1. ภาพรวม
ในโค้ดแล็บนี้ คุณจะได้เรียนรู้พื้นฐานบางอย่างของ Firebase เพื่อสร้างเว็บแอปพลิเคชันแบบอินเทอร์แอกทีฟ คุณจะสร้างแอปแชทสำหรับตอบรับคำเชิญเข้าร่วมกิจกรรมและสมุดเยี่ยมโดยใช้ผลิตภัณฑ์ต่างๆ ของ Firebase

สิ่งที่คุณจะได้เรียนรู้
- ตรวจสอบสิทธิ์ผู้ใช้ด้วยการตรวจสอบสิทธิ์ Firebase และ FirebaseUI
- ซิงค์ข้อมูลโดยใช้ Cloud Firestore
- เขียนกฎการรักษาความปลอดภัยของ Firebase เพื่อรักษาความปลอดภัยของฐานข้อมูล
สิ่งที่คุณต้องมี
- เบราว์เซอร์ที่คุณเลือก เช่น Chrome
- สิทธิ์เข้าถึง stackblitz.com (ไม่ต้องมีบัญชีหรือลงชื่อเข้าใช้)
- บัญชี Google เช่น บัญชี Gmail เราขอแนะนำให้ใช้อีเมลที่คุณใช้สำหรับบัญชี GitHub อยู่แล้ว ซึ่งจะช่วยให้คุณใช้ฟีเจอร์ขั้นสูงใน StackBlitz ได้
- โค้ดตัวอย่างของโค้ดแล็บ ดูวิธีรับโค้ดในขั้นตอนถัดไป
2. รับโค้ดเริ่มต้น
ในโค้ดแล็บนี้ คุณจะได้สร้างแอปโดยใช้ StackBlitz ซึ่งเป็นโปรแกรมแก้ไขออนไลน์ที่มีเวิร์กโฟลว์ Firebase หลายรายการผสานรวมอยู่ Stackblitz ไม่ต้องติดตั้งซอฟต์แวร์หรือมีบัญชี StackBlitz พิเศษ
StackBlitz ช่วยให้คุณแชร์โปรเจ็กต์กับผู้อื่นได้ บุคคลอื่นที่มี URL โปรเจ็กต์ StackBlitz จะดูโค้ดและแยกโปรเจ็กต์ของคุณได้ แต่จะแก้ไขโปรเจ็กต์ StackBlitz ไม่ได้
- ไปที่ URL นี้เพื่อดูโค้ดเริ่มต้น: https://stackblitz.com/edit/firebase-gtk-web-start
- คลิกแยกที่ด้านบนของหน้า StackBlitz

ตอนนี้คุณมีสำเนาของโค้ดเริ่มต้นเป็นโปรเจ็กต์ StackBlitz ของคุณเองแล้ว ซึ่งมีชื่อที่ไม่ซ้ำกันพร้อมกับ URL ที่ไม่ซ้ำกัน ระบบจะบันทึกไฟล์และการเปลี่ยนแปลงทั้งหมดไว้ในโปรเจ็กต์ StackBlitz นี้
3. แก้ไขข้อมูลกิจกรรม
เนื้อหาเริ่มต้นสำหรับ Codelab นี้มีโครงสร้างบางอย่างสำหรับเว็บแอป ซึ่งรวมถึงสไตล์ชีตบางรายการและคอนเทนเนอร์ HTML 2 รายการสำหรับแอป ในภายหลังใน Codelab นี้ คุณจะเชื่อมต่อคอนเทนเนอร์เหล่านี้กับ Firebase
มาเริ่มด้วยการทำความคุ้นเคยกับอินเทอร์เฟซของ StackBlitz กันก่อน
- เปิดไฟล์
index.htmlใน StackBlitz - ค้นหา
event-details-containerและdescription-containerจากนั้นลองแก้ไขรายละเอียดกิจกรรมบางอย่าง
ขณะที่คุณแก้ไขข้อความ การโหลดหน้าเว็บใหม่โดยอัตโนมัติใน StackBlitz จะแสดงรายละเอียดกิจกรรมใหม่ เจ๋งใช่ไหม
<!-- ... -->
<div id="app">
<img src="..." />
<section id="event-details-container">
<h1>Firebase Meetup</h1>
<p><i class="material-icons">calendar_today</i> October 30</p>
<p><i class="material-icons">location_city</i> San Francisco</p>
</section>
<hr>
<section id="firebaseui-auth-container"></section>
<section id="description-container">
<h2>What we'll be doing</h2>
<p>Join us for a day full of Firebase Workshops and Pizza!</p>
</section>
</div>
<!-- ... -->
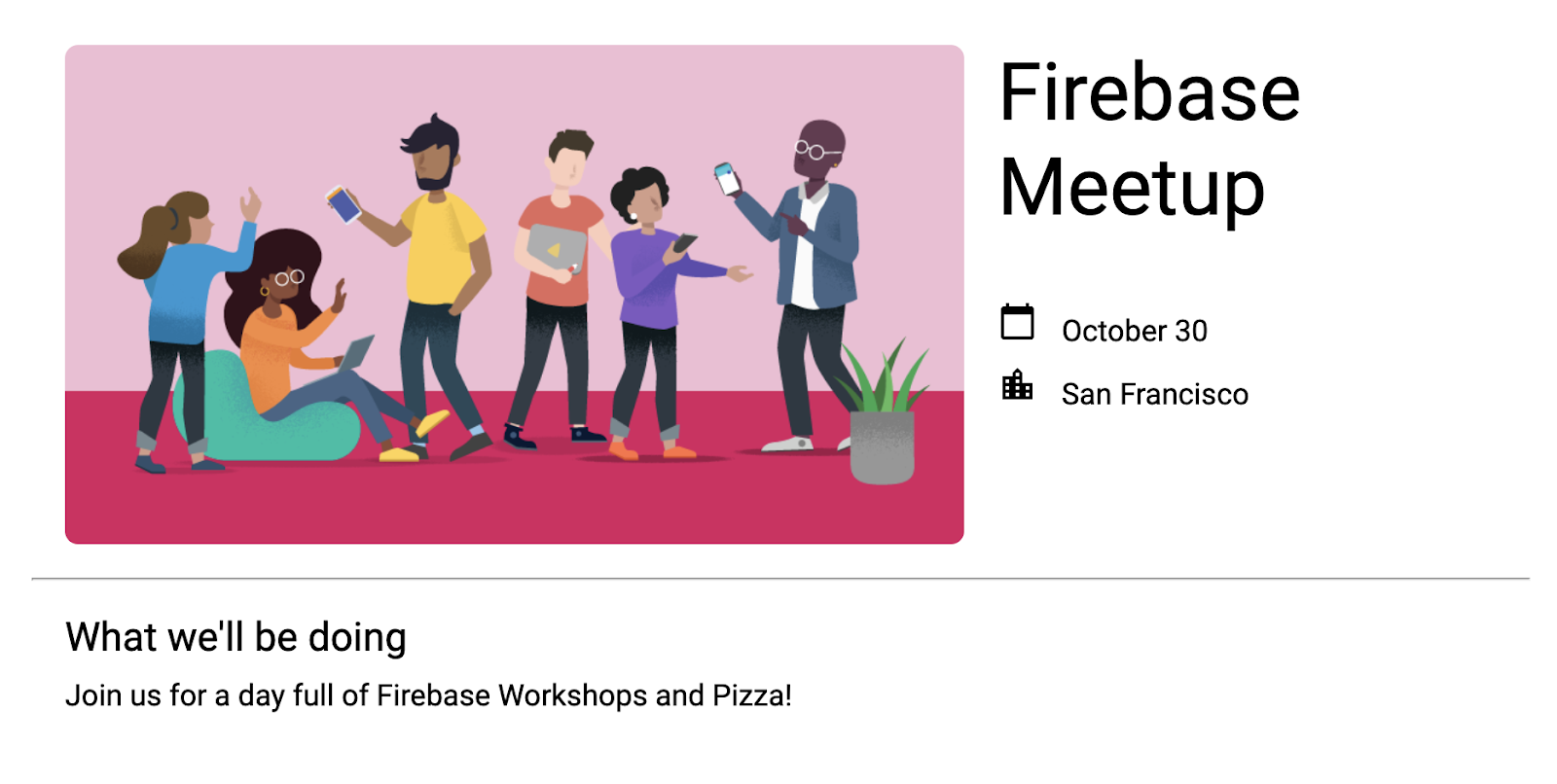
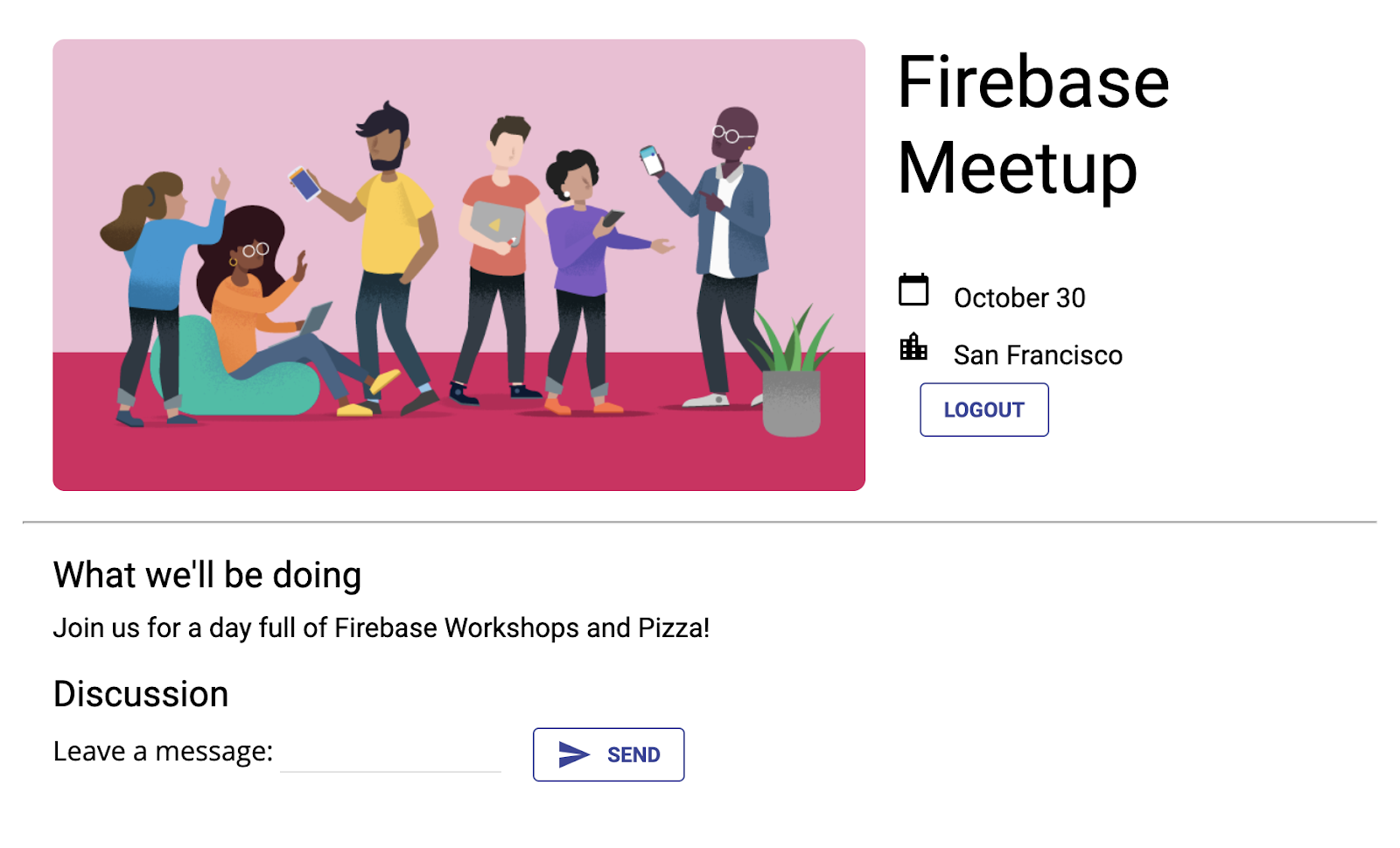
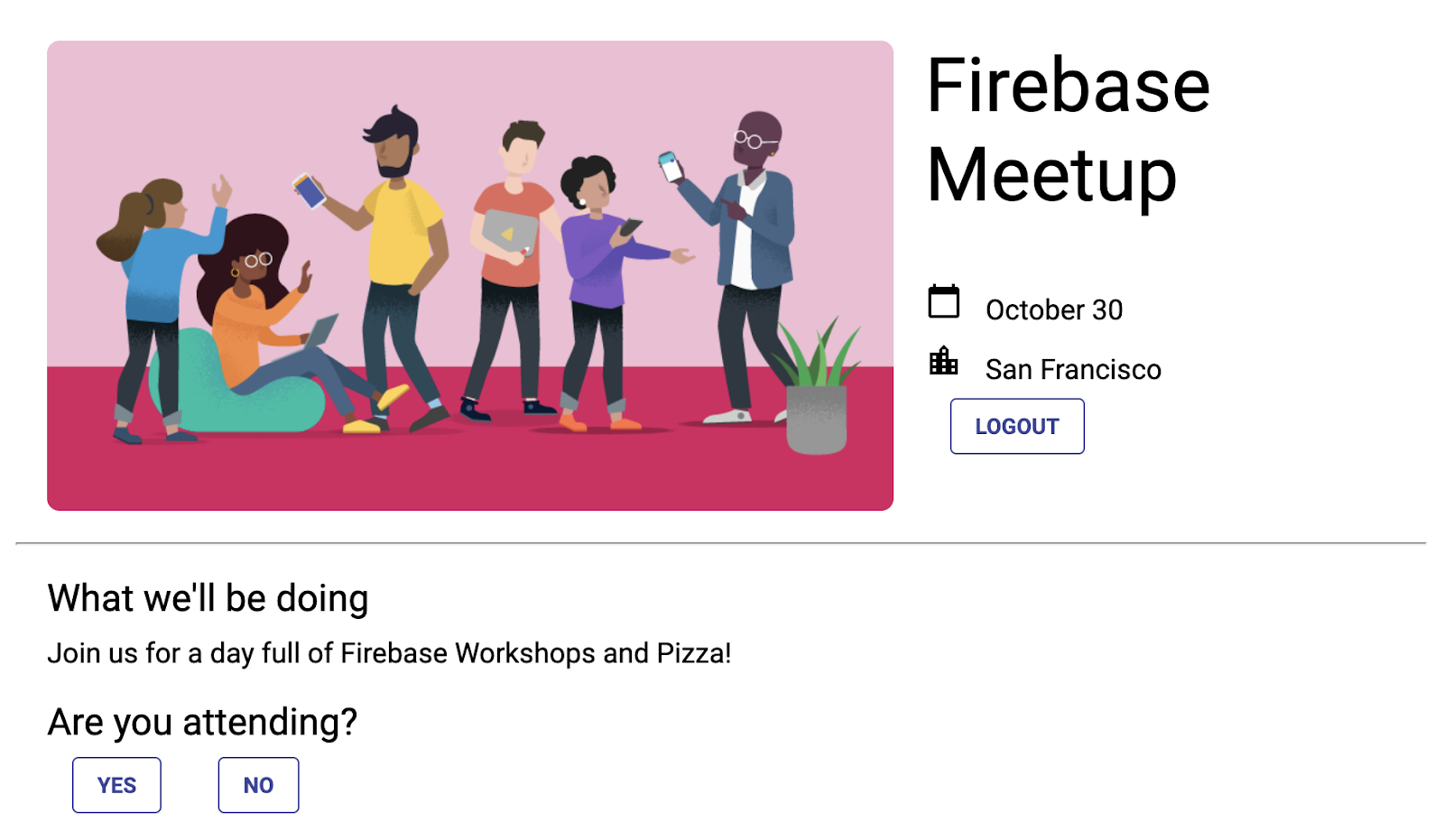
ตัวอย่างแอปควรมีลักษณะดังนี้
ตัวอย่างแอป

