1. Genel Bakış

Resim: Working Friendly Chat uygulaması.
Friendly Chat codelab'ine hoş geldiniz. Bu codelab'de, Android'de sohbet uygulaması oluşturmak için Firebase platformunu nasıl kullanacağınızı öğreneceksiniz.
Neler öğreneceksiniz?
- Kullanıcıların oturum açmasına izin vermek için Firebase Authentication'ı kullanma
- Firebase Realtime Database'i kullanarak verileri senkronize etme
- İkili dosyaları Cloud Storage for Firebase'de depolama
- Firebase ile Android uygulaması geliştirirken Firebase Local Emulator Suite'i kullanma
Gerekenler
- En son Android Studio sürümü.
- Android 5.0 veya sonraki sürümlerin yüklü olduğu bir Android Emülatörü.
- Emulator Suite'i kullanmak için Node.js 10 veya sonraki sürümler.
- Java 8 veya daha yeni bir sürüm. Java'yı yüklemek için bu talimatları kullanın. Sürümünüzü kontrol etmek için
java -versionkomutunu çalıştırın. - Kotlin programlama diline aşina olmak
2. Örnek kodu alın
Depoyu klonlama
GitHub deposunu komut satırından klonlayın:
$ git clone https://github.com/firebase/codelab-friendlychat-android
Android Studio'ya aktarma
Android Studio'da File (Dosya) > Open'ı (Aç) seçin, ardından örnek kodu indirdiğiniz dizinden build-android-start dizinini (  ) seçin.
) seçin.
Artık build-android-start projesi Android Studio'da açık olmalıdır. google-services.json dosyası eksikliğiyle ilgili bir uyarı görürseniz endişelenmeyin. Bu bilgi daha sonraki bir adımda eklenecektir.
Bağımlılıkları kontrol etme
Bu codelab'de ihtiyacınız olan tüm bağımlılıklar sizin için eklenmiştir ancak Firebase SDK'sını uygulamanıza nasıl ekleyeceğinizi anlamanız önemlidir:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Firebase CLI'yı yükleme
Bu codelab'de Firebase Auth, Realtime Database ve Cloud Storage'ı yerel olarak taklit etmek için Firebase Emulator Suite'i kullanacaksınız. Bu, uygulamanızı oluşturmak için güvenli, hızlı ve ücretsiz bir yerel geliştirme ortamı sağlar.
Firebase CLI'yı yükleme
Öncelikle Firebase CLI'yı yüklemeniz gerekir. macOS veya Linux kullanıyorsanız aşağıdaki cURL komutunu çalıştırabilirsiniz:
curl -sL https://firebase.tools | bash
Windows kullanıyorsanız bağımsız bir ikili dosya almak veya npm üzerinden yüklemek için yükleme talimatlarını okuyun.
CLI'yı yükledikten sonra firebase --version komutunu çalıştırdığınızda 9.0.0 veya sonraki bir sürüm raporlanmalıdır:
$ firebase --version 9.0.0
Giriş Yap
CLI'yı Google Hesabınıza bağlamak için firebase login komutunu çalıştırın. Bu işlem, oturum açma sürecini tamamlamak için yeni bir tarayıcı penceresi açar. Daha önce Firebase projenizi oluştururken kullandığınız hesabı seçtiğinizden emin olun.
4. Firebase Emulator Suite'e bağlanma
Emülatörleri başlatma
Terminalinizde, yerel codelab-friendlychat-android dizininizin kökünden aşağıdaki komutu çalıştırın:
firebase emulators:start --project=demo-friendlychat-android
Aşağıdakine benzer bazı günlükler görürsünüz. Bağlantı noktası değerleri, klonlanan örnek koda dahil edilen firebase.json dosyasında tanımlandı.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
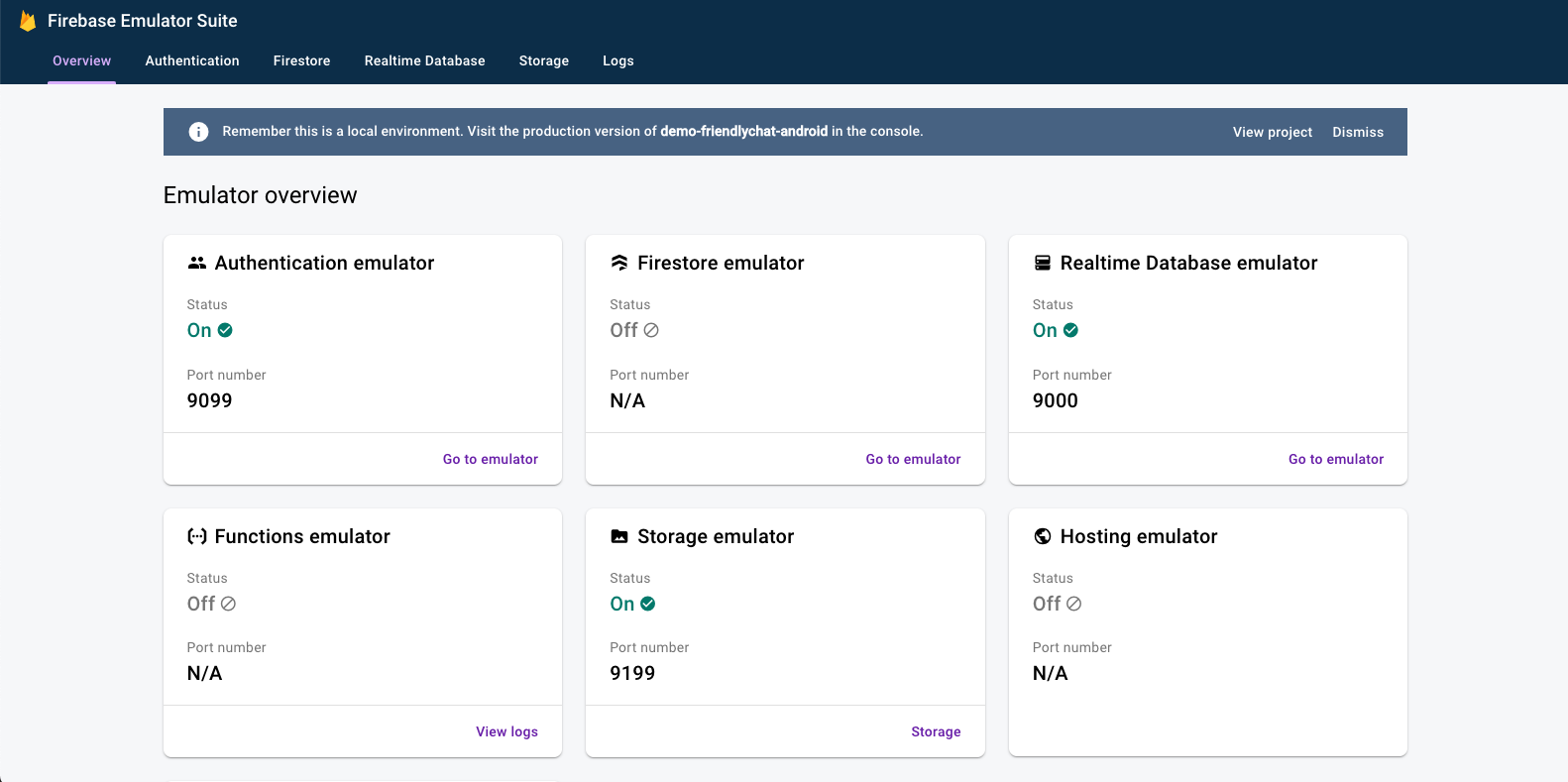
Firebase Emulator Suite kullanıcı arayüzünü görüntülemek için web tarayıcınızda http://localhost:4000 adresine gidin:

emulators:start komutunu, codelab'in geri kalanı için çalışır durumda bırakın.
