1. Pengantar
Terakhir Diperbarui: 16-11-2022
Membangun aplikasi Android dengan Firebase dan Jetpack Compose
Dalam codelab ini, Anda akan membuat aplikasi Android bernama Make It So. UI aplikasi ini sepenuhnya dibuat dengan Jetpack Compose, yang merupakan toolkit modern Android untuk membangun UI native. Toolkit ini intuitif dan memerlukan lebih sedikit kode daripada menulis file .xml dan mengikatnya ke Aktivitas, Fragment, atau Tampilan.
Langkah pertama untuk memahami seberapa baik Firebase dan Jetpack Compose bekerja sama adalah memahami arsitektur Android modern. Arsitektur yang baik membuat sistem mudah dipahami, mudah dikembangkan, dan mudah dikelola, karena arsitektur tersebut menjelaskan dengan sangat jelas bagaimana komponen diatur dan berkomunikasi satu sama lain. Di dunia Android, arsitektur yang direkomendasikan disebut Model - View - ViewModel. Model mewakili lapisan yang mengakses Data dalam aplikasi. View adalah lapisan UI dan tidak boleh mengetahui apa pun tentang logika bisnis. ViewModel adalah tempat logika bisnis diterapkan, yang terkadang mengharuskan ViewModel memanggil lapisan Model.
Sebaiknya baca artikel ini untuk memahami cara menerapkan Model - View - ViewModel ke aplikasi Android yang dibangun dengan Jetpack Compose, karena akan membuat codebase lebih mudah dipahami dan langkah-langkah berikutnya lebih mudah diselesaikan.
Hal yang akan Anda build
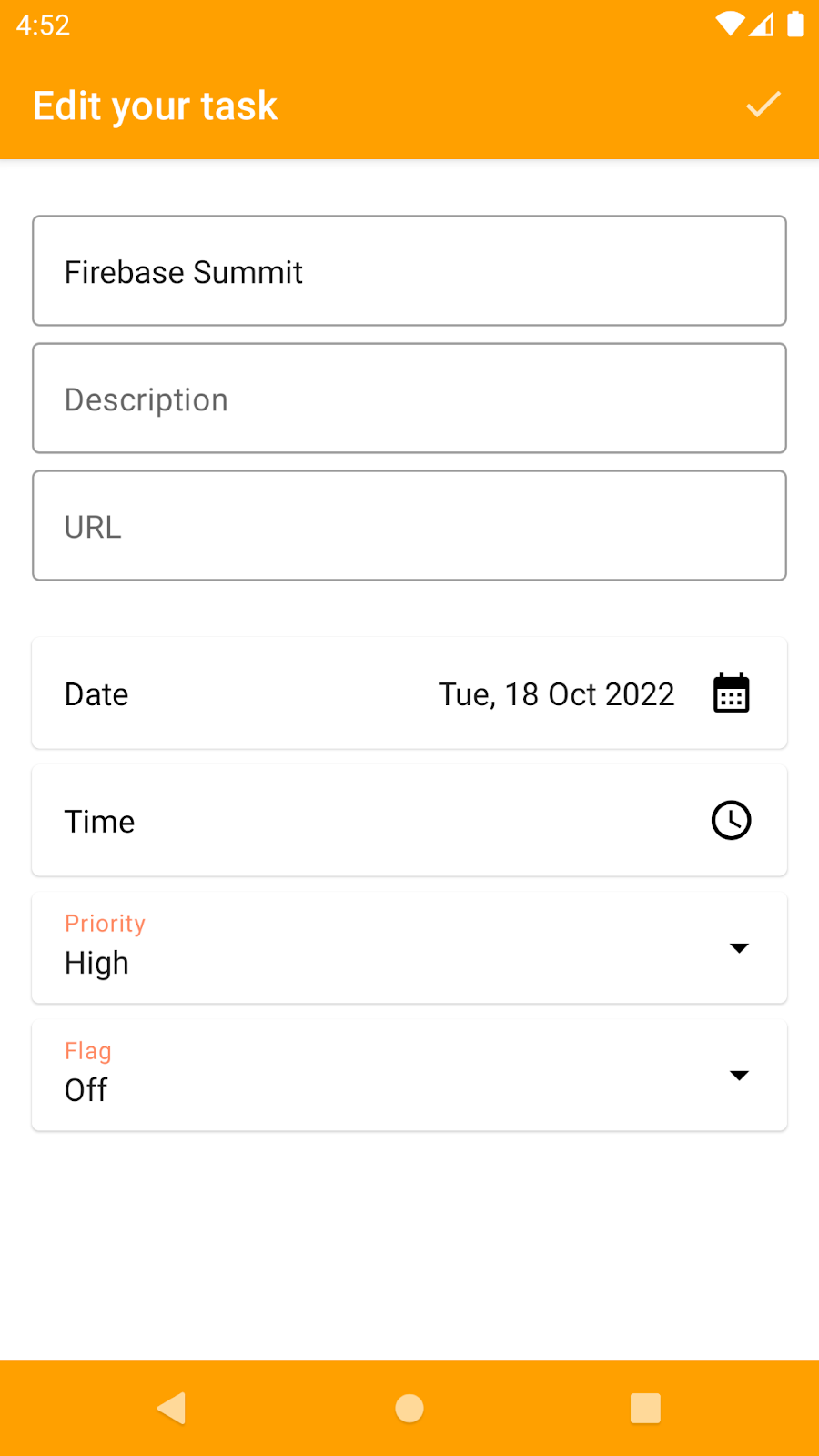
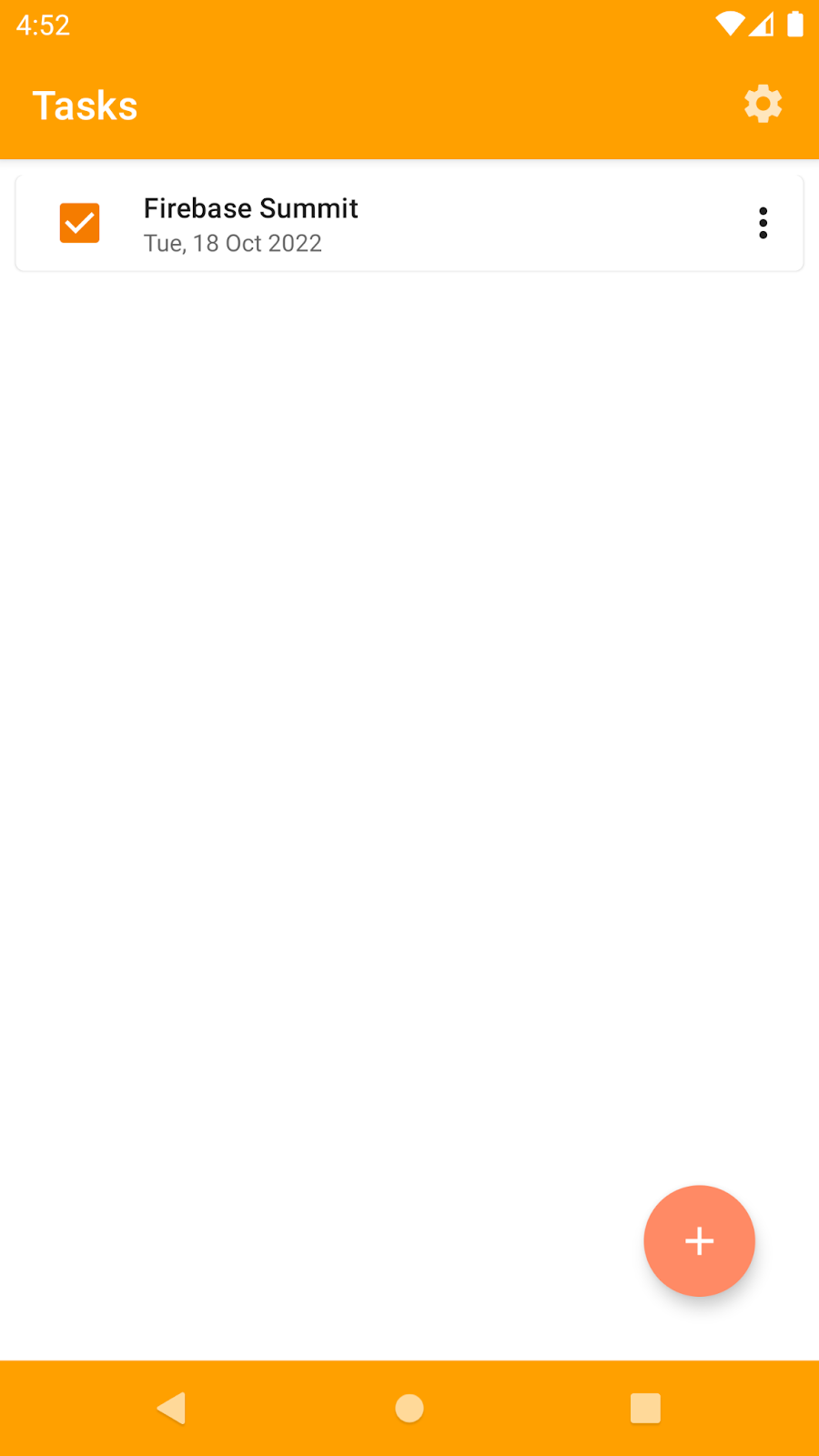
