1. 개요
이 Codelab에서는 Firebase의 기본사항을 알아보고 대화형 웹 애플리케이션을 만듭니다. 여러 Firebase 제품을 사용하여 이벤트 RSVP 및 게스트북 채팅 앱을 빌드합니다.

학습 내용
- Firebase 인증 및 FirebaseUI로 사용자를 인증합니다.
- Cloud Firestore를 사용하여 데이터를 동기화합니다.
- Firebase 보안 규칙을 작성하여 데이터베이스를 보호합니다.
필요한 사항
- Chrome과 같은 원하는 브라우저
- stackblitz.com에 액세스 (계정이나 로그인이 필요하지 않음)
- Google 계정(예: Gmail 계정) GitHub 계정에 이미 사용 중인 이메일 계정을 사용하는 것이 좋습니다. 이를 통해 StackBlitz에서 고급 기능을 사용할 수 있습니다.
- Codelab의 샘플 코드입니다. 코드를 가져오는 방법은 다음 단계를 참고하세요.
2. 시작 코드 가져오기
이 Codelab에서는 여러 Firebase 워크플로가 통합된 온라인 편집기인 StackBlitz를 사용하여 앱을 빌드합니다. Stackblitz에는 소프트웨어 설치나 특별한 StackBlitz 계정이 필요하지 않습니다.
StackBlitz를 사용하면 다른 사용자와 프로젝트를 공유할 수 있습니다. 내 StackBlitz 프로젝트 URL을 가진 다른 사용자는 내 코드를 보고 내 프로젝트를 포크할 수 있지만 내 StackBlitz 프로젝트를 수정할 수는 없습니다.
- 시작 코드는 다음 URL에서 확인할 수 있습니다. https://stackblitz.com/edit/firebase-gtk-web-start
- StackBlitz 페이지 상단에서 Fork를 클릭합니다.

이제 시작 코드의 사본이 고유한 이름과 고유한 URL이 있는 StackBlitz 프로젝트로 제공됩니다. 모든 파일과 변경사항은 이 StackBlitz 프로젝트에 저장됩니다.
3. 이벤트 정보 수정
이 Codelab의 시작 자료는 스타일시트와 앱용 HTML 컨테이너 몇 개를 비롯한 웹 앱의 구조를 제공합니다. 이 Codelab의 뒷부분에서 이러한 컨테이너를 Firebase에 연결합니다.
시작하기 전에 StackBlitz 인터페이스를 좀 더 자세히 알아보겠습니다.
- StackBlitz에서
index.html파일을 엽니다. event-details-container및description-container을 찾은 다음 일부 일정 세부정보를 수정해 보세요.
텍스트를 수정하면 StackBlitz의 자동 페이지 새로고침에 새 이벤트 세부정보가 표시됩니다. 멋지죠?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
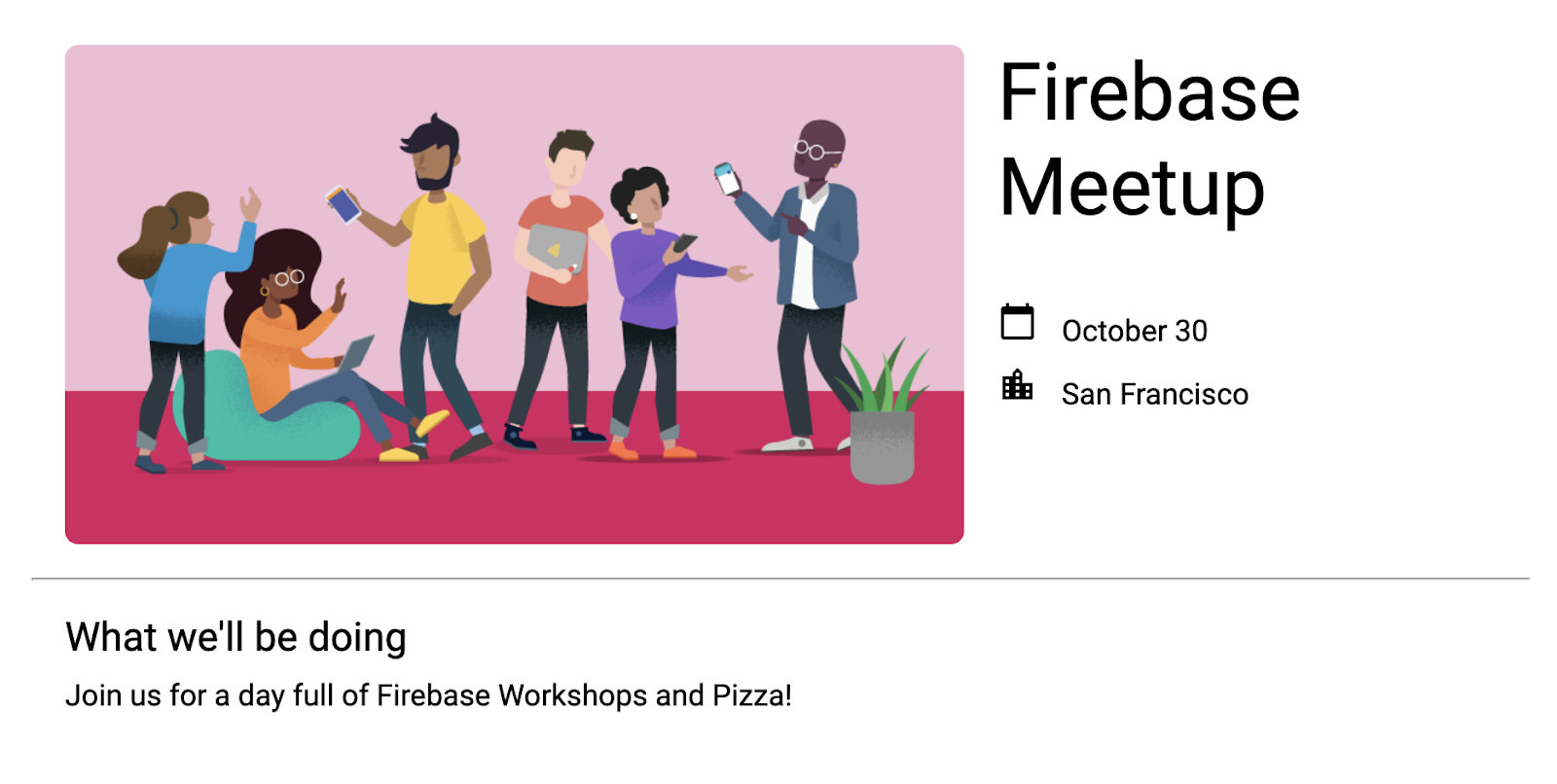
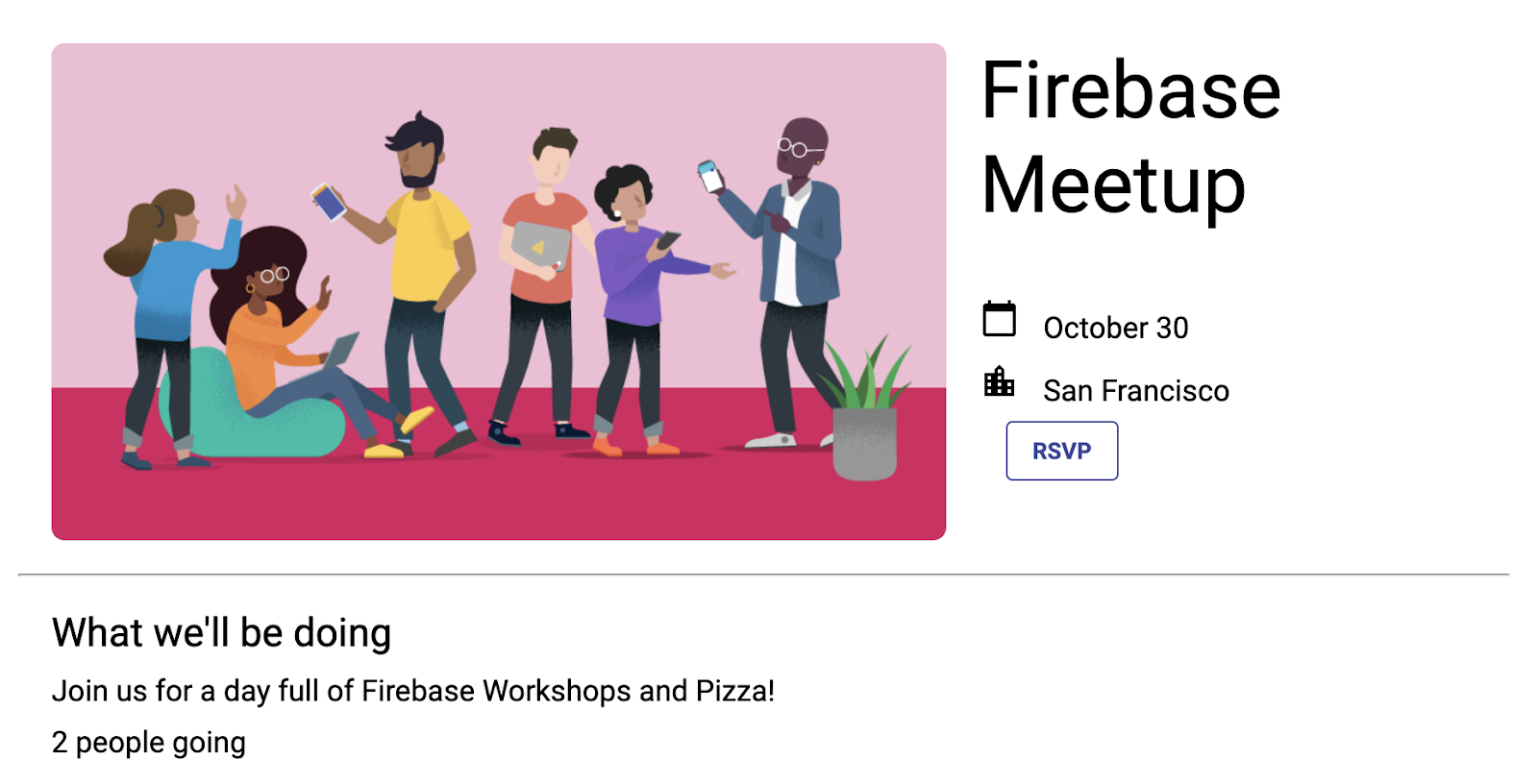
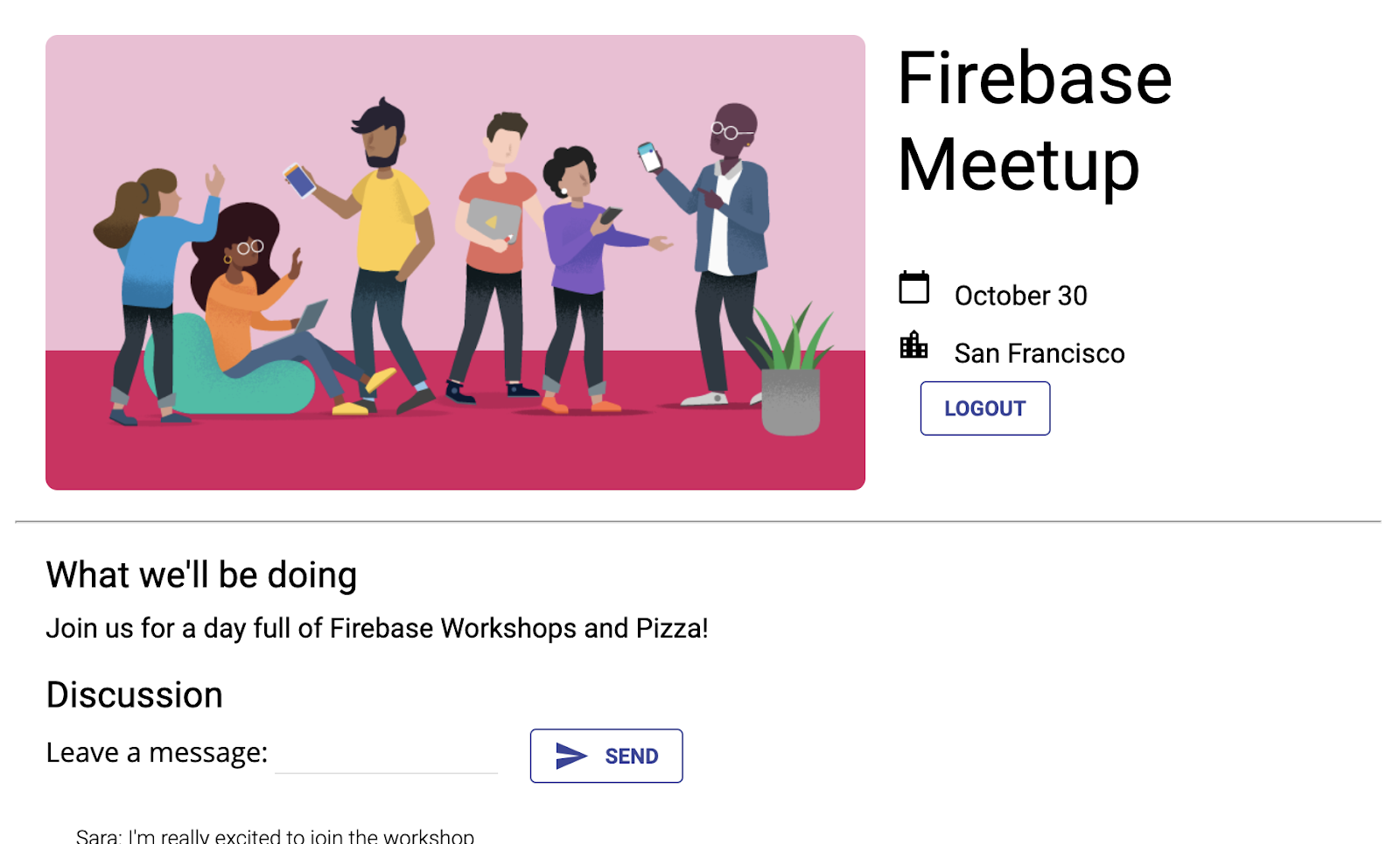
앱 미리보기는 다음과 같이 표시됩니다.
앱 미리보기

