1. Antes de comenzar
Las herramientas de backend sin servidores, como Cloud Firestore y Cloud Functions, son muy fáciles de usar, pero pueden ser difíciles de probar. Firebase Local Emulator Suite te permite ejecutar versiones locales de estos servicios en tu máquina de desarrollo para que puedas desarrollar tu app de forma rápida y segura.
Requisitos previos
- Un editor simple, como Visual Studio Code, Atom o Sublime Text
- Node.js 10.0.0 o una versión posterior (para instalar Node.js, usa nvm; para verificar tu versión, ejecuta
node --version) - Java 7 o una versión posterior (para instalar Java, sigue estas instrucciones; para verificar tu versión, ejecuta
java -version)
Actividades
En este codelab, ejecutarás y depurarás una app de compras en línea simple que funciona con varios servicios de Firebase:
- Cloud Firestore: Una base de datos NoSQL sin servidores y con escalabilidad global que ofrece capacidades en tiempo real.
- Cloud Functions: Es un código de backend sin servidores que se ejecuta en respuesta a eventos o solicitudes HTTP.
- Firebase Authentication: Es un servicio de autenticación administrado que se integra con otros productos de Firebase.
- Firebase Hosting: Hosting rápido y seguro para apps web.
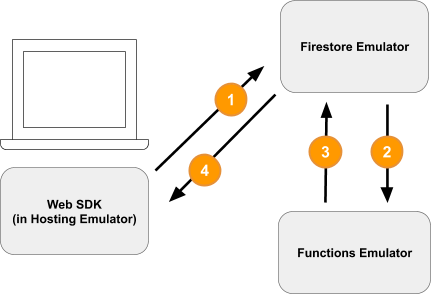
Conectarás la app a Emulator Suite para habilitar el desarrollo local.

