1. Übersicht

Bild: Funktionierende Friendly Chat App.
Willkommen beim Codelab „Friendly Chat“. In diesem Codelab erfahren Sie, wie Sie mit der Firebase-Plattform eine Chat-App für Android erstellen.
Lerninhalte
- So verwenden Sie Firebase Authentication, damit sich Nutzer anmelden können.
- So synchronisieren Sie Daten mit der Firebase Realtime Database.
- Binärdateien in Cloud Storage for Firebase speichern
- So verwenden Sie die Firebase Local Emulator Suite, um eine Android-App mit Firebase zu entwickeln.
Voraussetzungen
- Die neueste Version von Android Studio.
- Android Emulator mit Android 5.0 oder höher.
- Node.js-Version 10 oder höher (für die Verwendung der Emulator Suite).
- Java 8 oder höher. Installieren Sie Java und führen Sie
java -versionaus, um die Version zu prüfen. - Vertrautheit mit der Programmiersprache Kotlin
2. Beispielcode abrufen
Repository klonen
Klonen Sie das GitHub-Repository über die Befehlszeile:
$ git clone https://github.com/firebase/codelab-friendlychat-android
In Android Studio importieren
Wählen Sie in Android Studio File > Open aus und wählen Sie dann das Verzeichnis build-android-start (  ) aus dem Verzeichnis aus, in dem Sie den Beispielcode heruntergeladen haben.
) aus dem Verzeichnis aus, in dem Sie den Beispielcode heruntergeladen haben.
Das Projekt build-android-start sollte jetzt in Android Studio geöffnet sein. Wenn Sie eine Warnung sehen, dass eine google-services.json-Datei fehlt, ist das kein Grund zur Sorge. Sie wird in einem späteren Schritt hinzugefügt.
Abhängigkeiten prüfen
In diesem Codelab wurden alle erforderlichen Abhängigkeiten bereits für Sie hinzugefügt. Es ist jedoch wichtig zu wissen, wie Sie das Firebase SDK in Ihre App einfügen:
build.gradle.kts
plugins {
id("com.android.application") version "8.0.0" apply false
id("com.android.library") version "8.0.0" apply false
id("org.jetbrains.kotlin.android") version "1.8.20" apply false
// The google-services plugin is required to parse the google-services.json file
id("com.google.gms.google-services") version "4.3.15" apply false
}
app/build.gradle.kts
plugins {
id("com.android.application")
id("kotlin-android")
id("com.google.gms.google-services")
}
android {
// ...
}
dependencies {
// ...
// Google Sign In SDK
implementation("com.google.android.gms:play-services-auth:20.5.0")
// Firebase SDK
implementation(platform("com.google.firebase:firebase-bom:32.0.0"))
implementation("com.google.firebase:firebase-database-ktx")
implementation("com.google.firebase:firebase-storage-ktx")
implementation("com.google.firebase:firebase-auth-ktx")
// Firebase UI Library
implementation("com.firebaseui:firebase-ui-auth:8.0.2")
implementation("com.firebaseui:firebase-ui-database:8.0.2")
}
3. Firebase CLI installieren
In diesem Codelab verwenden Sie die Firebase Emulator Suite, um Firebase Auth, die Realtime Database und Cloud Storage lokal zu emulieren. So erhalten Sie eine sichere, schnelle und kostenlose lokale Entwicklungsumgebung für die Entwicklung Ihrer App.
Firebase CLI installieren
Zuerst müssen Sie die Firebase CLI installieren. Wenn Sie macOS oder Linux verwenden, können Sie den folgenden cURL-Befehl ausführen:
curl -sL https://firebase.tools | bash
Wenn Sie Windows verwenden, finden Sie hier eine Installationsanleitung, um ein eigenständiges Binärprogramm zu erhalten oder die Installation über npm vorzunehmen.
Nach der Installation der CLI sollte bei der Ausführung von firebase --version eine Version von 9.0.0 oder höher angezeigt werden:
$ firebase --version 9.0.0
Anmelden
Führen Sie firebase login aus, um die CLI mit Ihrem Google-Konto zu verbinden. Dadurch wird ein neues Browserfenster geöffnet, in dem Sie sich anmelden können. Wählen Sie dasselbe Konto aus, das Sie zuvor beim Erstellen Ihres Firebase-Projekts verwendet haben.
4. Verbindung zur Firebase Emulator Suite herstellen
Emulatoren starten
Führen Sie im Terminal den folgenden Befehl im Stammverzeichnis Ihres lokalen codelab-friendlychat-android-Verzeichnisses aus:
firebase emulators:start --project=demo-friendlychat-android
Sie sollten einige Logs wie diese sehen. Die Portwerte wurden in der Datei firebase.json definiert, die im geklonten Beispielcode enthalten war.
$ firebase emulators:start --project=demo-friendlychat-android
i emulators: Starting emulators: auth, database, storage
i emulators: Detected demo project ID "demo-friendlychat-android", emulated services will use a demo configuration and attempts to access non-emulated services for this project will fail.
i database: Database Emulator logging to database-debug.log
i ui: Emulator UI logging to ui-debug.log
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://localhost:4000 │
└─────────────────────────────────────────────────────────────┘
┌────────────────┬────────────────┬────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├────────────────┼────────────────┼────────────────────────────────┤
│ Authentication │ localhost:9099 │ http://localhost:4000/auth │
├────────────────┼────────────────┼────────────────────────────────┤
│ Database │ localhost:9000 │ http://localhost:4000/database │
├────────────────┼────────────────┼────────────────────────────────┤
│ Storage │ localhost:9199 │ http://localhost:4000/storage │
└────────────────┴────────────────┴────────────────────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: 4500
Issues? Report them at https://github.com/firebase/firebase-tools/issues and attach the *-debug.log files.
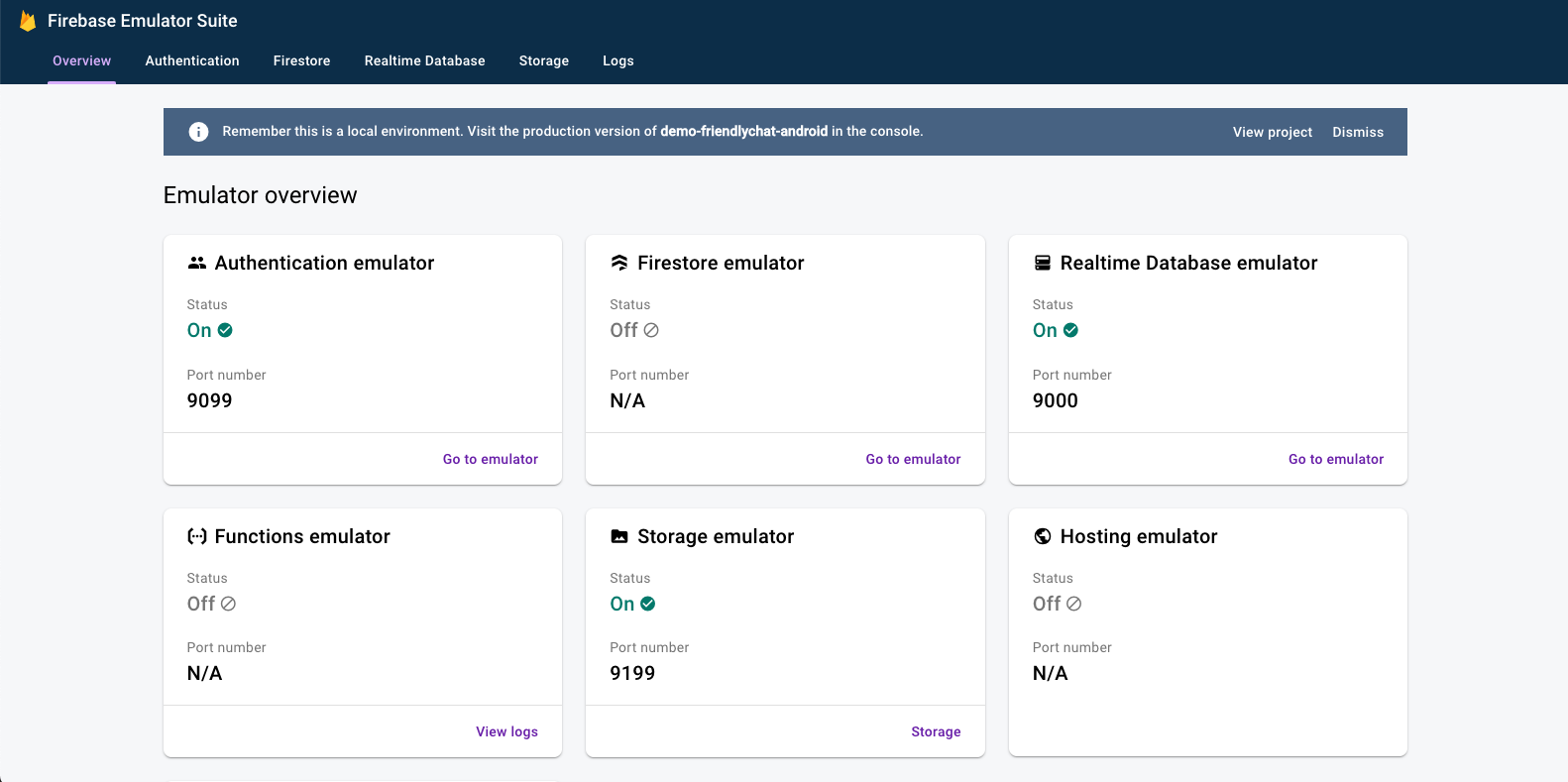
Rufen Sie in Ihrem Webbrowser http://localhost:4000 auf, um die Benutzeroberfläche der Firebase Emulator Suite aufzurufen:

Lassen Sie den Befehl emulators:start für den Rest des Codelabs laufen.
