1. ওভারভিউ

ছবি: ওয়ার্কিং ফ্রেন্ডলি চ্যাট অ্যাপ।
বন্ধুত্বপূর্ণ চ্যাট কোডল্যাবে স্বাগতম। এই কোডল্যাবে, আপনি Android এ একটি চ্যাট অ্যাপ তৈরি করতে ফায়ারবেস প্ল্যাটফর্ম ব্যবহার করতে শিখবেন।
আপনি কি শিখবেন
- ব্যবহারকারীদের সাইন ইন করার অনুমতি দেওয়ার জন্য ফায়ারবেস প্রমাণীকরণ কীভাবে ব্যবহার করবেন।
- ফায়ারবেস রিয়েলটাইম ডেটাবেস ব্যবহার করে কীভাবে ডেটা সিঙ্ক করবেন।
- ফায়ারবেসের জন্য ক্লাউড স্টোরেজে বাইনারি ফাইল কীভাবে সংরক্ষণ করবেন।
- ফায়ারবেসের সাথে একটি অ্যান্ড্রয়েড অ্যাপ তৈরি করতে ফায়ারবেস স্থানীয় এমুলেটর স্যুট কীভাবে ব্যবহার করবেন।
আপনি কি প্রয়োজন হবে
- সর্বশেষ অ্যান্ড্রয়েড স্টুডিও সংস্করণ।
- Android 5.0+ সহ একটি Android এমুলেটর ।
- Node.js সংস্করণ 10 বা উচ্চতর (এমুলেটর স্যুট ব্যবহার করতে)।
- Java 8 বা উচ্চতর। জাভা ইনস্টল করতে এই নির্দেশাবলী ব্যবহার করুন; আপনার সংস্করণ পরীক্ষা করতে,
java -versionচালান। - কোটলিন প্রোগ্রামিং ভাষার সাথে পরিচিতি।
2. নমুনা কোড পান
সংগ্রহস্থল ক্লোন করুন
কমান্ড লাইন থেকে GitHub সংগ্রহস্থল ক্লোন করুন:
$ git clone https://github.com/firebase/codelab-friendlychat-android
অ্যান্ড্রয়েড স্টুডিওতে আমদানি করুন
অ্যান্ড্রয়েড স্টুডিওতে, ফাইল > খুলুন নির্বাচন করুন, তারপর build-android-start ডিরেক্টরি নির্বাচন করুন (  ) যে ডিরেক্টরি থেকে আপনি নমুনা কোড ডাউনলোড করেছেন।
) যে ডিরেক্টরি থেকে আপনি নমুনা কোড ডাউনলোড করেছেন।
আপনার এখন Android স্টুডিওতে build-android-start প্রজেক্ট খোলা থাকা উচিত। আপনি যদি একটি google-services.json ফাইল অনুপস্থিত সম্পর্কে একটি সতর্কতা দেখেন, চিন্তা করবেন না৷ এটি পরবর্তী ধাপে যোগ করা হবে।
নির্ভরতা পরীক্ষা করুন
এই কোডল্যাবে আপনার প্রয়োজনীয় সমস্ত নির্ভরতা আপনার জন্য ইতিমধ্যেই যোগ করা হয়েছে, তবে কীভাবে আপনার অ্যাপে Firebase SDK যোগ করবেন তা বোঝা গুরুত্বপূর্ণ:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Firebase CLI ইনস্টল করুন৷