Make It So adalah aplikasi daftar tugas sederhana yang memungkinkan pengguna menambahkan dan mengedit tugas, menambahkan tanda, prioritas, dan batas waktu, serta menandai tugas sebagai selesai. Gambar di bawah menampilkan dua halaman utama aplikasi ini: halaman pembuatan tugas dan halaman utama dengan daftar tugas yang dibuat.


Anda akan menambahkan beberapa fitur yang tidak ada di aplikasi ini:
- Mengautentikasi pengguna dengan email dan sandi
- Menambahkan pemroses ke koleksi Firestore dan membuat UI bereaksi terhadap perubahan
- Menambahkan rekaman aktivitas kustom untuk memantau performa kode tertentu di aplikasi
- Buat tombol fitur menggunakan Remote Config dan gunakan peluncuran bertahap untuk meluncurkannya
Hal yang akan Anda pelajari
- Cara menggunakan Firebase Authentication, Performance Monitoring, Remote Config, dan Cloud Firestore dalam aplikasi Android modern
- Cara membuat API Firebase sesuai dengan arsitektur MVVM
- Cara mencerminkan perubahan yang dilakukan dengan Firebase API di UI Compose
Hal yang akan Anda perlukan
- Android Studio Flamingo+
- Android Emulator dengan API 21 atau yang lebih tinggi
- Memahami bahasa pemrograman Kotlin
2. Dapatkan aplikasi contoh dan siapkan Firebase
Mendapatkan kode aplikasi contoh
Buat clone repositori GitHub dari command line:
git clone https://github.com/FirebaseExtended/make-it-so-android.git
Membuat project Firebase
- Login ke Firebase console menggunakan Akun Google Anda.
