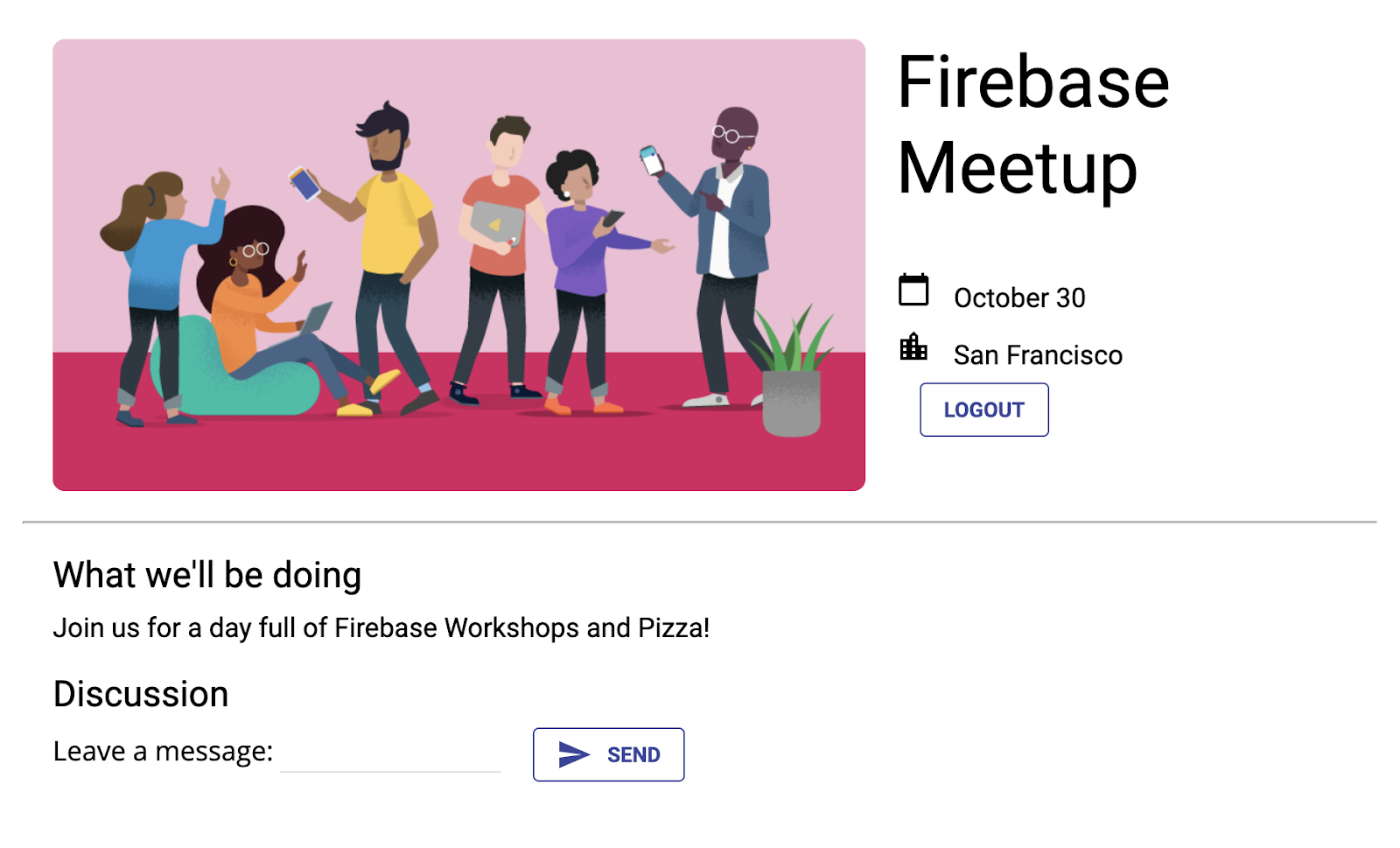
অ্যাপের পূর্বরূপ

একজন ব্যবহারকারী পাঠান বোতামে ক্লিক করলে নিচের কোড স্নিপেটটি ট্রিগার করবে। এটি ডাটাবেসের guestbook সংগ্রহে বার্তা ইনপুট ক্ষেত্রের বিষয়বস্তু যোগ করে। বিশেষত, addDoc পদ্ধতি guestbook সংগ্রহে একটি নতুন নথিতে (স্বয়ংক্রিয়ভাবে তৈরি আইডি সহ) বার্তা সামগ্রী যোগ করে।
- StackBlitz-এ,
index.jsফাইলে যান। - শীর্ষে,
firebase/firestoreআমদানি বিবৃতিটি সনাক্ত করুন, তারপরgetFirestore,addDoc, এবংcollectionযোগ করুন, যেমন:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - এখন আমরা
initializeAppঠিক পরে ফায়ারস্টোরdbঅবজেক্টের একটি রেফারেন্স সংরক্ষণ করব:initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); -
main()ফাংশনের নীচে, নিম্নলিখিত কোড যোগ করুন।
মনে রাখবেন যেauth.currentUser.uidহল স্বয়ংক্রিয়ভাবে তৈরি হওয়া অনন্য আইডির একটি রেফারেন্স যা Firebase প্রমাণীকরণ সমস্ত লগ-ইন ব্যবহারকারীদের জন্য দেয়।async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
শুধুমাত্র সাইন ইন করা ব্যবহারকারীদের গেস্টবুক দেখান
আপনি শুধু অতিথিদের চ্যাট দেখতে কেউ চান না. চ্যাট সুরক্ষিত করার জন্য আপনি যা করতে পারেন তা হল শুধুমাত্র সাইন-ইন করা ব্যবহারকারীদের গেস্টবুক দেখার অনুমতি দেওয়া। তাতে বলা হয়েছে, আপনার নিজের অ্যাপের জন্য, আপনি Firebase নিরাপত্তা নিয়মের মাধ্যমে আপনার ডাটাবেসকে সুরক্ষিত করতে চাইবেন। (কোডল্যাবে পরে নিরাপত্তা নিয়ম সম্পর্কে আরও তথ্য আছে।)
- StackBlitz-এ,
index.jsফাইলে যান। - গেস্টবুক লুকাতে এবং দেখানোর জন্য
