1. शुरू करने से पहले
Cloud Firestore और Cloud Functions जैसे सर्वरलेस बैकएंड टूल का इस्तेमाल करना बहुत आसान है. हालांकि, इनकी जांच करना मुश्किल हो सकता है. Firebase Local Emulator Suite की मदद से, इन सेवाओं के लोकल वर्शन को अपनी डेवलपमेंट मशीन पर चलाया जा सकता है. इससे, ऐप्लिकेशन को तेज़ी से और सुरक्षित तरीके से डेवलप किया जा सकता है.
ज़रूरी शर्तें
- Visual Studio Code, Atom या Sublime Text जैसे सामान्य एडिटर
- Node.js 10.0.0 या इसके बाद का वर्शन (Node.js इंस्टॉल करने के लिए, nvm का इस्तेमाल करें. अपना वर्शन देखने के लिए,
node --versionचलाएं) - Java 7 या इसके बाद का वर्शन (Java इंस्टॉल करने के लिए, इन निर्देशों का पालन करें. अपना वर्शन देखने के लिए,
java -versionचलाएं)
आपको क्या करना होगा
इस कोडलैब में, आपको एक सामान्य ऑनलाइन शॉपिंग ऐप्लिकेशन को चलाने और उसमें मौजूद गड़बड़ियों को ठीक करने का तरीका बताया जाएगा. यह ऐप्लिकेशन, Firebase की कई सेवाओं पर आधारित है:
- Cloud Firestore: यह दुनिया भर में इस्तेमाल किया जा सकने वाला, बिना सर्वर वाला NoSQL डेटाबेस है. इसमें रीयल-टाइम में डेटा को अपडेट करने की सुविधा मिलती है.
- Cloud Functions: यह बिना सर्वर वाला बैकएंड कोड है, जो इवेंट या एचटीटीपी अनुरोधों के जवाब में चलता है.
- Firebase Authentication: यह मैनेज की गई पुष्टि करने की सेवा है. यह Firebase के अन्य प्रॉडक्ट के साथ इंटिग्रेट होती है.
- Firebase Hosting: वेब ऐप्लिकेशन के लिए तेज़ और सुरक्षित होस्टिंग.
लोकल डेवलपमेंट को चालू करने के लिए, ऐप्लिकेशन को Emulator Suite से कनेक्ट करें.