এই কোডল্যাবে আপনি স্থানীয়ভাবে ফায়ারবেস প্রমাণ, রিয়েলটাইম ডেটাবেস এবং ক্লাউড স্টোরেজ অনুকরণ করতে ফায়ারবেস এমুলেটর স্যুট ব্যবহার করবেন। এটি আপনার অ্যাপ তৈরি করার জন্য একটি নিরাপদ, দ্রুত এবং বিনা খরচে স্থানীয় উন্নয়ন পরিবেশ প্রদান করে।
Firebase CLI ইনস্টল করুন
প্রথমে আপনাকে Firebase CLI ইন্সটল করতে হবে। আপনি যদি ম্যাকোস বা লিনাক্স ব্যবহার করেন তবে আপনি নিম্নলিখিত সিআরএল কমান্ডটি চালাতে পারেন:
curl -sL https://firebase.tools | bash
আপনি যদি উইন্ডোজ ব্যবহার করেন তবে একটি স্বতন্ত্র বাইনারি পেতে বা npm মাধ্যমে ইনস্টল করতে ইনস্টলেশন নির্দেশাবলী পড়ুন।
একবার আপনি CLI ইন্সটল করে ফেললে, firebase --version 9.0.0 বা উচ্চতর সংস্করণের রিপোর্ট করা উচিত:
$ firebase --version 9.0.0
লগ ইন করুন
আপনার Google অ্যাকাউন্টে CLI সংযোগ করতে firebase login চালান৷ এটি লগইন প্রক্রিয়া সম্পূর্ণ করতে একটি নতুন ব্রাউজার উইন্ডো খুলবে। আপনার ফায়ারবেস প্রকল্পটি আগে তৈরি করার সময় আপনি যে অ্যাকাউন্টটি ব্যবহার করেছিলেন সেটি বেছে নেওয়ার বিষয়টি নিশ্চিত করুন।
4. ফায়ারবেস এমুলেটর স্যুটের সাথে সংযোগ করুন৷
এমুলেটরগুলি শুরু করুন
আপনার টার্মিনালে, আপনার স্থানীয় codelab-friendlychat-android ডিরেক্টরির রুট থেকে নিম্নলিখিত কমান্ডটি চালান:
firebase emulators:start --project=demo-friendlychat-android
আপনি এই মত কিছু লগ দেখতে হবে. পোর্টের মানগুলি firebase.json ফাইলে সংজ্ঞায়িত করা হয়েছিল, যা ক্লোন করা নমুনা কোডে অন্তর্ভুক্ত ছিল।
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
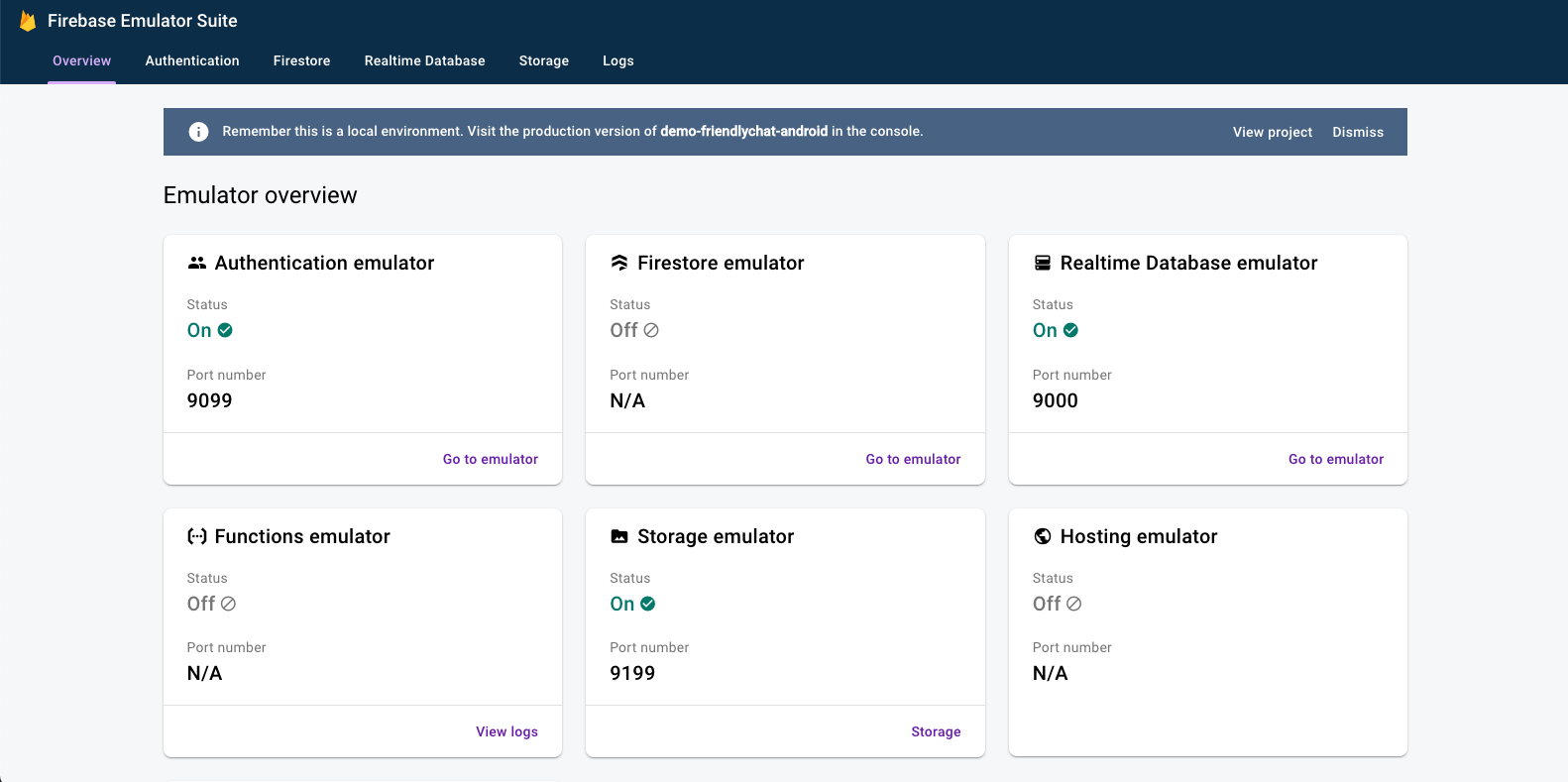
Firebase এমুলেটর স্যুট UI দেখতে আপনার ওয়েব ব্রাউজারে http://localhost:4000- এ নেভিগেট করুন:

emulators:start ।
আপনার অ্যাপ্লিকেশন সংযোগ করুন
অ্যান্ড্রয়েড স্টুডিওতে, MainActivity.kt খুলুন, তারপরে onCreate পদ্ধতিতে নিম্নলিখিত কোড যুক্ত করুন:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. স্টার্টার অ্যাপ চালান
