1. بررسی اجمالی
در این لبه کد، یاد خواهید گرفت که چگونه عملکرد برنامه خود را در طول عرضه ویژگی نظارت کنید. برنامه نمونه ما عملکرد پایه ای خواهد داشت و طوری تنظیم شده است که یک تصویر پس زمینه متفاوت را بر اساس پرچم Firebase Remote Config نمایش دهد. برای نظارت بر عملکرد برنامه، تغییر پیکربندی در برنامه، نظارت بر اثر و مشاهده اینکه چگونه میتوانیم عملکرد را بهبود ببخشیم، ردپای ابزارسازی را بررسی میکنیم.
چیزی که یاد خواهید گرفت
- نحوه افزودن نظارت بر عملکرد Firebase به برنامه تلفن همراه خود برای دریافت معیارهای خارج از جعبه (مانند زمان شروع برنامه و فریم های کند یا ثابت)
- چگونه برای درک مسیرهای کد بحرانی سفرهای کاربر خود، ردهای سفارشی اضافه کنید
- نحوه استفاده از داشبورد نظارت بر عملکرد برای درک معیارهای خود و ردیابی تغییرات مهم مانند عرضه یک ویژگی
- چگونه هشدارهای عملکرد را برای نظارت بر معیارهای کلیدی خود تنظیم کنید
- نحوه ایجاد تغییر پیکربندی از راه دور Firebase
پیش نیازها
- Android Studio نسخه 4.0 یا بالاتر
- شبیه ساز اندروید با سطح API 16 یا بالاتر.
- جاوا نسخه 8 یا بالاتر
- درک اولیه از Firebase Remote Config
2. پروژه نمونه را راه اندازی کنید
کد را دانلود کنید
دستور زیر را برای کلون کردن کد نمونه برای این Codelab اجرا کنید. با این کار یک پوشه به نام codelab-perf-rc-android در دستگاه شما ایجاد می شود:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
اگر Git را روی دستگاه خود ندارید، می توانید کد را مستقیماً از GitHub نیز دانلود کنید.
پروژه را در پوشه firebase-perf-rc-android-start به اندروید استودیو وارد کنید. احتمالاً برخی استثناهای زمان اجرا یا شاید هشداری در مورد گم شدن فایل google-services.json خواهید دید. در بخش بعدی این را اصلاح خواهیم کرد.
در این کد لبه، از افزونه Firebase Assistant برای ثبت برنامه اندروید خود در پروژه Firebase و افزودن فایلهای پیکربندی Firebase، افزونهها و وابستگیهای لازم به پروژه Android خود استفاده میکنید - همه از داخل Android Studio !
برنامه خود را به Firebase وصل کنید
- به Android Studio / Help > بهروزرسانیها را بررسی کنید تا مطمئن شوید که از آخرین نسخههای Android Studio و Firebase Assistant استفاده میکنید.
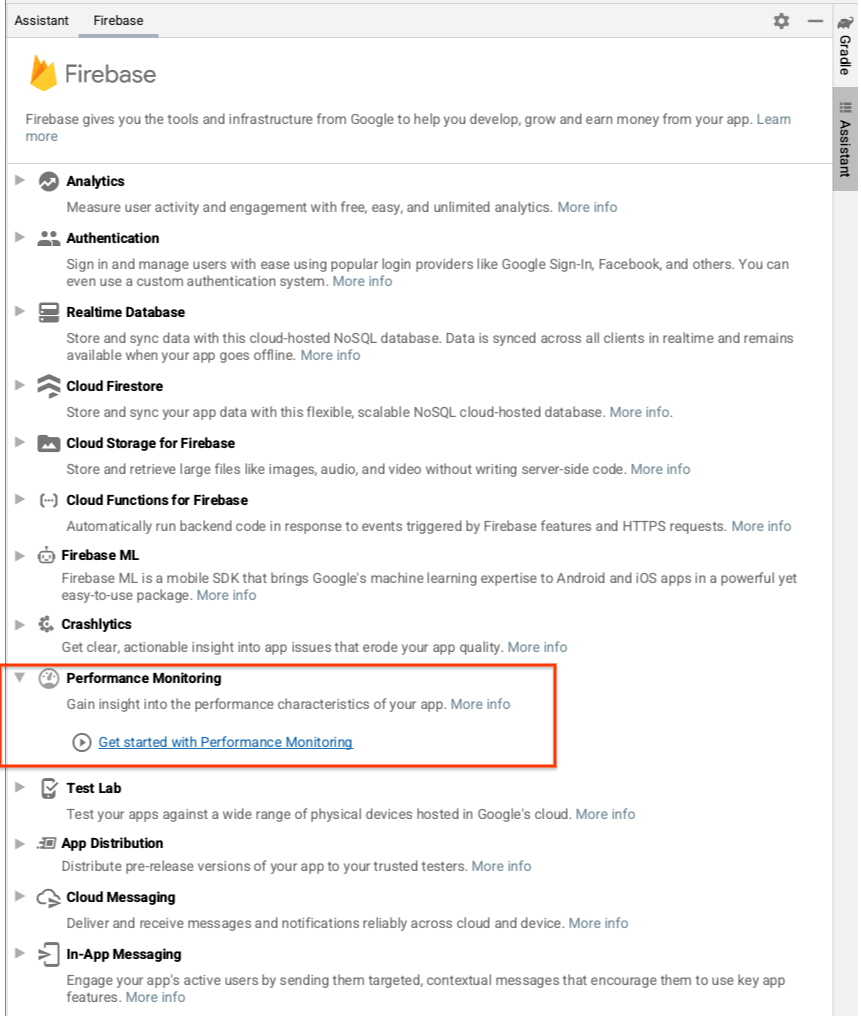
- Tools > Firebase را انتخاب کنید تا پنجره Assistant باز شود.

- نظارت بر عملکرد را برای افزودن به برنامه خود انتخاب کنید، سپس روی شروع به کار با نظارت بر عملکرد کلیک کنید.
- برای اتصال پروژه اندروید خود به Firebase روی Connect to Firebase کلیک کنید. (با این کار کنسول Firebase در مرورگر شما باز می شود.)
- برای ایجاد یک پروژه جدید، روی دکمه کلیک کنید و سپس نام پروژه را وارد کنید (به عنوان مثال
Feature Rollout Performance Codelab). - روی Continue کلیک کنید.
- در صورت درخواست، شرایط Firebase را بررسی کرده و بپذیرید و سپس روی Continue کلیک کنید.
- (اختیاری) کمک هوش مصنوعی را در کنسول Firebase (به نام "Gemini in Firebase") فعال کنید.
- برای این کد لبه، شما نیازی به Google Analytics ندارید ، بنابراین گزینه Google Analytics را خاموش کنید .
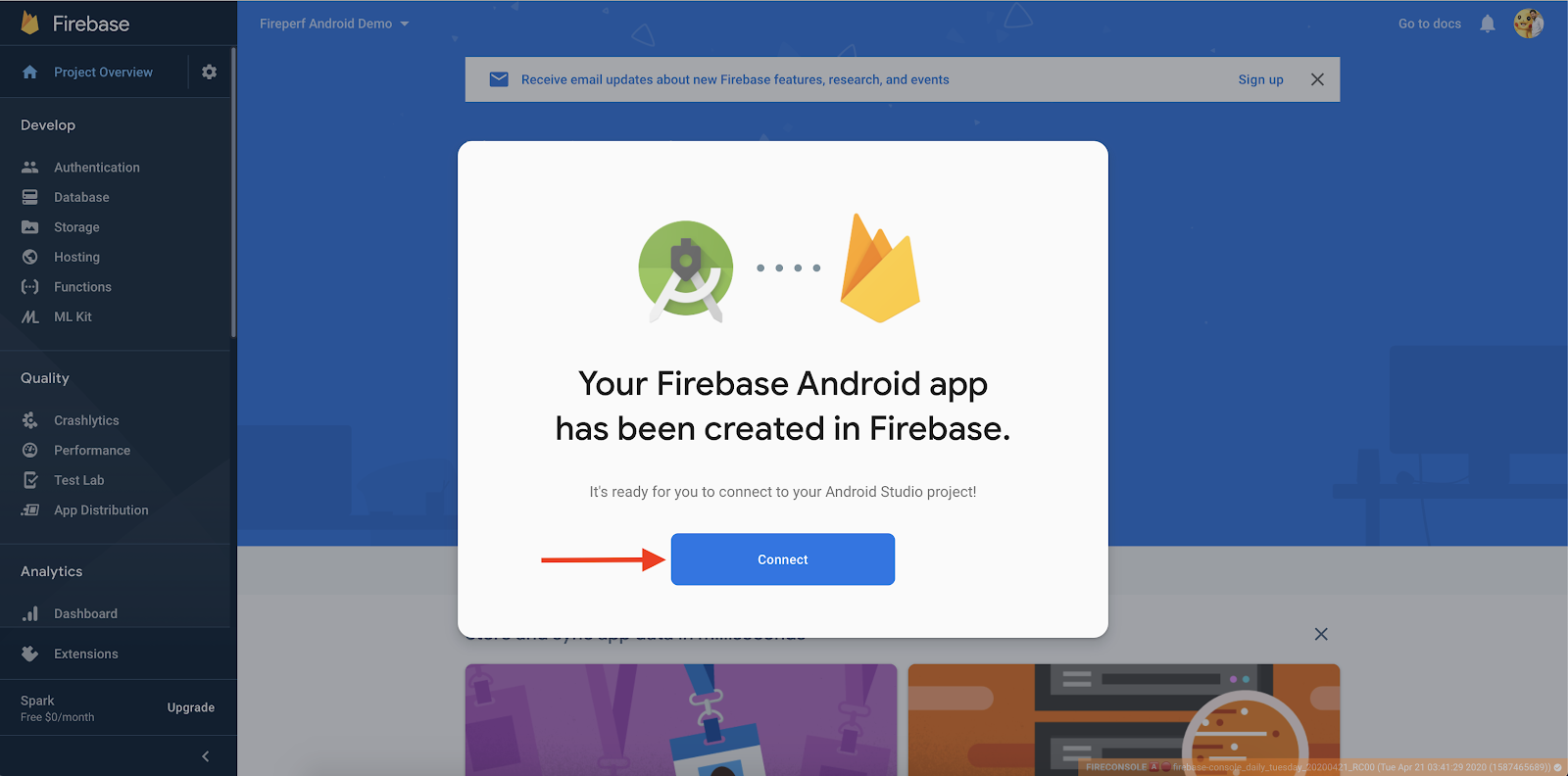
میتوانید بهصورت اختیاری Google Analytics را فعال کنید، زیرا گزینههای هدفیابی پیکربندی راه دور گستردهای را ارائه میدهد. با این حال، این کد لبه از یک گزینه هدف گذاری استفاده می کند که به Google Analytics نیاز ندارد. - در مرحله بعد باید یک گفتگو برای اتصال برنامه Firebase جدید خود به پروژه Android Studio خود مشاهده کنید.