आपको इनके बारे में भी जानकारी मिलेगी:
- अपने ऐप्लिकेशन को Emulator Suite से कनेक्ट करने का तरीका और अलग-अलग एम्युलेटर को कनेक्ट करने का तरीका.
- Firebase के सुरक्षा नियम कैसे काम करते हैं और स्थानीय एम्युलेटर के ख़िलाफ़ Firestore के सुरक्षा नियमों की जांच कैसे की जाती है.
- Firestore इवेंट से ट्रिगर होने वाला Firebase फ़ंक्शन कैसे लिखें और Emulator Suite के ख़िलाफ़ चलने वाले इंटिग्रेशन टेस्ट कैसे लिखें.
2. सेट अप करें
सोर्स कोड पाना
इस कोडलैब में, आपको The Fire Store का लगभग पूरा हो चुका सैंपल मिलेगा. इसलिए, आपको सबसे पहले सोर्स कोड को क्लोन करना होगा:
$ git clone https://github.com/firebase/emulators-codelab.git
इसके बाद, कोडलैब डायरेक्ट्री में जाएं. इस कोडलैब के बाकी बचे हिस्से में, आपको यहीं काम करना होगा:
$ cd emulators-codelab/codelab-initial-state
अब डिपेंडेंसी इंस्टॉल करें, ताकि कोड चलाया जा सके. अगर आपके इंटरनेट कनेक्शन की स्पीड धीमी है, तो इसमें एक या दो मिनट लग सकते हैं:
# Move into the functions directory
$ cd functions
# Install dependencies
$ npm install
# Move back into the previous directory
$ cd ../
Firebase CLI इंस्टॉल करना
Emulator Suite, Firebase CLI (कमांड-लाइन इंटरफ़ेस) का हिस्सा है. इसे अपनी मशीन पर इंस्टॉल करने के लिए, यह कमांड इस्तेमाल करें:
$ npm install -g firebase-tools
इसके बाद, पुष्टि करें कि आपके पास सीएलआई का नया वर्शन है. यह कोडलैब, 9.0.0 या इसके बाद के वर्शन पर काम करता है. हालांकि, बाद के वर्शन में गड़बड़ियों को ठीक करने से जुड़ी ज़्यादा सुविधाएं शामिल हैं.
$ firebase --version 9.6.0
अपने Firebase प्रोजेक्ट से कनेक्ट करना
Firebase प्रोजेक्ट बनाना
- अपने Google खाते का इस्तेमाल करके, Firebase कंसोल में साइन इन करें.
- नया प्रोजेक्ट बनाने के लिए, बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
Emulators Codelab.
- जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट के प्रोविज़न होने का इंतज़ार करें. इसके बाद, जारी रखें पर क्लिक करें.
अपने कोड को Firebase प्रोजेक्ट से कनेक्ट करना
अब हमें इस कोड को आपके Firebase प्रोजेक्ट से कनेक्ट करना होगा. Firebase CLI में लॉग इन करने के लिए, सबसे पहले यह निर्देश चलाएं:
$ firebase login
इसके बाद, प्रोजेक्ट का उपनाम बनाने के लिए यह कमांड चलाएं. $YOUR_PROJECT_ID की जगह अपने Firebase प्रोजेक्ट का आईडी डालें.
$ firebase use $YOUR_PROJECT_ID
अब ऐप्लिकेशन को चलाया जा सकता है!
3. एम्युलेटर चलाना
इस सेक्शन में, ऐप्लिकेशन को स्थानीय तौर पर चलाया जाएगा. इसका मतलब है कि अब Emulator Suite को बूट अप करने का समय आ गया है.
एम्युलेटर शुरू करना
कोड लैब की सोर्स डायरेक्ट्री में जाकर, एम्युलेटर शुरू करने के लिए यह कमांड चलाएं:
$ firebase emulators:start --import=./seed
आपको कुछ ऐसा आउटपुट दिखेगा:
$ firebase emulators:start --import=./seed i emulators: Starting emulators: auth, functions, firestore, hosting ⚠ functions: The following emulators are not running, calls to these services from the Functions emulator will affect production: database, pubsub i firestore: Importing data from /Users/samstern/Projects/emulators-codelab/codelab-initial-state/seed/firestore_export/firestore_export.overall_export_metadata i firestore: Firestore Emulator logging to firestore-debug.log i hosting: Serving hosting files from: public ✔ hosting: Local server: http://127.0.0.1:5000 i ui: Emulator UI logging to ui-debug.log i functions: Watching "/Users/samstern/Projects/emulators-codelab/codelab-initial-state/functions" for Cloud Functions... ✔ functions[calculateCart]: firestore function initialized. ┌─────────────────────────────────────────────────────────────┐ │ ✔ All emulators ready! It is now safe to connect your app. │ │ i View Emulator UI at http://127.0.0.1:4000 │ └─────────────────────────────────────────────────────────────┘ ┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘ Emulator Hub running at 127.0.0.1:4400 Other reserved ports: 4500 Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
सभी एम्युलेटर चालू हो गए हैं मैसेज दिखने के बाद, ऐप्लिकेशन का इस्तेमाल किया जा सकता है.
वेब ऐप्लिकेशन को एम्युलेटर से कनेक्ट करना
लॉग में मौजूद टेबल के आधार पर, हम देख सकते हैं कि Cloud Firestore एम्युलेटर, पोर्ट 8080 पर और Authentication एम्युलेटर, पोर्ट 9099 पर सुन रहा है.
┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘
आइए, आपके फ़्रंटएंड कोड को प्रोडक्शन के बजाय एम्युलेटर से कनेक्ट करें. public/js/homepage.js फ़ाइल खोलें और onDocumentReady फ़ंक्शन ढूंढें. हम देख सकते हैं कि कोड, Firestore और Auth के स्टैंडर्ड इंस्टेंस को ऐक्सेस करता है:
public/js/homepage.js
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
आइए, db और auth ऑब्जेक्ट को लोकल एम्युलेटर पर पॉइंट करने के लिए अपडेट करें:
public/js/homepage.js
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
// ADD THESE LINES
if (location.hostname === "127.0.0.1") {
console.log("127.0.0.1 detected!");
auth.useEmulator("http://127.0.0.1:9099");
db.useEmulator("127.0.0.1", 8080);
}
अब जब ऐप्लिकेशन आपकी लोकल मशीन पर चल रहा होता है (होस्टिंग एम्युलेटर से दिखाया जाता है), तो Firestore क्लाइंट भी प्रोडक्शन डेटाबेस के बजाय लोकल एम्युलेटर की ओर इशारा करता है.
EmulatorUI खोलें
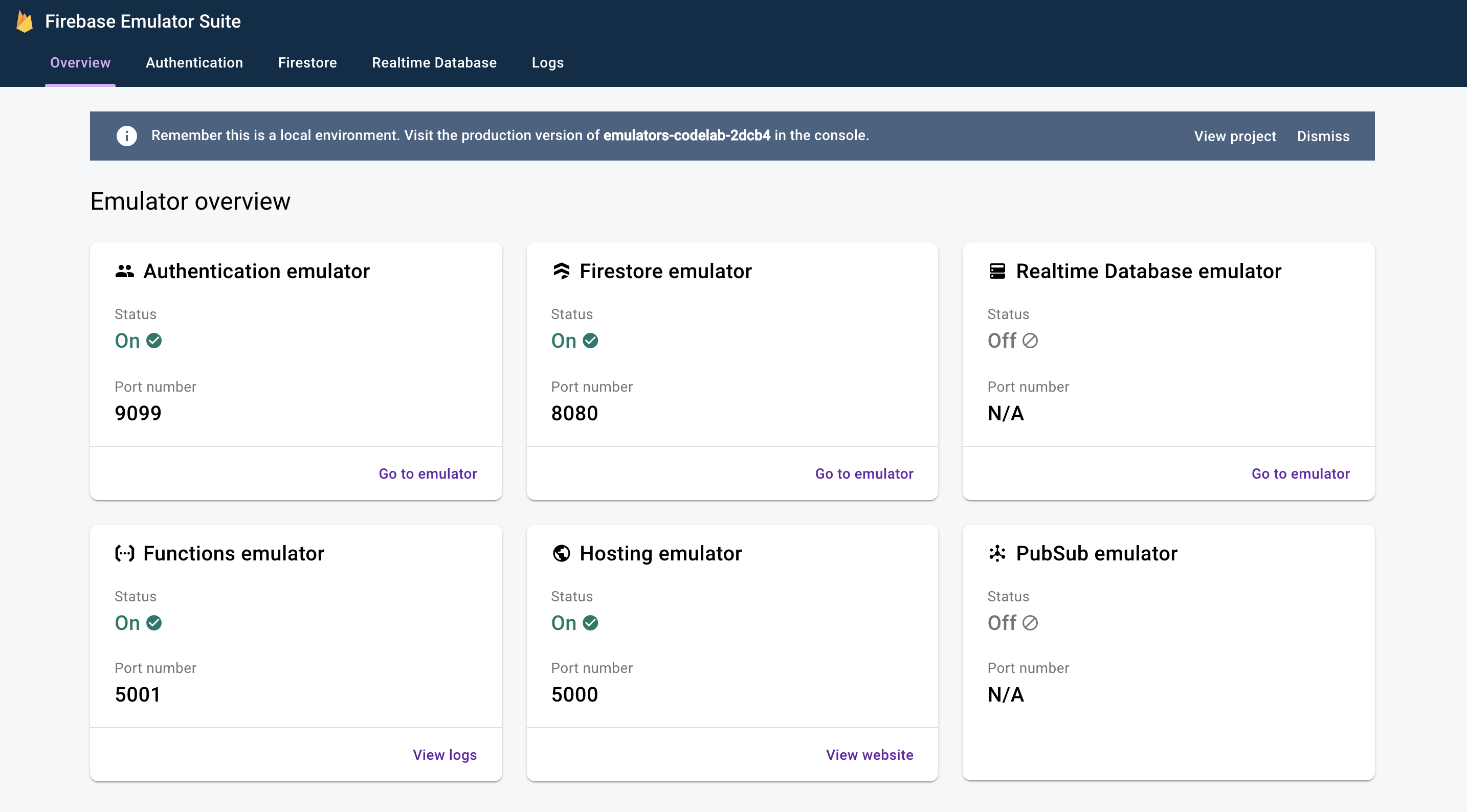
अपने वेब ब्राउज़र में, http://127.0.0.1:4000/ पर जाएं. आपको Emulator Suite का यूज़र इंटरफ़ेस (यूआई) दिखेगा.