google-services.json যোগ করুন
আপনার Android অ্যাপ Firebase-এর সাথে সংযুক্ত হওয়ার জন্য, আপনাকে অবশ্যই আপনার Android প্রকল্পের app ফোল্ডারের মধ্যে একটি google-services.json ফাইল যোগ করতে হবে। এই কোডল্যাবের উদ্দেশ্যে, আমরা একটি মক JSON ফাইল প্রদান করেছি যা আপনাকে Firebase এমুলেটর স্যুটের সাথে সংযোগ করার অনুমতি দেবে।
mock-google-services.json ফাইলটিকে build-android-start/app ফোল্ডারে google-services.json হিসেবে কপি করুন :
cp mock-google-services.json build-android-start/app/google-services.json
এই কোডল্যাবের চূড়ান্ত ধাপে, আপনি শিখবেন কিভাবে একটি বাস্তব ফায়ারবেস প্রজেক্ট এবং ফায়ারবেস অ্যান্ড্রয়েড অ্যাপ তৈরি করতে হয় যাতে আপনি এই মক JSON ফাইলটিকে আপনার নিজস্ব কনফিগারেশন দিয়ে প্রতিস্থাপন করতে পারেন।
অ্যাপটি চালান
এখন আপনি অ্যান্ড্রয়েড স্টুডিওতে প্রোজেক্ট ইম্পোর্ট করেছেন এবং একটি ফায়ারবেস কনফিগারেশন JSON ফাইল যোগ করেছেন, আপনি প্রথমবারের জন্য অ্যাপটি চালানোর জন্য প্রস্তুত।
- আপনার অ্যান্ড্রয়েড এমুলেটর শুরু করুন।
- অ্যান্ড্রয়েড স্টুডিওতে, রান ক্লিক করুন (
 ) টুলবারে।
) টুলবারে।
অ্যাপটি আপনার অ্যান্ড্রয়েড এমুলেটরে চালু করা উচিত। এই মুহুর্তে, আপনার একটি খালি বার্তা তালিকা দেখতে হবে এবং বার্তা পাঠানো এবং গ্রহণ করা কাজ করবে না। এই কোডল্যাবের পরবর্তী ধাপে, আপনি ব্যবহারকারীদের প্রমাণীকরণ করবেন যাতে তারা বন্ধুত্বপূর্ণ চ্যাট ব্যবহার করতে পারে।
6. প্রমাণীকরণ সক্ষম করুন
এই অ্যাপটি সমস্ত চ্যাট বার্তা সংরক্ষণ করতে Firebase রিয়েলটাইম ডেটাবেস ব্যবহার করবে। যদিও আমরা ডেটা যোগ করার আগে, আমাদের নিশ্চিত হওয়া উচিত যে অ্যাপটি সুরক্ষিত এবং শুধুমাত্র প্রমাণীকৃত ব্যবহারকারীরা বার্তা পোস্ট করতে পারে। এই ধাপে, আমরা ফায়ারবেস প্রমাণীকরণ সক্ষম করব এবং রিয়েলটাইম ডেটাবেস সুরক্ষা নিয়মগুলি কনফিগার করব।
মৌলিক সাইন-ইন কার্যকারিতা যোগ করুন
