1. Présentation
Dans cet atelier de programmation, vous allez apprendre à utiliser Cloud Functions pour Firebase afin d'ajouter des fonctionnalités à une application Web de chat en envoyant des notifications aux utilisateurs de l'application.

Points abordés
- Créer des fonctions Google Cloud Functions avec le SDK Firebase
- Déclencher des fonctions Cloud Functions basées sur des événements Auth, Cloud Storage et Cloud Firestore
- Rendre votre application Web compatible avec Firebase Cloud Messaging
Prérequis
- Une carte de crédit. Cloud Functions for Firebase nécessite la formule Firebase Blaze. Vous devrez donc activer la facturation dans votre projet Firebase à l'aide d'une carte de crédit.
- L'IDE/éditeur de texte de votre choix, tel que WebStorm, Atom ou Sublime.
- Un terminal permettant d'exécuter des commandes shell avec NodeJS v9 installé
- Un navigateur tel que Chrome.
- Exemple de code. Pour cela, consultez l'étape suivante.
2. Obtenir l'exemple de code
Clonez le dépôt GitHub à partir de la ligne de commande :
git clone https://github.com/firebase/friendlychat
Importer l'application de démarrage
À l'aide de votre IDE, ouvrez ou importez le répertoire 
cloud-functions-start à partir du répertoire de l'exemple de code. Il contient le code de base utilisé dans cet atelier de programmation, soit une application Web de chat entièrement fonctionnelle.
3. Créer un projet Firebase et configurer votre application
Créer un projet
- Connectez-vous à la console Firebase à l'aide de votre compte Google.
- Cliquez sur le bouton pour créer un projet, puis saisissez un nom de projet (par exemple,
FriendlyChat).
- Cliquez sur Continuer.
- Si vous y êtes invité, lisez et acceptez les Conditions d'utilisation de Firebase, puis cliquez sur Continuer.
- (Facultatif) Activez l'assistance IA dans la console Firebase (appelée "Gemini dans Firebase").
- Pour cet atelier de programmation, vous n'avez pas besoin de Google Analytics. Désactivez donc l'option Google Analytics.
- Cliquez sur Créer un projet, attendez que votre projet soit provisionné, puis cliquez sur Continuer.
Passer à la formule Blaze
Pour utiliser Cloud Functions for Firebase et Cloud Storage for Firebase, votre projet Firebase doit être associé au forfait Blaze avec paiement à l'usage, ce qui signifie qu'il est associé à un compte de facturation Cloud.
- Un compte de facturation Cloud nécessite un mode de paiement, comme une carte de crédit.
- Si vous débutez avec Firebase et Google Cloud, vérifiez si vous êtes éligible à un crédit de 300$et à un compte de facturation Cloud pour l'essai sans frais.
- Si vous effectuez cet atelier de programmation dans le cadre d'un événement, demandez à l'organisateur si des crédits Cloud sont disponibles.
Si vous n'avez pas accès à une carte de crédit ou si vous ne souhaitez pas continuer avec le forfait Blaze, envisagez d'utiliser la suite d'émulateurs Firebase, qui vous permettra d'émuler Cloud Functions sans frais sur votre ordinateur local.
Tous les projets Firebase, y compris ceux qui bénéficient du forfait Blaze, ont toujours accès aux quotas d'utilisation sans frais pour Cloud Functions. Les étapes décrites dans cet atelier de programmation respecteront les limites d'utilisation du niveau sans frais. Toutefois, vous verrez de petits frais (environ 0,03 $) de Cloud Storage, qui est utilisé pour héberger les images de compilation de vos Cloud Functions.
Pour passer à la formule Blaze, procédez comme suit :
- Dans la console Firebase, sélectionnez Passer à une formule supérieure.
- Sélectionnez le forfait Blaze. Suivez les instructions à l'écran pour associer un compte de facturation Cloud à votre projet.
Si vous avez dû créer un compte de facturation Cloud lors de cette mise à niveau, vous devrez peut-être revenir au processus de mise à niveau dans la console Firebase pour la finaliser.
Activer Google Auth
