1. 시작하기 전에
이 Codelab에서는 Firebase의 기본사항을 알아보고 Android 및 iOS용 Flutter 모바일 앱을 만듭니다.
기본 요건
- Flutter에 대한 지식
- Flutter SDK
- 원하는 텍스트 편집기
학습할 내용
- Flutter로 Android, iOS, 웹, macOS에서 이벤트 참석 여부 및 방명록 채팅 앱을 빌드하는 방법
- Firebase 인증으로 사용자를 인증하고 Firestore로 데이터를 동기화하는 방법
|
|
|
|
필요한 사항
다음 기기 중 하나:
- 컴퓨터에 연결되어 있으며 개발자 모드로 설정된 실제 Android 또는 iOS 기기
- iOS 시뮬레이터 (Xcode 도구 필요)
- Android Emulator (Android 스튜디오에서 설정 필요)
또한 다음이 필요합니다.
- Google Chrome과 같은 원하는 브라우저
- Dart 및 Flutter 플러그인으로 구성된 원하는 IDE 또는 텍스트 편집기(예: Android 스튜디오 또는 Visual Studio Code)
- 최신
stable버전의 Flutter 또는 최신 버전을 사용하고 싶다면beta - Firebase 프로젝트를 만들고 관리하는 데 사용되는 Google 계정
FirebaseCLI가 Google 계정에 로그인되었습니다.
2. 샘플 코드 가져오기
GitHub에서 프로젝트의 초기 버전을 다운로드합니다.
- 명령줄에서 GitHub 저장소를
flutter-codelabs디렉터리로 클론합니다.
git clone https://github.com/flutter/codelabs.git flutter-codelabs
flutter-codelabs 디렉터리에는 Codelab 모음의 코드가 포함되어 있습니다. 이 Codelab의 코드는 flutter-codelabs/firebase-get-to-know-flutter 디렉터리에 있습니다. 이 디렉터리에는 각 단계가 끝날 때 프로젝트가 어떻게 표시되어야 하는지를 보여주는 스냅샷이 포함되어 있습니다. 예를 들어 두 번째 단계에 있습니다.
- 두 번째 단계에 해당하는 파일을 찾습니다.
cd flutter-codelabs/firebase-get-to-know-flutter/step_02
앞으로 건너뛰거나 단계 후의 모습을 확인하려면 관심 있는 단계의 이름을 딴 디렉터리를 살펴보세요.
시작 앱 가져오기
- 원하는 IDE에서
flutter-codelabs/firebase-get-to-know-flutter/step_02디렉터리를 열거나 가져옵니다. 이 디렉터리에는 아직 작동하지 않는 Flutter 모임 앱으로 구성된 Codelab의 시작 코드가 포함되어 있습니다. IDE에서 앱을 열면 컴파일 시간 오류가 표시되는데, 이는 4단계에서 수정할 예정입니다.
작업이 필요한 파일 찾기
이 앱의 코드는 여러 디렉터리에 분산되어 있습니다. 기능을 이렇게 분할하면 기능을 기준으로 코드가 그룹화되므로 작업이 더 쉬워집니다.
- 다음 파일을 찾습니다.
lib/main.dart: 이 파일에는 기본 진입점과 앱 위젯이 포함되어 있습니다.lib/home_page.dart: 이 파일에는 홈페이지 위젯이 포함되어 있습니다.lib/src/widgets.dart: 이 파일에는 앱의 스타일을 표준화하는 데 도움이 되는 위젯이 몇 개 포함되어 있습니다. 이러한 위젯은 스타터 앱의 화면을 구성합니다.lib/src/authentication.dart: 이 파일에는 Firebase 이메일 기반 인증을 위한 로그인 사용자 환경을 만드는 위젯 집합이 포함된 인증의 부분 구현이 포함되어 있습니다. 인증 흐름용 위젯은 아직 스타터 앱에서 사용되지 않지만 곧 추가할 예정입니다.
필요에 따라 추가 파일을 추가하여 나머지 앱을 빌드합니다.
lib/main.dart 파일 검토
이 앱은 google_fonts 패키지를 활용하여 Roboto를 앱 전체의 기본 글꼴로 만듭니다. fonts.google.com을 살펴보고 앱의 여러 부분에서 찾은 글꼴을 사용할 수 있습니다.
lib/src/widgets.dart 파일의 도우미 위젯을 Header, Paragraph, IconAndDetail 형식으로 사용합니다. 이러한 위젯은 중복된 코드를 없애 HomePage에 설명된 페이지 레이아웃의 혼란을 줄입니다. 또한 일관된 디자인과 분위기를 제공합니다.