পরবর্তীতে আমরা ব্যবহারকারীদের সনাক্ত করতে এবং একটি সাইন-ইন স্ক্রীন প্রয়োগ করতে অ্যাপটিতে কিছু মৌলিক ফায়ারবেস প্রমাণীকরণ কোড যোগ করব।
বর্তমান ব্যবহারকারীর জন্য চেক করুন
প্রথমে MainActivity.kt ক্লাসে নিম্নলিখিত ইনস্ট্যান্স ভেরিয়েবল যোগ করুন:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
এখন ব্যবহারকারীরা যখনই অ্যাপটি খুলবে এবং অননুমোদিত হবে তখন সাইন-ইন স্ক্রিনে পাঠাতে MainActivity পরিবর্তন করা যাক। binding ভিউতে সংযুক্ত হওয়ার পরে onCreate() পদ্ধতিতে নিম্নলিখিত যোগ করুন:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
onStart() এর সময় ব্যবহারকারী সাইন ইন করেছেন কিনা তাও আমরা পরীক্ষা করতে চাই:
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
তারপর getUserPhotoUrl() এবং getUserName() পদ্ধতিগুলি প্রয়োগ করুন যা বর্তমানে প্রমাণিত ফায়ারবেস ব্যবহারকারী সম্পর্কে উপযুক্ত তথ্য ফেরত দিতে পারে:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
তারপর সাইন আউট বোতামটি পরিচালনা করতে signOut() পদ্ধতি প্রয়োগ করুন:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
এখন প্রয়োজনে ব্যবহারকারীকে সাইন-ইন স্ক্রিনে পাঠানোর জন্য আমাদের কাছে সমস্ত যুক্তি রয়েছে৷ পরবর্তীতে ব্যবহারকারীদের সঠিকভাবে প্রমাণীকরণের জন্য আমাদের সাইন-ইন স্ক্রীন বাস্তবায়ন করতে হবে।
সাইন-ইন স্ক্রীন বাস্তবায়ন করুন
SignInActivity.kt ফাইলটি খুলুন। এখানে একটি সাধারণ সাইন-ইন বোতাম প্রমাণীকরণ শুরু করতে ব্যবহার করা হয়। এই বিভাগে, আপনি সাইন ইনের জন্য যুক্তি প্রয়োগ করতে FirebaseUI ব্যবহার করবেন।
// Firebase instance variables মন্তব্যের অধীনে SignInActivity ক্লাসে একটি Auth ইনস্ট্যান্স ভেরিয়েবল যোগ করুন:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
তারপরে, আপনি MainActivity যেভাবে করেছিলেন সেভাবে ফায়ারবেস শুরু করতে onCreate() পদ্ধতিটি সম্পাদনা করুন:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
SignInActivity তে একটি ActivityResultLauncher ফিল্ড যোগ করুন:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
