1. Genel Bakış
Bu codelab'de, sohbet uygulaması kullanıcılarına bildirim göndererek sohbet web uygulamasına işlevsellik eklemek için Cloud Functions for Firebase'i nasıl kullanacağınızı öğreneceksiniz.

Neler öğreneceksiniz?
- Firebase SDK'yı kullanarak Google Cloud Functions oluşturun.
- Cloud Functions'ı Auth, Cloud Storage ve Cloud Firestore etkinliklerine göre tetikleyin.
- Web uygulamanıza Firebase Cloud Messaging desteği ekleyin.
Gerekenler
- Kredi kartı Cloud Functions for Firebase için Firebase Blaze planı gerekir. Bu nedenle, Firebase projenizde faturalandırmayı kredi kartı kullanarak etkinleştirmeniz gerekir.
- WebStorm, Atom veya Sublime gibi istediğiniz IDE/metin düzenleyici.
- NodeJS v9'un yüklü olduğu bir terminalde kabuk komutlarını çalıştırma.
- Chrome gibi bir tarayıcı
- Örnek kod. Bu işlem için sonraki adıma bakın.
2. Örnek kodu alın
GitHub deposunu komut satırından klonlayın:
git clone https://github.com/firebase/friendlychat
Başlangıç uygulamasını içe aktarma
IDE'nizi kullanarak örnek kod dizinindeki 
cloud-functions-start dizinini açın veya içe aktarın. Bu dizinde, tamamen işlevsel bir Chat web uygulamasından oluşan codelab'in başlangıç kodu yer alır.
3. Firebase projesi oluşturma ve uygulamanızı ayarlama
Proje oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
FriendlyChat).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Blaze planına geçme
Cloud Functions for Firebase ve Cloud Storage for Firebase'i kullanmak için Firebase projenizin kullandıkça öde (Blaze) fiyatlandırma planında olması gerekir. Bu da projenin bir Cloud Faturalandırma hesabı'na bağlı olduğu anlamına gelir.
- Cloud Faturalandırma hesabı için kredi kartı gibi bir ödeme yöntemi gerekir.
- Firebase ve Google Cloud'u yeni kullanmaya başladıysanız 300 ABD doları değerinde kredi ve ücretsiz deneme Cloud Faturalandırma hesabı için uygun olup olmadığınızı kontrol edin.
- Bu codelab'i bir etkinliğin parçası olarak yapıyorsanız düzenleyicinize Cloud kredisi olup olmadığını sorun.
Kredi kartınız yoksa veya Blaze fiyatlandırma planıyla devam etmek istemiyorsanız yerel makinenizde Cloud Functions'ı ücretsiz olarak emüle etmenize olanak tanıyan Firebase Emulator Suite'i kullanabilirsiniz.
Blaze fiyatlandırma planındaki projeler de dahil olmak üzere tüm Firebase projeleri, Cloud Functions için ücretsiz kullanım kotalarına erişmeye devam edebilir. Bu codelab'de açıklanan adımlar, ücretsiz katman kullanım sınırları içinde yer alır. Ancak Cloud Functions derleme resimlerinizi barındırmak için kullanılan Cloud Storage'dan küçük ücretler (yaklaşık 0, 03 ABD doları) alınır.
Projenizi Blaze planına yükseltmek için şu adımları uygulayın:
- Firebase konsolunda planınızı yükseltmeyi seçin.
- Blaze planını seçin. Bir Cloud Faturalandırma hesabını projenize bağlamak için ekrandaki talimatları uygulayın.
Bu yükseltme kapsamında bir Cloud Faturalandırma hesabı oluşturmanız gerekiyorsa yükseltmeyi tamamlamak için Firebase Console'daki yükseltme akışına geri dönmeniz gerekebilir.
Google Auth'u etkinleştirme
Kullanıcıların uygulamada oturum açmasına izin vermek için Google kimlik doğrulamasını kullanırız. Bu özelliğin etkinleştirilmesi gerekir.
Firebase Console'da Oluştur bölümü > Kimlik Doğrulama > Oturum açma yöntemi sekmesini açın (veya oraya gitmek için burayı tıklayın). Ardından, Google oturum açma sağlayıcısını etkinleştirin ve Kaydet'i tıklayın. Bu sayede kullanıcılar, Google Hesaplarıyla web uygulamasında oturum açabilir.
