1. Panoramica

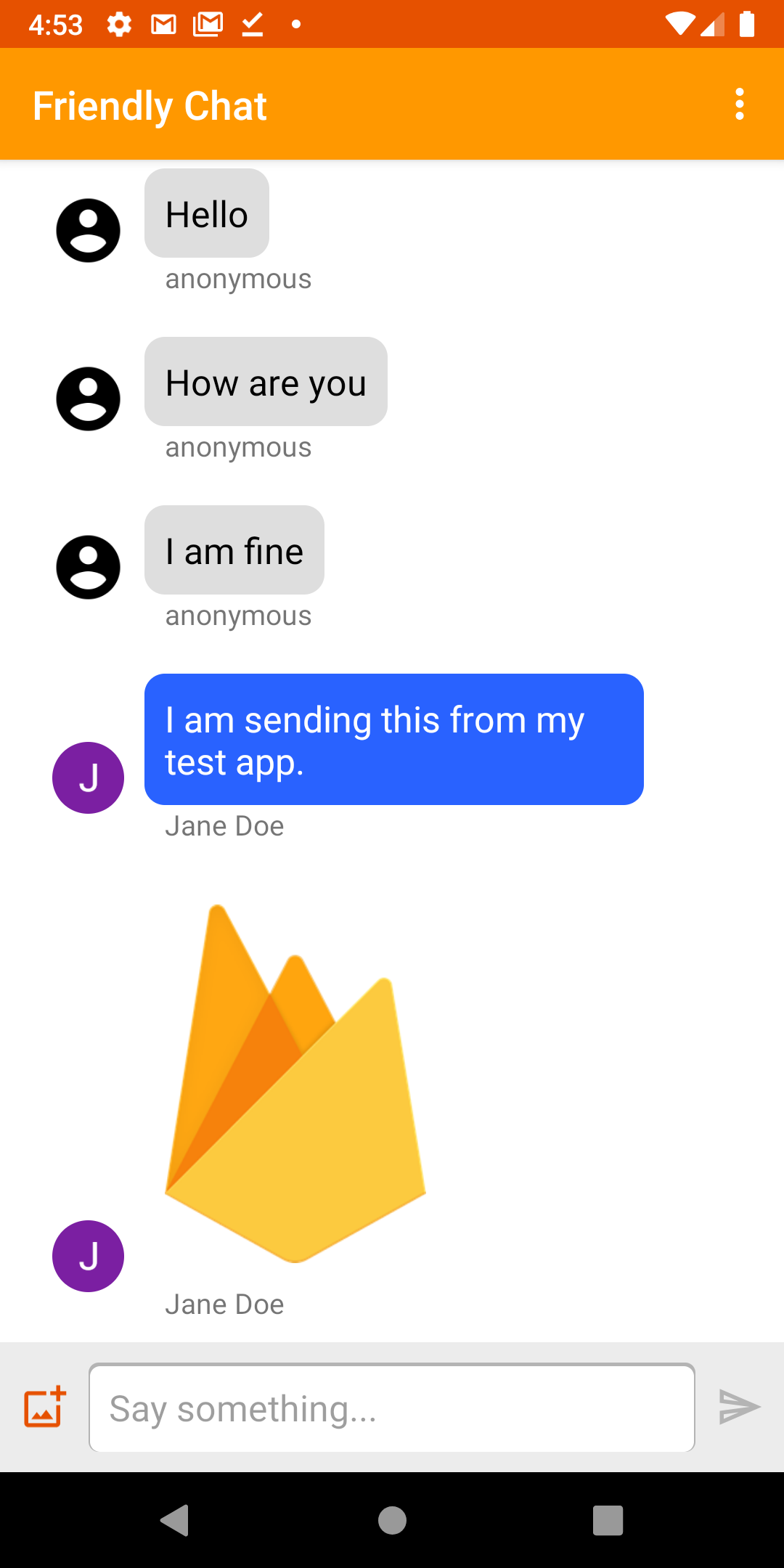
Immagine: app Friendly Chat funzionante.
Ti diamo il benvenuto nel codelab Friendly Chat. In questo codelab imparerai a utilizzare la piattaforma Firebase per creare un'app di chat su Android.
Obiettivi didattici
- Come utilizzare Firebase Authentication per consentire agli utenti di accedere.
- Come sincronizzare i dati utilizzando Firebase Realtime Database.
- Come archiviare file binari in Cloud Storage for Firebase.
- Come utilizzare Firebase Local Emulator Suite per sviluppare un'app per Android con Firebase.
Che cosa ti serve
- Ultima versione di Android Studio.
- Un emulatore Android con Android 5.0 o versioni successive.
- Node.js versione 10 o successive (per utilizzare Emulator Suite).
- Java 8 o versioni successive. Per installare Java, segui queste istruzioni; per controllare la versione, esegui
java -version. - Familiarità con il linguaggio di programmazione Kotlin.
2. recupera il codice campione
Clona il repository
Clona il repository GitHub dalla riga di comando:
$ git clone https://github.com/firebase/codelab-friendlychat-android
Importa in Android Studio
In Android Studio, seleziona File > Apri, quindi seleziona la directory build-android-start (  ) dalla directory in cui hai scaricato il codice di esempio.
) dalla directory in cui hai scaricato il codice di esempio.
Ora dovresti avere il progetto build-android-start aperto in Android Studio. Se visualizzi un avviso relativo alla mancanza di un file google-services.json, non preoccuparti. Verrà aggiunto in un passaggio successivo.
Controlla le dipendenze
In questo codelab tutte le dipendenze necessarie sono già state aggiunte, ma è importante capire come aggiungere l'SDK Firebase alla tua app:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Installa l'interfaccia a riga di comando di Firebase
In questo codelab utilizzerai Firebase Emulator Suite per emulare localmente Firebase Authentication, Realtime Database e Cloud Storage. In questo modo, avrai a disposizione un ambiente di sviluppo locale sicuro, rapido e senza costi per creare la tua app.
Installa l'interfaccia a riga di comando di Firebase
Innanzitutto, devi installare l'interfaccia a riga di comando di Firebase. Se utilizzi macOS o Linux, puoi eseguire il seguente comando cURL:
curl -sL https://firebase.tools | bash
Se utilizzi Windows, leggi le istruzioni di installazione per ottenere un binario autonomo o per eseguire l'installazione tramite npm.
Dopo aver installato la CLI, l'esecuzione di firebase --version dovrebbe restituire una versione di 9.0.0 o successive:
$ firebase --version 9.0.0
Accedi
Esegui firebase login per collegare la CLI al tuo Account Google. Si aprirà una nuova finestra del browser per completare la procedura di accesso. Assicurati di scegliere lo stesso account che hai utilizzato in precedenza per creare il progetto Firebase.
