1. Descripción general
En este codelab, aprenderás a supervisar el rendimiento de tu app durante el lanzamiento de una función. Nuestra app de ejemplo tendrá una funcionalidad básica y estará configurada para mostrar una imagen de fondo diferente según una marca de Firebase Remote Config. Analizaremos cómo crear registros de seguimiento para supervisar el rendimiento de la app, cómo implementar un cambio de configuración en la app, cómo supervisar el efecto y cómo podemos mejorar el rendimiento.
Qué aprenderás
- Cómo agregar Firebase Performance Monitoring a tu app para dispositivos móviles y obtener métricas listas para usar (como el tiempo de inicio de la app y los fotogramas lentos o congelados)
- Cómo agregar registros personalizados para comprender las rutas de código críticas de los recorridos del usuario
- Cómo usar el panel de Performance Monitoring para comprender tus métricas y hacer un seguimiento de los cambios importantes, como el lanzamiento de una función
- Cómo configurar alertas de rendimiento para supervisar tus métricas clave
- Cómo lanzar un cambio de Firebase Remote Config
Requisitos previos
- Android Studio 4.0 o una versión posterior
- Un emulador de Android con el nivel de API 16 o posterior
- Java 8 o una versión posterior
- Conocimientos básicos de Firebase Remote Config
2. Configura el proyecto de muestra
Descarga el código
Ejecuta el siguiente comando para clonar el código de muestra de este codelab. Se creará una carpeta llamada codelab-perf-rc-android en tu máquina:
$ git clone https://github.com/FirebaseExtended/codelab-feature-rollout-performance.git
Si no tienes Git en tu máquina, también puedes descargar el código directamente desde GitHub.
Importa el proyecto en la carpeta firebase-perf-rc-android-start a Android Studio. Es probable que veas algunas excepciones de tiempo de ejecución o tal vez una advertencia sobre un archivo google-services.json faltante. Corregiremos esto en la siguiente sección.
En este codelab, usarás el complemento Firebase Assistant para registrar tu app para Android con un proyecto de Firebase y agregar los archivos de configuración, los complementos y las dependencias de Firebase necesarios a tu proyecto de Android, todo desde Android Studio.
Conecta tu app a Firebase
- Ve a Android Studio/Ayuda > Buscar actualizaciones para asegurarte de estar usando las versiones más recientes de Android Studio y Firebase Assistant.
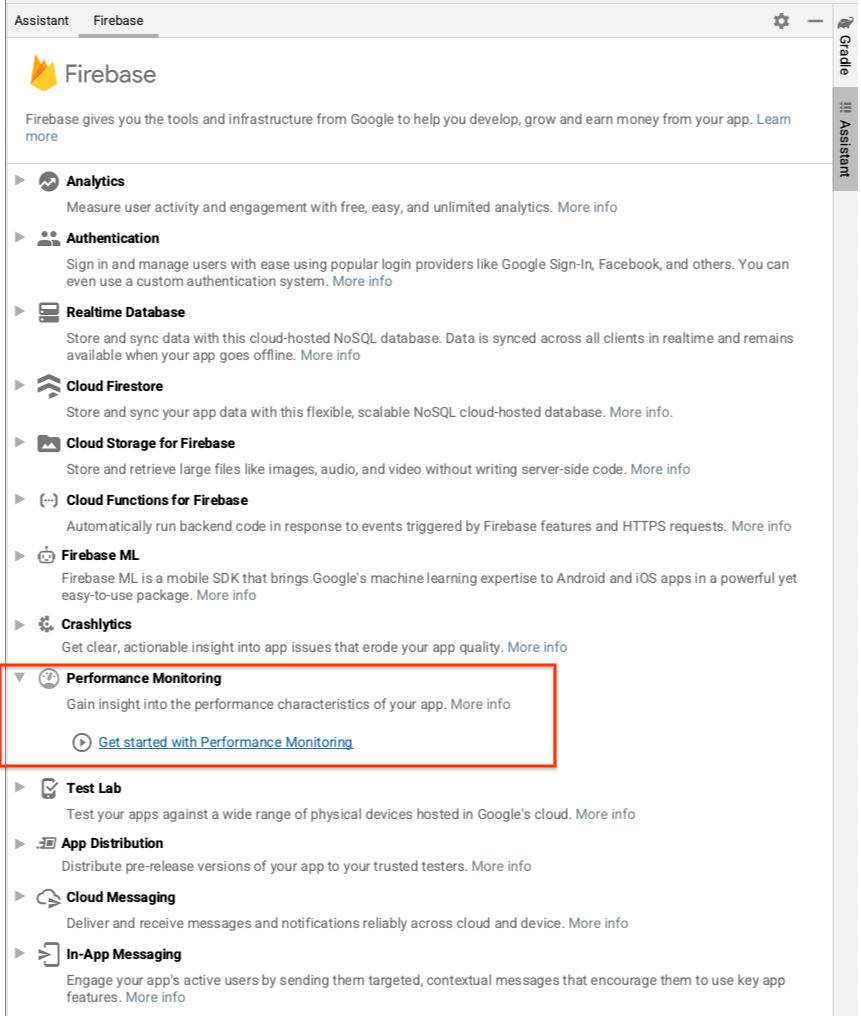
- Selecciona Herramientas > Firebase para abrir el panel Asistente.

- Elige Performance Monitoring para agregar a tu app y, luego, haz clic en Comienza a usar Performance Monitoring.
- Haz clic en Conectarse a Firebase para conectar tu proyecto de Android con Firebase. (Se abrirá Firebase console en tu navegador).
- Haz clic en el botón para crear un proyecto nuevo y, luego, ingresa un nombre (por ejemplo,
Feature Rollout Performance Codelab). - Haz clic en Continuar.
- Si se te solicita, revisa y acepta las Condiciones de Firebase y, luego, haz clic en Continuar.
- (Opcional) Habilita la asistencia de IA en Firebase console (llamada "Gemini en Firebase").
- Para este codelab, no necesitas Google Analytics, por lo que debes desactivar la opción de Google Analytics.
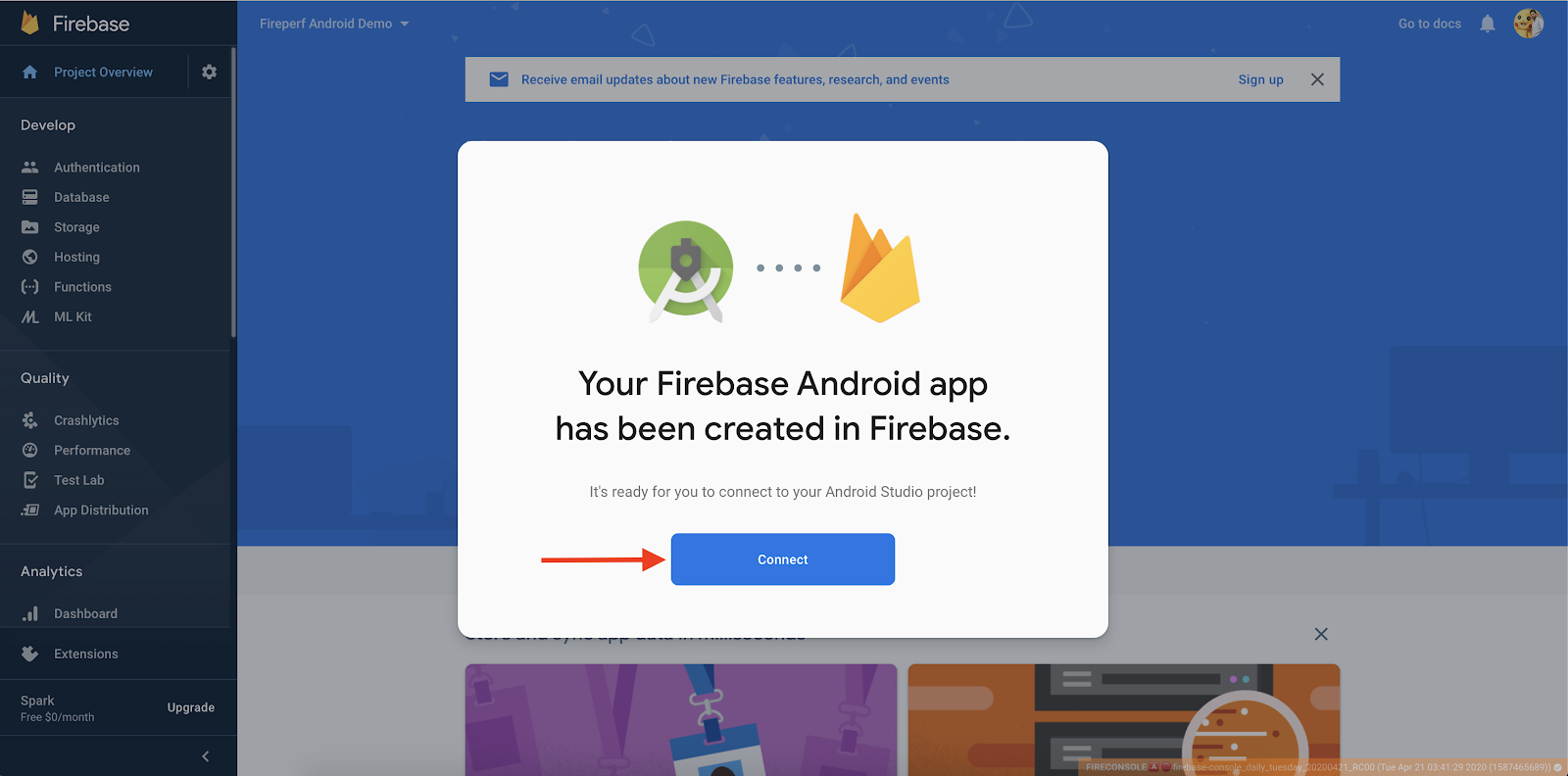
De manera opcional, puedes habilitar Google Analytics, ya que proporcionará opciones de segmentación expandidas de Remote Config. Sin embargo, este codelab usa una opción de segmentación que no requiere Google Analytics. - A continuación, deberías ver un diálogo para conectar tu nueva app de Firebase a tu proyecto de Android Studio.