onAuthStateChangedশ্রোতা সম্পাদনা করুন।// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
বার্তা পাঠানোর পরীক্ষা করুন
- আপনি অ্যাপে সাইন ইন করেছেন তা নিশ্চিত করুন।
- একটি বার্তা লিখুন যেমন "আরে আছে!", তারপর পাঠান ক্লিক করুন।
এই ক্রিয়াটি আপনার ক্লাউড ফায়ারস্টোর ডাটাবেসে বার্তাটি লেখে। যাইহোক, আপনি এখনও আপনার প্রকৃত ওয়েব অ্যাপে বার্তাটি দেখতে পাবেন না কারণ আপনাকে এখনও ডেটা পুনরুদ্ধার বাস্তবায়ন করতে হবে। আপনি এটা পরবর্তী করতে হবে.
কিন্তু আপনি Firebase কনসোলে নতুন যোগ করা বার্তাটি দেখতে পারেন।
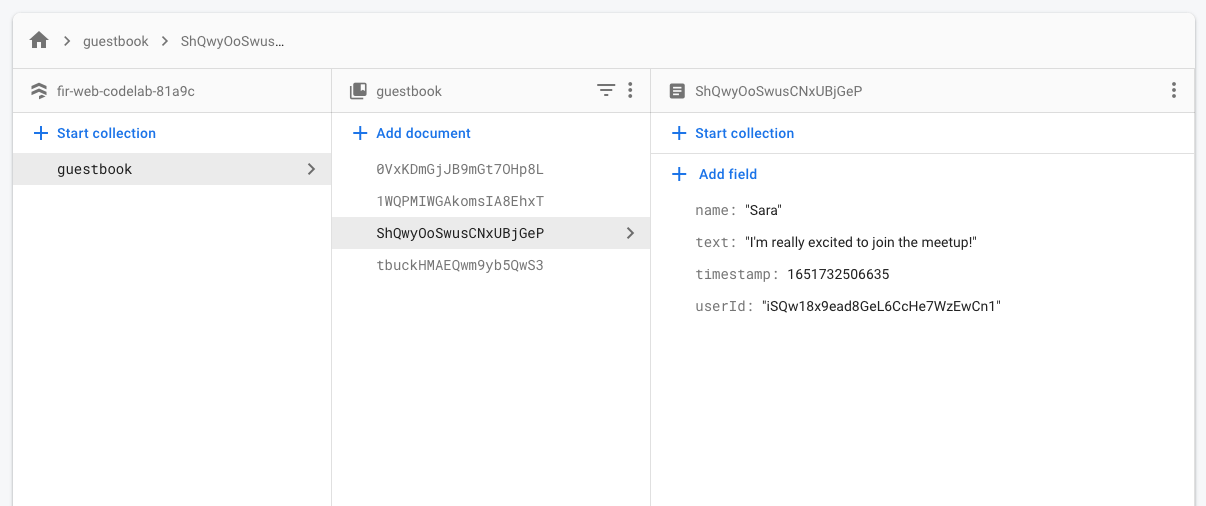
Firebase কনসোলে, Firestore ডেটাবেস ড্যাশবোর্ডে , আপনার নতুন যোগ করা বার্তা সহ guestbook সংগ্রহ দেখতে হবে। আপনি যদি বার্তা পাঠাতে থাকেন, আপনার গেস্টবুক সংগ্রহে অনেক নথি থাকবে, যেমন:
ফায়ারবেস কনসোল

8. বার্তা পড়ুন
বার্তা সিঙ্ক্রোনাইজ করুন
এটা চমৎকার যে অতিথিরা ডাটাবেসে বার্তা লিখতে পারে, কিন্তু তারা এখনও অ্যাপে সেগুলি দেখতে পায় না।
বার্তাগুলি প্রদর্শন করতে, আপনাকে এমন শ্রোতাদের যোগ করতে হবে যা ডেটা পরিবর্তন হলে ট্রিগার করে, তারপরে একটি UI উপাদান তৈরি করুন যা নতুন বার্তাগুলি দেখায়।
আপনি এমন কোড যোগ করবেন যা অ্যাপ থেকে নতুন যোগ করা বার্তাগুলির জন্য শোনে। প্রথমে, বার্তাগুলি দেখানোর জন্য HTML এ একটি বিভাগ যোগ করুন:
- StackBlitz-এ,
index.htmlফাইলে যান। -
guestbook-container,guestbookআইডি সহ একটি নতুন বিভাগ যোগ করুন।<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
এরপরে, শ্রোতাকে নিবন্ধন করুন যে ডেটাতে করা পরিবর্তনগুলির জন্য শোনেন:
- StackBlitz-এ,
index.jsফাইলে যান। - শীর্ষে,
firebase/firestoreআমদানি বিবৃতিটি সনাক্ত করুন, তারপরেquery,orderBy, এবংonSnapshotযোগ করুন, যেমন:// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; -
main()ফাংশনের নীচে, ডাটাবেসের সমস্ত নথি (গেস্টবুক বার্তা) লুপ করার জন্য নিম্নলিখিত কোডটি যোগ করুন। এই কোডে কী ঘটছে সে সম্পর্কে আরও জানতে, স্নিপেটের নীচের তথ্য পড়ুন।async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
ডাটাবেসে বার্তা শোনার জন্য, আপনি collection ফাংশন ব্যবহার করে একটি নির্দিষ্ট সংগ্রহে একটি প্রশ্ন তৈরি করেছেন। উপরের কোডটি guestbook সংগ্রহের পরিবর্তনগুলি শোনে, যেখানে চ্যাট বার্তাগুলি সংরক্ষণ করা হয়৷ শীর্ষে নতুন বার্তাগুলি প্রদর্শন করতে orderBy('timestamp', 'desc') ব্যবহার করে বার্তাগুলিও তারিখ অনুসারে অর্ডার করা হয়।
onSnapshot ফাংশন দুটি প্যারামিটার নেয়: ব্যবহার করার জন্য ক্যোয়ারী এবং একটি কলব্যাক ফাংশন। কলব্যাক ফাংশনটি ট্রিগার হয় যখন কোয়েরির সাথে মেলে এমন নথিতে কোনো পরিবর্তন হয়। এটি হতে পারে যদি একটি বার্তা মুছে ফেলা, পরিবর্তন করা বা যোগ করা হয়। আরও তথ্যের জন্য, ক্লাউড ফায়ারস্টোর ডকুমেন্টেশন দেখুন।
সিঙ্ক্রোনাইজিং বার্তা পরীক্ষা করুন
ক্লাউড ফায়ারস্টোর ডাটাবেসে সাবস্ক্রাইব করা ক্লায়েন্টদের সাথে স্বয়ংক্রিয়ভাবে এবং তাত্ক্ষণিকভাবে ডেটা সিঙ্ক্রোনাইজ করে।
- আপনি যে বার্তাগুলি আগে ডাটাবেসে তৈরি করেছিলেন তা অ্যাপে প্রদর্শিত হওয়া উচিত। নতুন বার্তা লিখতে নির্দ্বিধায়; তারা অবিলম্বে উপস্থিত করা উচিত.