4. สร้างและตั้งค่าโปรเจ็กต์ Firebase
การแสดงข้อมูลกิจกรรมเป็นประโยชน์อย่างยิ่งต่อแขกรับเชิญ แต่การแสดงกิจกรรมเพียงอย่างเดียวก็ไม่ได้มีประโยชน์มากนักสำหรับทุกคน มาเพิ่มฟังก์ชันแบบไดนามิกให้กับแอปนี้กัน ในการดำเนินการนี้ คุณจะต้องเชื่อมต่อ Firebase กับแอปของคุณ หากต้องการเริ่มต้นใช้งาน Firebase คุณจะต้องสร้างและตั้งค่าโปรเจ็กต์ Firebase
สร้างโปรเจ็กต์ Firebase
- ลงชื่อเข้าใช้คอนโซล Firebase โดยใช้บัญชี Google
- คลิกปุ่มเพื่อสร้างโปรเจ็กต์ใหม่ แล้วป้อนชื่อโปรเจ็กต์ (เช่น
Firebase-Web-Codelab) - คลิกต่อไป
- หากได้รับแจ้ง ให้อ่านและยอมรับข้อกำหนดของ Firebase แล้วคลิกต่อไป
- (ไม่บังคับ) เปิดใช้ความช่วยเหลือจาก AI ในคอนโซล Firebase (เรียกว่า "Gemini ใน Firebase")
- สำหรับ Codelab นี้ คุณไม่จำเป็นต้องใช้ Google Analytics ดังนั้นให้ปิดตัวเลือก Google Analytics
- คลิกสร้างโปรเจ็กต์ รอให้ระบบจัดสรรโปรเจ็กต์ แล้วคลิกดำเนินการต่อ
ดูข้อมูลเพิ่มเติมเกี่ยวกับโปรเจ็กต์ Firebase ได้ที่ทําความเข้าใจโปรเจ็กต์ Firebase
เปิดใช้และตั้งค่าผลิตภัณฑ์ Firebase ในคอนโซล
แอปที่คุณกำลังสร้างใช้ผลิตภัณฑ์ Firebase หลายอย่างที่พร้อมใช้งานสำหรับเว็บแอป ดังนี้
- การตรวจสอบสิทธิ์ Firebase และ Firebase UI เพื่อให้ผู้ใช้ลงชื่อเข้าใช้แอปของคุณได้อย่างง่ายดาย
- Cloud Firestore เพื่อบันทึกข้อมูลที่มีโครงสร้างไว้ในระบบคลาวด์และรับการแจ้งเตือนทันทีเมื่อข้อมูลมีการเปลี่ยนแปลง
- กฎการรักษาความปลอดภัยของ Firebase เพื่อรักษาความปลอดภัยให้ฐานข้อมูล
ผลิตภัณฑ์บางอย่างเหล่านี้ต้องมีการกำหนดค่าพิเศษหรือต้องเปิดใช้โดยใช้คอนโซล Firebase
เปิดใช้การลงชื่อเข้าใช้ด้วยอีเมลสำหรับการตรวจสอบสิทธิ์ Firebase
หากต้องการอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้เว็บแอป คุณจะต้องใช้วิธีการลงชื่อเข้าใช้ด้วยอีเมล/รหัสผ่านสำหรับ Codelab นี้
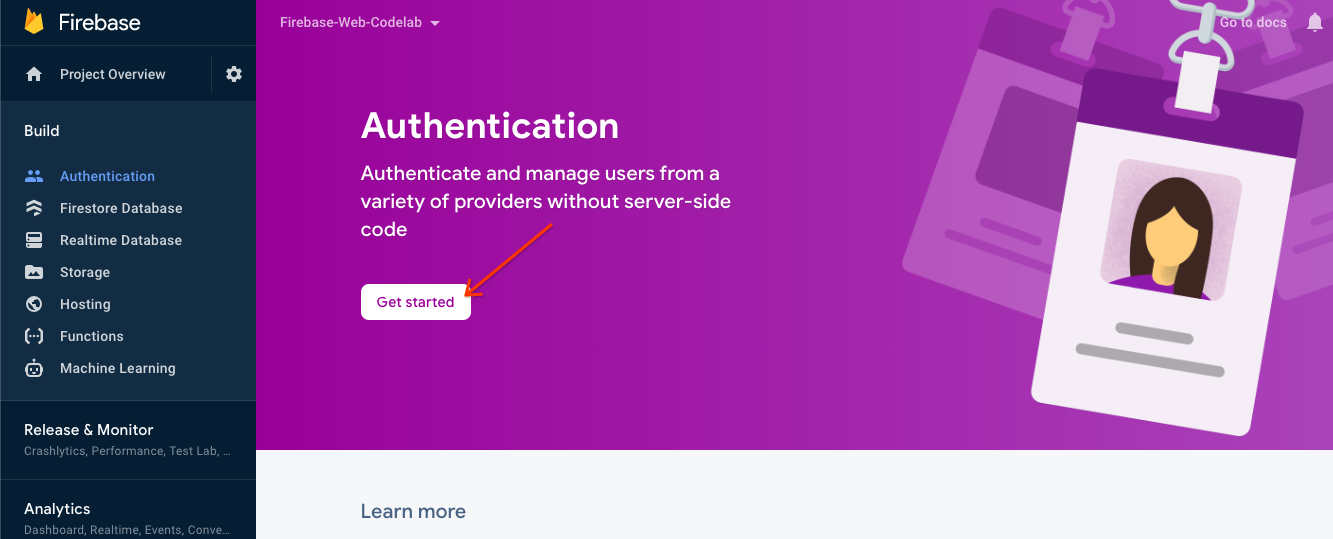
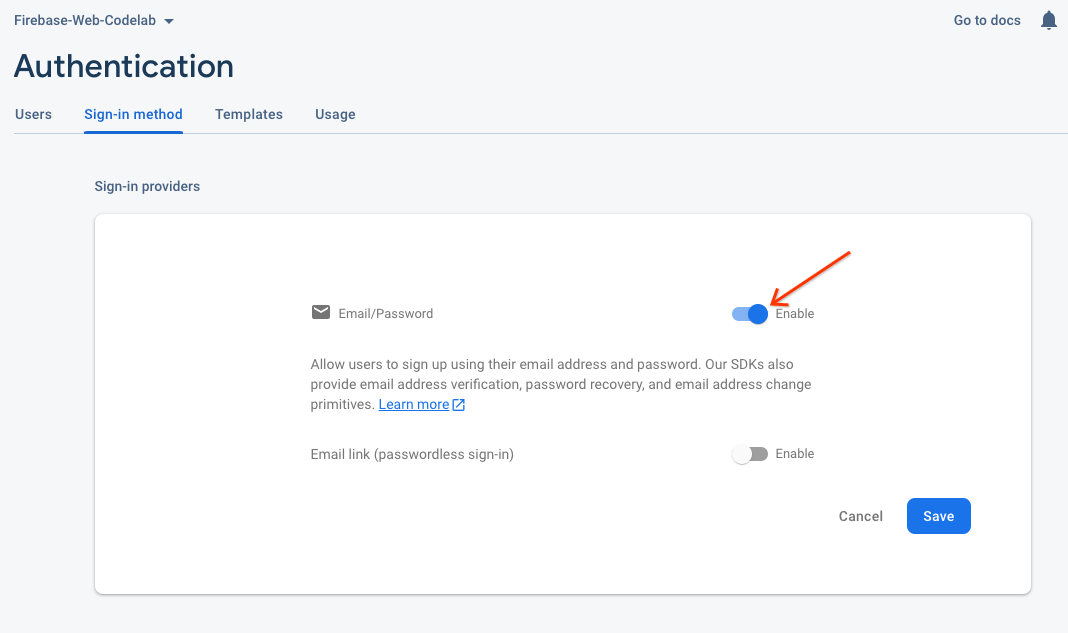
- ในแผงด้านซ้ายของคอนโซล Firebase ให้คลิกสร้าง > การตรวจสอบสิทธิ์ จากนั้นคลิกเริ่มต้นใช้งาน ตอนนี้คุณอยู่ในแดชบอร์ดการตรวจสอบสิทธิ์ ซึ่งคุณจะเห็นผู้ใช้ที่ลงชื่อสมัครใช้ กำหนดค่าผู้ให้บริการลงชื่อเข้าใช้ และจัดการการตั้งค่าได้