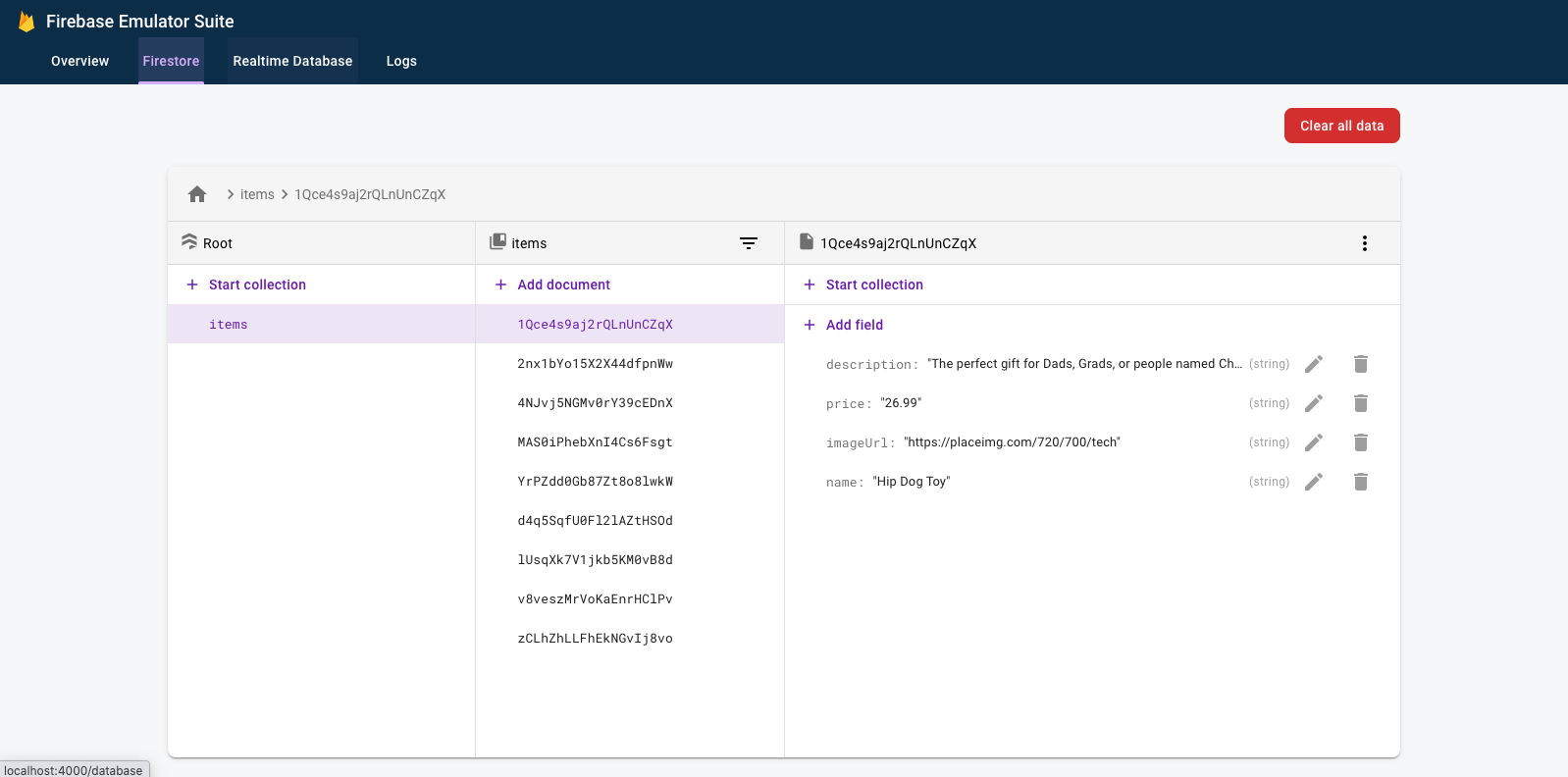
Firestore Emulator के लिए यूज़र इंटरफ़ेस (यूआई) देखने के लिए क्लिक करें. items फ़्लैग के साथ इंपोर्ट किए गए डेटा की वजह से, items कलेक्शन में पहले से ही डेटा मौजूद है.--import

4. ऐप्लिकेशन चलाएं
ऐप्लिकेशन खोलें
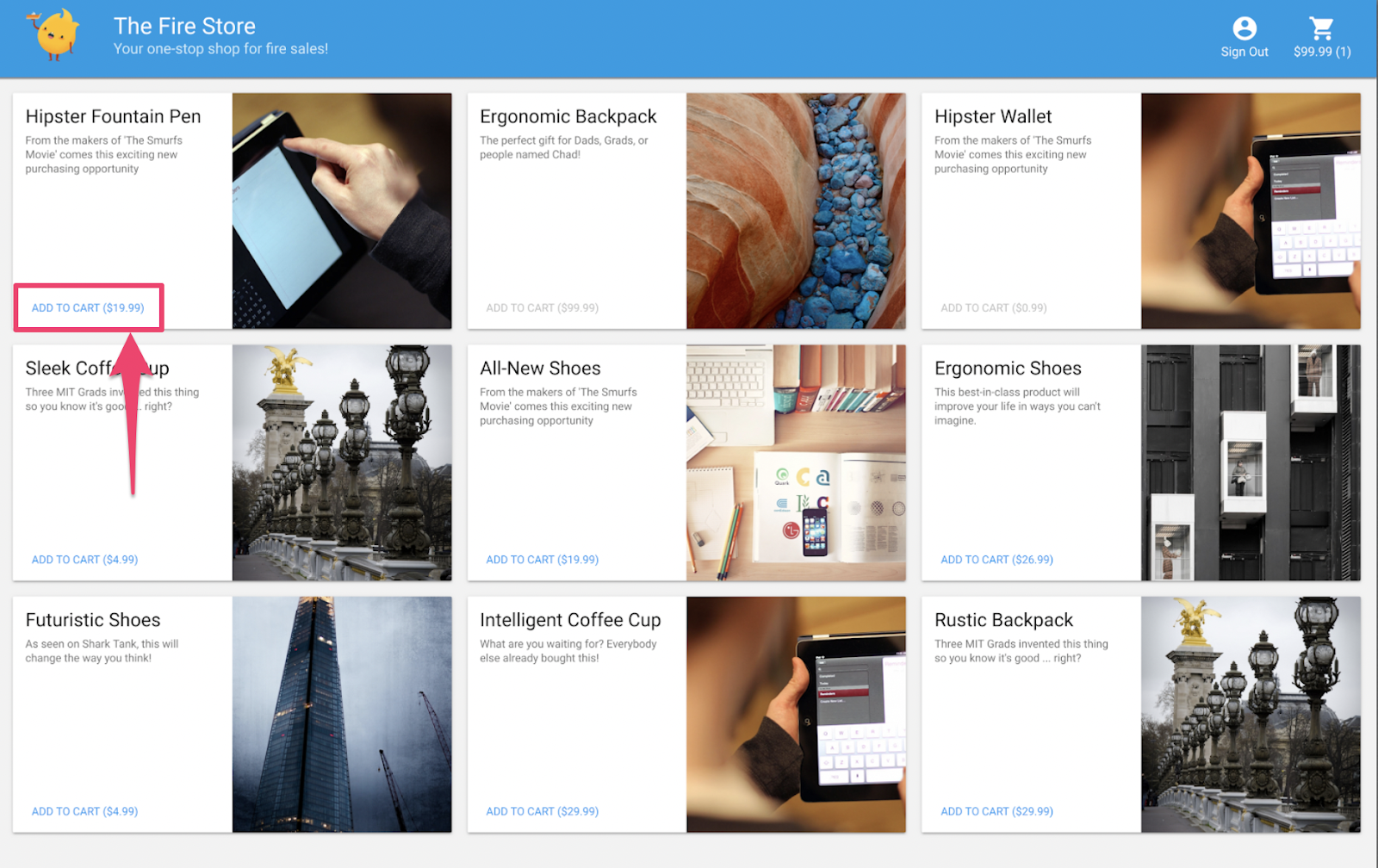
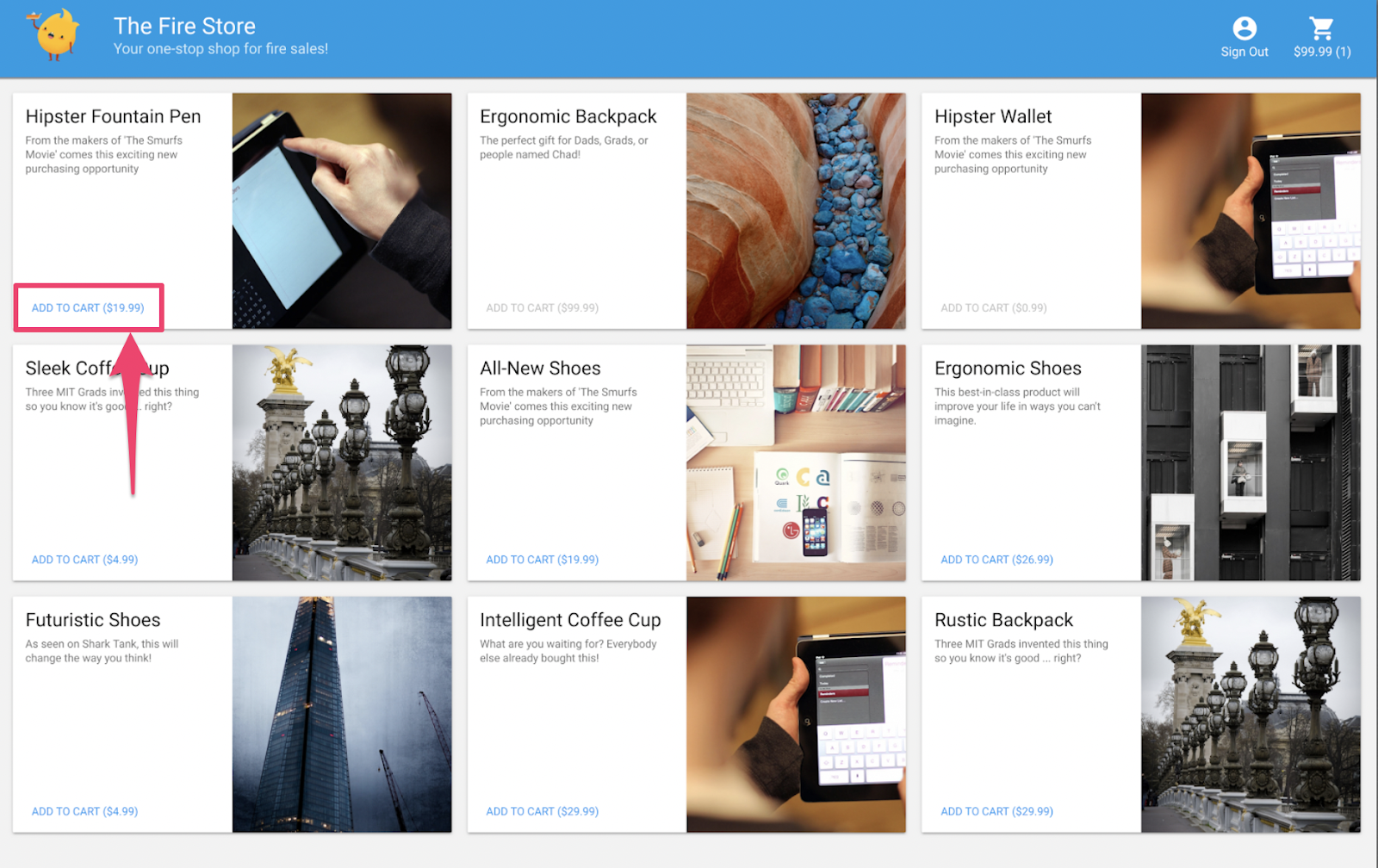
अपने वेब ब्राउज़र में, http://127.0.0.1:5000 पर जाएं. आपको दिखेगा कि Fire Store, आपकी मशीन पर स्थानीय तौर पर चल रहा है!