App verbinden
Öffnen Sie in Android Studio die Datei MainActivity.kt und fügen Sie den folgenden Code in die Methode onCreate ein:
// When running in debug mode, connect to the Firebase Emulator Suite.
// "10.0.2.2" is a special IP address which allows the Android Emulator
// to connect to "localhost" on the host computer. The port values (9xxx)
// must match the values defined in the firebase.json file.
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
5. Start-App ausführen
„google-services.json“ hinzufügen
Damit Ihre Android-App eine Verbindung zu Firebase herstellen kann, müssen Sie eine google-services.json-Datei in den app-Ordner Ihres Android-Projekts einfügen. Für dieses Codelab haben wir eine Mock-JSON-Datei bereitgestellt, mit der Sie eine Verbindung zur Firebase Emulator Suite herstellen können.
Kopieren Sie die Datei mock-google-services.json in den Ordner build-android-start/app und benennen Sie sie in google-services.json um:
cp mock-google-services.json build-android-start/app/google-services.json
Im letzten Schritt dieses Codelabs erfahren Sie, wie Sie ein echtes Firebase-Projekt und eine echte Firebase-Android-App erstellen, damit Sie diese Mock-JSON-Datei durch Ihre eigene Konfiguration ersetzen können.
Anwendung ausführen
Nachdem Sie das Projekt in Android Studio importiert und eine Firebase-Konfigurations-JSON-Datei hinzugefügt haben, können Sie die App zum ersten Mal ausführen.
- Starten Sie den Android-Emulator.
- Klicken Sie in Android Studio in der Symbolleiste auf Ausführen (
 ).
).
Die App sollte im Android-Emulator gestartet werden. An diesem Punkt sollte eine leere Nachrichtenliste angezeigt werden und das Senden und Empfangen von Nachrichten ist nicht möglich. Im nächsten Schritt dieses Codelabs authentifizieren Sie Nutzer, damit sie Friendly Chat verwenden können.
6. Authentifizierung aktivieren
In dieser App werden alle Chatnachrichten in der Firebase Realtime Database gespeichert. Bevor wir Daten hinzufügen, sollten wir jedoch dafür sorgen, dass die App sicher ist und nur authentifizierte Nutzer Nachrichten posten können. In diesem Schritt aktivieren wir Firebase Authentication und konfigurieren die Sicherheitsregeln für die Realtime Database.
Grundlegende Anmeldefunktion hinzufügen
Als Nächstes fügen wir der App etwas grundlegenden Firebase Authentication-Code hinzu, um Nutzer zu erkennen und einen Anmeldebildschirm zu implementieren.
Aktuellen Nutzer prüfen
Fügen Sie zuerst die folgende Instanzvariable zur Klasse MainActivity.kt hinzu:
MainActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Wir ändern MainActivity so, dass der Nutzer immer dann zum Anmeldebildschirm weitergeleitet wird, wenn er die App öffnet und nicht authentifiziert ist. Fügen Sie der Methode onCreate() Folgendes nach dem Anhängen von binding an die Ansicht hinzu:
MainActivity.kt
// Initialize Firebase Auth and check if the user is signed in
auth = Firebase.auth
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
Außerdem möchten wir prüfen, ob der Nutzer während onStart() angemeldet ist:
MainActivity.kt
public override fun onStart() {
super.onStart()
// Check if user is signed in.
if (auth.currentUser == null) {
// Not signed in, launch the Sign In activity
startActivity(Intent(this, SignInActivity::class.java))
finish()
return
}
}
Implementieren Sie dann die Methoden getUserPhotoUrl() und getUserName(), um die entsprechenden Informationen zum aktuell authentifizierten Firebase-Nutzer zurückzugeben:
MainActivity.kt
private fun getPhotoUrl(): String? {
val user = auth.currentUser
return user?.photoUrl?.toString()
}
private fun getUserName(): String? {
val user = auth.currentUser
return if (user != null) {
user.displayName
} else ANONYMOUS
}
Implementieren Sie dann die Methode signOut(), um die Schaltfläche zum Abmelden zu verarbeiten:
MainActivity.kt
private fun signOut() {
AuthUI.getInstance().signOut()
startActivity(Intent(this, SignInActivity::class.java))
finish()
}
Jetzt haben wir die gesamte Logik, um den Nutzer bei Bedarf zum Anmeldebildschirm weiterzuleiten. Als Nächstes müssen wir den Anmeldebildschirm implementieren, um Nutzer richtig zu authentifizieren.
Anmeldebildschirm implementieren
Öffnen Sie die Datei SignInActivity.kt. Hier wird eine einfache Anmeldeschaltfläche verwendet, um die Authentifizierung zu starten. In diesem Abschnitt implementieren Sie die Logik für die Anmeldung mit FirebaseUI.
Fügen Sie in der Klasse SignInActivity unter dem Kommentar // Firebase instance variables eine Auth-Instanzvariable hinzu:
SignInActivity.kt
// Firebase instance variables
private lateinit var auth: FirebaseAuth
Bearbeiten Sie dann die onCreate()-Methode, um Firebase auf dieselbe Weise zu initialisieren wie in MainActivity:
SignInActivity.kt
// Initialize FirebaseAuth
auth = Firebase.auth
Fügen Sie SignInActivity das Feld ActivityResultLauncher hinzu:
SignInActivity.kt
// ADD THIS
private val signIn: ActivityResultLauncher<Intent> =
registerForActivityResult(FirebaseAuthUIActivityResultContract(), this::onSignInResult)
override fun onCreate(savedInstanceState: Bundle?) {
// ...
}
Bearbeiten Sie als Nächstes die Methode onStart(), um den FirebaseUI-Anmeldevorgang zu starten:
SignInActivity.kt
public override fun onStart() {
super.onStart()
// If there is no signed in user, launch FirebaseUI
// Otherwise head to MainActivity
if (Firebase.auth.currentUser == null) {
// Sign in with FirebaseUI, see docs for more details:
// https://firebase.google.com/docs/auth/android/firebaseui
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setLogo(R.mipmap.ic_launcher)
.setAvailableProviders(listOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
))
.build()
signIn.launch(signInIntent)
} else {
goToMainActivity()
}
}
Implementieren Sie als Nächstes die Methode onSignInResult, um das Anmeldeergebnis zu verarbeiten. Wenn die Anmeldung erfolgreich war, fahren Sie mit MainActivity fort:
SignInActivity.kt
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
if (result.resultCode == RESULT_OK) {
Log.d(TAG, "Sign in successful!")
goToMainActivity()
} else {
Toast.makeText(
this,
"There was an error signing in",
Toast.LENGTH_LONG).show()
val response = result.idpResponse
if (response == null) {
Log.w(TAG, "Sign in canceled")
} else {
Log.w(TAG, "Sign in error", response.error)
}
}
}
Geschafft! Sie haben die Authentifizierung mit FirebaseUI mit nur wenigen Methodenaufrufen implementiert, ohne dass eine serverseitige Konfiguration erforderlich war.
Arbeit testen
Führen Sie die App im Android-Emulator aus. Sie sollten sofort zum Anmeldebildschirm weitergeleitet werden. Tippen Sie auf die Schaltfläche Mit E-Mail-Adresse anmelden und erstellen Sie dann ein Konto. Wenn alles richtig implementiert ist, sollten Sie zum Messaging-Bildschirm weitergeleitet werden.