También aprenderás a hacer lo siguiente:
- Cómo conectar tu app a Emulator Suite y cómo se conectan los distintos emuladores
- Cómo funcionan las reglas de seguridad de Firebase y cómo probar las reglas de seguridad de Firestore con un emulador local
- Cómo escribir una Firebase Function que se active con eventos de Firestore y cómo escribir pruebas de integración que se ejecuten en Emulator Suite
2. Configurar
Obtén el código fuente
En este codelab, comenzarás con una versión casi completa de la muestra de The Fire Store, por lo que lo primero que debes hacer es clonar el código fuente:
$ git clone https://github.com/firebase/emulators-codelab.git
Luego, muévete al directorio del codelab, donde trabajarás durante el resto de este codelab:
$ cd emulators-codelab/codelab-initial-state
Ahora, instala las dependencias para poder ejecutar el código. Si tienes una conexión a Internet más lenta, esto puede tardar uno o dos minutos:
# Move into the functions directory
$ cd functions
# Install dependencies
$ npm install
# Move back into the previous directory
$ cd ../
Obtén Firebase CLI
Emulator Suite forma parte de Firebase CLI (interfaz de línea de comandos), que se puede instalar en tu máquina con el siguiente comando:
$ npm install -g firebase-tools
A continuación, confirma que tienes la versión más reciente de la CLI. Este codelab debería funcionar con la versión 9.0.0 o posterior, pero las versiones posteriores incluyen más correcciones de errores.
$ firebase --version 9.6.0
Conéctate a tu proyecto de Firebase
Crea un proyecto de Firebase
- Accede a la consola de Firebase con tu Cuenta de Google.
- Haz clic en el botón para crear un proyecto nuevo y, luego, ingresa un nombre (por ejemplo,
Emulators Codelab).
- Haz clic en Continuar.
- Si se te solicita, revisa y acepta las Condiciones de Firebase y, luego, haz clic en Continuar.
- (Opcional) Habilita la asistencia de IA en Firebase console (llamada "Gemini en Firebase").
- Para este codelab, no necesitas Google Analytics, por lo que debes desactivar la opción de Google Analytics.
- Haz clic en Crear proyecto, espera a que se aprovisione y, luego, haz clic en Continuar.
Conecta tu código a tu proyecto de Firebase
Ahora, debemos conectar este código a tu proyecto de Firebase. Primero, ejecuta el siguiente comando para acceder a Firebase CLI:
$ firebase login
A continuación, ejecuta el siguiente comando para crear un alias del proyecto. Reemplaza $YOUR_PROJECT_ID por el ID de tu proyecto de Firebase.
$ firebase use $YOUR_PROJECT_ID
Ahora puedes ejecutar la app.
3. Ejecuta los emuladores
En esta sección, ejecutarás la app de manera local. Esto significa que es hora de iniciar Emulator Suite.
Inicia los emuladores
Desde el directorio fuente del codelab, ejecuta el siguiente comando para iniciar los emuladores:
$ firebase emulators:start --import=./seed
Deberías ver un resultado similar al siguiente:
$ firebase emulators:start --import=./seed i emulators: Starting emulators: auth, functions, firestore, hosting ⚠ functions: The following emulators are not running, calls to these services from the Functions emulator will affect production: database, pubsub i firestore: Importing data from /Users/samstern/Projects/emulators-codelab/codelab-initial-state/seed/firestore_export/firestore_export.overall_export_metadata i firestore: Firestore Emulator logging to firestore-debug.log i hosting: Serving hosting files from: public ✔ hosting: Local server: http://127.0.0.1:5000 i ui: Emulator UI logging to ui-debug.log i functions: Watching "/Users/samstern/Projects/emulators-codelab/codelab-initial-state/functions" for Cloud Functions... ✔ functions[calculateCart]: firestore function initialized. ┌─────────────────────────────────────────────────────────────┐ │ ✔ All emulators ready! It is now safe to connect your app. │ │ i View Emulator UI at http://127.0.0.1:4000 │ └─────────────────────────────────────────────────────────────┘ ┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘ Emulator Hub running at 127.0.0.1:4400 Other reserved ports: 4500 Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
Cuando veas el mensaje All emulators started, la app estará lista para usarse.
Conecta la app web a los emuladores
Según la tabla de los registros, podemos ver que el emulador de Cloud Firestore escucha en el puerto 8080 y el emulador de Authentication escucha en el puerto 9099.
┌────────────────┬────────────────┬─────────────────────────────────┐ │ Emulator │ Host:Port │ View in Emulator UI │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Authentication │ 127.0.0.1:9099 │ http://127.0.0.1:4000/auth │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Functions │ 127.0.0.1:5001 │ http://127.0.0.1:4000/functions │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4000/firestore │ ├────────────────┼────────────────┼─────────────────────────────────┤ │ Hosting │ 127.0.0.1:5000 │ n/a │ └────────────────┴────────────────┴─────────────────────────────────┘
Conectemos tu código de frontend al emulador en lugar de a la producción. Abre el archivo public/js/homepage.js y busca la función onDocumentReady. Podemos ver que el código accede a las instancias estándar de Firestore y Auth:
public/js/homepage.js
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
Actualicemos los objetos db y auth para que apunten a los emuladores locales:
public/js/homepage.js
const auth = firebaseApp.auth();
const db = firebaseApp.firestore();
// ADD THESE LINES
if (location.hostname === "127.0.0.1") {
console.log("127.0.0.1 detected!");
auth.useEmulator("http://127.0.0.1:9099");
db.useEmulator("127.0.0.1", 8080);
}
Ahora, cuando la app se ejecuta en tu máquina local (entregada por el emulador de Hosting), el cliente de Firestore también apunta al emulador local en lugar de a una base de datos de producción.
Abre EmulatorUI
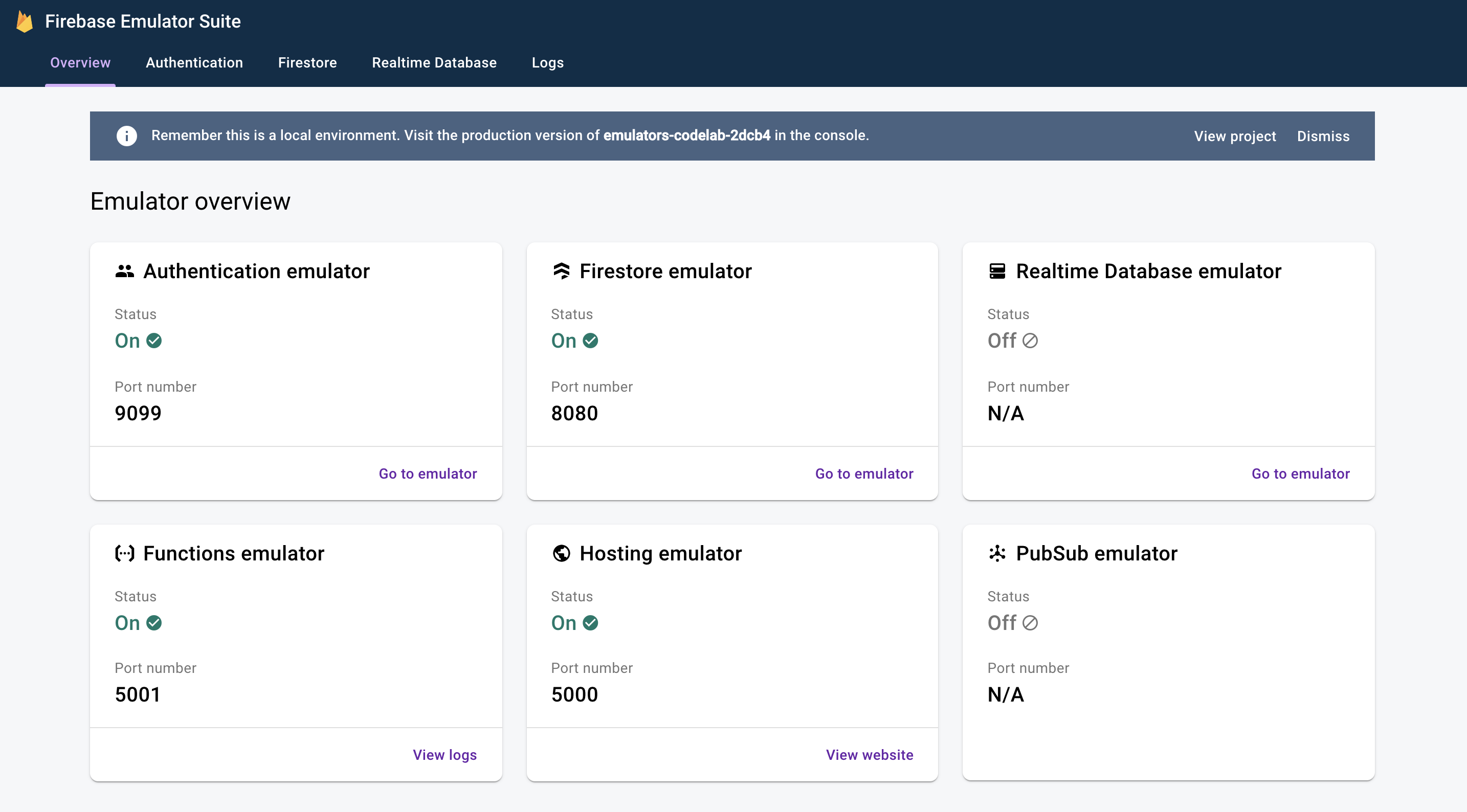
En tu navegador web, ve a http://127.0.0.1:4000/. Deberías ver la IU de Emulator Suite.

