1. खास जानकारी
इस कोडलैब में, आपको किसी सुविधा के रोलआउट के दौरान अपने ऐप्लिकेशन की परफ़ॉर्मेंस को मॉनिटर करने का तरीका बताया जाएगा. हमारे सैंपल ऐप्लिकेशन में बुनियादी सुविधाएं होंगी. इसे Firebase Remote Config फ़्लैग के आधार पर, अलग-अलग बैकग्राउंड इमेज दिखाने के लिए सेट अप किया गया है. हम ऐप्लिकेशन की परफ़ॉर्मेंस पर नज़र रखने के लिए, ट्रेसिंग को लागू करने के बारे में जानेंगे. साथ ही, ऐप्लिकेशन में कॉन्फ़िगरेशन में बदलाव करने, उसके असर पर नज़र रखने, और परफ़ॉर्मेंस को बेहतर बनाने के तरीके के बारे में जानेंगे.
आपको क्या सीखने को मिलेगा
- अपने मोबाइल ऐप्लिकेशन में Firebase Performance Monitoring को कैसे जोड़ें, ताकि आपको बॉक्स से बाहर की मेट्रिक (जैसे कि ऐप्लिकेशन शुरू होने का समय और धीमे या फ़्रीज़ किए गए फ़्रेम) मिल सकें
- उपयोगकर्ता की गतिविधियों के अहम कोड पाथ को समझने के लिए, कस्टम ट्रेस जोड़ने का तरीका
- परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड का इस्तेमाल करके, अपनी मेट्रिक को समझने और अहम बदलावों को ट्रैक करने का तरीका. जैसे, किसी सुविधा को लॉन्च करना
- अपनी मुख्य मेट्रिक को मॉनिटर करने के लिए, परफ़ॉर्मेंस से जुड़ी सूचनाएं सेट अप करने का तरीका
- Firebase रिमोट कॉन्फ़िगरेशन में किए गए बदलाव को रोल आउट करने का तरीका
ज़रूरी शर्तें
- Android Studio 4.0 या इसके बाद का वर्शन
- एपीआई लेवल 16 या इसके बाद के वर्शन वाला Android एम्युलेटर.
- Java का वर्शन 8 या इसके बाद का वर्शन
- Firebase रिमोट कॉन्फ़िगरेशन के बारे में बुनियादी जानकारी
2. सैंपल प्रोजेक्ट सेट अप करना
कोड डाउनलोड करना
इस कोडलैब के लिए, सैंपल कोड को क्लोन करने के लिए यहां दिया गया निर्देश चलाएं. इससे आपकी मशीन पर codelab-perf-rc-android नाम का फ़ोल्डर बन जाएगा:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
अगर आपकी मशीन पर Git नहीं है, तो कोड को सीधे GitHub से भी डाउनलोड किया जा सकता है.
firebase-perf-rc-android-start फ़ोल्डर में मौजूद प्रोजेक्ट को Android Studio में इंपोर्ट करें. आपको कुछ रनटाइम अपवाद दिख सकते हैं. इसके अलावा, हो सकता है कि आपको google-services.json फ़ाइल के मौजूद न होने के बारे में चेतावनी मिले. हम अगले सेक्शन में इसे ठीक करेंगे.
इस कोडलैब में, Firebase Assistant प्लगिन का इस्तेमाल करके, अपने Android ऐप्लिकेशन को Firebase प्रोजेक्ट के साथ रजिस्टर किया जाएगा. साथ ही, Android प्रोजेक्ट में ज़रूरी Firebase कॉन्फ़िगरेशन फ़ाइलें, प्लगिन, और डिपेंडेंसी जोड़ी जाएंगी. यह सब Android Studio में ही किया जाएगा!
अपने ऐप्लिकेशन को Firebase से कनेक्ट करना
- पक्का करें कि Android Studio और Firebase Assistant के नए वर्शन का इस्तेमाल किया जा रहा हो. इसके लिए, Android Studio/सहायता > अपडेट देखें पर जाएं.
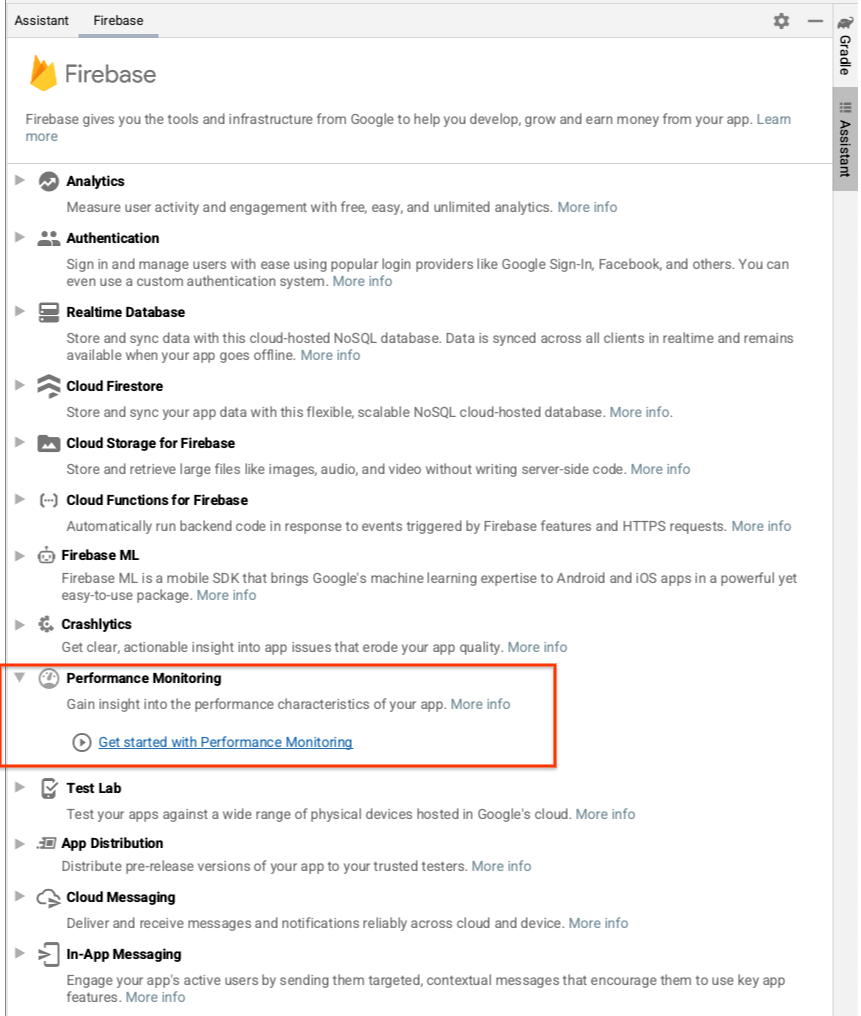
- Assistant पैनल खोलने के लिए, Tools > Firebase चुनें.

- अपने ऐप्लिकेशन में जोड़ने के लिए, परफ़ॉर्मेंस मॉनिटरिंग चुनें. इसके बाद, परफ़ॉर्मेंस मॉनिटरिंग का इस्तेमाल शुरू करें पर क्लिक करें.
- अपने Android प्रोजेक्ट को Firebase से कनेक्ट करने के लिए, Firebase से कनेक्ट करें पर क्लिक करें. (इससे आपके ब्राउज़र में Firebase कंसोल खुल जाएगा.)
- नया प्रोजेक्ट बनाने के लिए बटन पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें. उदाहरण के लिए,
Feature Rollout Performance Codelab. - जारी रखें पर क्लिक करें.
- अगर आपसे कहा जाए, तो Firebase की शर्तें पढ़ें और स्वीकार करें. इसके बाद, जारी रखें पर क्लिक करें.
- (ज़रूरी नहीं) Firebase कंसोल में एआई की मदद पाने की सुविधा चालू करें. इसे "Firebase में Gemini" कहा जाता है.
- इस कोडलैब के लिए, आपको Google Analytics की ज़रूरत नहीं है. इसलिए, Google Analytics के विकल्प को टॉगल करके बंद करें.
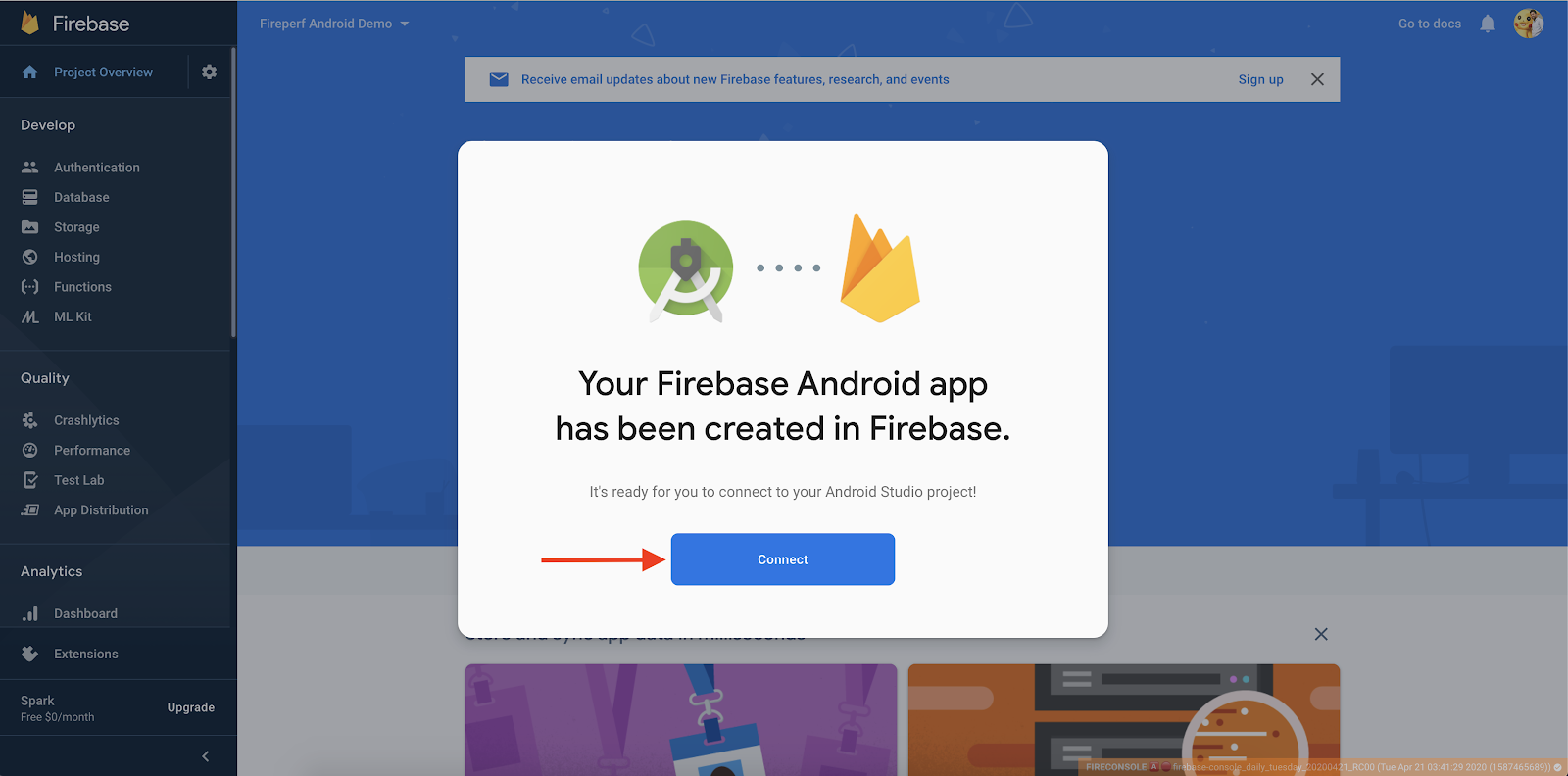
आपके पास Google Analytics को चालू करने का विकल्प होता है, क्योंकि इससे Remote Config के टारगेटिंग के ज़्यादा विकल्प मिलते हैं. हालांकि, इस कोडलैब में टारगेटिंग के ऐसे विकल्प का इस्तेमाल किया गया है जिसके लिए Google Analytics की ज़रूरत नहीं होती. - इसके बाद, आपको एक डायलॉग दिखेगा. इसमें आपको अपने नए Firebase ऐप्लिकेशन को Android Studio प्रोजेक्ट से कनेक्ट करने का विकल्प मिलेगा.