- روی اتصال کلیک کنید.
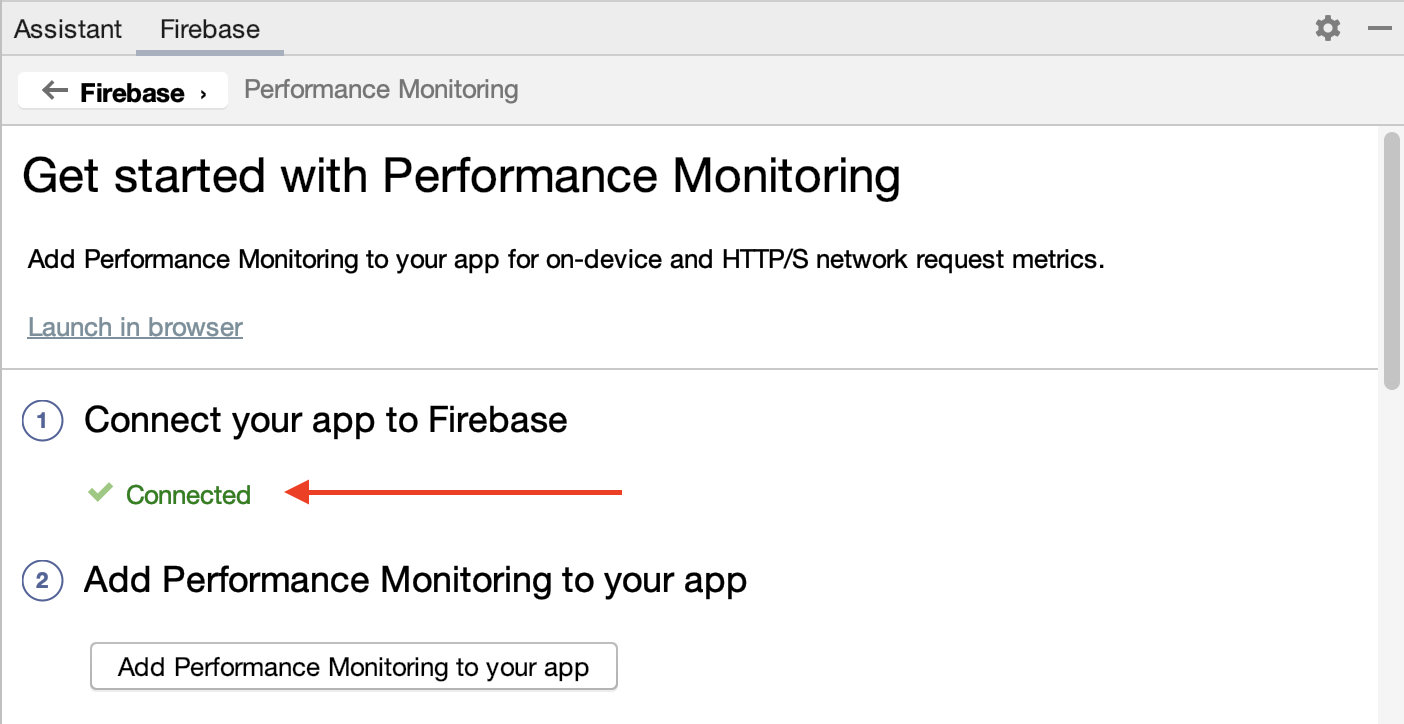
- اندروید استودیو را باز کنید. در قسمت Assistant ، تأییدیه اتصال برنامه شما به Firebase را مشاهده خواهید کرد.

نظارت بر عملکرد را به برنامه خود اضافه کنید
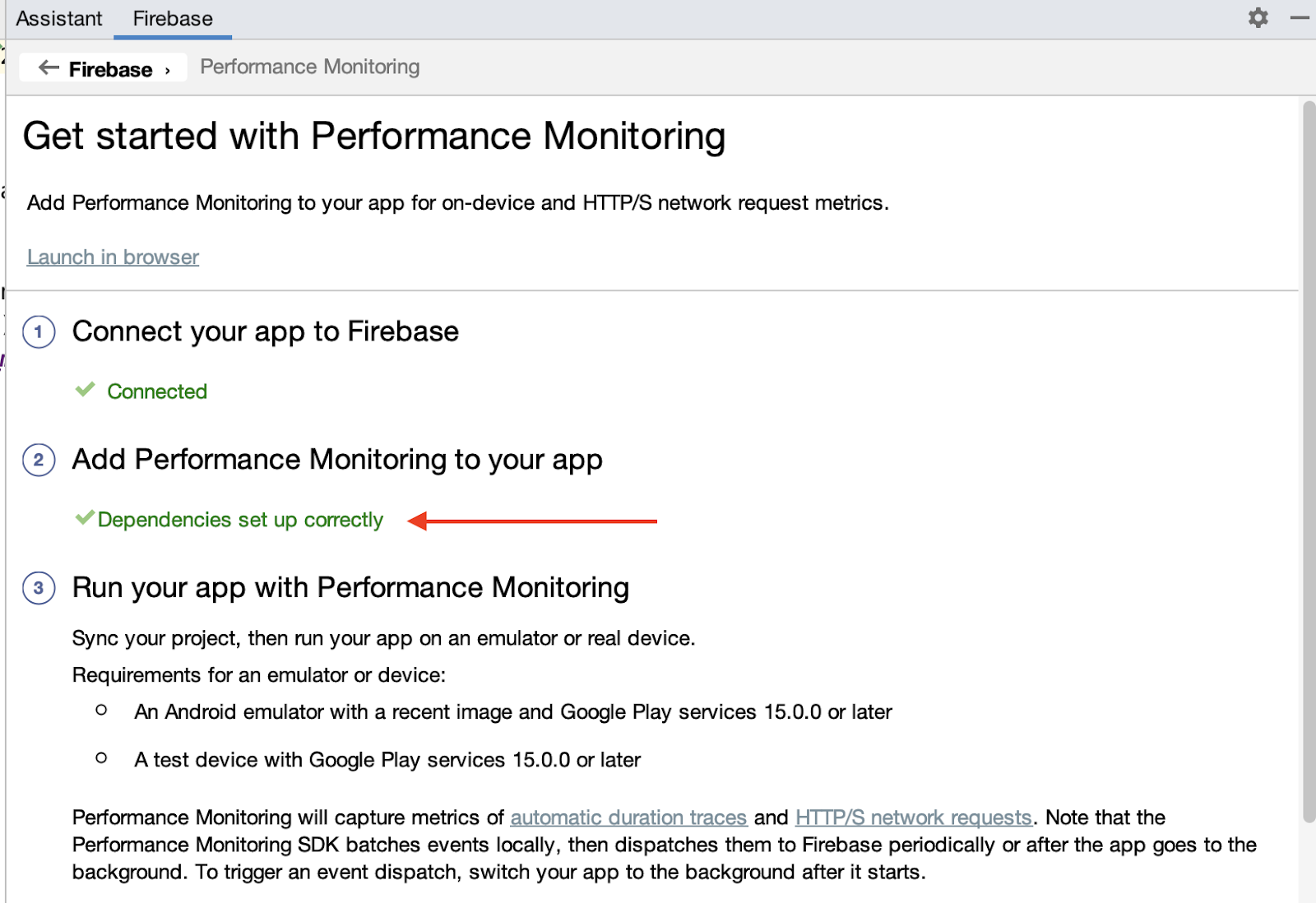
در قسمت Assistant در Android Studio، روی Add Performance Monitoring به برنامه خود کلیک کنید.
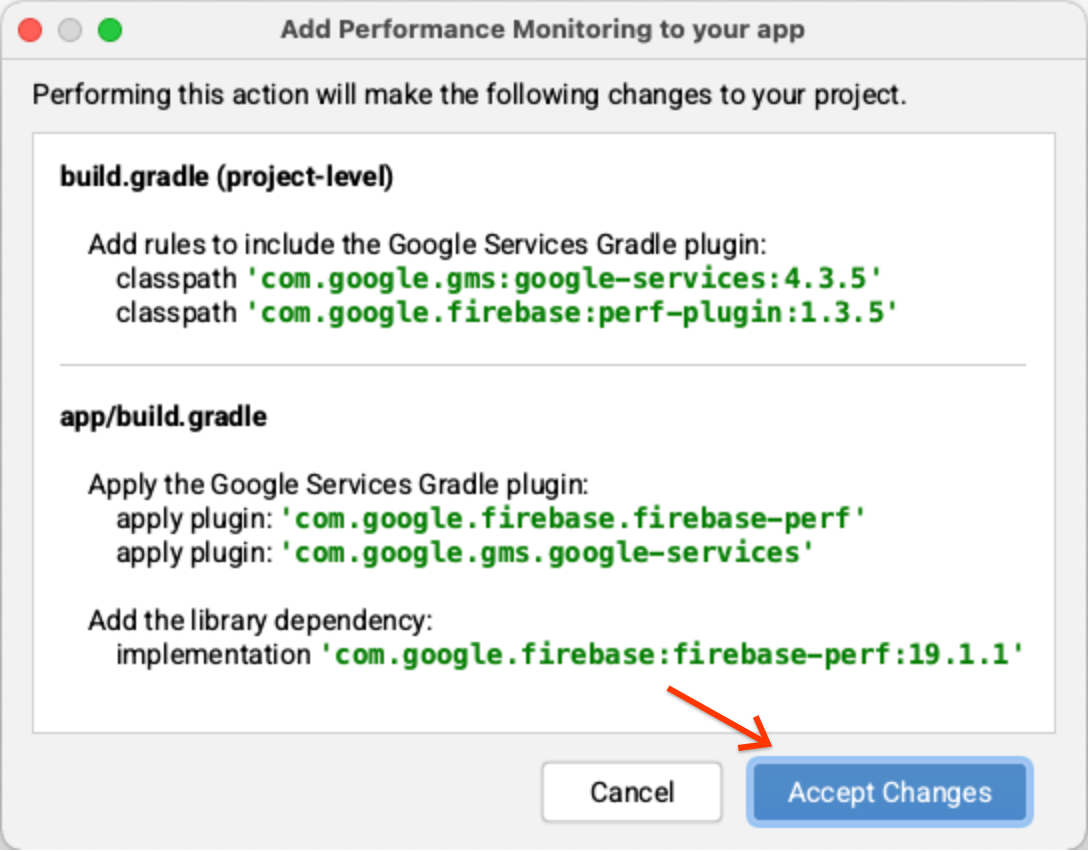
باید یک گفتگو برای پذیرش تغییرات مشاهده کنید که پس از آن Android Studio باید برنامه شما را همگامسازی کند تا اطمینان حاصل شود که تمام وابستگیهای لازم اضافه شدهاند.

در نهایت، باید پیام موفقیت آمیز را در قسمت Assistant در اندروید استودیو مشاهده کنید که همه وابستگی ها به درستی تنظیم شده اند.