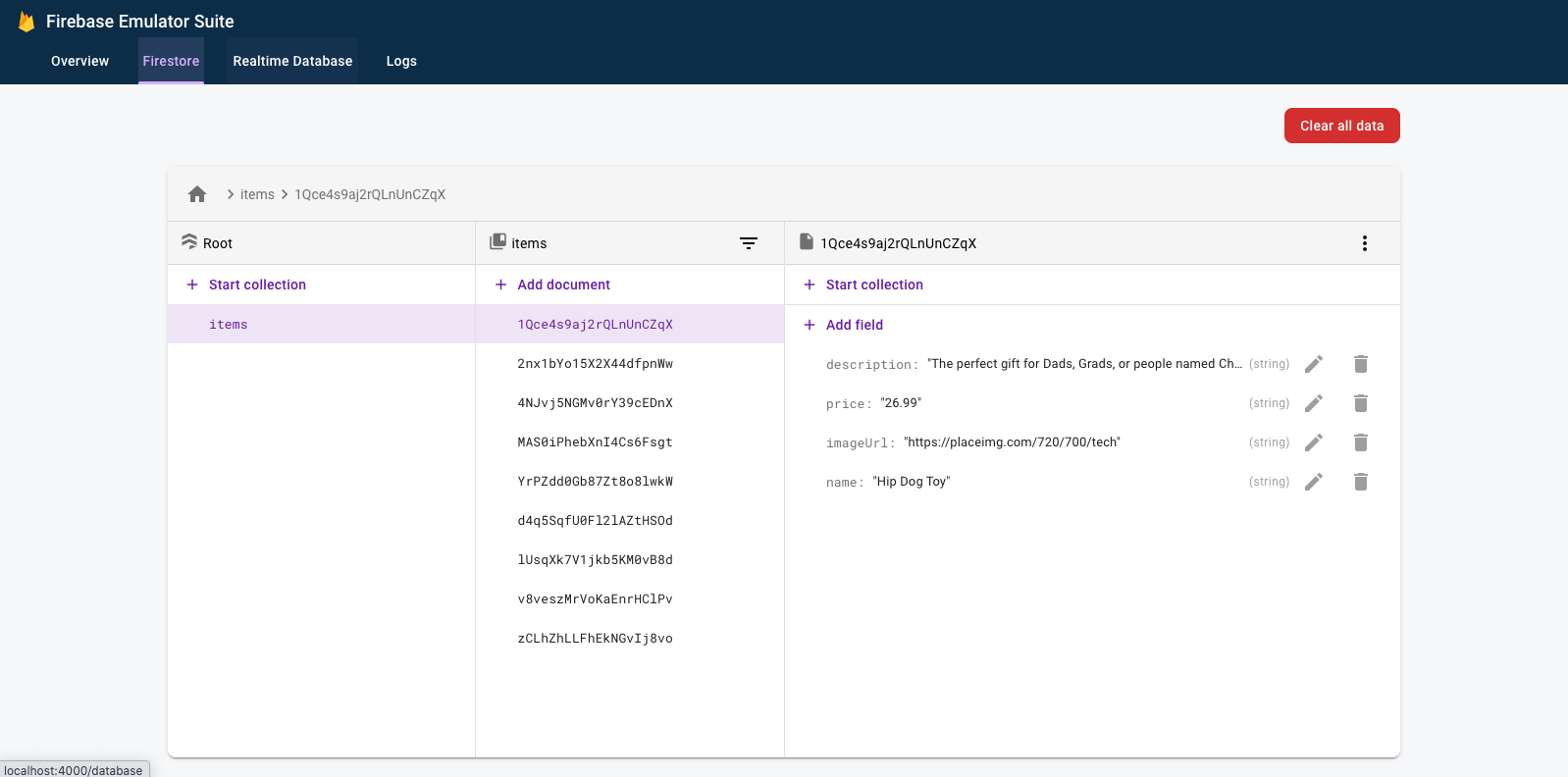
Haz clic para ver la IU del emulador de Firestore. La colección items ya contiene datos debido a los datos importados con la marca --import.