- আপনি একাধিক উইন্ডো বা ট্যাবে আপনার ওয়ার্কস্পেস খোলে, ট্যাব জুড়ে রিয়েল টাইমে বার্তাগুলি সিঙ্ক হবে৷
- (ঐচ্ছিক) আপনি Firebase কনসোলের ডাটাবেস বিভাগে সরাসরি ম্যানুয়ালি মুছে ফেলা, পরিবর্তন বা নতুন বার্তা যোগ করার চেষ্টা করতে পারেন; যেকোন পরিবর্তন UI এ উপস্থিত হওয়া উচিত।
অভিনন্দন! আপনি আপনার অ্যাপে ক্লাউড ফায়ারস্টোর ডকুমেন্ট পড়ছেন!
অ্যাপের পূর্বরূপ

9. মৌলিক নিরাপত্তা নিয়ম সেট আপ করুন
আপনি প্রাথমিকভাবে পরীক্ষা মোড ব্যবহার করার জন্য ক্লাউড ফায়ারস্টোর সেট আপ করেছেন, যার অর্থ হল আপনার ডাটাবেস পড়া এবং লেখার জন্য উন্মুক্ত। যাইহোক, আপনি শুধুমাত্র বিকাশের খুব প্রাথমিক পর্যায়ে পরীক্ষা মোড ব্যবহার করা উচিত. একটি সর্বোত্তম অনুশীলন হিসাবে, আপনি আপনার অ্যাপটি বিকাশ করার সাথে সাথে আপনার ডেটাবেসের জন্য সুরক্ষা নিয়ম সেট আপ করা উচিত। নিরাপত্তা আপনার অ্যাপের গঠন এবং আচরণের অবিচ্ছেদ্য হওয়া উচিত।
নিরাপত্তা বিধি আপনাকে আপনার ডাটাবেসের নথি এবং সংগ্রহগুলিতে অ্যাক্সেস নিয়ন্ত্রণ করতে দেয়। নমনীয় নিয়ম সিনট্যাক্স আপনাকে এমন নিয়ম তৈরি করতে দেয় যা সমস্ত লেখা থেকে শুরু করে সম্পূর্ণ ডাটাবেস থেকে একটি নির্দিষ্ট নথিতে ক্রিয়াকলাপের সাথে মেলে।
আপনি Firebase কনসোলে ক্লাউড ফায়ারস্টোরের জন্য নিরাপত্তা নিয়ম লিখতে পারেন:
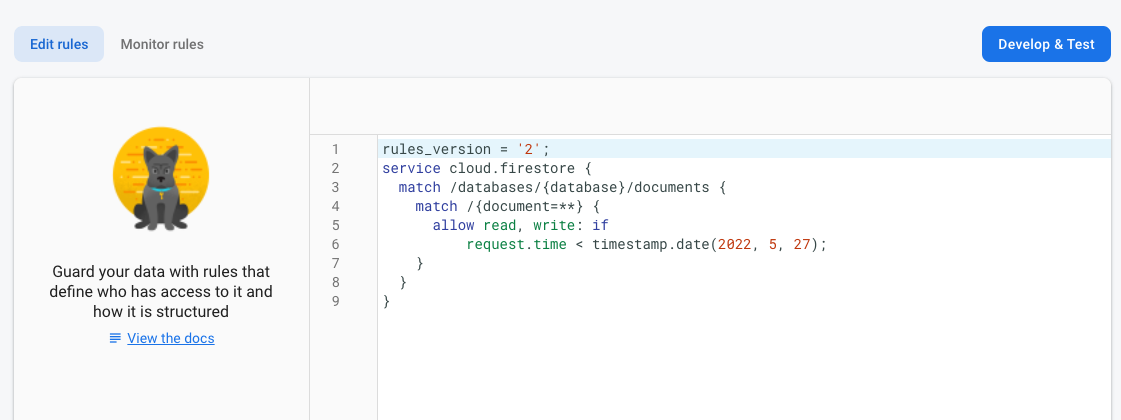
- Firebase কনসোলের বিল্ড বিভাগে, Firestore Database এ ক্লিক করুন, তারপর নিয়ম ট্যাবটি নির্বাচন করুন (বা সরাসরি নিয়ম ট্যাবে যেতে এখানে ক্লিক করুন )।
- আপনি আজ থেকে কয়েক সপ্তাহের মধ্যে সর্বজনীন-অ্যাক্সেস সময়সীমা সহ নিম্নলিখিত ডিফল্ট নিরাপত্তা নিয়মগুলি দেখতে পাবেন৷

সংগ্রহ চিহ্নিত করুন
প্রথমে, অ্যাপটি যে সংগ্রহগুলিতে ডেটা লেখে তা চিহ্নিত করুন।
- বিদ্যমান
match /{document=**}ধারাটি মুছুন, যাতে আপনার নিয়মগুলি এইরকম দেখায়:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } -
match /databases/{database}/documents, আপনি যে সংগ্রহকে সুরক্ষিত করতে চান তা চিহ্নিত করুন:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
নিরাপত্তা নিয়ম যোগ করুন
যেহেতু আপনি প্রতিটি গেস্টবুক নথিতে একটি ক্ষেত্র হিসাবে প্রমাণীকরণ UID ব্যবহার করেছেন, আপনি প্রমাণীকরণ UID পেতে পারেন এবং যাচাই করতে পারেন যে যে কেউ নথিতে লেখার চেষ্টা করছেন তার একটি মিলিত প্রমাণীকরণ UID আছে।
