1. Обзор
В этой лабораторной работе вы узнаете, как использовать Cloud Functions для Firebase для добавления функциональности в веб-приложение чата путем отправки уведомлений пользователям приложения чата.

Чему вы научитесь
- Создайте функции Google Cloud с помощью Firebase SDK.
- Запуск облачных функций на основе событий аутентификации, облачного хранилища и Cloud Firestore.
- Добавьте поддержку Firebase Cloud Messaging в ваше веб-приложение.
Что вам понадобится
- Кредитная карта. Для использования Cloud Functions for Firebase требуется тарифный план Firebase Blaze, что означает, что вам потребуется включить оплату в вашем проекте Firebase с помощью кредитной карты.
- IDE/текстовый редактор по вашему выбору, например WebStorm , Atom или Sublime .
- Терминал для запуска команд оболочки с установленным NodeJS v9.
- Браузер, например Chrome.
- Пример кода. См. следующий шаг.
2. Получите пример кода
Клонируйте репозиторий GitHub из командной строки:
git clone https://github.com/firebase/friendlychat
Импортируйте стартовое приложение
Используя вашу IDE, откройте или импортируйте  Каталог
Каталог cloud-functions-start из каталога с примерами кода. Этот каталог содержит начальный код для лабораторной работы, представляющей собой полнофункциональное веб-приложение чата.
3. Создайте проект Firebase и настройте свое приложение.
Создать проект
- Войдите в консоль Firebase, используя свою учетную запись Google.
- Нажмите кнопку, чтобы создать новый проект, а затем введите название проекта (например,
FriendlyChat). - Нажмите «Продолжить» .
- При появлении соответствующего запроса ознакомьтесь с условиями Firebase и примите их, а затем нажмите кнопку «Продолжить» .
- (Необязательно) Включите помощь ИИ в консоли Firebase (так называемая «Gemini в Firebase»).
- Для этой лабораторной работы вам не понадобится Google Analytics, поэтому отключите опцию Google Analytics.
- Нажмите «Создать проект» , дождитесь завершения подготовки проекта, а затем нажмите «Продолжить» .
Переход на тариф Blaze
Чтобы использовать Cloud Functions для Firebase и Cloud Storage для Firebase, ваш проект Firebase должен быть включен в тарифный план с оплатой по мере использования (Blaze) , что означает, что он должен быть связан с учетной записью Cloud Billing .
- Для учетной записи Cloud Billing требуется способ оплаты, например кредитная карта.
- Если вы новичок в Firebase и Google Cloud, проверьте, имеете ли вы право на кредит в размере 300 долларов США и бесплатную пробную учетную запись Cloud Billing .
- Если вы выполняете эту практическую работу в рамках мероприятия, узнайте у организатора, доступны ли какие-либо облачные кредиты.
Если у вас нет доступа к кредитной карте или вы не хотите продолжать пользоваться тарифным планом Blaze, рассмотрите возможность использования Firebase Emulator Suite , который позволит вам бесплатно эмулировать Cloud Functions на вашем локальном компьютере.
Все проекты Firebase, включая проекты на тарифном плане Blaze, по-прежнему имеют доступ к бесплатным квотам использования Cloud Functions. Действия, описанные в этой практической работе, укладываются в ограничения бесплатного уровня. Однако с вас будет взиматься небольшая плата ( около 0,03 доллара США ) за использование Cloud Storage, используемого для размещения образов сборки Cloud Functions.
Чтобы обновить свой проект до плана Blaze, выполните следующие действия:
- В консоли Firebase выберите обновление вашего плана .
- Выберите тарифный план Blaze. Следуйте инструкциям на экране, чтобы подключить аккаунт Cloud Billing к своему проекту.
Если вам потребовалось создать учетную запись Cloud Billing в рамках этого обновления, вам может потребоваться вернуться к процессу обновления в консоли Firebase, чтобы завершить обновление.
Включить аутентификацию Google
Чтобы пользователи могли войти в приложение, мы будем использовать авторизацию Google, которую необходимо включить.