Pour permettre aux utilisateurs de se connecter à l'application, nous allons utiliser l'authentification Google, qui doit être activée.
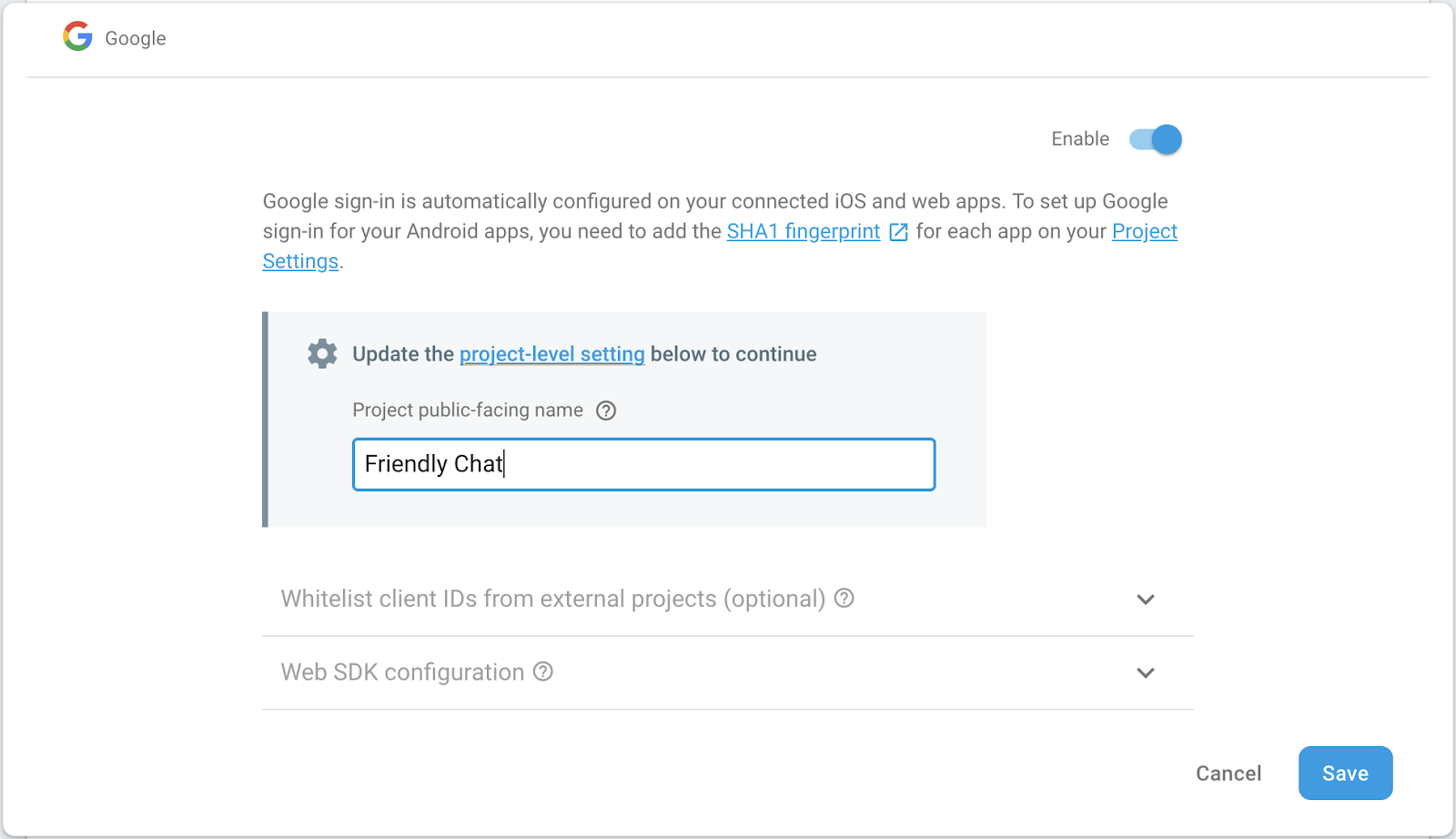
Dans la console Firebase, ouvrez la section Créer > Authentification > onglet Méthode de connexion (ou cliquez ici pour y accéder). Activez ensuite le fournisseur de connexion Google, puis cliquez sur Enregistrer. Cela permettra aux utilisateurs de se connecter à l'application Web avec leur compte Google.
N'hésitez pas non plus à définir le nom public de votre application sur Friendly Chat :

Configurer Cloud Storage for Firebase
L'application utilise Cloud Storage pour importer des photos.
Voici comment configurer Cloud Storage for Firebase dans votre projet Firebase :
- Dans le panneau de gauche de la console Firebase, développez Créer, puis sélectionnez Stockage.
- Cliquez sur Commencer.
- Sélectionnez un emplacement pour votre bucket Storage par défaut.
Les buckets situés dans les régionsUS-WEST1,US-CENTRAL1etUS-EAST1peuvent profiter du niveau"Toujours sans frais" pour Google Cloud Storage. Les buckets situés dans toutes les autres régions sont soumis aux tarifs et à l'utilisation de Google Cloud Storage. - Cliquez sur Démarrer en mode test. Lisez la clause de non-responsabilité concernant les règles de sécurité.
Ne distribuez pas ni n'exposez pas publiquement une application sans ajouter de règles de sécurité pour votre bucket Storage. - Cliquez sur Créer.
Ajouter une application Web
Dans la console Firebase, ajoutez une application Web. Pour ce faire, accédez à Paramètres du projet, puis faites défiler la page jusqu'à Ajouter une application. Sélectionnez "Web" comme plate-forme, cochez la case pour configurer Firebase Hosting, puis enregistrez l'application et cliquez sur Suivant pour les étapes suivantes. Enfin, cliquez sur Accéder à la console.
4. Installer l'interface de ligne de commande Firebase
L'interface de ligne de commande (CLI) Firebase vous permet de diffuser l'application Web en local et de déployer votre application Web et vos fonctions Cloud.
Pour installer ou mettre à niveau la CLI, exécutez la commande npm suivante :
npm -g install firebase-tools
Pour vérifier que la CLI a bien été installée, ouvrez une console et exécutez la commande suivante :
firebase --version
Assurez-vous de disposer de la version 4.0.0 (ou d'une version ultérieure) de la CLI Firebase pour être certain de bénéficier des toutes dernières fonctionnalités requises pour Cloud Functions. Si ce n'est pas le cas, exécutez npm install -g firebase-tools pour la mettre à niveau, comme indiqué ci-dessus.
Autorisez la CLI Firebase en exécutant la commande suivante :
firebase login
Assurez-vous d'être dans le répertoire cloud-functions-start, puis configurez la CLI Firebase pour utiliser votre projet Firebase :
firebase use --add
Ensuite, sélectionnez l'ID de votre projet et suivez les instructions. Lorsque vous y êtes invité, vous pouvez choisir n'importe quel alias, comme codelab.
5. Déployer et exécuter l'application Web
Maintenant que vous avez importé et configuré votre projet, vous êtes prêt à exécuter l'application Web pour la première fois. Ouvrez une fenêtre de terminal, accédez au dossier cloud-functions-start et déployez l'application Web sur Firebase Hosting à l'aide de la commande suivante :
firebase deploy --except functions
La console doit afficher le résultat suivant :
i deploying database, storage, hosting
✔ database: rules ready to deploy.
i storage: checking rules for compilation errors...
✔ storage: rules file compiled successfully
i hosting: preparing ./ directory for upload...
✔ hosting: ./ folder uploaded successfully
✔ storage: rules file compiled successfully
✔ hosting: 8 files uploaded successfully
i starting release process (may take several minutes)...
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
Ouvrez l'application Web.
