1. Introdução
Metas
Neste codelab, você vai aprender a instrumentar seu app multiplataforma para transmitir mensagens push multicast para vários subgrupos de instâncias do app usando tópicos do FCM.
Depois de concluir, você poderá aproveitar a infraestrutura do FCM para gerenciar esses subgrupos e enviar mensagens push multicast para eles.
Visão geral dos tópicos
Os tópicos são uma maneira compatível com a infraestrutura do FCM de alcançar subgrupos de instâncias do app com mensagens.
O FCM fornece as APIs para enviar mensagens e manter as assinaturas desses tópicos. O ato de associar e dissociar uma instância de app a um tópico é chamado de inscrição e cancelamento de inscrição, respectivamente.
Os tópicos devem ser usados para conteúdo disponível publicamente. Por exemplo, mensagens sobre atualizações de clima. Se quiser enviar mensagens sensíveis ao usuário, use o SDK Admin do Firebase para transmitir mensagens para vários dispositivos.
A transmissão multicast baseada em tópicos é otimizada para capacidade.
O que você aprenderá
- Como inscrever (e cancelar a inscrição) de usuários em tópicos de um app para dispositivos móveis.
- Como enviar mensagens push multicast usando tópicos.
- Como enviar mensagens para uma combinação de tópicos usando condições de tópico.
- Como gerenciar inscrições em tópicos no lado do servidor e fazer inscrições e cancelamentos em massa.
O que você vai criar
- Um app Android que se inscreve/cancela a inscrição em tópicos e recebe mensagens quando elas são enviadas para os tópicos.
- Uma integração do lado do servidor usando o SDK Admin do Firebase, que será usado para enviar mensagens de tópicos pelas APIs do FCM.
O que é necessário
- Um navegador da sua escolha, como o Chrome.
- Ambiente de desenvolvimento integrado IntelliJ IDEA para desenvolver aplicativos Java.
- Não se esqueça de ativar o suporte ao Gradle durante a instalação.
- O ambiente de desenvolvimento integrado Android Studio para desenvolver aplicativos Android.
- Um dispositivo para executar o aplicativo Android. Uma das seguintes opções:
- O Android Emulator. (requer configuração no Android Studio)
- Um dispositivo Android físico conectado ao computador e configurado para o modo de desenvolvedor.
- Uma Conta do Google para criar e gerenciar seu projeto do Firebase.
2. Etapas da configuração
Buscar o código
Clone o repositório do GitHub na linha de comando:
git clone https://github.com/firebase/quickstart-android.git fcm-codelab
O exemplo de código será clonado para o diretório fcm-codelab.
cd fcm-codelab
O app inicial deste codelab está no diretório messaging da ramificação fcm-topics-codelab. Siga estas etapas para acessar o código inicial. Ele contém dois diretórios: StockNewsApp e StockNewsServer. O primeiro contém o app Android inicial, e o segundo tem o código inicial do lado do servidor.
git checkout fcm-topics-codelab cd messaging/fcm-topics-codelab/starter
A versão concluída deste codelab está no diretório messaging/fcm-topics-codelab/completed.
Criar um projeto do Firebase
- Faça login no console do Firebase usando sua Conta do Google.
- Clique no botão para criar um projeto e insira um nome (por exemplo,
StockNews).
- Clique em Continuar.
- Se solicitado, leia e aceite os Termos do Firebase e clique em Continuar.
- (Opcional) Ative a assistência de IA no console do Firebase (chamada de "Gemini no Firebase").
- Neste codelab, você não precisa do Google Analytics. Portanto, desative a opção do Google Analytics.
- Clique em Criar projeto, aguarde o provisionamento e clique em Continuar.
Parabéns! Você acabou de criar seu projeto do Firebase.
3. Configuração do app do Firebase específica para a plataforma
A maioria das mudanças de código necessárias para ativar a compatibilidade do Firebase já foi feita no projeto em que você está trabalhando. No entanto, para adicionar compatibilidade com plataformas móveis, você precisa:
- Registre a plataforma desejada no projeto do Firebase.
- Faça o download do arquivo de configuração específico da plataforma e adicione-o ao código.
Para os fins deste codelab, vamos adicionar um app Android do Firebase.
 Configurar para Android
Configurar para Android
- No Console do Firebase, selecione Configurações do projeto na parte superior da barra de navegação à esquerda no ícone de engrenagem "Configurações" e clique no ícone Android em Seus apps na página Geral.
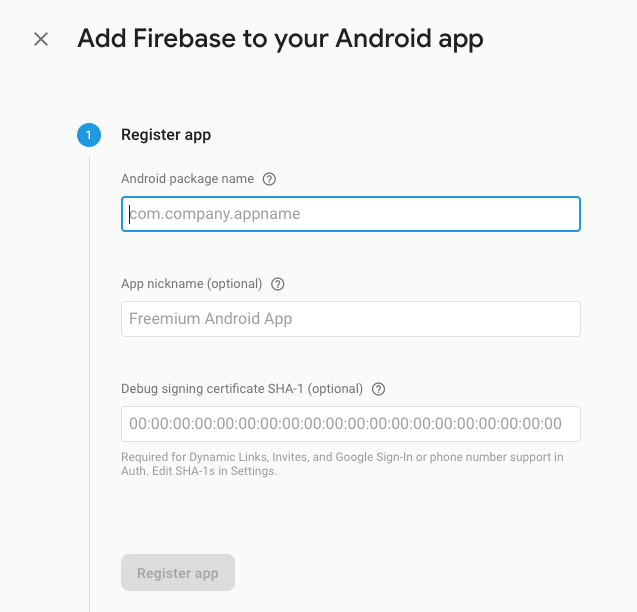
Você vai ver a seguinte caixa de diálogo : 
- O valor importante que será fornecido é o nome do pacote do Android. Defina como
com.ticker.stocknews.- O nome do pacote fornecido aqui precisa ser o mesmo do
AndroidManifest.xmlno código inicial do StockNewsApp. Para localizar ou mudar o endereço, siga estas etapas:- No diretório StockNewsApp, abra o arquivo
app/src/main/AndroidManifest.xml. - No elemento
manifest, encontre o valor da string do atributopackage. Esse valor é o nome do pacote do Android.
- No diretório StockNewsApp, abra o arquivo
- O nome do pacote fornecido aqui precisa ser o mesmo do
- Na caixa de diálogo do Firebase, cole o nome de pacote copiado no campo Nome do pacote do Android.
- O Certificado de assinatura de depuração SHA-1 não é necessário para este codelab, porque o app não será lançado. Deixe em branco.
- Clique em Registrar app.
- Ainda no console do Firebase, siga as instruções para fazer o download do arquivo de configuração
google-services.json. - Você pode pular as etapas restantes da configuração, já que todo o resto já está configurado no código do app inicial. Seu app vai aparecer na página principal do Console do Firebase.
- Copie o arquivo
google-services.json(que você acabou de baixar) para o diretóriomessaging/fcm-topics-codelab/starter/StockNewsApp/app.
4. Criar e executar seu app
Você já pode começar a trabalhar no seu app. Primeiro, crie e execute o app.
Importar o app inicial
Inicie o Android Studio e importe o messaging/fcm-topics-codelab/starter/StockNewsApp do diretório de código inicial.
Após o carregamento do projeto, você verá um alerta informando que o Git não está rastreando todas as mudanças locais. Clique em Ignorar ou no X no canto superior direito. Você não enviará mudanças ao repositório Git.
No canto superior esquerdo da janela do projeto, você verá algo semelhante à imagem abaixo se estiver na visualização Android. Se você estiver na visualização Project, precisará expandi-la para ver a mesma coisa.

O Android Studio pode levar vários segundos para compilar o projeto em segundo plano pela primeira vez. Durante esse período, você verá um ícone de carregamento na barra de status, que fica na parte de baixo do Android Studio:

Recomendamos aguardar até que isso termine antes de fazer mudanças no código. Isso permitirá que o Android Studio extraia todos os componentes necessários.
Além disso, se você receber uma mensagem que diz "Reload for language changes to take effect?" ou algo semelhante, selecione "Yes".
Configuração do emulador
Se precisar de ajuda para configurar um emulador do Android, consulte o artigo Executar o app.
Entender o código inicial do app Android
- O código inicial é um app Android leve com funcionalidade e interface mínimas.
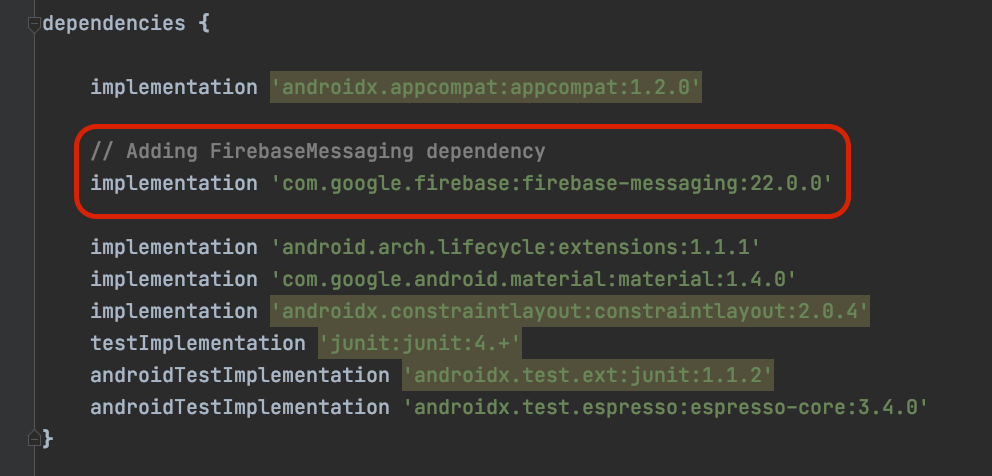
- Uma dependência do SDK do Firebase Cloud Messaging já foi adicionada ao arquivo
app/build.gradle.