به عنوان یک مرحله اضافی، با دنبال کردن دستورالعمل های مرحله "(اختیاری) فعال کردن گزارش اشکال زدایی"، ثبت اشکال زدایی را فعال کنید . دستورالعمل های مشابه در اسناد عمومی نیز موجود است.
3. برنامه را اجرا کنید
اکنون باید فایل google-services.json را در فهرست ماژول (سطح برنامه) برنامه خود مشاهده کنید و اکنون برنامه شما باید کامپایل شود. در Android Studio، روی Run > Run 'app' کلیک کنید تا برنامه را در شبیه ساز اندروید خود بسازید و اجرا کنید.
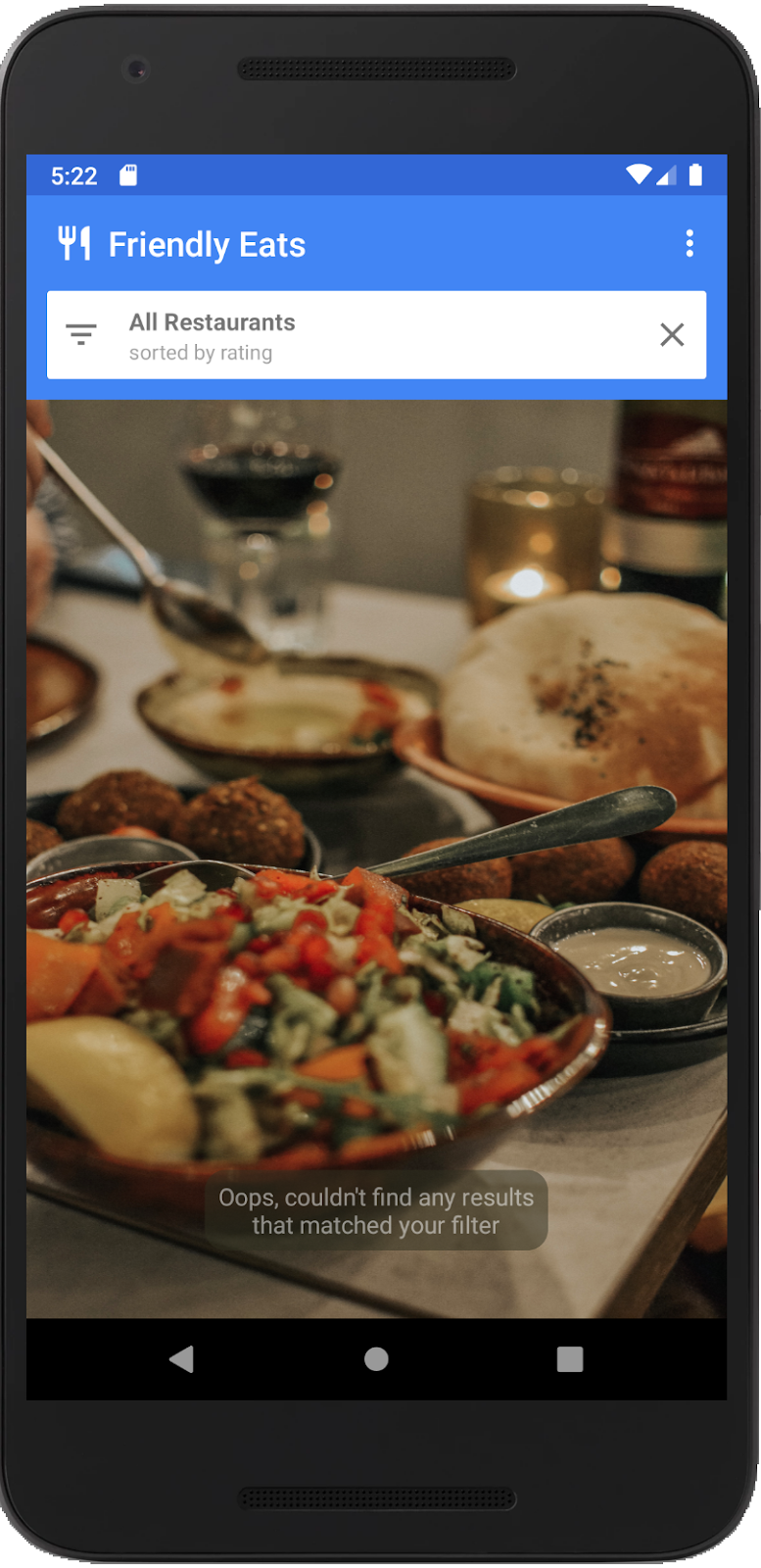
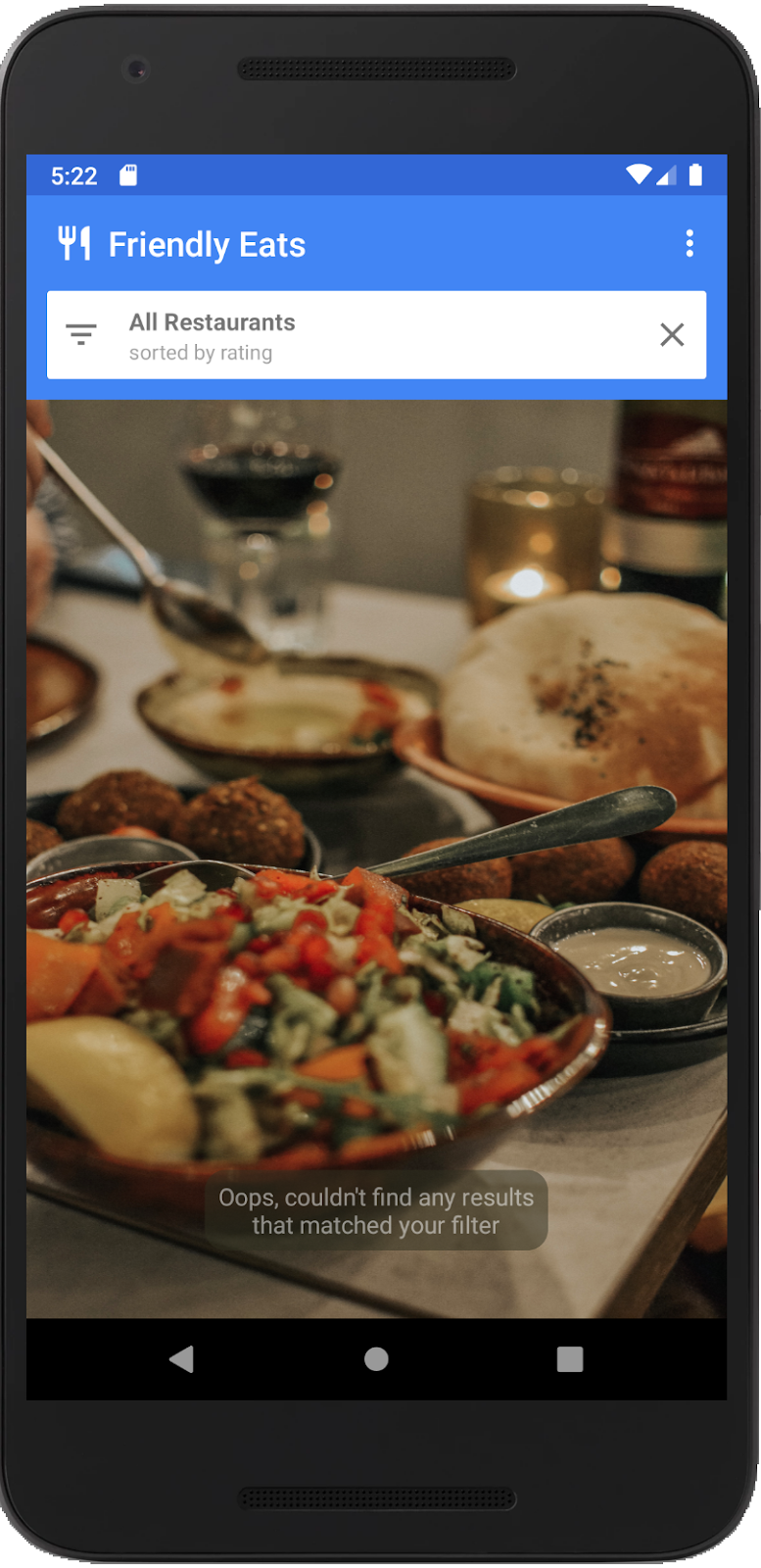
هنگامی که برنامه در حال اجرا است، ابتدا باید یک صفحه نمایش به شکل زیر مشاهده کنید:

سپس پس از چند ثانیه صفحه اصلی با تصویر پیش فرض نمایش داده می شود:

زیر کاپوت چه خبر است؟
Splash Screen در SplashScreenActivity پیاده سازی شده است و کارهای زیر را انجام می دهد:
- در
onCreate()، تنظیمات Firebase Remote Config را مقداردهی اولیه می کنیم و مقادیر پیکربندی را که در داشبورد Remote Config بعداً در این Codelab تنظیم خواهید کرد، واکشی می کنیم. - در
executeTasksBasedOnRC()مقدار پیکربندی پرچمseasonal_image_urlرا می خوانیم. اگر URL با مقدار پیکربندی ارائه شود، تصویر را به صورت همزمان دانلود می کنیم. - پس از اتمام دانلود، برنامه به MainActivity رفته و
finish()برای پایان دادن بهSplashScreenActivityفراخوانی می کند.
در MainActivity ، اگر seasonal_image_url از طریق Remote Config تعریف شده باشد، این ویژگی فعال می شود و تصویر دانلود شده به عنوان پس زمینه صفحه اصلی نمایش داده می شود. در غیر این صورت، تصویر پیش فرض (نشان داده شده در بالا) نمایش داده می شود.
4. تنظیمات از راه دور را تنظیم کنید
اکنون که برنامه شما در حال اجرا است، می توانید پرچم ویژگی جدید را تنظیم کنید.
- در پانل سمت چپ کنسول Firebase ، بخش Engage را پیدا کنید، سپس روی Remote Config کلیک کنید.
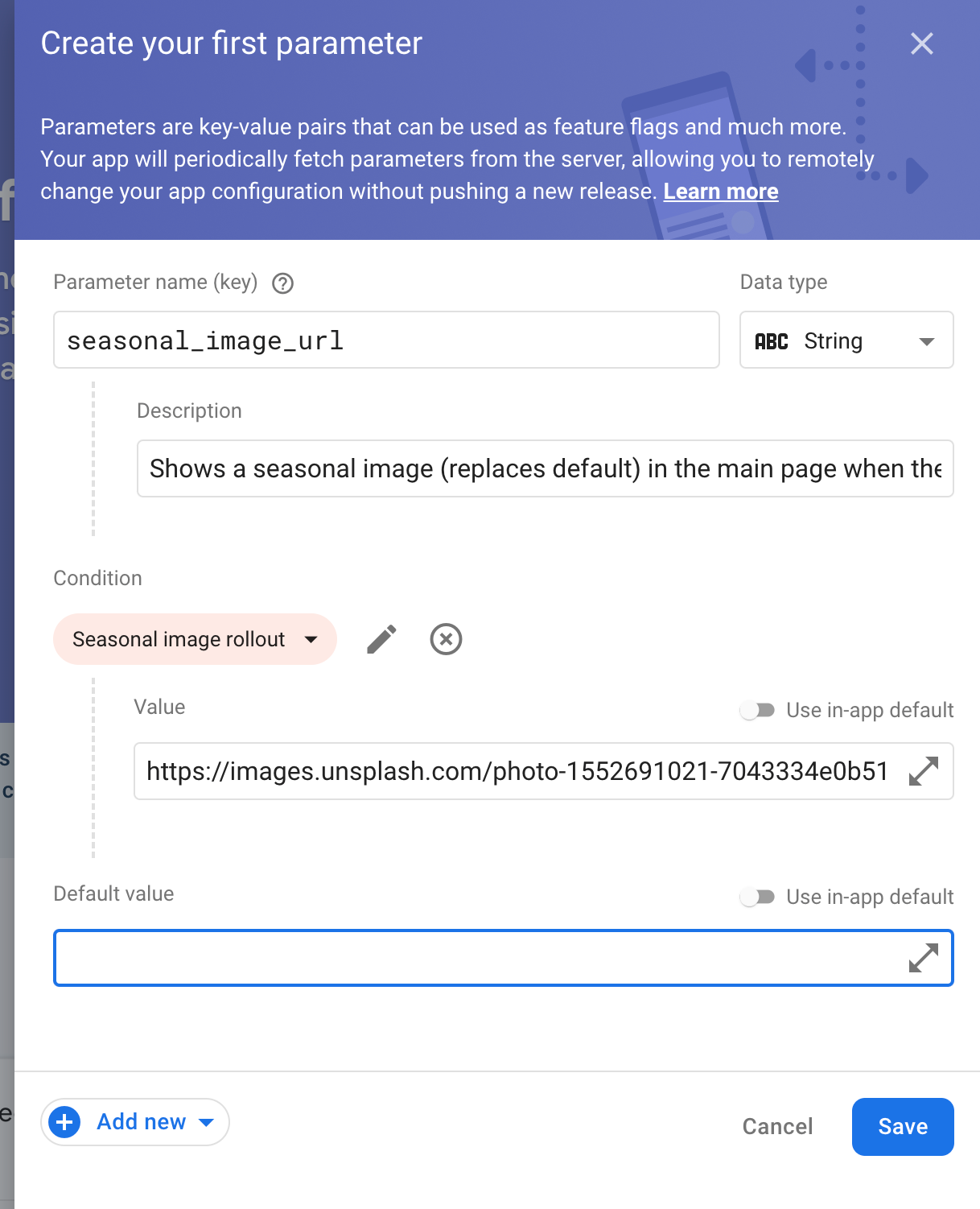
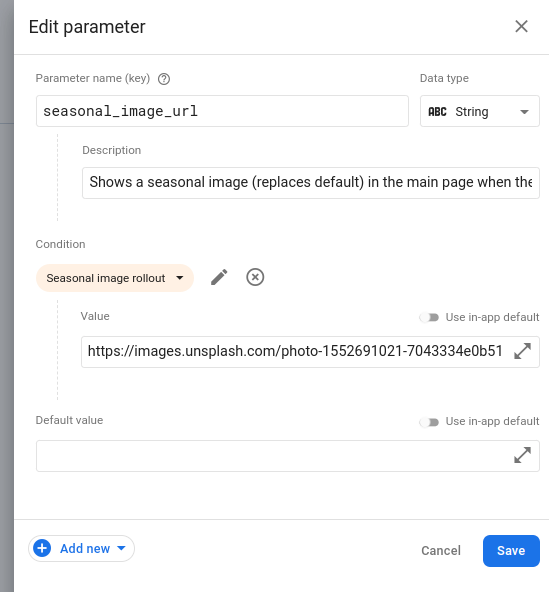
- روی دکمه Create configuration کلیک کنید تا فرم پیکربندی باز شود و
seasonal_image_urlبه عنوان کلید پارامتر اضافه شود. - روی افزودن توضیحات کلیک کنید، سپس این توضیحات را وارد کنید:
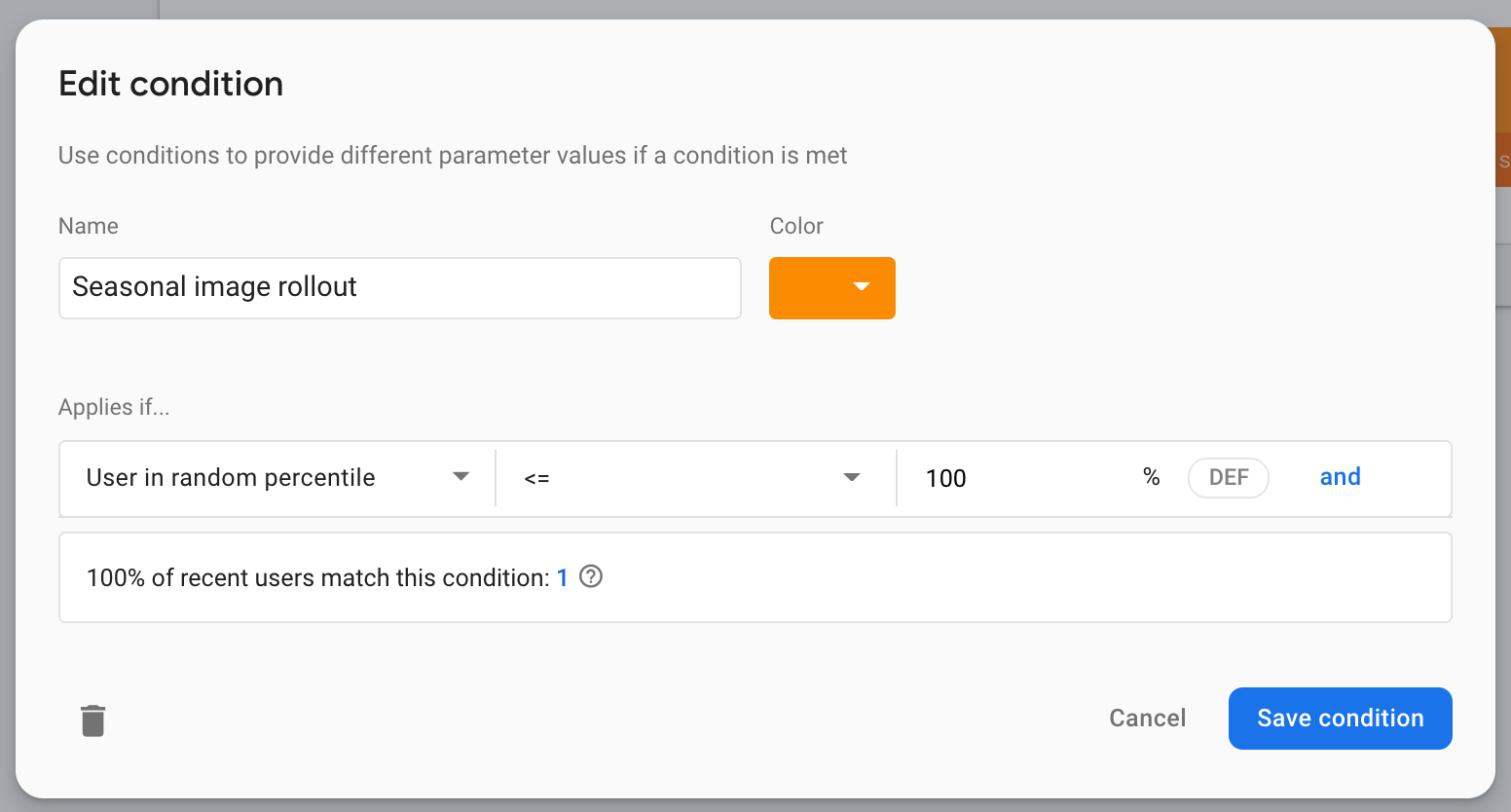
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - روی افزودن جدید -> مقدار شرطی -> ایجاد شرط جدید کلیک کنید.
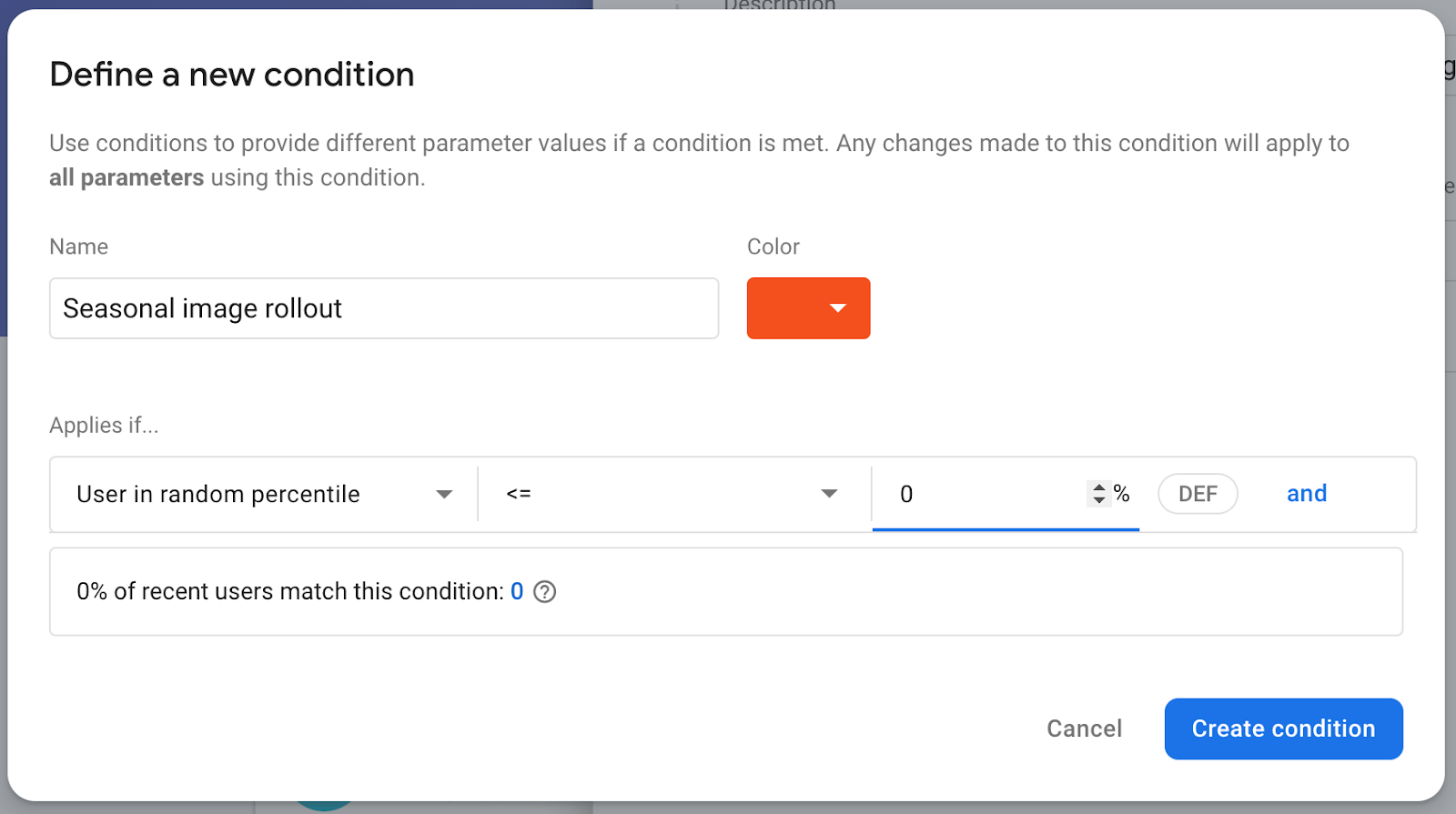
- برای نام شرط،
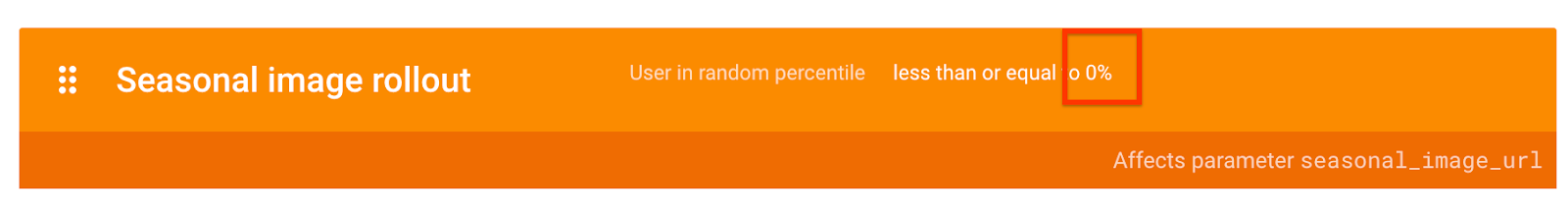
Seasonal image rolloutوارد کنید. - برای بخش
Applies if...،User in random percentile <= 0%انتخاب کنید. (شما می خواهید این ویژگی را غیرفعال کنید تا زمانی که در مرحله بعد آماده عرضه شوید.) - روی ایجاد شرط کلیک کنید. بعداً از این شرط برای ارائه ویژگی جدید برای کاربران خود استفاده خواهید کرد.