Uygulamanızı bağlama
Android Studio'da MainActivity.kt dosyasını açın ve onCreate yönteminin içine aşağıdaki kodu ekleyin:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. Başlangıç uygulamasını çalıştırma
google-services.json dosyasını ekleyin
Android uygulamanızın Firebase'e bağlanabilmesi için Android projenizin google-services.json klasörüne bir app dosyası eklemeniz gerekir. Bu codelab'de, Firebase Emulator Suite'e bağlanmanıza olanak tanıyan sahte bir JSON dosyası sağladık.
mock-google-services.json dosyasını build-android-start/app klasörüne google-services.json olarak kopyalayın:
cp mock-google-services.json build-android-start/app/google-services.json
Bu codelab'in son adımında, bu sahte JSON dosyasını kendi yapılandırmanızla değiştirebilmeniz için gerçek bir Firebase projesi ve Firebase Android uygulaması oluşturmayı öğreneceksiniz.
Uygulamayı çalıştırma
Projeyi Android Studio'ya aktarıp Firebase yapılandırma JSON dosyasını eklediğinize göre artık uygulamayı ilk kez çalıştırmaya hazırsınız.
- Android Emulator'ınızı başlatın.
- Android Studio'da araç çubuğundaki Run'ı (
 ) tıklayın.
) tıklayın.
Uygulama, Android emülatörünüzde başlatılmalıdır. Bu noktada boş bir ileti listesi görmeniz gerekir. İleti gönderme ve alma işlemi çalışmaz. Bu codelab'in bir sonraki adımında, kullanıcıların Friendly Chat'i kullanabilmesi için kimliklerini doğrulayacaksınız.
6. Kimlik Doğrulamayı Etkinleştir
Bu uygulama, tüm sohbet mesajlarını depolamak için Firebase Realtime Database'i kullanır. Ancak veri eklemeden önce uygulamanın güvenli olduğundan ve yalnızca kimliği doğrulanmış kullanıcıların mesaj gönderebildiğinden emin olmamız gerekir. Bu adımda Firebase Authentication'ı etkinleştirecek ve Realtime Database güvenlik kurallarını yapılandıracağız.
Temel oturum açma işlevi ekleme
Ardından, kullanıcıları algılamak ve oturum açma ekranı uygulamak için uygulamaya bazı temel Firebase Authentication kodu ekleyeceğiz.
Mevcut kullanıcıyı kontrol etme
Öncelikle aşağıdaki örnek değişkenini MainActivity.kt sınıfına ekleyin:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Şimdi, kullanıcı uygulamayı her açtığında ve kimliği doğrulanmadığında kullanıcıyı giriş ekranına göndermek için MainActivity öğesini değiştirelim. onCreate() yöntemine, binding görünüme eklendikten sonra aşağıdakileri ekleyin:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
Ayrıca kullanıcının onStart() sırasında oturum açıp açmadığını da kontrol etmek istiyoruz:
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
Ardından, şu anda kimliği doğrulanmış Firebase kullanıcısı hakkında uygun bilgileri döndürmek için getUserPhotoUrl() ve getUserName() yöntemlerini uygulayın:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
Ardından, oturumu kapatma düğmesini işlemek için signOut() yöntemini uygulayın:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
Artık kullanıcıyı gerektiğinde oturum açma ekranına yönlendirmek için gereken tüm mantık yerinde. Ardından, kullanıcıların kimliğini düzgün bir şekilde doğrulamak için giriş ekranını uygulamamız gerekir.
Oturum açma ekranını uygulama
Dosyayı açın SignInActivity.kt. Burada, kimlik doğrulama işlemini başlatmak için basit bir oturum açma düğmesi kullanılır. Bu bölümde, oturum açma mantığını uygulamak için FirebaseUI'yı kullanacaksınız.
SignInActivity sınıfında, // Firebase instance variables yorumunun altına bir Auth örnek değişkeni ekleyin:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Ardından, onCreate() yöntemini MainActivity bölümünde yaptığınız gibi Firebase'i başlatacak şekilde düzenleyin:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
SignInActivity'e ActivityResultLauncher alanı ekleme:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
Ardından, FirebaseUI oturum açma akışını başlatmak için onStart() yöntemini düzenleyin:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
Ardından, oturum açma sonucunu işlemek için onSignInResult yöntemini uygulayın. Oturum açma işlemi başarılı olduysa MainActivity bölümüne gidin:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
Hepsi bu kadar! FirebaseUI ile kimlik doğrulamayı yalnızca birkaç yöntem çağrısıyla ve sunucu tarafı yapılandırmasını yönetmenize gerek kalmadan uyguladınız.
Çalışmanızı test etme
Uygulamayı Android emülatörünüzde çalıştırın. Hemen oturum açma ekranına yönlendirilirsiniz. E-posta ile oturum aç düğmesine dokunun ve hesap oluşturun. Her şey doğru şekilde uygulanırsa mesajlaşma ekranına yönlendirilirsiniz.
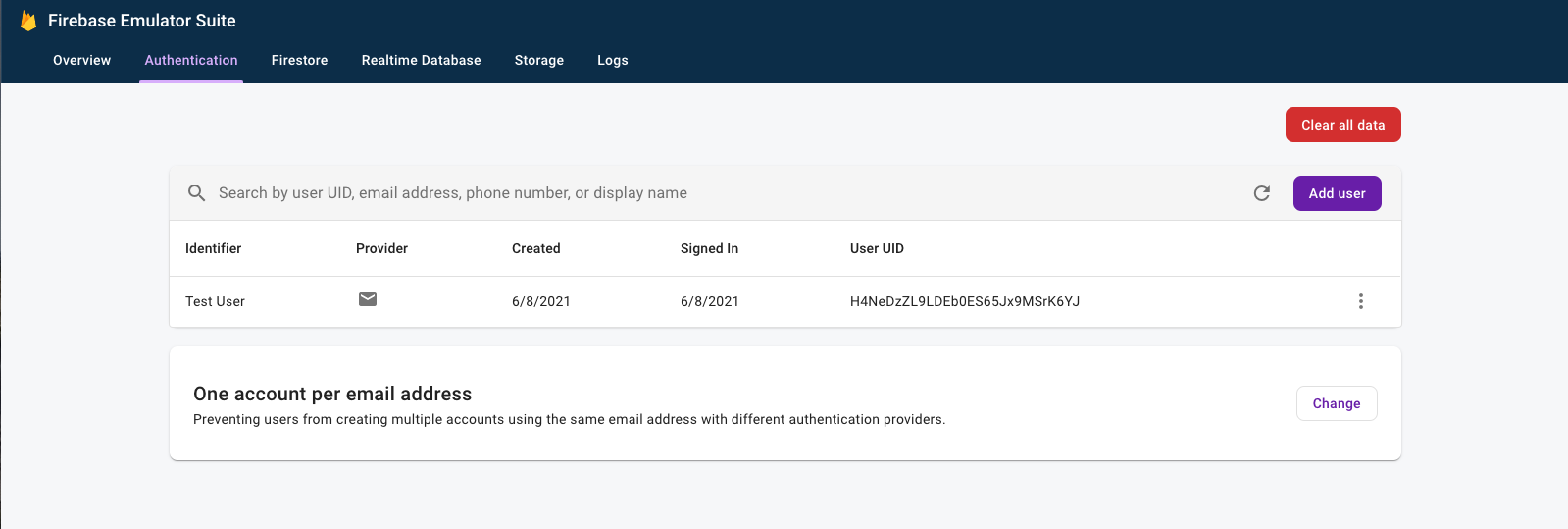
Oturum açtıktan sonra tarayıcınızda Firebase Emulator Suite kullanıcı arayüzünü açın ve Authentication (Kimlik Doğrulama) sekmesini tıklayarak ilk oturum açan kullanıcı hesabını görün.