- कनेक्ट करें पर क्लिक करें.
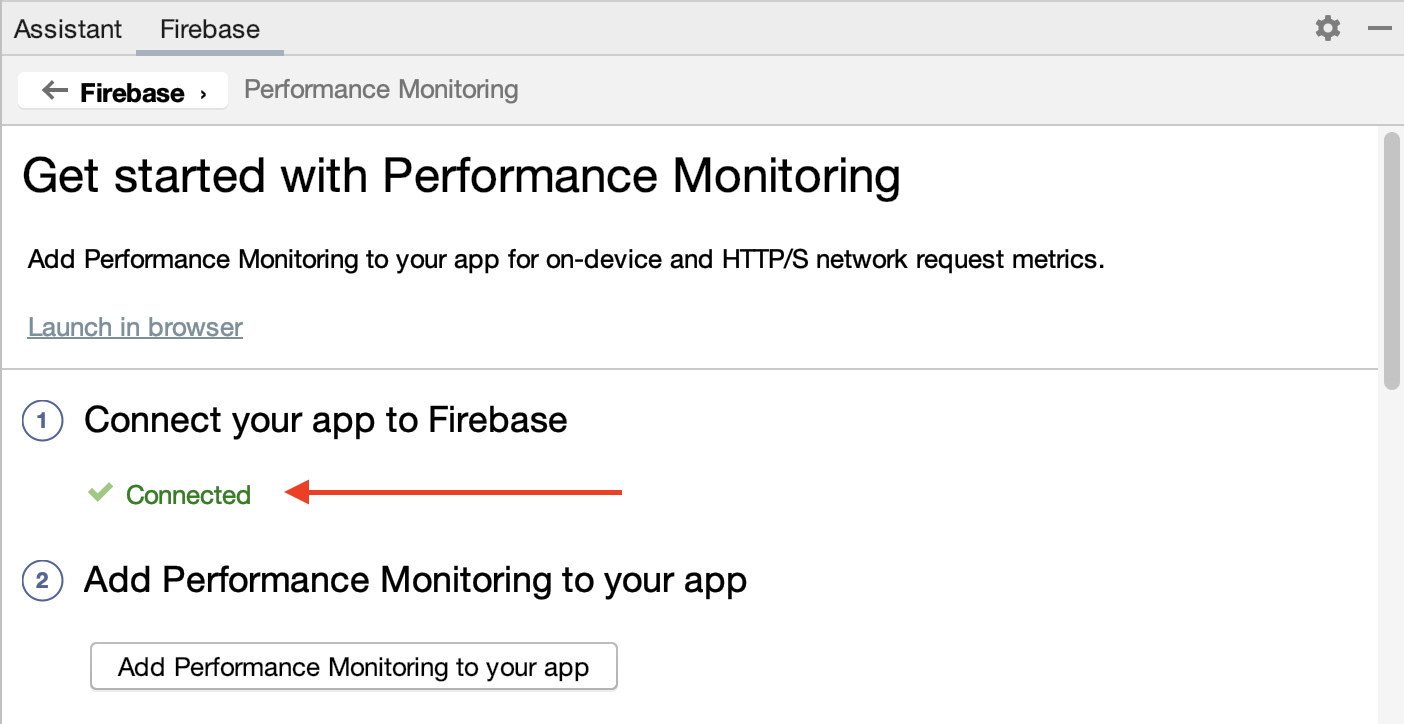
- Android Studio खोलें. Assistant पैनल में, आपको इस बात की पुष्टि दिखेगी कि आपका ऐप्लिकेशन Firebase से कनेक्ट हो गया है.

अपने ऐप्लिकेशन में परफ़ॉर्मेंस मॉनिटरिंग की सुविधा जोड़ना
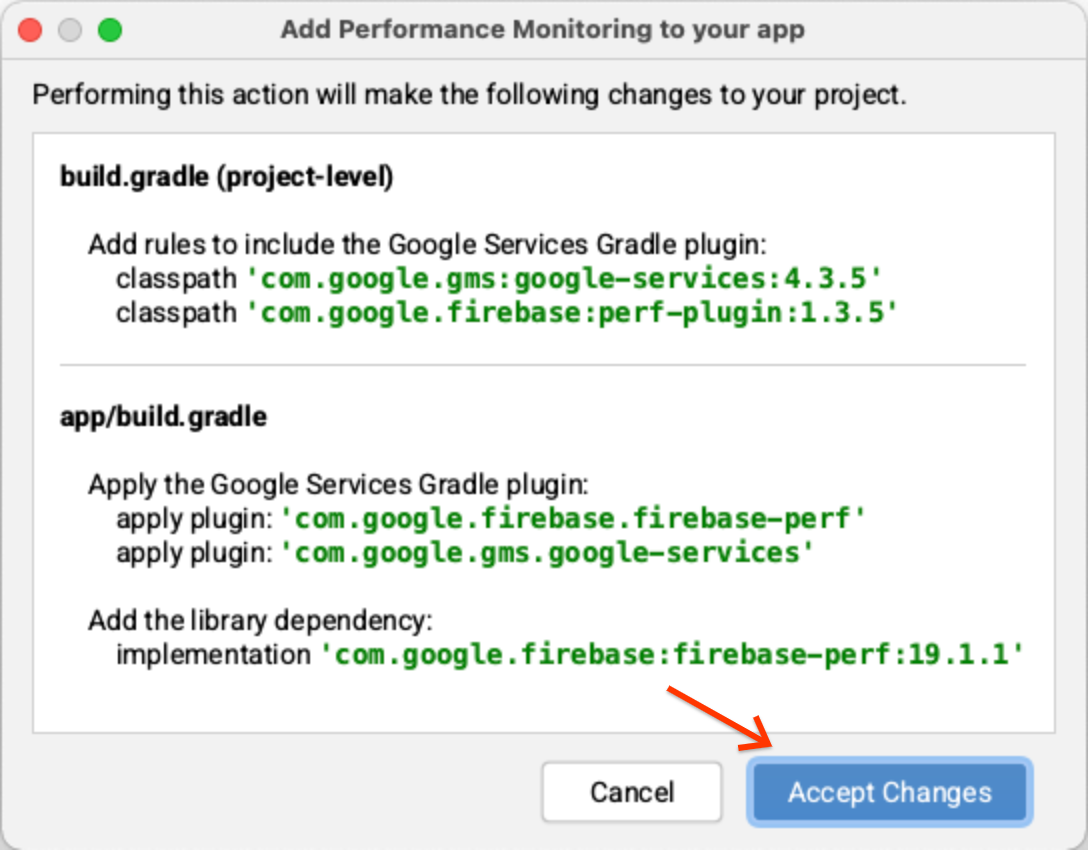
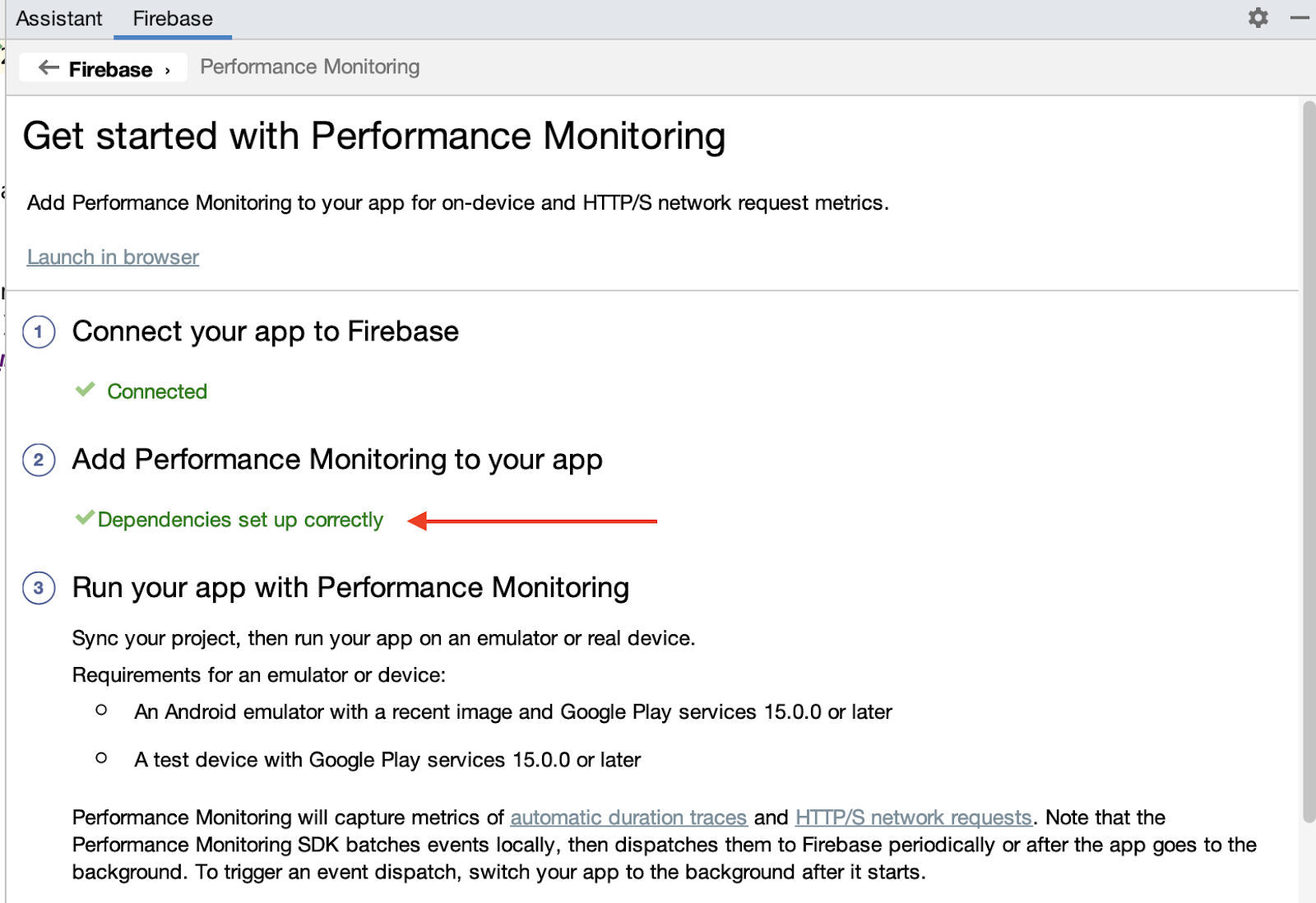
Android Studio में Assistant पैनल में जाकर, Add Performance Monitoring to your app पर क्लिक करें.
आपको बदलाव स्वीकार करें का डायलॉग दिखेगा. इसके बाद, Android Studio आपके ऐप्लिकेशन को सिंक करेगा, ताकि यह पक्का किया जा सके कि सभी ज़रूरी डिपेंडेंसी जोड़ दी गई हैं.