- Klik tombol untuk membuat project baru, lalu masukkan nama project (misalnya,
Compose Firebase codelab). - Klik Lanjutkan.
- Jika diminta, tinjau dan setujui persyaratan Firebase, lalu klik Continue.
- (Opsional) Aktifkan bantuan AI di Firebase console (disebut "Gemini di Firebase").
- Untuk codelab ini, Anda memerlukan Google Analytics untuk menggunakan opsi penargetan lanjutan dengan Remote Config, jadi tetap aktifkan opsi Google Analytics. Ikuti petunjuk di layar untuk menyiapkan Google Analytics.
- Klik Buat project, tunggu hingga project Anda disediakan, lalu klik Lanjutkan.
Menambahkan aplikasi Android ke project Firebase
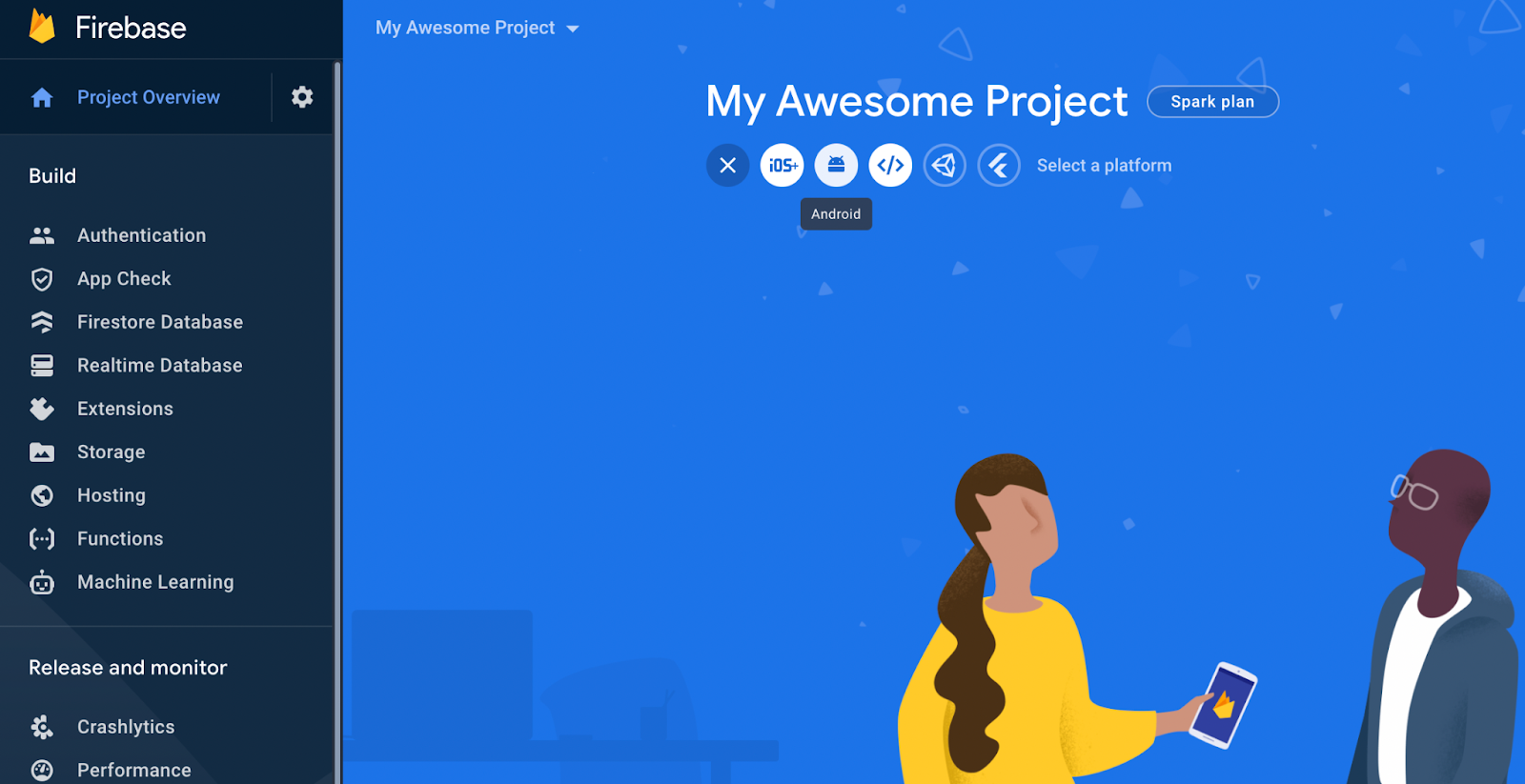
Di project Firebase, Anda dapat mendaftarkan berbagai aplikasi: untuk Android, iOS, Web, Flutter, dan Unity.
Pilih opsi Android, seperti yang Anda lihat di sini:

Lalu, ikuti langkah-langkah berikut:
- Masukkan
com.example.makeitsosebagai nama paket dan, jika ada, masukkan nama panggilan. Untuk codelab ini, Anda tidak perlu menambahkan sertifikat penandatanganan debug. - Klik Berikutnya untuk mendaftarkan aplikasi Anda dan mengakses file konfigurasi Firebase.
- Klik Download google-services.json untuk mendownload file konfigurasi dan menyimpannya di direktori
make-it-so-android/app. - Klik Berikutnya. Karena Firebase SDK sudah disertakan dalam file
build.gradledi project contoh, klik Berikutnya untuk melanjutkan ke Langkah berikutnya. - Klik Lanjutkan ke konsol untuk menyelesaikan.