4. Connettiti a Firebase Emulator Suite
Avvia gli emulatori
Nel terminale, esegui il seguente comando dalla radice della directory codelab-friendlychat-android locale:
firebase emulators:start --project=demo-friendlychat-android
Dovresti visualizzare alcuni log come questo. I valori delle porte sono stati definiti nel file firebase.json, incluso nel codice di esempio clonato.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
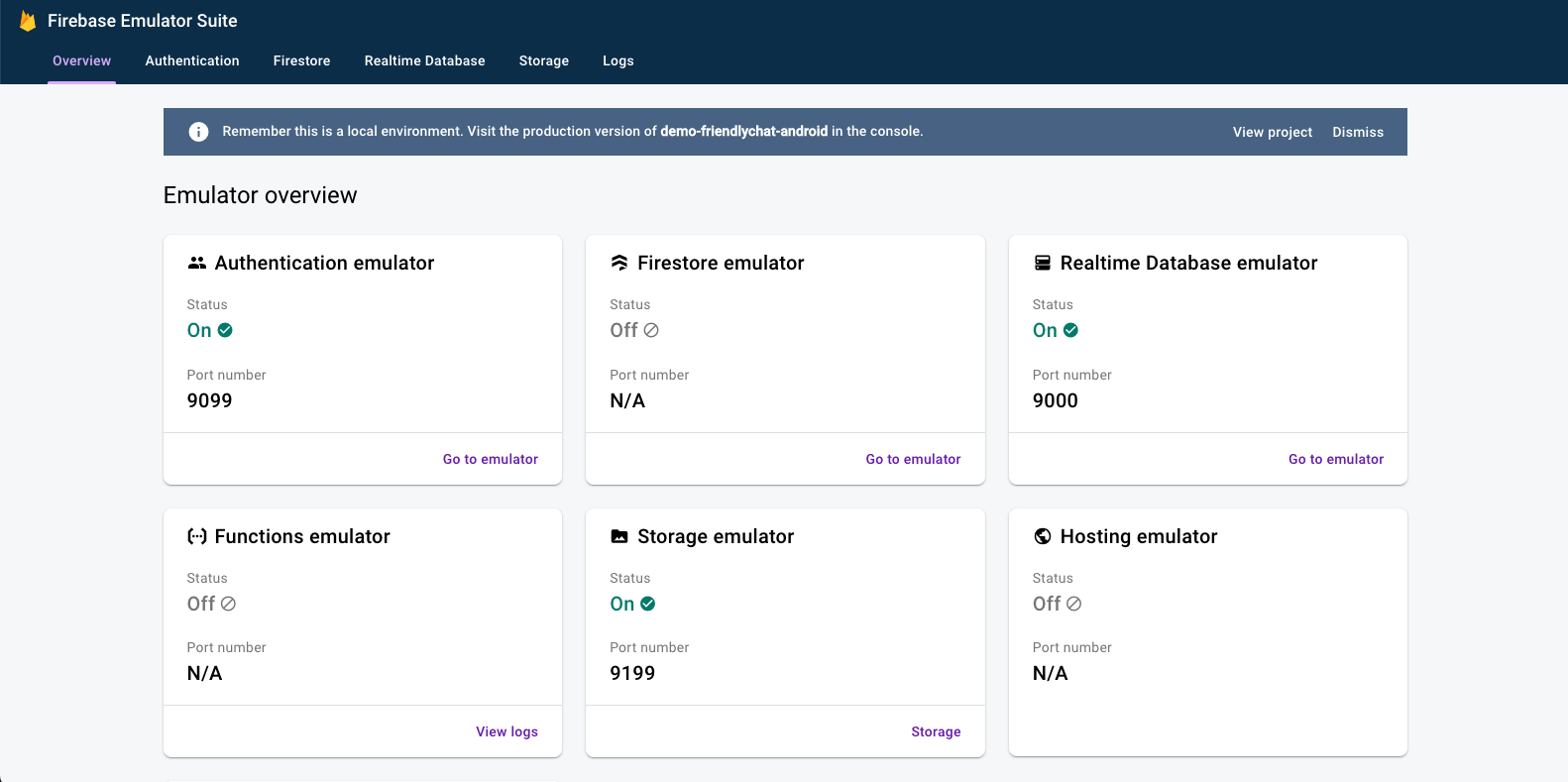
Vai a http://localhost:4000 nel browser web per visualizzare l'interfaccia utente di Firebase Emulator Suite:

Lascia in esecuzione il comando emulators:start per il resto del codelab.
Connettere l'app
In Android Studio, apri MainActivity.kt, poi aggiungi il seguente codice all'interno del metodo onCreate:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. Esegui l'app di base
Aggiungi google-services.json
Affinché la tua app per Android si connetta a Firebase, devi aggiungere un file google-services.json all'interno della cartella app del tuo progetto Android. Ai fini di questo codelab, abbiamo fornito un file JSON simulato che ti consentirà di connetterti a Firebase Emulator Suite.
Copia il file mock-google-services.json nella cartella build-android-start/app come google-services.json:
cp mock-google-services.json build-android-start/app/google-services.json
Nell'ultimo passaggio di questo codelab, imparerai a creare un progetto Firebase e un'app Firebase per Android reali, in modo da poter sostituire questo file JSON simulato con la tua configurazione.
Esegui l'app
Ora che hai importato il progetto in Android Studio e aggiunto un file JSON di configurazione Firebase, puoi eseguire l'app per la prima volta.
- Avvia l'emulatore Android.
- In Android Studio, fai clic su Esegui (
 ) nella barra degli strumenti.
) nella barra degli strumenti.
L'app dovrebbe avviarsi su Android Emulator. A questo punto, dovresti visualizzare un elenco di messaggi vuoto e l'invio e la ricezione di messaggi non funzioneranno. Nel passaggio successivo di questo codelab, autenticherai gli utenti in modo che possano utilizzare Friendly Chat.
6. Attiva l'autenticazione
Questa app utilizzerà Firebase Realtime Database per archiviare tutti i messaggi della chat. Prima di aggiungere i dati, però, dobbiamo assicurarci che l'app sia sicura e che solo gli utenti autenticati possano pubblicare messaggi. In questo passaggio, attiveremo Firebase Authentication e configureremo le regole di sicurezza di Realtime Database.
Aggiungere funzionalità di accesso di base
Successivamente, aggiungeremo all'app del codice di base di Firebase Authentication per rilevare gli utenti e implementare una schermata di accesso.
Controllare l'utente attuale
Innanzitutto, aggiungi la seguente variabile di istanza alla classe MainActivity.kt:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Ora modifichiamo MainActivity per inviare l'utente alla schermata di accesso ogni volta che apre l'app e non è autenticato. Aggiungi quanto segue al onCreate()metodo dopo che binding è collegato alla visualizzazione:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
Vogliamo anche verificare se l'utente ha eseguito l'accesso durante onStart():
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
Quindi implementa i metodi getUserPhotoUrl() e getUserName() per restituire le informazioni appropriate sull'utente Firebase attualmente autenticato:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
Quindi implementa il metodo signOut() per gestire il pulsante di disconnessione:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
Ora abbiamo tutta la logica necessaria per inviare l'utente alla schermata di accesso quando necessario. Il passaggio successivo consiste nell'implementare la schermata di accesso per autenticare correttamente gli utenti.
Implementare la schermata di accesso
Apri il file SignInActivity.kt. Qui viene utilizzato un semplice pulsante di accesso per avviare l'autenticazione. In questa sezione, utilizzerai FirebaseUI per implementare la logica di accesso.
Aggiungi una variabile di istanza Auth nella classe SignInActivity sotto il commento // Firebase instance variables:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Quindi, modifica il metodo onCreate() per inizializzare Firebase nello stesso modo in cui hai fatto in MainActivity:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
Aggiungi un campo ActivityResultLauncher a SignInActivity:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
Successivamente, modifica il metodo onStart() per avviare il flusso di accesso FirebaseUI:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
Quindi, implementa il metodo onSignInResult per gestire il risultato dell'accesso. Se l'accesso è andato a buon fine, vai a MainActivity:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
Ecco fatto. Hai implementato l'autenticazione con FirebaseUI con poche chiamate di metodi e senza dover gestire alcuna configurazione lato server.