आखिर में, आपको Android Studio में Assistant पैनल में यह मैसेज दिखेगा कि सभी डिपेंडेंसी सही तरीके से सेट अप हो गई हैं.

इसके अलावा, "(ज़रूरी नहीं) डीबग लॉगिंग चालू करें" में दिए गए निर्देशों का पालन करके, डीबग लॉगिंग चालू करें. ये निर्देश, सार्वजनिक दस्तावेज़ में भी उपलब्ध हैं.
3. ऐप्लिकेशन चलाएं
अब आपको अपने ऐप्लिकेशन के मॉड्यूल (ऐप्लिकेशन-लेवल) डायरेक्ट्री में google-services.json फ़ाइल दिखनी चाहिए. साथ ही, आपका ऐप्लिकेशन अब कंपाइल हो जाना चाहिए. Android Studio में, Run > Run ‘app' पर क्लिक करें. इससे आपके Android एम्युलेटर पर ऐप्लिकेशन बन जाएगा और चलने लगेगा.
ऐप्लिकेशन चालू होने पर, आपको सबसे पहले इस तरह की स्प्लैश स्क्रीन दिखेगी:

इसके बाद, कुछ सेकंड में डिफ़ॉल्ट इमेज वाला मुख्य पेज दिखेगा:

यह कैसे काम करता है?
स्प्लैश स्क्रीन को SplashScreenActivity में लागू किया जाता है. यह स्क्रीन ये काम करती है:
onCreate()में, हम Firebase Remote Config की सेटिंग को शुरू करते हैं. साथ ही, कॉन्फ़िगरेशन की उन वैल्यू को फ़ेच करते हैं जिन्हें आपको इस कोडलैब में बाद में Remote Config डैशबोर्ड में सेट करना होगा.executeTasksBasedOnRC()में, हमseasonal_image_urlफ़्लैग की कॉन्फ़िगरेशन वैल्यू पढ़ते हैं. अगर कॉन्फ़िगरेशन वैल्यू से कोई यूआरएल मिलता है, तो हम इमेज को सिंक्रोनस तरीके से डाउनलोड करते हैं.- डाउनलोड पूरा होने के बाद, ऐप्लिकेशन MainActivity पर जाता है और
SplashScreenActivityको खत्म करने के लिएfinish()को कॉल करता है.
MainActivity में, अगर रिमोट कॉन्फ़िगरेशन के ज़रिए seasonal_image_url को तय किया जाता है, तो यह सुविधा चालू हो जाएगी. साथ ही, डाउनलोड की गई इमेज, मुख्य पेज के बैकग्राउंड के तौर पर दिखेगी. ऐसा न होने पर, डिफ़ॉल्ट इमेज (ऊपर दिखाई गई है) दिखेगी.
4. रिमोट कॉन्फ़िगरेशन सेट अप करना
ऐप्लिकेशन चालू होने के बाद, नई सुविधा का फ़्लैग सेट अप किया जा सकता है.
- Firebase कंसोल के बाएं पैनल में, Engage सेक्शन ढूंढें. इसके बाद, Remote Config पर क्लिक करें.
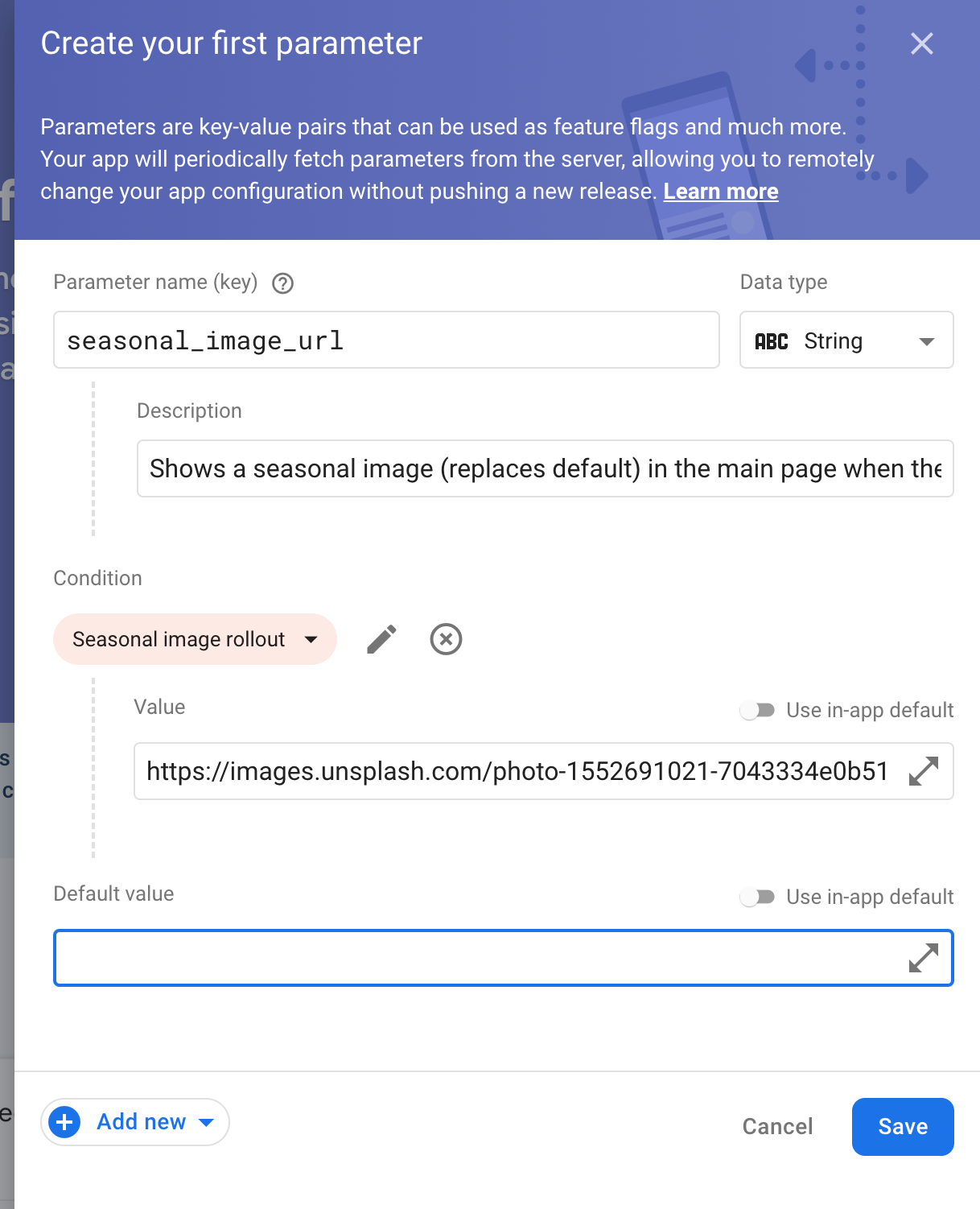
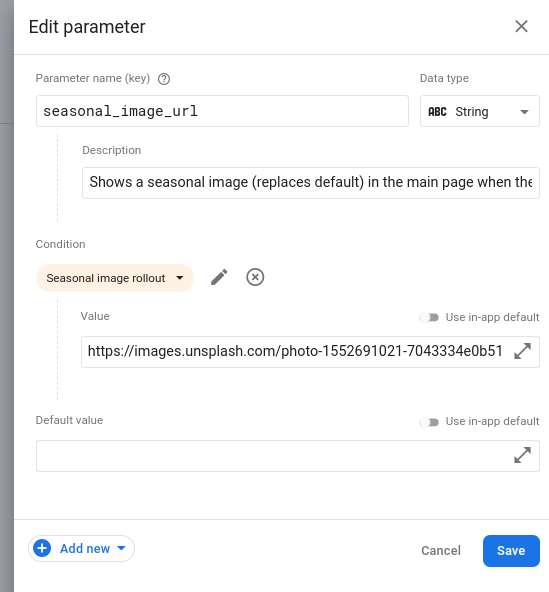
- कॉन्फ़िगरेशन फ़ॉर्म खोलने के लिए, कॉन्फ़िगरेशन बनाएं बटन पर क्लिक करें. इसके बाद,
seasonal_image_urlको पैरामीटर कुंजी के तौर पर जोड़ें. - ब्यौरा जोड़ें पर क्लिक करें. इसके बाद, यह ब्यौरा डालें:
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - नया जोड़ें -> शर्त के हिसाब से तय की गई वैल्यू -> नई शर्त बनाएं पर क्लिक करें.
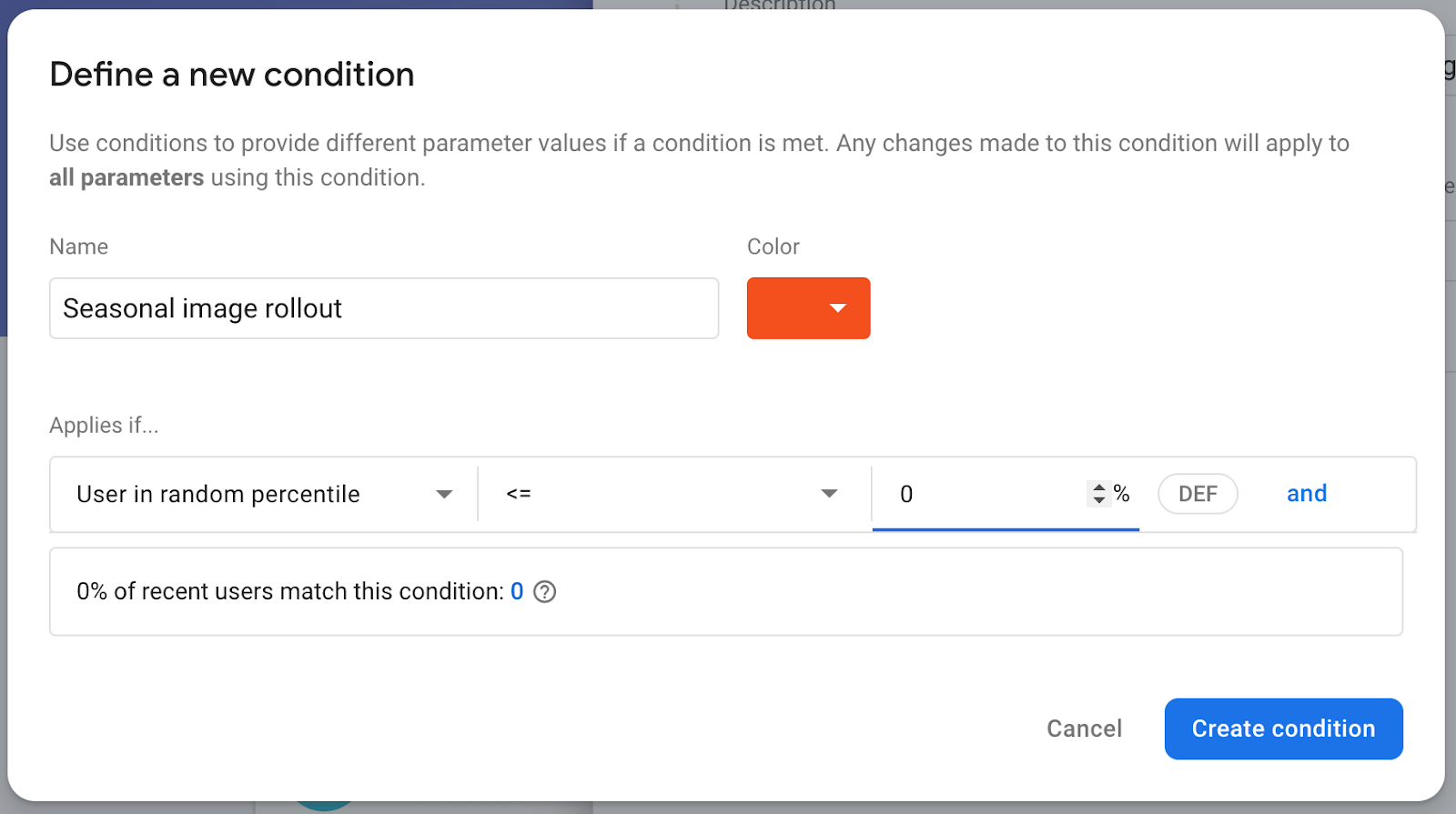
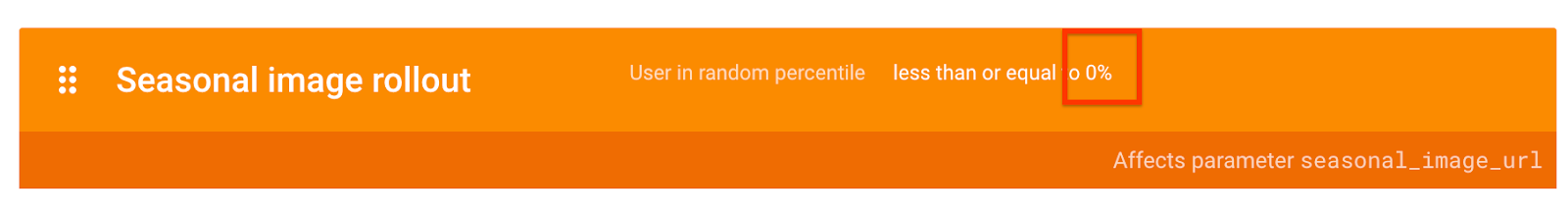
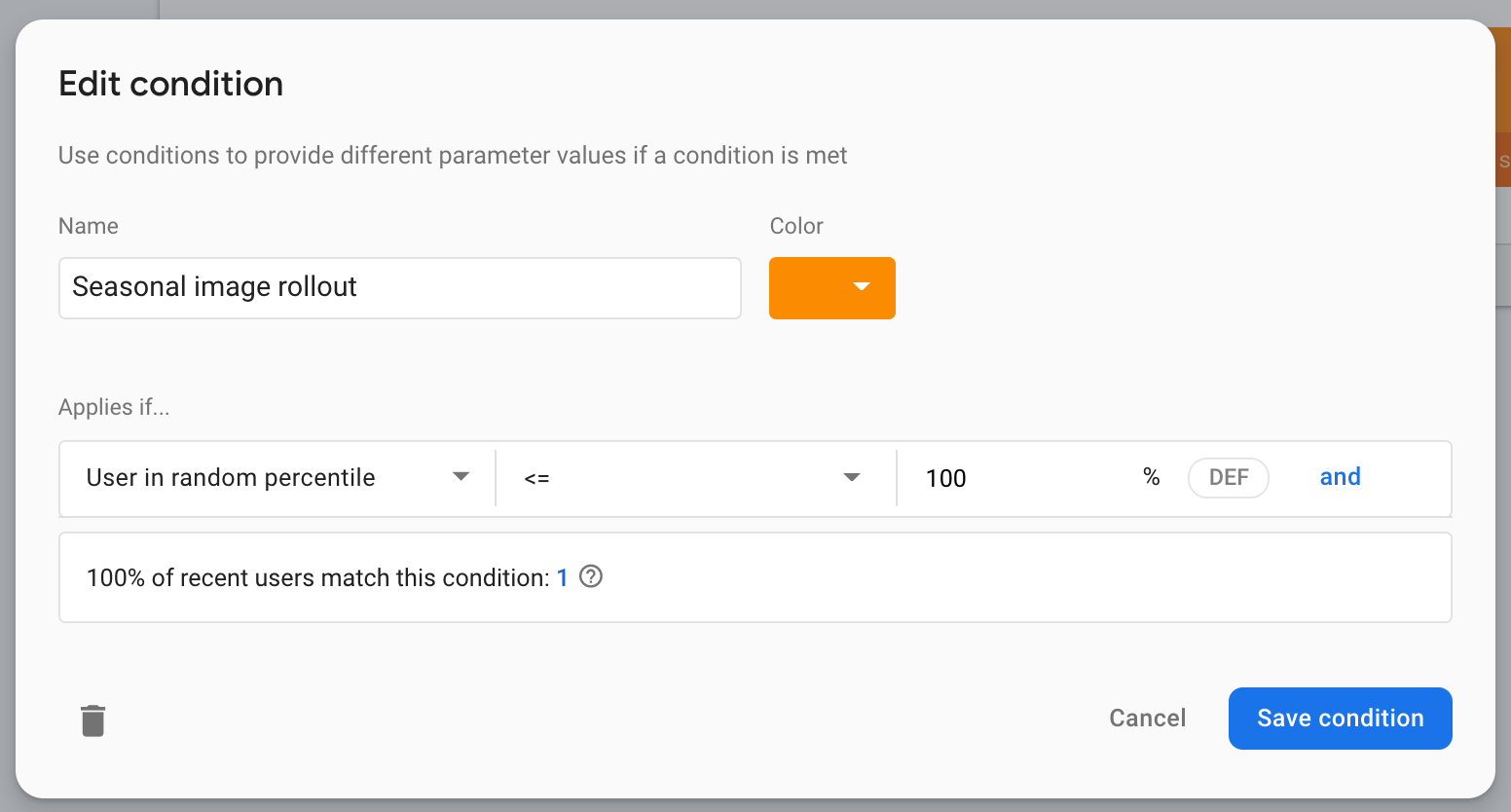
- कंडीशन के नाम के लिए,
Seasonal image rolloutडालें. Applies if...सेक्शन के लिए,User in random percentile <= 0%को चुनें. (आपको इस सुविधा को तब तक बंद रखना है, जब तक आप इसे बाद के चरण में रोल आउट करने के लिए तैयार न हो जाएं.)- शर्त बनाएं पर क्लिक करें. इस शर्त का इस्तेमाल बाद में, उपयोगकर्ताओं के लिए नई सुविधा को रोल आउट करने के लिए किया जाएगा.