Agar aplikasi Make it So berfungsi dengan baik, ada dua hal yang perlu Anda lakukan di Konsol sebelum beralih ke kode: mengaktifkan penyedia autentikasi dan membuat database Firestore.
Menyiapkan Autentikasi
Pertama, aktifkan Autentikasi agar pengguna dapat login ke aplikasi:
- Dari menu Build, pilih Authentication, lalu klik Get Started.
- Dari kartu Sign-in method, pilih Email/Password, lalu aktifkan.
- Selanjutnya, klik Tambahkan penyedia baru, lalu pilih dan aktifkan Anonim.
Menyiapkan Cloud Firestore
Selanjutnya, siapkan Firestore. Anda akan menggunakan Firestore untuk menyimpan tugas pengguna yang login. Setiap pengguna akan mendapatkan dokumen sendiri dalam koleksi database.
- Di panel kiri Firebase console, luaskan Build, lalu pilih Firestore database.
- Klik Create database.
- Biarkan Database ID ditetapkan ke
(default). - Pilih lokasi untuk database Anda, lalu klik Berikutnya.
Untuk aplikasi yang sebenarnya, Anda harus memilih lokasi yang dekat dengan pengguna. - Klik Mulai dalam mode pengujian. Baca pernyataan penyangkalan tentang aturan keamanan.
Pada langkah berikutnya di bagian ini, Anda akan menambahkan Aturan Keamanan untuk mengamankan data. Jangan mendistribusikan atau mengekspos aplikasi ke publik tanpa menambahkan Aturan Keamanan untuk database Anda. - Klik Buat.
Mari kita luangkan waktu untuk membuat Aturan Keamanan yang andal ke database Firestore.
- Buka dasbor Firestore, lalu buka tab Rules.
- Perbarui Aturan Keamanan agar terlihat seperti ini:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /tasks/{document} {
allow create: if request.auth != null;
allow read, update, delete: if request.auth != null
&& resource.data.userId == request.auth.uid
&& request.data.userId == resource.data.userId;
}
}
}
Aturan ini pada dasarnya menyatakan bahwa setiap pengguna aplikasi yang login dapat membuat dokumen untuk dirinya sendiri dalam koleksi apa pun. Kemudian, setelah dibuat, hanya pengguna yang membuat dokumen tersebut yang dapat melihat, memperbarui, atau menghapus dokumen tersebut.
Jalankan aplikasi
Sekarang Anda siap menjalankan aplikasi. Buka folder make-it-so-android/start di Android Studio dan jalankan aplikasi (dapat dilakukan menggunakan Emulator Android atau perangkat Android sungguhan).
3. Firebase Authentication
Fitur mana yang akan Anda tambahkan?
Dalam aplikasi contoh Make It So saat ini, pengguna dapat mulai menggunakan aplikasi tanpa harus login terlebih dahulu. Hal ini menggunakan autentikasi anonim untuk mencapainya. Namun, akun anonim tidak memungkinkan pengguna mengakses datanya di perangkat lain atau bahkan di sesi mendatang. Meskipun autentikasi anonim berguna untuk orientasi yang cukup sering terjadi, Anda harus selalu memberikan opsi bagi pengguna untuk beralih ke bentuk login yang berbeda. Dengan mempertimbangkan hal ini, dalam codelab ini, Anda akan menambahkan autentikasi email dan sandi ke aplikasi Make It So.
Saatnya membuat kode.
Segera setelah pengguna membuat akun, dengan mengetik email dan sandi, Anda perlu meminta kredensial email ke Firebase Authentication API, lalu menautkan kredensial baru ke akun anonim. Buka file AccountServiceImpl.kt di Android Studio dan perbarui fungsi linkAccount agar terlihat seperti berikut:
model/service/impl/AccountServiceImpl.kt
override suspend fun linkAccount(email: String, password: String) {
val credential = EmailAuthProvider.getCredential(email, password)
auth.currentUser!!.linkWithCredential(credential).await()
}
Sekarang buka SignUpViewModel.kt dan panggil fungsi layanan linkAccount di dalam blok launchCatching fungsi onSignUpClick:
screens/sign_up/SignUpViewModel.kt
launchCatching {
accountService.linkAccount(email, password)
openAndPopUp(SETTINGS_SCREEN, SIGN_UP_SCREEN)
}
Pertama, aplikasi akan mencoba melakukan autentikasi, dan jika panggilan berhasil, aplikasi akan melanjutkan ke layar berikutnya (SettingsScreen). Karena Anda menjalankan panggilan ini di dalam blok launchCatching, jika terjadi error pada baris pertama, pengecualian akan ditangkap dan ditangani, dan baris kedua tidak akan tercapai sama sekali.
Segera setelah SettingsScreen dibuka kembali, Anda harus memastikan bahwa opsi untuk Login dan Buat akun sudah tidak ada, karena pengguna sudah diautentikasi. Untuk melakukannya, mari buat SettingsViewModel memantau status pengguna saat ini (tersedia di AccountService.kt), untuk memeriksa apakah akun tersebut anonim atau tidak. Untuk melakukannya, perbarui uiState di SettingsViewModel.kt agar terlihat seperti berikut:
screens/settings/SettingsViewModel.kt
val uiState = accountService.currentUser.map {
SettingsUiState(it.isAnonymous)
}
Hal terakhir yang perlu Anda lakukan adalah memperbarui uiState di SettingsScreen.kt untuk mengumpulkan status yang dipancarkan oleh SettingsViewModel:
screens/settings/SettingsScreen.kt
val uiState by viewModel.uiState.collectAsState(
initial = SettingsUiState(false)
)
Sekarang, setiap kali pengguna berubah, SettingsScreen akan merekomposisi dirinya sendiri untuk menampilkan opsi sesuai dengan status autentikasi baru pengguna.