- নীচে দেখানো হিসাবে আপনার নিয়ম সেটে পড়ার এবং লেখার নিয়মগুলি যুক্ত করুন:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - আপনার নতুন নিয়ম স্থাপন করতে প্রকাশ করুন ক্লিক করুন৷ এখন, গেস্টবুকের জন্য, শুধুমাত্র সাইন-ইন করা ব্যবহারকারীরা বার্তা পড়তে পারে (যেকোন বার্তা!), কিন্তু আপনি শুধুমাত্র আপনার ব্যবহারকারী আইডি ব্যবহার করে একটি বার্তা তৈরি করতে পারেন৷ এছাড়াও আমরা বার্তা সম্পাদনা বা মুছে ফেলার অনুমতি দিই না।
বৈধতা নিয়ম যোগ করুন
- সমস্ত প্রত্যাশিত ক্ষেত্র নথিতে উপস্থিত রয়েছে তা নিশ্চিত করতে ডেটা যাচাইকরণ যোগ করুন:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - আপনার নতুন নিয়ম স্থাপন করতে প্রকাশ করুন ক্লিক করুন.
শ্রোতাদের রিসেট করুন
যেহেতু আপনার অ্যাপটি এখন শুধুমাত্র প্রমাণীকৃত ব্যবহারকারীদের লগ ইন করার অনুমতি দেয়, তাই আপনার গেস্টবুক firestore ক্যোয়ারীটি প্রমাণীকরণ শ্রোতার মধ্যে সরানো উচিত। অন্যথায়, অনুমতি ত্রুটি ঘটবে এবং ব্যবহারকারী লগ আউট করলে অ্যাপটি সংযোগ বিচ্ছিন্ন হয়ে যাবে।
- StackBlitz-এ,
index.jsফাইলে যান। -
subscribeGuestbookনামক একটি নতুন ফাংশনেonSnapshotলিসেনারে গেস্টবুক সংগ্রহটি টানুন। এছাড়াও,guestbookListenerভেরিয়েবলেonSnapshotফাংশনের ফলাফল নির্ধারণ করুন।
FirestoreonSnapshotশ্রোতা একটি আনসাবস্ক্রাইব ফাংশন প্রদান করে যা আপনি পরে স্ন্যাপশট শ্রোতা বাতিল করতে ব্যবহার করতে সক্ষম হবেন।// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } -
unsubscribeGuestbookনামক নীচে একটি নতুন ফাংশন যোগ করুন।guestbookListenerভেরিয়েবলটি শূন্য নয় কিনা তা পরীক্ষা করুন, তারপর শ্রোতাকে বাতিল করতে ফাংশনটি কল করুন।// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
অবশেষে, onAuthStateChanged কলব্যাকে নতুন ফাংশন যোগ করুন।
-
if (user)এর নীচেsubscribeGuestbook()যোগ করুন। -
elseস্টেটমেন্টের নীচেunsubscribeGuestbook()যোগ করুন।// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. বোনাস ধাপ: আপনি যা শিখেছেন তা অনুশীলন করুন
একজন অংশগ্রহণকারীর আরএসভিপি স্ট্যাটাস রেকর্ড করুন