- Haz clic en Conectar.
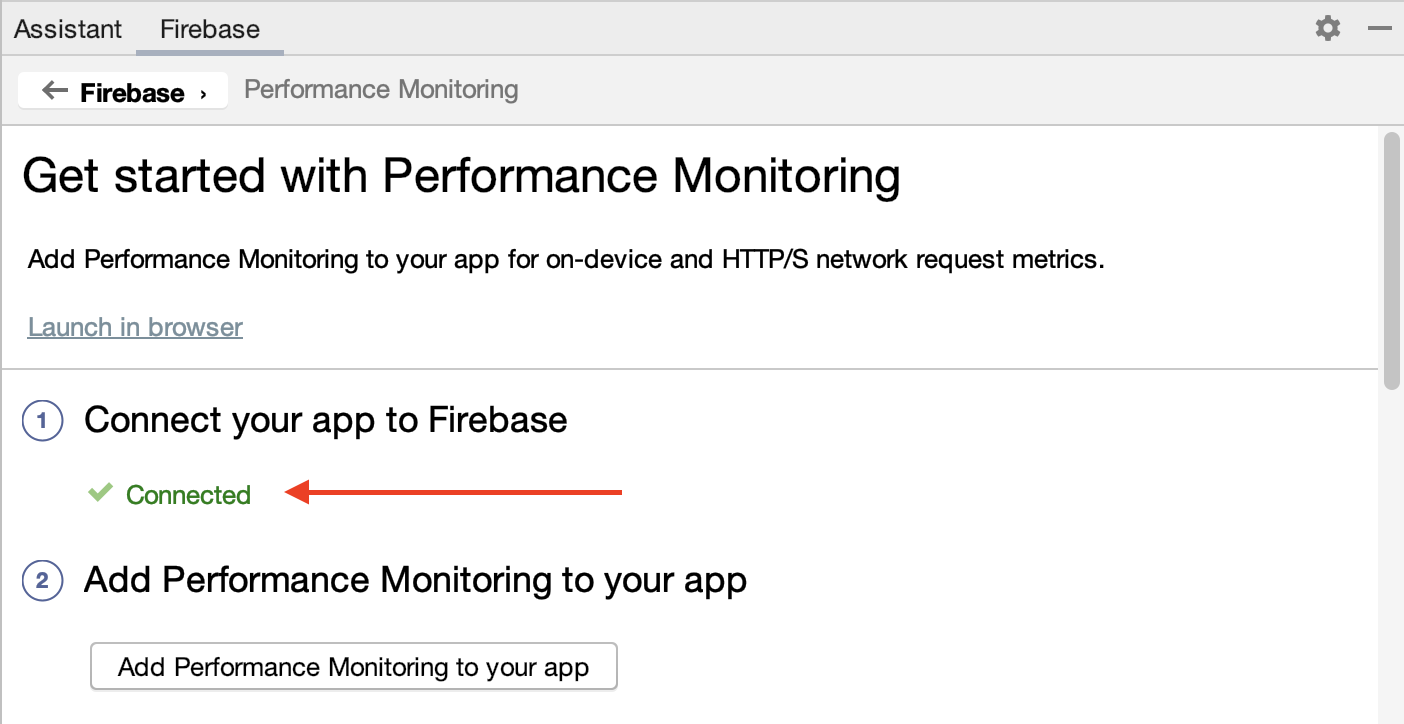
- Abre Android Studio. En el panel Assistant, verás la confirmación de que tu app está conectada a Firebase.

Agrega Performance Monitoring a tu app
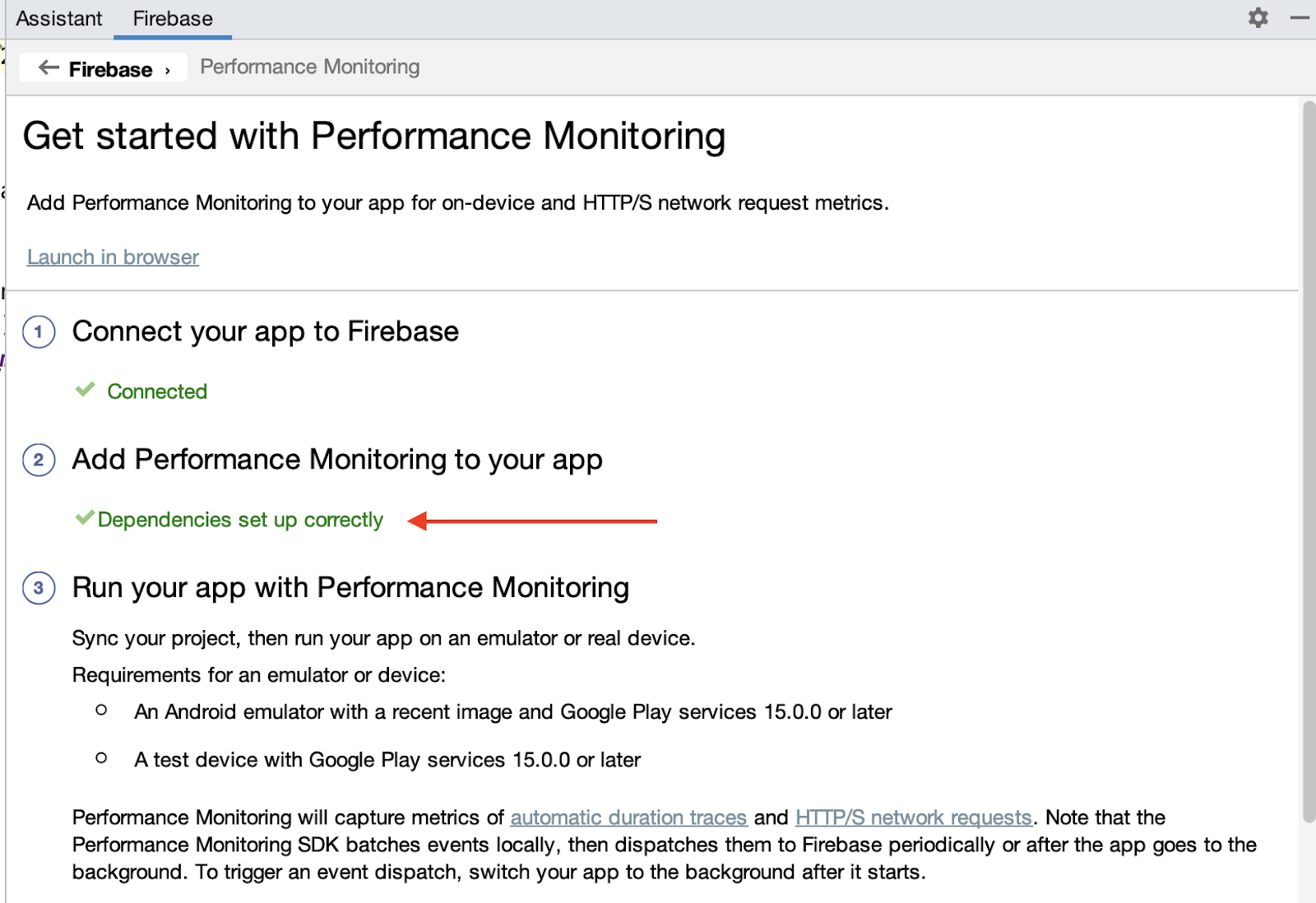
En el panel Assistant de Android Studio, haz clic en Add Performance Monitoring to your app.
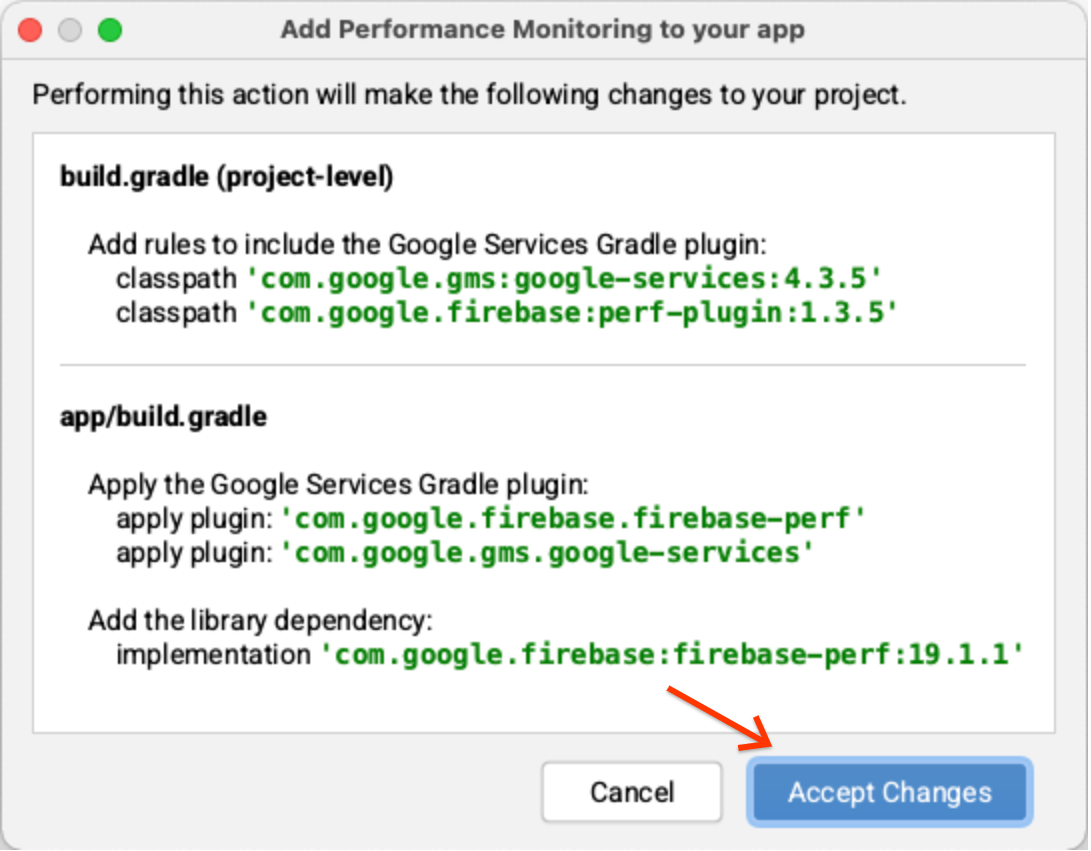
Deberías ver un diálogo para Aceptar cambios, después de lo cual Android Studio debería sincronizar tu app para garantizar que se hayan agregado todas las dependencias necesarias.