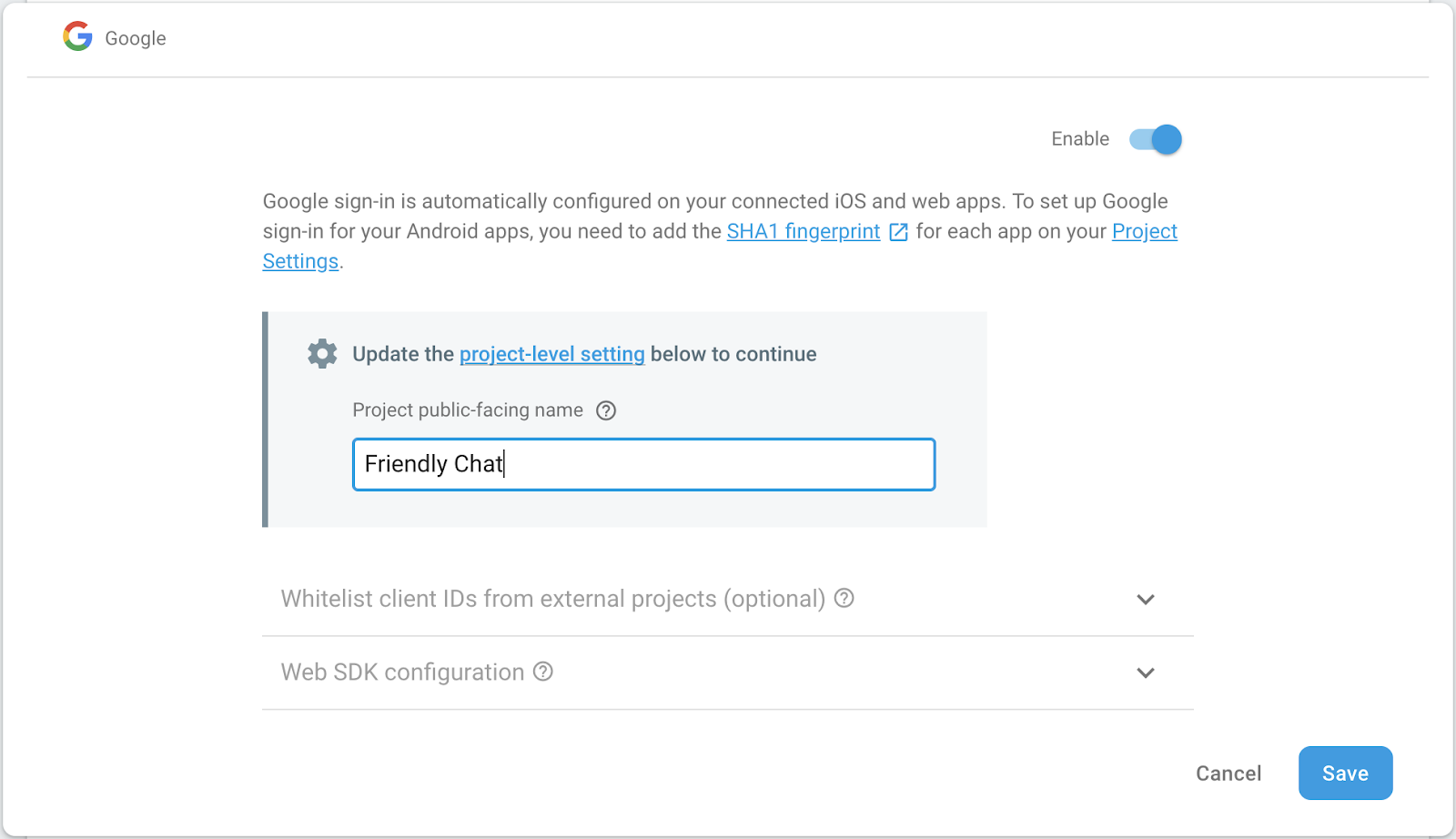
Ayrıca, uygulamanızın herkese açık adını Friendly Chat olarak da ayarlayabilirsiniz:

Cloud Storage for Firebase'i ayarlama
Uygulama, resimleri yüklemek için Cloud Storage'ı kullanır.
Firebase projenizde Cloud Storage for Firebase'i ayarlamak için:
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Storage'ı (Depolama) seçin.
- Başlayın'ı tıklayın.
- Varsayılan depolama paketinize bir konum seçin.
US-WEST1,US-CENTRAL1veUS-EAST1bölgelerindeki paketler, Google Cloud Storage için "Daima Ücretsiz" katmanından yararlanabilir. Diğer tüm konumlardaki paketler için Google Cloud Storage fiyatlandırması ve kullanımı geçerlidir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Depolama paketinizegüvenlik kuralları eklemeden bir uygulamayı herkese açık olarak dağıtmayın veya herkese açık olarak göstermeyin. - Oluştur'u tıklayın.
Web uygulaması ekleme
Firebase Console'da bir web uygulaması ekleyin. Bunu yapmak için Proje Ayarları'na gidin ve Uygulama ekle'ye gidin. Platform olarak web'i seçin ve Firebase Hosting'i ayarlama kutusunu işaretleyin. Ardından uygulamayı kaydedin ve kalan adımlar için Sonraki'yi tıklayın. Son olarak Konsola git'i tıklayın.
4. Firebase komut satırı arayüzünü yükleme
Firebase komut satırı arayüzü (KSA), web uygulamasını yerel olarak sunmanıza ve web uygulamanızı ile Cloud Functions'ı dağıtmanıza olanak tanır.
CLI'yı yüklemek veya yükseltmek için aşağıdaki npm komutunu çalıştırın:
npm -g install firebase-tools
CLI'nın doğru şekilde yüklendiğini doğrulamak için bir konsol açın ve şu komutu çalıştırın:
firebase --version
Firebase CLI sürümünün 4.0.0'dan yüksek olduğundan emin olun. Böylece Cloud Functions için gereken en yeni özelliklerin tümüne sahip olursunuz. Değilse yukarıda gösterildiği gibi yükseltmek için npm install -g firebase-tools komutunu çalıştırın.
Aşağıdaki komutu çalıştırarak Firebase CLI'yi yetkilendirin:
firebase login
cloud-functions-start dizininde olduğunuzdan emin olun, ardından Firebase CLI'yı Firebase projenizi kullanacak şekilde ayarlayın:
firebase use --add
Ardından, proje kimliğinizi seçip talimatları uygulayın. İstendiğinde codelab gibi bir takma ad seçebilirsiniz.
5. Web uygulamasını dağıtma ve çalıştırma
Projenizi içe aktarıp yapılandırdığınıza göre artık web uygulamasını ilk kez çalıştırmaya hazırsınız. Bir terminal penceresi açın, cloud-functions-start klasörüne gidin ve aşağıdaki komutu kullanarak web uygulamasını Firebase Hosting'e dağıtın:
firebase deploy --except functions
Görmeniz gereken konsol çıkışı şudur:
i deploying database, storage, hosting
✔ database: rules ready to deploy.
i storage: checking rules for compilation errors...
✔ storage: rules file compiled successfully
i hosting: preparing ./ directory for upload...
✔ hosting: ./ folder uploaded successfully
✔ storage: rules file compiled successfully
✔ hosting: 8 files uploaded successfully
i starting release process (may take several minutes)...