Saatnya menguji!
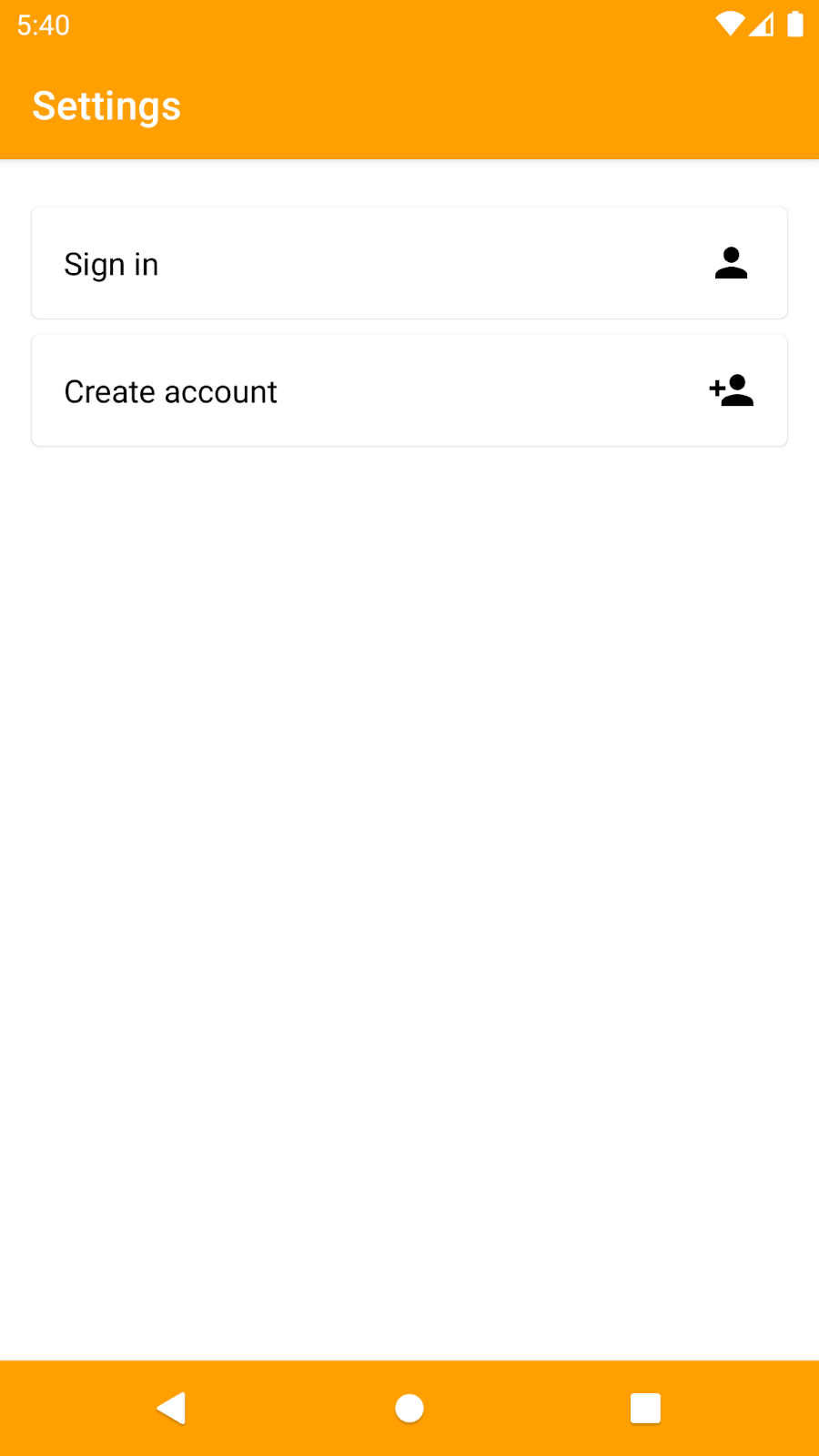
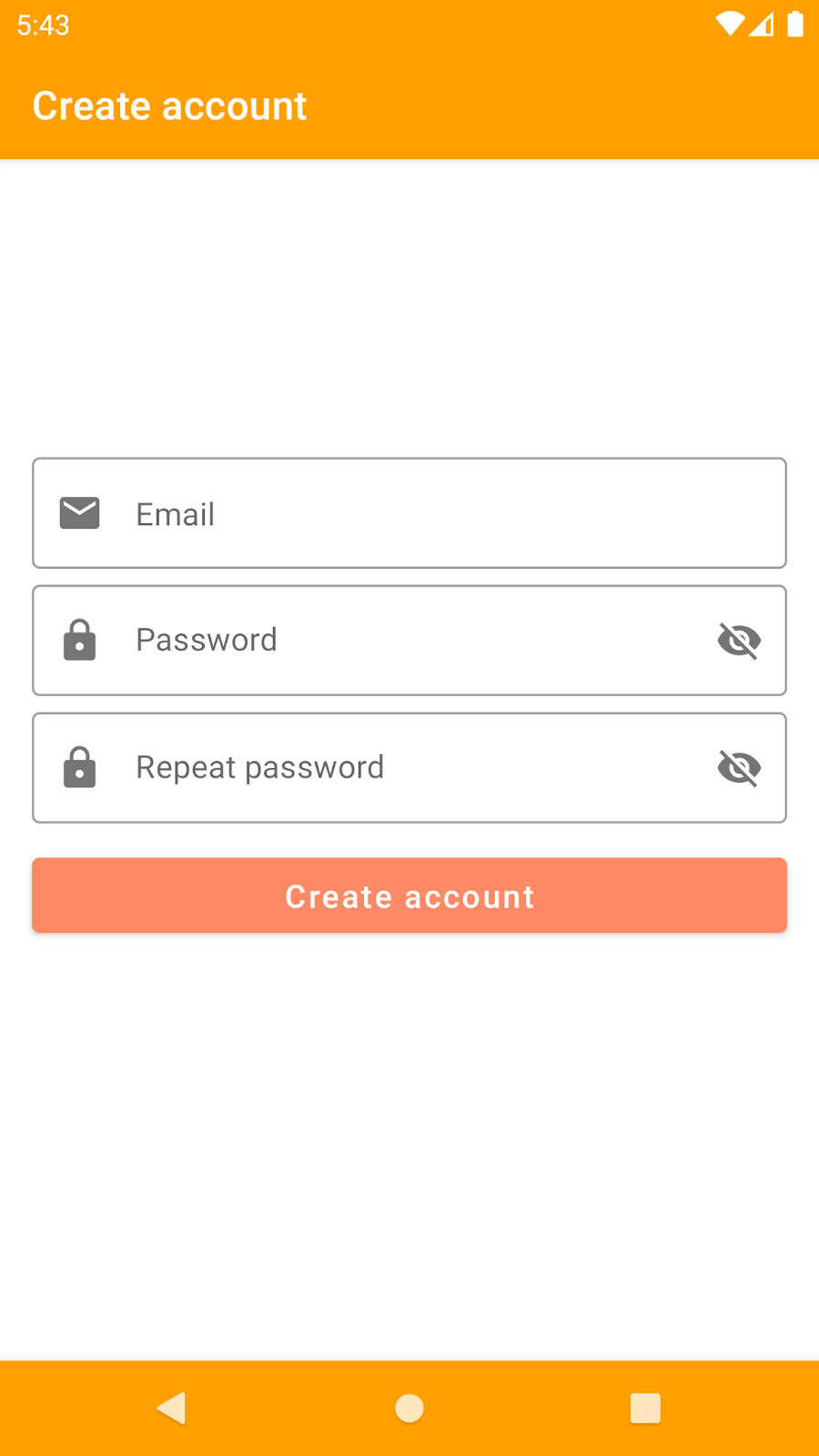
Jalankan Make it So dan buka setelan dengan mengklik ikon roda gigi di pojok kanan atas layar. Dari sana, klik opsi buat akun:


Ketik email yang valid dan sandi yang kuat untuk membuat akun Anda. Fitur ini akan berfungsi dan Anda akan dialihkan ke halaman setelan, tempat Anda akan melihat dua opsi baru: untuk logout dan menghapus akun Anda. Anda dapat memeriksa akun baru yang dibuat di dasbor Authentication di Firebase console dengan mengklik tab Pengguna.
4. Cloud Firestore
Fitur mana yang akan Anda tambahkan?
Untuk Cloud Firestore, Anda akan menambahkan pemroses ke koleksi Firestore yang menyimpan dokumen yang merepresentasikan tugas yang ditampilkan di Make it So. Setelah menambahkan pemroses ini, Anda akan menerima setiap update yang dilakukan pada koleksi ini.
Saatnya membuat kode.
Perbarui Flow yang tersedia di StorageServiceImpl.kt agar terlihat seperti ini:
model/service/impl/StorageServiceImpl.kt
override val tasks: Flow<List<Task>>
get() =
auth.currentUser.flatMapLatest { user ->
firestore.collection(TASK_COLLECTION).whereEqualTo(USER_ID_FIELD, user.id).dataObjects()
}