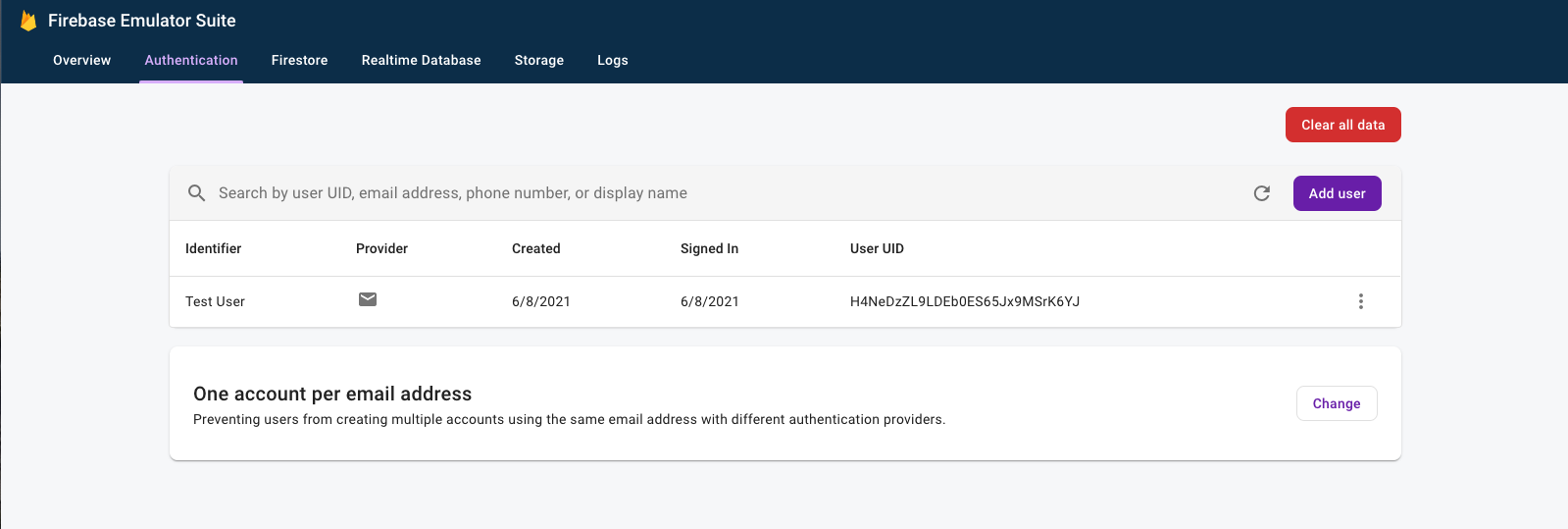
Öffnen Sie nach der Anmeldung die Firebase Emulator Suite-Benutzeroberfläche in Ihrem Browser und klicken Sie dann auf den Tab Authentifizierung, um dieses erste angemeldete Nutzerkonto zu sehen.

7. Nachrichten lesen
In diesem Schritt fügen wir Funktionen hinzu, um in der Realtime Database gespeicherte Nachrichten zu lesen und anzuzeigen.
Beispielnachrichten importieren
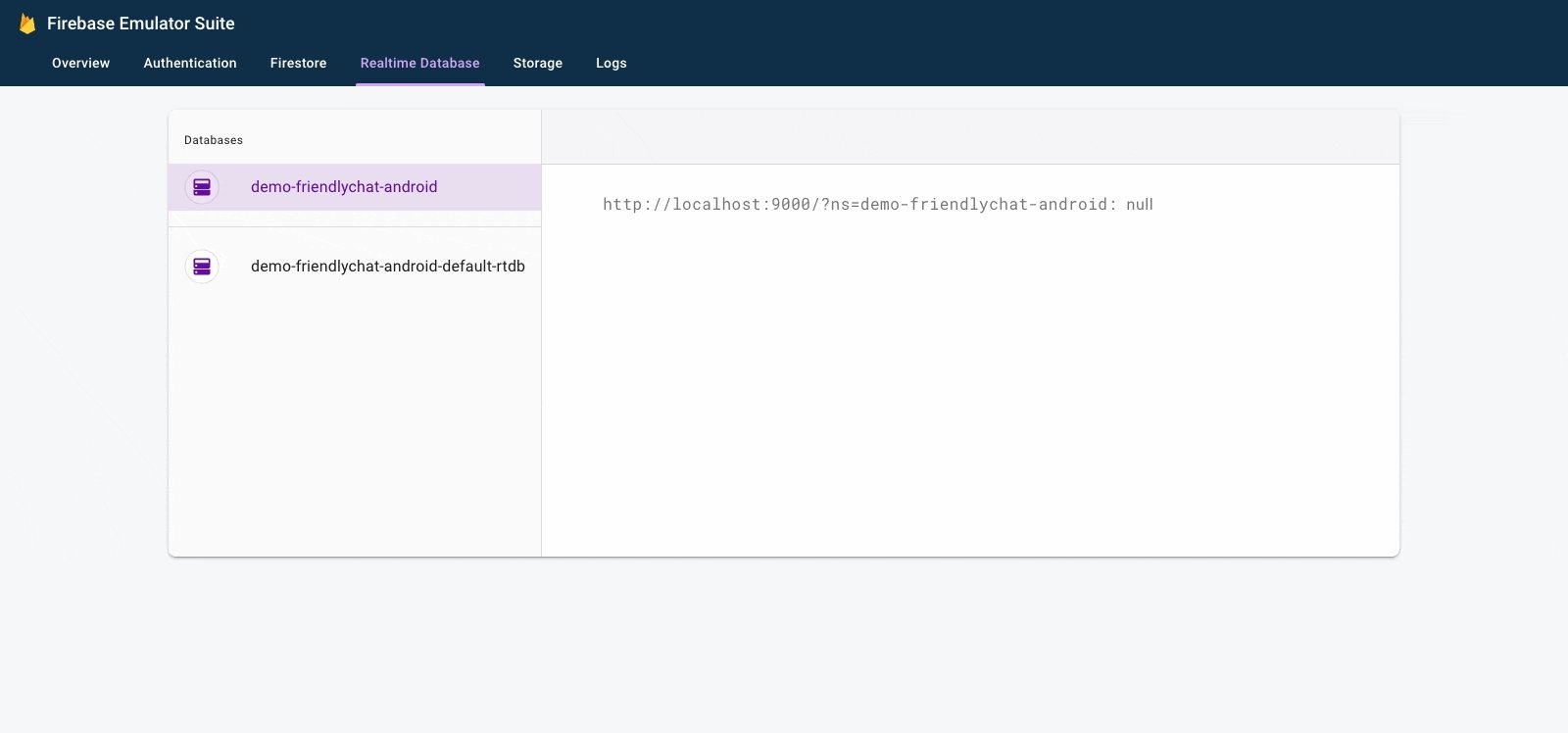
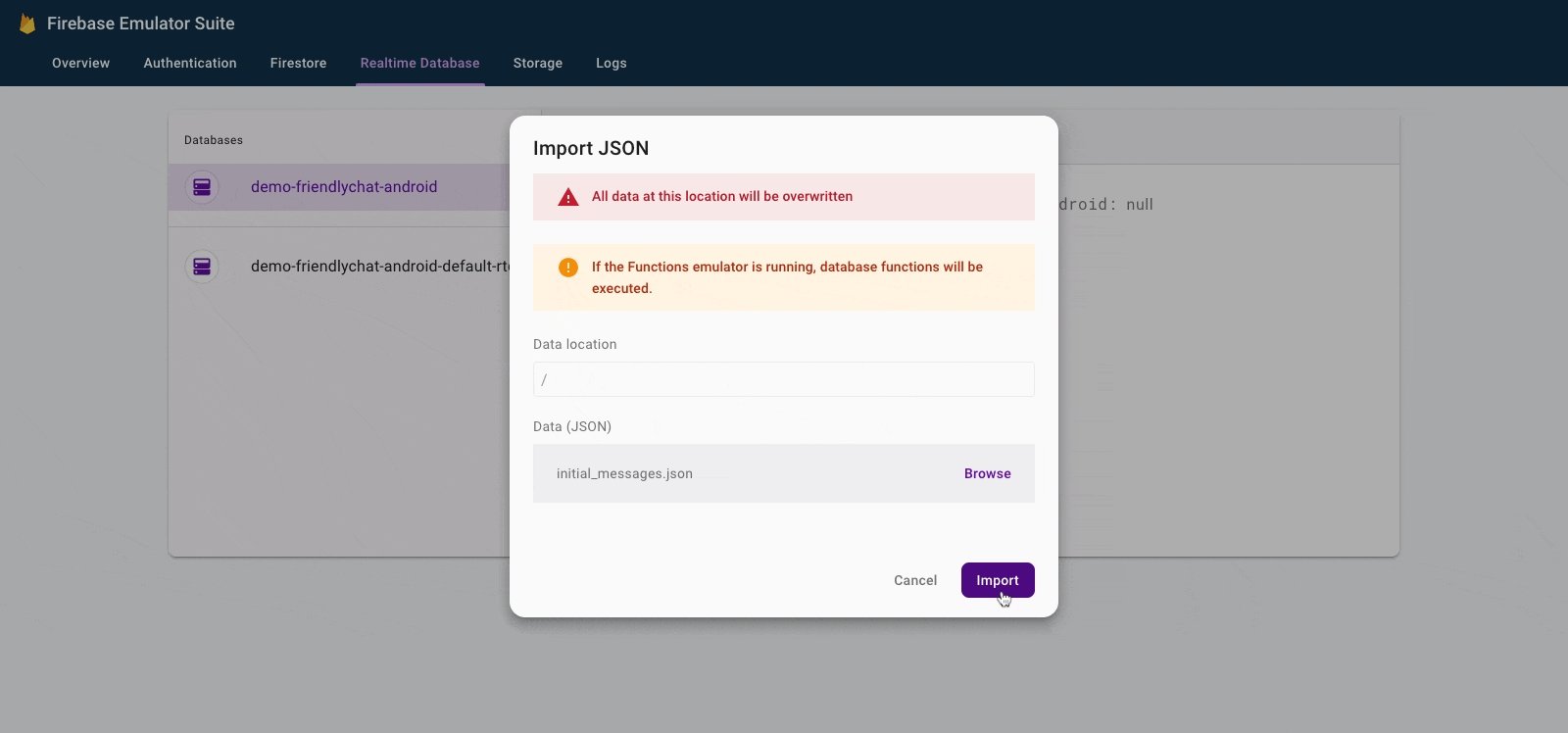
- Wählen Sie in der Benutzeroberfläche der Firebase Emulator Suite den Tab Realtime Database aus.