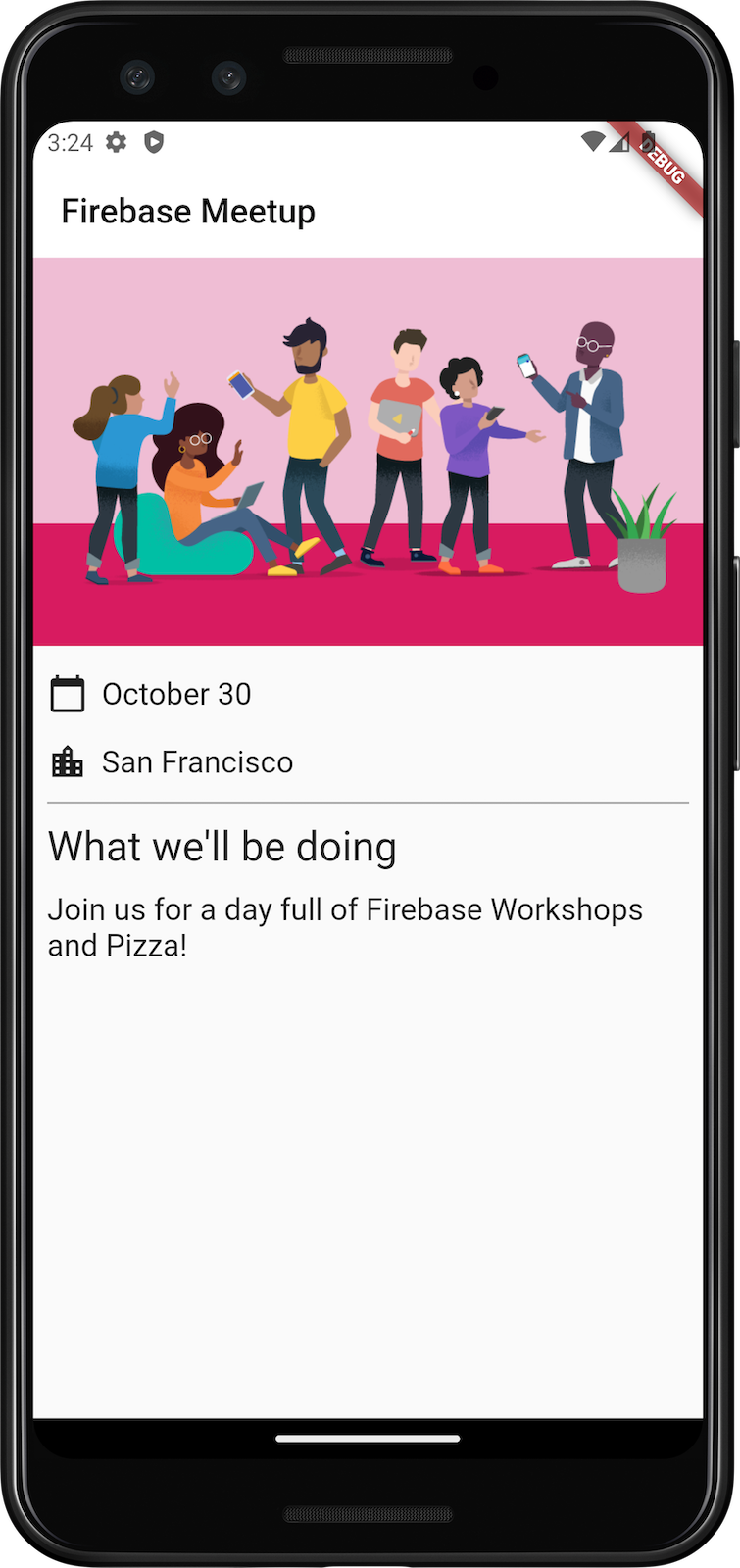
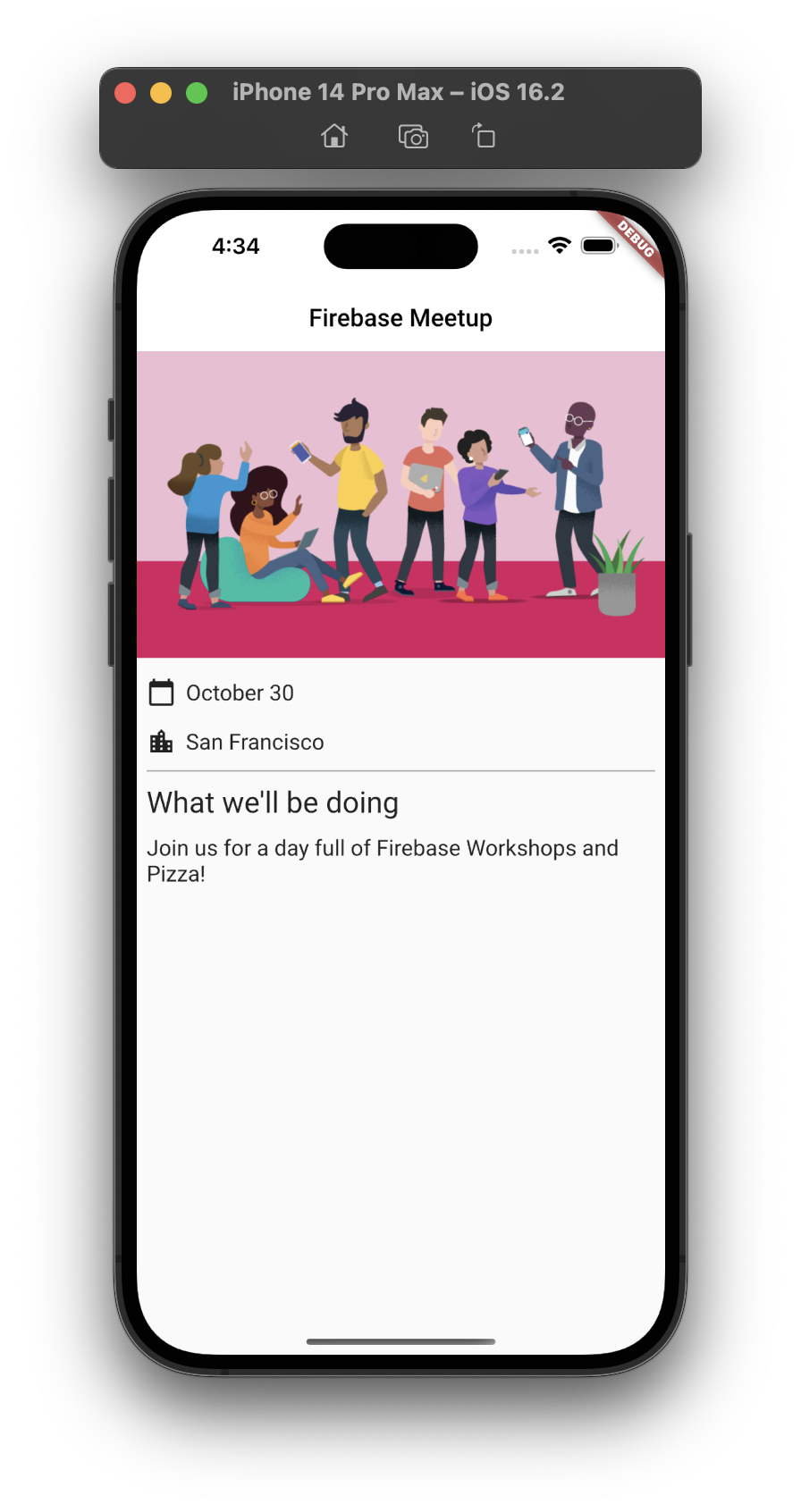
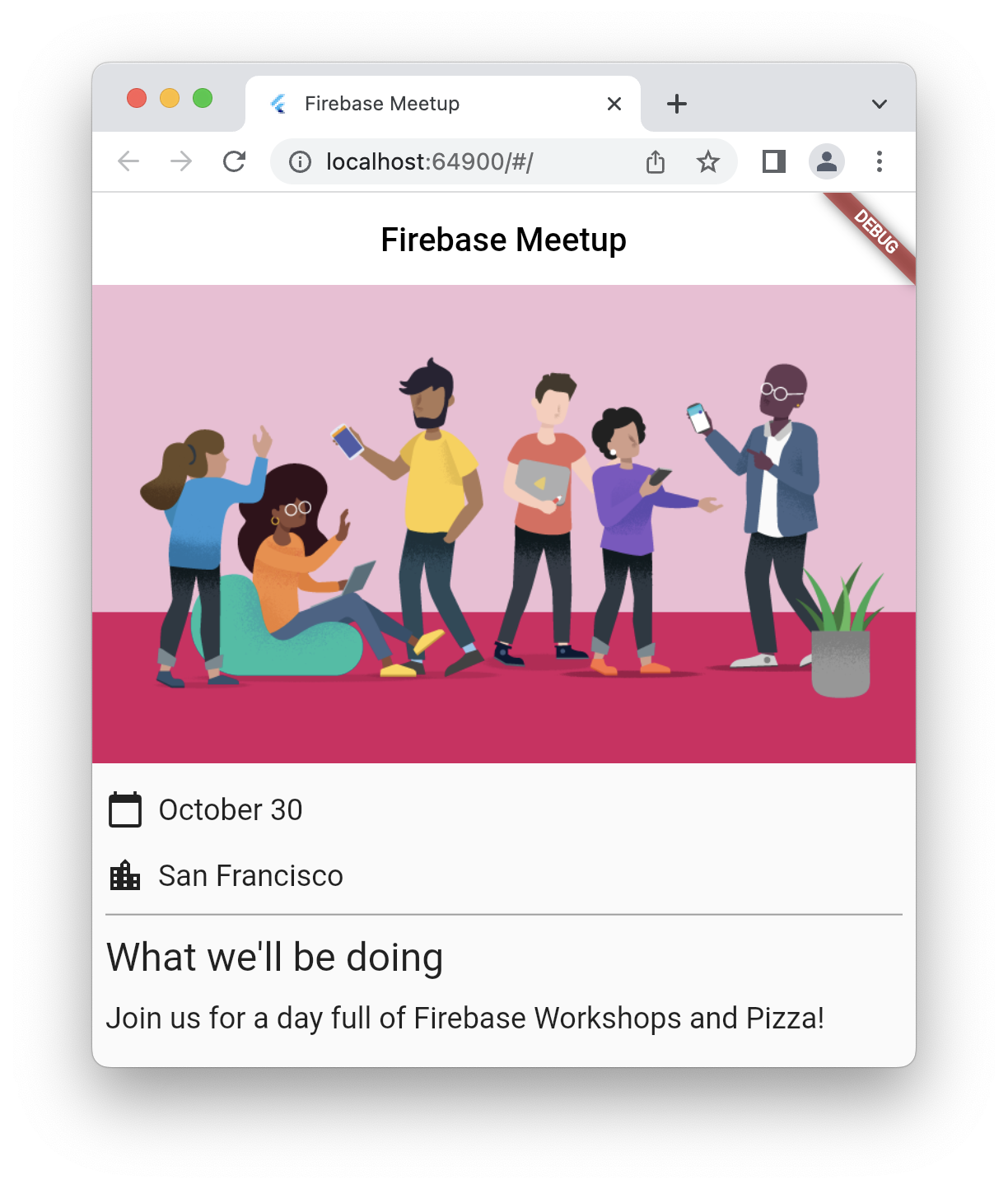
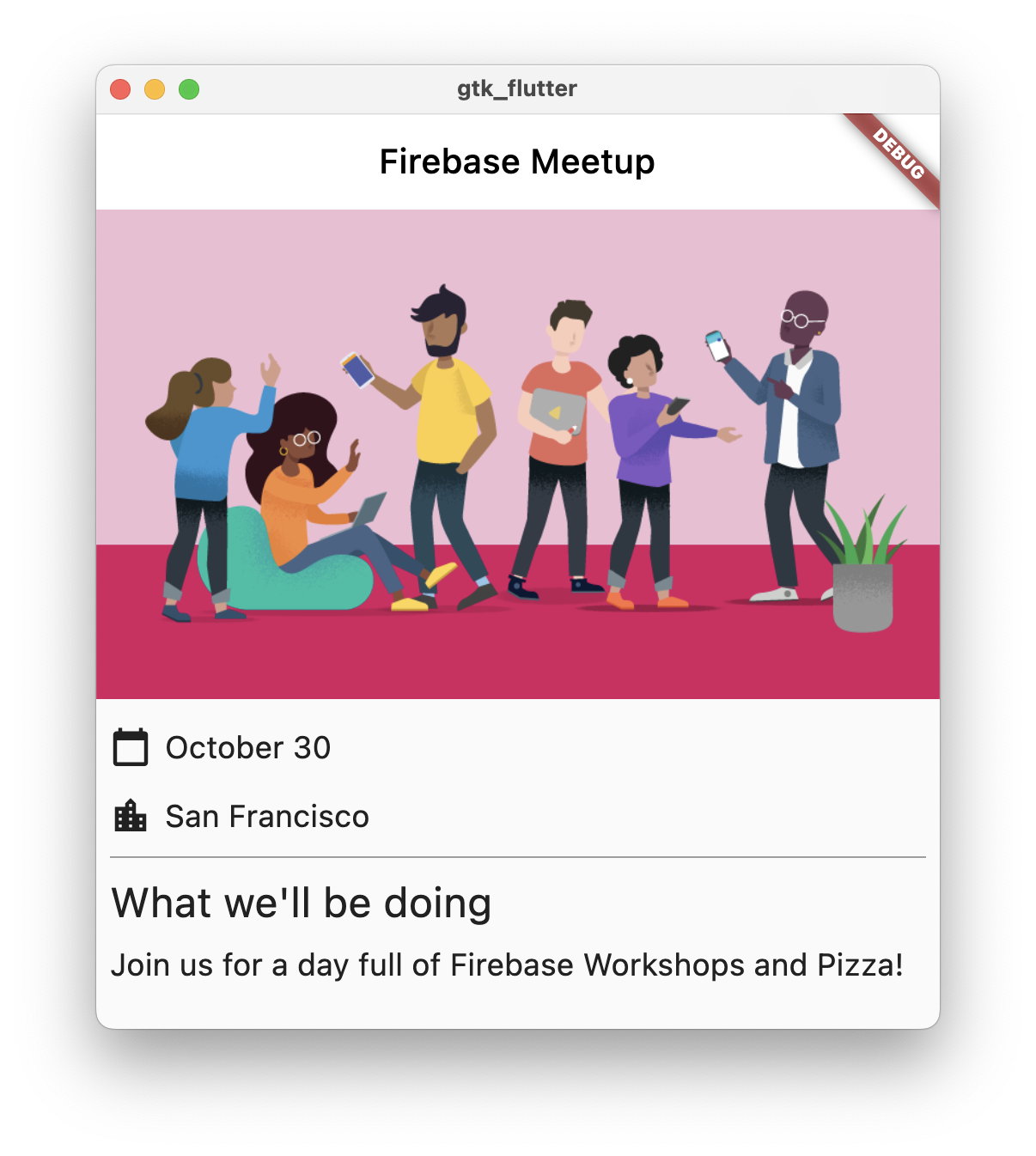
Android, iOS, 웹, macOS에서 앱은 다음과 같이 표시됩니다.
|
|
|
|
3. Firebase 프로젝트 만들기 및 설정
이벤트 정보 표시는 게스트에게 유용하지만 그 자체만으로는 그리 유용하지 않습니다. 앱에 동적 기능을 추가해야 합니다. 이렇게 하려면 Firebase를 앱에 연결해야 합니다. Firebase를 시작하려면 Firebase 프로젝트를 만들고 설정해야 합니다.
Firebase 프로젝트 만들기
- Google 계정을 사용하여 Firebase Console에 로그인합니다.
- 버튼을 클릭하여 새 프로젝트를 만든 다음 프로젝트 이름 (예:
Firebase-Flutter-Codelab)을 입력합니다.
- 계속을 클릭합니다.
- 메시지가 표시되면 Firebase 약관을 검토하고 이에 동의한 다음 계속을 클릭합니다.
- (선택사항) Firebase Console에서 AI 지원('Firebase의 Gemini'라고 함)을 사용 설정합니다.
- 이 Codelab에서는 Google 애널리틱스가 필요하지 않으므로 Google 애널리틱스 옵션을 사용 중지합니다.
- 프로젝트 만들기를 클릭하고 프로젝트가 프로비저닝될 때까지 기다린 다음 계속을 클릭합니다.
Firebase 프로젝트에 관해 자세히 알아보려면 Firebase 프로젝트 이해를 참고하세요.
Firebase 제품 설정
앱은 웹 앱에 사용할 수 있는 다음 Firebase 제품을 사용합니다.
- 인증: 사용자가 앱에 로그인할 수 있습니다.
- Firestore: 클라우드에 구조화된 데이터를 저장하고 데이터가 변경되면 인스턴트 알림을 받을 수 있습니다.
- Firebase 보안 규칙: 데이터베이스를 보호합니다.
이러한 제품 중에는 특수 구성이 필요하거나 Firebase Console에서 사용 설정해야 하는 제품이 있습니다.
이메일 로그인 인증 사용 설정
- Firebase Console의 프로젝트 개요 창에서 빌드 메뉴를 펼칩니다.
- 인증 > 시작하기 > 로그인 방법 > 이메일/비밀번호 > 사용 설정 > 저장을 클릭합니다.

Firestore 설정
웹 앱은 Firestore를 사용하여 채팅 메시지를 저장하고 새 채팅 메시지를 수신합니다.
Firebase 프로젝트에서 Firestore를 설정하는 방법은 다음과 같습니다.
- Firebase Console의 왼쪽 패널에서 빌드를 펼친 다음 Firestore 데이터베이스를 선택합니다.
- 데이터베이스 만들기를 클릭합니다.
- Standard 버전을 선택하고 '다음'을 클릭합니다.
- 데이터베이스 ID는
(default)로 설정된 채로 둡니다. - 데이터베이스의 위치를 선택한 다음 다음을 클릭합니다.
실제 앱의 경우 사용자와 가까운 위치를 선택하는 것이 좋습니다. - 테스트 모드로 시작을 클릭합니다. 보안 규칙에 관한 면책조항을 읽습니다.
이 Codelab의 후반부에서 데이터를 보호하는 보안 규칙을 추가합니다. 데이터베이스에 대한 보안 규칙을 추가하지 않은 채 앱을 공개적으로 배포하거나 노출하지 마세요. - 만들기를 클릭합니다.
4. Firebase 구성하기
Flutter에서 Firebase를 사용하려면 다음 작업을 완료하여 FlutterFire 라이브러리를 올바르게 사용하도록 Flutter 프로젝트를 구성해야 합니다.
- 프로젝트에
FlutterFire종속 항목을 추가합니다. - Firebase 프로젝트에 선택한 플랫폼을 등록합니다.
- 플랫폼별 구성 파일을 다운로드하여 코드에 추가합니다.
Flutter 앱의 최상위 디렉터리에는 각각 iOS 및 Android용 플랫폼별 구성 파일이 들어 있는 android, ios, macos, web 하위 디렉터리가 있습니다.
종속 항목 구성
이 앱에서 사용하는 두 Firebase 제품(인증 및 Firestore)의 FlutterFire 라이브러리를 추가해야 합니다.
- 명령줄에서 앱의 루트 (
.../firebase-get-to-know-flutter/step_02)에서 다음 종속 항목을 추가합니다.