Kode ini menambahkan pemroses ke koleksi tugas berdasarkan user.id. Setiap tugas diwakili oleh dokumen dalam koleksi bernama tasks, dan setiap tugas memiliki kolom bernama userId. Perhatikan bahwa Flow baru akan dikeluarkan jika status currentUser berubah (misalnya, dengan logout).
Sekarang Anda perlu membuat Flow di TasksViewModel.kt mencerminkan hal yang sama seperti di layanan:
screens/tasks/TasksViewModel.kt
val tasks = storageService.tasks
Hal terakhir yang akan dilakukan adalah membuat composable function di TasksScreens.kt, yang merepresentasikan UI, mengetahui alur ini dan mengumpulkannya sebagai status. Setiap kali status berubah, fungsi composable akan otomatis merekomposisi dirinya sendiri dan menampilkan status terbaru kepada pengguna. Tambahkan ini ke TasksScreen composable function:
screens/tasks/TasksScreen.kt
val tasks = viewModel
.tasks
.collectAsStateWithLifecycle(emptyList())
Setelah fungsi composable memiliki akses ke status ini, Anda dapat memperbarui LazyColumn (yang merupakan struktur yang Anda gunakan untuk menampilkan daftar di layar) agar terlihat seperti ini:
screens/tasks/TasksScreen.kt
LazyColumn {
items(tasks.value, key = { it.id }) { taskItem ->
TaskItem( [...] )
}
}
Saatnya menguji!