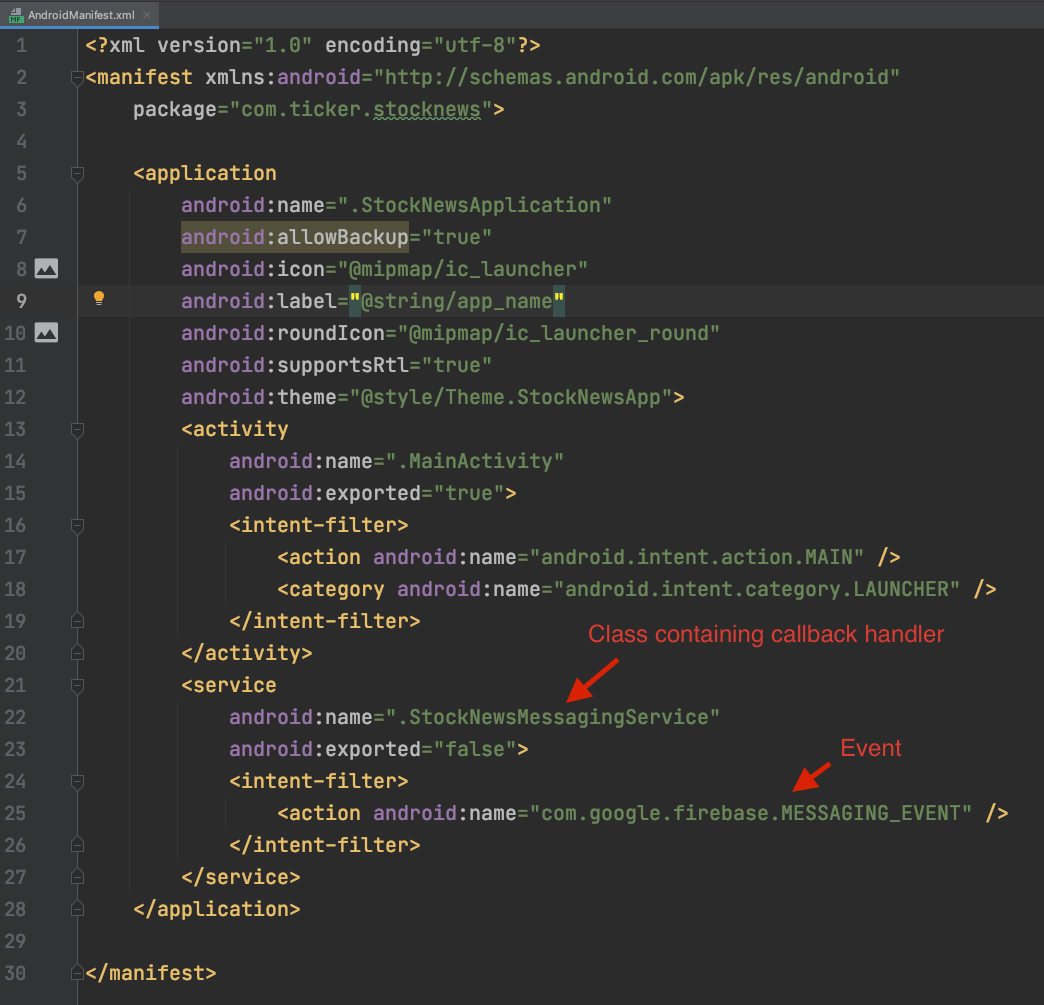
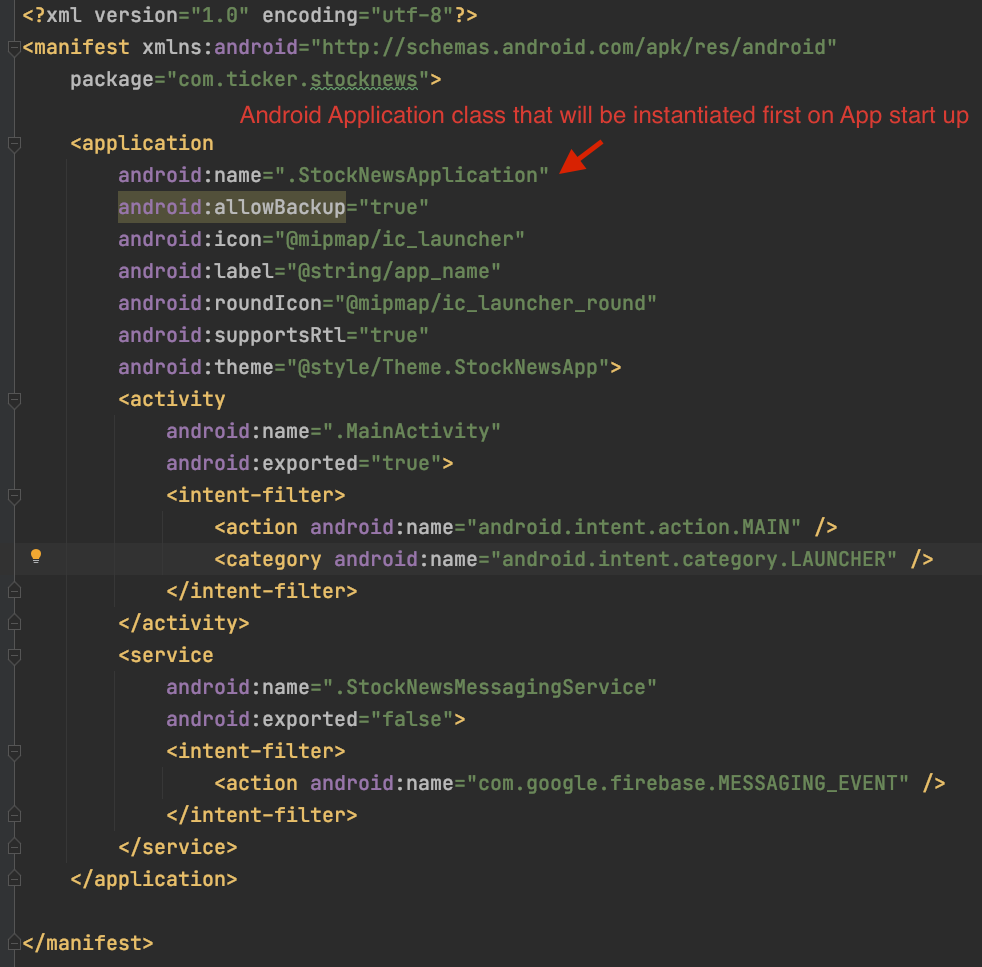
- No
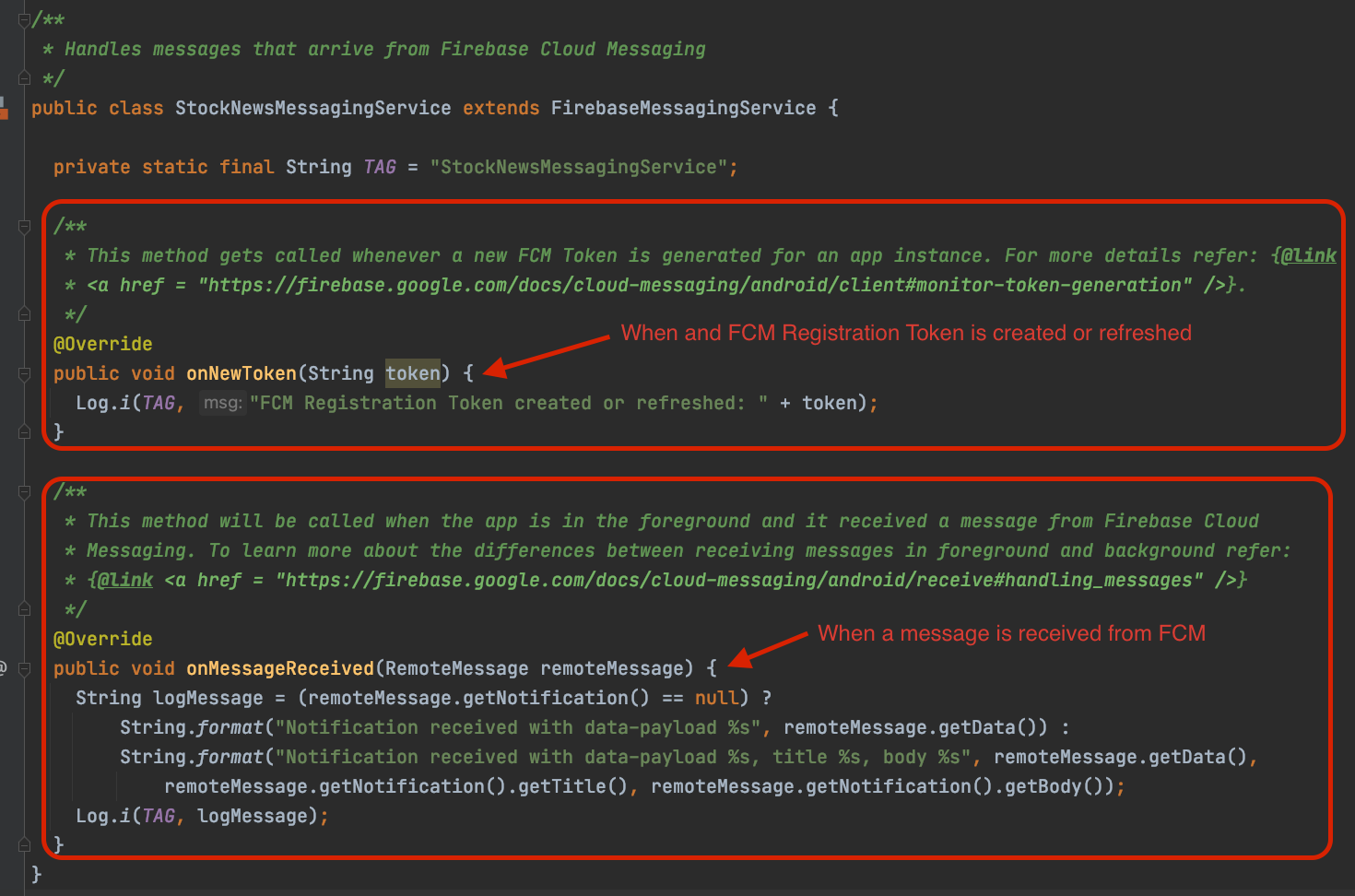
AndroidManifest.xml, um gerenciador de callbackMESSAGING_EVENTjá foi adicionado.- Esse manipulador,
StockNewsMessagingService.java, estende a classeFirebaseMessagingService, que oferece várias funcionalidades relacionadas ao Firebase Cloud Messaging. Consulte a documentação do FirebaseMessagingService para saber mais.

- A função
onNewTokené chamada quando o token de registro do FCM é criado ou atualizado. Consulte Monitorar a geração de tokens para mais informações. - A função
onMessageReceivedé chamada quando uma mensagem é recebida e o app está em primeiro plano. No momento, ele apenas registra a mensagem recebida.- Consulte Receber mensagens em um app Android para saber mais sobre as diferenças entre a entrega e o processamento de mensagens em segundo plano e em primeiro plano.
- Esse manipulador,
- Além disso, em
AndroidManifest.xml, uma classeApplicationdo Android também é fornecida com o nomeStockNewsApplication.