এর পরে, FirebaseUI সাইন ইন ফ্লো শুরু করতে onStart() পদ্ধতিটি সম্পাদনা করুন:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
এর পরে, সাইন ইন ফলাফল পরিচালনা করতে onSignInResult পদ্ধতিটি প্রয়োগ করুন। সাইন ইনের ফলাফল সফল হলে, MainActivity এ চালিয়ে যান:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
তাই তো! আপনি FirebaseUI এর সাথে প্রমাণীকরণ প্রয়োগ করেছেন মাত্র কয়েকটি পদ্ধতি কলে এবং কোনো সার্ভার-সাইড কনফিগারেশন পরিচালনা করার প্রয়োজন ছাড়াই।
আপনার কাজ পরীক্ষা করুন
আপনার অ্যান্ড্রয়েড এমুলেটরে অ্যাপটি চালান। আপনাকে অবিলম্বে সাইন-ইন স্ক্রিনে পাঠানো উচিত। ইমেল বোতাম দিয়ে সাইন ইন করুন, তারপরে একটি অ্যাকাউন্ট তৈরি করুন। সবকিছু সঠিকভাবে বাস্তবায়িত হলে, আপনাকে মেসেজিং স্ক্রিনে পাঠানো উচিত।
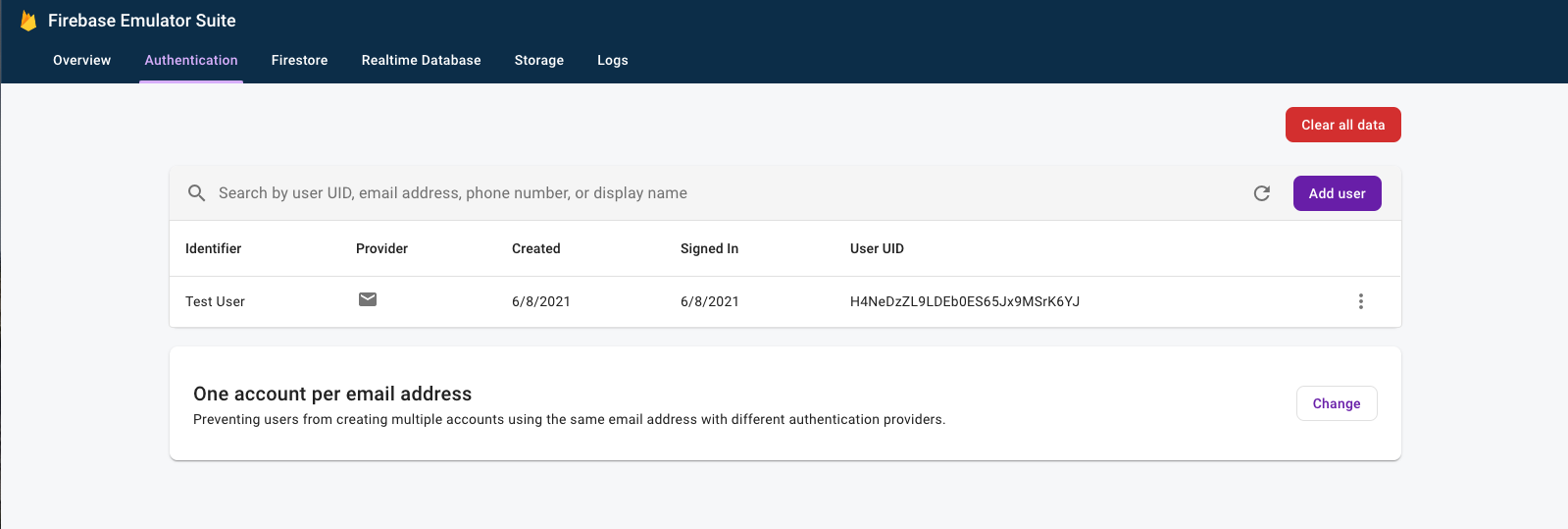
সাইন ইন করার পরে, আপনার ব্রাউজারে Firebase এমুলেটর স্যুট UI খুলুন, তারপর এই প্রথম সাইন-ইন করা ব্যবহারকারীর অ্যাকাউন্টটি দেখতে প্রমাণীকরণ ট্যাবে ক্লিক করুন।

7. বার্তা পড়ুন
এই ধাপে, আমরা রিয়েলটাইম ডাটাবেসে সংরক্ষিত বার্তাগুলি পড়তে এবং প্রদর্শন করার জন্য কার্যকারিতা যোগ করব।
নমুনা বার্তা আমদানি করুন
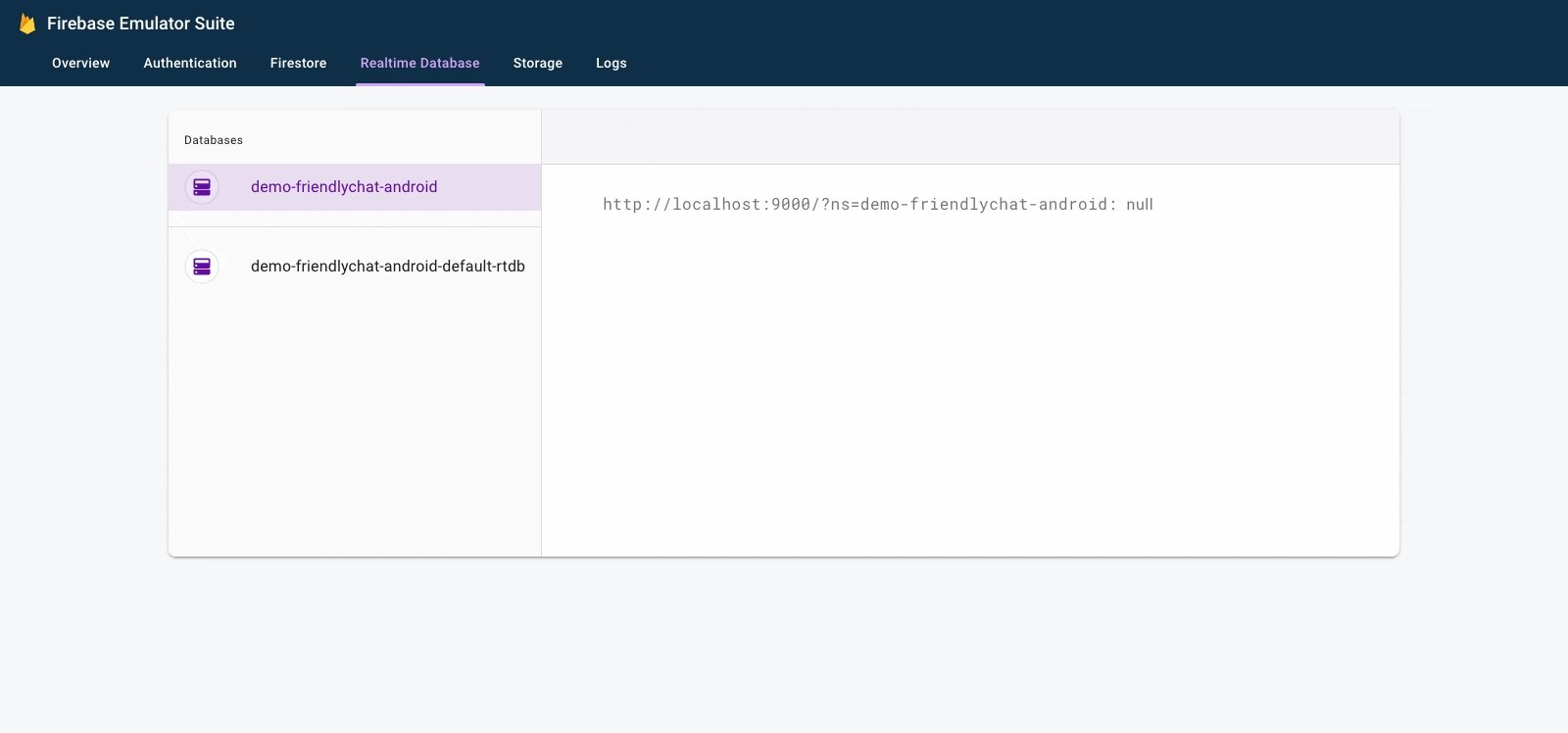
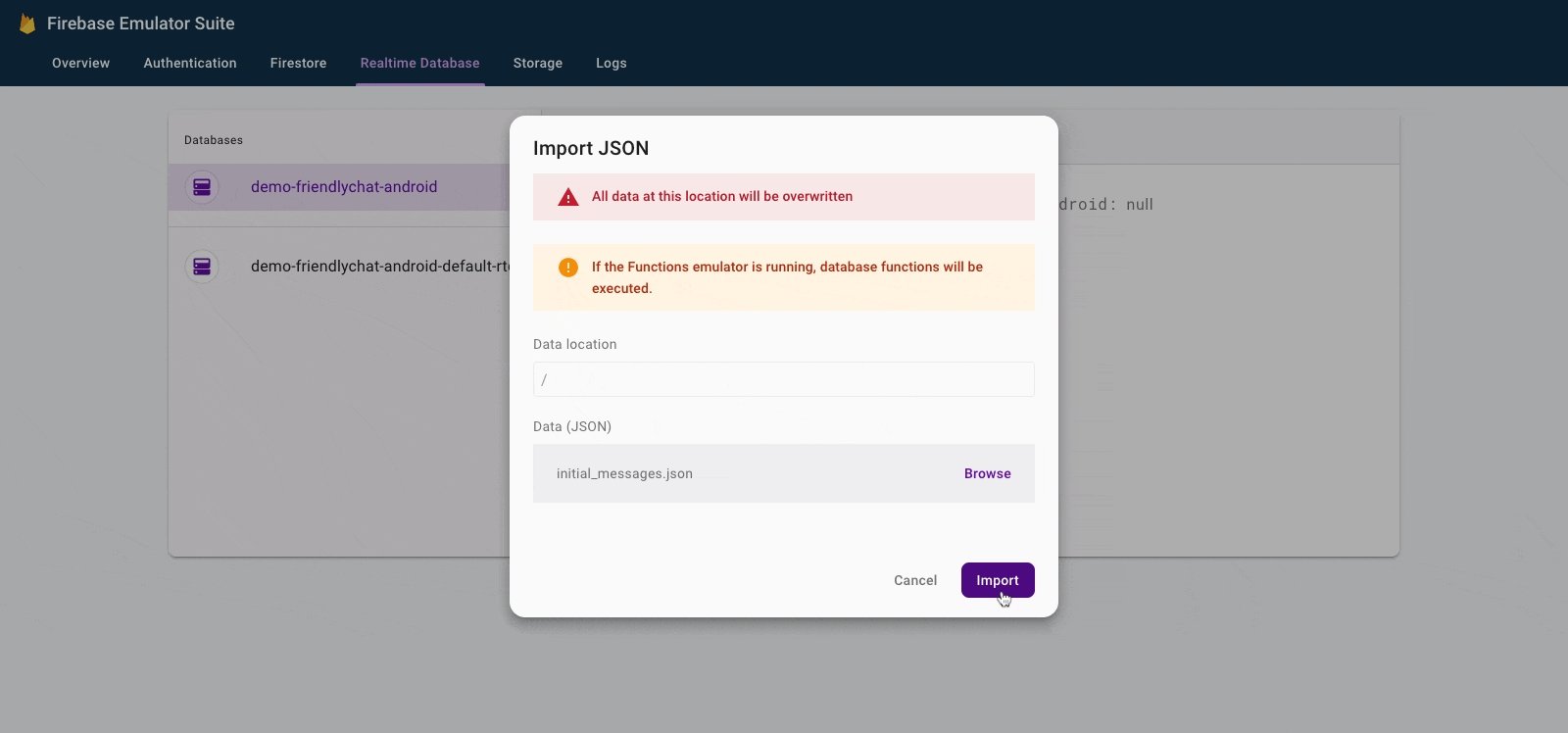
- ফায়ারবেস এমুলেটর স্যুট UI-তে, রিয়েলটাইম ডেটাবেস ট্যাবটি নির্বাচন করুন।
- কোডল্যাব রিপোজিটরির আপনার স্থানীয় কপি থেকে
initial_messages.jsonফাইলটি ডাটা ভিউয়ারে টেনে আনুন।

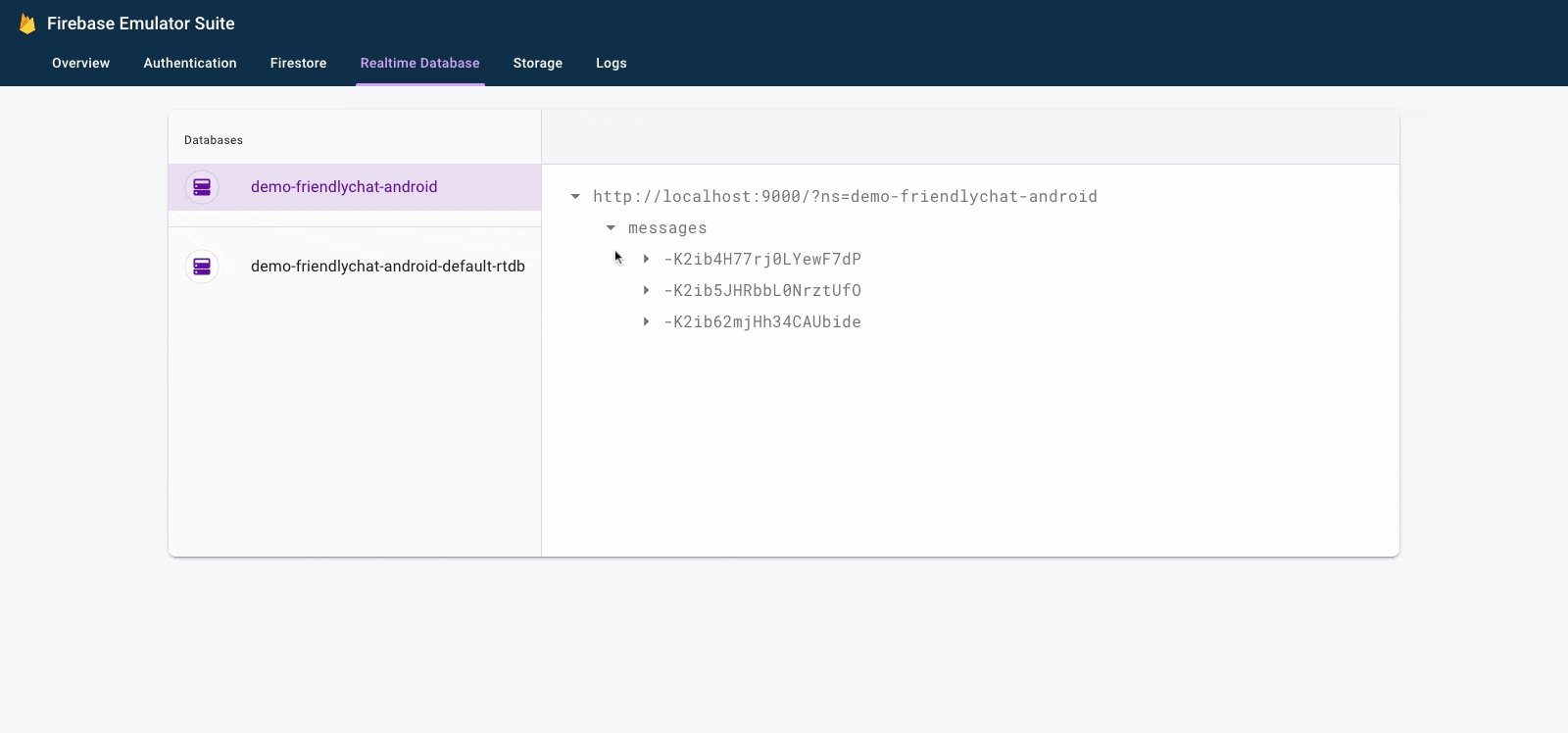
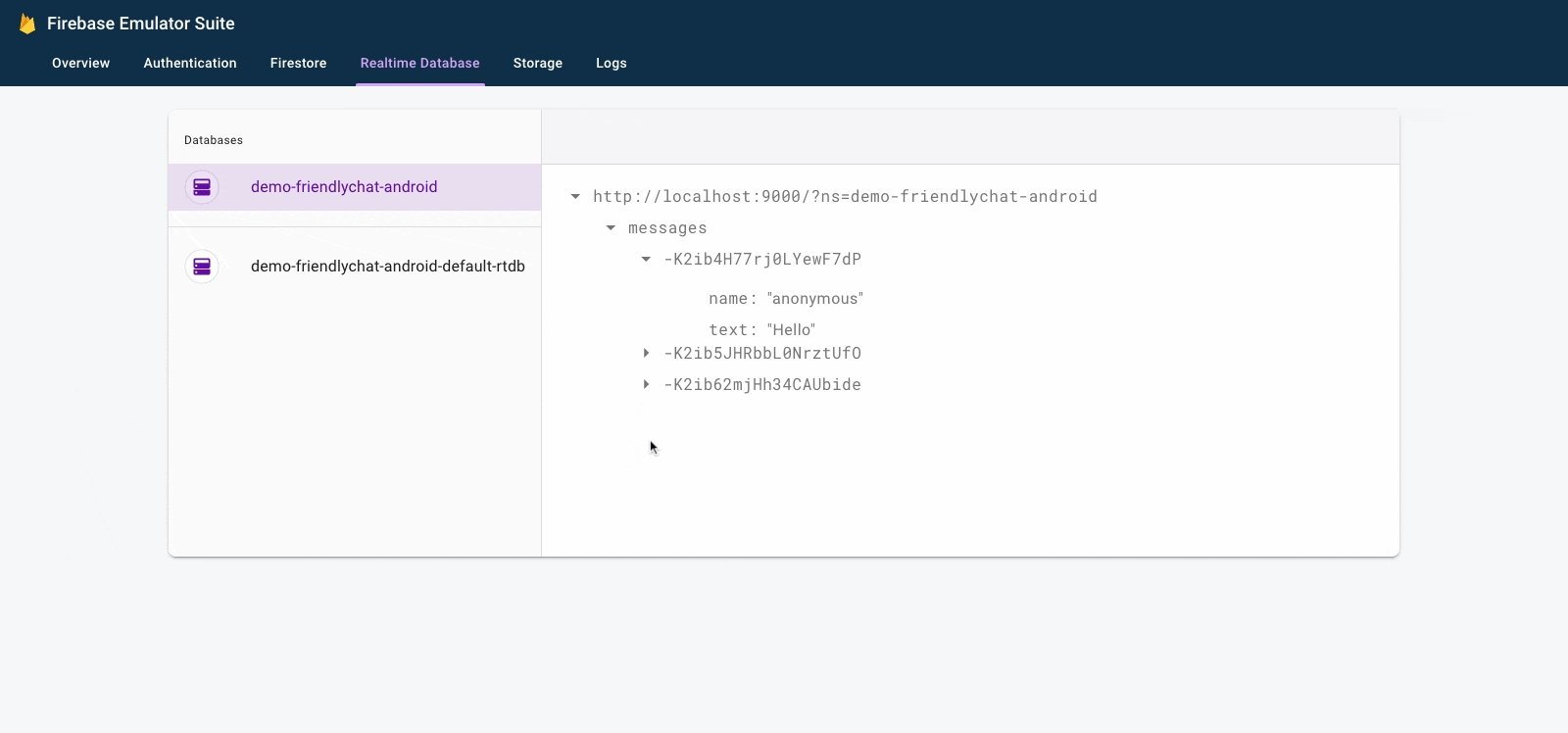
আপনার এখন ডাটাবেসের messages নোডের অধীনে কয়েকটি বার্তা থাকা উচিত।
ডেটা পড়ুন
বার্তা সিঙ্ক্রোনাইজ করুন
এই বিভাগে আমরা কোড যোগ করি যা অ্যাপ UI-তে নতুন যোগ করা বার্তাগুলিকে এর দ্বারা সিঙ্ক্রোনাইজ করে:
- ফায়ারবেস রিয়েলটাইম ডেটাবেস শুরু করা এবং ডেটাতে করা পরিবর্তনগুলি পরিচালনা করার জন্য একজন শ্রোতা যোগ করা।
