1. Genel Bakış
Bu codelab'de, etkileşimli web uygulamaları oluşturmak için Firebase'in bazı temel özelliklerini öğreneceksiniz. Çeşitli Firebase ürünlerini kullanarak bir etkinlik RSVP'si ve konuk defteri sohbet uygulaması oluşturacaksınız.

Neler öğreneceksiniz?
- Firebase Authentication ve FirebaseUI ile kullanıcıların kimliğini doğrulayın.
- Cloud Firestore'u kullanarak verileri senkronize edin.
- Veritabanının güvenliğini sağlamak için Firebase güvenlik kuralları yazın.
Gerekenler
- Chrome gibi istediğiniz bir tarayıcı
- stackblitz.com'a erişim (hesap veya oturum açma gerekmez).
- Gmail hesabı gibi bir Google Hesabı GitHub hesabınız için kullandığınız e-posta hesabını kullanmanızı öneririz. Bu sayede StackBlitz'deki gelişmiş özellikleri kullanabilirsiniz.
- Codelab'in örnek kodu. Kodu nasıl alacağınızı öğrenmek için sonraki adıma bakın.
2. Başlangıç kodunu alma
Bu codelab'de, Firebase iş akışlarının entegre edildiği bir online düzenleyici olan StackBlitz'i kullanarak bir uygulama oluşturacaksınız. StackBlitz için yazılım yüklemeniz veya özel bir StackBlitz hesabınız olması gerekmez.
StackBlitz, projeleri başkalarıyla paylaşmanıza olanak tanır. StackBlitz proje URL'nize sahip olan diğer kullanıcılar kodunuzu görebilir ve projenizi çatallayabilir ancak StackBlitz projenizi düzenleyemezler.
- Başlangıç kodu için şu URL'ye gidin: https://stackblitz.com/edit/firebase-gtk-web-start
- StackBlitz sayfasının üst kısmında Fork'u (Çatal) tıklayın:

Artık başlangıç kodunun bir kopyası, benzersiz bir ada ve benzersiz bir URL'ye sahip kendi StackBlitz projeniz olarak kullanılabilir. Tüm dosyalarınız ve değişiklikleriniz bu StackBlitz projesine kaydedilir.
3. Etkinlik bilgilerini düzenleme
Bu codelab'in başlangıç materyalleri, web uygulaması için bazı stil sayfaları ve uygulama için birkaç HTML kapsayıcısı da dahil olmak üzere bir yapı sunar. Bu codelab'in ilerleyen bölümlerinde bu kapsayıcıları Firebase'e bağlayacaksınız.
Başlamak için StackBlitz arayüzünü biraz daha yakından tanıyalım.
- StackBlitz'de
index.htmldosyasını açın. event-details-containervedescription-containersimgelerini bulun, ardından bazı etkinlik ayrıntılarını düzenlemeyi deneyin.
Metni düzenlerken StackBlitz'deki otomatik sayfa yeniden yükleme özelliği yeni etkinlik ayrıntılarını gösterir. Harika, değil mi?
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
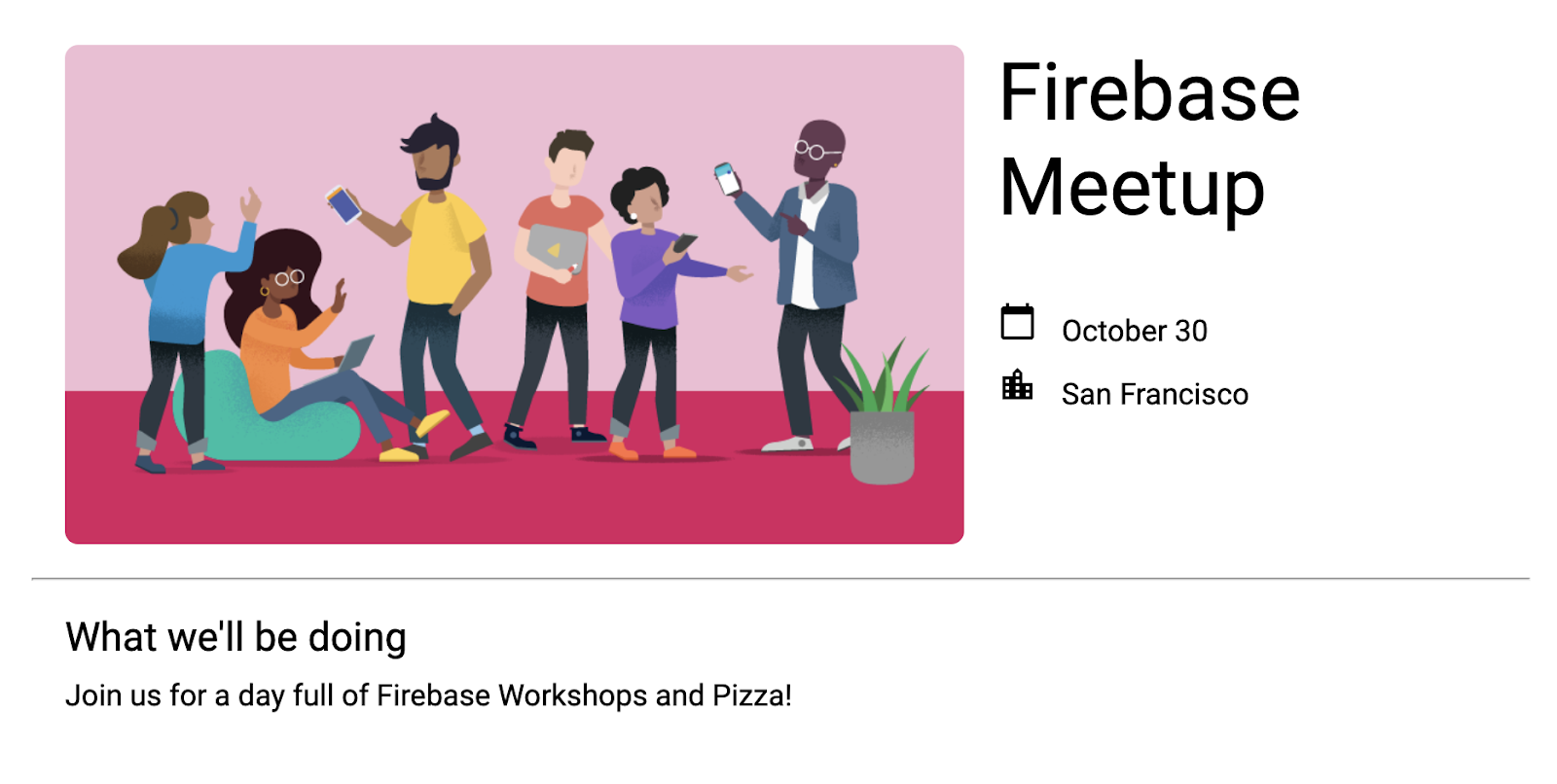
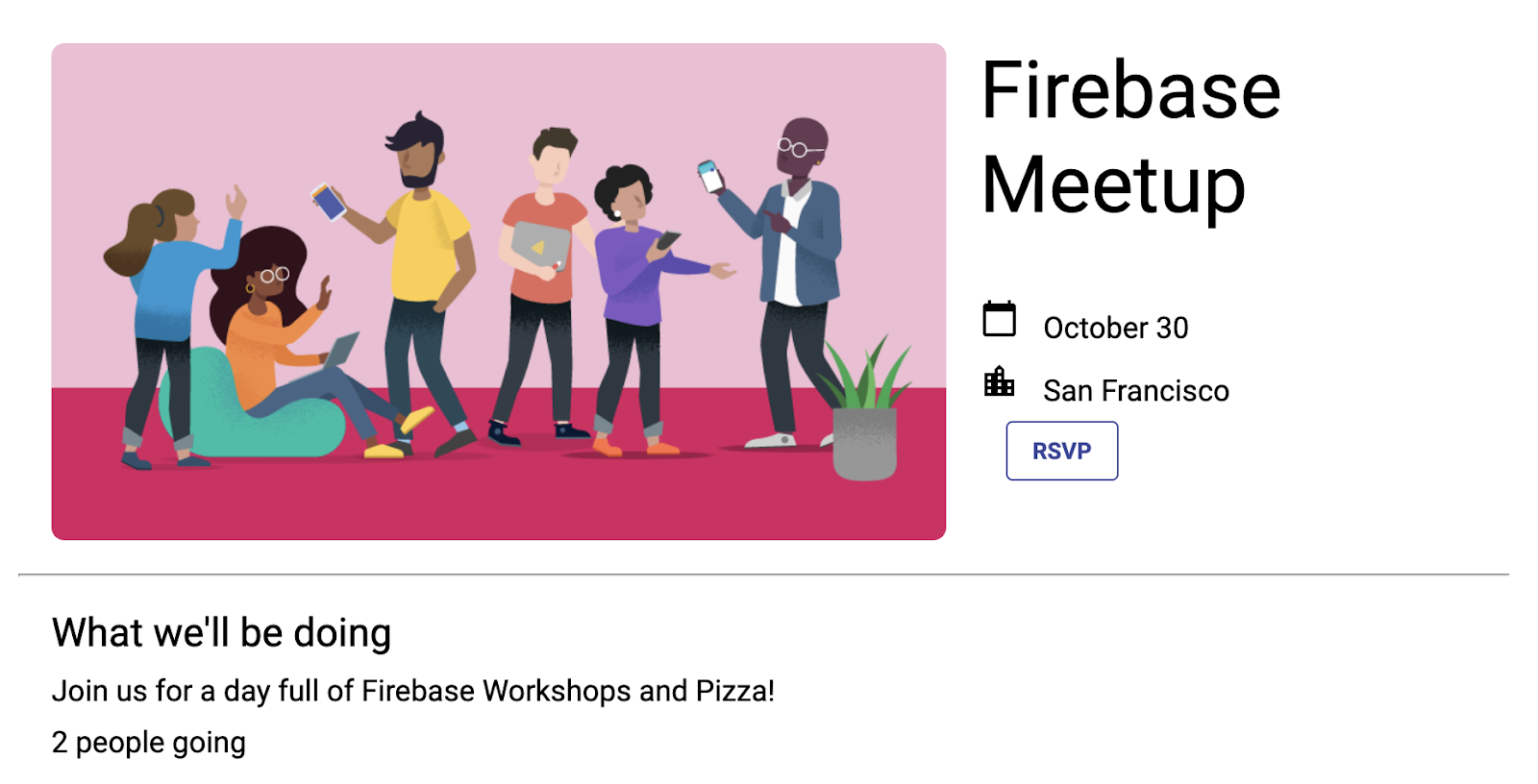
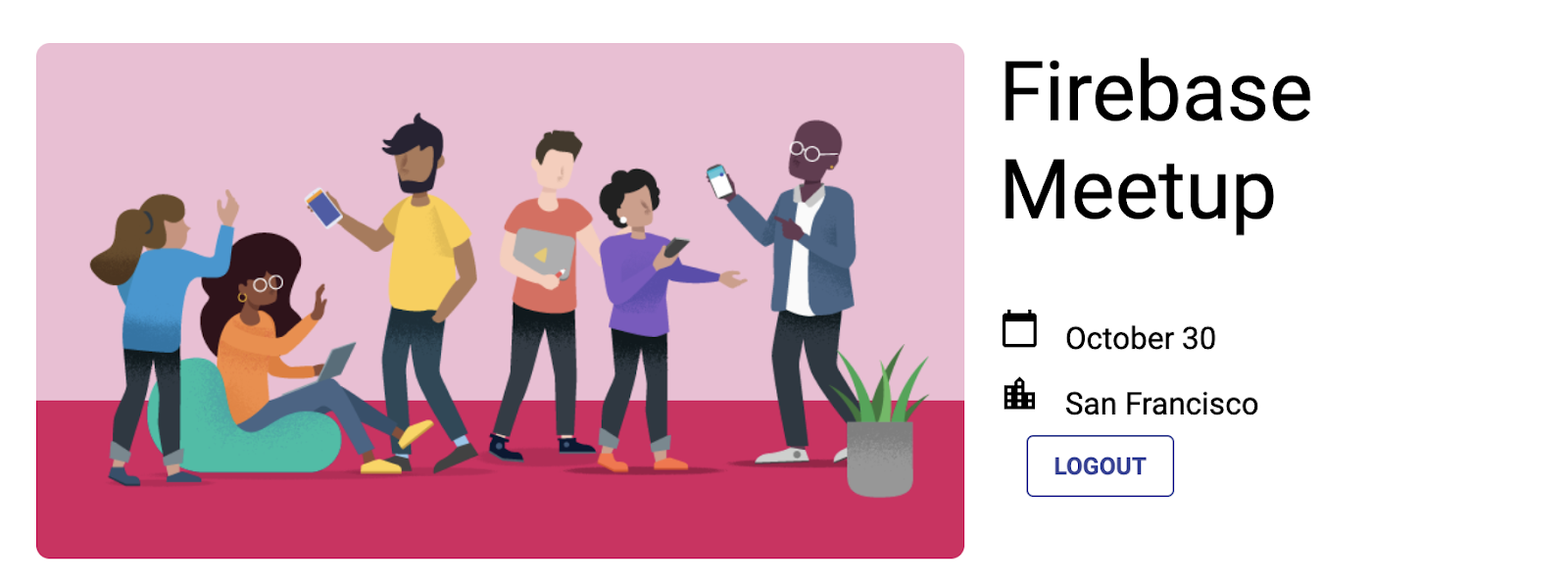
Uygulamanızın önizlemesi aşağıdaki gibi görünmelidir:
Uygulama önizlemesi