- Ziehen Sie die Datei
initial_messages.jsonaus Ihrer lokalen Kopie des Codelab-Repositorys per Drag-and-drop in die Datenansicht.

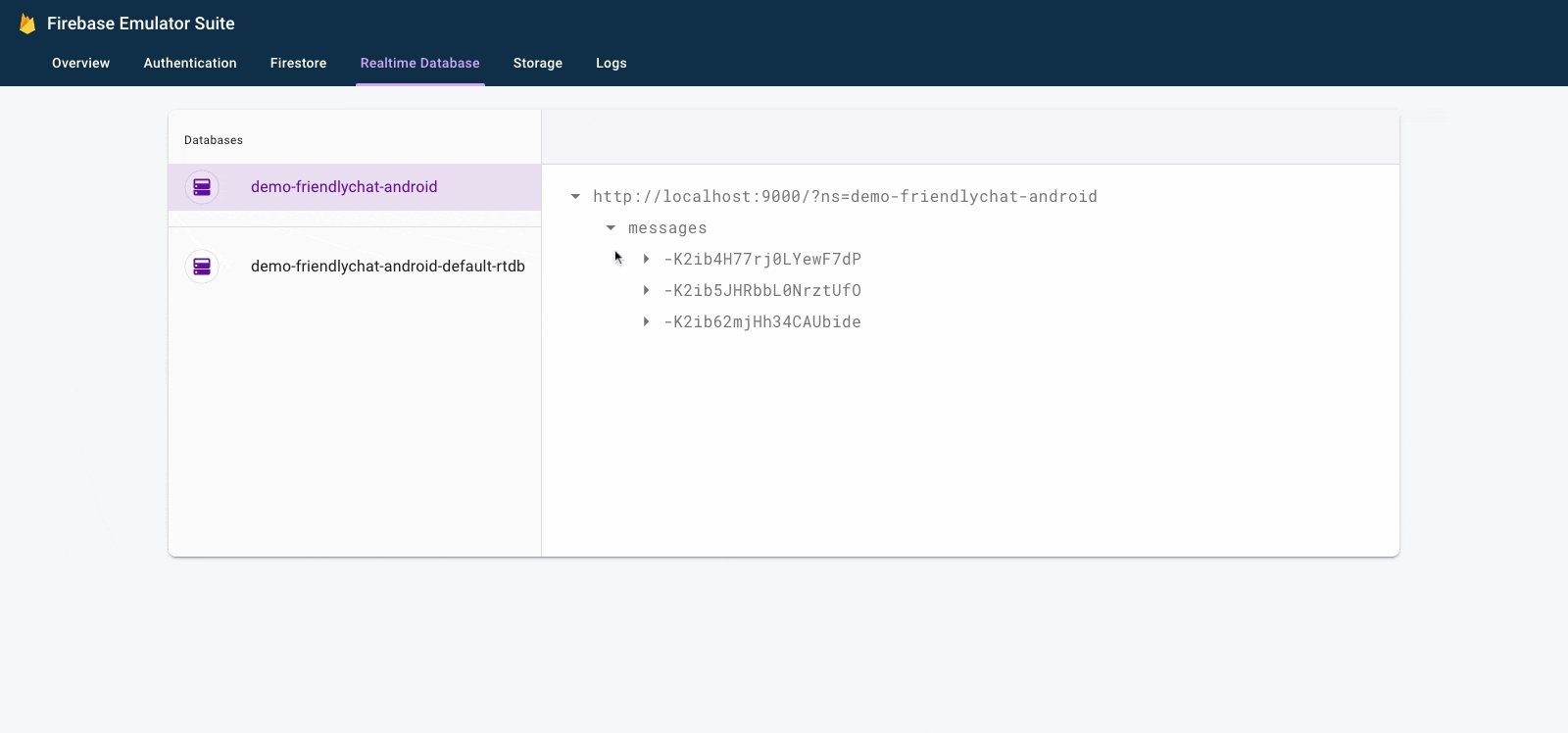
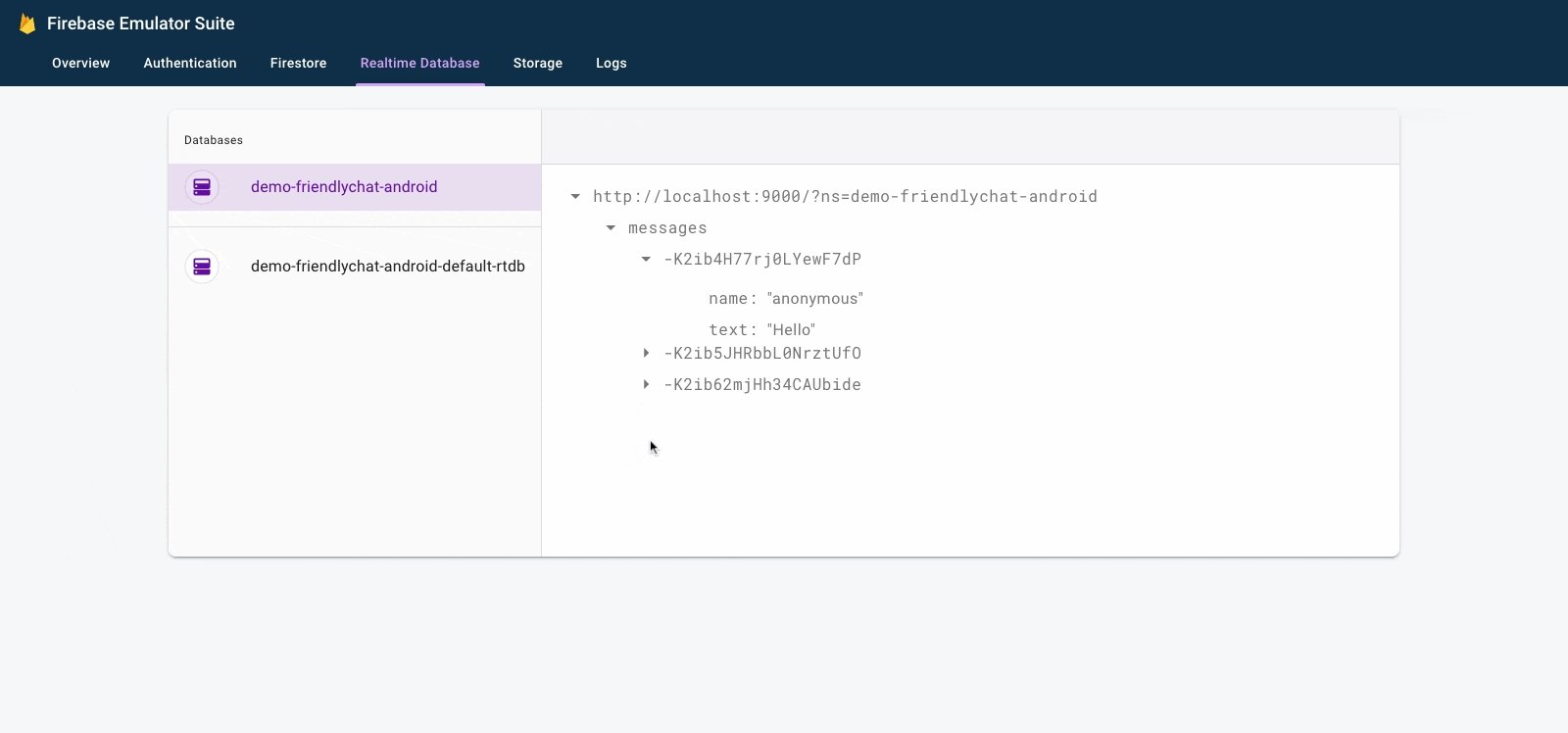
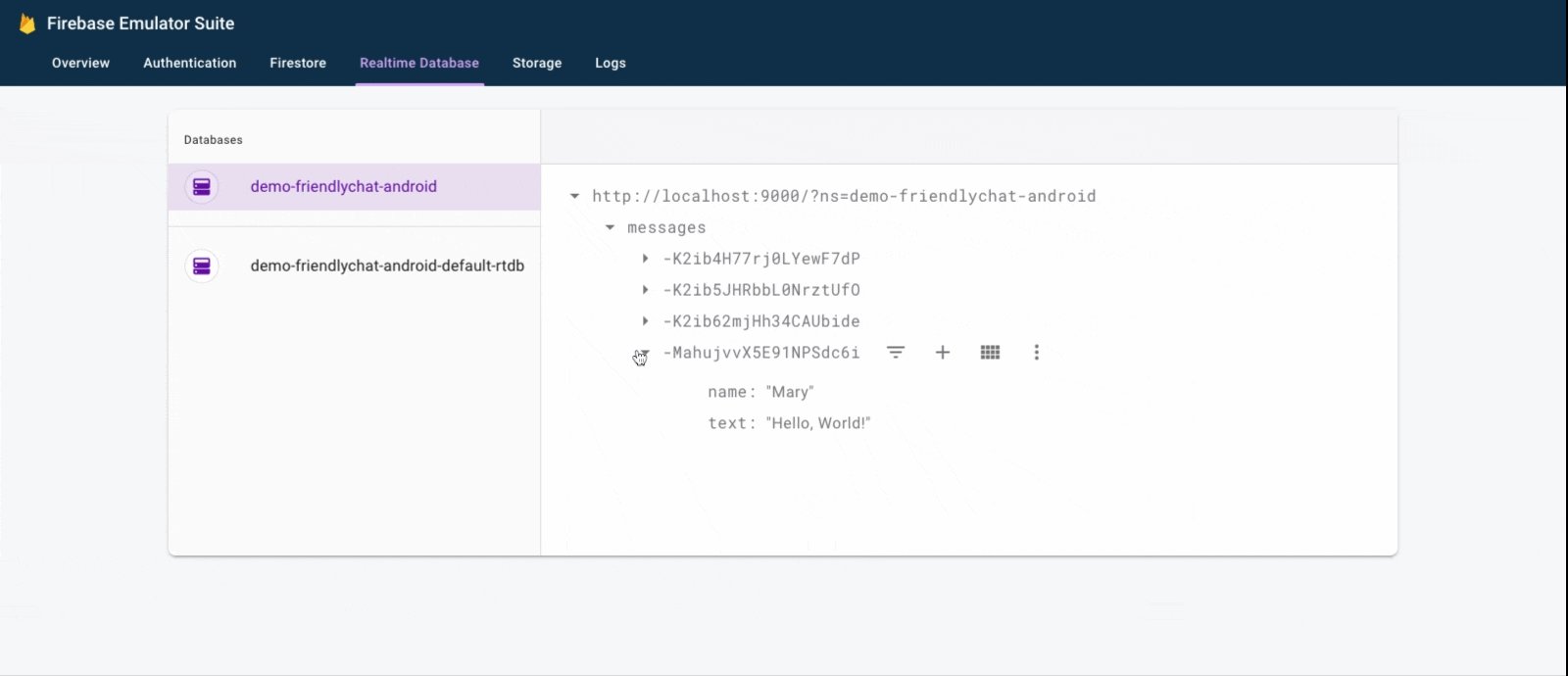
Unter dem Knoten messages der Datenbank sollten jetzt einige Nachrichten angezeigt werden.
Daten lesen
Nachrichten synchronisieren
In diesem Abschnitt fügen wir Code hinzu, der neu hinzugefügte Nachrichten mit der App-Benutzeroberfläche synchronisiert. Dazu gehen wir so vor:
- Initialisieren der Firebase Realtime Database und Hinzufügen eines Listeners, um Änderungen an den Daten zu verarbeiten.
- Der
RecyclerView-Adapter wurde aktualisiert, damit neue Nachrichten angezeigt werden. - Fügen Sie die Datenbankinstanzvariablen mit Ihren anderen Firebase-Instanzvariablen in der Klasse
MainActivityhinzu:
MainActivity.kt
// Firebase instance variables
// ...
private lateinit var db: FirebaseDatabase
private lateinit var adapter: FriendlyMessageAdapter
Ändern Sie die Methode onCreate() Ihrer MainActivity unter dem Kommentar // Initialize Realtime Database and FirebaseRecyclerAdapter mit dem unten definierten Code. Mit diesem Code werden alle vorhandenen Nachrichten aus der Realtime Database hinzugefügt und dann werden neue untergeordnete Einträge unter dem Pfad messages in Ihrer Firebase Realtime Database erfasst. Für jede Nachricht wird ein neues Element in der Benutzeroberfläche hinzugefügt:
MainActivity.kt
// Initialize Realtime Database
db = Firebase.database
val messagesRef = db.reference.child(MESSAGES_CHILD)
// The FirebaseRecyclerAdapter class and options come from the FirebaseUI library
// See: https://github.com/firebase/FirebaseUI-Android
val options = FirebaseRecyclerOptions.Builder<FriendlyMessage>()
.setQuery(messagesRef, FriendlyMessage::class.java)
.build()
adapter = FriendlyMessageAdapter(options, getUserName())