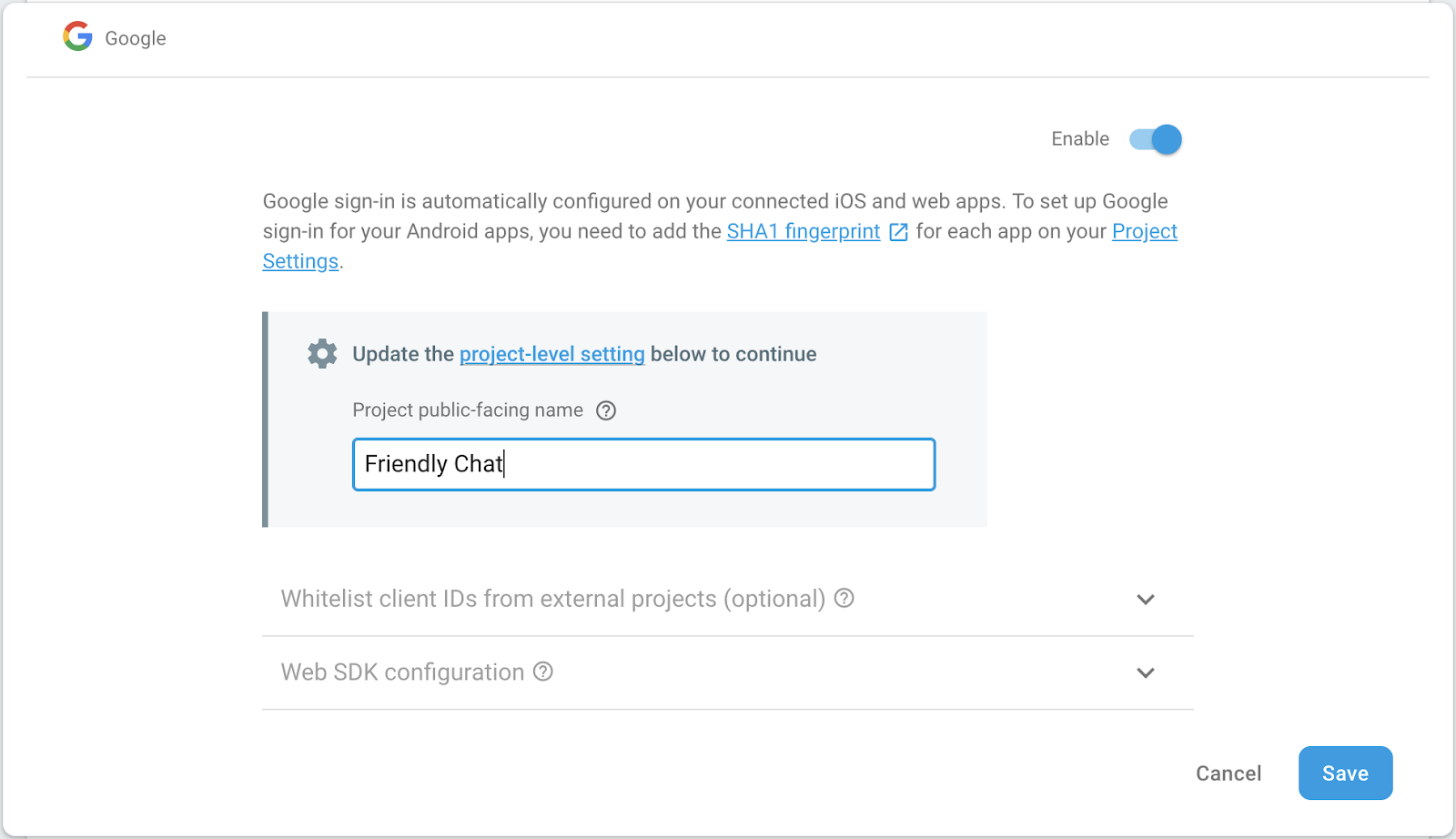
В консоли Firebase откройте раздел «Сборка» > «Аутентификация» > вкладка «Метод входа» (или нажмите здесь , чтобы перейти туда). Затем включите поставщика входа Google и нажмите «Сохранить» . Это позволит пользователям входить в веб-приложение, используя свои учётные записи Google.
Вы также можете смело устанавливать публичное название своего приложения — Friendly Chat :

Настройка облачного хранилища для Firebase
Приложение использует облачное хранилище для загрузки фотографий.
Вот как настроить облачное хранилище для Firebase в вашем проекте Firebase:
- На левой панели консоли Firebase разверните Сборка , а затем выберите Хранилище .
- Нажмите « Начать» .
- Выберите местоположение для контейнера хранения по умолчанию.
Бакеты вUS-WEST1,US-CENTRAL1иUS-EAST1могут воспользоваться тарифом «Всегда бесплатно» для Google Cloud Storage. Бакеты во всех остальных регионах следуют тарифам и условиям использования Google Cloud Storage . - Нажмите «Начать в тестовом режиме» . Ознакомьтесь с отказом от ответственности о правилах безопасности.
Не распространяйте и не публикуйте приложение , не добавив правила безопасности для вашего хранилища. - Нажмите «Создать» .
Добавить веб-приложение
Добавьте веб-приложение в консоли Firebase. Для этого перейдите в раздел «Настройки проекта» и прокрутите вниз до пункта «Добавить приложение» . Выберите «Веб» в качестве платформы и установите флажок для настройки хостинга Firebase, затем зарегистрируйте приложение и нажмите «Далее» , чтобы выполнить оставшиеся шаги. В конце нажмите «Продолжить в консоли» .
4. Установите интерфейс командной строки Firebase
Интерфейс командной строки Firebase (CLI) позволит вам обслуживать веб-приложение локально и развертывать ваше веб-приложение и облачные функции.
Чтобы установить или обновить CLI, выполните следующую команду npm:
npm -g install firebase-tools
Чтобы проверить правильность установки CLI, откройте консоль и выполните:
firebase --version
Убедитесь, что версия Firebase CLI выше 4.0.0 , чтобы в ней были доступны все последние функции, необходимые для работы Cloud Functions. В противном случае выполните npm install -g firebase-tools для обновления, как показано выше.
Авторизуйте Firebase CLI, выполнив:
firebase login
Убедитесь, что вы находитесь в каталоге cloud-functions-start , затем настройте Firebase CLI для использования вашего проекта Firebase:
firebase use --add
Затем выберите идентификатор проекта и следуйте инструкциям. При появлении запроса вы можете выбрать любой псевдоним, например, codelab .
5. Разверните и запустите веб-приложение.
Теперь, когда вы импортировали и настроили свой проект, вы готовы к первому запуску веб-приложения! Откройте окно терминала, перейдите в папку cloud-functions-start и разверните веб-приложение на хостинге Firebase, используя:
firebase deploy --except functions
Вот вывод консоли, который вы должны увидеть:
i deploying database, storage, hosting
✔ database: rules ready to deploy.
i storage: checking rules for compilation errors...
✔ storage: rules file compiled successfully
i hosting: preparing ./ directory for upload...