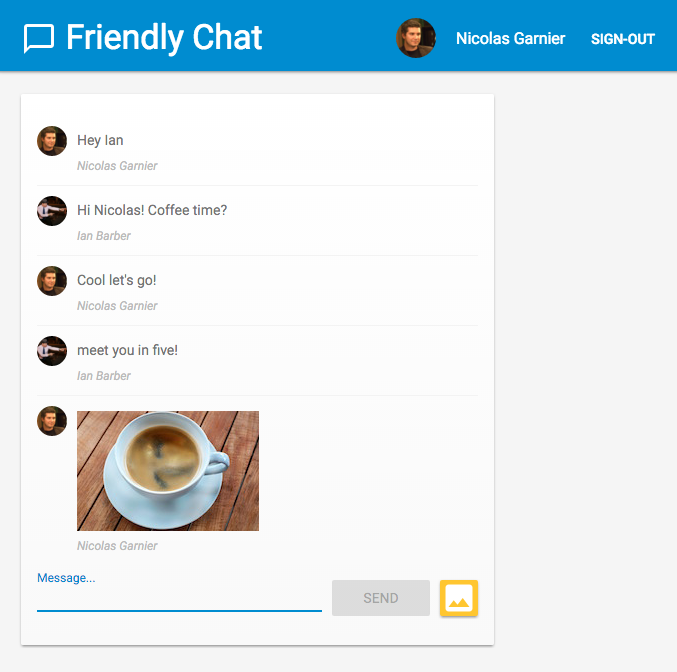
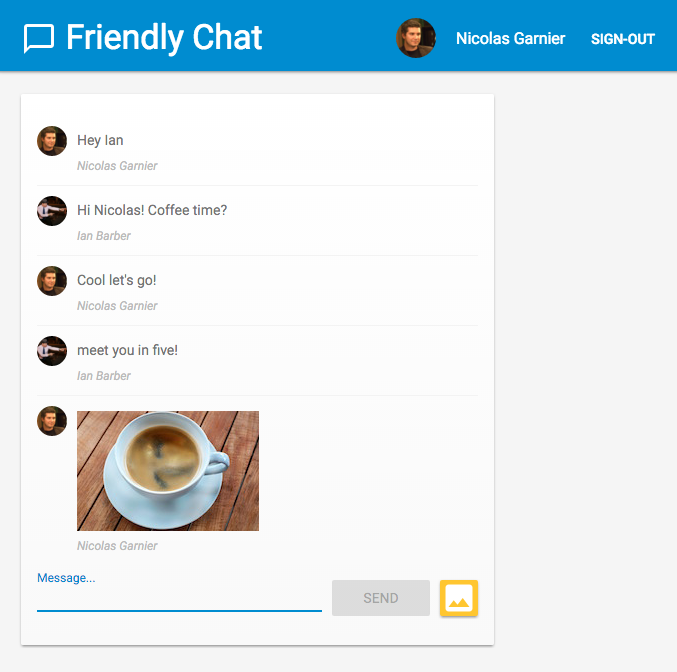
La dernière ligne doit afficher l'URL d'hébergement. L'application Web doit maintenant être diffusée à partir de cette URL, qui doit être au format https://<project-id>.firebaseapp.com. Ouvrez-la. L'interface utilisateur de l'application de chat s'affiche, et elle est fonctionnelle.
Connectez-vous à l'application à l'aide du bouton SIGN-IN WITH GOOGLE (SE CONNECTER AVEC GOOGLE). N'hésitez pas à ajouter des messages et à publier des images :

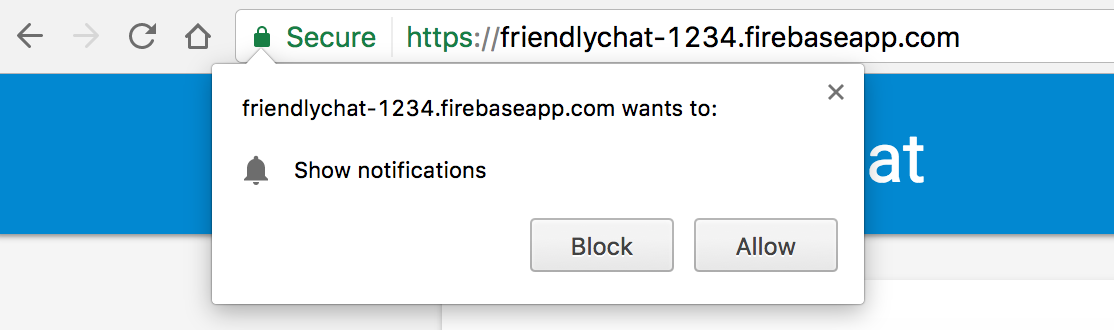
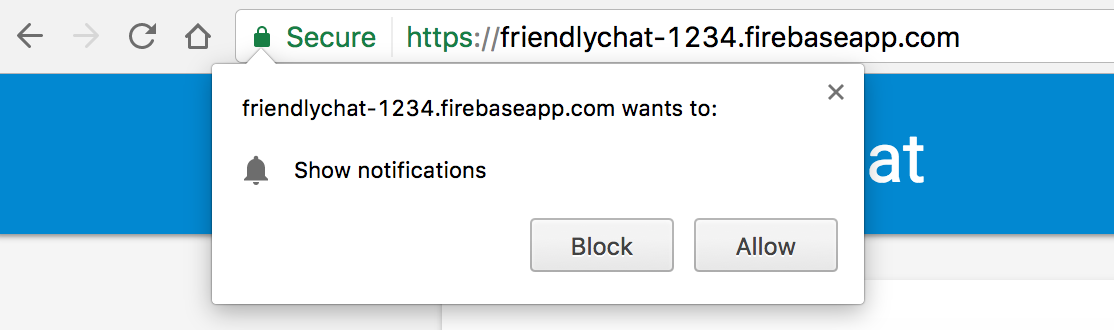
Lorsque vous vous connectez pour la première fois à l'application depuis un nouveau navigateur, veillez à autoriser les notifications lorsque vous y êtes invité : 
Nous devrons activer les notifications ultérieurement.