-
RecyclerViewঅ্যাডাপ্টার আপডেট করা হচ্ছে যাতে নতুন বার্তা দেখানো হবে। -
MainActivityক্লাসে আপনার অন্যান্য ফায়ারবেস ইনস্ট্যান্স ভেরিয়েবলের সাথে ডেটাবেস ইনস্ট্যান্স ভেরিয়েবল যোগ করা:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
মন্তব্যের অধীনে আপনার MainActivity-এর onCreate() পদ্ধতিটি পরিবর্তন করুন // Initialize Realtime Database and FirebaseRecyclerAdapter । এই কোডটি রিয়েলটাইম ডেটাবেস থেকে বিদ্যমান সমস্ত বার্তা যোগ করে এবং তারপরে আপনার ফায়ারবেস রিয়েলটাইম ডেটাবেসের messages পাথের অধীনে নতুন চাইল্ড এন্ট্রি শোনে। এটি প্রতিটি বার্তার জন্য UI এ একটি নতুন উপাদান যুক্ত করে:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
পরবর্তী FriendlyMessageAdapter.kt ক্লাসে অভ্যন্তরীণ শ্রেণীর MessageViewHolder() এর মধ্যে bind() পদ্ধতি প্রয়োগ করুন :
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
আমাদের ইমেজগুলিও প্রদর্শন করতে হবে, তাই অভ্যন্তরীণ শ্রেণীর ImageMessageViewHolder() এর মধ্যে bind() পদ্ধতিটিও প্রয়োগ করুন :
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
অবশেষে, MainActivity এ ফিরে, Firebase রিয়েলটাইম ডেটাবেস থেকে আপডেটের জন্য শোনা শুরু করুন এবং বন্ধ করুন। নীচে দেখানো হিসাবে MainActivity তে onPause() এবং onResume() পদ্ধতিগুলি আপডেট করুন:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
পরীক্ষা সিঙ্কিং বার্তা
- রান ক্লিক করুন (
 )
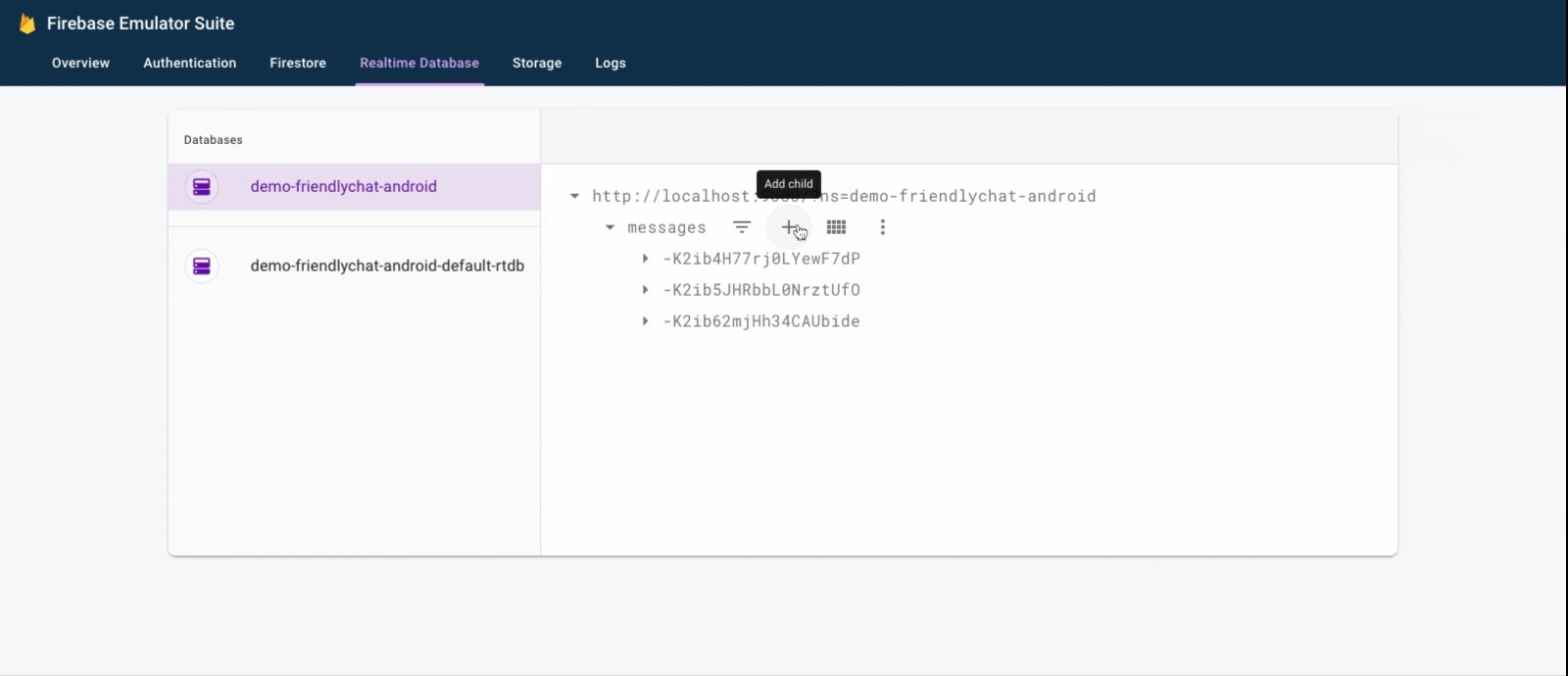
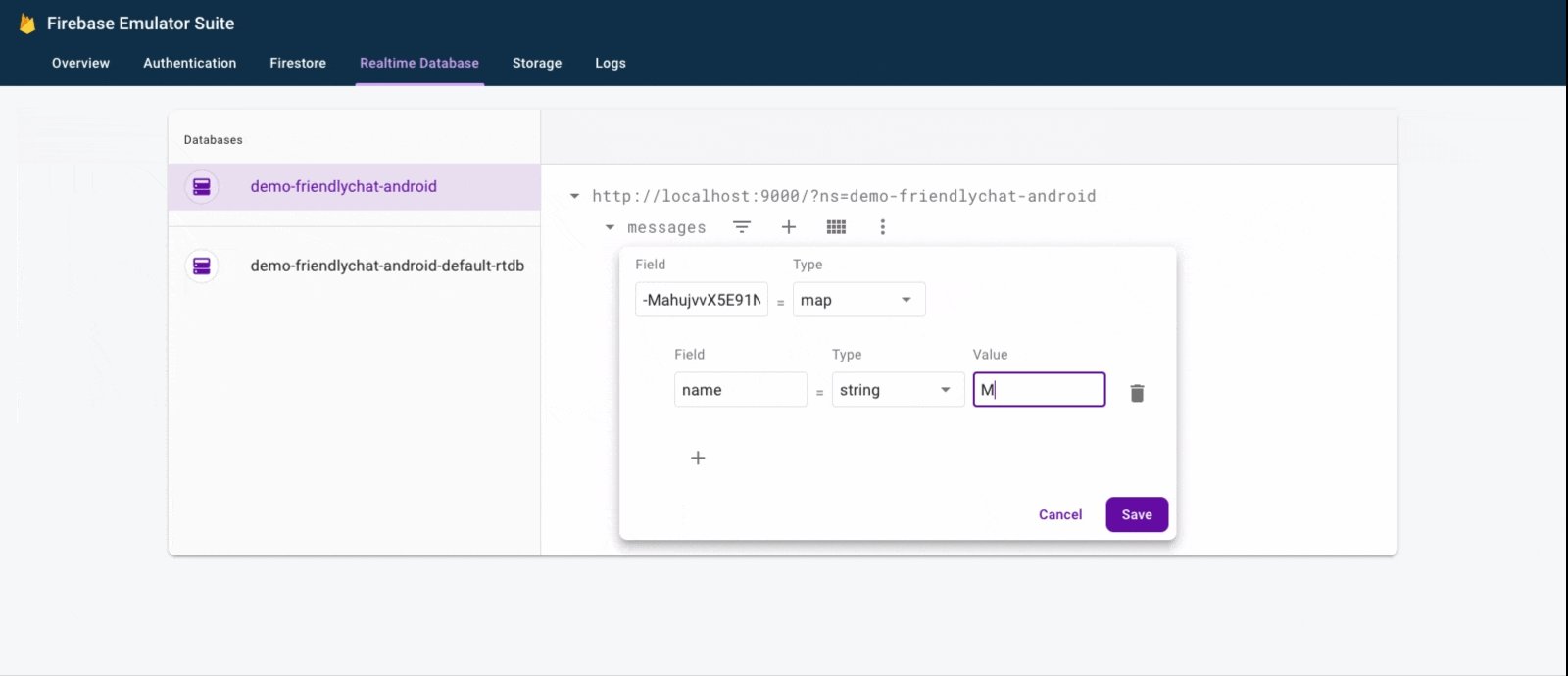
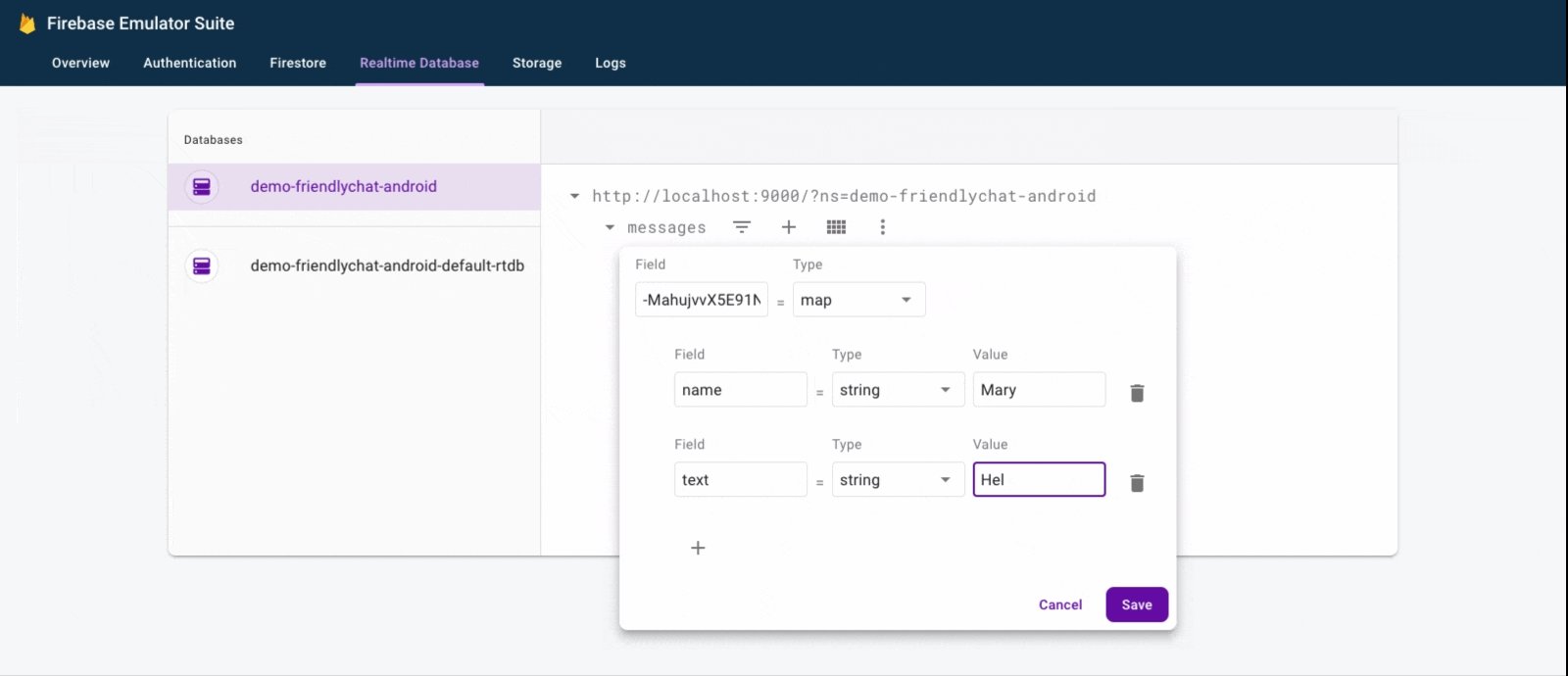
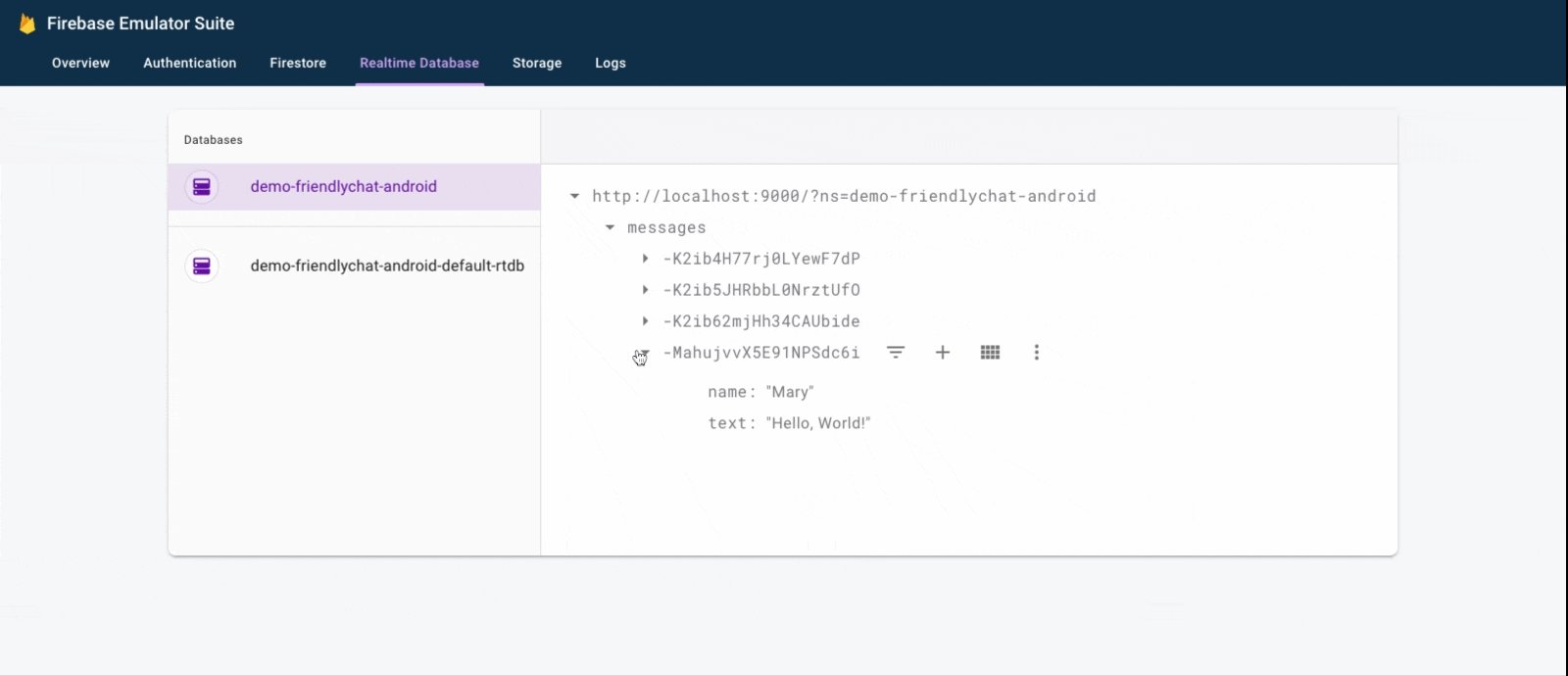
) - এমুলেটর স্যুট UI-তে, রিয়েলটাইম ডেটাবেস ট্যাবে ফিরে যান, তারপর ম্যানুয়ালি একটি নতুন বার্তা যোগ করুন। নিশ্চিত করুন যে বার্তাটি আপনার Android অ্যাপে দেখা যাচ্ছে:

অভিনন্দন, আপনি এইমাত্র আপনার অ্যাপে একটি রিয়েলটাইম ডাটাবেস যোগ করেছেন!