Untuk menguji apakah aplikasi berfungsi, tambahkan tugas baru menggunakan aplikasi (dengan mengklik tombol tambah di pojok kanan bawah layar). Setelah Anda selesai membuat tugas, tugas tersebut akan muncul di koleksi Firestore di Konsol Firestore. Jika Anda login ke Make it So di perangkat lain dengan akun yang sama, Anda dapat mengedit item tugas dan melihatnya diperbarui di semua perangkat secara real-time.
5. Performance Monitoring
Fitur mana yang akan Anda tambahkan?
Performa adalah hal yang sangat penting untuk diperhatikan karena pengguna cenderung berhenti menggunakan aplikasi Anda jika performanya tidak baik dan mereka memerlukan waktu terlalu lama untuk menyelesaikan tugas sederhana menggunakan aplikasi tersebut. Itulah sebabnya terkadang berguna untuk mengumpulkan beberapa metrik tentang perjalanan tertentu yang dilakukan pengguna di aplikasi Anda. Untuk membantu Anda melakukannya, Firebase Performance Monitoring menawarkan pelacakan kustom. Ikuti langkah-langkah berikutnya untuk menambahkan rekaman aktivitas kustom dan mengukur performa di berbagai bagian kode dalam Make it So.
Saatnya membuat kode.
Jika membuka file Performance.kt, Anda akan melihat fungsi inline yang disebut trace. Fungsi ini memanggil Performance Monitoring API untuk membuat rekaman aktivitas kustom, dengan meneruskan nama rekaman aktivitas sebagai parameter. Parameter lain yang Anda lihat adalah blok kode yang ingin Anda pantau. Metrik default yang dikumpulkan untuk setiap rekaman aktivitas adalah waktu yang diperlukan untuk berjalan sepenuhnya:
model/service/Performance.kt
inline fun <T> trace(name: String, block: Trace.() -> T): T = Trace.create(name).trace(block)
Anda dapat memilih bagian codebase yang menurut Anda penting untuk diukur dan menambahkan rekaman aktivitas kustom ke bagian tersebut. Berikut adalah contoh penambahan rekaman aktivitas kustom ke fungsi linkAccount yang Anda lihat sebelumnya (di AccountServiceImpl.kt) dalam codelab ini:
model/service/impl/AccountServiceImpl.kt
override suspend fun linkAccount(email: String, password: String): Unit =
trace(LINK_ACCOUNT_TRACE) {
val credential = EmailAuthProvider.getCredential(email, password)
auth.currentUser!!.linkWithCredential(credential).await()
}
Sekarang giliran Anda! Tambahkan beberapa rekaman aktivitas kustom ke aplikasi Make it So dan lanjutkan ke bagian berikutnya untuk menguji apakah rekaman aktivitas tersebut berfungsi seperti yang diharapkan.
Saatnya menguji!
Setelah selesai menambahkan rekaman aktivitas kustom, jalankan aplikasi dan pastikan untuk menggunakan fitur yang ingin Anda ukur beberapa kali. Kemudian, buka Firebase console dan buka dasbor Performa. Di bagian bawah layar, Anda akan menemukan tiga tab: Network requests, Custom traces, dan Screen rendering.
Buka tab Trace kustom dan periksa apakah trace yang Anda tambahkan di codebase ditampilkan di sana, dan apakah Anda dapat melihat berapa lama waktu yang biasanya diperlukan untuk mengeksekusi bagian kode ini.
6. Remote Config
Fitur mana yang akan Anda tambahkan?
Ada banyak kasus penggunaan untuk Remote Config, mulai dari mengubah tampilan aplikasi dari jarak jauh hingga mengonfigurasi perilaku yang berbeda untuk segmen pengguna yang berbeda. Dalam codelab ini, Anda akan menggunakan Remote Config untuk membuat tombol fitur yang akan menampilkan atau menyembunyikan fitur edit tugas baru di aplikasi Make it So.
Saatnya membuat kode.
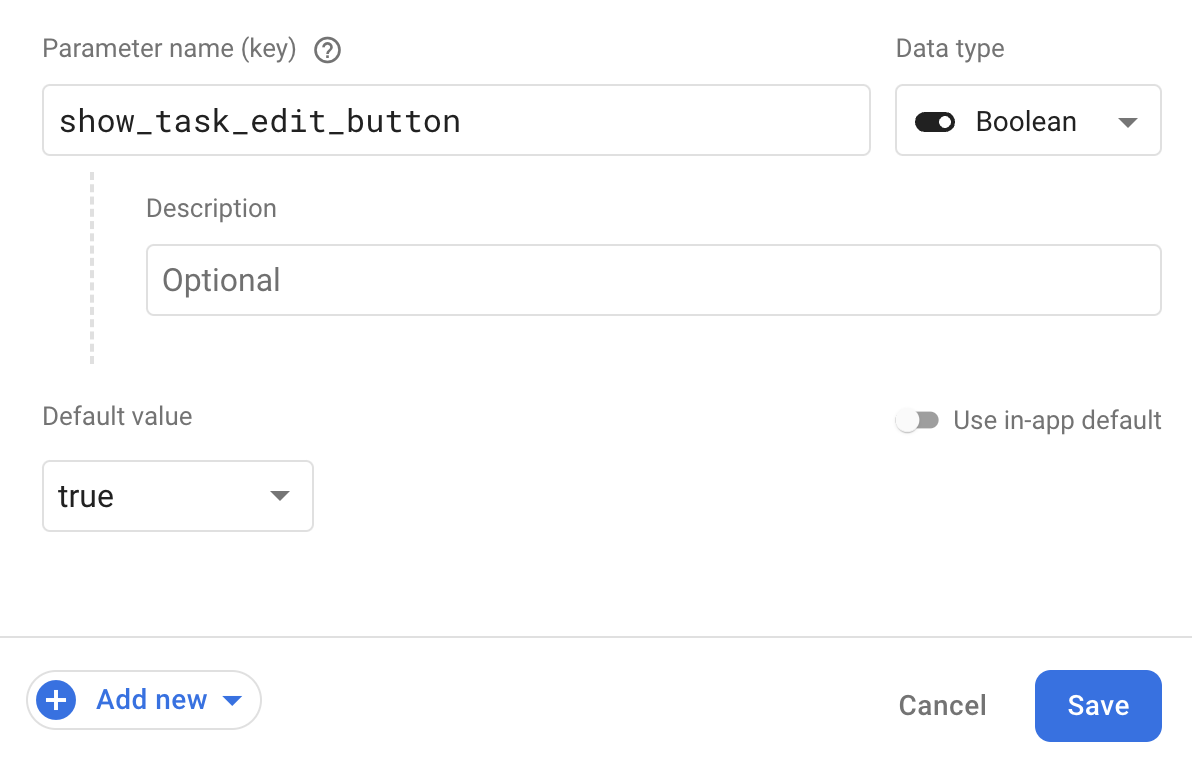