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
Web uygulamasını açın
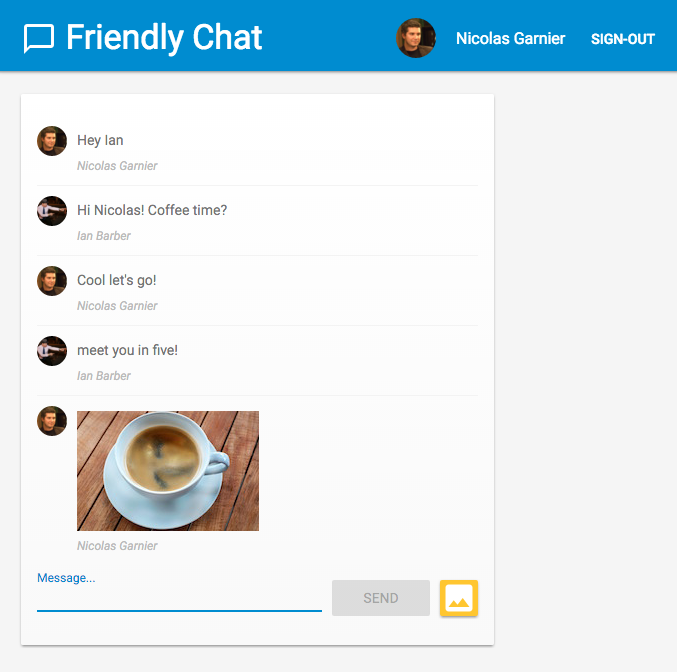
Son satırda barındırma URL'si gösterilmelidir. Web uygulaması artık bu URL'den sunulmalıdır. URL, https://<project-id>.firebaseapp.com biçiminde olmalıdır. URL'yi açın. Çalışan bir sohbet uygulamasının kullanıcı arayüzünü görmeniz gerekir.
GOOGLE İLE OTURUM AÇ düğmesini kullanarak uygulamada oturum açın, mesaj ekleyebilir ve resim yayınlayabilirsiniz:

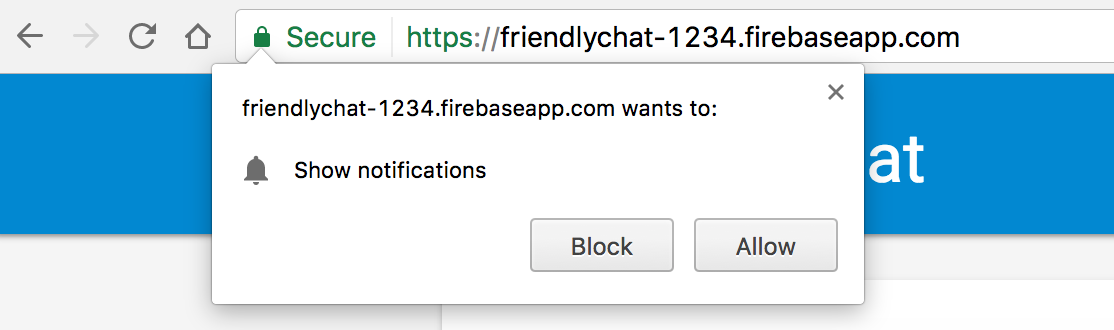
Uygulamaya yeni bir tarayıcıda ilk kez giriş yapıyorsanız istendiğinde bildirimlere izin verdiğinizden emin olun: 
Bildirimleri daha sonra etkinleştirmeniz gerekir.
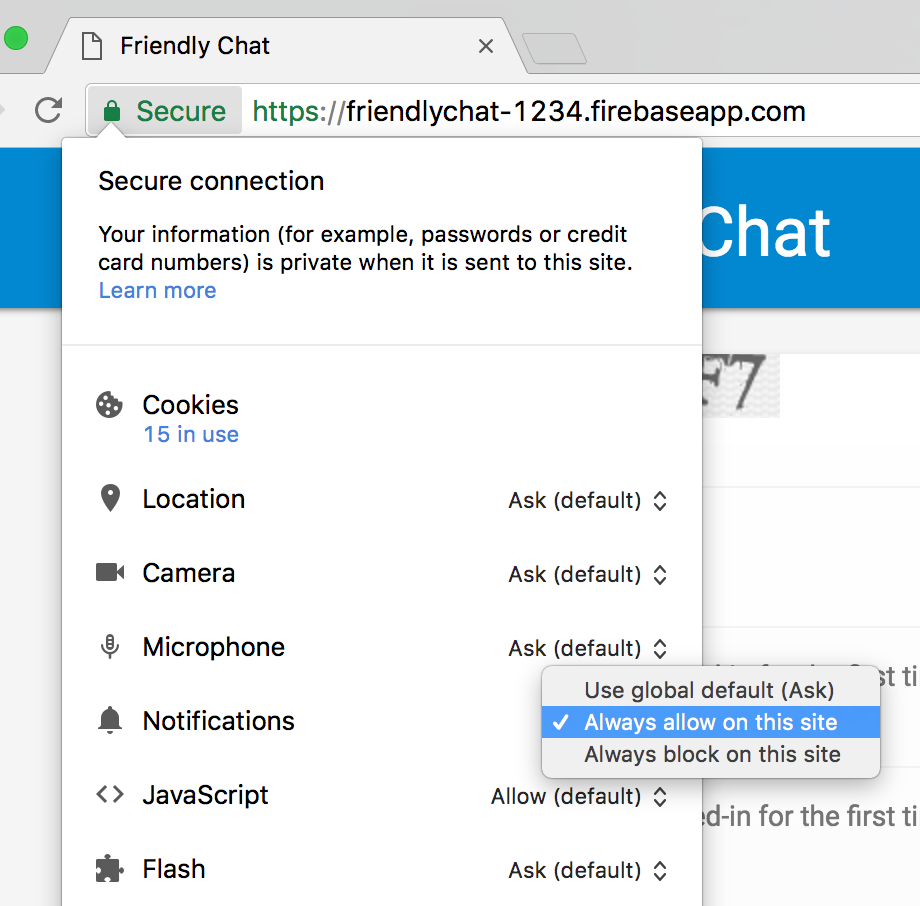
Yanlışlıkla Engelle'yi tıkladıysanız bu ayarı değiştirmek için Chrome Omnibar'da URL'nin solundaki 🔒 Güvenli düğmesini tıklayıp Bildirimler'in yanındaki çubuğu açıp kapatabilirsiniz:

Şimdi Cloud Functions için Firebase SDK'yı kullanarak bazı işlevler ekleyeceğiz.