4. Firebase projesi oluşturma ve ayarlama
Etkinlik bilgilerini göstermek konuklarınız için harika bir özellik olsa da etkinlikleri göstermek tek başına pek kullanışlı değildir. Bu uygulamaya biraz dinamik işlevsellik ekleyelim. Bunun için Firebase'i uygulamanıza bağlamanız gerekir. Firebase'i kullanmaya başlamak için bir Firebase projesi oluşturup ayarlamanız gerekir.
Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
Firebase-Web-Codelab). - Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Firebase projeleri hakkında daha fazla bilgi edinmek için Firebase projelerini anlama başlıklı makaleyi inceleyin.
Konsolda Firebase ürünlerini etkinleştirme ve ayarlama
Geliştirdiğiniz uygulama, web uygulamaları için kullanılabilen çeşitli Firebase ürünlerini kullanıyor:
- Kullanıcılarınızın uygulamanızda kolayca oturum açmasına izin vermek için Firebase Authentication ve Firebase UI.
- Yapılandırılmış verileri bulutta kaydetmek ve veriler değiştiğinde anında bildirim almak için Cloud Firestore.
- Veritabanınızı güvenli hale getirmek için Firebase Güvenlik Kuralları'nı kullanın.
Bu ürünlerden bazıları özel yapılandırma gerektirir veya Firebase konsolu kullanılarak etkinleştirilmelidir.
Firebase Authentication için e-posta ile oturum açmayı etkinleştirme
Kullanıcıların web uygulamasında oturum açmasına izin vermek için bu codelab'de E-posta/Şifre oturum açma yöntemini kullanacaksınız:
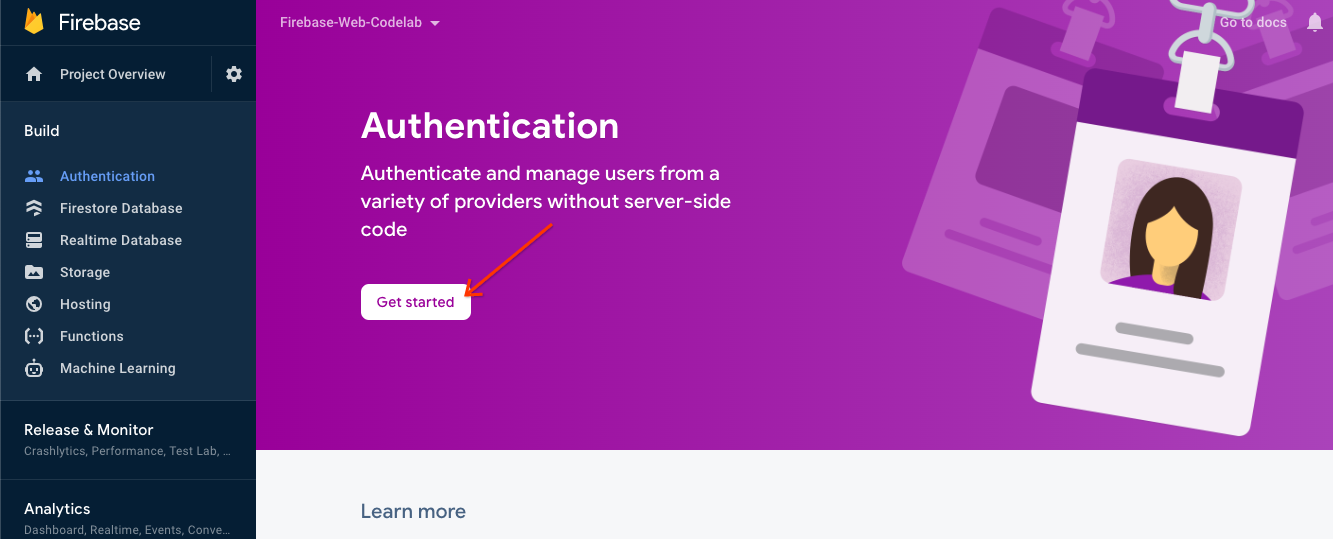
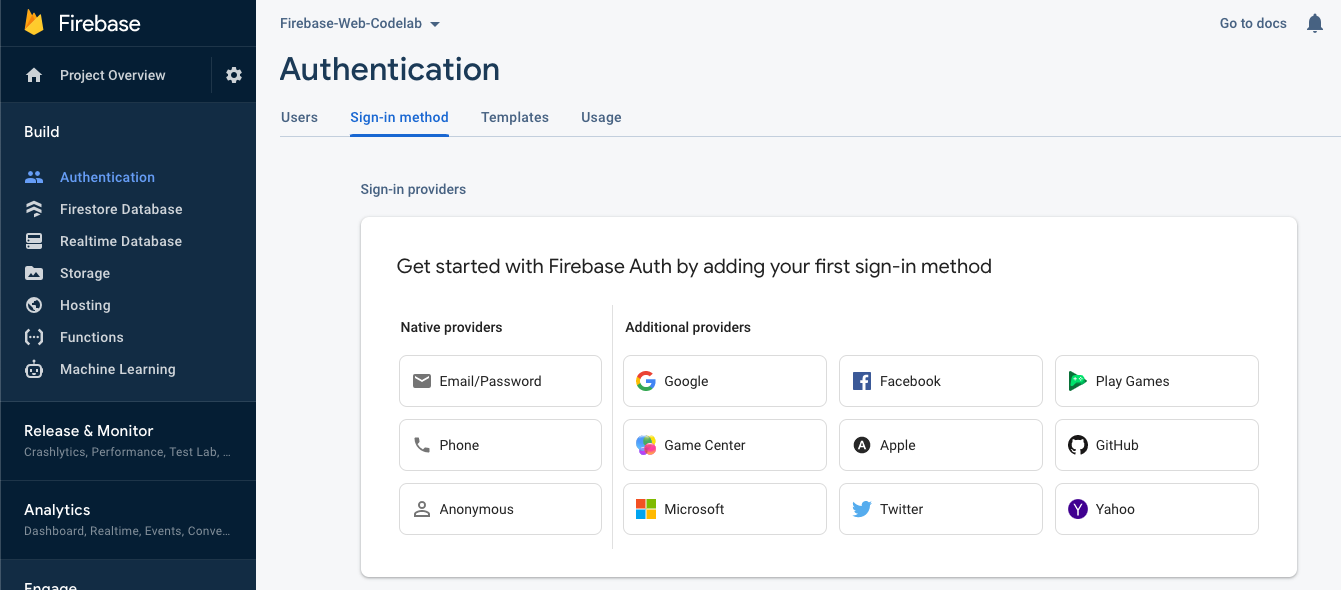
- Firebase konsolunun sol tarafındaki panelde Build (Oluştur) > Authentication'ı (Kimlik Doğrulama) tıklayın. Ardından Başlayın'ı tıklayın. Artık kayıtlı kullanıcıları görebileceğiniz, oturum açma sağlayıcılarını yapılandırabileceğiniz ve ayarları yönetebileceğiniz Kimlik Doğrulama kontrol panelindesiniz.