✔ hosting: ./ folder uploaded successfully
✔ storage: rules file compiled successfully
✔ hosting: 8 files uploaded successfully
i starting release process (may take several minutes)...
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
Откройте веб-приложение
В последней строке должен отображаться URL-адрес хостинга. Теперь веб-приложение должно работать по этому URL-адресу, который должен иметь вид https://<project-id>.firebaseapp.com. Откройте его. Вы должны увидеть работающий интерфейс чат-приложения.
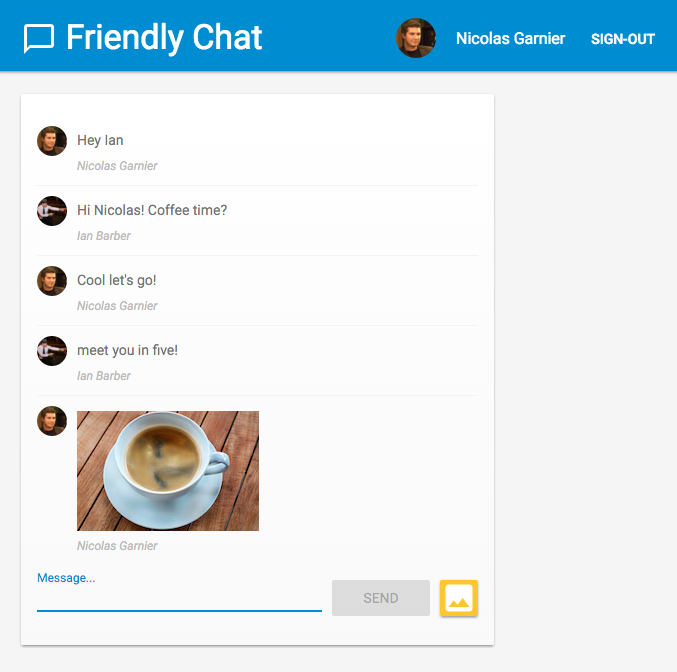
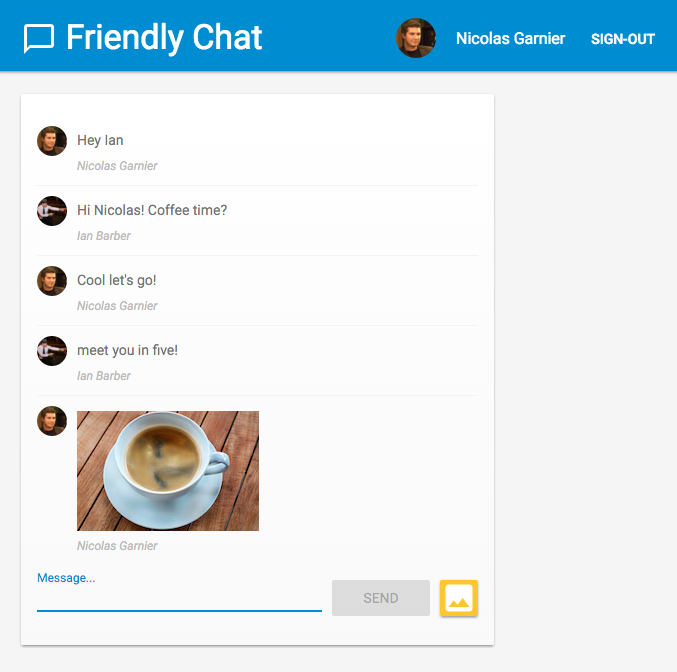
Войдите в приложение с помощью кнопки «ВХОД ЧЕРЕЗ GOOGLE» и смело добавляйте сообщения и публикуйте изображения:

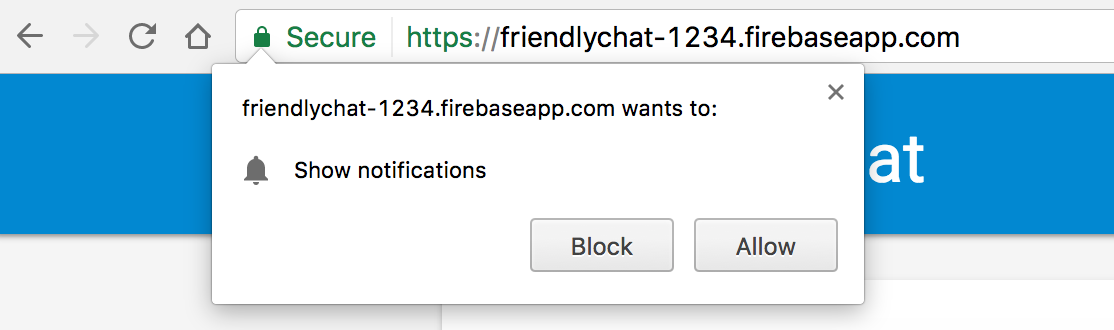
Если вы впервые входите в приложение в новом браузере, обязательно разрешите уведомления при появлении соответствующего запроса: 
Позже нам понадобится включить уведомления.
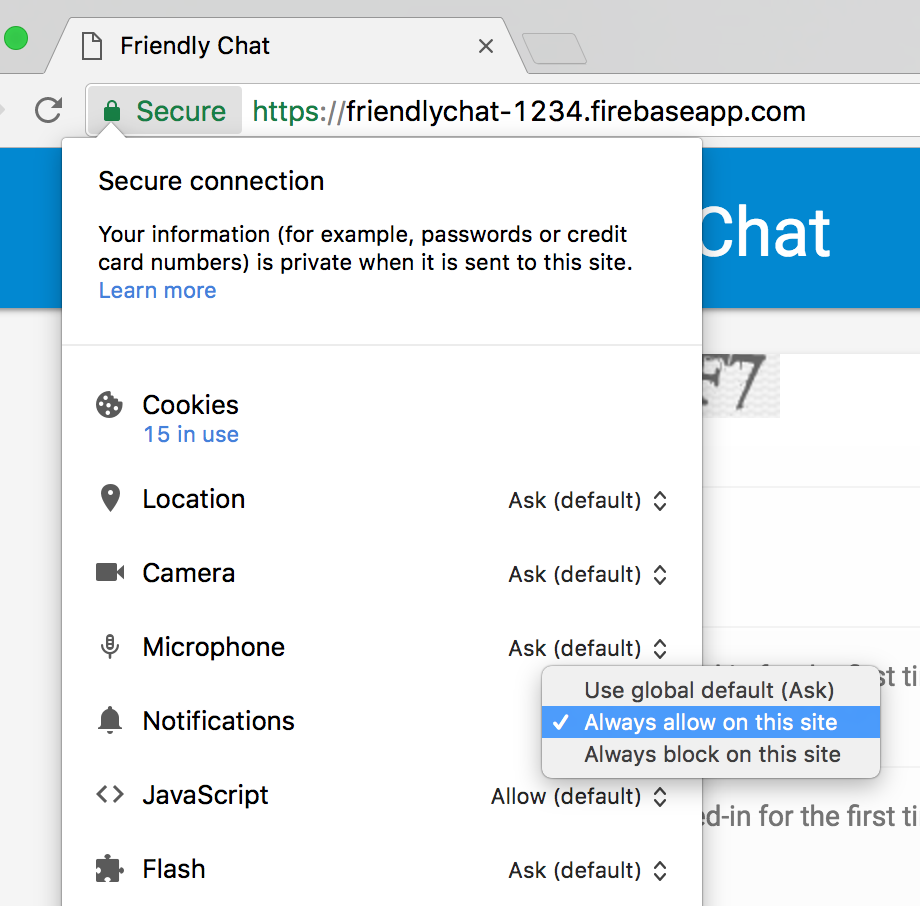
Если вы случайно нажали «Заблокировать» , вы можете изменить эту настройку, нажав кнопку 🔒 «Безопасно» слева от URL-адреса в Chrome Omnibar и переключив панель рядом с «Уведомлениями» :

Теперь мы добавим некоторую функциональность с помощью Firebase SDK для Cloud Functions.
6. Справочник функций
Cloud Functions позволяет легко запускать код в облаке без необходимости настройки сервера. Мы рассмотрим, как создавать функции, реагирующие на события аутентификации Firebase, Cloud Storage и базы данных Firebase Firestore. Начнём с аутентификации.
При использовании Firebase SDK для облачных функций ваш код функций будет располагаться в каталоге functions (по умолчанию). Код функций также представляет собой приложение Node.js , поэтому для него требуется файл package.json , содержащий информацию о вашем приложении и список зависимостей.
Чтобы упростить вам задачу, мы уже создали файл functions/index.js , в котором будет размещаться ваш код. Ознакомьтесь с ним, прежде чем двигаться дальше.
cd functions
ls
Если вы не знакомы с Node.js , будет полезно узнать о нем больше, прежде чем продолжить выполнение кодовой работы.
В файле package.json уже перечислены две необходимые зависимости: Firebase SDK for Cloud Functions и Firebase Admin SDK . Чтобы установить их локально, перейдите в папку с functions и выполните:
npm install
Давайте теперь посмотрим на файл index.js :
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// TODO(DEVELOPER): Import the Cloud Functions for Firebase and the Firebase Admin modules here.
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Импортируем необходимые модули, а затем напишем три функции вместо TODO. Начнём с импорта необходимых модулей Node.
7. Импортируйте модули Cloud Functions и Firebase Admin.
В ходе этой лабораторной работы потребуются два модуля: firebase-functions позволяет записывать триггеры и журналы Cloud Functions, а firebase-admin позволяет использовать платформу Firebase на сервере с правами администратора для выполнения таких действий, как запись в Cloud Firestore или отправка уведомлений FCM.
В файле index.js замените первый TODO следующим:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// Import the Firebase SDK for Google Cloud Functions.
const functions = require('firebase-functions');
// Import and initialize the Firebase Admin SDK.
const admin = require('firebase-admin');
admin.initializeApp();
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
Firebase Admin SDK можно настроить автоматически при развертывании в среде Cloud Functions или других контейнерах Google Cloud Platform. Это происходит, когда мы вызываем admin.initializeApp() без аргументов.
Теперь давайте добавим функцию, которая запускается, когда пользователь впервые входит в приложение чата, и добавим сообщение чата, приветствующее пользователя.
8. Приветствуем новых пользователей
Структура сообщений чата
Сообщения, опубликованные в чате FriendlyChat, хранятся в Cloud Firestore. Давайте рассмотрим структуру данных, используемую для сообщения. Для этого отправьте в чат новое сообщение с текстом «Hello World»:

Это должно выглядеть так:

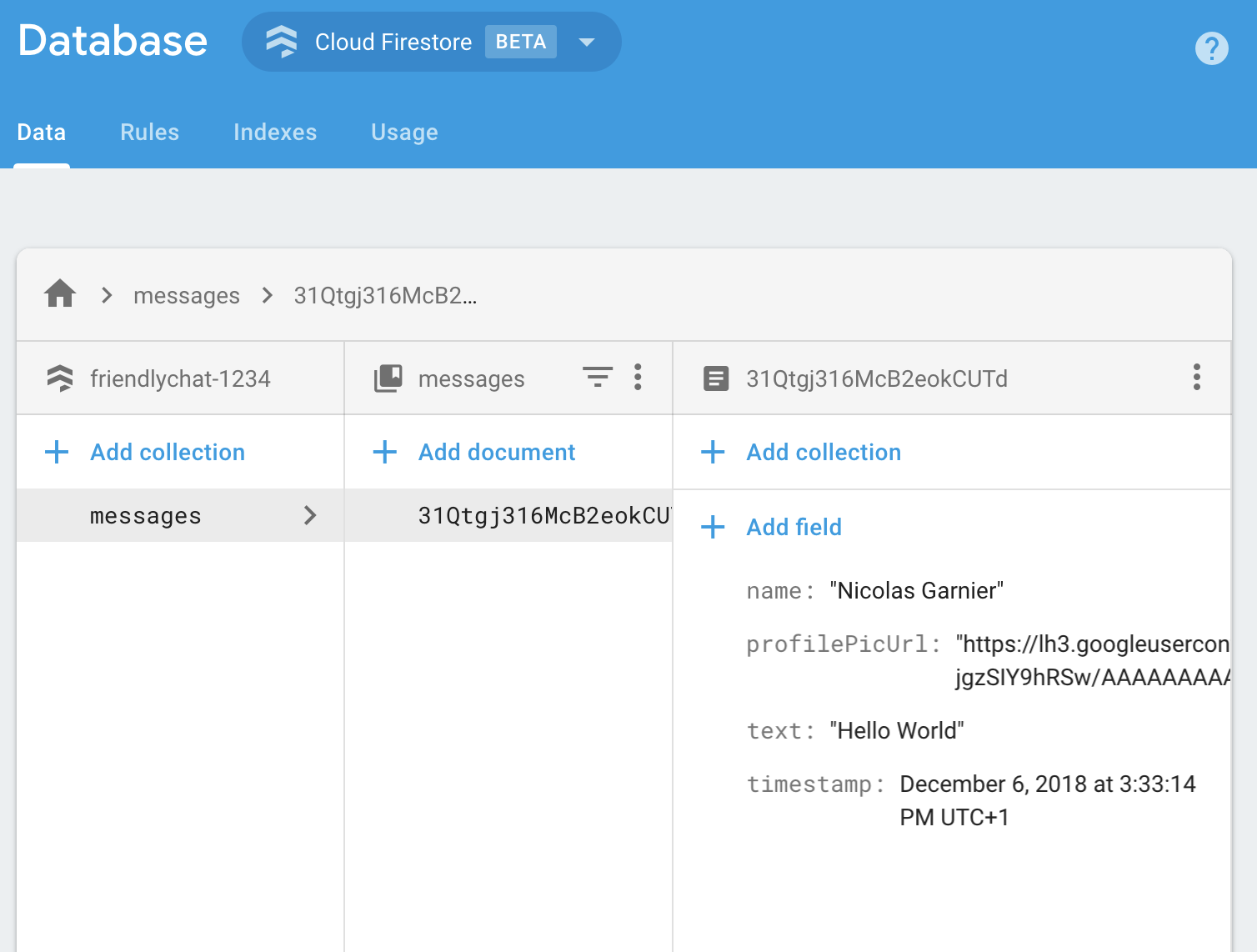
В консоли Firebase нажмите «Firestore Database» в разделе «Build» . Вы увидите коллекцию сообщений и один документ, содержащий написанное вами сообщение:

Как видите, сообщения чата хранятся в Cloud Firestore как документ с атрибутами name , profilePicUrl , text и timestamp добавленными к коллекции messages .
Добавление приветственных сообщений
Первая функция Cloud добавляет приветственное сообщение новым пользователям в чат. Для этого можно использовать триггер functions.auth().onCreate , который запускает функцию каждый раз при первом входе пользователя в приложение Firebase. Добавьте функцию addWelcomeMessages в файл index.js :
index.js
// Adds a message that welcomes new users into the chat.
exports.addWelcomeMessages = functions.auth.user().onCreate(async (user) => {
functions.logger.log('A new user signed in for the first time.');
const fullName = user.displayName || 'Anonymous';
// Saves the new welcome message into the database
// which then displays it in the FriendlyChat clients.
await admin.firestore().collection('messages').add({
name: 'Firebase Bot',
profilePicUrl: '/images/firebase-logo.png', // Firebase logo
text: `${fullName} signed in for the first time! Welcome!`,
timestamp: admin.firestore.FieldValue.serverTimestamp(),
});
functions.logger.log('Welcome message written to database.');
});
Добавление этой функции к специальному объекту exports — это способ Node сделать функцию доступной за пределами текущего файла и требуется для облачных функций.
В приведённой выше функции мы добавляем новое приветственное сообщение, опубликованное ботом Firebase, в список сообщений чата. Мы делаем это с помощью метода add коллекции messages в Cloud Firestore, где хранятся сообщения чата.
Поскольку это асинхронная операция, нам необходимо вернуть Promise , указывающий, когда Cloud Firestore завершит запись, чтобы облачные функции не выполнялись слишком рано.
Развертывание облачных функций
Облачные функции будут активны только после их развертывания. Для этого выполните в командной строке:
firebase deploy --only functions
Вот вывод консоли, который вы должны увидеть:
i deploying functions
i functions: ensuring necessary APIs are enabled...
⚠ functions: missing necessary APIs. Enabling now...
i env: ensuring necessary APIs are enabled...
⚠ env: missing necessary APIs. Enabling now...
i functions: waiting for APIs to activate...
i env: waiting for APIs to activate...
✔ env: all necessary APIs are enabled
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: creating function addWelcomeMessages...
✔ functions[addWelcomeMessages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlypchat-1234/overview
Проверьте функцию
После успешного развертывания функции вам понадобится пользователь, который впервые войдет в систему.
- Откройте приложение в браузере, используя URL-адрес хостинга (в формате
https://<project-id>.firebaseapp.com). - Если вы новый пользователь, войдите в приложение в первый раз, нажав кнопку «Войти» .
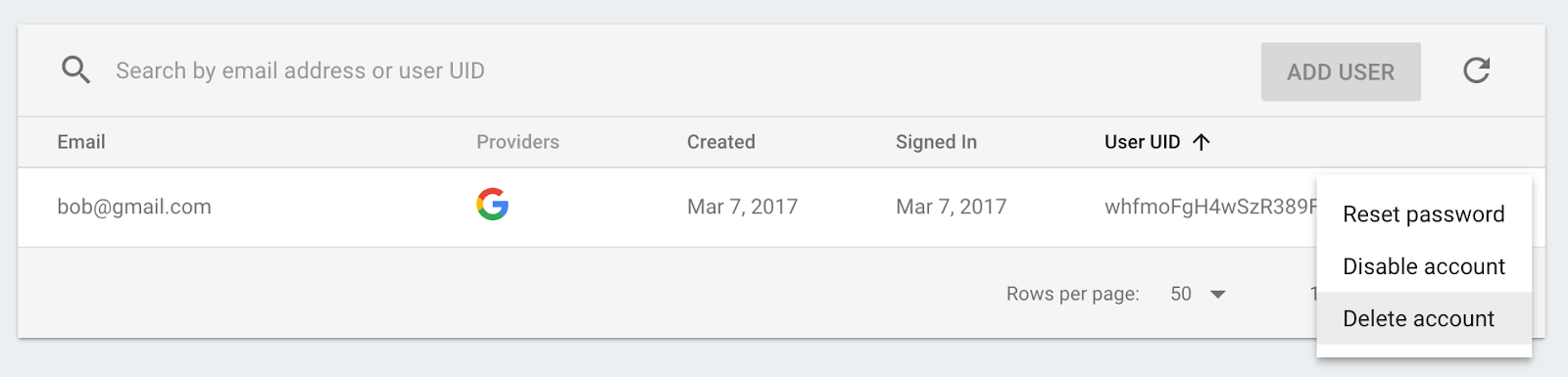
- Если вы уже вошли в приложение, вы можете открыть раздел аутентификации Firebase Console и удалить свою учётную запись из списка пользователей. Затем войдите снова.

- После входа в систему автоматически должно отобразиться приветственное сообщение:

9. Модерация изображений
Пользователи могут загружать в чат любые изображения, и всегда важно модерировать оскорбительные изображения, особенно в публичных социальных сетях. В FriendlyChat изображения, публикуемые в чате, хранятся в облачном хранилище .
С помощью Cloud Functions вы можете отслеживать загрузку новых изображений с помощью триггера functions.storage().onFinalize . Он будет срабатывать каждый раз при загрузке или изменении нового файла в Cloud Storage.
Для модерации изображений мы выполним следующий процесс:
- Проверьте, помечено ли изображение как «Для взрослых» или «Насилие», с помощью API Cloud Vision .
- Если изображение помечено, загрузите его в работающий экземпляр Functions.
- Размойте изображение с помощью ImageMagick .
- Загрузите размытое изображение в облачное хранилище.
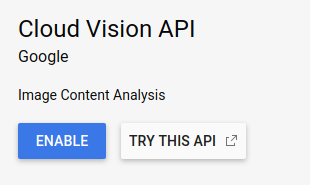
Включить API Cloud Vision
Поскольку в этой функции мы будем использовать API Google Cloud Vision, необходимо включить API в вашем проекте Firebase. Перейдите по этой ссылке , затем выберите свой проект Firebase и включите API:

Установка зависимостей
Для модерации изображений мы будем использовать клиентскую библиотеку Google Cloud Vision для Node.js, @google-cloud/vision , чтобы пропускать изображения через API Cloud Vision для обнаружения неприемлемых изображений.
Чтобы установить этот пакет в приложение Cloud Functions, выполните следующую команду npm install --save . Убедитесь, что вы делаете это из каталога functions .
npm install --save @google-cloud/vision@2.4.0
Это установит пакет локально и добавит его в качестве объявленной зависимости в файл package.json .
Импорт и настройка зависимостей
Чтобы импортировать установленные зависимости и некоторые основные модули Node.js ( path , os и fs ), которые нам понадобятся в этом разделе, добавьте следующие строки в начало файла index.js :
index.js
const Vision = require('@google-cloud/vision');
const vision = new Vision.ImageAnnotatorClient();
const {promisify} = require('util');
const exec = promisify(require('child_process').exec);
const path = require('path');
const os = require('os');
const fs = require('fs');
Поскольку ваша функция будет работать в среде Google Cloud, нет необходимости настраивать библиотеки Cloud Storage и Cloud Vision: они будут автоматически настроены для использования вашего проекта.
Обнаружение неприемлемых изображений
Вы будете использовать триггер облачных функций functions.storage.onChange , который запускает ваш код сразу после создания или изменения файла или папки в контейнере облачного хранилища. Добавьте функцию blurOffensiveImages в файл index.js :
index.js
// Checks if uploaded images are flagged as Adult or Violence and if so blurs them.
exports.blurOffensiveImages = functions.runWith({memory: '2GB'}).storage.object().onFinalize(
async (object) => {
const imageUri = `gs://${object.bucket}/${object.name}`;
// Check the image content using the Cloud Vision API.
const batchAnnotateImagesResponse = await vision.safeSearchDetection(imageUri);
const safeSearchResult = batchAnnotateImagesResponse[0].safeSearchAnnotation;
const Likelihood = Vision.protos.google.cloud.vision.v1.Likelihood;
if (Likelihood[safeSearchResult.adult] >= Likelihood.LIKELY ||
Likelihood[safeSearchResult.violence] >= Likelihood.LIKELY) {
functions.logger.log('The image', object.name, 'has been detected as inappropriate.');
return blurImage(object.name);
}
functions.logger.log('The image', object.name, 'has been detected as OK.');
});
Обратите внимание, что мы добавили некоторую конфигурацию экземпляра Cloud Functions, который будет запускать функцию. С помощью .runWith({memory: '2GB'}) мы запрашиваем для экземпляра 2 ГБ памяти вместо значения по умолчанию, поскольку эта функция потребляет много памяти.
При срабатывании функции изображение проходит через API Cloud Vision, чтобы определить, относится ли оно к категории «для взрослых» или «насилие». Если изображение распознаётся как недопустимое по этим критериям, мы размываем его, что выполняется функцией blurImage как мы увидим далее.
Размытие изображения
Добавьте следующую функцию blurImage в файл index.js :
index.js
// Blurs the given image located in the given bucket using ImageMagick.
async function blurImage(filePath) {
const tempLocalFile = path.join(os.tmpdir(), path.basename(filePath));
const messageId = filePath.split(path.sep)[1];
const bucket = admin.storage().bucket();
// Download file from bucket.
await bucket.file(filePath).download({destination: tempLocalFile});
functions.logger.log('Image has been downloaded to', tempLocalFile);
// Blur the image using ImageMagick.
await exec(`convert "${tempLocalFile}" -channel RGBA -blur 0x24 "${tempLocalFile}"`);
functions.logger.log('Image has been blurred');
// Uploading the Blurred image back into the bucket.
await bucket.upload(tempLocalFile, {destination: filePath});
functions.logger.log('Blurred image has been uploaded to', filePath);
// Deleting the local file to free up disk space.
fs.unlinkSync(tempLocalFile);
functions.logger.log('Deleted local file.');
// Indicate that the message has been moderated.
await admin.firestore().collection('messages').doc(messageId).update({moderated: true});
functions.logger.log('Marked the image as moderated in the database.');
}
В приведённой выше функции двоичный файл изображения загружается из облачного хранилища. Затем изображение размывается с помощью инструмента convert ImageMagick, и размытая версия повторно загружается в хранилище Storage Bucket. Затем мы удаляем файл в экземпляре Cloud Functions, чтобы освободить место на диске. Это делается потому, что тот же экземпляр Cloud Functions может использоваться повторно, и если файлы не будут очищены, на нём может закончиться место на диске. Наконец, мы добавляем к сообщению чата логическое значение, указывающее на то, что изображение прошло модерацию, что приведёт к обновлению сообщения на клиенте.
Развернуть функцию
Функция будет активна только после её развёртывания. В командной строке выполните firebase deploy --only functions :
firebase deploy --only functions
Вот вывод консоли, который вы должны увидеть:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: creating function blurOffensiveImages...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Проверьте функцию
После успешного развертывания функции:
- Откройте приложение в браузере, используя URL-адрес хостинга (в формате
https://<project-id>.firebaseapp.com). - После входа в приложение загрузите изображение:

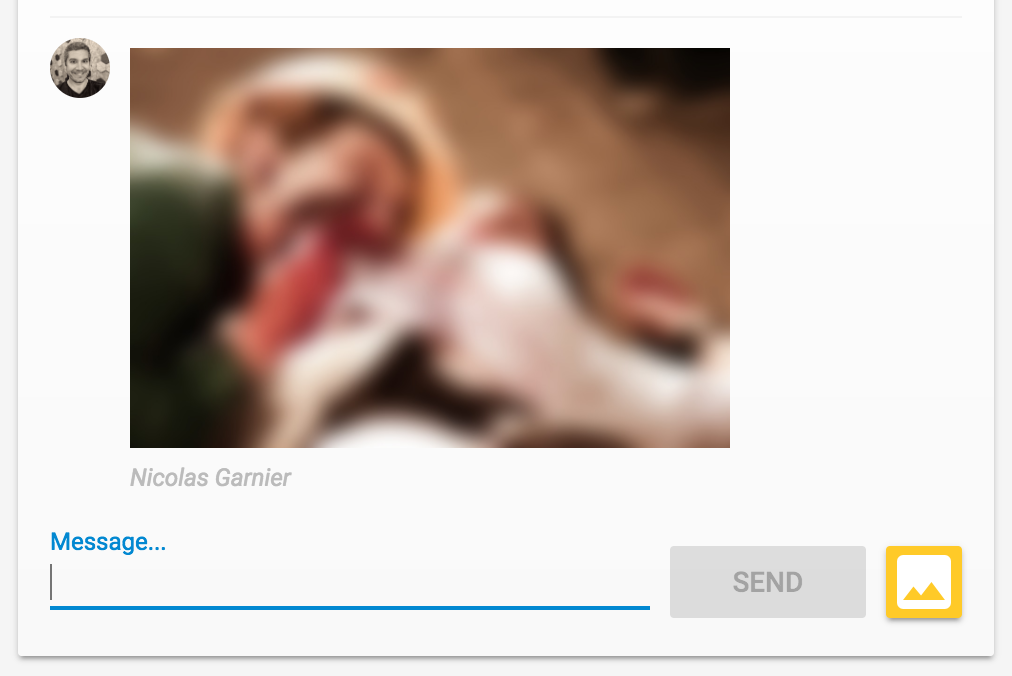
- Выберите для загрузки наиболее оскорбительное изображение (или можете использовать этого пожирающего плоть зомби !), и через несколько мгновений вы увидите, как ваш пост обновится с размытой версией изображения:

10. Уведомления о новых сообщениях
В этом разделе вы добавите облачную функцию, которая отправляет уведомления участникам чата при публикации нового сообщения.
Используя Firebase Cloud Messaging (FCM), вы можете надёжно отправлять уведомления пользователям на всех платформах. Для отправки уведомления пользователю необходим токен его устройства FCM. Используемое нами веб-приложение для чата уже собирает токены устройств пользователей при первом открытии приложения в новом браузере или на новом устройстве. Эти токены хранятся в Cloud Firestore в коллекции fcmTokens .
Если вы хотите узнать, как получить токены устройств FCM в веб-приложении, вы можете ознакомиться с Firebase Web Codelab .
Отправлять уведомления
Чтобы отслеживать публикацию новых сообщений, вы будете использовать триггер функций Cloud functions.firestore.document().onCreate , который запускает ваш код при создании нового объекта по заданному пути в Cloud Firestore. Добавьте функцию sendNotifications в файл index.js :
index.js
// Sends a notifications to all users when a new message is posted.
exports.sendNotifications = functions.firestore.document('messages/{messageId}').onCreate(
async (snapshot) => {
// Notification details.
const text = snapshot.data().text;
const payload = {
notification: {
title: `${snapshot.data().name} posted ${text ? 'a message' : 'an image'}`,
body: text ? (text.length <= 100 ? text : text.substring(0, 97) + '...') : '',
icon: snapshot.data().profilePicUrl || '/images/profile_placeholder.png',
click_action: `https://${process.env.GCLOUD_PROJECT}.firebaseapp.com`,
}
};
// Get the list of device tokens.
const allTokens = await admin.firestore().collection('fcmTokens').get();
const tokens = [];
allTokens.forEach((tokenDoc) => {
tokens.push(tokenDoc.id);
});
if (tokens.length > 0) {
// Send notifications to all tokens.
const response = await admin.messaging().sendToDevice(tokens, payload);
await cleanupTokens(response, tokens);
functions.logger.log('Notifications have been sent and tokens cleaned up.');
}
});
В приведенной выше функции мы собираем все токены устройств пользователей из базы данных Cloud Firestore и отправляем уведомление каждому из них с помощью функции admin.messaging().sendToDevice .
Очистка токенов
Наконец, мы хотим удалить недействительные токены. Это происходит, когда полученный от пользователя токен больше не используется браузером или устройством. Например, если пользователь отозвал разрешение на получение уведомлений для сеанса браузера. Для этого добавьте следующую функцию cleanupTokens в файл index.js :
index.js
// Cleans up the tokens that are no longer valid.
function cleanupTokens(response, tokens) {
// For each notification we check if there was an error.
const tokensDelete = [];
response.results.forEach((result, index) => {
const error = result.error;
if (error) {
functions.logger.error('Failure sending notification to', tokens[index], error);
// Cleanup the tokens that are not registered anymore.
if (error.code === 'messaging/invalid-registration-token' ||
error.code === 'messaging/registration-token-not-registered') {
const deleteTask = admin.firestore().collection('fcmTokens').doc(tokens[index]).delete();
tokensDelete.push(deleteTask);
}
}
});
return Promise.all(tokensDelete);
}
Развернуть функцию
Функция станет активной только после ее развертывания. Чтобы развернуть ее, выполните в командной строке следующее:
firebase deploy --only functions
Вот вывод консоли, который вы должны увидеть:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: updating function blurOffensiveImages...
i functions: creating function sendNotifications...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful updating operation.
✔ functions[sendNotifications]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Проверьте функцию
- После успешного развертывания функции откройте приложение в браузере, используя URL-адрес хостинга (в формате
https://<project-id>.firebaseapp.com). - Если вы входите в приложение впервые, обязательно разрешите уведомления при появлении соответствующего запроса:

- Закройте вкладку приложения чата или откройте другую вкладку: уведомления появляются только если приложение находится в фоновом режиме. Если вы хотите узнать, как получать сообщения, когда приложение находится в активном режиме, ознакомьтесь с нашей документацией .
- Используя другой браузер (или окно в режиме инкогнито), войдите в приложение и отправьте сообщение. Вы увидите уведомление в первом браузере:

11. Поздравляем!
Вы использовали Firebase SDK для облачных функций и добавили серверные компоненты в чат-приложение.
Что мы рассмотрели
- Создание облачных функций с использованием Firebase SDK для облачных функций.
- Запуск облачных функций на основе событий аутентификации, облачного хранилища и Cloud Firestore.
- Добавьте поддержку Firebase Cloud Messaging в ваше веб-приложение.
- Развертывание облачных функций с помощью Firebase CLI.
Следующие шаги
- Узнайте о других типах триггеров облачных функций .
- Используйте Firebase и Cloud Functions в своем приложении.