6. İşlevler Dizini
Cloud Functions, sunucu kurmanıza gerek kalmadan bulutta çalışan kodunuzu kolayca kullanmanıza olanak tanır. Firebase Auth, Cloud Storage ve Firebase Firestore veritabanı etkinliklerine tepki veren işlevleri nasıl oluşturacağınızı adım adım açıklayacağız. Kimlik doğrulama ile başlayalım.
Cloud Functions için Firebase SDK'sını kullanırken işlev kodunuz (varsayılan olarak) functions dizininde yer alır. Functions kodunuz da bir Node.js uygulamasıdır ve bu nedenle uygulamanız hakkında bazı bilgiler veren ve bağımlılıkları listeleyen bir package.json gerektirir.
İşinizi kolaylaştırmak için kodunuzun yerleştirileceği functions/index.js dosyasını sizin için oluşturduk. Devam etmeden önce bu dosyayı inceleyebilirsiniz.
cd functions
ls
Node.js hakkında bilginiz yoksa codelab'e devam etmeden önce bu konuda daha fazla bilgi edinmeniz faydalı olacaktır.
package.json dosyasında zaten iki zorunlu bağımlılık listeleniyor: Cloud Functions için Firebase SDK ve Firebase Admin SDK. Bunları yerel olarak yüklemek için functions klasörüne gidin ve şu komutu çalıştırın:
npm install
Şimdi index.js dosyasına göz atalım:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// TODO(DEVELOPER): Import the Cloud Functions for Firebase and the Firebase Admin modules here.
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Gerekli modülleri içe aktarıp TODO'ların yerine üç işlev yazacağız. Gerekli Node modüllerini içe aktararak başlayalım.
7. Cloud Functions ve Firebase Admin modüllerini içe aktarın
Bu codelab sırasında iki modül gereklidir: firebase-functions, Cloud Functions tetikleyicilerinin ve günlüklerinin yazılmasını sağlar. firebase-admin ise Firebase platformunun, Cloud Firestore'a yazma veya FCM bildirimleri gönderme gibi işlemleri yapmak için yönetici erişimi olan bir sunucuda kullanılmasını sağlar.
index.js dosyasında, ilk TODO öğesini aşağıdakilerle değiştirin:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// Import the Firebase SDK for Google Cloud Functions.
const functions = require('firebase-functions');
// Import and initialize the Firebase Admin SDK.
const admin = require('firebase-admin');
admin.initializeApp();
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Firebase Admin SDK, Cloud Functions ortamına veya diğer Google Cloud Platform container'larına dağıtıldığında otomatik olarak yapılandırılabilir. Bu işlem, admin.initializeApp() bağımsız değişken olmadan çağrıldığında gerçekleşir.
Şimdi, kullanıcı sohbet uygulamasına ilk kez giriş yaptığında çalıştırılan bir işlev ekleyelim ve kullanıcıyı karşılamak için bir sohbet mesajı ekleyelim.
8. Yeni kullanıcıları karşılama
Chat mesajlarının yapısı
FriendlyChat sohbet feed'ine gönderilen mesajlar Cloud Firestore'da depolanır. Bir mesaj için kullandığımız veri yapısına göz atalım. Bunu yapmak için sohbete "Hello World" (Merhaba Dünya) yazan yeni bir mesaj gönderin:

Bu, şu şekilde görünmelidir:

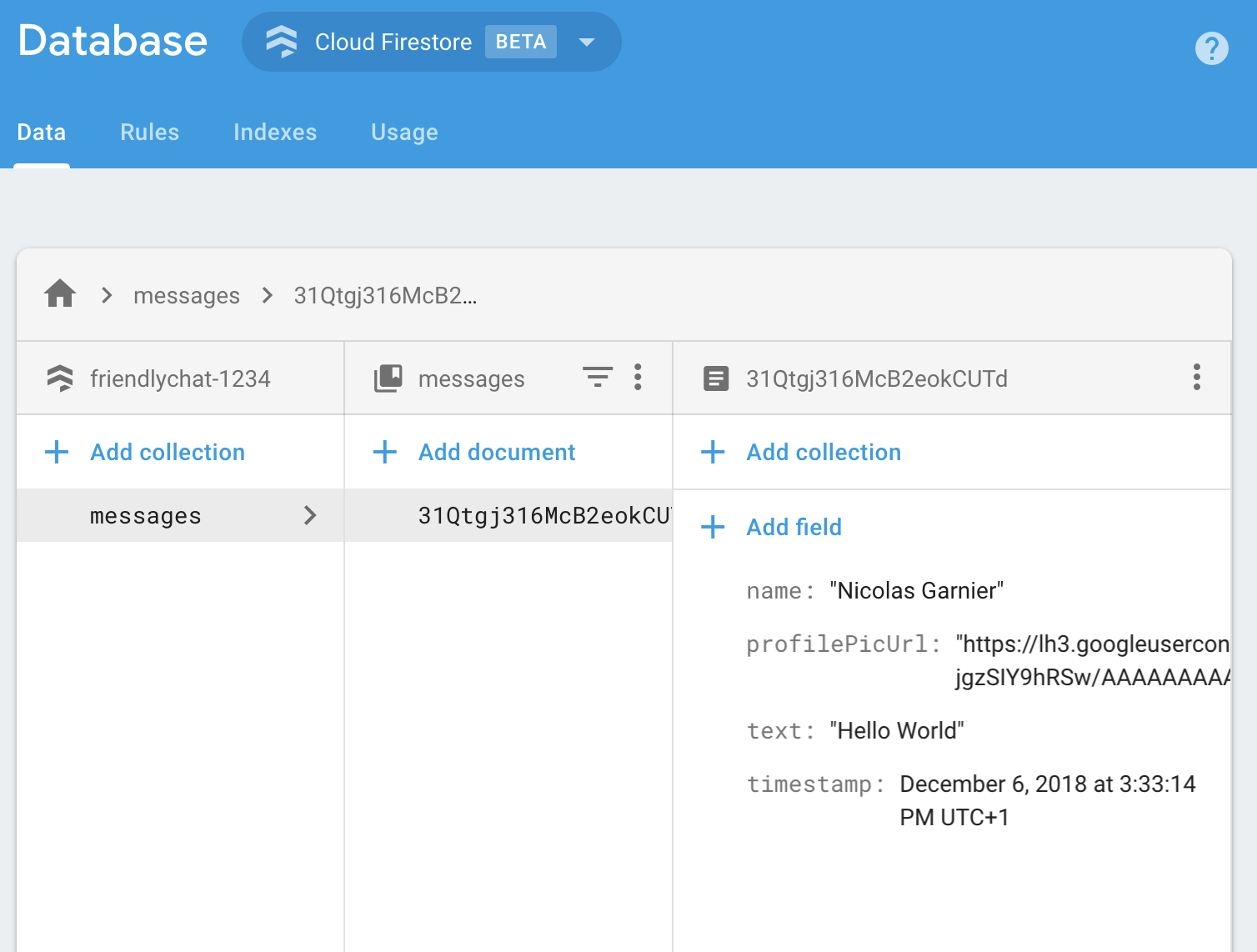