4. Ejecuta la app
Abrir la app
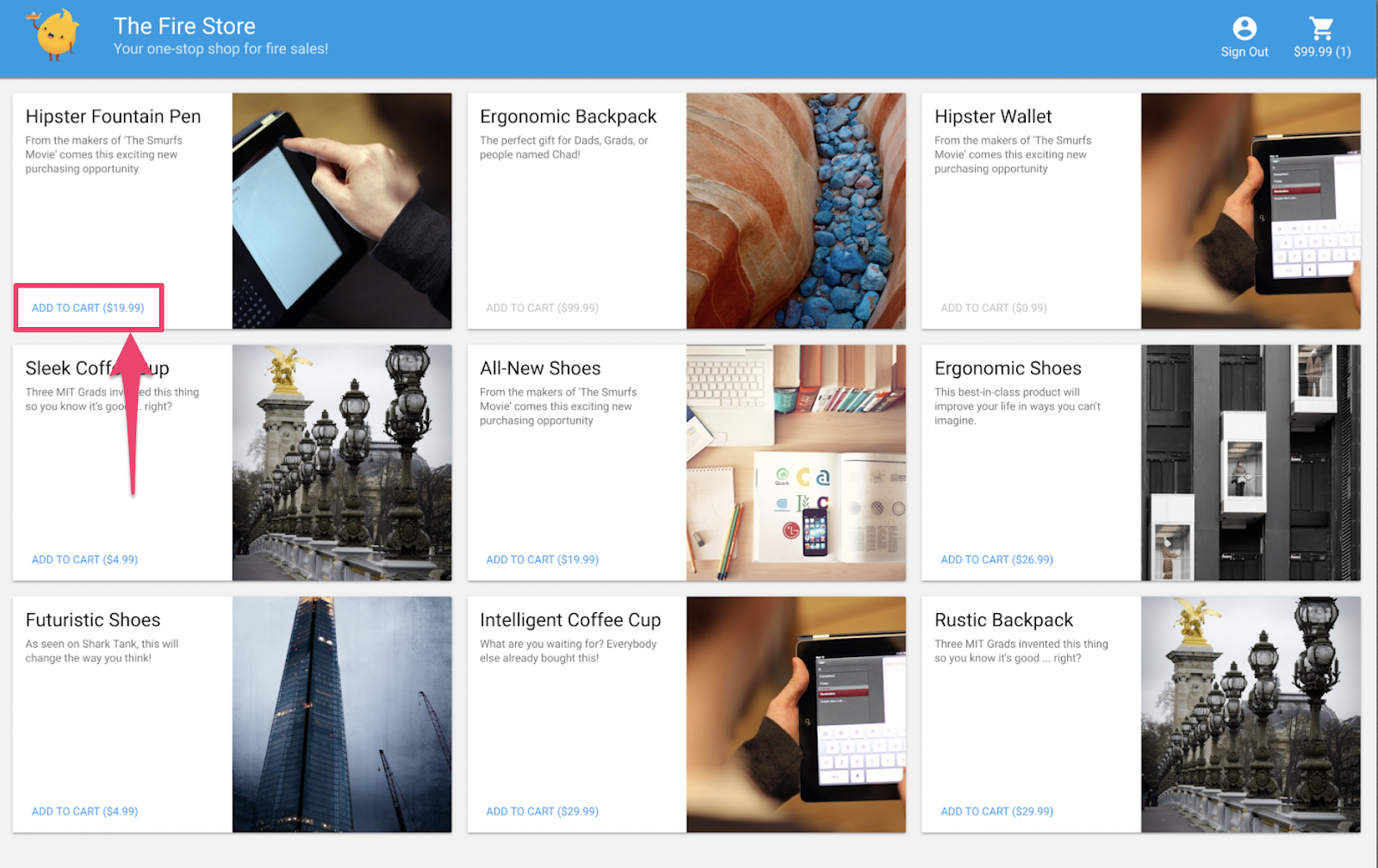
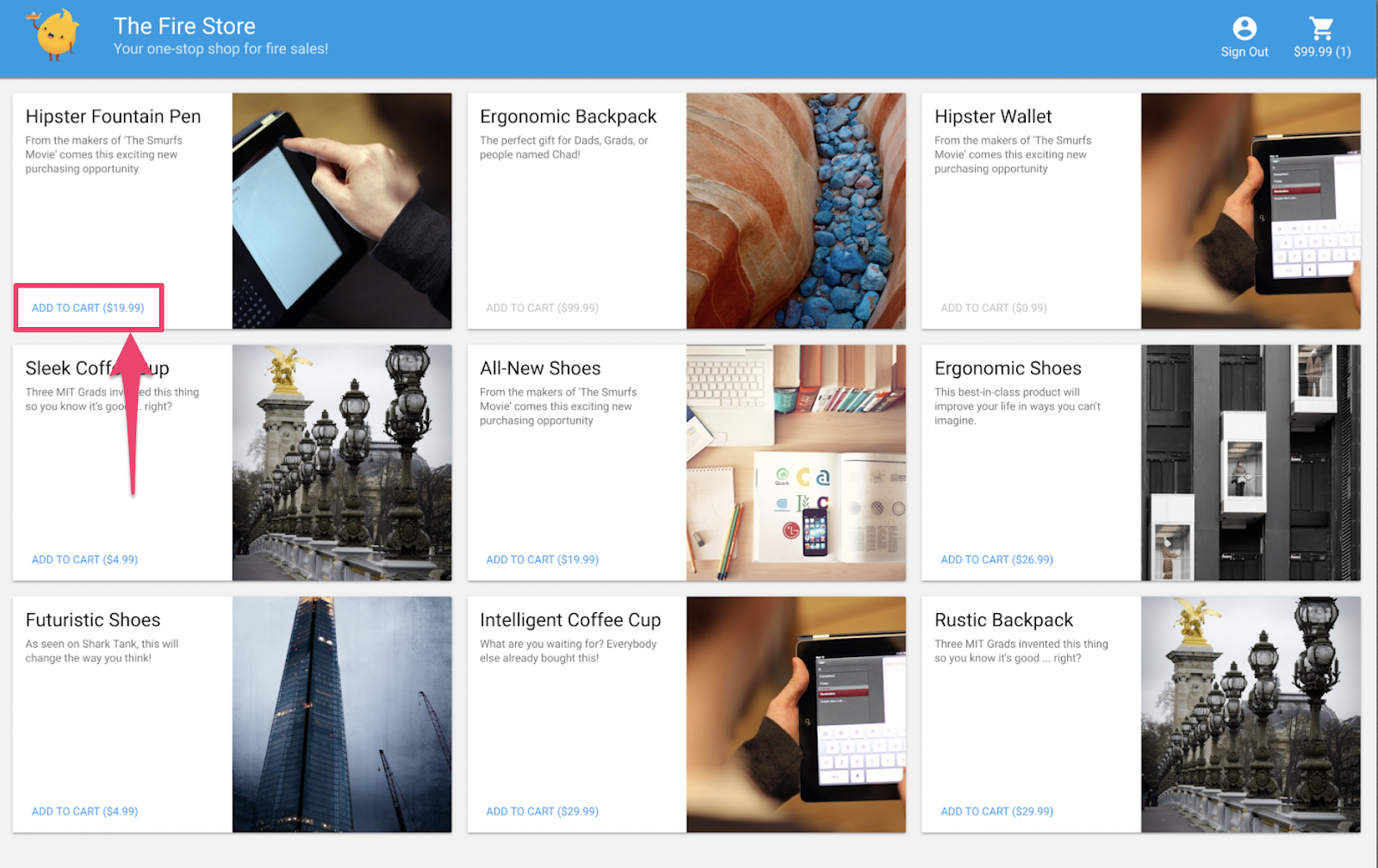
En tu navegador web, ve a http://127.0.0.1:5000 y deberías ver The Fire Store ejecutándose de forma local en tu máquina.

Cómo usar la app
Elige un elemento en la página principal y haz clic en Agregar al carrito. Lamentablemente, se producirá el siguiente error:

¡Corrijamos ese error! Dado que todo se ejecuta en los emuladores, podemos experimentar sin preocuparnos por afectar los datos reales.
5. Depura la app
Encuentra el error
Bien, veamos la consola para desarrolladores de Chrome. Presiona Control+Shift+J (Windows, Linux y ChromeOS) o Command+Option+J (Mac) para ver el error en la consola:

Parece que hubo algún error en el método addToCart. Veamos qué sucedió. ¿Dónde intentamos acceder a algo llamado uid en ese método y por qué sería null? En este momento, el método se ve de la siguiente manera en public/js/homepage.js:
public/js/homepage.js
addToCart(id, itemData) {
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
Resultados No accedimos a la app. Según la documentación de Firebase Authentication, cuando no accedemos, auth.currentUser es null. Agreguemos una verificación para eso:
public/js/homepage.js
addToCart(id, itemData) {
// ADD THESE LINES
if (this.auth.currentUser === null) {
this.showError("You must be signed in!");
return;
}
// ...
}
Prueba la app
Ahora, actualiza la página y, luego, haz clic en Agregar al carrito. Esta vez, deberías recibir un error más claro:

Sin embargo, si haces clic en Acceder en la barra de herramientas superior y, luego, vuelves a hacer clic en Agregar al carrito, verás que el carrito se actualizó.
Sin embargo, no parece que los números sean correctos:

No te preocupes, corregiremos ese error pronto. Primero, analicemos en detalle qué sucedió cuando agregaste un artículo al carrito.
6. Activadores de funciones locales
Cuando haces clic en Agregar al carrito, se inicia una cadena de eventos que involucran a varios emuladores. En los registros de Firebase CLI, deberías ver mensajes similares a los siguientes después de agregar un elemento al carrito:
i functions: Beginning execution of "calculateCart" i functions: Finished "calculateCart" in ~1s
Se produjeron cuatro eventos clave que generaron esos registros y la actualización de la IU que observaste:

1) Escritura de Firestore: Cliente
Se agrega un documento nuevo a la colección /carts/{cartId}/items/{itemId}/ de Firestore. Puedes ver este código en la función addToCart dentro de public/js/homepage.js:
public/js/homepage.js
addToCart(id, itemData) {
// ...
console.log("addToCart", id, JSON.stringify(itemData));
return this.db
.collection("carts")
.doc(this.auth.currentUser.uid)
.collection("items")
.doc(id)
.set(itemData);
}
2) Se activó Cloud Function
La función de Cloud calculateCart escucha cualquier evento de escritura (crear, actualizar o borrar) que les suceda a los elementos del carrito con el activador onWrite, que puedes ver en functions/index.js:
functions/index.js
exports.calculateCart = functions.firestore
.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
}
);
3) Escritura en Firestore: administrador
La función calculateCart lee todos los elementos del carrito y suma la cantidad y el precio totales. Luego, actualiza el documento "carrito" con los nuevos totales (consulta cartRef.update(...) más arriba).
4) Firestore Read - Client
El frontend web está suscrito para recibir actualizaciones sobre los cambios en el carrito. Recibe una actualización en tiempo real después de que Cloud Functions escribe los nuevos totales y actualiza la IU, como puedes ver en public/js/homepage.js:
public/js/homepage.js
this.cartUnsub = cartRef.onSnapshot(cart => {
// The cart document was changed, update the UI
// ...
});
Resumen
¡Buen trabajo! Acabas de configurar una app completamente local que usa tres emuladores de Firebase diferentes para realizar pruebas completamente locales.

Espera, hay más calcomanías. En la siguiente sección, aprenderás lo siguiente:
- Cómo escribir pruebas de unidades que usan los emuladores de Firebase
- Cómo usar los emuladores de Firebase para depurar tus reglas de seguridad
7. Crea reglas de seguridad personalizadas para tu app
Nuestra app web lee y escribe datos, pero hasta ahora no nos hemos preocupado por la seguridad. Cloud Firestore usa un sistema llamado "reglas de seguridad" para declarar quién tiene acceso a leer y escribir datos. Emulator Suite es una excelente manera de crear prototipos de estas reglas.
En el editor, abre el archivo emulators-codelab/codelab-initial-state/firestore.rules. Verás que tenemos tres secciones principales en nuestras reglas:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// TODO: Change these! Anyone can read or write.
allow read, write: if true;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
En este momento, cualquier persona puede leer y escribir datos en nuestra base de datos. Queremos asegurarnos de que solo se realicen operaciones válidas y de que no se filtre información sensible.
Durante este codelab, siguiendo el principio de privilegio mínimo, bloquearemos todos los documentos y agregaremos acceso de forma gradual hasta que todos los usuarios tengan el acceso que necesitan, pero no más. Actualicemos las dos primeras reglas para denegar el acceso estableciendo la condición en false:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// User's cart metadata
match /carts/{cartID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// Items inside the user's cart
match /carts/{cartID}/items/{itemID} {
// UPDATE THIS LINE
allow read, write: if false;
}
// All items available in the store. Users can read
// items but never write them.
match /items/{itemID} {
allow read: if true;
}
}
}
8. Ejecuta los emuladores y las pruebas
Inicia los emuladores
En la línea de comandos, asegúrate de estar en emulators-codelab/codelab-initial-state/. Es posible que los emuladores sigan en ejecución desde los pasos anteriores. De lo contrario, vuelve a iniciar los emuladores:
$ firebase emulators:start --import=./seed
Una vez que los emuladores estén en funcionamiento, puedes ejecutar pruebas de forma local en ellos.
Ejecuta las pruebas
En la línea de comandos en una pestaña de terminal nueva desde el directorio emulators-codelab/codelab-initial-state/
Primero, muévete al directorio de funciones (nos quedaremos aquí durante el resto del codelab):
$ cd functions
Ahora, ejecuta las pruebas de Mocha en el directorio de funciones y desplázate hasta la parte superior del resultado:
# Run the tests
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
1) can be created and updated by the cart owner
2) can be read only by the cart owner
shopping cart items
3) can be read only by the cart owner
4) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
0 passing (364ms)
1 pending
4 failing
En este momento, tenemos cuatro fallas. A medida que compilas el archivo de reglas, puedes medir el progreso observando cómo se aprueban más pruebas.
9. Acceso seguro al carrito
Los dos primeros errores son las pruebas de "carrito de compras", que verifican lo siguiente:
- Los usuarios solo pueden crear y actualizar sus propios carritos.
- Los usuarios solo pueden leer sus propios carritos.
functions/test.js
it('can be created and updated by the cart owner', async () => {
// Alice can create her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Bob can't create Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
}));
// Alice can update her own cart with a new total
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").update({
total: 1
}));
// Bob can't update Alice's cart with a new total
await firebase.assertFails(bobDb.doc("carts/alicesCart").update({
total: 1
}));
});
it("can be read only by the cart owner", async () => {
// Setup: Create Alice's cart as admin
await admin.doc("carts/alicesCart").set({
ownerUID: "alice",
total: 0
});
// Alice can read her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart").get());
// Bob can't read Alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart").get());
});
Hagamos que estas pruebas pasen. En el editor, abre el archivo de reglas de seguridad, firestore.rules, y actualiza las instrucciones dentro de match /carts/{cartID}:
firestore.rules
rules_version = '2';
service cloud.firestore {
// UPDATE THESE LINES
match /carts/{cartID} {
allow create: if request.auth.uid == request.resource.data.ownerUID;
allow read, update, delete: if request.auth.uid == resource.data.ownerUID;
}
// ...
}
}
Ahora, estas reglas solo permiten el acceso de lectura y escritura por parte del propietario del carrito.
Para verificar los datos entrantes y la autenticación del usuario, usamos dos objetos que están disponibles en el contexto de cada regla:
- El objeto
requestcontiene datos y metadatos sobre la operación que se está intentando realizar. - Si un proyecto de Firebase usa Firebase Authentication, el objeto
request.authdescribe al usuario que realiza la solicitud.
10. Prueba el acceso al carrito
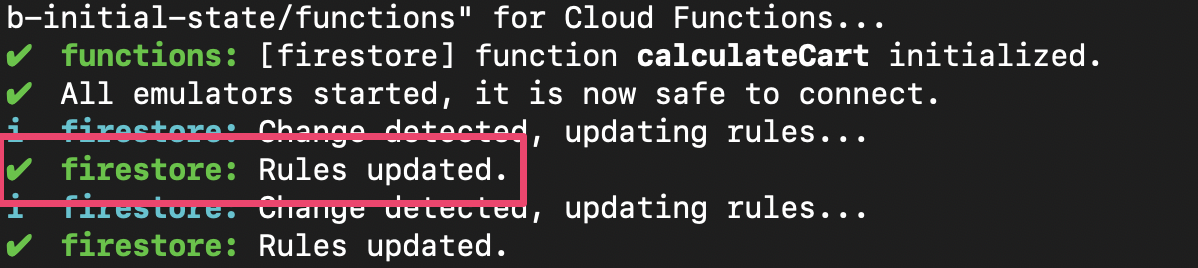
Emulator Suite actualiza automáticamente las reglas cada vez que se guarda firestore.rules. Para confirmar que el emulador actualizó las reglas, busca el mensaje Rules updated en la pestaña que ejecuta el emulador:

Vuelve a ejecutar las pruebas y verifica que las dos primeras se aprueben:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
1) can be read only by the cart owner
2) can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
2 passing (482ms)
1 pending
2 failing
¡Bien hecho! Ahora tienes acceso seguro a los carritos de compras. Pasemos a la siguiente prueba con errores.
11. Verifica el flujo de "Agregar al carrito" en la IU.
Actualmente, aunque los propietarios del carrito pueden leer y escribir en él, no pueden leer ni escribir artículos individuales en él. Esto se debe a que, si bien los propietarios tienen acceso al documento del carrito, no tienen acceso a la subcolección de elementos del carrito.
Este es un estado dañado para los usuarios.
Regresa a la IU web, que se ejecuta en http://127.0.0.1:5000,, y trata de agregar algo a tu carrito. Recibirás un error Permission Denied, que se puede ver desde la consola de depuración, porque aún no otorgamos a los usuarios acceso a los documentos creados en la subcolección items.
12. Permite el acceso a los elementos del carrito
Estas dos pruebas confirman que los usuarios solo pueden agregar artículos a su propio carrito o leerlos desde él:
it("can be read only by the cart owner", async () => {
// Alice can read items in her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/milk").get());
// Bob can't read items in alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/milk").get())
});
it("can be added only by the cart owner", async () => {
// Alice can add an item to her own cart
await firebase.assertSucceeds(aliceDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
// Bob can't add an item to alice's cart
await firebase.assertFails(bobDb.doc("carts/alicesCart/items/lemon").set({
name: "lemon",
price: 0.99
}));
});
Por lo tanto, podemos escribir una regla que permita el acceso si el usuario actual tiene el mismo UID que el ownerUID en el documento del carrito. Como no es necesario especificar reglas diferentes para create, update, delete, puedes usar una regla write, que se aplica a todas las solicitudes que modifican datos.
Actualiza la regla para los documentos de la subcolección de elementos. El get en la condicional lee un valor de Firestore; en este caso, el ownerUID en el documento del carrito.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
// ...
// UPDATE THESE LINES
match /carts/{cartID}/items/{itemID} {
allow read, write: if get(/databases/$(database)/documents/carts/$(cartID)).data.ownerUID == request.auth.uid;
}
// ...
}
}
13. Prueba el acceso a los elementos del carrito
Ahora podemos volver a ejecutar la prueba. Desplázate hasta la parte superior del resultado y verifica que se hayan aprobado más pruebas:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping carts
✓ can be created and updated by the cart owner (195ms)
✓ can be read only by the cart owner (136ms)
shopping cart items
✓ can be read only by the cart owner (111ms)
✓ can be added only by the cart owner
adding an item to the cart recalculates the cart total.
- should sum the cost of their items
4 passing (401ms)
1 pending
¡Genial! Ahora, todas nuestras pruebas son exitosas. Tenemos una prueba pendiente, pero la veremos en unos pasos.
14. Vuelve a verificar el flujo de "agregar al carrito"
Regresa al frontend web ( http://127.0.0.1:5000) y agrega un elemento al carrito. Este es un paso importante para confirmar que nuestras pruebas y reglas coinciden con la funcionalidad que requiere el cliente. (Recuerda que la última vez que probamos la IU, los usuarios no pudieron agregar artículos a su carrito).

El cliente vuelve a cargar automáticamente las reglas cuando se guarda firestore.rules. Así que intenta agregar algo al carrito.
Resumen
¡Buen trabajo! Acabas de mejorar la seguridad de tu app, un paso esencial para prepararla para la producción. Si se tratara de una app de producción, podríamos agregar estas pruebas a nuestra canalización de integración continua. Esto nos daría confianza en el futuro de que los datos de nuestro carrito de compras tendrán estos controles de acceso, incluso si otros modifican las reglas.