- فرم Create your first parameter را باز کنید و قسمت Value for Seasonal image rollout را پیدا کنید. آدرس اینترنتی که تصویر فصلی در آن بارگیری می شود را وارد کنید:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - مقدار پیش فرض را به عنوان یک رشته خالی بگذارید. این بدان معناست که تصویر پیشفرض در پایگاه کد به جای تصویری که از یک URL دانلود شده است، نشان داده میشود.
- روی ذخیره کلیک کنید.

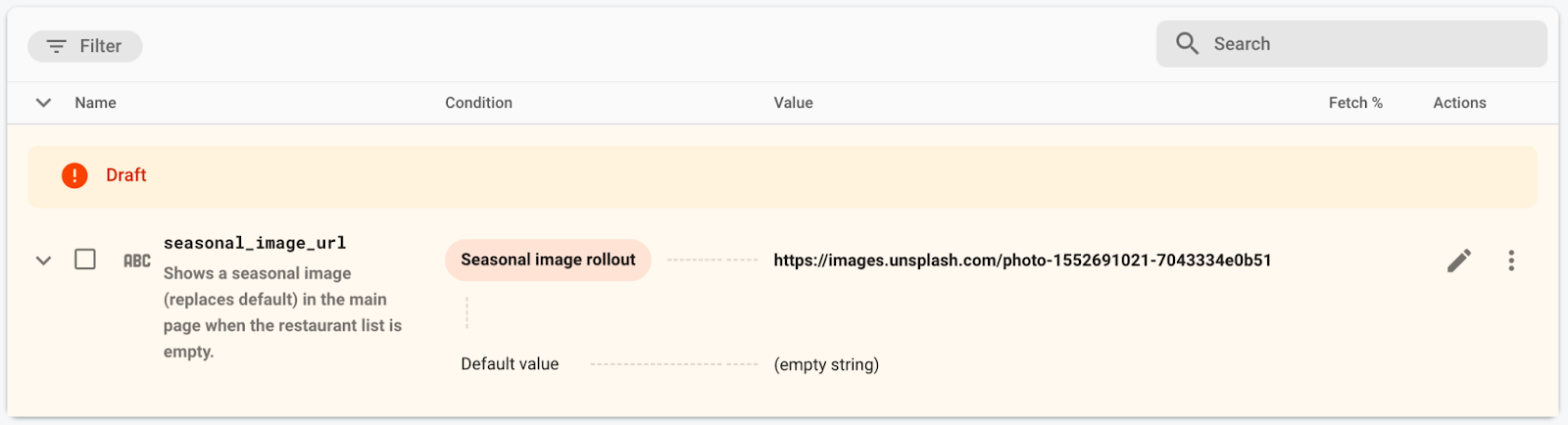
می بینید که پیکربندی جدید به صورت پیش نویس ایجاد شده است.
- برای بهروزرسانی برنامه، روی انتشار تغییرات کلیک کنید و تغییرات را در بالا تأیید کنید.

5. نظارت را برای زمان بارگذاری داده ها اضافه کنید
برنامه شما قبل از نمایش MainActivity برخی از داده ها را از قبل بارگیری می کند و برای پنهان کردن این فرآیند یک صفحه نمایش پخش می شود. شما نمی خواهید که کاربران شما برای مدت طولانی روی این صفحه منتظر بمانند، بنابراین به طور معمول نظارت بر مدت زمانی که صفحه نمایش اسپلش نمایش داده می شود مفید است.
نظارت بر عملکرد Firebase راهی برای انجام این کار فراهم می کند. میتوانید ردیابی کد سفارشی را برای نظارت بر عملکرد کد خاص در برنامهتان - مانند زمان بارگیری دادهها و زمان پردازش ویژگی جدیدتان، ابزار کنید.
برای ردیابی مدت زمانی که صفحه نمایش اسپلش نمایش داده می شود، یک ردیابی کد سفارشی به SplashScreenActivity اضافه می کنید، که Activity است که صفحه نمایش اسپلش را پیاده سازی می کند.
- یک ردیابی کد سفارشی به نام
splash_screen_traceرا راهاندازی، ایجاد و شروع کنید:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
- پایان دادن به ردیابی در متد
onDestroy()SplashScreenActivity:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
از آنجایی که ویژگی جدید شما یک تصویر را دانلود و پردازش میکند، دومین ردیابی کد سفارشی را اضافه میکنید که زمان اضافی اضافهشده ویژگی شما به SplashScreenActivity را ردیابی میکند.
- یک ردیابی کد سفارشی به نام
splash_seasonal_image_processingرا راهاندازی، ایجاد و شروع کنید:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
- ردیابی را در هر دو متد
onLoadFailed()وonResourceReady()RequestListenerپایان دهید:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
اکنون که ردیابی کد سفارشی را برای ردیابی مدت زمان پخش شدن صفحه ( splash_screen_trace) و زمان پردازش ویژگی جدید ( splash_seasonal_image_processing ) اضافه کردهاید، برنامه را دوباره در Android Studio اجرا کنید . شما باید یک پیام ورود به سیستم را مشاهده کنید که حاوی Logging trace metric: splash_screen_trace و به دنبال آن مدت زمان ردیابی. پیامی برای splash_seasonal_image_processing نمیبینید زیرا هنوز ویژگی جدید را فعال نکردهاید.
6. یک ویژگی سفارشی به ردیابی اضافه کنید
برای ردیابی کد سفارشی، نظارت بر عملکرد بهطور خودکار ویژگیهای پیشفرض (فراداده رایج مانند نسخه برنامه، کشور، دستگاه و غیره) را ثبت میکند تا بتوانید دادههای ردیابی را در کنسول Firebase فیلتر کنید. شما همچنین می توانید ویژگی های سفارشی را اضافه و نظارت کنید.
در برنامه خود، شما فقط دو ردیابی کد سفارشی برای نظارت بر مدت زمان پخش شدن صفحه و زمان پردازش ویژگی جدید اضافه کرده اید. عاملی که ممکن است بر این مدت زمان تأثیر بگذارد این است که آیا تصویر نمایش داده شده تصویر پیش فرض است یا اینکه تصویر باید از یک URL بارگیری شود. و چه کسی می داند - ممکن است در نهایت URL های مختلفی داشته باشید که از آنها یک تصویر را دانلود می کنید.
بنابراین، بیایید یک ویژگی سفارشی که نشان دهنده URL تصویر فصلی است به این ردیابی کد سفارشی اضافه کنیم. به این ترتیب، بعداً می توانید داده های مدت زمان را با این مقادیر فیلتر کنید.
- ویژگی سفارشی (
seasonal_image_url_attribute) را برایsplash_screen_traceدر ابتدای متدexecuteTasksBasedOnRCاضافه کنید:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
- همان ویژگی سفارشی را برای
splash_seasonal_image_processingدرست پس از فراخوانstartTrace("splash_seasonal_image_processing")اضافه کنید:
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
اکنون که یک ویژگی سفارشی ( seasonal_image_url_attribute ) برای هر دو ردیابی سفارشی خود ( splash_screen_trace و splash_seasonal_image_processing ) اضافه کردهاید، دوباره برنامه را در Android Studio اجرا کنید . شما باید یک پیام ورود به سیستم را مشاهده کنید که حاوی Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. شما هنوز پارامتر Remote Config seasonalImageUrl را فعال نکرده اید، به همین دلیل مقدار مشخصه unset است.
Performance Monitoring SDK داده های ردیابی را جمع آوری کرده و به Firebase ارسال می کند. می توانید داده ها را در داشبورد Performance کنسول Firebase مشاهده کنید که در مرحله بعدی کد لبه به طور مفصل توضیح خواهیم داد.
7. داشبورد نظارت بر عملکرد خود را پیکربندی کنید
داشبورد خود را برای نظارت بر ویژگی خود پیکربندی کنید
در کنسول Firebase ، پروژه ای را انتخاب کنید که دارای برنامه Friendly Eats شما است.
در پانل سمت چپ، بخش Release & Monitor را پیدا کنید، سپس روی عملکرد کلیک کنید.
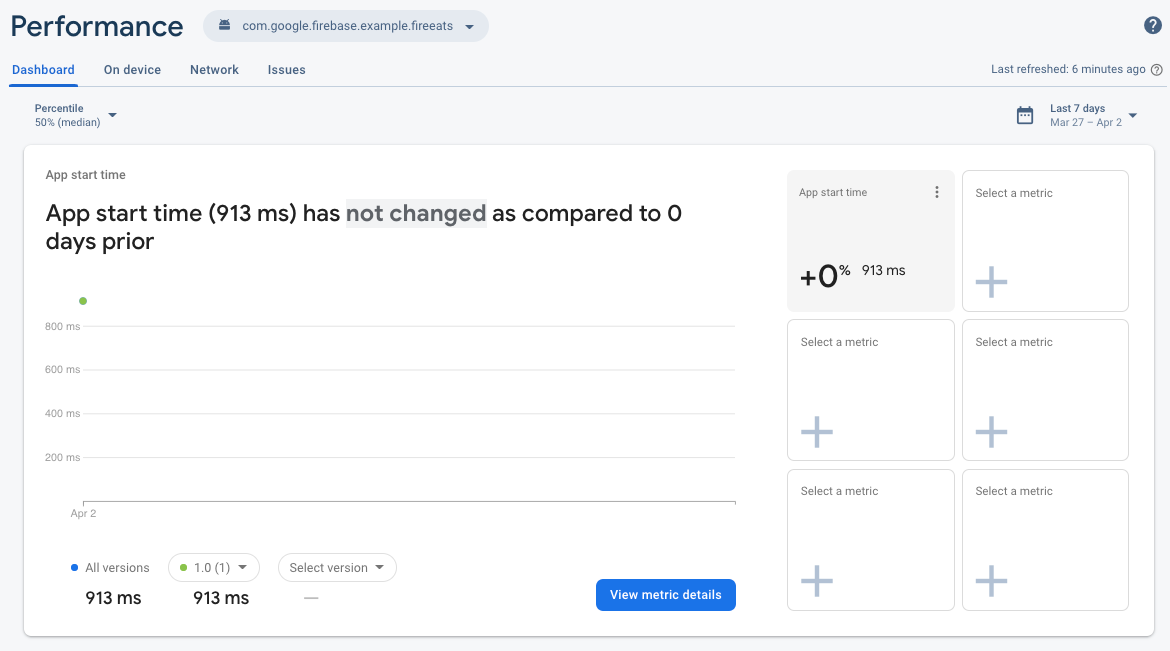
باید داشبورد عملکرد خود را با اولین نقاط داده خود در تابلوی متریک خود ببینید! Performance Monitoring SDK دادههای عملکرد را از برنامه شما جمعآوری میکند و ظرف چند دقیقه پس از جمعآوری آنها را نمایش میدهد.