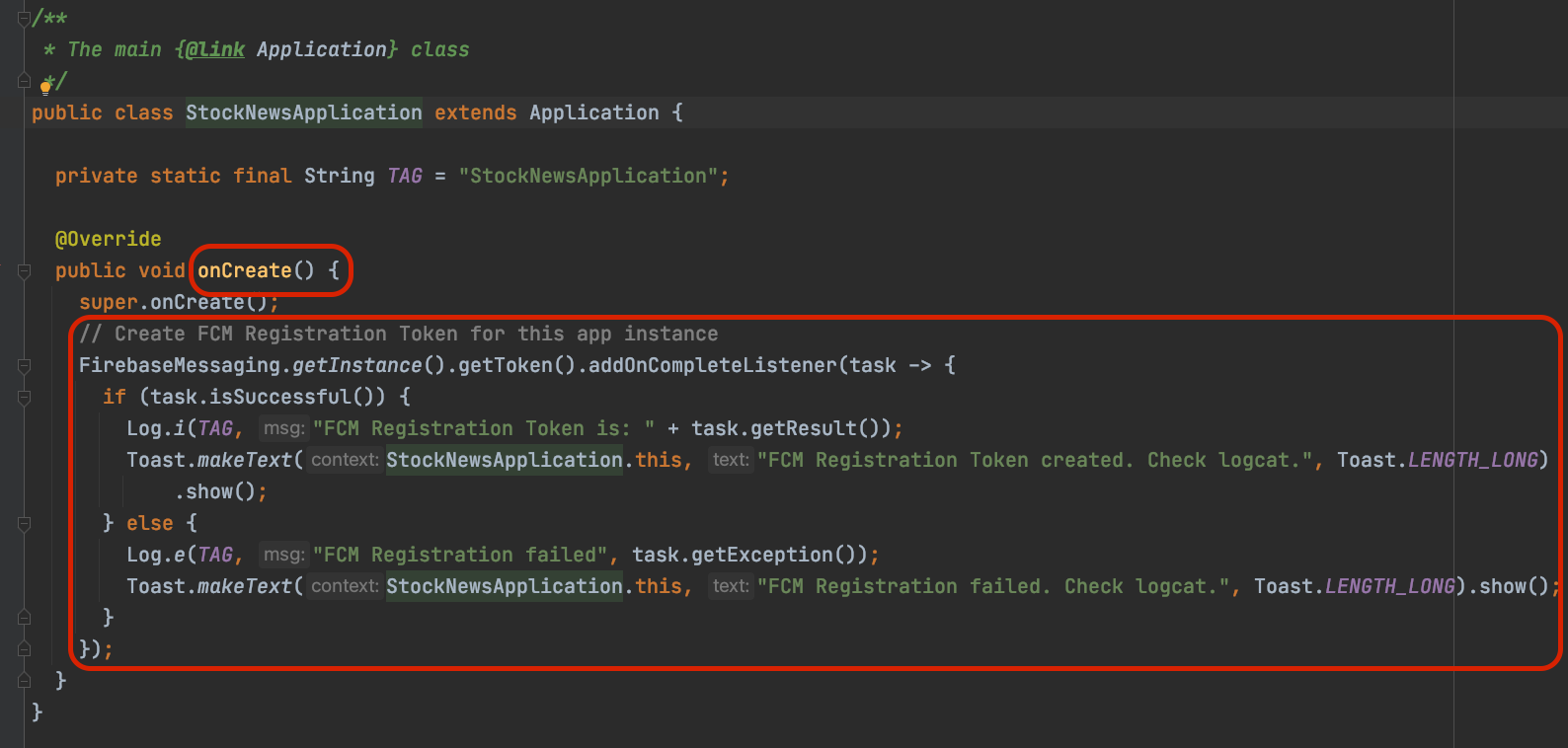
- Essa classe será a primeira a ser instanciada quando o app for iniciado.
- Na função
onCreateda classeStockNewsApplication, uma chamada de criação de token de registro do FCM é adicionada. Ele vai gerar e registrar um token de registro do FCM válido.
- O
MainActivity.javaadiciona oRecyclerViewque mostra as opções de categoria de ações. SubscriptionAdapter.javaimplementaRecyclerView.Adapter, que desenha a tela de seleção de categoria de ações.- Cada categoria de ações tem um nome e uma chave de assinatura ao lado.
- Mudar a chave deve fazer uma chamada de inscrição / cancelamento de inscrição em um tópico do FCM.
- Você vai implementar essas chamadas nas próximas seções.
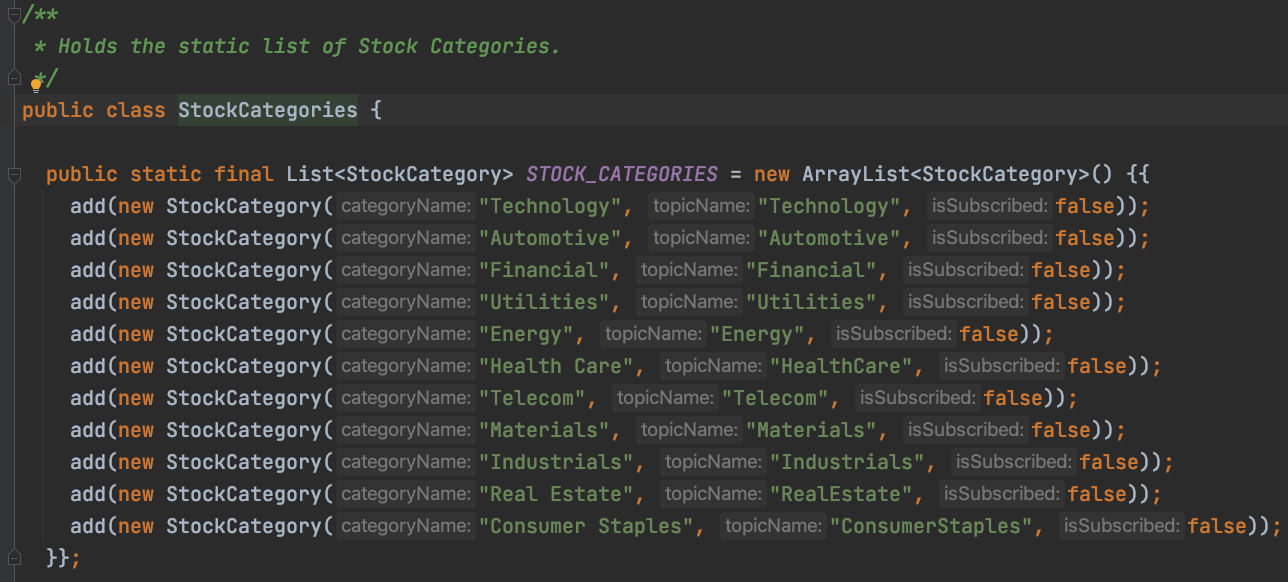
- A classe
model/StockCategories.javacontém uma lista de todas as categorias de ações e os nomes de tópicos associados.

Executar o app inicial
- Conecte o dispositivo Android ao computador ou inicie um emulador.
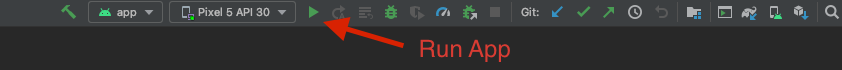
- Na barra de ferramentas superior, selecione o dispositivo ou emulador Android de destino e pressione o botão de execução.

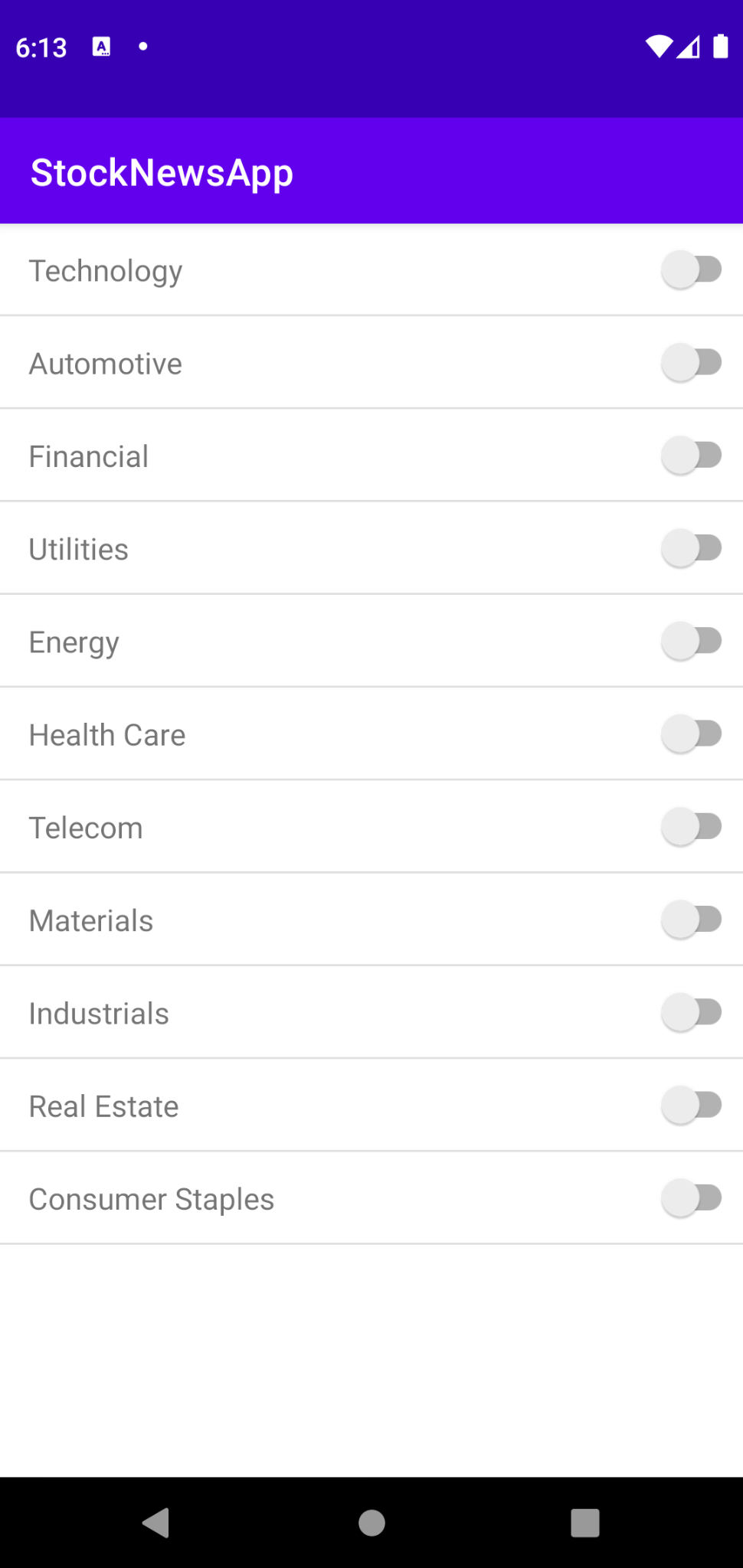
- A interface do app vai ficar assim:

- O app vai criar e registrar um token de registro do FCM. No entanto, nada vai mudar na interface do app.
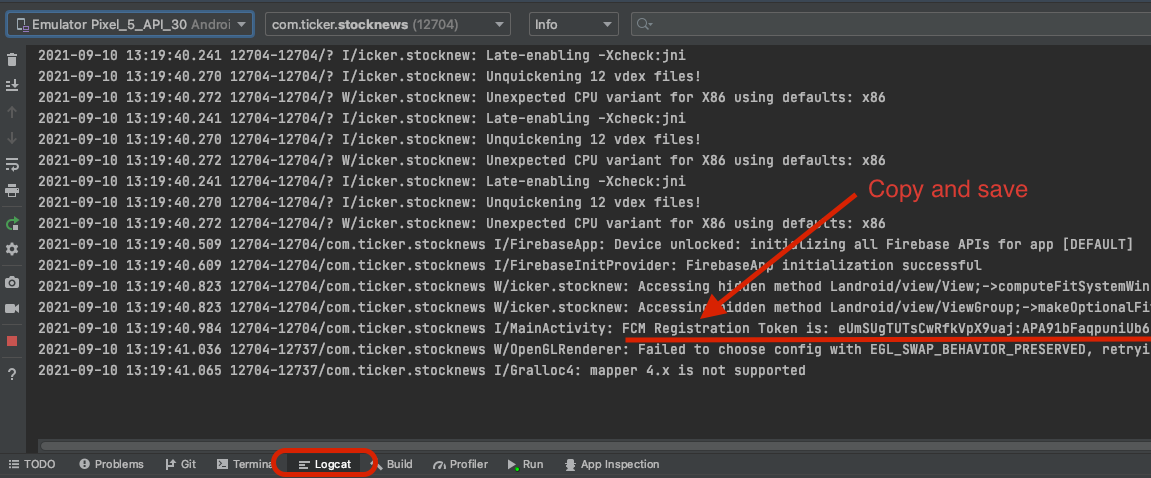
- Copie e salve o token de registro do FCM, porque ele será usado nas próximas etapas.

5. Enviar uma mensagem de teste
Agora você pode enviar uma mensagem de teste para a instância do app que configurou na última etapa.
Importar o código inicial do servidor
Inicie o IntelliJ IDEA e abra o projeto messaging/fcm-topics-codelab/starter/StockNewsServer.
A visualização do projeto na barra de navegação à esquerda vai ficar assim:

A criação do projeto pelo IntelliJ IDEA pode levar alguns minutos, incluindo a extração das dependências necessárias.
Entender o código inicial do servidor
- O código inicial do servidor é um projeto Java baseado no Gradle.
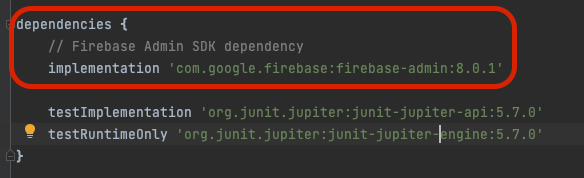
- O arquivo
build.gradlejá tem a dependência do SDK firebase-admin adicionada. Esse SDK oferece acesso a várias funcionalidades de envio de mensagens do FCM.

- Por fim, há duas classes:
FcmSender.java: essa classe contém os seguintes métodos importantes:initFirebaseSDK: inicializa o SDK firebase-admin.sendMessageToFcmRegistrationToken: envia uma mensagem para um token de registro do FCM.sendMessageToFcmTopic: enviar uma mensagem para um tópico do FCM.sendMessageToFcmTopicCondition: envia uma mensagem para uma condição de tópico do FCM.
FcmSubscriptionManager.java: essa classe contém métodos que permitem gerenciar assinaturas de tópicos do lado do servidor.initFirebaseSDK: inicializa o SDK firebase-admin.subscribeFcmRegistrationTokensToTopic: inscreve tokens de registro do FCM em um tópico do FCM.unsubscribeFcmRegistrationTokensFromTopic: cancela a inscrição de tokens de registro do FCM em um tópico do FCM.
Como configurar o código do servidor
- Primeiro, precisamos configurar uma conta de serviço do Firebase que permita ao SDK firebase-admin autorizar chamadas para APIs do FCM.
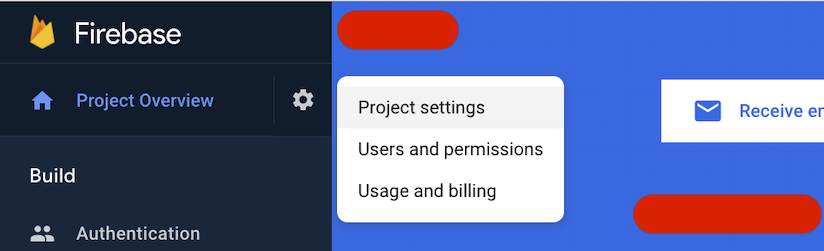
- Acesse o Console do Firebase, clique no ícone de engrenagem ao lado de Visão geral do projeto na barra de navegação à esquerda e selecione Configurações do projeto.

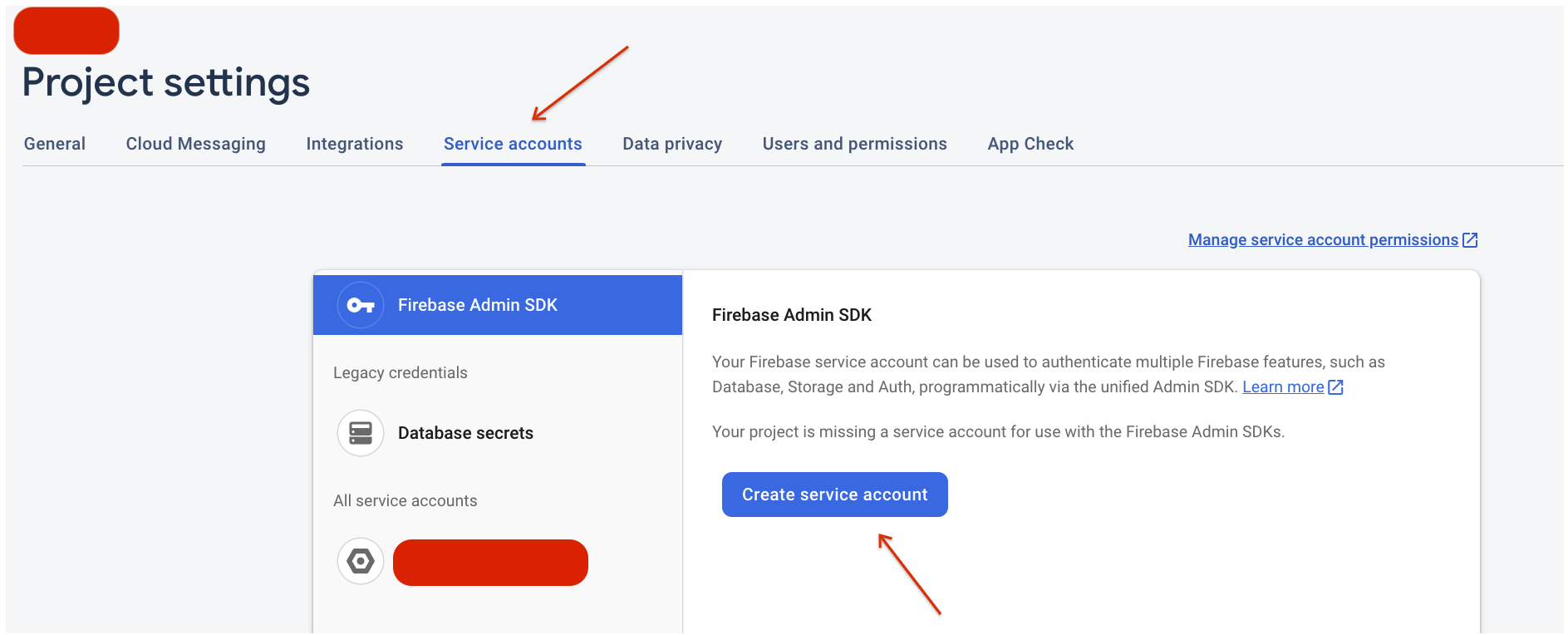
- Na página de configurações, selecione Contas de serviço e clique em Criar conta de serviço.