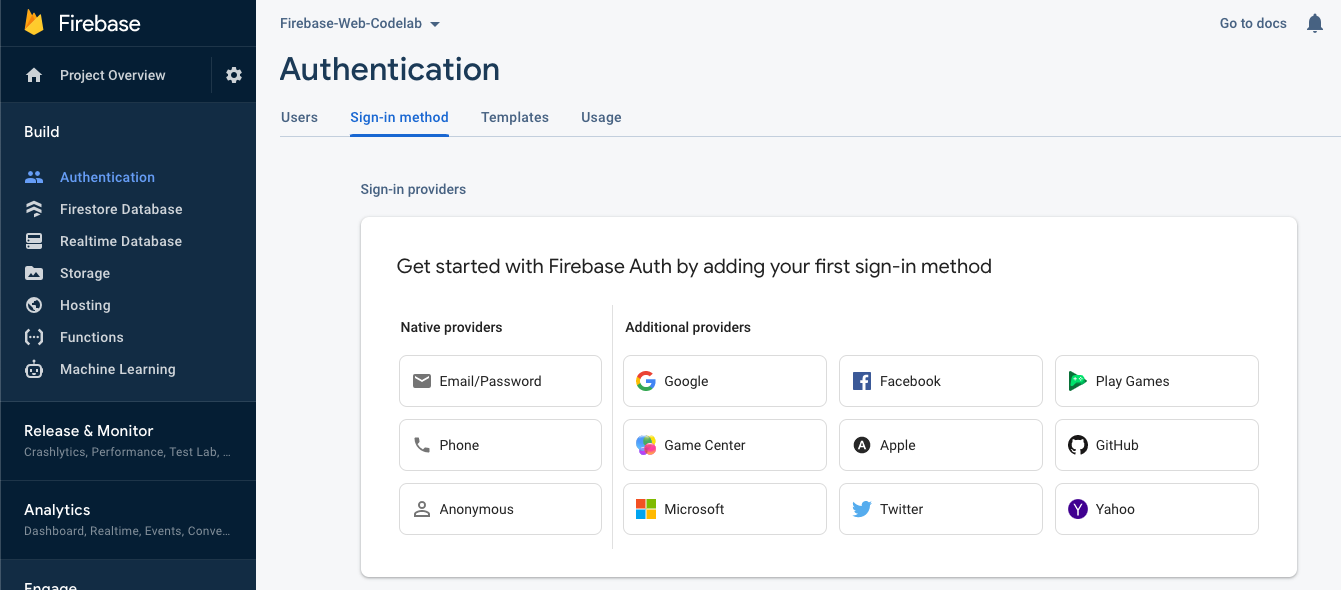
- เลือกแท็บวิธีการลงชื่อเข้าใช้ (หรือคลิกที่นี่เพื่อไปที่แท็บโดยตรง)

- คลิกอีเมล/รหัสผ่านจากตัวเลือกผู้ให้บริการ สลับปุ่มเป็นเปิดใช้ แล้วคลิกบันทึก

ตั้งค่า Cloud Firestore
เว็บแอปใช้ Cloud Firestore เพื่อบันทึกข้อความแชทและรับข้อความแชทใหม่
วิธีตั้งค่า Cloud Firestore ในโปรเจ็กต์ Firebase มีดังนี้
- ในแผงด้านซ้ายของคอนโซล Firebase ให้ขยายสร้าง แล้วเลือกฐานข้อมูล Firestore
- คลิกสร้างฐานข้อมูล
- ตั้งค่ารหัสฐานข้อมูลเป็น
(default)ไว้ดังเดิม - เลือกตำแหน่งสำหรับฐานข้อมูล แล้วคลิกถัดไป
สำหรับแอปจริง คุณควรเลือกตำแหน่งที่อยู่ใกล้กับผู้ใช้ - คลิกเริ่มในโหมดทดสอบ อ่านข้อจำกัดความรับผิดเกี่ยวกับกฎความปลอดภัย
ในภายหลังใน Codelab นี้ คุณจะเพิ่มกฎความปลอดภัยเพื่อรักษาความปลอดภัยของข้อมูล อย่าเผยแพร่หรือเปิดเผยแอปต่อสาธารณะโดยไม่ได้เพิ่มกฎความปลอดภัยสำหรับฐานข้อมูล - คลิกสร้าง
5. เพิ่มและกำหนดค่า Firebase
เมื่อสร้างโปรเจ็กต์ Firebase และเปิดใช้บริการบางอย่างแล้ว คุณต้องบอกโค้ดว่าต้องการใช้ Firebase รวมถึงโปรเจ็กต์ Firebase ที่จะใช้
เพิ่มไลบรารี Firebase
หากต้องการให้แอปใช้ Firebase คุณต้องเพิ่มไลบรารี Firebase ลงในแอป ซึ่งทำได้หลายวิธีตามที่อธิบายไว้ในเอกสารประกอบของ Firebase เช่น คุณสามารถเพิ่มไลบรารีจาก CDN ของ Google หรือจะติดตั้งในเครื่องโดยใช้ npm แล้วแพ็กเกจในแอปก็ได้หากใช้ Browserify
StackBlitz มีการจัดกลุ่มอัตโนมัติ คุณจึงเพิ่มไลบรารี Firebase ได้โดยใช้คำสั่งนำเข้า คุณจะใช้ไลบรารีเวอร์ชันแบบแยกส่วน (v9) ซึ่งจะช่วยลดขนาดโดยรวมของหน้าเว็บผ่านกระบวนการที่เรียกว่า "Tree Shaking" ดูข้อมูลเพิ่มเติมเกี่ยวกับ SDK แบบแยกส่วนได้ในเอกสาร
คุณใช้ไลบรารี Firebase Authentication, FirebaseUI และ Cloud Firestore เพื่อสร้างแอปนี้ สำหรับ Codelab นี้ เราได้รวมคำสั่งนำเข้าต่อไปนี้ไว้ที่ด้านบนของไฟล์ index.js แล้ว และเราจะนำเข้าเมธอดเพิ่มเติมจากไลบรารี Firebase แต่ละรายการต่อไป
// Import stylesheets
import './style.css';
// Firebase App (the core Firebase SDK) is always required
import { initializeApp } from 'firebase/app';
// Add the Firebase products and methods that you want to use
import {} from 'firebase/auth';
import {} from 'firebase/firestore';
import * as firebaseui from 'firebaseui';
เพิ่มเว็บแอป Firebase ลงในโปรเจ็กต์ Firebase
- กลับไปที่คอนโซล Firebase แล้วไปที่หน้าภาพรวมของโปรเจ็กต์โดยคลิกภาพรวมของโปรเจ็กต์ที่ด้านซ้ายบน
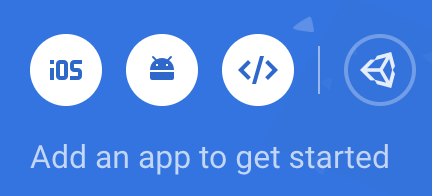
- ที่กึ่งกลางหน้าภาพรวมของโปรเจ็กต์ ให้คลิกไอคอนเว็บ
 เพื่อสร้างเว็บแอป Firebase ใหม่
เพื่อสร้างเว็บแอป Firebase ใหม่
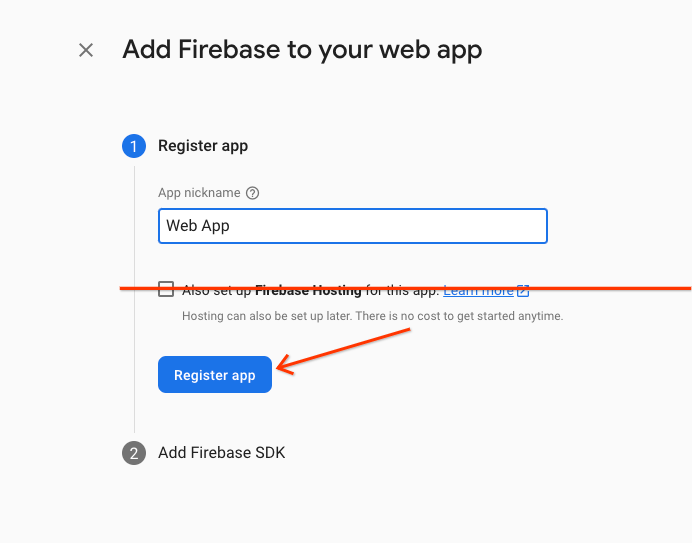
- ลงทะเบียนแอปด้วยชื่อเล่น Web App
- สำหรับโค้ดแล็บนี้ โปรดอย่าเลือกช่องข้าง ตั้งค่าโฮสติ้งของ Firebase สำหรับแอปนี้ด้วย คุณจะใช้แผงแสดงตัวอย่างของ StackBlitz ในตอนนี้
- คลิกลงทะเบียนแอป

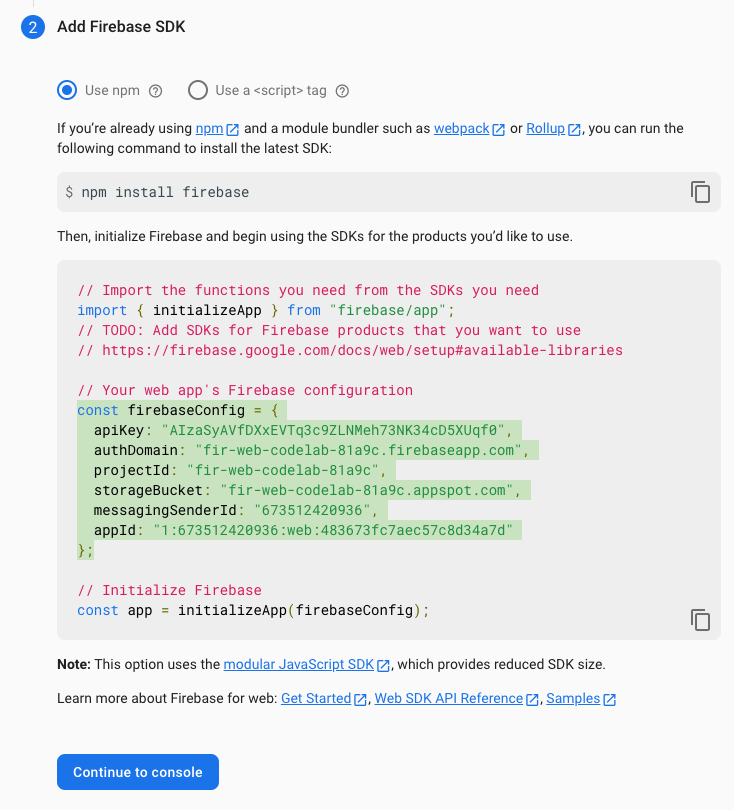
- คัดลอกออบเจ็กต์การกำหนดค่า Firebase ไปยังคลิปบอร์ด