Verifica l'attività completata
Esegui l'app sull'emulatore Android. Dovresti essere indirizzato immediatamente alla schermata di accesso. Tocca il pulsante Accedi con l'email, poi crea un account. Se tutto è implementato correttamente, dovresti essere indirizzato alla schermata di messaggistica.
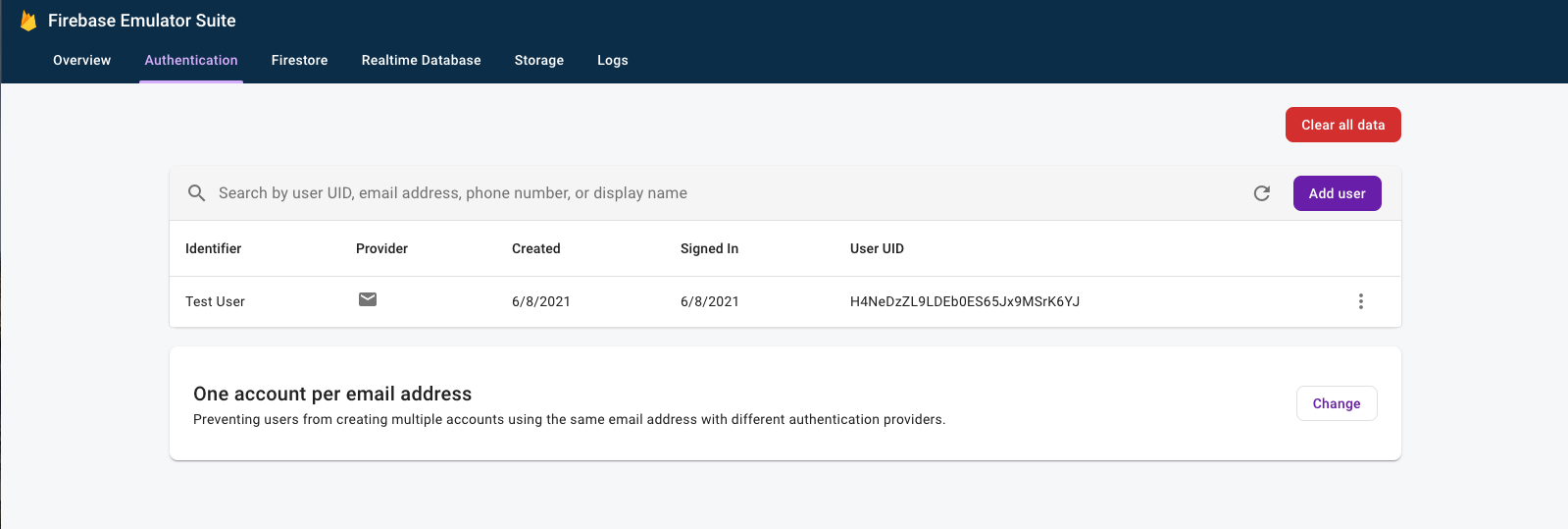
Dopo aver eseguito l'accesso, apri la UI di Firebase Emulator Suite nel browser, quindi fai clic sulla scheda Autenticazione per visualizzare questo primo account utente che ha eseguito l'accesso.

7. Leggere i messaggi
In questo passaggio, aggiungeremo la funzionalità per leggere e visualizzare i messaggi archiviati in Realtime Database.
Importare messaggi di esempio
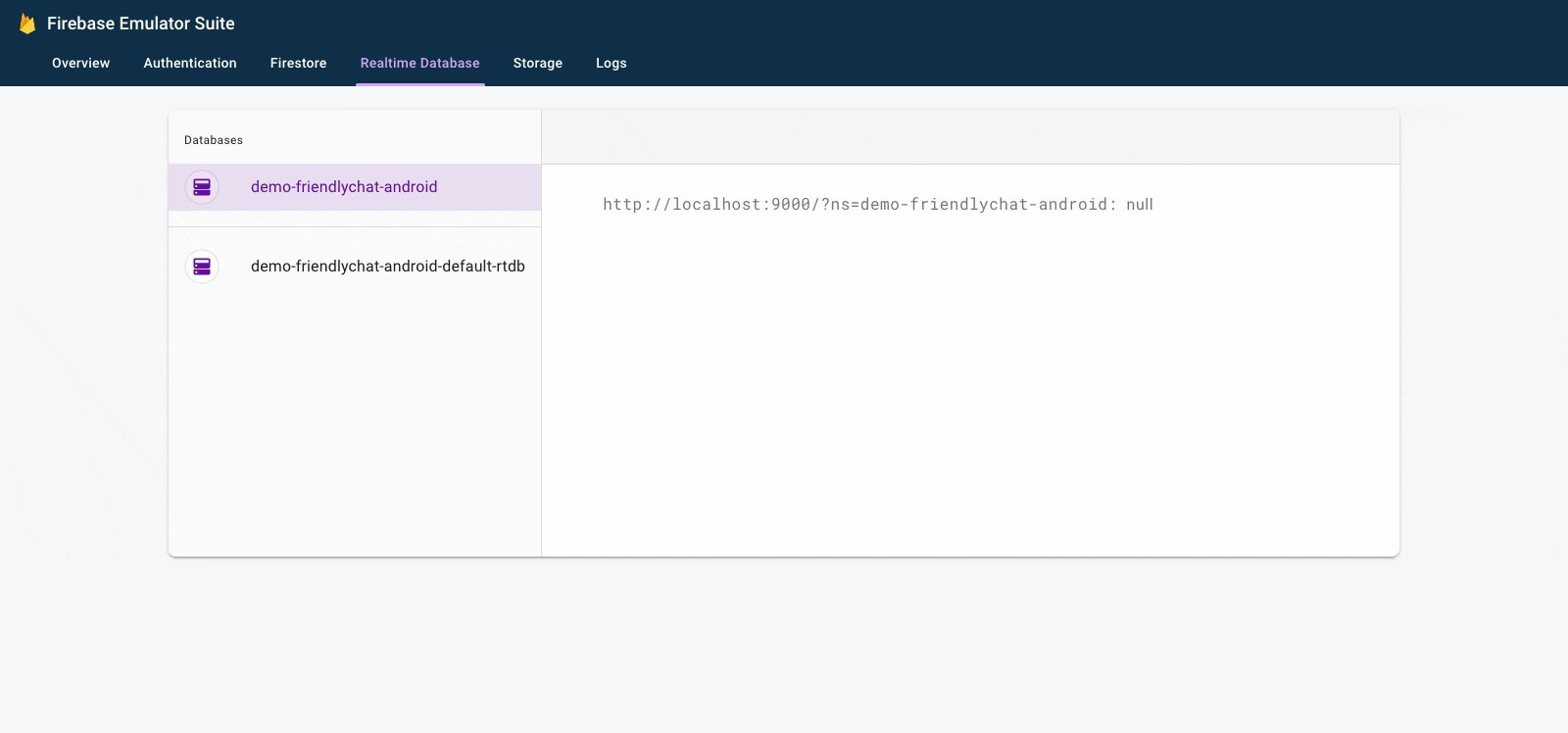
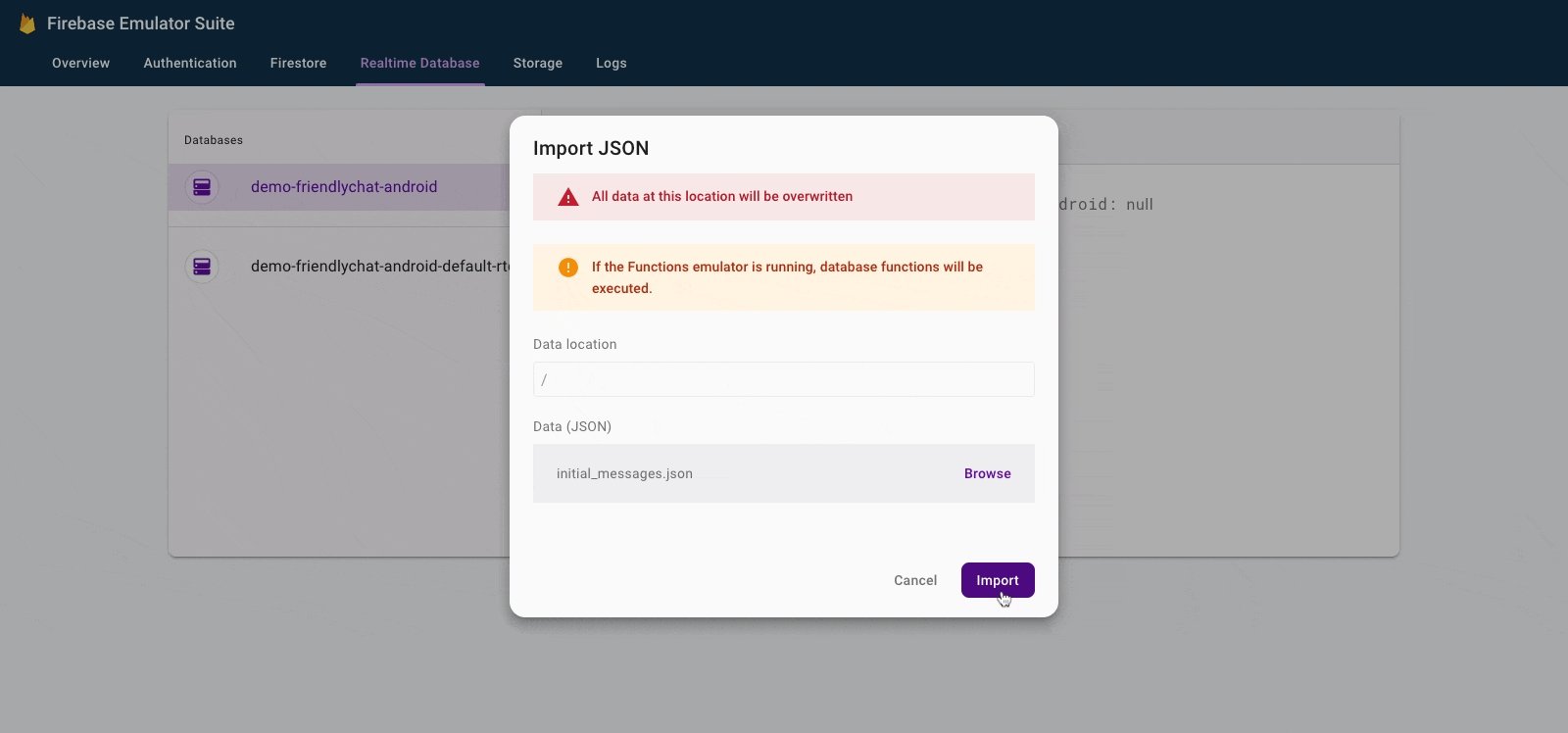
- Nella UI di Firebase Emulator Suite, seleziona la scheda Realtime Database.
- Trascina il file
initial_messages.jsondalla tua copia locale del repository del codelab nel visualizzatore di dati.

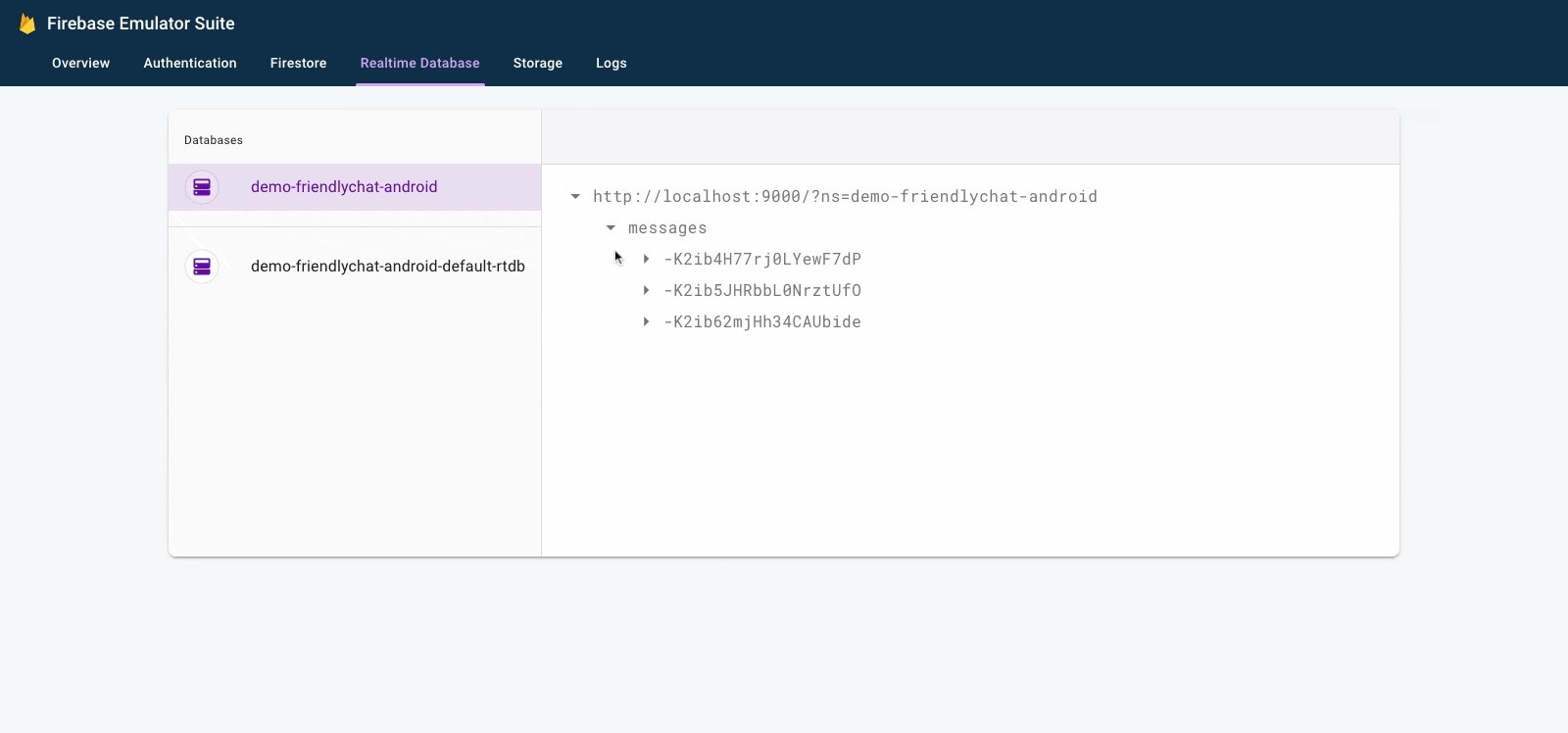
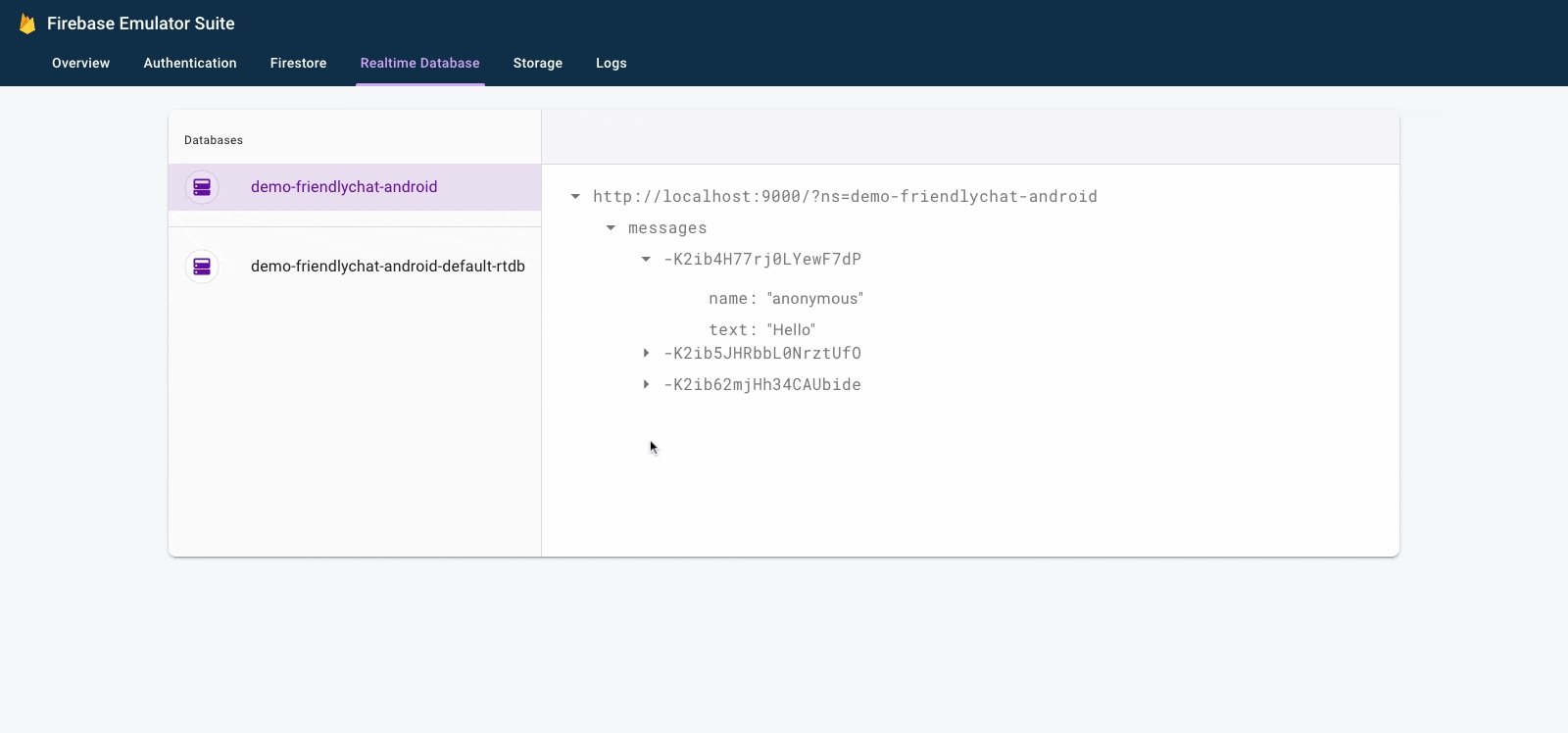
A questo punto dovresti avere alcuni messaggi nel nodo messages del database.
Lettura di dati
Sincronizzare i messaggi
In questa sezione aggiungiamo il codice che sincronizza i messaggi appena aggiunti all'interfaccia utente dell'app:
- Inizializzazione di Firebase Realtime Database e aggiunta di un listener per gestire le modifiche apportate ai dati.
- Aggiornamento dell'adattatore
RecyclerViewin modo che vengano visualizzati i nuovi messaggi. - Aggiungi le variabili dell'istanza del database con le altre variabili dell'istanza Firebase nella classe
MainActivity:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
Modifica il metodo onCreate() di MainActivity sotto il commento // Initialize Realtime Database and FirebaseRecyclerAdapter con il codice definito di seguito. Questo codice aggiunge tutti i messaggi esistenti da Realtime Database e poi ascolta le nuove voci secondarie nel percorso messages in Firebase Realtime Database. Aggiunge un nuovo elemento all'interfaccia utente per ogni messaggio:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
Successivamente, nella classe FriendlyMessageAdapter.kt implementa il metodo bind() all'interno della classe interna MessageViewHolder():
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
Dobbiamo anche visualizzare i messaggi che sono immagini, quindi implementa anche il metodo bind() all'interno della classe interna ImageMessageViewHolder():
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
Infine, in MainActivity, avvia e interrompi l'ascolto degli aggiornamenti da Firebase Realtime Database. Aggiorna i metodi onPause() e onResume() in MainActivity come mostrato di seguito:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
Testare la sincronizzazione dei messaggi
- Fai clic su Esegui (
 ).
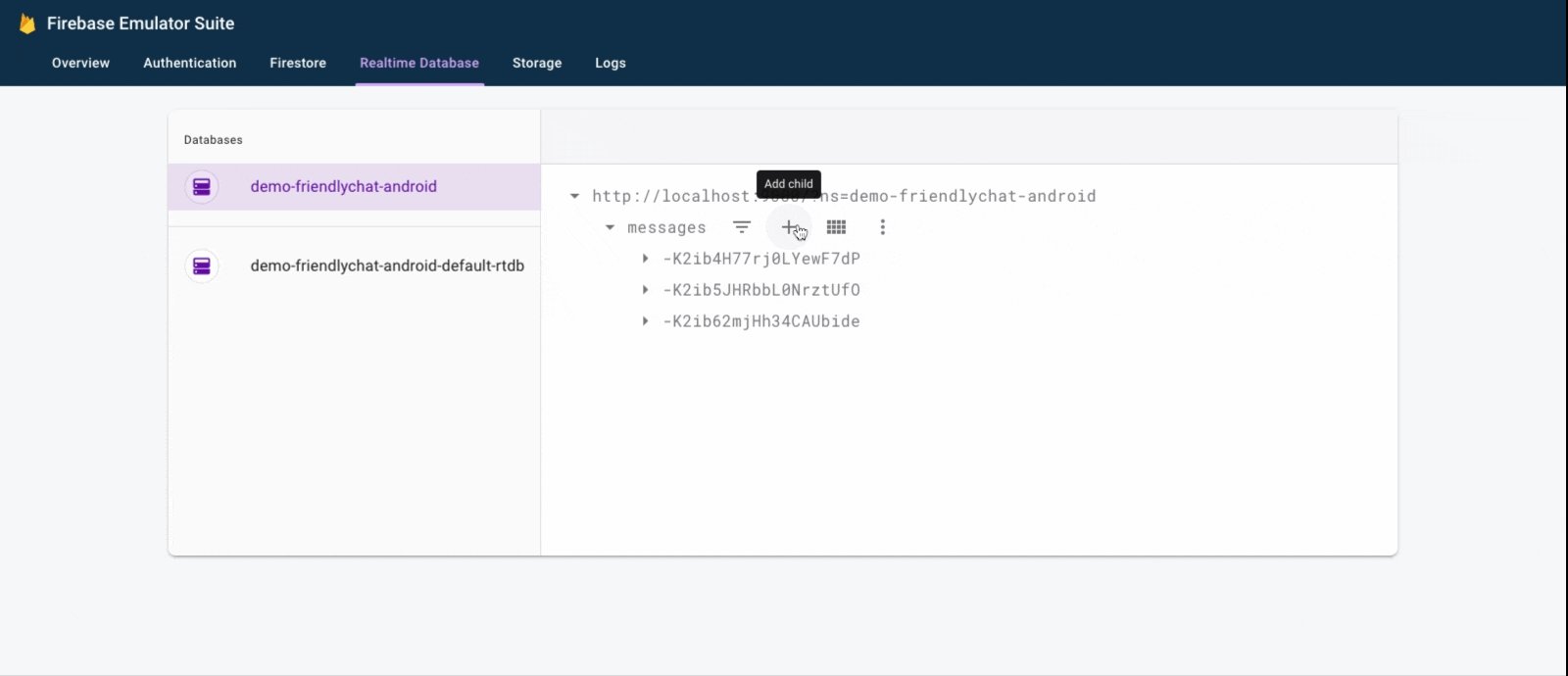
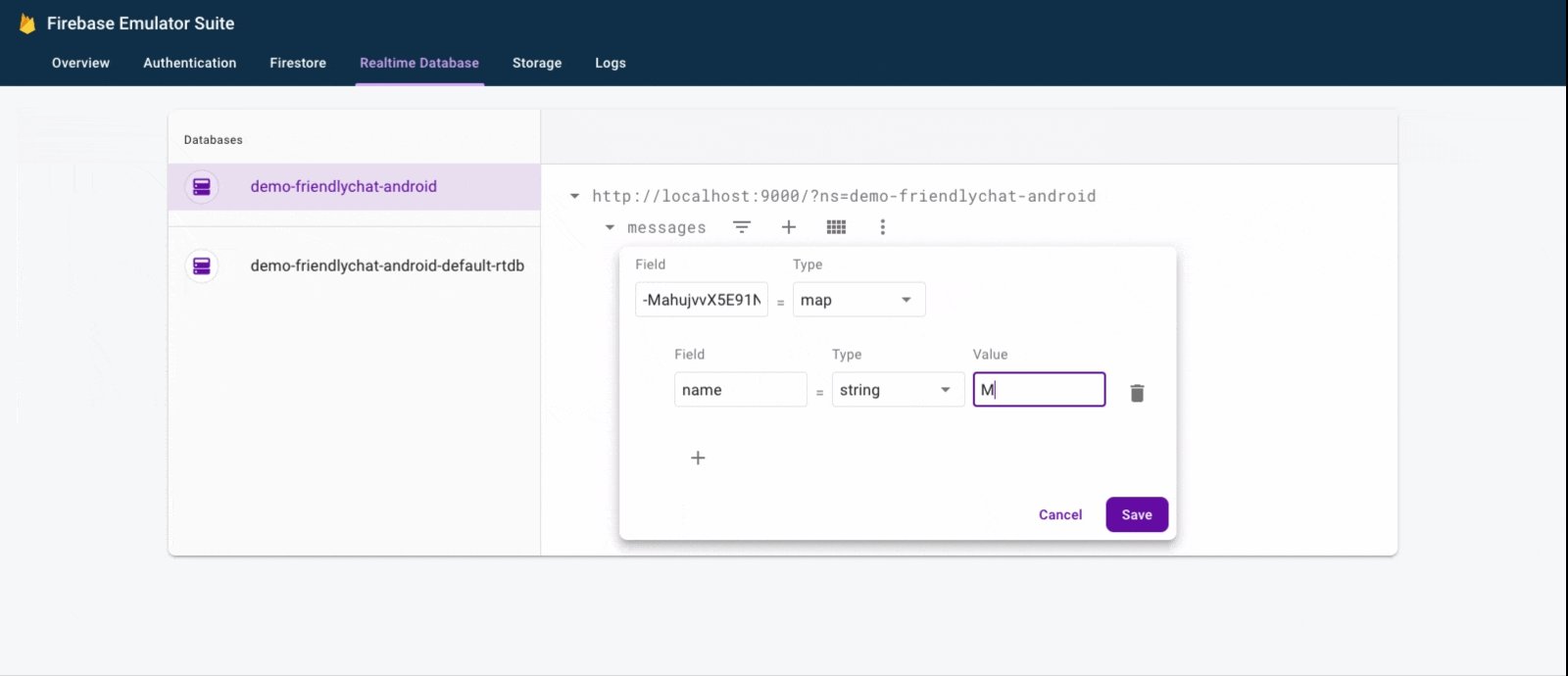
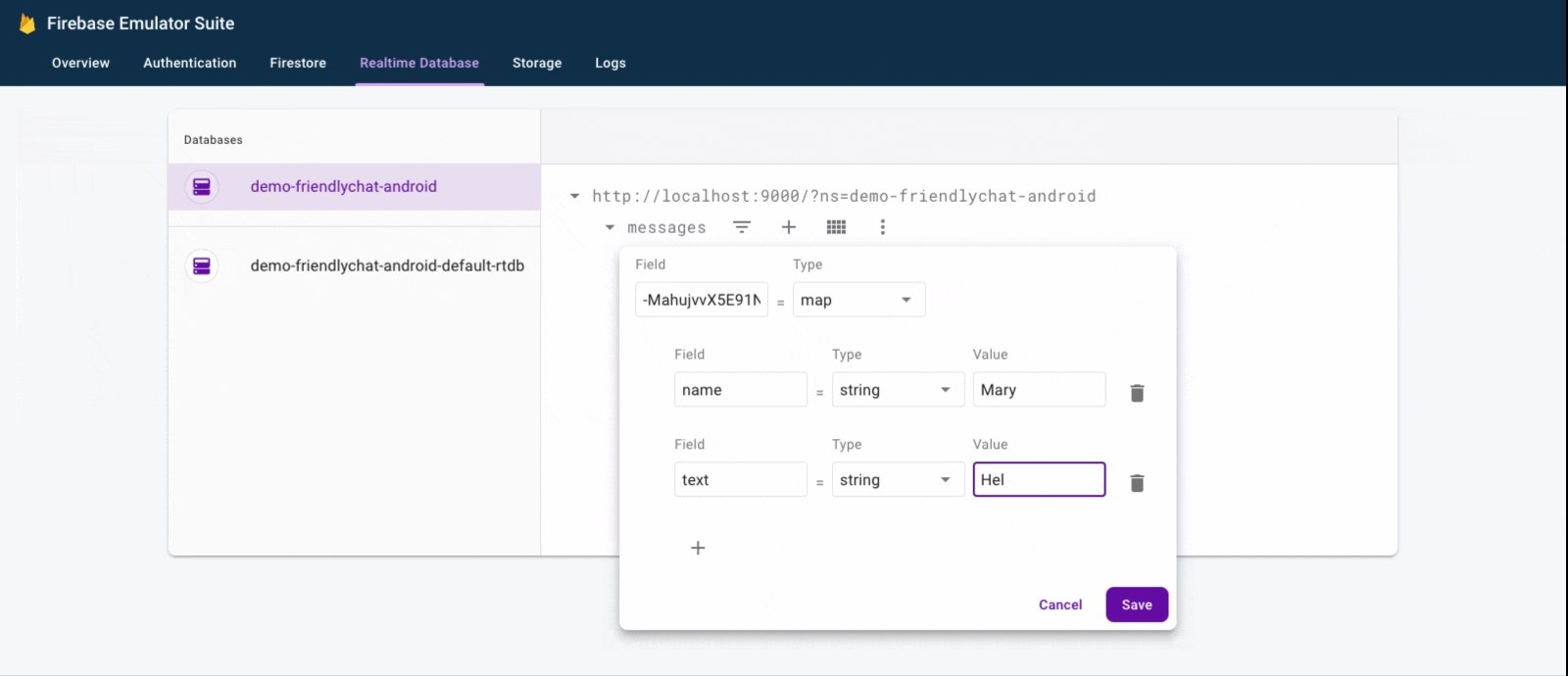
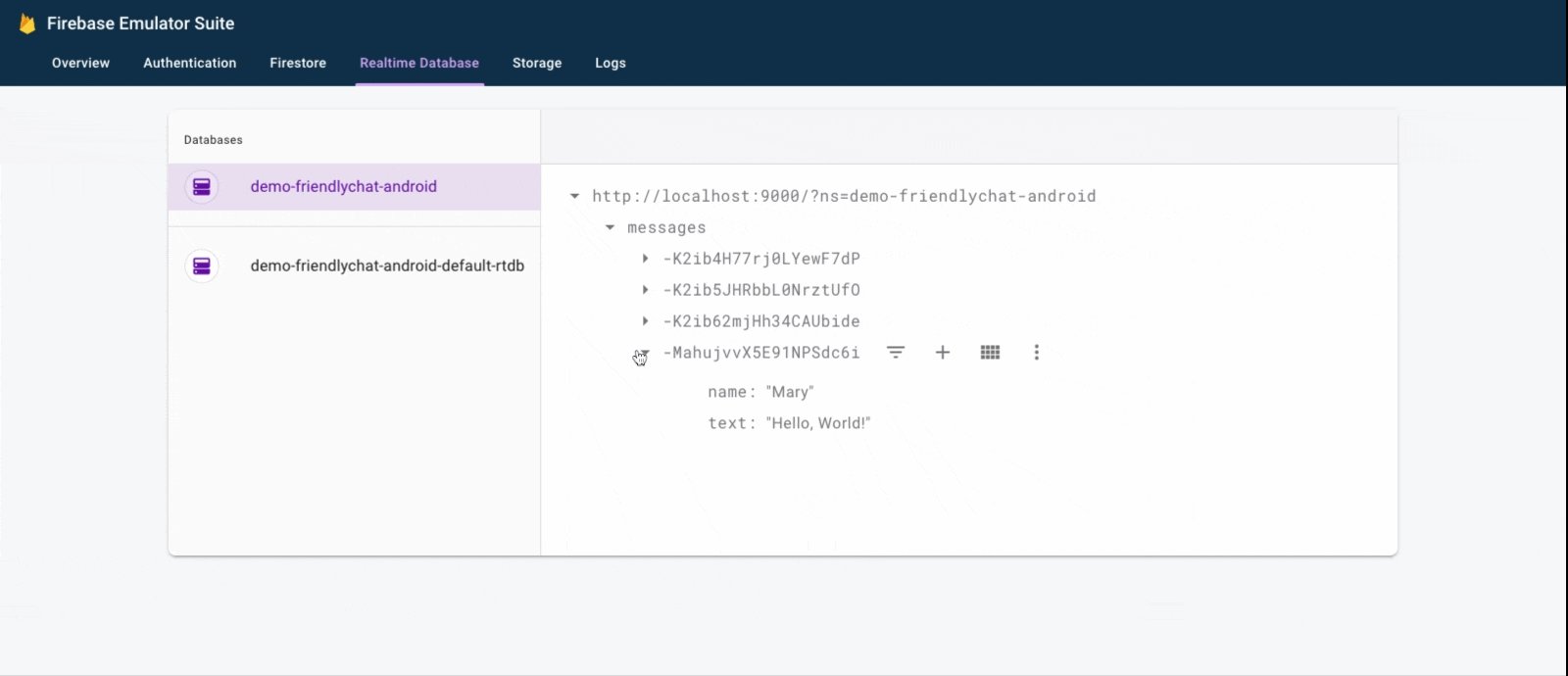
). - Nell'interfaccia utente di Emulator Suite, torna alla scheda Realtime Database e aggiungi manualmente un nuovo messaggio. Verifica che il messaggio venga visualizzato nella tua app per Android:

Congratulazioni, hai appena aggiunto un database in tempo reale alla tua app.
8. Invio messaggi
Implementare l'invio di messaggi
In questa sezione, aggiungerai la possibilità per gli utenti dell'app di inviare messaggi di testo. Il seguente snippet di codice rileva gli eventi di clic sul pulsante di invio, crea un nuovo oggetto FriendlyMessage con i contenuti del campo del messaggio e invia il messaggio al database. Il metodo push() aggiunge un ID generato automaticamente al percorso dell'oggetto push. Questi ID sono sequenziali, il che garantisce che i nuovi messaggi vengano aggiunti alla fine dell'elenco.