Firebase konsolunda, Oluştur bölümündeki Firestore Veritabanı'nı tıklayın. İleti koleksiyonunu ve yazdığınız iletiyi içeren bir dokümanı görmeniz gerekir:

Gördüğünüz gibi, sohbet mesajları Cloud Firestore'da messages koleksiyonuna eklenen name, profilePicUrl, text ve timestamp özellikleriyle bir belge olarak saklanır.
Karşılama mesajları ekleme
İlk Cloud Function, sohbete yeni kullanıcıları karşılayan bir mesaj ekler. Bunun için, bir kullanıcı Firebase uygulamasında ilk kez oturum açtığında işlevi her çalıştıran functions.auth().onCreate tetikleyicisini kullanabiliriz. addWelcomeMessages işlevini index.js dosyanıza ekleyin:
index.js
// Adds a message that welcomes new users into the chat.
exports.addWelcomeMessages = functions.auth.user().onCreate(async (user) => {
functions.logger.log('A new user signed in for the first time.');
const fullName = user.displayName || 'Anonymous';
// Saves the new welcome message into the database
// which then displays it in the FriendlyChat clients.
await admin.firestore().collection('messages').add({
name: 'Firebase Bot',
profilePicUrl: '/images/firebase-logo.png', // Firebase logo
text: `${fullName} signed in for the first time! Welcome!`,
timestamp: admin.firestore.FieldValue.serverTimestamp(),
});
functions.logger.log('Welcome message written to database.');
});
Bu işlevi özel exports nesnesine eklemek, Node'un işlevi geçerli dosyanın dışında erişilebilir hale getirme yöntemidir ve Cloud Functions için gereklidir.
Yukarıdaki işlevde, "Firebase Bot" tarafından yayınlanan yeni bir hoş geldiniz mesajını sohbet mesajları listesine ekliyoruz. Bunu, sohbet mesajlarının depolandığı Cloud Firestore'daki messages koleksiyonunda add yöntemini kullanarak yapıyoruz.
Bu işlem eşzamansız olduğundan, Cloud Functions'ın çok erken yürütülmemesi için Cloud Firestore'un yazma işlemini ne zaman tamamladığını belirten Promise değerini döndürmemiz gerekir.
Cloud Functions işlevlerini dağıtma
Cloud Functions işlevleri yalnızca dağıtıldıktan sonra etkin olur. Bunu yapmak için komut satırında şunu çalıştırın:
firebase deploy --only functions
Görmeniz gereken konsol çıkışı şudur:
i deploying functions
i functions: ensuring necessary APIs are enabled...
⚠ functions: missing necessary APIs. Enabling now...
i env: ensuring necessary APIs are enabled...
⚠ env: missing necessary APIs. Enabling now...
i functions: waiting for APIs to activate...
i env: waiting for APIs to activate...
✔ env: all necessary APIs are enabled
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: creating function addWelcomeMessages...
✔ functions[addWelcomeMessages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlypchat-1234/overview
İşlevi test etme
İşlev başarıyla dağıtıldıktan sonra ilk kez oturum açan bir kullanıcınızın olması gerekir.
- Barındırma URL'sini (
https://<project-id>.firebaseapp.combiçiminde) kullanarak uygulamanızı tarayıcınızda açın. - Yeni bir kullanıcıyla Oturum aç düğmesini kullanarak uygulamanızda ilk kez oturum açın.
