1. نظرة عامة
في هذا الدرس العملي، ستتعلّم كيفية استخدام "وظائف Firebase السحابية" لإضافة وظائف إلى تطبيق ويب للدردشة من خلال إرسال إشعارات إلى مستخدمي تطبيق الدردشة.

أهداف الدورة التعليمية
- إنشاء "وظائف Google السحابية" باستخدام حزمة تطوير البرامج (SDK) لنظام Firebase
- تشغيل "وظائف السحابة الإلكترونية" استنادًا إلى أحداث Auth وCloud Storage وCloud Firestore
- أضِف إمكانية استخدام خدمة "المراسلة عبر السحابة الإلكترونية من Firebase" إلى تطبيق الويب.
المتطلبات
- بطاقة ائتمان تتطلّب "وظائف Firebase السحابية" خطة Blaze من Firebase، ما يعني أنّه عليك تفعيل الفوترة في مشروعك على Firebase باستخدام بطاقة ائتمان.
- بيئة التطوير المتكاملة (IDE) أو محرر النصوص الذي تختاره، مثل WebStorm أو Atom أو Sublime
- وحدة طرفية لتنفيذ أوامر shell مع تثبيت NodeJS الإصدار 9
- متصفّح مثل Chrome
- الرمز النموذجي يُرجى الاطّلاع على الخطوة التالية لمعرفة المزيد.
2. الحصول على الرمز النموذجي
استنسِخ مستودع GitHub من سطر الأوامر:
git clone https://github.com/firebase/friendlychat
استيراد التطبيق النموذجي
باستخدام بيئة التطوير المتكاملة (IDE)، افتح الدليل 
cloud-functions-start أو استورِده من دليل الرمز النموذجي. يحتوي هذا الدليل على الرمز البرمجي الأولي لبرنامج التدريب العملي الذي يتألف من تطبيق ويب Chat يعمل بكامل وظائفه.
3- إنشاء مشروع على Firebase وإعداد تطبيقك
إنشاء مشروع
- سجِّل الدخول إلى وحدة تحكّم Firebase باستخدام حسابك على Google.
- انقر على الزر لإنشاء مشروع جديد، ثم أدخِل اسم المشروع (على سبيل المثال،
FriendlyChat).
- انقر على متابعة.
- إذا طُلب منك ذلك، راجِع بنود Firebase واقبلها، ثم انقر على متابعة.
- (اختياري) فعِّل ميزة "المساعدة المستندة إلى الذكاء الاصطناعي" في وحدة تحكّم Firebase (المعروفة باسم "Gemini في Firebase").
- في هذا الدرس العملي، لا تحتاج إلى "إحصاءات Google"، لذا أوقِف خيار "إحصاءات Google".
- انقر على إنشاء مشروع، وانتظِر إلى أن يتم توفير مشروعك، ثم انقر على متابعة.
الترقية إلى خطة Blaze
لاستخدام "وظائف Firebase السحابية" و"مساحة التخزين السحابية في Firebase"، يجب أن يكون مشروعك على Firebase ضمن خطة التسعير "الدفع حسب الاستخدام" (Blaze)، ما يعني أنّه مرتبط بحساب فوترة Cloud.
- يتطلّب حساب الفوترة في Cloud طريقة دفع، مثل بطاقة الائتمان.
- إذا كنت حديث العهد باستخدام Firebase وGoogle Cloud، تحقَّق ممّا إذا كنت مؤهَّلاً للحصول على رصيد بقيمة 300 دولار أمريكي وحساب فوترة على Cloud في الفترة التجريبية المجانية.
- إذا كنت تجري هذا الدرس العملي المبرمَج كجزء من حدث، اسأل المنظِّم عمّا إذا كانت هناك أي أرصدة في Cloud متاحة.
إذا لم يكن لديك بطاقة ائتمان أو لم تكن مرتاحًا لمواصلة استخدام خطة أسعار "الفئة المَرِنة"، ننصحك باستخدام Firebase Emulator Suite الذي يتيح لك محاكاة Cloud Functions مجانًا على جهازك المحلي.
لا يزال بإمكان جميع مشاريع Firebase، بما في ذلك تلك التي تستخدم خطة أسعار Blaze، الاستفادة من حصص الاستخدام بدون تكلفة في Cloud Functions. ستندرج الخطوات الموضّحة في هذا الدرس التطبيقي حول الترميز ضمن حدود الاستخدام في "الإصدار المجاني". ومع ذلك، ستظهر لك رسوم صغيرة (حوالي 0.03 دولار أمريكي) من Cloud Storage الذي يُستخدم لاستضافة صور إصدارات Cloud Functions.
لترقية مشروعك إلى خطة Blaze، اتّبِع الخطوات التالية:
- في "وحدة تحكّم Firebase"، اختَر ترقية خطتك.
- اختَر خطة Blaze. اتّبِع التعليمات الظاهرة على الشاشة لربط حساب فوترة على Cloud بمشروعك.
إذا احتجت إلى إنشاء حساب فوترة على Cloud كجزء من عملية الترقية هذه، قد تحتاج إلى الرجوع إلى مسار الترقية في وحدة تحكّم Firebase لإكمال عملية الترقية.
تفعيل Google Auth
للسماح للمستخدمين بتسجيل الدخول إلى التطبيق، سنستخدم خدمة مصادقة Google التي يجب تفعيلها.
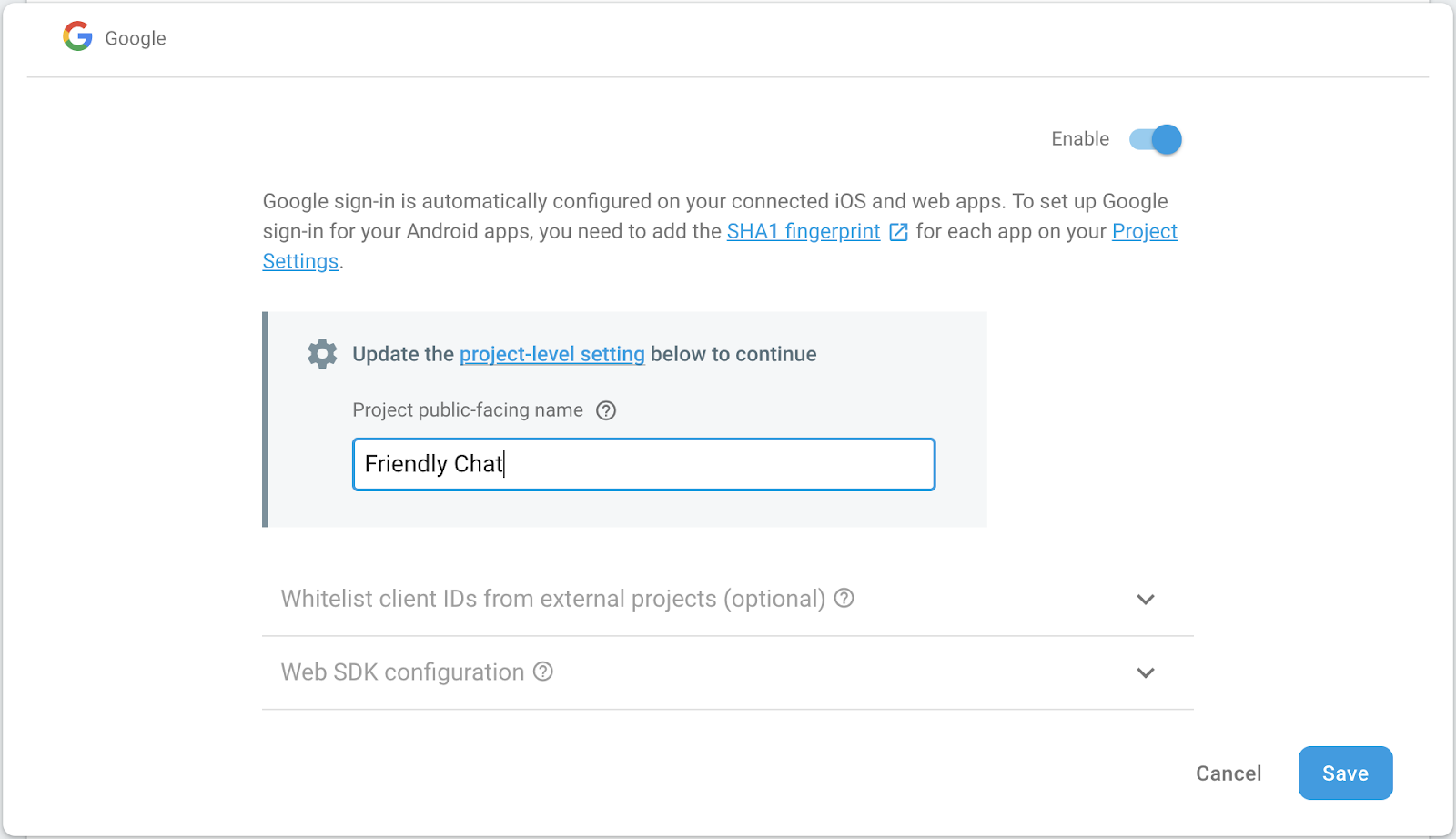
في "وحدة تحكّم Firebase"، افتح قسم الإنشاء > المصادقة > علامة التبويب طريقة تسجيل الدخول (أو انقر هنا للانتقال إلى هناك). بعد ذلك، فعِّل موفّر تسجيل الدخول في Google وانقر على حفظ. سيسمح ذلك للمستخدمين بتسجيل الدخول إلى تطبيق الويب باستخدام حساباتهم على Google.
يمكنك أيضًا ضبط الاسم المعروض للجميع لتطبيقك على Friendly Chat:

إعداد "التخزين في السحابة الإلكترونية لبرنامج Firebase"
يستخدم التطبيق Cloud Storage لتحميل الصور.
في ما يلي كيفية إعداد "التخزين السحابي لبرنامج Firebase" في مشروعك على Firebase:
- في اللوحة اليمنى من وحدة تحكّم Firebase، وسِّع إنشاء، ثم اختَر مساحة التخزين.
- انقر على البدء.
- اختَر موقعًا جغرافيًا لحزمة Storage التلقائية.
يمكن للحِزم فيUS-WEST1وUS-CENTRAL1وUS-EAST1الاستفادة من الفئة"دائمًا مجانية" في Google Cloud Storage. تخضع الحِزم في جميع المواقع الجغرافية الأخرى لأسعار واستخدام Google Cloud Storage. - انقر على البدء في وضع الاختبار. اقرأ بيان إخلاء المسؤولية عن قواعد الأمان.
لا توزّع تطبيقًا أو تعرضه بشكل علني بدون إضافة قواعد أمان لحزمة Cloud Storage. - انقر على إنشاء.
إضافة تطبيق ويب
في "وحدة تحكّم Firebase"، أضِف تطبيقًا على الويب. ولإجراء ذلك، انتقِل إلى إعدادات المشروع وانتقِل للأسفل إلى إضافة تطبيق. اختَر الويب كمنصة وضع علامة في المربّع لإعداد Firebase Hosting، ثم سجِّل التطبيق وانقر على التالي لإكمال بقية الخطوات، ثم انقر أخيرًا على متابعة إلى وحدة التحكّم.
4. تثبيت واجهة سطر الأوامر في Firebase
ستتيح لك واجهة سطر الأوامر في Firebase عرض تطبيق الويب محليًا ونشره مع "وظائف السحابة الإلكترونية".
لتثبيت واجهة سطر الأوامر أو ترقيتها، نفِّذ أمر npm التالي:
npm -g install firebase-tools
للتحقّق من تثبيت واجهة سطر الأوامر بشكل صحيح، افتح وحدة تحكّم ونفِّذ الأمر التالي:
firebase --version
تأكَّد من أنّ إصدار Firebase CLI أعلى من 4.0.0 ليتضمّن جميع الميزات الحديثة المطلوبة في "وظائف Cloud". إذا لم يكن كذلك، شغِّل npm install -g firebase-tools للترقية كما هو موضّح أعلاه.
امنح الإذن لواجهة سطر الأوامر (CLI) في Firebase من خلال تنفيذ الأمر التالي:
firebase login
تأكَّد من أنّك في الدليل cloud-functions-start، ثمّ أعدّ واجهة سطر الأوامر (CLI) في Firebase لاستخدام مشروعك على Firebase:
firebase use --add
بعد ذلك، اختَر رقم تعريف مشروعك واتّبِع التعليمات. عندما يُطلب منك ذلك، يمكنك اختيار أي اسم مستعار، مثل codelab.
5- نشر تطبيق الويب وتشغيله
بعد استيراد مشروعك وإعداده، أنت الآن جاهز لتشغيل تطبيق الويب للمرة الأولى. افتح نافذة أوامر طرفية، وانتقِل إلى المجلد cloud-functions-start، ثمّ وزِّع تطبيق الويب على "استضافة Firebase" باستخدام الأمر التالي:
firebase deploy --except functions
في ما يلي نتائج وحدة التحكّم التي من المفترض أن تظهر لك:
i deploying database, storage, hosting
✔ database: rules ready to deploy.
i storage: checking rules for compilation errors...
✔ storage: rules file compiled successfully
i hosting: preparing ./ directory for upload...
✔ hosting: ./ folder uploaded successfully
✔ storage: rules file compiled successfully
✔ hosting: 8 files uploaded successfully
i starting release process (may take several minutes)...
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
Hosting URL: https://friendlychat-1234.firebaseapp.com
فتح تطبيق الويب
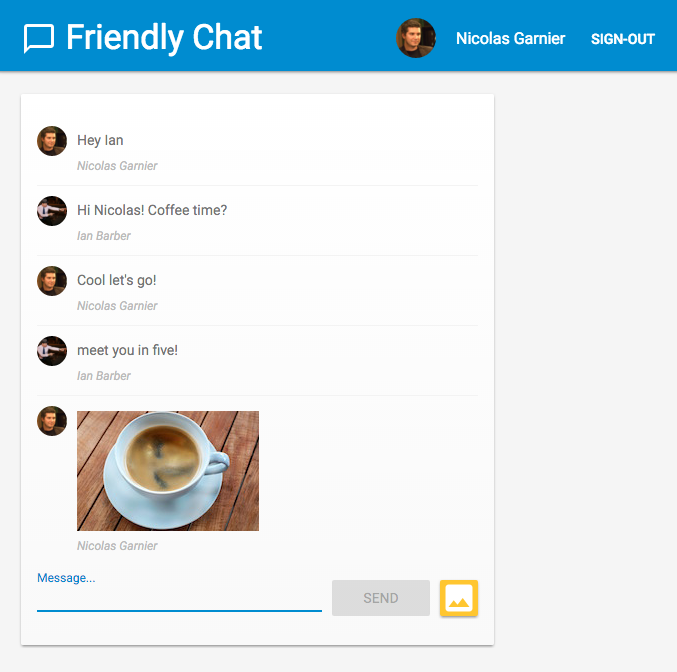
يجب أن يعرض السطر الأخير عنوان URL للاستضافة. من المفترض أن يتم الآن عرض تطبيق الويب من عنوان URL هذا، والذي يجب أن يكون بالتنسيق https://<project-id>.firebaseapp.com. افتح التطبيق. من المفترض أن تظهر لك واجهة مستخدم تعمل لتطبيق دردشة.
سجِّل الدخول إلى التطبيق باستخدام الزر تسجيل الدخول باستخدام Google، ويمكنك إضافة بعض الرسائل ونشر الصور:

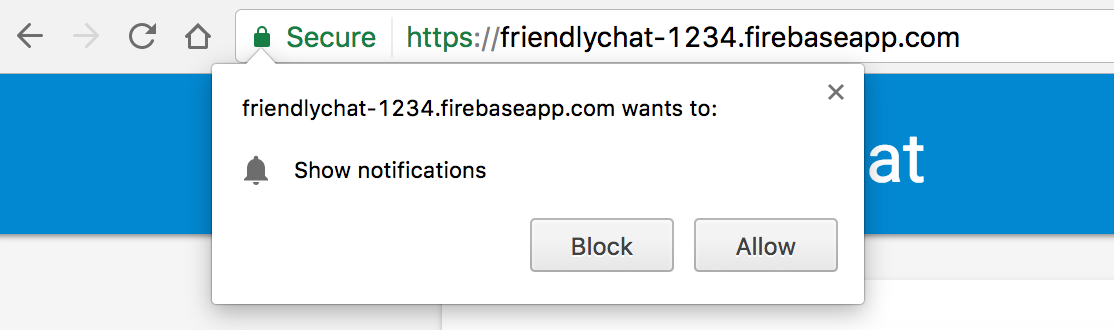
إذا سجّلت الدخول إلى التطبيق لأول مرة على متصفّح جديد، تأكَّد من السماح بالإشعارات عند مطالبتك بذلك: 
يجب تفعيل الإشعارات في وقت لاحق.
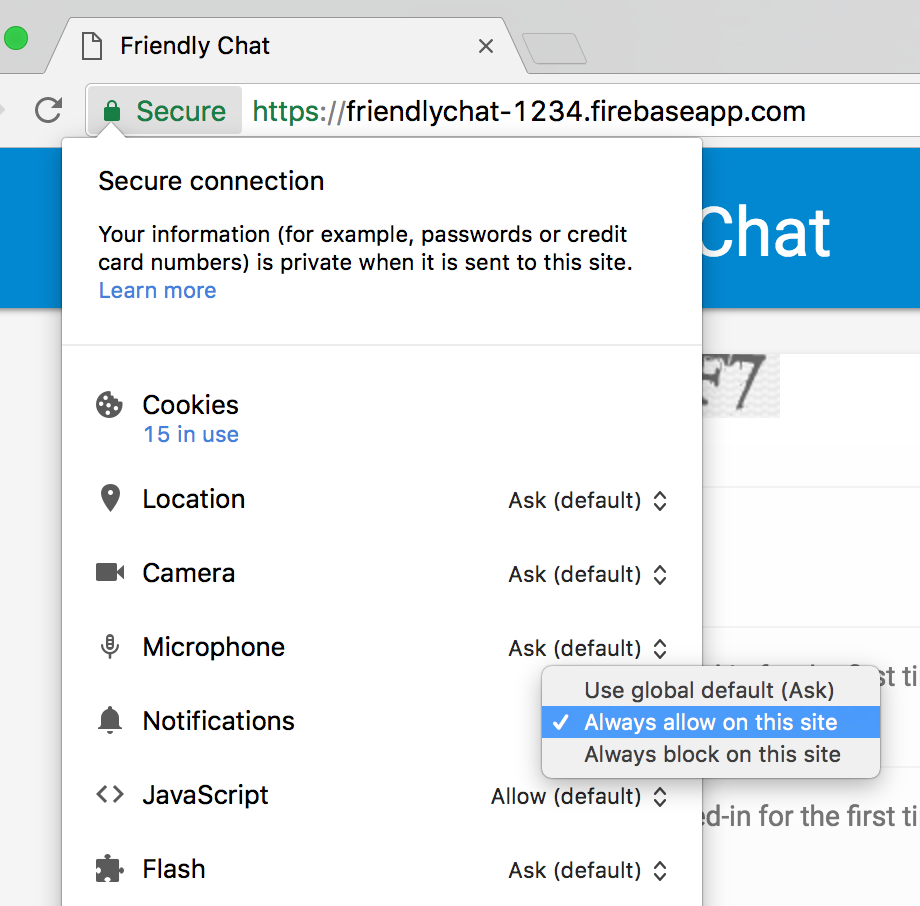
إذا نقرت عن طريق الخطأ على حظر، يمكنك تغيير هذا الإعداد من خلال النقر على الزر 🔒 آمن على يمين عنوان URL في شريط العناوين في Chrome، ثم النقر على الشريط بجانب الإشعارات:

سنضيف الآن بعض الوظائف باستخدام حزمة تطوير البرامج (SDK) لخدمة "وظائف السحابة الإلكترونية" من Firebase.
6. دليل الدوال
تتيح لك Cloud Functions تشغيل الرموز البرمجية بسهولة في السحابة الإلكترونية بدون الحاجة إلى إعداد خادم. سنشرح كيفية إنشاء دوال تتفاعل مع أحداث Firebase Auth وCloud Storage وقاعدة بيانات Firebase Firestore. لنبدأ بميزة Auth.
عند استخدام حزمة تطوير البرامج (SDK) لوظائف Firebase السحابية، سيتم تخزين رمز الوظائف ضِمن الدليل functions (تلقائيًا). إنّ رمز الدوال البرمجية هو أيضًا تطبيق Node.js، وبالتالي يحتاج إلى ملف package.json يقدّم بعض المعلومات عن تطبيقك ويسرد التبعيات.
لتسهيل الأمر عليك، أنشأنا لك مسبقًا الملف functions/index.js الذي سيتم وضع الرمز فيه. يمكنك الاطّلاع على هذا الملف قبل المتابعة.
cd functions
ls
إذا لم تكن على دراية بـ Node.js، سيكون من المفيد معرفة المزيد عنها قبل مواصلة هذا الدرس العملي.
يتضمّن الملف package.json بالفعل اثنين من التبعيات المطلوبة: حزمة تطوير البرامج (SDK) لخدمة "وظائف السحابة الإلكترونية" من Firebase وحزمة تطوير البرامج (SDK) للمشرف في Firebase. لتثبيتها محليًا، انتقِل إلى المجلد functions ونفِّذ ما يلي:
npm install
لنلقِ الآن نظرة على الملف index.js:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// TODO(DEVELOPER): Import the Cloud Functions for Firebase and the Firebase Admin modules here.
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
سنستورد الوحدات المطلوبة ثم نكتب ثلاث دوال بدلاً من TODO. لنبدأ باستيراد وحدات Node المطلوبة.
7. استيراد وحدتَي Cloud Functions وFirebase Admin
سيكون هناك وحدتان مطلوبتان أثناء هذا الدرس العملي: تتيح الوحدة firebase-functions كتابة مشغّلات وسجلات Cloud Functions، بينما تتيح الوحدة firebase-admin استخدام منصة Firebase على خادم مع إذن وصول المشرف لتنفيذ إجراءات مثل الكتابة إلى Cloud Firestore أو إرسال إشعارات FCM.
في الملف index.js، استبدِل TODO الأول بما يلي:
index.js
/**
* Copyright 2017 Google Inc. All Rights Reserved.
* ...
*/
// Import the Firebase SDK for Google Cloud Functions.
const functions = require('firebase-functions');
// Import and initialize the Firebase Admin SDK.
const admin = require('firebase-admin');
admin.initializeApp();
// TODO(DEVELOPER): Write the addWelcomeMessage Function here.
// TODO(DEVELOPER): Write the blurImages Function here.
// TODO(DEVELOPER): Write the sendNotification Function here.
يمكن ضبط حزمة تطوير البرامج (SDK) الخاصة بمشرف Firebase تلقائيًا عند نشرها في بيئة Cloud Functions أو حاويات Google Cloud Platform الأخرى، ويحدث ذلك عند استدعاء admin.initializeApp() بدون وسيطات.
الآن، لنضِف دالة يتم تنفيذها عندما يسجّل المستخدم الدخول لأول مرة في تطبيق المحادثة، وسنضيف رسالة محادثة للترحيب بالمستخدم.
8. الترحيب بالمستخدمين الجدد
بنية رسائل Chat
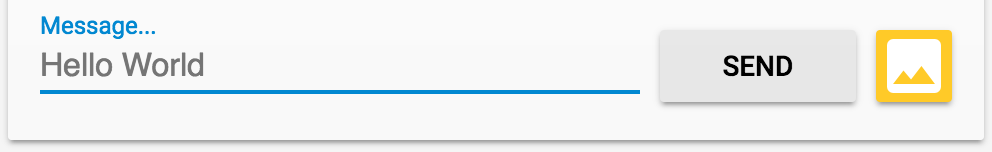
يتم تخزين الرسائل المنشورة في خلاصة المحادثة FriendlyChat في Cloud Firestore. لنلقِ نظرة على بنية البيانات التي نستخدمها للرسالة. لإجراء ذلك، أرسِل رسالة جديدة إلى المحادثة تتضمّن النص "Hello World":

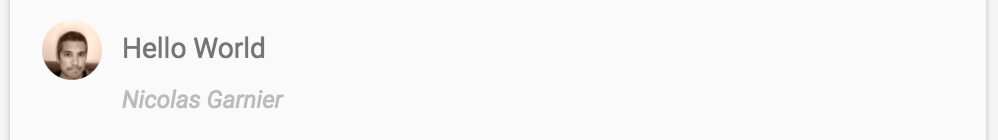
يجب أن يظهر على النحو التالي:

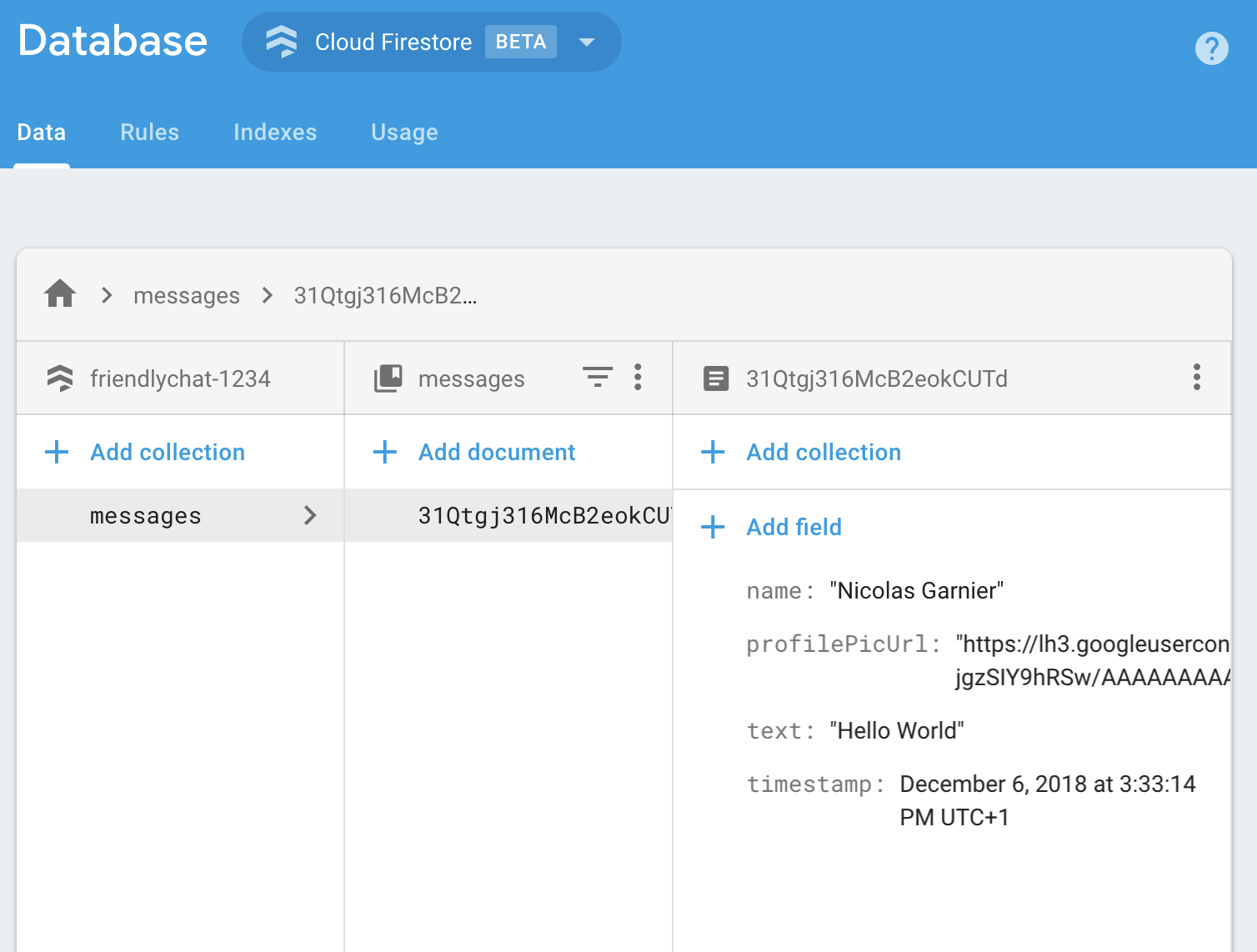
في وحدة تحكّم Firebase، انقر على قاعدة بيانات Firestore ضمن قسم الإنشاء. من المفترض أن تظهر لك مجموعة الرسائل ومستند واحد يحتوي على الرسالة التي كتبتها:

كما ترى، يتم تخزين رسائل المحادثة في Cloud Firestore كمستند يتضمّن السمات name وprofilePicUrl وtext وtimestamp المُضافة إلى المجموعة messages.
إضافة رسائل ترحيب
تضيف Cloud Function الأولى رسالة ترحيب بالمستخدمين الجدد في المحادثة. يمكننا استخدام المشغّل functions.auth().onCreate لهذا الغرض، والذي يشغّل الدالة في كل مرة يسجّل فيها المستخدم الدخول لأول مرة في تطبيق Firebase. أضِف الدالة addWelcomeMessages إلى ملف index.js:
index.js
// Adds a message that welcomes new users into the chat.
exports.addWelcomeMessages = functions.auth.user().onCreate(async (user) => {
functions.logger.log('A new user signed in for the first time.');
const fullName = user.displayName || 'Anonymous';
// Saves the new welcome message into the database
// which then displays it in the FriendlyChat clients.
await admin.firestore().collection('messages').add({
name: 'Firebase Bot',
profilePicUrl: '/images/firebase-logo.png', // Firebase logo
text: `${fullName} signed in for the first time! Welcome!`,
timestamp: admin.firestore.FieldValue.serverTimestamp(),
});
functions.logger.log('Welcome message written to database.');
});
تُعدّ إضافة هذه الدالة إلى العنصر الخاص exports إحدى طرق Node لإتاحة الوصول إلى الدالة خارج الملف الحالي، وهي مطلوبة في Cloud Functions.
في الدالة أعلاه، نضيف رسالة ترحيب جديدة نشرها "برنامج Firebase الآلي" إلى قائمة رسائل الدردشة. وننفّذ ذلك باستخدام طريقة add في المجموعة messages في Cloud Firestore، حيث يتم تخزين رسائل المحادثة.
بما أنّ هذه العملية غير متزامنة، علينا عرض Promise للإشارة إلى الوقت الذي تنتهي فيه Cloud Firestore من الكتابة حتى لا يتم تنفيذ Cloud Functions في وقت مبكر جدًا.
نشر "وظائف السحابة الإلكترونية"
لن تكون Cloud Functions نشطة إلا بعد نشرها. لإجراء ذلك، نفِّذ ما يلي في سطر الأوامر:
firebase deploy --only functions
في ما يلي نتائج وحدة التحكّم التي من المفترض أن تظهر لك:
i deploying functions
i functions: ensuring necessary APIs are enabled...
⚠ functions: missing necessary APIs. Enabling now...
i env: ensuring necessary APIs are enabled...
⚠ env: missing necessary APIs. Enabling now...
i functions: waiting for APIs to activate...
i env: waiting for APIs to activate...
✔ env: all necessary APIs are enabled
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: creating function addWelcomeMessages...
✔ functions[addWelcomeMessages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlypchat-1234/overview
اختبار الدالة
بعد نشر الدالة بنجاح، عليك أن يكون لديك مستخدم يسجّل الدخول لأول مرة.
- افتح تطبيقك في المتصفّح باستخدام عنوان URL للاستضافة (بالتنسيق
https://<project-id>.firebaseapp.com). - باستخدام حساب مستخدم جديد، سجِّل الدخول للمرة الأولى في تطبيقك باستخدام الزر تسجيل الدخول.
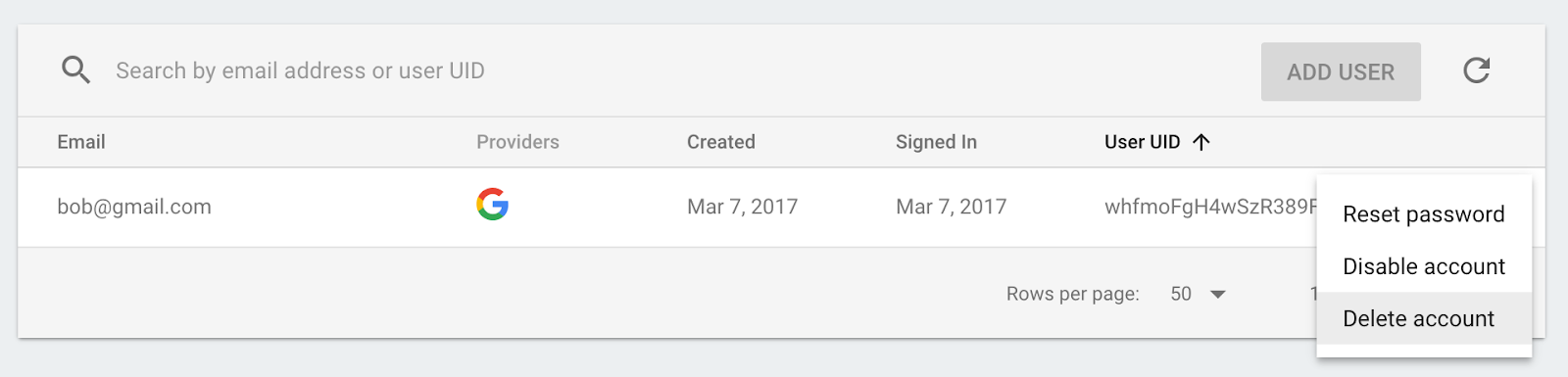
- إذا سبق لك تسجيل الدخول إلى التطبيق، يمكنك فتح مصادقة وحدة تحكّم Firebase وحذف حسابك من قائمة المستخدمين. بعد ذلك، سجِّل الدخول مرة أخرى.

- بعد تسجيل الدخول، من المفترض أن تظهر رسالة ترحيب تلقائيًا:

9. الإشراف على الصور
يمكن للمستخدمين تحميل جميع أنواع الصور في المحادثة، ومن المهم دائمًا الإشراف على الصور المسيئة، خاصةً في منصات التواصل الاجتماعي العامة. في تطبيق FriendlyChat، يتم تخزين الصور التي يتم نشرها في المحادثة في حِزم Cloud Storage.
باستخدام Cloud Functions، يمكنك رصد عمليات تحميل الصور الجديدة باستخدام مشغّل functions.storage().onFinalize. سيتم تشغيل هذه الدالة في كل مرة يتم فيها تحميل ملف جديد أو تعديله في Cloud Storage.
للإشراف على الصور، سنتبع الخطوات التالية:
- تحقَّق ممّا إذا تم الإبلاغ عن الصورة على أنّها تتضمّن محتوًى للبالغين أو عنيفًا باستخدام Cloud Vision API.
- إذا تم الإبلاغ عن الصورة، نزِّلها على مثيل Functions قيد التشغيل.
- يمكنك تمويه الصورة باستخدام ImageMagick.
- حمِّل الصورة المموهة إلى Cloud Storage.
تفعيل Cloud Vision API
بما أنّنا سنستخدم Google Cloud Vision API في هذه الدالة، يجب تفعيل واجهة برمجة التطبيقات في مشروع Firebase. اتّبِع هذا الرابط، ثم اختَر مشروعك على Firebase وفعِّل واجهة برمجة التطبيقات:

تثبيت التبعيات
للإشراف على الصور، سنستخدم مكتبة برامج Google Cloud Vision Client لنظام التشغيل Node.js، @google-cloud/vision، لتشغيل الصور من خلال Cloud Vision API من أجل رصد الصور غير الملائمة.
لتثبيت هذه الحزمة في تطبيق Cloud Functions، نفِّذ الأمر npm install --save التالي. احرص على تنفيذ ذلك من الدليل functions.
npm install --save @google-cloud/vision@2.4.0
سيؤدي ذلك إلى تثبيت الحزمة محليًا وإضافتها كعنصر تابع معرَّف في ملف package.json.
استيراد الموارد التابعة وضبطها
لاستيراد الموارد الاعتمادية التي تم تثبيتها وبعض وحدات Node.js الأساسية (path وos وfs) التي سنحتاج إليها في هذا القسم، أضِف الأسطر التالية إلى أعلى ملف index.js:
index.js
const Vision = require('@google-cloud/vision');
const vision = new Vision.ImageAnnotatorClient();
const {promisify} = require('util');
const exec = promisify(require('child_process').exec);
const path = require('path');
const os = require('os');
const fs = require('fs');
بما أنّ الدالة ستعمل داخل بيئة Google Cloud، لن تحتاج إلى ضبط مكتبتَي Cloud Storage وCloud Vision، إذ سيتم ضبطهما تلقائيًا لاستخدام مشروعك.
اكتشاف الصور غير الملائمة
ستستخدم مشغّل functions.storage.onChange Cloud Functions، الذي يشغّل الرمز البرمجي فور إنشاء ملف أو مجلد أو تعديله في حزمة Cloud Storage. أضِف الدالة blurOffensiveImages إلى ملف index.js:
index.js
// Checks if uploaded images are flagged as Adult or Violence and if so blurs them.
exports.blurOffensiveImages = functions.runWith({memory: '2GB'}).storage.object().onFinalize(
async (object) => {
const imageUri = `gs://${object.bucket}/${object.name}`;
// Check the image content using the Cloud Vision API.
const batchAnnotateImagesResponse = await vision.safeSearchDetection(imageUri);
const safeSearchResult = batchAnnotateImagesResponse[0].safeSearchAnnotation;
const Likelihood = Vision.protos.google.cloud.vision.v1.Likelihood;
if (Likelihood[safeSearchResult.adult] >= Likelihood.LIKELY ||
Likelihood[safeSearchResult.violence] >= Likelihood.LIKELY) {
functions.logger.log('The image', object.name, 'has been detected as inappropriate.');
return blurImage(object.name);
}
functions.logger.log('The image', object.name, 'has been detected as OK.');
});
يُرجى العِلم أنّنا أضفنا بعض إعدادات مثيل Cloud Functions الذي سيشغّل الدالة. باستخدام .runWith({memory: '2GB'})، نطلب أن تحصل الآلة الافتراضية على ذاكرة بسعة 2 غيغابايت بدلاً من السعة التلقائية، لأنّ هذه الدالة تستهلك الكثير من الذاكرة.