binding.progressBar.visibility = ProgressBar.INVISIBLE
manager = LinearLayoutManager(this)
manager.stackFromEnd = true
binding.messageRecyclerView.layoutManager = manager
binding.messageRecyclerView.adapter = adapter
// Scroll down when a new message arrives
// See MyScrollToBottomObserver for details
adapter.registerAdapterDataObserver(
MyScrollToBottomObserver(binding.messageRecyclerView, adapter, manager)
)
Implementieren Sie als Nächstes in der Klasse FriendlyMessageAdapter.kt die Methode bind() in der inneren Klasse MessageViewHolder():
FriendlyMessageAdapter.kt
inner class MessageViewHolder(private val binding: MessageBinding) : ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
binding.messageTextView.text = item.text
setTextColor(item.name, binding.messageTextView)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
...
}
Wir müssen auch Nachrichten anzeigen, die Bilder sind. Implementieren Sie daher auch die Methode bind() in der inneren Klasse ImageMessageViewHolder():
FriendlyMessageAdapter.kt
inner class ImageMessageViewHolder(private val binding: ImageMessageBinding) :
ViewHolder(binding.root) {
fun bind(item: FriendlyMessage) {
loadImageIntoView(binding.messageImageView, item.imageUrl!!)
binding.messengerTextView.text = if (item.name == null) ANONYMOUS else item.name
if (item.photoUrl != null) {
loadImageIntoView(binding.messengerImageView, item.photoUrl!!)
} else {
binding.messengerImageView.setImageResource(R.drawable.ic_account_circle_black_36dp)
}
}
}
Schließlich können Sie in MainActivity das Abrufen von Updates aus der Firebase Realtime Database starten und beenden. Aktualisieren Sie die Methoden onPause() und onResume() in MainActivity wie unten gezeigt:
MainActivity.kt
public override fun onPause() {
adapter.stopListening()
super.onPause()
}
public override fun onResume() {
super.onResume()
adapter.startListening()
}
Synchronisierung von Nachrichten testen
- Klicken Sie auf Ausführen
 .