Por último, deberías ver el mensaje de éxito en el panel Assistant de Android Studio que indica que todas las dependencias se configuraron correctamente.

Como paso adicional, habilita el registro de depuración siguiendo las instrucciones del paso "(Opcional) Habilita el registro de depuración". Las mismas instrucciones también están disponibles en la documentación pública.
3. Ejecuta la app
Ahora deberías ver el archivo google-services.json en el directorio del módulo (nivel de app) de tu app, y esta debería compilarse. En Android Studio, haz clic en Run > Run ‘app' para compilar y ejecutar la app en tu emulador de Android.
Cuando la app se ejecute, primero deberías ver una pantalla de presentación como esta:

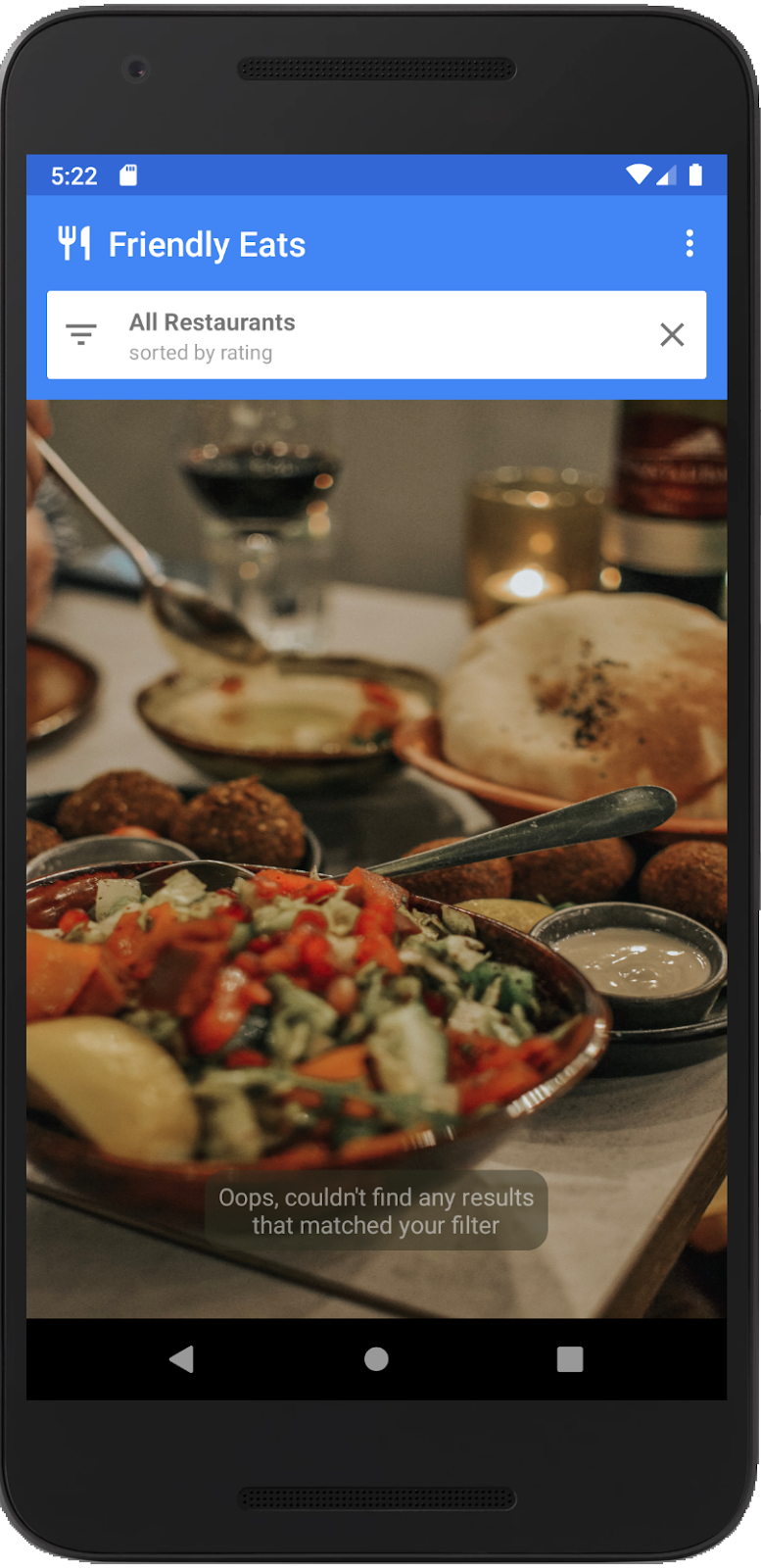
Luego, después de unos segundos, se mostrará la página principal con la imagen predeterminada:

¿Qué sucede bajo la superficie?
La pantalla de presentación se implementa en SplashScreenActivity y hace lo siguiente:
- En
onCreate(), inicializamos la configuración de Firebase Remote Config y recuperamos los valores de configuración que establecerás en el panel de Remote Config más adelante en este codelab. - En
executeTasksBasedOnRC(), leemos el valor de configuración de la marcaseasonal_image_url. Si el valor de configuración proporciona una URL, descargamos la imagen de forma síncrona. - Una vez que se completa la descarga, la app navega a MainActivity y llama a
finish()para finalizarSplashScreenActivity.
En MainActivity, si seasonal_image_url se define a través de Remote Config, se habilitará la función y se mostrará la imagen descargada como fondo de la página principal. De lo contrario, se mostrará la imagen predeterminada (que se muestra arriba).
4. Configura Remote Config
Ahora que tu app se está ejecutando, puedes configurar la nueva marca de función.
- En el panel izquierdo de Firebase console, busca la sección Participación y, luego, haz clic en Remote Config.
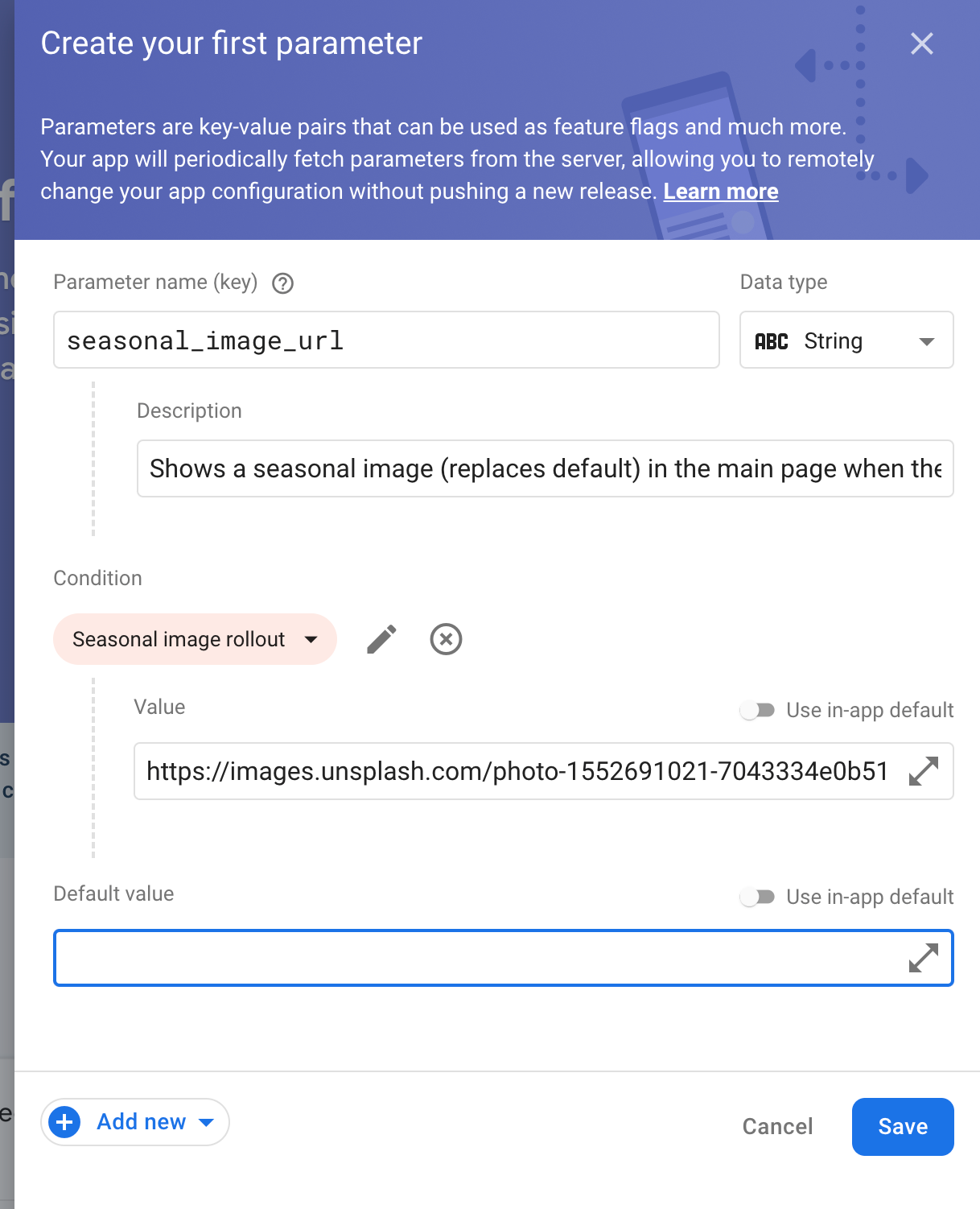
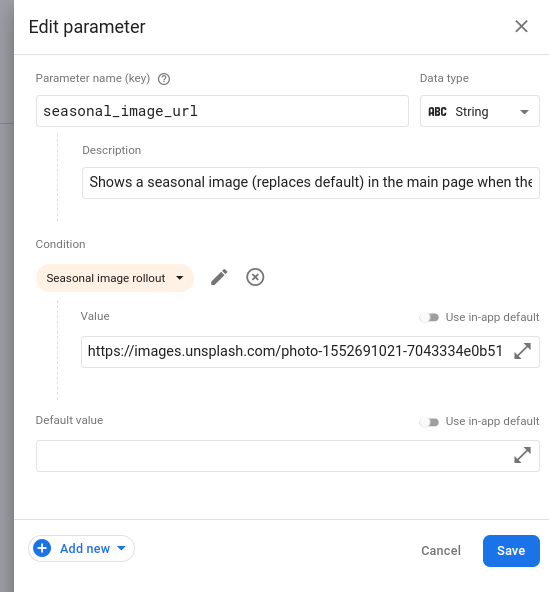
- Haz clic en el botón Crear configuración para abrir el formulario de configuración y agregar
seasonal_image_urlcomo clave del parámetro. - Haz clic en Agregar descripción y, luego, ingresa la siguiente descripción:
Shows a seasonal image (replaces default) in the main page when the restaurant list is empty. - Haz clic en Agregar nuevo -> Valor condicional -> Crear condición nueva.
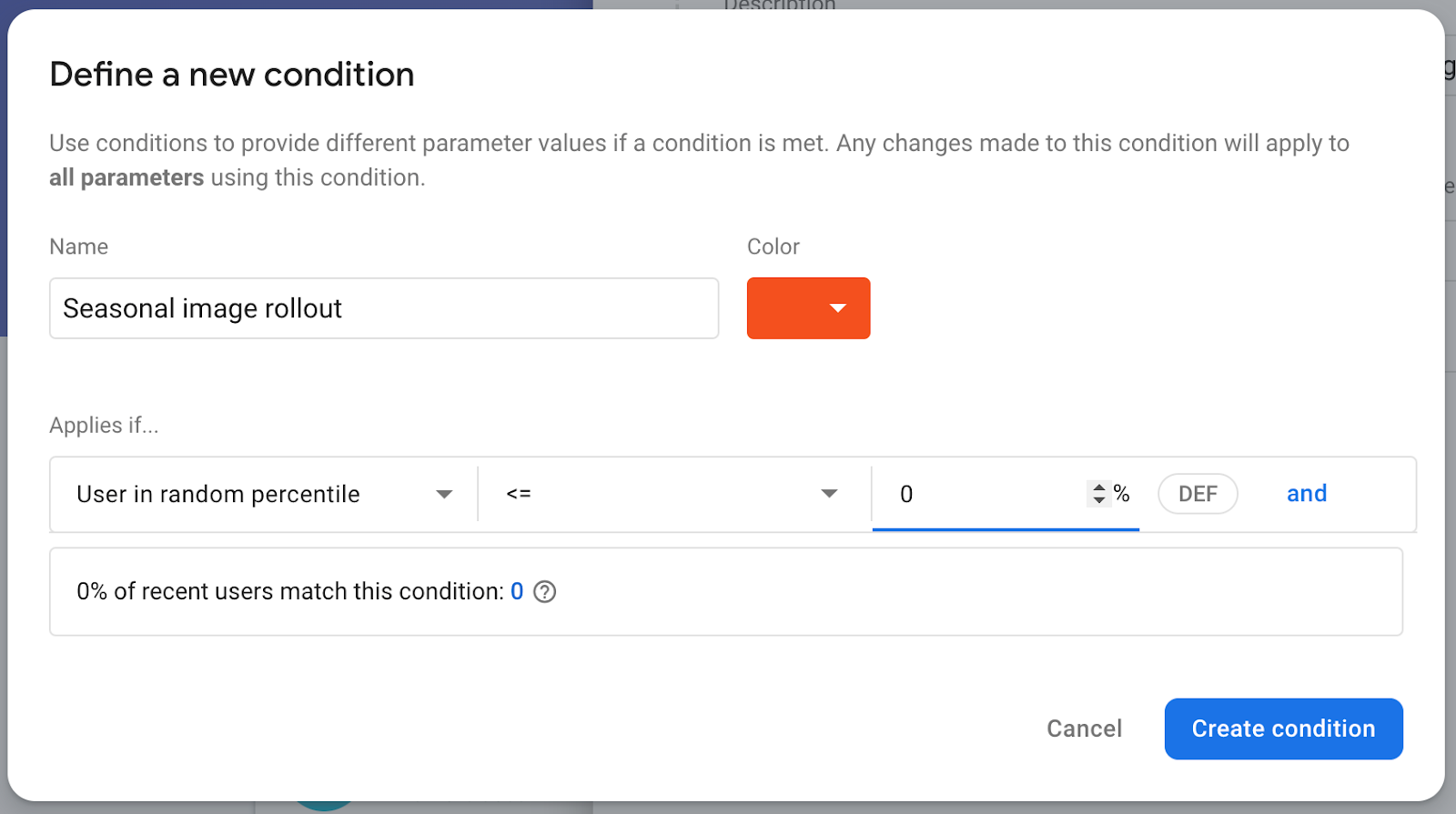
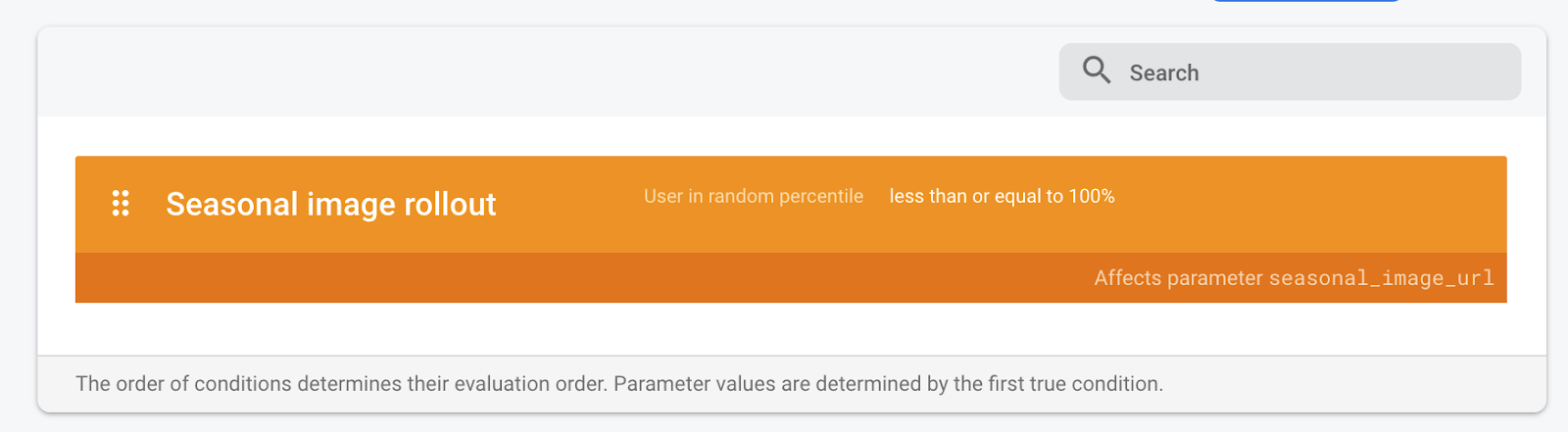
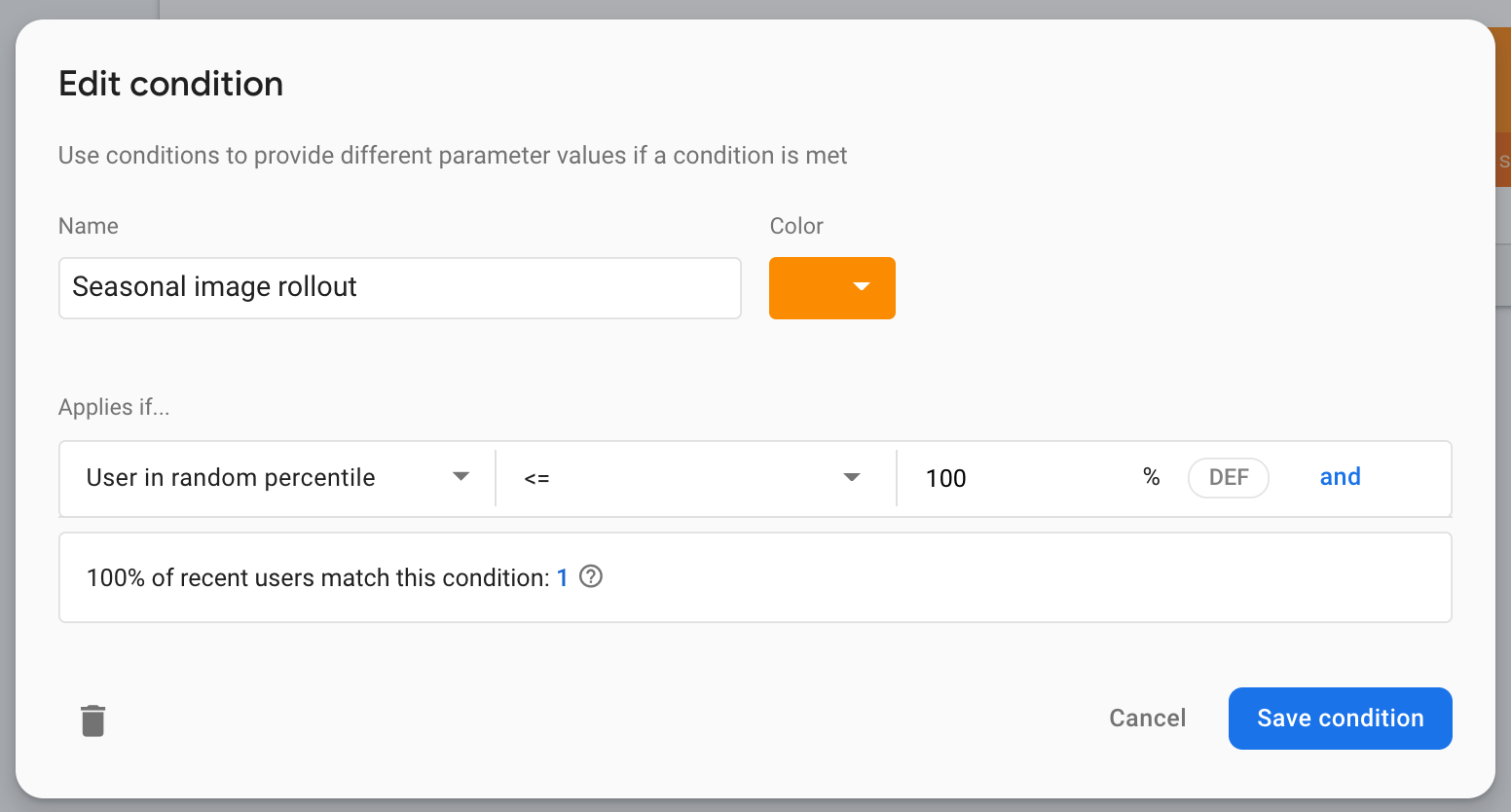
- En el nombre de la condición, ingresa
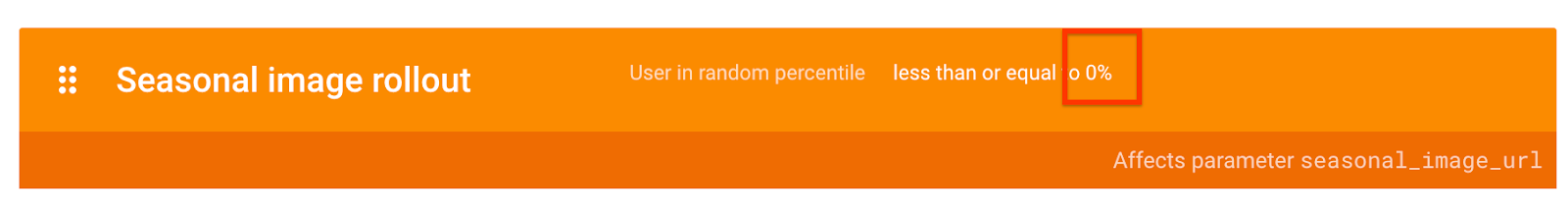
Seasonal image rollout. - En la sección
Applies if..., seleccionaUser in random percentile <= 0%. (Quieres dejar la función inhabilitada hasta que esté todo listo para lanzarla en un paso posterior). - Haz clic en Crear condición. Usarás esta condición más adelante para lanzar la nueva función para tus usuarios.