این تابلوی معیار جایی است که می توانید معیارهای کلیدی برنامه خود را ردیابی کنید. نمای پیشفرض شامل مدت زمان شروع برنامه شما میشود، اما میتوانید معیارهایی را که بیشتر به آن اهمیت میدهید اضافه کنید. از آنجایی که در حال پیگیری ویژگی جدیدی هستید که اضافه کردهاید، میتوانید داشبورد خود را طوری تنظیم کنید که مدت زمان ردیابی کد سفارشی splash_screen_trace نمایش دهد.
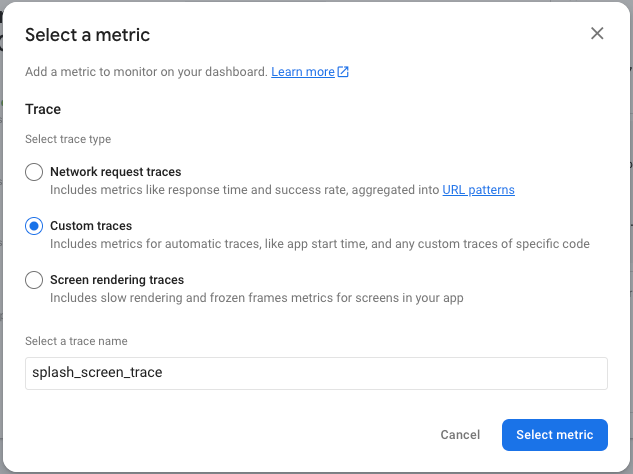
- روی یکی از کادرهای خالی Select a Metric کلیک کنید.
- در پنجره گفتگو، نوع ردیابی ردیابی سفارشی و نام ردیابی
splash_screen_traceانتخاب کنید.

- روی انتخاب متریک کلیک کنید، و باید مدت زمان
splash_screen_traceرا به داشبورد خود اضافه کنید!
میتوانید از همین مراحل برای اضافه کردن معیارهای دیگری که به آنها اهمیت میدهید استفاده کنید تا بتوانید به سرعت ببینید که عملکرد آنها در طول زمان و حتی با انتشارهای مختلف چگونه تغییر میکند.

تابلوی متریک ابزار قدرتمندی برای ردیابی عملکرد معیارهای کلیدی تجربه شده توسط کاربران شما است. برای این کد لبه، شما مجموعه کوچکی از دادهها در یک بازه زمانی باریک دارید، بنابراین از سایر نماهای داشبورد استفاده خواهید کرد که به شما در درک عملکرد عرضه ویژگی کمک میکنند.
8. قابلیت خود را گسترش دهید
اکنون که مانیتورینگ خود را تنظیم کرده اید، آماده هستید تا تغییر پیکربندی از راه دور Firebase ( seasonal_image_url) را که قبلاً تنظیم کرده بودید، اجرا کنید.
برای ایجاد یک تغییر، به صفحه Remote Config در کنسول Firebase برگردید تا صدک کاربر شرایط هدف خود را افزایش دهید. به طور معمول، ویژگیهای جدید را برای بخش کوچکی از کاربران عرضه میکنید و تنها زمانی آن را افزایش میدهید که مطمئن باشید مشکلی با آن وجود ندارد. در این کد لبه، شما تنها کاربران برنامه هستید، بنابراین می توانید صدک را به 100% تغییر دهید.
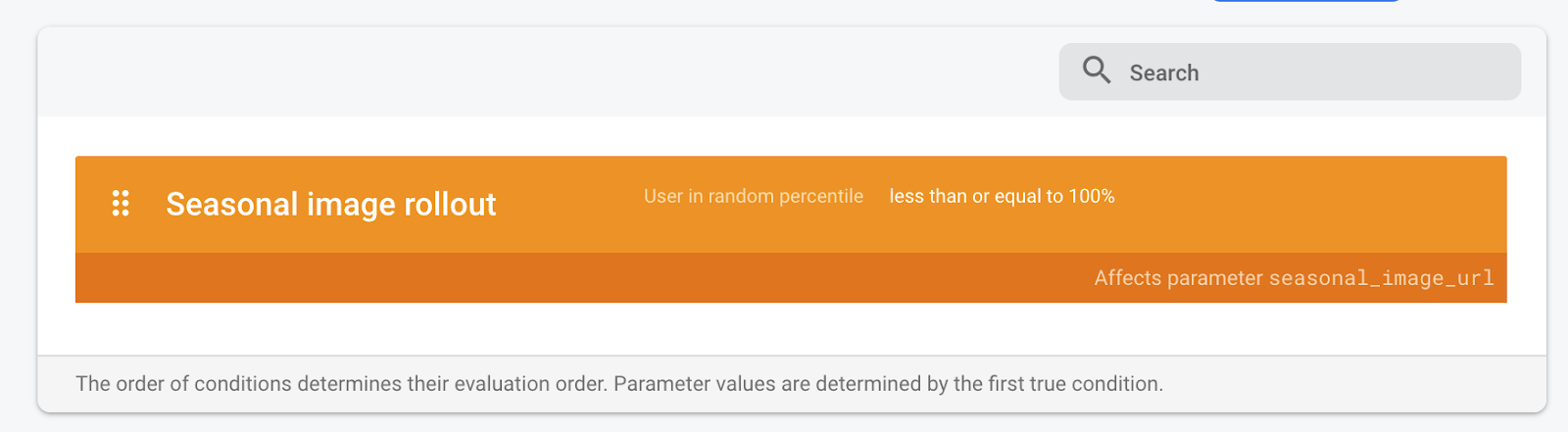
- روی تب Conditions در بالای صفحه کلیک کنید.
- روی شرط
Seasonal image rolloutکه قبلاً اضافه کردید کلیک کنید. - صدک را به 100% تغییر دهید.
- روی ذخیره شرط کلیک کنید.
- روی انتشار تغییرات کلیک کنید و تغییرات را تایید کنید.

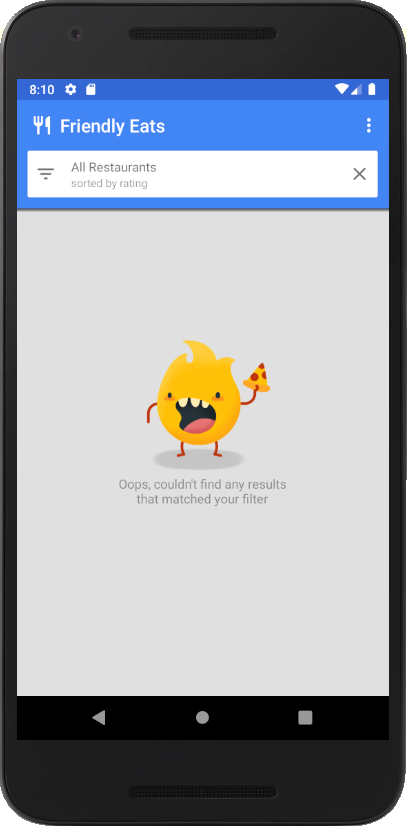
بازگشت به Android Studio، برنامه را در شبیه ساز خود مجددا راه اندازی کنید تا ویژگی جدید را ببینید. بعد از اسپلش اسکرین، باید صفحه اصلی جدید حالت خالی را ببینید!