4. Firebase 프로젝트 만들기 및 설정
일정 정보를 표시하는 것은 게스트에게 유용하지만 일정을 표시하는 것만으로는 누구에게도 유용하지 않습니다. 이 앱에 동적 기능을 추가해 보겠습니다. 이를 위해서는 Firebase를 앱에 연결해야 합니다. Firebase를 시작하려면 Firebase 프로젝트를 만들고 설정해야 합니다.
Firebase 프로젝트 만들기
- Google 계정을 사용하여 Firebase Console에 로그인합니다.
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
Firebase-Web-Codelab)을 입력합니다. - 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Google 애널리틱스가 필요하지 않으므로 Google 애널리틱스 옵션을 사용 중지합니다.
- 프로젝트 만들기를 클릭하고 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
Firebase 프로젝트에 관해 자세히 알아보려면 Firebase 프로젝트 이해를 참고하세요.
콘솔에서 Firebase 제품 사용 설정 및 설정
빌드 중인 앱에는 웹 앱에 사용할 수 있는 다음과 같은 몇 가지 Firebase 제품이 사용됩니다.
- Firebase 인증 및 Firebase UI - 사용자가 앱에 간편하게 로그인할 수 있음
- Cloud Firestore: 클라우드에 구조화된 데이터를 저장하고 데이터가 변경되면 인스턴트 알림을 받을 수 있습니다.
- Firebase 보안 규칙을 사용하여 데이터베이스를 보호합니다.
이러한 제품 중에는 특수 구성이 필요하거나 Firebase Console을 사용하여 사용 설정해야 하는 제품이 있습니다.
Firebase 인증에 이메일 로그인 사용 설정
사용자가 웹 앱에 로그인할 수 있도록 이 Codelab에서는 이메일/비밀번호 로그인 방법을 사용합니다.
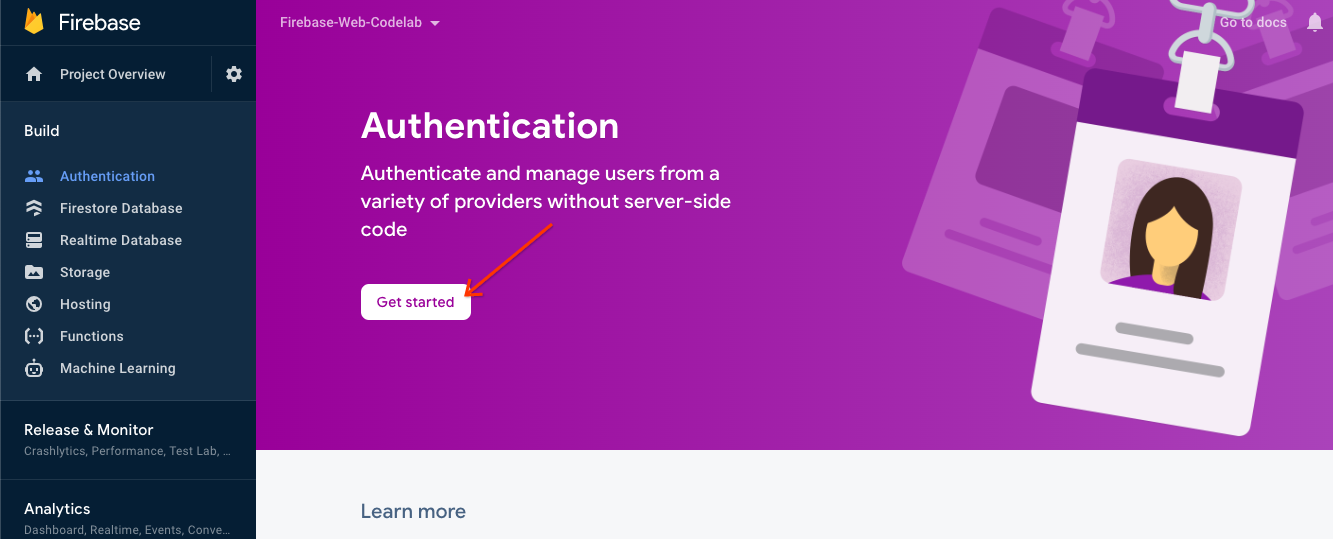
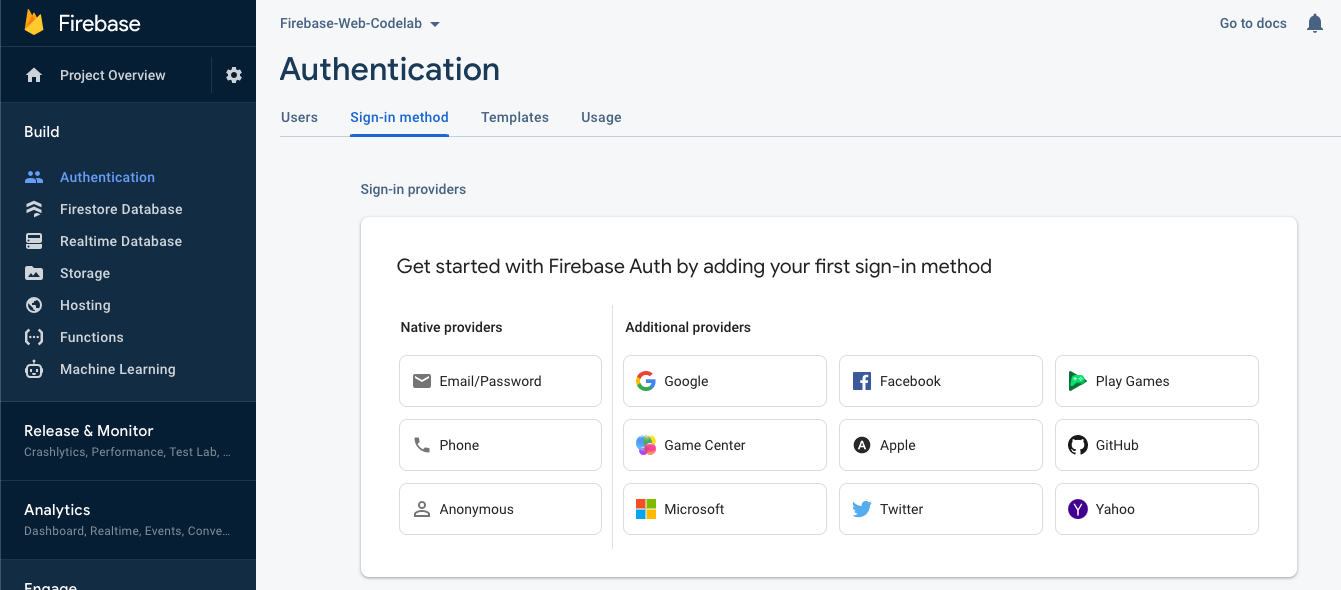
- Firebase Console의 왼쪽 패널에서 빌드 > 인증을 클릭합니다. 그런 다음 시작하기를 클릭합니다. 이제 가입한 사용자를 확인하고, 로그인 제공업체를 구성하고, 설정을 관리할 수 있는 인증 대시보드가 표시됩니다.