- Abre el formulario para crear tu primer parámetro y busca el campo Valor para el lanzamiento de imágenes de temporada. Ingresa la URL desde la que se descargará la imagen de temporada:
https://images.unsplash.com/photo-1552691021-7043334e0b51 - Deja el valor predeterminado como una cadena vacía. Esto significa que se mostrará la imagen predeterminada en la base de código en lugar de una imagen descargada desde una URL.
- Haz clic en Guardar.

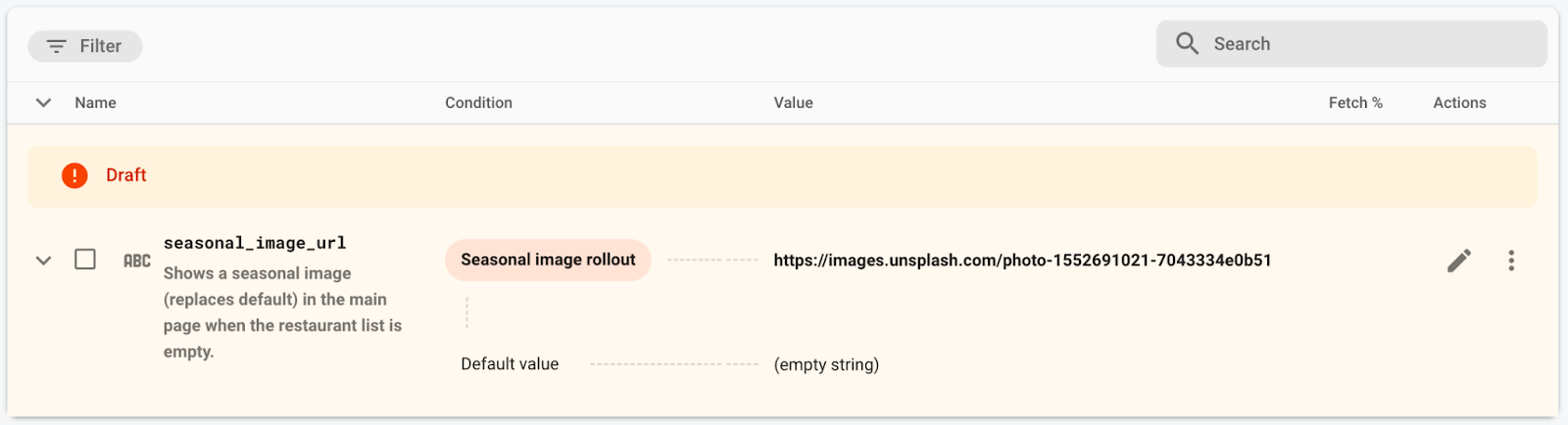
Puedes ver que la nueva configuración se creó como borrador.
- Haz clic en Publicar cambios y confirma los cambios en la parte superior para actualizar la app.

5. Agrega la supervisión del tiempo de carga de datos
Tu app carga previamente algunos datos antes de mostrar MainActivity y muestra una pantalla de presentación para ocultar este proceso. No querrás que los usuarios esperen demasiado en esta pantalla, por lo que, por lo general, es beneficioso supervisar cuánto tiempo se muestra la pantalla de presentación.
Firebase Performance Monitoring te permite hacer precisamente eso. Puedes instrumentar seguimientos de código personalizados para supervisar el rendimiento de código específico en tu app, como el tiempo de carga de los datos y el tiempo de procesamiento de tu nueva función.
Para hacer un seguimiento del tiempo que se muestra la pantalla de presentación, agregarás un seguimiento de código personalizado a SplashScreenActivity, que es el Activity que implementa la pantalla de presentación.
- Inicializa, crea y comienza un seguimiento de código personalizado llamado
splash_screen_trace:
SplashScreenActivity.java
// ...
import com.google.firebase.perf.FirebasePerformance;
import com.google.firebase.perf.metrics.Trace;
// ...
public class SplashScreenActivity extends AppCompatActivity {
private static final String TAG = "SplashScreenActivity";
private static final String SEASONAL_IMAGE_URL_RC_FLAG = "seasonal_image_url";
// TODO: Initialize splash_screen_trace
private final Trace splashScreenTrace = FirebasePerformance.startTrace("splash_screen_trace");
// ...
}
- Finaliza el registro en el método
onDestroy()deSplashScreenActivity:
SplashScreenActivity.java
@Override
protected void onDestroy() {
super.onDestroy();
// TODO: Stop the splash_screen_trace here
splashScreenTrace.stop();
}
Dado que tu nueva función descarga y procesa una imagen, agregarás un segundo registro de código personalizado que hará un seguimiento del tiempo adicional que tu función agregó a SplashScreenActivity.
- Inicializa, crea y comienza un seguimiento de código personalizado llamado
splash_seasonal_image_processing:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// ...
}
}
- Finaliza el registro en los métodos
onLoadFailed()yonResourceReady()deRequestListener:
SplashScreenActivity.java
Glide.with(SplashScreenActivity.this.getApplicationContext())
.asBitmap()
.load(seasonalImageUrl)
.signature(new ObjectKey(Utils.getCacheUUID()))
.listener(new RequestListener<Bitmap>() {
@Override
public boolean onLoadFailed(
@Nullable GlideException e,
Object model, Target<Bitmap> target,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
@Override
public boolean onResourceReady(Bitmap resource, Object model,
Target<Bitmap> target, DataSource dataSource,
boolean isFirstResource) {
// TODO: Stop the splash_seasonal_image_processing here
seasonalImageProcessingTrace.stop();
launchMainActivity();
return true;
}
})
.preload();
Ahora que agregaste registros de código personalizados para hacer un seguimiento de la duración de la pantalla de presentación (splash_screen_trace)) y el tiempo de procesamiento de la nueva función (splash_seasonal_image_processing), vuelve a ejecutar la app en Android Studio. Deberías ver un mensaje de registro que contenga Logging trace metric: splash_screen_trace, seguido de la duración del registro. No verás un mensaje de registro para splash_seasonal_image_processing porque aún no habilitaste la nueva función.
6. Agrega un atributo personalizado al registro
En el caso de los seguimientos de código personalizado, Performance Monitoring registra automáticamente los atributos predeterminados (metadatos comunes, como la versión de la app, el país, el dispositivo, etc.) para que puedas filtrar los datos del seguimiento en Firebase console. También puedes agregar y supervisar atributos personalizados.
En tu app, acabas de agregar dos seguimientos de código personalizados para supervisar la duración de la pantalla de presentación y el tiempo de procesamiento de la nueva función. Un factor que podría afectar estas duraciones es si la imagen que se muestra es la predeterminada o si se debe descargar desde una URL. Y quién sabe, es posible que, con el tiempo, tengas diferentes URLs desde las que descargar una imagen.
Por lo tanto, agreguemos un atributo personalizado que represente la URL de la imagen de temporada a estos seguimientos de código personalizado. De esa manera, podrás filtrar los datos de duración según estos valores más adelante.
- Agrega el atributo personalizado (
seasonal_image_url_attribute) parasplash_screen_traceal comienzo del métodoexecuteTasksBasedOnRC:
SplashScreenActivity.java
private void executeTasksBasedOnRC(FirebaseRemoteConfig rcConfig) {
String seasonalImageUrl = rcConfig.getString(SEASONAL_IMAGE_URL_RC_FLAG);
Log.d(TAG, SEASONAL_IMAGE_URL_RC_FLAG + ": " + seasonalImageUrl);
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_screen_trace
if (seasonalImageUrl.isEmpty()) {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", "unset");
} else {
splashScreenTrace.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
}
// ...
}
- Agrega el mismo atributo personalizado para
splash_seasonal_image_processingjusto después de la llamada astartTrace("splash_seasonal_image_processing"):
SplashScreenActivity.java
if (!seasonalImageUrl.isEmpty()) {
// TODO: Start the splash_seasonal_image_processing here
final Trace seasonalImageProcessingTrace = FirebasePerformance
.startTrace("splash_seasonal_image_processing");
// TODO: Add a custom attribute "seasonal_image_url_attribute" to splash_seasonal_image_processing
seasonalImageProcessingTrace
.putAttribute("seasonal_image_url_attribute", seasonalImageUrl);
// ...
}
Ahora que agregaste un atributo personalizado (seasonal_image_url_attribute) para ambos registros personalizados (splash_screen_trace y splash_seasonal_image_processing), vuelve a ejecutar la app en Android Studio. Deberías ver un mensaje de registro que contenga Setting attribute 'seasonal_image_url_attribute' to 'unset' on trace 'splash_screen_trace'.. Aún no habilitaste el parámetro de Remote Config seasonalImageUrl, por lo que el valor del atributo es unset.
El SDK de Performance Monitoring recopilará los datos de seguimiento y los enviará a Firebase. Puedes ver los datos en el panel Rendimiento de Firebase console, que explicaremos en detalle en el siguiente paso del codelab.
7. Configura tu panel de Performance Monitoring
Configura tu panel para supervisar tu función
En Firebase console, selecciona el proyecto que tiene tu app de Friendly Eats.
En el panel izquierdo, busca la sección Lanzamiento y supervisión y, luego, haz clic en Rendimiento.
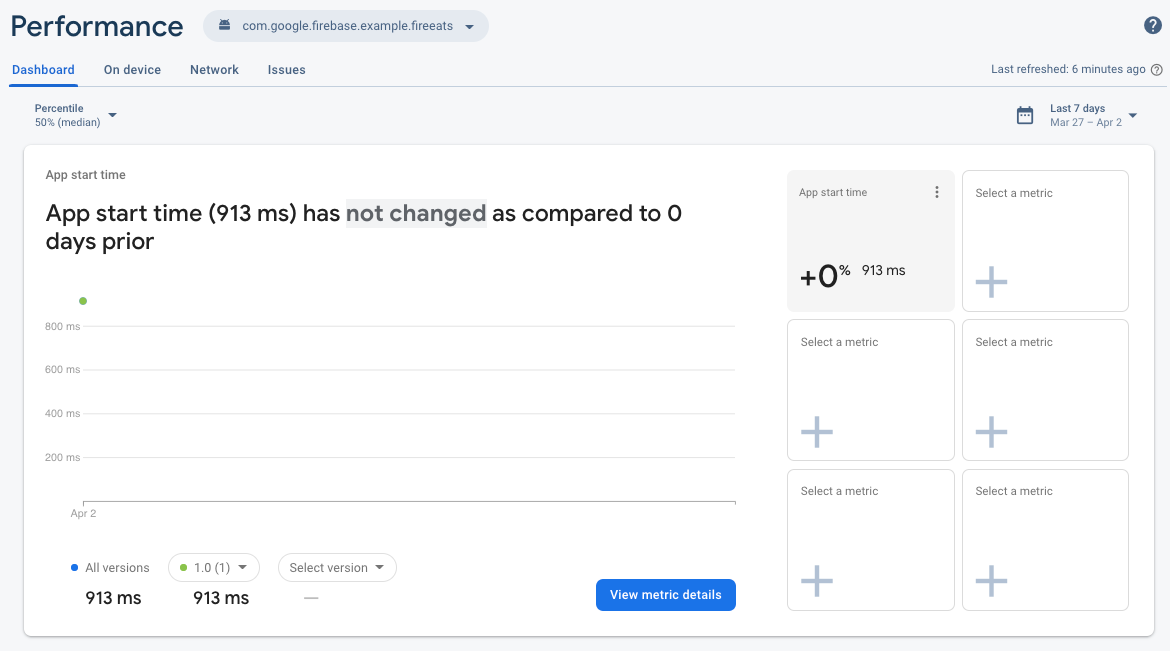
Deberías ver tu panel de Rendimiento con tus primeros puntos de datos en el panel de métricas. El SDK de Performance Monitoring recopila datos de rendimiento de tu app y los muestra a los pocos minutos de la recopilación.