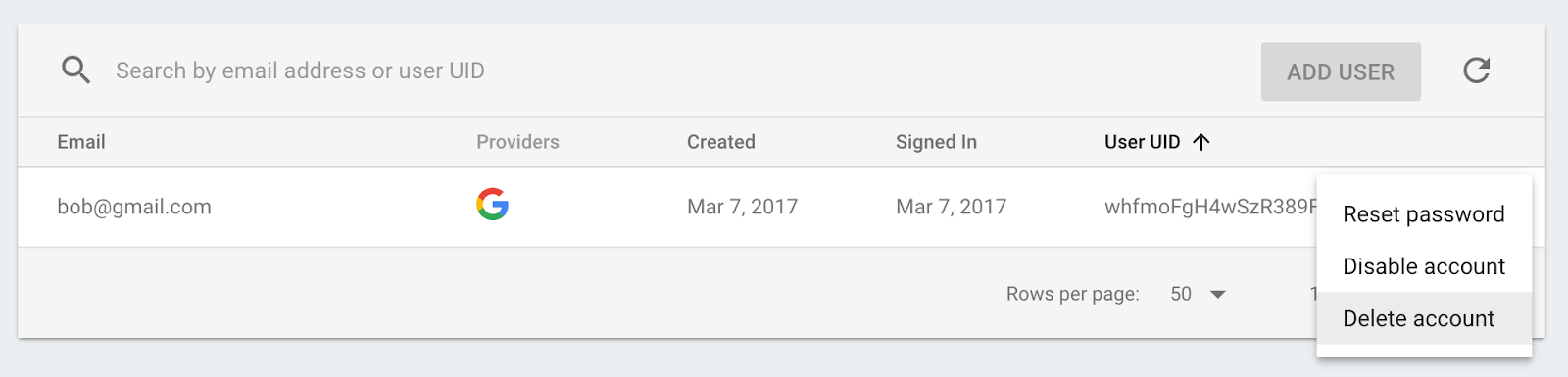
- Uygulamaya zaten giriş yaptıysanız Firebase Console Authentication'ı açıp kullanıcı listesinden hesabınızı silebilirsiniz. Ardından tekrar oturum açın.

- Oturum açtıktan sonra otomatik olarak bir karşılama mesajı gösterilir:

9. Görüntü denetleme
Kullanıcılar sohbete her türden resim yükleyebilir. Özellikle herkese açık sosyal platformlarda, rahatsız edici resimlerin her zaman denetlenmesi önemlidir. FriendlyChat'te sohbette yayınlanan resimler Cloud Storage paketlerinde depolanır.
Cloud Functions ile functions.storage().onFinalize tetikleyicisini kullanarak yeni resim yüklemelerini algılayabilirsiniz. Bu işlev, Cloud Storage'a yeni bir dosya her yüklendiğinde veya değiştirildiğinde çalışır.
Görüntüleri denetlemek için aşağıdaki süreci izleriz:
- Cloud Vision API'yi kullanarak resmin yetişkinlere uygun veya şiddet içerikli olarak işaretlenip işaretlenmediğini kontrol edin.
- Görüntü işaretlenmişse çalışan Functions örneğine indirin.
- ImageMagick kullanarak görüntüyü bulanıklaştırın.
- Bulanıklaştırılmış görüntüyü Cloud Storage'a yükleyin.
Cloud Vision API'yi etkinleştirme
Bu işlevde Google Cloud Vision API'yi kullanacağımız için API'yi Firebase projenizde etkinleştirmeniz gerekir. Bu bağlantıyı takip edin, ardından Firebase projenizi seçin ve API'yi etkinleştirin:

Bağımlılıkları yükleme
Resimleri denetlemek için uygunsuz resimleri tespit etmek üzere Cloud Vision API'de resimleri çalıştırmak üzere Node.js için Google Cloud Vision istemci kitaplığı @google-cloud/vision'ı kullanacağız.
Bu paketi Cloud Functions uygulamanıza yüklemek için aşağıdaki npm install --save komutunu çalıştırın. Bu işlemi functions dizininden yaptığınızdan emin olun.
npm install --save @google-cloud/vision@2.4.0
Bu işlem, paketi yerel olarak yükler ve package.json dosyanıza bildirilmiş bağımlılık olarak ekler.
Bağımlılıkları içe aktarma ve yapılandırma
Yüklenen bağımlılıkları ve bu bölümde ihtiyacımız olacak bazı Node.js temel modüllerini (path, os ve fs) içe aktarmak için index.js dosyanızın en üstüne aşağıdaki satırları ekleyin:
index.js
const Vision = require('@google-cloud/vision');
const vision = new Vision.ImageAnnotatorClient();
const {promisify} = require('util');
const exec = promisify(require('child_process').exec);
const path = require('path');
const os = require('os');
const fs = require('fs');
İşleviniz bir Google Cloud ortamında çalışacağından Cloud Storage ve Cloud Vision kitaplıklarını yapılandırmanız gerekmez. Bu kitaplıklar, projenizi kullanacak şekilde otomatik olarak yapılandırılır.
Uygunsuz resimleri algılama
functions.storage.onChange Cloud Functions tetikleyicisini kullanacaksınız. Bu tetikleyici, bir Cloud Storage paketinde dosya veya klasör oluşturulur ya da değiştirilir değiştirilmez kodunuzu çalıştırır. blurOffensiveImages işlevini index.js dosyanıza ekleyin:
index.js
// Checks if uploaded images are flagged as Adult or Violence and if so blurs them.
exports.blurOffensiveImages = functions.runWith({memory: '2GB'}).storage.object().onFinalize(
async (object) => {
const imageUri = `gs://${object.bucket}/${object.name}`;
// Check the image content using the Cloud Vision API.
const batchAnnotateImagesResponse = await vision.safeSearchDetection(imageUri);
const safeSearchResult = batchAnnotateImagesResponse[0].safeSearchAnnotation;
const Likelihood = Vision.protos.google.cloud.vision.v1.Likelihood;
if (Likelihood[safeSearchResult.adult] >= Likelihood.LIKELY ||
Likelihood[safeSearchResult.violence] >= Likelihood.LIKELY) {
functions.logger.log('The image', object.name, 'has been detected as inappropriate.');
return blurImage(object.name);
}
functions.logger.log('The image', object.name, 'has been detected as OK.');
});
İşlevi çalıştıracak Cloud Functions örneğinin yapılandırmasına bazı eklemeler yaptığımızı unutmayın. .runWith({memory: '2GB'}) ile, bu işlev bellek yoğun olduğundan varsayılan yerine 2 GB bellek ayrılmasını istiyoruz.