এই মুহূর্তে, আপনার অ্যাপটি লোকেদের ইভেন্টে আগ্রহী হলে চ্যাটিং শুরু করার অনুমতি দেয়৷ এছাড়াও, কেউ আসছে কিনা তা জানার একমাত্র উপায় হল যদি তারা এটি চ্যাটে পোস্ট করে। আসুন সংগঠিত হই এবং মানুষকে জানাই কত লোক আসছে।
যারা ইভেন্টে যোগ দিতে চান তাদের নিবন্ধন করতে আপনি একটি টগল যোগ করবেন, তারপর কতজন আসছেন তার একটি গণনা সংগ্রহ করুন।
- StackBlitz-এ,
index.htmlফাইলে যান। -
guestbook-container, হ্যাঁ এবং না বোতামগুলির একটি সেট যোগ করুন, যেমন:<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
অ্যাপের পূর্বরূপ

এরপরে, বোতাম ক্লিকের জন্য শ্রোতা নিবন্ধন করুন। ব্যবহারকারী যদি হ্যাঁ ক্লিক করেন, তাহলে ডাটাবেসে প্রতিক্রিয়া সংরক্ষণ করতে তাদের প্রমাণীকরণ UID ব্যবহার করুন।
- StackBlitz-এ,
index.jsফাইলে যান। - শীর্ষে,
firebase/firestoreআমদানি বিবৃতিটি সনাক্ত করুন, তারপরেdoc,setDoc, এবংwhereযোগ করুন, যেমন:// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; -
main()ফাংশনের নীচে, RSVP স্ট্যাটাস শুনতে নিম্নলিখিত কোড যোগ করুন:async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main(); - এরপরে,
attendeesনামে একটি নতুন সংগ্রহ তৈরি করুন, তারপর RSVP বোতামে ক্লিক করা হলে একটি নথির রেফারেন্স নিবন্ধন করুন৷ কোন বোতামটি ক্লিক করা হয়েছে তার উপর নির্ভর করে সেই রেফারেন্সটিকেtrueবাfalseসেট করুন।
প্রথমত,rsvpYesজন্য:// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNoএর জন্য একই, কিন্তু মানfalseসহ:rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
আপনার নিরাপত্তা নিয়ম আপডেট করুন
যেহেতু আপনি ইতিমধ্যে কিছু নিয়ম সেট আপ করেছেন, আপনি বোতামগুলির সাথে যে নতুন ডেটা যোগ করছেন তা প্রত্যাখ্যান করা হবে৷
attendees সংগ্রহে যোগ করার অনুমতি দিন
attendees সংগ্রহে যোগ করার অনুমতি দেওয়ার জন্য আপনাকে নিয়ম আপডেট করতে হবে।
-
attendeesসংগ্রহের জন্য, যেহেতু আপনি নথির নাম হিসাবে প্রমাণীকরণ ইউআইডি ব্যবহার করেছেন, আপনি এটি ধরতে পারেন এবং যাচাই করতে পারেন যে জমাদানকারীরuidতারা যে নথিটি লিখছে তার মতোই। আপনি প্রত্যেককে অংশগ্রহণকারীদের তালিকা পড়ার অনুমতি দেবেন (যেহেতু সেখানে কোনও ব্যক্তিগত ডেটা নেই), তবে শুধুমাত্র নির্মাতা এটি আপডেট করতে সক্ষম হবেন।rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } } - আপনার নতুন নিয়ম স্থাপন করতে প্রকাশ করুন ক্লিক করুন.