En este panel de métricas, puedes hacer un seguimiento de las métricas clave de tu app. La vista predeterminada incluye la duración del registro del tiempo de inicio de la app, pero puedes agregar las métricas que más te interesen. Como realizas un seguimiento de la nueva función que agregaste, puedes personalizar tu panel para que muestre la duración del registro de seguimiento de código personalizado splash_screen_trace.
- Haz clic en uno de los cuadros vacíos Selecciona una métrica.
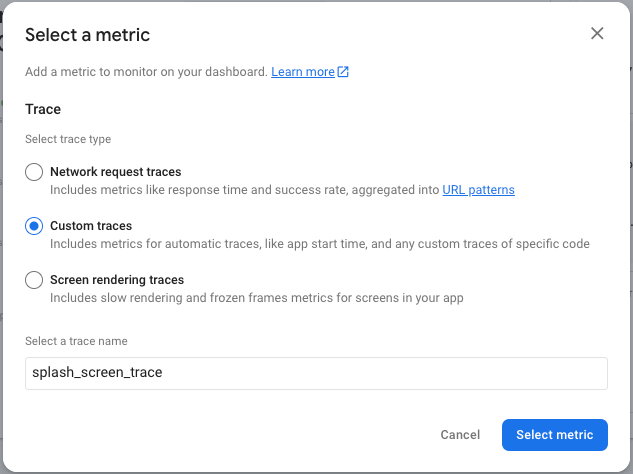
- En la ventana de diálogo, selecciona el tipo de registro Registros personalizados y el nombre del registro
splash_screen_trace.

- Haz clic en Seleccionar métrica y verás la duración de
splash_screen_traceagregada a tu panel.
Puedes seguir estos mismos pasos para agregar otras métricas que te interesen y ver rápidamente cómo cambia su rendimiento con el tiempo y, también, con diferentes versiones.

El panel de métricas es una herramienta eficaz para hacer un seguimiento del rendimiento de las métricas clave que experimentan tus usuarios. En este codelab, tienes un pequeño conjunto de datos en un rango de tiempo reducido, por lo que usarás otras vistas del panel que te ayudarán a comprender el rendimiento del lanzamiento de la función.
8. Lanza tu función
Ahora que configuraste la supervisión, puedes implementar el cambio de Firebase Remote Config (seasonal_image_url)) que configuraste antes.
Para lanzar un cambio, volverás a la página de Remote Config en Firebase console para aumentar el percentil de usuarios de tu condición de segmentación. Normalmente, lanzarías funciones nuevas para una pequeña parte de los usuarios y aumentarías la cantidad solo cuando tengas la certeza de que no hay problemas. Sin embargo, en este codelab, ustedes son los únicos usuarios de la app, por lo que pueden cambiar el percentil al 100%.
- Haz clic en la pestaña Condiciones en la parte superior de la página.
- Haz clic en la condición
Seasonal image rolloutque agregaste antes. - Cambia el percentil al 100%.
- Haz clic en Guardar condición.
- Haz clic en Publicar cambios y confirma los cambios.

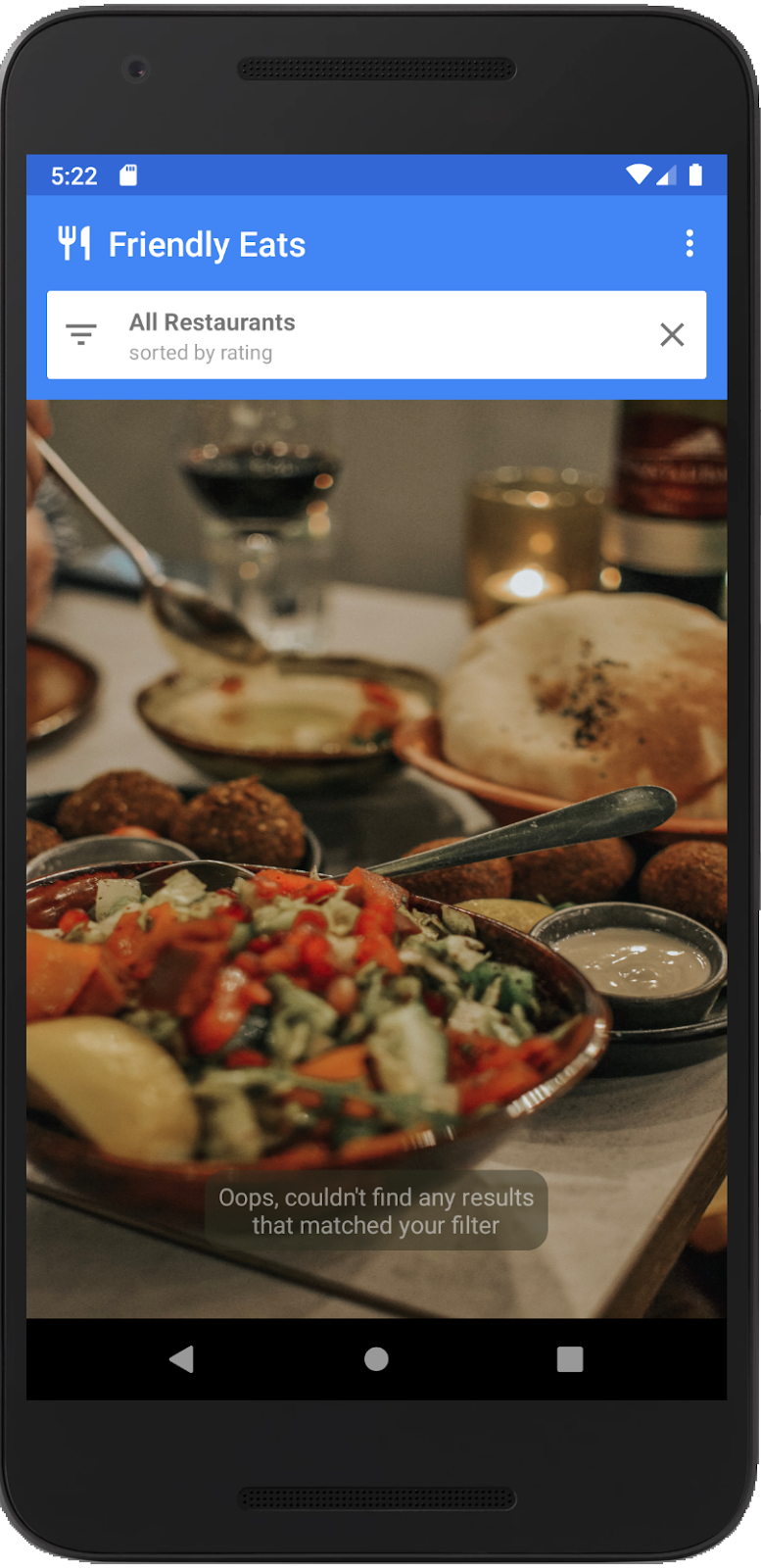
De vuelta en Android Studio, reinicia la app en tu emulador para ver la nueva función. Después de la pantalla de presentación, deberías ver la nueva pantalla principal de estado vacío.