- คลิกไปที่คอนโซล เพิ่มออบเจ็กต์การกำหนดค่า Firebase ลงในแอปโดยทำดังนี้
- กลับไปที่ StackBlitz แล้วไปที่ไฟล์
index.js - ค้นหาบรรทัดความคิดเห็น
Add Firebase project configuration object hereแล้ววางข้อมูลโค้ดการกำหนดค่าไว้ใต้ความคิดเห็น - เพิ่มการเรียกฟังก์ชัน
initializeAppเพื่อตั้งค่า Firebase โดยใช้การกำหนดค่าโปรเจ็กต์ Firebase ที่ไม่ซ้ำกัน// ... // Add Firebase project configuration object here const firebaseConfig = { apiKey: "random-unique-string", authDomain: "your-projectId.firebaseapp.com", databaseURL: "https://your-projectId.firebaseio.com", projectId: "your-projectId", storageBucket: "your-projectId.firebasestorage.app", messagingSenderId: "random-unique-string", appId: "random-unique-string", }; // Initialize Firebase initializeApp(firebaseConfig);
6. เพิ่มการลงชื่อเข้าใช้ของผู้ใช้ (RSVP)
ตอนนี้คุณได้เพิ่ม Firebase ลงในแอปแล้ว คุณสามารถตั้งค่าปุ่มตอบรับคำเชิญที่ลงทะเบียนผู้ใช้โดยใช้การตรวจสอบสิทธิ์ Firebase ได้
ตรวจสอบสิทธิ์ผู้ใช้ด้วยการลงชื่อเข้าใช้ด้วยอีเมลและ FirebaseUI
คุณจะต้องมีปุ่มโปรดตอบกลับที่แจ้งให้ผู้ใช้ลงชื่อเข้าใช้ด้วยอีเมล คุณทำได้โดยเชื่อมต่อ FirebaseUI กับปุ่มตอบรับ FirebaseUI เป็นไลบรารีที่ให้ UI ที่สร้างไว้ล่วงหน้าบน Firebase Auth
FirebaseUI ต้องมีการกำหนดค่า (ดูตัวเลือกในเอกสารประกอบ) ที่ทำ 2 อย่างต่อไปนี้
- บอก FirebaseUI ว่าคุณต้องการใช้วิธีการลงชื่อเข้าใช้ด้วยอีเมล/รหัสผ่าน
- จัดการการเรียกกลับสำหรับการลงชื่อเข้าใช้ที่สำเร็จและแสดงผลเป็นเท็จเพื่อหลีกเลี่ยงการเปลี่ยนเส้นทาง คุณไม่ต้องการให้หน้ารีเฟรชเนื่องจากกำลังสร้างเว็บแอปหน้าเดียว
เพิ่มโค้ดเพื่อเริ่มต้น FirebaseUI Auth
- ใน StackBlitz ให้ไปที่ไฟล์
index.js - ที่ด้านบน ให้ค้นหาสถานะการนำเข้า
firebase/authจากนั้นเพิ่มgetAuthและEmailAuthProviderดังนี้// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider } from 'firebase/auth'; import {} from 'firebase/firestore'; - บันทึกการอ้างอิงไปยังออบเจ็กต์การให้สิทธิ์ทันทีหลังจาก
initializeAppดังนี้initializeApp(firebaseConfig); auth = getAuth(); - โปรดทราบว่าการกำหนดค่า FirebaseUI มีให้ในโค้ดเริ่มต้นอยู่แล้ว ระบบตั้งค่าให้ใช้ผู้ให้บริการการตรวจสอบสิทธิ์ทางอีเมลแล้ว
- ที่ด้านล่างของฟังก์ชัน
main()ในindex.jsให้เพิ่มคำสั่งการเริ่มต้น FirebaseUI ดังนี้async function main() { // ... // Initialize the FirebaseUI widget using Firebase const ui = new firebaseui.auth.AuthUI(auth); } main();
เพิ่มปุ่มตอบกลับลงใน HTML
- ใน StackBlitz ให้ไปที่ไฟล์
index.html - เพิ่ม HTML สำหรับปุ่มตอบกลับภายใน
event-details-containerดังที่แสดงในตัวอย่างด้านล่าง
โปรดระมัดระวังในการใช้ค่าidเดียวกันตามที่แสดงด้านล่าง เนื่องจากสำหรับ Codelab นี้ มีฮุกสำหรับรหัสที่เฉพาะเจาะจงเหล่านี้ในไฟล์index.jsอยู่แล้ว
โปรดทราบว่าในไฟล์index.htmlมีคอนเทนเนอร์ที่มีรหัสfirebaseui-auth-containerนี่คือรหัสที่คุณจะส่งไปยัง FirebaseUI เพื่อเก็บข้อมูลการเข้าสู่ระบบ<!-- ... --> <section id="event-details-container"> <!-- ... --> <!-- ADD THE RSVP BUTTON HERE --> <button id="startRsvp">RSVP</button> </section> <hr> <section id="firebaseui-auth-container"></section> <!-- ... -->
- ตั้งค่า Listener ในปุ่มตอบรับและเรียกใช้ฟังก์ชันเริ่มต้นของ FirebaseUI ซึ่งจะบอก FirebaseUI ว่าคุณต้องการดูหน้าต่างลงชื่อเข้าใช้
เพิ่มโค้ดต่อไปนี้ที่ด้านล่างของฟังก์ชันmain()ในindex.jsasync function main() { // ... // Listen to RSVP button clicks startRsvpButton.addEventListener("click", () => { ui.start("#firebaseui-auth-container", uiConfig); }); } main();
ทดสอบการลงชื่อเข้าใช้แอป
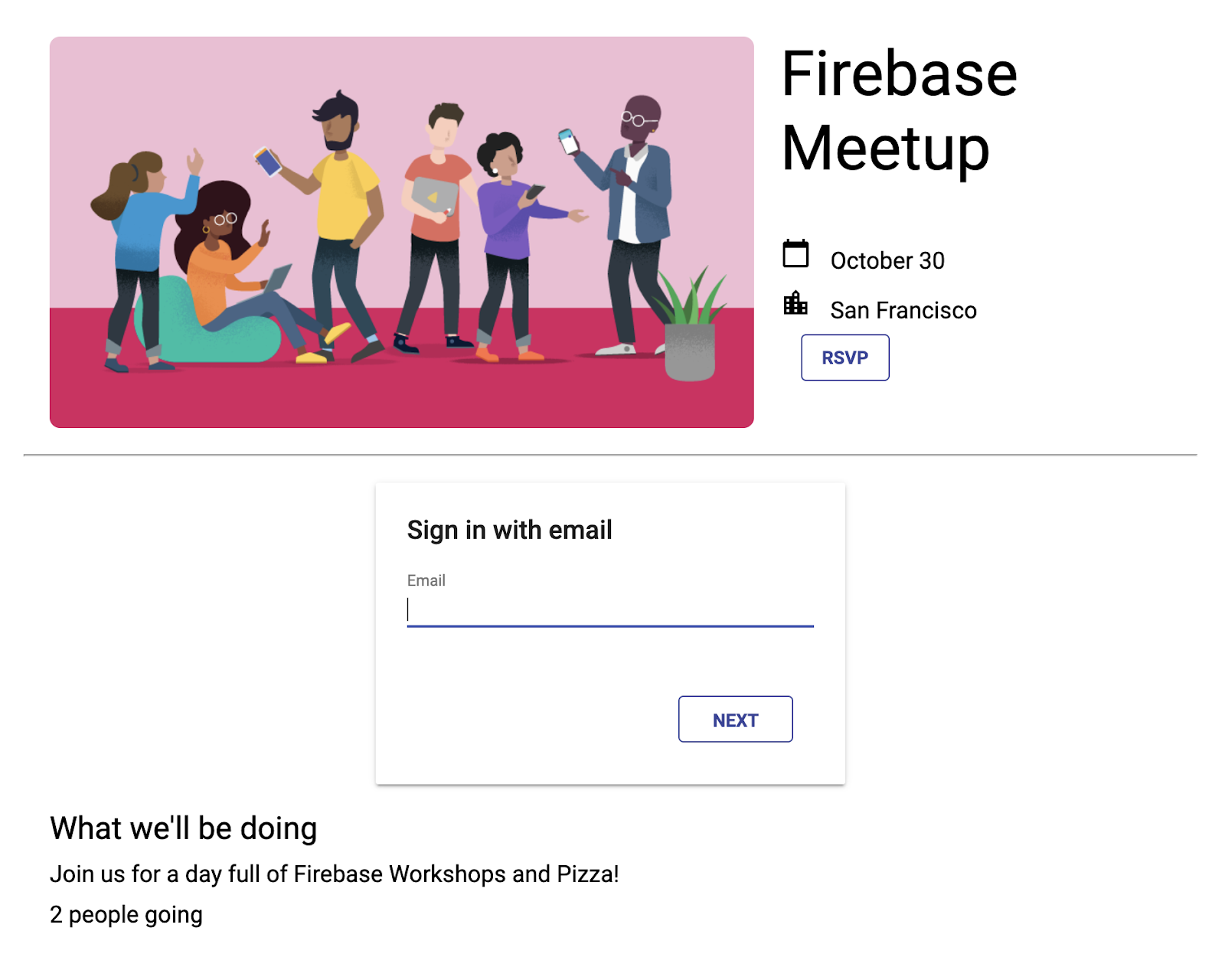
- ในหน้าต่างแสดงตัวอย่างของ StackBlitz ให้คลิกปุ่มตอบรับเพื่อลงชื่อเข้าใช้แอป
- สำหรับโค้ดแล็บนี้ คุณสามารถใช้อีเมลใดก็ได้ แม้จะเป็นอีเมลปลอม เนื่องจากคุณไม่ได้ตั้งค่าขั้นตอนการยืนยันอีเมลสำหรับโค้ดแล็บนี้
- หากเห็นข้อความแสดงข้อผิดพลาดที่ระบุว่า
auth/operation-not-allowedหรือThe given sign-in provider is disabled for this Firebase projectให้ตรวจสอบว่าคุณได้เปิดใช้อีเมล/รหัสผ่านเป็นผู้ให้บริการลงชื่อเข้าใช้ใน Firebase Console แล้ว