8. বার্তা পাঠান
টেক্সট বার্তা প্রেরণ বাস্তবায়ন
এই বিভাগে, আপনি অ্যাপ ব্যবহারকারীদের পাঠ্য বার্তা পাঠানোর ক্ষমতা যোগ করবেন। নীচের কোড স্নিপেটটি সেন্ড বোতামে ক্লিক ইভেন্টের জন্য শোনে, বার্তা ক্ষেত্রের বিষয়বস্তু সহ একটি নতুন FriendlyMessage অবজেক্ট তৈরি করে এবং বার্তাটিকে ডাটাবেসে পুশ করে। push() পদ্ধতি পুশ করা বস্তুর পাথে একটি স্বয়ংক্রিয়ভাবে তৈরি আইডি যোগ করে। এই আইডিগুলি অনুক্রমিক যা নিশ্চিত করে যে নতুন বার্তাগুলি তালিকার শেষে যোগ করা হবে৷
MainActivity ক্লাসে onCreate() পদ্ধতিতে পাঠান বোতামের ক্লিক লিসেনার আপডেট করুন। এই কোডটি ইতিমধ্যেই onCreate() পদ্ধতির নীচে রয়েছে। নিচের কোডের সাথে মেলে onClick() বডি আপডেট করুন:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
ইমেজ বার্তা প্রেরণ বাস্তবায়ন
এই বিভাগে, আপনি অ্যাপ ব্যবহারকারীদের ইমেজ বার্তা পাঠানোর ক্ষমতা যোগ করবেন। একটি ইমেজ বার্তা তৈরি করা এই পদক্ষেপগুলির সাথে সম্পন্ন করা হয়:
- ছবি নির্বাচন করুন
- ছবি নির্বাচন পরিচালনা করুন
- রিয়েলটাইম ডাটাবেসে অস্থায়ী চিত্র বার্তা লিখুন
- নির্বাচিত ছবি আপলোড করা শুরু করুন
- আপলোড সম্পূর্ণ হলে আপলোড করা ছবির সাথে ইমেজ মেসেজ ইউআরএল আপডেট করুন
ছবি নির্বাচন করুন
ছবি যোগ করতে এই কোডল্যাব ফায়ারবেসের জন্য ক্লাউড স্টোরেজ ব্যবহার করে। আপনার অ্যাপের বাইনারি ডেটা সঞ্চয় করার জন্য ক্লাউড স্টোরেজ একটি ভাল জায়গা।
ছবি নির্বাচন পরিচালনা করুন এবং অস্থায়ী বার্তা লিখুন
একবার ব্যবহারকারী একটি ছবি নির্বাচন করলে, ছবি নির্বাচন Intent চালু হয়। এটি ইতিমধ্যেই onCreate() পদ্ধতির শেষে কোডে প্রয়োগ করা হয়েছে। শেষ হলে এটি MainActivity এর onImageSelected() পদ্ধতিকে কল করে। নীচের কোড স্নিপেট ব্যবহার করে, আপনি একটি অস্থায়ী চিত্র url সহ ডাটাবেসে একটি বার্তা লিখবেন যা নির্দেশ করে যে ছবিটি আপলোড করা হচ্ছে৷
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
ছবি আপলোড করুন এবং বার্তা আপডেট করুন
MainActivity putImageInStorage() পদ্ধতি যোগ করুন। নির্বাচিত ছবি আপলোড শুরু করার জন্য এটি onImageSelected() এ বলা হয়। আপলোড সম্পূর্ণ হলে আপনি উপযুক্ত ছবি ব্যবহার করতে বার্তাটি আপডেট করবেন।
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
বার্তা পাঠানোর পরীক্ষা করুন
- অ্যান্ড্রয়েড স্টুডিওতে, ক্লিক করুন
 রান বোতাম।
রান বোতাম। - আপনার অ্যান্ড্রয়েড এমুলেটরে, একটি বার্তা লিখুন, তারপর পাঠান বোতামটি আলতো চাপুন। নতুন বার্তাটি অ্যাপ UI এবং Firebase Emulator Suite UI-তে দৃশ্যমান হওয়া উচিত।
- অ্যান্ড্রয়েড এমুলেটরে, আপনার ডিভাইস থেকে একটি ছবি নির্বাচন করতে "+" ছবিতে আলতো চাপুন৷ নতুন বার্তাটি প্রথমে একটি স্থানধারক চিত্রের সাথে দৃশ্যমান হওয়া উচিত, এবং তারপরে চিত্র আপলোড সম্পূর্ণ হলে নির্বাচিত চিত্রের সাথে। নতুন বার্তাটি এমুলেটর স্যুট UI-তেও দৃশ্যমান হওয়া উচিত, বিশেষত রিয়েলটাইম ডেটাবেস ট্যাবে একটি বস্তু হিসাবে এবং স্টোরেজ ট্যাবে একটি ব্লব হিসাবে।
9. অভিনন্দন!
আপনি Firebase ব্যবহার করে একটি রিয়েল-টাইম চ্যাট অ্যাপ্লিকেশন তৈরি করেছেন!
আপনি যা শিখেছেন
- ফায়ারবেস প্রমাণীকরণ
- ফায়ারবেস রিয়েলটাইম ডাটাবেস
- ফায়ারবেসের জন্য ক্লাউড স্টোরেজ
এরপর, আপনার নিজের Android অ্যাপে Firebase যোগ করতে এই কোডল্যাবে আপনি যা শিখেছেন তা ব্যবহার করার চেষ্টা করুন! Firebase সম্পর্কে আরও জানতে, firebase.google.com এ যান।
আপনি যদি একটি বাস্তব ফায়ারবেস প্রকল্প সেট আপ করতে এবং প্রকৃত ফায়ারবেস সংস্থানগুলি (একটি ডেমো প্রকল্পের পরিবর্তে এবং শুধুমাত্র অনুকরণ করা সংস্থানগুলির পরিবর্তে) ব্যবহার করতে শিখতে চান তবে পরবর্তী ধাপে যান৷
দ্রষ্টব্য: এমনকি আপনি একটি বাস্তব ফায়ারবেস প্রকল্প সেট আপ করার পরেও এবং বিশেষ করে যখন আপনি একটি বাস্তব অ্যাপ তৈরি করা শুরু করেন, আমরা উন্নয়ন এবং পরীক্ষার জন্য Firebase স্থানীয় এমুলেটর স্যুট ব্যবহার করার পরামর্শ দিই।
10. ঐচ্ছিক: একটি ফায়ারবেস প্রকল্প তৈরি এবং সেট আপ করুন৷
এই ধাপে, আপনি এই কোডল্যাবের সাথে ব্যবহার করার জন্য একটি বাস্তব Firebase প্রকল্প এবং একটি Firebase Android অ্যাপ তৈরি করবেন। এছাড়াও আপনি আপনার অ্যাপে আপনার অ্যাপ-নির্দিষ্ট ফায়ারবেস কনফিগারেশন যোগ করবেন। এবং অবশেষে, আপনি আপনার অ্যাপের সাথে ব্যবহার করার জন্য বাস্তব ফায়ারবেস সংস্থান সেট আপ করবেন।
একটি ফায়ারবেস প্রকল্প তৈরি করুন
- আপনার Google অ্যাকাউন্ট ব্যবহার করে Firebase কনসোলে সাইন ইন করুন।
- একটি নতুন প্রকল্প তৈরি করতে বোতামটি ক্লিক করুন, এবং তারপর একটি প্রকল্পের নাম লিখুন (উদাহরণস্বরূপ,
FriendlyChat)। - অবিরত ক্লিক করুন.