- Oturum açma yöntemi sekmesini seçin (veya doğrudan sekmeye gitmek için burayı tıklayın).

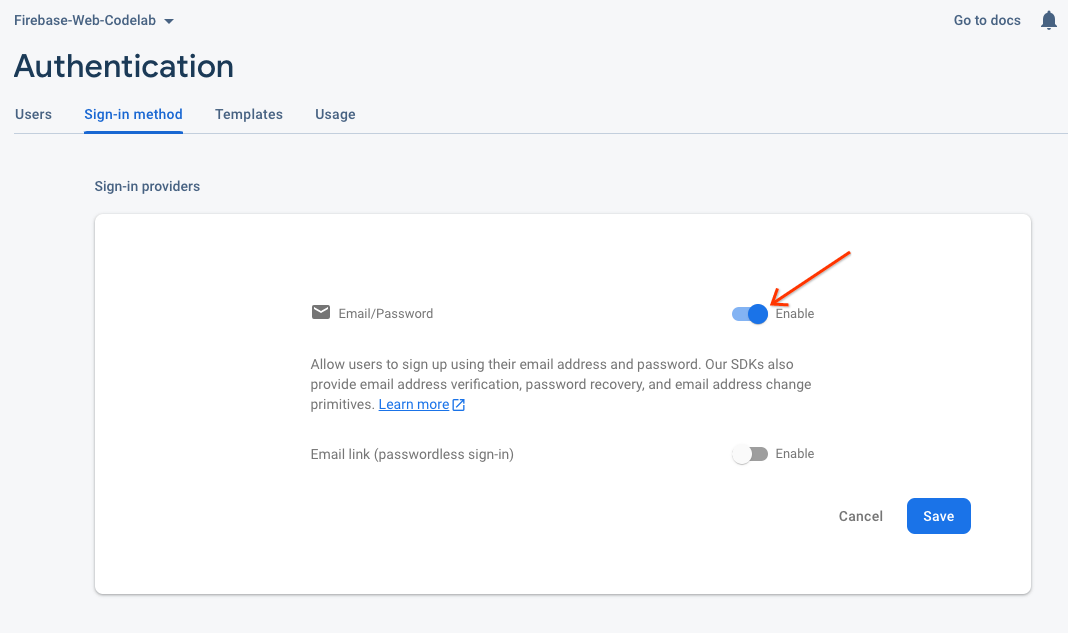
- Sağlayıcı seçeneklerinden E-posta/Şifre'yi tıklayın, anahtarı Etkinleştir konumuna getirin ve Kaydet'i tıklayın.

Cloud Firestore'u ayarlama
Web uygulaması, sohbet mesajlarını kaydetmek ve yeni sohbet mesajları almak için Cloud Firestore'u kullanır.
Firebase projenizde Cloud Firestore'u nasıl ayarlayacağınız aşağıda açıklanmıştır:
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Firestore database'i (Firestore veritabanı) seçin.
- Create database'i (Veritabanı oluştur) tıklayın.
- Veritabanı Kimliği'ni
(default)olarak bırakın. - Veritabanınız için bir konum seçin ve Sonraki'yi tıklayın.
Gerçek bir uygulama için kullanıcılarınıza yakın bir konum seçmeniz gerekir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Veritabanınıza güvenlik kuralları eklemeden uygulamayı herkese açık şekilde dağıtmayın veya herkese açık olarak kullanıma sunmayın. - Oluştur'u tıklayın.
5. Firebase'i ekleme ve yapılandırma
Firebase projenizi oluşturup bazı hizmetleri etkinleştirdiğinize göre, kodu Firebase'i kullanmak istediğiniz ve hangi Firebase projesini kullanacağınız konusunda bilgilendirmeniz gerekir.
Firebase kitaplıklarını ekleme
Uygulamanızın Firebase'i kullanabilmesi için Firebase kitaplıklarını uygulamaya eklemeniz gerekir. Bunu yapmanın Firebase belgelerinde açıklandığı gibi birden fazla yolu vardır. Örneğin, Google'ın CDN'sindeki kitaplıkları ekleyebilir veya Browserify kullanıyorsanız bunları npm ile yerel olarak yükleyip uygulamanızda paketleyebilirsiniz.
StackBlitz otomatik paketleme özelliği sunduğundan Firebase kitaplıklarını import ifadelerini kullanarak ekleyebilirsiniz. Kitaplıkların modüler (v9) sürümlerini kullanırsınız. Bu sürümler, "tree shaking" adı verilen bir işlemle web sayfasının genel boyutunu küçültmeye yardımcı olur. Modüler SDK'lar hakkında daha fazla bilgiyi dokümanlarda bulabilirsiniz.
Bu uygulamayı oluşturmak için Firebase Authentication, FirebaseUI ve Cloud Firestore kitaplıklarını kullanırsınız. Bu codelab için aşağıdaki içe aktarma ifadeleri index.js dosyasının en üstüne eklenmiştir. Ayrıca, ilerledikçe her Firebase kitaplığından daha fazla yöntem içe aktaracağız:
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
Firebase projenize Firebase web uygulaması ekleme
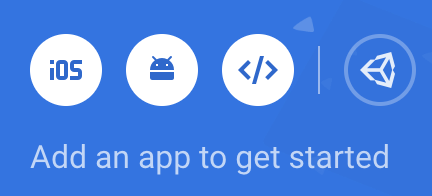
- Firebase konsoluna geri dönün ve sol üstteki Project Overview'ı (Projeye Genel Bakış) tıklayarak projenizin genel bakış sayfasına gidin.
- Projenizin genel bakış sayfasının ortasında, yeni bir Firebase web uygulaması oluşturmak için web simgesini
 tıklayın.
tıklayın.
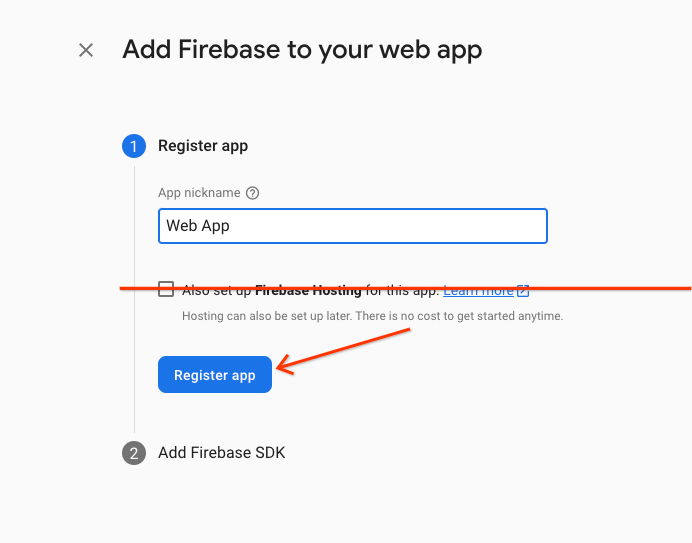
- Uygulamayı Web Uygulaması takma adıyla kaydedin.
- Bu codelab için Bu uygulama için Firebase Hosting'i de ayarlayın seçeneğinin yanındaki kutuyu İŞARETLEMEYİN. Şimdilik StackBlitz'in önizleme bölmesini kullanacaksınız.
- Uygulamayı kaydet'i tıklayın.