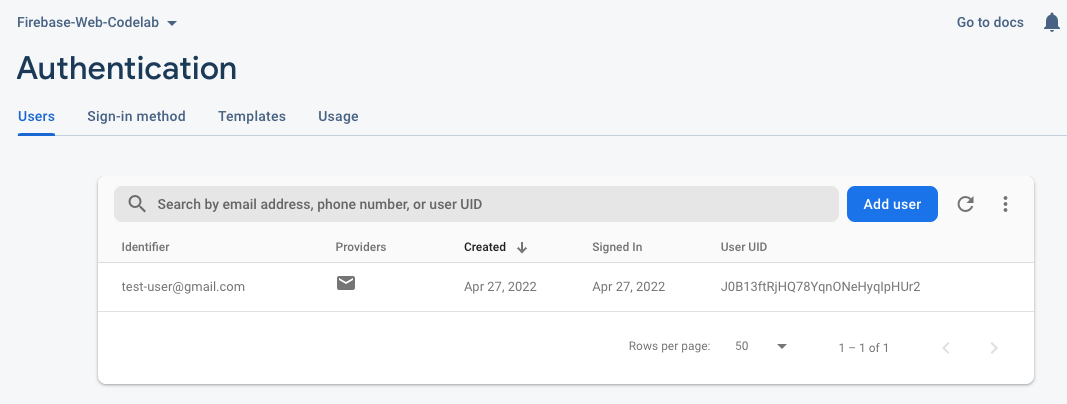
- ไปที่แดชบอร์ดการตรวจสอบสิทธิ์ในคอนโซล Firebase ในแท็บผู้ใช้ คุณควรเห็นข้อมูลบัญชีที่ป้อนเพื่อลงชื่อเข้าใช้แอป

เพิ่มสถานะการตรวจสอบสิทธิ์ลงใน UI
จากนั้นตรวจสอบว่า UI แสดงให้เห็นว่าคุณลงชื่อเข้าใช้แล้ว
คุณจะใช้การเรียกกลับของเครื่องมือฟังสถานะการตรวจสอบสิทธิ์ของ Firebase ซึ่งจะได้รับการแจ้งเตือนทุกครั้งที่สถานะการลงชื่อเข้าใช้ของผู้ใช้เปลี่ยนแปลง หากมีผู้ใช้ที่ลงชื่อเข้าใช้อยู่ในขณะนั้น แอปจะเปลี่ยนปุ่ม "ตอบรับ" เป็นปุ่ม "ออกจากระบบ"
- ใน StackBlitz ให้ไปที่ไฟล์
index.js - ที่ด้านบน ให้ค้นหาสถานะการนำเข้า
firebase/authจากนั้นเพิ่มsignOutและonAuthStateChangedดังนี้// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import {} from 'firebase/firestore'; - เพิ่มโค้ดต่อไปนี้ที่ด้านล่างของฟังก์ชัน
main()async function main() { // ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; } else { startRsvpButton.textContent = 'RSVP'; } }); } main(); - ในตัวตรวจหาปุ่ม ให้ตรวจสอบว่ามีผู้ใช้ปัจจุบันหรือไม่ แล้วบันทึกการออกจากระบบของผู้ใช้ โดยแทนที่
startRsvpButton.addEventListenerปัจจุบันด้วยข้อความต่อไปนี้// ... // Called when the user clicks the RSVP button startRsvpButton.addEventListener('click', () => { if (auth.currentUser) { // User is signed in; allows user to sign out signOut(auth); } else { // No user is signed in; allows user to sign in ui.start('#firebaseui-auth-container', uiConfig); } });
ตอนนี้ปุ่มในแอปควรแสดง LOGOUT และควรเปลี่ยนกลับเป็น RSVP เมื่อคลิก
ตัวอย่างแอป

7. เขียนข้อความไปยัง Cloud Firestore
การทราบว่าผู้ใช้กำลังเข้ามาเป็นเรื่องดี แต่เรามามอบสิ่งอื่นให้ผู้มาเยือนทำในแอปกันดีกว่า จะเป็นอย่างไรหากผู้มาเยือนฝากข้อความไว้ในสมุดเยี่ยมได้ โดยผู้เข้าร่วมสามารถแชร์เหตุผลที่ตื่นเต้นที่จะได้เข้าร่วมหรือบุคคลที่หวังว่าจะได้พบ
หากต้องการจัดเก็บข้อความแชทที่ผู้ใช้เขียนในแอป คุณจะต้องใช้ Cloud Firestore
โมเดลข้อมูล
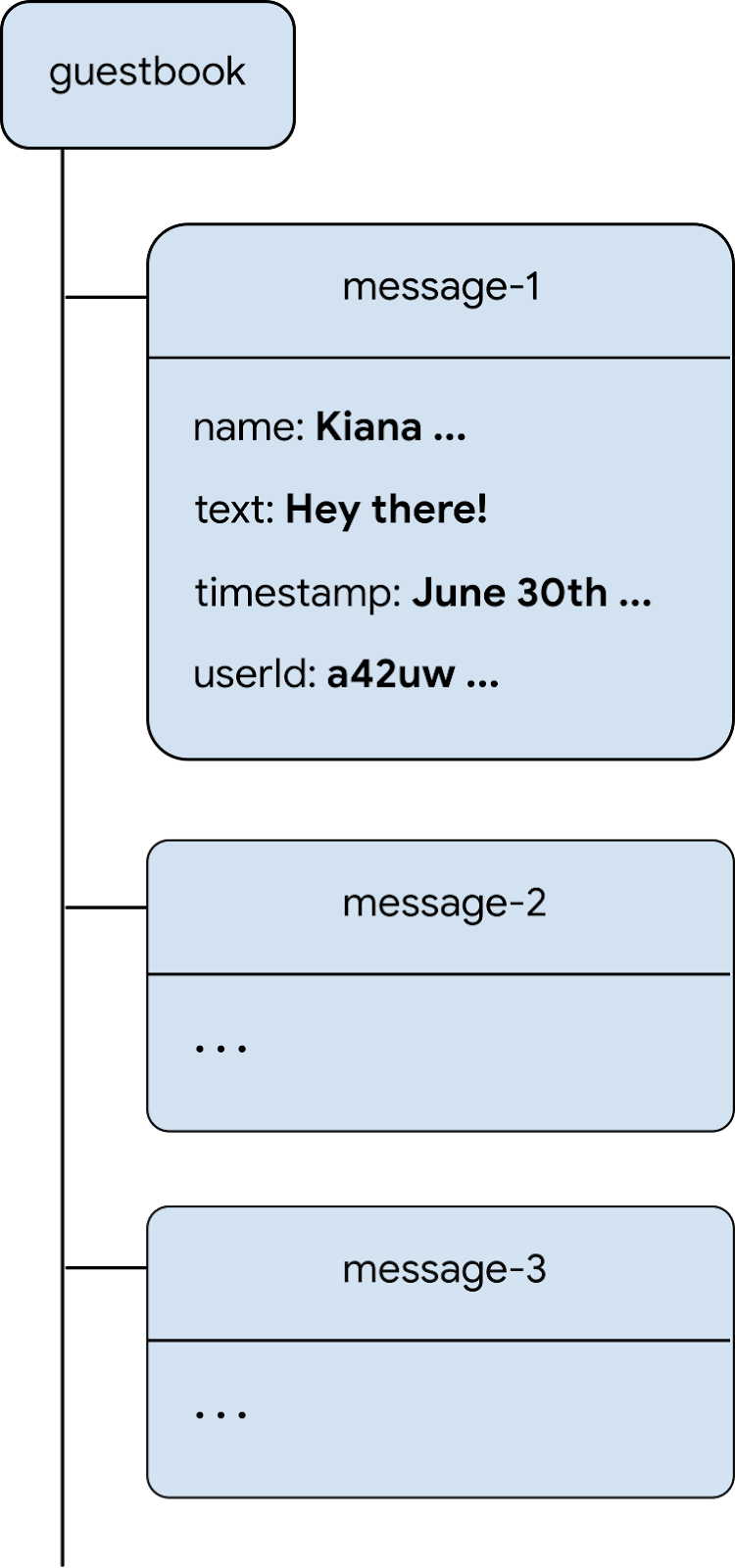
Cloud Firestore เป็นฐานข้อมูล NoSQL และข้อมูลที่จัดเก็บไว้ในฐานข้อมูลจะแยกออกเป็นคอลเล็กชัน เอกสาร ฟิลด์ และคอลเล็กชันย่อย คุณจะจัดเก็บข้อความแต่ละรายการของแชทเป็นเอกสารในคอลเล็กชันระดับบนสุดที่ชื่อ guestbook

เพิ่มข้อความลงใน Firestore
ในส่วนนี้ คุณจะเพิ่มฟังก์ชันการทำงานเพื่อให้ผู้ใช้เขียนข้อความใหม่ลงในฐานข้อมูลได้ ก่อนอื่น ให้เพิ่ม HTML สำหรับองค์ประกอบ UI (ฟิลด์ข้อความและปุ่มส่ง) จากนั้นคุณจะเพิ่มโค้ดที่เชื่อมต่อองค์ประกอบเหล่านี้กับฐานข้อมูล
วิธีเพิ่มองค์ประกอบ UI ของช่องข้อความและปุ่มส่ง
- ใน StackBlitz ให้ไปที่ไฟล์
index.html - ค้นหา
guestbook-containerจากนั้นเพิ่ม HTML ต่อไปนี้เพื่อสร้างแบบฟอร์มที่มีช่องป้อนข้อความและปุ่มส่ง<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form id="leave-message"> <label>Leave a message: </label> <input type="text" id="message"> <button type="submit"> <i class="material-icons">send</i> <span>SEND</span> </button> </form> </section> <!-- ... -->
ตัวอย่างแอป