- Agora clique no botão Gerar nova chave privada. O download automático do arquivo de chave vai começar.
- Renomeie o arquivo de chave como
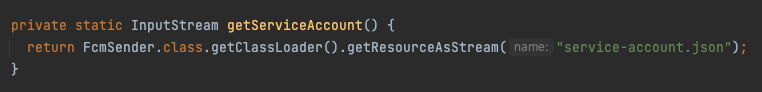
service-account.jsone copie-o na pastamessaging/fcm-topics-codelab/starter/StockNewsServer/src/main/resources. FcmSender.javaeFcmSubscriptionManager.javacarregam o arquivoservice-account.jsondo classpath usando o seguinte código.
- Acesse o Console do Firebase, clique no ícone de engrenagem ao lado de Visão geral do projeto na barra de navegação à esquerda e selecione Configurações do projeto.
- Nesse momento, o código do servidor está pronto. Execute Build -> Build Project na barra de menus superior.
Como enviar uma mensagem de teste
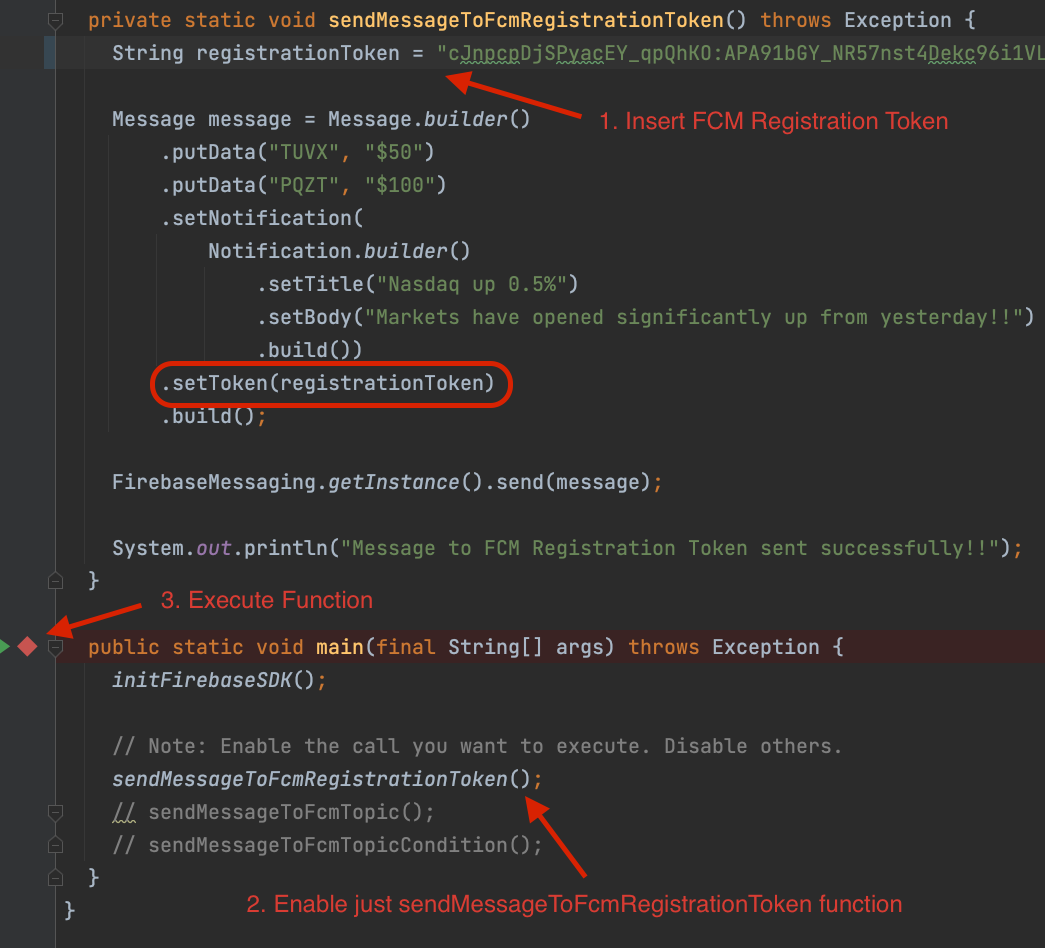
- Em
FcmSender.java, localize a funçãosendMessageToFcmRegistrationTokene insira o token de registro do FCM que você copiou da seção Executar o app inicial no camporegistrationToken. - Na função
main, remova o comentário apenas da funçãosendMessageToFcmRegistrationTokene clique em "Executar" para executar o código.- Observe como o token de registro do FCM é definido no campo
Tokendo objetomessage. - Além disso, observe como usamos a API
sendda interfaceFirebaseMessaging.
- Observe como o token de registro do FCM é definido no campo

- Isso vai enviar uma mensagem para a instância do app que você configurou na etapa anterior.
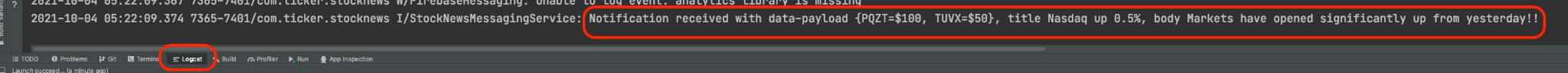
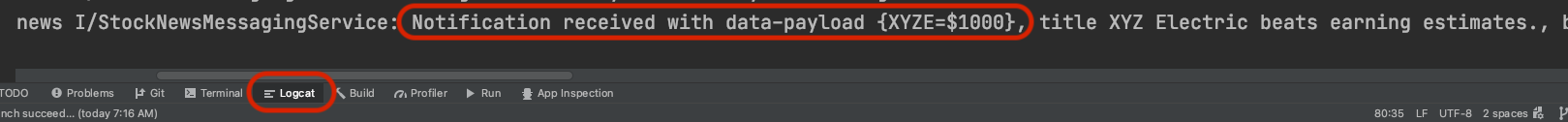
- Quando a instância do app está em primeiro plano, o conteúdo da mensagem é registrado.

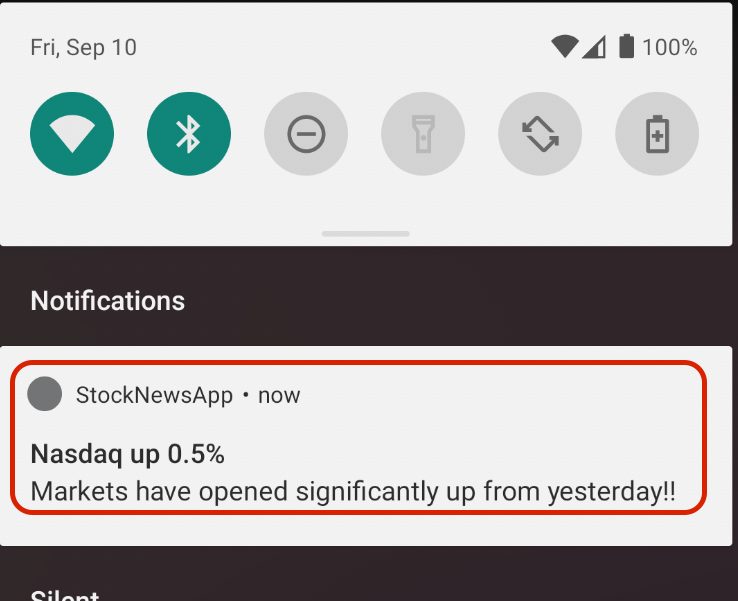
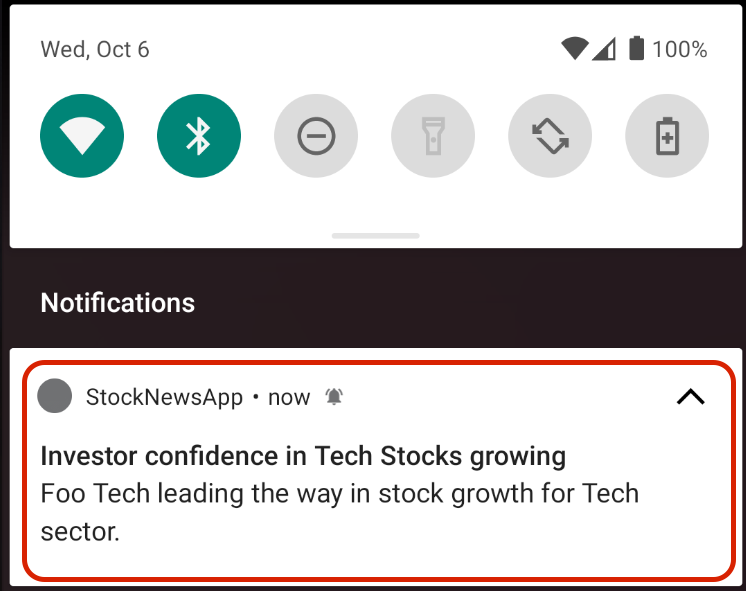
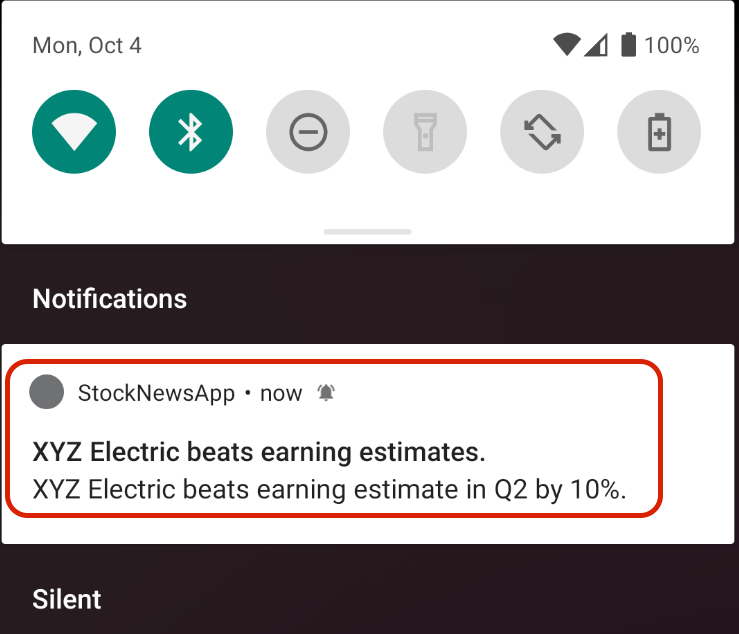
- Quando a instância do app estiver em segundo plano, a mensagem vai aparecer na bandeja de notificações.

Ótimo! Você usou o SDK Admin do Firebase para enviar mensagens a uma instância de app. Leia mais sobre como usar o SDK Admin do Firebase no seu servidor.
6. Implementar inscrição / cancelamento de inscrição em tópicos
Nesta etapa, você vai implementar ações de assinatura e cancelamento de assinatura de tópicos na alternância de categoria de ações do app Android.
Quando um usuário do app ativa ou desativa a chave de uma determinada categoria de ações, uma chamada de inscrição ou cancelamento de inscrição em um tópico é feita.
Revisar o código
- Navegue até a classe
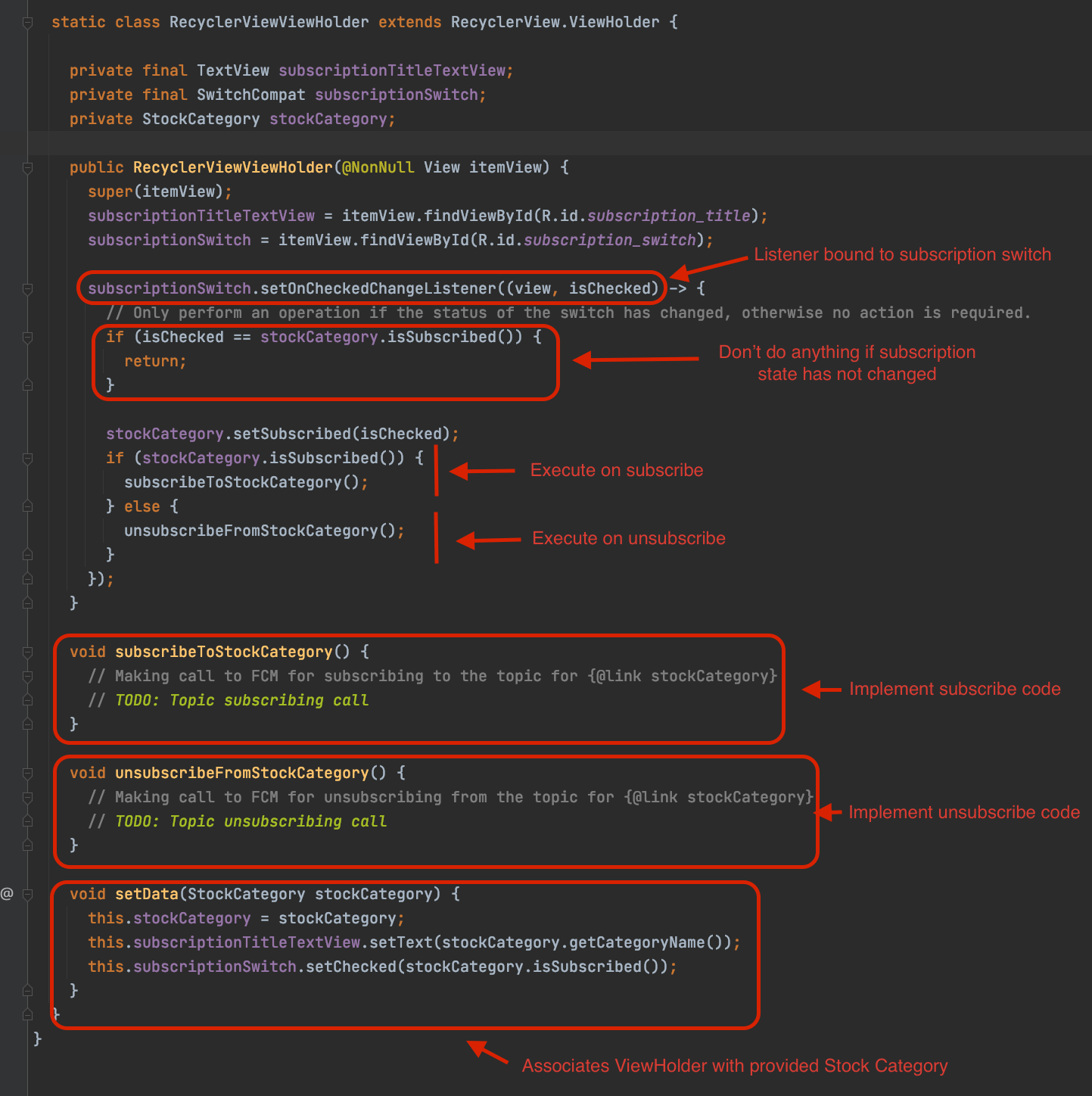
SubscriptionAdapter.javano código do app Android e localize a classeRecyclerViewViewHolder.