$ flutter pub add firebase_core firebase_auth cloud_firestore provider firebase_ui_auth
Flutter 앱에서 Firebase를 사용하려면 다음과 같은 몇 가지 전문 패키지를 결합해야 합니다.
firebase_core패키지: 필수 시작점입니다. 이 패키지는 Flutter용 다른 모든 Firebase 도구가 이 패키지에 종속되므로 있어야 합니다.firebase_auth패키지: 이 패키지는 사용자 계정을 처리하기 위한 것입니다. 이를 통해 가입, 로그인, 로그아웃과 같은 기능을 추가할 수 있습니다.cloud_firestore패키지: 앱을 Firestore 데이터베이스에 연결하여 앱의 데이터를 저장하고 액세스할 수 있습니다.firebase_ui_auth패키지: 이 패키지를 사용하면 인증을 훨씬 빠르게 설정할 수 있습니다. 처음부터 모든 것을 빌드하지 않아도 되도록 즉시 사용 가능한 위젯 (예: 사전 빌드된 로그인 화면)을 제공합니다.provider패키지: 상태 관리에 널리 사용되는 패키지입니다. 이를 통해 앱은 로그인한 사용자 등의 정보를 추적하고 필요한 모든 다양한 화면에서 해당 데이터를 사용할 수 있습니다.
필수 패키지를 추가했지만 Firebase를 적절하게 사용하도록 iOS, Android, macOS, 웹 러너 프로젝트도 구성해야 합니다. 비즈니스 로직과 디스플레이 로직을 분리할 수 있는 provider 패키지도 사용합니다.
FlutterFire CLI 설치
FlutterFire CLI는 기본 Firebase CLI에 종속됩니다.
- 아직 설치하지 않았다면 머신에 Firebase CLI를 설치합니다.
- FlutterFire CLI를 설치합니다.
$ dart pub global activate flutterfire_cli
설치 후에는 flutterfire 명령어를 전역으로 사용할 수 있습니다.
앱 구성
CLI는 Firebase 프로젝트와 선택한 프로젝트 앱에서 정보를 추출하여 특정 플랫폼의 모든 구성을 생성합니다.
앱의 루트 (flutter-codelabs/firebase-get-to-know-flutter/step_02)에서 configure 명령어를 실행합니다.
$ flutterfire configure
구성 명령어는 다음 프로세스를 실행합니다.
.firebaserc파일을 기반으로 하거나 Firebase Console에서 Firebase 프로젝트를 선택합니다.- Android, iOS, macOS, 웹과 같은 구성 플랫폼을 결정합니다.
- 구성을 추출할 Firebase 앱을 식별합니다. 기본적으로 CLI는 현재 프로젝트 구성을 기반으로 Firebase 앱을 자동으로 일치시키려고 시도합니다.
- 프로젝트에서
firebase_options.dart파일을 생성합니다.
macOS 구성
macOS의 Flutter는 완전히 샌드박스 처리된 앱을 빌드합니다. 이 앱은 네트워크와 통합되어 Firebase 서버와 통신하므로 네트워크 클라이언트 권한으로 앱을 구성해야 합니다.
macos/Runner/DebugProfile.entitlements
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.security.app-sandbox</key>
<true/>
<key>com.apple.security.cs.allow-jit</key>
<true/>
<key>com.apple.security.network.server</key>
<true/>
<!-- Add the following two lines -->
<key>com.apple.security.network.client</key>
<true/>
</dict>
</plist>
macos/Runner/Release.entitlements
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.security.app-sandbox</key>
<true/>
<!-- Add the following two lines -->
<key>com.apple.security.network.client</key>
<true/>
</dict>
</plist>
자세한 내용은 Flutter의 데스크톱 지원을 참고하세요.
5. 참석 여부 회신 기능 추가
이제 앱에 Firebase를 추가했으므로 인증을 통해 사용자를 등록하는 RSVP 버튼을 만들 수 있습니다. Android 네이티브, iOS 네이티브, 웹의 경우 사전 빌드된 FirebaseUI Auth 패키지가 있지만 Flutter의 경우 이 기능을 빌드해야 합니다.
앞서 가져온 프로젝트에는 대부분의 인증 흐름의 사용자 인터페이스를 구현하는 위젯 세트가 포함되어 있습니다. 인증을 앱과 통합하는 비즈니스 로직을 구현합니다.
Provider 패키지로 비즈니스 로직 추가
provider 패키지를 사용하여 앱의 Flutter 위젯 트리 전체에서 중앙 집중식 앱 상태 객체를 사용할 수 있도록 합니다.
- 다음 콘텐츠로
app_state.dart라는 새 파일을 만듭니다.
lib/app_state.dart
import 'package:firebase_auth/firebase_auth.dart'
hide EmailAuthProvider, PhoneAuthProvider;
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'firebase_options.dart';
class ApplicationState extends ChangeNotifier {
ApplicationState() {
init();
}
bool _loggedIn = false;
bool get loggedIn => _loggedIn;
Future<void> init() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform);
FirebaseUIAuth.configureProviders([
EmailAuthProvider(),
]);
FirebaseAuth.instance.userChanges().listen((user) {
if (user != null) {
_loggedIn = true;
} else {
_loggedIn = false;
}
notifyListeners();
});
}
}
import 문은 Firebase Core 및 Auth를 도입하고, 위젯 트리 전체에서 앱 상태 객체를 사용할 수 있도록 하는 provider 패키지를 가져오고, firebase_ui_auth 패키지에서 인증 위젯을 포함합니다.
이 ApplicationState 애플리케이션 상태 클래스에는 이 단계에서 하나의 주요 책임이 있습니다. 인증된 상태가 업데이트되었음을 위젯 트리에 알리는 것입니다.
사용자의 로그인 상태를 앱에 전달하는 데만 제공자를 사용합니다. 사용자가 로그인할 수 있도록 firebase_ui_auth 패키지에서 제공하는 UI를 사용합니다. 이는 앱에서 로그인 화면을 빠르게 부트스트랩하는 좋은 방법입니다.
인증 흐름 통합
lib/main.dart파일 상단의 import를 수정합니다.
lib/main.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart'; // new
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart'; // new
import 'package:google_fonts/google_fonts.dart';
import 'package:provider/provider.dart'; // new
import 'app_state.dart'; // new
import 'home_page.dart';
- 앱 상태를 앱 초기화와 연결한 다음 인증 흐름을
HomePage에 추가합니다.
lib/main.dart
void main() {
// Modify from here...
WidgetsFlutterBinding.ensureInitialized();
runApp(ChangeNotifierProvider(
create: (context) => ApplicationState(),
builder: ((context, child) => const App()),
));
// ...to here.
}
main() 함수를 수정하면 제공업체 패키지가 ChangeNotifierProvider 위젯으로 앱 상태 객체를 인스턴스화해야 합니다. 앱 상태 객체가 ChangeNotifier 클래스를 확장하므로 이 특정 provider 클래스를 사용합니다. 이를 통해 provider 패키지는 종속 위젯을 다시 표시해야 하는 시점을 알 수 있습니다.
GoRouter구성을 만들어FirebaseUI에서 제공하는 다양한 화면으로의 탐색을 처리하도록 앱을 업데이트합니다.
lib/main.dart
// Add GoRouter configuration outside the App class
final _router = GoRouter(
routes: [
GoRoute(
path: '/',
builder: (context, state) => const HomePage(),
routes: [
GoRoute(
path: 'sign-in',
builder: (context, state) {
return SignInScreen(
actions: [
ForgotPasswordAction(((context, email) {
final uri = Uri(
path: '/sign-in/forgot-password',
queryParameters: <String, String?>{
'email': email,
},
);
context.push(uri.toString());
})),
AuthStateChangeAction(((context, state) {
final user = switch (state) {
SignedIn state => state.user,
UserCreated state => state.credential.user,
_ => null
};
if (user == null) {
return;
}
if (state is UserCreated) {
user.updateDisplayName(user.email!.split('@')[0]);
}
if (!user.emailVerified) {
user.sendEmailVerification();
const snackBar = SnackBar(
content: Text(
'Please check your email to verify your email address'));
ScaffoldMessenger.of(context).showSnackBar(snackBar);
}
context.pushReplacement('/');
})),
],
);
},
routes: [
GoRoute(
path: 'forgot-password',
builder: (context, state) {
final arguments = state.uri.queryParameters;
return ForgotPasswordScreen(
email: arguments['email'],
headerMaxExtent: 200,
);
},
),
],
),
GoRoute(
path: 'profile',
builder: (context, state) {
return ProfileScreen(
providers: const [],
actions: [
SignedOutAction((context) {
context.pushReplacement('/');
}),
],
);
},
),
],
),
],
);
// end of GoRouter configuration
// Change MaterialApp to MaterialApp.router and add the routerConfig
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp.router(
title: 'Firebase Meetup',
theme: ThemeData(
buttonTheme: Theme.of(context).buttonTheme.copyWith(
highlightColor: Colors.deepPurple,
),
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
textTheme: GoogleFonts.robotoTextTheme(
Theme.of(context).textTheme,
),
visualDensity: VisualDensity.adaptivePlatformDensity
),
routerConfig: _router, // new
);
}
}
각 화면에는 인증 흐름의 새 상태에 따라 연결된 작업 유형이 다릅니다. 인증에서 대부분의 상태가 변경된 후에는 홈 화면이든 프로필과 같은 다른 화면이든 원하는 화면으로 다시 라우팅할 수 있습니다.
HomePage클래스의 빌드 메서드에서 앱 상태를AuthFunc위젯과 통합합니다.
lib/home_page.dart
import 'package:firebase_auth/firebase_auth.dart' // new
hide EmailAuthProvider, PhoneAuthProvider; // new
import 'package:flutter/material.dart'; // new
import 'package:provider/provider.dart'; // new
import 'app_state.dart'; // new
import 'src/authentication.dart'; // new
import 'src/widgets.dart';
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Firebase Meetup'),
),
body: ListView(
children: <Widget>[
Image.asset('assets/codelab.png'),
const SizedBox(height: 8),
const IconAndDetail(Icons.calendar_today, 'October 30'),
const IconAndDetail(Icons.location_city, 'San Francisco'),
// Add from here
Consumer<ApplicationState>(
builder: (context, appState, _) => AuthFunc(
loggedIn: appState.loggedIn,
signOut: () {
FirebaseAuth.instance.signOut();
}),
),
// to here
const Divider(
height: 8,
thickness: 1,
indent: 8,
endIndent: 8,
color: Colors.grey,
),
const Header("What we'll be doing"),
const Paragraph(
'Join us for a day full of Firebase Workshops and Pizza!',
),
],
),
);
}
}
AuthFunc 위젯을 인스턴스화하고 Consumer 위젯으로 래핑합니다. Consumer 위젯은 앱 상태가 변경될 때 provider 패키지를 사용하여 트리 일부를 다시 빌드하는 일반적인 방법입니다. AuthFunc 위젯은 테스트하는 보조 위젯입니다.