7. Mesajları okuma
Bu adımda, Realtime Database'de depolanan mesajları okuma ve görüntüleme işlevi ekleyeceğiz.
Örnek mesajları içe aktarma
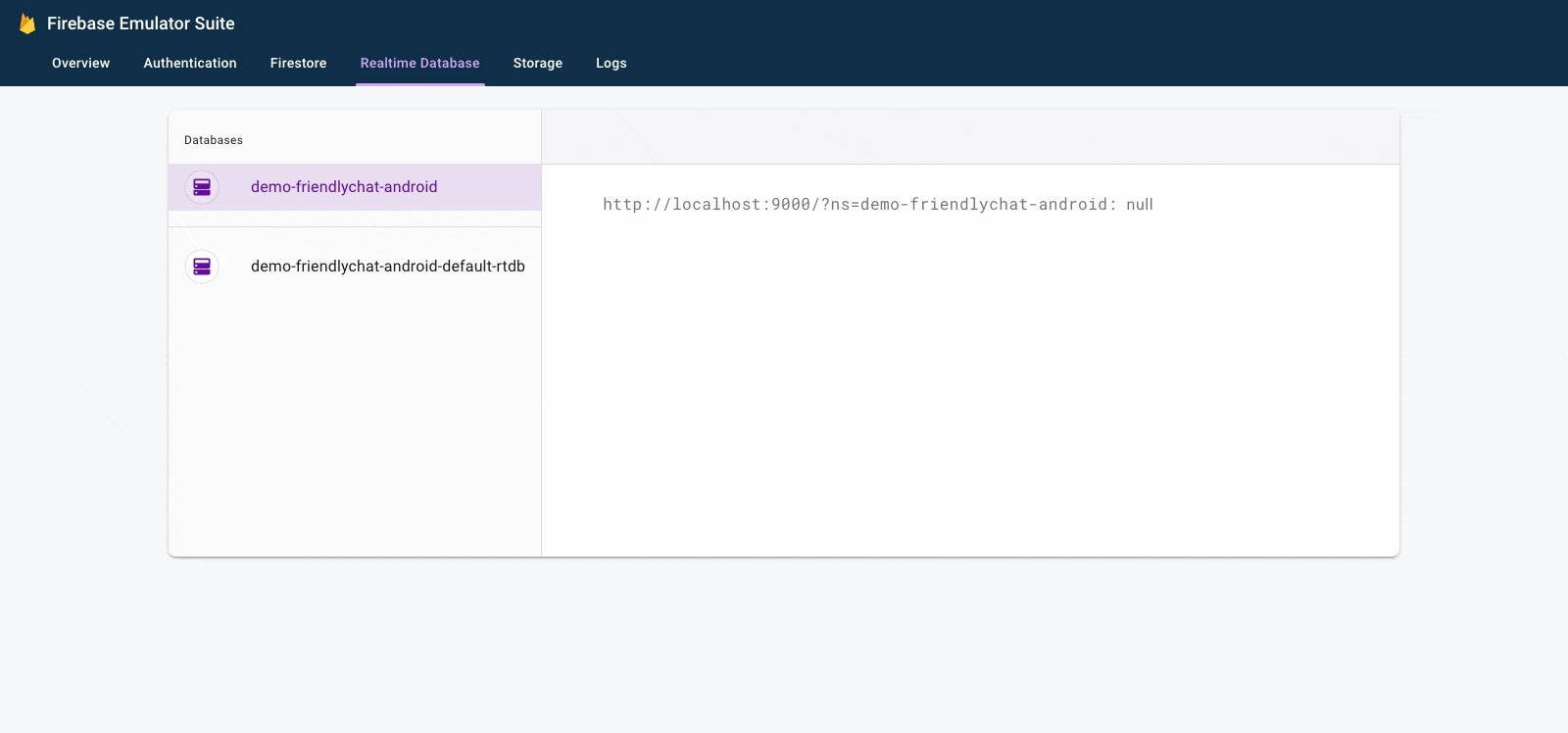
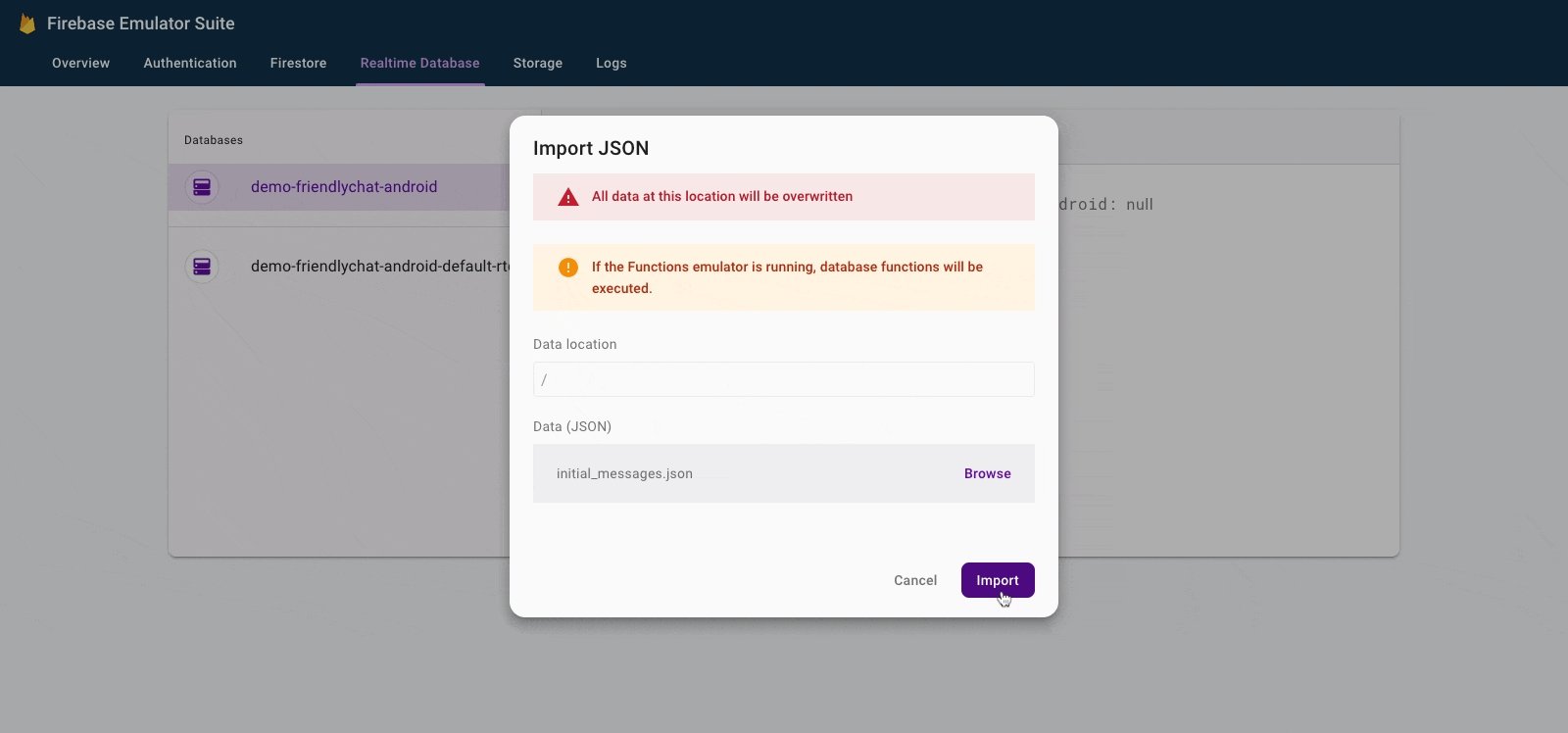
- Firebase Emulator Suite kullanıcı arayüzünde Realtime Database sekmesini seçin.