9. Cómo verificar los cambios en el rendimiento
Ahora, veamos el rendimiento de la carga de la pantalla de presentación con el panel Rendimiento en Firebase console. En este paso del codelab, usarás diferentes partes del panel para ver los datos de rendimiento.
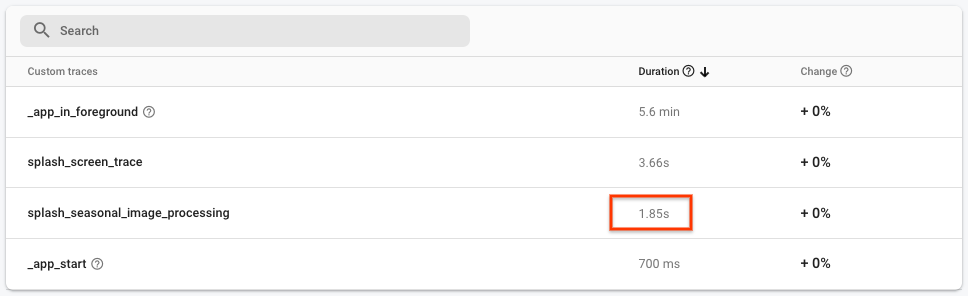
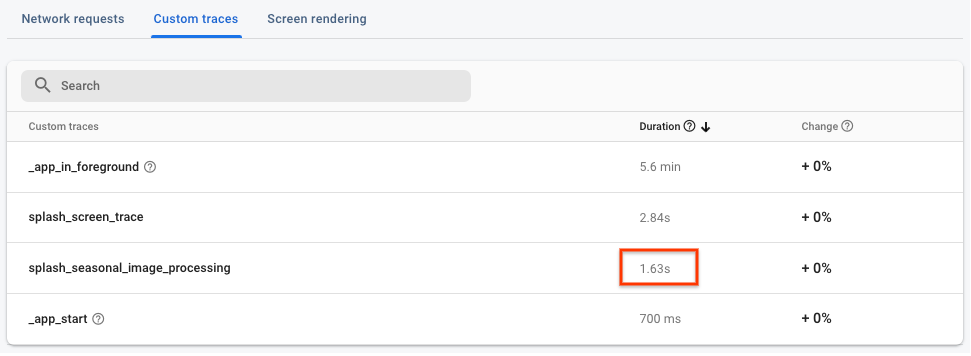
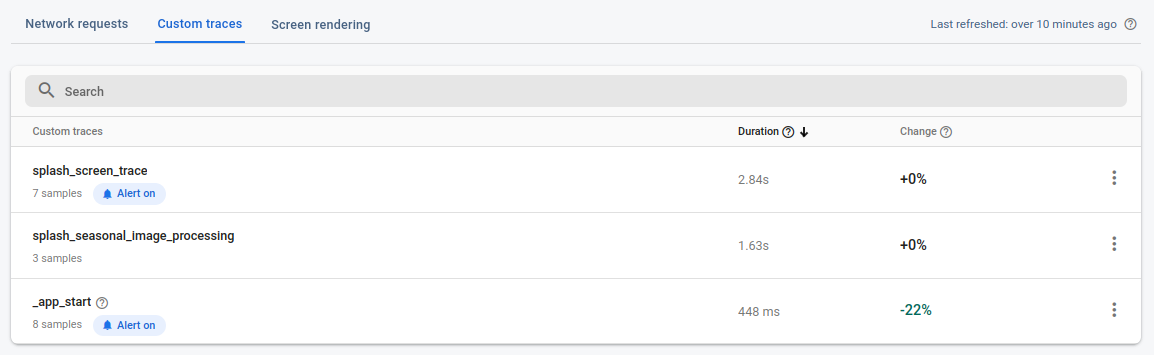
- En la pestaña principal Panel, desplázate hacia abajo hasta la tabla de registros y, luego, haz clic en la pestaña Registros personalizados. En esta tabla, verás los registros de código personalizado que agregaste antes y algunos registros listos para usar.
- Ahora que habilitaste la nueva función, busca el registro de seguimiento de código personalizado
splash_seasonal_image_processing, que midió el tiempo que tardó en descargarse y procesarse la imagen. En el valor de Duración del registro, puedes ver que esta descarga y procesamiento tardan una cantidad significativa de tiempo.

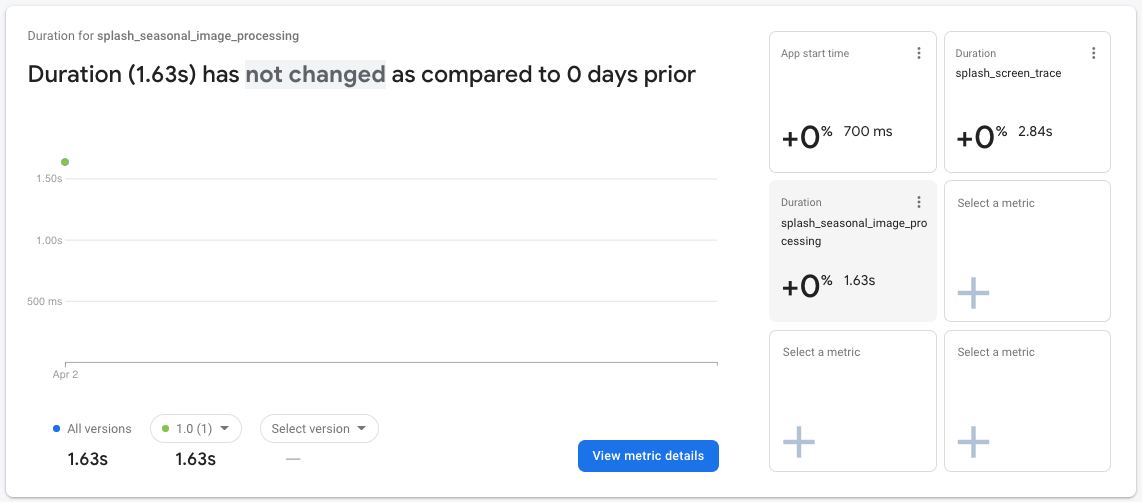
- Como tienes datos de
splash_seasonal_image_processing, puedes agregar la duración de este registro a tu panel de métricas en la parte superior de la pestaña Panel.
Al igual que antes, haz clic en uno de los cuadros vacíos de Seleccionar una métrica. En la ventana de diálogo, selecciona el tipo de registro Registros personalizados y el nombre del registro splash_seasonal_image_processing. Por último, haz clic en Seleccionar métrica para agregarla al panel de métricas.

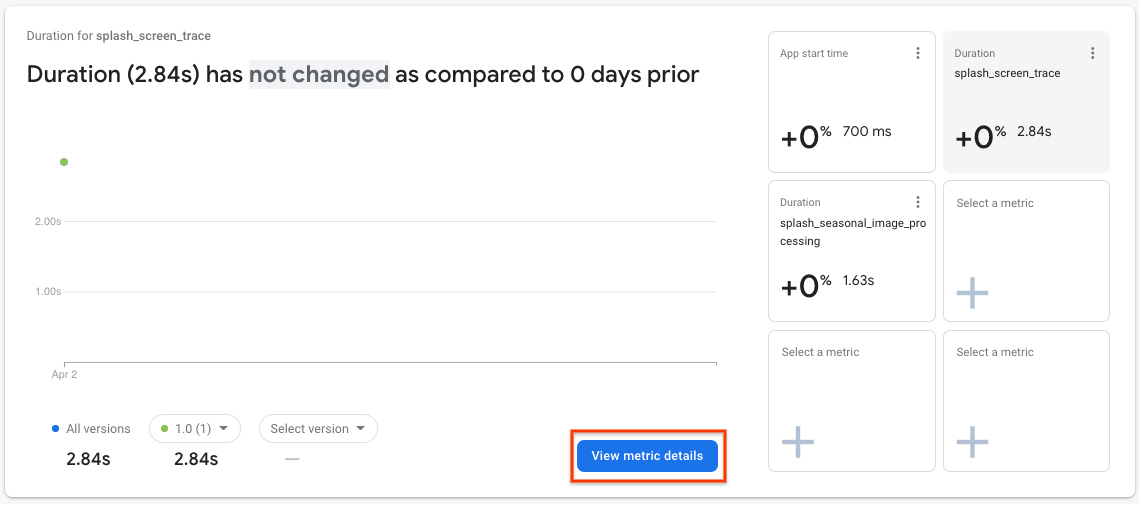
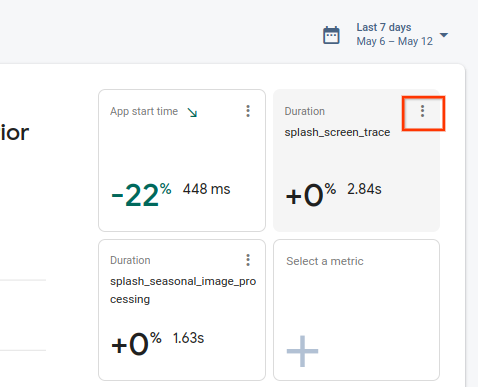
- Para confirmar aún más las diferencias, puedes observar con más detalle los datos de
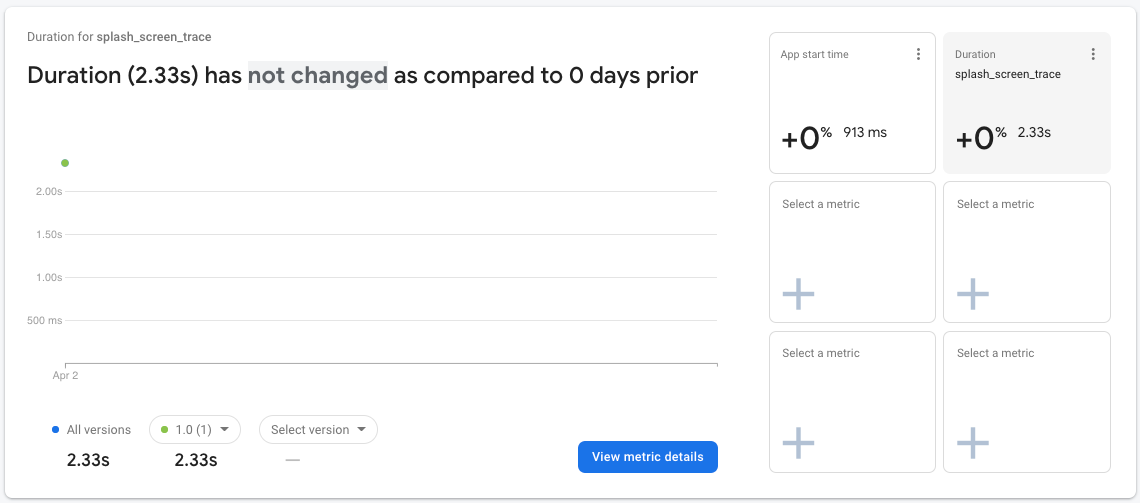
splash_screen_trace. Haz clic en la tarjetasplash_screen_traceen el panel de métricas y, luego, en Ver los detalles de la métrica.