앱을 실행하여 인증 흐름 테스트

- 앱에서 RSVP 버튼을 탭하여
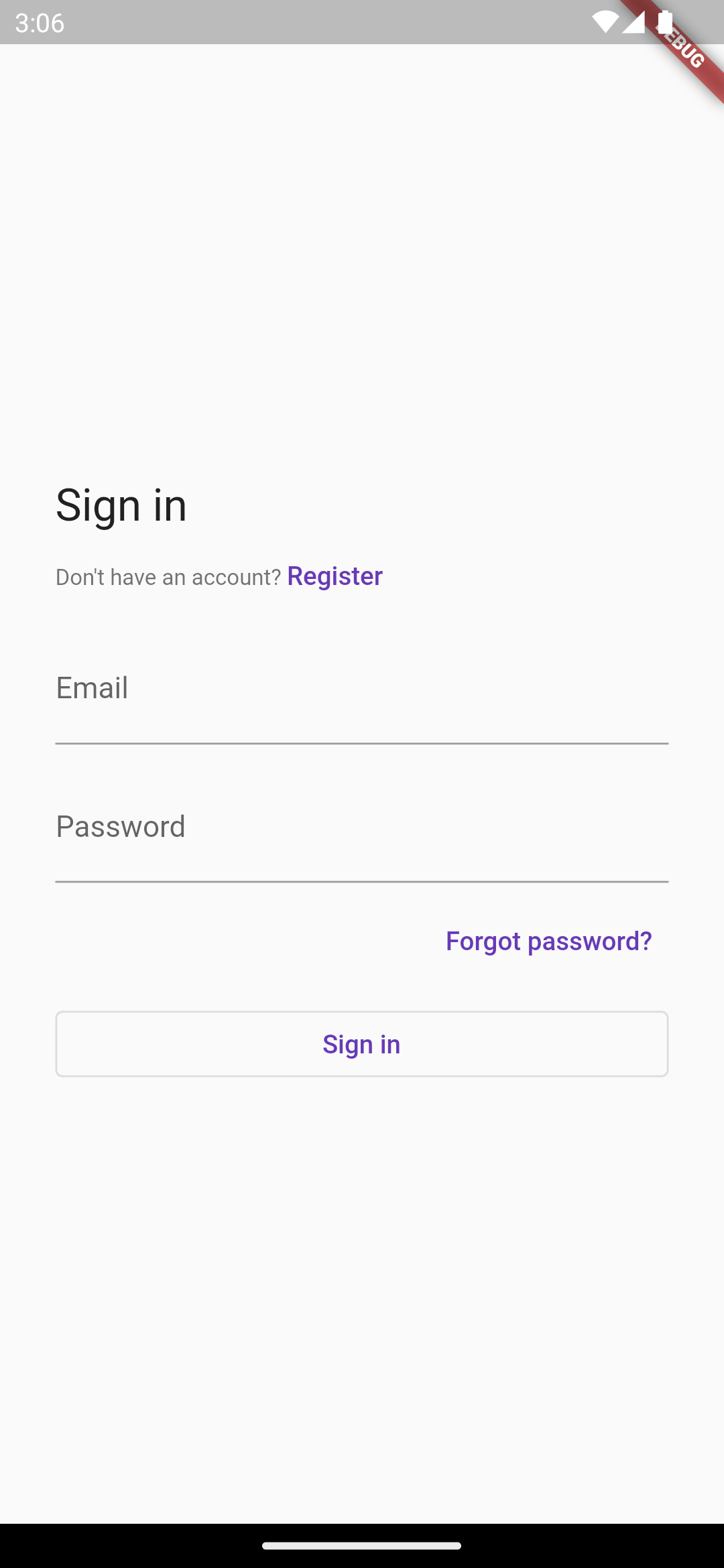
SignInScreen를 시작합니다.

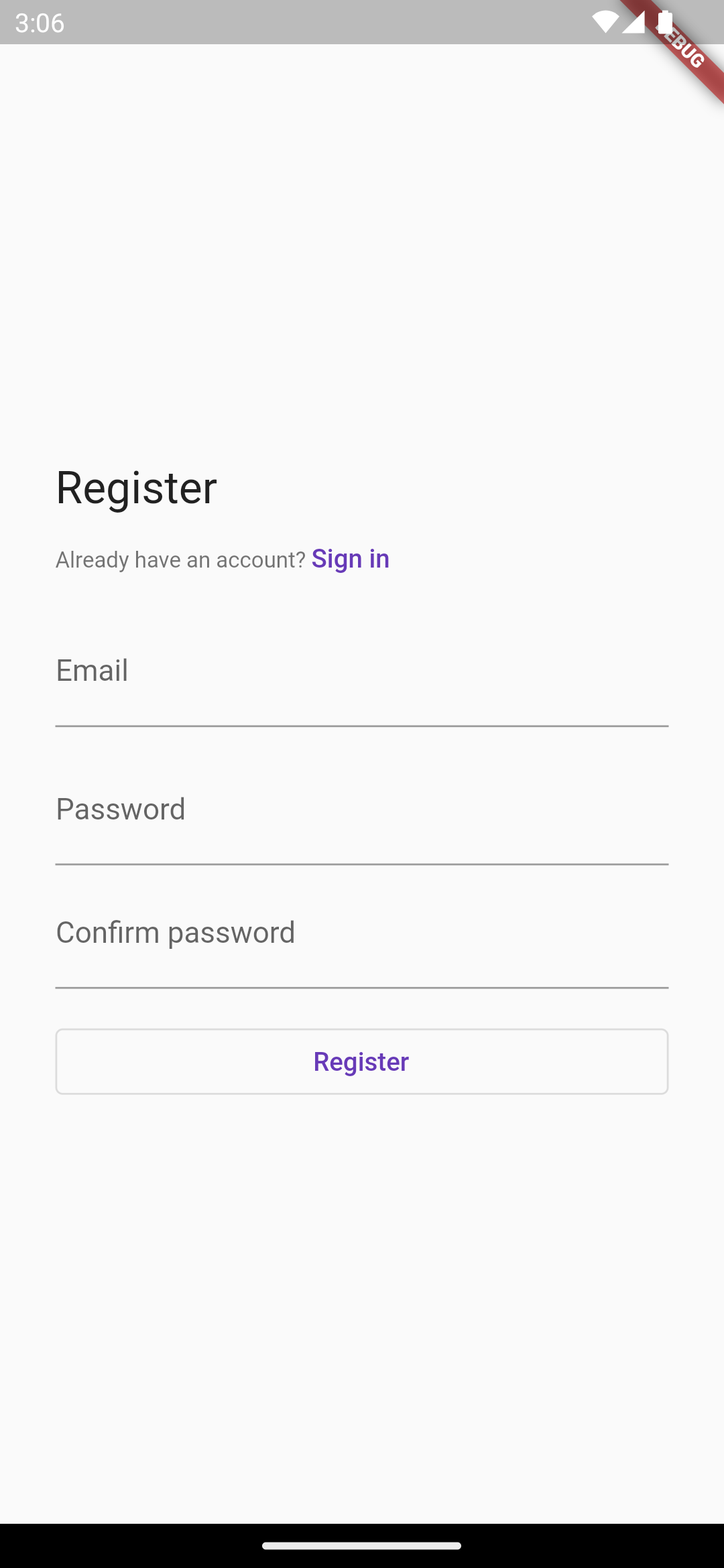
- 이메일 주소를 입력합니다. 이미 등록된 경우 시스템에서 비밀번호를 입력하라는 메시지가 표시됩니다. 그렇지 않으면 시스템에서 등록 양식을 작성하라는 메시지를 표시합니다.

- 오류 처리 흐름을 확인하려면 6자 미만의 비밀번호를 입력하세요. 등록된 경우 비밀번호 양식이 대신 표시됩니다.
- 잘못된 비밀번호를 입력하여 오류 처리 흐름을 확인합니다.
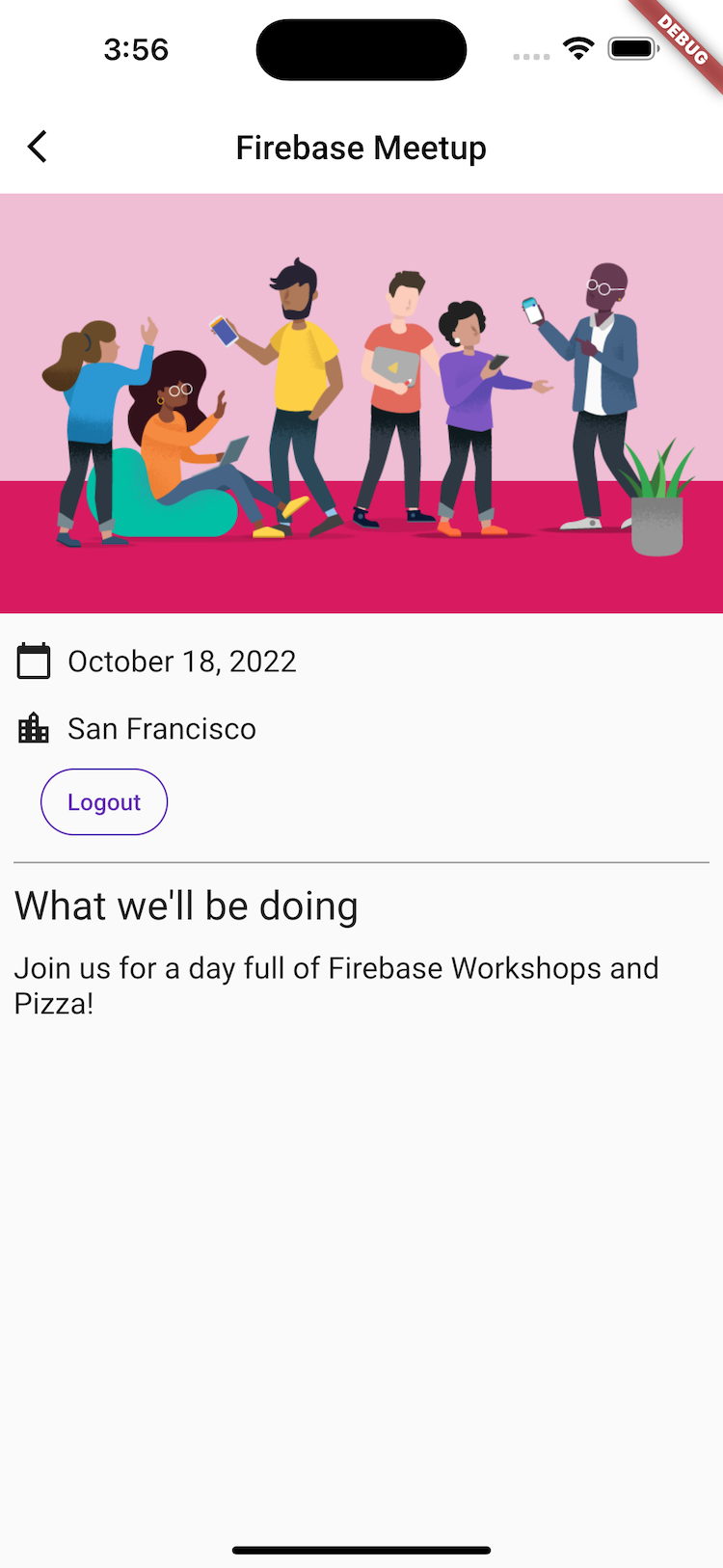
- 올바른 비밀번호를 입력합니다. 로그아웃할 수 있는 로그인 환경이 표시됩니다.

6. Firestore에 메시지 쓰기
사용자가 방문하는 것은 좋지만 게스트가 앱에서 할 수 있는 다른 작업이 있어야 합니다. 방명록에 메시지를 남길 수 있다면 어떨까요? 참석을 기대하는 이유나 만나고 싶은 사람을 공유할 수 있습니다.
사용자가 앱에 작성하는 채팅 메시지를 저장하려면 Firestore를 사용합니다.
데이터 모델
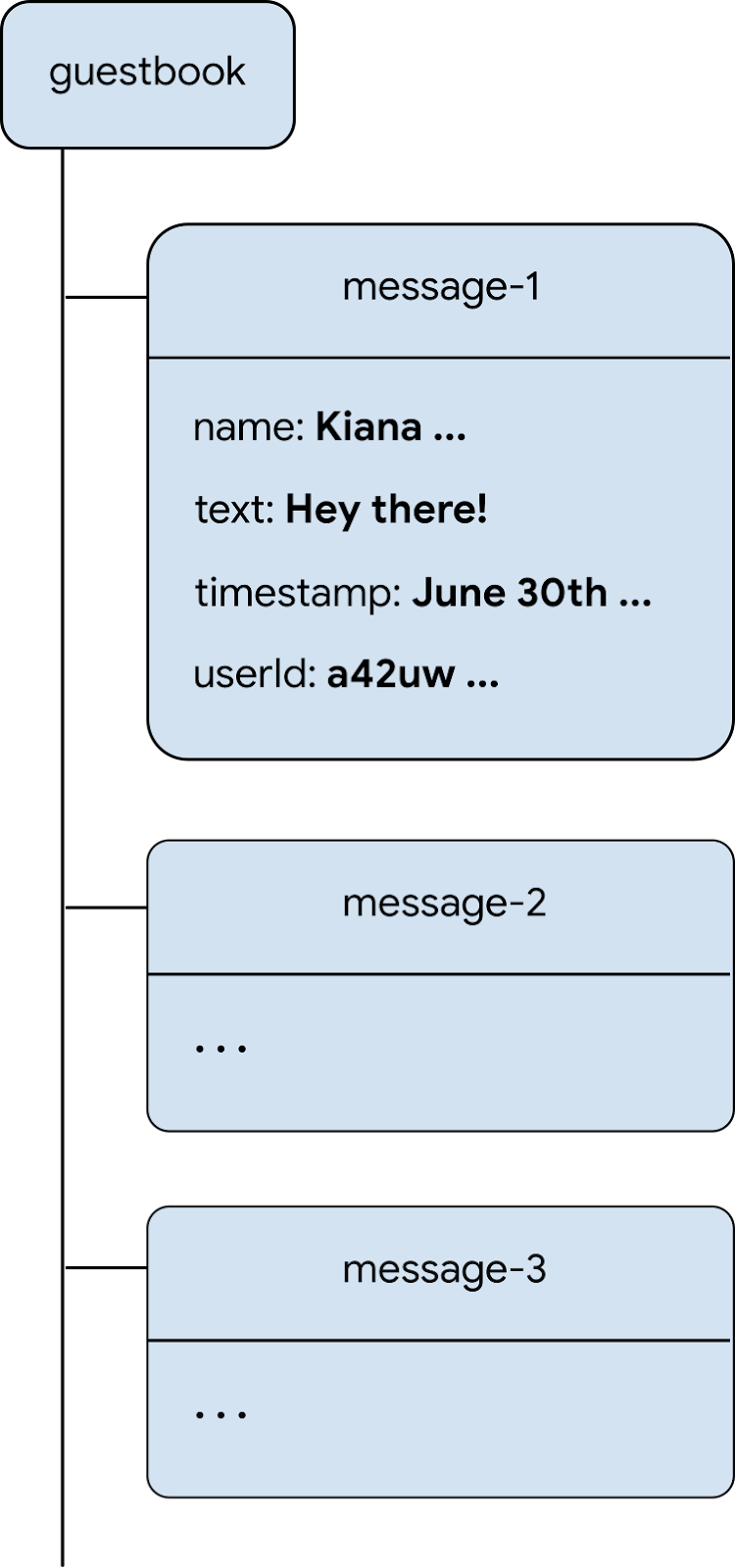
Firestore는 NoSQL 데이터베이스이며 데이터베이스에 저장된 데이터는 컬렉션, 문서, 필드, 하위 컬렉션으로 분할됩니다. 채팅의 각 메시지는 최상위 컬렉션인 guestbook 컬렉션에 문서로 저장됩니다.

Firestore에 메시지 추가
이 섹션에서는 사용자가 데이터베이스에 메시지를 작성할 수 있는 기능을 추가합니다. 먼저 양식 필드와 전송 버튼을 추가한 다음 이러한 요소를 데이터베이스와 연결하는 코드를 추가합니다.
guest_book.dart라는 새 파일을 만들고GuestBook상태 저장 위젯을 추가하여 메시지 필드와 전송 버튼의 UI 요소를 구성합니다.
lib/guest_book.dart
import 'dart:async';
import 'package:flutter/material.dart';
import 'src/widgets.dart';
class GuestBook extends StatefulWidget {
const GuestBook({required this.addMessage, super.key});
final FutureOr<void> Function(String message) addMessage;
@override
State<GuestBook> createState() => _GuestBookState();
}
class _GuestBookState extends State<GuestBook> {
final _formKey = GlobalKey<FormState>(debugLabel: '_GuestBookState');
final _controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Form(
key: _formKey,
child: Row(
children: [
Expanded(
child: TextFormField(
controller: _controller,
decoration: const InputDecoration(
hintText: 'Leave a message',
),
validator: (value) {
if (value == null || value.isEmpty) {
return 'Enter your message to continue';
}
return null;
},
),
),
const SizedBox(width: 8),
StyledButton(
onPressed: () async {
if (_formKey.currentState!.validate()) {
await widget.addMessage(_controller.text);
_controller.clear();
}
},
child: Row(
children: const [
Icon(Icons.send),
SizedBox(width: 4),
Text('SEND'),
],
),
),
],
),
),
);
}
}
여기서 몇 가지 흥미로운 점이 있습니다. 먼저 메시지에 실제로 콘텐츠가 포함되어 있는지 확인하고 콘텐츠가 없는 경우 사용자에게 오류 메시지를 표시할 수 있도록 양식을 인스턴스화합니다. 양식을 검증하려면 GlobalKey를 사용하여 양식 뒤에 있는 양식 상태에 액세스합니다. 키 및 키 사용 방법에 대한 자세한 내용은 키를 사용하는 경우를 참고하세요.
위젯이 배치된 방식도 확인하세요. TextFormField와 StyledButton가 있는 Row가 있으며 StyledButton에는 Row가 포함되어 있습니다. 또한 TextFormField가 Expanded 위젯으로 래핑되어 TextFormField가 행의 여유 공간을 채우도록 강제합니다. 이것이 필요한 이유를 자세히 알아보려면 제약 조건 이해를 참고하세요.
이제 사용자가 게스트북에 추가할 텍스트를 입력할 수 있는 위젯이 있으므로 화면에 표시해야 합니다.
HomePage의 본문을 수정하여ListView의 하위 요소 끝에 다음 두 줄을 추가합니다.
const Header("What we'll be doing"),
const Paragraph(
'Join us for a day full of Firebase Workshops and Pizza!',
),
// Add the following two lines.
const Header('Discussion'),
GuestBook(addMessage: (message) => print(message)),
이렇게 하면 위젯을 표시할 수는 있지만 유용한 작업을 실행하기에는 충분하지 않습니다. 잠시 후 이 코드를 업데이트하여 작동하도록 설정합니다.
앱 미리보기
|
|
|
|
사용자가 SEND를 클릭하면 다음 코드 스니펫이 트리거됩니다. 메시지 입력 필드의 콘텐츠를 데이터베이스의 guestbook 컬렉션에 추가합니다. 특히 addMessageToGuestBook 메서드는 메시지 콘텐츠를 guestbook 컬렉션의 자동 생성 ID가 있는 새 문서에 추가합니다.
FirebaseAuth.instance.currentUser.uid는 인증에서 로그인한 모든 사용자에게 부여하는 자동 생성된 고유 ID를 참조합니다.
lib/app_state.dart파일에서addMessageToGuestBook메서드를 추가합니다. 다음 단계에서 이 기능을 사용자 인터페이스와 연결합니다.
lib/app_state.dart
import 'package:cloud_firestore/cloud_firestore.dart'; // new
import 'package:firebase_auth/firebase_auth.dart'
hide EmailAuthProvider, PhoneAuthProvider;
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'firebase_options.dart';
class ApplicationState extends ChangeNotifier {
// Current content of ApplicationState elided ...
// Add from here...
Future<DocumentReference> addMessageToGuestBook(String message) {
if (!_loggedIn) {
throw Exception('Must be logged in');
}
return FirebaseFirestore.instance
.collection('guestbook')
.add(<String, dynamic>{
'text': message,
'timestamp': DateTime.now().millisecondsSinceEpoch,
'name': FirebaseAuth.instance.currentUser!.displayName,
'userId': FirebaseAuth.instance.currentUser!.uid,
});
}
// ...to here.
}
UI와 데이터베이스 연결
사용자가 게스트북에 추가할 텍스트를 입력할 수 있는 UI가 있고 Firestore에 항목을 추가하는 코드가 있습니다. 이제 두 가지를 연결하기만 하면 됩니다.
lib/home_page.dart파일에서HomePage위젯을 다음과 같이 변경합니다.
lib/home_page.dart
import 'package:firebase_auth/firebase_auth.dart'
hide EmailAuthProvider, PhoneAuthProvider;
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'app_state.dart';
import 'guest_book.dart'; // new
import 'src/authentication.dart';
import 'src/widgets.dart';
class HomePage extends StatelessWidget {
const HomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Firebase Meetup'),
),
body: ListView(
children: <Widget>[
Image.asset('assets/codelab.png'),
const SizedBox(height: 8),
const IconAndDetail(Icons.calendar_today, 'October 30'),
const IconAndDetail(Icons.location_city, 'San Francisco'),
Consumer<ApplicationState>(
builder: (context, appState, _) => AuthFunc(
loggedIn: appState.loggedIn,
signOut: () {
FirebaseAuth.instance.signOut();
}),
),
const Divider(
height: 8,
thickness: 1,
indent: 8,
endIndent: 8,
color: Colors.grey,
),
const Header("What we'll be doing"),
const Paragraph(
'Join us for a day full of Firebase Workshops and Pizza!',
),
// Modify from here...
Consumer<ApplicationState>(
builder: (context, appState, _) => Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
if (appState.loggedIn) ...[
const Header('Discussion'),
GuestBook(
addMessage: (message) =>
appState.addMessageToGuestBook(message),
),
],
],
),
),
// ...to here.
],
),
);
}
}
이 단계의 시작 부분에서 추가한 두 줄을 전체 구현으로 대체했습니다. 다시 Consumer<ApplicationState>를 사용하여 렌더링하는 트리 부분에서 앱 상태를 사용할 수 있도록 합니다. 이를 통해 UI에 메시지를 입력하고 데이터베이스에 게시하는 사용자에게 반응할 수 있습니다. 다음 섹션에서는 추가된 메시지가 데이터베이스에 게시되는지 테스트합니다.
메시지 전송 테스트
- 필요한 경우 앱에 로그인합니다.
Hey there!와 같은 메시지를 입력한 다음 보내기를 클릭합니다.
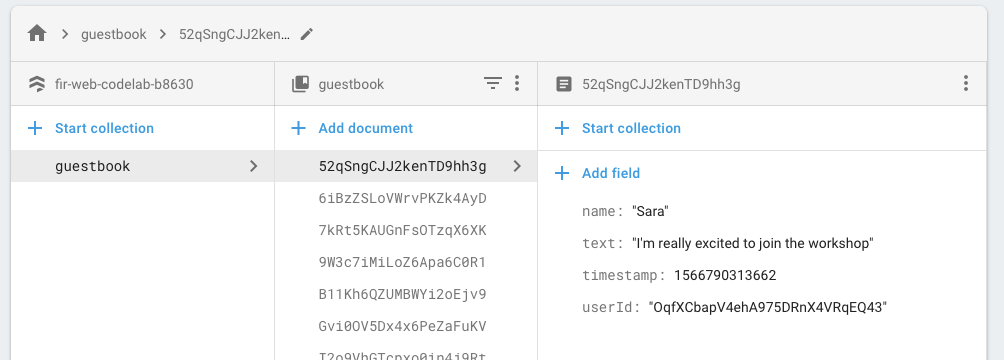
이 작업은 메시지를 Firestore 데이터베이스에 씁니다. 하지만 실제 Flutter 앱에는 메시지가 표시되지 않습니다. 다음 단계에서 데이터 검색을 구현해야 하기 때문입니다. 하지만 Firebase Console의 데이터베이스 대시보드에서 guestbook 컬렉션에 추가된 메시지를 확인할 수 있습니다. 메일을 더 많이 보내면 guestbook 컬렉션에 문서가 더 추가됩니다. 예를 들어 다음 코드 스니펫을 참고하세요.

7. 메시지 읽기
게스트가 데이터베이스에 메시지를 쓸 수 있는 것은 좋지만 아직 앱에서 볼 수는 없습니다. 이제 이 문제를 해결해 보겠습니다.
메일 동기화
메시지를 표시하려면 데이터가 변경될 때 트리거되는 리스너를 추가한 다음 새 메시지를 표시하는 UI 요소를 만들어야 합니다. 앱에서 새로 추가된 메시지를 수신하는 코드를 앱 상태에 추가합니다.