ผู้ใช้ที่คลิกปุ่มส่งจะทริกเกอร์ข้อมูลโค้ดด้านล่าง ซึ่งจะเพิ่มเนื้อหาของช่องป้อนข้อความลงในคอลเล็กชัน guestbook ของฐานข้อมูล กล่าวโดยละเอียดคือเมธอด addDoc จะเพิ่มเนื้อหาข้อความลงในเอกสารใหม่ (ที่มีรหัสที่สร้างขึ้นโดยอัตโนมัติ) ไปยังคอลเล็กชัน guestbook
- ใน StackBlitz ให้ไปที่ไฟล์
index.js - ที่ด้านบน ให้ค้นหา
firebase/firestoreคำสั่งนำเข้า แล้วเพิ่มgetFirestore,addDocและcollectionดังนี้// ... // Add the Firebase products and methods that you want to use import { getAuth, EmailAuthProvider, signOut, onAuthStateChanged } from 'firebase/auth'; import { getFirestore, addDoc, collection } from 'firebase/firestore'; - ตอนนี้เราจะบันทึกการอ้างอิงไปยังออบเจ็กต์ Firestore
dbทันทีหลังจากinitializeAppinitializeApp(firebaseConfig); auth = getAuth(); db = getFirestore(); - เพิ่มโค้ดต่อไปนี้ที่ด้านล่างของฟังก์ชัน
main()
โปรดทราบว่าauth.currentUser.uidคือการอ้างอิงถึงรหัสที่ไม่ซ้ำกันที่สร้างขึ้นโดยอัตโนมัติซึ่งการตรวจสอบสิทธิ์ Firebase มอบให้แก่ผู้ใช้ที่เข้าสู่ระบบทั้งหมดasync function main() { // ... // Listen to the form submission form.addEventListener('submit', async e => { // Prevent the default form redirect e.preventDefault(); // Write a new message to the database collection "guestbook" addDoc(collection(db, 'guestbook'), { text: input.value, timestamp: Date.now(), name: auth.currentUser.displayName, userId: auth.currentUser.uid }); // clear message input field input.value = ''; // Return false to avoid redirect return false; }); } main();
แสดงสมุดเยี่ยมแก่ผู้ใช้ที่ลงชื่อเข้าใช้เท่านั้น
คุณคงไม่อยากให้ใครก็ตามเห็นแชทของผู้เข้าร่วม สิ่งหนึ่งที่คุณทำได้เพื่อรักษาความปลอดภัยของแชทคือการอนุญาตให้เฉพาะผู้ใช้ที่ลงชื่อเข้าใช้ดูสมุดเยี่ยม อย่างไรก็ตาม สำหรับแอปของคุณเอง คุณจะต้องรักษาความปลอดภัยของฐานข้อมูลด้วยกฎความปลอดภัยของ Firebase ด้วย (ดูข้อมูลเพิ่มเติมเกี่ยวกับกฎความปลอดภัยได้ในภายหลังใน Codelab)
- ใน StackBlitz ให้ไปที่ไฟล์
index.js - แก้ไข
onAuthStateChangedผู้ฟังเพื่อซ่อนและแสดงสมุดเยี่ยม// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; } });
ทดสอบการส่งข้อความ
- ตรวจสอบว่าคุณได้ลงชื่อเข้าใช้แอปแล้ว
- ป้อนข้อความ เช่น "สวัสดี" แล้วคลิกส่ง
การดำเนินการนี้จะเขียนข้อความลงในฐานข้อมูล Cloud Firestore อย่างไรก็ตาม คุณจะยังไม่เห็นข้อความในเว็บแอปจริงเนื่องจากยังต้องใช้การดึงข้อมูล คุณจะดำเนินการนี้ในขั้นตอนถัดไป
แต่คุณจะเห็นข้อความที่เพิ่มใหม่ในคอนโซล Firebase
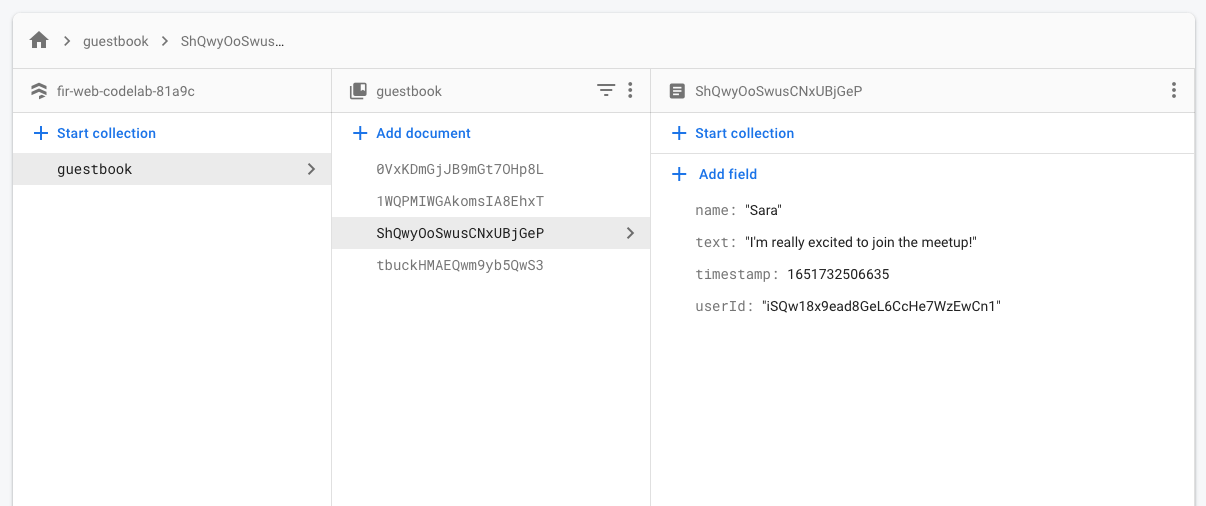
ในคอนโซล Firebase คุณควรเห็นคอลเล็กชัน guestbook พร้อมข้อความที่เพิ่มใหม่ในแดชบอร์ดฐานข้อมูล Firestore หากคุณส่งข้อความต่อไปเรื่อยๆ คอลเล็กชันสมุดเยี่ยมจะมีเอกสารจำนวนมาก เช่น
คอนโซล Firebase

8. อ่านข้อความ
ซิงค์ข้อความ
แขกรับเชิญเขียนข้อความลงในฐานข้อมูลได้ แต่ยังดูข้อความในแอปไม่ได้
หากต้องการแสดงข้อความ คุณจะต้องเพิ่ม Listener ที่ทริกเกอร์เมื่อมีการเปลี่ยนแปลงข้อมูล จากนั้นสร้างองค์ประกอบ UI ที่แสดงข้อความใหม่
คุณจะเพิ่มโค้ดที่รอรับข้อความที่เพิ่มใหม่จากแอป ก่อนอื่น ให้เพิ่มส่วนใน HTML เพื่อแสดงข้อความ
- ใน StackBlitz ให้ไปที่ไฟล์
index.html - ใน
guestbook-containerให้เพิ่มส่วนใหม่ที่มีรหัสของguestbook<!-- ... --> <section id="guestbook-container"> <h2>Discussion</h2> <form><!-- ... --></form> <section id="guestbook"></section> </section> <!-- ... -->
จากนั้นลงทะเบียน Listener ที่คอยฟังการเปลี่ยนแปลงที่เกิดขึ้นกับข้อมูล
- ใน StackBlitz ให้ไปที่ไฟล์
index.js - ที่ด้านบน ให้ค้นหา
firebase/firestoreคำสั่งนำเข้า แล้วเพิ่มquery,orderByและonSnapshotดังนี้// ... import { getFirestore, addDoc, collection, query, orderBy, onSnapshot } from 'firebase/firestore'; - ที่ด้านล่างของ
main()ฟังก์ชัน ให้เพิ่มโค้ดต่อไปนี้เพื่อวนซ้ำเอกสารทั้งหมด (ข้อความในสมุดเยี่ยม) ในฐานข้อมูล หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่เกิดขึ้นในโค้ดนี้ โปรดอ่านข้อมูลใต้ข้อมูลโค้ดasync function main() { // ... // Create query for messages const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } main();
หากต้องการฟังข้อความในฐานข้อมูล คุณได้สร้างการค้นหาในคอลเล็กชันที่เฉพาะเจาะจงโดยใช้ฟังก์ชัน collection โค้ดด้านบนจะตรวจสอบการเปลี่ยนแปลงในคอลเล็กชัน guestbook ซึ่งเป็นที่จัดเก็บข้อความแชท นอกจากนี้ ระบบยังจัดเรียงข้อความตามวันที่ โดยใช้ orderBy('timestamp', 'desc') เพื่อแสดงข้อความล่าสุดที่ด้านบน
ฟังก์ชัน onSnapshot จะใช้พารามิเตอร์ 2 รายการ ได้แก่ คำค้นหาที่จะใช้และฟังก์ชัน Callback ระบบจะทริกเกอร์ฟังก์ชันเรียกกลับเมื่อมีการเปลี่ยนแปลงเอกสารที่ตรงกับการค้นหา ซึ่งอาจเกิดขึ้นเมื่อมีการลบ แก้ไข หรือเพิ่มข้อความ ดูข้อมูลเพิ่มเติมได้ในเอกสารประกอบ Cloud Firestore
ทดสอบการซิงค์ข้อความ
Cloud Firestore จะซิงค์ข้อมูลกับไคลเอ็นต์ที่สมัครใช้บริการฐานข้อมูลโดยอัตโนมัติและทันที
- ข้อความที่คุณสร้างไว้ก่อนหน้านี้ในฐานข้อมูลควรแสดงในแอป คุณสามารถเขียนข้อความใหม่ได้ ซึ่งข้อความควรปรากฏทันที
- หากเปิดพื้นที่ทำงานในหลายหน้าต่างหรือแท็บ ข้อความจะซิงค์แบบเรียลไทม์ในแท็บต่างๆ
- (ไม่บังคับ) คุณลองลบ แก้ไข หรือเพิ่มข้อความใหม่ด้วยตนเองได้โดยตรงในส่วนฐานข้อมูลของคอนโซล Firebase โดยการเปลี่ยนแปลงใดๆ ควรปรากฏใน UI
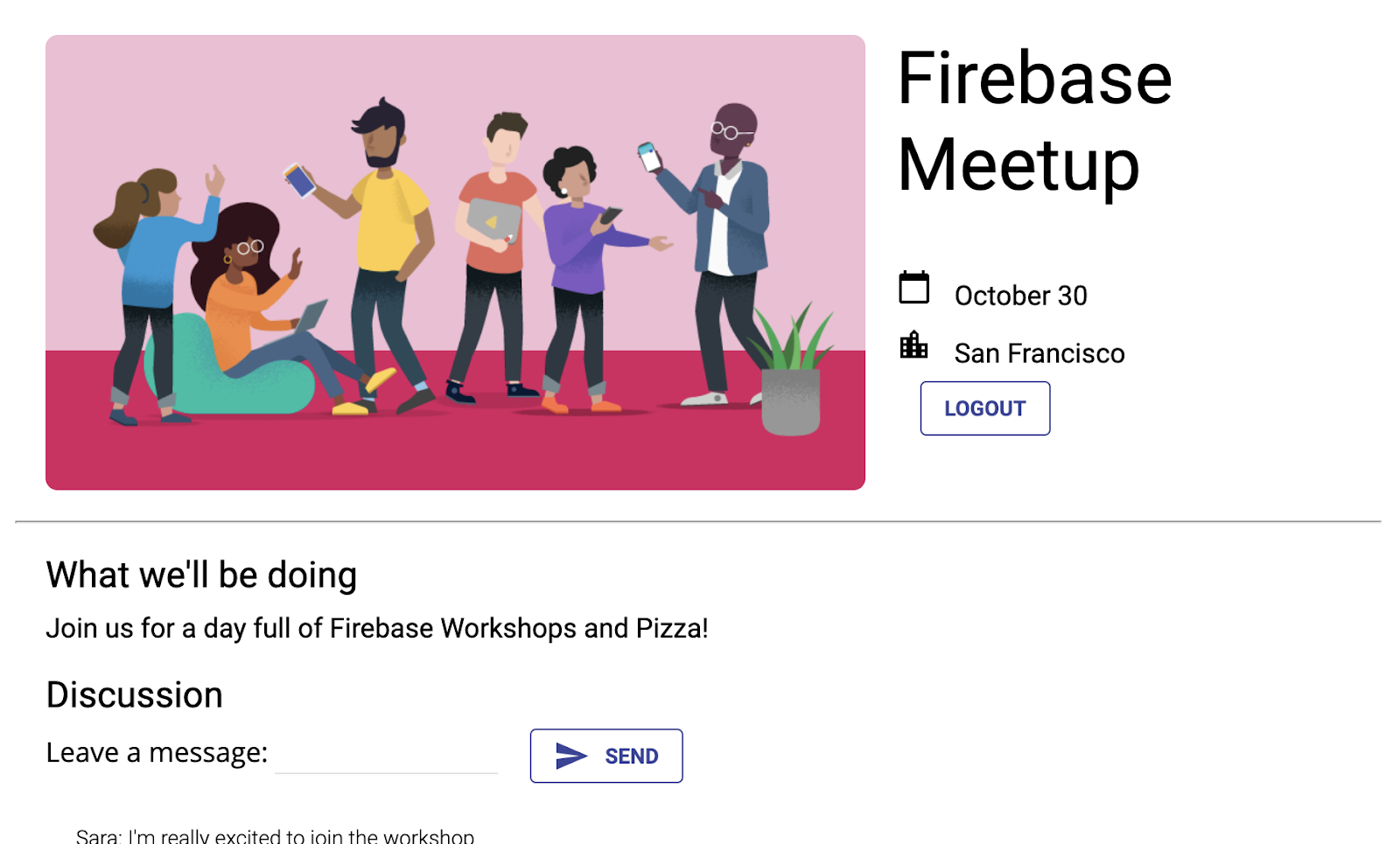
ยินดีด้วย คุณกำลังอ่านเอกสาร Cloud Firestore ในแอป
ตัวอย่างแอป