- अपना पहला पैरामीटर फ़ॉर्म बनाएं खोलें और सीज़नल इमेज रोलआउट के लिए वैल्यू फ़ील्ड ढूंढें. वह यूआरएल डालें जहां से सीज़नल इमेज डाउनलोड की जाएगी:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - डिफ़ॉल्ट वैल्यू को खाली स्ट्रिंग के तौर पर छोड़ें. इसका मतलब है कि यूआरएल से डाउनलोड की गई इमेज के बजाय, कोडबेस में मौजूद डिफ़ॉल्ट इमेज दिखाई जाएगी.
- सेव करें पर क्लिक करें.

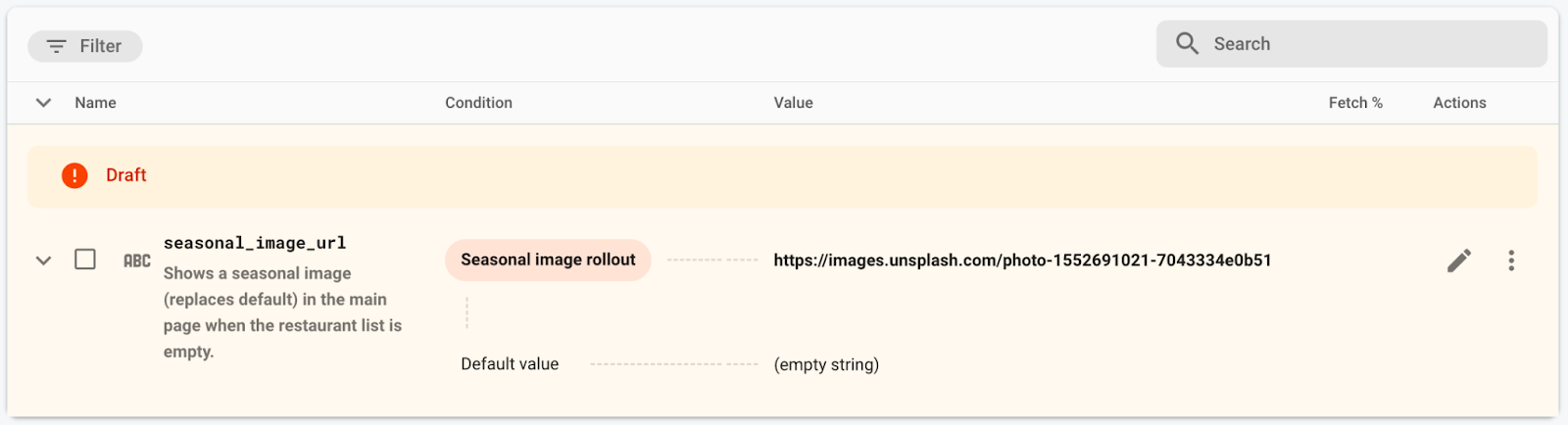
आपको दिखेगा कि नया कॉन्फ़िगरेशन, ड्राफ़्ट के तौर पर बनाया गया है.
- अपने ऐप्लिकेशन को अपडेट करने के लिए, बदलाव पब्लिश करें पर क्लिक करें. इसके बाद, सबसे ऊपर मौजूद बदलावों की पुष्टि करें.