- 로그인 방법 탭을 선택합니다 (또는 여기를 클릭하여 탭으로 바로 이동).

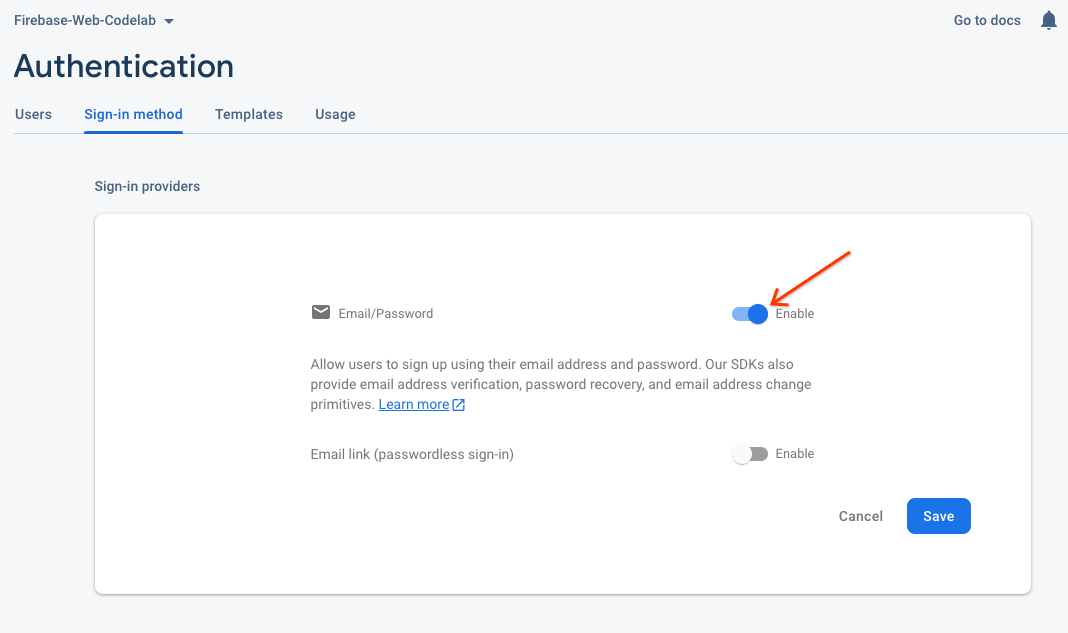
- 제공업체 옵션에서 이메일/비밀번호를 클릭하고 스위치를 사용 설정으로 전환한 다음 저장을 클릭합니다.

Cloud Firestore 설정
웹 앱은 Cloud Firestore를 사용하여 채팅 메시지를 저장하고 새 채팅 메시지를 수신합니다.
Firebase 프로젝트에서 Cloud Firestore를 설정하는 방법은 다음과 같습니다.
- Firebase Console의 왼쪽 패널에서 빌드를 펼친 다음 Firestore 데이터베이스를 선택합니다.
- 데이터베이스 만들기를 클릭합니다.
- 데이터베이스 ID는
(default)로 설정된 채로 둡니다. - 데이터베이스의 위치를 선택한 다음 다음을 클릭합니다.
실제 앱의 경우 사용자와 가까운 위치를 선택하는 것이 좋습니다. - 테스트 모드로 시작을 클릭합니다. 보안 규칙에 관한 면책조항을 읽습니다.
이 Codelab의 후반부에서 데이터를 보호하는 보안 규칙을 추가합니다. 데이터베이스에 대한 보안 규칙을 추가하지 않은 채 앱을 공개적으로 배포하거나 노출하지 마세요. - 만들기를 클릭합니다.
5. Firebase 추가 및 구성
이제 Firebase 프로젝트를 만들고 일부 서비스를 사용 설정했으므로 Firebase를 사용하고 싶다는 것과 사용할 Firebase 프로젝트를 코드에 알려야 합니다.
Firebase 라이브러리 추가
앱에서 Firebase를 사용하려면 앱에 Firebase 라이브러리를 추가해야 합니다. Firebase 문서에 설명된 대로 여러 방법으로 이 작업을 수행할 수 있습니다. 예를 들어 Google CDN에서 라이브러리를 추가하거나 npm을 사용하여 로컬로 설치한 다음 Browserify를 사용하는 경우 앱에 패키징할 수 있습니다.
StackBlitz는 자동 번들링을 제공하므로 가져오기 문을 사용하여 Firebase 라이브러리를 추가할 수 있습니다. '트리 셰이킹'이라는 프로세스를 통해 웹페이지의 전체 크기를 줄이는 데 도움이 되는 모듈식 (v9) 버전의 라이브러리를 사용합니다. 모듈식 SDK에 대한 자세한 내용은 문서를 참고하세요.
이 앱을 빌드하려면 Firebase 인증, FirebaseUI, Cloud Firestore 라이브러리를 사용합니다. 이 Codelab에서는 다음 가져오기 문이 index.js 파일 상단에 이미 포함되어 있으며, 진행하면서 각 Firebase 라이브러리에서 더 많은 메서드를 가져올 예정입니다.
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
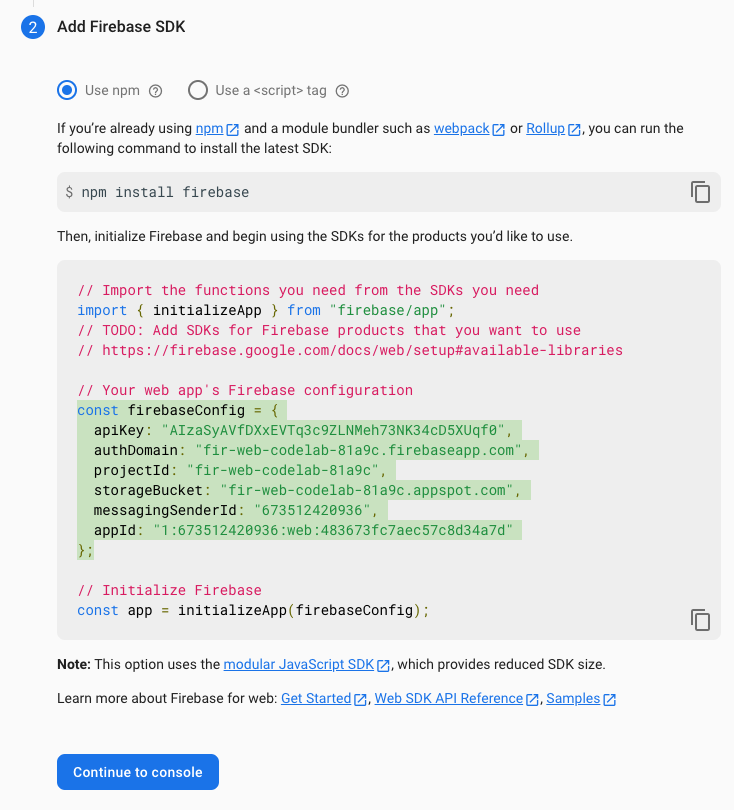
Firebase 프로젝트에 Firebase 웹 앱 추가
- Firebase Console로 돌아가 왼쪽 상단의 프로젝트 개요를 클릭하여 프로젝트의 개요 페이지로 이동합니다.
- 프로젝트 개요 페이지 중앙에 있는 웹 아이콘
 을 클릭하여 새 Firebase 웹 앱을 만듭니다.
을 클릭하여 새 Firebase 웹 앱을 만듭니다.
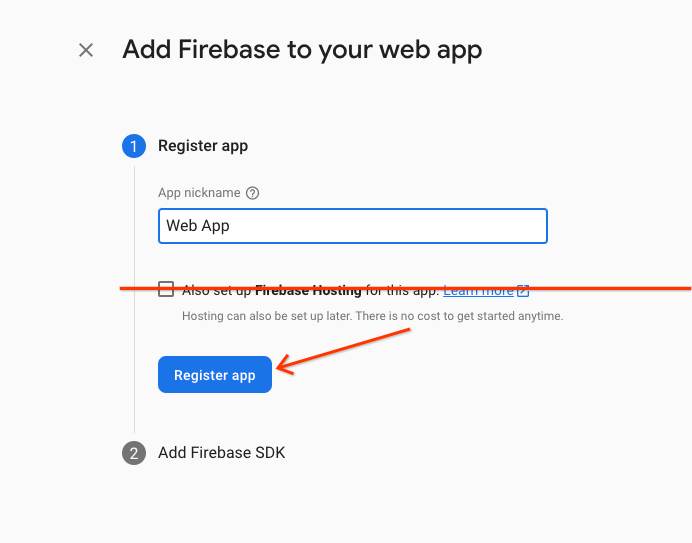
- Web App이라는 닉네임으로 앱을 등록합니다.
- 이 Codelab에서는 이 앱의 Firebase 호스팅도 설정합니다 옆의 체크박스를 선택하지 마세요. 지금은 StackBlitz의 미리보기 창을 사용합니다.
- 앱 등록을 클릭합니다.

