1. Genel Bakış
Bu codelab'de, uygulamanızın performansını yeni özelliklerin kullanıma sunulması sırasında nasıl izleyeceğinizi öğreneceksiniz. Örnek uygulamamız temel işlevlere sahip olacak ve bir Firebase Remote Config işaretine göre farklı bir arka plan resmi gösterecek şekilde ayarlanacak. Uygulamanın performansını izlemek için izleri kullanma, uygulamada yapılandırma değişikliği yapma, etkiyi izleme ve performansı nasıl iyileştirebileceğimiz konularını ele alacağız.
Neler öğreneceksiniz?
- Kullanıma hazır metrikler (ör. uygulama başlatma süresi ve yavaş veya donmuş kareler) elde etmek için mobil uygulamanıza Firebase Performance Monitoring'i ekleme
- Kullanıcı yolculuklarınızın kritik kod yollarını anlamak için özel izlemeler ekleme
- Metriklerinizi anlamak ve bir özelliğin kullanıma sunulması gibi önemli değişiklikleri izlemek için performans izleme kontrol panelini kullanma
- Önemli metriklerinizi izlemek için performans uyarılarını ayarlama
- Firebase Remote Config değişikliğini kullanıma sunma
Ön koşullar
- Android Studio 4.0 veya sonraki sürümler
- API düzeyi 16 veya sonraki sürümlere sahip bir Android emülatörü.
- Java 8 veya sonraki sürümler
- Firebase Remote Config hakkında temel bilgiler
2. Örnek projeyi oluşturma
Kodu indirme
Bu codelab'in örnek kodunu klonlamak için aşağıdaki komutu çalıştırın. Bu işlem, makinenizde codelab-perf-rc-android adlı bir klasör oluşturur:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
Bilgisayarınızda Git yoksa kodu doğrudan GitHub'dan da indirebilirsiniz.
firebase-perf-rc-android-start klasöründeki projeyi Android Studio'ya aktarın. Muhtemelen bazı çalışma zamanı istisnaları veya eksik bir google-services.json dosyasıyla ilgili bir uyarı görürsünüz. Bu konuyu bir sonraki bölümde düzelteceğiz.
Bu codelab'de, Android uygulamanızı bir Firebase projesine kaydetmek ve gerekli Firebase yapılandırma dosyalarını, eklentilerini ve bağımlılıklarını Android projenize eklemek için Firebase Assistant eklentisini kullanacaksınız. Tüm bu işlemleri Android Studio'da yapabilirsiniz.
Uygulamanızı Firebase'e bağlama
- Android Studio ve Firebase Assistant'ın en son sürümlerini kullandığınızdan emin olmak için Android Studio/Yardım > Güncellemeleri kontrol et'e gidin.
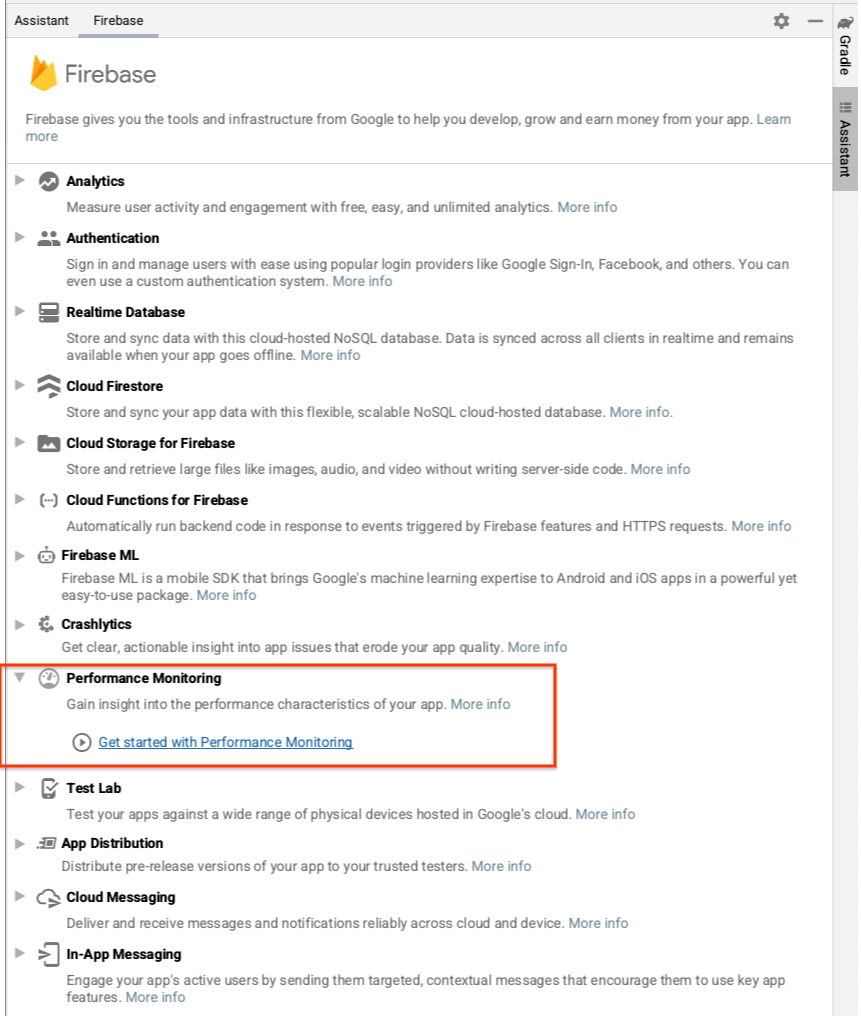
- Yardımcı bölmesini açmak için Araçlar > Firebase'i seçin.

- Uygulamanıza eklemek için Performance Monitoring'i seçin ve Performance Monitoring'i kullanmaya başla'yı tıklayın.
- Android projenizi Firebase'e bağlamak için Firebase'e bağlan'ı tıklayın. (Bu işlem, tarayıcınızda Firebase konsolunu açar.)
- Yeni bir proje oluşturmak için düğmeyi tıklayın ve ardından bir proje adı girin (örneğin,
Feature Rollout Performance Codelab). - Devam'ı tıklayın.
- İstenirse Firebase şartlarını inceleyip kabul edin ve Devam'ı tıklayın.
- (İsteğe bağlı) Firebase konsolunda yapay zeka yardımını etkinleştirin ("Firebase'de Gemini" olarak adlandırılır).
- Bu codelab için Google Analytics'e ihtiyacınız yoktur. Bu nedenle Google Analytics seçeneğini devre dışı bırakın.
Google Analytics, genişletilmiş Uzaktan Yapılandırma hedefleme seçenekleri sunacağından isteğe bağlı olarak etkinleştirebilirsiniz. Ancak bu codelab'de Google Analytics gerektirmeyen bir hedefleme seçeneği kullanılmaktadır. - Ardından, yeni Firebase uygulamanızı Android Studio projenize bağlamak için bir iletişim kutusu görürsünüz.

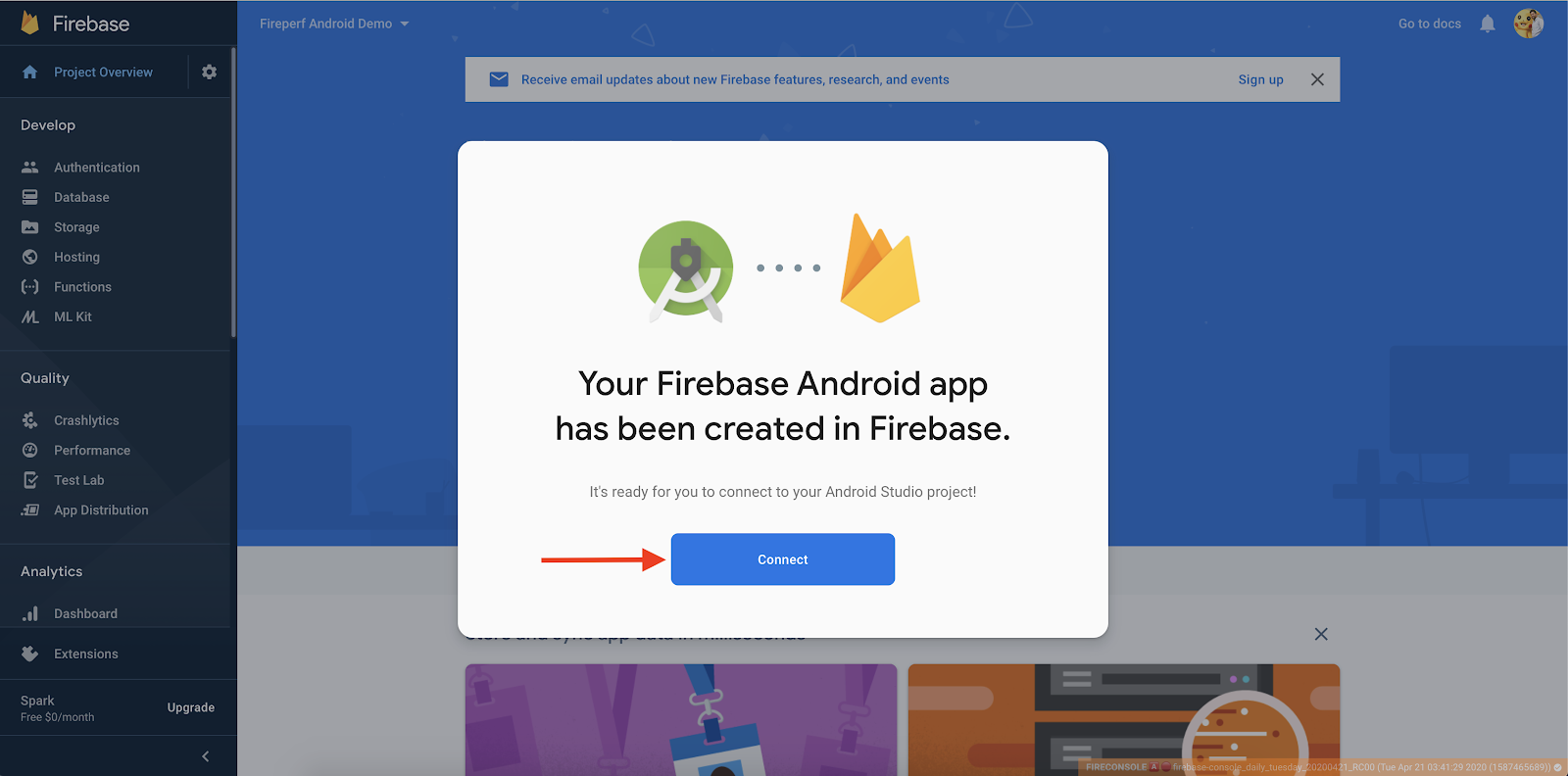
- Bağlan'ı tıklayın.
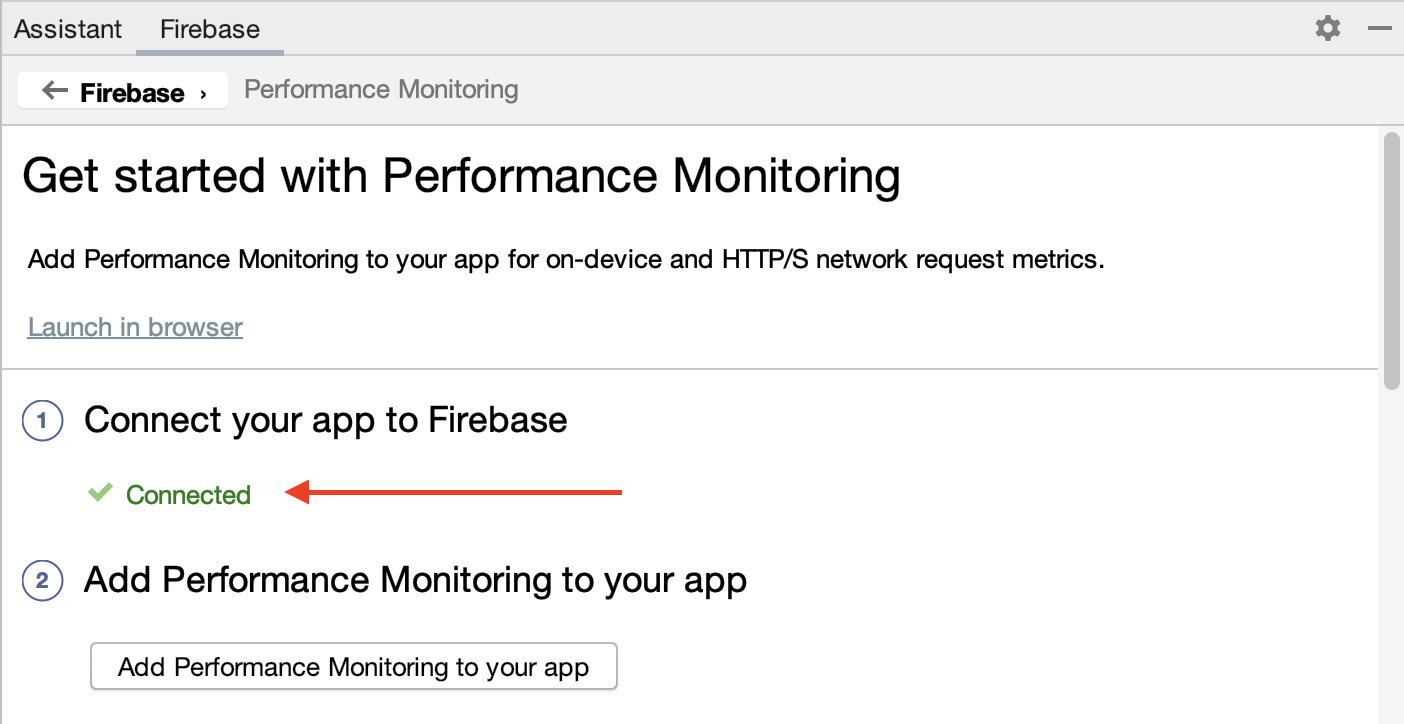
- Android Studio'yu açın. Yardımcı bölmesinde, uygulamanızın Firebase'e bağlandığına dair onay mesajını görürsünüz.