9. ตั้งค่ากฎความปลอดภัยพื้นฐาน
คุณตั้งค่า Cloud Firestore ในตอนแรกให้ใช้โหมดทดสอบ ซึ่งหมายความว่าฐานข้อมูลของคุณเปิดให้เขียนและอ่านได้ อย่างไรก็ตาม คุณควรใช้โหมดทดสอบในช่วงเริ่มต้นของการพัฒนาเท่านั้น แนวทางปฏิบัติแนะนำคือคุณควรตั้งค่ากฎความปลอดภัยสำหรับฐานข้อมูลขณะพัฒนาแอป ความปลอดภัยควรเป็นส่วนสำคัญของโครงสร้างและลักษณะการทำงานของแอป
กฎความปลอดภัยช่วยให้คุณควบคุมสิทธิ์เข้าถึงเอกสารและคอลเล็กชันในฐานข้อมูลได้ ไวยากรณ์กฎที่ยืดหยุ่นช่วยให้คุณสร้างกฎที่ตรงกับทุกอย่างได้ ตั้งแต่การเขียนทั้งหมดไปจนถึงทั้งฐานข้อมูล ไปจนถึงการดำเนินการในเอกสารที่เฉพาะเจาะจง
คุณเขียนกฎการรักษาความปลอดภัยสำหรับ Cloud Firestore ได้ในคอนโซล Firebase โดยทำดังนี้
- ในส่วนสร้างของคอนโซล Firebase ให้คลิกฐานข้อมูล Firestore แล้วเลือกแท็บกฎ (หรือคลิกที่นี่เพื่อไปที่แท็บกฎโดยตรง)
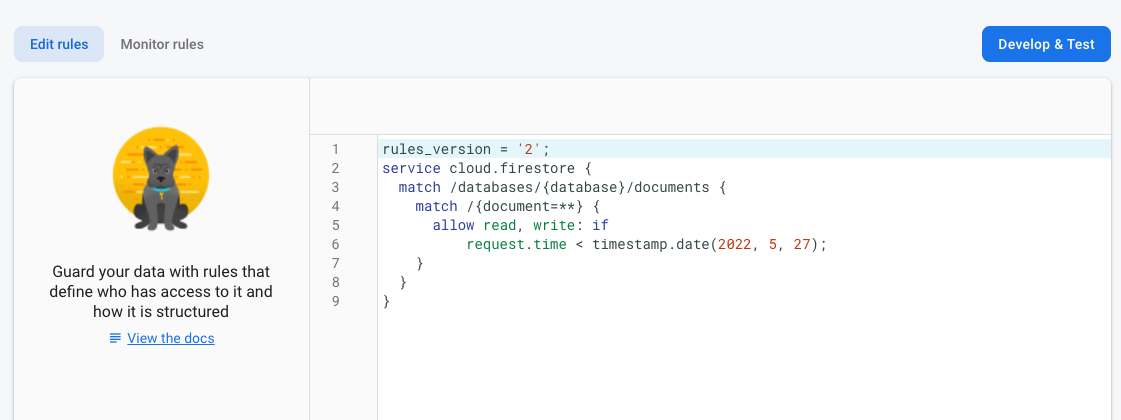
- คุณควรเห็นกฎความปลอดภัยเริ่มต้นต่อไปนี้ โดยมีขีดจำกัดเวลาในการเข้าถึงแบบสาธารณะประมาณ 2 สัปดาห์นับจากวันนี้

ระบุคอลเล็กชัน
ก่อนอื่น ให้ระบุคอลเล็กชันที่แอปเขียนข้อมูล
- ลบข้อ
match /{document=**}ที่มีอยู่เพื่อให้กฎมีลักษณะดังนี้rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { } } - ใน
match /databases/{database}/documentsให้ระบุคอลเล็กชันที่ต้องการรักษาความปลอดภัยrules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { // You'll add rules here in the next step. } }
เพิ่มกฎความปลอดภัย
เนื่องจากคุณใช้ UID การตรวจสอบสิทธิ์เป็นฟิลด์ในเอกสารสมุดเยี่ยมแต่ละรายการ คุณจึงรับ UID การตรวจสอบสิทธิ์และยืนยันได้ว่าทุกคนที่พยายามเขียนลงในเอกสารมี UID การตรวจสอบสิทธิ์ที่ตรงกัน
- เพิ่มกฎการอ่านและการเขียนลงในชุดกฎตามที่แสดงด้านล่าง
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId; } } } - คลิกเผยแพร่เพื่อใช้กฎใหม่ ตอนนี้สำหรับสมุดเยี่ยม มีเพียงผู้ใช้ที่ลงชื่อเข้าใช้เท่านั้นที่อ่านข้อความได้ (ข้อความใดก็ได้) แต่คุณจะสร้างข้อความได้โดยใช้รหัสผู้ใช้ของคุณเท่านั้น นอกจากนี้ เรายังไม่อนุญาตให้แก้ไขหรือลบข้อความด้วย
เพิ่มกฎการตรวจสอบ
- เพิ่มการตรวจสอบข้อมูลเพื่อให้แน่ใจว่าช่องที่คาดไว้ทั้งหมดอยู่ในเอกสาร
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /guestbook/{entry} { allow read: if request.auth.uid != null; allow create: if request.auth.uid == request.resource.data.userId && "name" in request.resource.data && "text" in request.resource.data && "timestamp" in request.resource.data; } } } - คลิกเผยแพร่เพื่อใช้กฎใหม่
รีเซ็ตผู้ฟัง
เนื่องจากตอนนี้แอปของคุณอนุญาตให้เฉพาะผู้ใช้ที่ได้รับการตรวจสอบสิทธิ์เข้าสู่ระบบเท่านั้น คุณจึงควรย้ายการค้นหาfirestoreสมุดเยี่ยมไปไว้ใน Listener การตรวจสอบสิทธิ์ มิฉะนั้นจะเกิดข้อผิดพลาดเกี่ยวกับสิทธิ์และระบบจะยกเลิกการเชื่อมต่อแอปเมื่อผู้ใช้ออกจากระบบ
- ใน StackBlitz ให้ไปที่ไฟล์
index.js - ดึงข้อมูลคอลเล็กชันสมุดเยี่ยม
onSnapshotเข้าไปในฟังก์ชันใหม่ที่ชื่อsubscribeGuestbookนอกจากนี้ ให้กำหนดผลลัพธ์ของฟังก์ชันonSnapshotให้กับตัวแปรguestbookListenerด้วย
onSnapshotListener ของ Firestore จะแสดงฟังก์ชันการยกเลิกการติดตามซึ่งคุณจะใช้เพื่อยกเลิก Listener ของ Snapshot ในภายหลังได้// ... // Listen to guestbook updates function subscribeGuestbook() { const q = query(collection(db, 'guestbook'), orderBy('timestamp', 'desc')); guestbookListener = onSnapshot(q, snaps => { // Reset page guestbook.innerHTML = ''; // Loop through documents in database snaps.forEach(doc => { // Create an HTML entry for each document and add it to the chat const entry = document.createElement('p'); entry.textContent = doc.data().name + ': ' + doc.data().text; guestbook.appendChild(entry); }); }); } - เพิ่มฟังก์ชันใหม่ด้านล่างชื่อ
unsubscribeGuestbookตรวจสอบว่าตัวแปรguestbookListenerไม่ใช่ค่าว่าง จากนั้นเรียกใช้ฟังก์ชันเพื่อยกเลิก Listener// ... // Unsubscribe from guestbook updates function unsubscribeGuestbook() { if (guestbookListener != null) { guestbookListener(); guestbookListener = null; } }
สุดท้าย ให้เพิ่มฟังก์ชันใหม่ลงในonAuthStateChangedการเรียกกลับ
- เพิ่ม
subscribeGuestbook()ที่ด้านล่างของif (user) - เพิ่ม
unsubscribeGuestbook()ที่ด้านล่างของคำสั่งelse// ... // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none'; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); } });
10. ขั้นตอนโบนัส: ฝึกฝนสิ่งที่ได้เรียนรู้
บันทึกสถานะการตอบกลับการเข้าร่วมของผู้เข้าร่วม
ตอนนี้แอปของคุณอนุญาตให้ผู้ใช้เริ่มแชทได้ก็ต่อเมื่อสนใจกิจกรรม นอกจากนี้ คุณจะรู้ว่ามีใครกำลังมาก็ต่อเมื่อบุคคลนั้นโพสต์ในแชท มาจัดระเบียบและแจ้งให้ผู้คนทราบจำนวนผู้เข้าร่วมกัน
คุณจะเพิ่มปุ่มเปิด/ปิดเพื่อลงทะเบียนผู้ที่ต้องการเข้าร่วมกิจกรรม จากนั้นรวบรวมจำนวนผู้ที่จะเข้าร่วม
- ใน StackBlitz ให้ไปที่ไฟล์
index.html - ใน
guestbook-containerให้เพิ่มชุดปุ่มใช่และไม่ใช่ ดังนี้<!-- ... --> <section id="guestbook-container"> <h2>Are you attending?</h2> <button id="rsvp-yes">YES</button> <button id="rsvp-no">NO</button> <h2>Discussion</h2> <!-- ... --> </section> <!-- ... -->
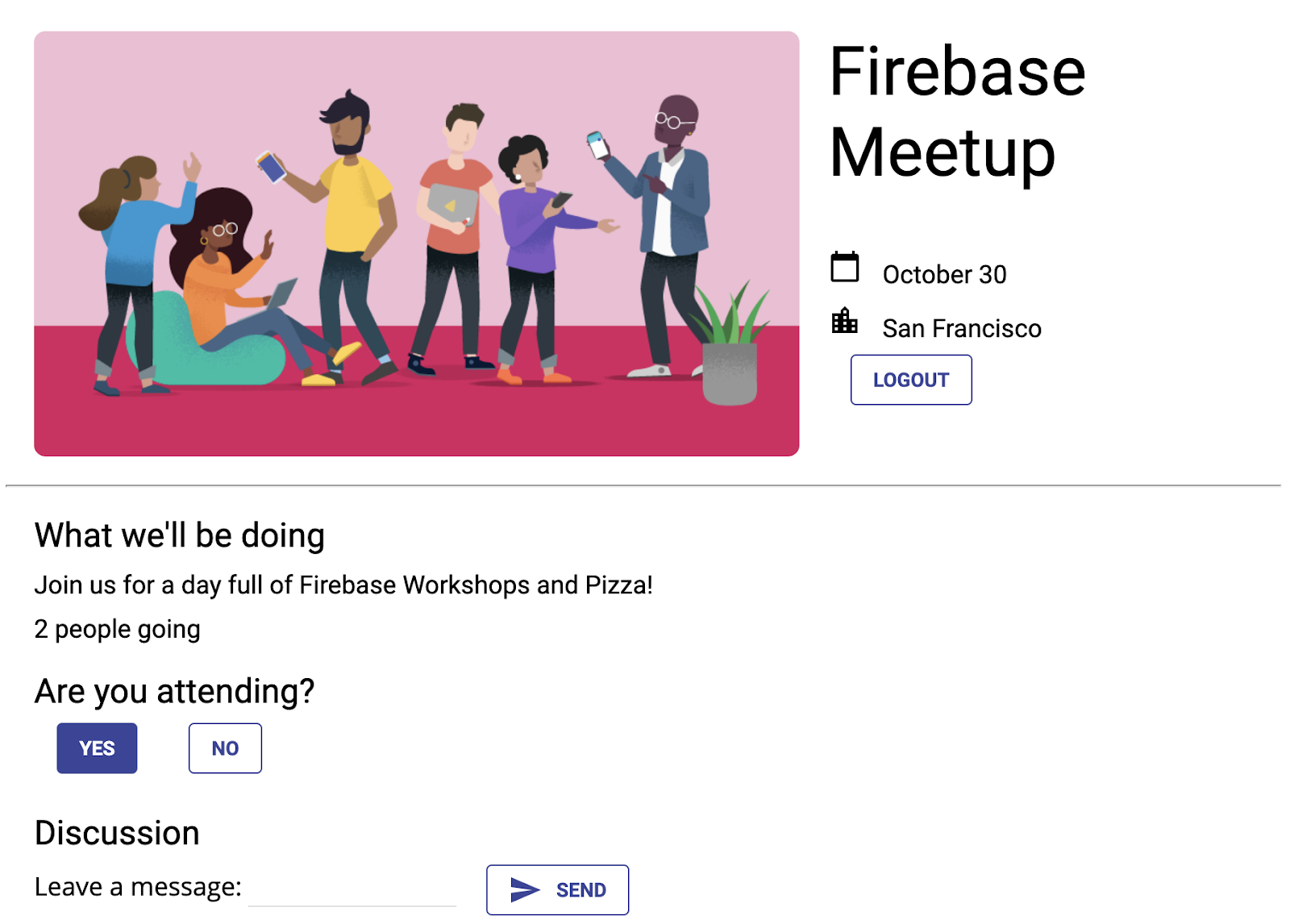
ตัวอย่างแอป