5. डेटा लोड होने में लगने वाले समय की निगरानी करने की सुविधा जोड़ना
आपका ऐप्लिकेशन, MainActivity दिखाने से पहले कुछ डेटा को पहले से लोड कर लेता है. साथ ही, इस प्रोसेस को छिपाने के लिए स्प्लैश स्क्रीन दिखाता है. आप नहीं चाहते कि आपके उपयोगकर्ता इस स्क्रीन पर ज़्यादा देर तक इंतज़ार करें. इसलिए, आम तौर पर यह देखना फ़ायदेमंद होता है कि स्प्लैश स्क्रीन कितनी देर तक दिखती है.
Firebase Performance Monitoring की मदद से, ऐसा किया जा सकता है. अपने ऐप्लिकेशन में किसी कोड की परफ़ॉर्मेंस को मॉनिटर करने के लिए, कस्टम कोड ट्रेस को इंस्ट्रूमेंट किया जा सकता है. जैसे, डेटा लोड होने में लगने वाला समय और नई सुविधा को प्रोसेस होने में लगने वाला समय.
स्प्लैश स्क्रीन को कितनी देर तक दिखाया गया, इसे ट्रैक करने के लिए आपको SplashScreenActivity में कस्टम कोड ट्रेस जोड़ना होगा. SplashScreenActivity वह Activity है जो स्प्लैश स्क्रीन को लागू करता है.
splash_screen_traceनाम का कस्टम कोड ट्रेस शुरू करें, बनाएं, और शुरू करें:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
SplashScreenActivityकेonDestroy()तरीके में ट्रेस खत्म करें:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
आपकी नई सुविधा, इमेज को डाउनलोड और प्रोसेस करती है. इसलिए, आपको दूसरा कस्टम कोड ट्रेस जोड़ना होगा. इससे यह ट्रैक किया जा सकेगा कि आपकी सुविधा ने SplashScreenActivity में कितना समय जोड़ा है.
splash_seasonal_image_processingनाम का कस्टम कोड ट्रेस शुरू करें, बनाएं, और शुरू करें:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
RequestListenerकेonLoadFailed()औरonResourceReady(), दोनों तरीकों से ट्रेसिंग बंद करें:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
आपने स्प्लैश स्क्रीन की अवधि (splash_screen_trace)) और नई सुविधा के प्रोसेसिंग टाइम (splash_seasonal_image_processing) को ट्रैक करने के लिए, कस्टम कोड ट्रेस जोड़ दिए हैं. अब Android Studio में ऐप्लिकेशन को फिर से चलाएं. आपको लॉगिंग का एक मैसेज दिखेगा. इसमें Logging trace metric: splash_screen_trace और उसके बाद ट्रेस की अवधि लिखी होगी. आपको splash_seasonal_image_processing के लिए लॉग मैसेज नहीं दिखेगा, क्योंकि आपने अब तक नई सुविधा चालू नहीं की है.
6. ट्रेस में कस्टम एट्रिब्यूट जोड़ना
कस्टम कोड ट्रेस के लिए, परफ़ॉर्मेंस मॉनिटरिंग डिफ़ॉल्ट एट्रिब्यूट (सामान्य मेटाडेटा, जैसे कि ऐप्लिकेशन का वर्शन, देश, डिवाइस वगैरह) को अपने-आप लॉग करती है. इससे, Firebase कंसोल में ट्रेस के लिए डेटा को फ़िल्टर किया जा सकता है. कस्टम एट्रिब्यूट भी जोड़े और मॉनिटर किए जा सकते हैं.
आपने अपने ऐप्लिकेशन में, स्प्लैश स्क्रीन की अवधि और नई सुविधा के प्रोसेसिंग टाइम को मॉनिटर करने के लिए, कस्टम कोड के दो ट्रेस जोड़े हैं. इन अवधियों पर असर डालने वाला एक फ़ैक्टर यह है कि दिखाई गई इमेज, डिफ़ॉल्ट इमेज है या इमेज को किसी यूआरएल से डाउनलोड करना है. इसके अलावा, आपको अलग-अलग यूआरएल से इमेज डाउनलोड करने का विकल्प भी मिल सकता है.
इसलिए, आइए इन कस्टम कोड ट्रेस में सीज़नल इमेज के यूआरएल को दिखाने वाला कस्टम एट्रिब्यूट जोड़ें. इस तरह, बाद में इन वैल्यू के हिसाब से अवधि के डेटा को फ़िल्टर किया जा सकता है.
executeTasksBasedOnRCतरीके की शुरुआत में,splash_screen_traceके लिए कस्टम एट्रिब्यूट (seasonal_image_url_attribute) जोड़ें:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
startTrace("splash_seasonal_image_processing")कॉल के ठीक बाद,splash_seasonal_image_processingके लिए वही कस्टम एट्रिब्यूट जोड़ें:
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
आपने अपने दोनों कस्टम ट्रेस (splash_screen_trace और splash_seasonal_image_processing) के लिए, कस्टम एट्रिब्यूट (seasonal_image_url_attribute) जोड़ लिया है. अब Android Studio में ऐप्लिकेशन को फिर से चलाएं. आपको एक लॉगिंग मैसेज दिखेगा, जिसमें Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. शामिल होगा. आपने अब तक Remote Config पैरामीटर seasonalImageUrl को चालू नहीं किया है. इसलिए, एट्रिब्यूट की वैल्यू unset है.
Performance Monitoring SDK टूल, ट्रेस डेटा इकट्ठा करेगा और उसे Firebase को भेजेगा. डेटा को Firebase कंसोल के परफ़ॉर्मेंस डैशबोर्ड में देखा जा सकता है. इसके बारे में हम कोडलैब के अगले चरण में विस्तार से बताएंगे.
7. परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड को कॉन्फ़िगर करना
अपनी सुविधा को मॉनिटर करने के लिए, डैशबोर्ड को कॉन्फ़िगर करना
Firebase कंसोल में, वह प्रोजेक्ट चुनें जिसमें आपका Friendly Eats ऐप्लिकेशन है.
बाएं पैनल में, रिलीज़ और मॉनिटर करें सेक्शन ढूंढें. इसके बाद, परफ़ॉर्मेंस पर क्लिक करें.
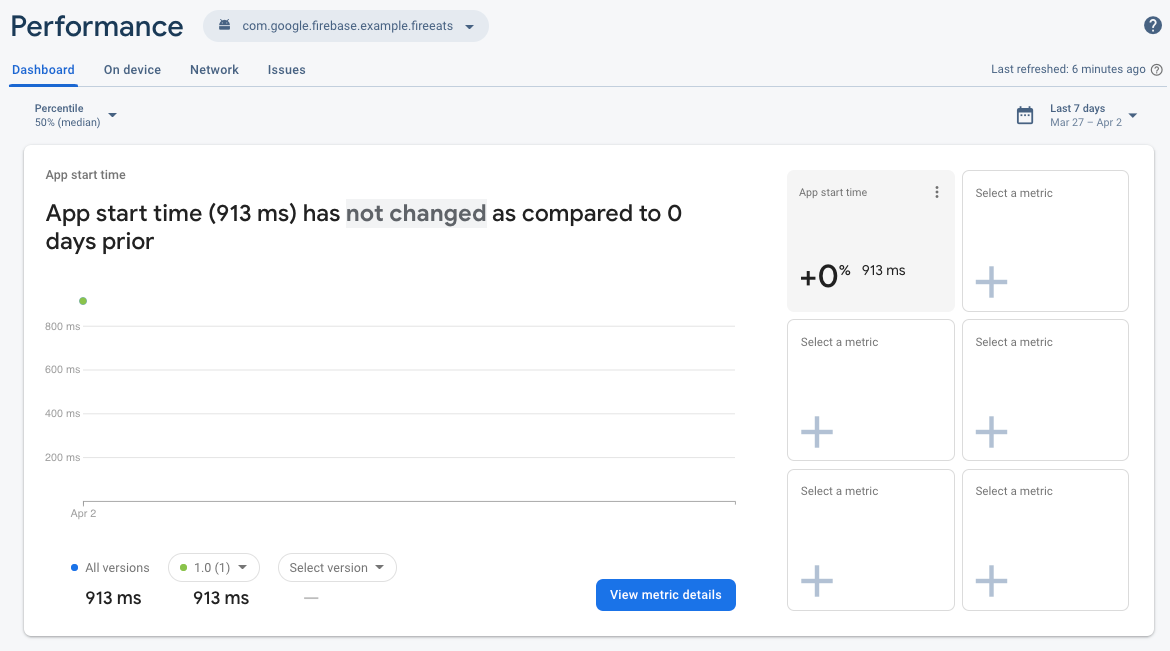
आपको अपने मेट्रिक बोर्ड में, परफ़ॉर्मेंस डैशबोर्ड में अपने पहले डेटा पॉइंट दिखने चाहिए! Performance Monitoring SDK, आपके ऐप्लिकेशन से परफ़ॉर्मेंस डेटा इकट्ठा करता है. साथ ही, इसे इकट्ठा करने के कुछ ही मिनटों में दिखा देता है.

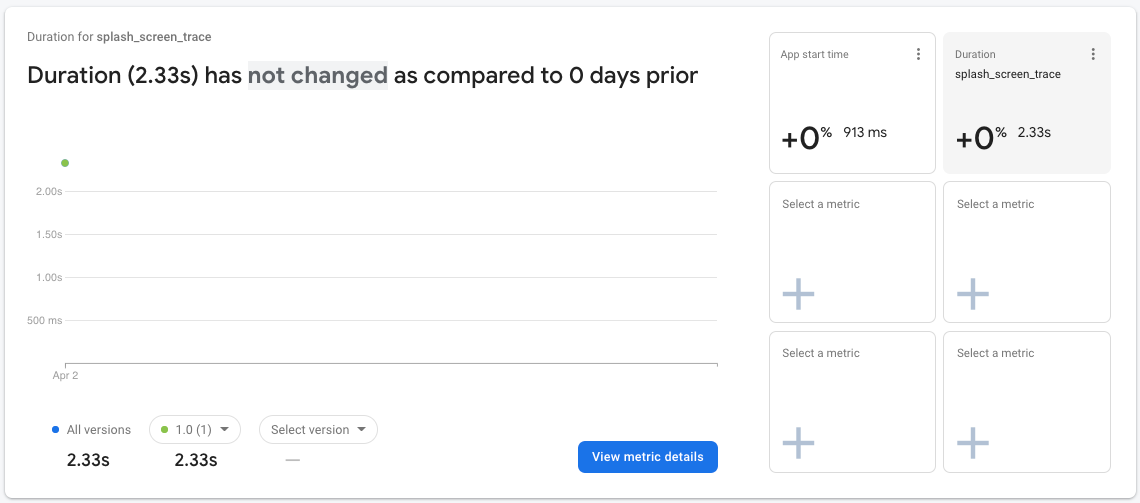
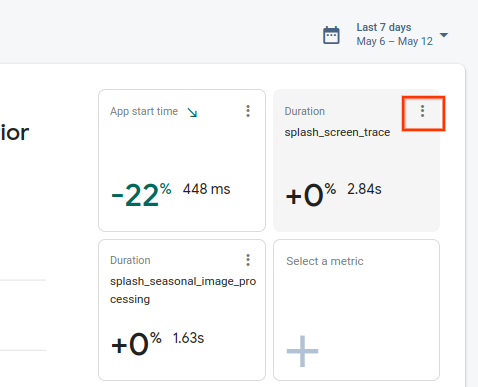
इस मेट्रिक बोर्ड में, अपने ऐप्लिकेशन की मुख्य मेट्रिक ट्रैक की जा सकती हैं. डिफ़ॉल्ट व्यू में, ऐप्लिकेशन के शुरू होने में लगने वाले समय के ट्रेस की अवधि शामिल होती है. हालांकि, आपके पास वे मेट्रिक जोड़ने का विकल्प होता है जो आपके लिए सबसे ज़्यादा ज़रूरी हैं. आपने जो नई सुविधा जोड़ी है उसे ट्रैक किया जा रहा है. इसलिए, अपने डैशबोर्ड को पसंद के मुताबिक बनाया जा सकता है, ताकि कस्टम कोड ट्रेस splash_screen_trace की अवधि दिख सके.
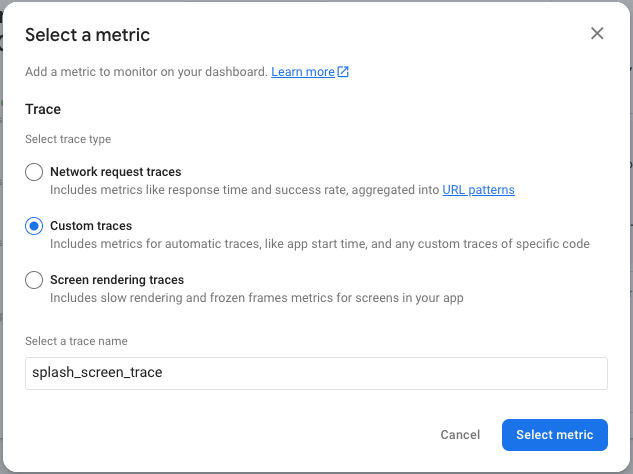
- खाली कोई मेट्रिक चुनें बॉक्स में से किसी एक पर क्लिक करें.
- डायलॉग विंडो में, कस्टम ट्रेस का ट्रेस टाइप और ट्रेस का नाम
splash_screen_traceचुनें.