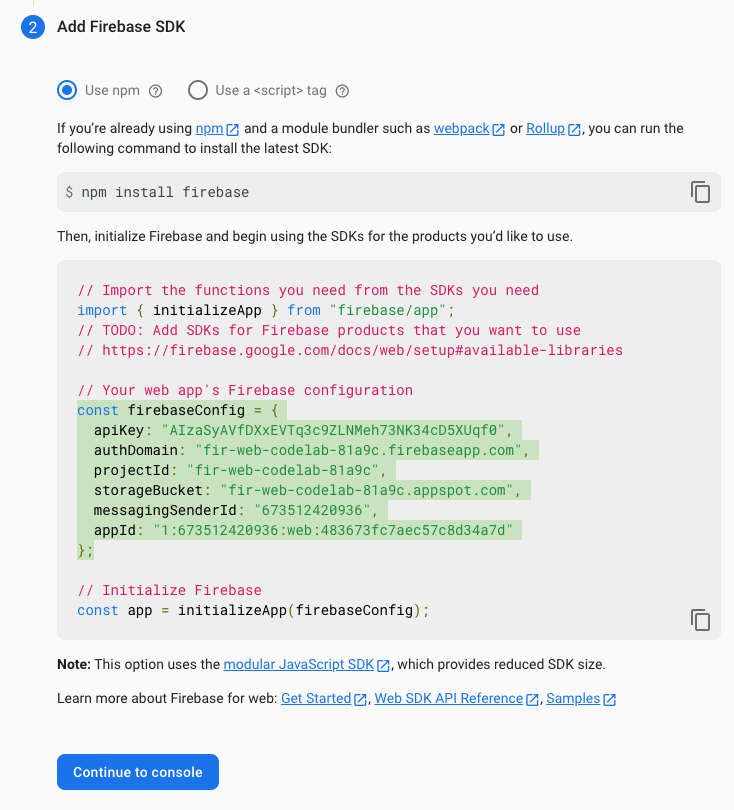
- Firebase yapılandırma nesnesini panonuza kopyalayın.

- Konsola git'i tıklayın.Firebase yapılandırma nesnesini uygulamanıza ekleyin:
- StackBlitz'e geri dönün ve
index.jsdosyasına gidin. Add Firebase project configuration object hereyorum satırını bulun ve yapılandırma snippet'inizi yorumun hemen altına yapıştırın.- Benzersiz Firebase proje yapılandırmanızı kullanarak Firebase'i ayarlamak için
initializeAppişlev çağrısını ekleyin.// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.firebasestorage.app", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. Kullanıcı oturum açma (LCV) ekleme
Firebase'i uygulamaya eklediğinize göre artık Firebase Authentication'ı kullanarak kayıt yaptıran kişileri kaydeden bir RSVP düğmesi ayarlayabilirsiniz.
Kullanıcılarınızın kimliğini e-posta ile oturum açma ve FirebaseUI ile doğrulama
Kullanıcıdan e-posta adresiyle oturum açmasını isteyen bir LCV düğmesi eklemeniz gerekir. Bu işlemi, FirebaseUI'yi bir RSVP düğmesine bağlayarak yapabilirsiniz.FirebaseUI, Firebase Auth'un üzerinde önceden oluşturulmuş bir kullanıcı arayüzü sağlayan bir kitaplıktır.
FirebaseUI, iki işlem gerçekleştiren bir yapılandırma gerektirir (seçenekleri belgelerde bulabilirsiniz):
- FirebaseUI'ya E-posta/Şifre oturum açma yöntemini kullanmak istediğinizi bildirir.
- Başarılı bir oturum açma işlemine yönelik geri çağırmayı işler ve yönlendirmeyi önlemek için false değerini döndürür. Tek sayfalık bir web uygulaması oluşturduğunuz için sayfanın yenilenmesini istemiyorsunuz.
FirebaseUI Auth'u başlatmak için kodu ekleyin.
- StackBlitz'de
index.jsdosyasına gidin. - En üstte
firebase/authiçe aktarma ifadesini bulun, ardındangetAuthveEmailAuthProviderifadelerini aşağıdaki gibi ekleyin:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; initializeAppişleminden hemen sonra kimlik doğrulama nesnesine bir referans kaydedin. Örneğin:initializeApp(firebaseConfig); auth = getAuth();- FirebaseUI yapılandırmasının başlangıç kodunda zaten sağlandığını unutmayın. E-posta kimlik doğrulama sağlayıcısını kullanmak için zaten ayarlanmış olmalıdır.
main()işlevinin en altınaindex.jsiçinde FirebaseUI başlatma ifadesini aşağıdaki gibi ekleyin:async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
HTML'ye LCV düğmesi ekleme
- StackBlitz'de
index.htmldosyasına gidin. - Aşağıdaki örnekte gösterildiği gibi,
event-details-containeriçine LCV düğmesi için HTML ekleyin.
Bu codelab'deindex.jsdosyasında bu kimlikler için halihazırda kancalar bulunduğundan, aşağıdaki gibi aynıiddeğerlerini kullandığınızdan emin olun.
index.htmldosyasındafirebaseui-auth-containerkimlikli bir kapsayıcı olduğunu unutmayın. Bu, oturumunuzu tutmak için FirebaseUI'ya ileteceğiniz kimliktir.<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->
- RSVP düğmesinde bir işleyici ayarlayın ve FirebaseUI başlatma işlevini çağırın. Bu, FirebaseUI'ya oturum açma penceresini görmek istediğinizi bildirir.
index.jsiçindemain()işlevinin en altına aşağıdaki kodu ekleyin:async function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
Uygulamada oturum açmayı test etme
- StackBlitz'in önizleme penceresinde, uygulamada oturum açmak için RSVP düğmesini tıklayın.
- Bu codelab'de e-posta doğrulama adımı ayarlamadığınız için sahte bir e-posta adresi de dahil olmak üzere herhangi bir e-posta adresini kullanabilirsiniz.
auth/operation-not-allowedveyaThe given sign-in provider is disabled for this Firebase projecthata mesajını görüyorsanız Firebase konsolunda oturum açma sağlayıcı olarak E-posta/Şifre'yi etkinleştirdiğinizden emin olun.

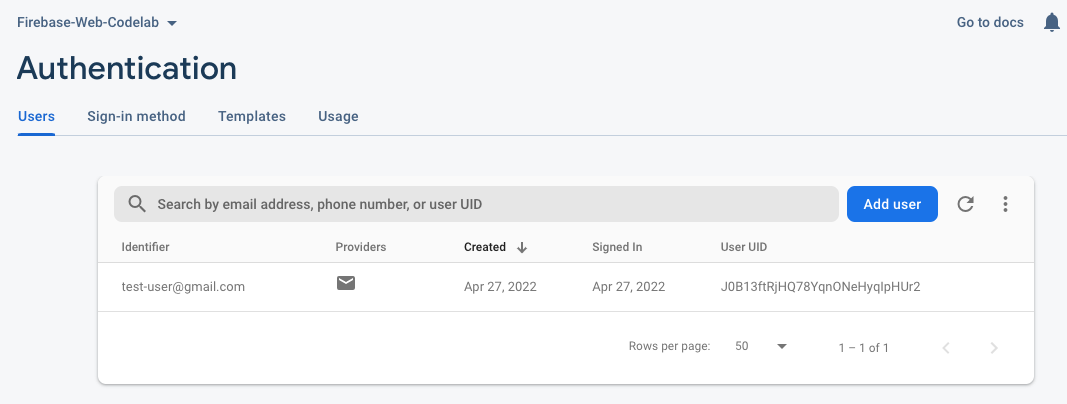
- Firebase konsolunda Kimlik Doğrulama kontrol paneline gidin. Kullanıcılar sekmesinde, uygulamada oturum açmak için girdiğiniz hesap bilgilerini görürsünüz.