Uygulamanıza Performance Monitoring ekleme
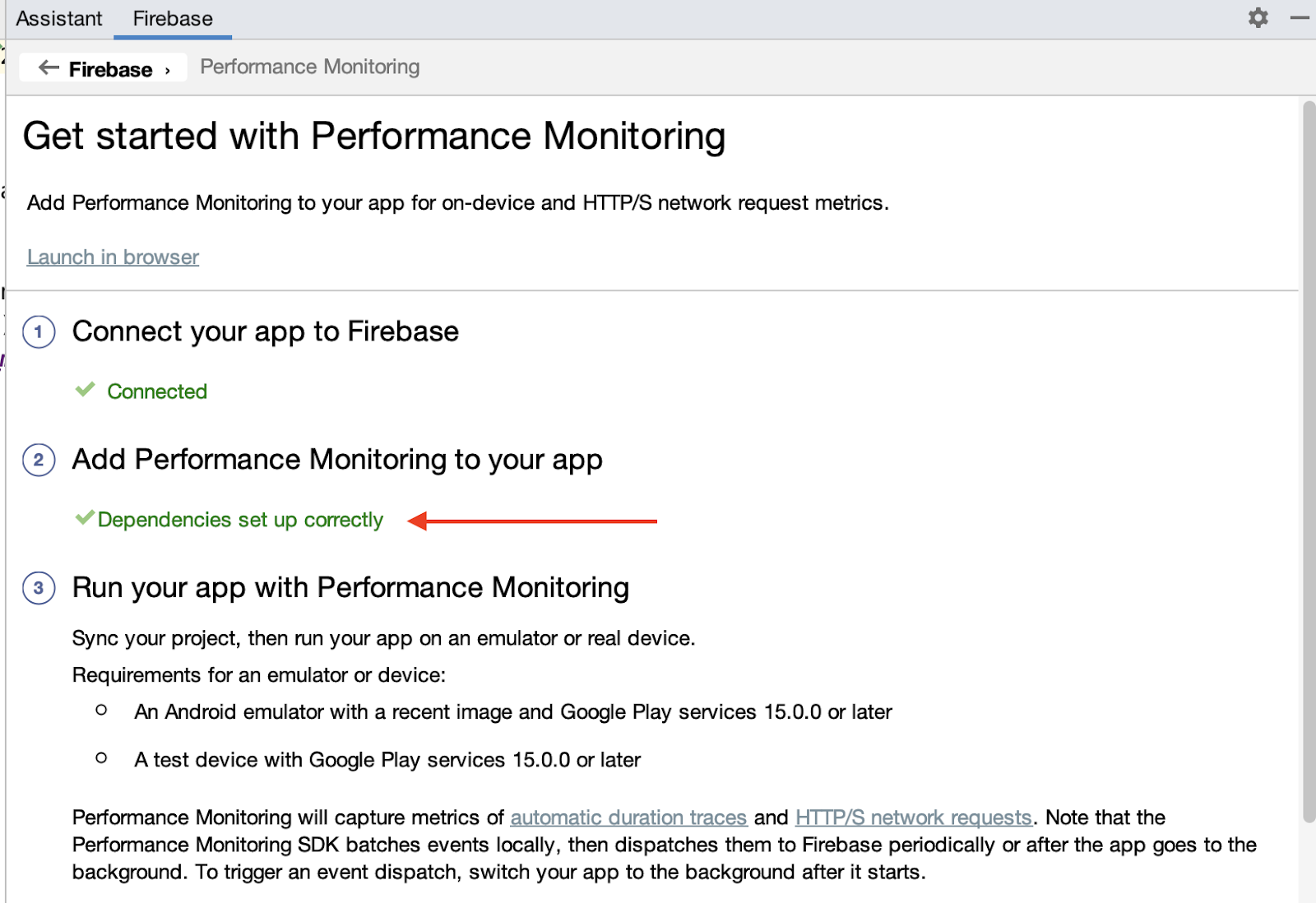
Android Studio'daki Assistant (Yardımcı) bölmesinde Add Performance Monitoring to your app'i (Uygulamanıza Performance Monitoring ekleyin) tıklayın.
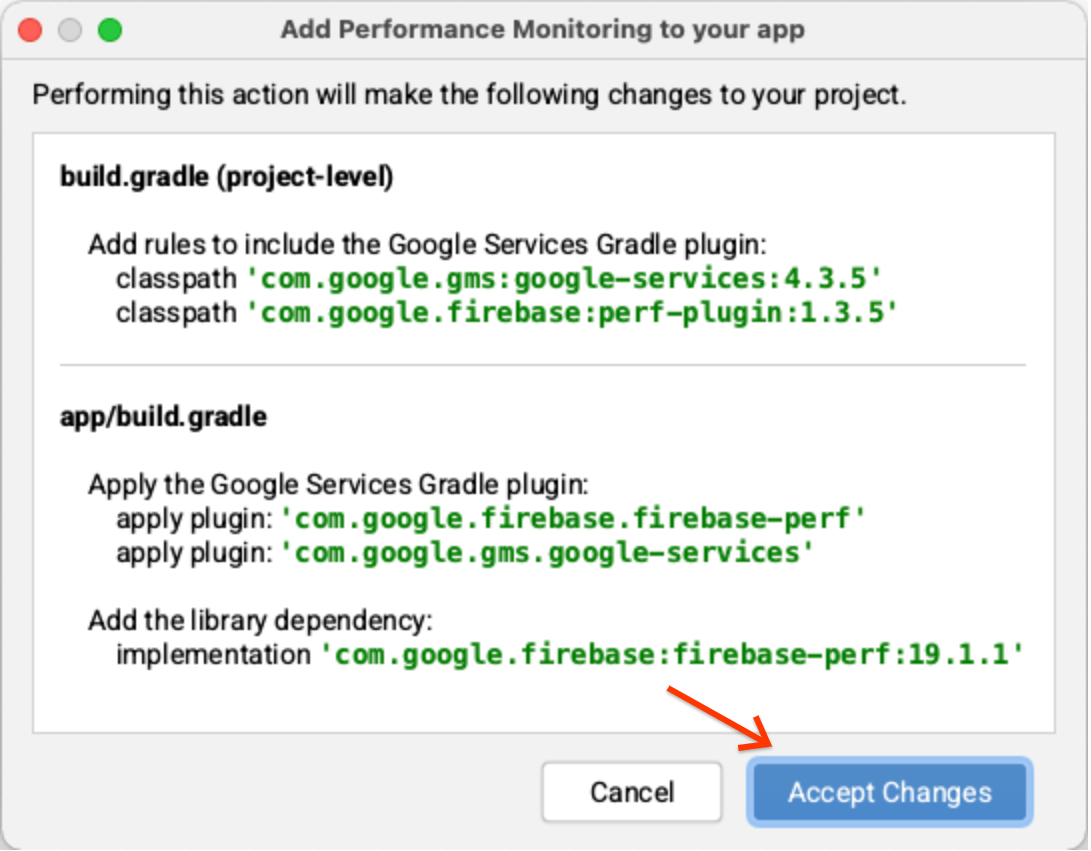
Değişiklikleri Kabul Et iletişim kutusunu görmeniz gerekir. Ardından, Android Studio, gerekli tüm bağımlılıkların eklendiğinden emin olmak için uygulamanızı senkronize eder.

Son olarak, Android Studio'daki Asistan bölmesinde tüm bağımlılıkların doğru şekilde ayarlandığını belirten başarı mesajını görmeniz gerekir.

Ek bir adım olarak, "(İsteğe bağlı) Hata ayıklama günlüğünü etkinleştirme" adımındaki talimatları uygulayarak hata ayıklama günlüğünü etkinleştirin. Aynı talimatlara herkese açık dokümanlardan da ulaşabilirsiniz.
3. Uygulamayı çalıştırma
Artık uygulamanızın modül (uygulama düzeyi) dizininde google-services.json dosyasını görmeniz ve uygulamanızın derlenmesi gerekir. Android Studio'da Run (Çalıştır) > Run ‘app' (Çalıştır "app") seçeneğini tıklayarak uygulamayı Android emülatörünüzde oluşturup çalıştırın.
Uygulama çalışırken önce şu gibi bir başlangıç ekranı görürsünüz:

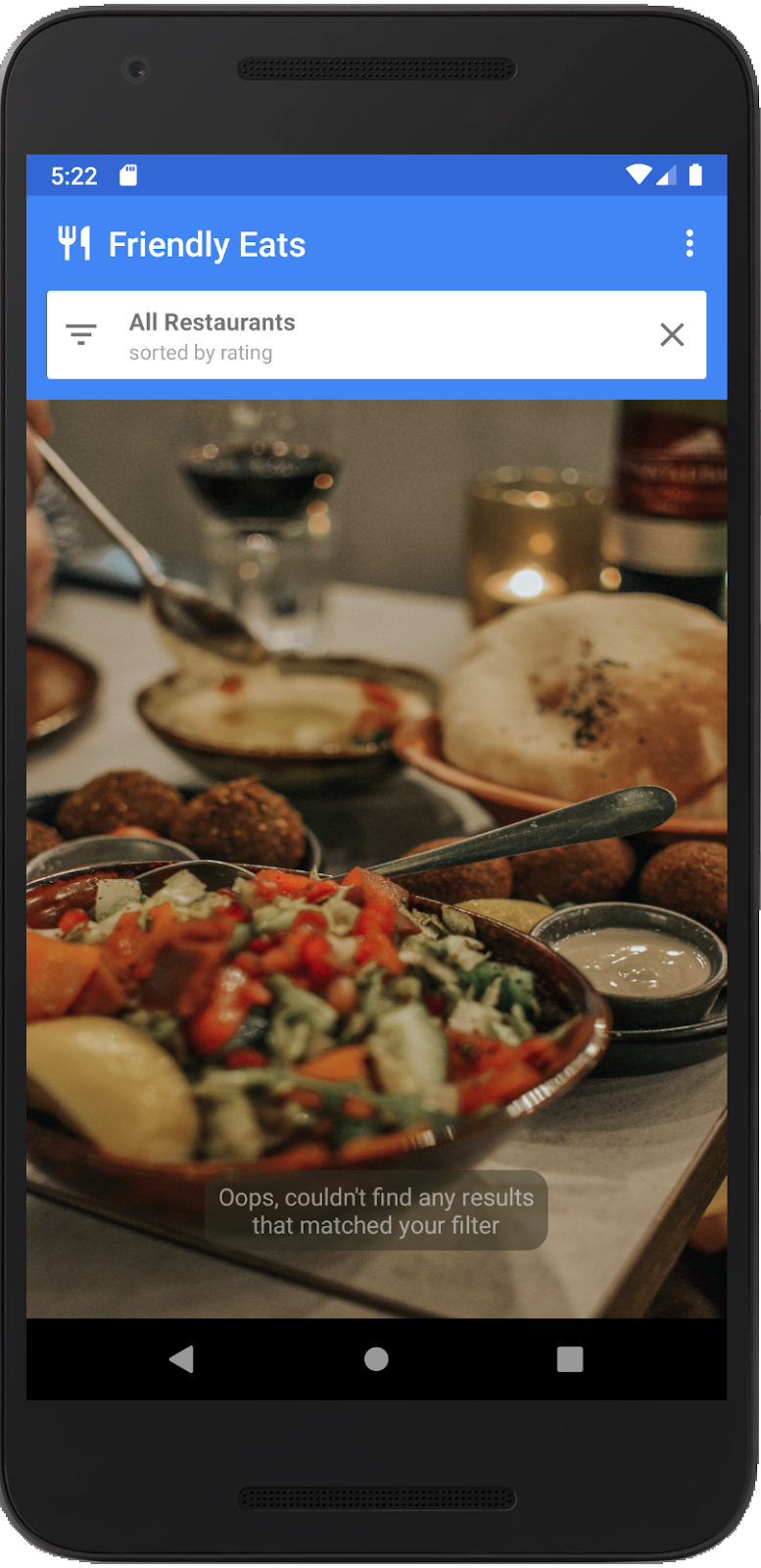
Ardından, birkaç saniye sonra varsayılan resmin bulunduğu ana sayfa gösterilir:

Arka planda neler oluyor?
Başlangıç ekranı SplashScreenActivity'de uygulanır ve şunları yapar:
onCreate()bölümünde Firebase Remote Config ayarlarını başlatıyoruz ve bu codelab'in ilerleyen kısımlarında Remote Config kontrol panelinde ayarlayacağınız yapılandırma değerlerini getiriyoruz.executeTasksBasedOnRC()içinde,seasonal_image_urlişaretinin yapılandırma değerini okuruz. Yapılandırma değeri tarafından bir URL sağlanırsa resmi eşzamanlı olarak indiririz.- İndirme işlemi tamamlandıktan sonra uygulama MainActivity'ye gider ve
SplashScreenActivity'ü sonlandırmak içinfinish()'yi çağırır.
MainActivity içinde seasonal_image_url, Remote Config aracılığıyla tanımlanırsa özellik etkinleştirilir ve indirilen resim ana sayfanın arka planı olarak gösterilir. Aksi takdirde, varsayılan resim (yukarıda gösterilmiştir) görüntülenir.
4. Remote Config'i ayarlama
Uygulamanız çalıştığına göre artık yeni özellik işaretini ayarlayabilirsiniz.
- Firebase konsolunun sol panelinde Engage (Etkileşim) bölümünü bulun ve Remote Config'i (Uzaktan Yapılandırma) tıklayın.
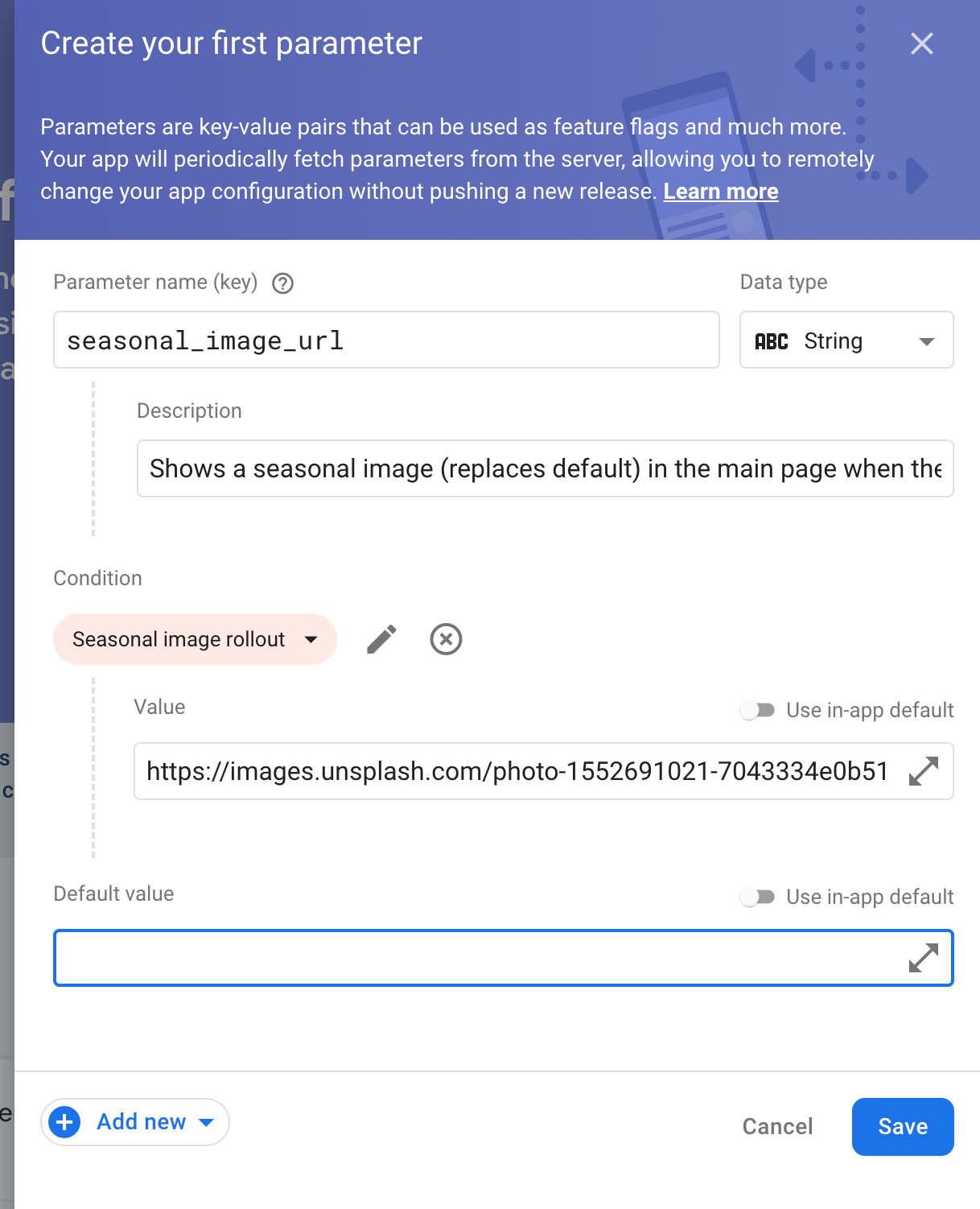
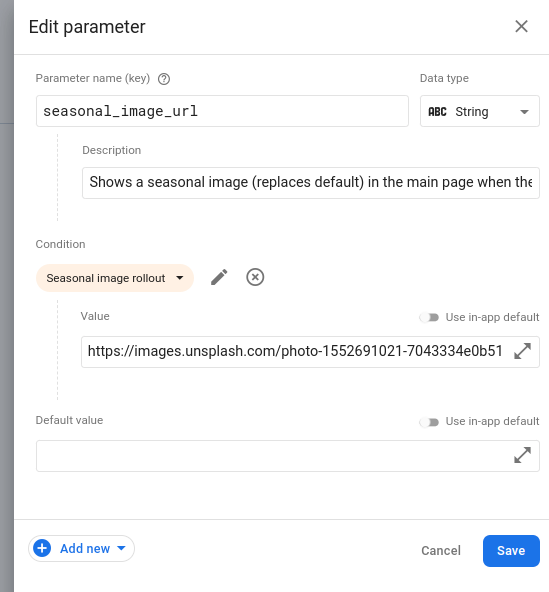
- Yapılandırma formunu açmak için Yapılandırma oluştur düğmesini tıklayın ve parametre anahtarı olarak
seasonal_image_urlekleyin. - Açıklama ekle'yi tıklayın ve şu açıklamayı girin:
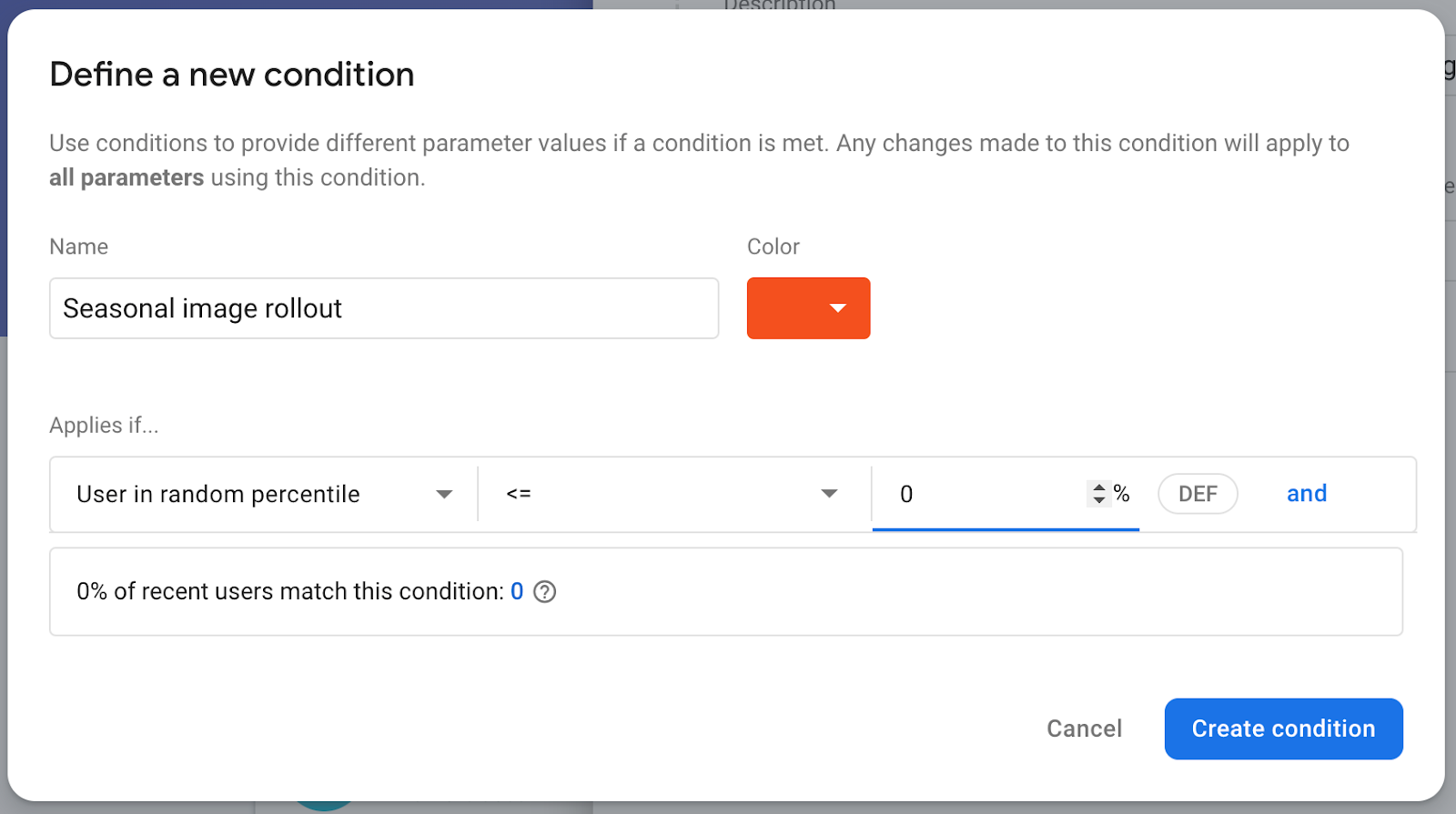
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - Yeni ekle -> Koşullu değer -> Yeni koşul oluştur'u tıklayın.
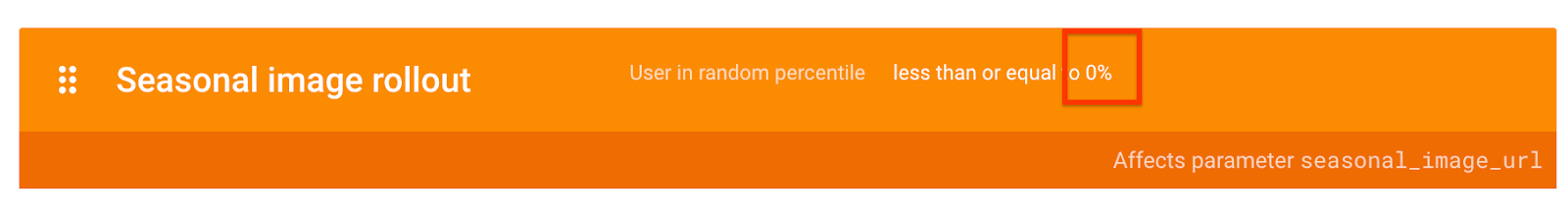
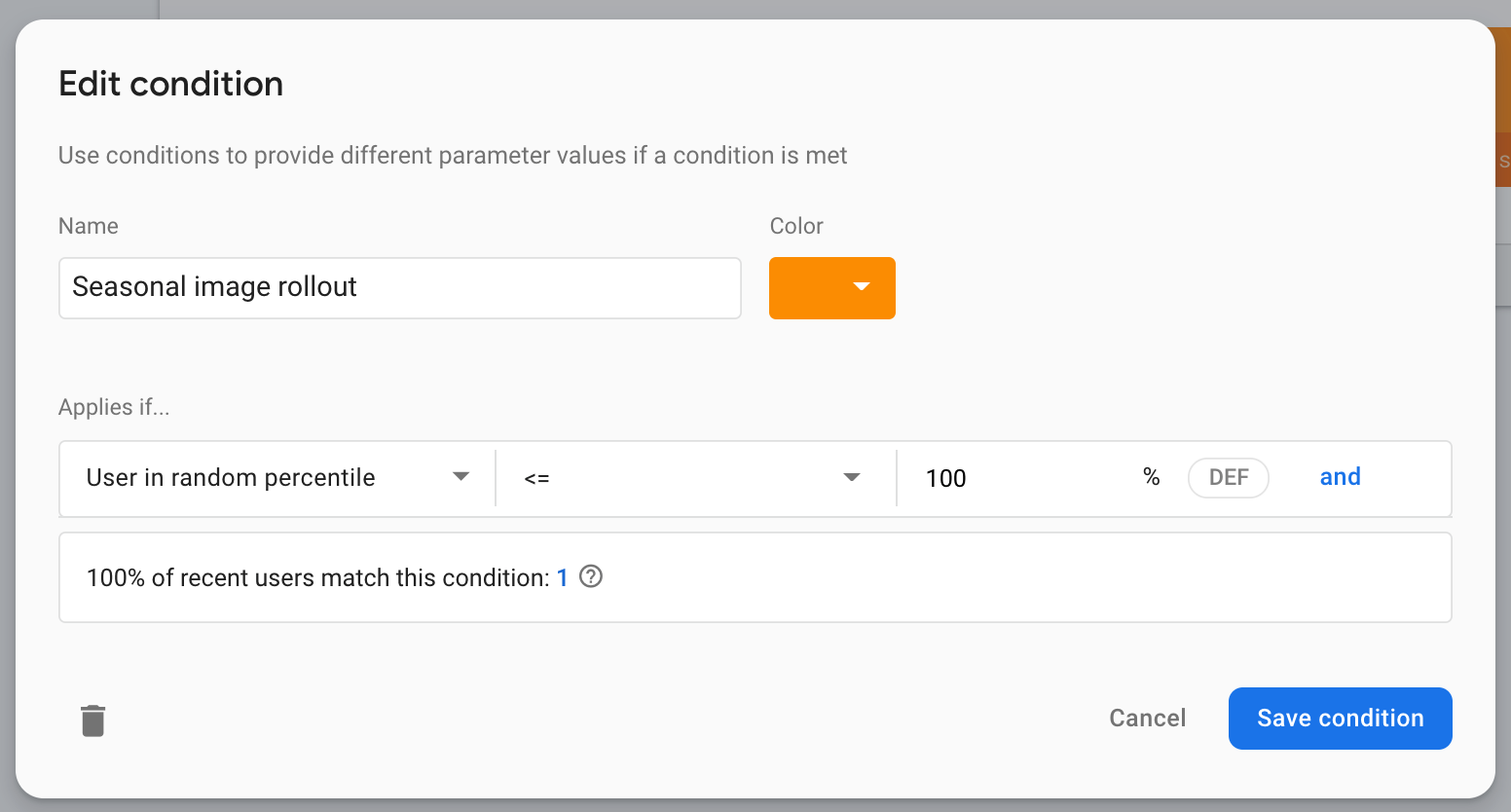
- Koşul adı olarak
Seasonal image rolloutgirin. Applies if...bölümündeUser in random percentile <= 0%simgesini seçin. (Özelliği sonraki bir adımda kullanıma sunmaya hazır olana kadar devre dışı bırakmak istiyorsanız.)- Koşul oluştur'u tıklayın. Bu koşulu daha sonra yeni özelliği kullanıcılarınız için kullanıma sunmak üzere kullanacaksınız.

- İlk parametre formunuzu oluşturun'u açın ve Dönemsel resim yayınlama değeri alanını bulun. Sezonluk resmin indirileceği URL'yi girin:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - Varsayılan değeri boş dize olarak bırakın. Bu durumda, URL'den indirilen bir resim yerine kod tabanındaki varsayılan resim gösterilir.
- Kaydet'i tıklayın.

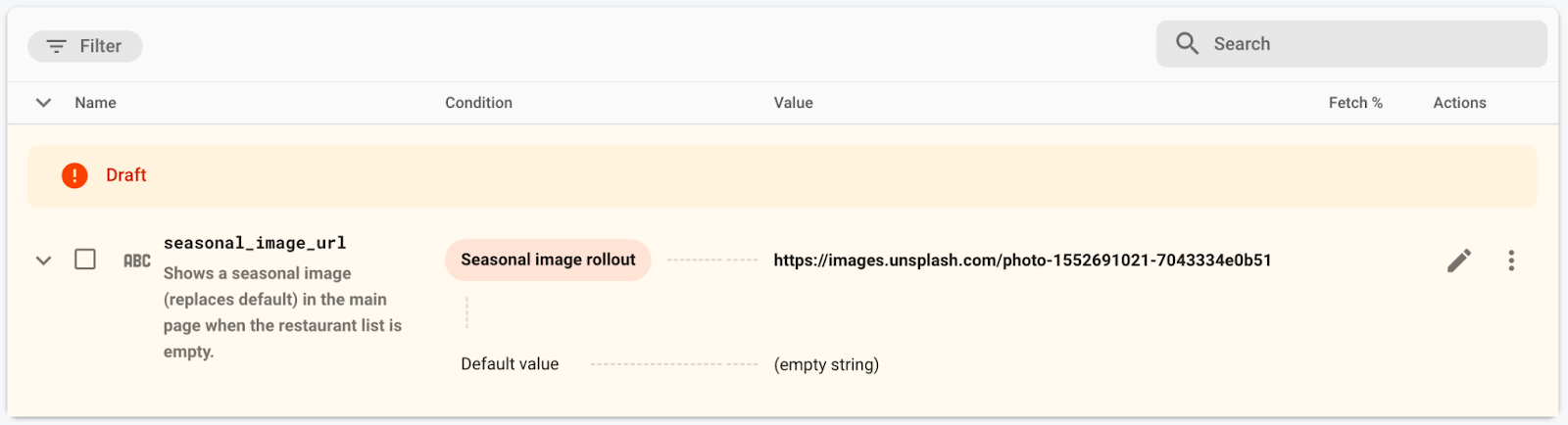
Yeni yapılandırmanın taslak olarak oluşturulduğunu görebilirsiniz.
- Uygulamanızı güncellemek için Değişiklikleri yayınla'yı tıklayın ve üst kısımdaki değişiklikleri onaylayın.

5. Veri yükleme süresi için izleme ekleme
Uygulamanız, MainActivity simgesini göstermeden önce bazı verileri önceden yükler ve bu işlemi gizlemek için bir başlangıç ekranı gösterir. Kullanıcılarınızın bu ekranda çok uzun süre beklemesini istemezsiniz. Bu nedenle, başlangıç ekranının ne kadar süreyle görüntülendiğini izlemek genellikle faydalıdır.
Firebase Performance Monitoring, tam da bunu yapmanın bir yolunu sunar. Uygulamanızdaki belirli kodların performansını (ör. verilerin yüklenme süresi ve yeni özelliğinizin işlenme süresi) izlemek için özel kod izleri oluşturabilirsiniz.
Başlangıç ekranının ne kadar süreyle görüntülendiğini izlemek için başlangıç ekranını uygulayan Activity olan SplashScreenActivity öğesine özel bir kod izleme eklemeniz gerekir.
splash_screen_traceadlı özel kod izlemeyi başlatın, oluşturun ve başlatın:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
onDestroy()yöntemindeSplashScreenActivityizlemeyi sonlandırın:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
Yeni özelliğiniz bir resmi indirip işlediğinden, özelliğinizin SplashScreenActivity'ya eklediği ek süreyi izleyecek ikinci bir özel kod izleme ekleyeceksiniz.
splash_seasonal_image_processingadlı özel kod izlemeyi başlatın, oluşturun ve başlatın:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
RequestListeneryönteminin hemonLoadFailed()hem deonResourceReady()yönteminde izlemeyi sonlandırın:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
Başlangıç ekranı süresini (splash_screen_trace)) ve yeni özelliğin işleme süresini (splash_seasonal_image_processing) izlemek için özel kod izlemeleri eklediğinize göre, Android Studio'da uygulamayı tekrar çalıştırın. Logging trace metric: splash_screen_trace simgesini ve ardından izlemenin süresini içeren bir günlük kaydı mesajı görürsünüz. Yeni özelliği henüz etkinleştirmediğiniz için splash_seasonal_image_processing ile ilgili bir günlük mesajı görmezsiniz.
6. İze özel bir özellik ekleme
Özel kod izleri için Performance Monitoring, izle ilgili verileri Firebase konsolunda filtreleyebilmeniz amacıyla varsayılan özellikleri (uygulama sürümü, ülke, cihaz gibi yaygın meta veriler) otomatik olarak günlüğe kaydeder. Özel özellikler de ekleyip izleyebilirsiniz.
Uygulamanıza, açılış ekranı süresini ve yeni özelliğin işleme süresini izlemek için iki özel kod izi eklediniz. Bu süreleri etkileyebilecek bir faktör, gösterilen resmin varsayılan resim olup olmadığı veya resmin bir URL'den indirilmesi gerekip gerekmediğidir. Hatta zamanla farklı URL'lerden resim indirebilirsiniz.
Bu nedenle, bu özel kod izlemelerine mevsimlik resim URL'sini temsil eden özel bir özellik ekleyelim. Bu sayede, süre verilerini daha sonra bu değerlere göre filtreleyebilirsiniz.
executeTasksBasedOnRCyönteminin başındasplash_screen_traceiçin özel özelliği (seasonal_image_url_attribute) ekleyin:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
splash_seasonal_image_processingiçin aynı özel özelliğistartTrace("splash_seasonal_image_processing")çağrısından hemen sonra ekleyin:
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
Her iki özel izlemeniz (splash_screen_trace ve splash_seasonal_image_processing) için özel bir özellik (seasonal_image_url_attribute) eklediğinize göre, Android Studio'da uygulamayı tekrar çalıştırın. Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. You have not yet enabled the Remote Config parameter seasonalImageUrl which is why the attribute value is unset (Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'. Remote Config parametresi seasonalImageUrl'u henüz etkinleştirmediniz. Bu nedenle özellik değeri unset) ifadesini içeren bir günlük mesajı görmelisiniz.
Performance Monitoring SDK, izleme verilerini toplayıp Firebase'e gönderir. Verileri, Firebase konsolunun Performans kontrol panelinde görebilirsiniz. Bu kontrol panelini, codelab'in sonraki adımında ayrıntılı olarak açıklayacağız.
7. Performance Monitoring kontrol panelinizi yapılandırma
Kontrol panelinizi, özelliğinizi izleyecek şekilde yapılandırma
Firebase konsolunda Friendly Eats uygulamanızın bulunduğu projeyi seçin.
Sol panelde Yayınlama ve İzleme bölümünü bulun, ardından Performans'ı tıklayın.
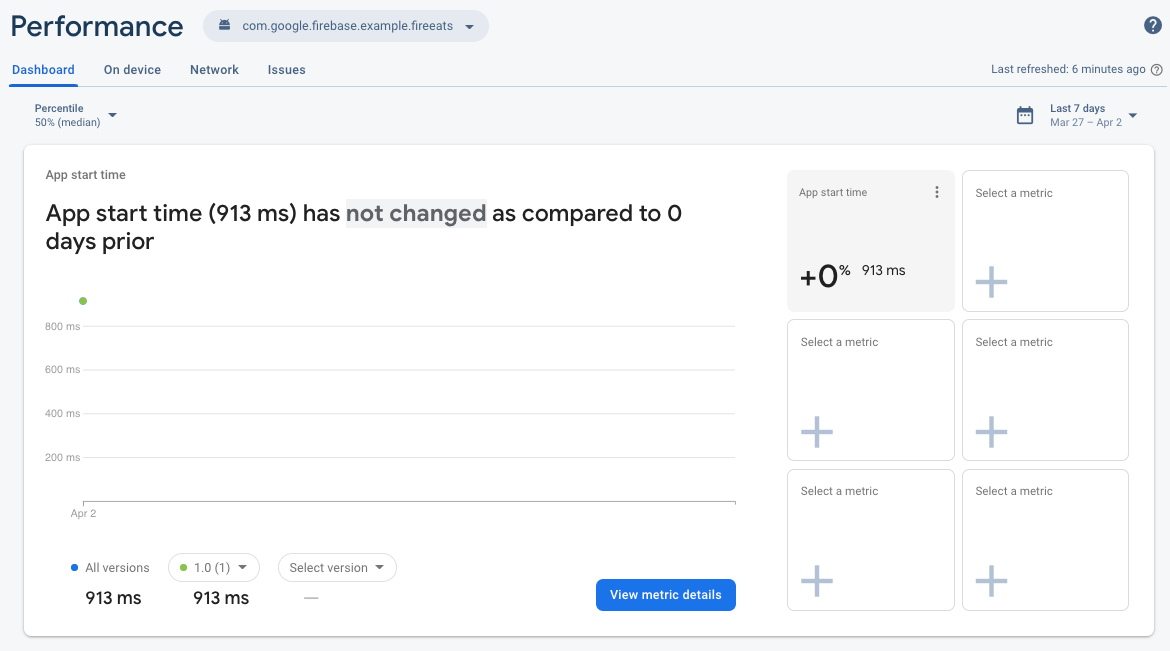
Metrikler panonuzda ilk veri noktalarınızla birlikte Performans gösterge tablonuzu görmeniz gerekir. Performance Monitoring SDK, uygulamanızdan performans verileri toplar ve toplandıktan sonraki birkaç dakika içinde bu verileri gösterir.

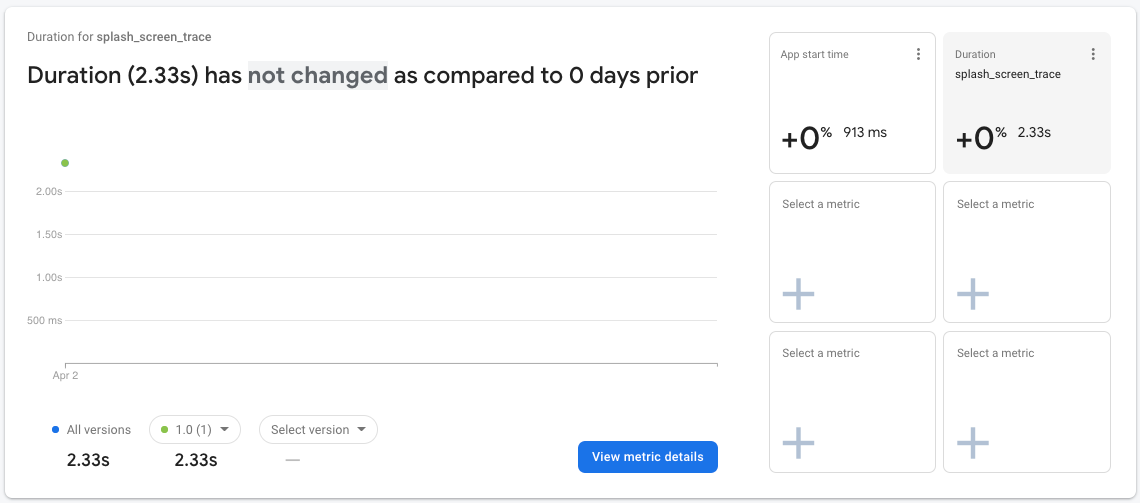
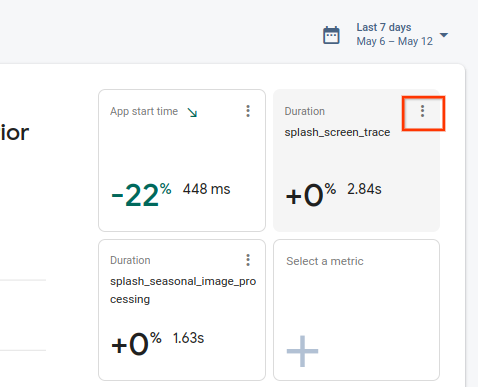
Bu metrikler panosunda uygulamanızla ilgili temel metrikleri izleyebilirsiniz. Varsayılan görünümde uygulama başlangıç zamanı izinizin süresi yer alır ancak en çok önem verdiğiniz metrikleri ekleyebilirsiniz. Eklediğiniz yeni özelliği izlediğiniz için kontrol panelinizi, özel kod izlemenin süresini splash_screen_trace gösterecek şekilde özelleştirebilirsiniz.
- Boş Bir metrik seçin kutularından birini tıklayın.
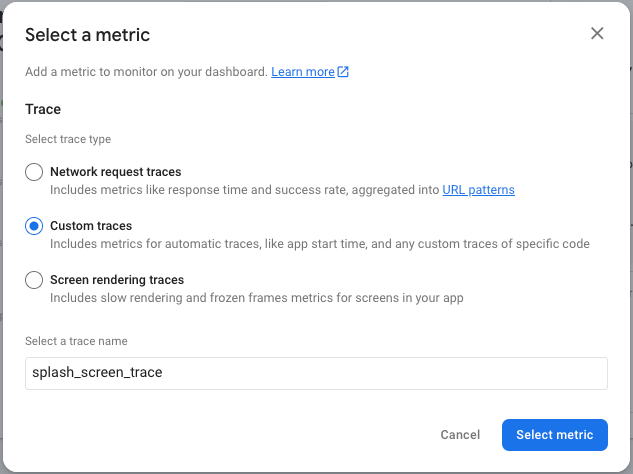
- İletişim penceresinde, Özel izler iz türünü ve
splash_screen_traceiz adını seçin.

- Metrik seç'i tıkladığınızda
splash_screen_tracesüresinin kontrol panelinize eklendiğini görürsünüz.
Bu adımları kullanarak, önemsediğiniz diğer metrikleri de ekleyebilir, böylece performanslarının zaman içinde ve hatta farklı sürümlerde nasıl değiştiğini hızlıca görebilirsiniz.

Metrikler panosu, kullanıcılarınızın deneyimlediği temel metriklerin performansını izlemek için güçlü bir araçtır. Bu codelab'de, dar bir zaman aralığında küçük bir veri kümeniz var. Bu nedenle, özelliği kullanıma sunma performansını anlamanıza yardımcı olacak diğer kontrol paneli görünümlerini kullanacaksınız.
8. Özelliğinizi kullanıma sunma
İzlemenizi ayarladığınıza göre, Firebase Remote Config değişikliğini (seasonal_image_url)) kullanıma sunmaya hazırsınız.
Bir değişikliği kullanıma sunmak için Firebase konsolundaki Remote Config sayfasına geri dönerek hedefleme koşulunuzun kullanıcı yüzdesini artırırsınız. Normalde, yeni özellikleri kullanıcıların küçük bir bölümüne sunar ve yalnızca özelliklerde sorun olmadığına emin olduğunuzda bu bölümü genişletirsiniz. Ancak bu codelab'de uygulamanın tek kullanıcısı sizsiniz. Bu nedenle, yüzdelik dilimi %100 olarak değiştirebilirsiniz.
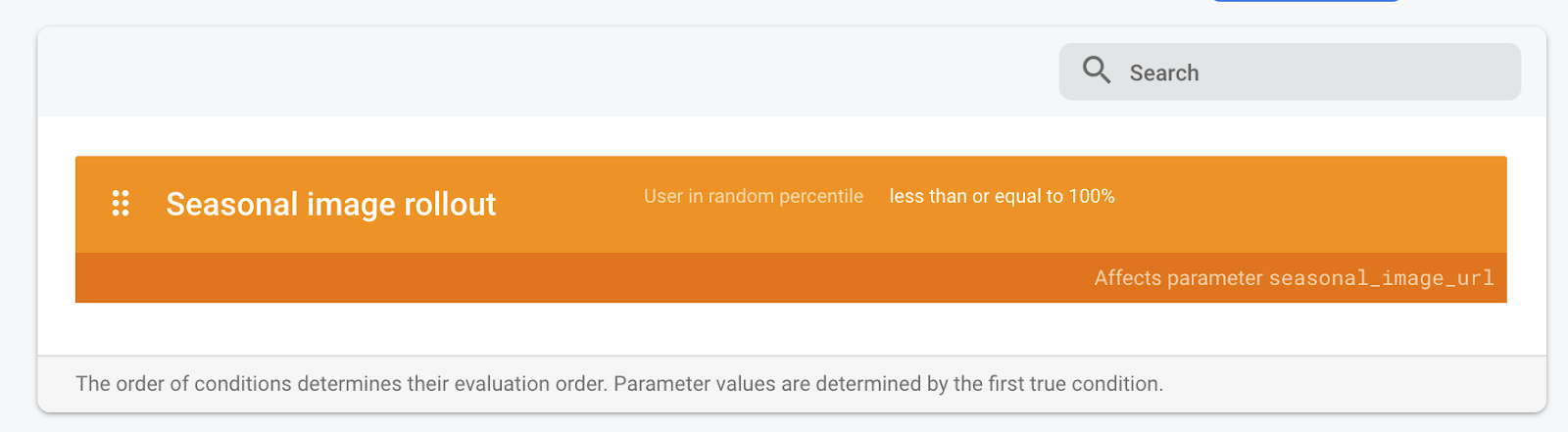
- Sayfanın üst kısmındaki Koşullar sekmesini tıklayın.
- Daha önce eklediğiniz
Seasonal image rolloutkoşulunu tıklayın. - Yüzdelik dilimi %100 olarak değiştirin.
- Koşulu kaydet'i tıklayın.
- Değişiklikleri yayınla'yı tıklayın ve değişiklikleri onaylayın.

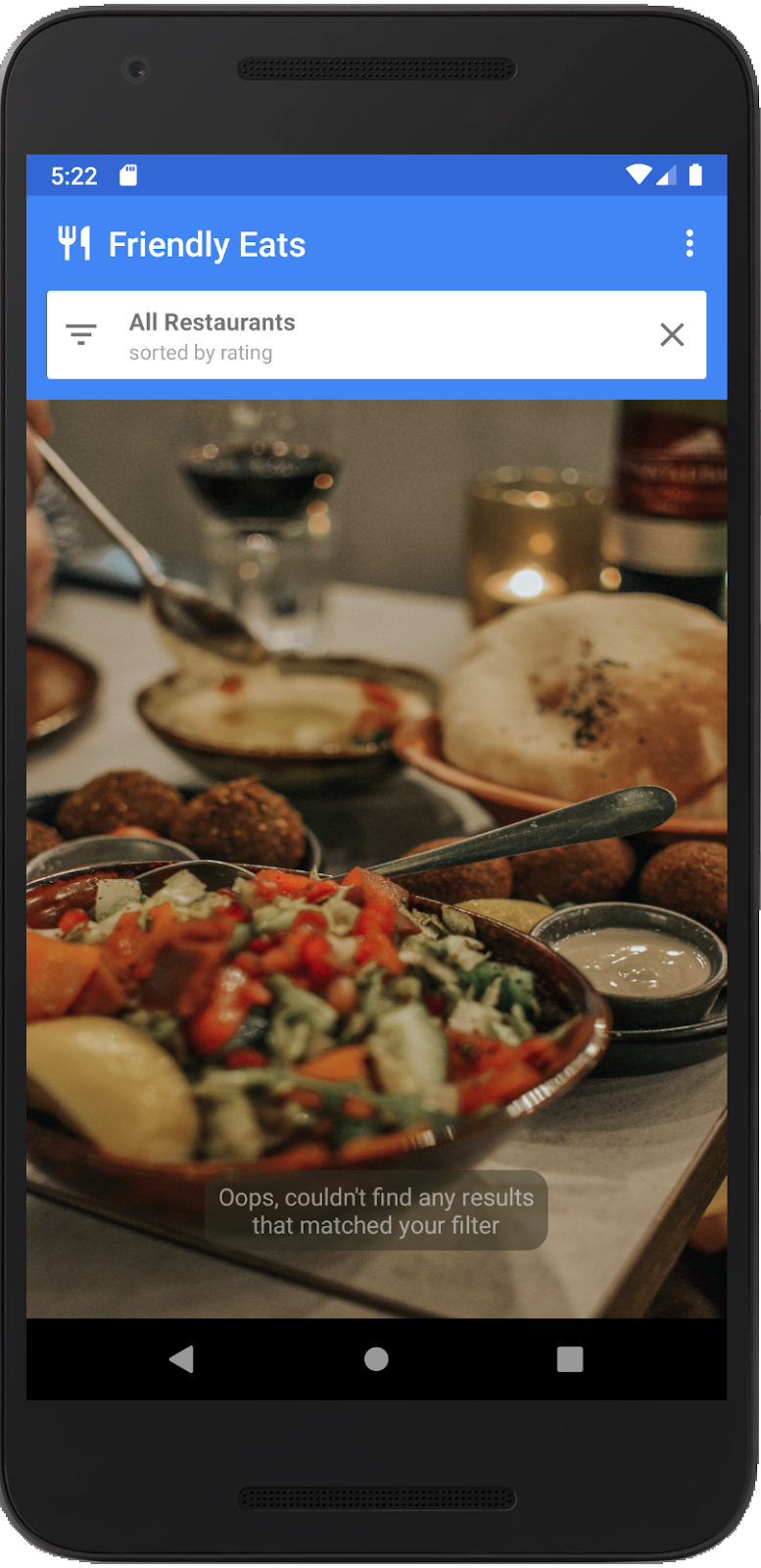
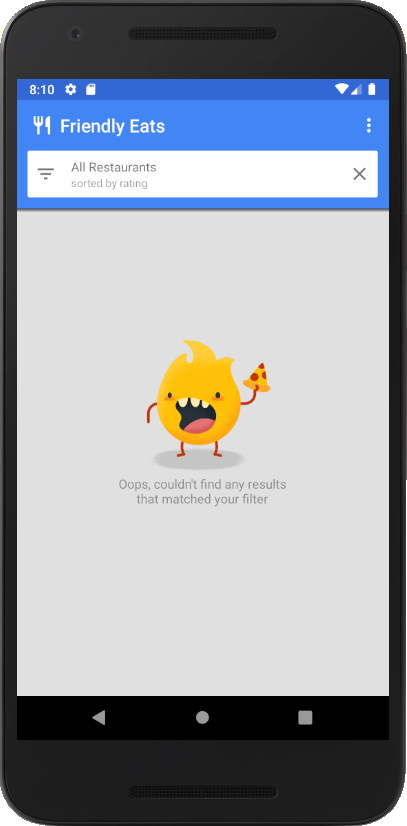
Android Studio'ya dönüp yeni özelliği görmek için uygulamanızı emülatörünüzde yeniden başlatın. Başlangıç ekranından sonra yeni boş durum ana ekranını görmelisiniz.

9. Performans değişikliklerini kontrol etme
Şimdi de Firebase konsolundaki Performans kontrol panelini kullanarak başlangıç ekranı yükleme performansını inceleyelim. Bu codelab adımında, performans verilerini görüntülemek için kontrol panelinin farklı bölümlerini kullanacaksınız.
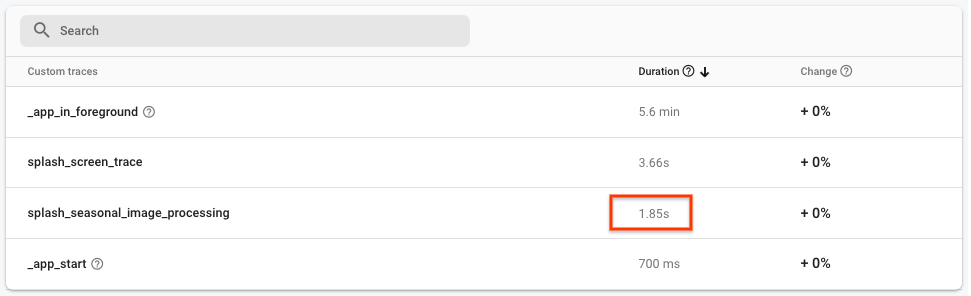
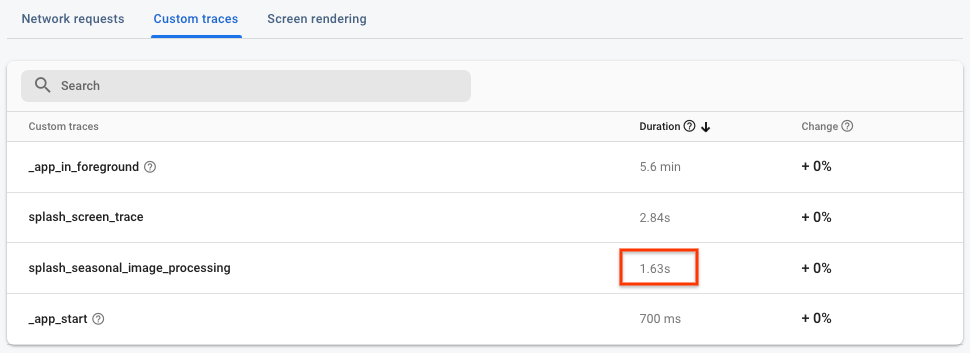
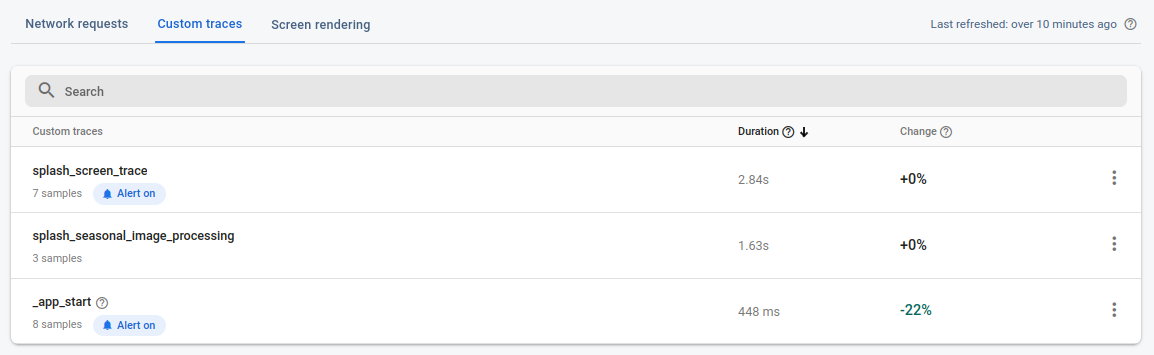
- Ana Kontrol paneli sekmesinde izler tablosuna gidin ve Özel izler sekmesini tıklayın. Bu tabloda, daha önce eklediğiniz özel kod izlerinin yanı sıra bazı hazır izleri de görürsünüz.
- Yeni özelliği etkinleştirdikten sonra, resmi indirmek ve işlemek için geçen süreyi ölçen özel kod izini
splash_seasonal_image_processingbulun. İzlemenin Süre değerinden, bu indirme ve işlemenin önemli miktarda zaman aldığını görebilirsiniz.

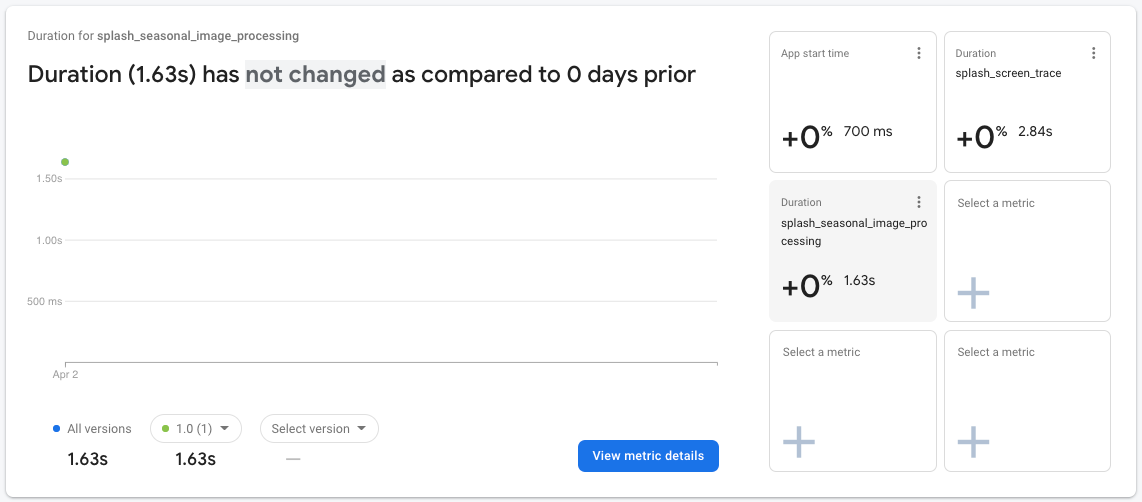
splash_seasonal_image_processingiçin verileriniz olduğundan bu izlemenin süresini Kontrol Paneli sekmesinin üst kısmındaki metrikler panonuza ekleyebilirsiniz.
Daha önce olduğu gibi, boş Bir metrik seçin kutularından birini tıklayın. İletişim kutusunda, iz türü olarak Özel izler'i ve iz adı olarak splash_seasonal_image_processing'ı seçin. Son olarak, bu metriği metrikler panosuna eklemek için Metrik seç'i tıklayın.

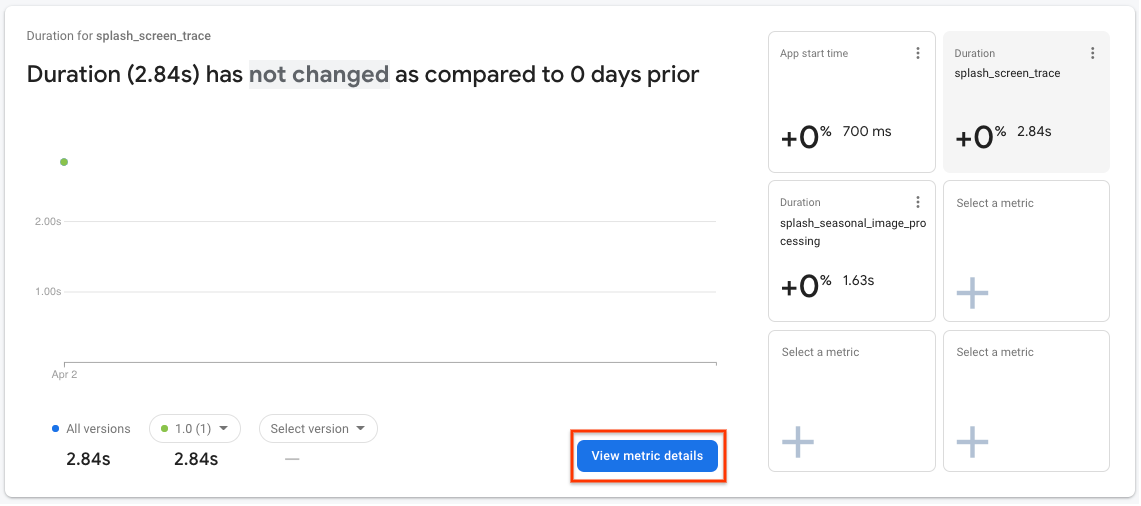
- Farklılıkları daha da doğrulamak için
splash_screen_traceverilerine daha yakından bakabilirsiniz. Metrik panosundasplash_screen_tracekartını ve ardından Metrik ayrıntılarını görüntüle'yi tıklayın.

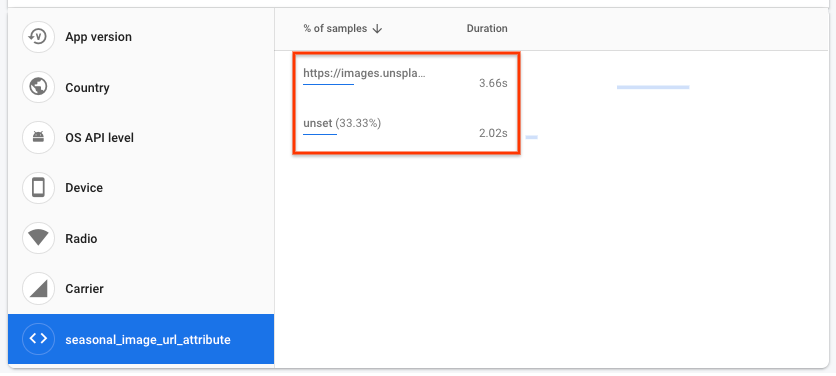
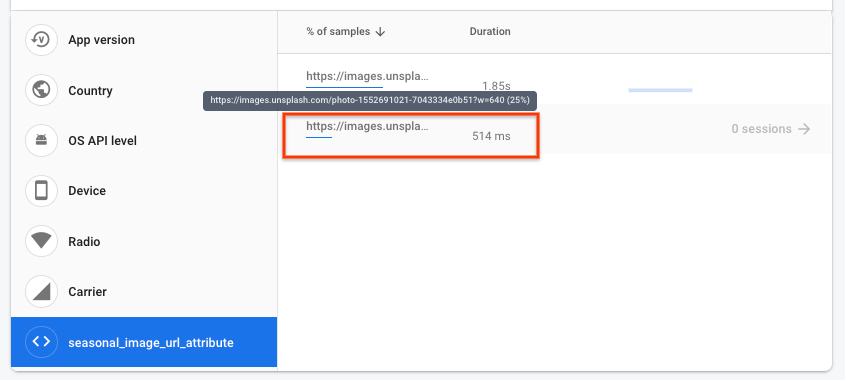
- Ayrıntılar sayfasının sol alt kısmında, daha önce oluşturduğunuz özel özellik de dahil olmak üzere bir özellik listesi görürsünüz. Sağ tarafta her bir sezonluk resim URL'sinin karşılama ekranı süresini görüntülemek için özel özelliği
seasonal_image_url_attributetıklayın:

- Açılış ekranı süresi değerleriniz muhtemelen yukarıdaki ekran görüntüsündekilerden biraz farklı olacaktır. Ancak resim bir URL'den indirildiğinde, varsayılan resmi kullanmaya ("unset" ile gösterilir) kıyasla daha uzun bir süreye sahip olursunuz.
Bu codelab'de bu uzun sürenin nedeni açık olabilir ancak gerçek bir uygulamada bu durum o kadar net olmayabilir. Toplanan süre verileri, uygulamayı çeşitli ağ bağlantısı koşullarında çalıştıran farklı cihazlardan gelir ve bu koşullar beklentilerinizden daha kötü olabilir. Bu durum gerçek hayatta yaşansaydı sorunu nasıl araştıracağınızı inceleyelim.
- Kontrol paneli ana sekmesine geri dönmek için sayfanın üst kısmındaki Performans'ı tıklayın:

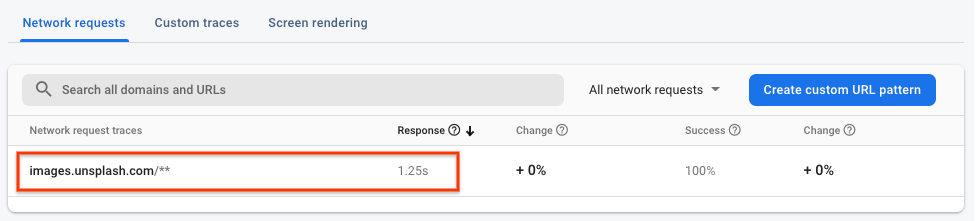
- Sayfanın alt kısmındaki izler tablosunda Ağ istekleri sekmesini tıklayın. Bu tabloda,
images.unsplash.com/**URL kalıbı da dahil olmak üzere uygulamanızdan gelen tüm ağ isteklerinin URL kalıpları halinde toplandığını görürsünüz. Bu yanıt süresinin değerini, resim indirme ve işleme için gereken toplam süreyle (yanisplash_seasonal_image_processingizinin süresi) karşılaştırırsanız zamanın büyük bir kısmının resmi indirmekle geçtiğini görebilirsiniz.

Performans bulguları
Firebase Performance Monitoring'i kullanarak, yeni özellik etkinleştirilmişken son kullanıcılar üzerinde aşağıdaki etkiyi gözlemlediniz:
SplashScreenActivityüzerinde harcanan süre arttı.splash_seasonal_image_processingsüresi çok uzundu.- Gecikme, resim indirme işlemine verilen yanıt süresinden ve resim için gereken karşılık gelen işlem süresinden kaynaklanıyordu.
Sonraki adımda, özelliği geri alarak ve özelliğin uygulanmasını nasıl iyileştirebileceğinizi belirleyerek performans üzerindeki etkiyi azaltacaksınız.
10. Özelliği eski sürüme döndürme
Kullanıcılarınızın başlangıç ekranında bekleme süresini uzatmak istenmeyen bir durumdur. Remote Config'in temel avantajlarından biri, kullanıcılarınıza başka bir sürüm yayınlamanıza gerek kalmadan kullanıma sunma işleminizi duraklatma ve geri alma olanağıdır. Bu sayede, sorunlara (ör. son adımda keşfettiğiniz performans sorunları) hızlı bir şekilde tepki verebilir ve memnun olmayan kullanıcıların sayısını en aza indirebilirsiniz.
Hızlı bir çözüm olarak, tüm kullanıcılarınızın varsayılan resmi tekrar görmesi için kullanıma sunma yüzdesini 0 olarak sıfırlayabilirsiniz:
- Firebase konsolunda Remote Config sayfasına geri dönün.
- Sayfanın üst kısmındaki Koşullar'ı tıklayın.
- Daha önce eklediğiniz
Seasonal image rolloutkoşulunu tıklayın. - Yüzdeliği %0 olarak değiştirin.
- Koşulu kaydet'i tıklayın.
- Değişiklikleri yayınla'yı tıklayın ve değişiklikleri onaylayın.

Android Studio'da uygulamayı yeniden başlattığınızda orijinal boş durum ana ekranını görürsünüz:

11. Performans sorunlarını düzeltme
Bu codelab'in önceki bölümlerinde, açılış ekranınız için bir resim indirmenin uygulamanızın yavaşlamasına neden olduğunu öğrenmiştiniz. İndirilen resme daha yakından baktığınızda, resmin orijinal çözünürlüğünü kullandığınızı görüyorsunuz. Bu çözünürlük 2 MB'tan fazlaydı. Performans sorununuzu hızlıca çözmek için kaliteyi daha uygun bir çözünürlüğe düşürerek resmin indirilme süresini kısaltabilirsiniz.
Remote Config değerini tekrar kullanıma sunma
- Firebase konsolunda Remote Config sayfasına geri dönün.
seasonal_image_urlparametresinin Düzenle simgesini tıklayın.- Value for Seasonal image rollout (Sezonluk resim yayınlama değeri) seçeneğini
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640olarak güncelleyip Save'i (Kaydet) tıklayın.

- Sayfanın üst kısmındaki Koşullar sekmesini tıklayın.
- Sezonluk resim yayınlama'yı tıklayın, ardından yüzdelik dilimi tekrar %100 olarak ayarlayın.
- Koşulu kaydet'i tıklayın.

- Değişiklikleri yayınla düğmesini tıklayın.
12. Düzeltmeyi test etme ve uyarıları ayarlama
Uygulamayı yerel olarak çalıştırma
Yeni yapılandırma değeri farklı bir indirme resmi URL'si kullanacak şekilde ayarlanmışken uygulamayı tekrar çalıştırın. Bu kez, karşılama ekranında geçirilen sürenin eskisinden daha kısa olduğunu fark edeceksiniz.

Değişikliklerin performansını görüntüleme
Metriklerin nasıl göründüğünü görmek için Firebase konsolundaki Performans kontrol paneline dönün.
- Bu kez ayrıntılar sayfasına gitmek için izler tablosunu kullanacaksınız. İzleme tablosunun alt kısmındaki Özel izlemeler sekmesinde, süresiyle ilgili metriğin daha ayrıntılı bir görünümünü görmek için özel izlemeyi
splash_seasonal_image_processingtıklayın.

- Özel özelliklerin dökümünü tekrar görmek için özel özelliği
seasonal_image_url_attributetıklayın. URL'lerin üzerine geldiğinizde, küçültülmüş boyutlu resmin yeni URL'siyle eşleşen bir değer görürsünüz:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(sonunda?w=640ile). Bu resimle ilişkili süre değeri, önceki resmin değerinden önemli ölçüde daha kısa ve kullanıcılarınız için daha kabul edilebilir.

- Açılış ekranınızın performansını artırdığınıza göre artık bir iz, belirlediğiniz eşiği aştığında sizi bilgilendirecek uyarılar ayarlayabilirsiniz. Performans kontrol panelini açın, splash_screen_trace için taşma menüsü (üç nokta) simgesini tıklayın ve Uyarı ayarları'nı tıklayın.

- Süre uyarısını etkinleştirmek için açma/kapatma düğmesini tıklayın. splash_screen_trace eşiği aşarsa e-posta alabilmek için eşik değerini gördüğünüz değerin biraz üzerinde ayarlayın.
- Uyarınızı oluşturmak için Kaydet'i tıklayın. Sayfayı aşağı kaydırarak izler tablosuna gidin, ardından uyarınızın etkinleştirildiğini görmek için Özel izler sekmesini tıklayın.

13. Tebrikler!
Tebrikler! Firebase Performance Monitoring SDK'sını etkinleştirdiniz ve yeni bir özelliğin performansını ölçmek için izler topladınız. Yeni bir özelliğin kullanıma sunulmasıyla ilgili temel performans metriklerini izlediniz ve bir performans sorunu tespit edildiğinde hızlıca harekete geçtiniz. Bu, Remote Config ile yapılandırma değişiklikleri yapma ve performans sorunlarını anlık olarak izleme sayesinde mümkün oldu.
İşlediğimiz konular
- Firebase Performance Monitoring SDK'sını uygulamanıza ekleme
- Belirli bir özelliği ölçmek için kodunuza özel kod izi ekleme
- Yeni bir özelliği kontrol etmek/kullanıma sunmak için Remote Config parametresi ve koşullu değer ayarlama
- Yayın sırasında sorunları belirlemek için performans izleme kontrol panelini kullanmayı anlama
- Uygulamanızın performansı, belirlediğiniz eşiği aştığında sizi bilgilendirmek için performans uyarıları ayarlama