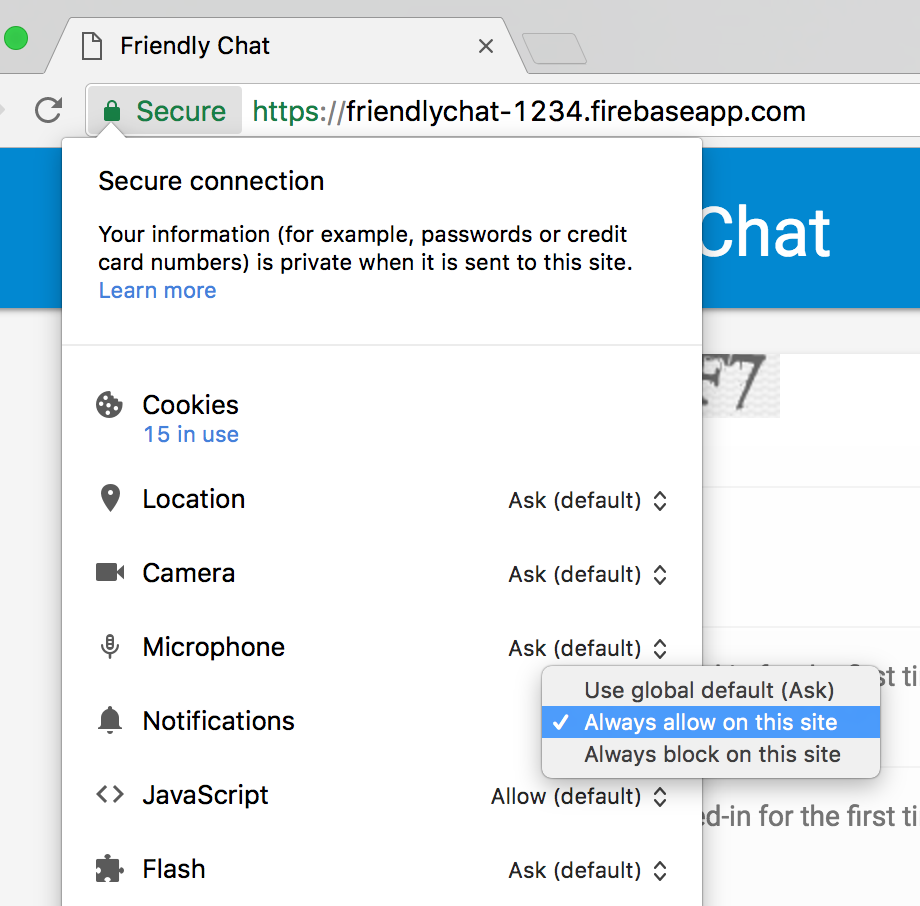
Si vous avez sélectionné Bloquer par erreur, vous pouvez modifier ce paramètre en cliquant sur le bouton 🔒 Sécurisé à gauche de l'URL dans l'omnibox de Chrome, puis en activant la barre à côté de Notifications :

Nous allons maintenant ajouter des fonctionnalités à l'aide du SDK Firebase pour Cloud Functions.
6. Répertoire Functions
Cloud Functions vous permet d'exécuter facilement votre code dans le cloud sans configurer de serveur. Nous allons vous montrer comment créer des fonctions qui réagissent à des événements Firebase Auth, Cloud Storage et Firebase Firestore. Commençons par l'authentification.
Par défaut, le SDK Firebase pour Cloud Functions stocke le code Functions dans le répertoire functions. Votre code Functions est aussi une application Node.js. De ce fait, il a besoin d'un package.json pour obtenir des informations sur votre application et connaître ses dépendances.
Pour vous faciliter la tâche, nous avons déjà créé le fichier functions/index.js dans lequel votre code sera placé. N'hésitez pas à examiner ce fichier avant de continuer.
cd functions
ls
Si vous ne connaissez pas Node.js, il peut être utile d'en savoir plus avant de poursuivre l'atelier de programmation.
Le fichier package.json répertorie déjà deux dépendances obligatoires : le SDK Firebase pour Cloud Functions et le SDK Admin Firebase. Pour les installer en local, accédez au dossier functions et exécutez la commande suivante :
npm install
Examinons maintenant le fichier index.js :
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// TODO(DEVELOPER): Import the Cloud Functions for Firebase and the Firebase Admin modules here.
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Nous allons importer les modules requis, puis écrire trois fonctions à la place des TODO. Commençons par importer les modules Node requis.
7. Importer les modules Cloud Functions et Admin Firebase
Deux modules seront nécessaires pendant cet atelier de programmation : firebase-functions permet d'écrire des journaux et des déclencheurs Cloud Functions, tandis que firebase-admin permet d'utiliser la plate-forme Firebase sur un serveur avec accès administrateur pour effectuer des actions telles que l'écriture dans Cloud Firestore ou l'envoi de notifications FCM.
Dans le fichier index.js, remplacez le premier TODO par ce qui suit :
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// Import the Firebase SDK for Google Cloud Functions.
const functions = require('firebase-functions');
// Import and initialize the Firebase Admin SDK.
const admin = require('firebase-admin');
admin.initializeApp();
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Lorsque le SDK Admin Firebase est déployé dans un environnement Cloud Functions ou d'autres conteneurs Google Cloud Platform, il peut être configuré automatiquement. Cela se produit lorsque nous appelons admin.initializeApp() sans aucun argument.
Ajoutons maintenant une fonction qui s'exécute lorsqu'un utilisateur se connecte à l'application de chat pour la première fois, et ajoutons un message de chat pour lui souhaiter la bienvenue.
8. Souhaiter la bienvenue aux nouveaux utilisateurs
Structure des messages du chat
Les messages publiés sur le flux de chat Friendly Chat sont conservés dans Cloud Firestore. Examinons la structure de données que nous utilisons pour un message. Pour ce faire, publiez le message "Hello World" dans le chat :

Vous devriez obtenir ce résultat :

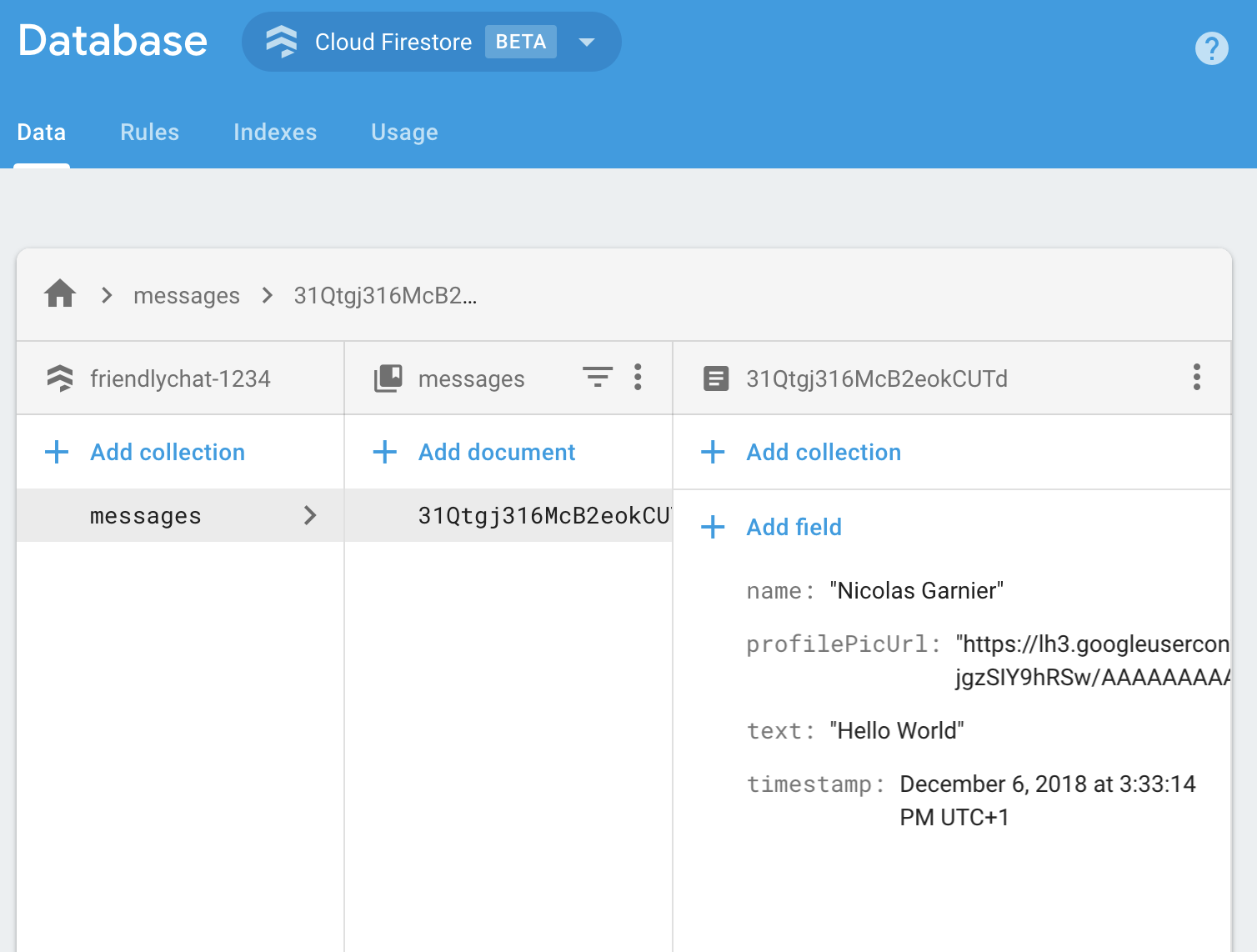
Dans la console Firebase, cliquez sur Base de données Firestore dans la section Créer. Vous devriez voir la collection de messages et un document contenant le message que vous avez écrit :

Les messages de chat sont stockés dans Cloud Firestore en tant que document associé à des attributs name, profilePicUrl, text et timestamp et ajouté à la collection messages.
Ajouter des messages de bienvenue
La première fonction Cloud Functions ajoute un message de bienvenue destiné aux nouveaux utilisateurs du chat. Pour ce faire, nous pouvons utiliser le déclencheur functions.auth().onCreate, qui exécute la fonction chaque fois qu'un utilisateur se connecte à l'application Firebase pour la première fois. Ajoutez la fonction addWelcomeMessages à votre fichier index.js :
index.js
// Adds a message that welcomes new users into the chat.
exports.addWelcomeMessages = functions.auth.user().onCreate(async (user) => {
functions.logger.log('A new user signed in for the first time.');
const fullName = user.displayName || 'Anonymous';
// Saves the new welcome message into the database
// which then displays it in the FriendlyChat clients.
await admin.firestore().collection('messages').add({
name: 'Firebase Bot',
profilePicUrl: '/images/firebase-logo.png', // Firebase logo
text: `${fullName} signed in for the first time! Welcome!`,
timestamp: admin.firestore.FieldValue.serverTimestamp(),
});
functions.logger.log('Welcome message written to database.');
});
Node ajoute cette fonction à l'objet spécial exports pour la rendre accessible en dehors du fichier en cours d'utilisation. Cela est obligatoire pour les fonctions Cloud Functions.
Dans la fonction ci-dessus, nous ajoutons à la liste des messages du chat un nouveau message de bienvenue publié par "Firebase Bot". Pour ce faire, nous utilisons la méthode add sur la collection messages de Cloud Firestore, où sont stockés les messages du chat.
Comme il s'agit d'une opération asynchrone, nous devons renvoyer la Promise indiquant que Cloud Firestore a terminé l'écriture afin que Cloud Functions ne s'exécute pas trop tôt.
Déployer Cloud Functions
Les fonctions Cloud ne seront actives qu'une fois que vous les aurez déployées. Pour ce faire, exécutez la commande suivante dans la ligne de commande :
firebase deploy --only functions
La console doit afficher le résultat suivant :
i deploying functions
i functions: ensuring necessary APIs are enabled...
⚠ functions: missing necessary APIs. Enabling now...
i env: ensuring necessary APIs are enabled...
⚠ env: missing necessary APIs. Enabling now...
i functions: waiting for APIs to activate...
i env: waiting for APIs to activate...
✔ env: all necessary APIs are enabled
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: creating function addWelcomeMessages...
✔ functions[addWelcomeMessages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlypchat-1234/overview
Tester la fonction
Une fois la fonction déployée, vous devez attendre qu'un utilisateur se connecte pour la première fois.
- Ouvrez votre application dans votre navigateur à l'aide de l'URL d'hébergement (au format
https://<project-id>.firebaseapp.com). - Avec un nouvel utilisateur, connectez-vous pour la première fois à votre application à l'aide du bouton Sign In (Se connecter).
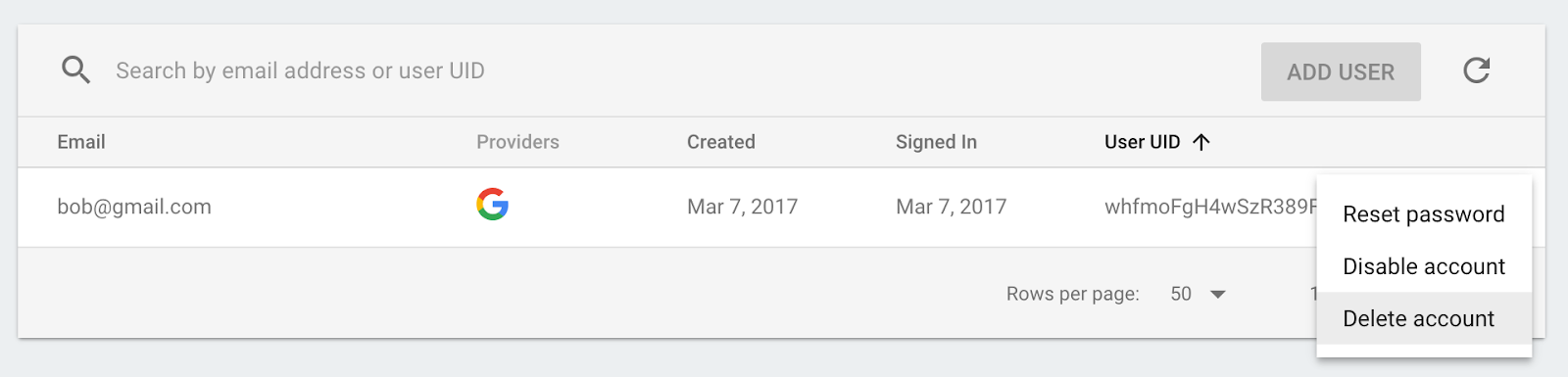
- Si vous vous êtes déjà connecté à l'application, vous pouvez ouvrir la section Authentication de la console Firebase et supprimer votre compte de la liste des utilisateurs. puis reconnectez-vous.

- Une fois connecté, un message de bienvenue devrait s'afficher automatiquement :

9. Modération des images
Les utilisateurs peuvent importer toutes sortes d'images dans le chat. Il est donc important de modérer les images choquantes, notamment sur les plates-formes publiques de médias sociaux. Dans FriendlyChat, les images publiées dans le chat sont stockées dans des buckets Cloud Storage.
Avec Cloud Functions, grâce au déclencheur functions.storage().onFinalize, vous pouvez détecter les images nouvellement importées. Il s'exécute à chaque fois qu'un nouveau fichier est importé ou modifié dans Cloud Storage.
Pour modérer les images, nous suivons le processus suivant :
- Avec l'API Cloud Vision, vérifiez si l'image a été signalée comme contenu pour adultes ou comme contenu violent.
- Si tel est le cas, téléchargez-la dans l'instance Functions en cours d'exécution.
- Floutez l'image à l'aide de l'outil ImageMagick.
- Importez l'image floutée dans Cloud Storage.
Activer l'API Cloud Vision
Cette fonction nécessite l'API Google Cloud Vision. Vous devez donc l'activer dans votre projet Firebase. Suivez ce lien, puis sélectionnez votre projet Firebase et activez l'API :

Installer des dépendances
Pour modérer les images, nous utiliserons la bibliothèque cliente Google Cloud Vision pour Node.js, @google-cloud/vision, afin d'analyser les images à l'aide de l'API Cloud Vision pour détecter les contenus inappropriés.
Pour installer ce package dans votre application Cloud Functions, exécutez la commande npm install --save suivante. Assurez-vous de le faire à partir du répertoire functions.
npm install --save @google-cloud/vision@2.4.0
Cette commande permet d'installer le package en local et de l'ajouter à votre fichier package.json en tant que dépendance déclarée.
Importer et configurer des dépendances
Pour importer les dépendances installées et certains modules de base de Node.js (path, os et fs) dont nous aurons besoin dans cette section, ajoutez les lignes suivantes en haut de votre fichier index.js :
index.js
const Vision = require('@google-cloud/vision');
const vision = new Vision.ImageAnnotatorClient();
const {promisify} = require('util');
const exec = promisify(require('child_process').exec);
const path = require('path');
const os = require('os');
const fs = require('fs');
Comme votre fonction s'exécutera dans un environnement Google Cloud, il est inutile de configurer les bibliothèques Cloud Storage et Cloud Vision. Elles seront configurées automatiquement pour utiliser votre projet.
Détecter des images inappropriées
Vous allez utiliser le déclencheur functions.storage.onChange de Cloud Functions, qui exécute votre code dès qu'un fichier ou un dossier est créé ou modifié dans un bucket Cloud Storage. Ajoutez la fonction blurOffensiveImages à votre fichier index.js :
index.js
// Checks if uploaded images are flagged as Adult or Violence and if so blurs them.
exports.blurOffensiveImages = functions.runWith({memory: '2GB'}).storage.object().onFinalize(
async (object) => {
const imageUri = `gs://${object.bucket}/${object.name}`;
// Check the image content using the Cloud Vision API.
const batchAnnotateImagesResponse = await vision.safeSearchDetection(imageUri);
const safeSearchResult = batchAnnotateImagesResponse[0].safeSearchAnnotation;
const Likelihood = Vision.protos.google.cloud.vision.v1.Likelihood;
if (Likelihood[safeSearchResult.adult] >= Likelihood.LIKELY ||
Likelihood[safeSearchResult.violence] >= Likelihood.LIKELY) {
functions.logger.log('The image', object.name, 'has been detected as inappropriate.');
return blurImage(object.name);
}
functions.logger.log('The image', object.name, 'has been detected as OK.');
});
Notez que nous avons ajouté une configuration de l'instance Cloud Functions qui exécutera la fonction. Avec .runWith({memory: '2GB'}), nous demandons que l'instance dispose de 2 Go de mémoire au lieu de la valeur par défaut, car cette fonction est gourmande en mémoire.
Lorsque la fonction se déclenche, l'image est traitée dans l'API Cloud Vision, qui détecte les contenus pour adultes et les contenus violents. Si l'image est détectée comme inappropriée en fonction de ces critères, nous la floutons à l'aide de la fonction blurImage, comme nous le verrons ensuite.
Flouter l'image
Ajoutez la fonction blurImage suivante dans votre fichier index.js :
index.js
// Blurs the given image located in the given bucket using ImageMagick.
async function blurImage(filePath) {
const tempLocalFile = path.join(os.tmpdir(), path.basename(filePath));
const messageId = filePath.split(path.sep)[1];
const bucket = admin.storage().bucket();
// Download file from bucket.
await bucket.file(filePath).download({destination: tempLocalFile});
functions.logger.log('Image has been downloaded to', tempLocalFile);
// Blur the image using ImageMagick.
await exec(`convert "${tempLocalFile}" -channel RGBA -blur 0x24 "${tempLocalFile}"`);
functions.logger.log('Image has been blurred');
// Uploading the Blurred image back into the bucket.
await bucket.upload(tempLocalFile, {destination: filePath});
functions.logger.log('Blurred image has been uploaded to', filePath);
// Deleting the local file to free up disk space.
fs.unlinkSync(tempLocalFile);
functions.logger.log('Deleted local file.');
// Indicate that the message has been moderated.
await admin.firestore().collection('messages').doc(messageId).update({moderated: true});
functions.logger.log('Marked the image as moderated in the database.');
}
Dans la fonction ci-dessus, le fichier binaire de l'image est téléchargé depuis Cloud Storage. L'image est ensuite floutée à l'aide de l'outil convert d'ImageMagick, puis sa version modérée est réimportée dans le bucket Storage. Nous supprimons ensuite le fichier de l'instance Cloud Functions pour libérer de l'espace disque. En effet, la même instance Cloud Functions peut être réutilisée et, si les fichiers ne sont pas nettoyés, elle peut manquer d'espace disque. Enfin, nous ajoutons une valeur booléenne au message de chat pour indiquer que l'image a été modérée, ce qui actualise le message sur le client.
Déployer la fonction
La fonction ne sera active qu'une fois que vous l'aurez déployée. Sur la ligne de commande, exécutez firebase deploy --only functions :
firebase deploy --only functions
La console doit afficher le résultat suivant :
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: creating function blurOffensiveImages...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Tester la fonction
Une fois la fonction déployée, procédez comme suit :
- Ouvrez votre application dans votre navigateur à l'aide de l'URL d'hébergement (au format
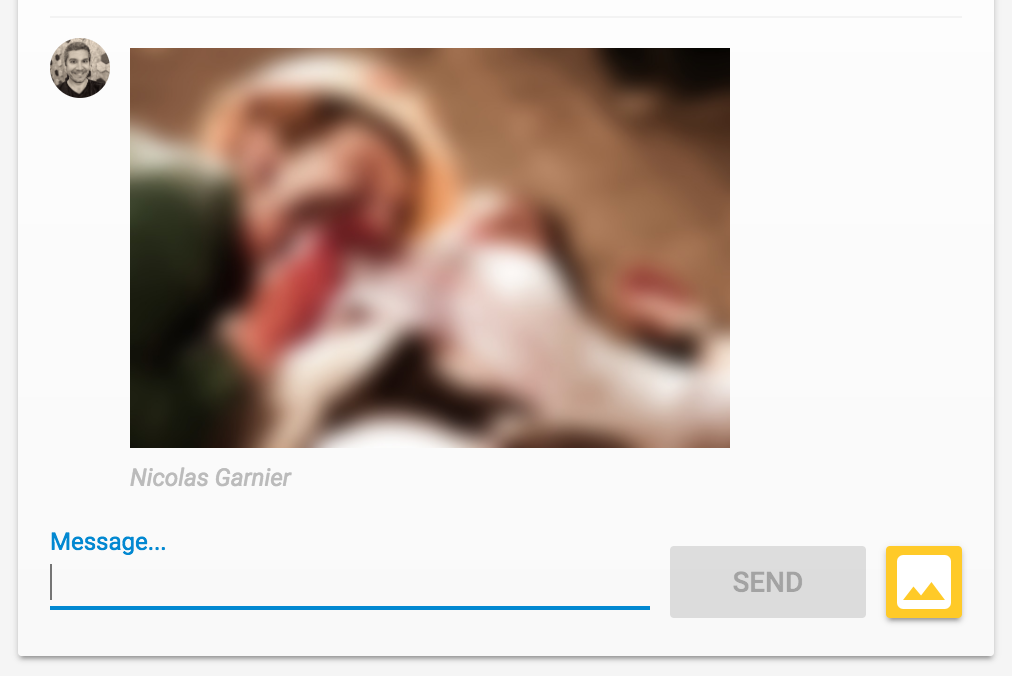
https://<project-id>.firebaseapp.com). - Une fois connecté à l'application, importez une image :

- Envoyez l'image la plus choquante que vous avez ou utilisez ce zombie mangeur de chair, puis attendez que votre publication soit remplacée par une image floutée :

10. Notification de nouveau message
Dans cette section, vous allez ajouter une fonction Cloud Function qui envoie des notifications aux participants du chat lorsqu'un nouveau message est publié.
Firebase Cloud Messaging (FCM) vous permet d'envoyer des notifications aux utilisateurs de manière fiable sur plusieurs plates-formes. Pour ce faire, vous devez connaître leur jeton d'appareil FCM. L'application Web de chat que nous utilisons collecte déjà les jetons d'appareil des utilisateurs qui ouvrent l'application pour la première fois sur un nouveau navigateur ou appareil. Ils sont stockés dans la collection fcmTokens de Cloud Firestore.
Si vous souhaitez savoir comment obtenir des jetons d'appareil FCM dans une application Web, vous pouvez suivre l'atelier de programmation Firebase Web.
Envoyer des notifications
Pour détecter les nouveaux messages, vous allez utiliser le déclencheur functions.firestore.document().onCreate de Cloud Functions. Celui-ci exécute votre code lorsqu'il détecte un nouvel objet dans un chemin d'accès donné de Cloud Firestore. Ajoutez la fonction sendNotifications à votre fichier index.js :
index.js
// Sends a notifications to all users when a new message is posted.
exports.sendNotifications = functions.firestore.document('messages/{messageId}').onCreate(
async (snapshot) => {
// Notification details.
const text = snapshot.data().text;
const payload = {
notification: {
title: `${snapshot.data().name} posted ${text ? 'a message' : 'an image'}`,
body: text ? (text.length <= 100 ? text : text.substring(0, 97) + '...') : '',
icon: snapshot.data().profilePicUrl || '/images/profile_placeholder.png',
click_action: `https://${process.env.GCLOUD_PROJECT}.firebaseapp.com`,
}
};
// Get the list of device tokens.
const allTokens = await admin.firestore().collection('fcmTokens').get();
const tokens = [];
allTokens.forEach((tokenDoc) => {
tokens.push(tokenDoc.id);
});
if (tokens.length > 0) {
// Send notifications to all tokens.
const response = await admin.messaging().sendToDevice(tokens, payload);
await cleanupTokens(response, tokens);
functions.logger.log('Notifications have been sent and tokens cleaned up.');
}
});
Dans la fonction ci-dessus, nous collectons les jetons d'appareils de tous les utilisateurs depuis la base de données Cloud Firestore, puis nous envoyons une notification à chacun d'eux à l'aide de la fonction admin.messaging().sendToDevice.
Supprimer les jetons
Enfin, nous allons supprimer les jetons qui ne sont plus valides. Cela se produit lorsque le navigateur ou l'appareil n'utilise plus le jeton que nous avons obtenu de l'utilisateur. Par exemple, cela se produit si l'utilisateur a révoqué l'autorisation des notifications pour la session de navigateur. Pour ce faire, ajoutez la fonction cleanupTokens suivante dans votre fichier index.js :
index.js
// Cleans up the tokens that are no longer valid.
function cleanupTokens(response, tokens) {
// For each notification we check if there was an error.
const tokensDelete = [];
response.results.forEach((result, index) => {
const error = result.error;
if (error) {
functions.logger.error('Failure sending notification to', tokens[index], error);
// Cleanup the tokens that are not registered anymore.
if (error.code === 'messaging/invalid-registration-token' ||
error.code === 'messaging/registration-token-not-registered') {
const deleteTask = admin.firestore().collection('fcmTokens').doc(tokens[index]).delete();
tokensDelete.push(deleteTask);
}
}
});
return Promise.all(tokensDelete);
}
Déployer la fonction
La fonction ne sera active qu'une fois que vous l'aurez déployée. Pour ce faire, exécutez la commande suivante dans la ligne de commande :
firebase deploy --only functions
La console doit afficher le résultat suivant :
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: updating function blurOffensiveImages...
i functions: creating function sendNotifications...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful updating operation.
✔ functions[sendNotifications]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Tester la fonction
- Une fois la fonction déployée, ouvrez votre application dans votre navigateur à l'aide de l'URL d'hébergement (au format
https://<project-id>.firebaseapp.com). - Si vous vous connectez pour la première fois à l'application, veillez à autoriser les notifications lorsque vous y êtes invité :

- Fermez l'onglet de l'application de chat ou affichez un autre onglet : les notifications ne s'affichent que lorsque l'application est en arrière-plan. Pour savoir comment recevoir des messages lorsque votre application est au premier plan, consultez notre documentation.
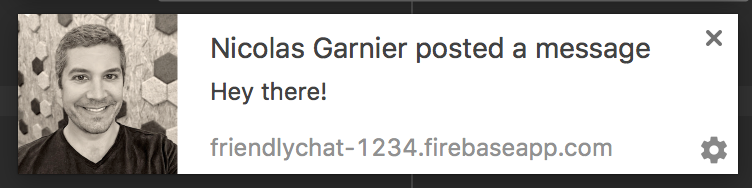
- Connectez-vous à l'application depuis un autre navigateur (ou via une fenêtre de navigation privée) et publiez un message. Le premier navigateur doit afficher une notification :

11. Félicitations !
Vous avez utilisé le SDK Firebase pour Cloud Functions et ajouté des composants côté serveur à une application de chat.
Points abordés
- Créer des fonctions Cloud Functions à l'aide du SDK Firebase pour Cloud Functions
- Déclencher des fonctions Cloud Functions basées sur des événements Auth, Cloud Storage et Cloud Firestore
- Rendre votre application Web compatible avec Firebase Cloud Messaging
- Déployer Cloud Functions à l'aide de la CLI Firebase
Étapes suivantes
- Découvrez les autres types de déclencheurs Cloud Functions.
- Utilisez Firebase et Cloud Functions dans votre application.