Kullanıcı arayüzüne kimlik doğrulama durumu ekleme
Ardından, kullanıcı arayüzünde oturum açtığınızın gösterildiğinden emin olun.
Kullanıcının oturum açma durumu her değiştiğinde bildirim alan Firebase Authentication durum dinleyici geri çağırmasını kullanırsınız. Oturum açmış bir kullanıcı varsa uygulamanız "RSVP" düğmesini "Çıkış" düğmesine dönüştürür.
- StackBlitz'de
index.jsdosyasına gidin. - En üstte
firebase/authiçe aktarma ifadesini bulun, ardındansignOutveonAuthStateChangedifadelerini aşağıdaki gibi ekleyin:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; main()işlevinin en altına aşağıdaki kodu ekleyin:async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main();- Düğme dinleyicisinde mevcut bir kullanıcı olup olmadığını kontrol edin ve kullanıcıyı oturumdan kapatın. Bunu yapmak için geçerli
startRsvpButton.addEventListeneröğesini aşağıdakilerle değiştirin:// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
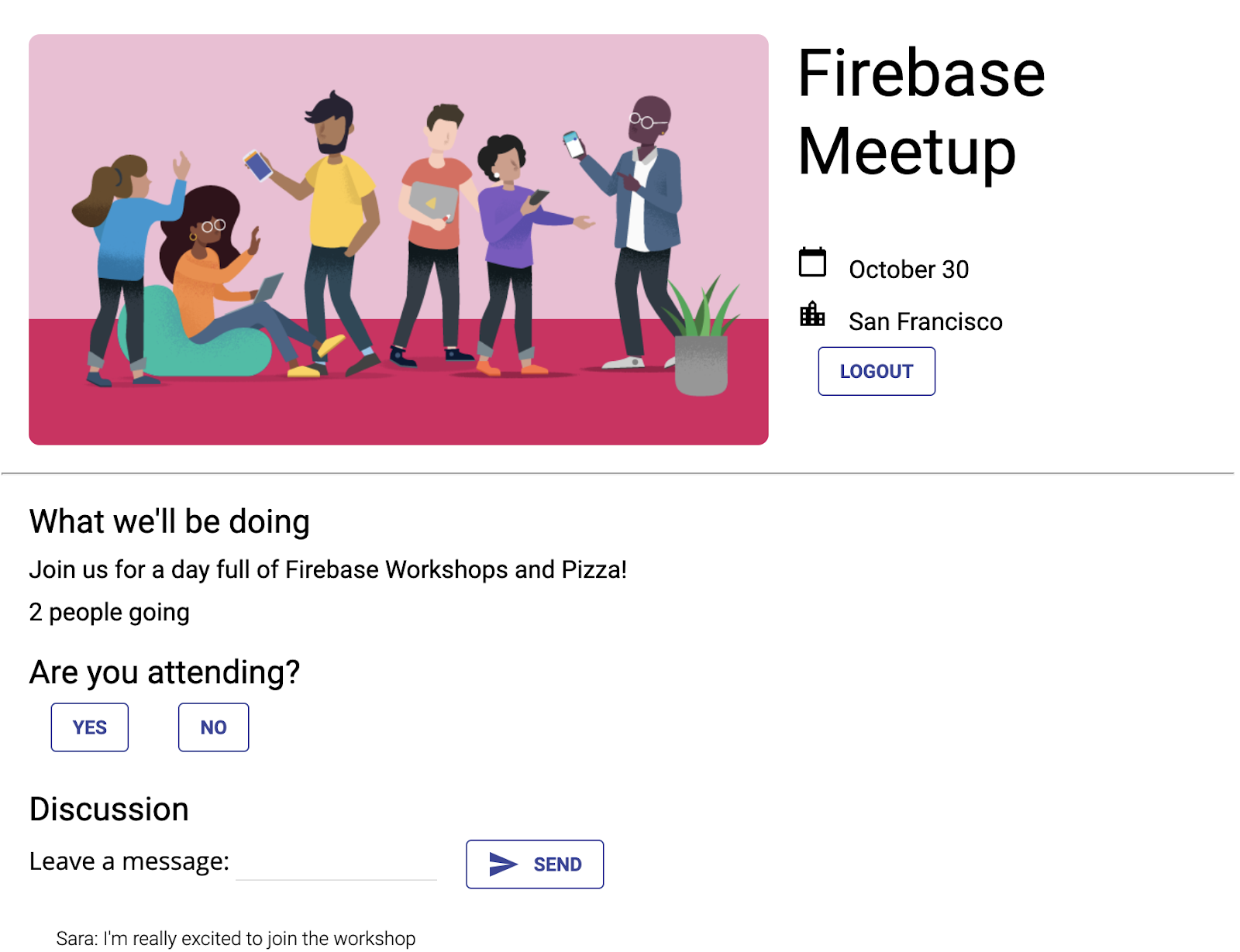
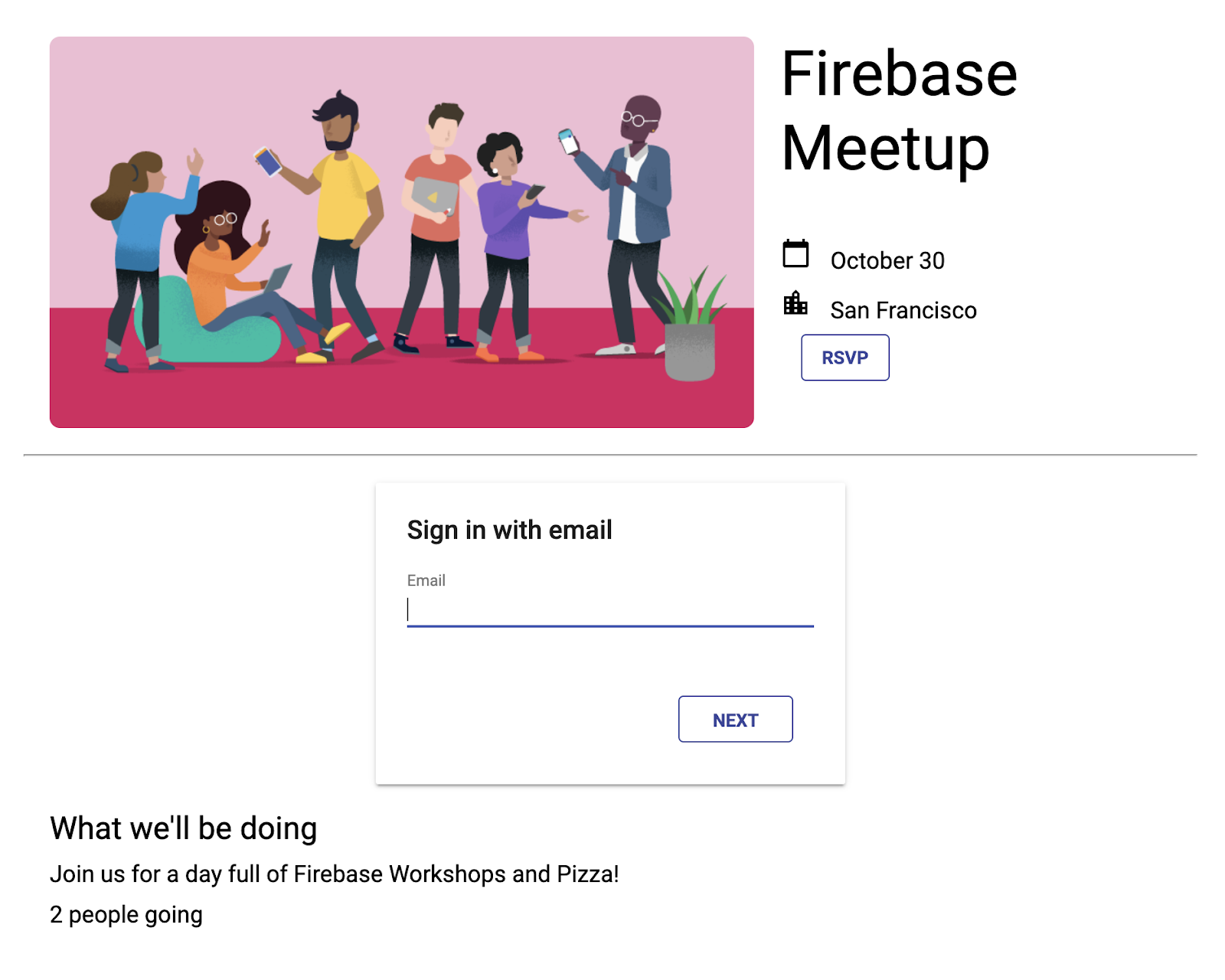
Uygulamanızdaki düğmede artık ÇIKIŞ YAP yazmalı ve düğme tıklandığında LCV'ye geri dönmelidir.
Uygulama önizlemesi