- অনুরোধ করা হলে, Firebase শর্তাবলী পর্যালোচনা করুন এবং স্বীকার করুন এবং তারপর চালিয়ে যান এ ক্লিক করুন।
- (ঐচ্ছিক) Firebase কনসোলে AI সহায়তা সক্ষম করুন ("Firebase-এ Gemini" বলা হয়)।
- এই কোডল্যাবের জন্য, আপনার Google Analytics এর প্রয়োজন নেই , তাই Google Analytics বিকল্পটি টগল করুন ।
- প্রকল্প তৈরি করুন ক্লিক করুন, আপনার প্রকল্পের বিধানের জন্য অপেক্ষা করুন এবং তারপরে অবিরত ক্লিক করুন।
আপনার Firebase মূল্য পরিকল্পনা আপগ্রেড করুন
Firebase-এর জন্য ক্লাউড স্টোরেজ ব্যবহার করার জন্য, আপনার Firebase প্রজেক্টকে পে-অ্যাজ-ইউ গো (Blaze) প্রাইসিং প্ল্যানে থাকতে হবে, যার মানে এটি একটি ক্লাউড বিলিং অ্যাকাউন্টের সাথে লিঙ্ক করা আছে।
- একটি ক্লাউড বিলিং অ্যাকাউন্টের জন্য একটি অর্থপ্রদানের পদ্ধতি প্রয়োজন, যেমন একটি ক্রেডিট কার্ড৷
- আপনি Firebase এবং Google ক্লাউডে নতুন হলে, আপনি $300 ক্রেডিট এবং একটি বিনামূল্যের ট্রায়াল ক্লাউড বিলিং অ্যাকাউন্টের জন্য যোগ্য কিনা তা পরীক্ষা করুন।
- আপনি যদি একটি ইভেন্টের অংশ হিসাবে এই কোডল্যাবটি করছেন, তাহলে আপনার সংগঠককে জিজ্ঞাসা করুন যদি কোনো ক্লাউড ক্রেডিট উপলব্ধ থাকে।
আপনার প্রকল্পকে ব্লেজ প্ল্যানে আপগ্রেড করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Firebase কনসোলে, আপনার প্ল্যান আপগ্রেড করতে নির্বাচন করুন।
- ব্লেজ প্ল্যান নির্বাচন করুন। আপনার প্রকল্পের সাথে একটি ক্লাউড বিলিং অ্যাকাউন্ট লিঙ্ক করতে অন-স্ক্রীন নির্দেশাবলী অনুসরণ করুন।
এই আপগ্রেডের অংশ হিসাবে আপনার যদি একটি ক্লাউড বিলিং অ্যাকাউন্ট তৈরি করার প্রয়োজন হয়, তাহলে আপগ্রেড সম্পূর্ণ করতে আপনাকে Firebase কনসোলে আপগ্রেড প্রবাহে ফিরে যেতে হতে পারে।
আপনার Android প্রকল্পে Firebase যোগ করুন
Firebase কনসোলে, এবং আপনার Firebase প্রোজেক্টের সাথে আপনার Android প্রকল্প নিবন্ধন করতে এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার নতুন প্রকল্পের ওভারভিউ স্ক্রীন থেকে, সেটআপ ওয়ার্কফ্লো চালু করতে Android আইকনে ক্লিক করুন:

- পরবর্তী স্ক্রিনে, আপনার অ্যাপের প্যাকেজ নাম হিসেবে
com.google.firebase.codelab.friendlychatলিখুন। - আপনার Firebase কনফিগারেশন ফাইল ডাউনলোড করতে Register App-এ ক্লিক করুন, তারপর Download google-services.json-এ ক্লিক করুন।
- আপনার Android প্রকল্পের
appডিরেক্টরিতেgoogle-services.jsonফাইলটি কপি করুন। - কনসোলের সেটআপ ওয়ার্কফ্লোতে দেখানো পরবর্তী ধাপগুলি এড়িয়ে যান (সেগুলি ইতিমধ্যেই আপনার জন্য
build-android-startপ্রকল্পে করা হয়েছে)। - Gradle ফাইলগুলির সাথে আপনার প্রকল্প সিঙ্ক করে সমস্ত নির্ভরতা আপনার অ্যাপে উপলব্ধ রয়েছে তা নিশ্চিত করুন৷ অ্যান্ড্রয়েড স্টুডিও টুলবার থেকে, ফাইল > গ্রেডল ফাইলের সাথে সিঙ্ক প্রজেক্ট নির্বাচন করুন। কনফিগার পরিবর্তনগুলি ঘটানোর জন্য আপনাকে বিল্ড/ক্লিন প্রজেক্ট এবং বিল্ড/পুনঃনির্মাণ প্রকল্প চালানোর প্রয়োজন হতে পারে।
ফায়ারবেস প্রমাণীকরণ কনফিগার করুন
আপনার অ্যাপ আপনার ব্যবহারকারীদের পক্ষ থেকে Firebase প্রমাণীকরণ API গুলি অ্যাক্সেস করার আগে, আপনাকে Firebase প্রমাণীকরণ এবং আপনি আপনার অ্যাপে যে সাইন-ইন প্রদানকারীগুলি ব্যবহার করতে চান তা সক্ষম করতে হবে৷
- Firebase কনসোলে , বাম দিকের নেভিগেশন প্যানেল থেকে প্রমাণীকরণ নির্বাচন করুন।
- সাইন-ইন পদ্ধতি ট্যাব নির্বাচন করুন।
- ইমেল/পাসওয়ার্ডে ক্লিক করুন, তারপরে সুইচটি সক্রিয় (নীল) তে টগল করুন।
- Google-এ ক্লিক করুন, তারপর সুইচটিকে সক্ষম (নীল) তে টগল করুন এবং একটি প্রকল্প সমর্থন ইমেল সেট করুন৷
আপনি যদি এই কোডল্যাবে পরে "CONFIGURATION_NOT_FOUND" বার্তা সহ ত্রুটি পান, তাহলে এই ধাপে ফিরে আসুন এবং আপনার কাজটি দুবার পরীক্ষা করুন৷
Google এর সাথে সাইন ইন ব্যবহার করার জন্য আপনাকে আপনার অ্যাপের SHA ফিঙ্গারপ্রিন্ট নির্দিষ্ট করতে হতে পারে। আপনি Firebase কনসোলের সেটিংস পৃষ্ঠায় এটি করতে পারেন। আপনার অ্যাপের SHA ফিঙ্গারপ্রিন্ট কিভাবে পেতে হয় তার বিশদ বিবরণের জন্য আপনার ক্লায়েন্টকে প্রমাণীকরণ দেখুন।
রিয়েলটাইম ডেটাবেস সেট আপ করুন
এই কোডল্যাবের অ্যাপটি ফায়ারবেস রিয়েলটাইম ডেটাবেসে চ্যাট মেসেজ সঞ্চয় করে। এই বিভাগে, আমরা একটি ডাটাবেস তৈরি করব এবং Firebase নিরাপত্তা নিয়ম নামক JSON কনফিগারেশন ভাষার মাধ্যমে এর নিরাপত্তা কনফিগার করব।
- Firebase কনসোলের বাম-প্যানেলে, বিল্ড প্রসারিত করুন এবং তারপরে রিয়েলটাইম ডেটাবেস নির্বাচন করুন।
- ডাটাবেস তৈরি করুন ক্লিক করুন।
- আপনার ডাটাবেসের জন্য একটি অবস্থান নির্বাচন করুন, তারপর পরবর্তী ক্লিক করুন।
একটি বাস্তব অ্যাপের জন্য, আপনি এমন একটি অবস্থান বেছে নিতে চান যা আপনার ব্যবহারকারীদের কাছাকাছি। - স্টার্ট ইন টেস্ট মোডে ক্লিক করুন। নিরাপত্তা নিয়ম সম্পর্কে দাবিত্যাগ পড়ুন.
এই কোডল্যাবের পরবর্তী ধাপে, আপনি আপনার ডেটা সুরক্ষিত করতে নিরাপত্তা নিয়ম যোগ করবেন। আপনার ডাটাবেসের জন্য নিরাপত্তা বিধি যোগ না করে সর্বজনীনভাবে কোনো অ্যাপ বিতরণ বা প্রকাশ করবেন না । - তৈরি করুন ক্লিক করুন।
- একবার ডাটাবেস ইনস্ট্যান্স তৈরি হয়ে গেলে, নিয়ম ট্যাবটি নির্বাচন করুন, তারপর নিম্নলিখিতগুলির সাথে নিয়ম কনফিগারেশন আপডেট করুন:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
নিরাপত্তা বিধিগুলি কীভাবে কাজ করে সে সম্পর্কে আরও তথ্যের জন্য ("প্রমাণপত্র" ভেরিয়েবলের ডকুমেন্টেশন সহ), রিয়েলটাইম ডেটাবেস নিরাপত্তা ডকুমেন্টেশন দেখুন।
ফায়ারবেসের জন্য ক্লাউড স্টোরেজ সেট আপ করুন
- Firebase কনসোলের বাম-প্যানেলে, বিল্ড প্রসারিত করুন এবং তারপর স্টোরেজ নির্বাচন করুন।
- শুরু করুন ক্লিক করুন।
- আপনার ডিফল্ট স্টোরেজ বাকেটের জন্য একটি অবস্থান নির্বাচন করুন।
US-WEST1,US-CENTRAL1, এবংUS-EAST1এ বাকেটগুলি Google ক্লাউড স্টোরেজের জন্য "সর্বদা বিনামূল্যে" স্তরের সুবিধা নিতে পারে৷ অন্যান্য সমস্ত অবস্থানে বালতি Google ক্লাউড স্টোরেজ মূল্য এবং ব্যবহার অনুসরণ করে। - স্টার্ট ইন টেস্ট মোডে ক্লিক করুন। নিরাপত্তা নিয়ম সম্পর্কে দাবিত্যাগ পড়ুন.
পরে এই কোডল্যাবে, আপনি আপনার ডেটা সুরক্ষিত করতে নিরাপত্তা নিয়ম যোগ করবেন। আপনার স্টোরেজ বাকেটের জন্য নিরাপত্তা বিধি যোগ না করে সর্বজনীনভাবে কোনো অ্যাপ বিতরণ বা প্রকাশ করবেন না । - তৈরি করুন ক্লিক করুন।
Firebase সম্পদের সাথে সংযোগ করুন
এই কোডল্যাবের একটি আগের ধাপে, আপনি MainActivity.kt এ নিম্নলিখিতগুলি যোগ করেছেন। এই শর্তসাপেক্ষ ব্লক আপনার Android প্রকল্পকে Firebase এমুলেটর স্যুটের সাথে সংযুক্ত করেছে।
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
আপনি যদি আপনার অ্যাপটিকে আপনার নতুন বাস্তব ফায়ারবেস প্রকল্প এবং এর আসল ফায়ারবেস সংস্থানগুলির সাথে সংযুক্ত করতে চান, আপনি হয় এই ব্লকটি সরাতে পারেন বা রিলিজ মোডে আপনার অ্যাপটি চালাতে পারেন যাতে BuildConfig.DEBUG false হয়৷