- Codelab deposunun yerel kopyasındaki
initial_messages.jsondosyasını sürükleyip veri görüntüleyiciye bırakın.

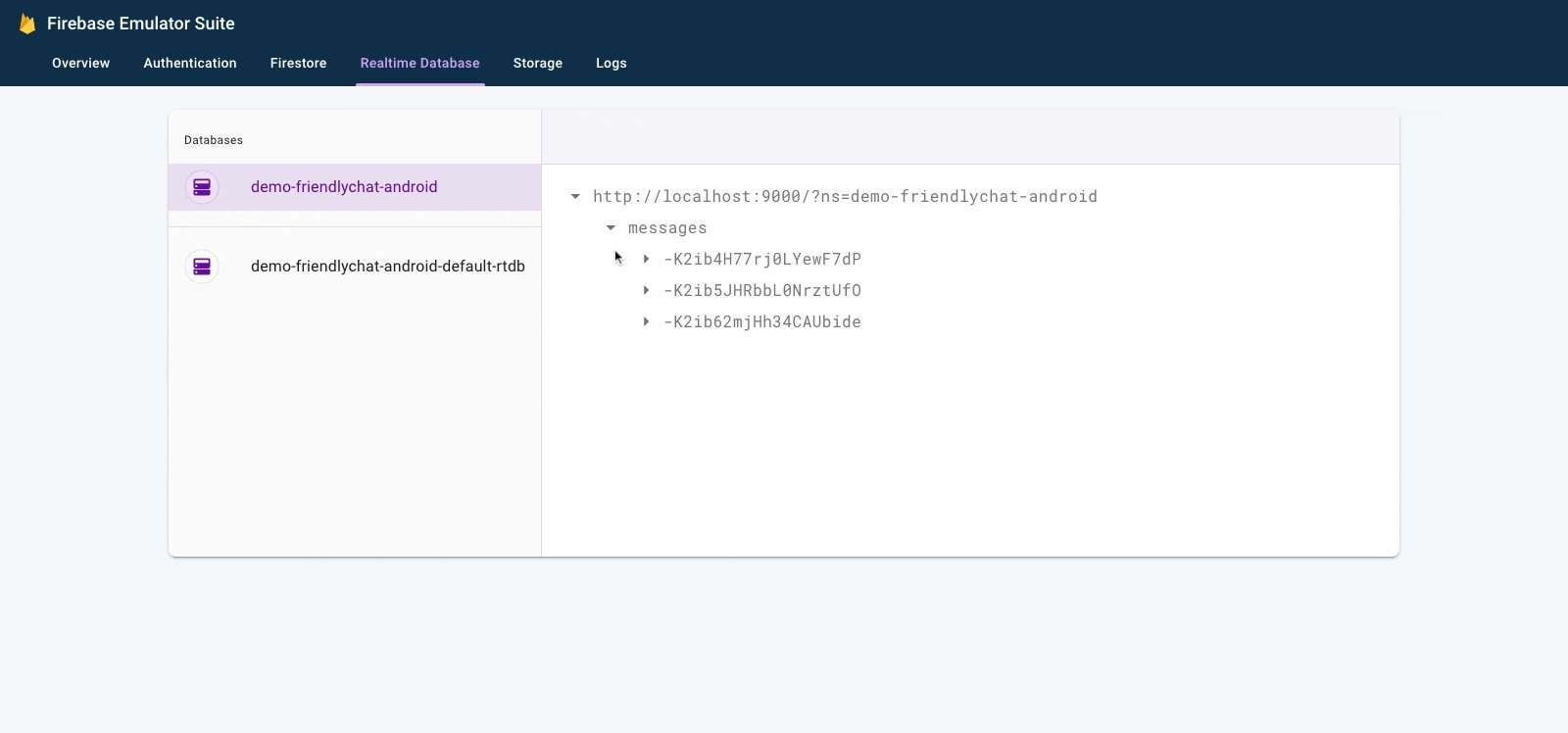
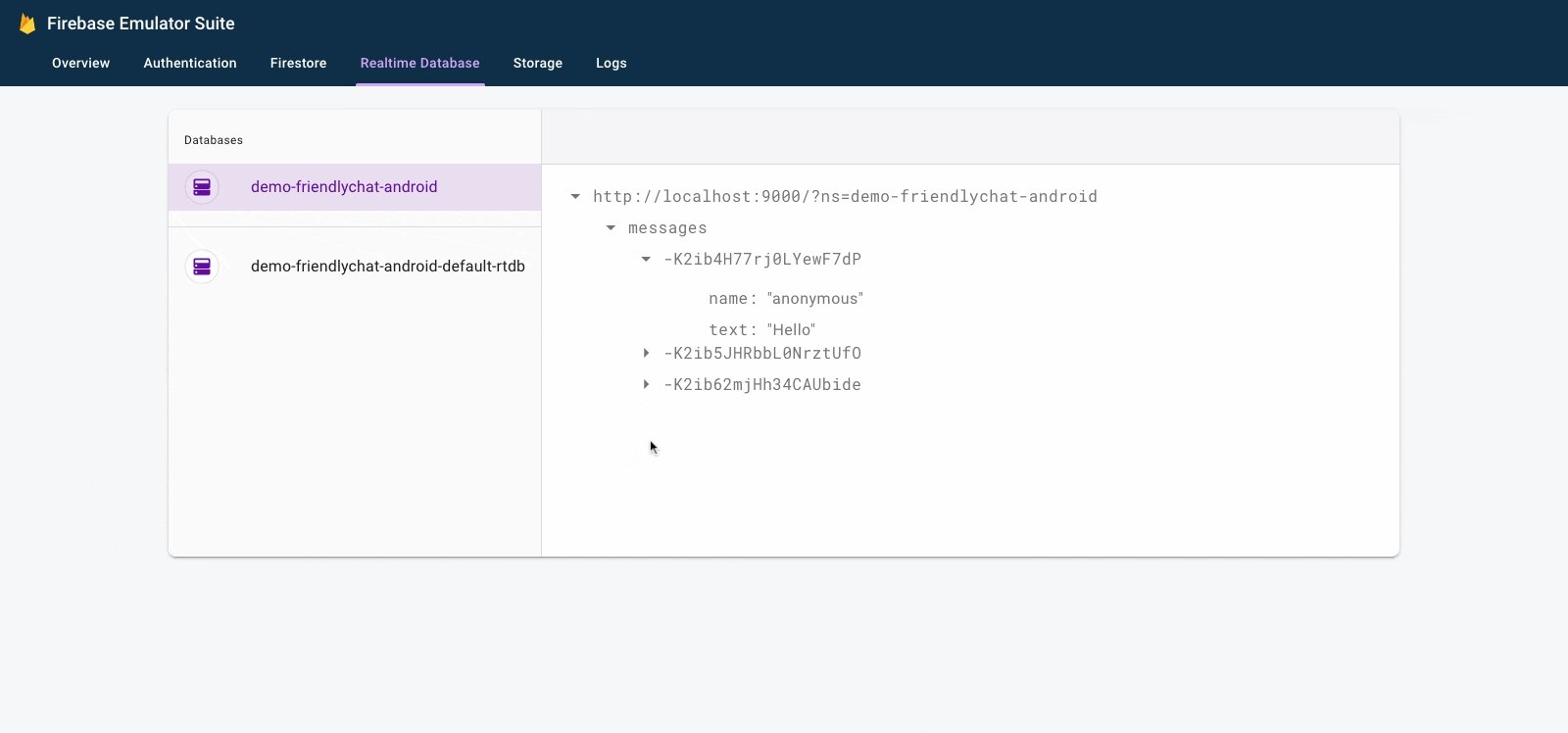
Artık veritabanının messages düğmesi altında birkaç mesajınız olmalıdır.