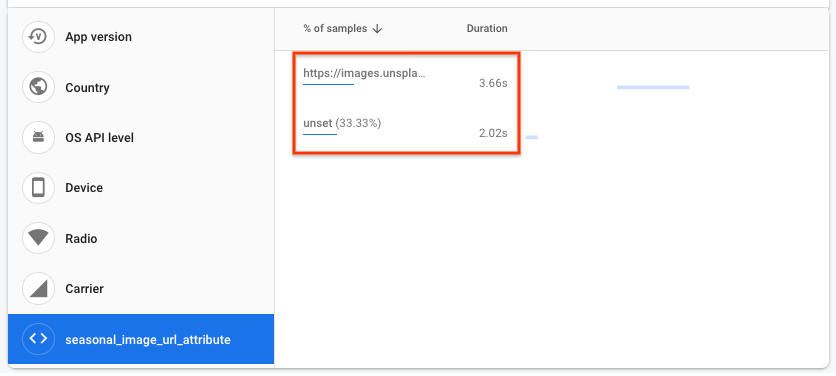
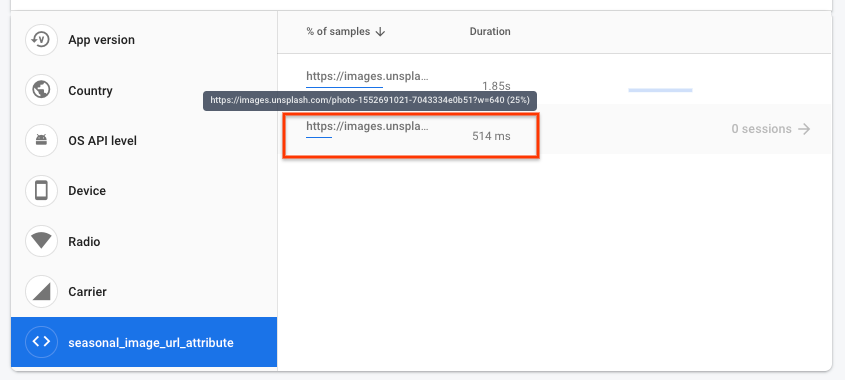
- En la página de detalles, verás una lista de atributos en la parte inferior izquierda, incluido el atributo personalizado que creaste anteriormente. Haz clic en el atributo personalizado
seasonal_image_url_attributepara ver la duración de la pantalla de presentación de cada URL de imagen de temporada a la derecha:

- Es probable que los valores de duración de la pantalla de presentación sean un poco diferentes a los de la captura de pantalla anterior, pero deberías tener una duración más larga cuando la imagen se descarga desde una URL en comparación con el uso de la imagen predeterminada (representada por "sin configurar").
En este codelab, el motivo de esta duración más larga puede ser sencillo, pero, en una app real, puede no ser tan obvio. Los datos de duración recopilados provendrán de diferentes dispositivos que ejecuten la app en diversas condiciones de conexión de red, y estas condiciones podrían ser peores de lo que esperas. Veamos cómo investigarías este problema si fuera una situación real.
- Haz clic en Rendimiento en la parte superior de la página para volver a la pestaña principal Panel:

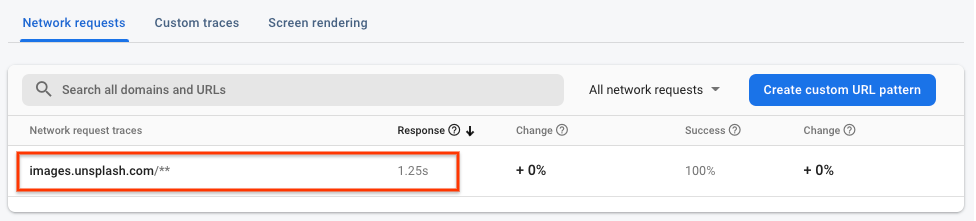
- En la tabla de registros que se encuentra en la parte inferior de la página, haz clic en la pestaña Solicitudes de red. En esta tabla, verás todas las solicitudes de red de tu app agregadas en patrones de URL, incluido el patrón de URL de
images.unsplash.com/**. Si comparas el valor de este tiempo de respuesta con el tiempo total que lleva descargar y procesar la imagen (es decir, la duración del registro desplash_seasonal_image_processing), puedes ver que una gran parte del tiempo se dedica a descargar la imagen.

Resultados de rendimiento
Con Firebase Performance Monitoring, observaste el siguiente impacto en los usuarios finales con la nueva función habilitada:
- Aumentó el tiempo dedicado a
SplashScreenActivity. - La duración de
splash_seasonal_image_processingfue muy larga. - La demora se debió al tiempo de respuesta para la descarga de la imagen y el tiempo de procesamiento correspondiente necesario para la imagen.
En el siguiente paso, mitigarás el impacto en el rendimiento revirtiendo la función y, luego, identificarás cómo puedes mejorar su implementación.
10. Cómo revertir la función
No es recomendable aumentar el tiempo de espera de los usuarios durante la pantalla de presentación. Uno de los principales beneficios de Remote Config es la capacidad de pausar y revertir el lanzamiento sin tener que lanzar otra versión para los usuarios. Esto te permite reaccionar rápidamente ante los problemas (como los problemas de rendimiento que descubriste en el último paso) y minimizar la cantidad de usuarios insatisfechos.
Como medida de mitigación rápida, restablecerás el percentil de lanzamiento a 0 para que todos los usuarios vuelvan a ver la imagen predeterminada:
- Regresa a la página de Remote Config en Firebase console.
- Haz clic en Condiciones en la parte superior de la página.
- Haz clic en la condición
Seasonal image rolloutque agregaste antes. - Cambia el percentil a 0%.
- Haz clic en Guardar condición.
- Haz clic en Publicar cambios y confirma los cambios.

Reinicia la app en Android Studio y deberías ver la pantalla principal original con el estado vacío:

11. Cómo solucionar los problemas de rendimiento
Anteriormente en el codelab, descubriste que descargar una imagen para la pantalla de presentación causaba la ralentización de la app. Si observas más de cerca la imagen descargada, verás que estás usando la resolución original de la imagen, que era de más de 2 MB. Una solución rápida para el problema de rendimiento es reducir la calidad a una resolución más adecuada para que la imagen tarde menos en descargarse.
Vuelve a lanzar el valor de Remote Config
- Regresa a la página de Remote Config en Firebase console.
- Haz clic en el ícono Editar del parámetro
seasonal_image_url. - Actualiza el Valor para el lanzamiento de imágenes de temporada a
https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640y, luego, haz clic en Guardar.

- Haz clic en la pestaña Condiciones en la parte superior de la página.
- Haz clic en Lanzamiento de imágenes estacionales y, luego, restablece el percentil en 100%.
- Haz clic en Guardar condición.

- Haz clic en el botón Publicar cambios.
12. Prueba la corrección y configura alertas
Ejecuta la app de forma local
Con el nuevo valor de configuración establecido para usar una URL de imagen de descarga diferente, vuelve a ejecutar la app. Esta vez, deberías notar que el tiempo que se dedica a la pantalla de presentación es más corto que antes.

Consulta el rendimiento de los cambios
Regresa al panel Rendimiento en Firebase console para ver cómo se ven las métricas.
- Esta vez, usarás la tabla de registros para navegar a la página de detalles. En la tabla de seguimientos, en la pestaña Seguimientos personalizados, haz clic en el seguimiento personalizado
splash_seasonal_image_processingpara volver a ver una vista más detallada de su métrica de duración.

- Haz clic en el atributo personalizado
seasonal_image_url_attributepara volver a ver el desglose de los atributos personalizados. Si colocas el cursor sobre las URLs, verás un valor que coincide con la nueva URL de la imagen de tamaño reducido:https://images.unsplash.com/photo-1552691021-7043334e0b51?w=640(con el?w=640al final). El valor de duración asociado a esta imagen es considerablemente más corto que el de la imagen anterior y más aceptable para los usuarios.

- Ahora que mejoraste el rendimiento de tu pantalla de presentación, puedes configurar alertas para recibir notificaciones cuando un registro supere un umbral que establezcas. Abre el panel de rendimiento, haz clic en el ícono del menú ampliado (tres puntos) de splash_screen_trace y, luego, en Configuración de alertas.

- Haz clic en el botón de activación para habilitar la alerta de Duración. Establece el valor del umbral un poco por encima del valor que veías para que, si tu splash_screen_trace supera el umbral, recibas un correo electrónico.
- Haz clic en Guardar para crear la alerta. Desplázate hacia abajo hasta la tabla de seguimientos y, luego, haz clic en la pestaña Seguimientos personalizados para ver que la alerta está habilitada.

13. ¡Felicitaciones!
¡Felicitaciones! Habilitaste el SDK de Firebase Performance Monitoring y recopilaste registros para medir el rendimiento de una función nueva. Supervisaste las métricas clave de rendimiento para el lanzamiento de una nueva función y reaccionaste rápidamente cuando se descubrió un problema de rendimiento. Todo esto fue posible gracias a la capacidad de realizar cambios en la configuración con Remote Config y supervisar los problemas de rendimiento en tiempo real.
Temas abordados
- Agrega el SDK de Firebase Performance Monitoring a tu app
- Agregar un seguimiento de código personalizado a tu código para medir una función específica
- Cómo configurar un parámetro y un valor condicional de Remote Config para controlar o lanzar una nueva función
- Cómo usar el panel de supervisión del rendimiento para identificar problemas durante un lanzamiento
- Configurar alertas de rendimiento para que te notifiquen cuando el rendimiento de tu app supere un umbral que establezcas