- 새 파일
guest_book_message.dart를 만들고 다음 클래스를 추가하여 Firestore에 저장된 데이터의 구조화된 뷰를 노출합니다.
lib/guest_book_message.dart
class GuestBookMessage {
GuestBookMessage({required this.name, required this.message});
final String name;
final String message;
}
lib/app_state.dart파일에 다음 가져오기를 추가합니다.
lib/app_state.dart
import 'dart:async'; // new
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_auth/firebase_auth.dart'
hide EmailAuthProvider, PhoneAuthProvider;
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
import 'firebase_options.dart';
import 'guest_book_message.dart'; // new
- 상태와 게터를 정의하는
ApplicationState섹션에 다음 줄을 추가합니다.
lib/app_state.dart
bool _loggedIn = false;
bool get loggedIn => _loggedIn;
// Add from here...
StreamSubscription<QuerySnapshot>? _guestBookSubscription;
List<GuestBookMessage> _guestBookMessages = [];
List<GuestBookMessage> get guestBookMessages => _guestBookMessages;
// ...to here.
ApplicationState의 초기화 섹션에서 사용자가 로그인할 때 문서 컬렉션에 대한 쿼리를 구독하고 로그아웃할 때 구독을 취소하는 다음 줄을 추가합니다.
lib/app_state.dart
Future<void> init() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform);
FirebaseUIAuth.configureProviders([
EmailAuthProvider(),
]);
FirebaseAuth.instance.userChanges().listen((user) {
if (user != null) {
_loggedIn = true;
// Add from here...
_guestBookSubscription = FirebaseFirestore.instance
.collection('guestbook')
.orderBy('timestamp', descending: true)
.snapshots()
.listen((snapshot) {
_guestBookMessages = [];
for (final document in snapshot.docs) {
_guestBookMessages.add(
GuestBookMessage(
name: document.data()['name'] as String,
message: document.data()['text'] as String,
),
);
}
notifyListeners();
});
// ...to here.
} else {
_loggedIn = false;
// Add from here...
_guestBookMessages = [];
_guestBookSubscription?.cancel();
// to here.
}
notifyListeners();
});
}
이 섹션은 guestbook 컬렉션에 대한 쿼리를 구성하고 이 컬렉션의 구독 및 구독 취소를 처리하는 곳이므로 중요합니다. 스트림을 수신하여 guestbook 컬렉션의 메시지 로컬 캐시를 재구성하고 나중에 구독을 취소할 수 있도록 이 구독에 대한 참조도 저장합니다. 여기에는 다양한 요소가 있으므로 디버거에서 탐색하여 어떤 일이 일어나는지 검사하여 더 명확한 정신 모델을 얻어야 합니다. 자세한 내용은 Firestore로 실시간 업데이트 가져오기를 참고하세요.
lib/guest_book.dart파일에서 다음 가져오기를 추가합니다.
import 'guest_book_message.dart';
GuestBook위젯에서 구성의 일부로 메시지 목록을 추가하여 이 변경되는 상태를 사용자 인터페이스에 연결합니다.
lib/guest_book.dart
class GuestBook extends StatefulWidget {
// Modify the following line:
const GuestBook({
super.key,
required this.addMessage,
required this.messages,
});
final FutureOr<void> Function(String message) addMessage;
final List<GuestBookMessage> messages; // new
@override
State<GuestBook> createState() => _GuestBookState();
}
_GuestBookState에서 다음과 같이build메서드를 수정하여 이 구성을 노출합니다.
lib/guest_book.dart
class _GuestBookState extends State<GuestBook> {
final _formKey = GlobalKey<FormState>(debugLabel: '_GuestBookState');
final _controller = TextEditingController();
@override
Widget build(BuildContext context) {
// Modify from here...
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// ...to here.
Padding(
padding: const EdgeInsets.all(8.0),
child: Form(
key: _formKey,
child: Row(
children: [
Expanded(
child: TextFormField(
controller: _controller,
decoration: const InputDecoration(
hintText: 'Leave a message',
),
validator: (value) {
if (value == null || value.isEmpty) {
return 'Enter your message to continue';
}
return null;
},
),
),
const SizedBox(width: 8),
StyledButton(
onPressed: () async {
if (_formKey.currentState!.validate()) {
await widget.addMessage(_controller.text);
_controller.clear();
}
},
child: Row(
children: [
Icon(Icons.send),
SizedBox(width: 4),
Text('SEND'),
],
),
),
],
),
),
),
// Modify from here...
const SizedBox(height: 8),
for (var message in widget.messages)
Paragraph('${message.name}: ${message.message}'),
const SizedBox(height: 8),
],
// ...to here.
);
}
}
build() 메서드의 이전 콘텐츠를 Column 위젯으로 래핑한 다음 Column의 하위 요소 끝에 collection for를 추가하여 메시지 목록의 각 메시지에 대해 새 Paragraph를 생성합니다.
- 새
messages매개변수로GuestBook을 올바르게 생성하도록HomePage의 본문을 업데이트합니다.
lib/home_page.dart
Consumer<ApplicationState>(
builder: (context, appState, _) => Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
if (appState.loggedIn) ...[
const Header('Discussion'),
GuestBook(
addMessage: (message) =>
appState.addMessageToGuestBook(message),
messages: appState.guestBookMessages, // new
),
],
],
),
),
메시지 동기화 테스트
Firestore는 데이터베이스를 구독하는 클라이언트와 데이터를 자동으로 즉시 동기화합니다.
메시지 동기화 테스트:
- 앱에서 데이터베이스에 이전에 만든 메시지를 찾습니다.
- 새 메시지를 작성합니다. 즉시 표시됩니다.
- 여러 창이나 탭에서 작업공간을 엽니다. 메시지는 창과 탭 간에 실시간으로 동기화됩니다.
- 선택사항: Firebase Console의 데이터베이스 메뉴에서 메시지를 수동으로 삭제, 수정 또는 추가합니다. 모든 변경사항이 UI에 표시됩니다.
수고하셨습니다. 앱에서 Firestore 문서를 읽었습니다.
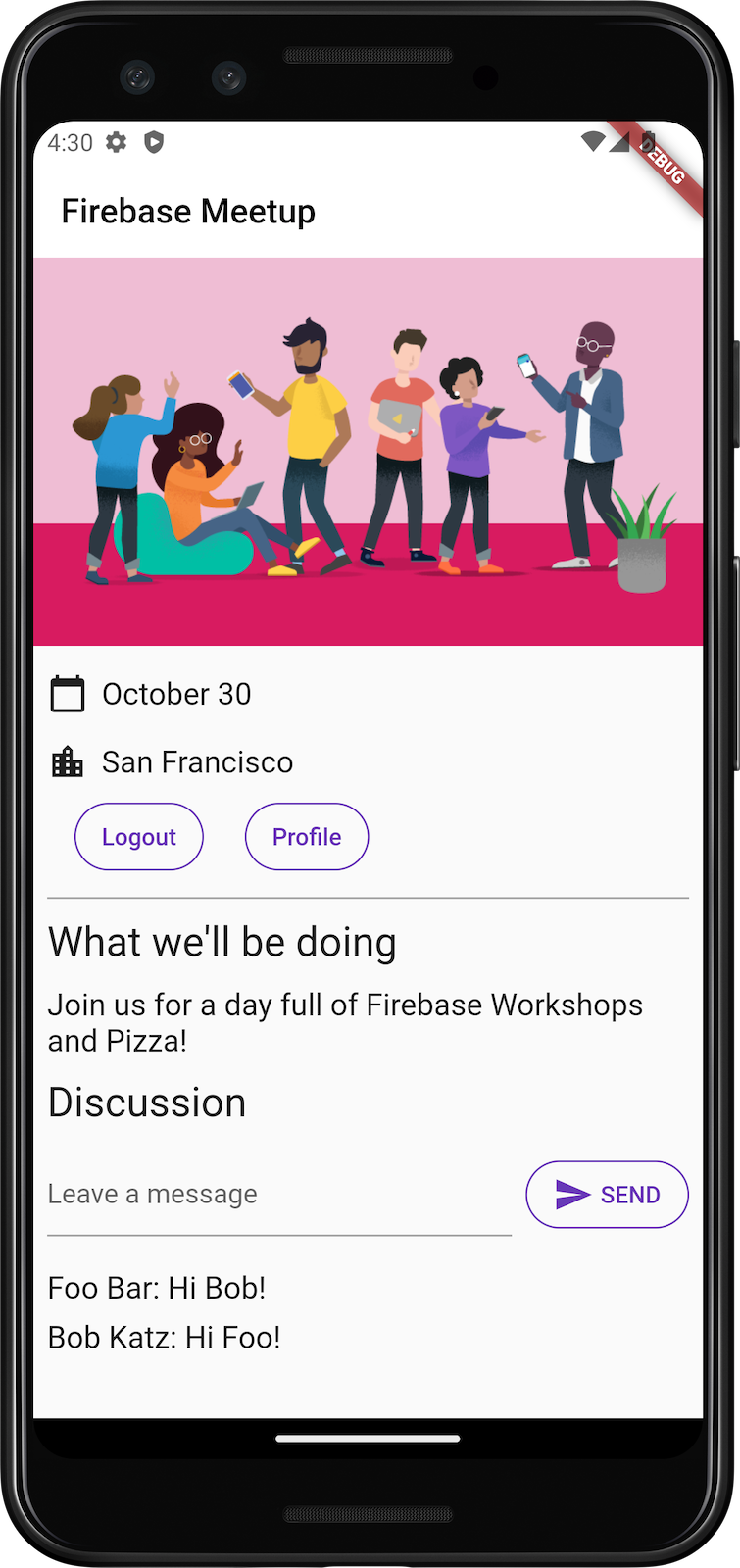
앱 미리보기
|
|
|
|
8. 기본 보안 규칙 설정
처음에 테스트 모드를 사용하도록 Firestore를 설정했으므로 데이터베이스에서 읽기 및 쓰기가 가능합니다. 하지만 개발 초기 단계에서만 테스트 모드를 사용해야 합니다. 권장사항에 따라 앱을 개발할 때 데이터베이스의 보안 규칙을 설정해야 합니다. 보안은 앱의 구조와 동작에 필수적입니다.
Firebase 보안 규칙을 사용하면 데이터베이스의 문서 및 컬렉션에 대한 액세스를 제어할 수 있습니다. 유연한 규칙 구문을 사용하면 전체 데이터베이스에 대한 모든 쓰기 작업부터 특정 문서에 대한 작업까지 어떠한 상황에 맞는 규칙이라도 작성할 수 있습니다.
기본 보안 규칙을 설정합니다.
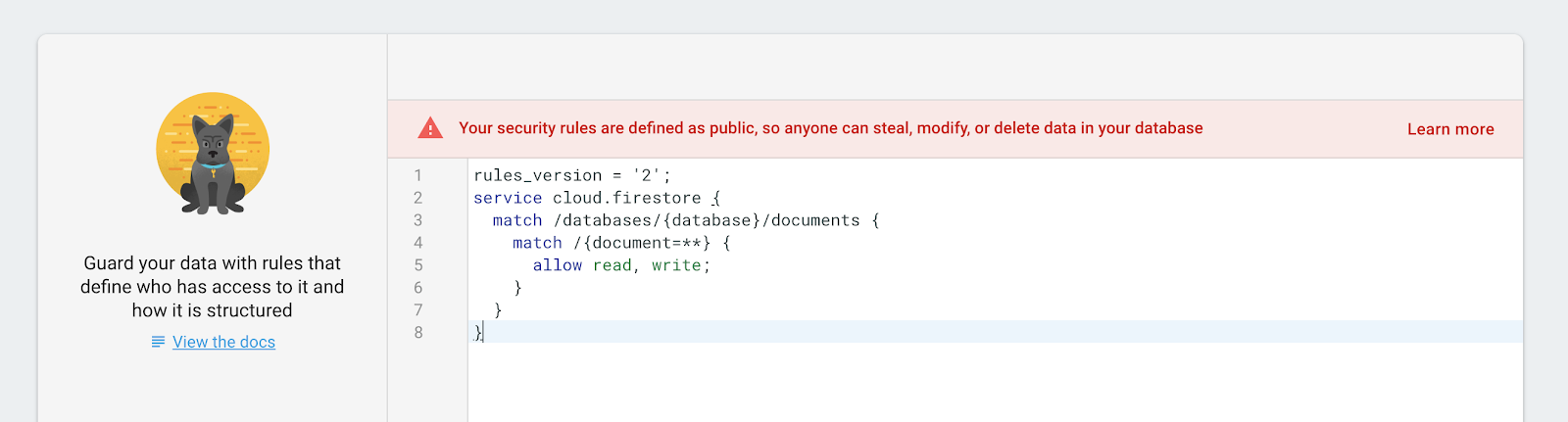
- Firebase Console의 개발 메뉴에서 데이터베이스 > 규칙을 클릭합니다. 다음과 같은 기본 보안 규칙과 규칙이 공개되어 있다는 경고가 표시됩니다.