Verileri okuma
İletileri senkronize etme
Bu bölümde, yeni eklenen mesajları uygulama kullanıcı arayüzüyle senkronize eden kodu aşağıdaki yöntemlerle ekliyoruz:
- Firebase Realtime Database'i başlatma ve verilerde yapılan değişiklikleri işlemek için bir dinleyici ekleme.
RecyclerViewbağdaştırıcısı, yeni mesajlar gösterilecek şekilde güncellenir.- Veritabanı örneği değişkenlerini
MainActivitysınıfındaki diğer Firebase örneği değişkenlerinizle birlikte ekleyin:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
MainActivity'nizin onCreate() yöntemini, // Initialize Realtime Database and FirebaseRecyclerAdapter yorumunun altındaki aşağıdaki kodla değiştirin. Bu kod, Realtime Database'deki tüm mevcut mesajları ekler ve ardından Firebase Realtime Database'inizdeki messages yolu altında yeni alt girişleri dinler. Bu özellik, kullanıcı arayüzüne her ileti için yeni bir öğe ekler:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
Ardından, FriendlyMessageAdapter.kt sınıfında MessageViewHolder() adlı iç sınıfta bind() yöntemini uygulayın:
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
Resim olan mesajları da göstermemiz gerektiğinden, bind() yöntemini de iç sınıfta ImageMessageViewHolder() uygulayın:
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
Son olarak, MainActivity'a geri dönerek Firebase Realtime Database'den gelen güncellemeleri dinlemeyi başlatın ve durdurun. MainActivity içindeki onPause() ve onResume() yöntemlerini aşağıda gösterildiği gibi güncelleyin:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
İletileri senkronize etme özelliğini test etme
- Çalıştır'ı (
 ) tıklayın.
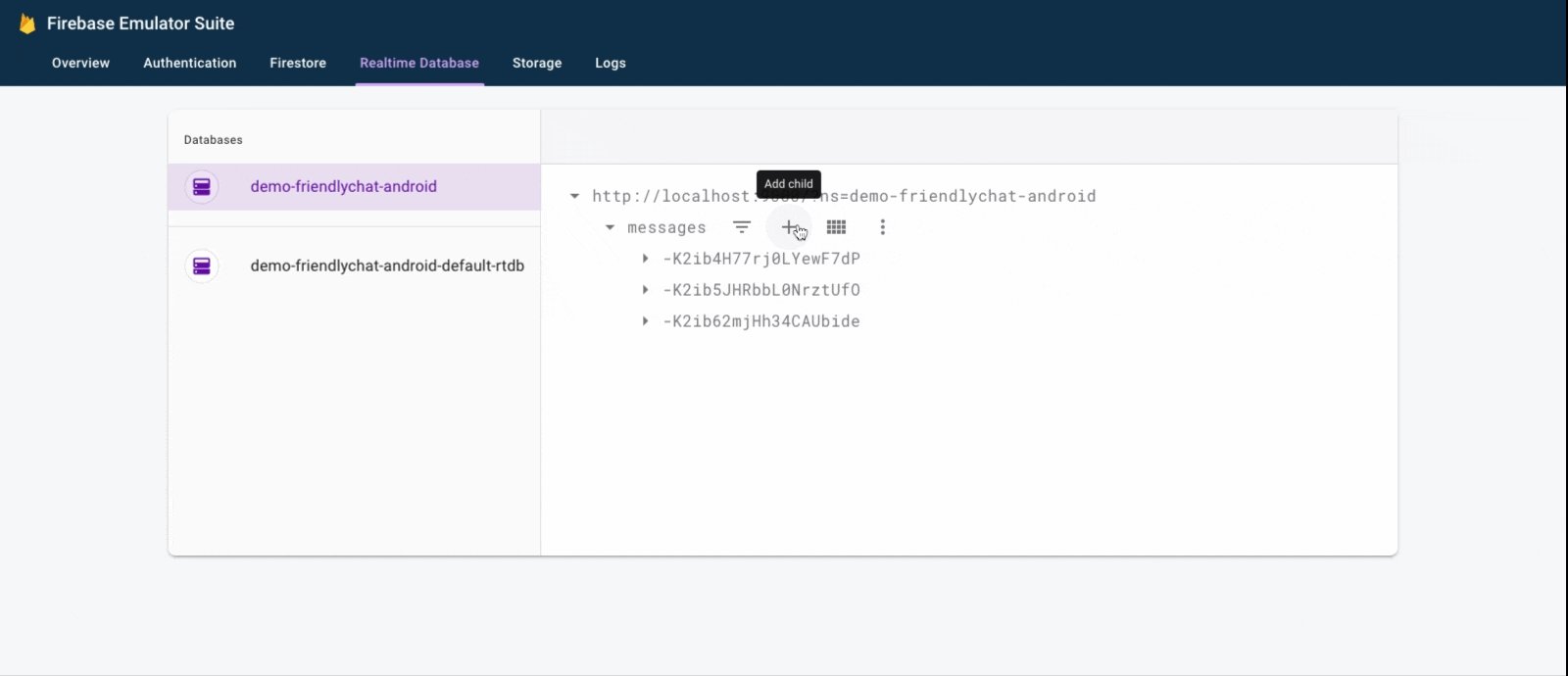
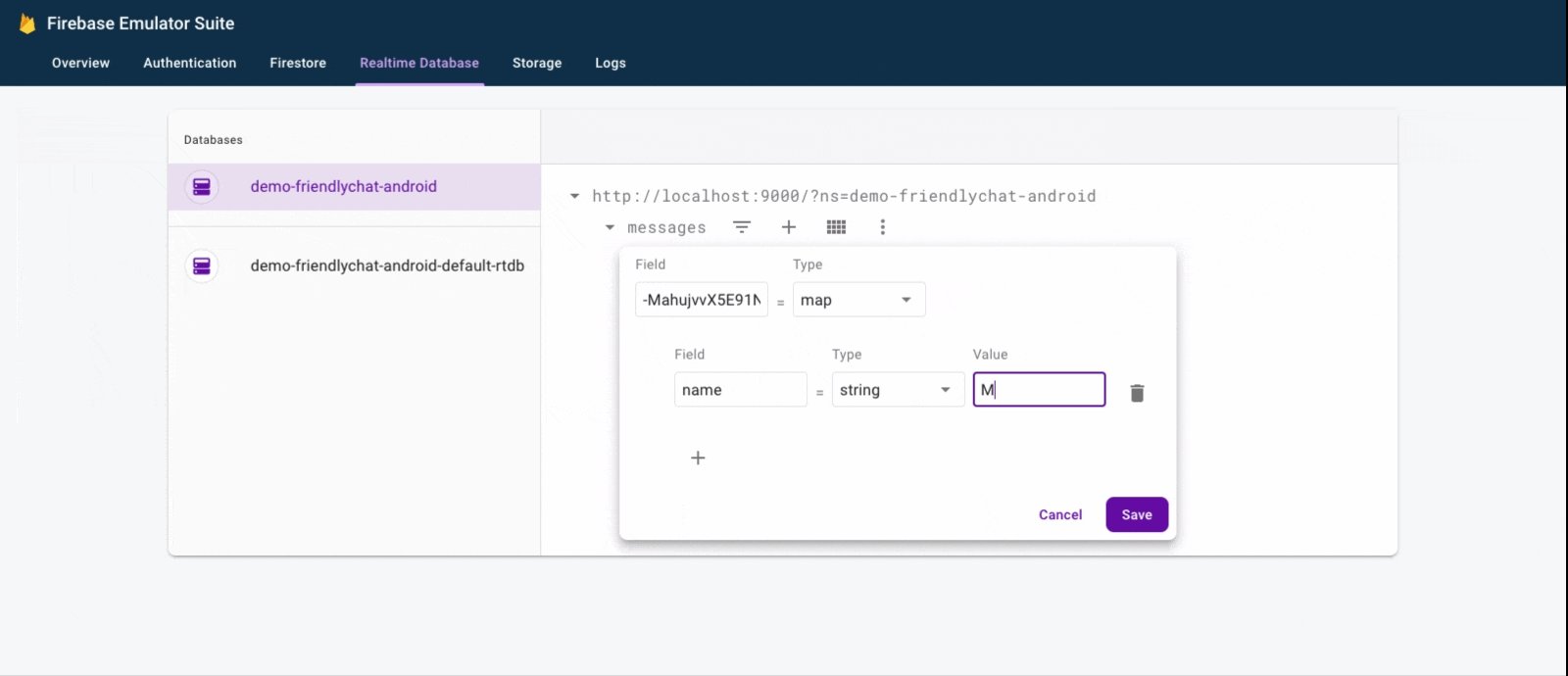
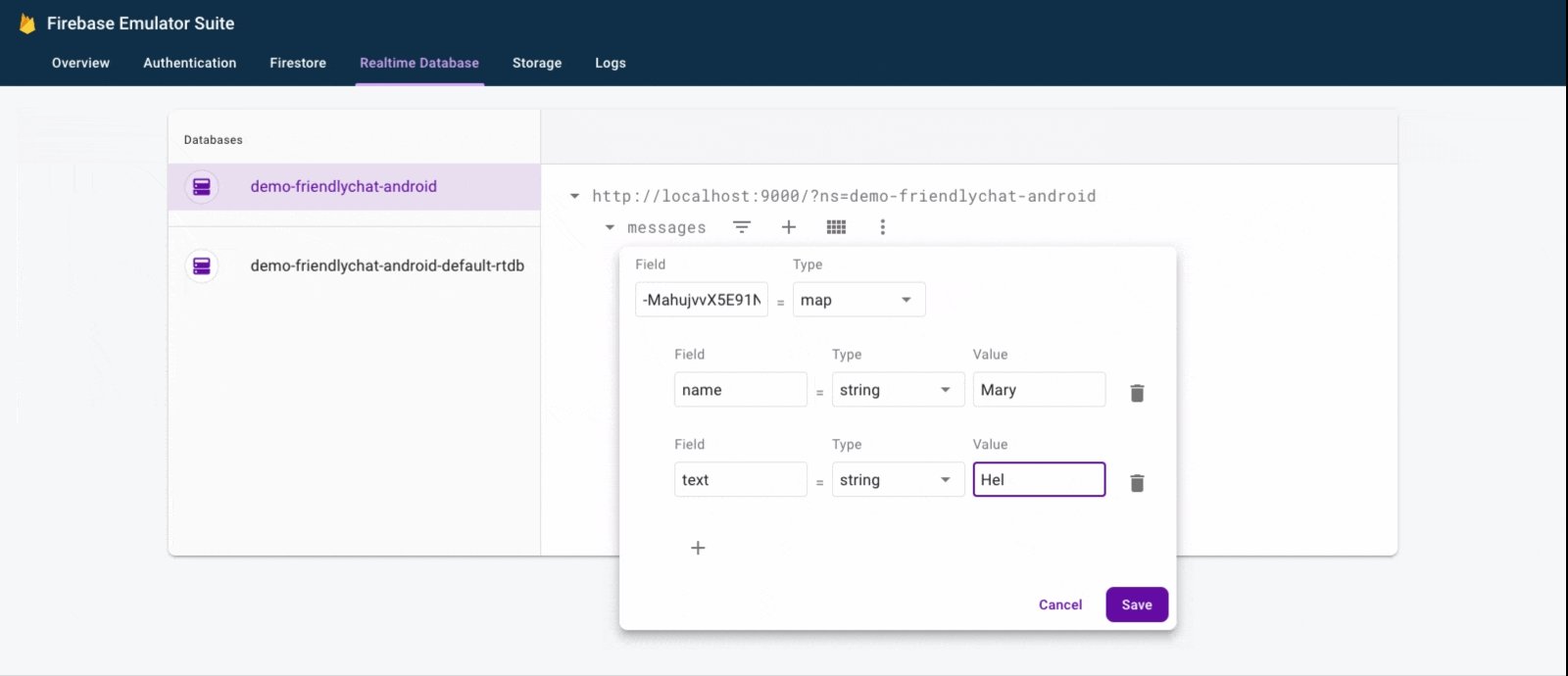
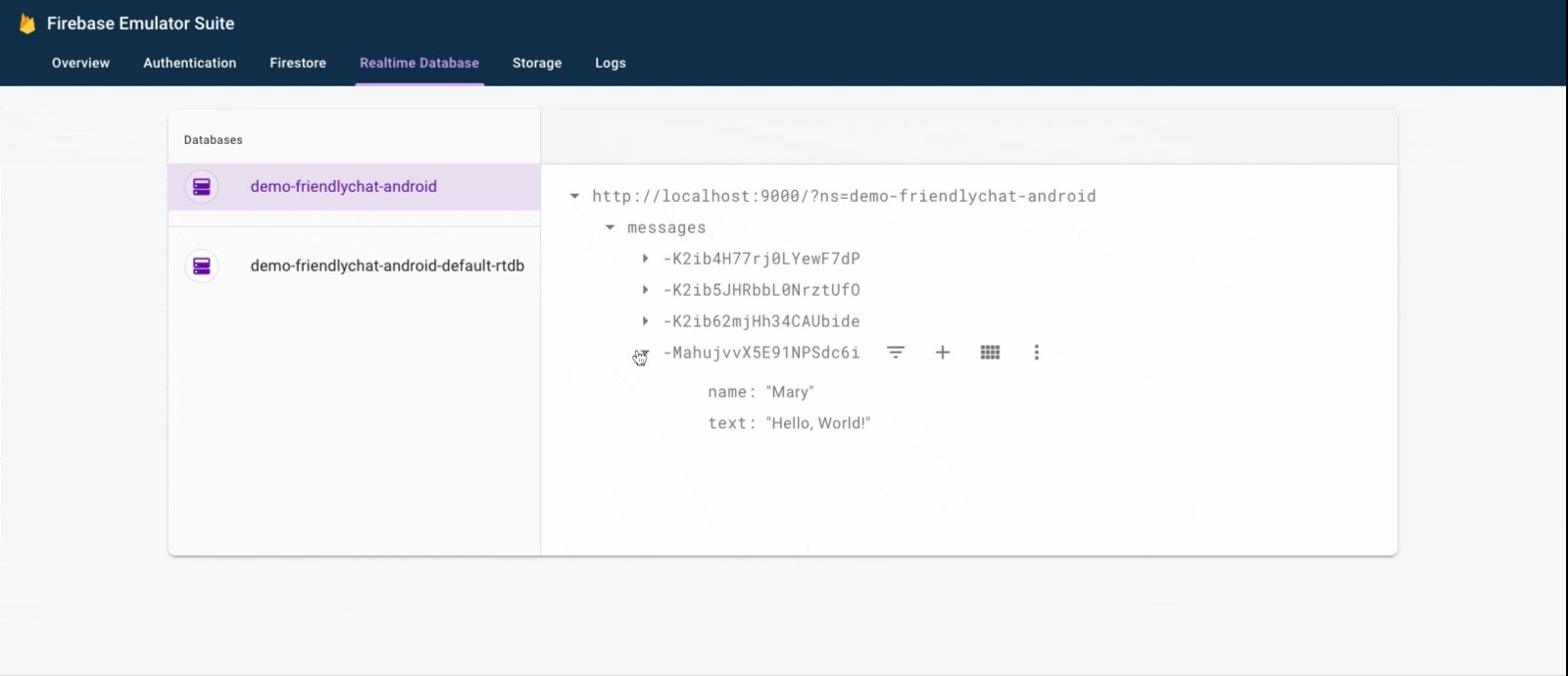
) tıklayın. - Emulator Suite kullanıcı arayüzünde Realtime Database sekmesine dönün ve yeni bir mesajı manuel olarak ekleyin. Mesajın Android uygulamanızda göründüğünü onaylayın:

Tebrikler, uygulamanıza gerçek zamanlı bir veritabanı eklediniz.
8. Mesajlar Gönderme
Kısa mesaj göndermeyi uygulama
Bu bölümde, uygulama kullanıcılarının kısa mesaj gönderebilmesini sağlayacaksınız. Aşağıdaki kod snippet'i, gönder düğmesindeki tıklama etkinliklerini dinler, ileti alanının içeriğiyle yeni bir FriendlyMessage nesnesi oluşturur ve iletiyi veritabanına gönderir. push() yöntemi, gönderilen nesnenin yoluna otomatik olarak oluşturulmuş bir kimlik ekler. Bu kimlikler sıralı olduğundan yeni mesajlar listenin sonuna eklenir.
MainActivity sınıfındaki onCreate() yönteminde gönder düğmesinin tıklama işleyicisini güncelleyin. Bu kod, onCreate() yönteminin en altında yer alır. onClick() gövdesini aşağıdaki kodla eşleşecek şekilde güncelleyin:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
Resim mesajı gönderme özelliğini uygulama
Bu bölümde, uygulama kullanıcılarının resim mesajları gönderebilme özelliğini ekleyeceksiniz. Resim mesajı oluşturmak için şu adımları uygulayın:
- Resim seçin
- Resim seçimini işleme
- Realtime Database'e geçici resim mesajı yazma
- Seçilen resmi yüklemeye başlama
- Yükleme tamamlandıktan sonra resim mesajı URL'sini yüklenen resmin URL'siyle güncelleyin.
Resim Seç
Bu codelab'de resim eklemek için Cloud Storage for Firebase kullanılır. Cloud Storage, uygulamanızın ikili verilerini depolamak için iyi bir yerdir.
Resim seçimini yapma ve geçici mesaj yazma
Kullanıcı bir resim seçtikten sonra resim seçimi Intent başlatılır. Bu, onCreate() yönteminin sonundaki kodda zaten uygulanmıştır. İşlem tamamlandığında MainActivity'nın onImageSelected() yöntemi çağrılır. Aşağıdaki kod snippet'ini kullanarak, veritabanına geçici bir resim URL'si içeren ve resmin yüklendiğini belirten bir mesaj yazacaksınız.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
Resim yükleme ve mesajı güncelleme