İşlev tetiklendiğinde, resmin yetişkin veya şiddet içerikli olarak işaretlenip işaretlenmediğini tespit etmek için Cloud Vision API'den geçirilir. Resim bu ölçütlere göre uygunsuz olarak algılanırsa resmi bulanıklaştırırız. Bu işlem, bir sonraki bölümde göreceğimiz gibi blurImage işleviyle yapılır.
Resmi bulanıklaştırma
index.js dosyanıza aşağıdaki blurImage işlevini ekleyin:
index.js
// Blurs the given image located in the given bucket using ImageMagick.
async function blurImage(filePath) {
const tempLocalFile = path.join(os.tmpdir(), path.basename(filePath));
const messageId = filePath.split(path.sep)[1];
const bucket = admin.storage().bucket();
// Download file from bucket.
await bucket.file(filePath).download({destination: tempLocalFile});
functions.logger.log('Image has been downloaded to', tempLocalFile);
// Blur the image using ImageMagick.
await exec(`convert "${tempLocalFile}" -channel RGBA -blur 0x24 "${tempLocalFile}"`);
functions.logger.log('Image has been blurred');
// Uploading the Blurred image back into the bucket.
await bucket.upload(tempLocalFile, {destination: filePath});
functions.logger.log('Blurred image has been uploaded to', filePath);
// Deleting the local file to free up disk space.
fs.unlinkSync(tempLocalFile);
functions.logger.log('Deleted local file.');
// Indicate that the message has been moderated.
await admin.firestore().collection('messages').doc(messageId).update({moderated: true});
functions.logger.log('Marked the image as moderated in the database.');
}
Yukarıdaki işlevde, resim ikilisi Cloud Storage'dan indirilir. Ardından, görüntü ImageMagick'in convert aracı kullanılarak bulanıklaştırılır ve bulanıklaştırılmış sürüm Storage paketine yeniden yüklenir. Ardından, biraz disk alanı boşaltmak için Cloud Functions örneğindeki dosyayı siliyoruz. Aynı Cloud Functions örneği yeniden kullanılabileceği ve dosyalar temizlenmezse disk alanı tükenebileceği için bu işlemi yapıyoruz. Son olarak, sohbet mesajına resmin denetlendiğini belirten bir boole değeri ekliyoruz. Bu değer, istemcideki mesajın yenilenmesini tetikleyecektir.
İşlevi dağıtma
İşlev yalnızca dağıttıktan sonra etkin olur. Komut satırında firebase deploy --only functions komutunu çalıştırın:
firebase deploy --only functions
Görmeniz gereken konsol çıkışı şudur:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: creating function blurOffensiveImages...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
İşlevi test etme
İşlev başarıyla dağıtıldıktan sonra:
- Barındırma URL'sini (
https://<project-id>.firebaseapp.combiçiminde) kullanarak uygulamanızı tarayıcınızda açın. - Uygulamada oturum açtıktan sonra bir resim yükleyin:

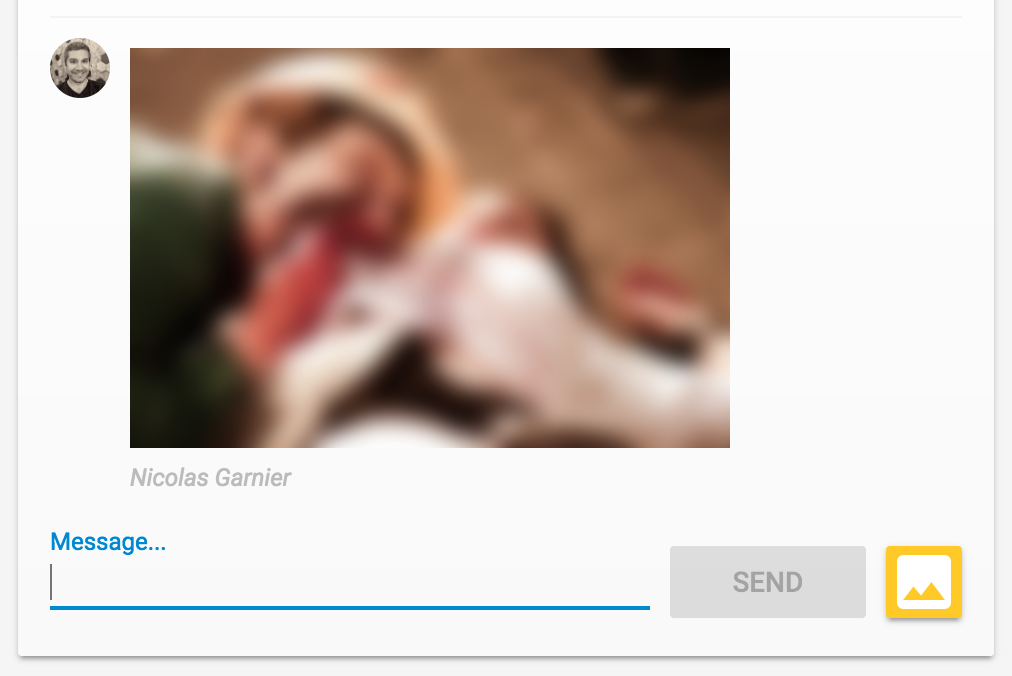
- Yüklemek için en iyi saldırgan resminizi seçin (veya bu et yiyen zombiyi kullanabilirsiniz). Birkaç dakika sonra, gönderinizin resmin bulanıklaştırılmış bir sürümüyle yenilendiğini görürsünüz:

10. Yeni Mesaj Bildirimleri
Bu bölümde, yeni bir mesaj yayınlandığında sohbet katılımcılarına bildirim gönderen bir Cloud Function ekleyeceksiniz.