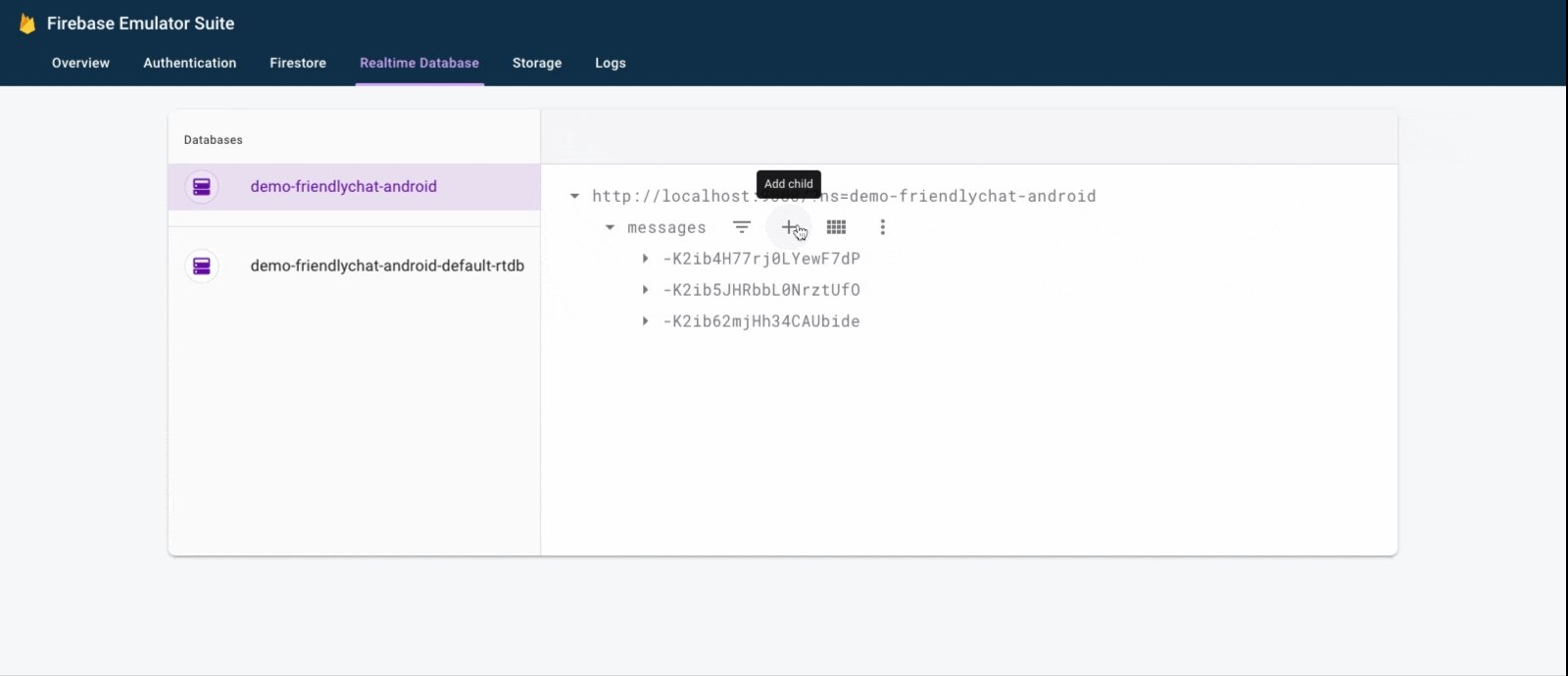
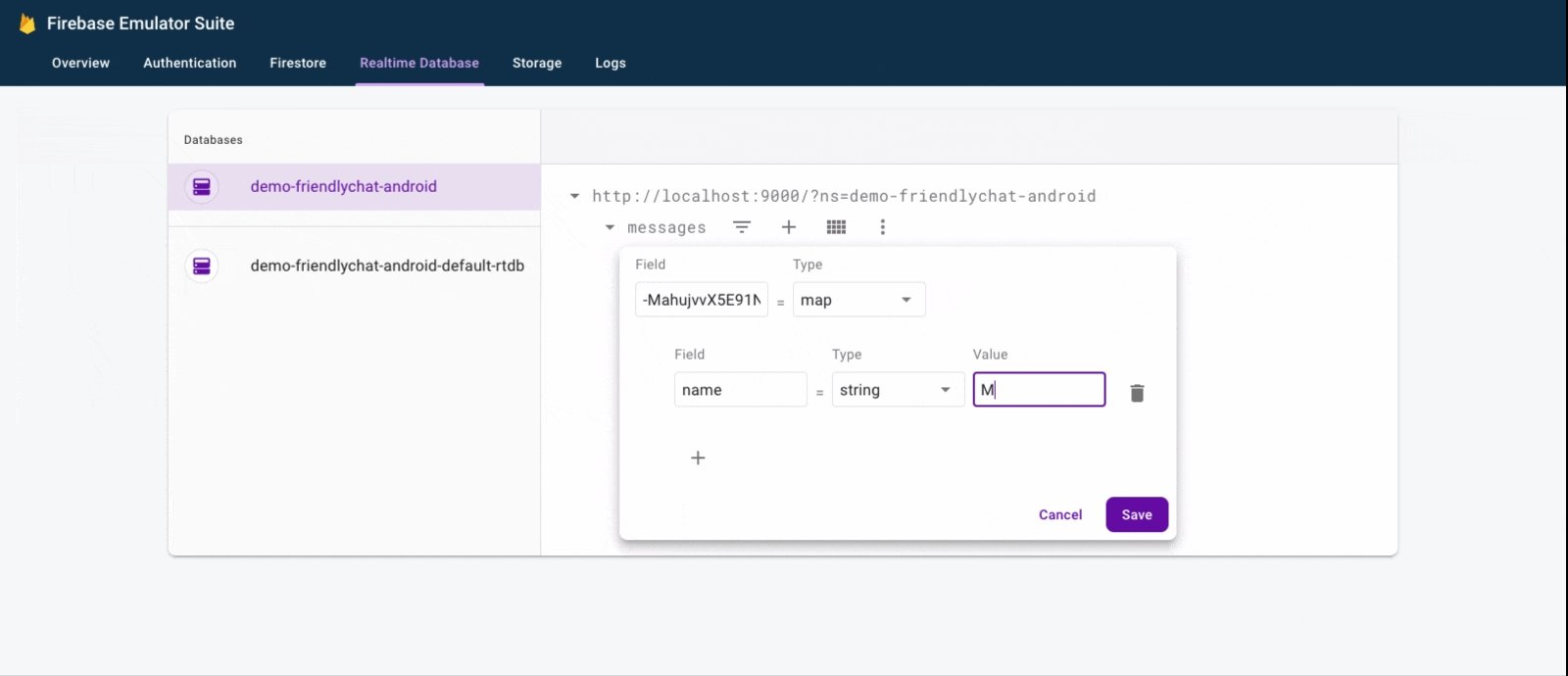
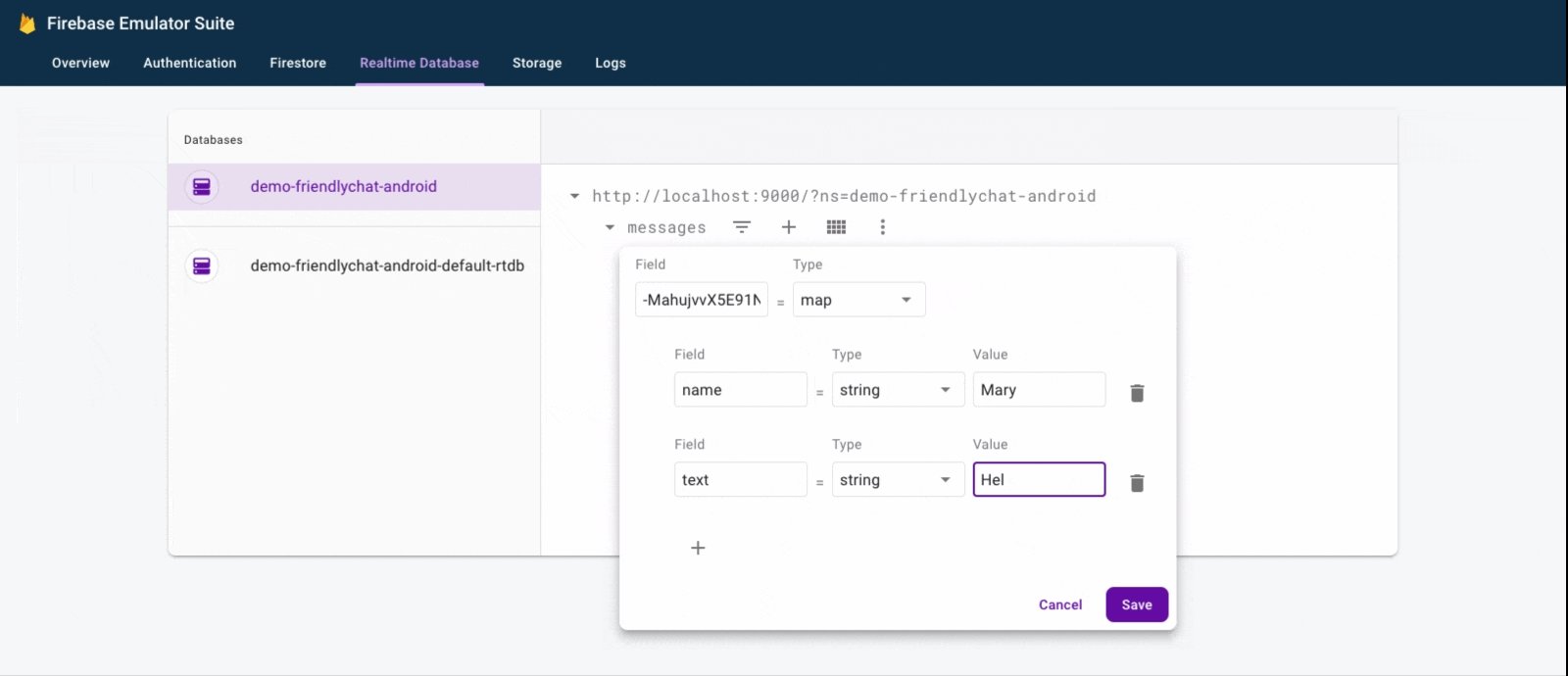
. - Kehren Sie in der Emulator Suite-Benutzeroberfläche zum Tab Realtime Database zurück und fügen Sie manuell eine neue Nachricht hinzu. Prüfen Sie, ob die Meldung in Ihrer Android-App angezeigt wird:

Glückwunsch! Sie haben Ihrer App gerade eine Echtzeitdatenbank hinzugefügt.