Hal pertama yang perlu Anda lakukan adalah membuat konfigurasi di Firebase console. Untuk melakukannya, Anda harus membuka dasbor Remote Config dan mengklik tombol Tambahkan parameter. Isi kolom sesuai dengan gambar di bawah:

Setelah semua kolom diisi, Anda dapat mengklik tombol Simpan, lalu Publikasikan. Setelah parameter dibuat dan tersedia untuk codebase Anda, Anda perlu menambahkan kode yang akan mengambil nilai baru ke aplikasi Anda. Buka file ConfigurationServiceImpl.kt dan perbarui penerapan kedua fungsi ini:
model/service/impl/ConfigurationServiceImpl.kt
override suspend fun fetchConfiguration(): Boolean {
return remoteConfig.fetchAndActivate().await()
}
override val isShowTaskEditButtonConfig: Boolean
get() = remoteConfig[SHOW_TASK_EDIT_BUTTON_KEY].asBoolean()
Fungsi pertama mengambil nilai dari server, dan dipanggil segera setelah aplikasi dimulai, di SplashViewModel.kt. Cara terbaik untuk memastikan bahwa nilai terbaru akan tersedia di semua layar sejak awal. Pengalaman pengguna tidak akan baik jika Anda mengubah UI atau perilaku aplikasi nanti, saat pengguna sedang melakukan sesuatu.
Fungsi kedua menampilkan nilai boolean yang dipublikasikan untuk parameter yang baru saja Anda buat di Konsol. Anda harus mengambil informasi ini di TasksViewModel.kt, dengan menambahkan kode berikut ke fungsi loadTaskOptions:
screens/tasks/TasksViewModel.kt
fun loadTaskOptions() {
val hasEditOption = configurationService.isShowTaskEditButtonConfig
options.value = TaskActionOption.getOptions(hasEditOption)
}
Anda mengambil nilai di baris pertama, dan menggunakannya untuk memuat opsi menu untuk item tugas di baris kedua. Jika nilainya false, berarti menu tidak akan berisi opsi edit. Setelah memiliki daftar opsi, Anda perlu membuat UI menampilkannya dengan benar. Saat membangun aplikasi dengan Jetpack Compose, Anda perlu mencari composable function yang menyatakan tampilan UI TasksScreen. Jadi, buka file TasksScreen.kt dan perbarui LazyColum agar mengarah ke opsi yang tersedia di TasksViewModel.kt:
screens/tasks/TasksScreen.kt
val options by viewModel.options
LazyColumn {
items(tasks.value, key = { it.id }) { taskItem ->
TaskItem(
options = options,
[...]
)
}
}
TaskItem adalah composable function lain yang mendeklarasikan tampilan UI satu tugas. Setiap tugas memiliki menu dengan opsi yang ditampilkan saat pengguna mengklik ikon tiga titik di bagian akhirnya.
Saatnya menguji!
Sekarang Anda siap menjalankan aplikasi. Periksa apakah nilai yang Anda publikasikan menggunakan Firebase console cocok dengan perilaku aplikasi:
- Jika
false, Anda hanya akan melihat dua opsi saat mengklik ikon tiga titik; - Jika
true, Anda akan melihat tiga opsi saat mengklik ikon tiga titik;
Coba ubah nilai beberapa kali di Konsol dan mulai ulang aplikasi. Semudah itu meluncurkan fitur baru di aplikasi Anda menggunakan Remote Config.
7. Selamat
Selamat, Anda telah berhasil membuat aplikasi Android dengan Firebase dan Jetpack Compose.
Anda telah menambahkan Firebase Authentication, Performance Monitoring, Remote Config, dan Cloud Firestore ke aplikasi Android yang sepenuhnya dibangun dengan Jetpack Compose untuk UI, dan Anda telah menyesuaikannya dengan arsitektur MVVM yang direkomendasikan.
Bacaan lebih lanjut
- Membangun aplikasi Android dengan Firebase dan Compose
- Menambahkan Firebase Authentication ke aplikasi Jetpack Compose
- Menambahkan Cloud Firestore ke aplikasi Jetpack Compose
- Menambahkan Coroutine dan Flow ke aplikasi Android yang dibangun dengan Firebase dan Compose
- Menambahkan Firebase Performance Monitoring ke aplikasi Jetpack Compose
- Menambahkan Firebase Remote Config ke aplikasi Jetpack Compose