- 앱이 데이터를 쓰는 컬렉션을 식별합니다.
match /databases/{database}/documents에서 보호할 컬렉션을 식별합니다.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /guestbook/{entry} {
// You'll add rules here in the next step.
}
}
인증 UID를 각 게스트북 문서의 필드로 사용했으므로 인증 UID를 가져와 문서에 쓰려고 하는 모든 사용자의 인증 UID가 일치하는지 확인할 수 있습니다.
- 규칙 세트에 읽기 및 쓰기 규칙을 추가합니다.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /guestbook/{entry} {
allow read: if request.auth.uid != null;
allow write:
if request.auth.uid == request.resource.data.userId;
}
}
}
이제 로그인한 사용자만 게스트북의 메시지를 읽을 수 있지만 메시지 작성자만 메시지를 수정할 수 있습니다.
- 예상되는 모든 필드가 문서에 있는지 확인하기 위해 데이터 유효성 검사를 추가합니다.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /guestbook/{entry} {
allow read: if request.auth.uid != null;
allow write:
if request.auth.uid == request.resource.data.userId
&& "name" in request.resource.data
&& "text" in request.resource.data
&& "timestamp" in request.resource.data;
}
}
}
9. 보너스 단계: 배운 내용 연습하기
참석자의 회신 상태 기록
현재 앱에서는 이벤트에 관심이 있는 사용자만 채팅할 수 있습니다. 또한 누군가 참석하는지 알 수 있는 유일한 방법은 채팅에서 말하는 경우입니다.
이 단계에서는 참석자 수를 파악하고 참석자에게 참석 여부를 알립니다. 앱 상태에 몇 가지 기능을 추가합니다. 첫 번째는 로그인한 사용자가 참석 여부를 지정할 수 있다는 것입니다. 두 번째는 참석자 수를 나타내는 카운터입니다.
- UI 코드가 이 상태와 상호작용할 수 있도록
lib/app_state.dart파일의ApplicationState접근자 섹션에 다음 줄을 추가합니다.
lib/app_state.dart
int _attendees = 0;
int get attendees => _attendees;
Attending _attending = Attending.unknown;
StreamSubscription<DocumentSnapshot>? _attendingSubscription;
Attending get attending => _attending;
set attending(Attending attending) {
final userDoc = FirebaseFirestore.instance
.collection('attendees')
.doc(FirebaseAuth.instance.currentUser!.uid);
if (attending == Attending.yes) {
userDoc.set(<String, dynamic>{'attending': true});
} else {
userDoc.set(<String, dynamic>{'attending': false});
}
}
ApplicationState의init()메서드를 다음과 같이 업데이트합니다.
lib/app_state.dart
Future<void> init() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform);
FirebaseUIAuth.configureProviders([
EmailAuthProvider(),
]);
// Add from here...
FirebaseFirestore.instance
.collection('attendees')
.where('attending', isEqualTo: true)
.snapshots()
.listen((snapshot) {
_attendees = snapshot.docs.length;
notifyListeners();
});
// ...to here.
FirebaseAuth.instance.userChanges().listen((user) {
if (user != null) {
_loggedIn = true;
_emailVerified = user.emailVerified;
_guestBookSubscription = FirebaseFirestore.instance
.collection('guestbook')
.orderBy('timestamp', descending: true)
.snapshots()
.listen((snapshot) {
_guestBookMessages = [];
for (final document in snapshot.docs) {
_guestBookMessages.add(
GuestBookMessage(
name: document.data()['name'] as String,
message: document.data()['text'] as String,
),
);
}
notifyListeners();
});
// Add from here...
_attendingSubscription = FirebaseFirestore.instance
.collection('attendees')
.doc(user.uid)
.snapshots()
.listen((snapshot) {
if (snapshot.data() != null) {
if (snapshot.data()!['attending'] as bool) {
_attending = Attending.yes;
} else {
_attending = Attending.no;
}
} else {
_attending = Attending.unknown;
}
notifyListeners();
});
// ...to here.
} else {
_loggedIn = false;
_emailVerified = false;
_guestBookMessages = [];
_guestBookSubscription?.cancel();
_attendingSubscription?.cancel(); // new
}
notifyListeners();
});
}
이 코드는 참석자 수를 확인하기 위해 항상 구독되는 쿼리와 사용자가 로그인되어 있는 동안에만 활성화되어 사용자가 참석하는지 여부를 확인하는 두 번째 쿼리를 추가합니다.
lib/app_state.dart파일 상단에 다음 열거형을 추가합니다.
lib/app_state.dart
enum Attending { yes, no, unknown }
- 새 파일
yes_no_selection.dart를 만들고 라디오 버튼처럼 작동하는 새 위젯을 정의합니다.
lib/yes_no_selection.dart
import 'package:flutter/material.dart';
import 'app_state.dart';
import 'src/widgets.dart';
class YesNoSelection extends StatelessWidget {
const YesNoSelection(
{super.key, required this.state, required this.onSelection});
final Attending state;
final void Function(Attending selection) onSelection;
@override
Widget build(BuildContext context) {
switch (state) {
case Attending.yes:
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
FilledButton(
onPressed: () => onSelection(Attending.yes),
child: const Text('YES'),
),
const SizedBox(width: 8),
TextButton(
onPressed: () => onSelection(Attending.no),
child: const Text('NO'),
),
],
),
);
case Attending.no:
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
TextButton(
onPressed: () => onSelection(Attending.yes),
child: const Text('YES'),
),
const SizedBox(width: 8),
FilledButton(
onPressed: () => onSelection(Attending.no),
child: const Text('NO'),
),
],
),
);
default:
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
StyledButton(
onPressed: () => onSelection(Attending.yes),
child: const Text('YES'),
),
const SizedBox(width: 8),
StyledButton(
onPressed: () => onSelection(Attending.no),
child: const Text('NO'),
),
],
),
);
}
}
}
예도 아니요도 선택되지 않은 불확실한 상태로 시작됩니다. 사용자가 참석 여부를 선택하면 선택한 옵션은 채워진 버튼으로 강조 표시되고 다른 옵션은 평면 렌더링으로 표시됩니다.
YesNoSelection를 활용하고, 로그인한 사용자가 참석 여부를 지정할 수 있도록 하며, 이벤트의 참석자 수를 표시하도록HomePage의build()메서드를 업데이트합니다.
lib/home_page.dart
import 'yes_no_selection.dart'; // new
Consumer<ApplicationState>(
builder: (context, appState, _) => Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// Add from here...
switch (appState.attendees) {
1 => const Paragraph('1 person going'),
>= 2 => Paragraph('${appState.attendees} people going'),
_ => const Paragraph('No one going'),
},
// ...to here.
if (appState.loggedIn) ...[
// Add from here...
YesNoSelection(
state: appState.attending,
onSelection: (attending) => appState.attending = attending,
),
// ...to here.
const Header('Discussion'),
GuestBook(
addMessage: (message) =>
appState.addMessageToGuestBook(message),
messages: appState.guestBookMessages,
),
],
],
),
),
규칙 추가
이미 규칙을 설정했으므로 버튼으로 추가하는 데이터는 거부됩니다. attendees 컬렉션에 추가를 허용하도록 규칙을 업데이트해야 합니다.
attendees컬렉션에서 문서 이름으로 사용한 인증 UID를 가져와 제출자의uid이 작성 중인 문서와 동일한지 확인합니다.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// ... //
match /attendees/{userId} {
allow read: if true;
allow write: if request.auth.uid == userId;
}
}
}
참석자 목록에는 개인 정보가 없으므로 모든 사용자가 읽을 수 있지만, 만든 사람만 업데이트할 수 있습니다.
- 예상되는 모든 필드가 문서에 있는지 확인하기 위해 데이터 유효성 검사를 추가합니다.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// ... //
match /attendees/{userId} {
allow read: if true;
allow write: if request.auth.uid == userId
&& "attending" in request.resource.data;
}
}
}
- 선택사항: 앱에서 버튼을 클릭하여 Firebase Console의 Firestore 대시보드에서 결과를 확인합니다.