ऐप्लिकेशन का इस्तेमाल करना
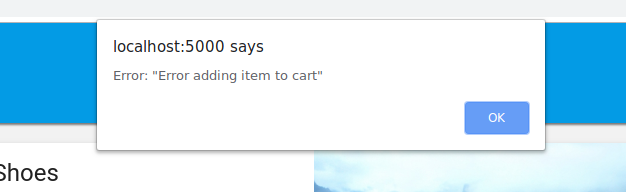
होम पेज पर कोई आइटम चुनें और कार्ट में जोड़ें पर क्लिक करें. माफ़ करें, आपको यह गड़बड़ी दिखेगी:

आइए, इस गड़बड़ी को ठीक करें! सभी चीज़ें एम्युलेटर में चल रही हैं. इसलिए, हम एक्सपेरिमेंट कर सकते हैं और हमें असली डेटा पर असर पड़ने की चिंता नहीं करनी चाहिए.
5. ऐप्लिकेशन को डीबग करना
गड़बड़ी का पता लगाना
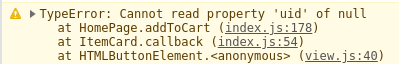
ठीक है, Chrome डेवलपर कंसोल में देखते हैं. कंसोल पर गड़बड़ी देखने के लिए, Control+Shift+J (Windows, Linux, Chrome OS) या Command+Option+J (Mac) दबाएं:

ऐसा लगता है कि addToCart तरीके में कोई गड़बड़ी हुई है. आइए, इस पर एक नज़र डालते हैं. उस तरीके में, हम uid नाम की किसी चीज़ को कहां से ऐक्सेस करने की कोशिश करते हैं और यह null क्यों होगा? फ़िलहाल, public/js/homepage.js में यह तरीका ऐसा दिखता है:
public/js/homepage.js
addToCart(id, itemData) {
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
अहा! हमने ऐप्लिकेशन में साइन इन नहीं किया है. Firebase Authentication के दस्तावेज़ों के मुताबिक, जब हम साइन इन नहीं करते हैं, तो auth.currentUser null होता है. इसके लिए, एक जांच जोड़ते हैं:
public/js/homepage.js
addToCart(id, itemData) {
// ADD THESE LINES
if (this.auth.currentUser === null) {
this.showError("You must be signed in!");
return;
}
// ...
}
ऐप्लिकेशन की जांच करना
अब, पेज को रीफ़्रेश करें. इसके बाद, कार्ट में जोड़ें पर क्लिक करें. इस बार आपको बेहतर गड़बड़ी का मैसेज मिलेगा:

हालांकि, अगर आपने सबसे ऊपर मौजूद टूलबार में साइन इन करें पर क्लिक किया है और फिर से कार्ट में जोड़ें पर क्लिक किया है, तो आपको दिखेगा कि कार्ट अपडेट हो गया है.
हालांकि, ऐसा लगता है कि ये नंबर सही नहीं हैं:

चिंता न करें, हम इस बग को जल्द ही ठीक कर देंगे. सबसे पहले, यह जानते हैं कि कार्ट में कोई आइटम जोड़ने पर क्या होता है.
6. लोकल फ़ंक्शन ट्रिगर
कार्ट में जोड़ें पर क्लिक करने से, इवेंट की एक चेन शुरू हो जाती है. इसमें कई एम्युलेटर शामिल होते हैं. कार्ट में कोई आइटम जोड़ने के बाद, आपको Firebase CLI लॉग में कुछ इस तरह के मैसेज दिखेंगे:
i functions: Beginning execution of "calculateCart" i functions: Finished "calculateCart" in ~1s
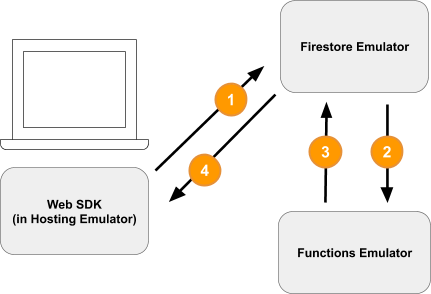
उन लॉग को जनरेट करने और यूज़र इंटरफ़ेस (यूआई) को अपडेट करने के लिए, चार मुख्य इवेंट हुए:

1) Firestore Write - Client
Firestore कलेक्शन /carts/{cartId}/items/{itemId}/ में एक नया दस्तावेज़ जोड़ा गया है. आपको यह कोड, public/js/homepage.js में मौजूद addToCart फ़ंक्शन में दिखेगा:
public/js/homepage.js
addToCart(id, itemData) {
// ...
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
2) Cloud फ़ंक्शन ट्रिगर किया गया
क्लाउड फ़ंक्शन calculateCart, कार्ट आइटम में होने वाले किसी भी राइट इवेंट (बनाना, अपडेट करना या मिटाना) के लिए सुनता है. इसके लिए, वह onWrite ट्रिगर का इस्तेमाल करता है. इसे functions/index.js में देखा जा सकता है:
functions/index.js
exports.calculateCart = functions.firestore
.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
}
);
3) Firestore Write - Admin
calculateCart फ़ंक्शन, कार्ट में मौजूद सभी आइटम को पढ़ता है. इसके बाद, कुल संख्या और कीमत जोड़ता है. फिर, यह "कार्ट" दस्तावेज़ को नई कुल संख्या के साथ अपडेट करता है (ऊपर cartRef.update(...) देखें).
4) Firestore Read - Client
वेब फ़्रंटएंड, कार्ट में हुए बदलावों के बारे में अपडेट पाने के लिए सदस्यता लेता है. क्लाउड फ़ंक्शन के नए कुल योग लिखने और यूज़र इंटरफ़ेस (यूआई) को अपडेट करने के बाद, इसे रीयल-टाइम में अपडेट किया जाता है. इसे public/js/homepage.js में देखा जा सकता है:
public/js/homepage.js
this.cartUnsub = cartRef.onSnapshot(cart => {
// The cart document was changed, update the UI
// ...
});
रीकैप
बहुत अच्छे! आपने अभी-अभी एक ऐसा ऐप्लिकेशन सेट अप किया है जो पूरी तरह से लोकल है. इसमें पूरी तरह से लोकल टेस्टिंग के लिए, तीन अलग-अलग Firebase इम्यूलेटर का इस्तेमाल किया जाता है.

लेकिन रुकें, यहां और भी हैं! अगले सेक्शन में, आपको इनके बारे में जानकारी मिलेगी:
- Firebase Emulator का इस्तेमाल करने वाली यूनिट टेस्ट कैसे लिखें.
- सुरक्षा नियमों को डीबग करने के लिए, Firebase Emulator का इस्तेमाल कैसे करें.
7. अपने ऐप्लिकेशन के हिसाब से सुरक्षा के नियम बनाना
हमारा वेब ऐप्लिकेशन, डेटा को पढ़ता और लिखता है. हालांकि, अब तक हमने सुरक्षा के बारे में ज़्यादा नहीं सोचा है. Cloud Firestore, "सुरक्षा के नियम" नाम के सिस्टम का इस्तेमाल करता है. इससे यह तय किया जाता है कि डेटा को पढ़ने और लिखने का ऐक्सेस किसके पास है. इन नियमों का प्रोटोटाइप बनाने के लिए, Emulator Suite एक बेहतरीन तरीका है.
एडिटर में, फ़ाइल emulators-codelab/codelab-initial-state/firestore.rules खोलें. आपको दिखेगा कि हमारे नियमों में तीन मुख्य सेक्शन हैं:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
फ़िलहाल, कोई भी व्यक्ति हमारे डेटाबेस में डेटा पढ़ और लिख सकता है! हम यह पक्का करना चाहते हैं कि सिर्फ़ मान्य कार्रवाइयां पूरी हों और हम कोई भी संवेदनशील जानकारी लीक न करें.
इस कोडलैब के दौरान, हम कम से कम विशेषाधिकार के सिद्धांत का पालन करेंगे. इसके तहत, हम सभी दस्तावेज़ों को लॉक कर देंगे और धीरे-धीरे ऐक्सेस जोड़ेंगे. ऐसा तब तक किया जाएगा, जब तक सभी उपयोगकर्ताओं को उनकी ज़रूरत के हिसाब से ऐक्सेस न मिल जाए. हालांकि, उन्हें ज़रूरत से ज़्यादा ऐक्सेस नहीं दिया जाएगा. आइए, पहले दो नियमों को अपडेट करके, ऐक्सेस से इनकार करने के लिए शर्त को false पर सेट करें:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
8. एम्युलेटर और टेस्ट चलाना
एम्युलेटर शुरू करना
कमांड लाइन पर, पक्का करें कि आप emulators-codelab/codelab-initial-state/ में हों. ऐसा हो सकता है कि पिछले चरणों में इस्तेमाल किए गए एम्युलेटर अब भी चल रहे हों. अगर ऐसा नहीं होता है, तो एम्युलेटर को फिर से शुरू करें:
$ firebase emulators:start --import=./seed
इम्यूलेटर चालू होने के बाद, उनके ख़िलाफ़ स्थानीय तौर पर टेस्ट चलाए जा सकते हैं.
टेस्ट चलाना
कमांड लाइन पर नए टर्मिनल टैब में डायरेक्ट्री emulators-codelab/codelab-initial-state/ से
सबसे पहले, फ़ंक्शन डायरेक्ट्री में जाएं. हम इस कोडलैब के बाकी हिस्से के लिए यहीं रहेंगे:
$ cd functions
अब फ़ंक्शन डायरेक्ट्री में मोचा टेस्ट चलाएं और आउटपुट में सबसे ऊपर तक स्क्रोल करें:
# Run the tests
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
1) can be created and updated by the cart owner
2) can be read only by the cart owner
shopping cart items
3) can be read only by the cart owner
4) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
0 passing (364ms)
1 pending
4 failing
फ़िलहाल, हमें चार गड़बड़ियां मिली हैं. नियमों की फ़ाइल बनाते समय, ज़्यादा टेस्ट पास होने पर प्रोग्रेस का पता लगाया जा सकता है.
9. कार्ट को सुरक्षित तरीके से ऐक्सेस करना
शुरुआत में फ़ेल होने वाले दो टेस्ट, "शॉपिंग कार्ट" टेस्ट हैं. इनसे यह पता चलता है कि:
- उपयोगकर्ता सिर्फ़ अपने कार्ट बना सकते हैं और उन्हें अपडेट कर सकते हैं
- उपयोगकर्ता सिर्फ़ अपने कार्ट देख सकते हैं
functions/test.js
it('can be created and updated by the cart owner', async () => {
// Alice can create her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Bob can't create Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Alice can update her own cart with a new total
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").update({
total: 1
}));
// Bob can't update Alice's cart with a new total
await firebase.assertFails(bobDb.doc("carts/alicesCart").update({
total: 1
}));
});
it("can be read only by the cart owner", async () => {
// Setup: Create Alice's cart as admin
await admin.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
});
// Alice can read her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").get());
// Bob can't read Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").get());
});
आइए, इन टेस्ट को पास करें. एडिटर में, सुरक्षा नियमों वाली फ़ाइल firestore.rules खोलें. इसके बाद, match /carts/{cartID} में दिए गए स्टेटमेंट अपडेट करें:
firestore.rules
rules_version = '2';
service cloud.firestore {
// UPDATE THESE LINES
match /carts/{cartID} {
allow create: if request.auth.uid == request.resource.data.ownerUID;
allow read, update, delete: if request.auth.uid == resource.data.ownerUID;
}
// ...
}
}
अब इन नियमों के तहत, कार्ट के मालिक को ही कार्ट में मौजूद डेटा को पढ़ने और उसमें बदलाव करने की अनुमति मिलती है.
हम आने वाले डेटा और उपयोगकर्ता की पुष्टि करने के लिए, दो ऑब्जेक्ट का इस्तेमाल करते हैं. ये ऑब्जेक्ट, हर नियम के कॉन्टेक्स्ट में उपलब्ध होते हैं:
requestऑब्जेक्ट में, उस कार्रवाई के बारे में डेटा और मेटाडेटा होता है जिसे पूरा करने की कोशिश की जा रही है.- अगर कोई Firebase प्रोजेक्ट Firebase Authentication का इस्तेमाल कर रहा है, तो
request.authऑब्जेक्ट, अनुरोध करने वाले उपयोगकर्ता के बारे में बताता है.
10. कार्ट का ऐक्सेस जांचना
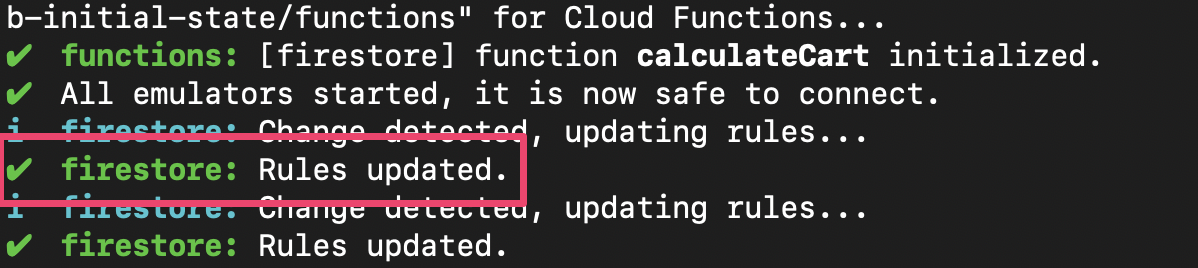
firestore.rules सेव होने पर, Emulator Suite नियमों को अपने-आप अपडेट कर देता है. इस बात की पुष्टि की जा सकती है कि एम्युलेटर में नियमों को अपडेट कर दिया गया है. इसके लिए, एम्युलेटर चलाने वाले टैब में जाकर, Rules updated मैसेज देखें:

टेस्ट फिर से चलाएं और देखें कि अब पहले दो टेस्ट पास हो गए हैं:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
1) can be read only by the cart owner
2) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
2 passing (482ms)
1 pending
2 failing
बहुत खूब! अब आपके पास शॉपिंग कार्ट का सुरक्षित ऐक्सेस है. अब हम उस टेस्ट के बारे में बात करते हैं जो पास नहीं हो सका.
11. यूज़र इंटरफ़ेस (यूआई) में, "कार्ट में जोड़ें" फ़्लो की जांच करना
फ़िलहाल, कार्ट के मालिक अपने कार्ट में मौजूद आइटम को पढ़ और लिख सकते हैं. हालांकि, वे अपने कार्ट में मौजूद अलग-अलग आइटम को पढ़ या लिख नहीं सकते. ऐसा इसलिए है, क्योंकि मालिकों के पास कार्ट वाले दस्तावेज़ का ऐक्सेस होता है. हालांकि, उनके पास कार्ट की आइटम सब-कलेक्शन का ऐक्सेस नहीं होता.
यह उपयोगकर्ताओं के लिए काम नहीं कर रहा है.
वेब यूज़र इंटरफ़ेस (यूआई) पर वापस जाएं, जो http://127.0.0.1:5000, पर चल रहा है. इसके बाद, अपने कार्ट में कुछ जोड़ने की कोशिश करें. आपको Permission Denied गड़बड़ी का मैसेज दिखेगा. यह गड़बड़ी, डीबग कंसोल में दिखती है. ऐसा इसलिए होता है, क्योंकि हमने अब तक उपयोगकर्ताओं को items सब-कलेक्शन में बनाए गए दस्तावेज़ों का ऐक्सेस नहीं दिया है.
12. कार्ट में मौजूद आइटम ऐक्सेस करने की अनुमति दें
इन दो टेस्ट से यह पुष्टि होती है कि उपयोगकर्ता, सिर्फ़ अपने कार्ट में आइटम जोड़ सकते हैं या उसमें मौजूद आइटम पढ़ सकते हैं:
it("can be read only by the cart owner", async () => {
// Alice can read items in her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/milk").get());
// Bob can't read items in alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/milk").get())
});
it("can be added only by the cart owner", async () => {
// Alice can add an item to her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
// Bob can't add an item to alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
});
इसलिए, हम एक ऐसा नियम लिख सकते हैं जो मौजूदा उपयोगकर्ता को तब ऐक्सेस करने की अनुमति देता है, जब उसका यूआईडी, कार्ट दस्तावेज़ में मौजूद मालिक के यूआईडी के बराबर हो. create, update, delete के लिए अलग-अलग नियम तय करने की ज़रूरत नहीं है. इसलिए, write नियम का इस्तेमाल किया जा सकता है. यह नियम, डेटा में बदलाव करने वाले सभी अनुरोधों पर लागू होता है.
आइटम की सब-कलेक्शन में मौजूद दस्तावेज़ों के लिए नियम अपडेट करें. शर्त में मौजूद get, Firestore से वैल्यू पढ़ रहा है. इस मामले में, यह कार्ट दस्तावेज़ में मौजूद ownerUID है.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// ...
// UPDATE THESE LINES
match /carts/{cartID}/items/{itemID} {
allow read, write: if get(/databases/$(database)/documents/carts/$(cartID)).data.ownerUID == request.auth.uid;
}
// ...
}
}
13. कार्ट में मौजूद आइटम को ऐक्सेस करने की सुविधा की जांच करना
अब हम टेस्ट को फिर से चला सकते हैं. स्क्रोल करके आउटपुट के सबसे ऊपर जाएं और देखें कि ज़्यादा टेस्ट पास हुए हैं या नहीं:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
✓ can be read only by the cart owner (111ms)
✓ can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
4 passing (401ms)
1 pending
बहुत बढ़िया! अब हमारे सभी टेस्ट पास हो गए हैं. हमें एक टेस्ट पूरा करना है, लेकिन हम कुछ चरणों के बाद उस पर काम करेंगे.
14. "कार्ट में जोड़ें" फ़्लो की दोबारा जांच करना
वेब फ़्रंट एंड ( http://127.0.0.1:5000) पर वापस जाएं और कार्ट में कोई आइटम जोड़ें. यह पुष्टि करने के लिए यह एक ज़रूरी चरण है कि हमारे टेस्ट और नियम, क्लाइंट की ज़रूरत के मुताबिक काम कर रहे हैं. (ध्यान रखें कि पिछली बार जब हमने यूज़र इंटरफ़ेस (यूआई) आज़माया था, तब उपयोगकर्ता अपनी कार्ट में आइटम नहीं जोड़ पाए थे!)

firestore.rules सेव होने पर, क्लाइंट अपने-आप नियमों को फिर से लोड कर देता है. इसलिए, कार्ट में कुछ जोड़कर देखें.
रीकैप
बहुत अच्छे! आपने अभी-अभी अपने ऐप्लिकेशन की सुरक्षा को बेहतर बनाया है. यह प्रोडक्शन के लिए ऐप्लिकेशन को तैयार करने का एक ज़रूरी चरण है! अगर यह प्रोडक्शन ऐप्लिकेशन होता, तो हम इन टेस्ट को अपनी कंटीन्यूअस इंटिग्रेशन पाइपलाइन में जोड़ सकते थे. इससे हमें यह भरोसा मिलेगा कि आने वाले समय में, हमारे शॉपिंग कार्ट के डेटा पर ये ऐक्सेस कंट्रोल लागू होंगे. भले ही, दूसरे लोग नियमों में बदलाव कर रहे हों.