- मेट्रिक चुनें पर क्लिक करें. इसके बाद, आपको अपने डैशबोर्ड में
splash_screen_traceकी अवधि दिखनी चाहिए!
इन्हीं चरणों का इस्तेमाल करके, अपनी पसंद की अन्य मेट्रिक जोड़ी जा सकती हैं. इससे आपको यह देखने में आसानी होगी कि समय के साथ-साथ और अलग-अलग रिलीज़ के साथ, उनकी परफ़ॉर्मेंस में क्या बदलाव हुए हैं.

मेट्रिक बोर्ड, एक बेहतरीन टूल है. इसकी मदद से, उपयोगकर्ताओं को मिलने वाले अनुभव से जुड़ी मुख्य मेट्रिक की परफ़ॉर्मेंस को ट्रैक किया जा सकता है. इस कोडलैब के लिए, आपके पास कम समयसीमा का डेटा है. इसलिए, आपको डैशबोर्ड की अन्य व्यू का इस्तेमाल करना होगा. इससे आपको सुविधा के रोलआउट की परफ़ॉर्मेंस को समझने में मदद मिलेगी.
8. अपनी सुविधा लॉन्च करना
मॉनिटरिंग सेट अप करने के बाद, अब Firebase Remote Config में किए गए बदलाव (seasonal_image_url)) को रोल आउट किया जा सकता है.
बदलाव को रोल आउट करने के लिए, आपको Firebase कंसोल में रिमोट कॉन्फ़िगरेशन पेज पर वापस जाना होगा. इससे, टारगेटिंग की शर्त के लिए उपयोगकर्ता पर्सेंटाइल को बढ़ाया जा सकेगा. आम तौर पर, नई सुविधाओं को कुछ उपयोगकर्ताओं के लिए रोल आउट किया जाता है. जब आपको लगता है कि इनमें कोई समस्या नहीं है, तब ही इसे ज़्यादा उपयोगकर्ताओं के लिए रोल आउट किया जाता है. हालांकि, इस कोडलैब में, ऐप्लिकेशन का इस्तेमाल सिर्फ़ आपको करना है. इसलिए, पर्सेंटाइल को 100% पर सेट किया जा सकता है.
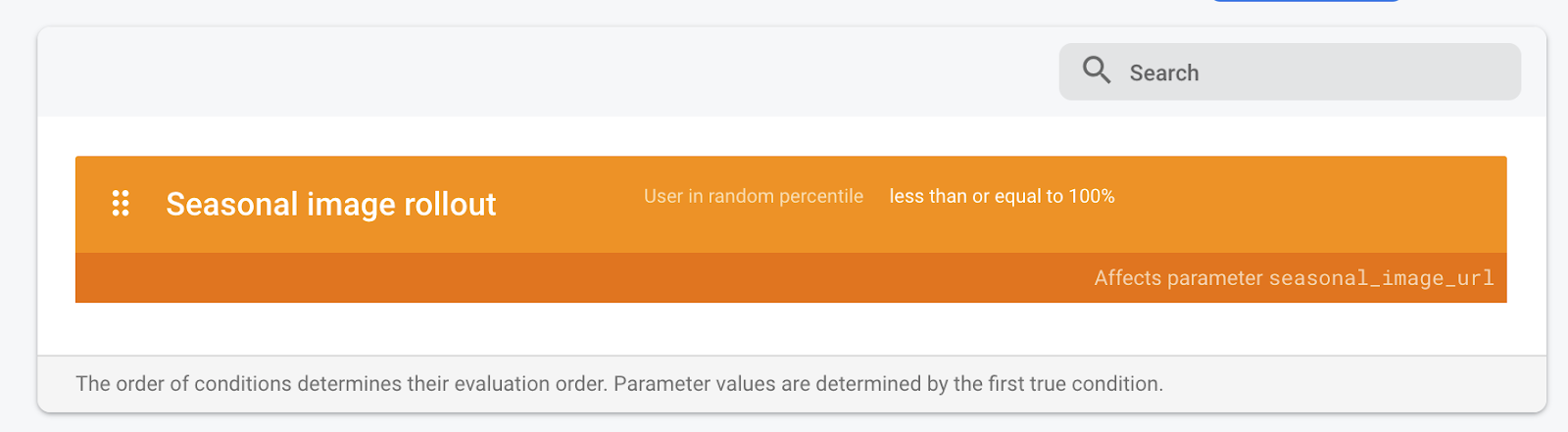
- पेज पर सबसे ऊपर मौजूद, शर्तें टैब पर क्लिक करें.
- पहले जोड़ी गई
Seasonal image rolloutशर्त पर क्लिक करें. - पर्सेंटाइल को 100% पर सेट करें.
- शर्त सेव करें पर क्लिक करें.
- बदलावों को पब्लिश करें पर क्लिक करें और बदलावों की पुष्टि करें.

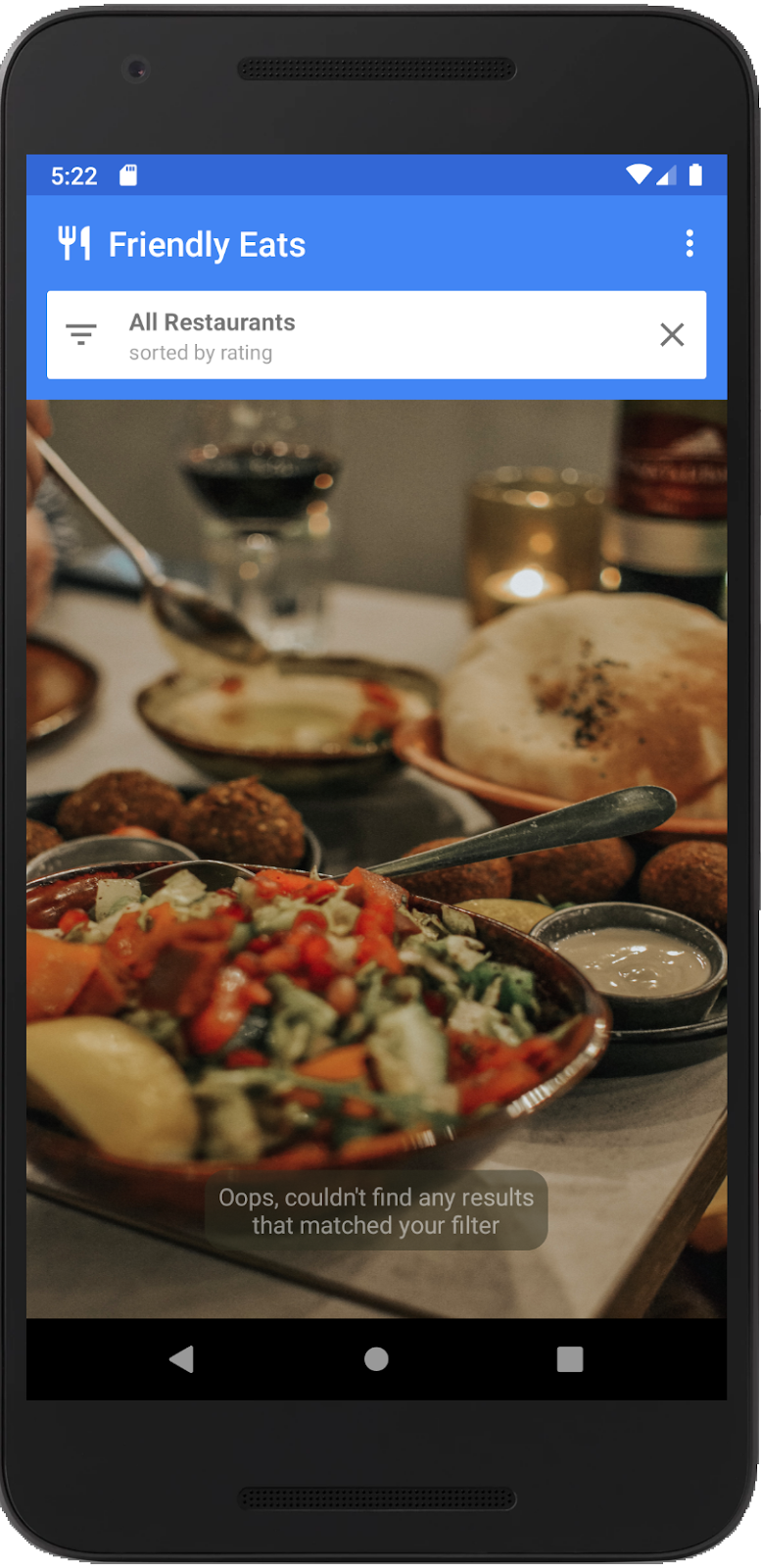
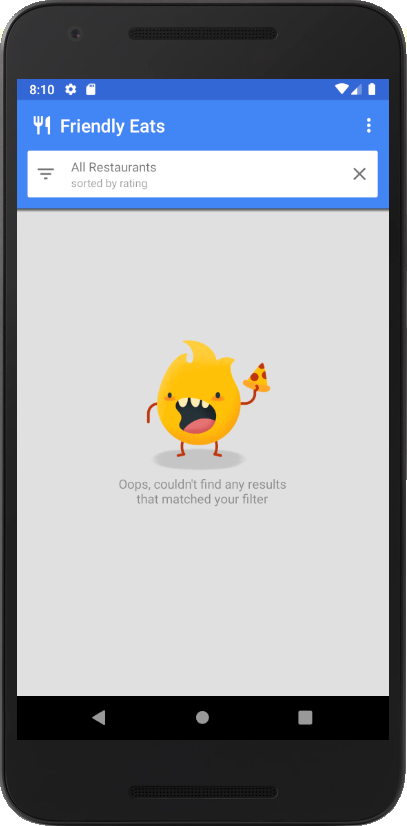
Android Studio में वापस जाकर, नई सुविधा देखने के लिए अपने एम्युलेटर में ऐप्लिकेशन को फिर से चालू करें. स्प्लैश स्क्रीन के बाद, आपको खाली मुख्य स्क्रीन दिखेगी!

9. परफ़ॉर्मेंस में हुए बदलावों की जांच करना
अब Firebase कंसोल में परफ़ॉर्मेंस डैशबोर्ड का इस्तेमाल करके, स्प्लैश स्क्रीन लोड होने की परफ़ॉर्मेंस देखें. कोडलैब के इस चरण में, परफ़ॉर्मेंस डेटा देखने के लिए डैशबोर्ड के अलग-अलग हिस्सों का इस्तेमाल किया जाएगा.
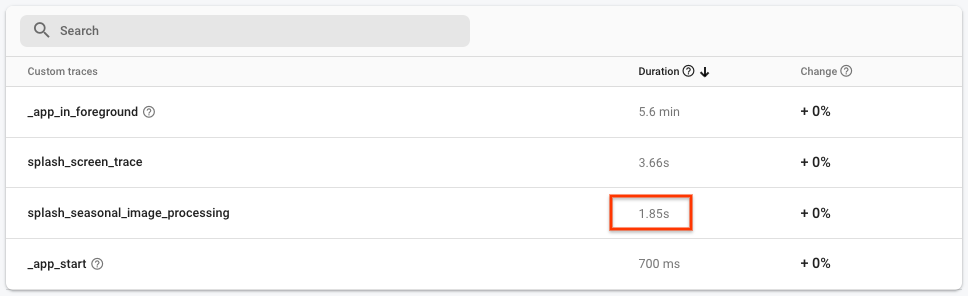
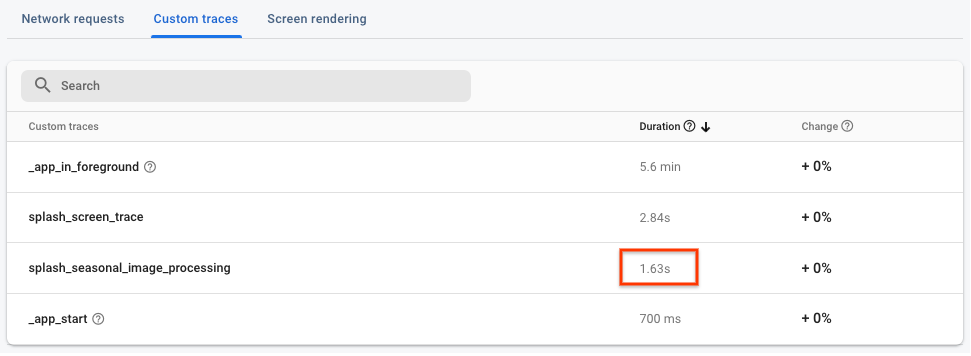
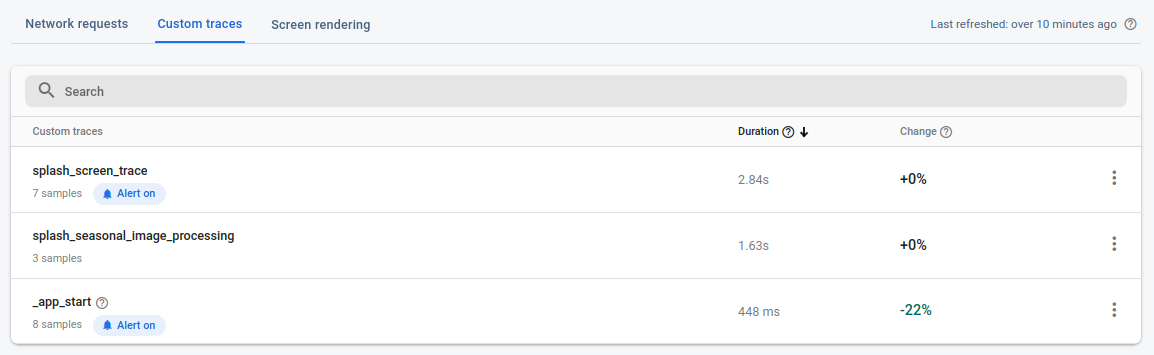
- मुख्य डैशबोर्ड टैब पर, नीचे की ओर स्क्रोल करके ट्रेस टेबल पर जाएं. इसके बाद, कस्टम ट्रेस टैब पर क्लिक करें. इस टेबल में, आपको पहले जोड़े गए कस्टम कोड ट्रेस के साथ-साथ कुछ आउट-ऑफ़-द-बॉक्स ट्रेस दिखेंगे.
- नई सुविधा चालू करने के बाद, कस्टम कोड ट्रेस
splash_seasonal_image_processingढूंढें. इससे यह पता चलता है कि इमेज को डाउनलोड और प्रोसेस करने में कितना समय लगा. ट्रेस की अवधि वैल्यू से पता चलता है कि इस डाउनलोड और प्रोसेसिंग में काफ़ी समय लगता है.

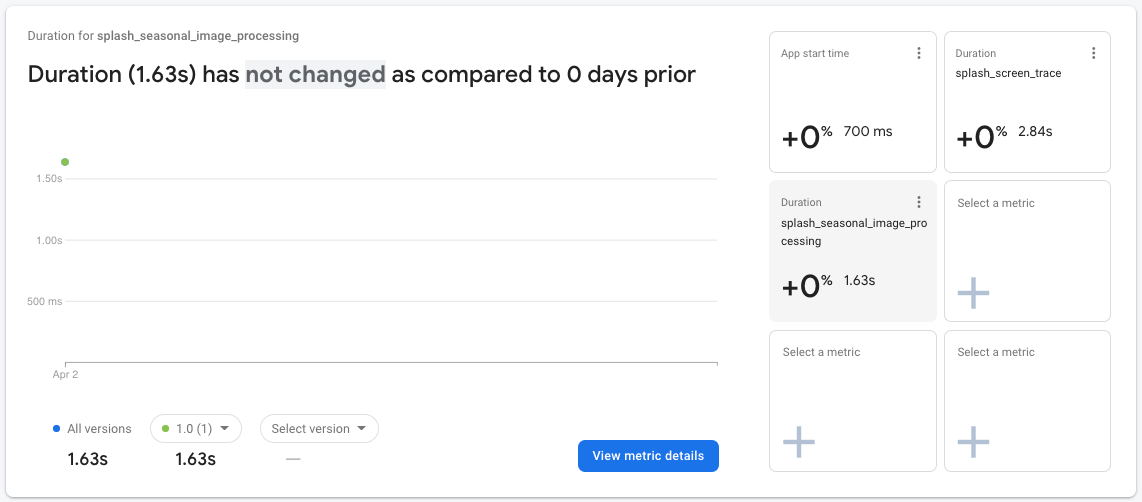
- आपके पास
splash_seasonal_image_processingका डेटा है. इसलिए, इस ट्रेस की अवधि को डैशबोर्ड टैब में सबसे ऊपर मौजूद मेट्रिक बोर्ड में जोड़ा जा सकता है.
पहले की तरह, खाली कोई मेट्रिक चुनें बॉक्स में से किसी एक पर क्लिक करें. डायलॉग विंडो में, ट्रेस टाइप कस्टम ट्रेस और ट्रेस का नाम splash_seasonal_image_processing चुनें. आखिर में, इस मेट्रिक को मेट्रिक बोर्ड में जोड़ने के लिए, मेट्रिक चुनें पर क्लिक करें.

- अंतरों की पुष्टि करने के लिए,
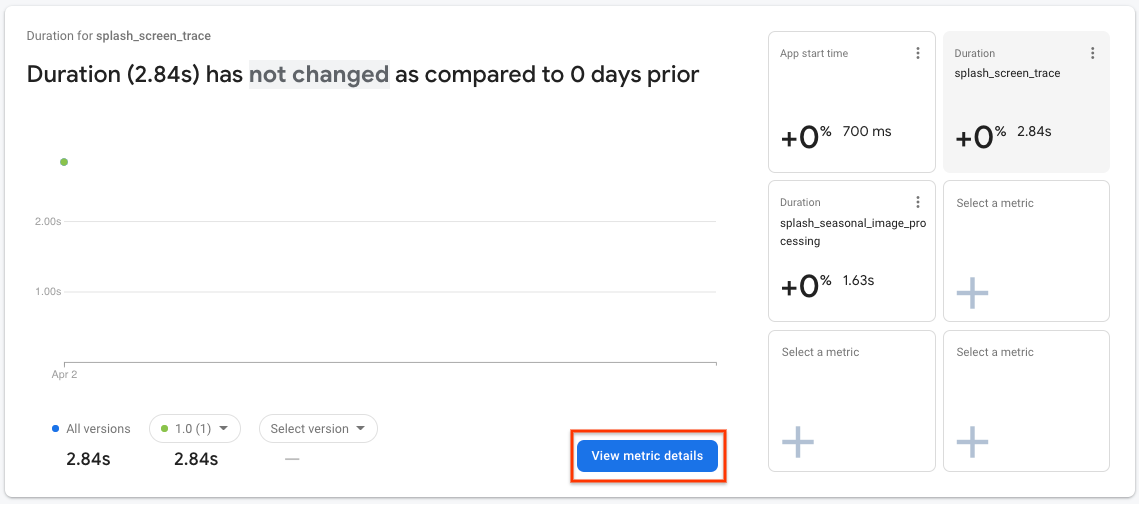
splash_screen_traceके डेटा को ज़्यादा बारीकी से देखा जा सकता है. मेट्रिक बोर्ड में मौजूदsplash_screen_traceकार्ड पर क्लिक करें. इसके बाद, मेट्रिक की जानकारी देखें पर क्लिक करें.

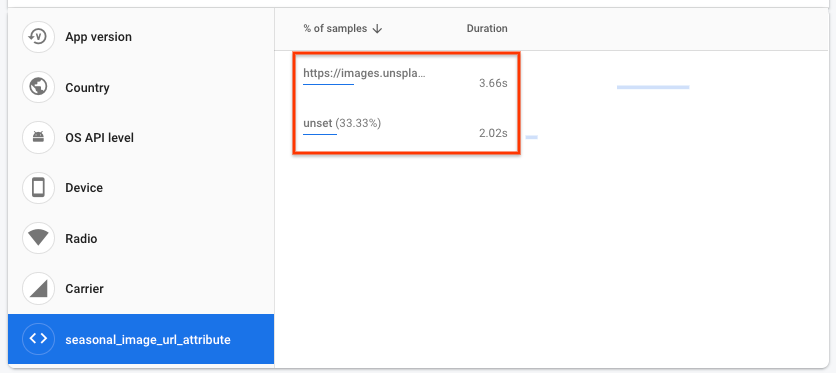
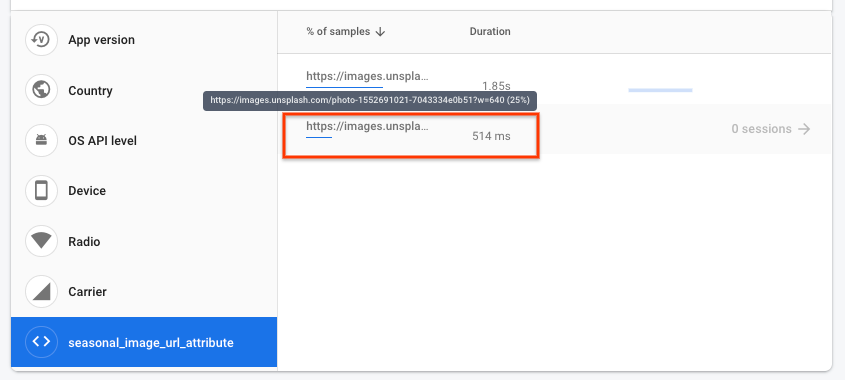
- जानकारी वाले पेज पर, आपको सबसे नीचे बाईं ओर एट्रिब्यूट की सूची दिखेगी. इसमें, पहले बनाया गया कस्टम एट्रिब्यूट भी शामिल होगा. दाईं ओर मौजूद, सीज़नल इमेज के हर यूआरएल के लिए स्प्लैश स्क्रीन की अवधि देखने के लिए, कस्टम एट्रिब्यूट
seasonal_image_url_attributeपर क्लिक करें:

- आपकी स्प्लैश स्क्रीन की अवधि की वैल्यू, ऊपर दिए गए स्क्रीनशॉट में मौजूद वैल्यू से थोड़ी अलग हो सकती हैं. हालांकि, यूआरएल से इमेज डाउनलोड करने पर, डिफ़ॉल्ट इमेज (जिसे "unset" के तौर पर दिखाया गया है) का इस्तेमाल करने की तुलना में, स्प्लैश स्क्रीन की अवधि ज़्यादा होनी चाहिए.
इस कोडलैब में, इस अवधि के ज़्यादा होने की वजह साफ़ तौर पर बताई गई है. हालांकि, किसी असली ऐप्लिकेशन में ऐसा नहीं होता. इकट्ठा किया गया अवधि का डेटा, अलग-अलग डिवाइसों से मिलेगा. साथ ही, यह डेटा अलग-अलग नेटवर्क कनेक्शन की स्थितियों में ऐप्लिकेशन चलाने से मिलेगा. ये स्थितियां आपकी उम्मीद से ज़्यादा खराब हो सकती हैं. आइए, देखते हैं कि अगर यह असल दुनिया की कोई समस्या होती, तो इसकी जांच कैसे की जाती.
- डैशबोर्ड मुख्य टैब पर वापस जाने के लिए, पेज के सबसे ऊपर मौजूद परफ़ॉर्मेंस पर क्लिक करें:

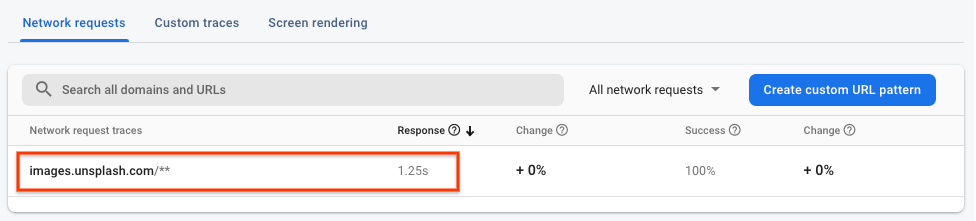
- पेज पर सबसे नीचे मौजूद ट्रेस टेबल में, नेटवर्क अनुरोध टैब पर क्लिक करें. इस टेबल में, आपको अपने ऐप्लिकेशन से किए गए सभी नेटवर्क अनुरोध दिखेंगे. इन्हें यूआरएल पैटर्न के हिसाब से इकट्ठा किया गया है. इनमें
images.unsplash.com/**यूआरएल पैटर्न भी शामिल है. अगर इस रिस्पॉन्स टाइम की तुलना, इमेज डाउनलोड और प्रोसेस होने में लगने वाले कुल समय (यानी किsplash_seasonal_image_processingट्रेस की अवधि) से की जाए, तो आपको पता चलेगा कि ज़्यादा समय इमेज को डाउनलोड करने में लगता है.

परफ़ॉर्मेंस से जुड़ी समस्याएं
Firebase Performance Monitoring का इस्तेमाल करके, आपको यह पता चला कि नई सुविधा चालू करने से, उपयोगकर्ताओं पर क्या असर पड़ा:
SplashScreenActivityपर बिताए गए समय में बढ़ोतरी हुई है.splash_seasonal_image_processingकी अवधि बहुत लंबी थी.- इमेज डाउनलोड होने में लगने वाले समय और इमेज को प्रोसेस करने में लगने वाले समय की वजह से, ऐसा हुआ.
अगले चरण में, सुविधा को वापस रोल करके परफ़ॉर्मेंस पर पड़ने वाले असर को कम किया जाएगा. साथ ही, यह पता लगाया जाएगा कि सुविधा को लागू करने के तरीके को कैसे बेहतर बनाया जा सकता है.
10. सुविधा को रोल बैक करना
स्प्लैश स्क्रीन के दौरान, उपयोगकर्ताओं के इंतज़ार का समय बढ़ाना सही नहीं है. रिमोट कॉन्फ़िगरेशन का एक मुख्य फ़ायदा यह है कि उपयोगकर्ताओं के लिए कोई दूसरा वर्शन रिलीज़ किए बिना, रोलआउट को रोका और पहले जैसा किया जा सकता है. इससे आपको समस्याओं (जैसे कि पिछले चरण में मिली परफ़ॉर्मेंस से जुड़ी समस्याएं) पर तुरंत कार्रवाई करने में मदद मिलती है. साथ ही, इससे उन उपयोगकर्ताओं की संख्या को कम किया जा सकता है जो आपके ऐप्लिकेशन से संतुष्ट नहीं हैं.
समस्या को तुरंत ठीक करने के लिए, रोलआउट के प्रतिशत को वापस 0 पर रीसेट करें, ताकि सभी उपयोगकर्ताओं को डिफ़ॉल्ट इमेज फिर से दिखे:
- Firebase कंसोल में, Remote Config पेज पर वापस जाएं.
- पेज में सबसे ऊपर मौजूद, शर्तें पर क्लिक करें.
- आपने पहले जो
Seasonal image rolloutशर्त जोड़ी थी उस पर क्लिक करें. - परसेंटाइल को 0% पर सेट करें.
- शर्त सेव करें पर क्लिक करें.
- बदलावों को पब्लिश करें पर क्लिक करें और बदलावों की पुष्टि करें.

Android Studio में ऐप्लिकेशन को फिर से शुरू करें. आपको मुख्य स्क्रीन पर, ओरिजनल खाली जगह दिखनी चाहिए:

11. परफ़ॉर्मेंस से जुड़ी समस्याओं को ठीक करना
आपने कोडलैब में पहले ही जान लिया था कि स्प्लैश स्क्रीन के लिए इमेज डाउनलोड करने की वजह से, आपके ऐप्लिकेशन की स्पीड कम हो रही है. डाउनलोड की गई इमेज को ध्यान से देखने पर पता चलता है कि आपने इमेज के ओरिजनल रिज़ॉल्यूशन का इस्तेमाल किया है, जो 2 एमबी से ज़्यादा था! परफ़ॉर्मेंस से जुड़ी समस्या को तुरंत ठीक करने के लिए, इमेज की क्वालिटी को बेहतर रिज़ॉल्यूशन पर सेट करें. इससे इमेज को डाउनलोड होने में कम समय लगेगा.
Remote Config की वैल्यू को फिर से रोल आउट करना
- Firebase कंसोल में, Remote Config पेज पर वापस जाएं.
seasonal_image_urlपैरामीटर के लिए, बदलाव करें आइकॉन पर क्लिक करें.- सीज़न के हिसाब से इमेज रोल आउट करने की सुविधा की वैल्यू को
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640पर सेट करें. इसके बाद, सेव करें पर क्लिक करें.

- पेज के सबसे ऊपर मौजूद, शर्तें टैब पर क्लिक करें.
- सीज़नल इमेज रोलआउट पर क्लिक करें. इसके बाद, पर्सेंटाइल को वापस 100% पर सेट करें.
- शर्त सेव करें पर क्लिक करें.

- बदलाव पब्लिश करें बटन पर क्लिक करें.
12. समस्या ठीक होने की जांच करना और सूचनाएं सेट अप करना
ऐप्लिकेशन को स्थानीय तौर पर चलाना
नई कॉन्फ़िगरेशन वैल्यू को किसी दूसरे डाउनलोड इमेज यूआरएल का इस्तेमाल करने के लिए सेट करें. इसके बाद, ऐप्लिकेशन को फिर से चलाएं. इस बार, आपको दिखेगा कि स्प्लैश स्क्रीन पर बिताया गया समय पहले से कम है.

बदलावों की परफ़ॉर्मेंस देखना
मीट्रिक देखने के लिए, Firebase कंसोल में परफ़ॉर्मेंस डैशबोर्ड पर वापस जाएं.
- इस बार, आपको ज़्यादा जानकारी वाले पेज पर जाने के लिए, ट्रेस टेबल का इस्तेमाल करना होगा. ट्रेस टेबल में सबसे नीचे, कस्टम ट्रेस टैब में, कस्टम ट्रेस
splash_seasonal_image_processingपर क्लिक करें. इससे आपको उसकी अवधि की मेट्रिक की ज़्यादा जानकारी दिखेगी.

- कस्टम एट्रिब्यूट का ब्रेकडाउन फिर से देखने के लिए, कस्टम एट्रिब्यूट
seasonal_image_url_attributeपर क्लिक करें. यूआरएल पर कर्सर घुमाने पर, आपको कम साइज़ वाली इमेज के नए यूआरएल से मैच करने वाली वैल्यू दिखेगी:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(आखिर में?w=640के साथ). इस इमेज से जुड़ी अवधि की वैल्यू, पिछली इमेज की वैल्यू से काफ़ी कम है. साथ ही, यह आपके उपयोगकर्ताओं के लिए ज़्यादा स्वीकार्य है!

- स्प्लैश स्क्रीन की परफ़ॉर्मेंस को बेहतर बनाने के बाद, अब सूचनाएं सेट अप की जा सकती हैं. इससे, जब कोई ट्रेस आपके सेट किए गए थ्रेशोल्ड से ज़्यादा हो जाएगा, तब आपको सूचना मिलेगी. परफ़ॉर्मेंस डैशबोर्ड खोलें. इसके बाद, splash_screen_trace के लिए ओवरफ़्लो मेन्यू (तीन बिंदु) आइकॉन पर क्लिक करें. इसके बाद, सूचना की सेटिंग पर क्लिक करें.

- अवधि की सूचना पाने की सुविधा चालू करने के लिए, टॉगल पर क्लिक करें. थ्रेशोल्ड वैल्यू को उस वैल्यू से थोड़ा ज़्यादा पर सेट करें जो आपको दिख रही थी, ताकि अगर आपकी splash_screen_trace थ्रेशोल्ड से ज़्यादा हो जाती है, तो आपको एक ईमेल मिल जाए.
- सूचना बनाने के लिए, सेव करें पर क्लिक करें. नीचे की ओर स्क्रोल करके ट्रेस टेबल पर जाएं. इसके बाद, कस्टम ट्रेस टैब पर क्लिक करके देखें कि आपकी सूचना चालू है या नहीं!

13. बधाई हो!
बधाई हो! आपने Firebase Performance Monitoring SDK टूल चालू किया है. साथ ही, नई सुविधा की परफ़ॉर्मेंस को मेज़र करने के लिए ट्रेस इकट्ठा किए हैं! आपने नई सुविधा लॉन्च करने के दौरान, मुख्य परफ़ॉर्मेंस मेट्रिक पर नज़र रखी और परफ़ॉर्मेंस से जुड़ी समस्या का पता चलने पर तुरंत कार्रवाई की. यह सब, Remote Config की मदद से कॉन्फ़िगरेशन में बदलाव करने और परफ़ॉर्मेंस से जुड़ी समस्याओं को रीयल टाइम में मॉनिटर करने की सुविधा की वजह से मुमकिन हुआ.
हमने क्या-क्या कवर किया है
- अपने ऐप्लिकेशन में Firebase Performance Monitoring SDK टूल जोड़ना
- किसी खास सुविधा को मेज़र करने के लिए, अपने कोड में कस्टम कोड ट्रेस जोड़ना
- नई सुविधा को कंट्रोल/रोल आउट करने के लिए, रिमोट कॉन्फ़िगरेशन पैरामीटर और शर्त के हिसाब से वैल्यू सेट अप करना
- लॉन्च के दौरान समस्याओं का पता लगाने के लिए, परफ़ॉर्मेंस मॉनिटरिंग डैशबोर्ड का इस्तेमाल करने का तरीका समझना
- परफ़ॉर्मेंस से जुड़ी सूचनाएं सेट अप करना. इससे आपको तब सूचना मिलेगी, जब आपके ऐप्लिकेशन की परफ़ॉर्मेंस, आपके सेट किए गए थ्रेशोल्ड को पार कर जाएगी