Aggiorna il listener di clic del pulsante di invio nel metodo onCreate() della classe MainActivity. Questo codice si trova già in fondo al metodo onCreate(). Aggiorna il corpo di onClick() in modo che corrisponda al codice riportato di seguito:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
Implementare l'invio di messaggi immagine
In questa sezione aggiungerai la possibilità per gli utenti dell'app di inviare messaggi con immagini. Per creare un messaggio illustrato:
- Seleziona immagine
- Gestire la selezione delle immagini
- Scrivi un messaggio con un'immagine temporanea nel database in tempo reale
- Inizia a caricare l'immagine selezionata
- Aggiorna l'URL del messaggio immagine con quello dell'immagine caricata al termine del caricamento
Seleziona immagine
Per aggiungere immagini, questo codelab utilizza Cloud Storage for Firebase. Cloud Storage è un buon posto per archiviare i dati binari della tua app.
Gestisci la selezione delle immagini e scrivi un messaggio temporaneo
Una volta selezionata un'immagine, viene avviata la selezione dell'immagine Intent. Questa operazione è già implementata nel codice alla fine del metodo onCreate(). Al termine, chiama il metodo onImageSelected() di MainActivity. Utilizzando lo snippet di codice riportato di seguito, scriverai un messaggio con un URL immagine temporaneo nel database che indica che l'immagine è in fase di caricamento.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
Caricare l'immagine e aggiornare il messaggio
Aggiungi il metodo putImageInStorage() a MainActivity. Viene chiamato in onImageSelected() per avviare il caricamento dell'immagine selezionata. Una volta completato il caricamento, aggiornerai il messaggio in modo che utilizzi l'immagine appropriata.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
Testare l'invio di messaggi
- In Android Studio, fai clic sul pulsante
 Esegui.
Esegui. - In Android Emulator, inserisci un messaggio, quindi tocca il pulsante Invia. Il nuovo messaggio dovrebbe essere visibile nell'interfaccia utente dell'app e nell'interfaccia utente di Firebase Emulator Suite.
- Nell'emulatore Android, tocca l'immagine "+" per selezionare un'immagine dal tuo dispositivo. Il nuovo messaggio dovrebbe essere visibile prima con un'immagine segnaposto e poi con l'immagine selezionata una volta completato il caricamento. Il nuovo messaggio dovrebbe essere visibile anche nell'interfaccia utente di Emulator Suite, in particolare come oggetto nella scheda Realtime Database e come blob nella scheda Storage.