- Firebase 구성 객체를 클립보드에 복사합니다.

- 콘솔로 이동을 클릭합니다. 앱에 Firebase 구성 객체를 추가합니다.
- StackBlitz로 돌아가서
index.js파일로 이동합니다. Add Firebase project configuration object here주석 줄을 찾아 주석 바로 아래에 구성 스니펫을 붙여넣습니다.- 고유한 Firebase 프로젝트 구성을 사용하여 Firebase를 설정하는
initializeApp함수 호출을 추가합니다.// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.firebasestorage.app", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. 사용자 로그인 (참석 여부) 추가
이제 앱에 Firebase를 추가했으므로 Firebase 인증을 사용하여 사용자를 등록하는 참석 여부 버튼을 설정할 수 있습니다.
이메일 로그인 및 FirebaseUI로 사용자 인증
사용자에게 이메일 주소로 로그인하라는 메시지를 표시하는 회신 버튼이 필요합니다. FirebaseUI를 RSVP 버튼에 연결하면 됩니다.FirebaseUI는 Firebase Auth를 기반으로 사전 빌드된 UI를 제공하는 라이브러리입니다.
FirebaseUI에는 다음 두 가지 작업을 실행하는 구성이 필요합니다 (문서의 옵션 참고).
- 이메일/비밀번호 로그인 방법을 사용하겠다고 FirebaseUI에 알립니다.
- 로그인 성공 콜백을 처리하고 리디렉션을 방지하기 위해 false를 반환합니다. 단일 페이지 웹 앱을 빌드하고 있으므로 페이지가 새로고침되지 않도록 합니다.
FirebaseUI 인증을 초기화하는 코드 추가
- StackBlitz에서
index.js파일로 이동합니다. - 상단에서
firebase/auth가져오기 문을 찾은 다음 다음과 같이getAuth및EmailAuthProvider를 추가합니다.// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; initializeApp바로 뒤에 인증 객체에 대한 참조를 저장합니다.initializeApp(firebaseConfig); auth = getAuth();- 시작 코드에 FirebaseUI 구성이 이미 제공되어 있습니다. 이메일 인증 제공업체를 사용하도록 이미 설정되어 있습니다.
index.js의main()함수 하단에 다음과 같이 FirebaseUI 초기화 문을 추가합니다.async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
HTML에 참석 여부 회신 버튼 추가
- StackBlitz에서
index.html파일로 이동합니다. - 아래 예와 같이
event-details-container내부에 RSVP 버튼의 HTML을 추가합니다.
이 Codelab에서는index.js파일에 이러한 특정 ID를 위한 후크가 이미 있으므로 아래와 같이 동일한id값을 사용해야 합니다.
index.html파일에는 ID가firebaseui-auth-container인 컨테이너가 있습니다. 로그인을 유지하기 위해 FirebaseUI에 전달할 ID입니다.<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->
- RSVP 버튼에 리스너를 설정하고 FirebaseUI 시작 함수를 호출합니다. 이렇게 하면 로그인 창을 표시하겠다는 의사가 FirebaseUI에 전달됩니다.
index.js의main()함수 하단에 다음 코드를 추가합니다.async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
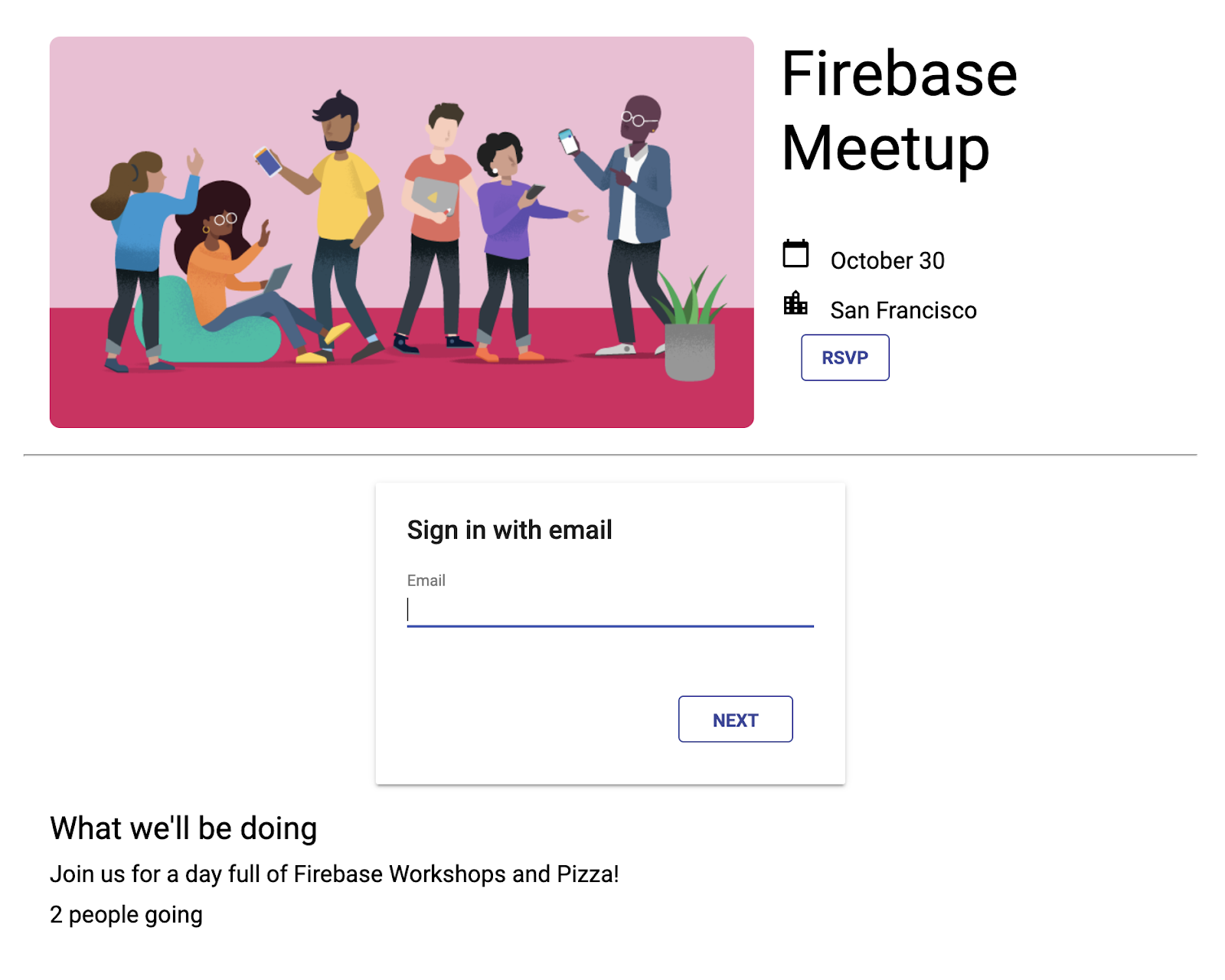
앱 로그인 테스트
- StackBlitz의 미리보기 창에서 RSVP 버튼을 클릭하여 앱에 로그인합니다.
- 이 Codelab에서는 이메일 확인 단계를 설정하지 않으므로 가짜 이메일 주소를 포함한 모든 이메일 주소를 사용할 수 있습니다.
auth/operation-not-allowed또는The given sign-in provider is disabled for this Firebase project오류 메시지가 표시되면 Firebase Console에서 이메일/비밀번호를 로그인 제공업체로 사용 설정했는지 확인하세요.

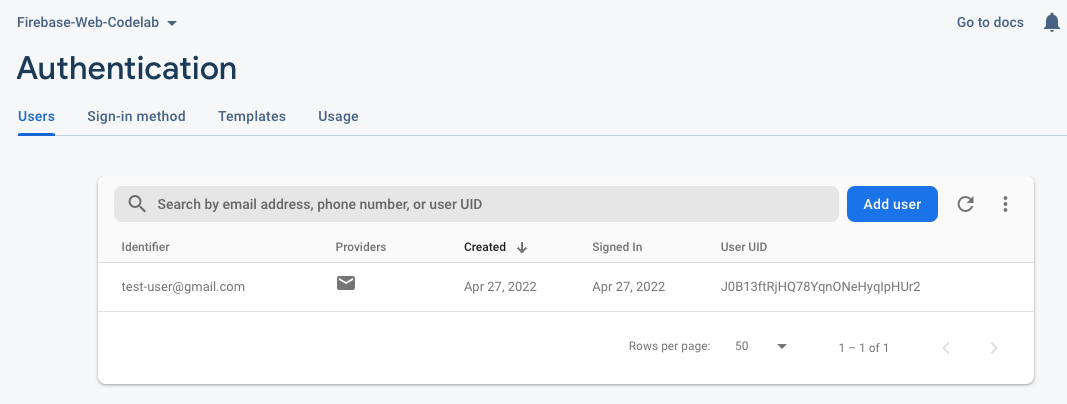
- Firebase Console에서 인증 대시보드로 이동합니다. 사용자 탭에 앱에 로그인할 때 입력한 계정 정보가 표시됩니다.

UI에 인증 상태 추가
다음으로 UI에 로그인 상태가 반영되어 있는지 확인합니다.
사용자의 로그인 상태가 변경될 때마다 알림을 받는 Firebase 인증 상태 리스너 콜백을 사용합니다. 현재 로그인한 사용자가 있는 경우 앱에서 '참석 여부' 버튼을 '로그아웃' 버튼으로 전환합니다.
- StackBlitz에서
index.js파일로 이동합니다. - 상단에서
firebase/auth가져오기 문을 찾은 다음 다음과 같이signOut및onAuthStateChanged를 추가합니다.// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; main()함수 하단에 다음 코드를 추가합니다.async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main();- 버튼 리스너에서 현재 사용자가 있는지 확인하고 로그아웃합니다. 이렇게 하려면 현재
startRsvpButton.addEventListener를 다음으로 바꿉니다.// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
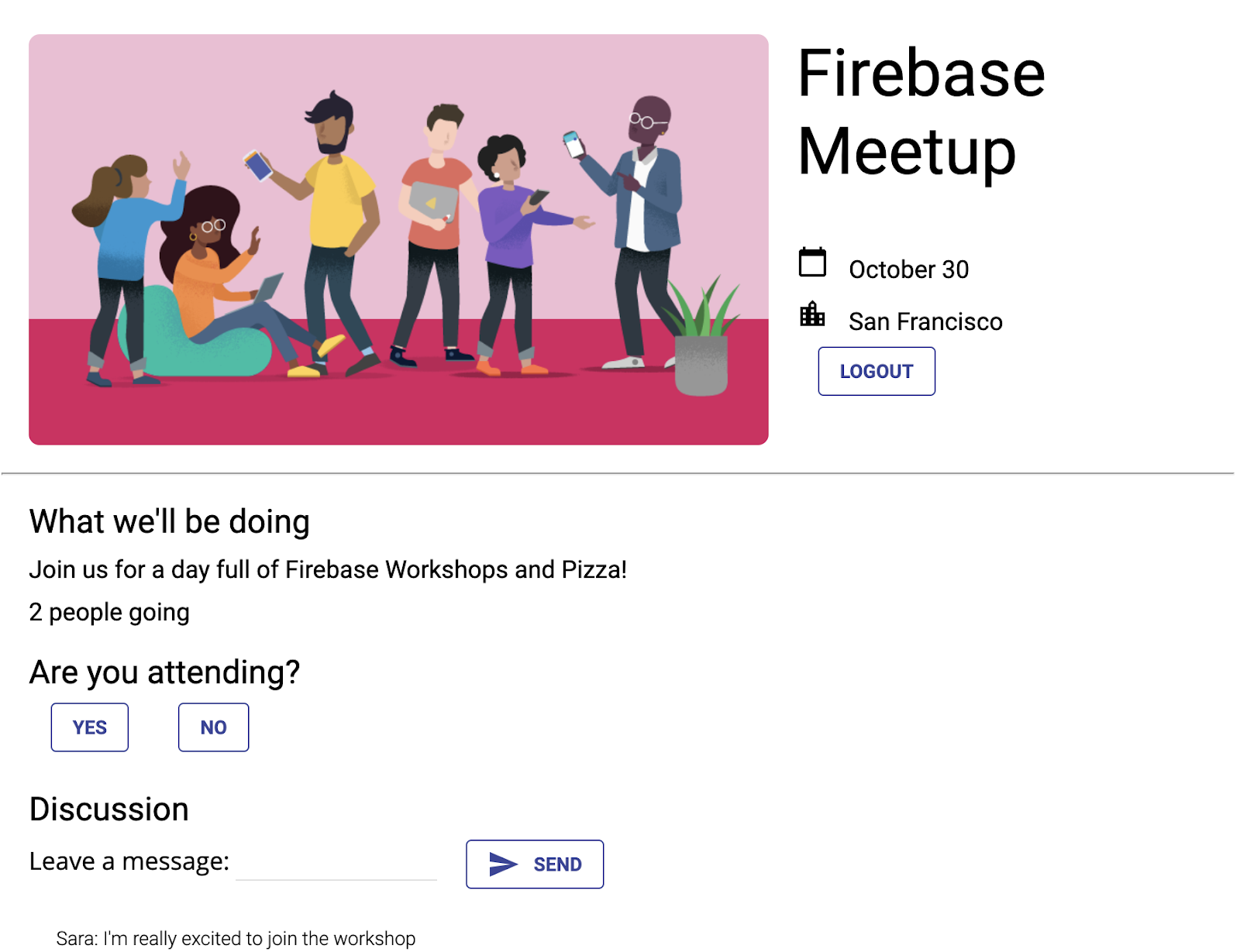
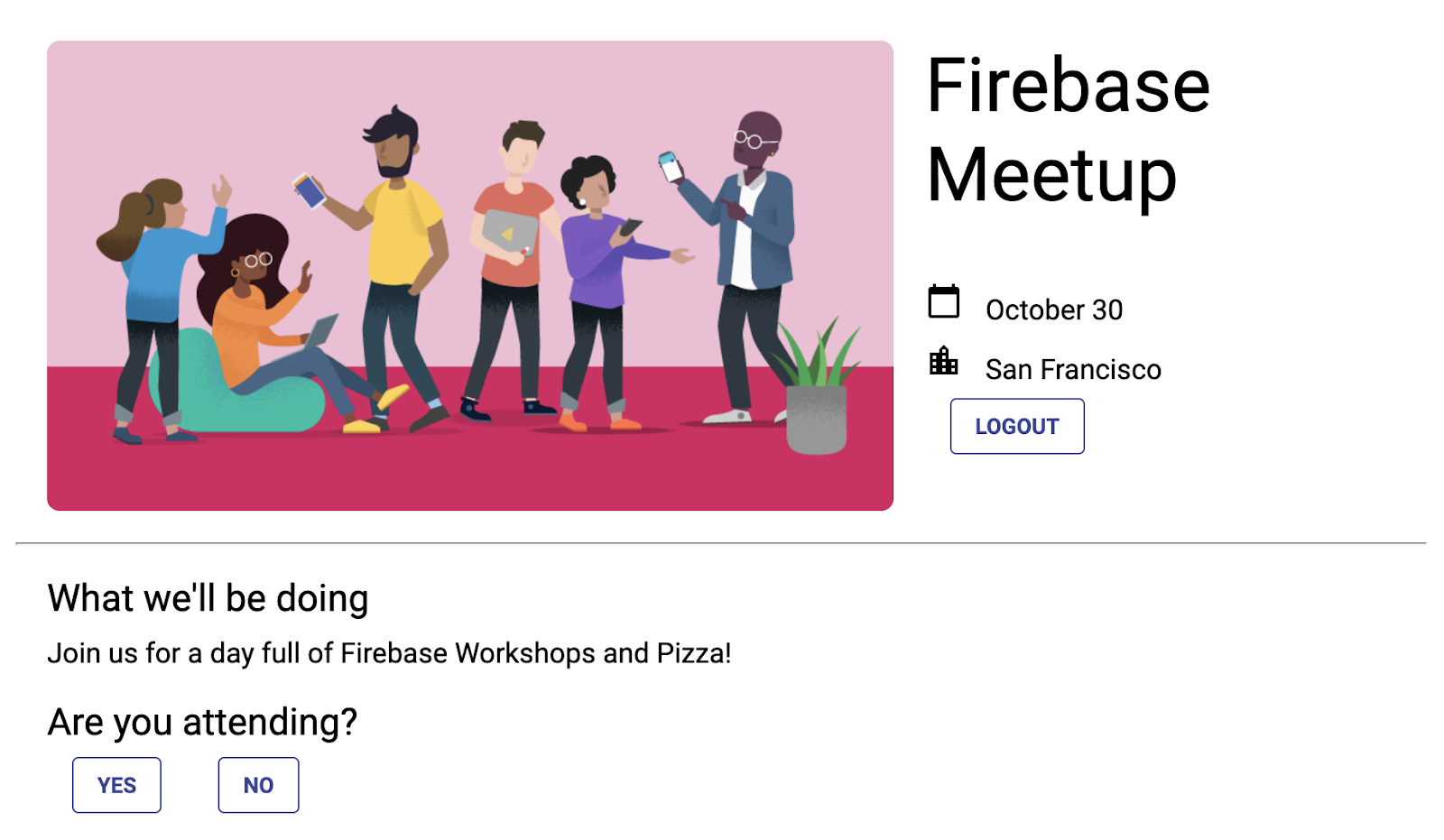
이제 앱의 버튼에 로그아웃이 표시되고 버튼을 클릭하면 참석 여부로 다시 전환됩니다.
앱 미리보기

7. Cloud Firestore에 메시지 쓰기
사용자가 방문한다는 것을 아는 것도 좋지만, 게스트가 앱에서 할 수 있는 다른 작업을 제공해 보겠습니다. 방명록에 메시지를 남길 수 있다면 어떨까요? 참석을 기대하는 이유나 만나고 싶은 사람을 공유할 수 있습니다.
사용자가 앱에 작성하는 채팅 메시지를 저장하려면 Cloud Firestore를 사용합니다.
데이터 모델
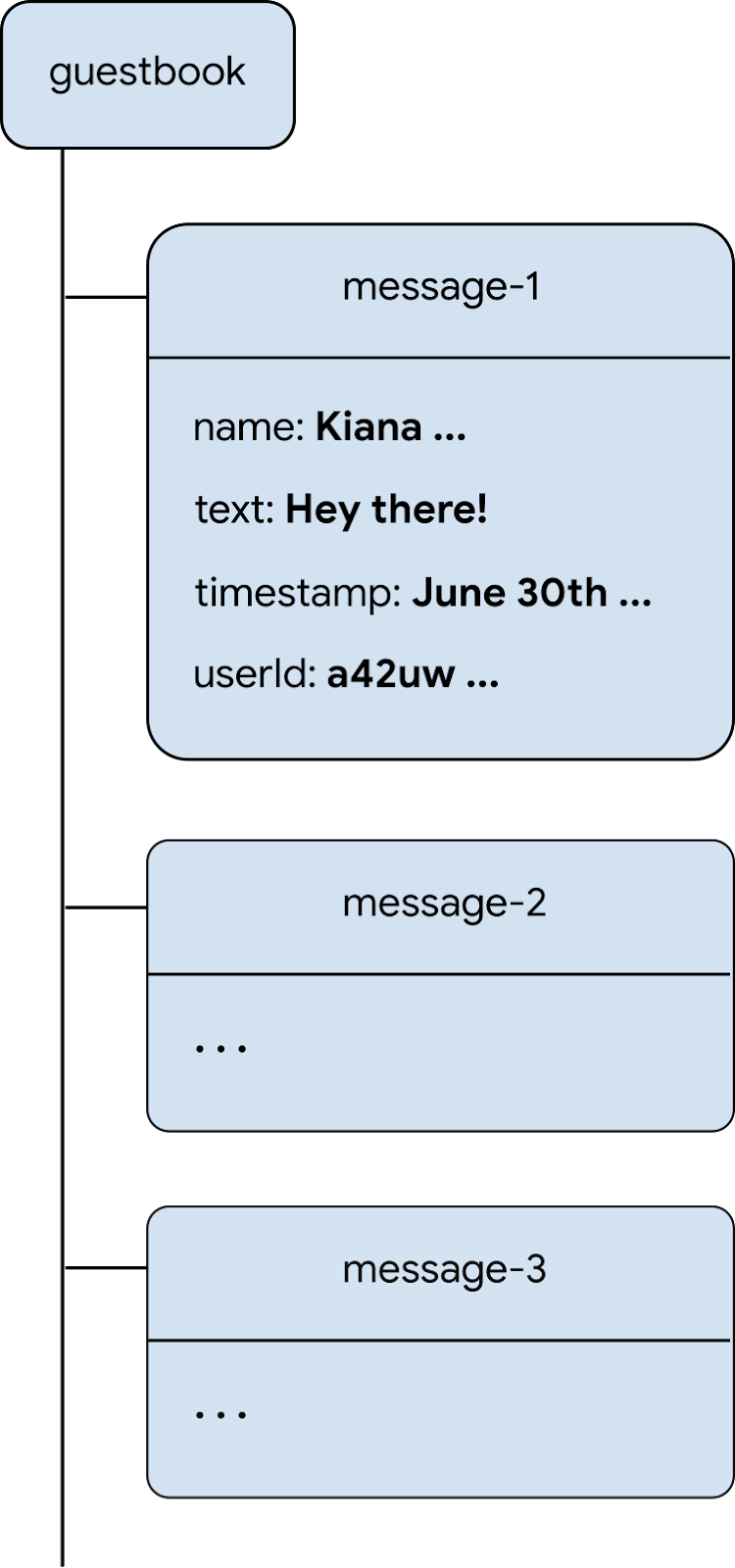
Cloud Firestore는 NoSQL 데이터베이스이며 데이터베이스에 저장된 데이터는 컬렉션, 문서, 필드, 하위 컬렉션으로 분할됩니다. 채팅의 각 메시지를 guestbook이라는 최상위 컬렉션에 문서로 저장합니다.

Firestore에 메시지 추가
이 섹션에서는 사용자가 데이터베이스에 새 메시지를 작성할 수 있는 기능을 추가합니다. 먼저 UI 요소 (메시지 필드 및 전송 버튼)의 HTML을 추가합니다. 그런 다음 이러한 요소를 데이터베이스에 연결하는 코드를 추가합니다.
메시지 필드와 전송 버튼의 UI 요소를 추가하려면 다음 단계를 따르세요.
- StackBlitz에서
index.html파일로 이동합니다. guestbook-container를 찾은 다음 다음 HTML을 추가하여 메시지 입력 필드와 전송 버튼이 있는 양식을 만듭니다.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
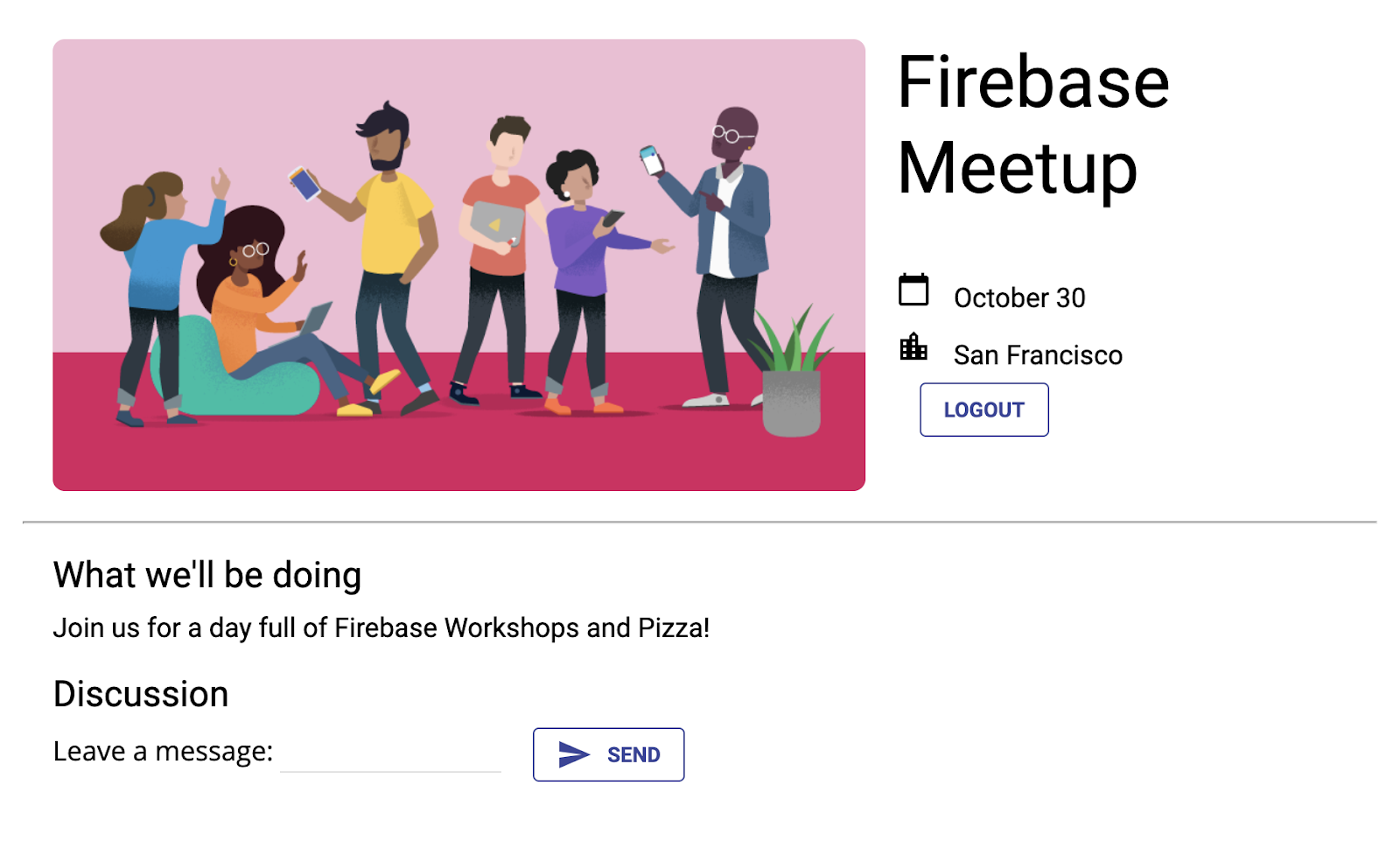
앱 미리보기

사용자가 보내기 버튼을 클릭하면 아래 코드 스니펫이 트리거됩니다. 메시지 입력 필드의 콘텐츠를 데이터베이스의 guestbook 컬렉션에 추가합니다. 특히 addDoc 메서드는 메시지 콘텐츠를 guestbook 컬렉션의 새 문서 (자동으로 생성된 ID 포함)에 추가합니다.
- StackBlitz에서
index.js파일로 이동합니다. - 상단에서
firebase/firestore가져오기 문을 찾은 다음 다음과 같이getFirestore,addDoc,collection를 추가합니다.// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - 이제
initializeApp바로 뒤에 Firestoredb객체에 대한 참조를 저장합니다.initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); main()함수 하단에 다음 코드를 추가합니다.
auth.currentUser.uid는 Firebase 인증에서 로그인한 모든 사용자에게 부여하는 자동 생성된 고유 ID를 참조합니다.async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
로그인한 사용자에게만 게스트북 표시
누구나 게스트의 채팅을 볼 수 있도록 하고 싶지 않습니다. 채팅을 보호하기 위해 할 수 있는 한 가지 방법은 로그인한 사용자만 방명록을 볼 수 있도록 허용하는 것입니다. 하지만 자체 앱의 경우 Firebase 보안 규칙으로 데이터베이스를 보호하는 것이 좋습니다. (보안 규칙에 관한 자세한 내용은 Codelab 후반부에서 알아봅니다.)
- StackBlitz에서
index.js파일로 이동합니다. - 방명록을 숨기고 표시하도록
onAuthStateChanged리스너를 수정합니다.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
메시지 전송 테스트
- 앱에 로그인되어 있는지 확인합니다.
- '안녕하세요'와 같은 메시지를 입력한 다음 보내기를 클릭합니다.
이 작업은 메시지를 Cloud Firestore 데이터베이스에 씁니다. 하지만 아직 데이터를 검색하는 기능을 구현해야 하므로 실제 웹 앱에는 메시지가 표시되지 않습니다. 다음 단계에서 이 작업을 수행합니다.
하지만 Firebase Console에서 새로 추가된 메시지를 확인할 수 있습니다.
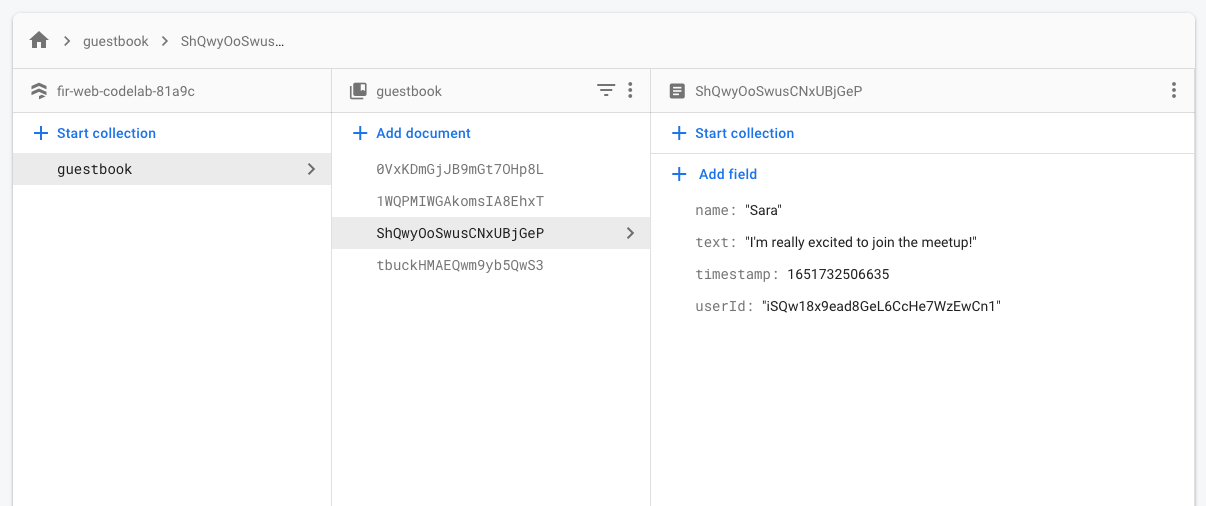
Firebase Console의 Firestore 데이터베이스 대시보드에 새로 추가된 메시지가 포함된 guestbook 컬렉션이 표시됩니다. 메일을 계속 보내면 방명록 컬렉션에 다음과 같은 문서가 많이 포함됩니다.
Firebase Console

8. 메시지 읽기
메일 동기화
게스트가 데이터베이스에 메시지를 쓸 수 있는 것은 좋지만 아직 앱에서 볼 수는 없습니다.
메시지를 표시하려면 데이터가 변경될 때 트리거되는 리스너를 추가한 다음 새 메시지를 표시하는 UI 요소를 만들어야 합니다.
앱에서 새로 추가된 메시지를 수신하는 코드를 추가합니다. 먼저 메시지를 표시할 HTML에 섹션을 추가합니다.
- StackBlitz에서
index.html파일로 이동합니다. guestbook-container에서 ID가guestbook인 새 섹션을 추가합니다.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
그런 다음 데이터 변경사항을 수신 대기하는 리스너를 등록합니다.
- StackBlitz에서
index.js파일로 이동합니다. - 상단에서
firebase/firestore가져오기 문을 찾은 다음 다음과 같이query,orderBy,onSnapshot를 추가합니다.// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; main()함수 하단에 다음 코드를 추가하여 데이터베이스의 모든 문서 (게스트북 메시지)를 순회합니다. 이 코드에서 어떤 일이 일어나는지 자세히 알아보려면 스니펫 아래의 정보를 읽어보세요.async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
데이터베이스의 메시지를 수신하기 위해 collection 함수를 사용하여 특정 컬렉션에 대한 쿼리를 만들었습니다. 위의 코드는 채팅 메시지가 저장되는 guestbook 컬렉션의 변경사항을 수신 대기합니다. 또한 메시지는 날짜별로 정렬되며 orderBy('timestamp', 'desc')를 사용하여 최신 메시지가 상단에 표시됩니다.
onSnapshot 함수는 사용할 쿼리와 콜백 함수라는 두 개의 매개변수를 사용합니다. 콜백 함수는 쿼리와 일치하는 문서가 변경될 때 트리거됩니다. 메일이 삭제, 수정 또는 추가된 경우일 수 있습니다. 자세한 내용은 Cloud Firestore 문서를 참고하세요.
메시지 동기화 테스트하기
Cloud Firestore는 데이터베이스를 구독한 클라이언트와 데이터를 자동으로 즉시 동기화합니다.
- 이전에 데이터베이스에서 만든 메시지가 앱에 표시됩니다. 새 메시지를 작성하면 즉시 표시됩니다.
- 여러 창이나 탭에서 작업공간을 열면 탭 간에 메일이 실시간으로 동기화됩니다.
- (선택사항) Firebase Console의 데이터베이스 섹션에서 직접 메시지를 삭제하거나 수정하거나 새로 추가해 볼 수 있습니다. 변경사항은 UI에 표시됩니다.
수고하셨습니다. 앱에서 Cloud Firestore 문서를 읽고 있습니다.
앱 미리보기

9. 기본 보안 규칙 설정
처음에 테스트 모드를 사용하도록 Cloud Firestore를 설정했으므로 데이터베이스에서 읽기 및 쓰기가 가능합니다. 하지만 개발의 매우 초기 단계에서만 테스트 모드를 사용해야 합니다. 권장사항에 따라 앱을 개발할 때 데이터베이스의 보안 규칙을 설정해야 합니다. 보안은 앱의 구조와 동작에 필수적이어야 합니다.
보안 규칙을 사용하면 데이터베이스의 문서 및 컬렉션에 대한 액세스를 제어할 수 있습니다. 유연한 규칙 구문을 사용하면 전체 데이터베이스에 대한 모든 쓰기 작업부터 특정 문서에 대한 작업까지 어떠한 상황에 맞는 규칙이라도 작성할 수 있습니다.
Firebase Console에서 Cloud Firestore의 보안 규칙을 작성할 수 있습니다.
- Firebase Console의 빌드 섹션에서 Firestore 데이터베이스를 클릭한 다음 규칙 탭을 선택합니다 (또는 여기를 클릭하여 규칙 탭으로 바로 이동).
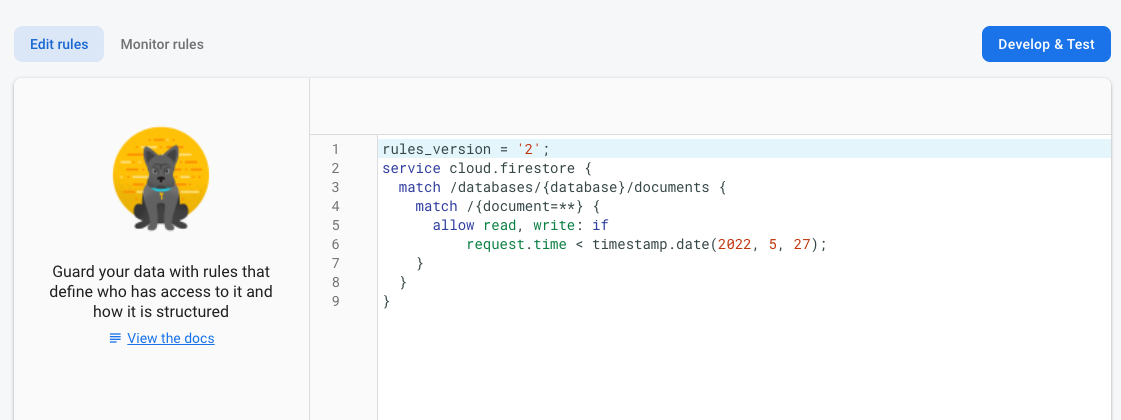
- 다음과 같은 기본 보안 규칙이 표시되며, 공개 액세스 시간 제한은 현재로부터 몇 주 후로 설정되어 있습니다.

컬렉션 식별
먼저 앱이 데이터를 쓰는 컬렉션을 식별합니다.
- 기존
match /{document=**}절을 삭제하여 규칙이 다음과 같이 표시되도록 합니다.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } match /databases/{database}/documents에서 보호할 컬렉션을 식별합니다.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
보안 규칙 추가
인증 UID를 각 게스트북 문서의 필드로 사용했으므로 인증 UID를 가져와 문서에 쓰려고 하는 모든 사용자의 인증 UID가 일치하는지 확인할 수 있습니다.
- 아래와 같이 읽기 및 쓰기 규칙을 규칙 세트에 추가합니다.
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - 게시를 클릭하여 새 규칙을 배포합니다.이제 게스트북의 경우 로그인한 사용자만 메시지 (모든 메시지)를 읽을 수 있지만 사용자 ID를 사용해서만 메시지를 만들 수 있습니다. 메시지를 수정하거나 삭제하는 것도 허용되지 않습니다.
유효성 검사 규칙 추가
- 데이터 유효성 검사를 추가하여 예상되는 모든 필드가 문서에 있는지 확인합니다.
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - 게시를 클릭하여 새 규칙을 배포합니다.
리스너 재설정
이제 앱에서 인증된 사용자만 로그인할 수 있으므로 게스트북 firestore 쿼리를 인증 리스너 내부로 이동해야 합니다. 그렇지 않으면 권한 오류가 발생하고 사용자가 로그아웃할 때 앱이 연결 해제됩니다.
- StackBlitz에서
index.js파일로 이동합니다. - 게스트북 컬렉션
onSnapshot리스너를subscribeGuestbook이라는 새 함수로 가져옵니다. 또한onSnapshot함수의 결과를guestbookListener변수에 할당합니다.
FirestoreonSnapshot리스너는 나중에 스냅샷 리스너를 취소하는 데 사용할 수 있는 구독 취소 함수를 반환합니다.// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - 아래에
unsubscribeGuestbook라는 새 함수를 추가합니다.guestbookListener변수가 null이 아닌지 확인한 다음 함수를 호출하여 리스너를 취소합니다.// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
마지막으로 새 함수를 onAuthStateChanged 콜백에 추가합니다.
if (user)하단에subscribeGuestbook()를 추가합니다.else문 하단에unsubscribeGuestbook()을 추가합니다.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. 보너스 단계: 배운 내용 실습하기
참석자의 참석 여부 기록하기
현재 앱에서는 사용자가 이벤트에 관심이 있는 경우에만 채팅을 시작할 수 있습니다. 또한 누군가 오는지 알 수 있는 유일한 방법은 채팅에 게시하는 경우입니다. 참석자 수를 파악하여 다른 사람들에게 알려주세요.
이벤트에 참석하려는 사용자를 등록하는 전환 버튼을 추가한 다음 참석자 수를 집계합니다.
- StackBlitz에서
index.html파일로 이동합니다. guestbook-container에서 다음과 같이 YES 및 NO 버튼 세트를 추가합니다.<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
앱 미리보기

다음으로 버튼 클릭 리스너를 등록합니다. 사용자가 예를 클릭하면 인증 UID를 사용하여 데이터베이스에 응답을 저장합니다.
- StackBlitz에서
index.js파일로 이동합니다. - 상단에서
firebase/firestore가져오기 문을 찾은 다음 다음과 같이doc,setDoc,where를 추가합니다.// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; main()함수 하단에 다음 코드를 추가하여 RSVP 상태를 수신합니다.async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main();- 다음으로
attendees이라는 새 컬렉션을 만든 다음 RSVP 버튼 중 하나를 클릭하면 문서 참조를 등록합니다. 클릭된 버튼에 따라 해당 참조를true또는false로 설정합니다.
먼저rsvpYes의 경우:// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNo에 대해 동일한 작업을 수행하지만 값은false입니다.rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
보안 규칙 업데이트
이미 설정된 규칙이 있으므로 버튼을 사용하여 추가하는 새 데이터는 거부됩니다.
attendees 컬렉션에 추가 허용
attendees 컬렉션에 추가할 수 있도록 규칙을 업데이트해야 합니다.
attendees컬렉션의 경우 인증 UID를 문서 이름으로 사용했으므로 이를 가져와 제출자의uid이 작성 중인 문서와 동일한지 확인할 수 있습니다. 모든 사용자가 참석자 목록을 읽을 수 있도록 허용하되 (비공개 데이터가 없으므로) 작성자만 업데이트할 수 있도록 합니다.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } }- 게시를 클릭하여 새 규칙을 배포합니다.
유효성 검사 규칙 추가
- 예상되는 필드가 모두 문서에 있는지 확인하기 위해 데이터 유효성 검사 규칙을 추가합니다.
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - 게시를 클릭하여 규칙을 배포하는 것을 잊지 마세요.
(선택사항) 이제 버튼을 클릭한 결과를 볼 수 있습니다. Firebase Console에서 Cloud Firestore 대시보드로 이동합니다.
회신요청 상태 읽기
이제 응답을 기록했으므로 누가 참석하는지 확인하고 UI에 반영해 보겠습니다.
- StackBlitz에서
index.html파일로 이동합니다. description-container에서 ID가number-attending인 새 요소를 추가합니다.<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
다음으로 attendees 컬렉션의 리스너를 등록하고 YES 응답 수를 계산합니다.
- StackBlitz에서
index.js파일로 이동합니다. main()함수 하단에 다음 코드를 추가하여 RSVP 상태를 수신하고 YES 클릭 수를 집계합니다.async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
마지막으로 현재 상태에 해당하는 버튼을 강조 표시합니다.
- 현재 인증 UID에
attendees컬렉션의 항목이 있는지 확인하는 함수를 만든 다음 버튼 클래스를clicked로 설정합니다.// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - 또한 구독 취소 함수를 만들어 보겠습니다. 사용자가 로그아웃할 때 사용됩니다.
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - 인증 리스너에서 함수를 호출합니다.
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - 여러 사용자로 로그인하여 예 버튼을 클릭할 때마다 수가 증가하는지 확인합니다.
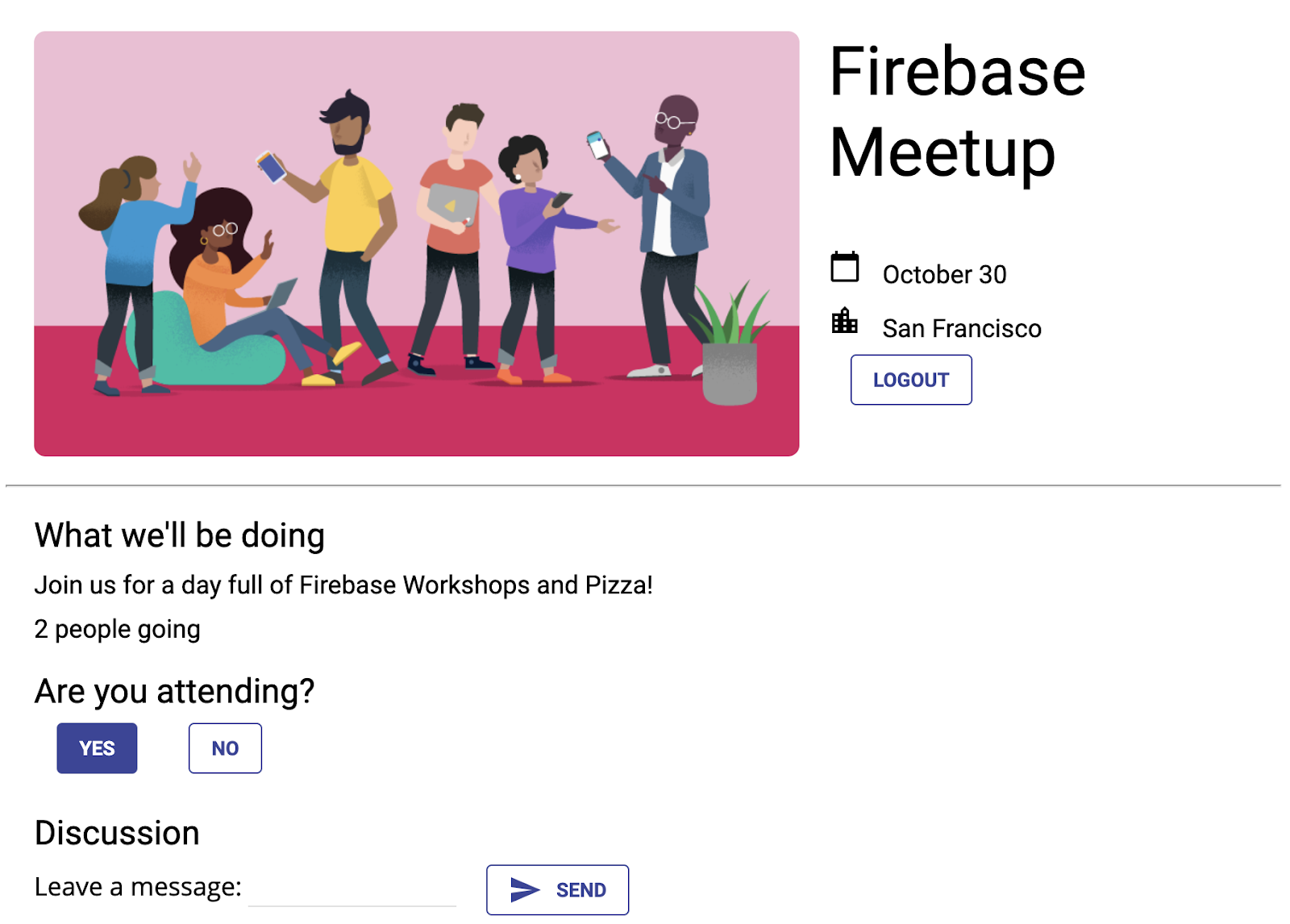
앱 미리보기

11. 수고하셨습니다.
Firebase를 사용하여 대화형 실시간 웹 애플리케이션을 빌드했습니다.
학습한 내용
- Firebase 인증
- FirebaseUI
- Cloud Firestore
- Firebase 보안 규칙
다음 단계
- Firebase 개발자 워크플로에 대해 자세히 알아보고 싶으신가요? Firebase 에뮬레이터 Codelab을 확인하여 앱을 완전히 로컬에서 테스트하고 실행하는 방법을 알아보세요.
- 다른 Firebase 제품에 대해 자세히 알아보고 싶으신가요? 사용자가 업로드하는 이미지 파일을 저장하고 싶으신가요? 또는 사용자에게 알림을 전송하시나요? 웹용 Firebase 제품을 더 자세히 다루는 Codelab은 Firebase 웹 Codelab을 확인하세요.
- Cloud Firestore에 대해 자세히 알아보고 싶으신가요? 하위 컬렉션과 트랜잭션에 대해 알아보고 싶으신가요? Cloud Firestore 웹 Codelab에서 Cloud Firestore에 대해 자세히 설명하는 Codelab을 확인하세요. 또는 YouTube 시리즈를 통해 Cloud Firestore를 알아보세요.
자세히 알아보기
- Firebase 사이트: firebase.google.com
- Firebase YouTube 채널
어떠셨나요?
의견을 보내주세요. 여기에서 간단한 양식을 작성해 주세요.