8. Nachrichten senden
Senden von SMS implementieren
In diesem Abschnitt fügen Sie die Möglichkeit hinzu, dass App-Nutzer SMS senden können. Das folgende Code-Snippet wartet auf Klickereignisse auf der Schaltfläche „Senden“, erstellt ein neues FriendlyMessage-Objekt mit dem Inhalt des Nachrichtenfelds und überträgt die Nachricht an die Datenbank. Mit der Methode push() wird dem Pfad des gepushten Objekts eine automatisch generierte ID hinzugefügt. Diese IDs sind fortlaufend, sodass die neuen Nachrichten am Ende der Liste hinzugefügt werden.
Aktualisieren Sie den Klick-Listener der Schaltfläche „Senden“ in der Methode onCreate() in der Klasse MainActivity. Dieser Code befindet sich bereits am Ende der Methode onCreate(). Aktualisieren Sie den onClick()-Body, sodass er dem folgenden Code entspricht:
MainActivity.kt
// Disable the send button when there's no text in the input field
// See MyButtonObserver for details
binding.messageEditText.addTextChangedListener(MyButtonObserver(binding.sendButton))
// When the send button is clicked, send a text message
binding.sendButton.setOnClickListener {
val friendlyMessage = FriendlyMessage(
binding.messageEditText.text.toString(),
getUserName(),
getPhotoUrl(),
null /* no image */
)
db.reference.child(MESSAGES_CHILD).push().setValue(friendlyMessage)
binding.messageEditText.setText("")
}
Senden von Bildnachrichten implementieren
In diesem Abschnitt fügen Sie die Möglichkeit hinzu, dass App-Nutzer Bildnachrichten senden können. So erstellen Sie eine Bildnachricht:
- Wählen Sie ein Bild aus
- Bildauswahl verarbeiten
- Temporäre Bildnachricht in die Realtime Database schreiben
- Ausgewähltes Bild hochladen
- Die URL der Bildnachricht wird nach Abschluss des Uploads auf die URL des hochgeladenen Bildes aktualisiert.
Bild auswählen
In diesem Codelab wird Cloud Storage for Firebase verwendet, um Bilder hinzuzufügen. Cloud Storage ist ein guter Ort zum Speichern der Binärdaten Ihrer App.
Bildauswahl verarbeiten und temporäre Nachricht schreiben
Nachdem der Nutzer ein Bild ausgewählt hat, wird die Bildauswahl Intent gestartet. Dies ist bereits im Code am Ende der Methode onCreate() implementiert. Wenn der Vorgang abgeschlossen ist, wird die Methode onImageSelected() des MainActivity aufgerufen. Mit dem folgenden Code-Snippet schreiben Sie eine Nachricht mit einer temporären Bild-URL in die Datenbank, die angibt, dass das Bild hochgeladen wird.
MainActivity.kt
private fun onImageSelected(uri: Uri) {
Log.d(TAG, "Uri: $uri")
val user = auth.currentUser
val tempMessage = FriendlyMessage(null, getUserName(), getPhotoUrl(), LOADING_IMAGE_URL)
db.reference
.child(MESSAGES_CHILD)
.push()
.setValue(
tempMessage,
DatabaseReference.CompletionListener { databaseError, databaseReference ->
if (databaseError != null) {
Log.w(
TAG, "Unable to write message to database.",
databaseError.toException()
)
return@CompletionListener
}
// Build a StorageReference and then upload the file
val key = databaseReference.key
val storageReference = Firebase.storage
.getReference(user!!.uid)
.child(key!!)
.child(uri.lastPathSegment!!)
putImageInStorage(storageReference, uri, key)
})
}
Bild hochladen und Nachricht aktualisieren
Fügen Sie die Methode putImageInStorage() zu MainActivity hinzu. Sie wird in onImageSelected() aufgerufen, um den Upload des ausgewählten Bildes zu starten. Sobald der Upload abgeschlossen ist, aktualisieren Sie die Nachricht, damit das richtige Bild verwendet wird.
MainActivity.kt
private fun putImageInStorage(storageReference: StorageReference, uri: Uri, key: String?) {
// First upload the image to Cloud Storage
storageReference.putFile(uri)
.addOnSuccessListener(
this
) { taskSnapshot -> // After the image loads, get a public downloadUrl for the image
// and add it to the message.
taskSnapshot.metadata!!.reference!!.downloadUrl
.addOnSuccessListener { uri ->
val friendlyMessage =
FriendlyMessage(null, getUserName(), getPhotoUrl(), uri.toString())
db.reference
.child(MESSAGES_CHILD)
.child(key!!)
.setValue(friendlyMessage)
}
}
.addOnFailureListener(this) { e ->
Log.w(
TAG,
"Image upload task was unsuccessful.",
e
)
}
}
Das Senden von Nachrichten testen
- Klicken Sie in Android Studio auf die Schaltfläche
 Ausführen.
Ausführen. - Geben Sie im Android-Emulator eine Nachricht ein und tippen Sie dann auf die Schaltfläche „Senden“. Die neue Nachricht sollte in der App-UI und in der Firebase Emulator Suite-UI angezeigt werden.
- Tippen Sie im Android-Emulator auf das Bild mit dem „+“, um ein Bild von Ihrem Gerät auszuwählen. Die neue Nachricht sollte zuerst mit einem Platzhalterbild und dann mit dem ausgewählten Bild angezeigt werden, sobald das Bild hochgeladen wurde. Die neue Nachricht sollte auch in der Emulator Suite-Benutzeroberfläche zu sehen sein, insbesondere als Objekt auf dem Tab „Realtime Database“ und als Blob auf dem Tab „Storage“.
9. Glückwunsch!
Sie haben gerade eine App für Echtzeit-Chats mit Firebase erstellt.
Das haben Sie gelernt
- Firebase Authentication
- Firebase Realtime Database
- Cloud Storage for Firebase
Versuchen Sie nun, das in diesem Codelab Gelernte anzuwenden, um Firebase zu Ihrer eigenen Android-App hinzuzufügen. Weitere Informationen zu Firebase finden Sie unter firebase.google.com.
Wenn Sie erfahren möchten, wie Sie ein echtes Firebase-Projekt einrichten und echte Firebase-Ressourcen (anstelle eines Demoprojekts und nur emulierter Ressourcen) verwenden, fahren Sie mit dem nächsten Schritt fort.
Hinweis: Auch nachdem Sie ein echtes Firebase-Projekt eingerichtet haben und insbesondere, wenn Sie mit der Entwicklung einer echten App beginnen, empfehlen wir, die Firebase Local Emulator Suite für die Entwicklung und das Testen zu verwenden.