9. Complimenti!
Hai appena creato un'applicazione di chat in tempo reale utilizzando Firebase.
Che cosa hai imparato
- Firebase Authentication
- Firebase Realtime Database
- Cloud Storage for Firebase
Poi, prova a utilizzare ciò che hai imparato in questo codelab per aggiungere Firebase alla tua app Android. Per saperne di più su Firebase, visita la pagina firebase.google.com.
Se vuoi scoprire come configurare un progetto Firebase reale e utilizzare risorse Firebase reali (anziché un progetto dimostrativo e risorse solo emulate), continua con il passaggio successivo.
Nota: anche dopo aver configurato un progetto Firebase reale e soprattutto quando inizi a creare un'app reale, ti consigliamo di utilizzare Firebase Local Emulator Suite per lo sviluppo e il test.
10. (Facoltativo) Crea e configura un progetto Firebase
In questo passaggio, creerai un progetto Firebase e un'app Firebase per Android reali da utilizzare con questo codelab. Aggiungerai anche la configurazione Firebase specifica per la tua app. Infine, configurerai le risorse Firebase reali da utilizzare con la tua app.
Crea un progetto Firebase
- Accedi alla console Firebase utilizzando il tuo Account Google.
- Fai clic sul pulsante per creare un nuovo progetto, quindi inserisci un nome per il progetto (ad esempio
FriendlyChat).
- Fai clic su Continua.
- Se richiesto, leggi e accetta i termini di Firebase, quindi fai clic su Continua.
- (Facoltativo) Attiva l'assistenza AI nella console Firebase (denominata "Gemini in Firebase").
- Per questo codelab non hai bisogno di Google Analytics, quindi disattiva l'opzione Google Analytics.
- Fai clic su Crea progetto, attendi il provisioning del progetto, poi fai clic su Continua.
Esegui l'upgrade del piano tariffario Firebase
Per utilizzare Cloud Storage for Firebase, il tuo progetto Firebase deve essere incluso nel piano tariffario con pagamento a consumo (Blaze), il che significa che è collegato a un account di fatturazione Cloud.
- Un account di fatturazione Cloud richiede un metodo di pagamento, ad esempio una carta di credito.
- Se non hai mai utilizzato Firebase e Google Cloud, verifica se hai diritto a un credito di 300$e a un account Cloud Billing di prova senza costi.
- Se stai svolgendo questo codelab nell'ambito di un evento, chiedi all'organizzatore se sono disponibili crediti Cloud.
Per eseguire l'upgrade del progetto al piano Blaze:
- Nella console Firebase, seleziona l'opzione per eseguire l'upgrade del piano.
- Seleziona il piano Blaze. Segui le istruzioni sullo schermo per collegare un account di fatturazione Cloud al tuo progetto.
Se hai dovuto creare un account di fatturazione Cloud nell'ambito di questo upgrade, potresti dover tornare al flusso di upgrade nella console Firebase per completarlo.
Aggiungi Firebase al tuo progetto Android
Nella console Firebase, segui questi passaggi per registrare il tuo progetto Android con il tuo progetto Firebase:
- Nella schermata di riepilogo del nuovo progetto, fai clic sull'icona Android per avviare il flusso di lavoro di configurazione:

- Nella schermata successiva, inserisci
com.google.firebase.codelab.friendlychatcome nome del pacchetto della tua app. - Fai clic su Registra app, poi su Scarica google-services.json per scaricare il file di configurazione di Firebase.
- Copia il file
google-services.jsonnella directoryappdel tuo progetto Android. - Salta i passaggi successivi mostrati nel flusso di lavoro di configurazione della console (sono già stati eseguiti per te nel progetto
build-android-start). - Assicurati che tutte le dipendenze siano disponibili per la tua app sincronizzando il progetto con i file Gradle. Dalla barra degli strumenti di Android Studio, seleziona File > Sync Project with Gradle Files (Sincronizza progetto con i file Gradle). Potrebbe anche essere necessario eseguire Build/Clean Project e Build/Rebuild Project per rendere effettive le modifiche alla configurazione.
Configura Firebase Authentication
Prima che la tua app possa accedere alle API Firebase Authentication per conto dei tuoi utenti, devi attivare Firebase Authentication e i provider di accesso che vuoi utilizzare nella tua app.
- Nella console Firebase, seleziona Autenticazione nel pannello di navigazione a sinistra.
- Seleziona la scheda Metodo di accesso.
- Fai clic su Email/Password, quindi attiva l'opzione (blu).
- Fai clic su Google, poi attiva l'opzione (blu) e imposta un indirizzo email di assistenza per il progetto.
Se in un secondo momento in questo codelab ricevi errori con il messaggio "CONFIGURATION_NOT_FOUND", torna a questo passaggio e ricontrolla il tuo lavoro.
Per utilizzare Accedi con Google, potresti dover specificare l'impronta SHA della tua app. Puoi farlo nella pagina Impostazioni della Console Firebase. Consulta la sezione Autenticazione del client per informazioni dettagliate su come ottenere l'impronta SHA della tua app.
Configurare Realtime Database
L'app in questo codelab archivia i messaggi di chat in Firebase Realtime Database. In questa sezione, creeremo un database e configureremo la sua sicurezza tramite un linguaggio di configurazione JSON chiamato regole di sicurezza Firebase.
- Nel riquadro a sinistra della console Firebase, espandi Build e seleziona Realtime Database.
- Fai clic su Crea database.
- Seleziona una posizione per il database, poi fai clic su Avanti.
Per un'app reale, devi scegliere una posizione vicina ai tuoi utenti. - Fai clic su Avvia in modalità di test. Leggi l'esclusione di responsabilità relativa alle regole di sicurezza.
Nei passaggi successivi di questo codelab, aggiungerai regole di sicurezza per proteggere i tuoi dati. Nondistribuire o esporre pubblicamente un'app senza aggiungere regole di sicurezza per il tuo database. - Fai clic su Crea.
- Una volta creata l'istanza del database, seleziona la scheda Regole, quindi aggiorna la configurazione delle regole con quanto segue:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
Per saperne di più sul funzionamento delle regole di sicurezza (inclusa la documentazione sulla variabile "auth"), consulta la documentazione sulla sicurezza di Realtime Database.
Configura Cloud Storage for Firebase
- Nel riquadro a sinistra della console Firebase, espandi Build e seleziona Storage.
- Fai clic su Inizia.
- Seleziona una posizione per il bucket di archiviazione predefinito.
I bucket inUS-WEST1,US-CENTRAL1eUS-EAST1possono usufruire del livello"Sempre senza costi" per Google Cloud Storage. I bucket in tutte le altre località seguono i prezzi e l'utilizzo di Google Cloud Storage. - Fai clic su Avvia in modalità di test. Leggi l'esclusione di responsabilità relativa alle regole di sicurezza.
Più avanti in questo codelab, aggiungerai regole di sicurezza per proteggere i tuoi dati. Nondistribuire o esporre pubblicamente un'app senza aggiungere regole di sicurezza per il bucket Storage. - Fai clic su Crea.
Connettersi alle risorse Firebase
In un passaggio precedente di questo codelab, hai aggiunto quanto segue a MainActivity.kt. Questo blocco condizionale ha connesso il tuo progetto Android a Firebase Emulator Suite.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
Se vuoi connettere la tua app al nuovo progetto Firebase reale e alle relative risorse Firebase reali, puoi rimuovere questo blocco o eseguire l'app in modalità di rilascio in modo che BuildConfig.DEBUG sia false.