عندما يتم تشغيل الدالة، يتم تمرير الصورة من خلال Cloud Vision API لرصد ما إذا تم الإبلاغ عنها على أنّها تتضمّن محتوًى للبالغين أو عنيفًا. إذا تم رصد أنّ الصورة غير ملائمة استنادًا إلى هذه المعايير، سنعمل على تمويهها، ويتم ذلك في الدالة blurImage كما سنرى لاحقًا.
تمويه الصورة
أضِف دالة blurImage التالية في ملف index.js:
index.js
// Blurs the given image located in the given bucket using ImageMagick.
async function blurImage(filePath) {
const tempLocalFile = path.join(os.tmpdir(), path.basename(filePath));
const messageId = filePath.split(path.sep)[1];
const bucket = admin.storage().bucket();
// Download file from bucket.
await bucket.file(filePath).download({destination: tempLocalFile});
functions.logger.log('Image has been downloaded to', tempLocalFile);
// Blur the image using ImageMagick.
await exec(`convert "${tempLocalFile}" -channel RGBA -blur 0x24 "${tempLocalFile}"`);
functions.logger.log('Image has been blurred');
// Uploading the Blurred image back into the bucket.
await bucket.upload(tempLocalFile, {destination: filePath});
functions.logger.log('Blurred image has been uploaded to', filePath);
// Deleting the local file to free up disk space.
fs.unlinkSync(tempLocalFile);
functions.logger.log('Deleted local file.');
// Indicate that the message has been moderated.
await admin.firestore().collection('messages').doc(messageId).update({moderated: true});
functions.logger.log('Marked the image as moderated in the database.');
}
في الدالة أعلاه، يتم تنزيل بيانات الصورة الثنائية من Cloud Storage. يتم بعد ذلك تمويه الصورة باستخدام أداة convert في ImageMagick، ثم إعادة تحميل النسخة المموّهة على "حزمة التخزين". بعد ذلك، نحذف الملف على مثيل Cloud Functions لإخلاء بعض مساحة القرص، ونفعل ذلك لأنّه يمكن إعادة استخدام مثيل Cloud Functions نفسه، وإذا لم يتم تنظيف الملفات، قد تنفد مساحة القرص. أخيرًا، نضيف قيمة منطقية إلى رسالة المحادثة تشير إلى أنّه تم الإشراف على الصورة، وسيؤدي ذلك إلى إعادة تحميل الرسالة على الجهاز.
نشر الدالة
لن تكون الدالة نشطة إلا بعد نشرها. في سطر الأوامر، شغِّل firebase deploy --only functions:
firebase deploy --only functions
في ما يلي نتائج وحدة التحكّم التي من المفترض أن تظهر لك:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: creating function blurOffensiveImages...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
اختبار الدالة
بعد نشر الدالة بنجاح، اتّبِع الخطوات التالية:
- افتح تطبيقك في المتصفّح باستخدام عنوان URL للاستضافة (بالتنسيق
https://<project-id>.firebaseapp.com). - بعد تسجيل الدخول إلى التطبيق، حمِّل صورة:

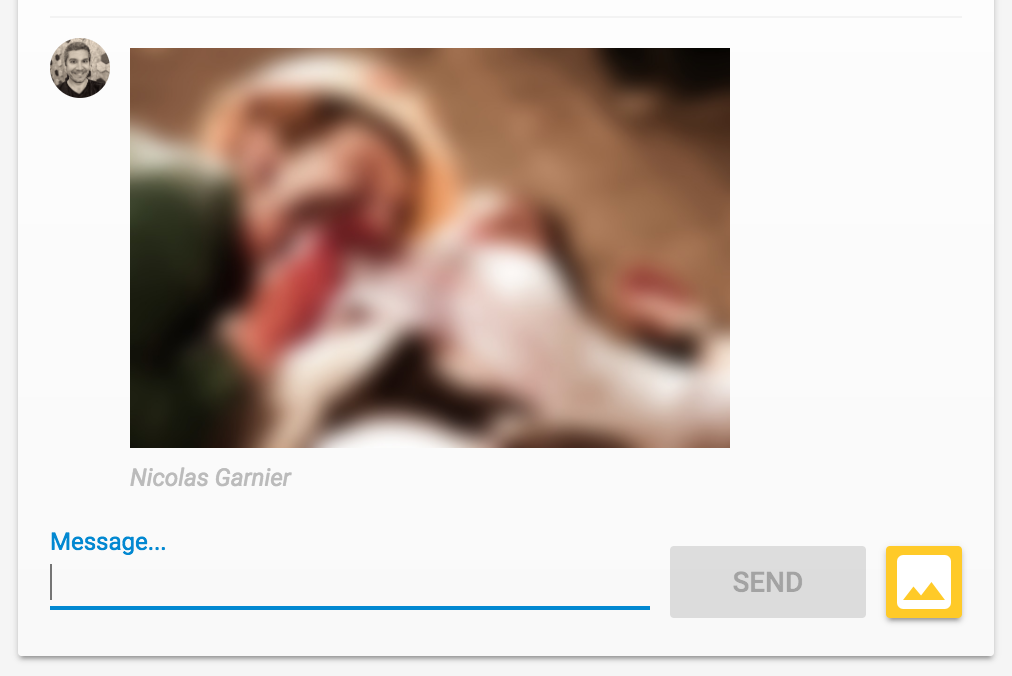
- اختَر أفضل صورة مسيئة لتحميلها (أو يمكنك استخدام هذه الصورة للزومبي آكل اللحم!) وبعد بضع لحظات، من المفترض أن ترى مشاركتك يتم تحديثها بنسخة مموّهة من الصورة:

10. إشعارات الرسائل الجديدة
في هذا القسم، ستضيف دالة Cloud Function ترسل إشعارات إلى المشاركين في المحادثة عند نشر رسالة جديدة.