বৈধতা নিয়ম যোগ করুন
- সমস্ত প্রত্যাশিত ক্ষেত্র নথিতে উপস্থিত রয়েছে তা নিশ্চিত করতে কিছু ডেটা যাচাইকরণ নিয়ম যুক্ত করুন:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - আপনার নিয়ম স্থাপন করতে প্রকাশ করুন ক্লিক করতে ভুলবেন না!
(ঐচ্ছিক) আপনি এখন বোতামে ক্লিক করার ফলাফল দেখতে পারেন। Firebase কনসোলে আপনার ক্লাউড ফায়ারস্টোর ড্যাশবোর্ডে যান।
আরএসভিপি স্ট্যাটাস পড়ুন
এখন যেহেতু আপনি প্রতিক্রিয়াগুলি রেকর্ড করেছেন, আসুন দেখি কে আসছে এবং এটি UI তে প্রতিফলিত করুন৷
- StackBlitz-এ,
index.htmlফাইলে যান। -
description-container,number-attendingআইডি সহ একটি নতুন উপাদান যোগ করুন।<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
এরপরে, attendees সংগ্রহের জন্য শ্রোতা নিবন্ধন করুন এবং হ্যাঁ উত্তরের সংখ্যা গণনা করুন:
- StackBlitz-এ,
index.jsফাইলে যান। -
main()ফাংশনের নীচে, আরএসভিপি স্ট্যাটাস শুনতে এবং হ্যাঁ ক্লিক গণনা করতে নিম্নলিখিত কোডটি যোগ করুন।async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
অবশেষে, বর্তমান অবস্থার সাথে সম্পর্কিত বোতামটি হাইলাইট করা যাক।
- একটি ফাংশন তৈরি করুন যা পরীক্ষা করে যে বর্তমান প্রমাণীকরণ UID-এর
attendeesসংগ্রহে একটি এন্ট্রি আছে কিনা, তারপরclickedবোতাম ক্লাস সেট করুন।// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - এছাড়াও, আনসাবস্ক্রাইব করার জন্য একটি ফাংশন তৈরি করা যাক। ব্যবহারকারী লগ আউট করার সময় এটি ব্যবহার করা হবে।
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - প্রমাণীকরণ শ্রোতা থেকে ফাংশন কল.