7. Cloud Firestore'a mesaj yazma
Kullanıcıların geldiğini bilmek harika ancak misafirlerin uygulamada yapabileceği başka şeyler de olmalı. Örneğin, misafir defterine mesaj bırakabilirler. Katılmaktan neden heyecan duyduklarını veya kimlerle tanışmayı umduklarını paylaşabilirler.
Kullanıcıların uygulamaya yazdığı sohbet mesajlarını depolamak için Cloud Firestore'u kullanırsınız.
Veri modeli
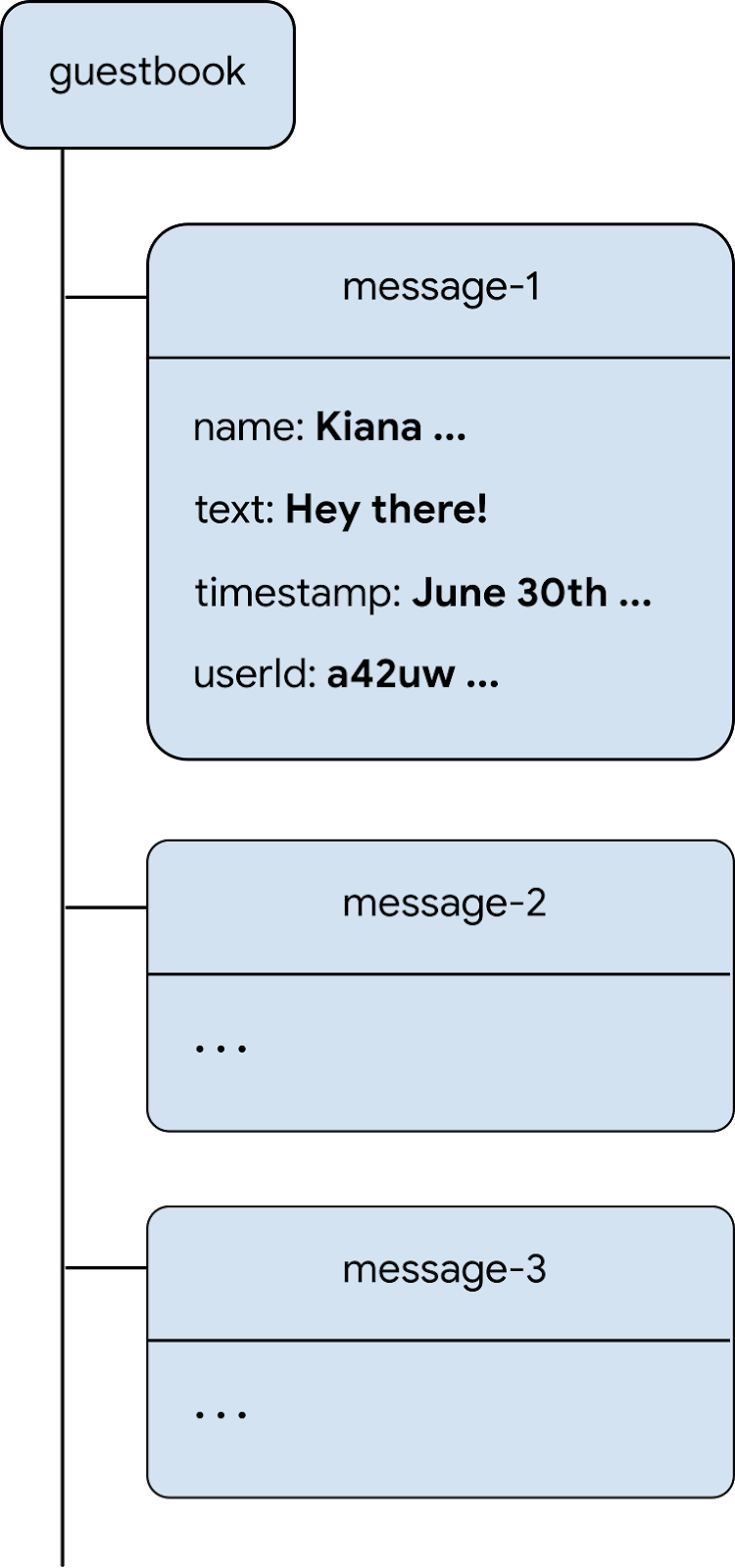
Cloud Firestore bir NoSQL veritabanıdır ve veritabanında depolanan veriler koleksiyonlara, belgelere, alanlara ve alt koleksiyonlara ayrılır. Sohbetteki her mesajı guestbook adlı üst düzey bir koleksiyonda doküman olarak saklayacaksınız.

Firestore'a mesaj ekleme
Bu bölümde, kullanıcıların veritabanına yeni mesajlar yazmasına olanak tanıyan işlevselliği ekleyeceksiniz. Öncelikle kullanıcı arayüzü öğelerinin (mesaj alanı ve gönder düğmesi) HTML'sini eklersiniz. Ardından, bu öğeleri veritabanına bağlayan kodu eklersiniz.
Mesaj alanı ve gönder düğmesinin kullanıcı arayüzü öğelerini eklemek için:
- StackBlitz'de
index.htmldosyasına gidin. guestbook-containeröğesini bulun, ardından ileti giriş alanı ve gönder düğmesi içeren bir form oluşturmak için aşağıdaki HTML'yi ekleyin.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
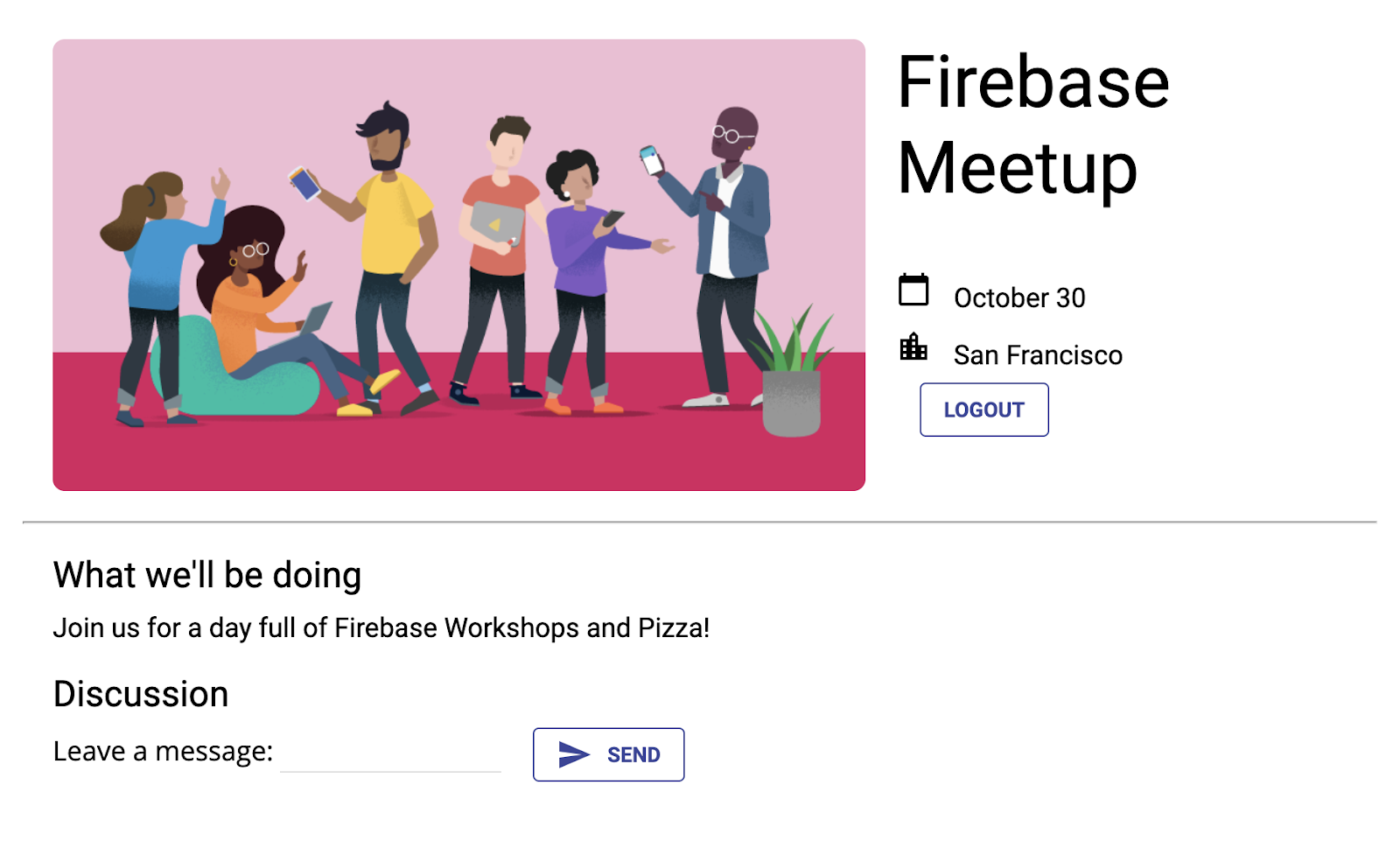
Uygulama önizlemesi