Yöntemi putImageInStorage() ile MainActivity arasına ekleyin. Seçilen resmin yüklenmesini başlatmak için onImageSelected() çağrılır. Yükleme tamamlandıktan sonra mesajı güncelleyerek uygun resmi kullanırsınız.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
Mesaj göndermeyi test etme
- Android Studio'da
 Run (Çalıştır) düğmesini tıklayın.
Run (Çalıştır) düğmesini tıklayın. - Android Emulator'ünüzde bir mesaj girin ve gönder düğmesine dokunun. Yeni mesaj, uygulama kullanıcı arayüzünde ve Firebase Emulator Suite kullanıcı arayüzünde görünmelidir.
- Android Emulator'da cihazınızdan bir resim seçmek için "+" resmine dokunun. Yeni mesaj önce yer tutucu resimle, ardından resim yükleme işlemi tamamlandığında seçilen resimle birlikte görünür. Yeni mesaj, Emulator Suite kullanıcı arayüzünde de görünmelidir. Özellikle Realtime Database sekmesinde bir nesne ve Storage sekmesinde bir blob olarak görünmelidir.
9. Tebrikler!
Firebase kullanarak gerçek zamanlı bir sohbet uygulaması oluşturdunuz.
Öğrendikleriniz
- Firebase Authentication
- Firebase Realtime Database
- Cloud Storage for Firebase
Ardından, bu codelab'de öğrendiklerinizi kullanarak Firebase'i kendi Android uygulamanıza eklemeyi deneyin. Firebase hakkında daha fazla bilgi edinmek için firebase.google.com adresini ziyaret edin.
Gerçek bir Firebase projesi oluşturmayı ve gerçek Firebase kaynaklarını (demo projesi ve yalnızca emüle edilmiş kaynaklar yerine) kullanmayı öğrenmek istiyorsanız bir sonraki adıma geçin.
Not: Gerçek bir Firebase projesi oluşturduktan sonra ve özellikle gerçek bir uygulama oluşturmaya başladığınızda geliştirme ve test için Firebase Local Emulator Suite'i kullanmanızı öneririz.
10. İsteğe bağlı: Firebase projesi oluşturma ve ayarlama
Bu adımda, bu codelab ile kullanmak üzere gerçek bir Firebase projesi ve Firebase Android uygulaması oluşturacaksınız. Ayrıca, uygulamaya özel Firebase yapılandırmanızı da uygulamanıza ekleyeceksiniz. Son olarak, uygulamanızla kullanmak üzere gerçek Firebase kaynakları ayarlayacaksınız.
Firebase projesi oluşturma
- Google Hesabınızı kullanarak Firebase konsolunda oturum açın.
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
FriendlyChat).
- Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle, Google Analytics seçeneğini devre dışı bırakın.
- Proje oluştur'u tıklayın, projenizin hazırlanmasını bekleyin ve ardından Devam'ı tıklayın.
Firebase fiyatlandırma planınızı yükseltme
Firebase için Cloud Storage'ı kullanmak istiyorsanız Firebase projenizin kullandıkça öde (Blaze) fiyatlandırma planında olması gerekir. Bu da projenin bir Cloud Faturalandırma Hesabı'na bağlı olduğu anlamına gelir.
- Cloud Faturalandırma hesabı için kredi kartı gibi bir ödeme yöntemi gerekir.
- Firebase ve Google Cloud'u yeni kullanmaya başladıysanız 300 ABD doları değerinde kredi ve ücretsiz deneme Cloud Faturalandırma hesabı için uygun olup olmadığınızı kontrol edin.
- Bu codelab'i bir etkinliğin parçası olarak yapıyorsanız düzenleyicinize Cloud kredisi olup olmadığını sorun.
Projenizi Blaze planına yükseltmek için şu adımları uygulayın:
- Firebase konsolunda planınızı yükseltmeyi seçin.
- Blaze planını seçin. Bir Cloud Faturalandırma hesabını projenize bağlamak için ekrandaki talimatları uygulayın.
Bu yükseltme kapsamında bir Cloud Faturalandırma hesabı oluşturmanız gerekiyorsa yükseltmeyi tamamlamak için Firebase Console'daki yükseltme akışına geri dönmeniz gerekebilir.
Firebase'i Android projenize ekleme
Firebase konsolunda Android projenizi Firebase projenize kaydetmek için aşağıdaki adımları uygulayın:
- Yeni projenizin genel bakış ekranında, kurulum iş akışını başlatmak için Android simgesini tıklayın:

- Sonraki ekranda, uygulamanızın paket adı olarak
com.google.firebase.codelab.friendlychatgirin. - Register App'i (Uygulamayı Kaydet) ve ardından Download google-services.json'ı (google-services.json dosyasını indir) tıklayarak Firebase yapılandırma dosyanızı indirin.
google-services.jsondosyasını Android projenizinappdizinine kopyalayın.- Konsolun kurulum iş akışında gösterilen sonraki adımları atlayın (bu adımlar
build-android-startprojesinde sizin için zaten yapılmıştır). - Projenizi Gradle dosyalarıyla senkronize ederek tüm bağımlılıkların uygulamanızda kullanılabilir olduğundan emin olun. Android Studio araç çubuğunda File (Dosya) > Sync Project with Gradle Files'ı (Projeyi Gradle Dosyalarıyla Senkronize Et) seçin. Yapılandırma değişikliklerinin gerçekleşmesi için Build/Clean Project (Derle/Projeyi Temizle) ve Build/Rebuild Project (Derle/Projeyi Yeniden Derle) işlemlerini de çalıştırmanız gerekebilir.
Firebase Authentication'ı yapılandırma
Uygulamanızın, kullanıcılarınız adına Firebase Authentication API'lerine erişebilmesi için Firebase Authentication'ı ve uygulamanızda kullanmak istediğiniz oturum açma hizmeti sağlayıcılarını etkinleştirmeniz gerekir.
- Firebase konsolunda, sol taraftaki gezinme panelinden Authentication'ı (Kimlik Doğrulama) seçin.
- Oturum açma yöntemi sekmesini seçin.
- E-posta/Şifre'yi tıklayın ve anahtarı etkin (mavi) duruma getirin.
- Google'ı tıklayın, ardından anahtarı etkin (mavi) duruma getirin ve proje destek e-postası ayarlayın.
Bu codelab'in ilerleyen aşamalarında "CONFIGURATION_NOT_FOUND" mesajıyla ilgili hatalar alırsanız bu adıma geri dönüp çalışmanızı tekrar kontrol edin.
Google ile oturum açma özelliğini kullanmak için uygulamanızın SHA dijital parmak izini belirtmeniz gerekebilir. Bu işlemi Firebase konsolunun Ayarlar sayfasında yapabilirsiniz. Uygulamanızın SHA parmak izini alma hakkında ayrıntılı bilgi için İstemcinizin Kimliğini Doğrulama başlıklı makaleyi inceleyin.
Realtime Database'i ayarlama
Bu codelab'deki uygulama, sohbet mesajlarını Firebase Realtime Database'de saklar. Bu bölümde, Firebase Güvenlik Kuralları adlı bir JSON yapılandırma dili aracılığıyla bir veritabanı oluşturup güvenliğini yapılandıracağız.
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Realtime Database'i (Anlık Veritabanı) seçin.
- Create database'i (Veritabanı oluştur) tıklayın.
- Veritabanınız için bir konum seçin ve Sonraki'yi tıklayın.
Gerçek bir uygulama için kullanıcılarınıza yakın bir konum seçmeniz gerekir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in sonraki adımlarında, verilerinizi güvence altına almak için güvenlik kuralları ekleyeceksiniz. Veritabanınıza güvenlik kuralları eklemeden uygulamayı herkese açık şekilde dağıtmayın veya herkese açık olarak kullanıma sunmayın. - Oluştur'u tıklayın.
- Veritabanı örneği oluşturulduktan sonra Kurallar sekmesini seçin ve kural yapılandırmasını aşağıdaki bilgilerle güncelleyin:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
Güvenlik kurallarının işleyiş şekli (ör. "auth" değişkeniyle ilgili belgeler) hakkında daha fazla bilgi için Realtime Database güvenlik belgelerine bakın.
Cloud Storage for Firebase'i ayarlama
- Firebase konsolunun sol panelinde Build'i (Oluştur) genişletin ve Storage'ı (Depolama) seçin.
- Başlayın'ı tıklayın.
- Varsayılan depolama paketinize bir konum seçin.
US-WEST1,US-CENTRAL1veUS-EAST1bölgelerindeki paketler, Google Cloud Storage için "Daima Ücretsiz" katmanından yararlanabilir. Diğer tüm konumlardaki paketler için Google Cloud Storage fiyatlandırması ve kullanımı geçerlidir. - Test modunda başlat'ı tıklayın. Güvenlik kurallarıyla ilgili sorumluluk reddi beyanını okuyun.
Bu codelab'in ilerleyen bölümlerinde, verilerinizin güvenliğini sağlamak için güvenlik kuralları ekleyeceksiniz. Depolamapaketinize güvenlik kuralları eklemeden uygulamayı herkese açık olarak dağıtmayın veya kullanıma sunmayın. - Oluştur'u tıklayın.
Firebase kaynaklarına bağlanma
Bu codelab'in önceki bir adımında MainActivity.kt dosyasına aşağıdakileri eklediniz. Bu koşullu blok, Android projenizi Firebase Emulator Suite'e bağladı.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
Uygulamanızı yeni gerçek Firebase projenize ve bu projenin gerçek Firebase kaynaklarına bağlamak istiyorsanız bu bloğu kaldırabilir veya uygulamanızı yayın modunda çalıştırabilirsiniz. Bu durumda BuildConfig.DEBUG, false olur.