- O construtor de classe configura um listener para a alternância de assinatura usando
setOnCheckedChangeListener. - Dependendo da ativação/desativação da chave, as ações de inscrição e cancelamento são realizadas chamando os métodos
subscribeToStockCategoryeunsubscribeFromStockCategory, respectivamente. - O método
setDataé chamado peloonBindViewHolderdo adaptador RecyclerView para vincular o ViewHolder à categoria de ações apropriada.
Implementar a inscrição em tópicos
- No método
subscribeToStockCategory, você vai implementar a chamada para a APIsubscribeToTopicdo objetoFirebaseMessaging. O código pode ficar assim:
void subscribeToStockCategory() {
// Making call to FCM for subscribing to the topic for stockCategory
FirebaseMessaging.getInstance().subscribeToTopic(stockCategory.getTopicName()).addOnSuccessListener(
unused -> {
// Subscribing action successful
Log.i(TAG, "Subscribed to topic: " + stockCategory.getTopicName());
Toast.makeText(itemView.getContext(), "Subscribed to " + stockCategory.getCategoryName(),
Toast.LENGTH_SHORT).show();
});
}
Implementar o cancelamento da inscrição em um tema
- Da mesma forma, na condição "else", você vai implementar a chamada para a API
unsubscribeFromTopic. Algo assim:
void unsubscribeFromStockCategory() {
// Making call to FCM for unsubscribing from the topic for stockCategory
FirebaseMessaging.getInstance().unsubscribeFromTopic(stockCategory.getTopicName())
.addOnSuccessListener(unused -> {
// Unsubscribing action successful
Log.i(TAG, "Unsubscribed from topic: " + stockCategory.getTopicName());
Toast.makeText(itemView.getContext(), "Unsubscribed from " + stockCategory.getCategoryName(),
Toast.LENGTH_SHORT).show();
});
}
Vamos testar
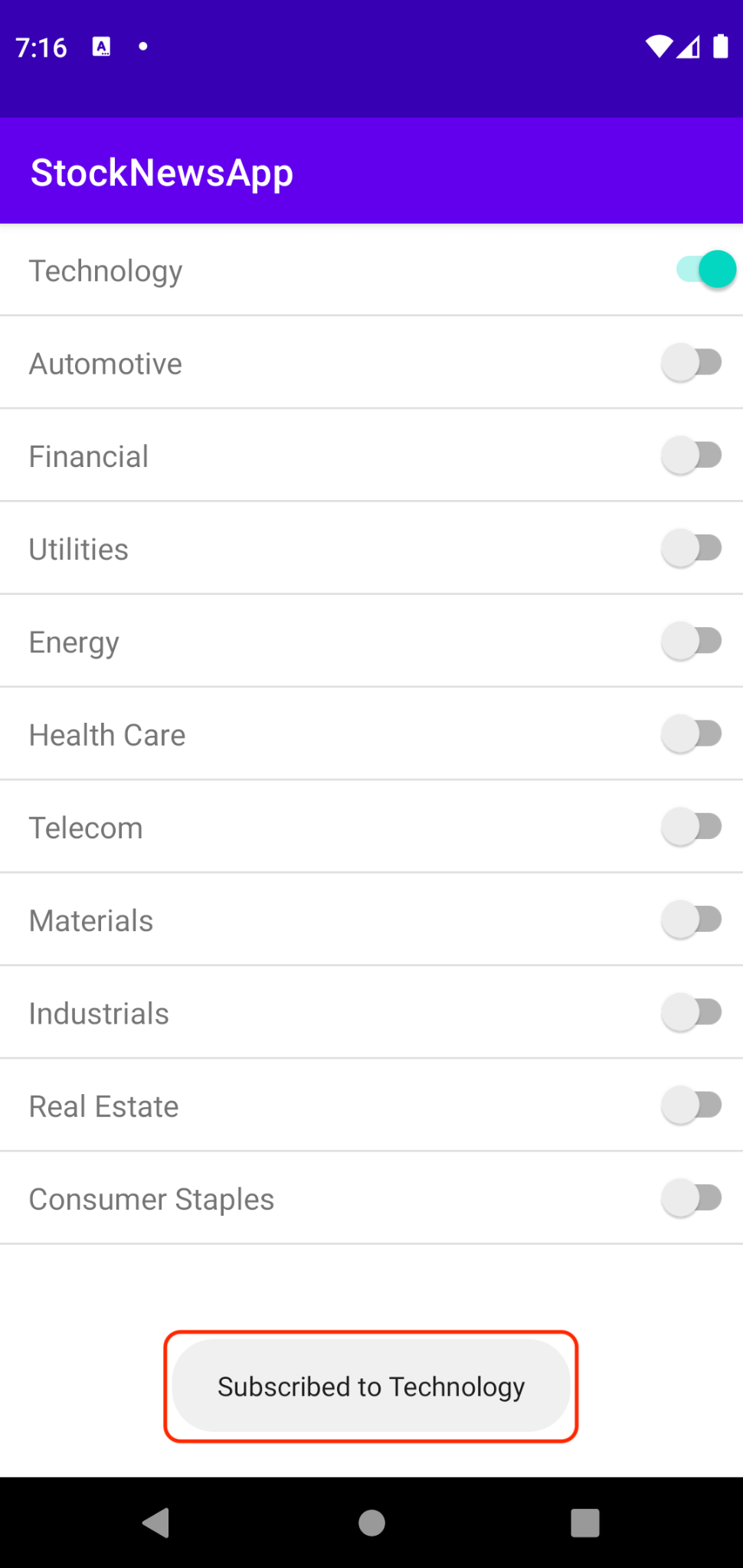
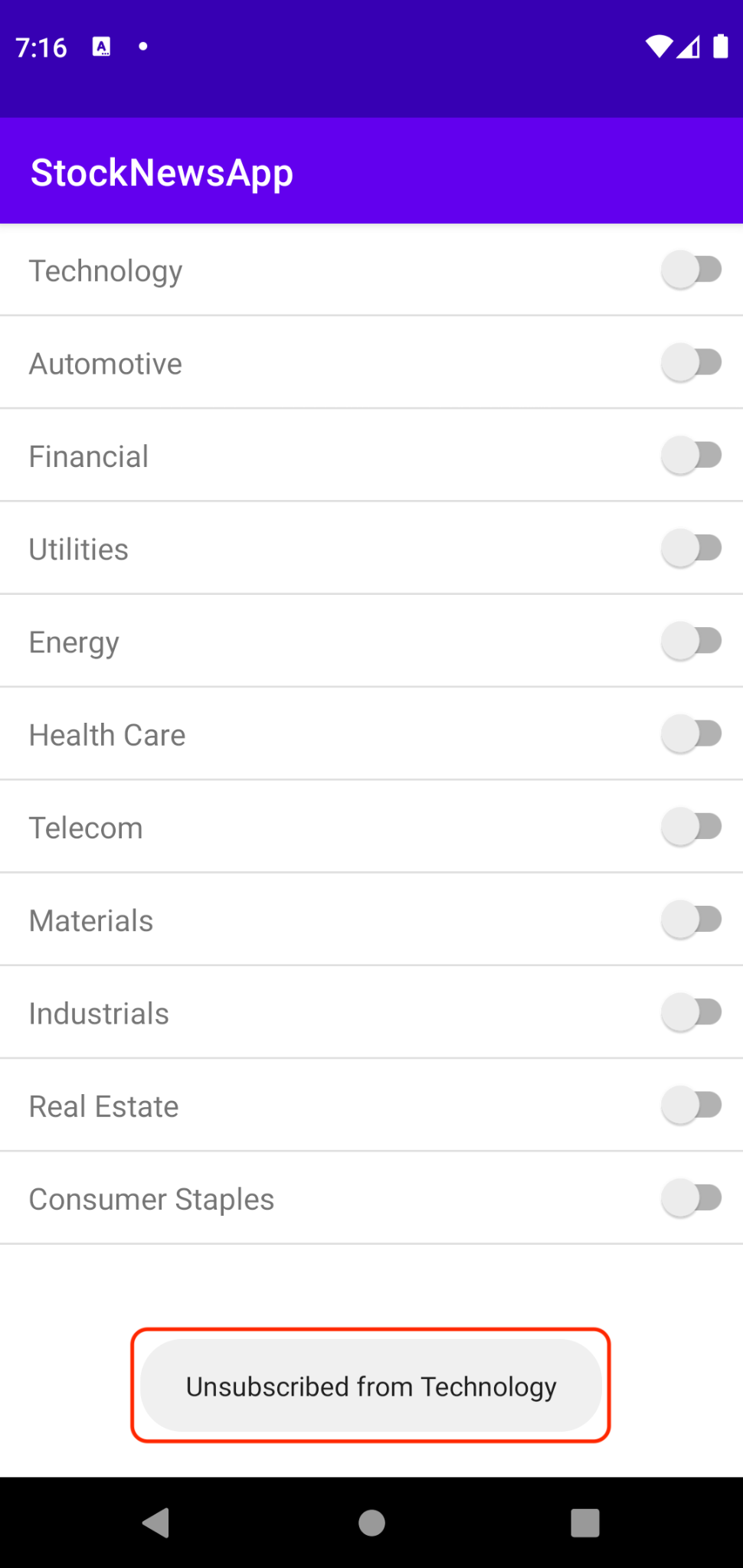
- Execute o app e alterne as opções de categoria de ações para executar ações de inscrição e cancelamento de inscrição. Ele será parecido com:
Inscreva-se | Cancelar inscrição |
|
|
7. Enviar sua primeira mensagem de tópico
Nesta etapa, você vai implementar o código do lado do servidor para enviar uma mensagem de tópico do FCM.
Implementar a integração do lado do servidor para enviar mensagens de tópico
- No código do servidor, acesse
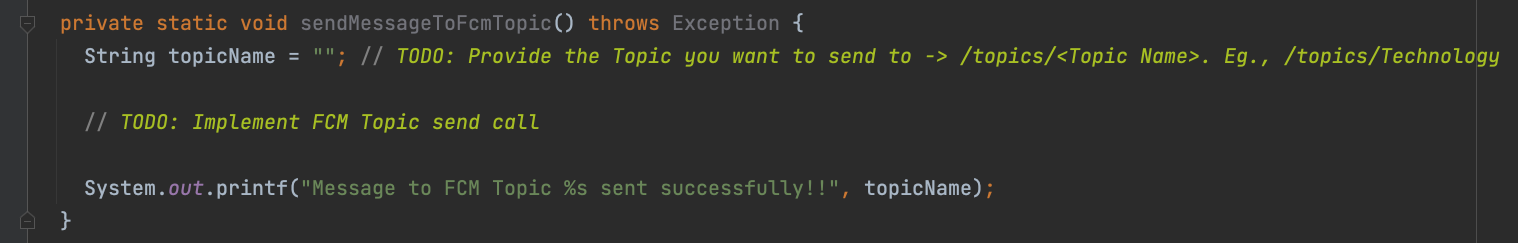
FcmSender.javae localize o método chamadosendMessageToFcmTopic.