9. تغییرات عملکرد را بررسی کنید
حالا بیایید عملکرد بارگیری صفحه نمایش با استفاده از داشبورد Performance در کنسول Firebase را بررسی کنیم. در این مرحله از Codelab، از قسمت های مختلف داشبورد برای مشاهده داده های عملکرد استفاده می کنید.
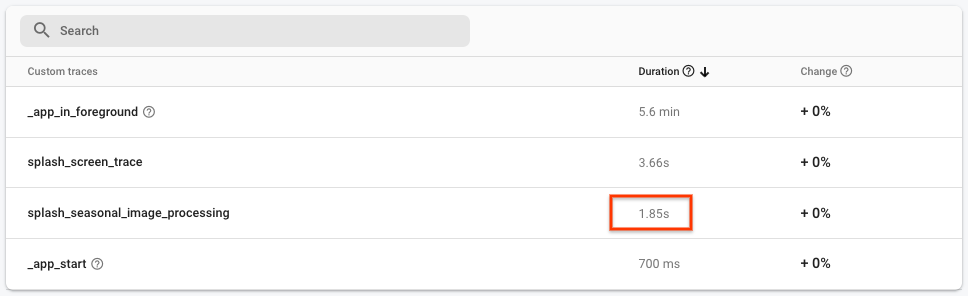
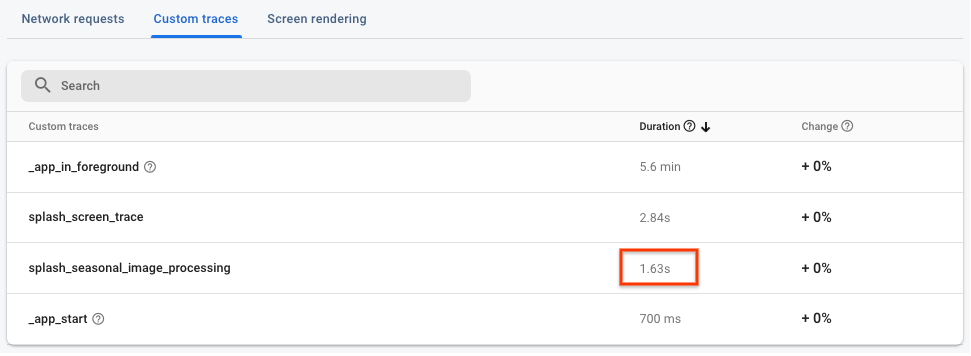
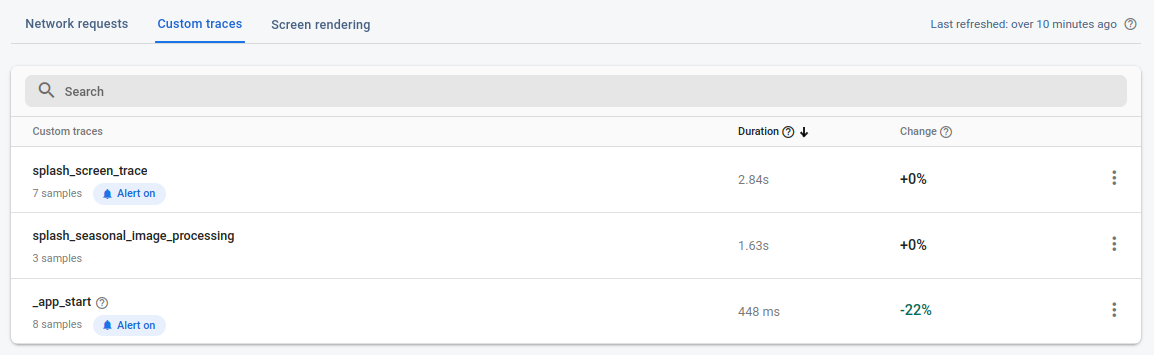
- در برگه اصلی داشبورد ، به جدول ردیابی به پایین بروید، سپس روی برگه ردیابی سفارشی کلیک کنید. در این جدول، ردیابی کد سفارشی را که قبلاً اضافه کردهاید بهعلاوه برخی از ردیابیهای خارج از جعبه را میبینید.
- اکنون که ویژگی جدید را فعال کرده اید، به دنبال کد سفارشی trace
splash_seasonal_image_processingبگردید، که زمان دانلود و پردازش تصویر را اندازه گیری می کند. از مقدار Trace's Duration ، می توانید ببینید که این دانلود و پردازش زمان قابل توجهی می برد.

- از آنجایی که دادههایی برای
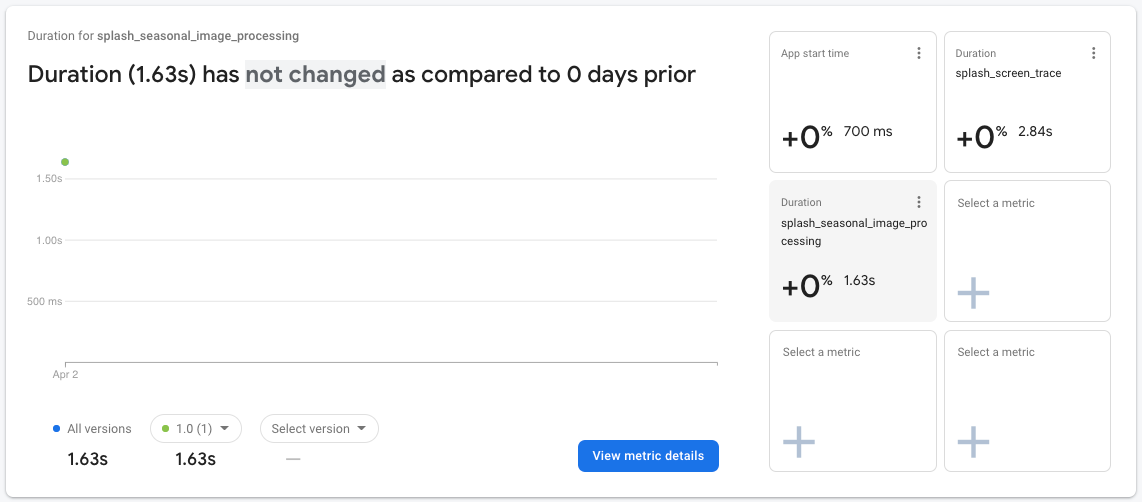
splash_seasonal_image_processingدارید، میتوانید مدت زمان این ردیابی را به تابلوی معیارهای خود در بالای برگه داشبورد اضافه کنید.
مانند قبل، روی یکی از کادرهای خالی Select a Metric کلیک کنید. در پنجره گفتگو، نوع ردیابی Custom Traces و نام ردیابی splash_seasonal_image_processing را انتخاب کنید. در نهایت روی Select metric کلیک کنید تا این متریک به تابلوی متریک اضافه شود.

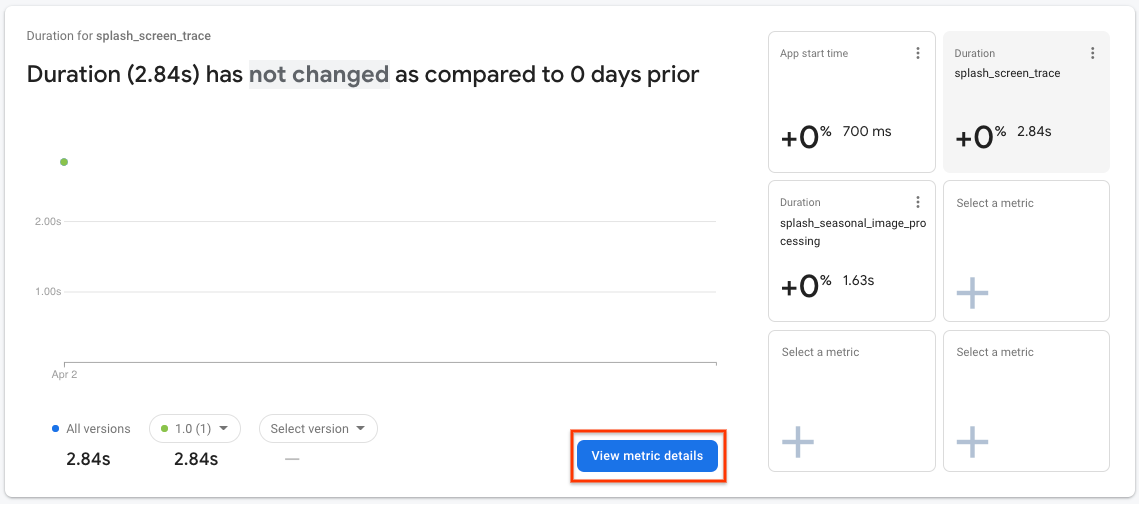
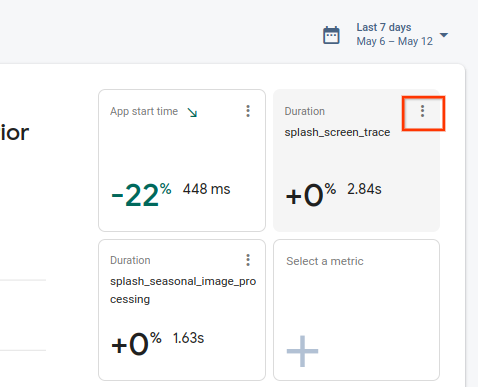
- برای تأیید بیشتر تفاوتها، میتوانید نگاه دقیقتری به دادههای
splash_screen_traceبیندازید. روی کارتsplash_screen_traceدر تابلوی متریک کلیک کنید، سپس روی مشاهده جزئیات متریک کلیک کنید.

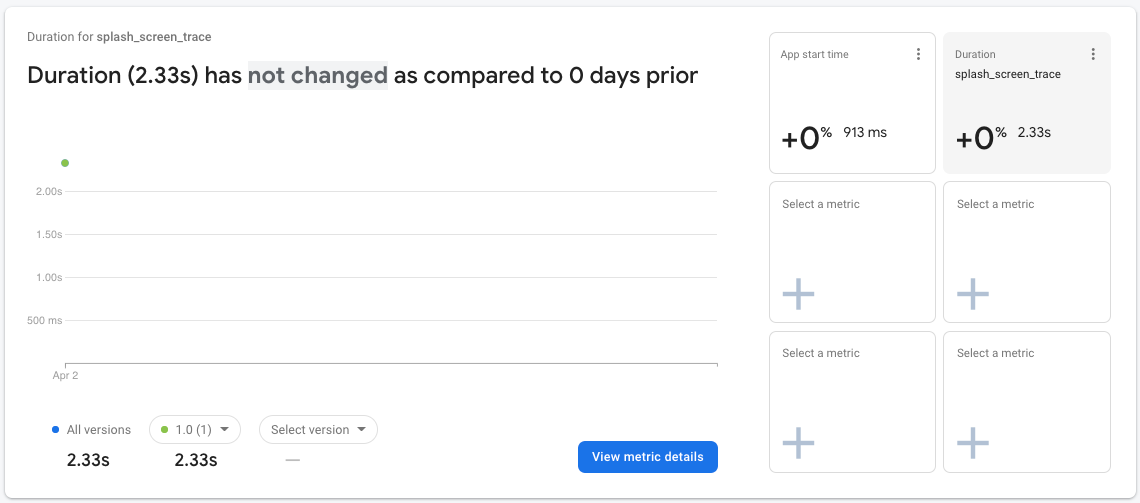
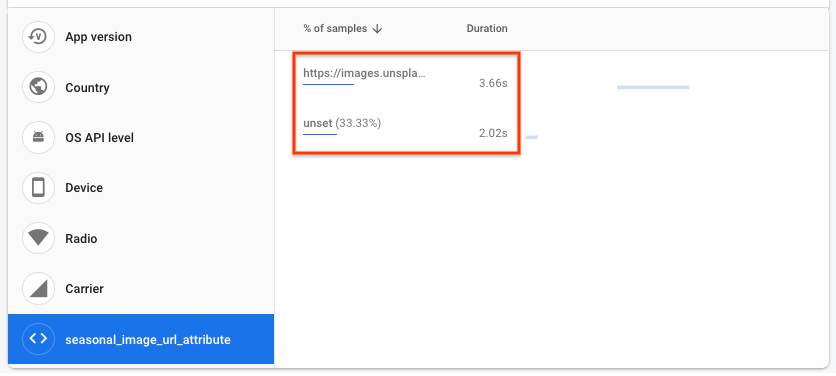
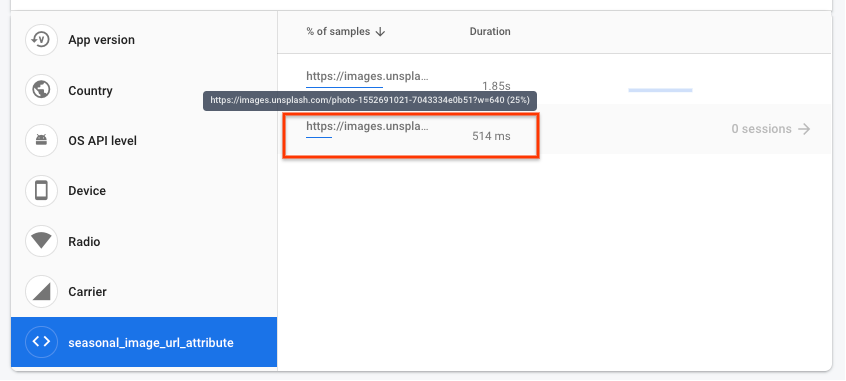
- در صفحه جزئیات، لیستی از ویژگیها را در پایین سمت چپ مشاهده خواهید کرد، از جمله ویژگی سفارشی که قبلاً ایجاد کردهاید. روی ویژگی سفارشی
seasonal_image_url_attributeکلیک کنید تا مدت زمان پخش صفحه نمایش برای هر URL تصویر فصلی در سمت راست را مشاهده کنید:

- مقادیر مدت زمان نمایش اسپلش شما احتمالاً کمی متفاوت از مقادیر موجود در تصویر بالا خواهد بود، اما زمانی که تصویر از URL دانلود می شود در مقایسه با استفاده از تصویر پیش فرض (که با "تنظیم نشده" نمایش داده می شود، باید مدت زمان بیشتری داشته باشید.
در این کد، دلیل این مدت طولانیتر ممکن است ساده باشد، اما در یک برنامه واقعی، ممکن است چندان واضح نباشد. دادههای مدت زمان جمعآوریشده از دستگاههای مختلفی میآیند که برنامه را در شرایط اتصال شبکه مختلف اجرا میکنند و این شرایط میتواند بدتر از انتظار شما باشد. بیایید ببینیم اگر این یک وضعیت واقعی در جهان بود، چگونه این موضوع را بررسی میکردید.
- برای بازگشت به برگه اصلی داشبورد روی عملکرد در بالای صفحه کلیک کنید:

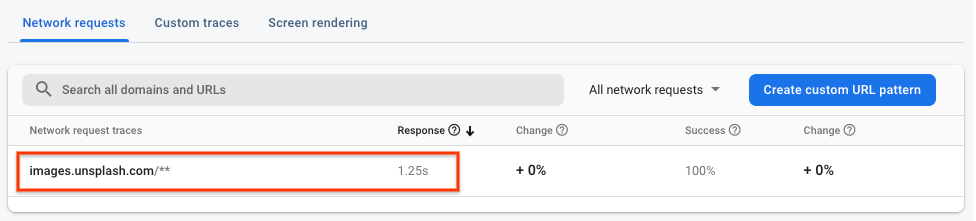
- در جدول ردیابی ها در پایین صفحه، روی تب درخواست های شبکه کلیک کنید. در این جدول، همه درخواستهای شبکه از برنامه خود را در الگوهای URL ، از جمله الگوی URL
images.unsplash.com/**تجمیع میکنید. اگر مقدار این زمان پاسخ را با زمان کلی دانلود و پردازش تصویر (یعنی مدت زمانsplash_seasonal_image_processingtrace) مقایسه کنید، می بینید که زمان زیادی برای دانلود تصویر صرف می شود.

یافته های عملکرد
با استفاده از نظارت بر عملکرد Firebase، با فعال کردن ویژگی جدید، تأثیر زیر را بر کاربران نهایی مشاهده کردید:
- زمان صرف شده در
SplashScreenActivityافزایش یافته است. - مدت زمان
splash_seasonal_image_processingبسیار زیاد بود. - تاخیر به دلیل زمان پاسخ برای دانلود تصویر و زمان پردازش متناظر مورد نیاز برای تصویر بود.
در مرحله بعدی، با برگرداندن ویژگی و شناسایی اینکه چگونه میتوانید اجرای این ویژگی را بهبود ببخشید، تأثیر آن بر عملکرد را کاهش خواهید داد.
10. ویژگی را به عقب برگردانید
افزایش زمان انتظار کاربران در طول صفحه نمایش اسپلش مطلوب نیست. یکی از مزایای کلیدی Remote Config امکان توقف موقت و معکوس کردن انتشار بدون نیاز به انتشار نسخه دیگری برای کاربران است. این به شما امکان می دهد به سرعت به مسائل (مانند مشکلات عملکردی که در مرحله آخر کشف کردید) واکنش نشان دهید و تعداد کاربران ناراضی را به حداقل برسانید.
به عنوان یک کاهش سریع، شما صدک عرضه را به 0 بازنشانی می کنید تا همه کاربران شما دوباره تصویر پیش فرض را ببینند:
- به صفحه Remote Config در کنسول Firebase برگردید.
- روی Conditions در بالای صفحه کلیک کنید.
- روی شرط
Seasonal image rolloutکه قبلا اضافه کردید کلیک کنید. - صدک را به 0 درصد تغییر دهید.
- روی ذخیره شرط کلیک کنید.
- روی انتشار تغییرات کلیک کنید و تغییرات را تایید کنید.

برنامه را در Android Studio Restart کنید، و باید صفحه اصلی حالت خالی اصلی را ببینید:

11. مشکلات عملکرد را برطرف کنید
قبلاً در نرم افزار Code Lab متوجه شدید که دانلود یک تصویر برای صفحه نمایش اسپلش شما باعث کندی برنامه شما می شود. با نگاه دقیق تر به تصویر دانلود شده، می بینید که از وضوح تصویر اصلی که بیش از 2 مگابایت بود استفاده می کنید! یک راه حل سریع برای مشکل عملکرد شما این است که کیفیت را به وضوح مناسب تری کاهش دهید تا دانلود تصویر زمان کمتری بگیرد.
دوباره مقدار Remote Config را باز کنید
- به صفحه Remote Config در کنسول Firebase برگردید.
- برای پارامتر
seasonal_image_urlروی نماد Edit کلیک کنید. - Value for Seasonal rollout تصویر را به
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640به روز کنید، سپس روی ذخیره کلیک کنید.

- روی تب Conditions در بالای صفحه کلیک کنید.
- روی انتشار تصویر فصلی کلیک کنید، سپس صدک را به 100% برگردانید.
- روی ذخیره شرط کلیک کنید.

- بر روی دکمه انتشار تغییرات کلیک کنید.
12. رفع مشکل را تست کنید و هشدارها را تنظیم کنید
برنامه را به صورت محلی اجرا کنید
با تنظیم مقدار پیکربندی جدید برای استفاده از URL تصویر دانلود متفاوت، برنامه را دوباره اجرا کنید. این بار باید توجه داشته باشید که زمان صرف شده در صفحه نمایش اسپلش کمتر از قبل است.

مشاهده عملکرد تغییرات
به داشبورد عملکرد در کنسول Firebase برگردید تا ببینید معیارها چگونه به نظر می رسند.
- این بار از جدول ردیابی برای پیمایش به صفحه جزئیات استفاده خواهید کرد. در پایین جدول ردیابی، در برگه ردیابی سفارشی ، روی ردیابی سفارشی
splash_seasonal_image_processingکلیک کنید تا دوباره نمای دقیقتری از متریک مدت آن مشاهده کنید.

- روی ویژگی سفارشی
seasonal_image_url_attributeکلیک کنید تا دوباره تفکیک ویژگیهای سفارشی را ببینید. اگر ماوس را روی URL ها نگه دارید، مقداری را مشاهده خواهید کرد که با URL جدید برای تصویر با اندازه کوچک مطابقت دارد:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(با?w=640در پایان). مدت زمان مرتبط با این تصویر به طور قابل توجهی کوتاهتر از مقدار تصویر قبلی است و برای کاربران شما قابل قبول تر است!

- اکنون که عملکرد صفحه نمایش اسپلش خود را بهبود بخشیده اید، می توانید هشدارهایی را تنظیم کنید تا زمانی که ردیابی از آستانه ای که تنظیم کرده اید فراتر رفت، به شما اطلاع دهند. داشبورد عملکرد را باز کنید و روی نماد منوی سرریز (سه نقطه) برای splash_screen_trace کلیک کنید و تنظیمات هشدار را کلیک کنید.

- برای فعال کردن هشدار مدت زمان، روی ضامن کلیک کنید. مقدار آستانه را کمی بالاتر از مقداری که مشاهده میکردید تنظیم کنید تا اگر splash_screen_trace شما از آستانه فراتر رفت، ایمیلی دریافت کنید.
- برای ایجاد هشدار خود روی ذخیره کلیک کنید. به جدول ردیابی به پایین بروید، سپس روی برگه ردیابی سفارشی کلیک کنید تا ببینید که هشدار شما فعال است!

13. تبریک می گویم!
تبریک می گویم! شما Firebase Performance Monitoring SDK را فعال کردید و ردیابی هایی را برای اندازه گیری عملکرد یک ویژگی جدید جمع آوری کردید! معیارهای کلیدی عملکرد را برای عرضه یک ویژگی جدید زیر نظر داشتید و هنگامی که مشکل عملکردی کشف شد به سرعت واکنش نشان دادید. این همه با توانایی ایجاد تغییرات پیکربندی با Remote Config و نظارت بر مشکلات عملکرد در زمان واقعی امکان پذیر بود.
آنچه را پوشش داده ایم
- افزودن Firebase Performance Monitoring SDK به برنامه شما
- افزودن یک ردیابی کد سفارشی به کد خود برای اندازه گیری یک ویژگی خاص
- تنظیم یک پارامتر Remote Config و مقدار شرطی برای کنترل/عرضه یک ویژگی جدید
- درک نحوه استفاده از داشبورد نظارت بر عملکرد برای شناسایی مشکلات در طول عرضه
- تنظیم هشدارهای عملکرد به شما اطلاع می دهد زمانی که عملکرد برنامه شما از آستانه ای که شما تعیین کرده اید عبور می کند