Firebase Cloud Messaging (FCM) kullanarak platformlar arası kullanıcılara güvenilir bir şekilde bildirim gönderebilirsiniz. Kullanıcıya bildirim göndermek için FCM cihaz jetonuna ihtiyacınız vardır. Kullandığımız sohbet web uygulaması, kullanıcılar uygulamayı yeni bir tarayıcıda veya cihazda ilk kez açtığında cihaz jetonlarını zaten topluyor. Bu jetonlar, fcmTokens koleksiyonunda Cloud Firestore'da saklanır.
Bir web uygulamasında FCM cihaz jetonlarını nasıl alacağınızı öğrenmek istiyorsanız Firebase Web Codelab'ini inceleyebilirsiniz.
Bildirim gönderme
Yeni mesajların yayınlandığını algılamak için functions.firestore.document().onCreate Cloud Functions tetikleyicisini kullanacaksınız. Bu tetikleyici, Cloud Firestore'un belirli bir yolunda yeni bir nesne oluşturulduğunda kodunuzu çalıştırır. sendNotifications işlevini index.js dosyanıza ekleyin:
index.js
// Sends a notifications to all users when a new message is posted.
exports.sendNotifications = functions.firestore.document('messages/{messageId}').onCreate(
async (snapshot) => {
// Notification details.
const text = snapshot.data().text;
const payload = {
notification: {
title: `${snapshot.data().name} posted ${text ? 'a message' : 'an image'}`,
body: text ? (text.length <= 100 ? text : text.substring(0, 97) + '...') : '',
icon: snapshot.data().profilePicUrl || '/images/profile_placeholder.png',
click_action: `https://${process.env.GCLOUD_PROJECT}.firebaseapp.com`,
}
};
// Get the list of device tokens.
const allTokens = await admin.firestore().collection('fcmTokens').get();
const tokens = [];
allTokens.forEach((tokenDoc) => {
tokens.push(tokenDoc.id);
});
if (tokens.length > 0) {
// Send notifications to all tokens.
const response = await admin.messaging().sendToDevice(tokens, payload);
await cleanupTokens(response, tokens);
functions.logger.log('Notifications have been sent and tokens cleaned up.');
}
});
Yukarıdaki işlevde, Cloud Firestore veritabanından tüm kullanıcıların cihaz jetonlarını topluyoruz ve admin.messaging().sendToDevice işlevini kullanarak her birine bildirim gönderiyoruz.
Jetonları temizleme
Son olarak, artık geçerli olmayan jetonları kaldırmak istiyoruz. Bu durum, bir zamanlar kullanıcıdan aldığımız jetonun artık tarayıcı veya cihaz tarafından kullanılmadığı zamanlarda ortaya çıkar. Örneğin, kullanıcı tarayıcı oturumu için bildirim iznini iptal ettiyse bu durum oluşur. Bunu yapmak için index.js dosyanıza aşağıdaki cleanupTokens işlevini ekleyin:
index.js
// Cleans up the tokens that are no longer valid.
function cleanupTokens(response, tokens) {
// For each notification we check if there was an error.
const tokensDelete = [];
response.results.forEach((result, index) => {
const error = result.error;
if (error) {
functions.logger.error('Failure sending notification to', tokens[index], error);
// Cleanup the tokens that are not registered anymore.
if (error.code === 'messaging/invalid-registration-token' ||
error.code === 'messaging/registration-token-not-registered') {
const deleteTask = admin.firestore().collection('fcmTokens').doc(tokens[index]).delete();
tokensDelete.push(deleteTask);
}
}
});
return Promise.all(tokensDelete);
}
İşlevi dağıtma
İşlev yalnızca dağıttıktan sonra etkin olur. Dağıtmak için komut satırında şunu çalıştırın:
firebase deploy --only functions
Görmeniz gereken konsol çıkışı şudur:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: updating function blurOffensiveImages...
i functions: creating function sendNotifications...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful updating operation.
✔ functions[sendNotifications]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
İşlevi test etme
- İşlev başarıyla dağıtıldıktan sonra, barındırma URL'sini (
https://<project-id>.firebaseapp.combiçiminde) kullanarak uygulamanızı tarayıcınızda açın. - Uygulamaya ilk kez giriş yapıyorsanız istendiğinde bildirimlere izin verdiğinizden emin olun:

- Sohbet uygulaması sekmesini kapatın veya farklı bir sekme görüntüleyin: Bildirimler yalnızca uygulama arka planda çalışıyorsa gösterilir. Uygulamanız ön plandayken nasıl mesaj alacağınızı öğrenmek istiyorsanız belgelerimize göz atın.
- Farklı bir tarayıcı (veya gizli pencere) kullanarak uygulamada oturum açın ve mesaj yayınlayın. İlk tarayıcı tarafından gösterilen bir bildirim görürsünüz:

11. Tebrikler!
Cloud Functions için Firebase SDK'sını kullandınız ve bir sohbet uygulamasına sunucu tarafı bileşenleri eklediniz.
İşlediğimiz konular
- Cloud Functions için Firebase SDK'yı kullanarak Cloud Functions oluşturma
- Cloud Functions'ı Auth, Cloud Storage ve Cloud Firestore etkinliklerine göre tetikleyin.
- Web uygulamanıza Firebase Cloud Messaging desteği ekleyin.
- Firebase CLI'yı kullanarak Cloud Functions işlevlerini dağıtın.
Sonraki adımlar
- Diğer Cloud Functions tetikleyici türleri hakkında bilgi edinin.
- Firebase ve Cloud Functions'ı kendi uygulamanızla kullanın.