- Na primeira linha, forneça o tópico do FCM para onde você quer enviar a mensagem.
- É uma string no formato
/topics/<Topic Name>. Por exemplo,/topics/Technology.
- É uma string no formato
- Nas próximas linhas, crie um novo objeto
message(semelhante ao definido na funçãosendMessageToFcmRegistrationToken).- Em vez de definir o campo
Tokendo objetomessage, você vai definir o campoTopic.
- Em vez de definir o campo
Message message = Message.builder()
.putData("FOOTECH", "$1000")
.setNotification(
Notification.builder()
.setTitle("Investor confidence in Tech Stocks growing")
.setBody("Foo Tech leading the way in stock growth for Tech sector.")
.build())
.setTopic(topicName)
.build();
- Agora adicione a chamada à instância
FirebaseMessagingpara enviar a mensagem (idêntica à chamada de envio feita na funçãosendMessageToFcmRegistrationToken).
FirebaseMessaging.getInstance().send(message);
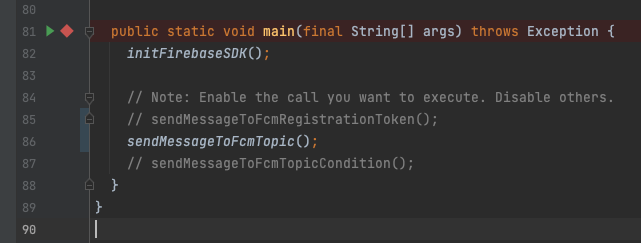
- Por fim, atualize a função
maine ative a chamada apenas para a funçãosendMessageToFcmTopic.

Enviar mensagem e validar o recebimento
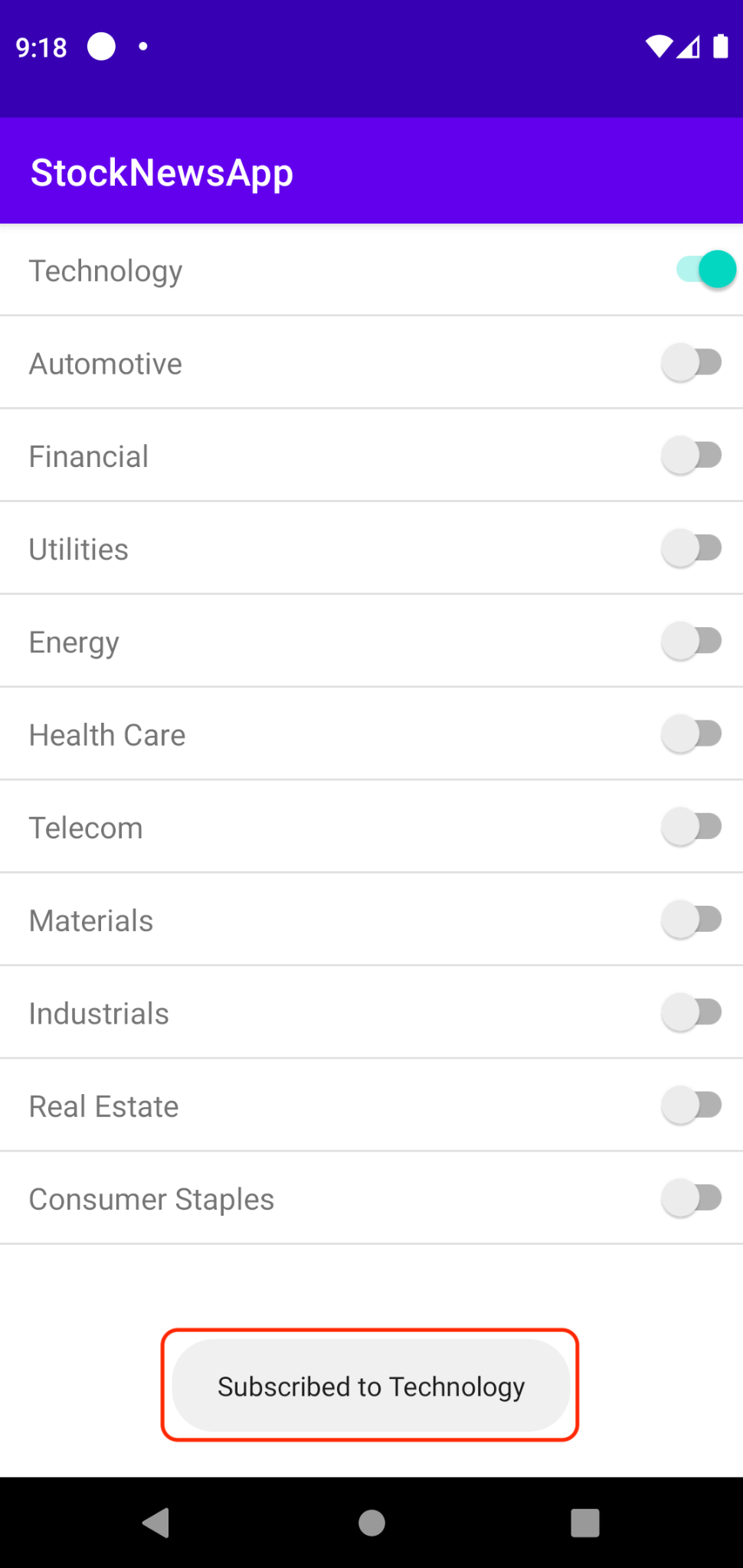
- Antes de enviar a mensagem de tópico, verifique se a instância do app está inscrita no tópico que você quer enviar.
- Isso pode ser feito com um toque no botão correspondente. Exemplo:

- Agora você pode enviar a mensagem do tópico executando a função
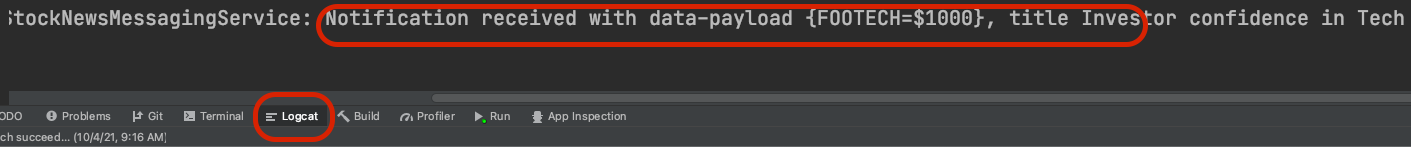
maindeFcmSender.java. - Como antes, você poderá observar o recebimento da mensagem na instância do app.
- Instância do app em primeiro plano

- Instância do app em segundo plano

- Bônus: tente cancelar a inscrição no tema que você enviou e reenvie a mensagem. Você vai perceber que a mensagem não está sendo entregue à instância do app.
8. Enviar sua primeira mensagem de condição de tópico
Com o recurso de condição de tópico, é possível enviar mensagens para uma combinação de tópicos e definir melhor o público-alvo.
Por exemplo, no nosso app StockNews, considere a possibilidade de enviar mensagens para um grupo de instâncias do app inscritas nos tópicos "Tecnologia" ou "Automotivo". Isso pode acontecer, por exemplo, se houver um evento importante envolvendo a Waymo.
Com os tópicos, você pode expressar sua combinação na forma de uma expressão booleana usando os seguintes operadores:
- && : AND lógico. Por exemplo,
'Technology' in topics && 'Automotive' in topicssegmenta apenas as instâncias do app inscritas nos assuntos Tecnologia e Automotivo. - || : OR lógico. Por exemplo,
'Technology' in topics || 'Automotive' in topicssegmenta instâncias de apps inscritas nos tópicos "Tecnologia" ou "Automotivo". - () : parênteses para agrupamento. Por exemplo,
'Technology' in topics && ('Automotive' in topics || 'Energy' in topics)segmenta apenas instâncias de apps inscritas em Tecnologia e nos temas Automotivo ou Energia.
Leia mais sobre como criar solicitações de envio para usar essa funcionalidade.
Implementar a integração do lado do servidor para enviar uma mensagem de condição de tópico
- De volta ao código do servidor, acesse
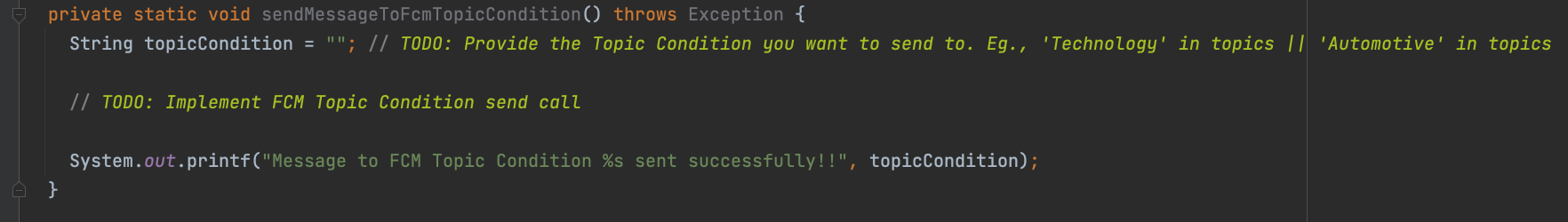
FcmSender.javae localize o método chamadosendMessageToFcmTopicCondition.