باستخدام المراسلة عبر السحابة الإلكترونية من Firebase (FCM)، يمكنك إرسال الإشعارات بشكل موثوق إلى المستخدمين على جميع المنصات. لإرسال إشعار إلى مستخدم، يجب أن يتوفّر لديك رمز الجهاز المميز الخاص به في FCM. يجمع تطبيق الويب الخاص بالمحادثة الذي نستخدمه حاليًا رموز الأجهزة المميزة من المستخدمين عندما يفتحون التطبيق لأول مرة على متصفح أو جهاز جديد. يتم تخزين هذه الرموز المميزة في Cloud Firestore في المجموعة fcmTokens.
إذا أردت معرفة كيفية الحصول على رموز الأجهزة المميزة في خدمة "المراسلة عبر السحابة الإلكترونية من Firebase" على تطبيق ويب، يمكنك الاطّلاع على الدرس التطبيقي حول Firebase على الويب.
إرسال الإشعارات
لاكتشاف وقت نشر رسائل جديدة، ستستخدم مشغّل functions.firestore.document().onCreate Cloud Functions، الذي يشغّل الرمز البرمجي عند إنشاء عنصر جديد في مسار معيّن في Cloud Firestore. أضِف الدالة sendNotifications إلى ملف index.js:
index.js
// Sends a notifications to all users when a new message is posted.
exports.sendNotifications = functions.firestore.document('messages/{messageId}').onCreate(
async (snapshot) => {
// Notification details.
const text = snapshot.data().text;
const payload = {
notification: {
title: `${snapshot.data().name} posted ${text ? 'a message' : 'an image'}`,
body: text ? (text.length <= 100 ? text : text.substring(0, 97) + '...') : '',
icon: snapshot.data().profilePicUrl || '/images/profile_placeholder.png',
click_action: `https://${process.env.GCLOUD_PROJECT}.firebaseapp.com`,
}
};
// Get the list of device tokens.
const allTokens = await admin.firestore().collection('fcmTokens').get();
const tokens = [];
allTokens.forEach((tokenDoc) => {
tokens.push(tokenDoc.id);
});
if (tokens.length > 0) {
// Send notifications to all tokens.
const response = await admin.messaging().sendToDevice(tokens, payload);
await cleanupTokens(response, tokens);
functions.logger.log('Notifications have been sent and tokens cleaned up.');
}
});
في الدالة أعلاه، نجمع رموز الأجهزة المميزة لجميع المستخدمين من قاعدة بيانات Cloud Firestore ونرسل إشعارًا إلى كل رمز من هذه الرموز باستخدام الدالة admin.messaging().sendToDevice.
تنظيف الرموز المميزة
أخيرًا، نريد إزالة الرموز المميزة التي لم تعُد صالحة. يحدث ذلك عندما لا يعود المتصفّح أو الجهاز يستخدم الرمز المميّز الذي حصلنا عليه من المستخدم. على سبيل المثال، يحدث ذلك إذا ألغى المستخدم إذن تلقّي الإشعارات لجلسة المتصفّح. لإجراء ذلك، أضِف دالة cleanupTokens التالية في ملف index.js:
index.js
// Cleans up the tokens that are no longer valid.
function cleanupTokens(response, tokens) {
// For each notification we check if there was an error.
const tokensDelete = [];
response.results.forEach((result, index) => {
const error = result.error;
if (error) {
functions.logger.error('Failure sending notification to', tokens[index], error);
// Cleanup the tokens that are not registered anymore.
if (error.code === 'messaging/invalid-registration-token' ||
error.code === 'messaging/registration-token-not-registered') {
const deleteTask = admin.firestore().collection('fcmTokens').doc(tokens[index]).delete();
tokensDelete.push(deleteTask);
}
}
});
return Promise.all(tokensDelete);
}
نشر الدالة
لن تكون الدالة نشطة إلا بعد نشرها، ولنشرها، شغِّل ما يلي في سطر الأوامر:
firebase deploy --only functions
في ما يلي نتائج وحدة التحكّم التي من المفترض أن تظهر لك:
i deploying functions
i functions: ensuring necessary APIs are enabled...
✔ functions: all necessary APIs are enabled
i functions: preparing functions directory for uploading...
i functions: packaged functions (X.XX KB) for uploading
✔ functions: functions folder uploaded successfully
i starting release process (may take several minutes)...
i functions: updating function addWelcomeMessages...
i functions: updating function blurOffensiveImages...
i functions: creating function sendNotifications...
✔ functions[addWelcomeMessages]: Successful update operation.
✔ functions[blurOffensiveImages]: Successful updating operation.
✔ functions[sendNotifications]: Successful create operation.
✔ functions: all functions deployed successfully!
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/friendlychat-1234/overview
اختبار الدالة
- بعد نشر الدالة بنجاح، افتح تطبيقك في المتصفّح باستخدام عنوان URL للاستضافة (بالتنسيق
https://<project-id>.firebaseapp.com). - إذا كنت تسجّل الدخول إلى التطبيق للمرة الأولى، احرص على السماح بتلقّي الإشعارات عند مطالبتك بذلك:

- أغلِق علامة تبويب تطبيق المحادثة أو اعرض علامة تبويب مختلفة: لا تظهر الإشعارات إلا إذا كان التطبيق يعمل في الخلفية. إذا أردت معرفة كيفية تلقّي الرسائل أثناء عمل تطبيقك في المقدّمة، يمكنك الاطّلاع على مستنداتنا.
- استخدِم متصفحًا مختلفًا (أو نافذة تصفّح متخفٍ)، وسجِّل الدخول إلى التطبيق وانشر رسالة. من المفترض أن يظهر إشعار يعرضه المتصفّح الأول:

11. تهانينا!
استخدام حزمة تطوير البرامج (SDK) لمنصة Firebase لوظائف Cloud Functions وإضافة مكوّنات من جهة الخادم إلى تطبيق دردشة
المواضيع التي تناولناها
- إنشاء وظائف سحابية باستخدام حزمة تطوير البرامج (SDK) لوظائف Firebase السحابية
- تشغيل "وظائف السحابة الإلكترونية" استنادًا إلى أحداث Auth وCloud Storage وCloud Firestore
- أضِف إمكانية استخدام خدمة "المراسلة عبر السحابة الإلكترونية من Firebase" إلى تطبيق الويب.
- يمكنك نشر Cloud Functions باستخدام واجهة سطر الأوامر (CLI) في Firebase.
الخطوات التالية
- مزيد من المعلومات عن أنواع مشغّلات Cloud Functions الأخرى
- استخدام Firebase وCloud Functions مع تطبيقك