लेकिन रुकिए, अभी और भी बहुत कुछ है!
अगर आप जारी रखते हैं, तो आपको यह जानकारी मिलेगी:
- Firestore इवेंट से ट्रिगर होने वाला फ़ंक्शन लिखने का तरीका
- ऐसे टेस्ट बनाने का तरीका जो कई एम्युलेटर पर काम करते हैं
15. Cloud Functions के टेस्ट सेट अप करना
अब तक हमने अपने वेब ऐप्लिकेशन के फ़्रंटएंड और Firestore के सुरक्षा नियमों पर फ़ोकस किया है. हालांकि, यह ऐप्लिकेशन Cloud Functions का इस्तेमाल करके, उपयोगकर्ता की कार्ट को अप-टू-डेट रखता है. इसलिए, हमें उस कोड की भी जांच करनी है.
Emulator Suite की मदद से, Cloud Functions को आसानी से टेस्ट किया जा सकता है. यहां तक कि उन फ़ंक्शन को भी टेस्ट किया जा सकता है जो Cloud Firestore और अन्य सेवाओं का इस्तेमाल करते हैं.
एडिटर में, emulators-codelab/codelab-initial-state/functions/test.js फ़ाइल खोलें और फ़ाइल में सबसे आखिर में मौजूद टेस्ट पर जाएं. फ़िलहाल, इसे 'कार्रवाई ज़रूरी है' के तौर पर मार्क किया गया है:
// REMOVE .skip FROM THIS LINE
describe.skip("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
टेस्ट को चालू करने के लिए, .skip को हटाएं, ताकि यह ऐसा दिखे:
describe("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
इसके बाद, फ़ाइल में सबसे ऊपर मौजूद REAL_FIREBASE_PROJECT_ID वैरिएबल ढूंढें और उसे अपने Firebase प्रोजेक्ट आईडी में बदलें.:
// CHANGE THIS LINE
const REAL_FIREBASE_PROJECT_ID = "changeme";
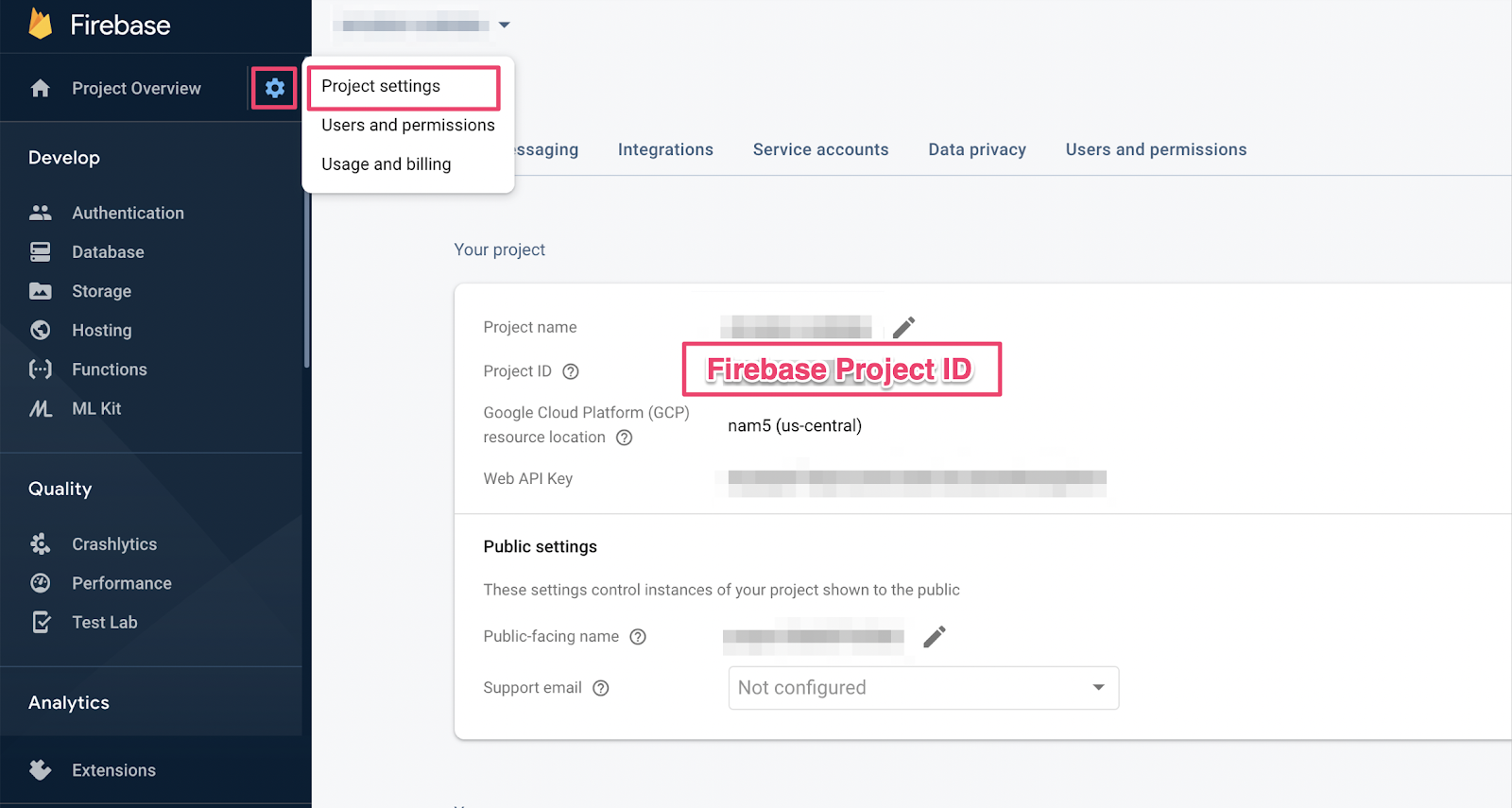
अगर आपको अपना प्रोजेक्ट आईडी याद नहीं है, तो Firebase कंसोल में प्रोजेक्ट सेटिंग में जाकर, अपना Firebase प्रोजेक्ट आईडी देखा जा सकता है:

16. फ़ंक्शन की जांच के बारे में जानकारी
यह टेस्ट, Cloud Firestore और Cloud Functions के बीच इंटरैक्शन की पुष्टि करता है. इसलिए, इसमें पिछले कोडलैब के टेस्ट की तुलना में ज़्यादा सेटअप शामिल है. आइए, इस टेस्ट के बारे में जानते हैं और समझते हैं कि इसमें क्या पूछा जाता है.
कार्ट बनाना
Cloud Functions, भरोसेमंद सर्वर एनवायरमेंट में काम करते हैं. साथ ही, ये Admin SDK के लिए इस्तेमाल की जाने वाली सेवा खाते की पुष्टि करने की सुविधा का इस्तेमाल कर सकते हैं. सबसे पहले, initializeApp के बजाय initializeAdminApp का इस्तेमाल करके ऐप्लिकेशन को शुरू किया जाता है. इसके बाद, आपको उस कार्ट के लिए DocumentReference बनाना होगा जिसमें हमें आइटम जोड़ने हैं. साथ ही, कार्ट को शुरू करना होगा:
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
...
});
फ़ंक्शन को ट्रिगर करना
इसके बाद, फ़ंक्शन को ट्रिगर करने के लिए, हमारे कार्ट दस्तावेज़ की items सब-कलेक्शन में दस्तावेज़ जोड़ें. दो आइटम जोड़ें, ताकि यह पक्का किया जा सके कि फ़ंक्शन में जोड़े गए आइटम की जांच की जा रही है.
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
await aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
await aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
...
});
});
टेस्ट के लिए ज़रूरी शर्तें सेट करना
कार्ट वाले दस्तावेज़ में हुए किसी भी बदलाव के लिए, लिसनर को रजिस्टर करने के लिए onSnapshot() का इस्तेमाल करें. onSnapshot() एक ऐसा फ़ंक्शन दिखाता है जिसे लिसनर का रजिस्ट्रेशन रद्द करने के लिए कॉल किया जा सकता है.
इस टेस्ट के लिए, ऐसे दो आइटम जोड़ें जिनकी कुल कीमत 9.98 डॉलर हो. इसके बाद, देखें कि कार्ट में उम्मीद के मुताबिक itemCount और totalPrice मौजूद हैं या नहीं. अगर ऐसा होता है, तो इसका मतलब है कि फ़ंक्शन ने अपना काम कर दिया है.
it("should sum the cost of their items", (done) => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
// Listen for every update to the cart. Every time an item is added to
// the cart's subcollection of items, the function updates `totalPrice`
// and `itemCount` attributes on the cart.
// Returns a function that can be called to unsubscribe the listener.
await new Promise((resolve) => {
const unsubscribe = aliceCartRef.onSnapshot(snap => {
// If the function worked, these will be cart's final attributes.
const expectedCount = 2;
const expectedTotal = 9.98;
// When the `itemCount`and `totalPrice` match the expectations for the
// two items added, the promise resolves, and the test passes.
if (snap.data().itemCount === expectedCount && snap.data().totalPrice == expectedTotal) {
// Call the function returned by `onSnapshot` to unsubscribe from updates
unsubscribe();
resolve();
};
});
});
});
});
17. टेस्ट चलाना
ऐसा हो सकता है कि पिछली जांचों के एम्युलेटर अब भी चल रहे हों. अगर ऐसा नहीं है, तो एम्युलेटर शुरू करें. कमांड लाइन से, यह निर्देश चलाएं
$ firebase emulators:start --import=./seed
नया टर्मिनल टैब खोलें (इम्यूलेटर को चालू रखें) और फ़ंक्शन डायरेक्ट्री में जाएं. ऐसा हो सकता है कि आपने इसे अब भी सुरक्षा नियमों की जांच के लिए खोला हो.
$ cd functions
अब यूनिट टेस्ट चलाएं. आपको कुल पांच टेस्ट दिखेंगे:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (82ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (42ms)
shopping cart items
✓ items can be read by the cart owner (40ms)
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
1) should sum the cost of their items
4 passing (2s)
1 failing
अगर किसी खास गड़बड़ी को देखा जाए, तो यह टाइमआउट की गड़बड़ी है. ऐसा इसलिए होता है, क्योंकि टेस्ट फ़ंक्शन के सही तरीके से अपडेट होने का इंतज़ार करता रहता है, लेकिन वह कभी अपडेट नहीं होता. अब हम टेस्ट को पूरा करने के लिए फ़ंक्शन लिखने के लिए तैयार हैं.
18. कोई फ़ंक्शन लिखना
इस टेस्ट को ठीक करने के लिए, आपको functions/index.js में फ़ंक्शन को अपडेट करना होगा. इस फ़ंक्शन का कुछ हिस्सा लिखा गया है, लेकिन यह पूरा नहीं है. फ़िलहाल, फ़ंक्शन इस तरह दिखता है:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 125.98;
let itemCount = 8;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
यह फ़ंक्शन, कार्ट रेफ़रंस को सही तरीके से सेट कर रहा है. हालांकि, इसके बाद totalPrice और itemCount की वैल्यू का हिसाब लगाने के बजाय, उन्हें हार्डकोड की गई वैल्यू पर अपडेट कर देता है.
फ़ेच करें और
items सबकलेक्शन
items सब-कलेक्शन के लिए, नया कॉन्स्टेंट itemsSnap शुरू करें. इसके बाद, कलेक्शन में मौजूद सभी दस्तावेज़ों को दोहराएं.
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
// ADD LINES FROM HERE
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
})
// TO HERE
return cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
totalPrice और itemCount का हिसाब लगाना
सबसे पहले, totalPrice और itemCount की वैल्यू को शून्य पर सेट करें.
इसके बाद, हमारे इटरेशन ब्लॉक में लॉजिक जोड़ें. सबसे पहले, यह देखें कि आइटम की कीमत मौजूद हो. अगर आइटम की संख्या नहीं दी गई है, तो इसे डिफ़ॉल्ट रूप से 1 पर सेट करें. इसके बाद, itemCount की कुल संख्या में, जोड़ी गई संख्या को जोड़ें. आखिर में, आइटम की कीमत को संख्या से गुणा करके, totalPrice के कुल योग में जोड़ें:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
// CHANGE THESE LINES
let totalPrice = 0;
let itemCount = 0;
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
// ADD LINES FROM HERE
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = itemData.quantity ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
// TO HERE
})
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
सफलता और गड़बड़ी की स्थितियों को डीबग करने के लिए, लॉगिंग भी जोड़ी जा सकती है:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 0;
let itemCount = 0;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = (itemData.quantity) ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
});
await cartRef.update({
totalPrice,
itemCount
});
// OPTIONAL LOGGING HERE
console.log("Cart total successfully recalculated: ", totalPrice);
} catch(err) {
// OPTIONAL LOGGING HERE
console.warn("update error", err);
}
});
19. टेस्ट फिर से चलाएं
कमांड लाइन पर, पक्का करें कि इम्यूलेटर अब भी चल रहे हों. इसके बाद, टेस्ट को फिर से चलाएं. आपको एम्युलेटर को रीस्टार्ट करने की ज़रूरत नहीं है, क्योंकि वे फ़ंक्शन में हुए बदलावों को अपने-आप लागू कर लेते हैं. आपको सभी टेस्ट पास होते हुए दिखने चाहिए:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (306ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (59ms)
shopping cart items
✓ items can be read by the cart owner
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
✓ should sum the cost of their items (800ms)
5 passing (1s)
बहुत खूब!
20. Storefront UI का इस्तेमाल करके इसे आज़माएं
आखिरी टेस्ट के लिए, वेब ऐप्लिकेशन ( http://127.0.0.1:5000/) पर वापस जाएं और कार्ट में कोई आइटम जोड़ें.

पुष्टि करें कि कार्ट में कुल कीमत सही तरीके से अपडेट हो रही है. शानदार!
रीकैप
आपने Cloud Functions for Firebase और Cloud Firestore के बीच एक मुश्किल टेस्ट केस को पूरा किया है. आपने टेस्ट पास करने के लिए, एक Cloud फ़ंक्शन लिखा है. आपने यह भी पुष्टि की है कि यूज़र इंटरफ़ेस (यूआई) में नई सुविधा काम कर रही है! आपने यह सब काम लोकल तौर पर किया. इसके लिए, आपने अपने कंप्यूटर पर एम्युलेटर चलाए.
आपने एक वेब क्लाइंट भी बनाया है, जो लोकल एम्युलेटर के साथ काम करता है. साथ ही, डेटा को सुरक्षित रखने के लिए सुरक्षा के नियम बनाए हैं. इसके अलावा, आपने लोकल एम्युलेटर का इस्तेमाल करके सुरक्षा के नियमों की जांच की है.