10. Optional: Firebase-Projekt erstellen und einrichten
In diesem Schritt erstellen Sie ein echtes Firebase-Projekt und eine Firebase-Android-App, die Sie in diesem Codelab verwenden können. Außerdem fügen Sie Ihrer App die app-spezifische Firebase-Konfiguration hinzu. Zum Schluss richten Sie echte Firebase-Ressourcen ein, die Sie mit Ihrer App verwenden können.
Firebase-Projekt erstellen
- Melden Sie sich mit Ihrem Google-Konto in der Firebase Console an.
- Klicken Sie auf die Schaltfläche, um ein neues Projekt zu erstellen, und geben Sie dann einen Projektnamen ein (z. B.
FriendlyChat).
- Klicken Sie auf Weiter.
- Lesen und akzeptieren Sie bei Aufforderung die Firebase-Nutzungsbedingungen und klicken Sie dann auf Weiter.
- (Optional) Aktivieren Sie die KI-Unterstützung in der Firebase Console (als „Gemini in Firebase“ bezeichnet).
- Für dieses Codelab benötigen Sie kein Google Analytics. Deaktivieren Sie daher die Google Analytics-Option.
- Klicken Sie auf Projekt erstellen, warten Sie, bis Ihr Projekt bereitgestellt wurde, und klicken Sie dann auf Weiter.
Firebase-Tarif upgraden
Wenn Sie Cloud Storage for Firebase verwenden möchten, muss für Ihr Firebase-Projekt der Blaze-Tarif (Pay as you go) aktiviert sein. Das bedeutet, dass es mit einem Cloud-Rechnungskonto verknüpft ist.
- Für ein Cloud-Rechnungskonto ist eine Zahlungsmethode wie eine Kreditkarte erforderlich.
- Wenn Sie neu bei Firebase und Google Cloud sind, können Sie prüfen, ob Sie Anspruch auf ein Guthaben von 300$und ein Cloud-Rechnungskonto für den kostenlosen Testzeitraum haben.
- Wenn Sie dieses Codelab im Rahmen einer Veranstaltung durchführen, fragen Sie den Organisator, ob Cloud-Guthaben verfügbar ist.
So führen Sie für Ihr Projekt ein Upgrade auf den Tarif „Blaze“ durch:
- Wählen Sie in der Firebase Console die Option zum Upgraden Ihres Abos aus.
- Wählen Sie den Blaze-Tarif aus. Folgen Sie der Anleitung auf dem Bildschirm, um ein Cloud-Rechnungskonto mit Ihrem Projekt zu verknüpfen.
Wenn Sie im Rahmen dieses Upgrades ein Cloud-Rechnungskonto erstellen mussten, müssen Sie möglicherweise zur Firebase-Konsole zurückkehren, um das Upgrade abzuschließen.
Firebase zu Ihrem Android-Projekt hinzufügen
Registrieren Sie Ihr Android-Projekt in der Firebase Console mit Ihrem Firebase-Projekt. Gehen Sie dazu so vor:
- Klicken Sie auf dem Übersichtsbildschirm Ihres neuen Projekts auf das Android-Symbol, um den Einrichtungsworkflow zu starten:

- Geben Sie auf dem nächsten Bildschirm
com.google.firebase.codelab.friendlychatals Paketnamen für Ihre App ein. - Klicken Sie auf App registrieren und dann auf google-services.json herunterladen, um die Firebase-Konfigurationsdatei herunterzuladen.
- Kopieren Sie die Datei
google-services.jsonin das VerzeichnisappIhres Android-Projekts. - Überspringen Sie die nächsten Schritte im Einrichtungsablauf der Console, da sie bereits im
build-android-start-Projekt für Sie ausgeführt wurden. - Synchronisieren Sie Ihr Projekt mit Gradle-Dateien, damit alle Abhängigkeiten für Ihre App verfügbar sind. Wählen Sie in der Android Studio-Symbolleiste File > Sync Project with Gradle Files aus. Möglicherweise müssen Sie auch Build/Clean Project (Build/Projekt bereinigen) und Build/Rebuild Project (Build/Projekt neu erstellen) ausführen, damit die Konfigurationsänderungen wirksam werden.
Firebase Authentication konfigurieren
Bevor Ihre App im Namen Ihrer Nutzer auf die Firebase Authentication-APIs zugreifen kann, müssen Sie Firebase Authentication und die Anmeldeanbieter aktivieren, die Sie in Ihrer App verwenden möchten.
- Wählen Sie in der Firebase Console im Navigationsbereich auf der linken Seite Authentifizierung aus.
- Wählen Sie den Tab Anmeldemethode aus.
- Klicke auf E-Mail-Adresse/Passwort und aktiviere dann den Schalter (blau).
- Klicken Sie auf Google, stellen Sie den Schalter auf „Aktiviert“ (blau) und legen Sie eine E-Mail-Adresse für den Projektsupport fest.
Wenn Sie später in diesem Codelab Fehler mit der Meldung „CONFIGURATION_NOT_FOUND“ erhalten, kehren Sie zu diesem Schritt zurück und überprüfen Sie Ihre Arbeit noch einmal.
Möglicherweise müssen Sie den SHA-Fingerabdruck Ihrer App angeben, um „Mit Google anmelden“ verwenden zu können. Das ist in der Firebase Console auf der Seite Einstellungen möglich. Weitere Informationen zum Abrufen des SHA-Fingerabdrucks Ihrer App finden Sie unter Client authentifizieren.
Realtime Database einrichten
In der App in diesem Codelab werden Chatnachrichten in der Firebase Realtime Database gespeichert. In diesem Abschnitt erstellen wir eine Datenbank und konfigurieren ihre Sicherheit über eine JSON-Konfigurationssprache namens Firebase-Sicherheitsregeln.
- Maximieren Sie im linken Bereich der Firebase Console Build und wählen Sie dann Realtime Database aus.
- Klicken Sie auf Datenbank erstellen.
- Wählen Sie einen Speicherort für Ihre Datenbank aus und klicken Sie auf Weiter.
Für eine echte App sollten Sie einen Speicherort auswählen, der sich in der Nähe Ihrer Nutzer befindet. - Klicken Sie auf Im Testmodus starten. Lesen Sie den Haftungsausschluss zu den Sicherheitsregeln.
In den nächsten Schritten dieses Codelabs fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Veröffentlichen Sie eine App nicht öffentlich, ohne Sicherheitsregeln für Ihre Datenbank hinzuzufügen. - Klicken Sie auf Erstellen.
- Nachdem die Datenbankinstanz erstellt wurde, wählen Sie den Tab Regeln aus und aktualisieren Sie die Konfiguration der Regeln mit Folgendem:
{ "rules": { "messages": { ".read": "auth.uid != null", ".write": "auth.uid != null" } } }
Weitere Informationen zur Funktionsweise von Sicherheitsregeln (einschließlich der Dokumentation zur Variablen „auth“) finden Sie in der Dokumentation zur Sicherheit der Realtime Database.
Cloud Storage for Firebase einrichten
- Maximieren Sie im linken Bereich der Firebase Console Build und wählen Sie dann Storage aus.
- Klicken Sie auf Jetzt starten.
- Wählen Sie einen Standort für Ihren standardmäßigen Storage-Bucket aus.
Für Buckets inUS-WEST1,US-CENTRAL1undUS-EAST1kann die kostenlose Stufe für Google Cloud Storage genutzt werden. Für Buckets an allen anderen Standorten gelten die Preise und die Nutzung von Google Cloud Storage. - Klicken Sie auf Im Testmodus starten. Lesen Sie den Haftungsausschluss zu den Sicherheitsregeln.
Später in diesem Codelab fügen Sie Sicherheitsregeln hinzu, um Ihre Daten zu schützen. Veröffentlichen Sie eine App nicht öffentlich, ohne Sicherheitsregeln für Ihren Storage-Bucket hinzuzufügen. - Klicken Sie auf Erstellen.
Verbindung zu Firebase-Ressourcen herstellen
In einem früheren Schritt dieses Codelabs haben Sie MainActivity.kt Folgendes hinzugefügt. Mit diesem bedingten Block wurde Ihr Android-Projekt mit der Firebase Emulator Suite verbunden.
// REMOVE OR DISABLE THIS
if (BuildConfig.DEBUG) {
Firebase.database.useEmulator("10.0.2.2", 9000)
Firebase.auth.useEmulator("10.0.2.2", 9099)
Firebase.storage.useEmulator("10.0.2.2", 9199)
}
Wenn Sie Ihre App mit Ihrem neuen echten Firebase-Projekt und den zugehörigen echten Firebase-Ressourcen verbinden möchten, können Sie diesen Block entweder entfernen oder Ihre App im Release-Modus ausführen, sodass BuildConfig.DEBUG gleich false ist.