GÖNDER düğmesini tıklayan bir kullanıcı, aşağıdaki kod snippet'ini tetikler. Bu işlev, ileti giriş alanının içeriğini veritabanının guestbook koleksiyonuna ekler. Daha net bir ifadeyle, addDoc yöntemi, ileti içeriğini guestbook koleksiyonunda otomatik olarak oluşturulan kimliğe sahip yeni bir belgeye ekler.
- StackBlitz'de
index.jsdosyasına gidin. - En üstte
firebase/firestoreimport ifadesini bulun, ardındangetFirestore,addDocvecollectionifadelerini aşağıdaki gibi ekleyin:// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - Şimdi
dbnesnesineinitializeApp'dan hemen sonra bir referans kaydedeceğiz:initializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); main()işlevinin en altına aşağıdaki kodu ekleyin.
auth.currentUser.uid, Firebase Authentication'ın oturum açmış tüm kullanıcılar için verdiği otomatik olarak oluşturulmuş benzersiz kimliğe referans verdiğini unutmayın.async function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
Ziyaretçi defterini yalnızca oturum açmış kullanıcılara gösterme
Konukların sohbetini herkesin görmesini istemiyorsanız. Sohbeti güvenli hale getirmek için yapabileceğiniz bir şey, yalnızca oturum açmış kullanıcıların misafir defterini görüntülemesine izin vermektir. Bununla birlikte, kendi uygulamalarınız için veritabanınızın güvenliğini Firebase güvenlik kurallarıyla da sağlamanız gerekir. (Güvenlik kuralları hakkında daha fazla bilgiyi bu kod laboratuvarının ilerleyen bölümlerinde bulabilirsiniz.)
- StackBlitz'de
index.jsdosyasına gidin. - Konuk defterini gizlemek ve göstermek için
onAuthStateChangeddinleyiciyi düzenleyin.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
Mesaj göndermeyi test etme
- Uygulamada oturum açtığınızdan emin olun.
- "Merhaba!" gibi bir mesaj girip GÖNDER'i tıklayın.
Bu işlem, iletiyi Cloud Firestore veritabanınıza yazar. Ancak verileri almayı henüz uygulamadığınız için mesajı web uygulamanızda görmezsiniz. Ardından, bu adımı uygularsınız.
Ancak yeni eklenen mesajı Firebase konsolunda görebilirsiniz.
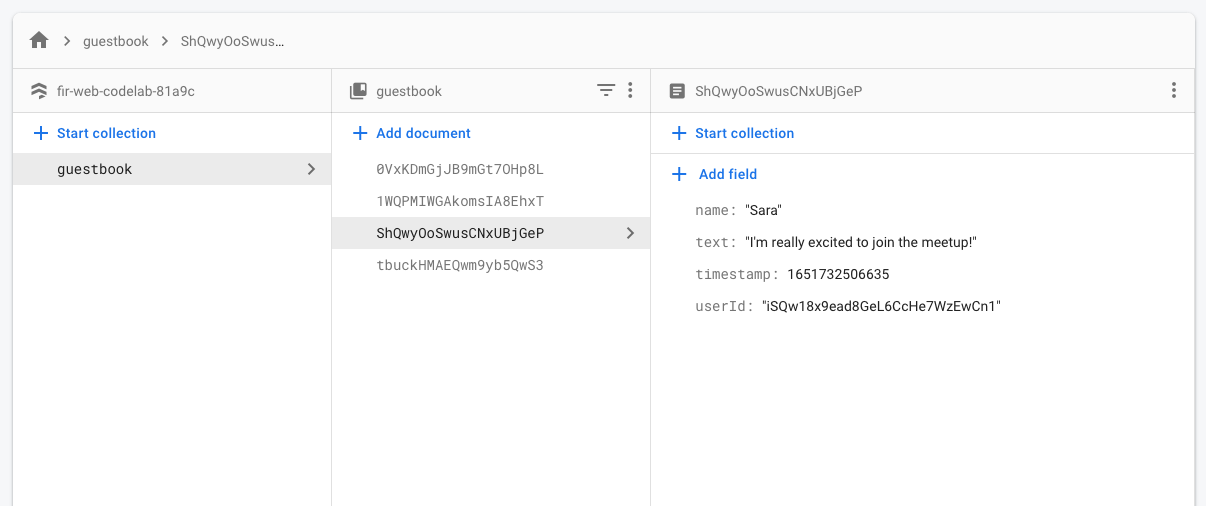
Firebase konsolundaki Firestore Veritabanı kontrol panelinde, yeni eklediğiniz mesajın bulunduğu guestbook koleksiyonunu görmeniz gerekir. Mesaj göndermeye devam ederseniz misafir defteri koleksiyonunuzda aşağıdaki gibi birçok doküman bulunur:
Firebase konsolu

8. Mesajları okuma
İletileri senkronize etme
Konukların veritabanına mesaj yazabilmesi güzel bir özellik ancak bu mesajlar henüz uygulamada görünmüyor.
Mesajları görüntülemek için veriler değiştiğinde tetiklenen dinleyiciler eklemeniz ve ardından yeni mesajları gösteren bir kullanıcı arayüzü öğesi oluşturmanız gerekir.
Uygulamadan yeni eklenen mesajları dinleyen bir kod ekleyeceksiniz. Öncelikle, mesajları göstermek için HTML'ye bir bölüm ekleyin:
- StackBlitz'de
index.htmldosyasına gidin. guestbook-containeriçinde,guestbookkimliğine sahip yeni bir bölüm ekleyin.<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
Ardından, verilerde yapılan değişiklikleri dinleyen dinleyiciyi kaydedin:
- StackBlitz'de
index.jsdosyasına gidin. - En üstte
firebase/firestoreimport ifadesini bulun, ardındanquery,orderByveonSnapshotifadelerini aşağıdaki gibi ekleyin:// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; main()işlevinin en altına, veritabanındaki tüm belgelerde (konuk defteri mesajları) döngü oluşturmak için aşağıdaki kodu ekleyin. Bu kodda neler olduğu hakkında daha fazla bilgi edinmek için snippet'in altındaki bilgileri okuyun.async function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
Veritabanındaki iletileri dinlemek için collection işlevini kullanarak belirli bir koleksiyonla ilgili sorgu oluşturdunuz. Yukarıdaki kod, sohbet mesajlarının depolandığı guestbook koleksiyonundaki değişiklikleri dinler. İletiler, en yeni iletileri en üstte göstermek için orderBy('timestamp', 'desc') kullanılarak tarihe göre de sıralanır.
onSnapshot işlevi iki parametre alır: kullanılacak sorgu ve bir geri çağırma işlevi. Geri çağırma işlevi, sorguyla eşleşen dokümanlarda herhangi bir değişiklik olduğunda tetiklenir. Örneğin, bir mesaj silindiğinde, değiştirildiğinde veya eklendiğinde bu durum oluşabilir. Daha fazla bilgi için Cloud Firestore belgelerine bakın.
İletileri senkronize etmeyi test etme
Cloud Firestore, verileri veritabanına abone olan istemcilerle otomatik olarak ve anında senkronize eder.
- Veritabanında daha önce oluşturduğunuz mesajlar uygulamada gösterilmelidir. Yeni mesajlar yazabilirsiniz. Bu mesajlar anında görünür.
- Çalışma alanınızı birden fazla pencerede veya sekmede açarsanız iletiler sekmeler arasında gerçek zamanlı olarak senkronize edilir.
- (İsteğe bağlı) Firebase konsolunun Veritabanı bölümünde mesajları doğrudan manuel olarak silebilir, değiştirebilir veya yeni mesajlar ekleyebilirsiniz. Tüm değişiklikler kullanıcı arayüzünde görünür.
Tebrikler! Uygulamanızda Cloud Firestore belgelerini okuyorsunuz.
Uygulama önizlemesi

9. Temel güvenlik kurallarını ayarlama
Başlangıçta Cloud Firestore'u test modunu kullanacak şekilde ayarladınız. Bu nedenle, veritabanınız okuma ve yazma işlemlerine açıktır. Ancak test modunu yalnızca geliştirmenin çok erken aşamalarında kullanmalısınız. En iyi uygulama olarak, uygulamanızı geliştirirken veritabanınız için güvenlik kuralları oluşturmanız gerekir. Güvenlik, uygulamanızın yapısı ve davranışının ayrılmaz bir parçası olmalıdır.
Güvenlik kuralları, veritabanınızdaki dokümanlara ve koleksiyonlara erişimi kontrol etmenize olanak tanır. Esnek kurallar söz dizimi, tüm yazma işlemlerinden veritabanının tamamına ve belirli bir belgedeki işlemlere kadar her şeyi eşleştiren kurallar oluşturmanıza olanak tanır.
Firebase konsolunda Cloud Firestore için güvenlik kuralları yazabilirsiniz:
- Firebase Console'un Build (Oluştur) bölümünde Firestore Database'i (Firestore Veritabanı) tıklayın, ardından Rules (Kurallar) sekmesini seçin (veya doğrudan Rules sekmesine gitmek için burayı tıklayın).
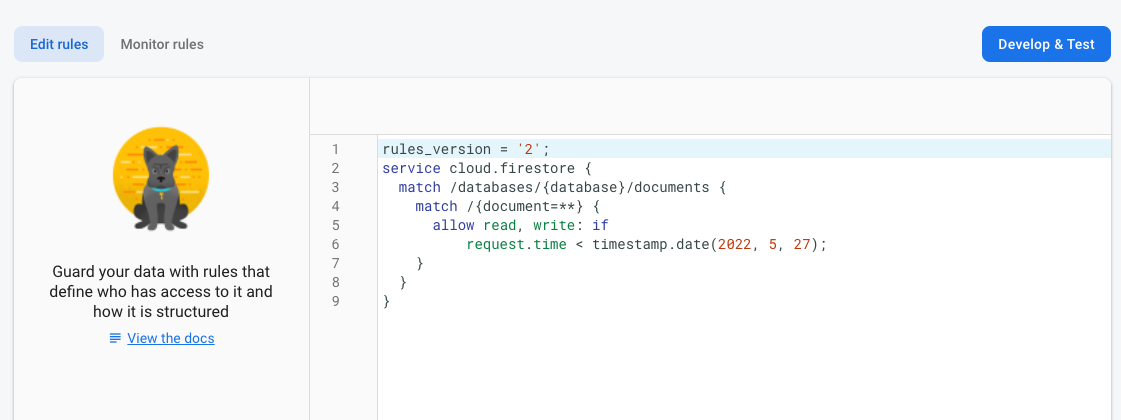
- Aşağıdaki varsayılan güvenlik kurallarını görürsünüz. Bu kurallarda, herkese açık erişim için geçerli olan süre, bugünden itibaren birkaç haftadır.

Koleksiyonları tanımlama
Öncelikle, uygulamanın veri yazdığı koleksiyonları belirleyin.
- Mevcut
match /{document=**}ifadesini silin. Kurallarınız şu şekilde görünmelidir:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } match /databases/{database}/documentsbölümünde, güvenliğini sağlamak istediğiniz koleksiyonu belirleyin:rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
Güvenlik kuralları ekleme
Her konuk defteri belgesinde kimlik doğrulama UID'sini alan olarak kullandığınız için kimlik doğrulama UID'sini alabilir ve belgeye yazmaya çalışan herkesin eşleşen bir kimlik doğrulama UID'sine sahip olduğunu doğrulayabilirsiniz.
- Okuma ve yazma kurallarını, aşağıda gösterildiği gibi kural kümenize ekleyin:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - Yeni kurallarınızı dağıtmak için Yayınla'yı tıklayın.Artık misafir defterinde yalnızca oturum açmış kullanıcılar mesajları (herhangi bir mesajı!) okuyabilir ancak yalnızca kullanıcı kimliğinizi kullanarak mesaj oluşturabilirsiniz. Mesajların düzenlenmesine veya silinmesine de izin verilmez.
Doğrulama kuralları ekleme
- Beklenen tüm alanların belgede bulunduğundan emin olmak için veri doğrulama ekleyin:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - Yeni kurallarınızı dağıtmak için Yayınla'yı tıklayın.
İşleyicileri sıfırlama
Uygulamanız artık yalnızca kimliği doğrulanmış kullanıcıların giriş yapmasına izin verdiğinden, konuk defteri firestore sorgusunu kimlik doğrulama dinleyicisinin içine taşımanız gerekir. Aksi takdirde, izin hataları oluşur ve kullanıcı oturumu kapattığında uygulamanın bağlantısı kesilir.
- StackBlitz'de
index.jsdosyasına gidin. - Konuk defteri koleksiyonu
onSnapshotdinleyicisinisubscribeGuestbookadlı yeni bir işleve taşıyın. Ayrıca,onSnapshotişlevinin sonuçlarınıguestbookListenerdeğişkenine atayın.
FirestoreonSnapshotdinleyicisi, anlık görüntü dinleyicisini daha sonra iptal etmek için kullanabileceğiniz bir abonelikten çıkma işlevi döndürür.// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - Altına
unsubscribeGuestbookadlı yeni bir işlev ekleyin.guestbookListenerdeğişkeninin null olup olmadığını kontrol edin, ardından dinleyiciyi iptal etmek için işlevi çağırın.// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
Son olarak, yeni işlevleri onAuthStateChanged geri çağırma işlevine ekleyin.
if (user)'nin en altınasubscribeGuestbook()ekleyin.unsubscribeGuestbook()ifadesinin en altınaelseekleyin.// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. Bonus adım: Öğrendiklerinizi uygulama
Katılımcıların LCV durumunu kaydetme
Şu anda uygulamanız, yalnızca etkinlikle ilgilenen kullanıcıların sohbet başlatmasına izin veriyor. Ayrıca, birinin geleceğini öğrenmenin tek yolu, kullanıcının bunu sohbette paylaşmasıdır. Etkinliğinizi düzenleyelim ve kaç kişinin geleceğini kullanıcılara bildirelim.
Etkinliğe katılmak isteyen kullanıcıların kaydolması için bir açma/kapatma düğmesi ekleyip kaç kişinin katılacağını öğrenebilirsiniz.
- StackBlitz'de
index.htmldosyasına gidin. guestbook-containerbölümünde, aşağıdaki gibi bir dizi EVET ve HAYIR düğmesi ekleyin:<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
Uygulama önizlemesi

Ardından, düğme tıklamaları için işleyiciyi kaydedin. Kullanıcı EVET'i tıklarsa yanıtı veritabanına kaydetmek için kullanıcının kimlik doğrulama UID'sini kullanın.
- StackBlitz'de
index.jsdosyasına gidin. - En üstte
firebase/firestoreimport ifadesini bulun, ardındandoc,setDocvewhereifadelerini aşağıdaki gibi ekleyin:// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; main()işlevinin en altına, RSVP durumunu dinlemek için aşağıdaki kodu ekleyin:async function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main();- Ardından,
attendeesadlı yeni bir koleksiyon oluşturun ve RSVP düğmelerinden biri tıklandığında doküman referansı kaydedin. Hangi düğmenin tıklandığına bağlı olarak bu referansıtrueveyafalseolarak ayarlayın.
ÖnceliklersvpYesiçin:// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNoiçin de aynı işlemi yapın ancakfalsedeğerini kullanın:rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
Güvenlik kurallarınızı güncelleme
Bazı kurallarınız zaten ayarlanmış olduğundan, düğmelerle eklediğiniz yeni veriler reddedilecek.
attendees koleksiyonuna eklemelere izin verme
attendees koleksiyonuna ekleme yapılmasına izin vermek için kuralları güncellemeniz gerekir.
attendeeskoleksiyonu için, belge adı olarak kimlik doğrulama UID'sini kullandığınızdan bunu alabilir ve göndereninuidkimliğinin, yazdıkları belgeyle aynı olduğunu doğrulayabilirsiniz. Katılımcı listesinin herkes tarafından okunmasına izin verirsiniz (çünkü listede özel veri yoktur) ancak listeyi yalnızca etkinliği oluşturan kişi güncelleyebilir.rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } }- Yeni kurallarınızı dağıtmak için Yayınla'yı tıklayın.
Doğrulama kuralları ekleme
- Beklenen tüm alanların belgede bulunduğundan emin olmak için bazı veri doğrulama kuralları ekleyin:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - Kurallarınızı dağıtmak için Yayınla'yı tıklamayı unutmayın.
(İsteğe bağlı) Düğmeleri tıkladığınızda sonuçları görüntüleyebilirsiniz. Firebase konsolunda Cloud Firestore kontrol panelinize gidin.
LCV durumunu okuma
Yanıtları kaydettiğinize göre, şimdi kimlerin geleceğini görelim ve bunu kullanıcı arayüzüne yansıtalım.
- StackBlitz'de
index.htmldosyasına gidin. description-containeriçinde,number-attendingkimliğine sahip yeni bir öğe ekleyin.<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
Ardından, dinleyiciyi attendees koleksiyonu için kaydedin ve EVET yanıtlarının sayısını hesaplayın:
- StackBlitz'de
index.jsdosyasına gidin. main()işlevinin en altına, RSVP durumunu dinlemek ve EVET tıklamalarını saymak için aşağıdaki kodu ekleyin.async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
Son olarak, mevcut duruma karşılık gelen düğmeyi vurgulayalım.
- Mevcut kimlik doğrulama UID'sinin
attendeeskoleksiyonunda bir girişi olup olmadığını kontrol eden bir işlev oluşturun, ardından düğme sınıfınıclickedolarak ayarlayın.// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - Ayrıca, e-posta listesinden çıkma işlevi de oluşturalım. Bu IP, kullanıcı oturumu kapattığında kullanılır.
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - Authentication listener'dan işlevleri çağırın.
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - Birden fazla kullanıcı olarak giriş yapmayı deneyin ve her ek EVET düğmesi tıklamasıyla sayının arttığını görün.
Uygulama önizlemesi

11. Tebrikler!
Firebase'i kullanarak etkileşimli ve gerçek zamanlı bir web uygulaması oluşturdunuz.
İşlediğimiz konular
- Firebase Authentication
- FirebaseUI
- Cloud Firestore
- Firebase Güvenlik Kuralları
Sonraki adımlar
- Firebase geliştirici iş akışı hakkında daha fazla bilgi edinmek ister misiniz? Uygulamanızı tamamen yerel olarak test etme ve çalıştırma hakkında bilgi edinmek için Firebase Emulator Codelab'i inceleyin.
- Diğer Firebase ürünleri hakkında daha fazla bilgi edinmek mi istiyorsunuz? Kullanıcıların yüklediği resim dosyalarını depolamak istiyor olabilirsiniz. Yoksa kullanıcılarınıza bildirim mi göndermek istiyorsunuz? Web için Firebase ürünleri hakkında daha ayrıntılı bilgi veren bir codelab için Firebase web codelab'e göz atın.
- Cloud Firestore hakkında daha fazla bilgi edinmek mi istiyorsunuz? Belki de alt koleksiyonlar ve işlemler hakkında bilgi edinmek istiyorsunuzdur. Cloud Firestore hakkında daha ayrıntılı bilgi veren bir codelab için Cloud Firestore web codelab'ine göz atın. Alternatif olarak, Cloud Firestore'u tanımak için bu YouTube serisine göz atın.
Daha fazla bilgi
- Firebase sitesi: firebase.google.com
- Firebase YouTube kanalı
Nasıl geçti?
Geri bildirimlerinizi bizimle paylaşın. Lütfen buradaki (çok) kısa formu doldurun.