จากนั้นลงทะเบียน Listener สำหรับการคลิกปุ่ม หากผู้ใช้คลิกใช่ ให้ใช้ UID การตรวจสอบสิทธิ์เพื่อบันทึกคำตอบลงในฐานข้อมูล
- ใน StackBlitz ให้ไปที่ไฟล์
index.js - ที่ด้านบน ให้ค้นหา
firebase/firestoreคำสั่งนำเข้า แล้วเพิ่มdoc,setDocและwhereดังนี้// ... // Add the Firebase products and methods that you want to use import { getFirestore, addDoc, collection, query, orderBy, onSnapshot, doc, setDoc, where } from 'firebase/firestore'; - ที่ด้านล่างของฟังก์ชัน
main()ให้เพิ่มโค้ดต่อไปนี้เพื่อฟังสถานะการตอบรับasync function main() { // ... // Listen to RSVP responses rsvpYes.onclick = async () => { }; rsvpNo.onclick = async () => { }; } main(); - จากนั้นสร้างคอลเล็กชันใหม่ชื่อ
attendeesแล้วลงทะเบียนการอ้างอิงเอกสารหากมีการคลิกปุ่ม RSVP ตั้งค่าการอ้างอิงเป็นtrueหรือfalseขึ้นอยู่กับปุ่มที่คลิก
ขั้นแรก สำหรับrsvpYes// ... // Listen to RSVP responses rsvpYes.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attendi()ng: true try { await setDoc(userRef, { attending: true }); } catch (e) { console.error(e); } };rsvpNoแต่ใช้ค่าfalseดังนี้rsvpNo.onclick = async () => { // Get a reference to the user's document in the attendees collection const userRef = doc(db, 'attendees', auth.currentUser.uid); // If they RSVP'd yes, save a document with attending: true try { await setDoc(userRef, { attending: false }); } catch (e) { console.error(e); } };
อัปเดตกฎความปลอดภัย
เนื่องจากคุณได้ตั้งค่ากฎบางอย่างไว้แล้ว ระบบจึงปฏิเสธข้อมูลใหม่ที่คุณเพิ่มด้วยปุ่ม
อนุญาตให้เพิ่มลงในคอลเล็กชัน attendees
คุณจะต้องอัปเดตกฎเพื่ออนุญาตให้เพิ่มลงในคอลเล็กชัน attendees
- สำหรับ
attendeesคอลเล็กชัน เนื่องจากคุณใช้ UID การตรวจสอบสิทธิ์เป็นชื่อเอกสาร คุณจึงสามารถดึงข้อมูลดังกล่าวและยืนยันว่าuidของผู้ส่งตรงกับเอกสารที่ผู้ส่งกำลังเขียน คุณจะอนุญาตให้ทุกคนอ่านรายชื่อผู้เข้าร่วมได้ (เนื่องจากไม่มีข้อมูลส่วนตัว) แต่ควรมีเพียงผู้สร้างเท่านั้นที่อัปเดตได้rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId; } } } - คลิกเผยแพร่เพื่อใช้กฎใหม่
เพิ่มกฎการตรวจสอบ
- เพิ่มกฎการตรวจสอบข้อมูลเพื่อให้แน่ใจว่าช่องที่คาดไว้ทั้งหมดอยู่ในเอกสาร
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { // ... // match /attendees/{userId} { allow read: if true; allow write: if request.auth.uid == userId && "attending" in request.resource.data; } } } - อย่าลืมคลิกเผยแพร่เพื่อใช้กฎ
(ไม่บังคับ) ตอนนี้คุณดูผลลัพธ์ของการคลิกปุ่มได้แล้ว ไปที่แดชบอร์ด Cloud Firestore ในคอนโซล Firebase
อ่านสถานะการตอบกลับ
ตอนนี้คุณได้บันทึกคำตอบแล้ว มาดูกันว่าใครจะมาบ้างและแสดงข้อมูลดังกล่าวใน UI
- ใน StackBlitz ให้ไปที่ไฟล์
index.html - ใน
description-containerให้เพิ่มองค์ประกอบใหม่ที่มีรหัสnumber-attending<!-- ... --> <section id="description-container"> <!-- ... --> <p id="number-attending"></p> </section> <!-- ... -->
จากนั้นลงทะเบียน Listener สำหรับattendeesคอลเล็กชันและนับจำนวนคำตอบที่ตอบว่าใช่
- ใน StackBlitz ให้ไปที่ไฟล์
index.js - ที่ด้านล่างของฟังก์ชัน
main()ให้เพิ่มโค้ดต่อไปนี้เพื่อฟังสถานะการตอบรับและนับการคลิกใช่async function main() { // ... // Listen for attendee list const attendingQuery = query( collection(db, 'attendees'), where('attending', '==', true) ); const unsubscribe = onSnapshot(attendingQuery, snap => { const newAttendeeCount = snap.docs.length; numberAttending.innerHTML = newAttendeeCount + ' people going'; }); } main();
สุดท้ายนี้ เรามาไฮไลต์ปุ่มที่สอดคล้องกับสถานะปัจจุบันกัน
- สร้างฟังก์ชันที่ตรวจสอบว่า UID การตรวจสอบสิทธิ์ปัจจุบันมีรายการในคอลเล็กชัน
attendeesหรือไม่ จากนั้นตั้งค่าคลาสปุ่มเป็นclicked// ... // Listen for attendee list function subscribeCurrentRSVP(user) { const ref = doc(db, 'attendees', user.uid); rsvpListener = onSnapshot(ref, doc => { if (doc && doc.data()) { const attendingResponse = doc.data().attending; // Update css classes for buttons if (attendingResponse) { rsvpYes.className = 'clicked'; rsvpNo.className = ''; } else { rsvpYes.className = ''; rsvpNo.className = 'clicked'; } } }); } - นอกจากนี้ เรามาสร้างฟังก์ชันเพื่อยกเลิกการสมัครรับอีเมลกัน ระบบจะใช้ข้อมูลนี้เมื่อผู้ใช้ออกจากระบบ
// ... function unsubscribeCurrentRSVP() { if (rsvpListener != null) { rsvpListener(); rsvpListener = null; } rsvpYes.className = ''; rsvpNo.className = ''; } - เรียกใช้ฟังก์ชันจากเครื่องมือตรวจสอบสิทธิ์
// ... // Listen to the current Auth state // Listen to the current Auth state onAuthStateChanged(auth, user => { if (user) { startRsvpButton.textContent = 'LOGOUT'; // Show guestbook to logged-in users guestbookContainer.style.display = 'block'; // Subscribe to the guestbook collection subscribeGuestbook(); // Subscribe to the user's RSVP subscribeCurrentRSVP(user); } else { startRsvpButton.textContent = 'RSVP'; // Hide guestbook for non-logged-in users guestbookContainer.style.display = 'none' ; // Unsubscribe from the guestbook collection unsubscribeGuestbook(); // Unsubscribe from the guestbook collection unsubscribeCurrentRSVP(); } }); - ลองเข้าสู่ระบบในฐานะผู้ใช้หลายราย แล้วดูว่าจำนวนเพิ่มขึ้นเมื่อคลิกปุ่มใช่เพิ่มเติมแต่ละครั้งหรือไม่
ตัวอย่างแอป

11. ยินดีด้วย
คุณใช้ Firebase เพื่อสร้างเว็บแอปพลิเคชันแบบเรียลไทม์ที่มีการโต้ตอบได้แล้ว
สิ่งที่เราได้พูดถึง
- การตรวจสอบสิทธิ์ Firebase
- FirebaseUI
- Cloud Firestore
- กฎการรักษาความปลอดภัยของ Firebase
ขั้นตอนถัดไป
- ดูข้อมูลเพิ่มเติมเกี่ยวกับเวิร์กโฟลว์ของนักพัฒนาแอป Firebase ดูCodelab ของโปรแกรมจำลอง Firebase เพื่อดูวิธีทดสอบและเรียกใช้แอปในเครื่องอย่างสมบูรณ์
- หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์อื่นๆ ของ Firebase คุณอาจต้องการจัดเก็บไฟล์รูปภาพที่ผู้ใช้อัปโหลดใช่ไหม หรือส่งการแจ้งเตือนไปยังผู้ใช้ ดู Codelab ที่เจาะลึกผลิตภัณฑ์ Firebase สำหรับเว็บอื่นๆ อีกมากมายได้ที่ Firebase Web Codelab
- หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับ Cloud Firestore หรืออาจต้องการดูข้อมูลเกี่ยวกับคอลเล็กชันย่อยและธุรกรรม ไปที่ Codelab สำหรับเว็บของ Cloud Firestore เพื่อดู Codelab ที่เจาะลึกเกี่ยวกับ Cloud Firestore หรือดูซีรีส์ YouTube นี้เพื่อทำความรู้จัก Cloud Firestore
ดูข้อมูลเพิ่มเติม
- เว็บไซต์ Firebase: firebase.google.com
- ช่อง YouTube ของ Firebase
ผลลัพธ์เป็นอย่างไร
เราต้องการทราบความคิดเห็นของคุณ โปรดกรอกแบบฟอร์มสั้นๆ ที่นี่