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - একাধিক ব্যবহারকারী হিসাবে লগ ইন করার চেষ্টা করুন এবং প্রতিটি অতিরিক্ত YES বোতাম ক্লিকের সাথে গণনা বৃদ্ধি দেখুন৷
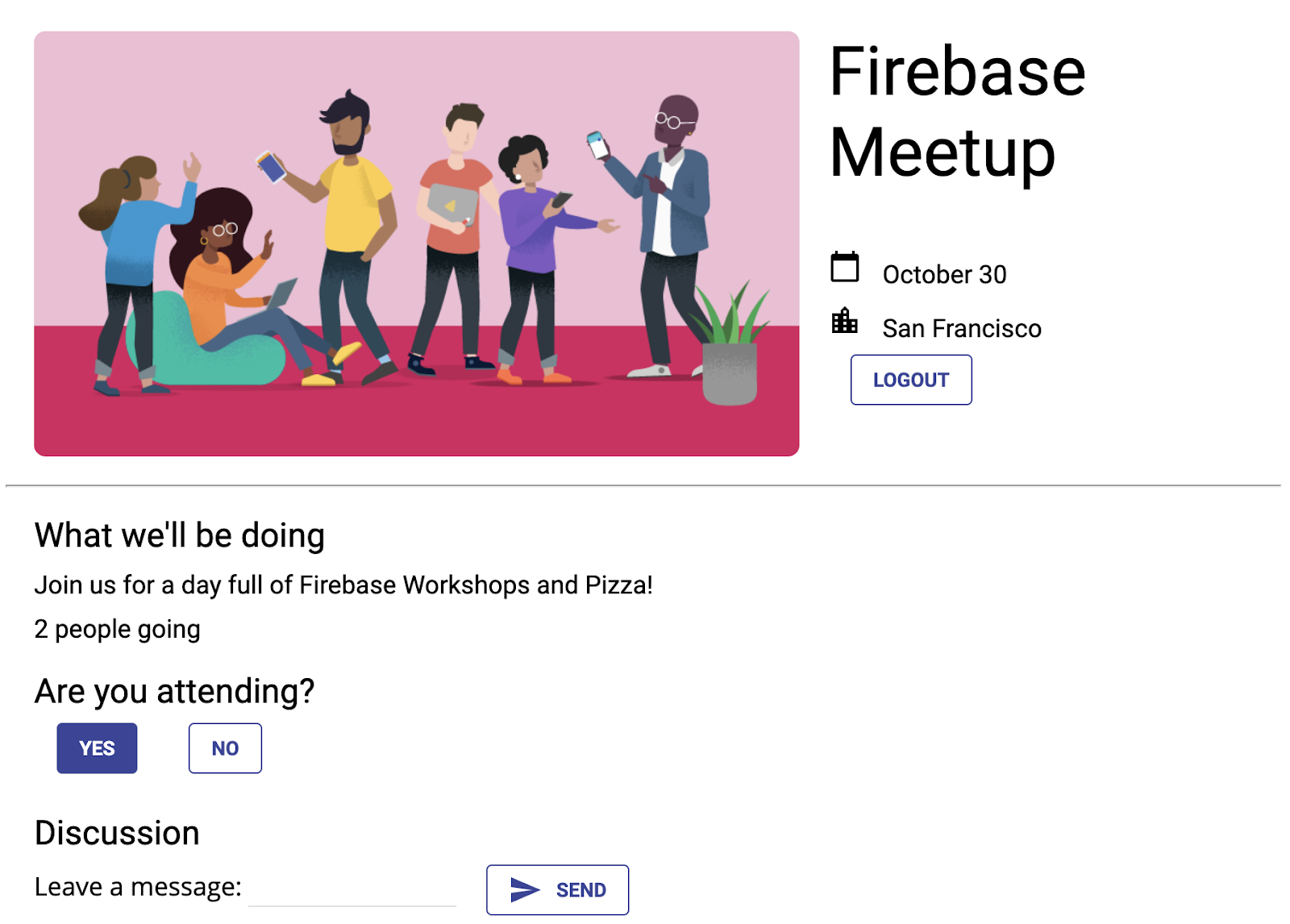
অ্যাপের পূর্বরূপ

11. অভিনন্দন!
আপনি একটি ইন্টারেক্টিভ, রিয়েল-টাইম ওয়েব অ্যাপ্লিকেশন তৈরি করতে Firebase ব্যবহার করেছেন!
আমরা কভার করেছি কি
- ফায়ারবেস প্রমাণীকরণ
- FirebaseUI
- ক্লাউড ফায়ারস্টোর
- ফায়ারবেস নিরাপত্তা নিয়ম
পরবর্তী পদক্ষেপ
- Firebase ডেভেলপার ওয়ার্কফ্লো সম্পর্কে আরও জানতে চান? কীভাবে আপনার অ্যাপটি সম্পূর্ণভাবে স্থানীয়ভাবে পরীক্ষা এবং চালানো যায় সে সম্পর্কে জানতে Firebase এমুলেটর কোডল্যাবটি দেখুন।
- অন্যান্য Firebase পণ্য সম্পর্কে আরও জানতে চান? হয়তো আপনি ইমেজ ফাইল সংরক্ষণ করতে চান যে ব্যবহারকারীরা আপলোড? অথবা আপনার ব্যবহারকারীদের বিজ্ঞপ্তি পাঠান? একটি কোডল্যাবের জন্য Firebase ওয়েব কোডল্যাবটি দেখুন যা ওয়েবের জন্য আরও অনেক Firebase পণ্যের আরও গভীরতায় যায়৷
- ক্লাউড ফায়ারস্টোর সম্পর্কে আরও জানতে চান? হয়তো আপনি উপসংগ্রহ এবং লেনদেন সম্পর্কে জানতে চান? একটি কোডল্যাবের জন্য ক্লাউড ফায়ারস্টোর ওয়েব কোডল্যাবে যান যা ক্লাউড ফায়ারস্টোরে আরও গভীরে যায়৷ অথবা ক্লাউড ফায়ারস্টোর সম্পর্কে জানতে এই YouTube সিরিজটি দেখুন!
আরও জানুন
- ফায়ারবেস সাইট: firebase.google.com
- ফায়ারবেস ইউটিউব চ্যানেল
এটা কিভাবে গেল?
আমরা আপনার প্রতিক্রিয়া চাই! এখানে একটি (খুব) সংক্ষিপ্ত ফর্ম পূরণ করুন.