- Na primeira linha, para a variável
topicCondition, forneça a condição de tópico a que você quer enviar a mensagem. Você pode definir como:'Technology' in topics && 'Automotive' in topics. - Nas próximas linhas, crie um novo objeto
message(semelhante ao definido na funçãosendMessageToFcmTopic).- A diferença é que, em vez de definir o campo
Topicdo objeto, você vai definir o campoCondition.
- A diferença é que, em vez de definir o campo
Message message = Message.builder()
.putData("FOOCAR", "$500")
.setNotification(
Notification.builder()
.setTitle("Foo Car shows strong Q2 results")
.setBody("Foo Car crosses 1B miles. Stocks rally.")
.build())
.setCondition(topicCondition)
.build();
- Agora adicione a chamada à instância
FirebaseMessagingpara enviar a mensagem (idêntica à chamada de envio feita na funçãosendMessageToFcmTopic).
FirebaseMessaging.getInstance().send(message);
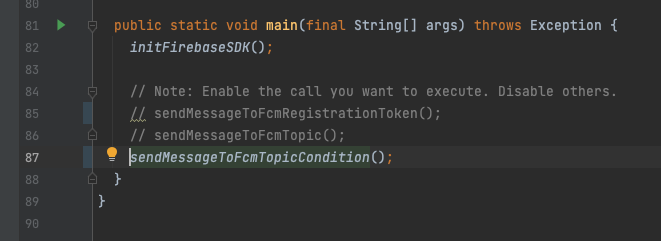
- Por fim, atualize a função
maine ative a chamada apenas para a funçãosendMessageToFcmTopicCondition.

Enviar a mensagem e validar o recebimento
- Antes de enviar a mensagem do tópico, verifique se a instância do app atende à condição especificada inscrevendo-a nos tópicos "Tecnologia" e "Automotivo".
- Agora você pode enviar a mensagem do tópico executando a função
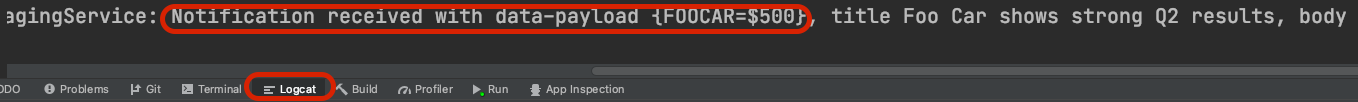
maindeFcmSender.java. - Como antes, você poderá observar o recebimento da mensagem na instância do app.
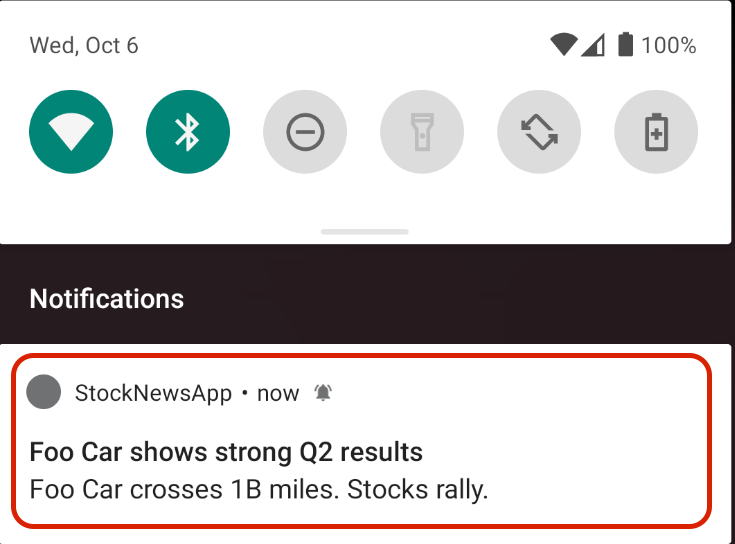
- Instância do app em primeiro plano

- Instância do app em segundo plano

- Bônus: agora você pode cancelar a inscrição no tópico "Tecnologia" e reenviar a mensagem de condição do tópico. Observe que a mensagem não é recebida pela instância do app.
9. Recapitulação
Vamos recapitular o que você aprendeu até agora.
- Como iniciar a inscrição ou o cancelamento da inscrição em um tópico de uma instância de app.
- Enviar uma mensagem para o tópico e verificar o recebimento nas instâncias do app inscritas.
- Enviar uma mensagem para uma condição de tópico e verificar o recebimento em uma instância de app que atenda à condição.
Na próxima seção, você vai aprender a inscrever / cancelar a inscrição de instâncias de app em tópicos sem precisar instanciar chamadas do lado do cliente.

10. Gerenciar inscrições em tópicos do lado do servidor
Até agora, neste codelab, todas as chamadas de inscrição e cancelamento de inscrição em tópicos foram iniciadas de uma instância do app.
No entanto, em alguns casos de uso, talvez seja necessário gerenciar as assinaturas de tópicos do lado do servidor. Por exemplo, você pode querer inscrever um subgrupo da sua base de usuários atual em um novo tópico sem esperar o lançamento de um app.
Nesta seção, você vai aprender a usar o SDK Admin do Firebase para inscrever e cancelar a inscrição de um lote de tokens de registro do FCM em um tópico fazendo chamadas do lado do servidor.
Implementar a inscrição do lado do servidor de tokens de registro do FCM em um tópico do FCM
- No código do servidor, acesse a classe
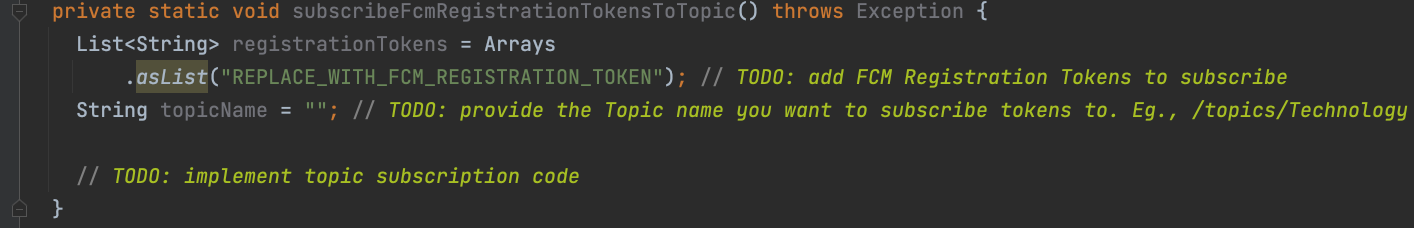
FcmSubscriptionManager.java. Localize o método chamadosubscribeFcmRegistrationTokensToTopic. Você vai implementar a chamada para a APIsubscribeToTopicaqui.

- Vamos inscrever a instância do app no tópico "Energia". Para isso, primeiro forneça dados para os dois campos a seguir:
registrationTokens: uma lista separada por vírgulas de strings que representam os tokens de registro do FCM para os quais você quer criar inscrições em tópicos.topicName: o nome do tópico "Energia", ou seja,/topics/Energy.
- Nas próximas linhas, implemente a chamada da seguinte forma:
TopicManagementResponse response = FirebaseMessaging.getInstance().subscribeToTopic(
registrationTokens, topicName);
- Você pode inspecionar o
TopicManagementResponsepara ver algumas estatísticas de resultados de alto nível. Por exemplo, imprimir o número de assinaturas de tópicos criadas com sucesso usandogetSuccessCount.
System.out.printf("Num tokens successfully subscribed %d", response.getSuccessCount());
- Por fim, na função
main, ative as chamadas apenas para a funçãosubscribeFcmRegistrationTokensToTopic.
Criar uma assinatura e enviar uma mensagem de tópico
- Neste ponto, você já pode criar a assinatura do tópico e enviar uma mensagem para ele.
- Execute a função
mainda classeFcmSubscriptionManager.java. Isso vai criar uma assinatura de tópico. - Agora, configure o código para enviar a mensagem. Assim como antes,
- No
FcmSender.java, localize a funçãosendMessageToFcmTopic. - Defina o
topicNamecomo o tópico "Energia", ou seja,/topics/Energy. - Crie um objeto
Messagee direcione-o ao tópico usandosetTopic. - Por fim, atualize o método
mainpara ativar apenas a funçãosendMessageToFcmTopic.
- No
- Execute a função
maindeFcmSender.java. Isso vai enviar a mensagem para a instância do app, e você poderá observá-la no app da seguinte forma.- Instância do app em primeiro plano

- Instância do app em segundo plano

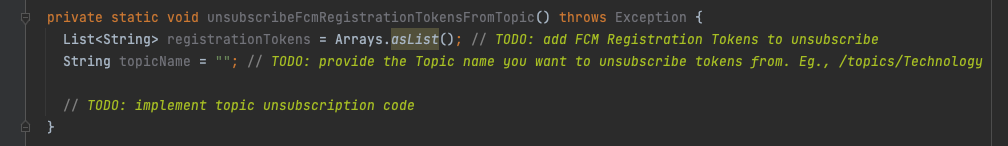
Implementar o cancelamento da inscrição do lado do servidor de tokens de registro do FCM em um tópico do FCM
- Para cancelar a inscrição em tópicos do lado do servidor, use esta API
unsubscribeFromTopic. Você vai adicionar o código relevante à funçãounsubscribeFcmRegistrationTokensFromTopicda classeFcmSubscriptionManager.java.

- A implementação do código de cancelamento de inscrição do lado do servidor e a validação do efeito dele enviando uma mensagem de tópico ficam como exercício para você.
11. Parabéns
Parabéns! Você usou os tópicos do FCM para enviar mensagens multicast a subgrupos de instâncias do app. Isso vai simplificar sua capacidade de alcançar os usuários com conteúdo relevante no momento certo.

A seguir
Agora que você concluiu o codelab, tente outros tópicos para outras plataformas usando os guias a seguir: