1. Przegląd
Z tego laboratorium dowiesz się, jak monitorować wydajność aplikacji podczas wdrażania funkcji. Nasza przykładowa aplikacja będzie mieć podstawową funkcjonalność i będzie skonfigurowana tak, aby wyświetlać różne obrazy tła w zależności od flagi Zdalnej konfiguracji Firebase. Omówimy przygotowywanie logów czasu do monitorowania wydajności aplikacji, wdrażanie zmiany konfiguracji w aplikacji, monitorowanie efektu i sprawdzanie, jak możemy poprawić wydajność.
Czego się nauczysz
- Jak dodać do aplikacji mobilnej Firebase Performance Monitoring, aby uzyskać gotowe dane (np. czas uruchamiania aplikacji oraz powolne lub zamrożone klatki)
- Jak dodawać ślady niestandardowe, aby analizować kluczowe ścieżki kodu w ścieżkach użytkowników
- Jak korzystać z panelu monitorowania skuteczności, aby analizować dane i śledzić ważne zmiany, takie jak wprowadzenie funkcji
- Jak skonfigurować alerty o skuteczności, aby monitorować najważniejsze dane
- Wprowadzanie zmian w Zdalnej konfiguracji Firebase
Wymagania wstępne
- Android Studio w wersji 4.0 lub nowszej.
- Emulator Androida z API na poziomie 16 lub wyższym.
- Java w wersji 8 lub nowszej
- Podstawowa znajomość Zdalnej konfiguracji Firebase
2. Konfigurowanie przykładowego projektu
Pobieranie kodu
Aby sklonować przykładowy kod do tego laboratorium, uruchom to polecenie. Spowoduje to utworzenie na komputerze folderu o nazwie codelab-perf-rc-android:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
Jeśli nie masz na komputerze Git, możesz też pobrać kod bezpośrednio z GitHub.
Zaimportuj projekt z folderu firebase-perf-rc-android-start do Android Studio. Prawdopodobnie zobaczysz wyjątki czasu działania lub ostrzeżenie o braku pliku google-services.json. Poprawimy to w następnej sekcji.
W tym laboratorium kodowania użyjesz wtyczki Asystent Firebase, aby zarejestrować aplikację na Androida w projekcie Firebase i dodać do projektu Android niezbędne pliki konfiguracyjne, wtyczki i zależności Firebase – wszystko w Android Studio.
Łączenie aplikacji z Firebase
- Aby mieć pewność, że używasz najnowszych wersji Android Studio i Asystenta Firebase, otwórz Android Studio/Pomoc > Sprawdź aktualizacje.
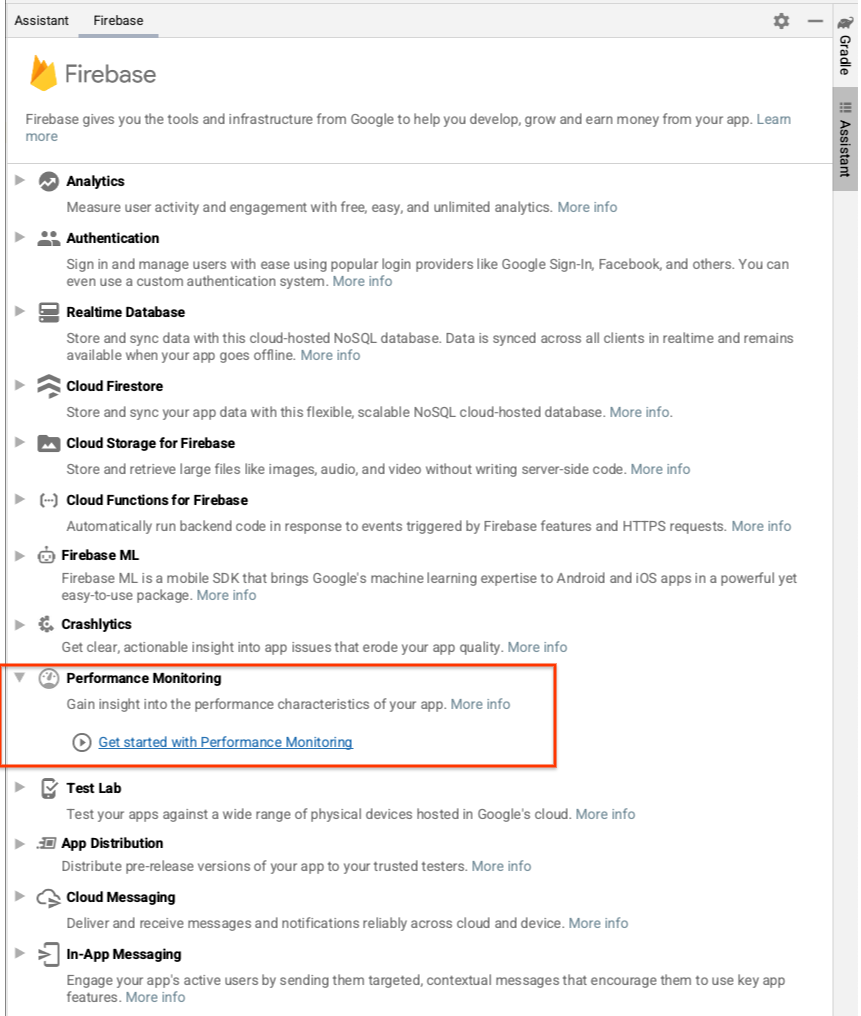
- Kliknij Narzędzia > Firebase, aby otworzyć panel Asystent.

- Wybierz Performance Monitoring, aby dodać tę usługę do aplikacji, a potem kliknij Rozpocznij korzystanie z Performance Monitoring.
- Aby połączyć projekt na Androida z Firebase, kliknij Połącz z Firebase. (W przeglądarce otworzy się konsola Firebase).
- Kliknij przycisk, aby utworzyć nowy projekt, a następnie wpisz jego nazwę (np.
Feature Rollout Performance Codelab). - Kliknij Dalej.
- Po wyświetleniu monitu przeczytaj i zaakceptuj warunki usługi Firebase, a potem kliknij Dalej.
- (Opcjonalnie) Włącz w konsoli Firebase pomoc AI (nazywaną „Gemini w Firebase”).
- W tym laboratorium nie potrzebujesz Google Analytics, więc wyłącz opcję Google Analytics.
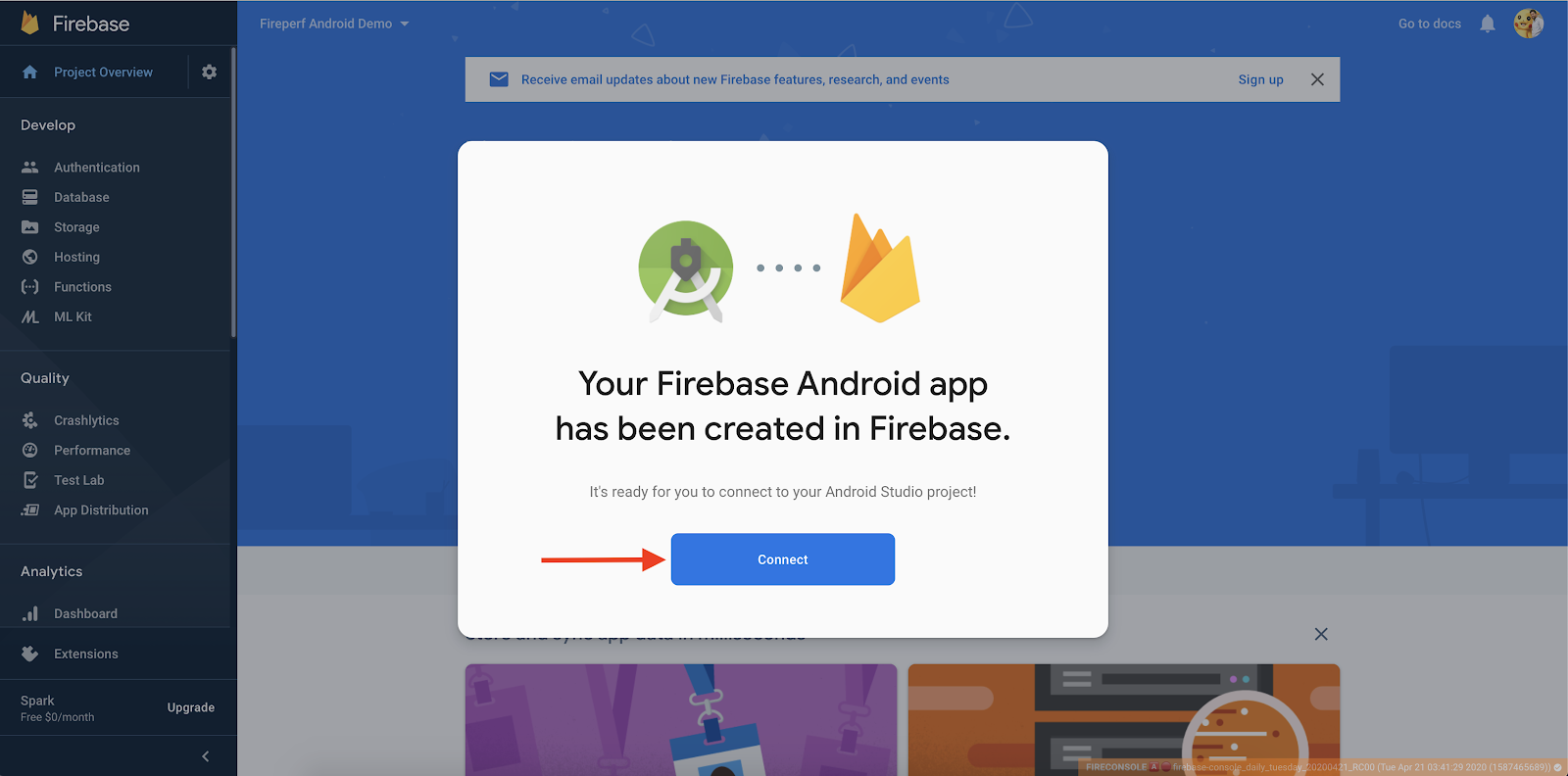
Możesz też włączyć Google Analytics, ponieważ zapewni to rozszerzone opcje kierowania w Konfiguracji zdalnej. W tym samouczku używamy jednak opcji kierowania, która nie wymaga Google Analytics. - Następnie powinien pojawić się dialog z prośbą o połączenie nowej aplikacji Firebase z projektem Androida Studio.

- Kliknij Połącz.
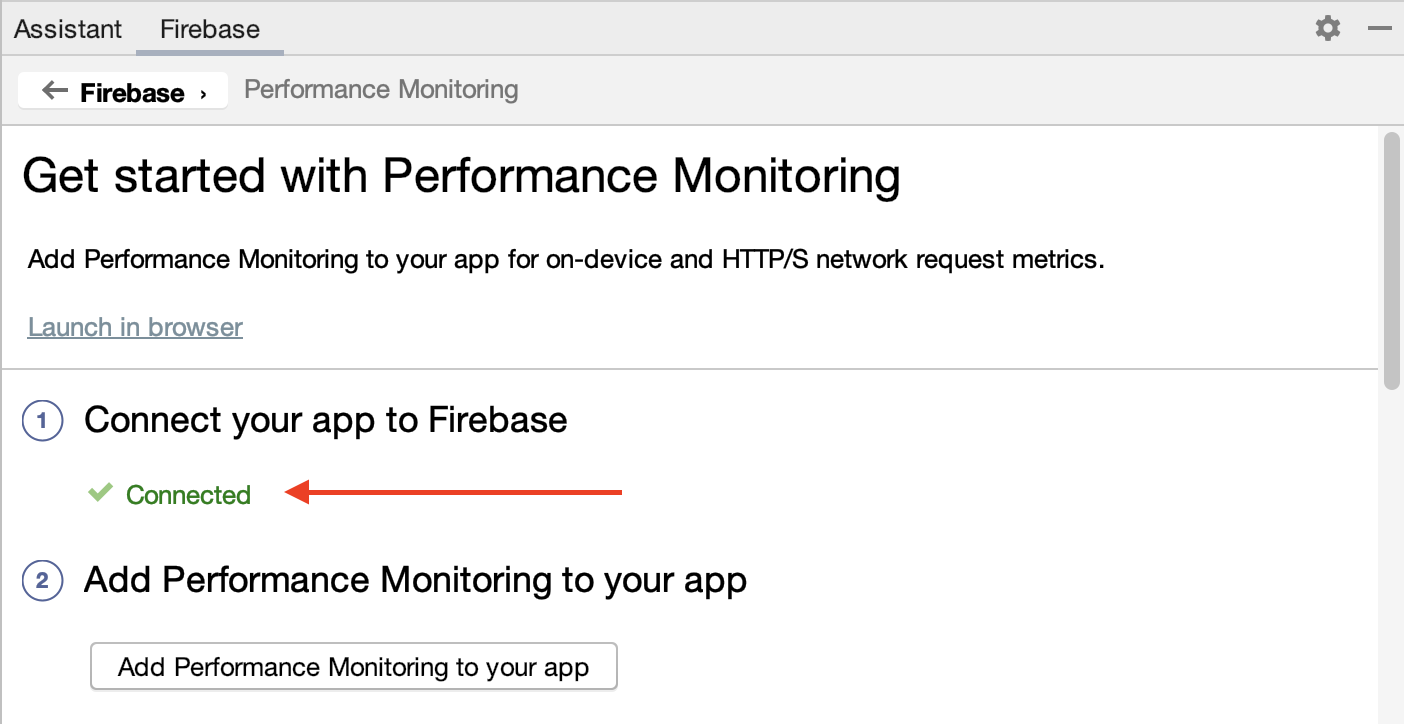
- Otwórz Android Studio. W panelu Asystent zobaczysz potwierdzenie, że aplikacja jest połączona z Firebase.

Dodawanie monitorowania wydajności do aplikacji
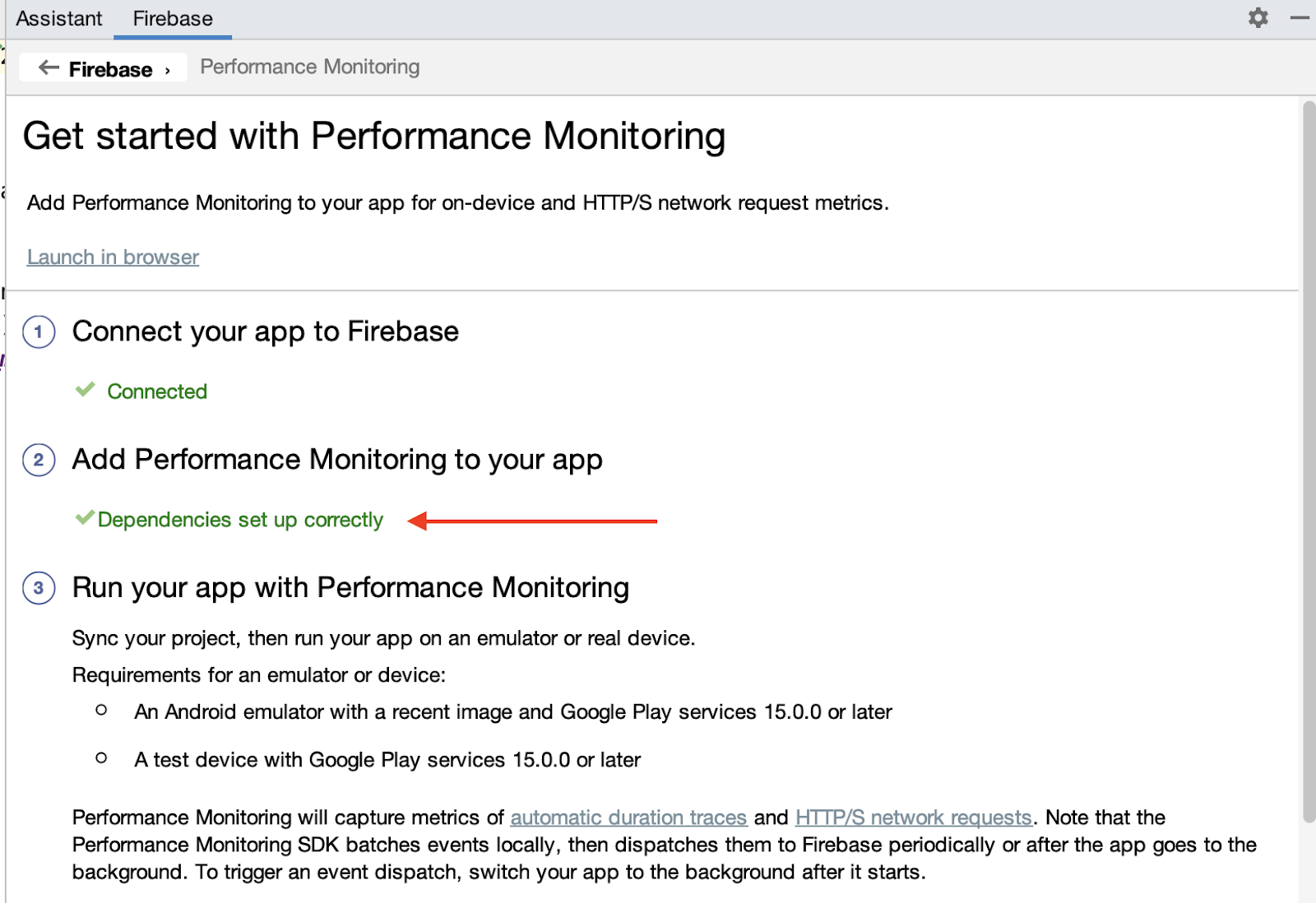
W panelu Asystent w Android Studio kliknij Dodaj do aplikacji Performance Monitoring.
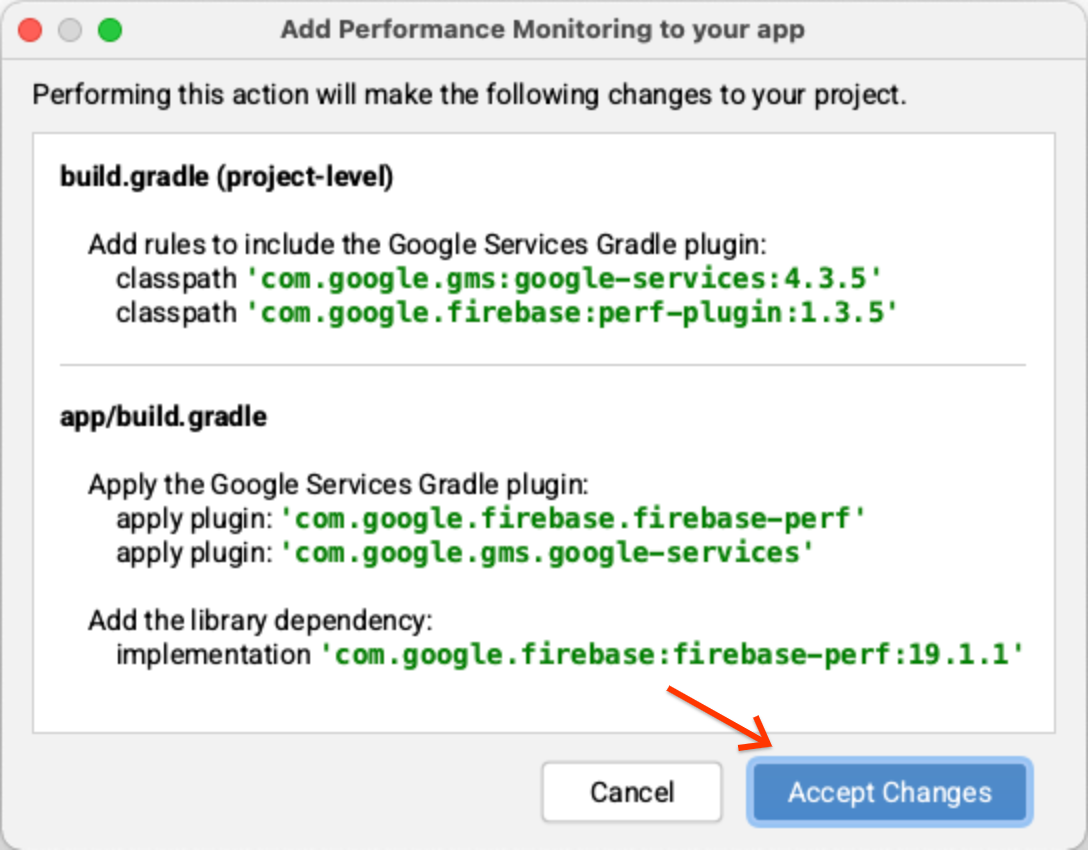
Powinno pojawić się okno dialogowe z prośbą o zaakceptowanie zmian. Po jego zamknięciu Android Studio zsynchronizuje aplikację, aby upewnić się, że dodano wszystkie niezbędne zależności.

Na koniec w panelu Asystent w Androidzie Studio powinien pojawić się komunikat o powodzeniu, informujący, że wszystkie zależności zostały prawidłowo skonfigurowane.

Dodatkowo włącz rejestrowanie debugowania, postępując zgodnie z instrukcjami w sekcji „(Opcjonalnie) Włącz rejestrowanie debugowania”. Te same instrukcje są też dostępne w dokumentacji publicznej.
3. Uruchamianie aplikacji
W katalogu modułu (na poziomie aplikacji) powinien pojawić się plik google-services.json, a aplikacja powinna się teraz skompilować. W Android Studio kliknij Run (Uruchom) > Run „app” (Uruchom „aplikację”), aby skompilować i uruchomić aplikację w emulatorze Androida.
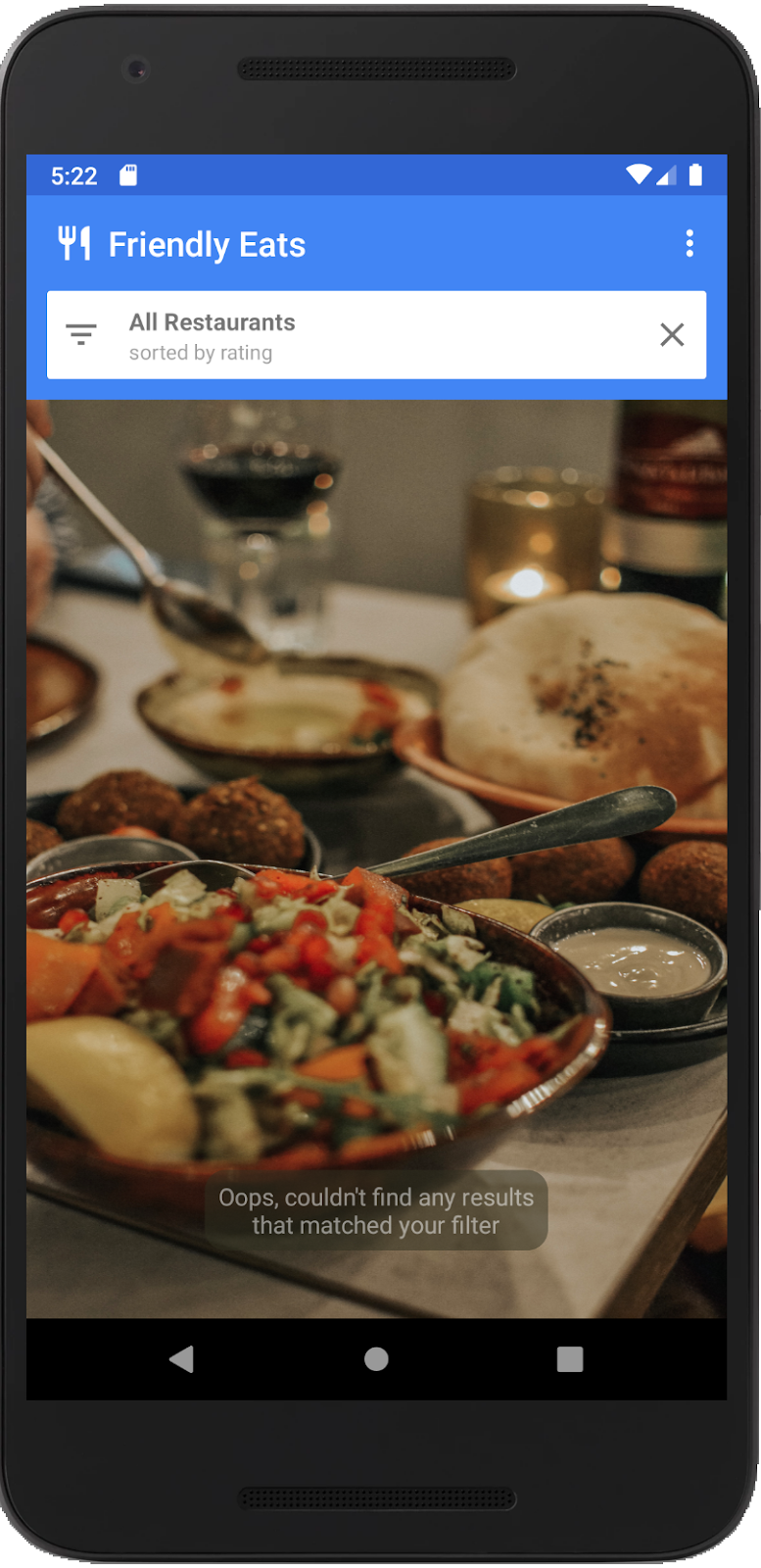
Po uruchomieniu aplikacji najpierw zobaczysz ekran powitalny podobny do tego:

Po kilku sekundach wyświetli się strona główna z domyślnym obrazem:

Co się dzieje w tle?
Ekran powitalny jest zaimplementowany w klasie SplashScreenActivity i wykonuje te czynności:
- W
onCreate()inicjujemy ustawienia Zdalnej konfiguracji Firebase i pobieramy wartości konfiguracji, które ustawisz później w tym laboratorium w konsoli Zdalnej konfiguracji. - W
executeTasksBasedOnRC()odczytujemy wartość konfiguracji flagiseasonal_image_url. Jeśli adres URL jest podany przez wartość konfiguracji, pobieramy obraz synchronicznie. - Po zakończeniu pobierania aplikacja przechodzi do MainActivity i wywołuje funkcję
finish(), aby zakończyć działanieSplashScreenActivity.
W MainActivity, jeśli seasonal_image_url jest zdefiniowane w Zdalnej konfiguracji, funkcja zostanie włączona, a pobrany obraz będzie wyświetlany jako tło strony głównej. W przeciwnym razie wyświetli się obraz domyślny (pokazany powyżej).
4. Konfigurowanie Zdalnej konfiguracji
Gdy aplikacja jest już uruchomiona, możesz skonfigurować nowy flagę funkcji.
- W panelu po lewej stronie konsoli Firebase znajdź sekcję Zaangażowanie i kliknij Zdalna konfiguracja.
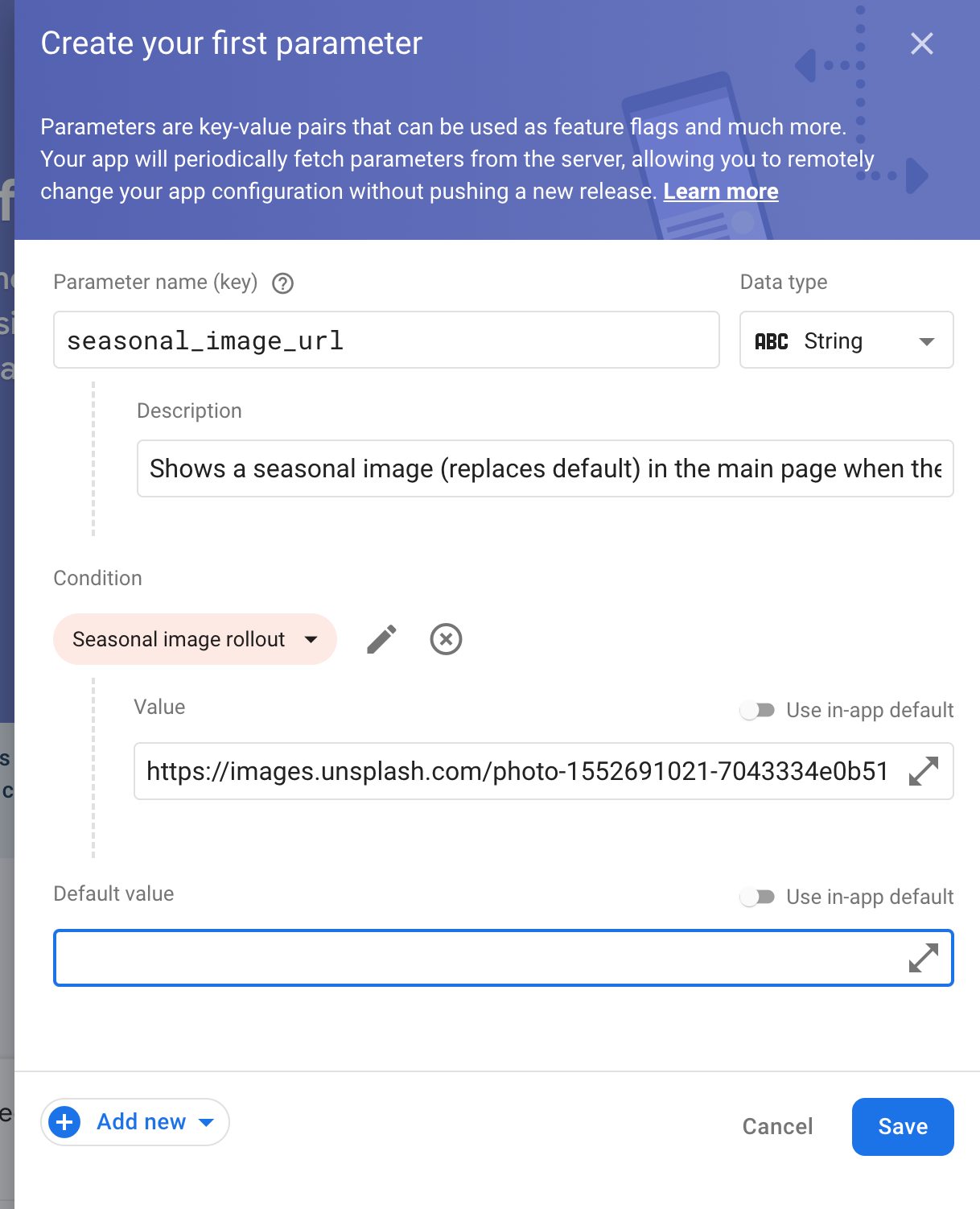
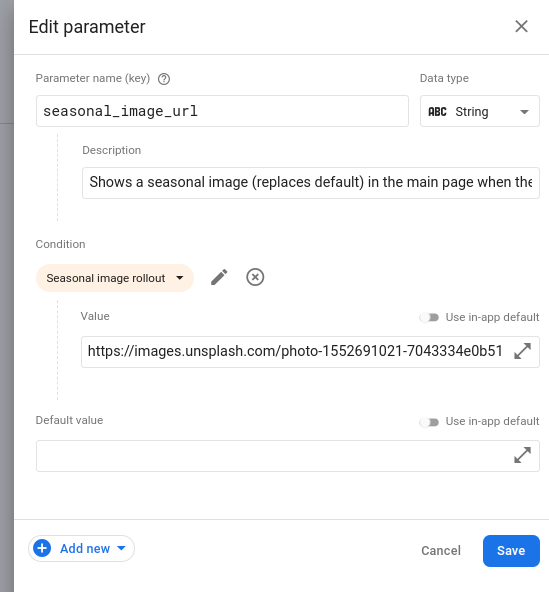
- Kliknij przycisk Utwórz konfigurację, aby otworzyć formularz konfiguracji i dodać
seasonal_image_urljako klucz parametru. - Kliknij Dodaj opis, a następnie wpisz ten opis:
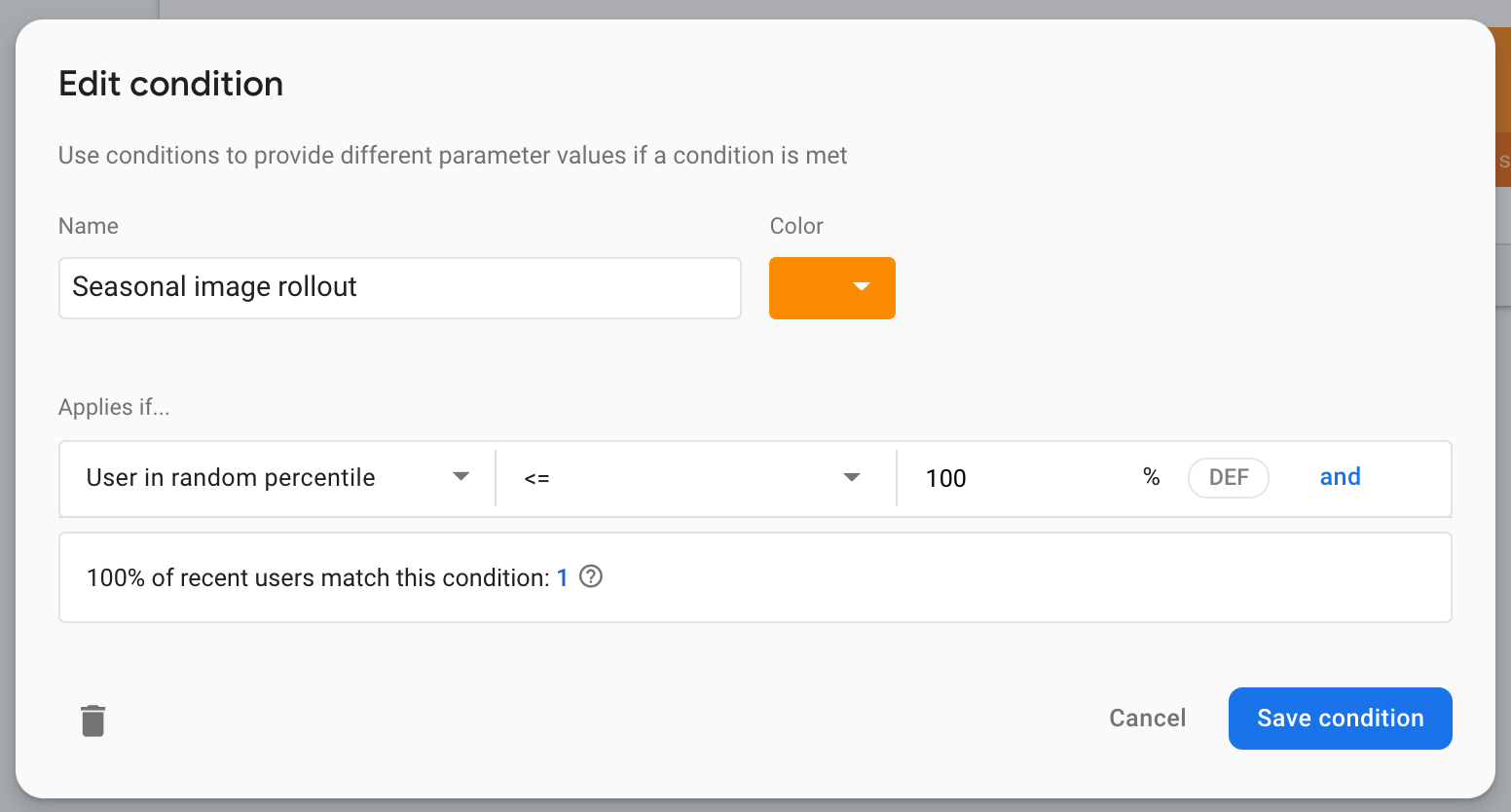
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - Kliknij Dodaj nowy –> Wartość warunkowa –> Utwórz nowy warunek.
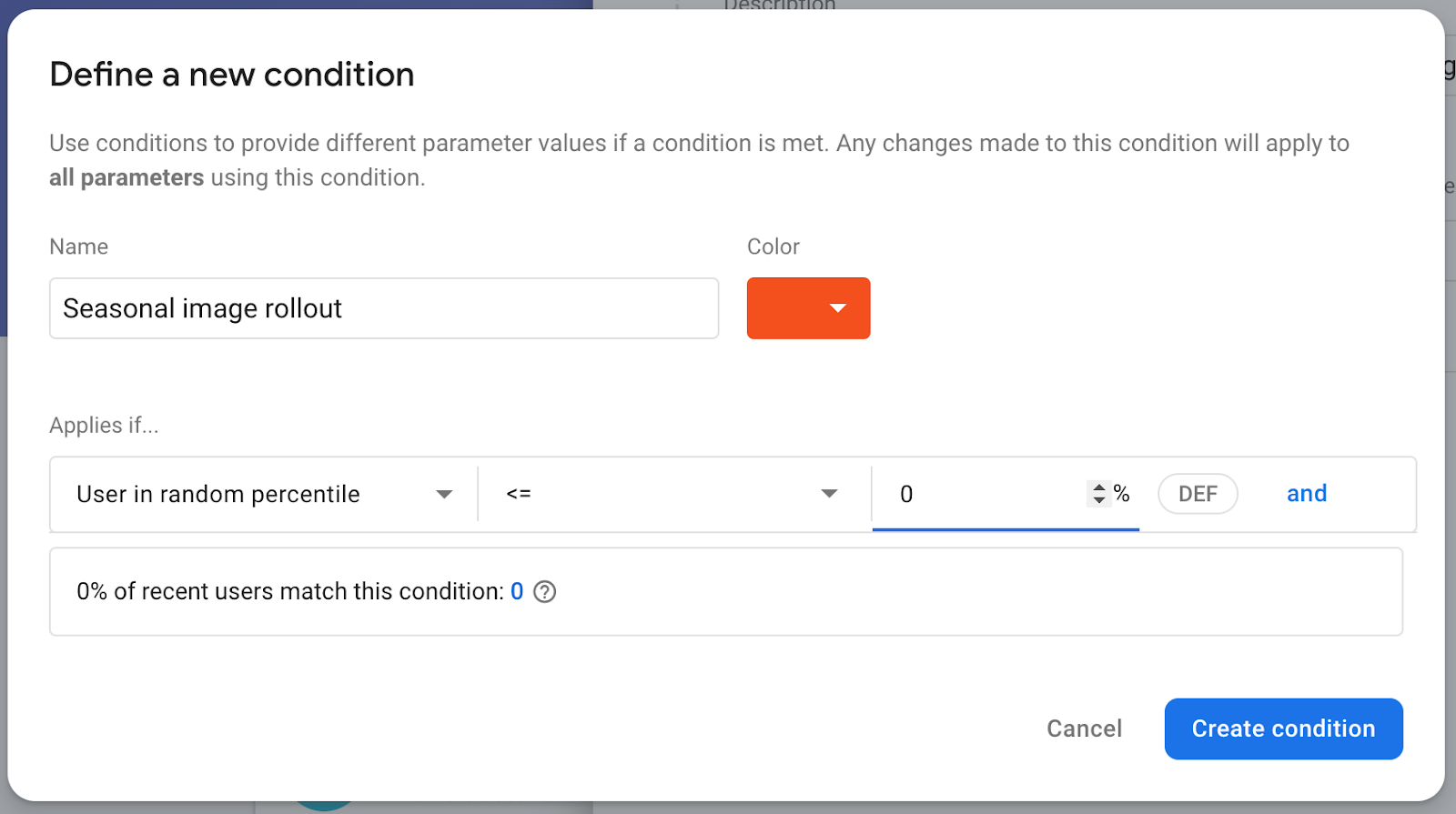
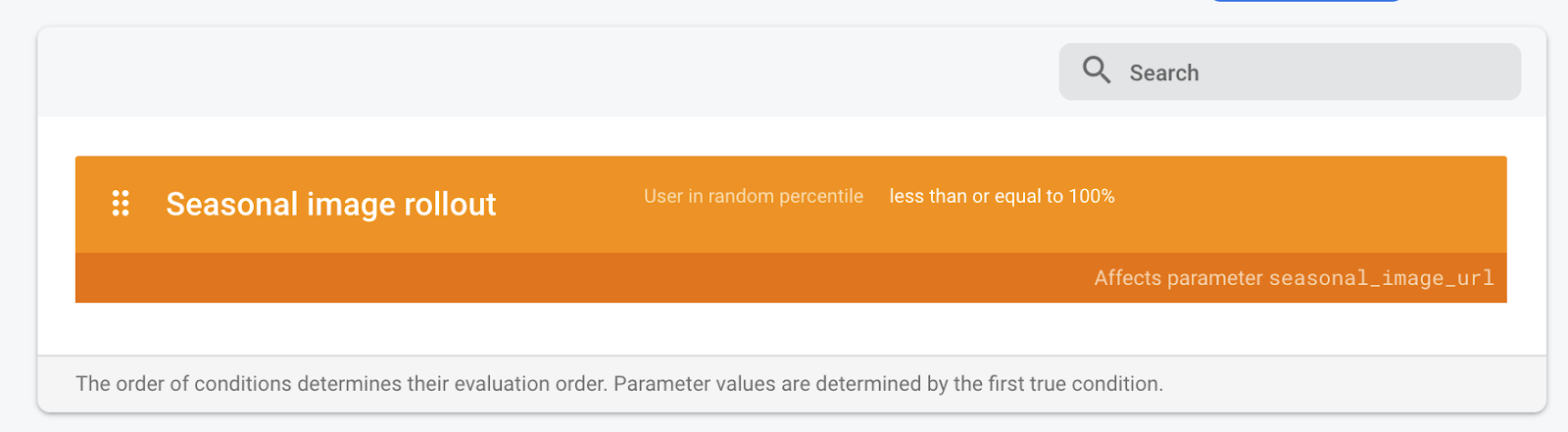
- Jako nazwę warunku wpisz
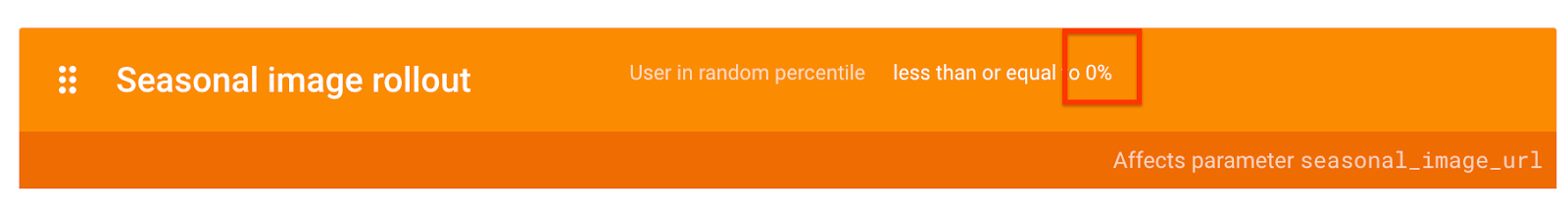
Seasonal image rollout. - W sekcji
Applies if...wybierzUser in random percentile <= 0%. (Chcesz pozostawić tę funkcję wyłączoną do czasu, aż w późniejszym kroku będziesz gotowy(-a) do jej wdrożenia). - Kliknij Utwórz warunek. Ten warunek będzie później używany do wdrażania nowej funkcji wśród użytkowników.

- Otwórz formularz tworzenia pierwszego parametru i znajdź pole Wartość wdrożenia obrazu sezonowego. Wpisz adres URL, z którego zostanie pobrany obraz sezonowy:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - Pozostaw wartość domyślną jako pusty ciąg znaków. Oznacza to, że zamiast obrazu pobranego z adresu URL będzie wyświetlany obraz domyślny w bazie kodu.
- Kliknij Zapisz.

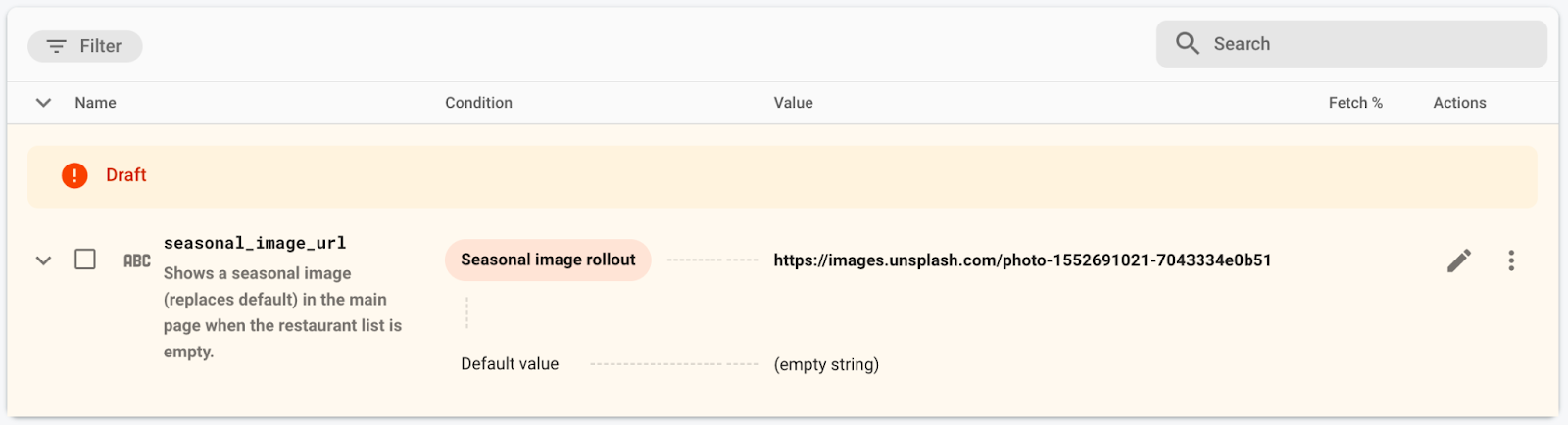
Nowa konfiguracja została utworzona jako wersja robocza.
- Aby zaktualizować aplikację, kliknij Opublikuj zmiany i potwierdź zmiany u góry.

5. Dodawanie monitorowania czasu wczytywania danych
Aplikacja wstępnie wczytuje niektóre dane przed wyświetleniem MainActivity i wyświetla ekran powitalny, aby ukryć ten proces. Nie chcesz, aby użytkownicy zbyt długo czekali na tym ekranie, więc zwykle warto monitorować, jak długo jest on wyświetlany.
Monitorowanie wydajności Firebase umożliwia właśnie takie działanie. Możesz skonfigurować niestandardowe logi czasu kodu, aby monitorować wydajność określonego kodu w aplikacji, np. czas ładowania danych i czas przetwarzania nowej funkcji.
Aby śledzić, jak długo wyświetla się ekran powitalny, dodaj niestandardowy ślad kodu do SplashScreenActivity, czyli Activity, który implementuje ekran powitalny.
- Zainicjuj, utwórz i uruchom śledzenie kodu niestandardowego o nazwie
splash_screen_trace:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
- Zakończ śledzenie w metodzie
onDestroy()klasySplashScreenActivity:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
Nowa funkcja pobiera i przetwarza obraz, więc dodasz drugi ślad kodu niestandardowego, który będzie śledzić dodatkowy czas, jaki funkcja dodała do SplashScreenActivity.
- Zainicjuj, utwórz i uruchom śledzenie kodu niestandardowego o nazwie
splash_seasonal_image_processing:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
- Zakończ śledzenie w przypadku obu metod
onLoadFailed()ionResourceReady()wRequestListener:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
Po dodaniu niestandardowych śladów kodu do śledzenia czasu trwania ekranu powitalnego (splash_screen_trace)) i czasu przetwarzania nowej funkcji (splash_seasonal_image_processing) ponownie uruchom aplikację w Android Studio. Powinien pojawić się komunikat logowania zawierający Logging trace metric: splash_screen_trace, a następnie czas trwania śledzenia. Nie zobaczysz komunikatu dziennika dla splash_seasonal_image_processing, ponieważ nie masz jeszcze włączonej nowej funkcji.
6. Dodawanie atrybutu niestandardowego do śladu
W przypadku śladów kodu niestandardowego Monitorowanie wydajności automatycznie rejestruje atrybuty domyślne (powszechne metadane, takie jak wersja aplikacji, kraj, urządzenie itp.), dzięki czemu możesz filtrować dane dotyczące śladu w konsoli Firebase. Możesz też dodawać i monitorować atrybuty niestandardowe.
W aplikacji dodano właśnie 2 niestandardowe logi czasu, aby monitorować czas wyświetlania ekranu powitalnego i czas przetwarzania nowej funkcji. Na te czasy może wpływać to, czy wyświetlany obraz jest obrazem domyślnym, czy też musi zostać pobrany z adresu URL. Kto wie – być może w przyszłości będziesz pobierać obraz z różnych adresów URL.
Dodajmy więc do tych śladów kodu niestandardowego atrybut niestandardowy reprezentujący adres URL obrazu sezonowego. Dzięki temu możesz później filtrować dane o czasie trwania według tych wartości.
- Dodaj atrybut niestandardowy (
seasonal_image_url_attribute) dlasplash_screen_tracena początku metodyexecuteTasksBasedOnRC:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
- Dodaj ten sam atrybut niestandardowy dla
splash_seasonal_image_processingbezpośrednio po wywołaniustartTrace("splash_seasonal_image_processing"):
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
Po dodaniu atrybutu niestandardowego (seasonal_image_url_attribute) do obu śladów niestandardowych (splash_screen_trace i splash_seasonal_image_processing) ponownie uruchom aplikację w Android Studio. Powinien pojawić się komunikat dziennika zawierający tekst: Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. You have not yet enabled the Remote Config parameter seasonalImageUrl which is why the attribute value is unset.
Pakiet SDK Performance Monitoring będzie zbierać dane śledzenia i wysyłać je do Firebase. Dane możesz wyświetlić w panelu Skuteczność w konsoli Firebase, co szczegółowo omówimy w następnym kroku tego laboratorium.
7. Konfigurowanie panelu Monitorowania wydajności
Konfigurowanie panelu do monitorowania funkcji
W konsoli Firebase wybierz projekt, w którym jest Twoja aplikacja Friendly Eats.
W panelu po lewej stronie znajdź sekcję Wdrażanie i monitorowanie, a następnie kliknij Skuteczność.
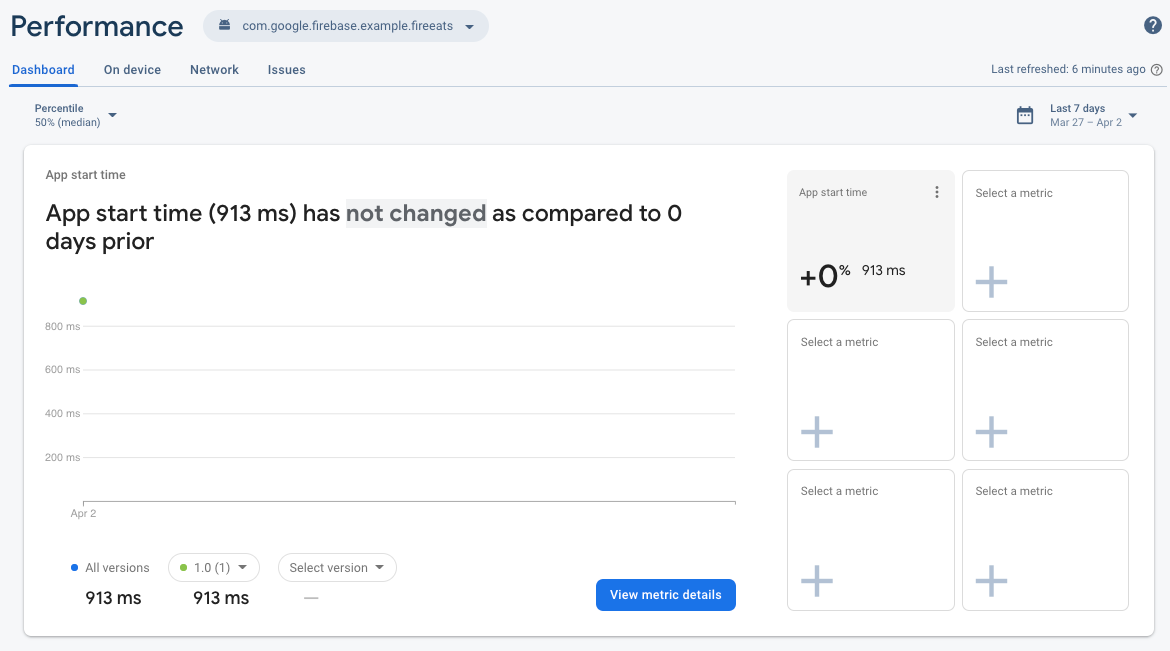
Powinien być widoczny panel Skuteczność z pierwszymi punktami danych na tablicy danych. Pakiet SDK do monitorowania wydajności zbiera dane o wydajności z Twojej aplikacji i wyświetla je w ciągu kilku minut od zebrania.

Na tej tablicy danych możesz śledzić najważniejsze dane dotyczące aplikacji. Widok domyślny zawiera czas trwania logu czasu uruchamiania aplikacji, ale możesz dodać dane, które mają dla Ciebie największe znaczenie. Śledzisz nową funkcję, którą dodano, więc możesz dostosować panel tak, aby wyświetlał czas trwania niestandardowego logu czasu kodu splash_screen_trace.
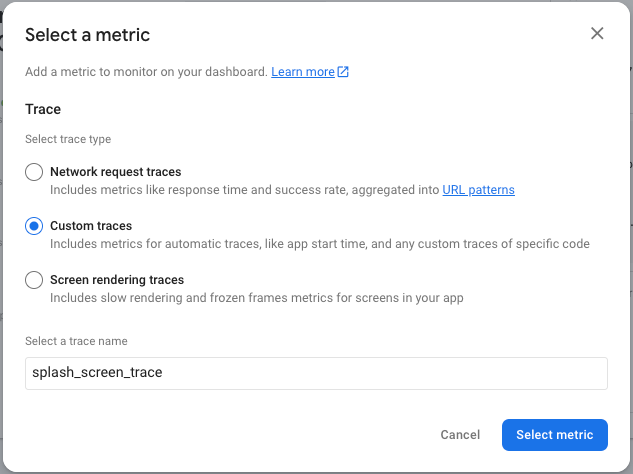
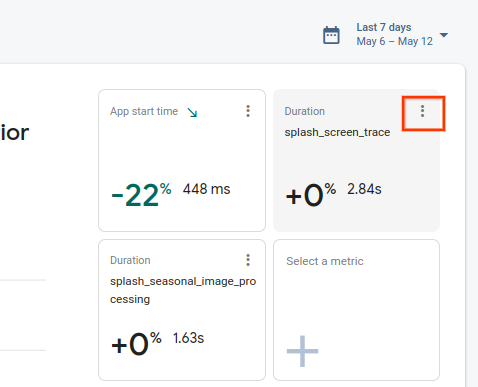
- Kliknij jedno z pustych pól Wybierz dane.
- W oknie dialogowym wybierz typ śledzenia Ślady niestandardowe i nazwę śledzenia
splash_screen_trace.

- Kliknij Wybierz dane. Do panelu powinna zostać dodana długość
splash_screen_trace.
Wykonując te same czynności, możesz dodać inne ważne dla Ciebie dane, aby szybko sprawdzać, jak zmienia się ich skuteczność w czasie, a nawet w przypadku różnych wersji.

Tablica danych to skuteczne narzędzie do śledzenia skuteczności kluczowych danych, które mają wpływ na wrażenia użytkowników. W tym laboratorium kodu masz niewielki zestaw danych w wąskim zakresie czasowym, więc będziesz używać innych widoków panelu, które pomogą Ci zrozumieć skuteczność wdrożenia funkcji.
8. Wdrażanie funkcji
Po skonfigurowaniu monitorowania możesz wdrożyć zmianę Zdalnej konfiguracji Firebase seasonal_image_url), którą skonfigurowaliśmy wcześniej.
Aby wprowadzić zmianę, wróć na stronę Zdalnej konfiguracji w konsoli Firebase i zwiększ odsetek użytkowników w warunku kierowania. Zwykle nowe funkcje są wprowadzane dla niewielkiej części użytkowników, a dopiero gdy masz pewność, że nie ma z nimi problemów, zwiększasz tę grupę. W tym laboratorium kodu jesteś jednak jedynym użytkownikiem aplikacji, więc możesz zmienić wartość procentową na 100%.
- U góry strony kliknij kartę Warunki.
- Kliknij dodany wcześniej warunek
Seasonal image rollout. - Zmień wartość percentyla na 100%.
- Kliknij Zapisz warunek.
- Kliknij Opublikuj zmiany i potwierdź zmiany.

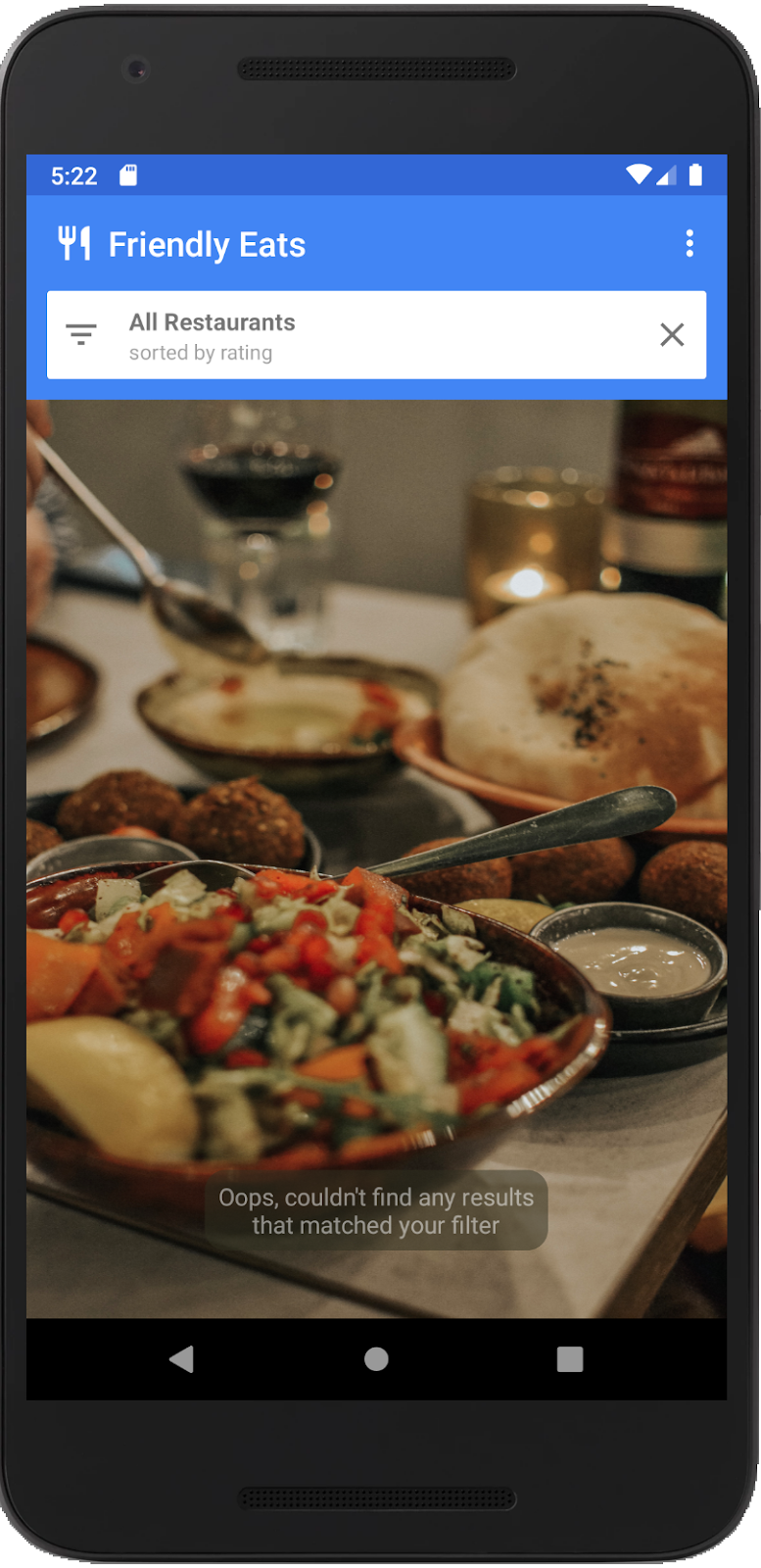
Wróć do Androida Studio i ponownie uruchom aplikację w emulatorze, aby zobaczyć nową funkcję. Po ekranie powitalnym powinien pojawić się nowy pusty ekran główny.

9. Sprawdzanie zmian skuteczności
Teraz sprawdźmy wydajność wczytywania ekranu powitalnego za pomocą panelu Wydajność w konsoli Firebase. W tym kroku samouczka użyjesz różnych części panelu, aby wyświetlić dane o skuteczności.
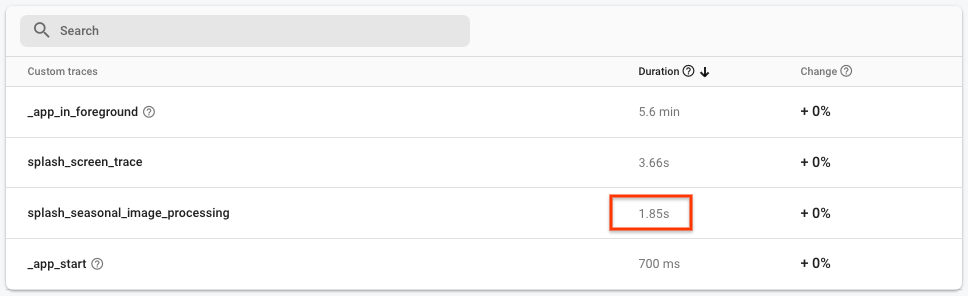
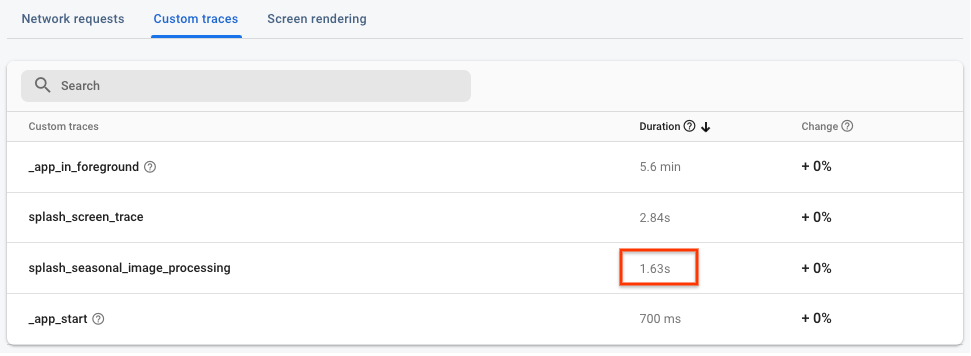
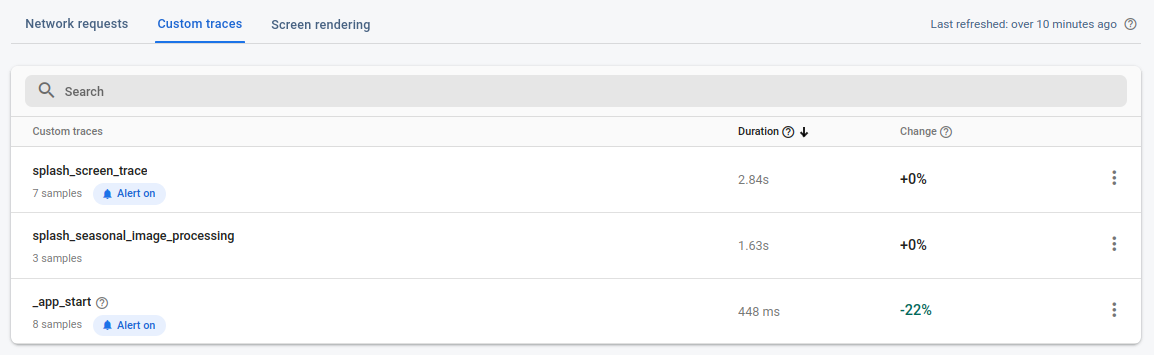
- Na głównej karcie Panel przewiń w dół do tabeli logów czasu, a następnie kliknij kartę Niestandardowe logi czasu. W tej tabeli zobaczysz dodane wcześniej ślady kodu niestandardowego oraz gotowe ślady.
- Po włączeniu nowej funkcji poszukaj śladu kodu niestandardowego
splash_seasonal_image_processing, który mierzył czas pobierania i przetwarzania obrazu. Z wartości Czas trwania śladu możesz się dowiedzieć, że pobieranie i przetwarzanie zajmuje dużo czasu.

- Masz dane dotyczące
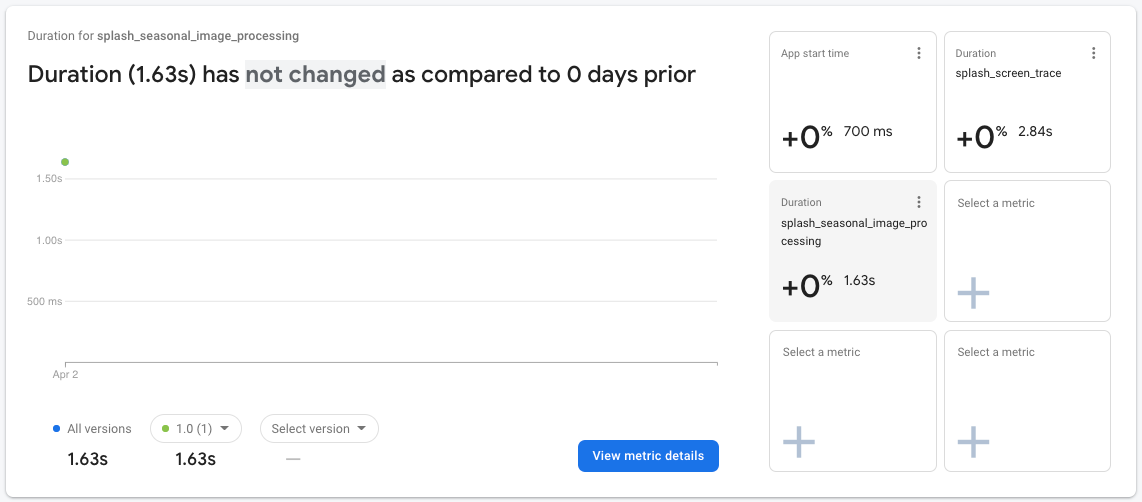
splash_seasonal_image_processing, więc możesz dodać czas trwania tego śledzenia do panelu danych u góry karty Panel.
Podobnie jak wcześniej kliknij jedno z pustych pól Wybierz dane. W oknie dialogowym wybierz typ śledzenia Ślady niestandardowe i nazwę śledzenia splash_seasonal_image_processing. Na koniec kliknij Wybierz dane, aby dodać te dane do tablicy danych.

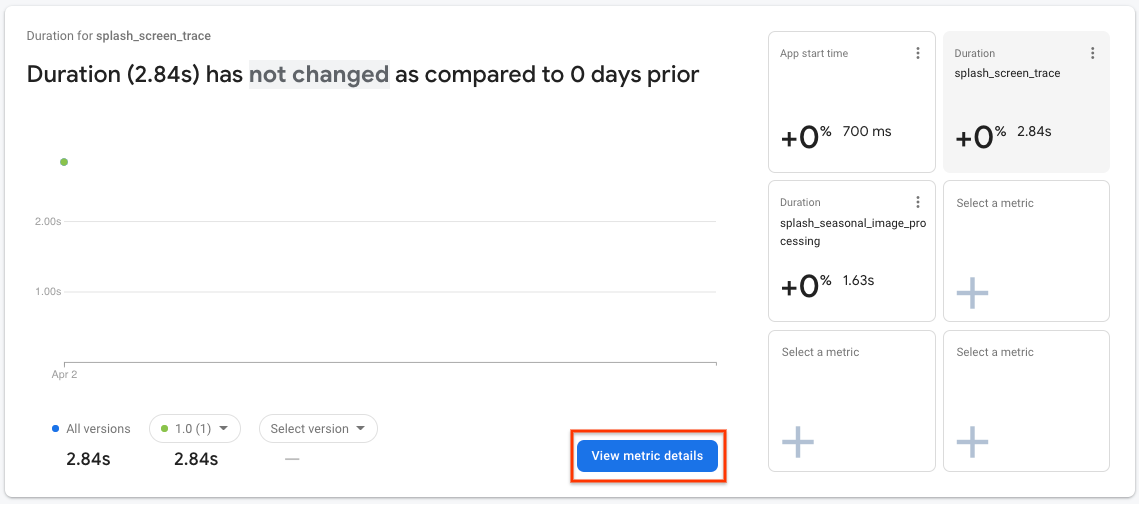
- Aby dodatkowo potwierdzić różnice, możesz dokładniej przyjrzeć się danym dotyczącym
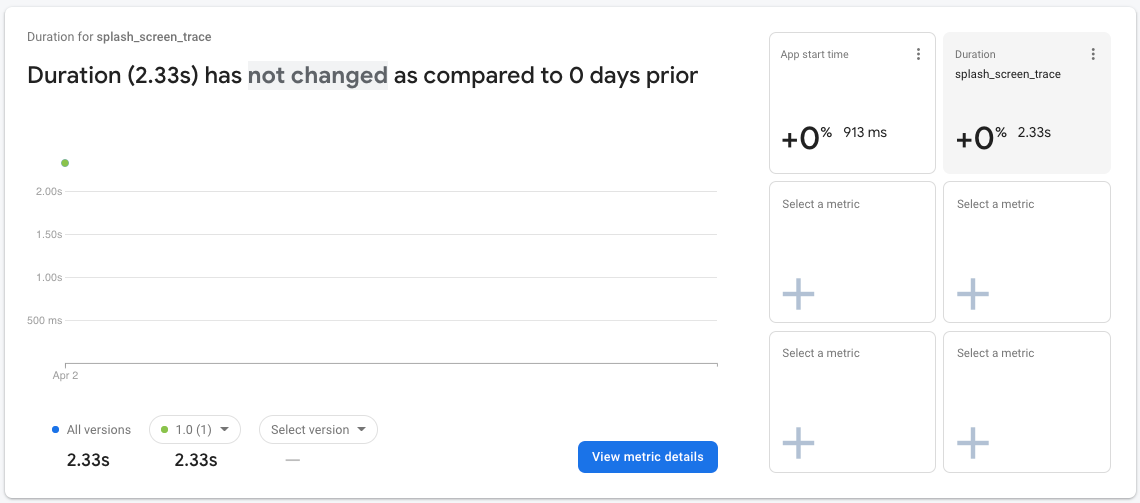
splash_screen_trace. Na tablicy danych kliknij kartęsplash_screen_trace, a potem kliknij Wyświetl szczegóły danych.

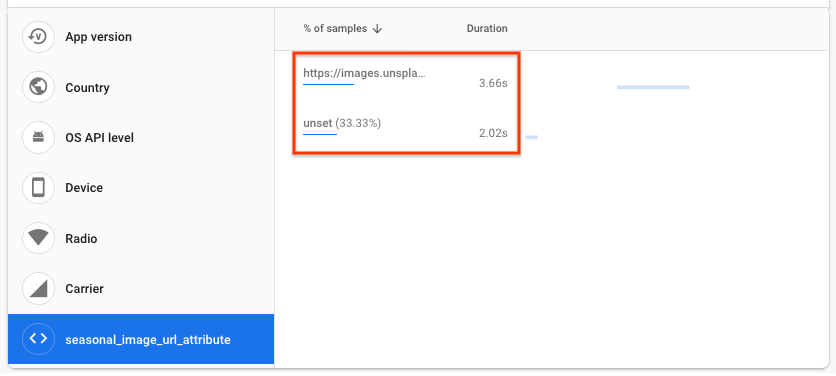
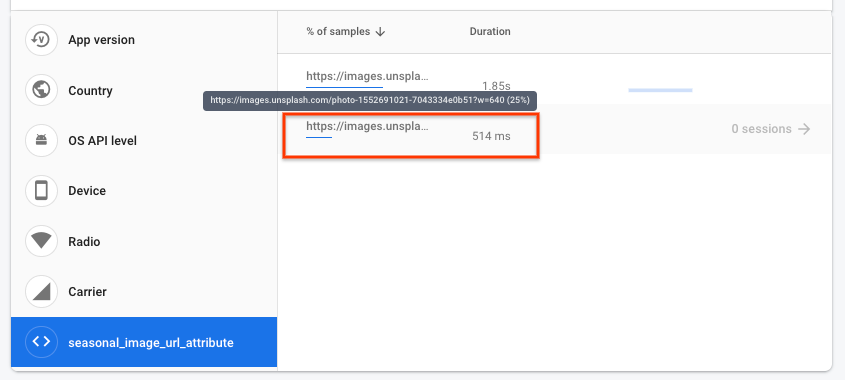
- Na stronie szczegółów w lewym dolnym rogu zobaczysz listę atrybutów, w tym utworzony wcześniej atrybut niestandardowy. Kliknij atrybut niestandardowy
seasonal_image_url_attribute, aby po prawej stronie wyświetlić czas trwania ekranu powitalnego dla każdego sezonowego adresu URL obrazu:

- Wartości czasu trwania ekranu powitalnego będą prawdopodobnie nieco inne niż na zrzucie ekranu powyżej, ale czas trwania powinien być dłuższy, gdy obraz jest pobierany z adresu URL, niż w przypadku używania obrazu domyślnego (reprezentowanego przez wartość „unset”).
W tym laboratorium kodowania powód dłuższego czasu trwania może być oczywisty, ale w prawdziwej aplikacji może nie być tak jasny. Zebrane dane o czasie trwania będą pochodzić z różnych urządzeń, na których aplikacja działa w różnych warunkach połączenia sieciowego, które mogą być gorsze niż oczekiwane. Zobaczmy, jak zbadać ten problem w rzeczywistej sytuacji.
- Aby wrócić do głównej karty Panel, kliknij Wydajność u góry strony:

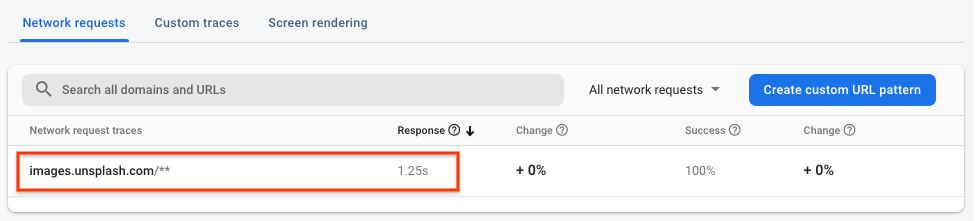
- W tabeli śladów u dołu strony kliknij kartę Żądania sieciowe. W tej tabeli zobaczysz wszystkie żądania sieciowe z Twojej aplikacji zagregowane we wzorce adresów URL, w tym wzorzec adresu URL
images.unsplash.com/**. Jeśli porównasz wartość tego czasu odpowiedzi z całkowitym czasem pobierania i przetwarzania obrazu (czyli z czasem trwania śladusplash_seasonal_image_processing), zobaczysz, że większość czasu zajmuje pobieranie obrazu.

Wyniki dotyczące skuteczności
Dzięki Monitorowaniu wydajności Firebase udało Ci się zaobserwować następujący wpływ nowej funkcji na użytkowników:
- Czas spędzony na
SplashScreenActivitywzrósł. - Czas trwania
splash_seasonal_image_processingbył bardzo długi. - Opóźnienie było spowodowane czasem odpowiedzi na pobieranie obrazu i odpowiednim czasem przetwarzania potrzebnym do przetworzenia obrazu.
W następnym kroku zmniejszysz wpływ na skuteczność, wycofując funkcję i określając, jak można ją lepiej wdrożyć.
10. Wycofaj funkcję
Wydłużanie czasu oczekiwania użytkowników na ekranie powitalnym nie jest pożądane. Jedną z głównych zalet Zdalnej konfiguracji jest możliwość wstrzymania i cofnięcia wdrożenia bez konieczności udostępniania użytkownikom kolejnej wersji. Dzięki temu możesz szybko reagować na problemy (np. te z wydajnością, które udało Ci się wykryć w ostatnim kroku) i minimalizować liczbę niezadowolonych użytkowników.
Aby szybko rozwiązać ten problem, zresetuj odsetek wdrożenia do 0, aby wszyscy użytkownicy ponownie widzieli obraz domyślny:
- Wróć do strony Zdalna konfiguracja w konsoli Firebase.
- U góry strony kliknij Warunki.
- Kliknij dodany wcześniej warunek
Seasonal image rollout. - Zmień wartość centyla na 0%.
- Kliknij Zapisz warunek.
- Kliknij Opublikuj zmiany i potwierdź zmiany.

Uruchom ponownie aplikację w Android Studio. Powinien pojawić się oryginalny pusty ekran główny:

11. Rozwiązywanie problemów z wydajnością
W tym laboratorium dowiedziałeś się, że pobieranie obrazu na ekran powitalny powoduje spowolnienie działania aplikacji. Przyjrzyj się bliżej pobranemu obrazowi. Zobaczysz, że używasz oryginalnej rozdzielczości obrazu, która wynosiła ponad 2 MB. Jednym z szybkich rozwiązań problemu z wydajnością jest obniżenie jakości do odpowiedniej rozdzielczości, aby pobieranie obrazu zajmowało mniej czasu.
Ponowne wdrożenie wartości Zdalnej konfiguracji
- Wróć do strony Zdalna konfiguracja w konsoli Firebase.
- Kliknij ikonę Edytuj parametru
seasonal_image_url. - Zmień Wartość wdrożenia obrazu sezonowego na
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640, a potem kliknij Zapisz.

- U góry strony kliknij kartę Warunki.
- Kliknij Wprowadzanie obrazów sezonowych, a następnie ustaw wartość procentową z powrotem na 100%.
- Kliknij Zapisz warunek.

- Kliknij przycisk Opublikuj zmiany.
12. Testowanie poprawki i konfigurowanie alertów
Lokalne uruchamianie aplikacji
Ustaw nową wartość konfiguracji, aby używać innego adresu URL obrazu do pobrania, i ponownie uruchom aplikację. Tym razem czas spędzony na ekranie powitalnym powinien być krótszy niż wcześniej.

Sprawdzanie skuteczności zmian
Wróć do panelu Skuteczność w konsoli Firebase, aby zobaczyć, jak wyglądają dane.
- Tym razem użyjesz tabeli śladów, aby przejść na stronę szczegółów. W tabeli śladów na karcie Ślady niestandardowe kliknij ślad niestandardowy
splash_seasonal_image_processing, aby ponownie wyświetlić bardziej szczegółowy widok danych o czasie trwania.

- Aby ponownie wyświetlić podział atrybutów niestandardowych, kliknij atrybut niestandardowy
seasonal_image_url_attribute. Jeśli najedziesz kursorem na adresy URL, zobaczysz wartość, która odpowiada nowemu adresowi URL obrazu o mniejszym rozmiarze:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(z symbolem?w=640na końcu). Czas trwania powiązany z tym obrazem jest znacznie krótszy niż w przypadku poprzedniego obrazu i bardziej akceptowalny dla użytkowników.

- Po zwiększeniu wydajności ekranu powitalnego możesz skonfigurować alerty, które będą Cię powiadamiać, gdy ślad przekroczy ustawiony przez Ciebie próg. Otwórz panel Skuteczność i kliknij ikonę menu dodatkowego (3 kropki) obok pozycji splash_screen_trace, a następnie kliknij Ustawienia alertów.

- Kliknij przełącznik, aby włączyć alert Czas trwania. Ustaw wartość progową nieco powyżej wartości, którą widzisz, aby w przypadku przekroczenia progu przez splash_screen_trace otrzymywać e-maile.
- Aby utworzyć alert, kliknij Zapisz. Przewiń w dół do tabeli logów czasu, a następnie kliknij kartę Niestandardowe logi czasu, aby sprawdzić, czy alert jest włączony.

13. Gratulacje!
Gratulacje! Masz włączony pakiet SDK Monitorowania wydajności Firebase i zbierasz ślady, aby mierzyć wydajność nowej funkcji. Monitorujesz kluczowe wskaźniki wydajności podczas wdrażania nowej funkcji i szybko reagujesz, gdy wykryjesz problem z wydajnością. Było to możliwe dzięki możliwości wprowadzania zmian w konfiguracji za pomocą zdalnej konfiguracji i monitorowania problemów z wydajnością w czasie rzeczywistym.
Omówione zagadnienia
- Dodawanie do aplikacji pakietu SDK Firebase Performance Monitoring
- Dodawanie do kodu niestandardowego logu czasu, aby mierzyć konkretną funkcję
- Konfigurowanie parametru Zdalnej konfiguracji i wartości warunkowej do kontrolowania lub wdrażania nowej funkcji
- Wiedza o tym, jak korzystać z panelu monitorowania wydajności, aby identyfikować problemy podczas wdrażania
- konfigurowanie alertów dotyczących wydajności, które będą Cię powiadamiać, gdy wydajność aplikacji przekroczy ustawiony przez Ciebie próg;