Pero espera, hay más.
Si continúas, aprenderás lo siguiente:
- Cómo escribir una función activada por un evento de Firestore
- Cómo crear pruebas que funcionen en varios emuladores
15. Configura pruebas de Cloud Functions
Hasta ahora, nos enfocamos en el frontend de nuestra app web y en las reglas de seguridad de Firestore. Sin embargo, esta app también usa Cloud Functions para mantener actualizado el carrito del usuario, por lo que también queremos probar ese código.
Emulator Suite facilita la prueba de Cloud Functions, incluso las que usan Cloud Firestore y otros servicios.
En el editor, abre el archivo emulators-codelab/codelab-initial-state/functions/test.js y desplázate hasta la última prueba del archivo. En este momento, se marca como pendiente:
// REMOVE .skip FROM THIS LINE
describe.skip("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
Para habilitar la prueba, quita .skip para que se vea de la siguiente manera:
describe("adding an item to the cart recalculates the cart total. ", () => {
// ...
it("should sum the cost of their items", async () => {
...
});
});
A continuación, busca la variable REAL_FIREBASE_PROJECT_ID en la parte superior del archivo y cámbiala por tu ID de proyecto de Firebase real:
// CHANGE THIS LINE
const REAL_FIREBASE_PROJECT_ID = "changeme";
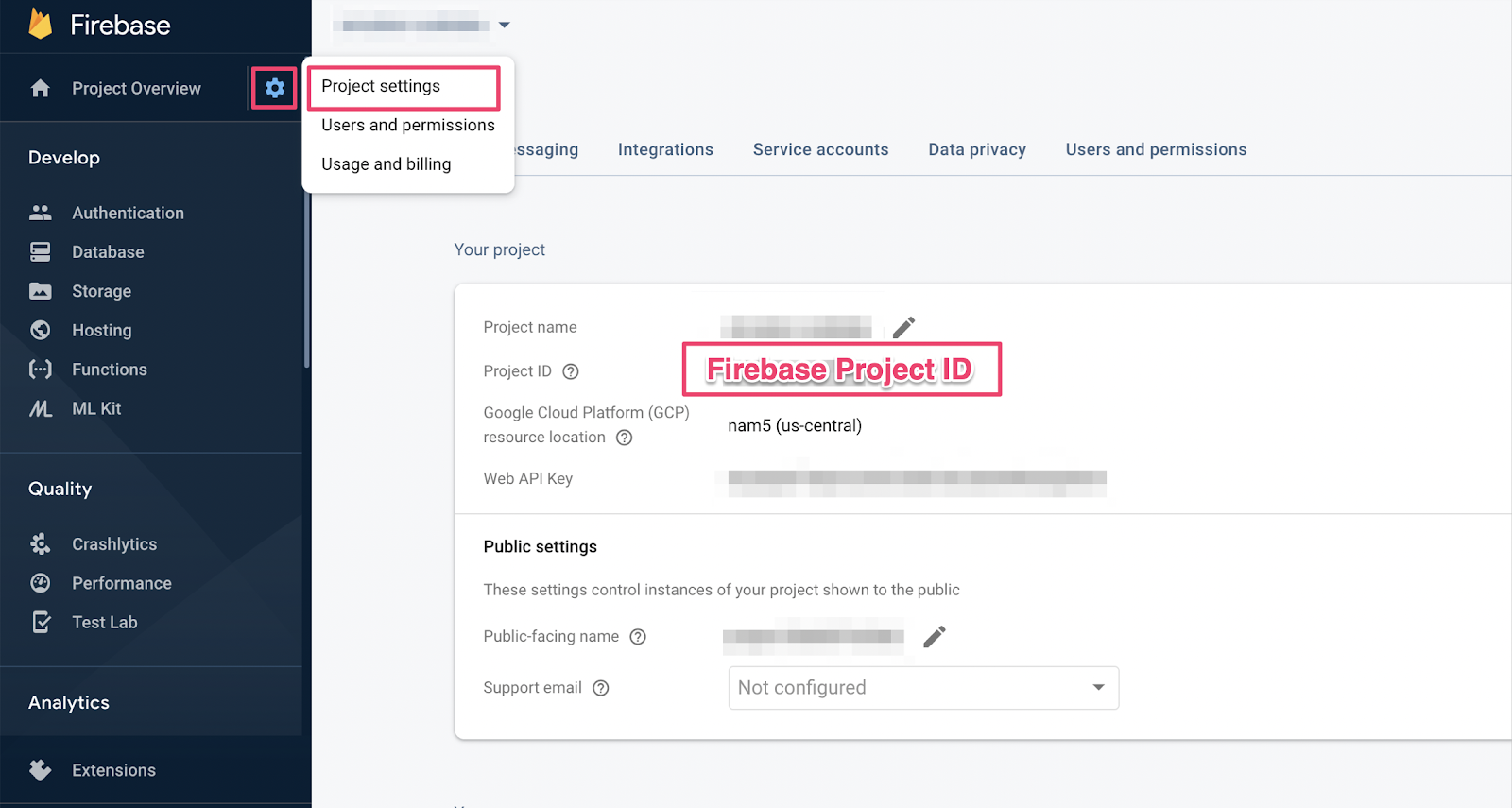
Si olvidaste el ID de tu proyecto, puedes encontrarlo en la configuración del proyecto en Firebase console:

16. Revisa las pruebas de Functions
Debido a que esta prueba valida la interacción entre Cloud Firestore y Cloud Functions, requiere más configuración que las pruebas de los codelabs anteriores. Analicemos esta prueba y veamos qué espera.
Crea un carrito
Cloud Functions se ejecuta en un entorno de servidor de confianza y puede usar la autenticación de la cuenta de servicio que usa el SDK de Admin . Primero, inicializa una app con initializeAdminApp en lugar de initializeApp. Luego, crearás un DocumentReference para el carrito al que agregaremos elementos y lo inicializarás:
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
...
});
Activa la función
Luego, agrega documentos a la subcolección items de nuestro documento de carrito para activar la función. Agrega dos elementos para asegurarte de probar la adición que se produce en la función.
it("should sum the cost of their items", async () => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
await aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
await aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
await aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
...
});
});
Establece expectativas de la prueba
Usa onSnapshot() para registrar un objeto de escucha para cualquier cambio en el documento del carrito. onSnapshot() devuelve una función que puedes llamar para anular el registro del objeto de escucha.
Para esta prueba, agrega dos elementos que juntos cuesten USD 9.98. Luego, verifica si el carrito tiene los elementos itemCount y totalPrice esperados. Si es así, la función cumplió su objetivo.
it("should sum the cost of their items", (done) => {
const db = firebase
.initializeAdminApp({ projectId: REAL_FIREBASE_PROJECT_ID })
.firestore();
// Setup: Initialize cart
const aliceCartRef = db.doc("carts/alice")
aliceCartRef.set({ ownerUID: "alice", totalPrice: 0 });
// Trigger calculateCart by adding items to the cart
const aliceItemsRef = aliceCartRef.collection("items");
aliceItemsRef.doc("doc1").set({name: "nectarine", price: 2.99});
aliceItemsRef.doc("doc2").set({ name: "grapefruit", price: 6.99 });
// Listen for every update to the cart. Every time an item is added to
// the cart's subcollection of items, the function updates `totalPrice`
// and `itemCount` attributes on the cart.
// Returns a function that can be called to unsubscribe the listener.
await new Promise((resolve) => {
const unsubscribe = aliceCartRef.onSnapshot(snap => {
// If the function worked, these will be cart's final attributes.
const expectedCount = 2;
const expectedTotal = 9.98;
// When the `itemCount`and `totalPrice` match the expectations for the
// two items added, the promise resolves, and the test passes.
if (snap.data().itemCount === expectedCount && snap.data().totalPrice == expectedTotal) {
// Call the function returned by `onSnapshot` to unsubscribe from updates
unsubscribe();
resolve();
};
});
});
});
});
17. Ejecuta las pruebas
Es posible que los emuladores sigan ejecutándose desde las pruebas anteriores. Si no es así, inicia los emuladores. Desde la línea de comandos, ejecuta
$ firebase emulators:start --import=./seed
Abre una pestaña de terminal nueva (deja los emuladores en ejecución) y muévete al directorio de funciones. Es posible que aún tengas esta ventana abierta desde las pruebas de reglas de seguridad.
$ cd functions
Ahora, ejecuta las pruebas de unidades. Deberías ver 5 pruebas en total:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (82ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (42ms)
shopping cart items
✓ items can be read by the cart owner (40ms)
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
1) should sum the cost of their items
4 passing (2s)
1 failing
Si observas la falla específica, parece ser un error de tiempo de espera. Esto se debe a que la prueba espera que la función se actualice correctamente, pero nunca lo hace. Ahora, ya podemos escribir la función para satisfacer la prueba.
18. Escribir una función
Para corregir esta prueba, debes actualizar la función en functions/index.js. Si bien parte de esta función está escrita, no está completa. Así se ve la función actualmente:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 125.98;
let itemCount = 8;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
La función establece correctamente la referencia del carrito, pero, en lugar de calcular los valores de totalPrice y itemCount, los actualiza a valores codificados.
Recupera y realiza iteraciones en el
items subcolección
Inicializa una nueva constante, itemsSnap, para que sea la subcolección items. Luego, itera por todos los documentos de la colección.
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
let totalPrice = 125.98;
let itemCount = 8;
const cartRef = db.collection("carts").doc(context.params.cartId);
// ADD LINES FROM HERE
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
})
// TO HERE
return cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
Calcula totalPrice y itemCount
Primero, inicialicemos los valores de totalPrice y itemCount en cero.
Luego, agrega la lógica a nuestro bloque de iteración. Primero, verifica que el artículo tenga un precio. Si el artículo no tiene una cantidad especificada, deja que se establezca el valor predeterminado 1. Luego, agrega la cantidad al total acumulado de itemCount. Por último, agrega el precio del artículo multiplicado por la cantidad al total acumulado de totalPrice:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
try {
// CHANGE THESE LINES
let totalPrice = 0;
let itemCount = 0;
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
// ADD LINES FROM HERE
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = itemData.quantity ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
// TO HERE
})
await cartRef.update({
totalPrice,
itemCount
});
} catch(err) {
}
});
También puedes agregar registros para ayudar a depurar los estados de éxito y de error:
// Recalculates the total cost of a cart; triggered when there's a change
// to any items in a cart.
exports.calculateCart = functions
.firestore.document("carts/{cartId}/items/{itemId}")
.onWrite(async (change, context) => {
console.log(`onWrite: ${change.after.ref.path}`);
if (!change.after.exists) {
// Ignore deletes
return;
}
let totalPrice = 0;
let itemCount = 0;
try {
const cartRef = db.collection("carts").doc(context.params.cartId);
const itemsSnap = await cartRef.collection("items").get();
itemsSnap.docs.forEach(item => {
const itemData = item.data();
if (itemData.price) {
// If not specified, the quantity is 1
const quantity = (itemData.quantity) ? itemData.quantity : 1;
itemCount += quantity;
totalPrice += (itemData.price * quantity);
}
});
await cartRef.update({
totalPrice,
itemCount
});
// OPTIONAL LOGGING HERE
console.log("Cart total successfully recalculated: ", totalPrice);
} catch(err) {
// OPTIONAL LOGGING HERE
console.warn("update error", err);
}
});
19. Cómo volver a ejecutar pruebas
En la línea de comandos, asegúrate de que los emuladores sigan en ejecución y vuelve a ejecutar las pruebas. No es necesario que reinicies los emuladores, ya que detectan los cambios en las funciones automáticamente. Deberías ver que todas las pruebas se aprueban:
$ npm test
> functions@ test .../emulators-codelab/codelab-initial-state/functions
> mocha
shopping cart creation
✓ can be created by the cart owner (306ms)
shopping cart reads, updates, and deletes
✓ cart can be read by the cart owner (59ms)
shopping cart items
✓ items can be read by the cart owner
✓ items can be added by the cart owner
adding an item to the cart recalculates the cart total.
✓ should sum the cost of their items (800ms)
5 passing (1s)
¡Bien hecho!
20. Pruébalo con la IU de la tienda
Para la prueba final, regresa a la app web ( http://127.0.0.1:5000/) y agrega un elemento al carrito.

Confirma que el carrito se actualice con el total correcto. ¡Fantástico!
Resumen
Completaste un caso de prueba complejo entre Cloud Functions para Firebase y Cloud Firestore. Escribiste una Cloud Function para que la prueba se aprobara. También confirmaste que la nueva funcionalidad funciona en la IU. Hiciste todo esto de forma local, ejecutando los emuladores en tu propia máquina.
También creaste un cliente web que se ejecuta en los emuladores locales, adaptaste las reglas de seguridad para proteger los datos y probaste las reglas de seguridad con los emuladores locales.