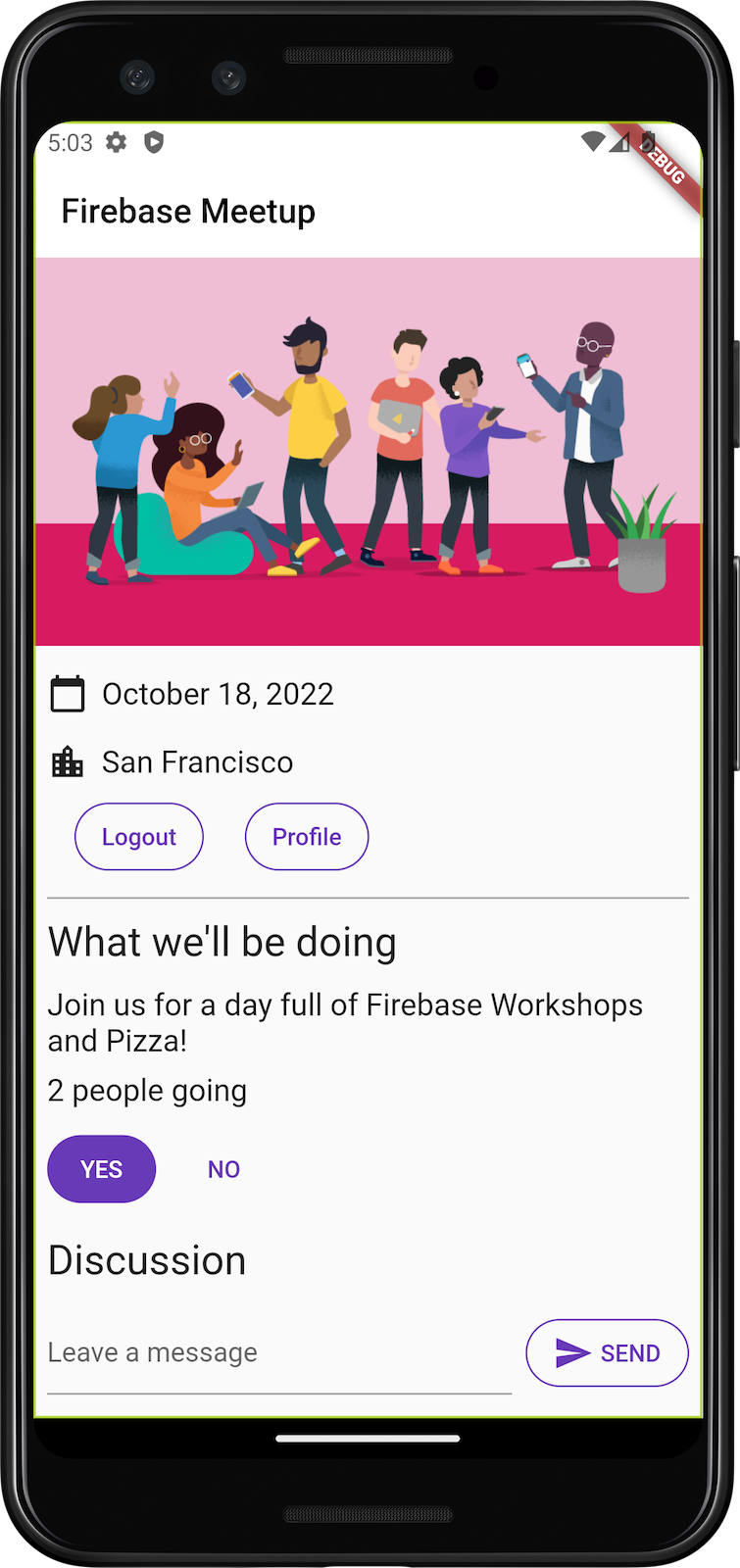
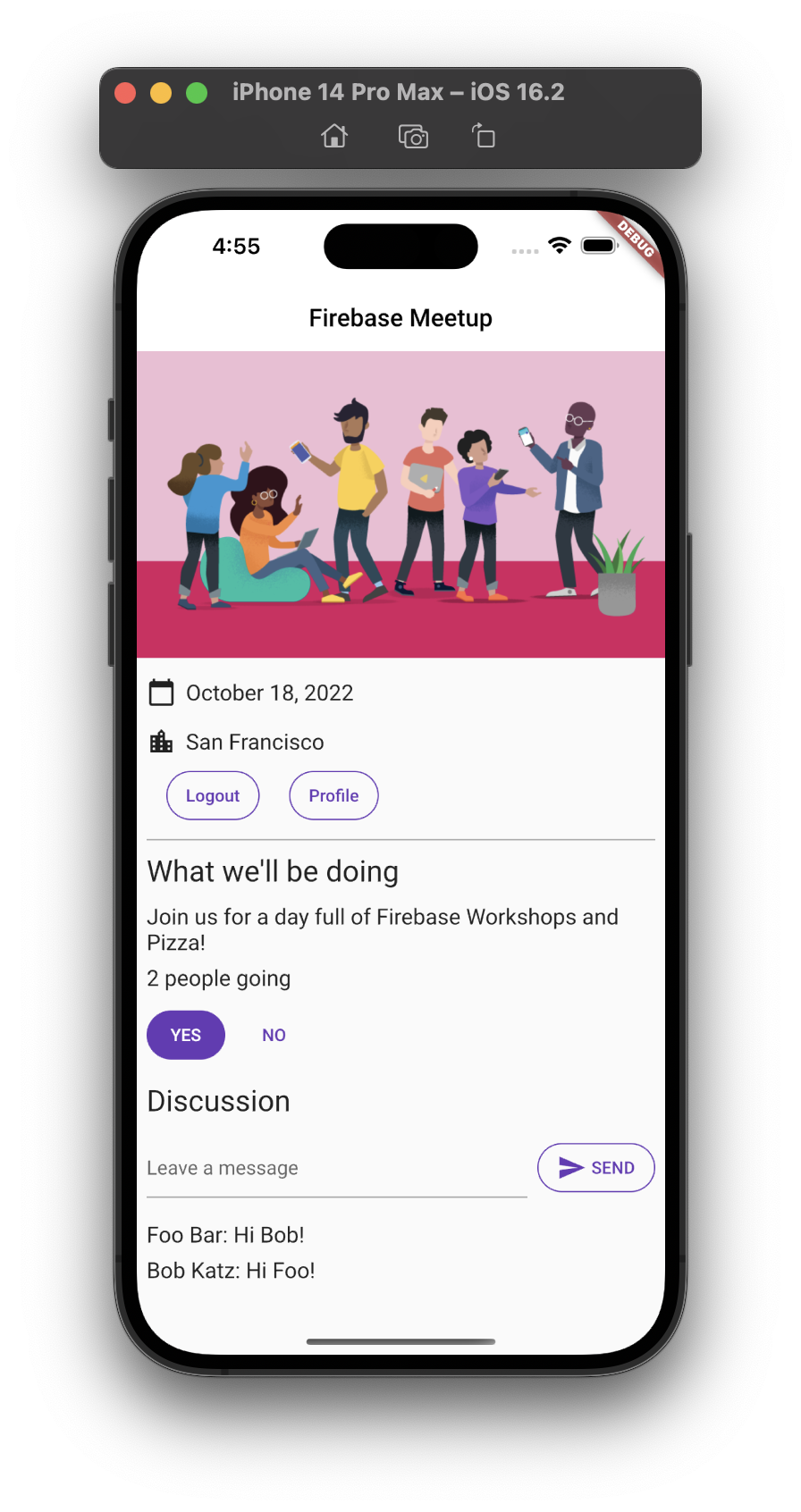
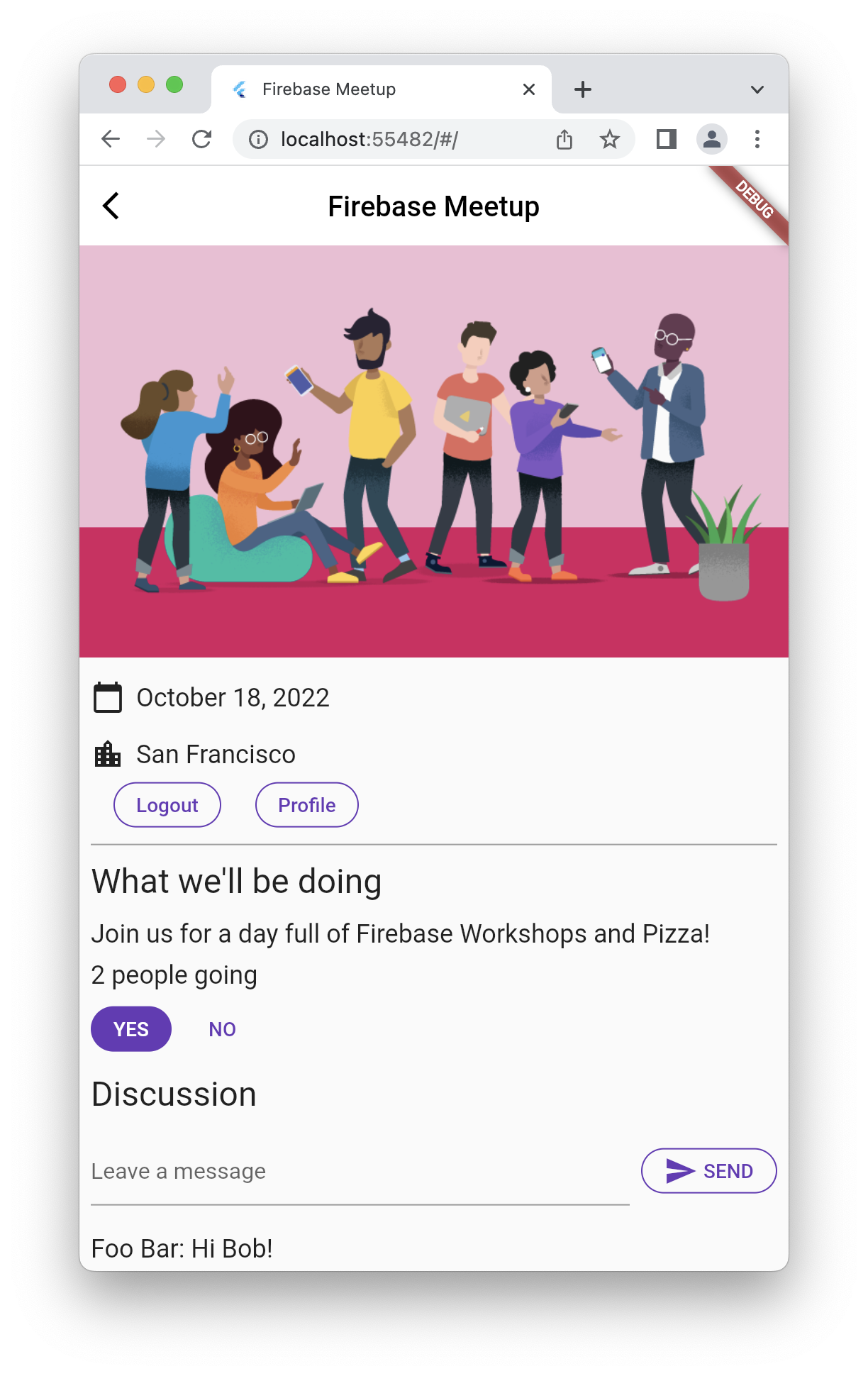
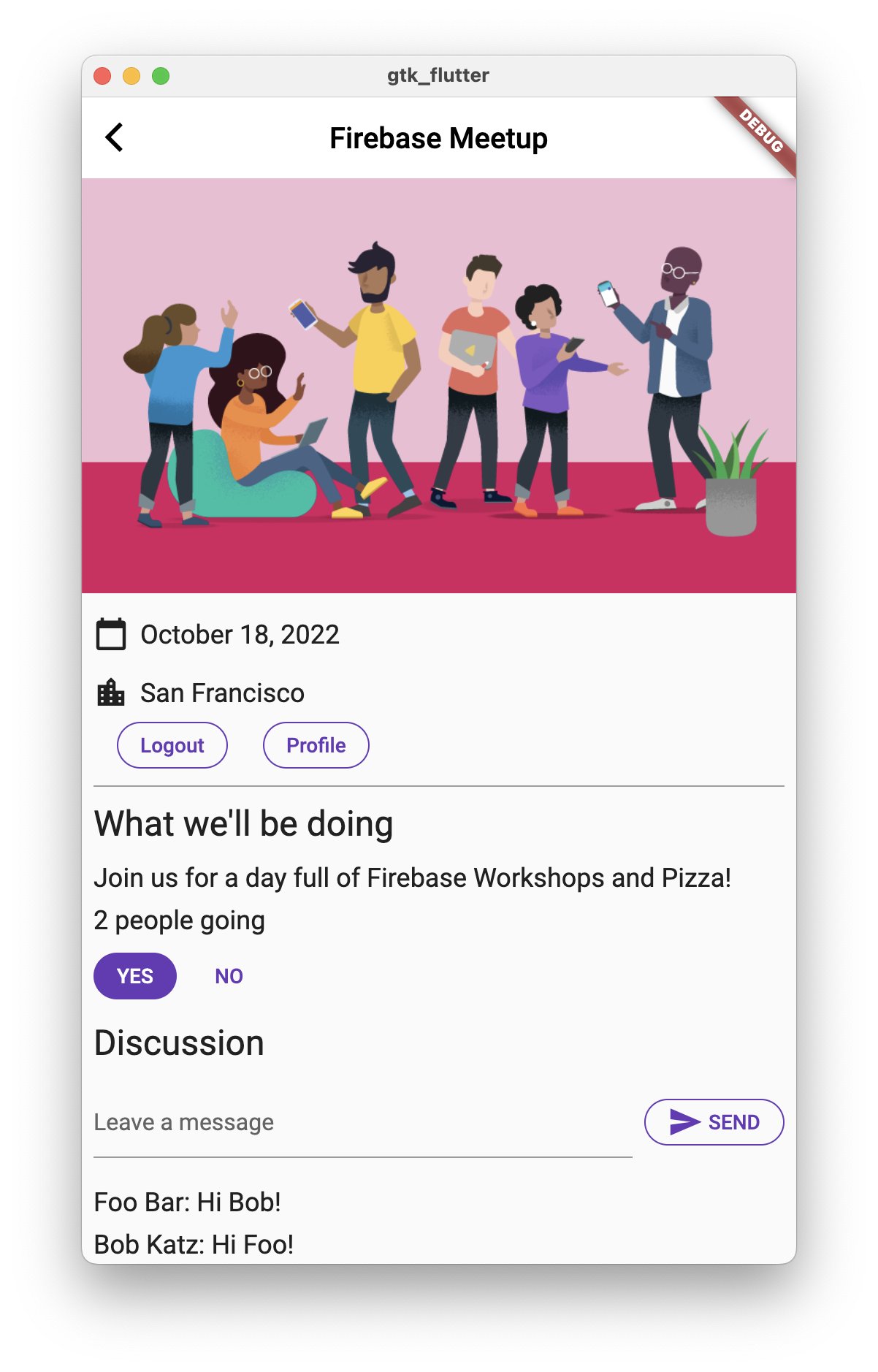
앱 미리보기
|
|
|
|
10. 수고하셨습니다.
Firebase를 사용하여 대화형 실시간 웹 앱을 빌드했습니다.